Следующий вопрос касается производительности. Сервер слишком медленно отдает одиннадцать страниц. Интересно, что при этом на главной странице нет проблем.
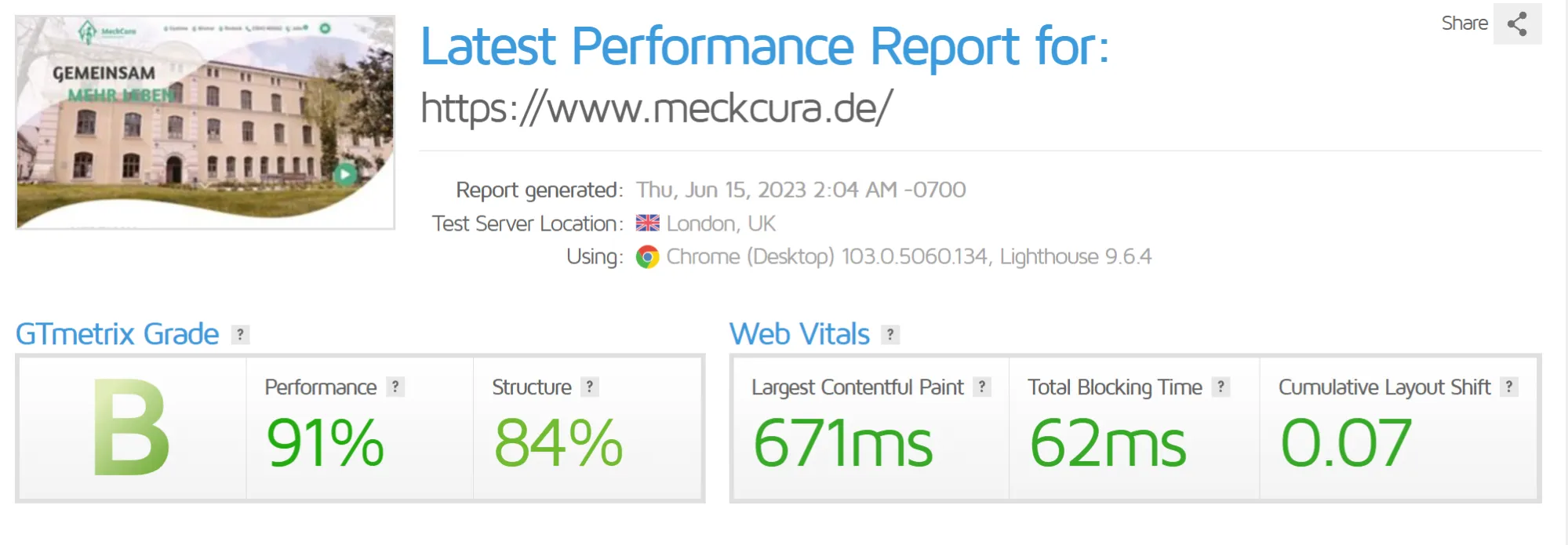
Я провожу контрольный тест, чтобы найти слабое звено, и провожу тест производительности через GTMetrix. Главная страница работает хорошо - несмотря на видеофон и небольшие анимации на странице:

Теперь возьмем страницу, которую покритиковала Seobility:

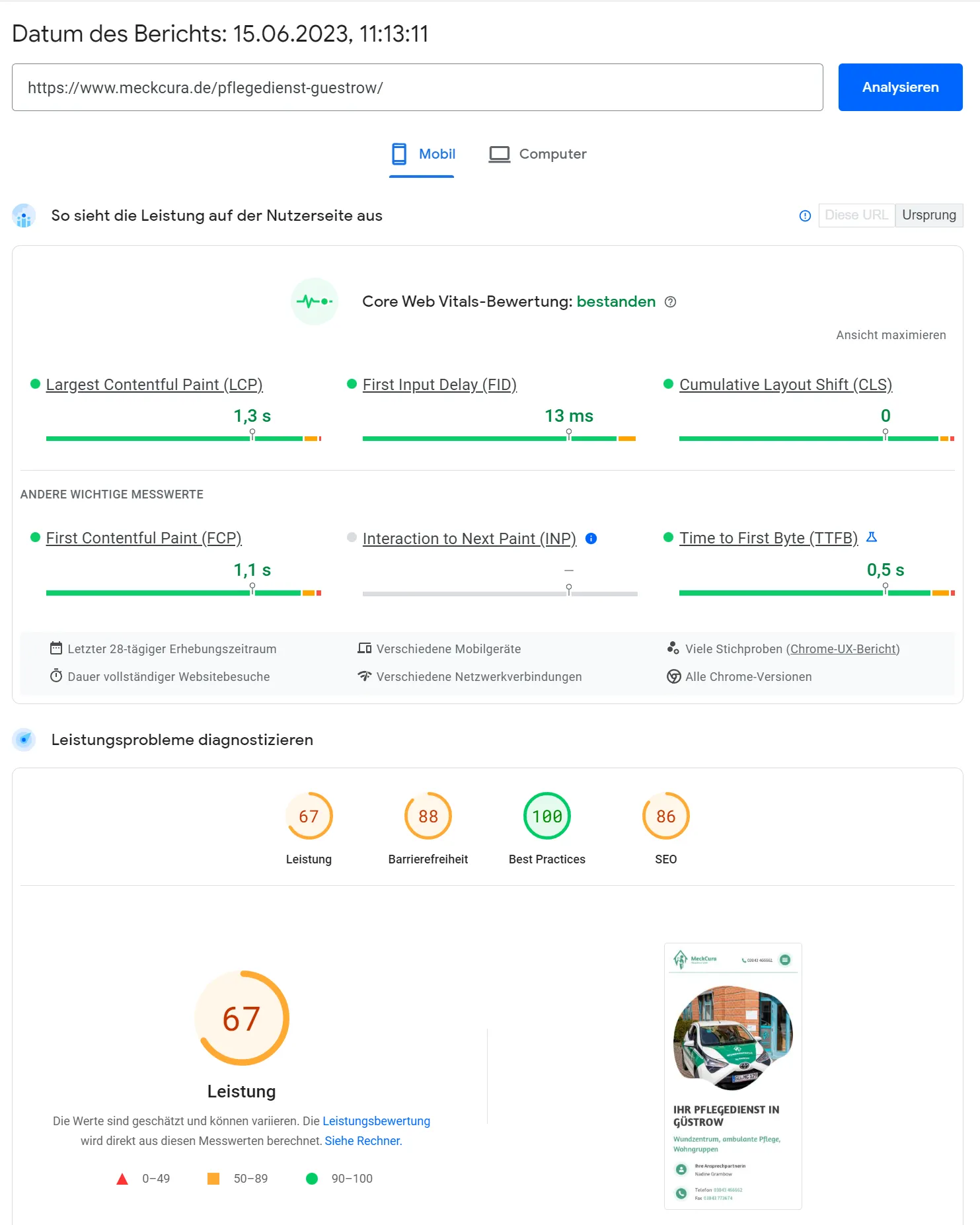
Почти идеальная производительность при загрузке страницы через GTMetrix. Seobility также дает рекомендации по оптимизации производительности в информационной панели и ссылается на PageSpeed Insights от Google в качестве инструмента проверки. В то время как для представления на рабочем столе с результатом в 95 % мы получили почти идеальный результат, для мобильного вида предъявляются более строгие требования. Полученный результат в 67 % считается средним. По крайней мере, основные веб-показатели выполнены.

Далее, проблемой называется размер изображения. И действительно, более 800 кб кажутся довольно большими. Проблема заключается в формате PNG 24. Используя PNG 8 в хранении, изображения становятся значительно меньше, но вдоль кривых они становятся нечеткими. И этот компромисс мы сделали при редизайне.
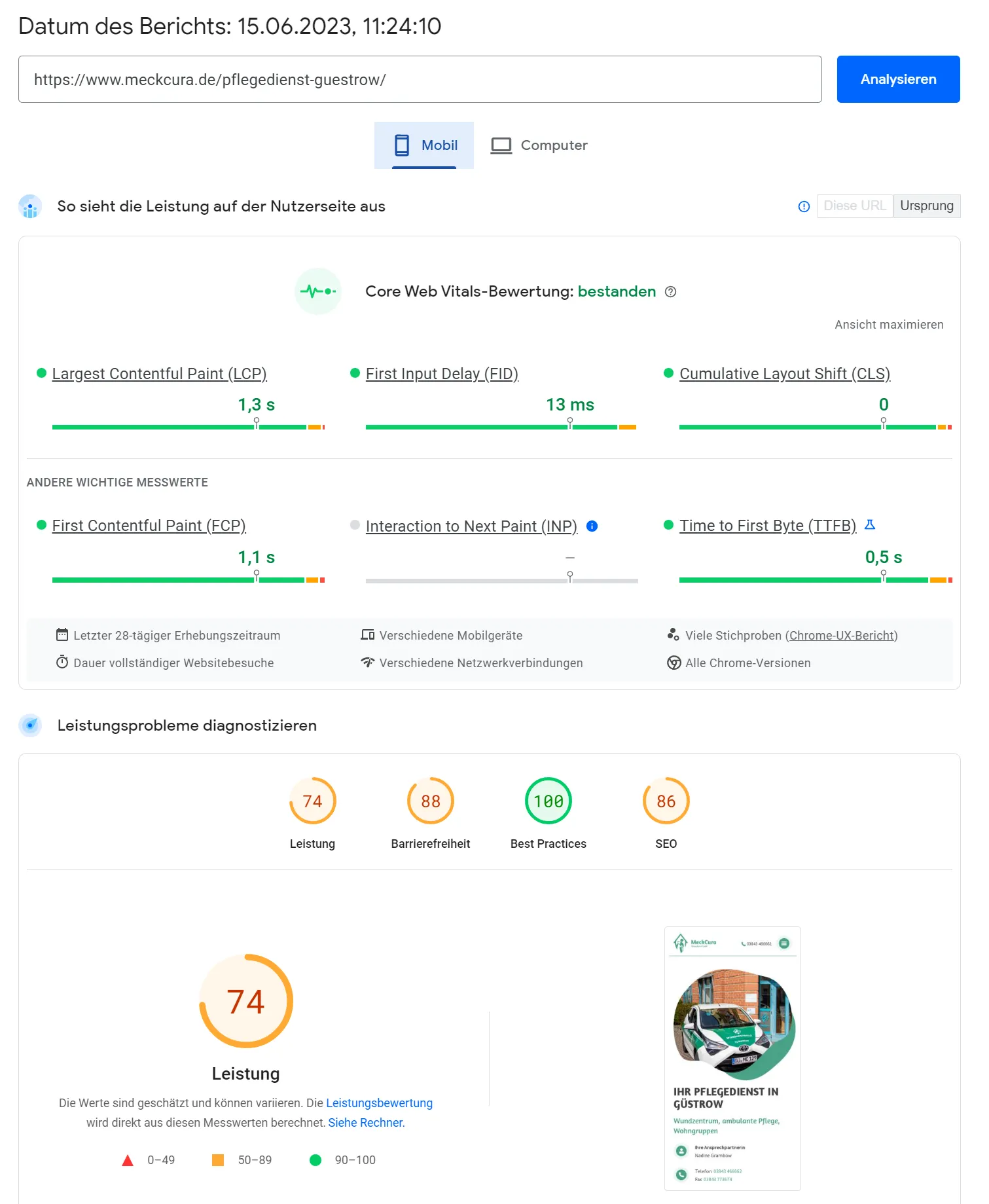
Google рекомендует использовать современные форматы изображений. И Google прав. В качестве эксперимента я конвертирую два PNG-изображения с помощью онлайн-инструмента squoosh.app и заменяю их на веб-изображения, которые вдвое меньше. Теперь результат теста составляет 98 % на рабочем столе и 74 % на мобильном устройстве.

Это хорошее улучшение, которое удалось достичь за несколько минут.
Как Google, так и GTMetrix дает дополнительные рекомендации по поводу направлений оптимизации. Как одно из направлений, я выношу на панель задач обновление программного обеспечения до PHP 8.2, поскольку в настоящее время на сайте используется PHP 7.2. Это имеет смысл с точки зрения безопасности, а также с точки зрения производительности.


