No último parte queremos dedicar-nos a adicionar os restantes símbolos que ainda faltam e posicionar a nossa localização.
Completar as ruas em falta
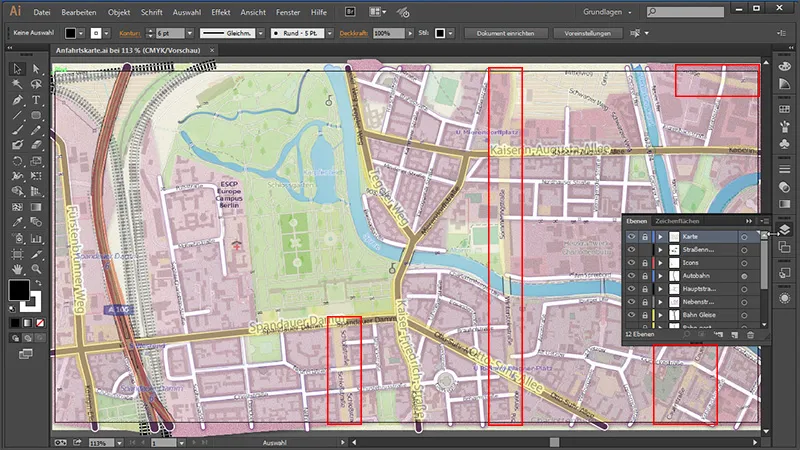
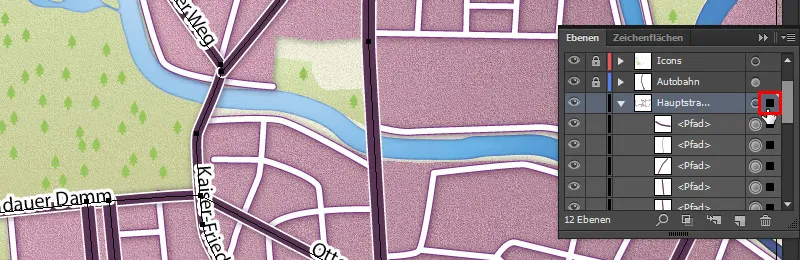
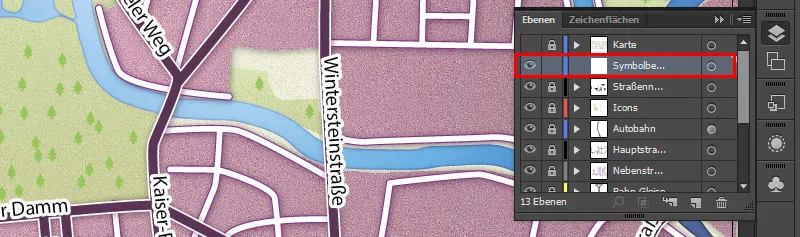
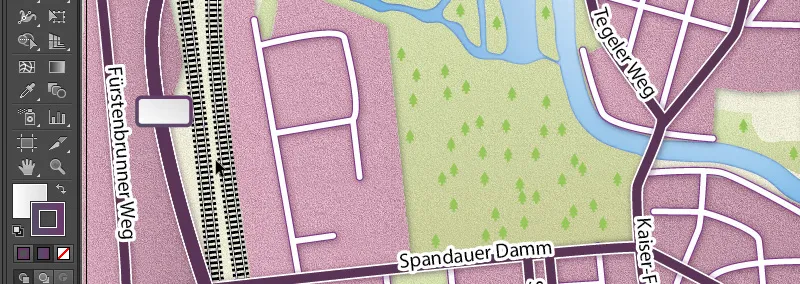
Mas antes de fazermos isso, vamos desenhar as restantes ruas em falta. Se agora exibirmos o mapa na visualização de camadas, veremos que ainda faltam algumas ruas.

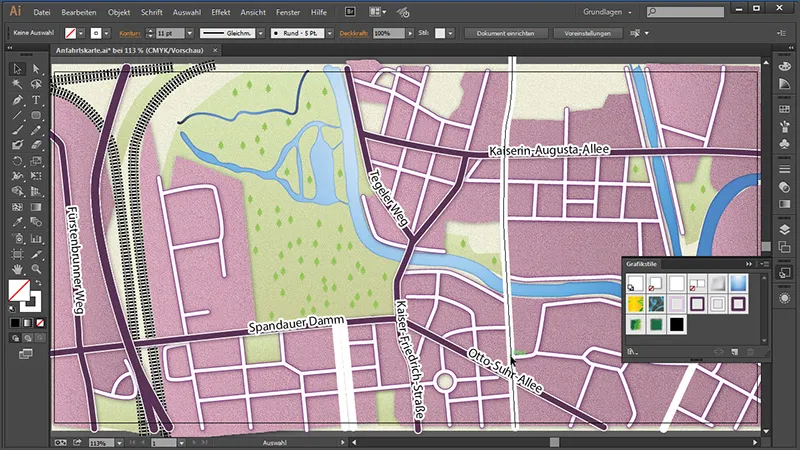
E queremos naturalmente completá-las. Faremos isso bloqueando novamente as camadas não utilizadas e desbloqueando as nossas ruas principais. Em seguida, pegamos na ferramenta de traçado e desenhamos as nossas ruas.

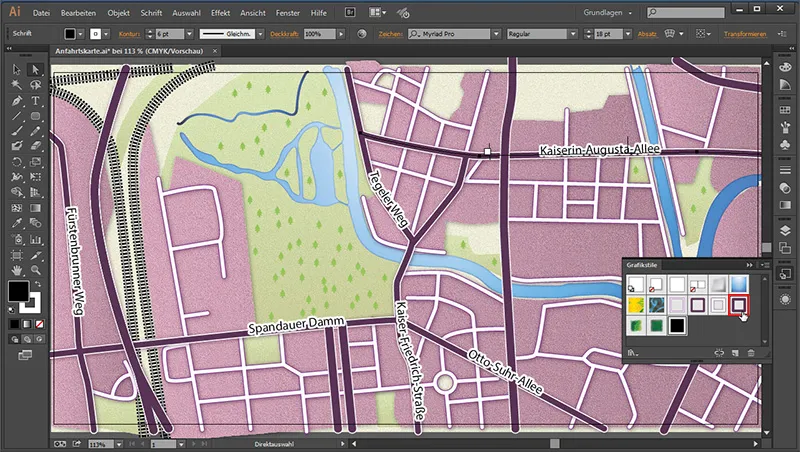
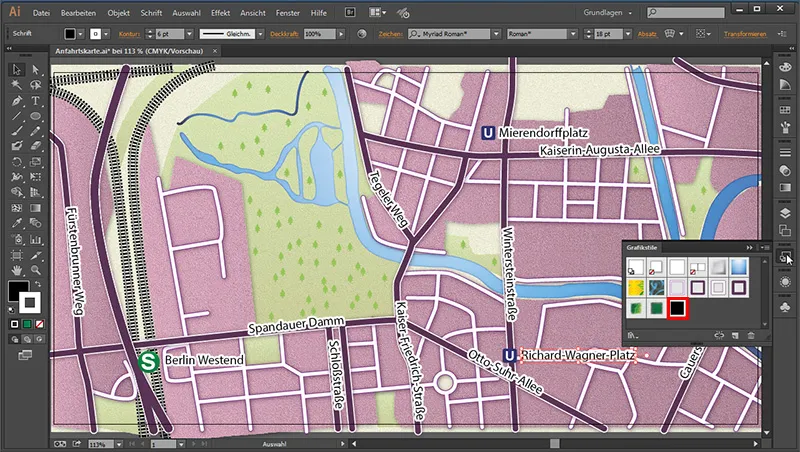
Uma vez que tínhamos previamente guardado as nossas ruas principais como Estilo Gráfico, agora só precisamos de as selecionar todas e aplicar o Estilo Gráfico para as ruas.

Agora só precisamos de ligar as ruas que acabámos de criar umas às outras. Pois se olharmos para o todo, veremos que a "Avenida Kaiserin Augusta" está por baixo da nova rua que criámos.

Podemos facilmente unir as duas, começando por desfazer o Caminho Composto nas antigas ruas principais. Só então podemos adicionar as novas ruas.
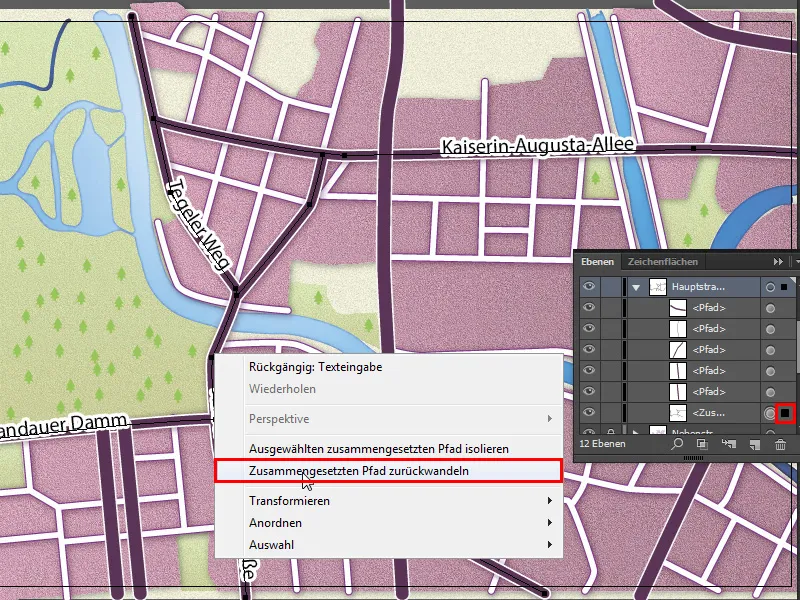
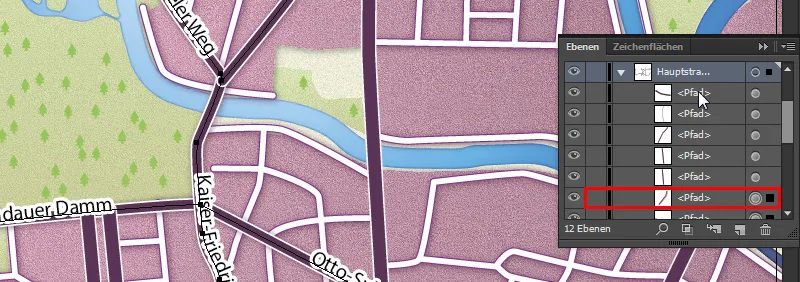
Então, primeiro selecionamos as antigas ruas principais e clicamos com o botão direito do rato no caminho das ruas. Aí escolhemos no menu de contexto Desfazer Caminho Composto.

Já dividimos todos os nossos Caminhos. Para verificar, vemos no Painel de Camadas que todos os Caminhos estão novamente separados lá.

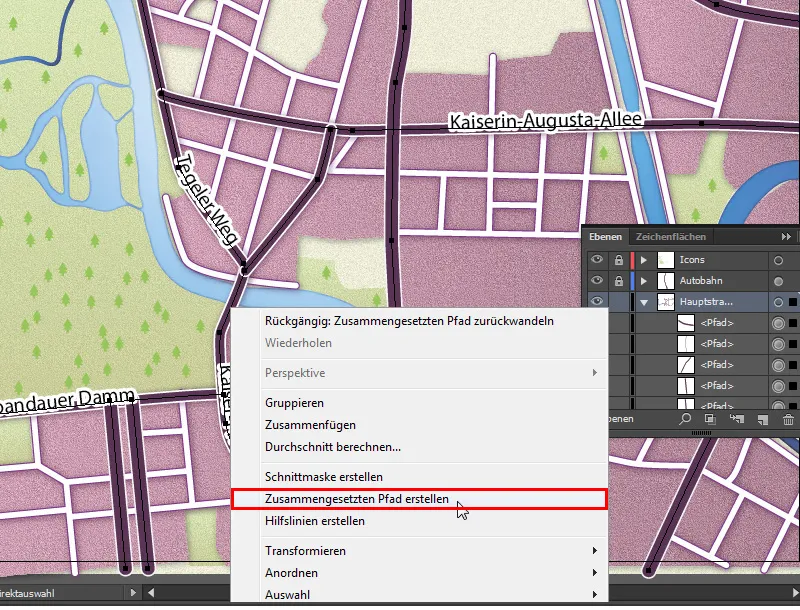
Agora podemos juntar todas as ruas principais novamente num Caminho Composto, selecionando todas no Painel de Camadas,...

... clicando com o botão direito do rato num dos Caminhos na área de trabalho e escolhendo Criar Caminho Composto.

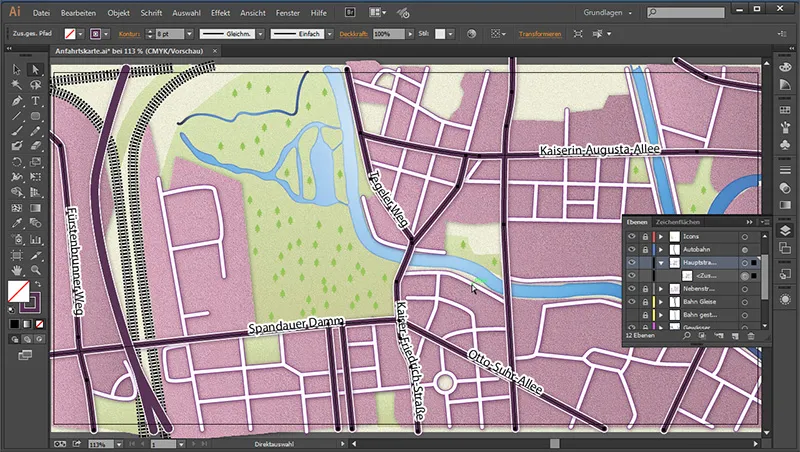
E prontamente todos os Caminhos estão fundidos novamente.

Por fim, só precisaríamos de adicionar novamente as designações das ruas.

Criar placas - Metrô
Agora vamos criar as placas. Começamos com uma placa de metrô. Para não desenhar nas nossas ruas principais, bloqueamos todas as camadas e desbloqueamos a nossa camada "Ícones". Primeiro, precisamos da ferramenta Retângulo Arredondado. Com ela, desenhamos um quadrado arredondado na nossa área de trabalho e atribuímos os seguintes valores:
• Contorno: nenhum
• Cor de preenchimento: #293176

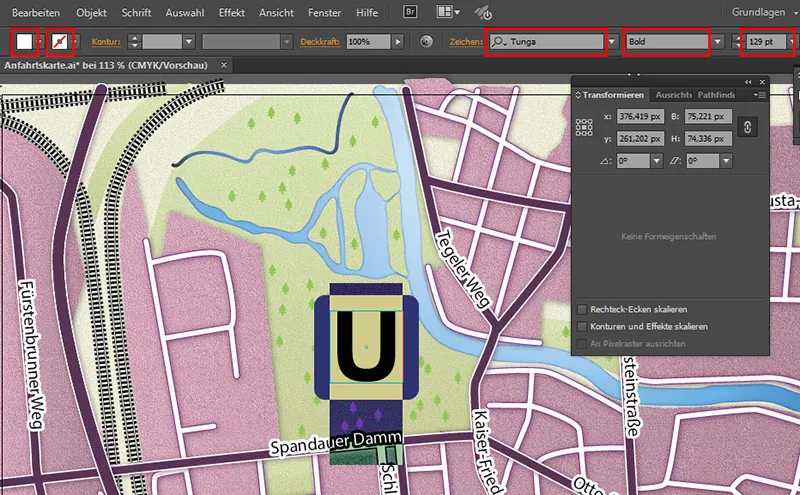
Então, com a ferramenta de Texto desenhamos um campo de texto e escrevemos um "U" nele. Podemos redimensionar isso até caber no quadrado. Este pode receber os seguintes valores:
• Preenchimento: Branco
• Contorno: Nenhum
• Fonte: Tunga
• Estilo de fonte: Negrito
• Tamanho da fonte: 129 Pt

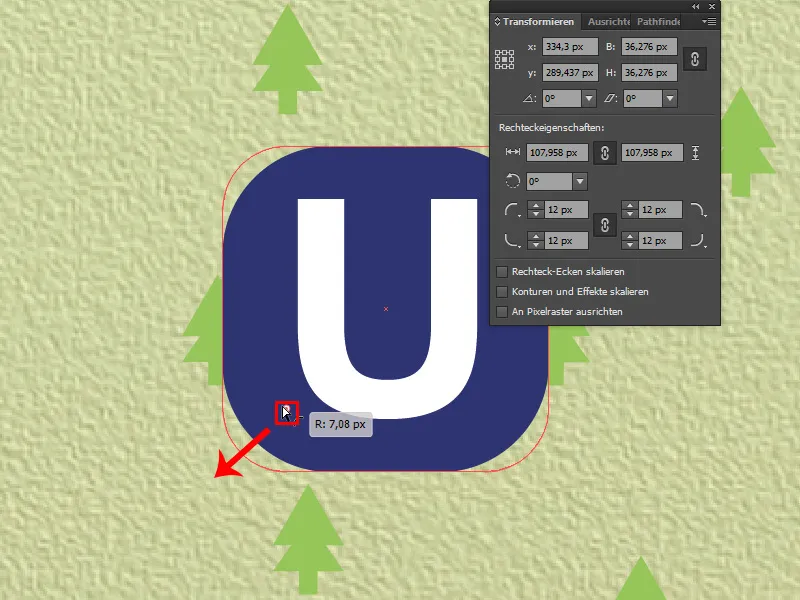
Então podemos redimensionar o símbolo adequadamente.

Depois, aproximamos e reduzimos o raio dos cantos, pois não se adaptaram ao redimensionar.

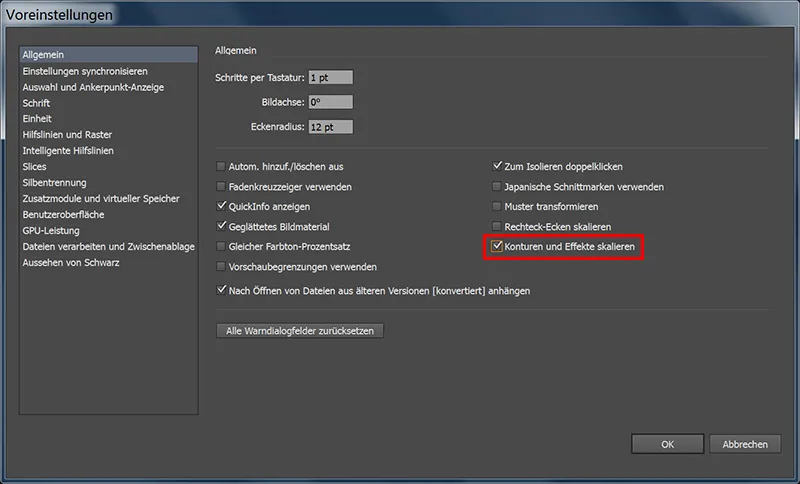
Querem evitar que isso aconteça novamente na próxima vez? Basta ir para Editar>Preferências e ativar a opção de Dimensionar contornos e efeitos.

Depois disso, selecionamos ambas as áreas e as convertamos em grupo com Ctrl+G.
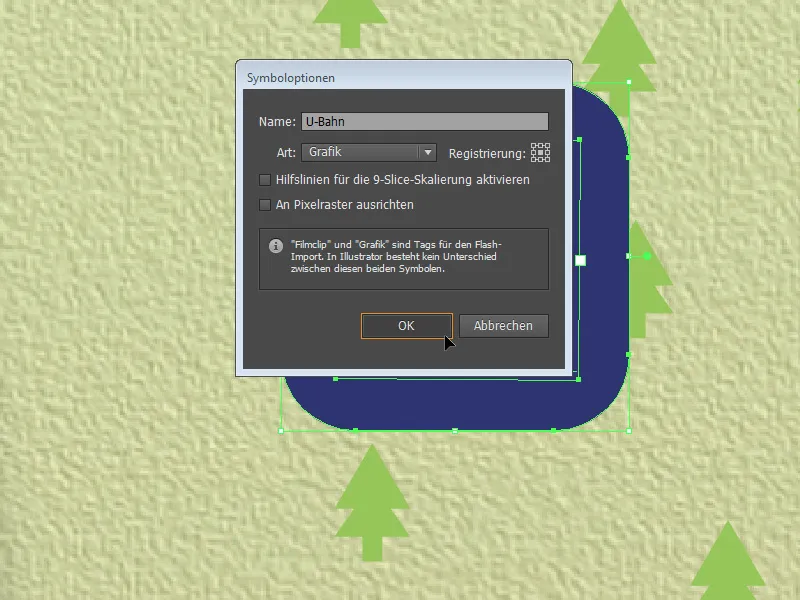
Para salvar o letreiro do metrô como um símbolo, o marcamos completamente e pressionamos a tecla F8. No menu que aparece, inserimos o seguinte:
• Nome: Metrô
• Tipo: Gráfico

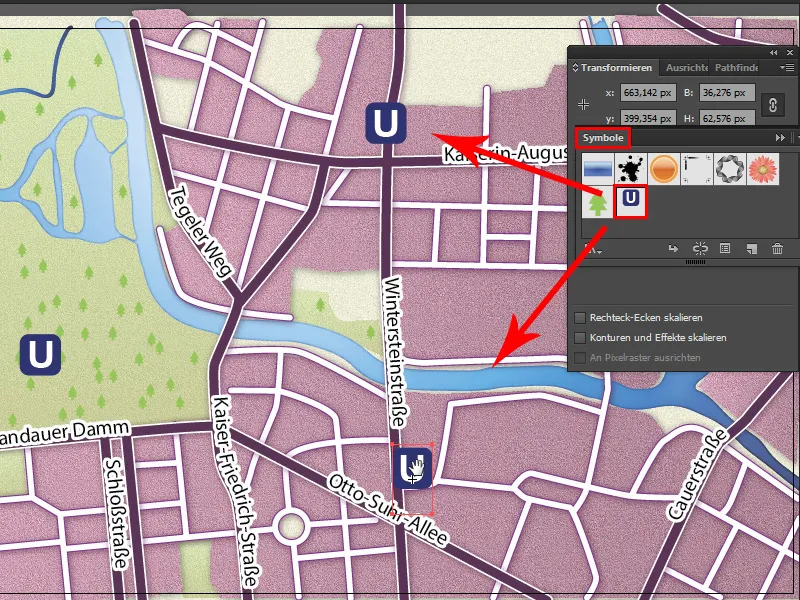
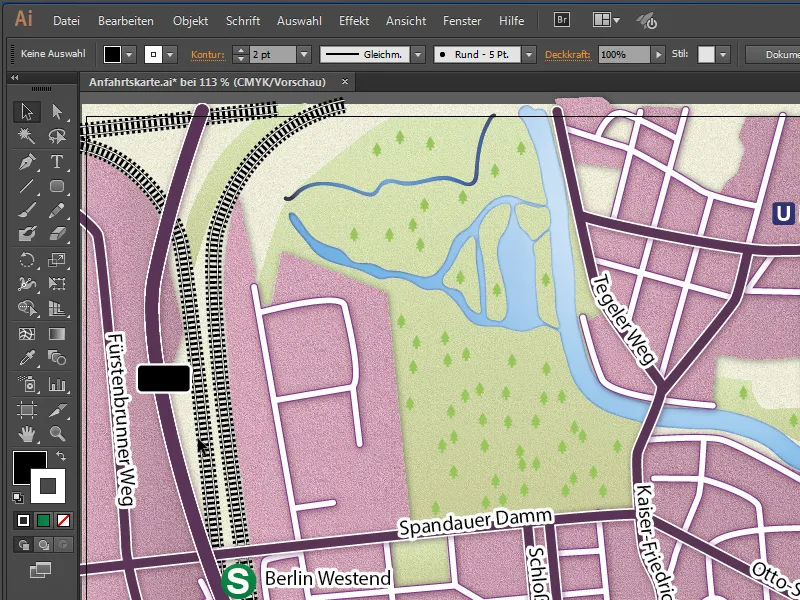
Agora podemos acessar a paleta de símbolos e arrastar mais símbolos de metrô para a área de trabalho.

E se acharmos que nossos símbolos de metrô ainda estão um pouco grandes, podemos ajustar o tamanho e o raio dos cantos clicando duas vezes no símbolo de metrô na paleta de símbolos.

Símbolo do S-Bahn
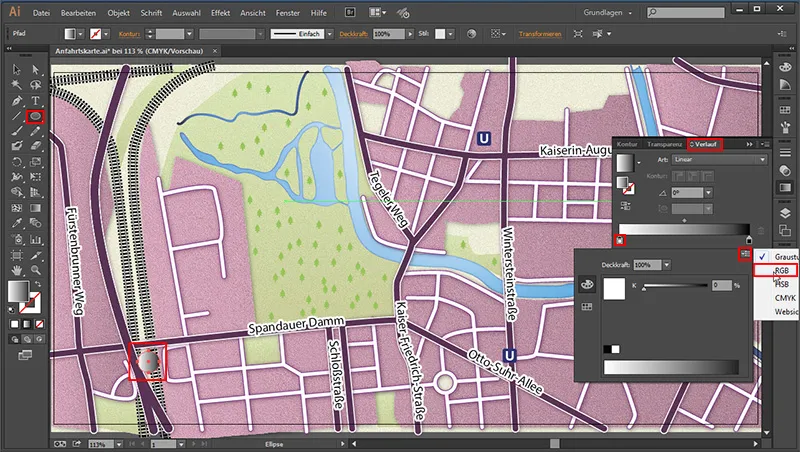
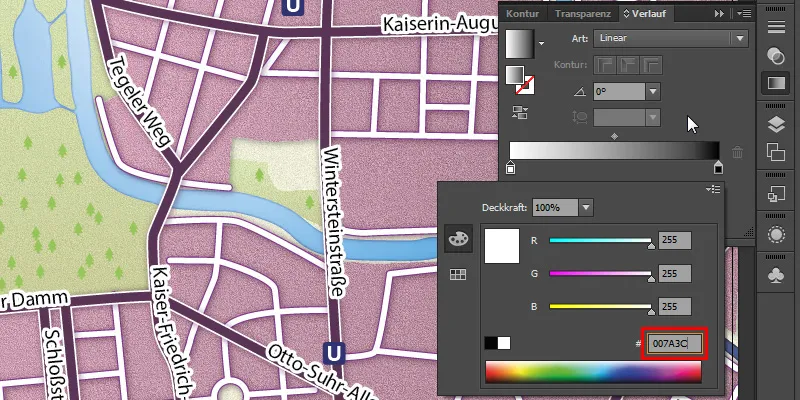
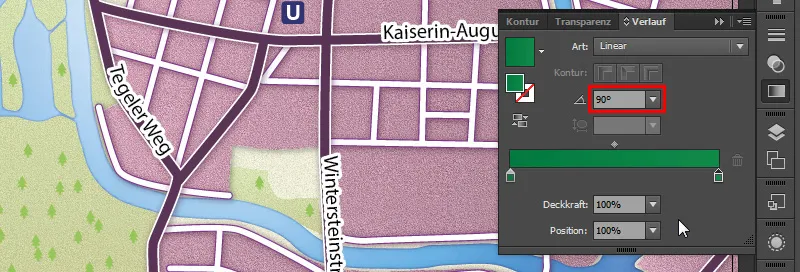
Agora só falta um símbolo do S-Bahn. Para isso, usamos a ferramenta de elipse. Desenhamos um círculo e aplicamos um gradiente através de Janela>Degradê. Clicamos na barra do gradiente e depois no balde de tinta da cor da esquerda. Um menu suspenso com um pequeno ícone de triângulo para baixo aparece no canto direito. Subimos uma vez para mudar de tons de cinza para RGB, permitindo ajustar valores de cores coloridos.

• Cor: #007A3C

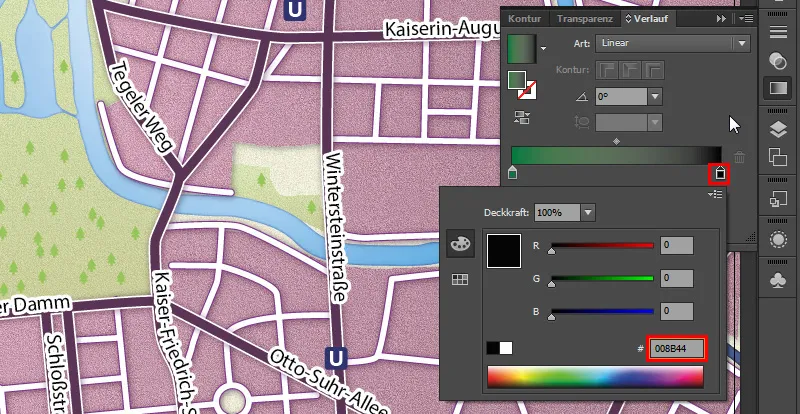
No balde de tinta da direita (depois de termos mudado também para RGB lá), inserimos:
• Cor: #008B44

E um ângulo de 90°.

Clicamos com a ferramenta de texto na área de trabalho, criamos um "S" com a cor de fundo branca e o movemos para o círculo.

Designações para ícones
Agora que criamos nossos ícones, só falta escolher os nomes adequados para as estações. Primeiro, vamos para a nossa paleta de camadas e travamos a camada "Ícones". Em seguida, criamos uma nova camada e a nomeamos "Designações de símbolos".

Clicamos na área de trabalho e nomeamos nossa estação do S-Bahn com 18 pt como "Berlim Westend". Em seguida, atribuímos a ele o estilo de texto do nosso painel de estilos gráficos para nomes de ruas. Fazemos o mesmo com as estações de metrô.

Criação de placas de autoestrada
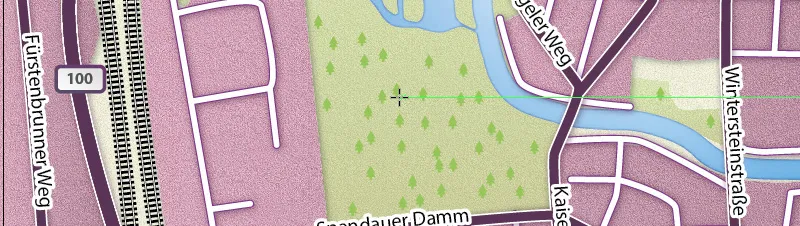
Agora só falta uma placa de autoestrada que nos informe sobre qual autoestrada estamos lidando. Para isso, usamos mais uma vez a ferramenta de retângulo arredondado e criamos uma placa com uma linha de 3 pt.

Em seguida, aplicamos um gradiente à área:
• Cor à esquerda: Branco (#ffffff)
• Cor à direita: #dbdbdb
Ângulo: 60°
E aplicamos um gradiente também à linha de contorno:
• Cor à esquerda: #524c67
• Cor à direita: #6c346e
• Ângulo: 60°
• Espessura do contorno: 3 pt

Agora só falta a designação. Os meus valores são os seguintes:
• Tipo de letra: Myriad Pro
• Estilo de letra: Negrito
• Tamanho da letra: 14 Pt
• Cor da letra: #515150
E agora só precisamos de encaixar isso de forma adequada no símbolo.

Localização
Vamos fazer a localização da seguinte forma: Pegamos na Ferramenta Elipse e desenhamos um círculo com os seguintes valores:
• Área: Nenhuma
• Cor do contorno: #593055
• Espessura do contorno: 5 Pt

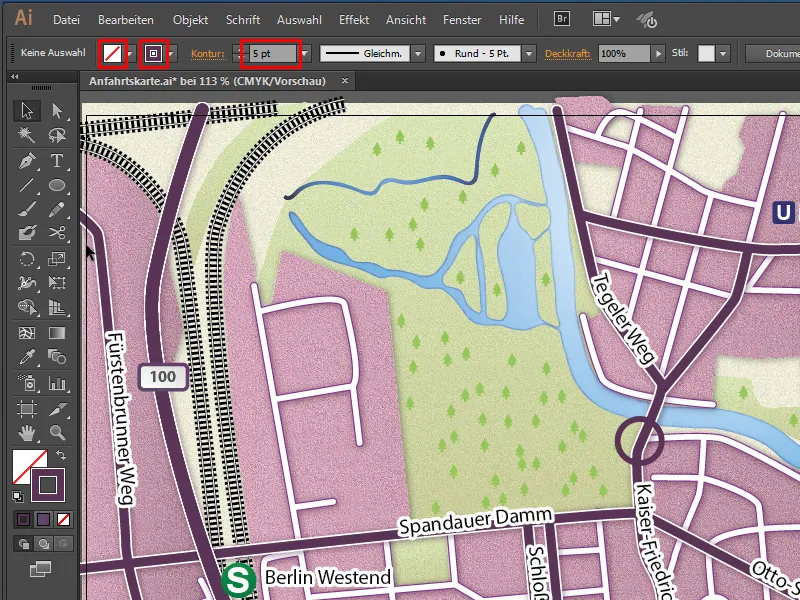
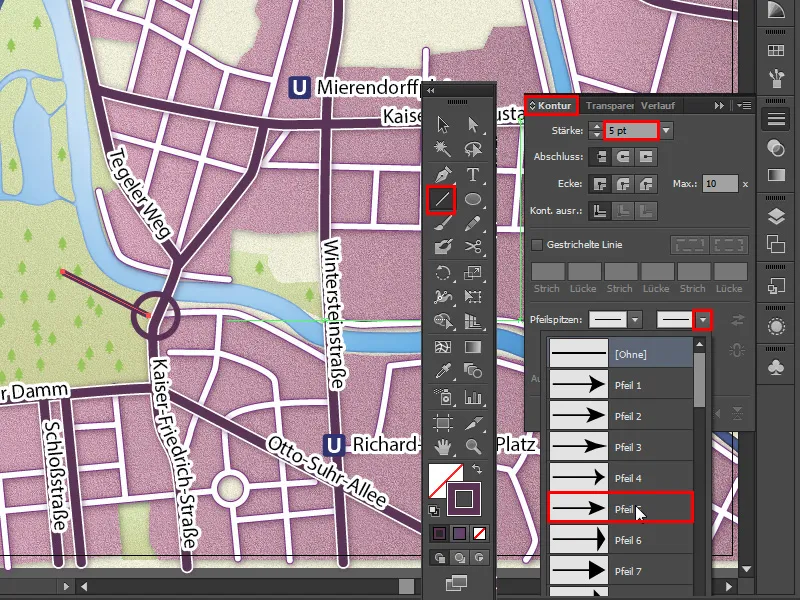
E com a Ferramenta de Linhas desenhamos a localização. Para uma ponta de seta, vamos ao painel de Contorno na opção de Pontas de seta e selecionamos a Ponta de seta 5 na segunda entrada.

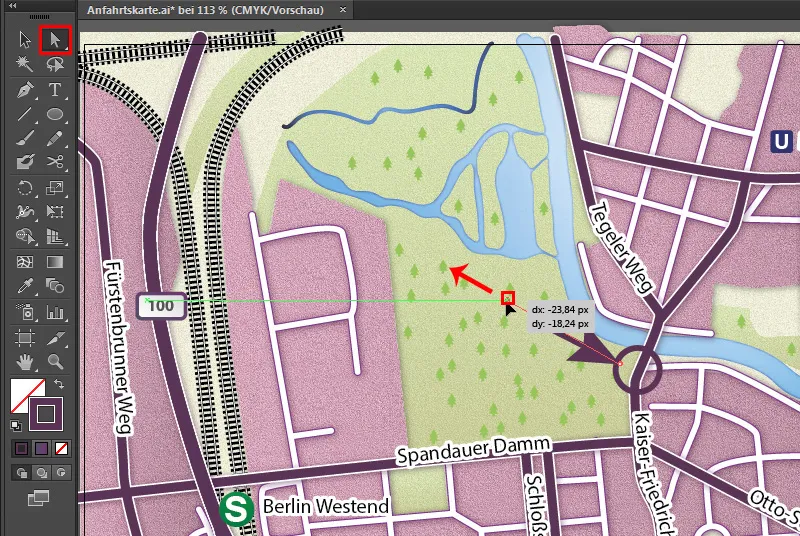
Como a ponta está um pouco grande, podemos selecionar a extremidade da seta com a Ferramenta de Seleção Direta e aumentar um pouco o comprimento.

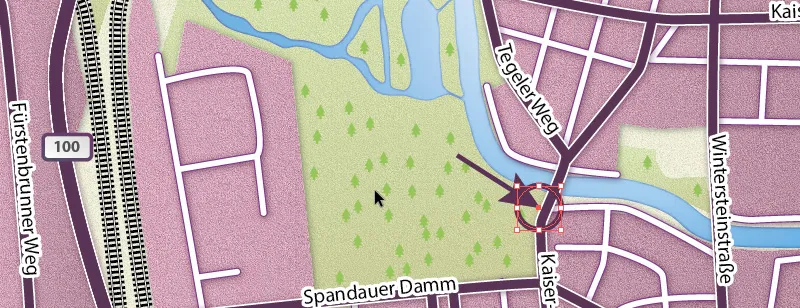
Ao marcarmos o círculo, podemos ver onde está o centro do círculo. Podemos orientar-nos por aí e posicionar a ponta da seta no lugar certa e central correspondente.

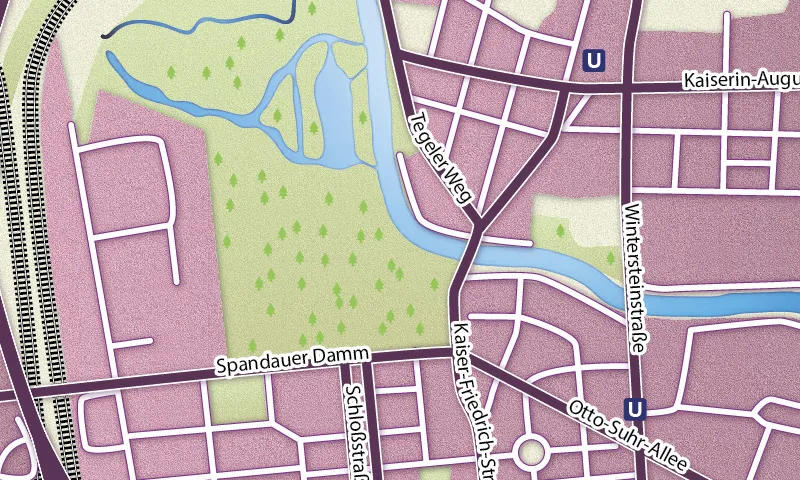
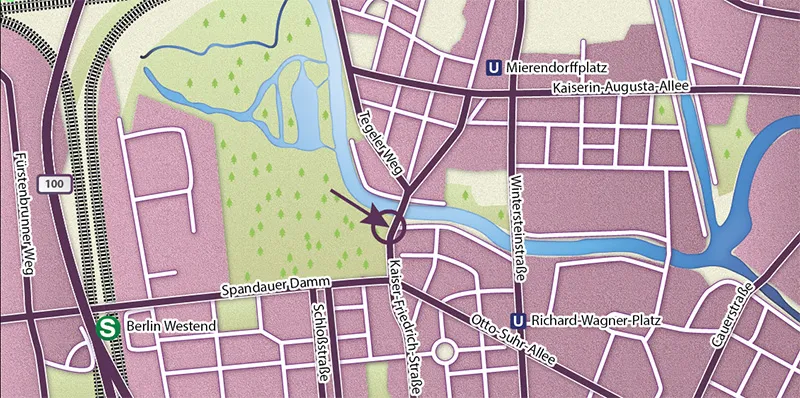
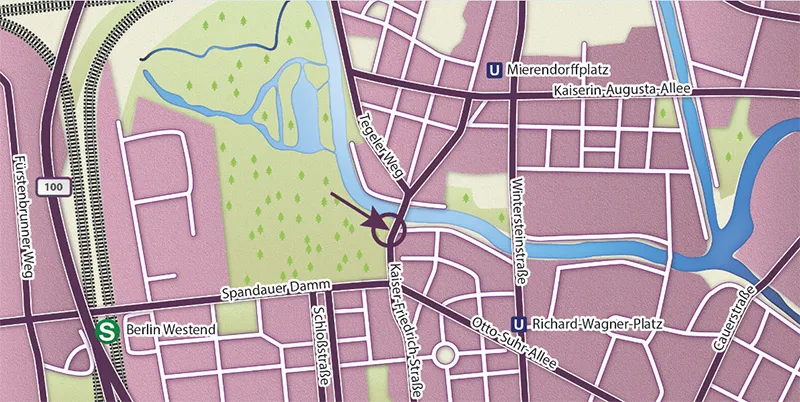
Agora a mapa de localizações está pronto:

Exportar
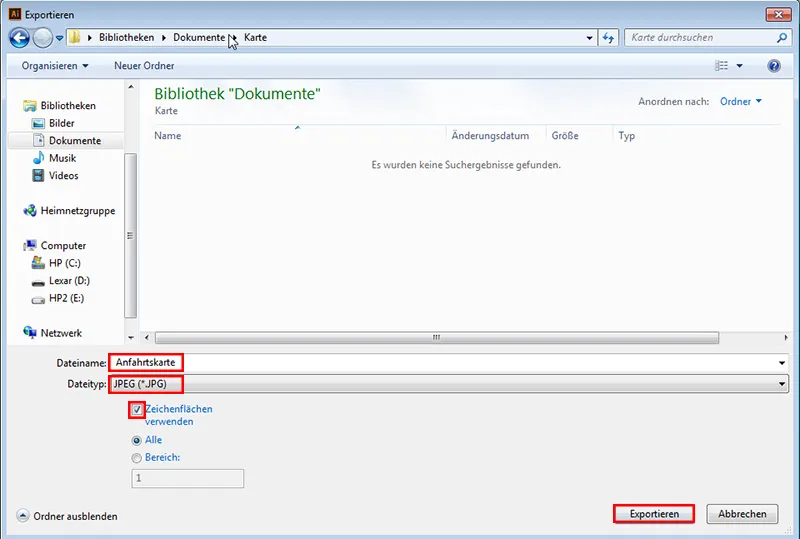
Para exportar o mapa, vamos ao menu Ficheiro>Exportar, dar-lhe um nome de ficheiro e selecionar o tipo de ficheiro como JPEG (*.JPG).
• Nome do ficheiro: qualquer
• Tipo de ficheiro: JPEG (*.JPG)
• Utilizar áreas de desenho: Sim

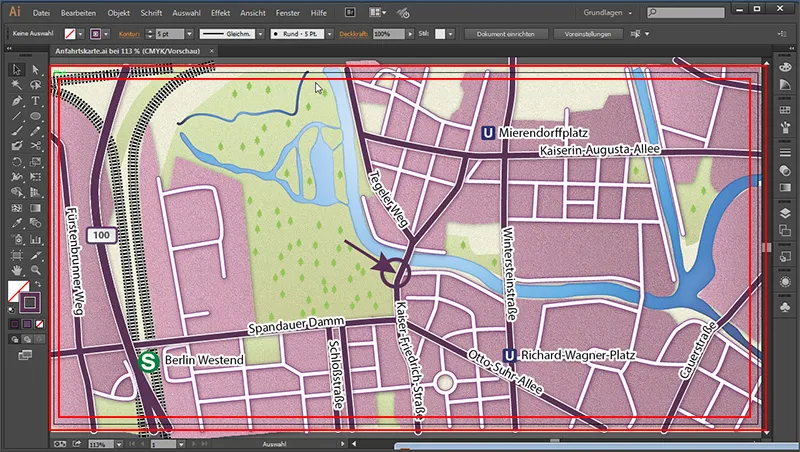
É importante que marquemos a opção Utilizar áreas de desenho, pois ao analisarmos o nosso documento do Illustrator, vemos que temos uma moldura preta em redor do nosso mapa ...

... e desenhámos sobre ela. Depois de ativarmos esta opção, é feito um corte limpo na borda.
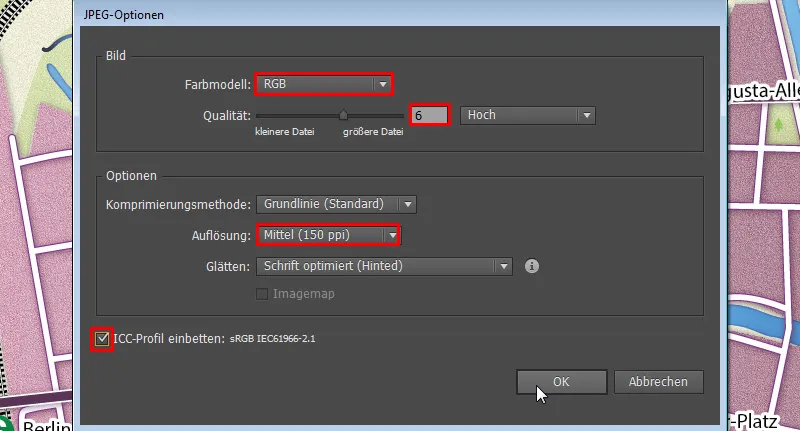
Definimos as Opções JPEG da seguinte forma:
• Modelo de cor: RGB
• Qualidade: 6 (Alta)
• Resolução: Média (150 ppi)
• Incorporar perfil ICC: Sim

Aqui é muito importante incorporar o perfil de cor. Caso contrário, as cores podem ser exibidas distorcidas.
Depois de clicarmos em OK, o nosso resultado é o seguinte:

Espero que tenham gostado deste tutorial. :)


