Assim será o texto de introdução (Figura 01):
Agora, chega de conversa. Divirta-se e aproveite a aprendizagem nas próximas páginas ...
Passo 1: Criar fundo
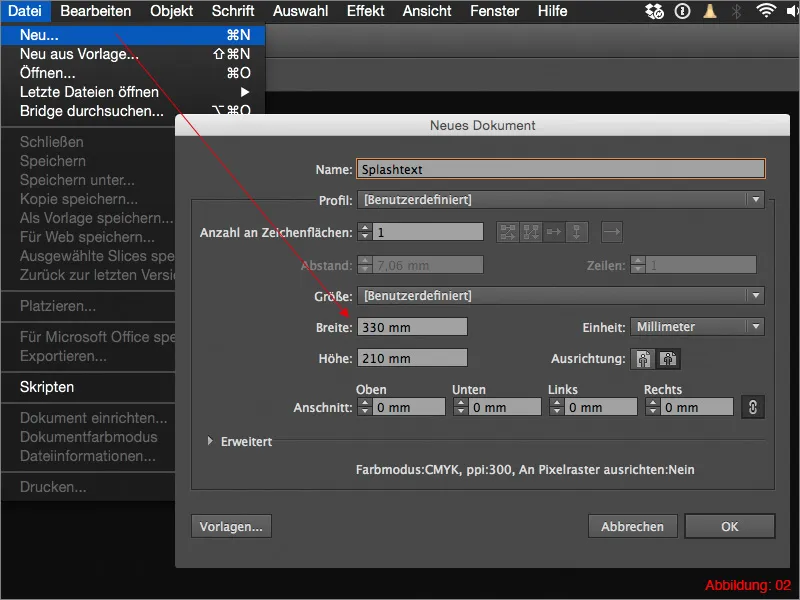
Antes de começarmos a criar um fundo adequado para o nosso texto de introdução, vocês precisam criar uma nova área de trabalho. Para isso, vão em Arquivo>Novo e escolham um formato de 330x210mm. Em seguida, confirmem com OK.
Depois de criarem a área de trabalho, finalmente podemos começar o trabalho real.
Peguem na Ferramenta Retângulo e criem um retângulo que cubra toda a área de trabalho.
Em seguida, preencham esse retângulo com um degradê. Para isso, vocês precisam da Paleta de Degradê. Se ainda não a tiverem exibido, podem encontrá-la facilmente em Janela>Degradê (Figura 03).
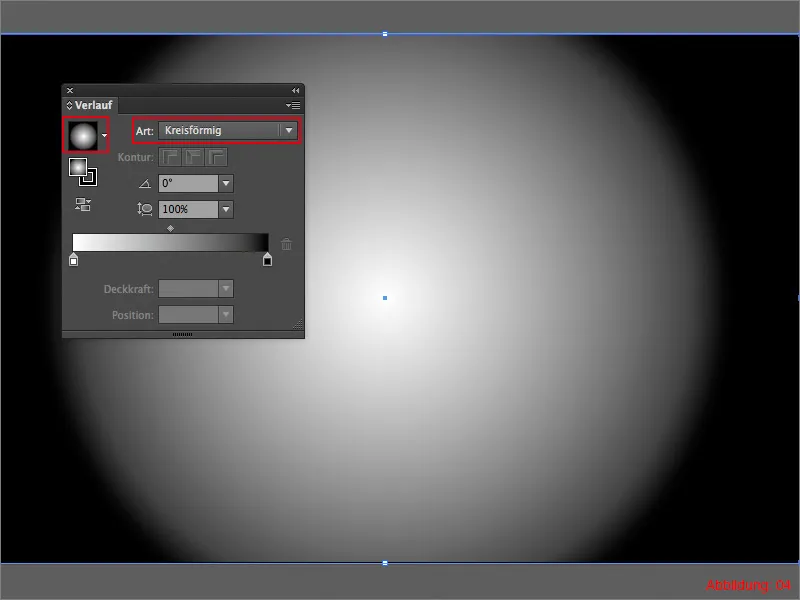
Cliquem no degradê padrão preto/branco na Paleta de Degradê e alterem o tipo de degradê de Linear para Radial. (Ver Figura 04).
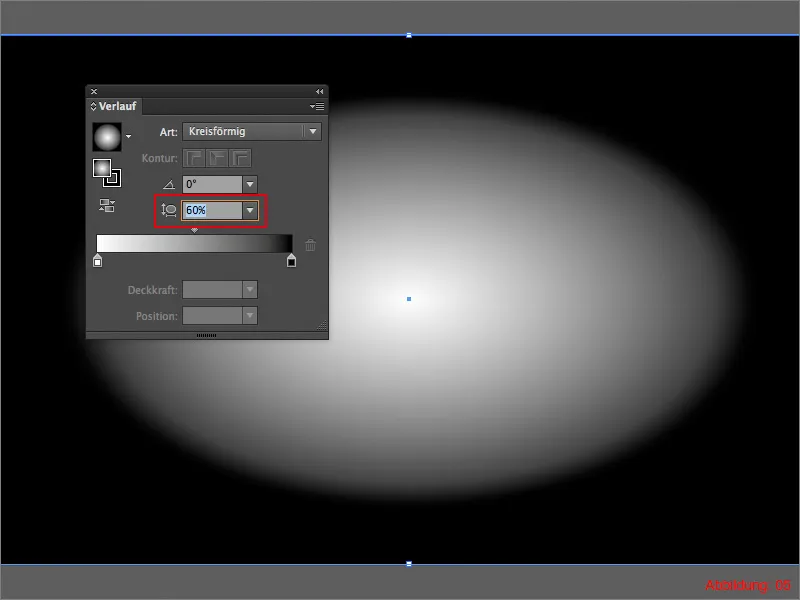
Neste caso, o degradê radial já é uma posição inicial bastante boa, no entanto, neste momento ainda está um pouco redondo demais. Mas aqui, a Paleta de Degradê oferece uma função muito legal. Vocês podem controlar o arredondamento do seu degradê aqui. Um valor de 60% deve ser adequado para os nossos propósitos. (Ver Figura 05).
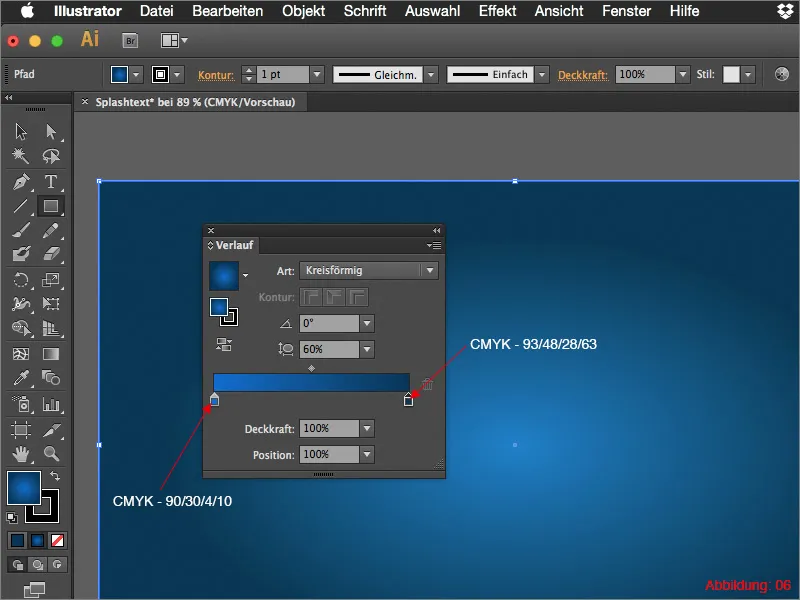
Em seguida, é hora de colorir adequadamente o degradê, pois o degradê preto/branco parece um pouco chato. Para este tutorial, eu escolhi dois valores de cor CMYK.
• Azul claro: CMYK - 90/30/4/10
• Azul escuro: CMYK - 93/48/28/63
Com um duplo clique em um dos campos de cor do degradê, vocês podem atribuir os dois valores CMYK ao degradê. Em seguida, deve ficar mais ou menos assim para vocês. (Figura 06).
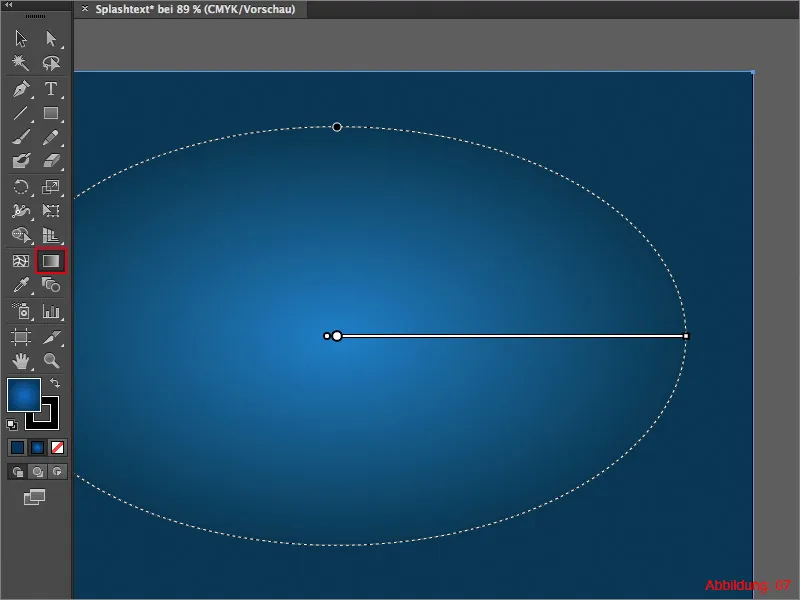
Mas como o degradê ainda não parece exatamente como eu imaginava, peguem na Ferramenta de Degradê na Paleta de Ferramentas. Em seguida, aparecerá uma espécie de linha que podemos alterar no comprimento. (Figura 07).
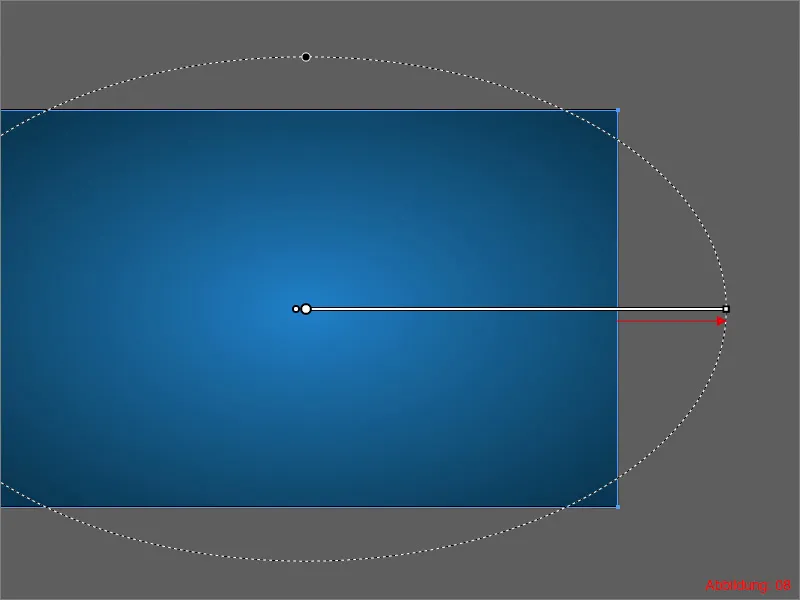
Peguem nessa linha no ponto direito e puxem-na aproximadamente para fora da imagem, como na Figura 08.
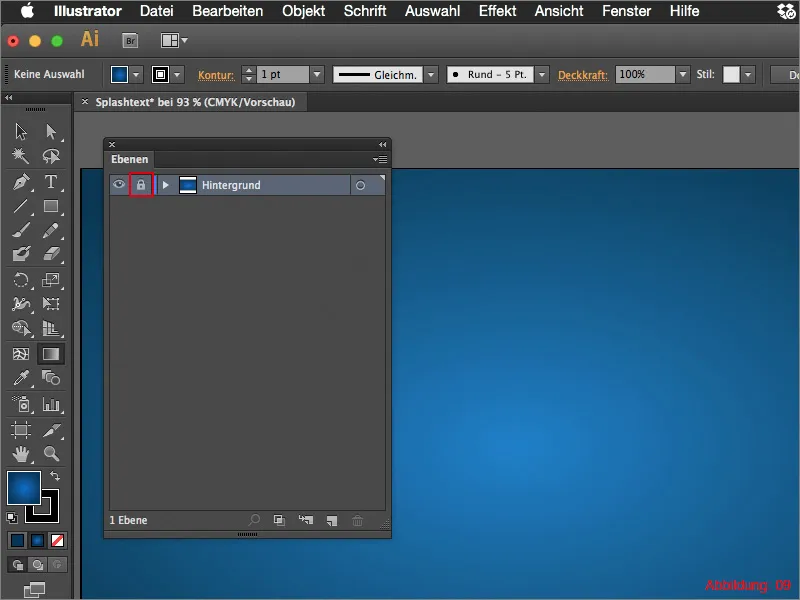
Para garantir que nada mais aconteça ao fundo, recomendo que bloqueiem essas camadas com um cadeado... (Ver Figura 09). Seu fundo está pronto.
Passo 2: Inserir tipografia
Para continuar, agora vocês precisam criar uma nova camada. Melhor nomeá-la imediatamente como "Texto", pois é nessa camada que vamos colocar nosso texto.
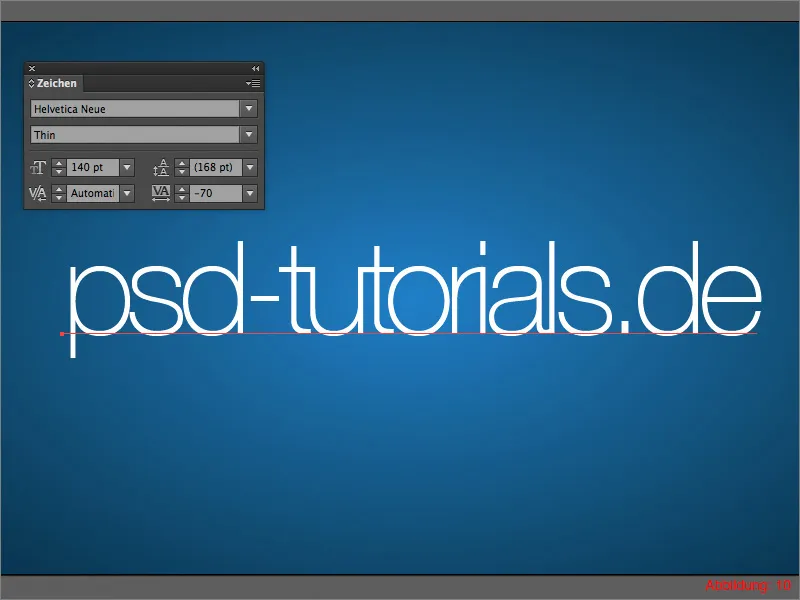
Agora, peguem na Ferramenta de Texto e cliquem uma vez na área de trabalho. No meu caso, estou escrevendo "psd-tutorials.de". Para a fonte, escolhi Helvetica Neue no estilo Thin. Neste tamanho, vocês podem usar um valor de 140pt. A largura dos caracteres deve ser definida como -70.
Centralizem sua inscrição na área de trabalho. Em seguida, deve ficar mais ou menos assim para vocês. (Ver Figura 11).
Agora, vocês precisam transformar essa inscrição em contornos. Vão em Texto>Converter em Contornos. Alternativamente, vocês também podem usar o atalho Command/Strg+Shift+O.
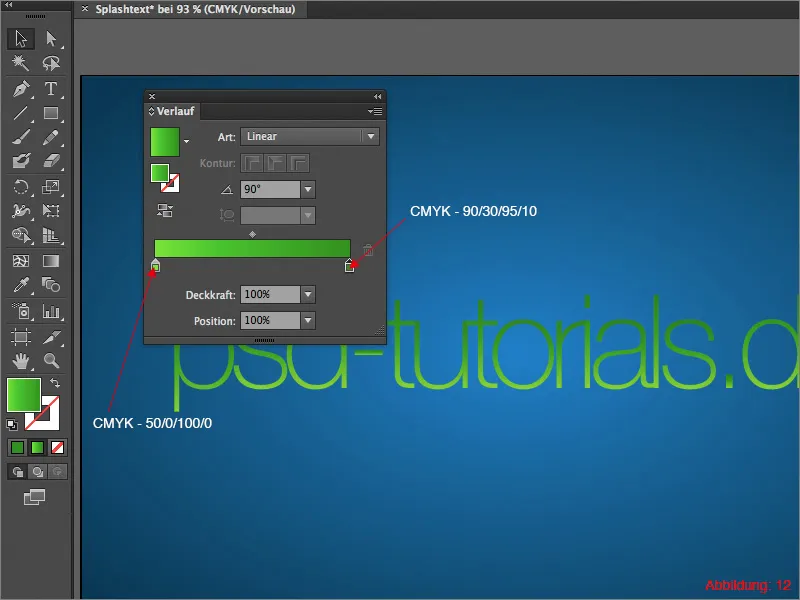
Em seguida, vamos embelezar nossa inscrição com um degradê. Preparei os seguintes dois valores de cor CMYK para este tutorial.
• Verde claro: CMYK - 50/0/100/0
• Verde escuro: CMYK - 90/30/95/10
Ao criar o degradê, sigam os mesmos passos do fundo. No entanto, desta vez, vocês podem manter o tipo como Linear. No ângulo do degradê, ajustem para 90°. (Ver Figura 12).
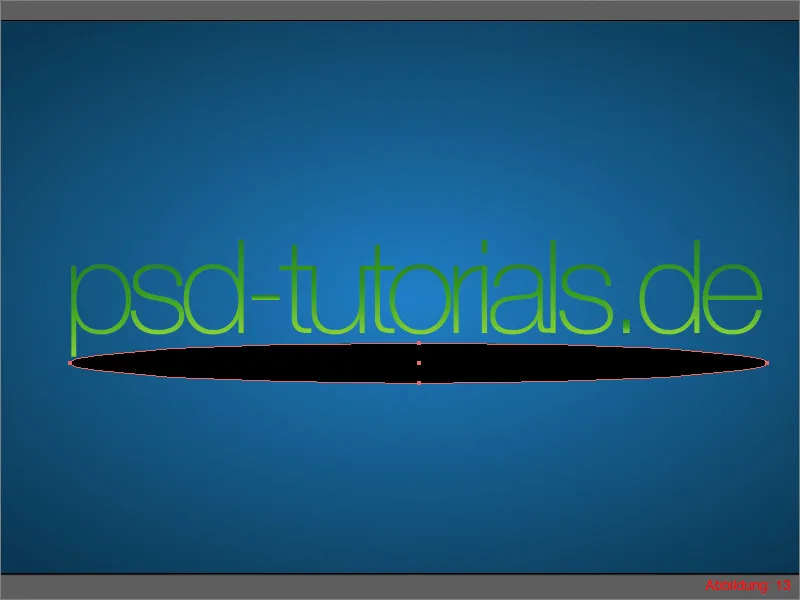
Para destacar ainda mais o texto, precisamos criar uma sombra. Peguem na Ferramenta de Elipse e desenhem uma elipse preta por baixo da sua inscrição. (Ver Figura 13).
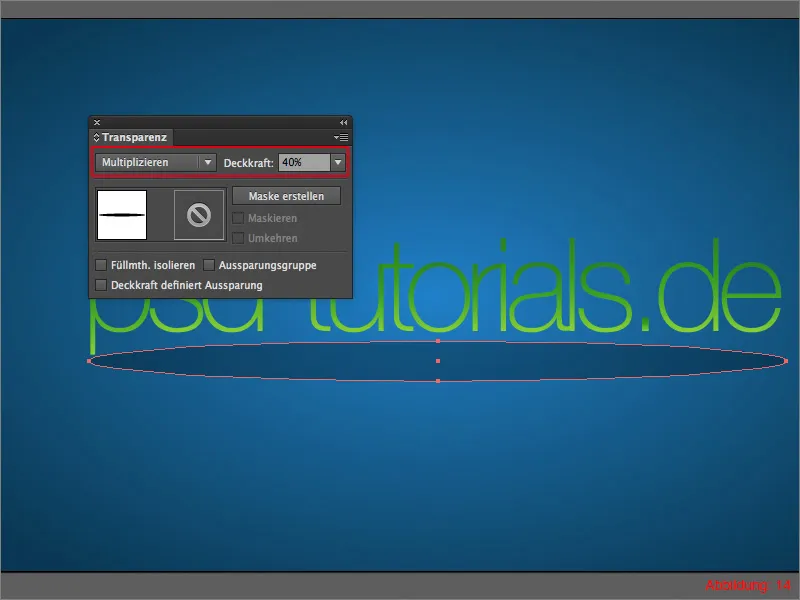
Vocês devem definir o método de preenchimento da sombra como Multiplicar. Isso pode ser feito na Paleta Transparência. Se ainda não a tiverem mostrada, vocês podem encontrá-la em Janela>Transparência. A opacidade deve ser ajustada para cerca de 40%.
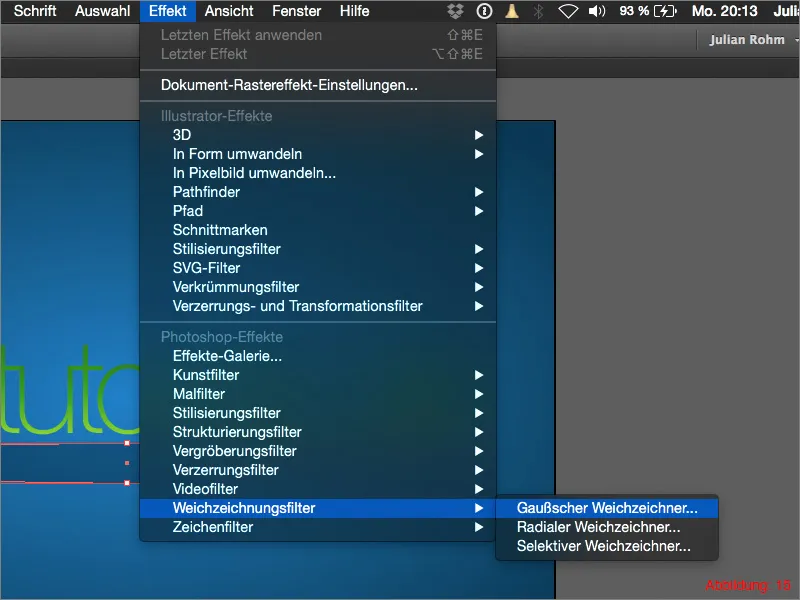
Como a sombra ainda está extremamente nítida nas bordas, precisamos suavizá-la. Para isso, vá em Efeito>Filtro de Desfoque>Desfoque Gaussiano ... (veja a Figura 15).
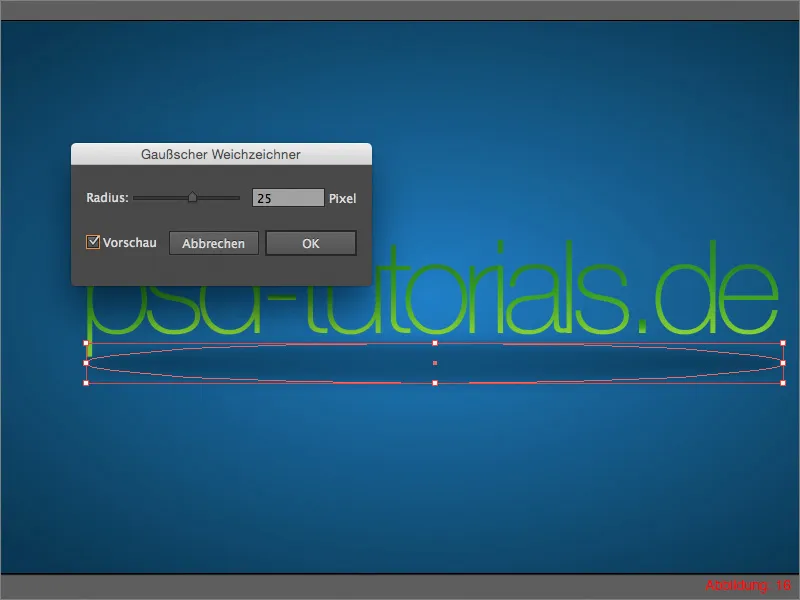
No diálogo seguinte, insira um valor de cerca de 25 pixels e confirme em OK.
Em seguida, tudo deverá ficar mais ou menos assim para vocês. (Veja a Figura 17).
Passo 3: Criar Pontos de Luz
Nesta parte do tutorial, vamos lidar com as pequenas partículas de luz que devem ser dispersas de forma selvagem por toda parte.
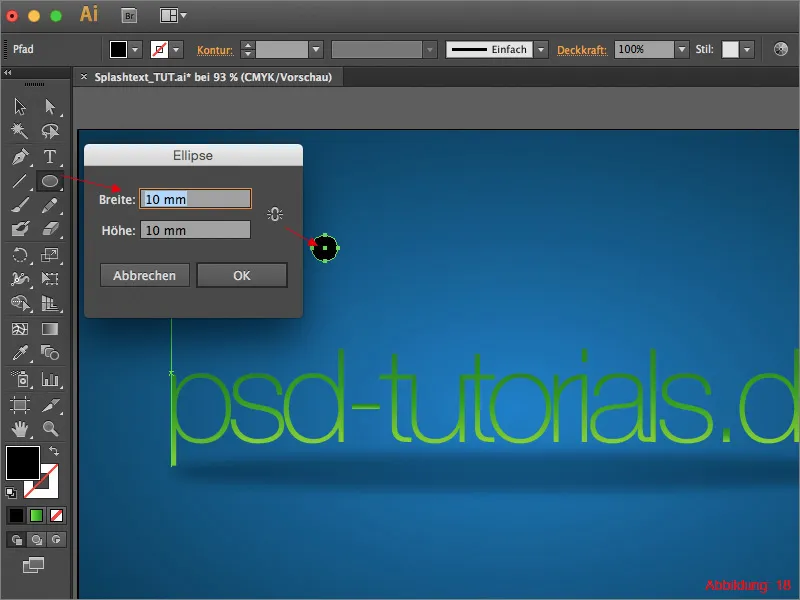
Primeiro, criem uma nova camada e nomeiem-na como "Partículas de Luz". Em seguida, peguem a Ferramenta Elipse e criem uma Elipse de 10x10 mm (Figura 18).
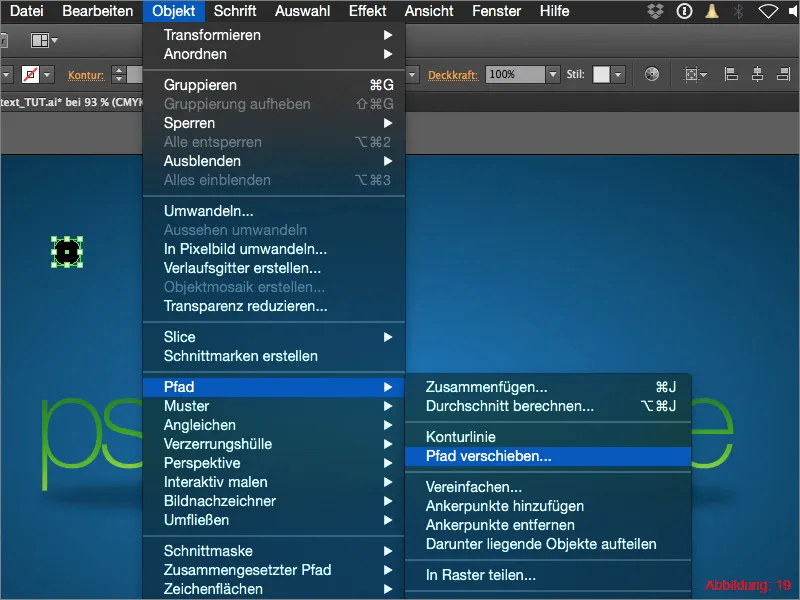
Logo em seguida, vão em Objeto>Caminho>Deslocamento do Caminho ... (Figura 19).
No próximo diálogo, insiram um valor de 10 mm e confirmem em OK.
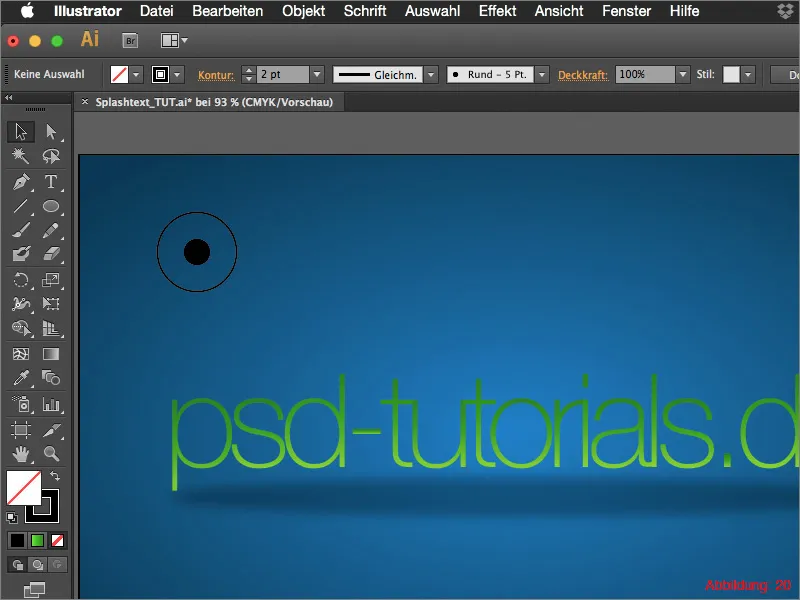
Em seguida, tudo deve ficar assim para vocês. (Veja a Figura 20).
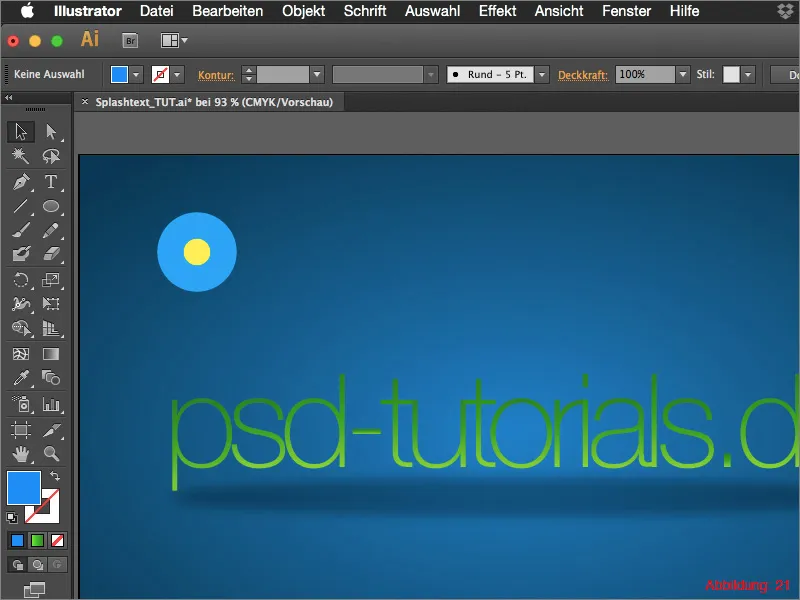
Vocês devem atribuir uma cor de preenchimento amarela para a elipse interna. A elipse externa deve ser colorida de ciano (Figura 21).
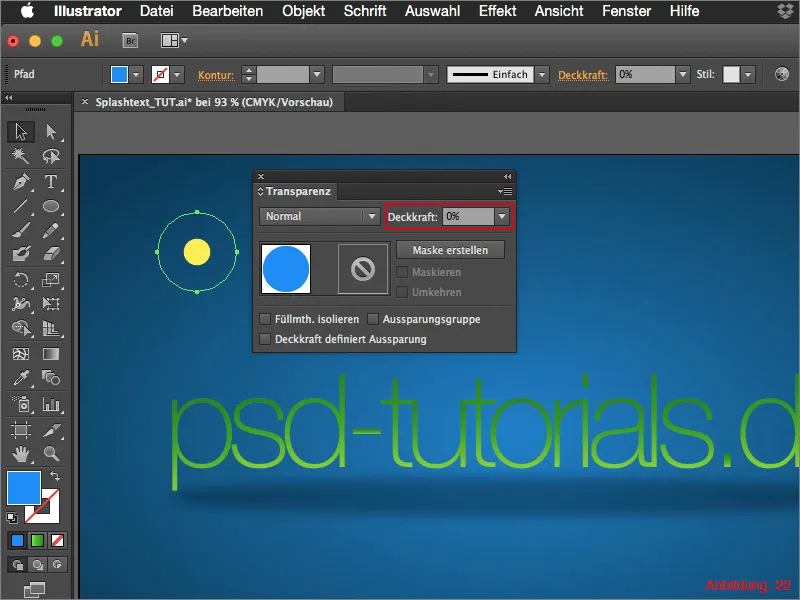
Como o spot de luz ainda parece muito nítido, ajustem a Ociosidade da elipse externa para 0% na Paleta de Transparência (Figura 22).
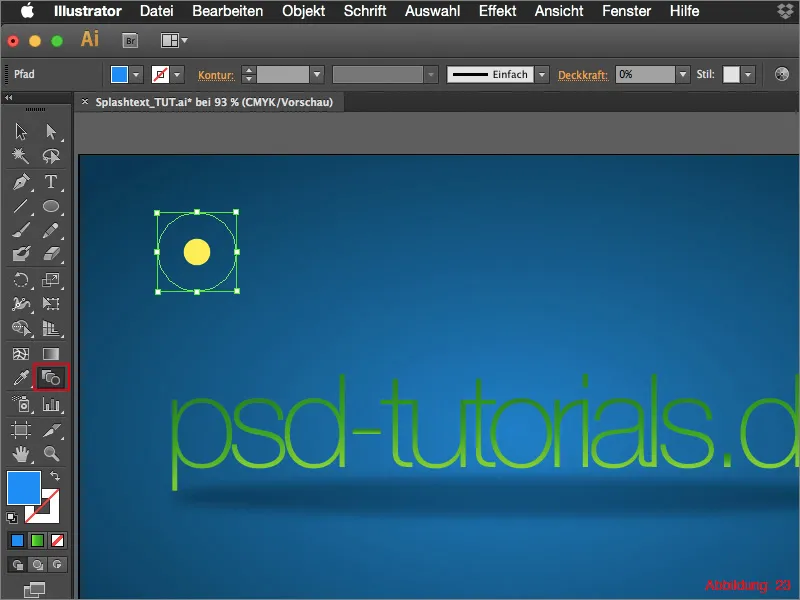
Para criar uma transição suave da elipse interna para a externa, peguem a Ferramenta de Mesclagem na Barra de Ferramentas. (Figura 23).
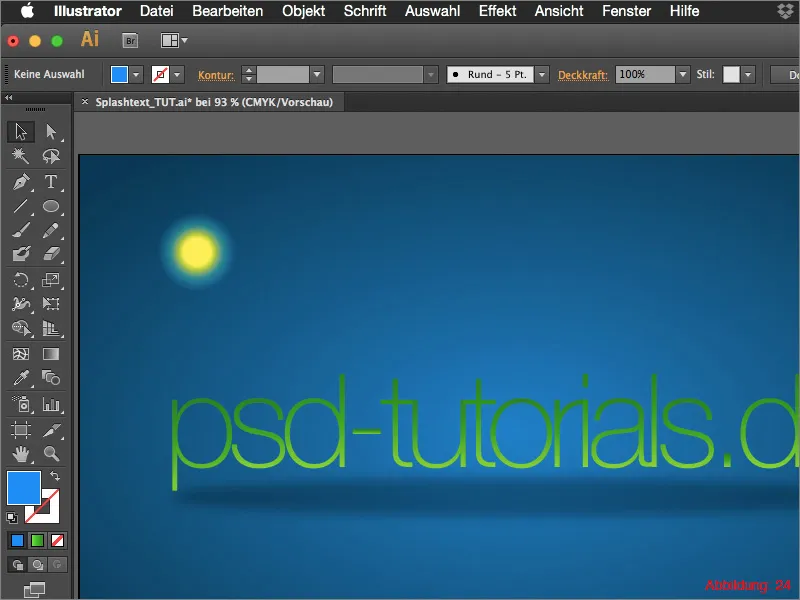
Cliquem uma vez na borda da elipse interna com essa ferramenta e em seguida na borda da elipse externa (Figura 24).
Ao definirem a opacidade da elipse externa como 0%, a Ferramenta de Mesclagem criará uma espécie de gradiente entre o interior e o exterior.
A forma básica do nosso ponto de luz está pronta. Teoricamente, vocês poderiam copiar e colar esse ponto de luz várias vezes em tamanhos diferentes. No entanto, há uma maneira mais fácil. Vamos trabalhar com pincéis no próximo passo.
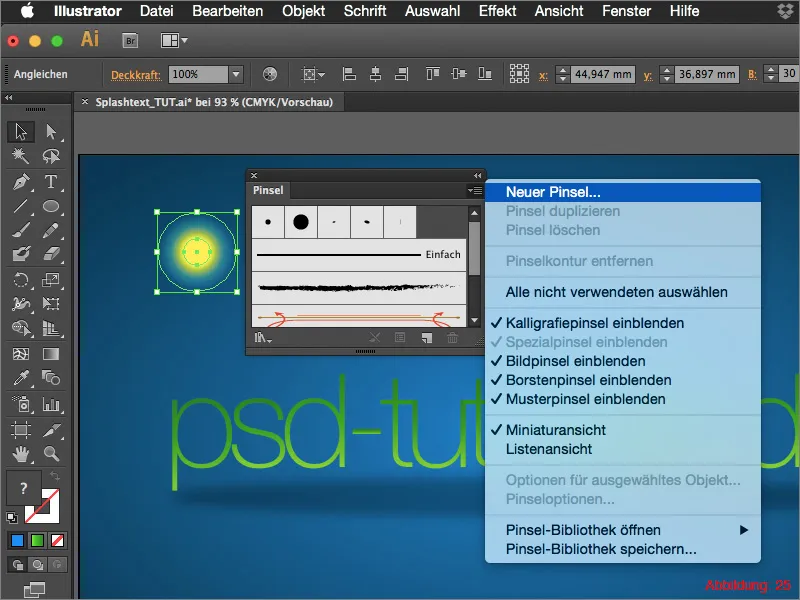
Acessem Janela>Pincel para abrir o Painel de Pincéis. Selecione seu ponto de luz recém-criado e clique na seta no canto superior direito do Painel de Pincéis. Em seguida, escolham Novo Pincel no menu suspenso que se abre (Figura 25).
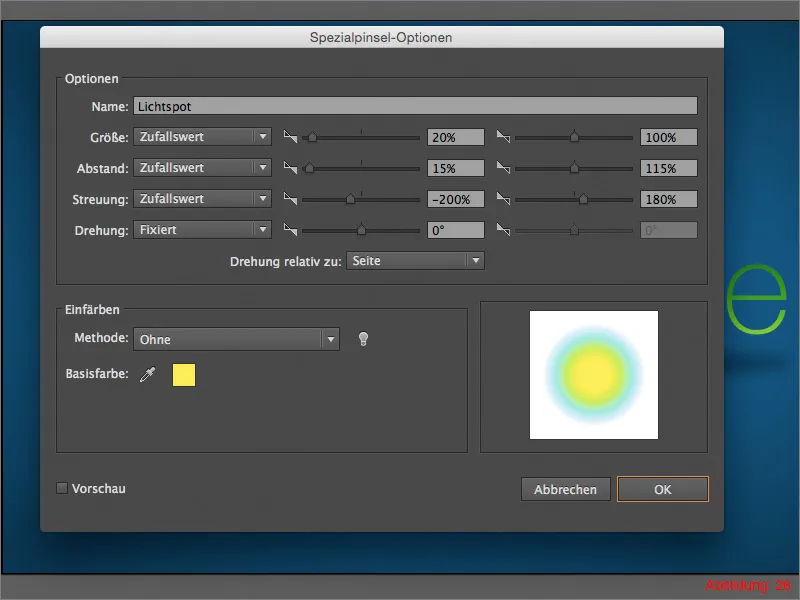
Agora aparecerá uma nova janela, onde vocês podem ajustar diversos parâmetros para sua ponta de pincel. Sugiro que experimentem um pouco para se familiarizarem com as configurações. Os parâmetros exatos para este tutorial estão na Figura 26.
Depois, podem confirmar com OK e excluir o ponto de luz original da sua área de trabalho.
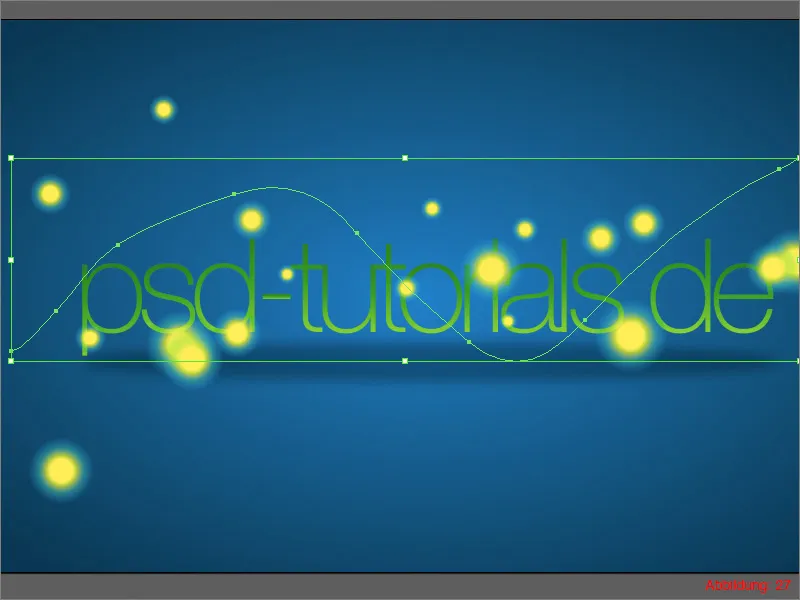
Peguem o Pincel na Barra de Ferramentas e desenhem uma espécie de linha ondulada da esquerda para a direita em sua área de trabalho (Figura 27).
Como resultado, vocês deverão encontrar muitos pontos de luz de tamanhos variados distribuídos aleatoriamente pela sua área de trabalho. Façam isso várias vezes até acharem que colocaram pontos de luz suficientes.
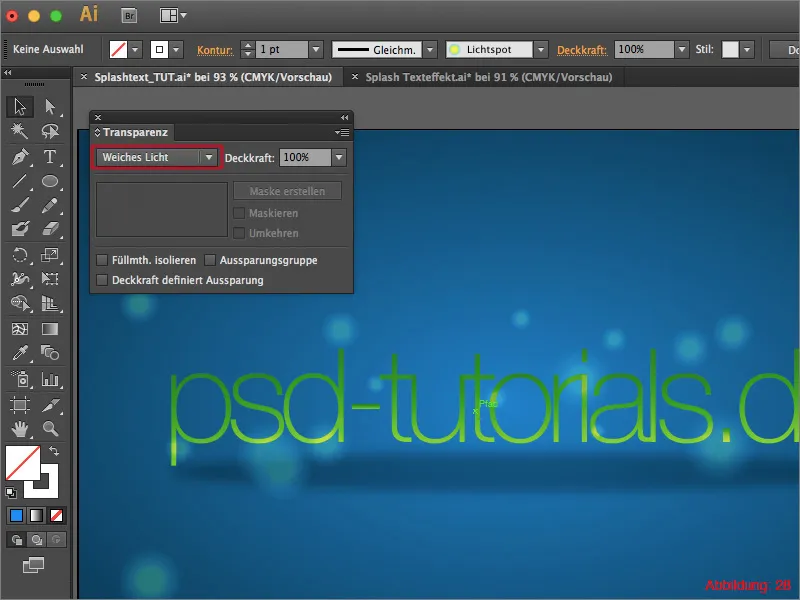
Para que tudo se misture ao fundo, selecionem seus pontos de luz desenhados e mudem a opção de Normal para Luz Suave na Paleta de Transparência (Figura 28).
Seus pontos de luz estão prontos.
Passo 3: Criar Gotas/Salpicos
No último passo deste tutorial, aprenderemos como distribuir gotas de cor ao redor do texto para dar um toque mais selvagem e aleatório.
Primeiro, precisamos, assim como com os pontos de luz, criar a forma básica para nossas gotas. Porém, antes disso, criem uma nova camada e a nomeiem como "Salpicos".
Peguem a Ferramenta Elipse e criem uma Elipse com dimensões de 5x5 mm.
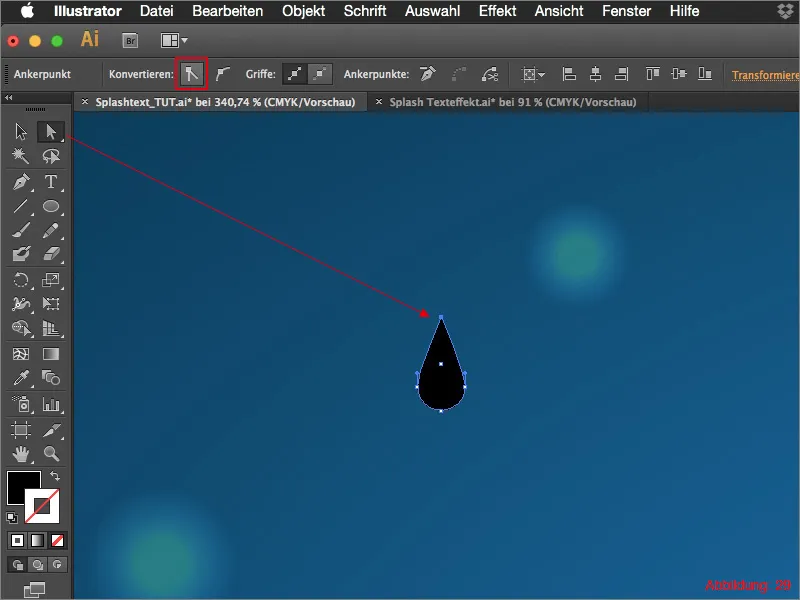
Em seguida, usem a Ferramenta de Seleção Direta para puxar o ponto de caminho mais alto da Elipse um pouco para cima e transformem-no em um ponto de canto (veja a Figura 29).
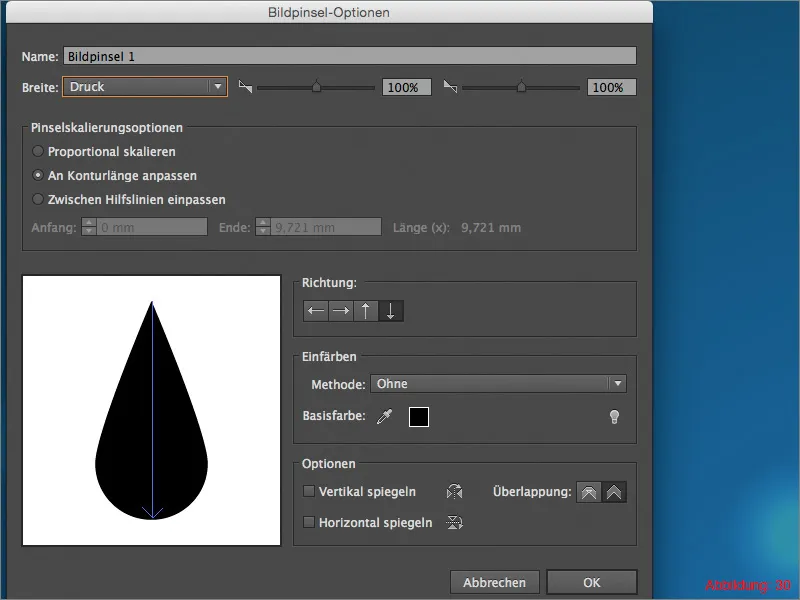
Vá novamente para a paleta de pincéis e crie um novo pincel com a forma de gota. Desta vez, selecione pincel de imagem em vez de pincel especial.
Novamente, uma nova janela aparecerá, onde terão várias opções para personalizar o vosso pincel. Os parâmetros adequados para o nosso pincel de gota estão na Figura 30.
Depois, podem confirmar com OK. Podem apagar novamente a forma de gota original desta vez também.
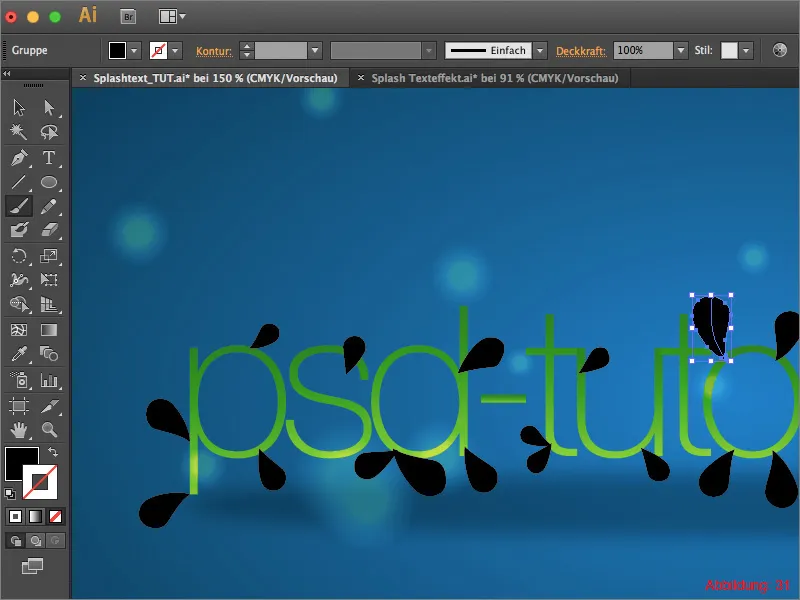
Agora, só precisam pegar no pincel e desenhar pequenas gotas ao redor da vossa tipografia com a ponta do pincel recém-criada. (Figura 31).
Se alguma gota ficar um pouco deformada, podem desfazer tudo com Command/Strg+Z e tentar de novo.
Depois de ficarem satisfeitos, só precisam selecionar todas as gotas e, em Objeto>Aparência transformar …, transformar em um objeto. Depois, podem preencher as gotas com o mesmo degradê verde da tipografia.
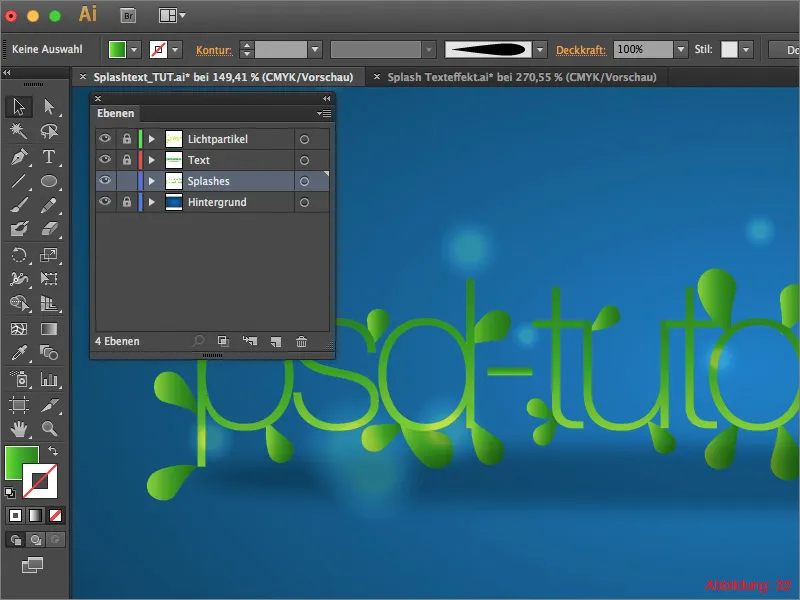
Por fim, coloquem a camada de respingos atrás da camada de texto. (Figura 32).
O vosso texto com respingos está pronto.
Conclusão:
Chegamos ao fim deste tutorial. Espero que tenham se divertido e aprendido algumas dicas.
Se tiverem alguma dúvida sobre este assunto, estejam à vontade para escrever nos comentários abaixo deste tutorial. Farei o possível para responder o mais rápido possível.
Nos arquivos de trabalho deste tutorial, encontrarão novamente o arquivo do Illustrator com todas as camadas. Se em algum momento do tutorial encontrarem dificuldades, talvez seja útil dar uma olhada no arquivo original.
Até mais …
Mantenham-se criativos
Julian


