No início, uma pergunta: Por que alguns layouts são simplesmente bonitos de se ver e em alguns você pensa: "O designer bebeu ou o que está acontecendo aí?" Quero investigar esse assunto aqui, pois é claro que faz diferença se o designer é um verdadeiro gênio e trabalha com uma grade de design ou não. E esse será o tema principal deste treinamento: a grade de design.
No início, abordarei os conceitos básicos teóricos, depois vou presumir que estamos autorizados a criar um folheto de quatro páginas por encomenda de um cliente. E vamos mais longe: desde a ideia inicial até a decisão sobre qual grade de design vamos utilizar, até a conclusão, em que naturalmente queremos preencher nosso layout com a grade de design correspondente.
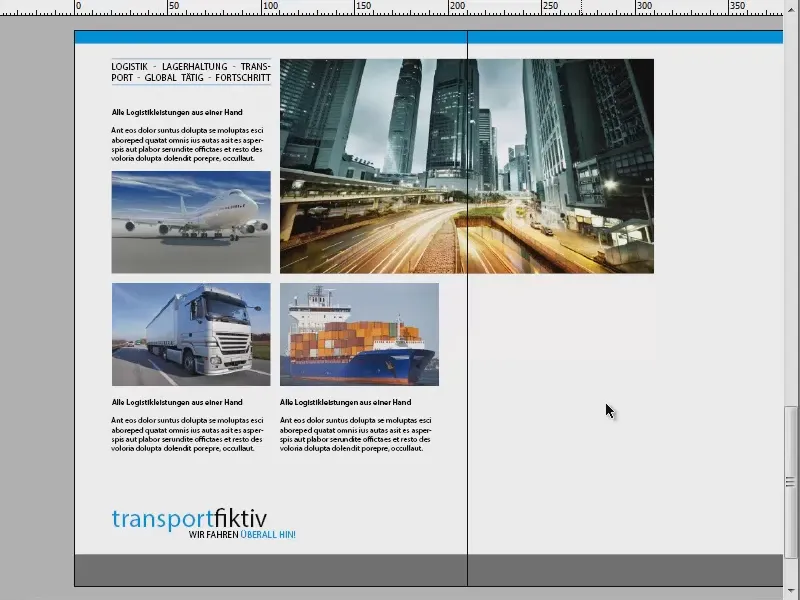
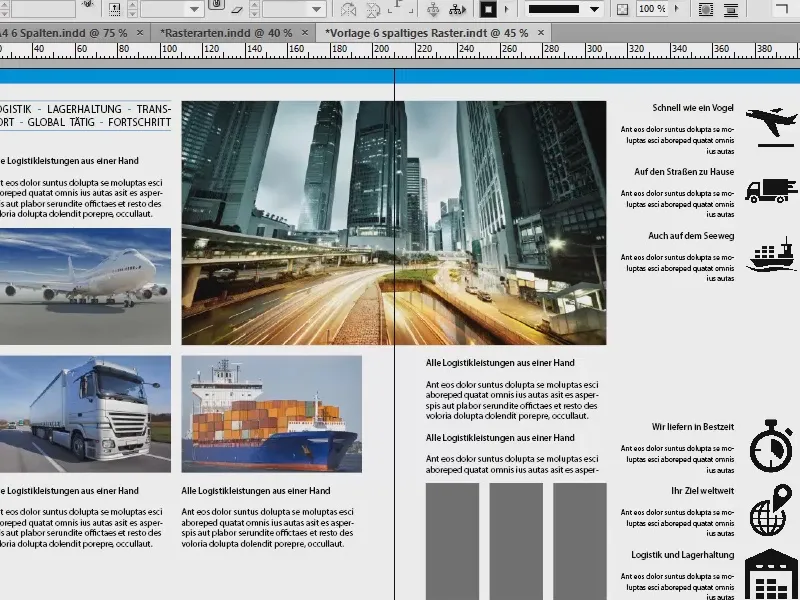
Para dar algo interessante para vocês verem desde o início, mostrarei onde queremos chegar. Aqui está o folheto de quatro páginas que tenho em uma camada separada. A frente, o verso ...
... e duas páginas internas para uma empresa de transporte fictícia: "transportefictício, nós vamos para qualquer lugar", esse é o lema. É exatamente isso que queremos criar juntos.

Princípios básicos: Área de texto, margens, grade de linhas de base, colunas da grade
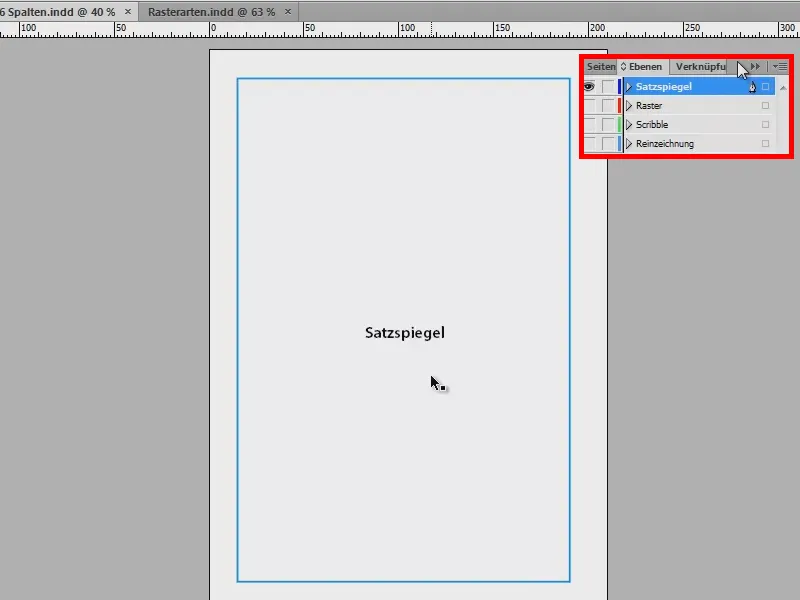
No entanto, vamos nos dedicar primeiramente às teorias um pouco mais áridas: quando trabalhamos em páginas, sempre temos certos elementos que são inevitáveis, e isso é, claro, principalmente a nossa área de texto, essa caixa azul aqui.
A área de texto marca a área imprimível em nossa página, ou seja, é lá que o núcleo do nosso assunto se desenrola, e ela é cercada e circundada pelas margens individuais. Elas estão lá apenas para limitar.
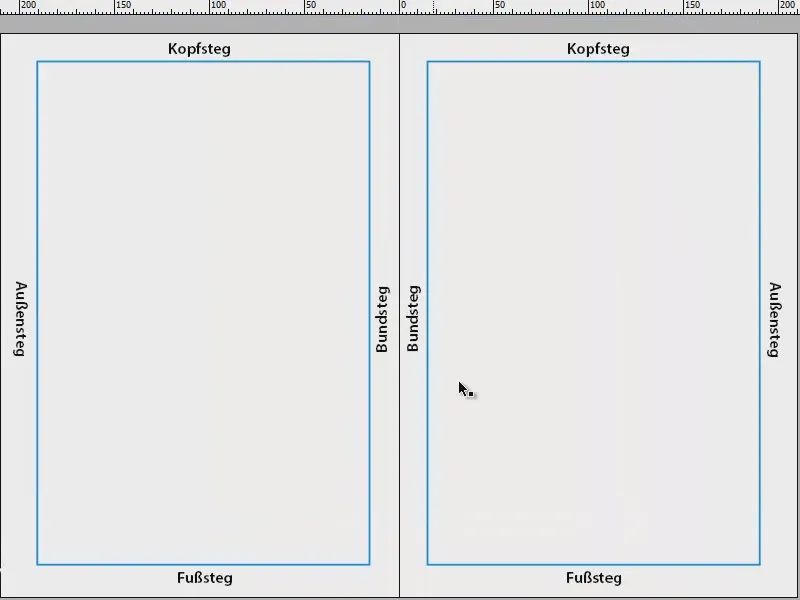
Elas também têm nomes: a margem superior, a margem externa, a margem inferior e a margem interna. A margem interna leva seu nome com razão, pois está sempre alinhada com a lombada, por isso está virada para dentro aqui do lado esquerdo.
Com essas margens internas, você sempre precisa ter um pouco de cuidado: por exemplo, se você precisar lidar com brochuras ou catálogos muito grossos, no caso de uma encadernação de cola, é importante ter em mente que a área de texto deve ser um pouco reduzida e a margem interna deve ser um pouco mais larga.
Por quê? Quando temos uma encadernação de cola no meio e muitas páginas são pressionadas, o papel se curva nesse ponto. E para que nenhuma palavra, letra ou outro elemento seja engolido, reduzimos a área de texto um pouco, para que a curvatura resultante não influencie o texto que colocamos na área de texto.
Nosso terceiro companheiro a bordo de um layout limpo é a grade de linhas de base. Vou mudar a visualização (clique no ícone cercado de vermelho na imagem), aliás, isso também pode ser feito com o atalho W.
Como o próprio nome diz, as linhas de base são as linhas horizontais que se estendem por todo o documento. E para um design limpo, esse é definitivamente o primeiro componente essencial e também um componente importante para uma bela orientação horizontal.
Além disso, é possível alinhar maravilhosamente o topo e a parte inferior de textos, elementos e imagens a essas linhas. Em síntese, pode-se dizer: a grade de linhas de base é definitivamente um componente no qual não se deve abrir mão.
O último que gostaria de apresentar a vocês: As colunas da grade, que vou mostrar com mais detalhes em um documento separado. O exemplo não é realmente bonito, mas trata-se de outra coisa: Quero destacar novamente com que tipos de grades podemos trabalhar.
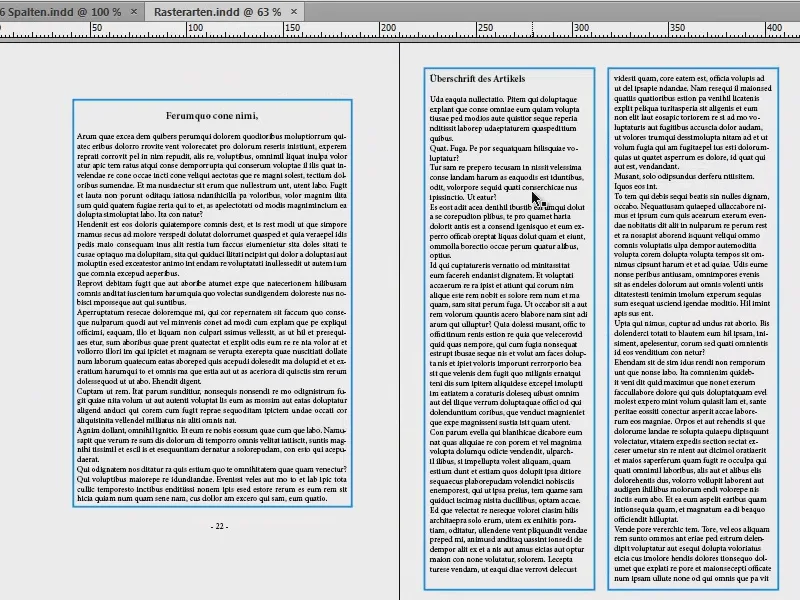
À esquerda, por exemplo, você pode ver a área de texto clássica de uma coluna. Encontramos isso com bastante frequência em romances. Lá também temos margens muito largas, o texto deve conter aproximadamente 50 a 70 caracteres por linha.
Do lado direito, temos uma área de texto clássica com duas grades. O texto começa no canto superior esquerdo, desce, salta para o próximo campo, sobe e desce novamente.
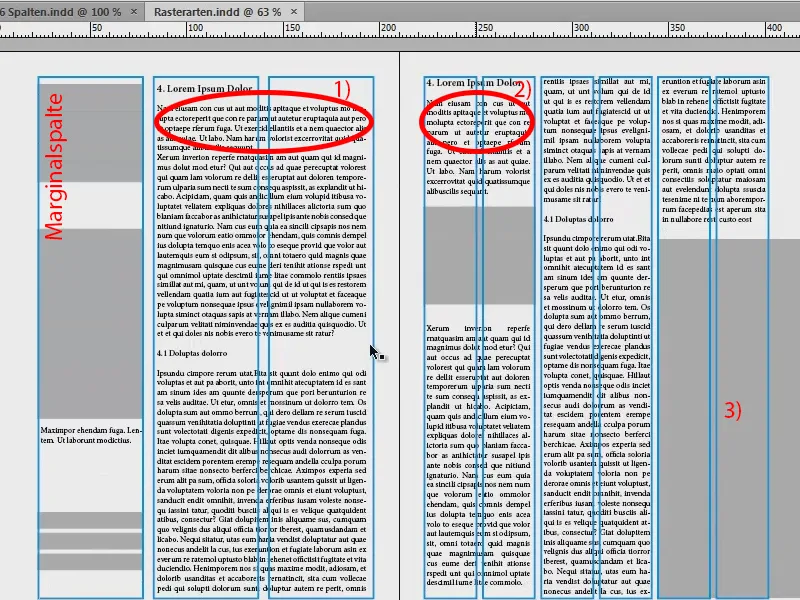
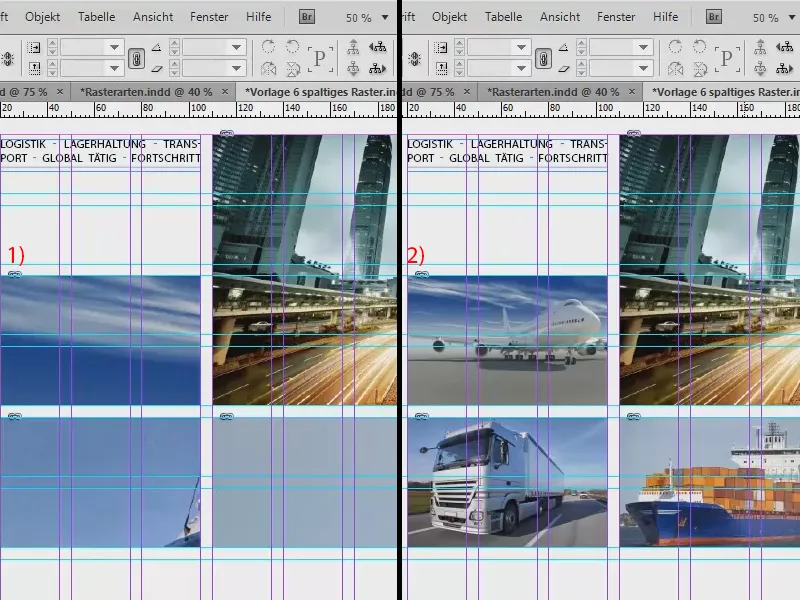
Na próxima página: À esquerda, trouxe para vocês uma área de texto de três colunas. A diferença em relação à anterior é que aqui temos o que chamamos de coluna marginal. Talvez você já tenha ouvido falar: é a coluna que se encontra na parte externa do livro. Ela oferece a possibilidade de informações adicionais. Isso é comum em livros especializados. À direita, o texto ocupa ambas as colunas (1). Como você pode ver, não é necessário seguir rigidamente as colunas, mas pode-se também quebrar e saltar até o próximo limite. À direita, a música toca, enquanto à esquerda na coluna marginal há a possibilidade de, por exemplo, colocar imagens, tabelas, caixas de informações, referências, resumos, o que for.
Na imagem de exemplo do lado direito, temos uma grade de seis colunas. Aqui, mais uma vez, vemos o mesmo que à esquerda: O texto quebra sempre uma vez o tamanho da coluna e ocupa duas dessas colunas (2). Isso é bastante prático, para, por exemplo, usar apenas uma coluna quando necessário, para colocar imagens ou ser mais flexível no design. Aqui também há uma regra excepcional, que coloquei no canto inferior direito (3): Também na colocação de imagens, não é necessário seguir sempre essa grade. Também é totalmente uma tendência que as imagens ultrapassem as colunas da grade e sejam posicionadas como uma sangria (3). É uma tendência totalmente atual, parece realmente bom e de fato torna o layout mais dinâmico, emocionante e interessante.
Dica: Delimitar colunas por linhas
Vou ocultar o grid, isso foi colocado em uma segunda camada.
Talvez você conheça isso de jornais diários, onde geralmente há uma falta crônica de espaço e o espaçamento entre as colunas é mantido bastante reduzido. E se for o caso para você, então você pode usar um pequeno truque:
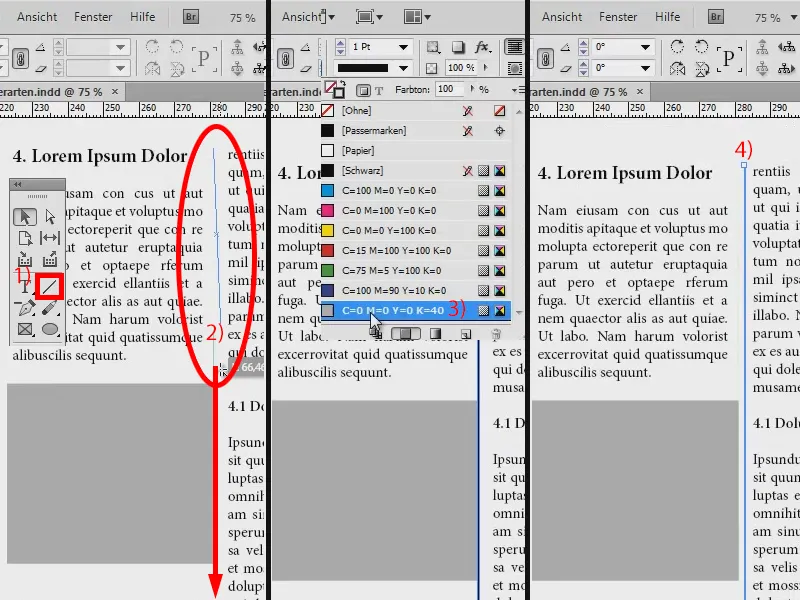
Você pega a ferramenta de linha (1), desenha uma linha (2), escolhe um cinza suave (3) e uma largura de 0,5 Pt para a linha, para que não se destaque tanto. Com isso, você terá linhas de delimitação (4) entre as colunas, que sugerem ao leitor: "Atenção, nova coluna, novas palavras, o texto à direita não necessariamente tem a ver com o texto à esquerda, então é melhor ler de cima para baixo." Assim, o leitor não irá simplesmente escorregar para a coluna.
Exceção: Álbum de imagens
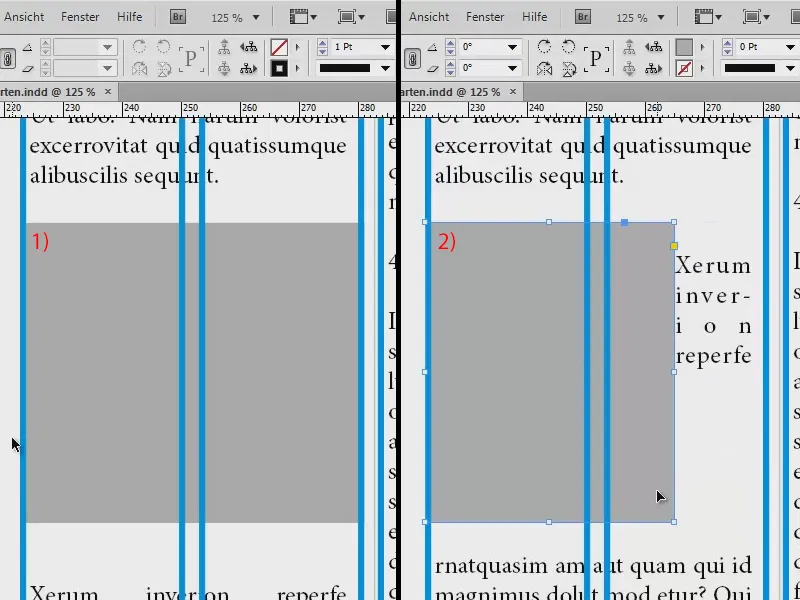
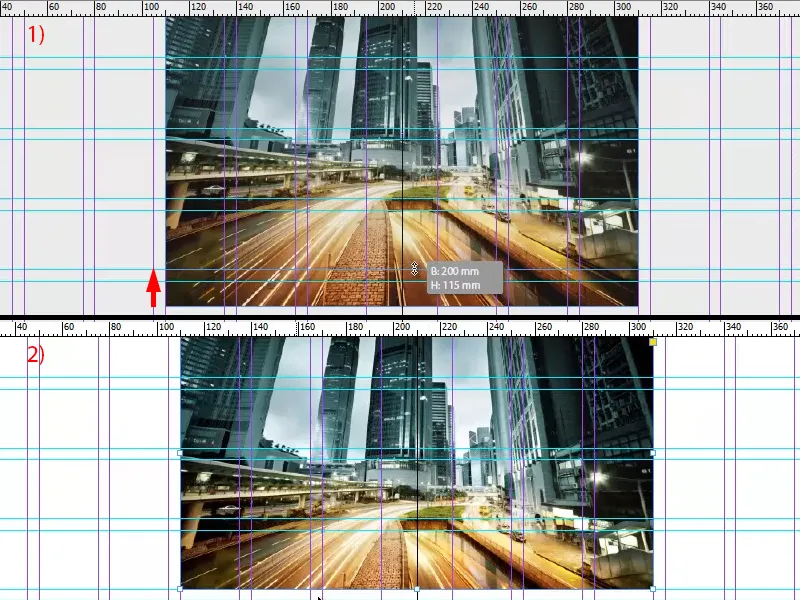
Uma peculiaridade sobre o grid é: há uma exceção em que a regra do grid é quebrada. Se você estiver trabalhando com um álbum de imagens, então jamais corte as imagens só porque elas não cabem no grid. Pois o fotógrafo não ficará feliz ao perceber que você destruiu sua maravilhosa harmonia, sua composição que ele criou com muito esforço, simplesmente com um corte. Portanto, em um álbum de imagens, devido aos diversos formatos de captura, por favor, não corte as imagens (1: inserido sem cortes; 2: inserido com corte, a imagem é "submetida" ao layout).
Novo documento: Definir medidas
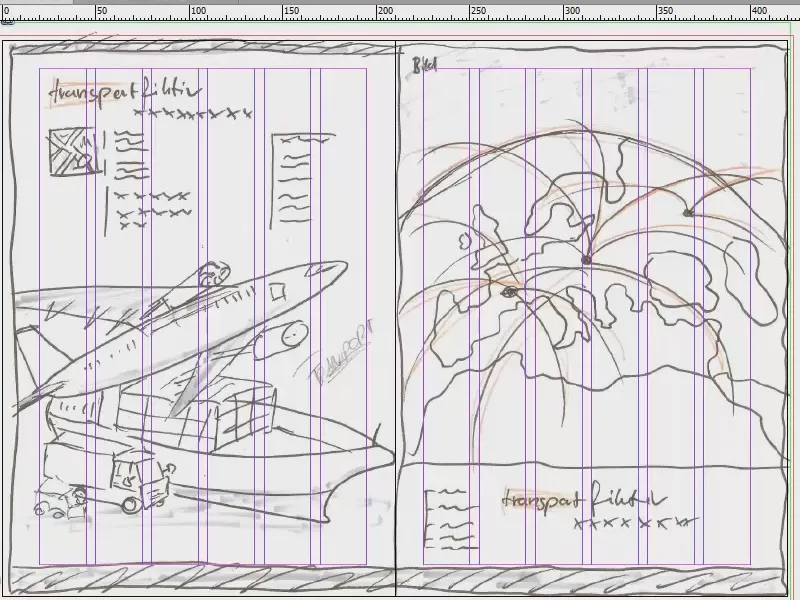
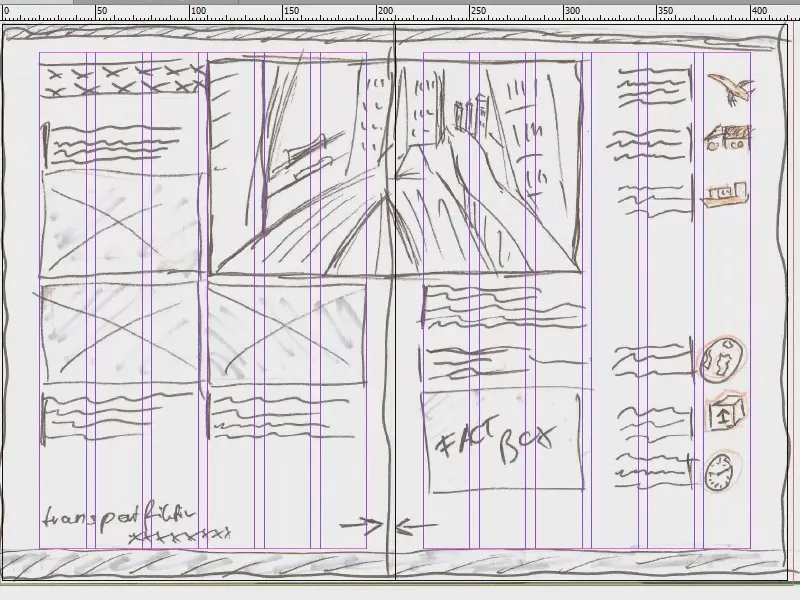
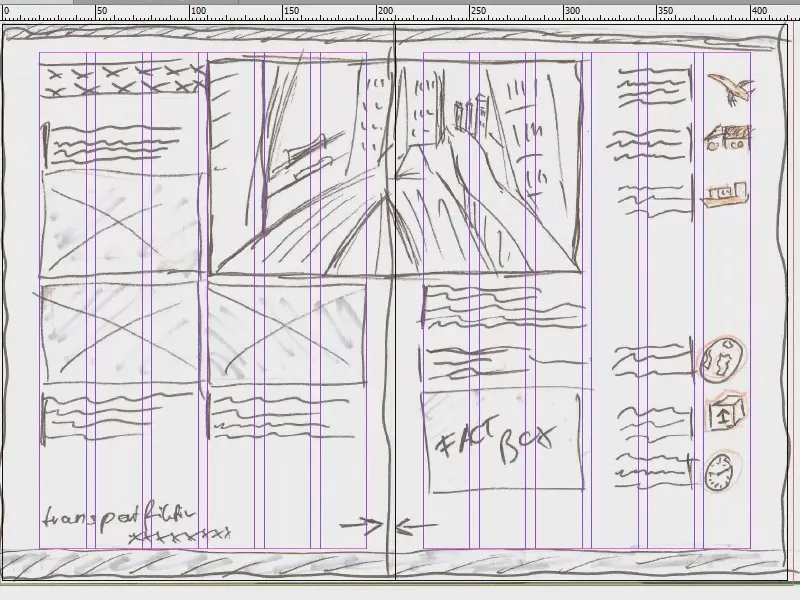
Com isso, cobrimos o básico e agora seguimos com a pergunta de qual grid devemos adotar. Para responder a essa pergunta, é claro que primeiro é necessário pensar no que você pretende construir. Para isso, trouxe meu esboço:
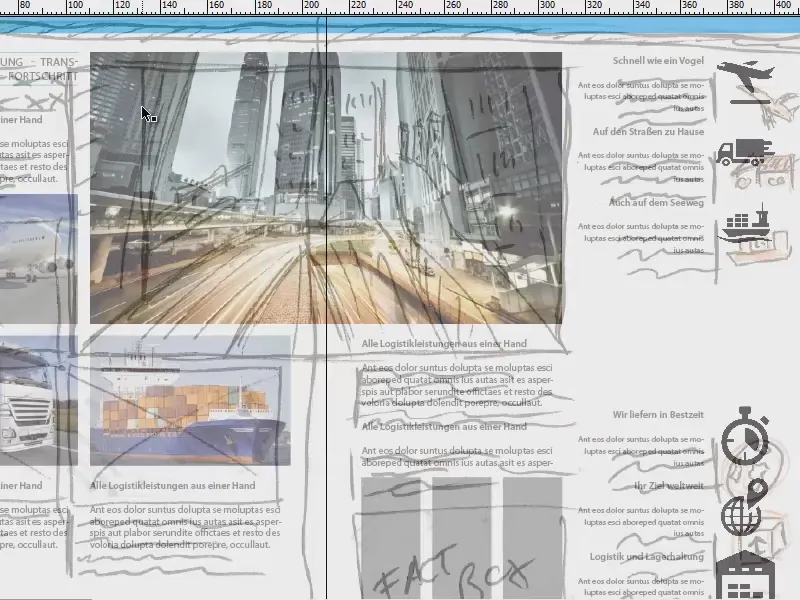
O esboço foi feito à mão em papel, minha ideia de como deve ser no final. E como vocês sabem: a criatividade começa na mente e depois é implementada. Somente depois de criar o esboço que eu percebi: eu quero usar um grid de seis colunas para ter a máxima flexibilidade dentro do documento, para colocar imagens, para colocar textos, para que tudo fique simetricamente alinhado com eixos. Isso é o que faremos no próximo passo.
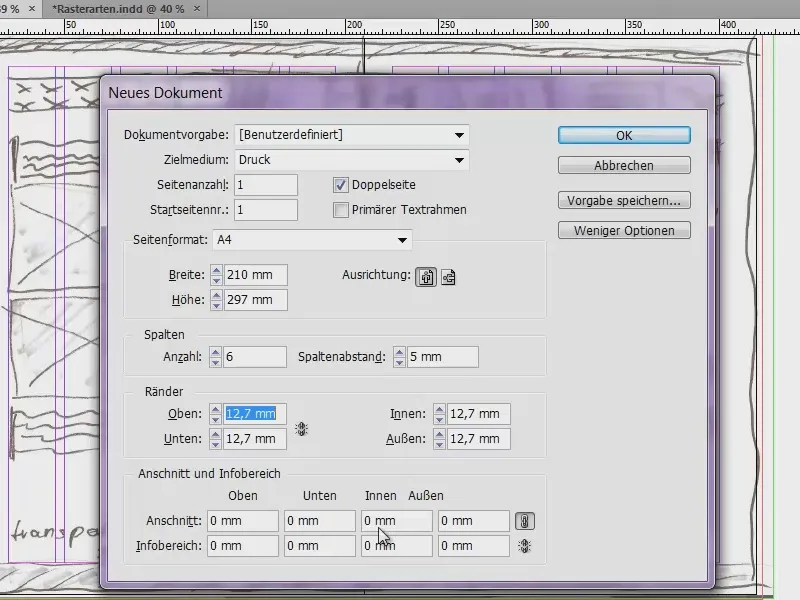
Criar um novo documento: Vá em Arquivo>Novo>Documento... Aqui defino o meio de destino como Impressão, uma página está ok por agora, marcar Dupla página é importante, formato A4, Retrato. Para as colunas, já defino que quero seis colunas, e escolho uma gutter de 5 mm. Essa será a mesma distância que terei entre minhas linhas da grelha de linha base. Mas falaremos sobre isso mais tarde. Essas são as configurações para o novo documento - agora, vamos falar sobre as margens...
Na verdade, não temos ideia do que preencher no final. Por isso, é importante desmembrar e desmontar um pouco o documento, pois as margens, essas linhas rosas em segundo plano, devem ser definidas de alguma forma.
Por isso, trago um cálculo um pouco confuso, mas ainda eficaz. Calcular medidas para o InDesign:
- O A4 tem uma largura de 210 mm. Nele, devem haver 6 colunas com um espaçamento de 5 mm cada. Além disso, trims e margins externos.
- A largura da coluna é definida como 25 mm: 6 colunas x 25 mm = 150 mm.
- Mais 5 espaçamentos de coluna de 5 mm cada: 5 x 5 mm = 25 mm.
- Adição: 150 mm + 25 mm = 175 mm.
- 210 mm (largura do A4) - 175 mm (a soma de nossos cálculos) = 35 mm. Esses podem agora ser usados para as margens.
- A margem externa tem 15 mm e a margin externa tem 20 mm.
Agora falta o topo e o fundo. Aqui está um pequeno cálculo que nos ajuda:
- O A4 tem uma altura de 297 mm. Com uma divisão igual de 25 mm resultam em 9 células na altura.
- 9 células com uma altura de célula de 25 mm resultam em 225 mm.
- Mais 8 espaçamentos de célula de 5 mm cada: 8 x 5 mm = 40 mm.
- Adição: 225 mm + 40 mm = 265 mm.
- 297 mm (altura do A4) - 265 mm (a soma de nossos cálculos) = 32 mm. Esses podem ser usados agora para as margens.
- A margem superior tem 15 mm e a margem inferior 17 mm.
Pode ter parecido complicado, mas realmente vale a pena: faça isso uma vez para um grid de seis colunas, talvez faça também para um grid de cinco colunas, salve tudo no final e assim você terá criado uma boa estrutura de base para reagir flexivelmente às suas necessidades.
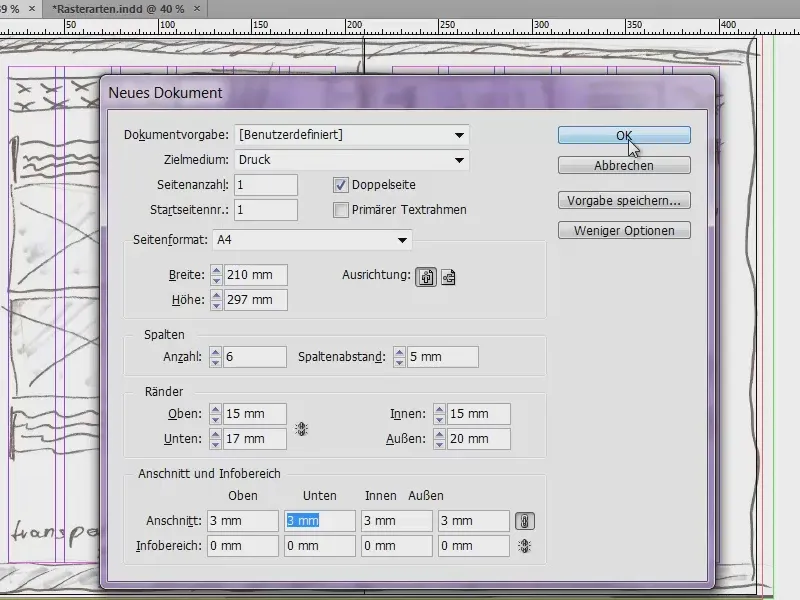
As margens estão definidas, agora adicionamos um sangramento de 3 mm (veja a imagem na página anterior), pois vamos enviar isso para a impressão no final. Confirme com OK - e temos um novo documento.
Acima, temos nosso sangramento de 3 mm (linha vermelha na borda do documento), que é o limite de nossa página, ou seja, o formato A4 (borda externa preta). Aqui temos nossa parte superior que definimos, a margem superior (linha rosa na área em moldura vermelha).
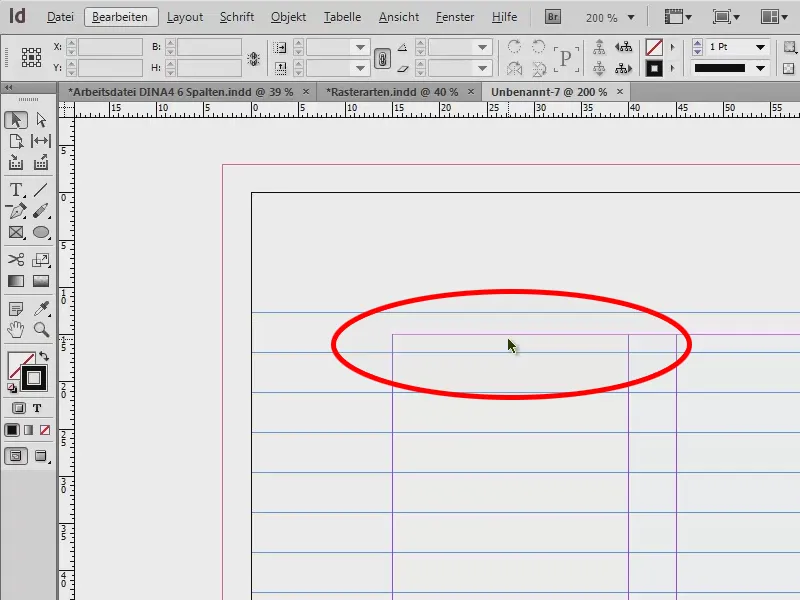
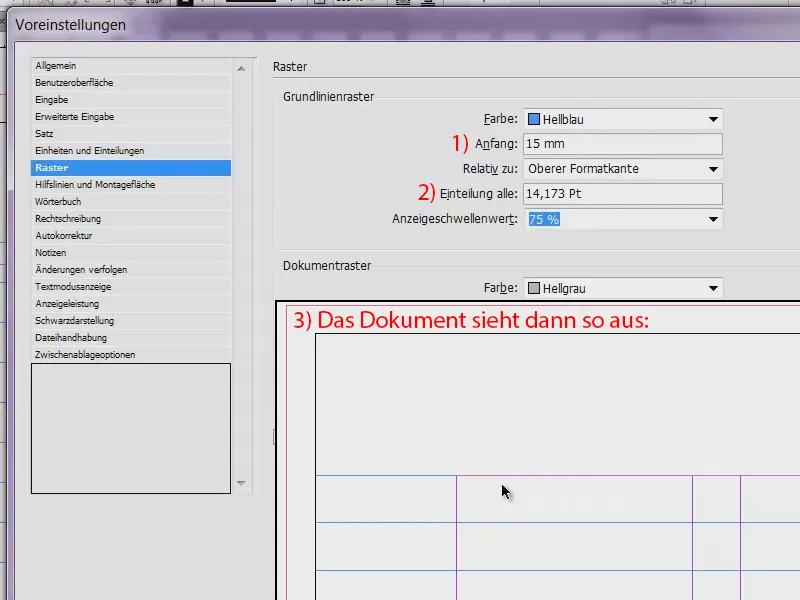
Mas o que aconteceu aqui? Isso não está certo: Acima está a primeira linha azul da grelha da linha base, que está no lugar errado. Isso é corrigido em Editar>Preferências>Grelha…
Aqui começa no início em 12,7 mm. Mas queremos usar os 15 mm, então mudamos isso (1). Além disso, alteramos a divisão para cada 5 mm. Quando eu pressiono Tab, ele é convertido para Pt, então 14,173 Pt (2). Se eu confirmar, parece bom (3).
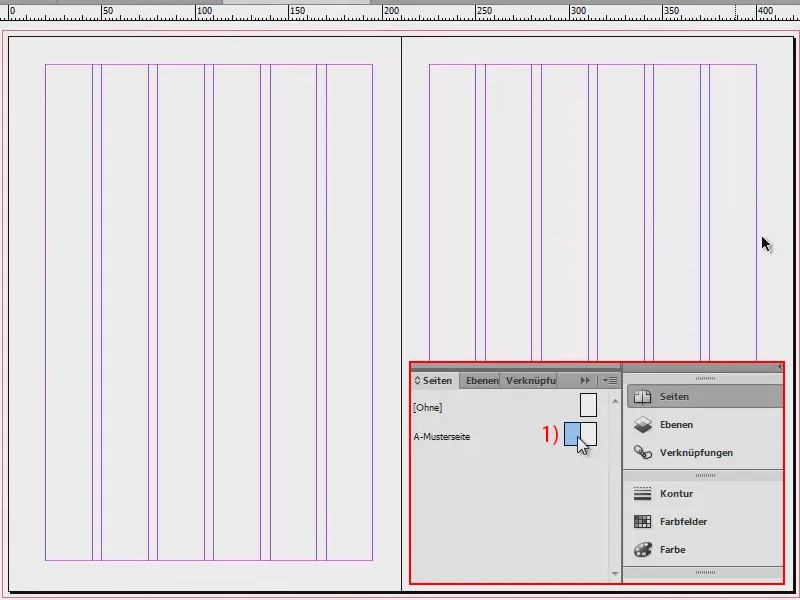
Na página de amostra (1) eu adiciono as guias. Estas são necessárias para a divisão horizontal, já que até agora só tínhamos as seis colunas de grade.
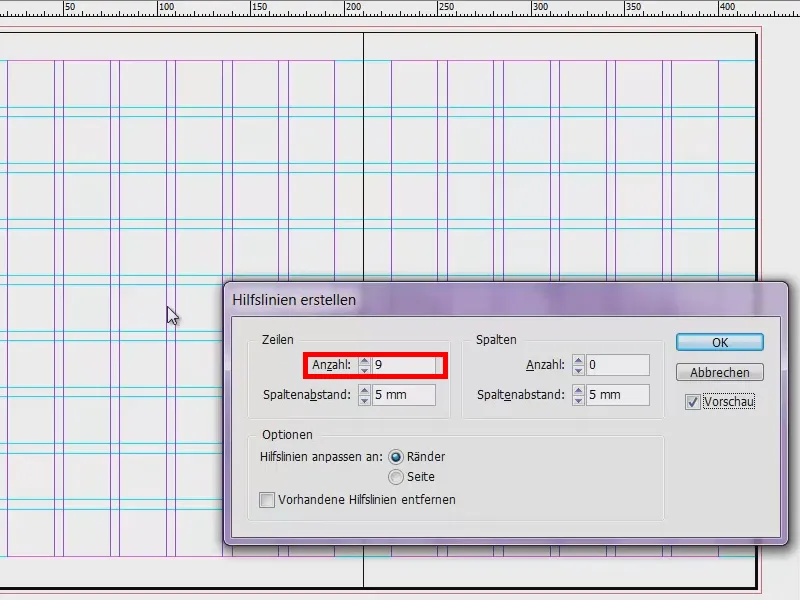
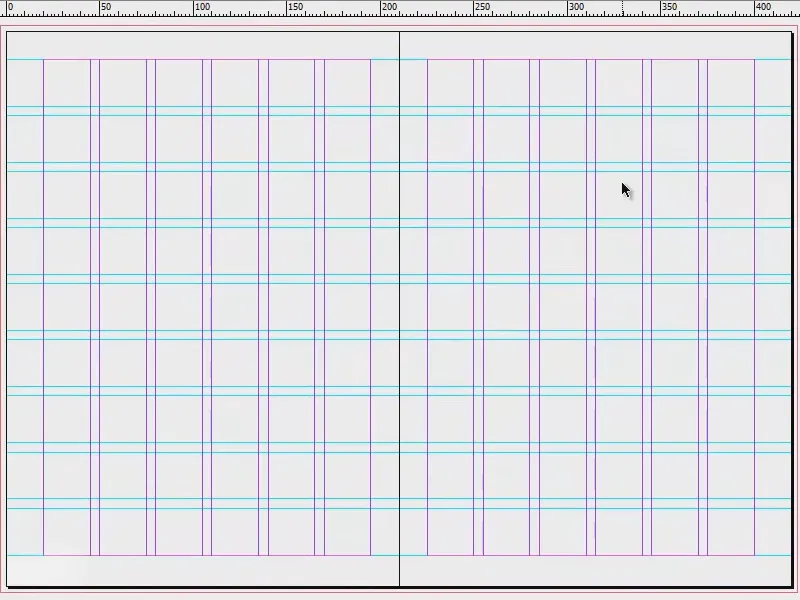
Para isso, vou em Layout>Criar guias… Aqui eu insiro as nove linhas guia que queremos. Pressiono Tab e já temos um espaçamento de 5 mm entre as colunas. Isso preenche todo o documento com isso.
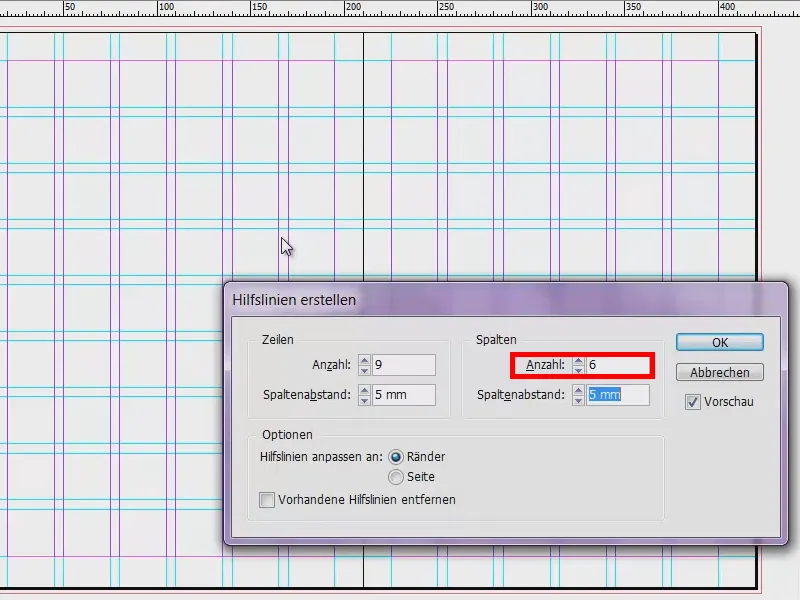
Se você esqueceu de criar as colunas verticais durante a configuração, pode fazer isso aqui também. Poderia ir para 6, então ele acrescentaria isso também. Mas já tenho, então volto para 0 e confirmo isso.
Com isso meu modelo está pronto. Eu salvo uma vez, para ter tudo salvo e poder recorrer a isso. Arquivo>Salvar como…, como modelo do InDesign CS6.
Preenchendo o layout com conteúdo (frente)
Agora podemos começar a preencher o documento. Para isso, acrescentamos novas páginas.
Proceda como mostrado na imagem: 1) clique, 2) clique e clique duas vezes no 3). Como definimos as guias na página de amostra (4), elas também aparecerão em todas as outras páginas do nosso documento, então não precisamos criá-las novamente.
Uma pequena dica: Vá para Visualizar e verifique se em Grade e guias os pontos Ajustar às linhas guia e Linhas guia inteligentes estão ativados. Isso nos dá a vantagem de que os elementos colocados sejam automaticamente alinhados magneticamente a essas linhas guia quando nos aproximamos delas.
Agora pressiono Ctrl + D, que é para colocar imagens. Eu pego esta ótima imagem de destaque aqui em cima.
Eu arrasto isso até a margem. Abaixo, eu aumento um pouco o campo (seta vermelha na imagem). Quando você faz isso, vai notar como a borda do campo se encaixa nas linhas guia, o que é super prático.
Agora clique com o botão direito do mouse na imagem e vá para Ajustar>Preencher proporcionalmente o quadro.
Os limites superior e direito estão incluídos. Isso está bom.
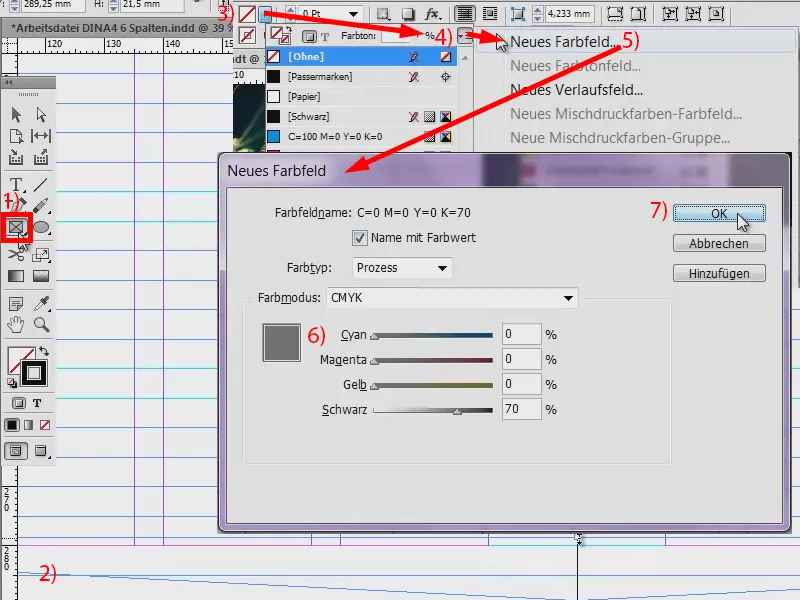
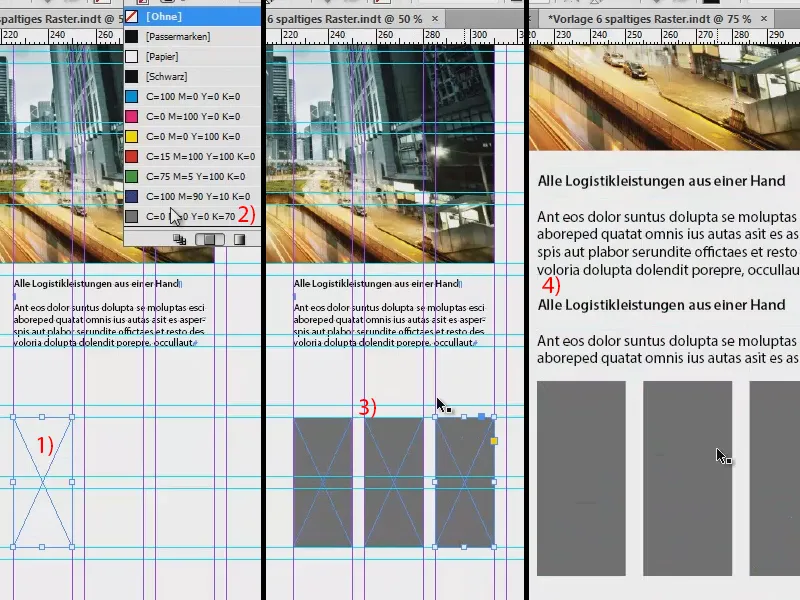
Então eu gostaria de ter uma espécie de pedestal na parte inferior. Para isso, eu pego minha ferramenta (1) e desenho (2). Preencho com uma cor que ainda não está definida para nós. Então eu crio um novo campo de cor (3, 4, 5) com um preto a 70% (6). Confirmo (7).
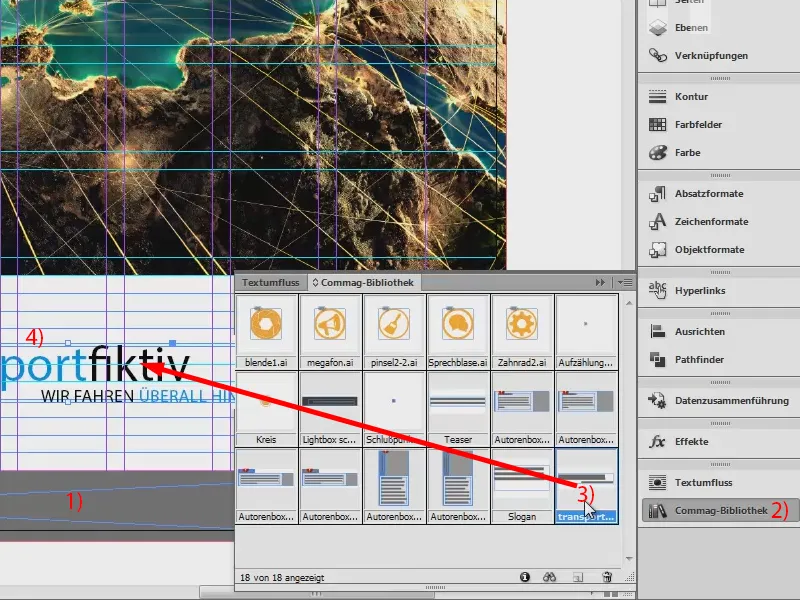
Agora tenho a barra na parte inferior (1). E para a frente, eu pensei que o nome deveria estar lá. Eu o salvei em minha biblioteca (2). Eu simplesmente arrasto isso para fora (3 para 4).
Preenchendo o layout com conteúdo (verso)
Lado esquerdo: Aqui também queremos ter uma ótima imagem grande. Ctrl + D … Eu começo por baixo, mantendo o corte … Ok, está posicionado.
O legal desta imagem é o degradê. Temos tons de cinza suaves e depois vai para o branco. Assim, não há bordas duras acima da imagem.
E aqui também adiciono o nome da empresa no canto superior esquerdo.
Aqui, gostaria de adicionar o endereço à esquerda e um pequeno aviso à direita: "Seus benefícios de relance", para ter também um call-to-action.
Portanto, desenho um campo de texto (1), incluindo dois campos (2) …
... e insira o texto. O que eu quero mostrar aqui é: O texto está alinhado com as linhas de base - como livros em uma estante, por assim dizer (1). O espaçamento entre as linhas não tem realmente um impacto direto aqui, pois cada linha está alinhada individualmente com a linha de base, que tem uma distância de 5 mm.
Como fazer isso? Por meio de Texto>Parágrafo e clicar neste símbolo (1). Se eu quiser que o texto, por outro lado, não esteja alinhado com as linhas de base, então basta clicar aqui (2). Em seguida, o espaçamento padrão se aplica, em nosso exemplo de 12 Pt. Eu volto ao ajuste anterior (1) e fecho a janela de parágrafo.
Abaixo, agora coloco um slogan que também já preparei na biblioteca.
Do lado esquerdo, ainda vem um mapa. Ele começa na parte inferior da última linha com o número de telefone.
Neste caso, não sigo a grade, pois também tem um pouco a ver com a estética: Como a primeira linha com "transportfiktiv GmbH" não termina no topo da linha base, mas um pouco mais baixo, também vou alinhar mais ou menos o quadro do mapa com isso.
Novamente Ctrl + D, aqui agora vem este mapa.
Por que não vemos nada da imagem agora? O quadro é como um quadro de imagem, que é muito pequeno para a imagem que foi colocada lá dentro.
Ao pegar na mão, a imagem real se abre e já vemos: A imagem é muito grande (1, quadro marrom). Isso pode ser facilmente corrigido, novamente com um clique direito e então sobre Ajustar>Preencher proporcionalmente.
Agora, apenas um pouco é cortado à esquerda e à direita (2), mas isso é absolutamente aceitável para mim. E também o topo da imagem se encaixa bem com o texto (3).
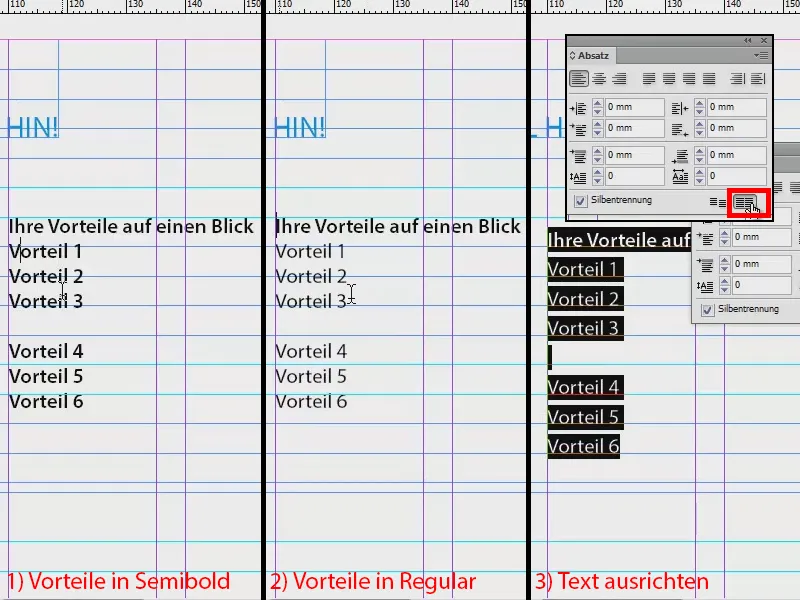
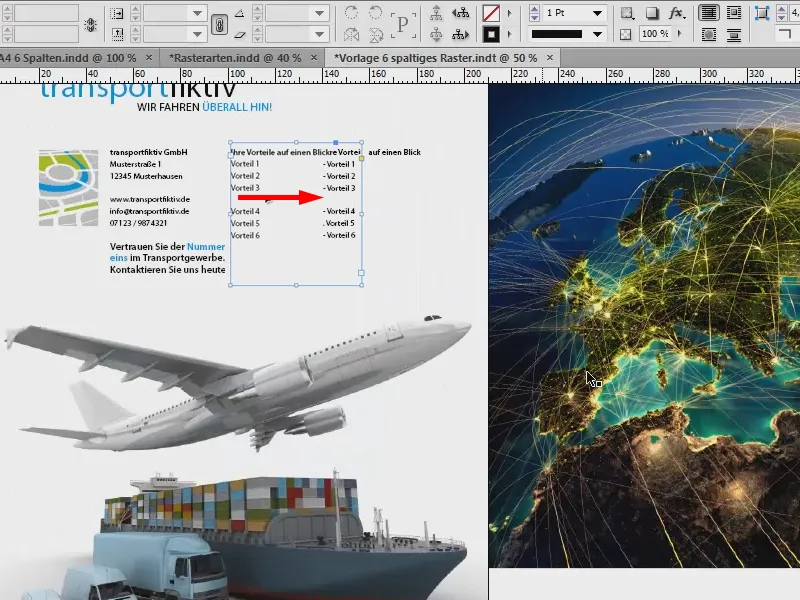
Agora mais um campo de texto ao lado do endereço. Copio o título "transportfiktiv GmbH", coloco lá, então altero o texto: "Suas vantagens em um relance". E adicionar: "Vantagem 1" até "Vantagem 6" (1).
E agora não quero isso em Negrito semiserifado. Para o título está totalmente bem, mas a lista de itens individuais eu quero em Regular. Então seleciono e aplico Regular (2). Essa é a Myriad Pro, é uma fonte muito bem desenvolvida com muitos estilos, e é por isso que gosto dela, porque permite trabalhar com muita flexibilidade. Selecione novamente tudo e então ajuste através de Objeto>Parágrafo (3).
Claro que tudo isso poderia ser feito através de estilos de parágrafo, mas isso não deve ser o foco deste tutorial, por isso vou deixar isso de lado e fazer manualmente.
Na visão geral, isso agora parece assim. Percebo que o segundo campo de texto talvez esteja um pouco próximo demais, então eu o movo um pouco para a direita. E na lista de vantagens ainda posso adicionar alguns marcadores.
Teríamos então projetado a frente e o verso. A propósito - se perguntarem por que fiz isso em uma página dupla: Vocês estão certos. Normalmente, a frente deveria estar na primeira (1), mas eu fiz isso para visualização, para poder mostrar melhor o que quero dizer.
Vamos para as páginas internas. Criar mais duas páginas (2) e pressionar novamente V.
Preenchendo o layout com conteúdo (lado interno esquerdo)
Aqui eu já tenho uma ideia concreta, então vamos dar uma olhada rápida no meu esboço: Temos aqui imagens, textos, uma pequena lista com pictogramas e abaixo novamente o nosso logotipo. É assim que deve parecer.
Novamente Ctrl + D e essa imagem. Eu a coloco neste local, na borda da minha coluna superior (1). Eu corto um pouco (veja a seta na imagem) até lá, para manter a distância também para os outros elementos (2).
No canto superior esquerdo, inserimos um teaser que também está na biblioteca.
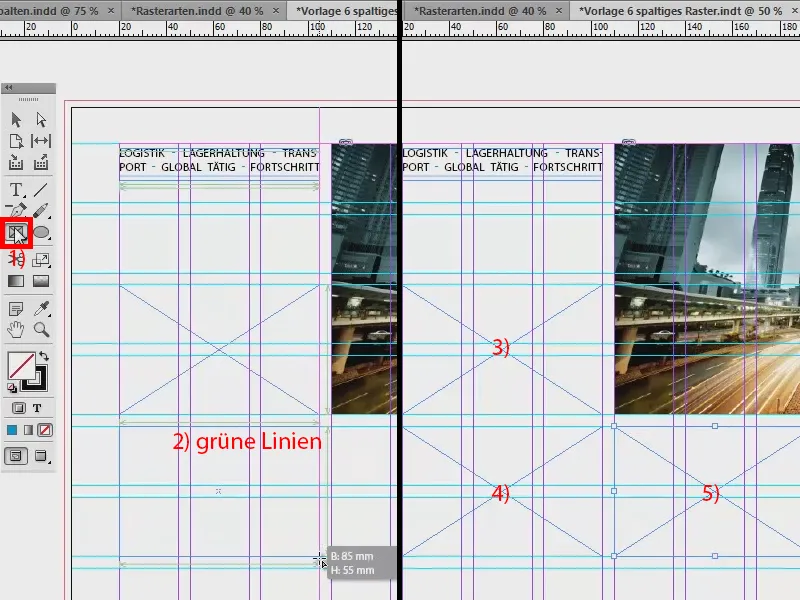
Então, colocamos mais imagens. Para isso, desta vez eu uso a Ferramenta Retângulo (1) e arrasto três imagens. As guias verdes já me dizem: "Ah, você quer criar algo do mesmo tamanho que os outros, não é mesmo?" Assim, crio as três imagens (3, 4, 5).
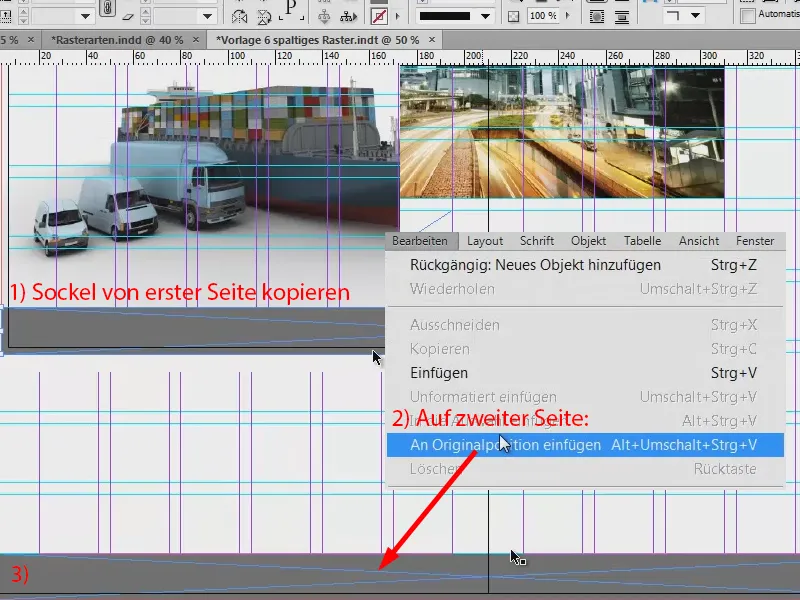
Na parte inferior, quero ter o mesmo rodapé que no topo. Portanto, copio o da primeira página com Ctrl + C (1) e colo o mesmo através de um clique com o botão direito do mouse: Editar>Colar na posição original (2). Assim, ele se encaixa perfeitamente lá embaixo (3).
Gostaria de ter algo semelhante no topo da segunda página, mas não tão grosso. Também vou usar a margem novamente. Aqui a cor da empresa é destacada mais uma vez para criar um pouco de contraste e atender ao requisito do design corporativo.
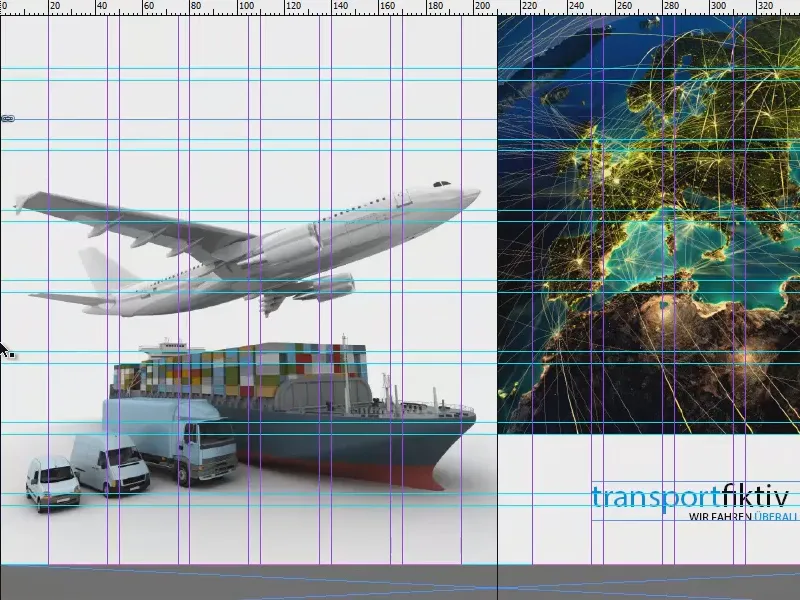
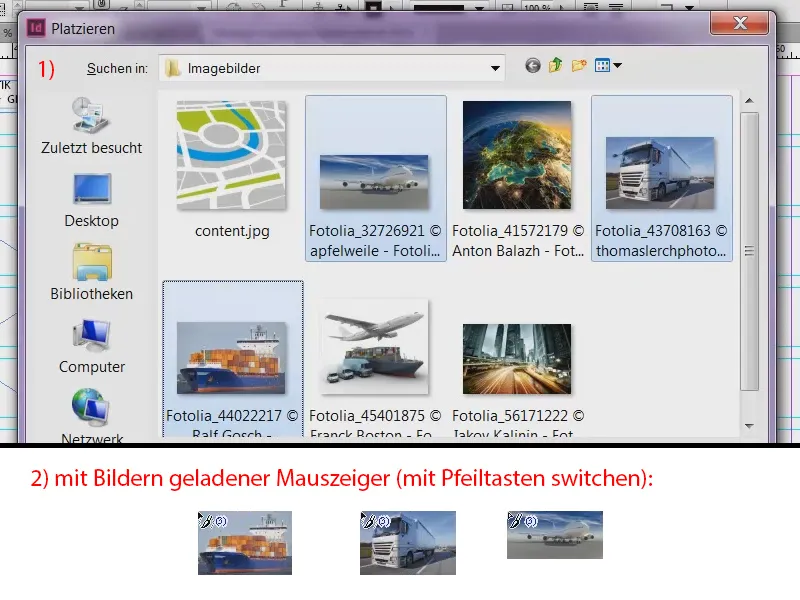
Agora voltando aos quadros recém-criados: Ctrl + D. Selecionei o jato, o caminhão e o navio, cliquei em Abrir (1).
Agora tenho as três imagens em um ponteiro de mouse carregado (2). O pequeno número também me diz que há três imagens no ponteiro de mouse carregado. Se a imagem que desejo usar não está no início, posso alternar usando as setas do teclado.
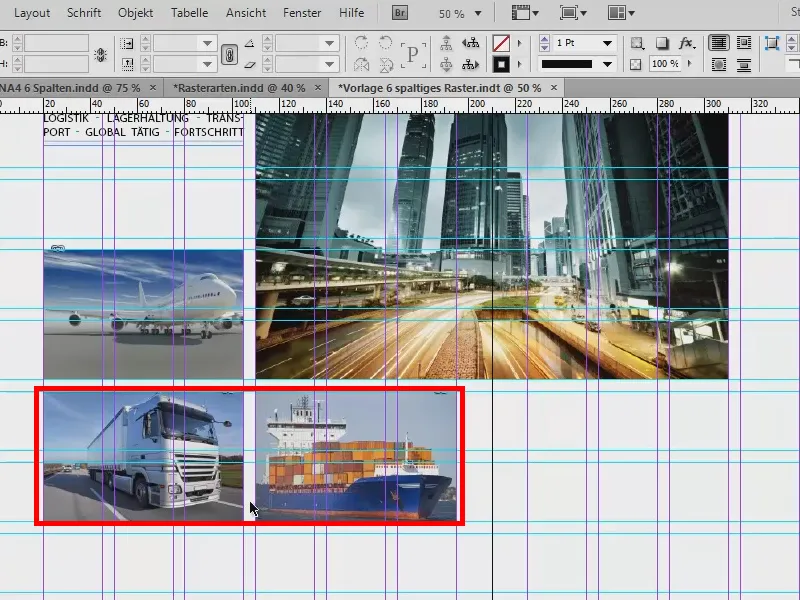
Aqui quero ter o jato, aqui o caminhão e ali o navio. Novamente, o problema é que as imagens estão muito grandes (1). Então: Selecione todas, Ajustar>Preencher proporcionalmente o quadro (2).
E agora vou espelhar horizontalmente o caminhão (Objeto>Transformar> Espelhar horizontalmente), porque não gosto quando elementos saem do layout - não há nada interessante lá e queremos também direcionar o olhar do leitor. Portanto, garantimos que tudo olhe bem para o design. O navio também será espelhado horizontalmente.
No canto inferior esquerdo, vamos adicionar o logotipo da biblioteca (não mostrado na imagem).
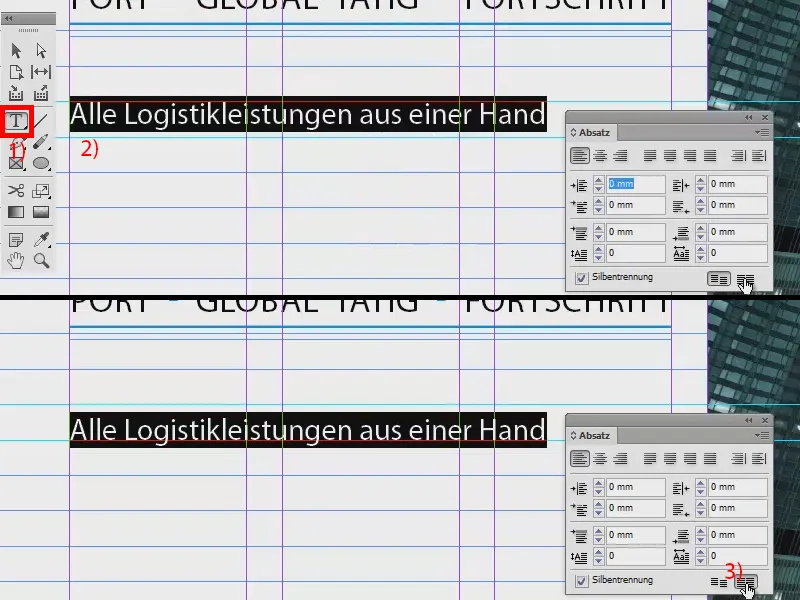
Agora vou adicionar textos (1). Então, arrasto uma caixa de texto para esta posição logo abaixo do teaser, uso novamente o Myriad Pro e escrevo: "Todos os serviços logísticos de uma única fonte".
Aqui percebemos que a linha não está alinhada com a linha base (2). Então selecionei tudo e alinhei novamente através de Texto>Parágrafo com um clique neste símbolo (3).
Agora pressiono Enter uma vez no campo de texto. Ele me deixa uma linha em branco (1). Isso ocorre porque temos um espaço entre as linhas de 14,4 Pt (2) e as linhas estão separadas por 5 mm. Isso significa que o espaço entre as linhas é muito grande. Vou exibir os caracteres ocultos (Texto>Mostrar caracteres ocultos). Pressiono Enter novamente e ele deixa uma linha em branco (1).
Para contornar isso, simplesmente reduzo o espaço entre as linhas para 12 Pt (3).
Texto>Preencher com texto falso (4). E a manchete será alterada para a fonte Semibold (5). Assim, fica bom, isso deve ser a descrição do frete aéreo.
Copio o campo de texto (Ctrl + C) e colo novamente abaixo do caminhão. Com Alt e Shift pressionados, faço uma duplicata dele e o movo para a direita abaixo do navio. Ao manter pressionado o Shift, o campo de texto não vai escorregar.
Com isso, o lado esquerdo está pronto até agora.
Preenchendo o layout com conteúdo (página interna direita)
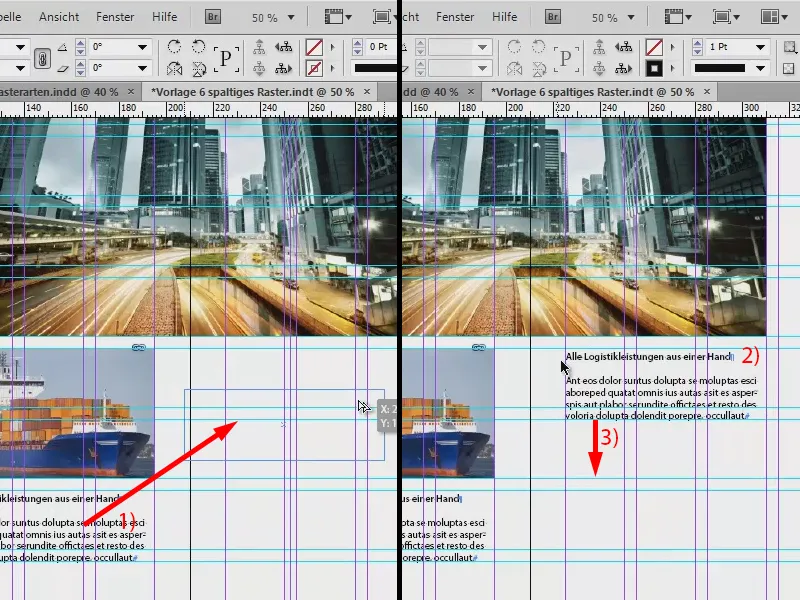
Continuamos do lado direito. Parece semelhante: Com a tecla Alt pressionada, crio uma duplicata do texto, movo-o para essa posição (1), não até a margem, mas ali (2), e aumento um pouco o campo (3).
Aqui embaixo vou colocar caixas de fatos. Crio uma (1) e a preencho com uma cor (2). Então faço mais duas cópias disso (3).
Essas caixas são utilizadas, por exemplo, para descrever o crescimento, inserindo números de anos, números de vendas ou quantos navios afundaram do ano passado desta transportadora... Adiciono um pouco mais de texto no campo de texto (4).
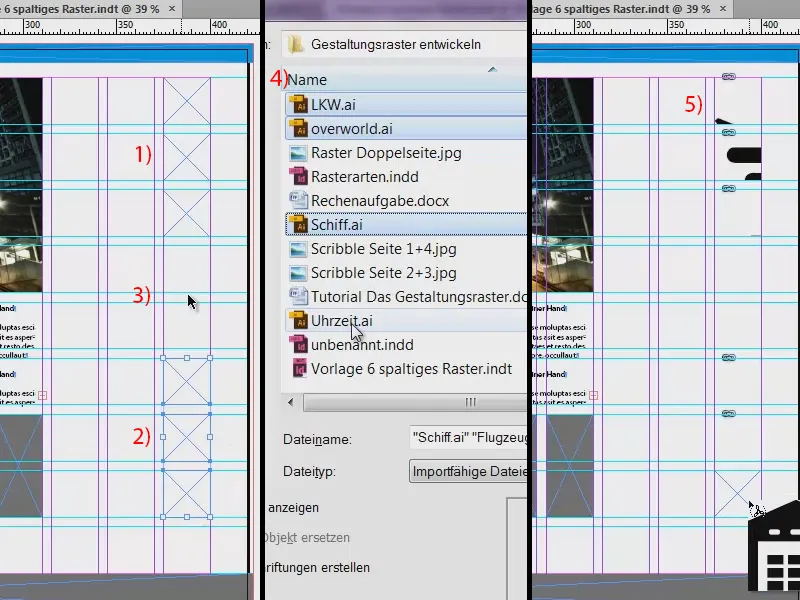
Agora vou adicionar ícones do lado direito, então primeiro crio três quadros (1). Selecionei-os e movo as duplicatas para baixo com Alt e Shift pressionados (2). Deixo dois espaços vazios entre eles (3).
Com Ctrl + D trago os arquivos AI (4). Eles são ícones baseados em vetor.
A diferença para as imagens de pixel é que as imagens vetoriais são baseadas em fórmulas matemáticas e, portanto, podem ser facilmente dimensionadas em tamanho, o que não é possível com imagens de pixel. Então, escolho novamente a imagem correta com as setas e a coloco em cada quadro preparado (5).
Também os pictogramas são novamente muito grandes para os quadros, por isso marco todos e escolho Ajustar e desta vez Ajustar conteúdo proporcionalmente. Fica ótimo.
Estes três estão fora do layout (1), por isso serão espelhados horizontalmente para que olhem para dentro do layout (2). Prestem sempre atenção, só é preciso ter cuidado quando há textos nas imagens - eles ficarão ilegíveis ao serem espelhados e a sua reflexão será evidente.
Agora vamos adicionar pequenas descrições (3), sempre ocupando duas células da grelha de design.
Agora alterei a justificação do texto para alinhado à direita para enfatizar a associação com os pictogramas.
No final, parece assim. Temos a cor novamente no topo, todas as imagens estão posicionadas, textos também, e na parte inferior aparece novamente o pedestal, além de haver caixas de informação…
E vocês veem: esta é a facilidade de uma grelha de design. Foi tudo muito rápido mesmo, porque fizemos o trabalho antecipado de projetar uma grelha de design desse tipo.
Assim, até o "fictício" se destaca bem, não importa quantos contêineres foram perdidos durante a viagem da Nova Zelândia para a América. Não importa. Vocês veem: vale a pena usar grelhas de design. Recomendo realmente a todos vocês.
E se agora, por fim, colocarmos o nosso esboço em uma nova camada e reduzirmos a opacidade, vocês verão que estávamos muito próximos do design final durante o processo de ideação e que a grelha de design nos ajudou nisso.
Neste sentido: Estou ansioso pelos vossos comentários, escrevam algo se gostaram de algo, se não gostaram de algo, elogios ou críticas - estou curioso sobre o vosso feedback e espero que tenham aprendido algo. Experimentem vocês mesmos.
Seu Stefan


