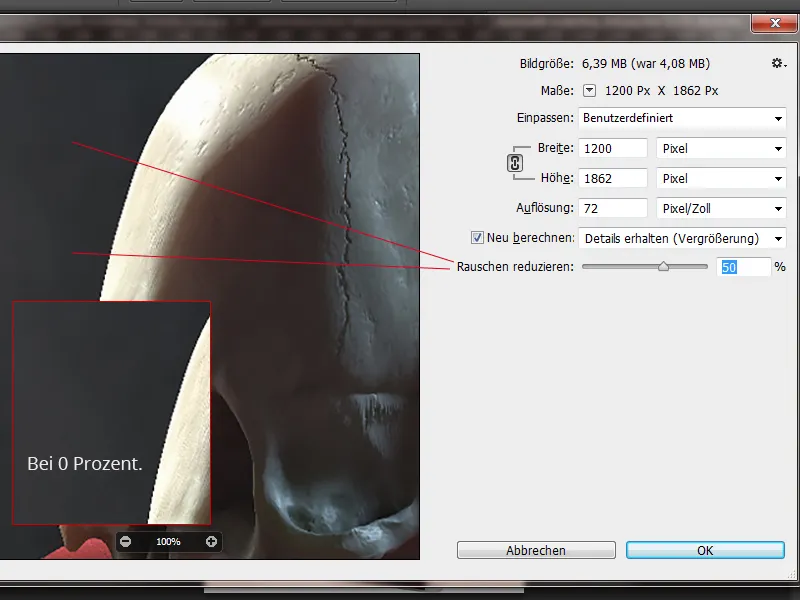
Uzlabojumi Attēla Izmēru Dialoglodziņā
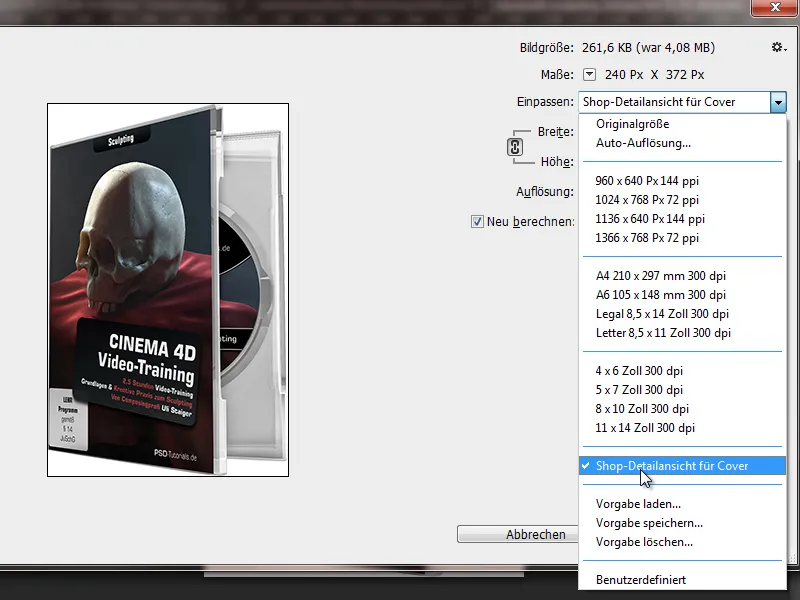
Tāpat kā ar Izvēlēto asinātspēru, šajā gadījumā izmainīta dialoglodziņa izskats. Mums beidzot ir priekšskatījums attēla izmēra dialoglodziņā. Dialoglodziņu var palielināt.

Tagad man ir pieejami standarti un es varu izveidot arī pielāgotus standartus. Ja, piemēram, manā gadījumā ir jāizdod lielāks attēls vienādā izmērā, es varu to saglabāt kā standartu. Atverot failu pārlūkprogrammu, vienkārši dodos uz saviem standartiem, nosaucot tos (šeit: "Veikala detaļskats par vāka"). Turpmāk šie standarti būs pieejami manā sarakstā. Jauki jauninājumi!
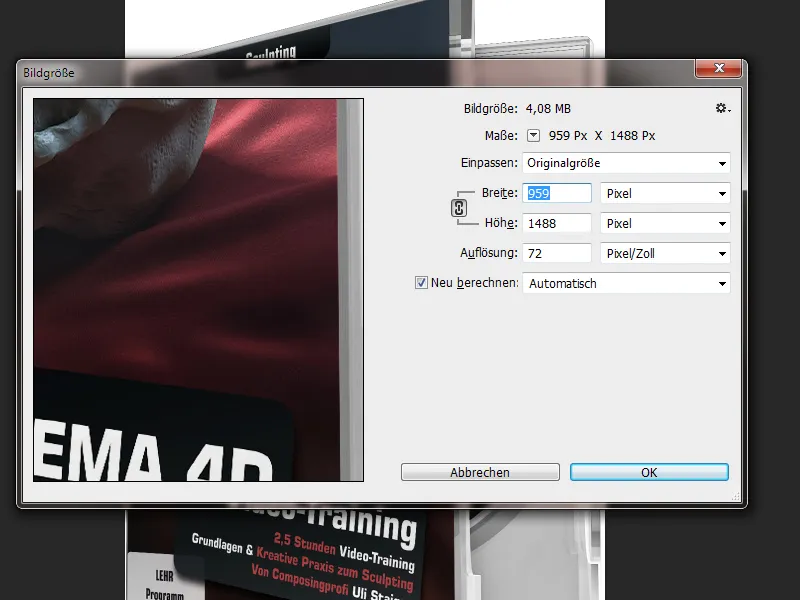
Tika ieviesta jauna interpolācijas iespēja, proti, Saglabāt detaļas (Palielināšana). Tas ļauj saglabāt labāku asinātspēru attēla palielināšanas laikā, jo vienlaikus ar palielināšanu notiek viegla asinātspēruma piešķiršana.
Izvēloties interpolācijas metodi Saglabāt detaļas, es varu arī ar palielināšanu vienlaikus samazināt radīto Trokšņa samazināšanu. Pateicoties priekšskatam, ir iespējams optimāli novērtēt bildes izmaiņas, izmantojot attēla izmēra maiņu, un pielāgot raukumu samazināšanai.
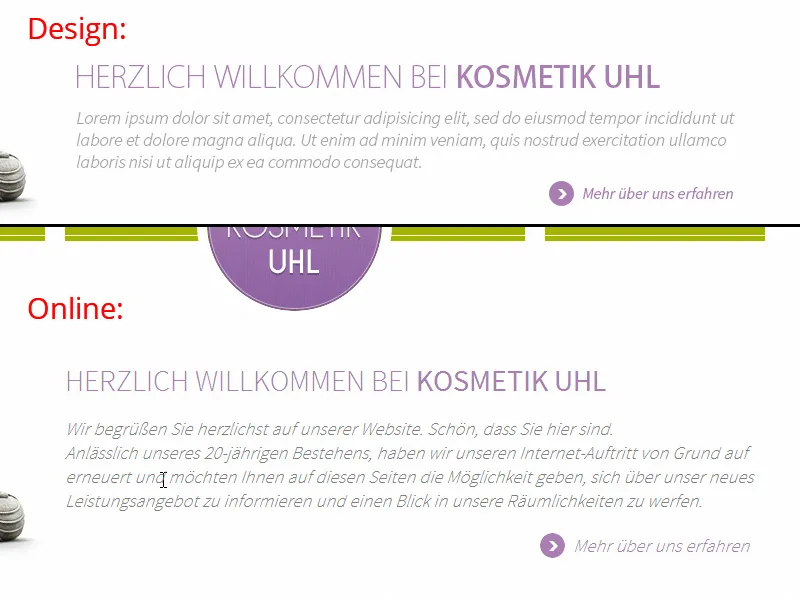
Teksta slāņi imitē tīmekļa priekšskatījumu
Kad mēs izveidojam tīmekļa izkārtojumus klientiem, mēs skaidrojam klientiem, ka fontu var nedaudz atšķirties no ierīces uz ierīci un no pārlūkprogrammas uz pārlūkprogrammu.
Piemērs: mūsu sākumlapas dizains mūsu aģentūras darbības (4eck-media.de) ietvaros kā attēlfails (augšpusē) vietnē kosmetik-uhl.de un tīmekļa pārlūka skats (apakšā).
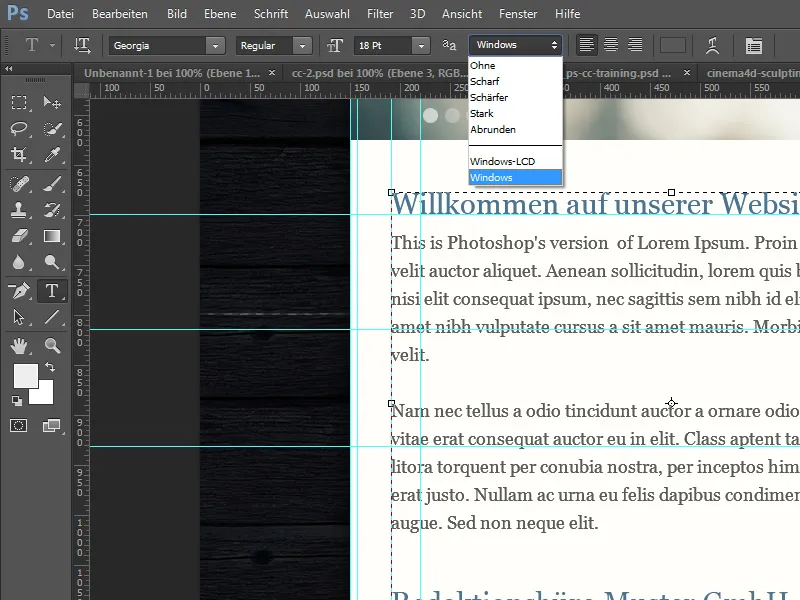
Tagad Photoshop CC ir pievienojis divus tīmekļa režīmus arī teksta gludināšanas opcijām. Manā sistēmā ir pieejami Windows un Windows-LCD. Mac lietotājs saņems Mac un Mac-LCD. Tādējādi ir iespējams optimāli imitēt, kā teksts vēlāk tīmeklī ietekmēs. Būtu bijis lieliski, ja būtu pieejami jau gan Mac, gan Windows kā režīmi izvēlei, jo manā skatījumā teksts Mac vienmēr šķiet mazliet spēcīgāks nekā Windows sistēmās.
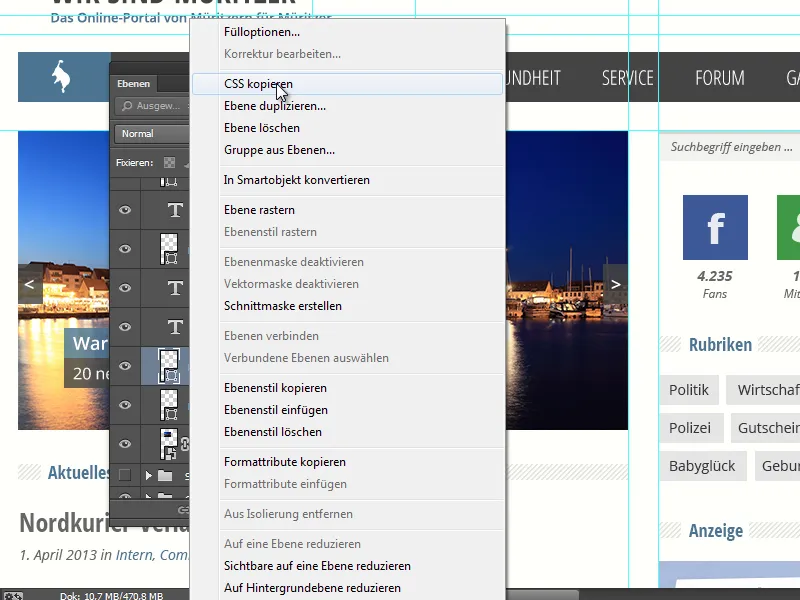
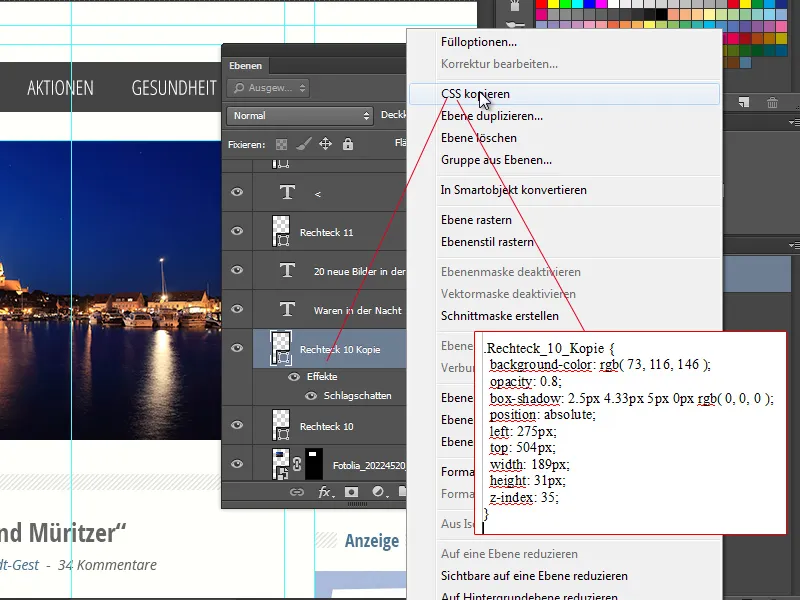
Kopēt CSS
Mūsu aģentūrā līdz Photoshop CS6 bija izmantots samaksas papildinājums CSS Hat, ar kuru bija iespējams konvertēt vektorveidnes un slāņu stili kā CSS3 kodu. Šī funkcija tagad ir iekļauta Photoshop CC. Tāpēc tekstslāņus vai formas slāņus viegli varu izvēlēties, nospiežot Labo klikšķi un nokopēt CSS kodu - un pēc tam ielīmēt to redaktorā. Pat ja CSS kods ne vienmēr var tikt pārņemts bez izmaiņām (piemēram, absolūtās pozīcijas dēļ), tomēr ir vieglāk rediģēt eksportēto CSS kodu nekā rakstīt to no jauna.
Izcelti ir arī slāņu veidnes. Piemēram, ja manas formas ir ēna, tas tiks atainots kā ķēdes ēna CSS izvadē. Ja vēlos vairākas vienlaicīgas objektu kā CSS, tos jānovieto grupā un tad grupai ar Labo klikšķi jāizvēlas Kopēt CSS.
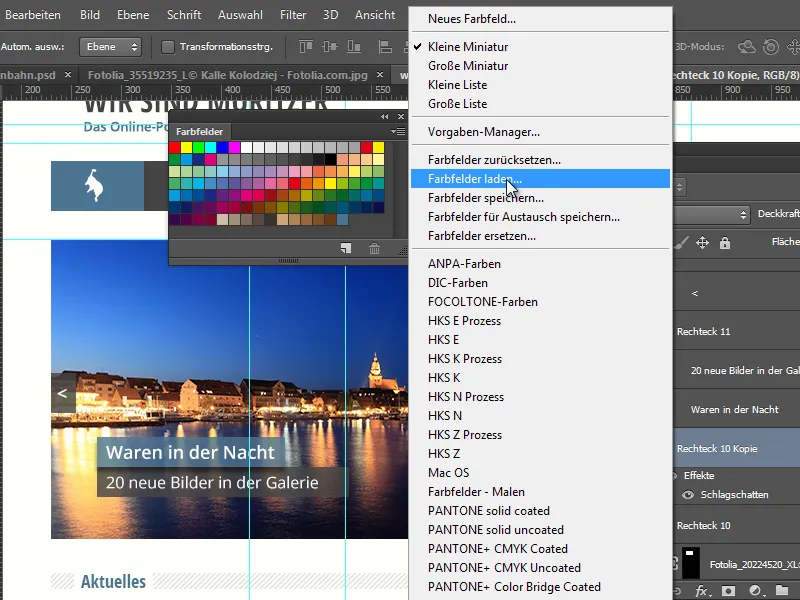
Tīmekļa krāsas importēšana
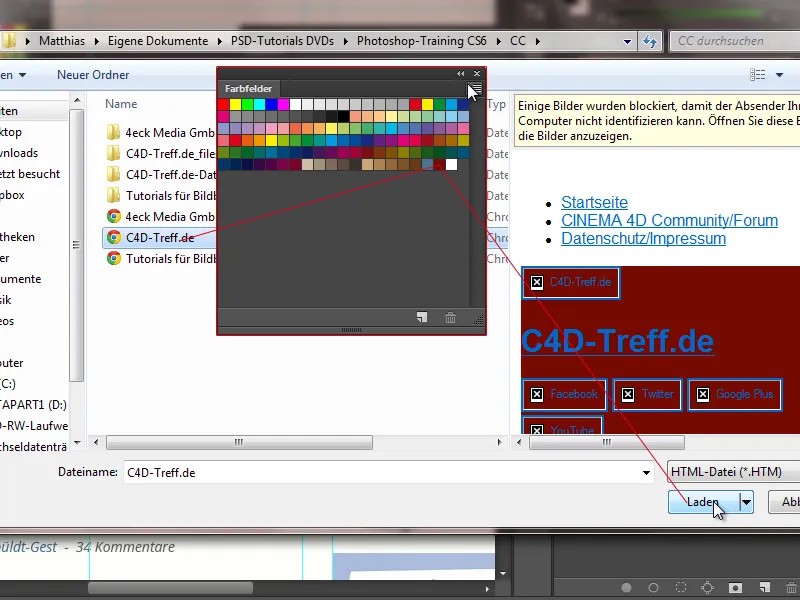
Photoshop CC tagad ir iespējams ar Krāsas laukuma izvēlnes opciju papildināt esošās krāsas vai tās aizstāt. Ja vienreiz vienkārši saglabāju vietni zem Saglabāt kā, man tiek piešķirts daudz failu, tai skaita HTML faili un daži CSS faili. Tajos noteiktās tīmekļa krāsas tagad varu importēt.
Tādējādi man nav nepieciešams izmantot ekrānuzņēmumu un pipeti, ja vēlos atlasīt pareizās krāsas. Piemēram, vienkārši lejupielādēju HTML un CSS failu no C4D-Treff.de, lai iegūtu izteiksmīgo sarkanbuksu, ja vēlos izveidot papildu mediju produktus Photoshopā, ievērojot šo krāsu norādījumu.