Sirsnīgi sveicināti šajā pamācībā. Tuvojoties gada beigām, viena tēma tiek īpaši uzsvērta: kalendāri.
Es jums esmu sagatavojis darbnīcu, kas jums nodrošinās nepieciešamās zināšanas, lai jūs varētu izveidot tiešām labus kalendārus.
Ko varat sagaidīt? Mēs būsim caur sekojošajām stacijām:
• Projekta prezentācija - gada kalendārs formātā DIN-A3 horizontāli
• Kur iegūt derīgu kalendāra veidni?
• Darbs ar zīmējumu formātiem, krāsu laukumiem un paraugu lapām
• Kalendāra veidošana, izmantojot "Splitscreen" metodi
• Pareizais attēlu un teksta elementu izvēles veids, kā arī dažādu fontu izmantošana
• 14. lapas izveide uzņēmuma portretam
• Pareizais eksports no InDesign
• Galīgais dokumenta priekšskats uz drukas nodaļas mājaslapas un pasūtījuma iesniegšana
• Atvēršana un secinājumi
Mēs sākam ar veidni. Kur es varu iegūt aktuālu veidni? Uz ko man jāpievērš uzmanība?
Pēc tam mēs kopīgi veidosim kalendāru no A līdz Z. Mēs izveidosim veidnes un krāsu laukumus un izmantosim attēlotos atslēgvārdus, kombinējot tos ar tipogrāfiskajām iedarbībām. Mēs pārrunāsim pareizo eksportu no InDesign un pēc tam dosim produktu drukā. Jūs varat vērsties pie savas uzticamās drukas nodaļas, bet es izvēlēšos viaprinto.de.
Tad mēs redzēsim, vai izdrukātā versija izskatās tikpat labi kā uz galda datora un vai tā ir kā īsts skatītāju piesaistošs elements arī mūsu biroja sienā.
.webp)
Mēs izmantojam vienkāršu tipogrāfisku efektu vāka lapā. DOMĀ LIELĀK - mēs vēlamies pārsniegt sevi un veikt kaut ko, kas princips nav ievietojams rāmī. Tāpēc burti B un R pārsniedz lapu un ir apgriezti.
Visās mēneša lapās ir divdalīta izvietojums, tā sauktais "Splitscreen", ar attēlu pa kreisi un tipogrāfisko daļu pa labi. Attēla un tipogrāfisko elementu kombinācija ir ļoti īpaša un abas sastāvdaļas viena otru papildina.
Atsevišķas lapas izceļas ar homogēniem, pasteļkrāsu toņiem, viss skaists plakāti atbilstot trendīgajam plakātdizainam, klasiski orientējoties uz uzņēmumu un biznesa klientiem ar motivējošiem vadlīnijiem. Mums ir 12 mēneši un noslēguma lapa ar uzņēmuma portretu.
Sākam: Soļi 1–10
1. solis
No kurienes mēs iegūstam veidni? Pie www.viaprinto.de.
viaprinto ir drukas nodaļa, kas nodrošina kalendāru, kurš mums jau kā InDesign failu ir pieejams.
Sākumlapā izvēlieties produktu - sienas kalendārs. Tad izvēlieties formātu DIN-A3 horizontāli uz 170g/m2 papīra, izvēlieties 14 lapas, jo mēs plānojam pievienot uzņēmuma portretu.
Pēc tam varat izvēlēties arī tirāžu. Pie 50 eksemplāriem nav uzlabojumu iespējas. Tas ir iespējams sākot no 100, tur jau jūs varat izvēlēties UV laku, matētu pārklājumu utt. Sākot no 100, jūs varat kalpojumam piešķirt vēl vienu sprīdi, turklāt gabals būs lētāks.
2. solis
Informāciju & šablonus un Kalendārus.
Informācija & šablons ir ļoti interesanta, jo šeit redzam izmērus un saņemam dažādu dokumentu informāciju, tajā skaitā redzam informāciju par spirāles saistīšanu un norādi par attālumu, ko ir jāturpretī augšā. Turklāt ir informācija par malas elementiem, drošības zonu, attēlu kvalitāti, fontiem uc. Dažādi padomi par pareizu darba pamatnes izveidošanu ir redzami arī uz Kalendāra izveides palīdzības lapu.
Šī visa informācija mums patlaban nav tik ļoti nepieciešama, jo mēs izgūsim noteiktu veidni no servera. Nospiežot pogu Informācija & šablons, jūs saņemsiet failu bez kalendāra.
Mums ir nepieciešams Kalendāri 2015. Ir dažādi dizaini, dažreiz ar ļoti interesantiem un aizraujošiem izkārtojumiem. Mēs jau esam izvēlējušies veidni A3 horizontāli, tāpēc tur noklikšķiniet uz Lejupielāde un saglabājiet failu.
3. solis
labo klikšķi uz .zip mapi un izvēlieties Izvilkšanas visu.
4. solis
Šeit mums ir fails "Sienas kalendārs_A3 horizontāli_2015.indd". Pastāv arī veidnes Word, PDF vai PowerPoint prezentāciju formātā, bet tas nav tik ērti strādāt kā ar InDesign failu.
Tāpēc vienkārši velciet šo failu savā InDesign logā.
5. solis
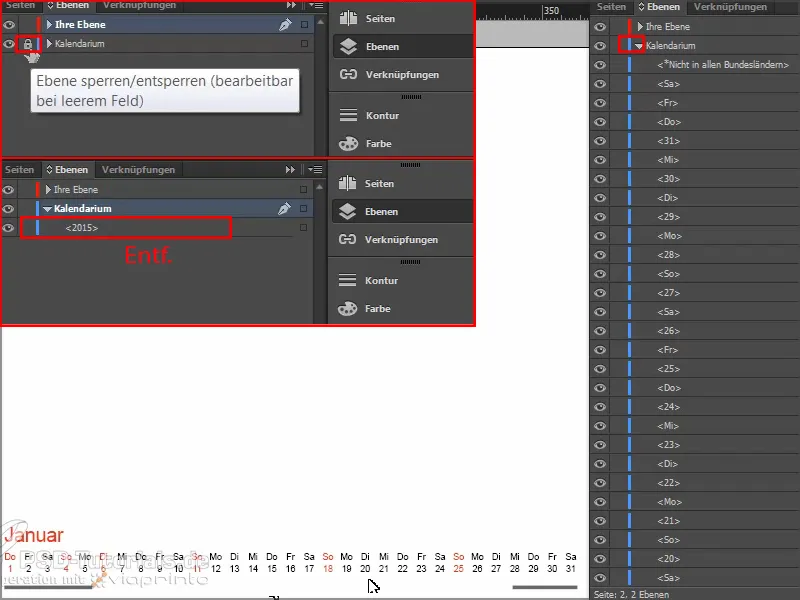
Strādājot ar svešām darba datnēm, ir vērts vispirms pārskatīt situāciju, tāpēc vienkārši ieskatīsimies slāņos:
Mums ir slānis "Kalendārs" un "Jūsu slānis". Aizslēgts cietšanas nozīmē, ka "Kalendāra" slānis ir bloķēts. Tomēr mēs vēlamies to mainīt, tāpēc atslēgsim šo slāni, noklikšķinot uz aizslēguma.
Un, ja atveram cilni "Kalendārs", tad redzam, ka tur līdz šim ir rakstīts tikai "2015". To varam izdzēst, jo tas mums nav nepieciešams.
Ja es aizeju uz nākamo lapu un atveru cilni "Kalendārs", tad redzēsim, ka atsevišķi dienas ir "Kalendāra" slānī un mūsu dizaina slānis "Jūsu slānis", kas pašlaik ir tukšs.
6. solis
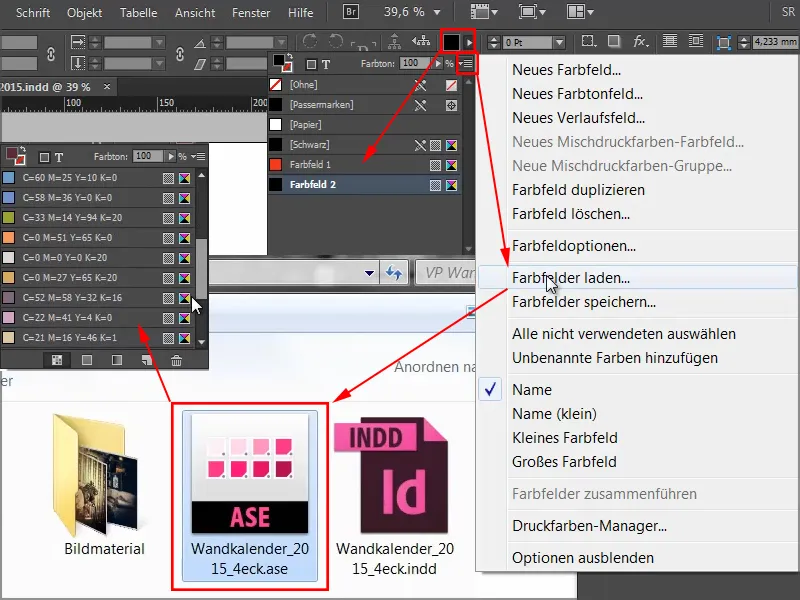
Tad mēs apskatīsim krāsas laukus.
Jau ir divi. Bet, ņemot vērā, ka ikviena uzņēmuma korporatīvajai identitātei ir sava krāsas, mēs vispirms dodamies uz krāsu lauki ielādēt - un tas ir tipisks Adobe: jo svarīgāka funkcija, jo mazāks poga.
Tad mēs atveram šo .ase failu un mūsu krāsu palete jau ir papildināta ar daudzām CMYK vērtībām.
7. solis
Nākamais jautājums: Vai jau ir rindas formāti? Nē, un arī nav simbola formāti, kas ir neliels problēma, jo mēs nevēlamies mainīt visu atsevišķi. Formātu priekšrocība ir tāda, ka, spiežot vienu pogu, varat veikt izmaiņas visā dokumentā. Ja vēlos nevis noklusēto fontu, bet mūsu firmas fontu, es beigās nevēlos visu mainīt manuāli.
Nav noklusēto formātu, tāpēc izmantojam triku.
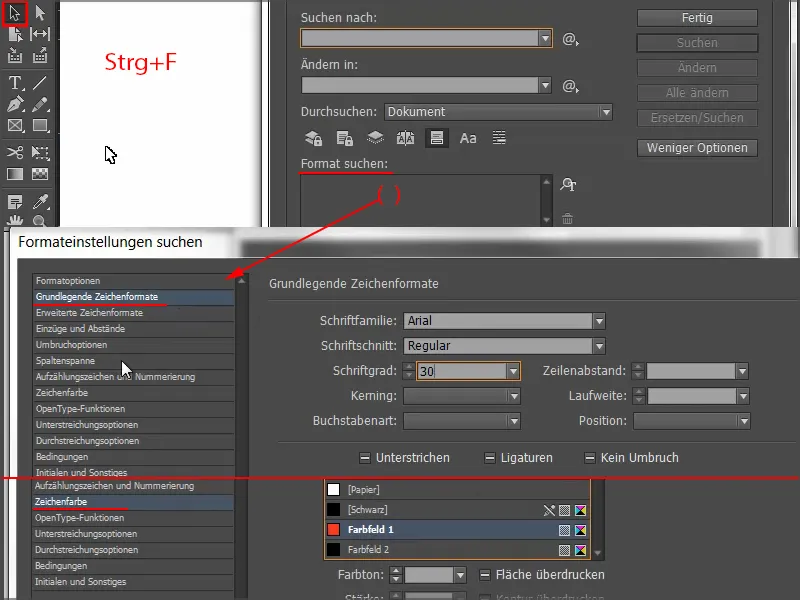
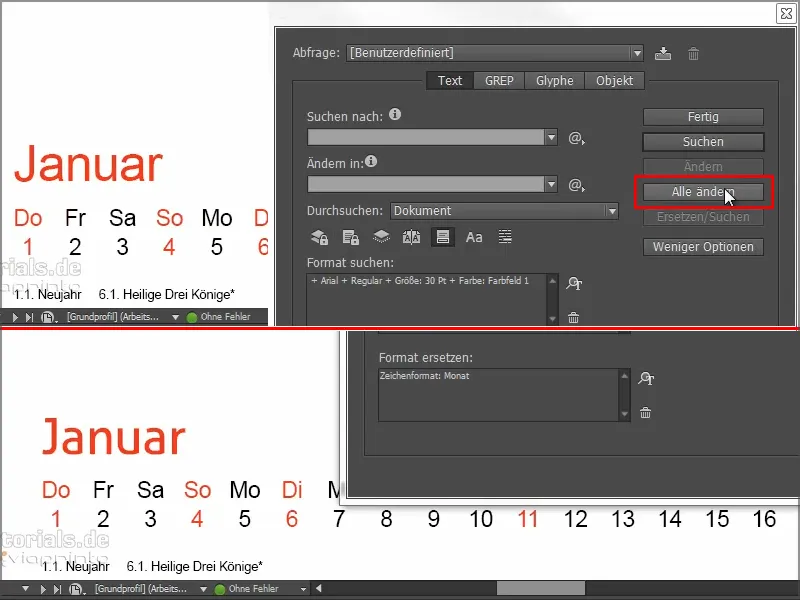
Es izmantošu Ctrl+F, lai atvērtu meklēšanas un aizvietošanas dialogu. Es klikšķinu uz neuzkrītošā loga Meklēt formātu un atveras dialoga logs Meklēt formatu iestatījumi.
Piezīme: Pamata raksta formātiem es ierakstu, ka Burtu ģimene ir Arial ar regolāru fonta lielumu 30Pt.
Un es meklēju arī raksta krāsu sarkanā krāsā.
Tagad mēs redzam, ka Meklēt formātu ir noteikti meklēšanas parametri.
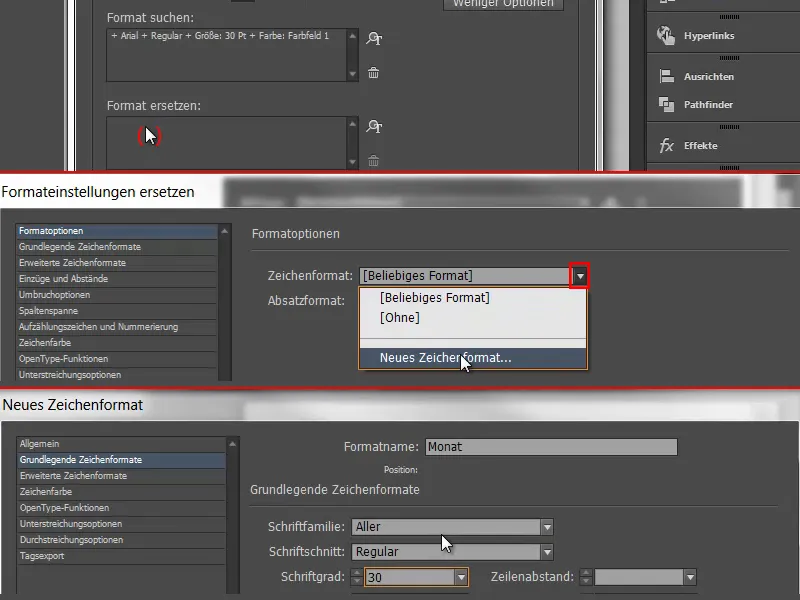
Pēc tam es izvēlos Jauns raksta formāts, nosauku "Mēnesis," un kā Pamata raksta formātu izvēlos Visiem ar Regular iespēju 30Pt un kā raksta krāsu izvēlos mūsu mājas sarkanu.
Apstiprinu visu ar Labi, ...
... un tagad uzmaniet "Janvāris" apakšā, kā tas mainās, kad spiežu uz Visi mainīt.
Saņemu paziņojumu, ka meklēšana ir pabeigta un tika veiktas 12 aizstāšanas - un mēneša nosaukumi tagad ir katra vēlamajā formātā.
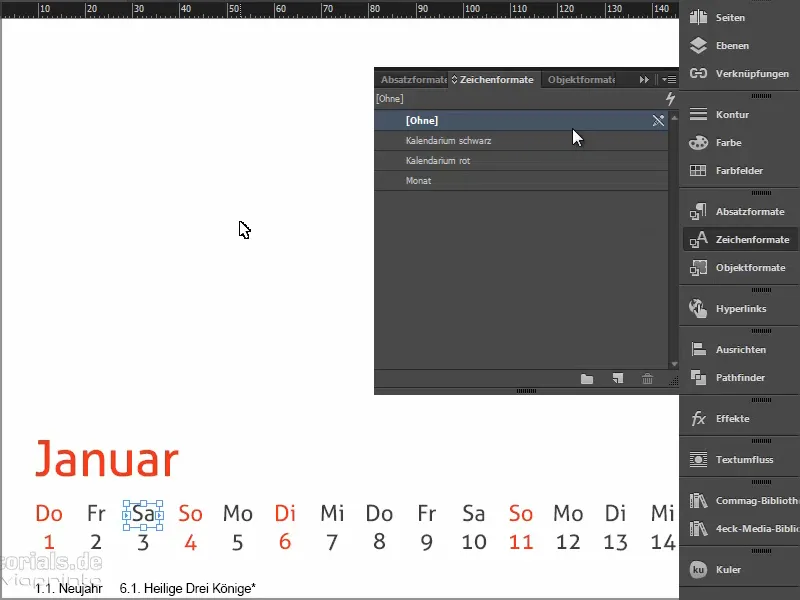
Mēs vēl atkārtojam to pašu sarkanām un melnajām dienām. Lai to izdarītu, noskaidrosim, kāda ir izmantotā fonta lielums, jo mēs varam tādu paņemt no šablona. Šeit ir 13,5 Pt.
Mēs vēlreiz atkārtojam 7. soli un meklējam visu, kas ir Arial, regolārs, ar 13,5 Pt sarkanā krāsā un aizstājam to ar jaunu simbola formātu, ko es nosaucu par "Kalendārs sarkans", izvēlos Visiem un mūsu mājas sarkanā krāsu. To apstiprinu un saņemu paziņojumu, ka tika veiktas 136 aizstāšanas.
Un tāpat daru ar melnajām dienām: Es atrodam visu, kas ir Arial, regolārs, 13,5Pt un Krāsu laukums 2, un aizstājam to ar jauna simbola formāta, ko es nosaucu par "Kalendārs melns", izvēlos Visiem, 13,5Pt un kā raksta krāsu ņemu šo gandrīz melno CMYK vērtību (C=0, M=0, Y=0, K=90).
Ļoti spilgtai melnai šeit būtu pārāk kontrastējoša, savukārt mazliet mīkstāka melna izskatīsies vienotāka.
Noklikšķiniet uz Visi mainīt un apstipriniet, ka tika veiktas 373 izmaiņas. Gata.
Tagad visu mājas fontu ielikām visur un ja vēlāk kaut kas jāmaina, pietiks ar vienu klikšķi uz formāti, un viss dokumentā tiks mainīts. Šādas iespējas paātrināšanai noteikti ir jāizmanto.
8. solis
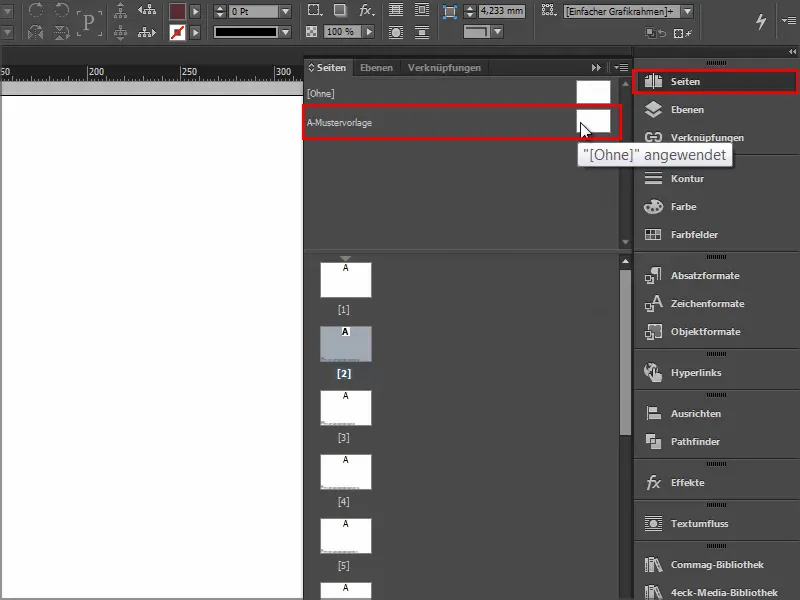
Uz katras uzņēmumakalendāra lappuses, protams, ir jābūt arī logotipam.
Mēs apskatām lapas un šeit mums ir paraugšablons. Ja šeit ievietosim logotipu un piemērosim šo parauga lapu visam, tad logotips būs visur vienā un tajā pašā vietā.
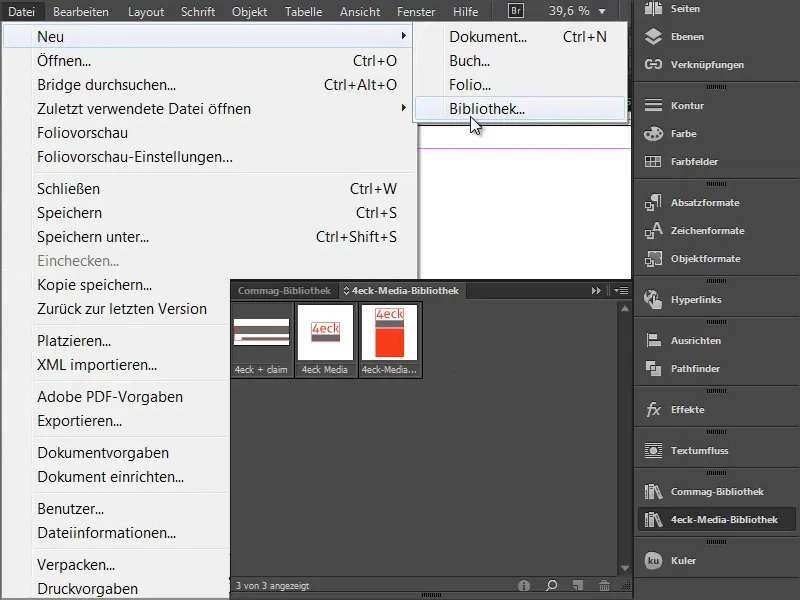
Šādos gadījumos man vislabprātāk strādāt ar bibliotēkām. Tās ir saglabātas lokāli datorā un var tikt izveidotas, izmantojot Failu>Rīki>Bibliotēka. Tad jums būs faili, ko jums bieži ir nepieciešami, uzreiz rokai un jūs tos varat vienkārši vilkt un nomest dokumentā.
9. solis
Šeit ir mūsu logo ar saukli. Es to novietoju uz parauga lapas.
Un tad es izvelku vēl arī pārpalīnijas, ko es jau biju sagatavojis. Viss vienkāršākais ir aptuveni vilkt pārpalīnijas attēlā un tad augšpusē ievadīt precīzu skaitli:
Mums nepieciešamas trīs vertikālās pārpalīnijas. Viena vidū, tieši pie 210 mm, vēl viena pie 105 mm un trešā pie 315 mm. Tādējādi mūsu reģioni attēlam un tekstam ir noteikti un mums ir arī atsauce līnijai centrēšanai.
Pie mums nepieciešamas arī divas horizontālās pārpalīnijas: Vienreiz mēs mēra 15 mm no augšas, jo mums jāņem vērā attālums līdz spirāles saišai. Otrā mēs vilkām pie 244,3 mm. Tas ir mūsu slēgšanas līnija apakšā.
Tālāk mums būs redzamas šīs pārpalīnijas uz parauga lappuses, un tās būs redzamas arī uz parastajām darba lapām.
Taču mums ir šīs pārpalīnijas un logo tagad arī uz vāka, lai gan mums tur nevajag ne pārpalīnijas, ne logo.
Tāpēc novilku tukšu parauga lapu uz 1. lapu, un viss jau pazūd.
10. solis
Tad mēs sākam veidot vāka lapu. Es apskatu veidni: Mums ir trīs teksta lauki, attiecīgi Futura 250 Pt un Futura Bold 360 Pt.
Es izvelku teksta lauku, skaisti orientējoties pa kreisi un pa labi, izvēloties Futuru ar Light, ievadot izmēru 250 Pt un uzreiz izmantojot ļoti vieglu pelēkto krāsu. Ar to es rakstu "Think", vēlreiz atzīmēju un aktivizēju Versāli, centrēti un esmu gatavs.
Tad es šo uzrakstu vilku uz leju ar nospiestu Alt+Shift-tastu, tādējādi iegūstot dublējumu.
Es ierakstu "BIGGER", atzīmēju un palielinu to līdz 360 Pt un piešķiru bold un teksta laukā tas nebūt nav pietiekami, es to izvelku lielāku un izmantoju to pārpalīniju, kas automātiski iedarbinās..webp)
Jums vajadzētu pārliecināties, vai šī pārpalīnija ir redzama, dodieties uz Skats>Rāmis un aktivizējiet pārpalīnijas opciju Inteliģentās pārpalīnijas. Tas ir ļoti svarīgs atvieglojums, jo visās vietās, kur tiek atpazītas simetrijas, tiek automātiski parādītas pārpalīnijas.
Soļi no 11 līdz 20
11. solis
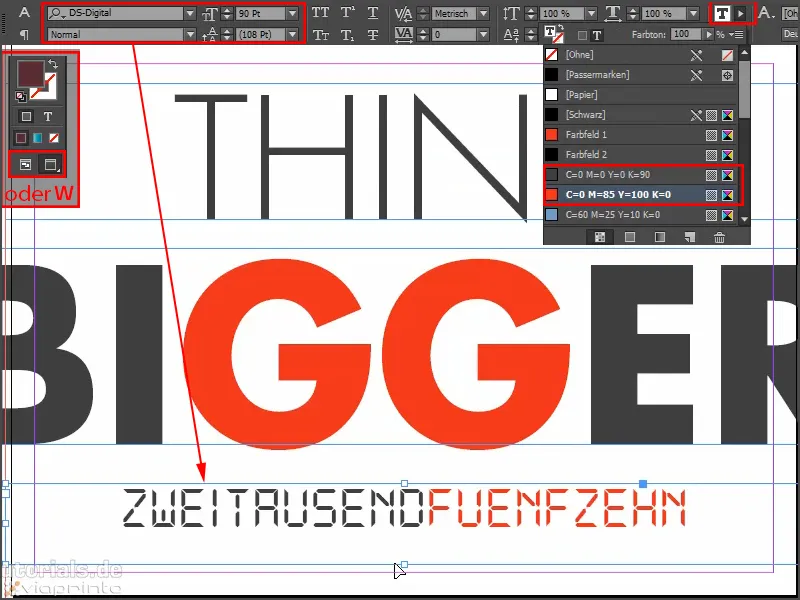
Es atzīmēju abas "GG" un pasludinu tos ar mūsu sarkanā krāsu lauku.
Tad es atzīmēju abus teksta laukus un tās pārvietoju ar Shift un bultiņu taustiņiem uz augšu un aplūkoju Priekšskatu, pārvietojoties starp abiem logiem vai vienkārši nospiestu D.
Vārdu "zweitausendfuenfzehn" es rakstu DS Digital ar Normal, mēs palielinām Schriftgröße ar Shift+Tab desmitu punktu solīs, līdz tas sakrīt, aptuveni 90 Pt, un protams, mēs to arī centējam.
Centrēšanas gadījumā vienmēr ir saprātīgi, ja tekstaātrums tiek izstiepts tieši līdz malām pa kreisi un pa labi, tad teksts tiešām ir centrs.
Krāsa man šķiet pārāk tumša, es to nomainu ar vieglu pelēku un "fuenfzehn" sarkanā krāsā. Pēc tam es vēl novietoju rindu.
12. solis
Mēs atkārtoti skatām veidni, kā tam jāizskatās Janvārī.
Pēc tam, atverot ar Ctrl+D Novietot-Dialogu. NO klikšķa uz attēliem un tad izvilku attēlu līdz malai un pārpalīnijai vidū.
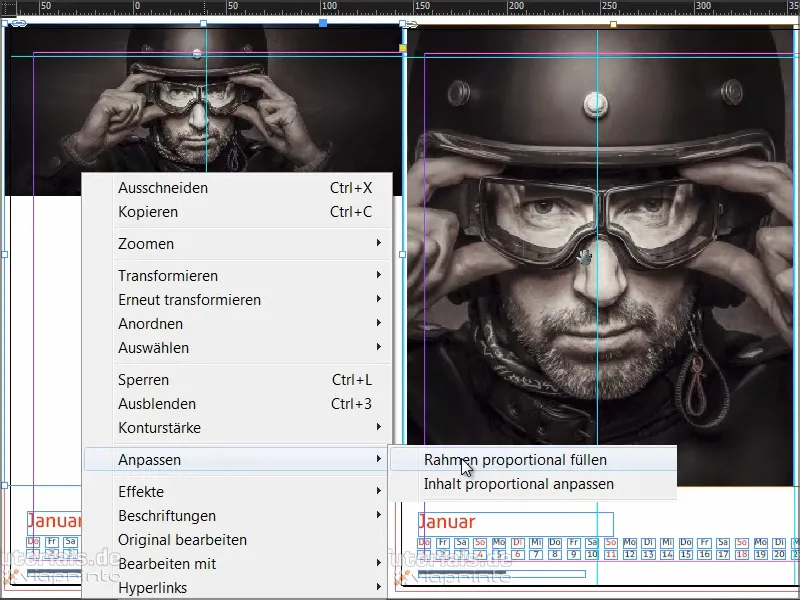
Tad es pielietoju labklikšķi attēlam un izvēlos Pielāgot>Sitis proporcijās aizpildi.
Ar Shift+Bultas taustiņiem mēs precīzi pielabo vistiņu. Tā laikā vienmēr jāuzrauga, vai jūs esat aktivizējuši attēla rāmi vai attēla saturu. To varat atpazīt par kadru: ja attēla rāmis ir aktivizēts, tad ap tā ir viegls tirkīza krāsa. Ja attēla saturs ir aktivizēts, mums ir brūns rāmis.
13. solis
Kad attēls ir novietots, mēs labajā pusē vilkām krāsu laukumu. Es atkal sāku no apgrieziena, vilku to tīri līdz norādēm un atkal izvēlos mūsu sarkanās krāsas laukumu.
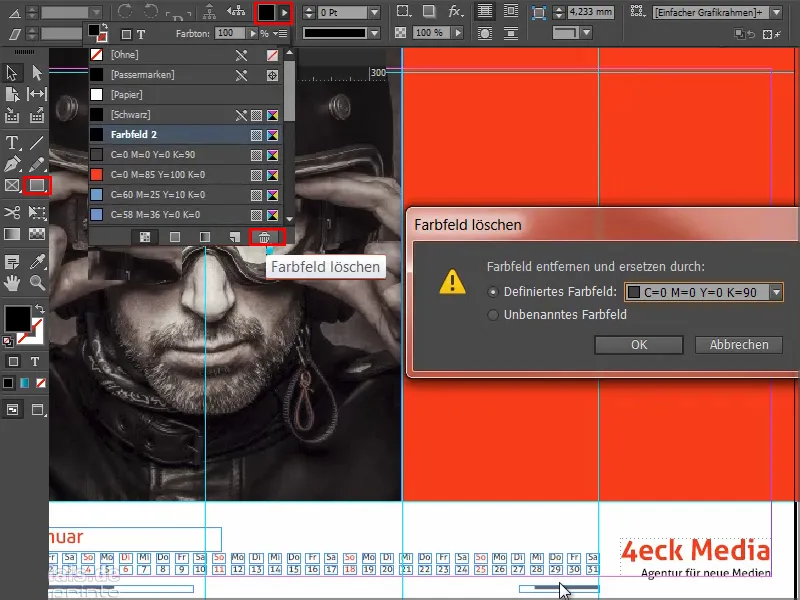
Saistībā ar to mēs varam izdzēst arī vecos krāsu laukumus, kuriem mums nav nepieciešami, proti "krāsu laukums 1" un "krāsu laukums 2".
Mēs saņemam kļūdas paziņojumu, jo acīmredzot kaut kur iepriekš mums ir izslīdējis "krāsu laukums 2". Tas joprojām tiek izmantots dokumentā, es aizdomājos, kā varbūt kājenei. Bet mēs varam te arī teikt, ka aizstājamo krāsu ir jābūt mūsu 90%-ajai pelēkajai (C=0, M=0, Y=0, K=90). To apstiprinām ar OK.
Soļš 14
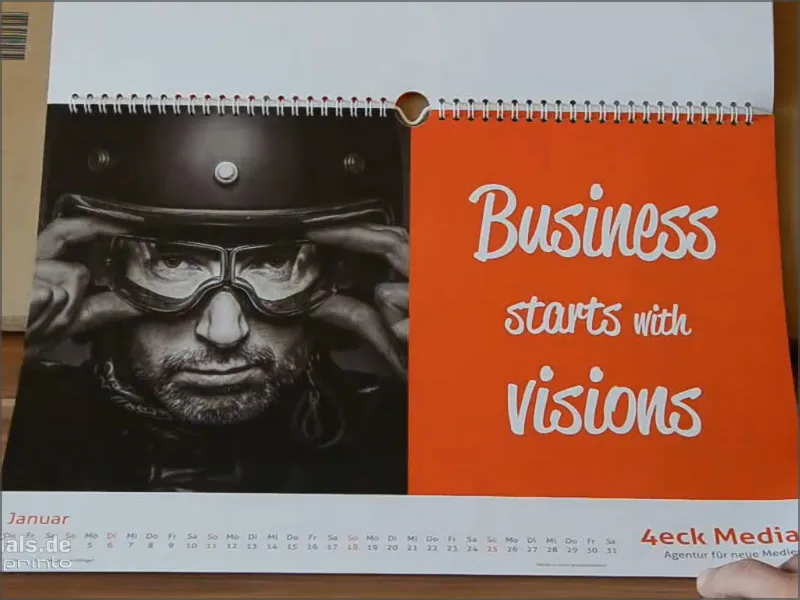
Mēs strādājam ar ļoti vienkāršu dizainu un koncentrējamies uz būtisko. Tāpēc mums nav nepieciešami ēnas, izliekti malu un tamlīdzīgi. Vienkārša plakana grafikas dizaina. Šeit mums ir brīnišķīga kontrastu efekts, un tagad tam pievienosim vēl balto tekstu. (Melnā krāsa pilnīgi netiek galā ar sarkanu fonu, to vienkārši nevar atšķirt).
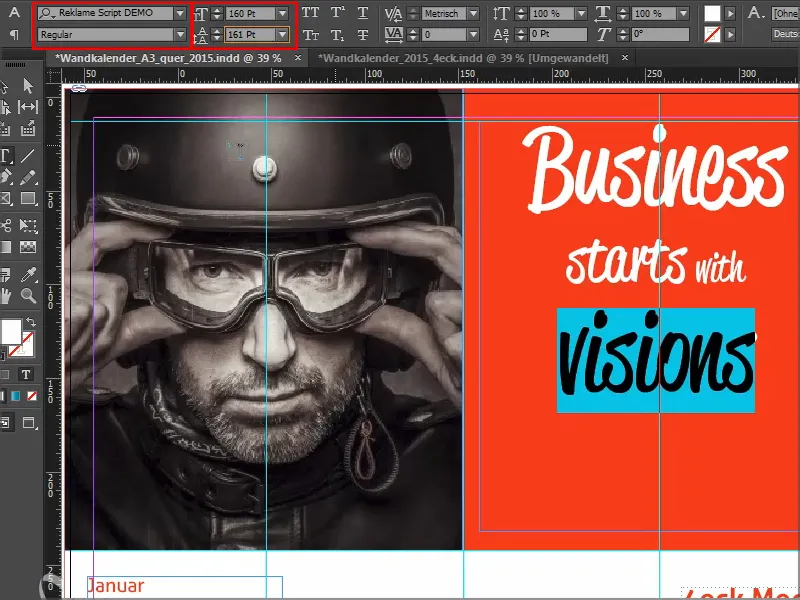
Tāpēc es atkal uzvelku teksta laukumu, tad ņemu papīra laukumu un izvēlos fontu Reklame Script. Viss būs centrēts, un es rakstīšu "Bizness sākas ar redzējumu".
Nākamais solis būs spēlēt ar fonta izmēru: "Bizness" saņem 160 pt, "Vīzijas" arī 160 pt, "sākas" iestatām uz 100 pt un "ar" saņem 60 pt. Tā mēs iegūstam dinamiku.
Rindstarpa vēl traucē, jo mums ir nepieciešams vienāda iespaida abās atstarpēs. To varat nodarboties ar detāļām, bet šeit tas būs pietiekami: Es atzīmēju "vīzijas" un iestatu rindstarpu uz 161 pt.
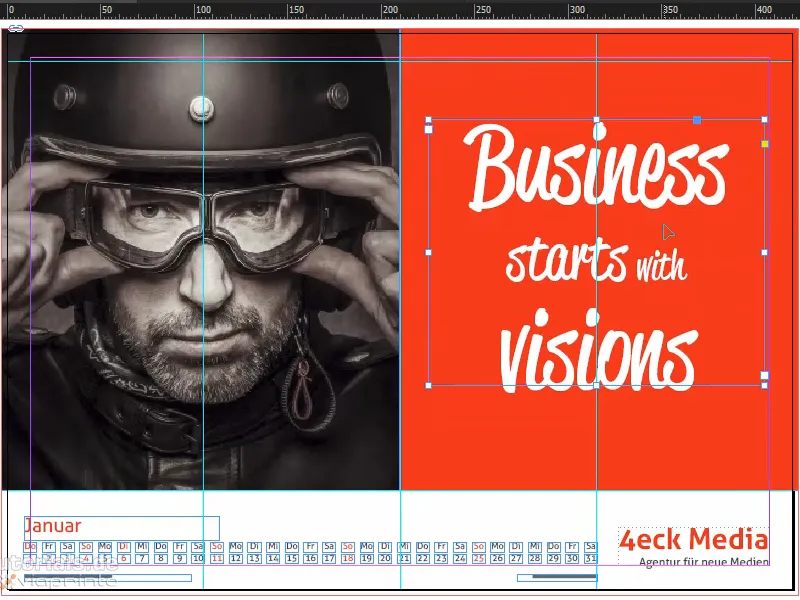
Tad jūs vēlreiz ielīdziniet visu pie norādes un poziocionējiet to pareizi - un voilà, janvāris ir gatavs.
Šāds tas izskatās, kad tas ir gatavs:
Soļš 15
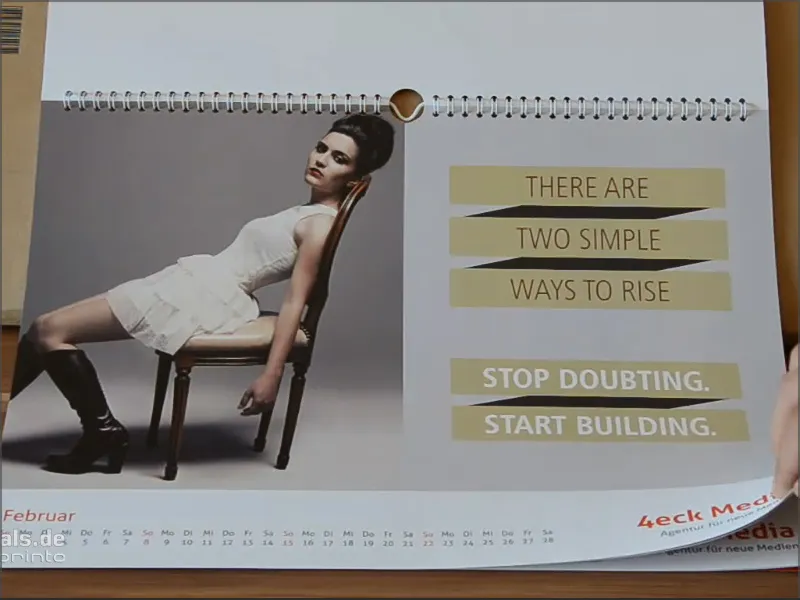
Tad mēs veicam februāru.
Attēlu ievietosim tāpat kā tikko un novietosim to. Tomēr šoreiz es šeit oriģinālattēlu speilēju, tāpēc viņa no kreisās puses skatās ārpus attēla. Lai to paveiktu, attēlu nospiežu vienu reizi un izvēlos Objekts>Transformācija>Horizontāli speilēt.
Šeit ir vēl viens īpatnība attēlojumā. Mums jāieraksta, ka drukas nams griež aptuveno līniju. Ja es izslēdzu montāžas laukumu (D), tad nevēlos redzēt papēža gabalu. Tāpēc es pabīdu attēlu uz kreiso pusi, līdz vairs neredzu viņas labo papēdi.
Tad nāk jaunais grafika rāmis, to es uzvilku kā iepriekš un aizpildu platību ar 20% pelēkā krāsā.
Pēc tam es ņemu Taisnstūra rīku, vienreiz noklikšķinu uz krāsa laukuma un definēju izmērus: 160 platums, 23 mm augstums..webp)
Es izlīdzinu šo lauku pie centra.
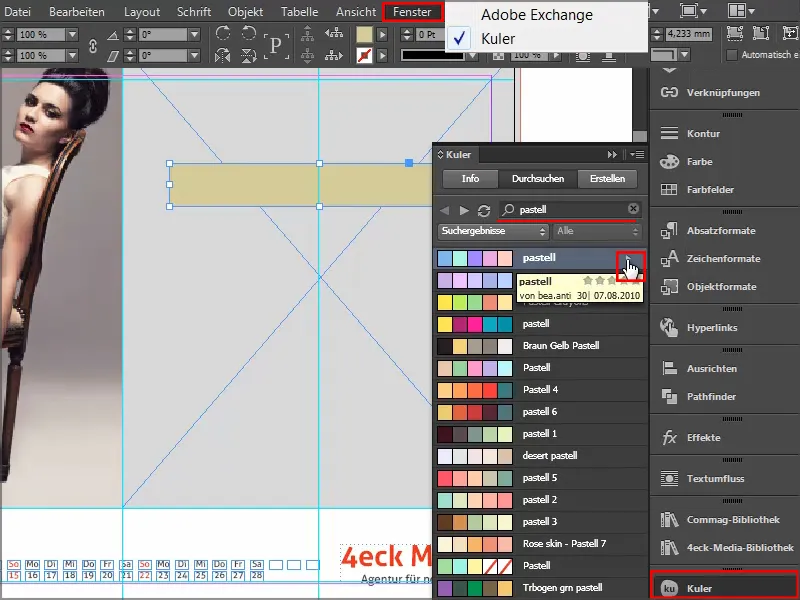
Nākamajā solī, mēs piepildām to ar krāsu, ar šo zaļo toņu, kas labi harmonizē ar apkārtējo vidi.
Ja jūs meklējat šādus toņus, izmantojiet Adobe Kuler. Tur jūs varat ievadīt meklēšanas vārdu, un tas izmest jums dažādus krāsu laukumus, kurus varat importēt tieši savā krāsu paletē, izmantojot šo mazo bultiņu.
Ja jums vēl nav redzams Kuler josla, jūs to varat aktivizēt, iet uz Logs>Paplašinājumi>Kuler.
Soļš 16
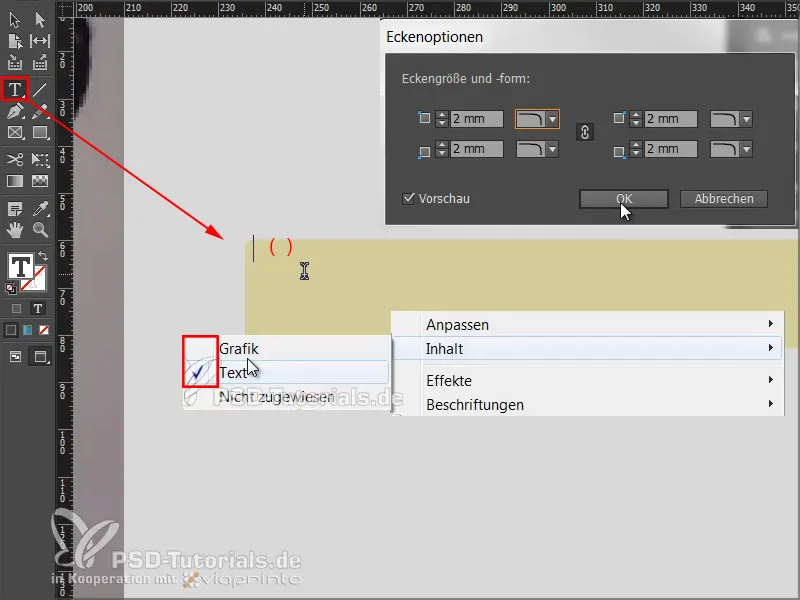
Mēs atzīmējam šo zaļo lauku un dodamies uz Objekts>Stūri un malas. Tur iestatām 2 mm. Kamēr stūri nedaudz noapaļojas.
Pēc tam no grafikas rāmja izveidojam teksta rāmeni, izvēloties Teksta- Rīku un ar to vienu reizi klikšķinot uz rāmja. Jau tas nav grafikas rāmis, bet teksta rāmis.
Varat to pārbaudīt arī ar Laboklikšķi, kur redzēsiet Saturu, ka tagad atzīme ir pie Teksta. Ja vēlaties atgriezties, varat to pārvērst atpakaļ, atzīmējot atzīmi atpakaļ pie Grafikas.
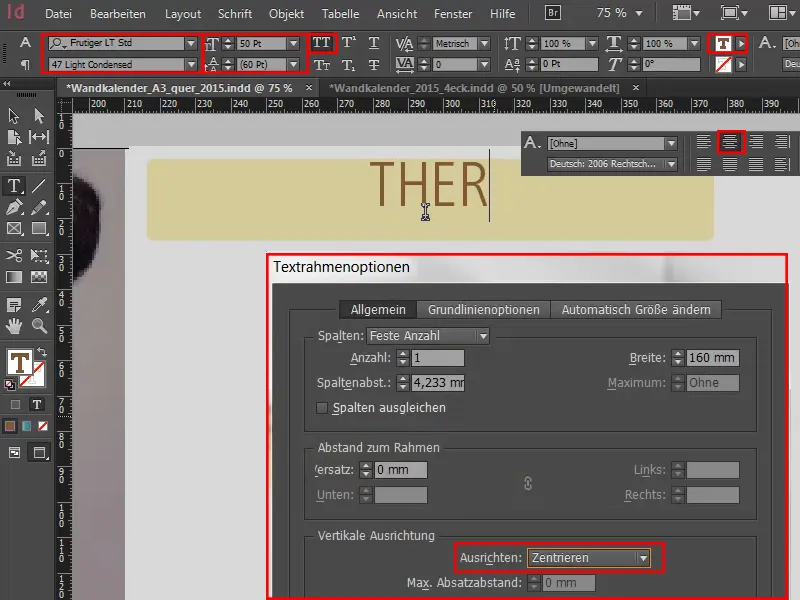
Tagad mēs pielāgojam fonta parametrus: Frutiger LT Light Condensed, 50 Pt, LIELIE burti, centrēts, brūnā krāsā.
Un tad vienkārši ierakstām "THERE ARE".
Šo tekstu vēlamies centrēt grafikas rāmī. Tam ir nepieciešama Teksta rāmju opcijas, kuras jūs varat saņemt vai nu ar Laboklikšķi, un tad Konteksta izvēlnējums būs pieejams, vai arī izmantojot Ctrl+B vai klasika veidu: Ctrl+Dubultklikšķis. Tad atveras šis dialoglodziņš, kurā izvēlēsieties Vertikāli līdzināt.
17. solis
Es celtņu uz augšu, divreiz nospiežot Alt- taustiņu, izveidoju klonu un, turējot nospiestu Shift- taustiņu, to vilkšu uz leju pa ass.
To pašu darīšu vēlreiz un, ja attālumi ir simetriski, redzēšu zaļās pavadzīmes.
Tad es pārveidošu tekstu - vienmēr vispirms formatēju un tad kopēju, citādi būs dubultā darba apjoms.
Tagad pielietosim klasisku grafiskās dizaina noteikumu: izmantosim "Tuvuma likumu". Tas nozīmē, ka elementi, kas ir kopā, tiks uztverti kā vienība.
Mums ir aicinājums augšpusē un vēlamies izteikt risinājumu apakšā. Tādēļ iegūsim kādu attālumu uz augšu un uzrakstīsim nākamajā rindiņā: "Stop Doubting".
Es izmantošu vēl vienu uzsvērēšanai pievienojot punktu galam. "Un punkts" - tas būs kā negriežama izteikšanās veids..webp)
18. solis
Mainam fonta izteiksmi uz Teksts Condensed un krāsu uz Balts.
Pēdējo rindu kopējam vēlreiz, pārvietojam kopiju uz leju un pārveidojam tekstu par "Start Building". Pārliecināsimies, ka attālumi tiešām ir identiski.
Lai izmērītu attālumu, man patīk uz saliekam vienkāršu laukuma rāmīti atsaucēšanās vietā un tad to ņemu līdz citām vietām, lai iemērītu garumus. Pēc tam es to atkal dzēšu, tas visvienkāršāk.
Pēdējā solī es izveidoju vēl vienu dubleti, dzēšu tekstu un atgriežu teksta rāmi, izmantojot iepriekš minēto tehniku, atpakaļ kā grafikas rāmis. Stūru iespējas atkal izņemu un kaipildi izvēlos 90% Melnā krāsa.
Es pagriežu nedaudz šo lauku. Kad es to vēlos zem Teksta rāmjiem, es noklikšķinu uz Teksta rāmja un ar peles labo klišķi iestatīšu to Virsotnē..webp)
Es varu nedaudz pielāgot izmēru.
Pēc tam pārbaudu, ka tas ir centrēts, kopēju un pārvieto uz leju.
Šis lappuse ir gatavs un plakana izskata un samazinātā ziņojuma par man patiešām patīkami.
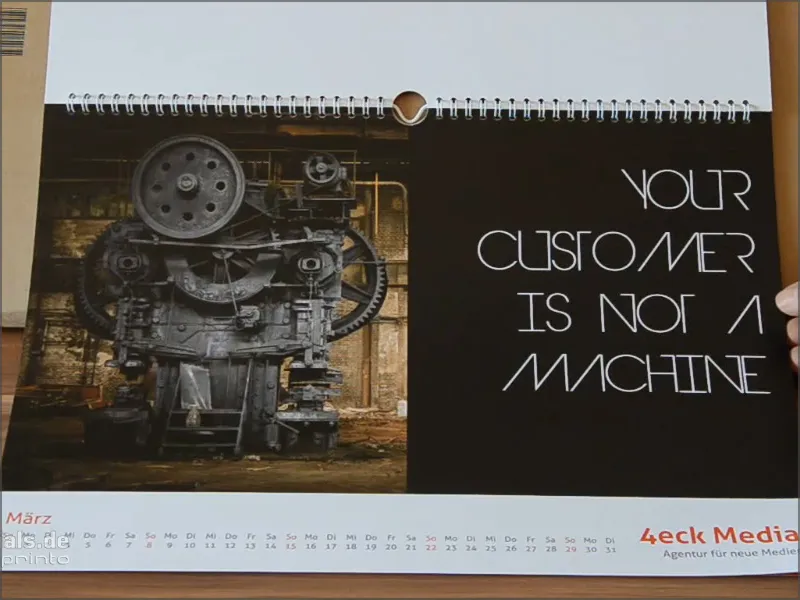
19. solis
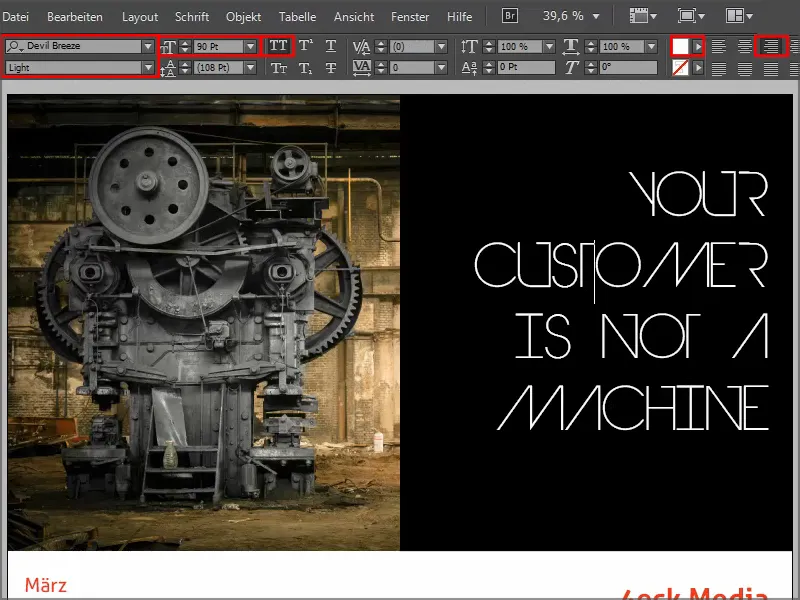
Nākamais ir marts. Mūsu darba failā jau ir ievietota bilde un es jau esmu uzzīmējis rāmīti. Vēlos to aizpildīt ar patiesi tumšu Melno.
Taču Melns nav vienāds ar Melno. Šeit krāsu paletē mums ir dažādas melnās krāsas.
Daudzi cilvēki izmanto Pieguļas zīmes, bet tā nav drukas krāsa, tā ir tikai precīzai drukas plāksnes izlīdzināšanai. Tur tiek izdrukātas tādas mazas krustiņas - tas nav krāsojums.
Priekš Melnā mums ir Cyan, Magenta un Dzelts katram nulle un K ar 100%, bet arī tas drukā neizskatās tiešām melns. Kāpēc?
Parādīšu jums šo salīdzinājumu: Melnais salīdzinājumā.
Mums ir Pieguļas zīmes. Tad tālāk, tas ir tas Melns, ko InDesign ir iepriekš definējis. Ar K-vērtību 100. Bet salīdziniet šo Melno ar zemāk esošo Dziļo melno 1. Tas Dziļais melns 1 ir daudz tumšāks, jo tam tika pievienotas 40% Cyan un 100% Melna.
Tomēr ir vēl tālāk: Dziļais melns 2, tam ir arī Cyan 50%, Magenta 50% un Melns 100%.
Ja skatāmies visus, tad redzam skaidri, ka apakšā mums ir ļoti, ļoti tumšs absolūto melnais, un tieši to es vēlos iegūt arī.
Tāpēc mēs izveidosim jaunu Krāsu lauku un ievadīsim C 50%, M 50% un K 100%. Nospiediet uz Pievienot un tad uz Labi.(1).webp)
Mēģiniet vērot, vai varat redzēt atšķirību drukā realizētā Melnajā. Ja tas nav pietiekami tumšs, vienkārši pielāgojiet vērtības un nepieņemiet InDesign iepriekš noteikto vērtību.
20. solis
Tad mēs vēl izveidojam vienu Teksta rāmi, veicam labošanas izlīdzināšanu, palielinot fonta lielumu līdz 90 pt, krāsu uz Balto (Papīru) un kā fontu izvēlamies Devil Breeze ar Light.
Atzīmējam tekstu un visu iekļaujam Versalēs, un pabeidzam.
Šādi izskatās, kad tas ir gatavs:
Turpinam: 21.–30. soļi
21. solis
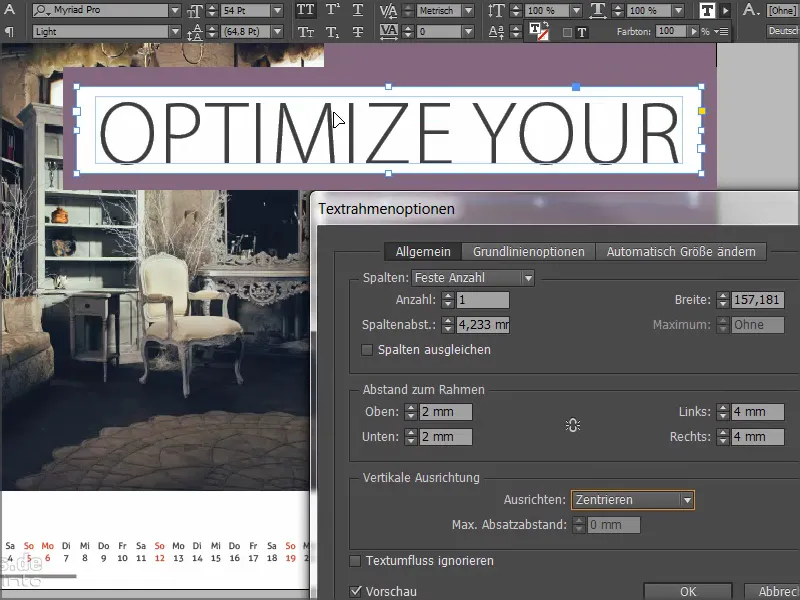
Nākamais ir aprīlis. Pa kreisi ir retroveida darbnīca, pa labi ir ļoti maigas krāsas, izveidošana gandarījuma galā iegūst gandrīz sievišķīgu tēlu.
Es uzmetu grafikas rāmi, aizpildu to ar baltu krāsu (papīru), ņemu Teksta rīku un rakstu ar Myriad Pro fontu, Light, 54 pt, Versalēs, un ar 90% Melno tekstu "OPTIMIZE YOUR".
Pēc tam ar labo klikšķi ieejam Teksta rāmja opcijās un definējam attālumus; tos varam novērot arī tiešsaistes priekšskatē, kā teksts iegūst attālumu no rāmja.
Šajā brīdī mums nav nepieciešama izlīdzināšana, bet varat vienkārši iestatīt to uz Centrēt. Apstiprinām ar Labī.
Ar divkāršu klikšķi uz aizķerējotājiem noteiksim rāmja izmēru tieši tādu, lai vārdi būtu pilnīgi izkārtojuši formu.
Tagad vienkārši pārvietosim tekstu uz vēlamo vietu augšējā labajā stūrī un ar Alt-tiklu vēlreiz veiksim kopiju. Jaunajā laukā ierakstīšu "Darba un dzīves līdzsvars", iestatīšu burtu izcirtņa stilu uz Pusboldu un pielāgošu rāmīti.
Pēc tam vēlreiz nokopēšu pirmo rindiņu un ierakstīšu "Labākiem rezultātiem". Lai iegūtu šādas virsrakstus, kas var lieliski radīties uz pielāgotā krāsu fona rāmjiem. un tieši tā, lai vienmēr būtu simetriski attālumi..webp)
21. solis
Tagad mēs vēlamies veidot sinerģiju starp šiem diviem aplīm. Es ņemu Eliptes rīku, divreiz noklikšķinu un ievadu vērtības 75 uz 75 mm.
Es saņemu apli, ko joprojām nevar redzēt, līdz piešķiru tam krāsu. No tā es veicu kopiju, ņemot otru krāsu.
Tagad mēs vēlamies iegūt šo divu aplīm spraudīgu kopējumu. Tam mēs izmantojam mikstās tehnikas no Efektu logrīka: Negatīvi reizināt..webp)
Tā izskatās, kad viss ir gatavs:
22. solis
Maijā mēs ņemam attēlu un teksta lauku no parauga ar Ctrl+C un to ievietojam jaunajā dokumentā, izmantojot Rediģēt>Iespraust atbilstošajā pozīcijā.
Pēc tam vienkārši izvēlos Taisnstūra rīku, vienreiz uzklikšķinu uz dokumenta un ievadu vērtības 181 uz 181 mm.
Rāmīti aizpildīsim ar melnu.
24. solis
Tad mēs atkal izmantojam vienu no šiem lieliskajiem mikstajiem režīmiem, un šajā gadījumā tas ir Mīksts gaisma. Tā rezultātā lauks kļūst ļoti neparasti.
25. solis
Ar Zīmēšanas lodziņa rīku ir opcija "Dzēst kotējo punktu." Uzklikšķinu uz šīs kotējā punkta šeit augšpusē, un tad kvadrāts pārvēršas par trijstūri..webp)
26. solis
Es paplašinu Teksta lauku un izvēlamies Charlemagne ar Treknrakstu, labošanas zirka vadībā, 57 pt lielumu ar Virsrakstiem. Ar to rakstām mūsu tekstu un mainām trešo rindiņu uz zilganu nokrāsu.
Ar dubultklikšķi uz Teksta lauka rāmīša pielāgojam to izmēru precīzi atbilstoši burtam. Vēl nedaudz pārvietojam Teksta lauku pa kreisi, lai mēs nepiedalītu tuvumā pie malas. Tas taču nevajadzētu izskatīties saspiestu vai nospiestu.
Tā izskatās, kad viss ir gatavs:
27. solis
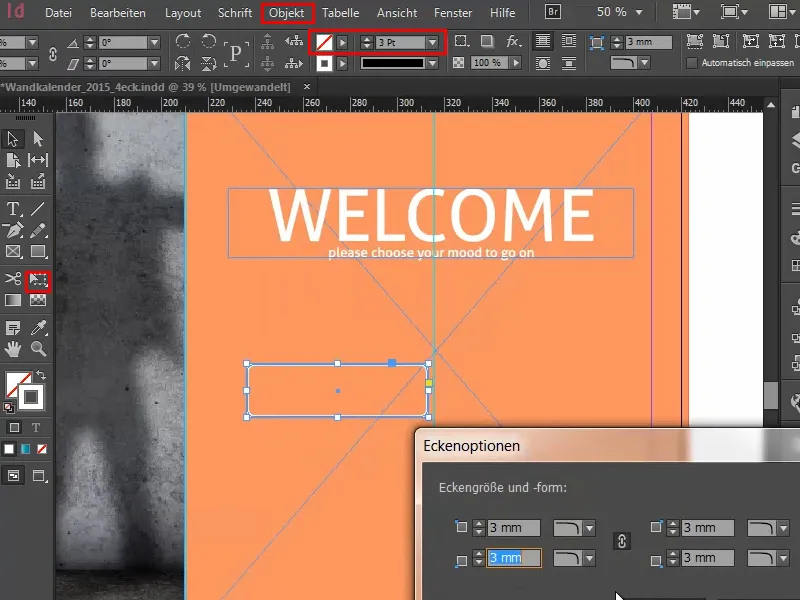
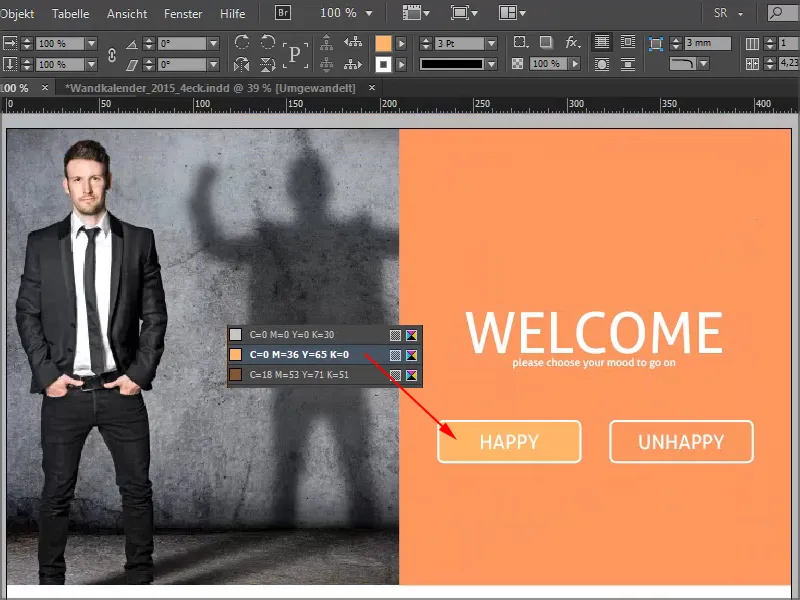
Jūnijā, mēnesī ar visīsāko nakti un visgarāko dienu, mēs jautājam par skatītāja personīgo noskaņu un esam izveidojuši ļoti stilīgu pārejošo efektu, ko jūs pazīstat no tīmekļa lapām: Pie "Happy" mainās krāsa. Šis vienkāršais struktūrējums kombinācijā ar ļoti izteiksmīgo attēlu labi atspoguļojas.
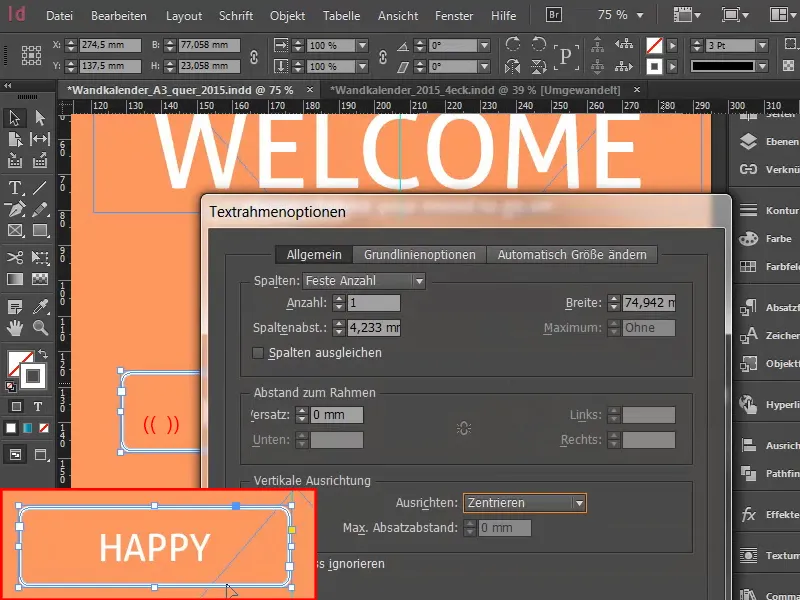
Attēls un krāsains fons jau ir sagatavoti, un tagad ir laiks teksta darbam. Es ņemu Teksta rīku, aizvelku Teksta lauku, izvēlos Aller ar 86 ptk lielumu un Baltu krāsu un rakstu "Laipni lūgti".
Otrajā rindiņā samazinām līdz 16 ptk un iztīram Virsrakstu. Veselam tekstram norādām centrētu salikumu.
Pēc tam mēs uzzīmējam grafisku rāmi ar baltu kontūru (papīrs) 3 ptk biezumu, atkal iespējojam Stūru opcijas caur Objektu un iestatām to uz 3 mm noapaļotu.
Grafiskajā rāmī vēlreiz ar Teksta rīku ieklikšķinām, iestatām lielumu 30 ptk un rakstām Papīrā vai Baltā krāsā "Happy".
Ar dubultklikšķi vēlreiz atveram Teksta rāmīšu opcijas un centrējam tekstu rāmī.
Novietojam lauku viduslīnijā. Pēc tam es nokopēju lauku, ielieku to un novietoju otrā pusē pa viduslīniju. Šeit es mainu tekstu uz "Unhappy".
Pēc tam es nedaudz pārvietoju abus laukus, lai abiem būtu nedaudz attāluma no viduslīnijas. Ar Shift+labo bulti apspiežu 3 reizes desmitu soļos pa kreisi. To pašu daru arī pa labi, tāpat 3 reizes.
Es izvēlos "Happy"-lauku un iekrāsoju krāsu pārejas efektam.
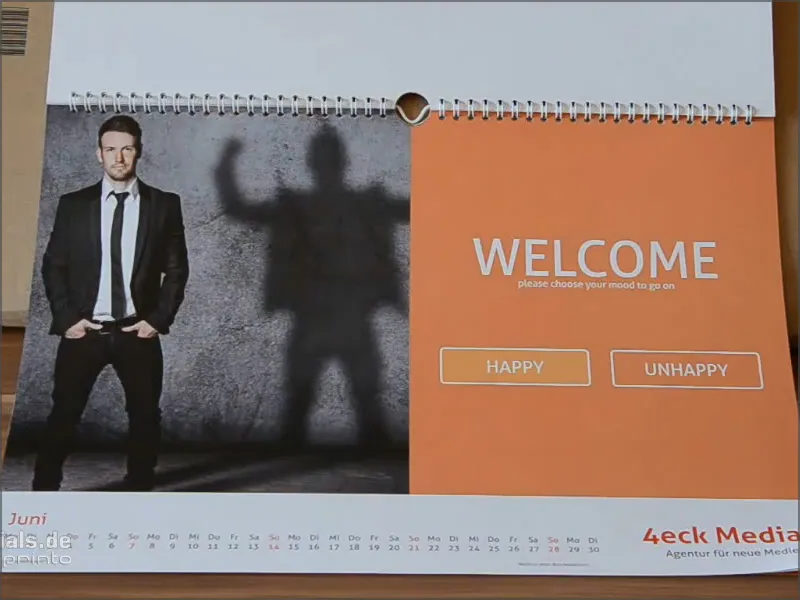
Tā izskatās, kad tas ir pabeigts:
31. solis
Mums ir ļoti maiga melnā nokrāsa fona 20%.
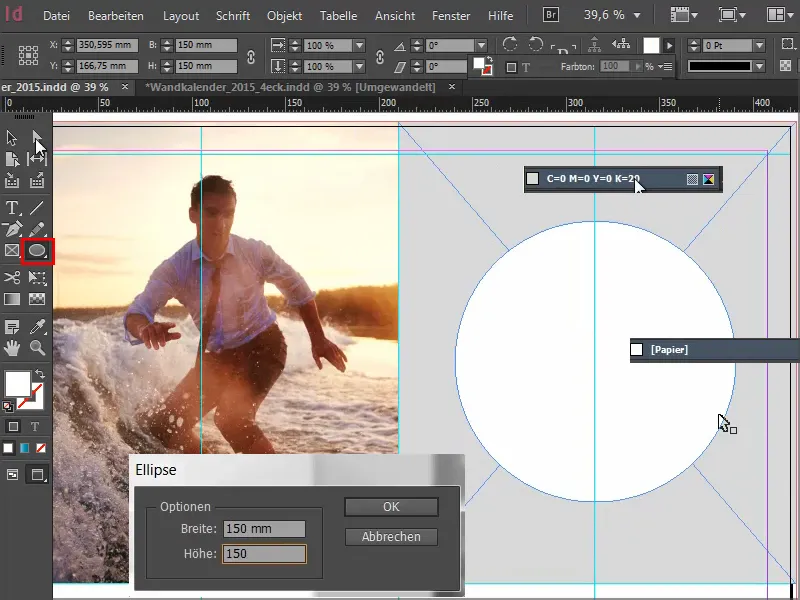
Lai aprīkotu apli, kurā ievietosit tipogrāfiju, vienu reizi klikšķiniet uz plaknes ar Elipses rīku, un konfigurāciju no iedaļas iestatiet gan platums, gan augstums uz 150.
Mēs aplim piešķiram krāsu kā papīr, un centrējam to pa vidu izmantojot vadlīnijas. 
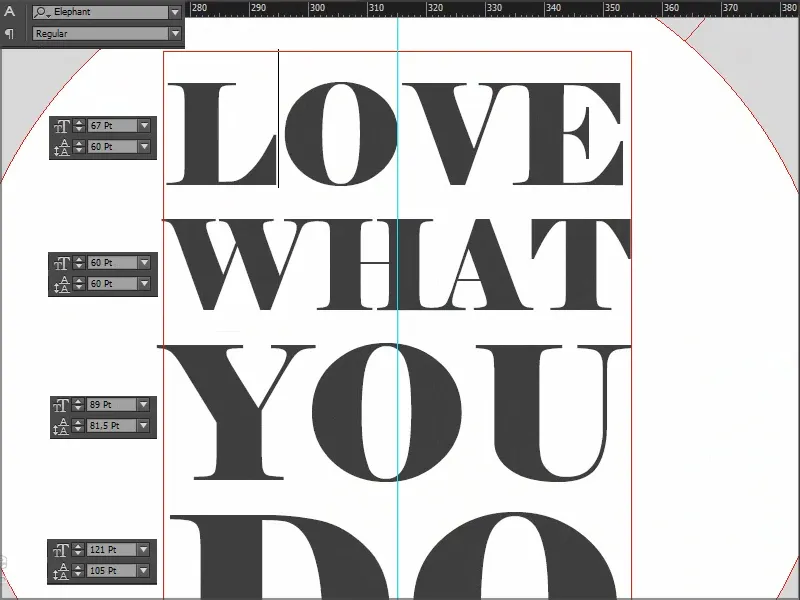
Tad izveidojam teksta lauku ar fontu Elephant Regular izmēra 67 pt, lieliem burtiem, centrēti izvietots. Īpatnība ir tāda, ka atsevišķām rindām ir dažādi fonta izmēri, proti, 67, 60, 89 un 121.
Atbilstoši tika pielāgoti rindu starumi, lai panāktu vizuālu simetriju. Jums jāizmanto visai vienkāršās plaknes, kuras jums iepriekš esmu parādījis.
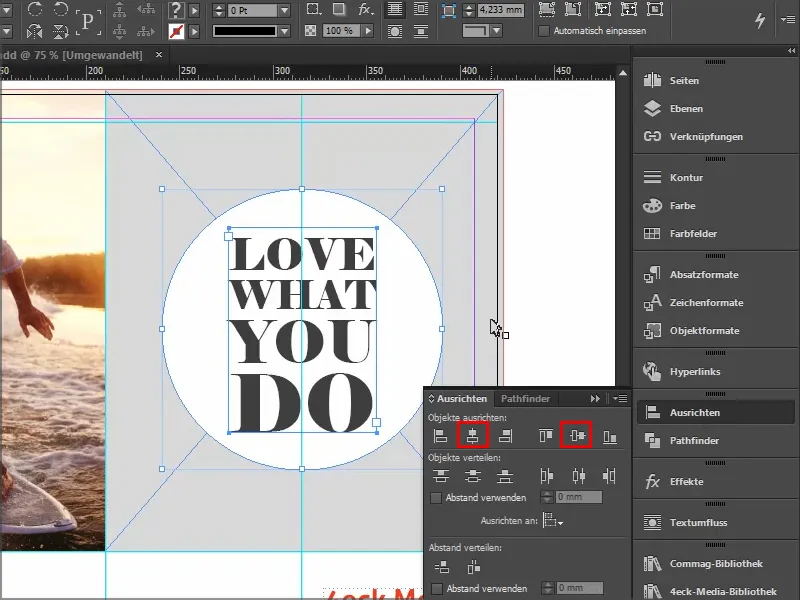
Es izvēlos teksta lauku un, turpinot nospiežot Shift- taustinu, arī apli aiz tā un centri esam gan horizontāli, gan vertikāli izmantojot Izlīdzināt.
Tā izskatās, kad tas ir pabeigts:
32. solis
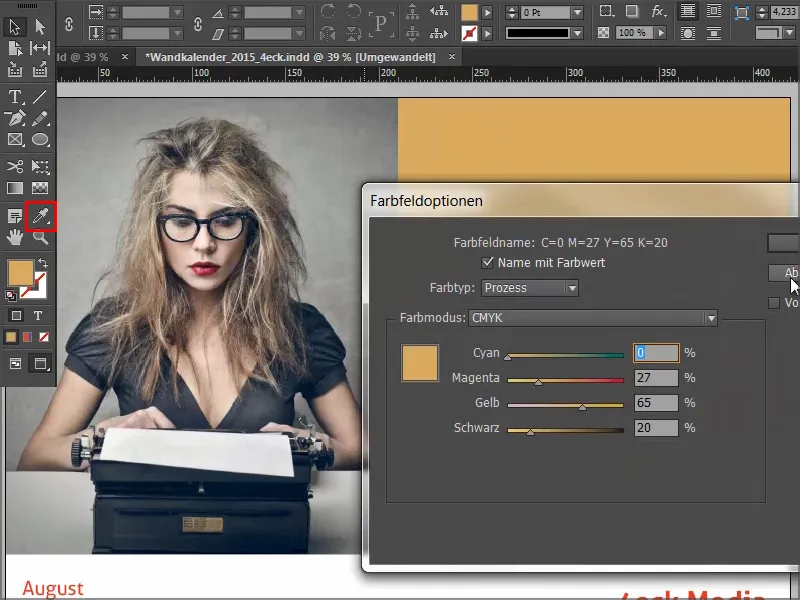
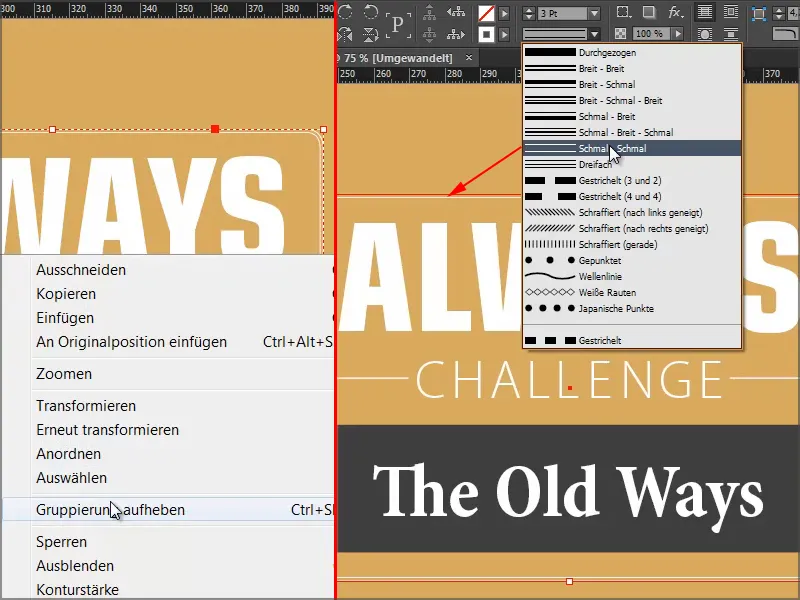
Kas man patīk apkārt augusta lapai, ir attēls kombinācijā ar krāsu izmantošanu.
Ja jums ir grūti manuāli izveidot krāsu maisījumu: Šeit ir 27 % Magenta, 65 % Dzeltens un 20 % Melns - tad jūs varat vienkārši paņemt Pipetes rīku un izvēlēties krāsu no attēla.
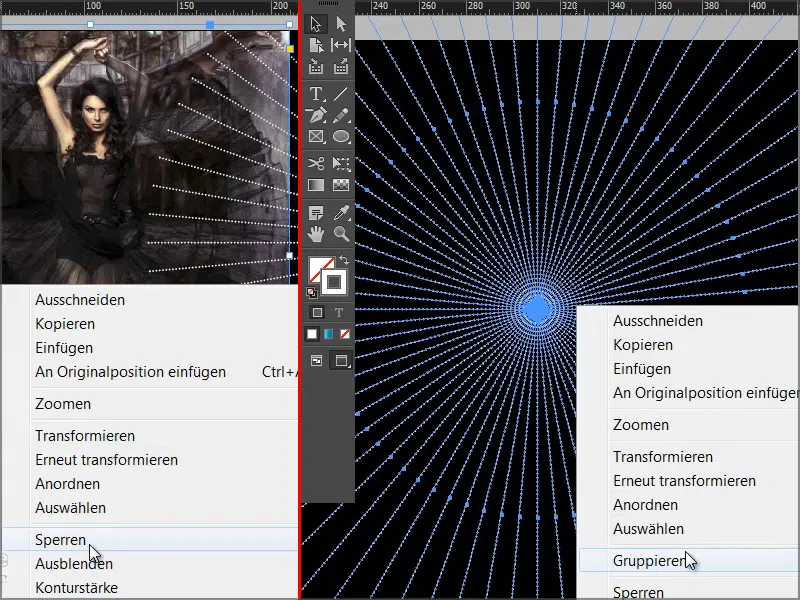
Šī punktētā līnija norāda, ka teksts pašlaik ir grupēts. Ar Labais klikšķis varu atcelt grupēšanu. Tad mums ir trīs teksta lauki vai apakšā vēl viens grafikas lodziņš.
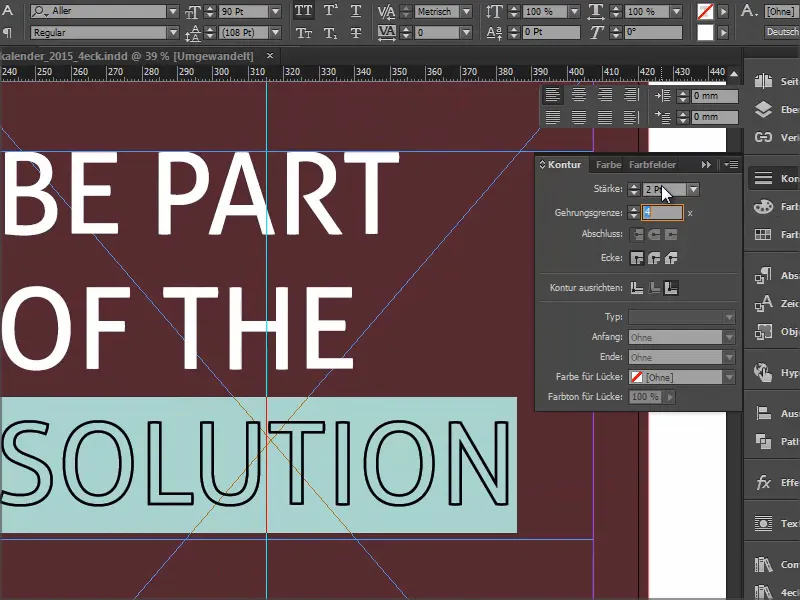
Kas tika paveikts? Mēs tikai uzvilkām taisnstūri, iestatījām noapaļotas malas un pēc tam veidojām nemanāmu kontūru. Attiecībā uz kontūru, uzvelkot uz "Maz – Maz", tāpēc es izvēlējos Šauru – Šauru.
Jūs varētu izvēlēties arī Trijos, bet tad, iespējams, jums būs jāpielāgo Pt- izmērs (piemēram, līdz 5Pt), lai tas patiešām labi izskatītos.
Tā izskatās, kad tas ir pabeigts:
33. solis
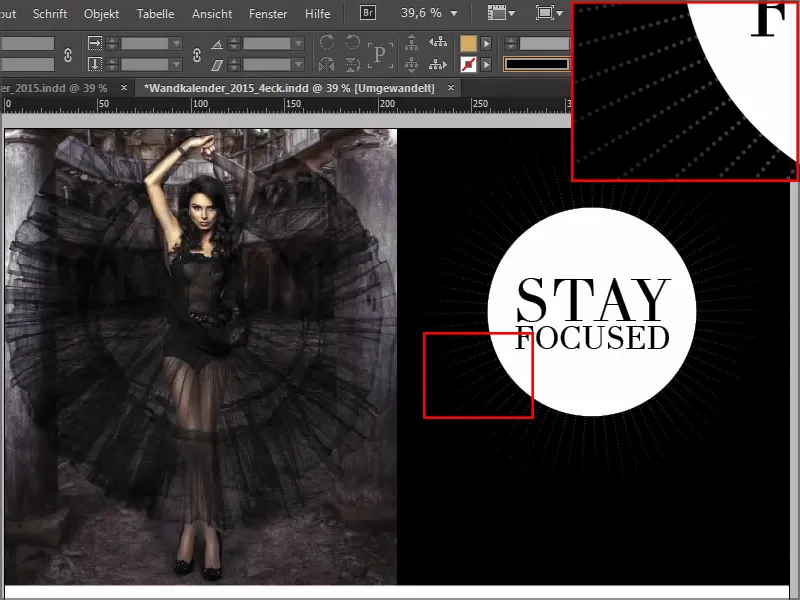
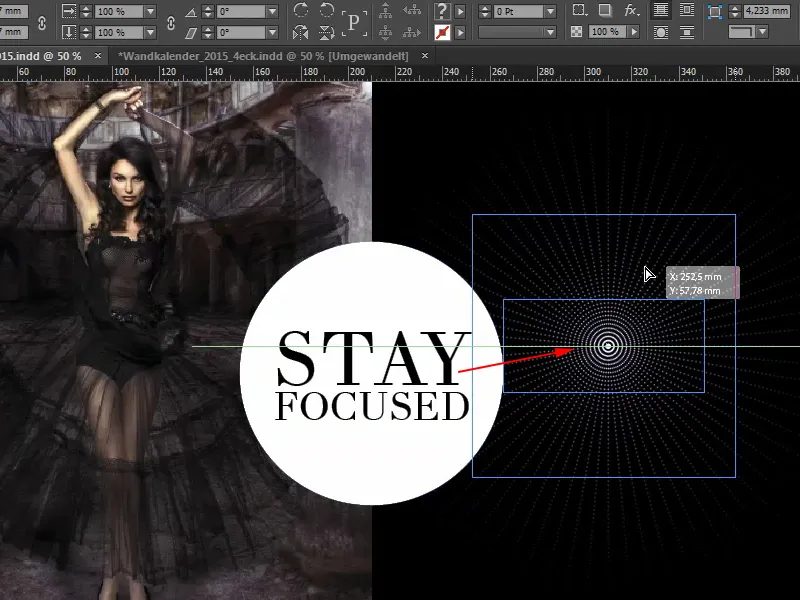
Ar septembra lapiņu mūs sagaida ļoti foršs elements: Attēls pa kreisi nav problēma, bet pa labi mums ir ļoti maigs efekts, punktētās līnijas, kas izplūst uz āru - ar ziņu: Palikt koncentrētam - Palikiet fokusētiem.
Teksta lauks ir īsti tikai attēla formas atspoguļojums, kontrasta efekts, koncentrēts uz galveno apgalvojumu.
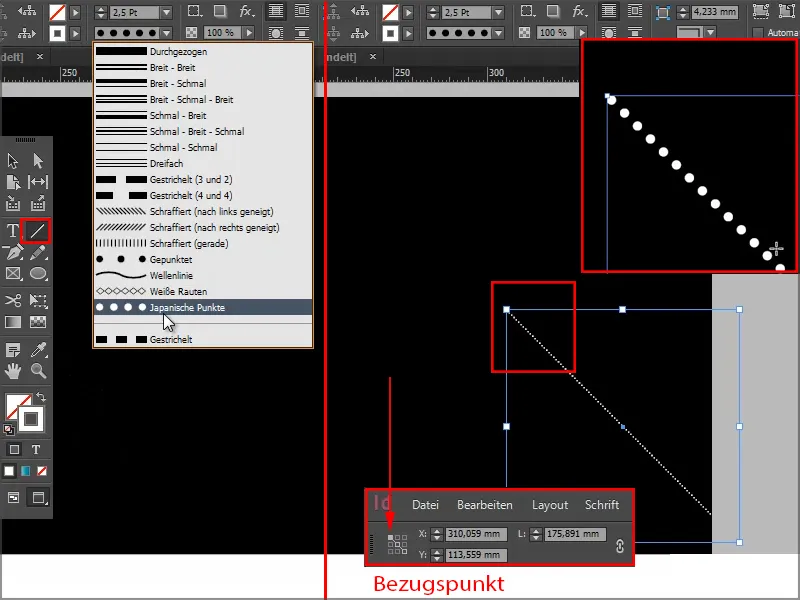
Mēs uzvelkam baltu līniju ar Japāņu punktiem ar 2,5Pt platumu aptuveni. Sākot no vidus, velciet to uz leju pa labi ārpusi. Palieliniet, lai to labāk pētītu. Izmantojot Ctrl+O, izliksiet to ārā no kadra.
Pēc tam mainīsim atsauci punktam. Pašlaik tas ir centrēts, bet mēs vēlamies to kreisajā augšējā stūrī.
Turpiniet strādāt: Soļi 31–40
31. solis
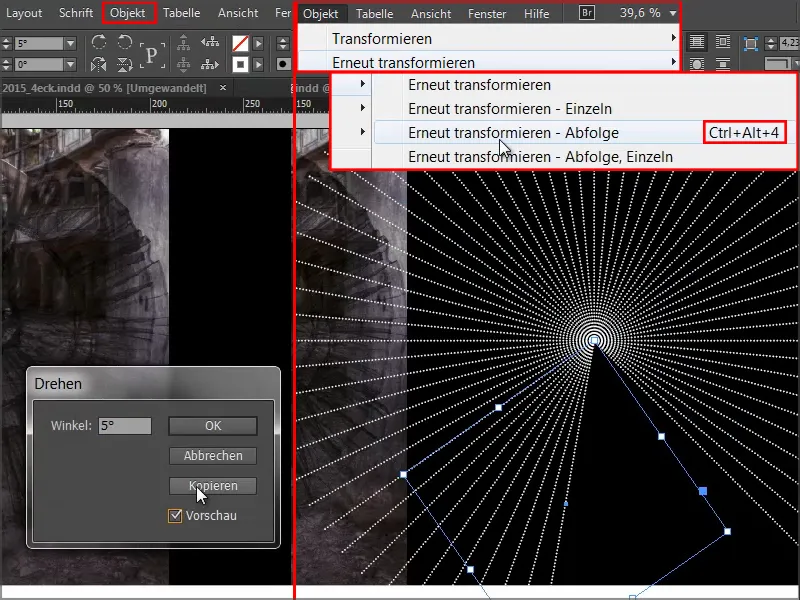
Tagad mēs pārvietojamies pa Objekts>Transformēt>Pagriezt, iestatot 5° ar Priekšskatu, lai redzētu, kas notiek, un nospiežot Kopēt.
Tagad mums ir divi šādi punktu līnijas un, izmantojot Objekts>Atkārtoti transformēt–Secība vai īsceļu Ctrl+Alt+4, saišu iegūšana. Mēs tur turpināsim klikšķināt, līdz beidzot līnija ciešas.
32. solis
Šo kreisējā attēla un labā melnā fona attēlu es tagad bloķēšu ar labo klikšķi Bloķēt.
Un tad ērti varu velciet Izvēles kārbi pār visiem atsevišķiem elementiem un sapako tos grupā.
33. solis
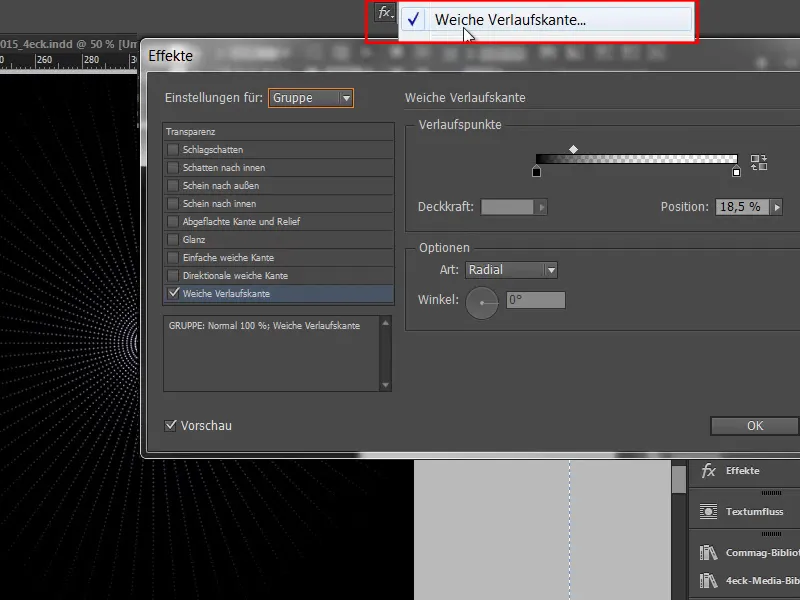
Tagad es, izmantojot Efektus joslaspaliknī, piemēroju Maigu gradients efektu. Veids būtu Radial.
Man šķiet, ka efekts ir nedaudz pārāk stiprs, tāpēc pagriežu vidējo iestatītāju nedaudz pa kreisi. Aptuveni 18,5% apstiprinām.
Uzmanieties, lai fotoattēlā neiegūtu joslas, liecot fotoattēlu pār to.
34. solis
Nākamajā solī mums vajadzēs tikai ievietot baltu apli ar tekstu un novietot to vidū.
Tā izskatās, kad viss ir gatavs:
35. solis
Oktobra lapa ir vienkārša - tips ir Myriad Pro ar Light un tad jāpieliek tikai aplis un līnija..webp)
36. solis
Novembra dizains sastāv no vienkārši uzīmētajiem taisnstūriem ar teksta laukiem. Visādos tekstilmateriālos var atrast mazgāšanas instrukcijas, un tam tieši tas ir iedvesma. Vienkārši nokopējiet ar Ctrl+C un nolīmējiet novembrī uz sākotnējās pozīcijas..webp)
Šeit ir svarīga arī krāsa, šī pasteltoņu zaļajā nokrāsa, kuru kautkur var redzēt arī attēla izskatā. Noteikti turieties maigi, nekas krāsains.
37. solis
Labās sānu lauku krāsu esmu izvilcis ar Pipetes rīku no aizkara attēlā.
Mēs atkal uzņemam teksta lauku, izvēlamies Aller ar Regular, fonta krāsa Papīrs, 90Pt.
kontūru, kas jātur maigi, maksimāli 2 Pt. Darbojoties ar plānām līnijām, tām joprojām jābūt uzskatāmām drukā. Bet ar 2 Pt esam īstajā ceļā.
38. solis
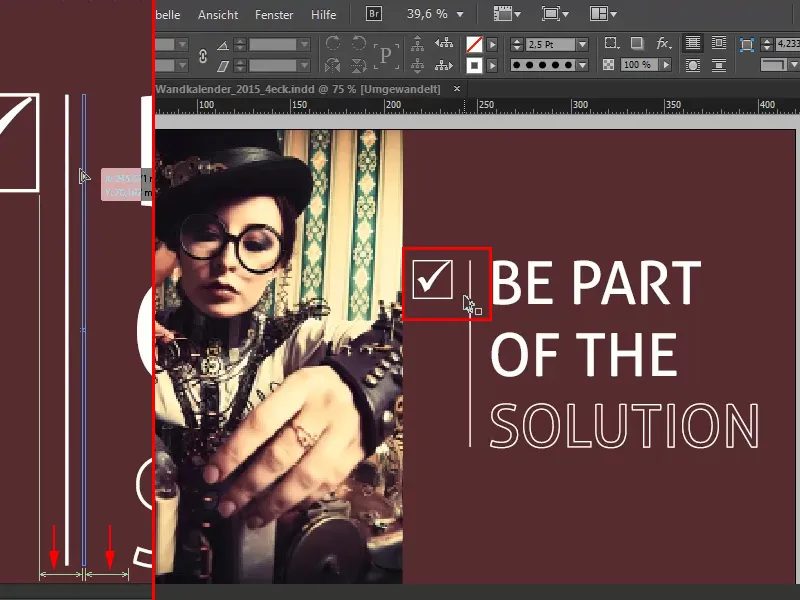
Tad vienkārši uzrāpīsim arī baltu līniju, turpinot nospiedošo Shift-taustiņu, lai tā būtu taisna, Tīra, 2Pt liela.
Mēs pielāgojam teksta lauka izmēru ar Dubultklikšķi, lai tas precīzi pielāgotos tekstam, tādējādi jauno līniju varam precīzi simetriski centrēt augstā ziņā.
Pēc tam vēlamies ģalviņu. To paveicam, velkot uzņemšanu Shift-taustiņu, izveidojot kvadrātu, un to krāsojam Baltu, pie tam ar 2Pt.
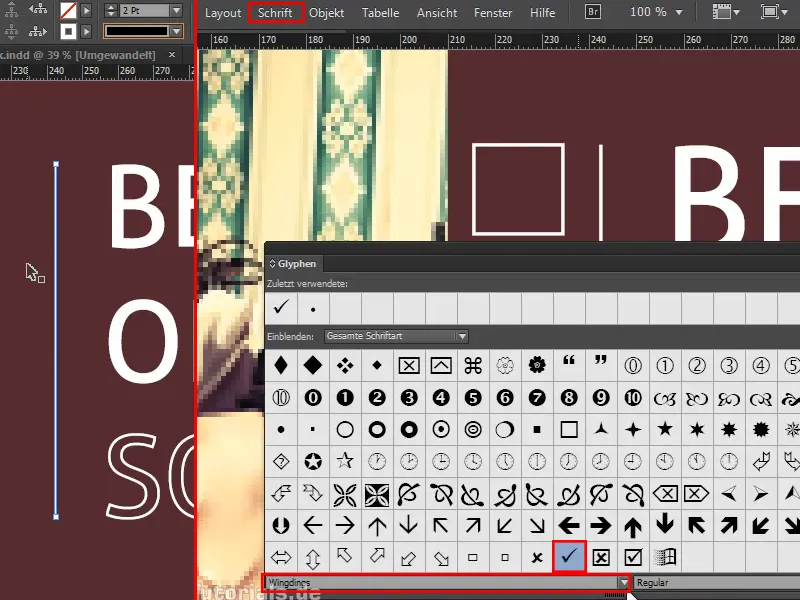
Ar Teksta rīku vienreiz klikšķinu iekšā. Tālāk iestatīšu fonta lielumu 72Pt, krāsu Balts un tad izvēlējos caur Fontu>Simbolus, ievadīt Vinkdings apakšā un atrast ķeksi. Ar Dubultklikšķi ievietoju to dokumentā.
Jums var gadīties, ka ķeksītis nerādās teksta laukā, iespējams, ka tas ir nedaudz par mazu, tātad vienkārši izvilksiet to uz pareizo lielumu.
39. solis
Vienmēr ņemiet vērā ģalviņas attālumu no līnijas un līnijas attālumu no teksta - tie būtu jāsaskan. Man līniju velkot pa labi, atbalsta līnija man parāda, kad tas ir pilnīgi pareizi.
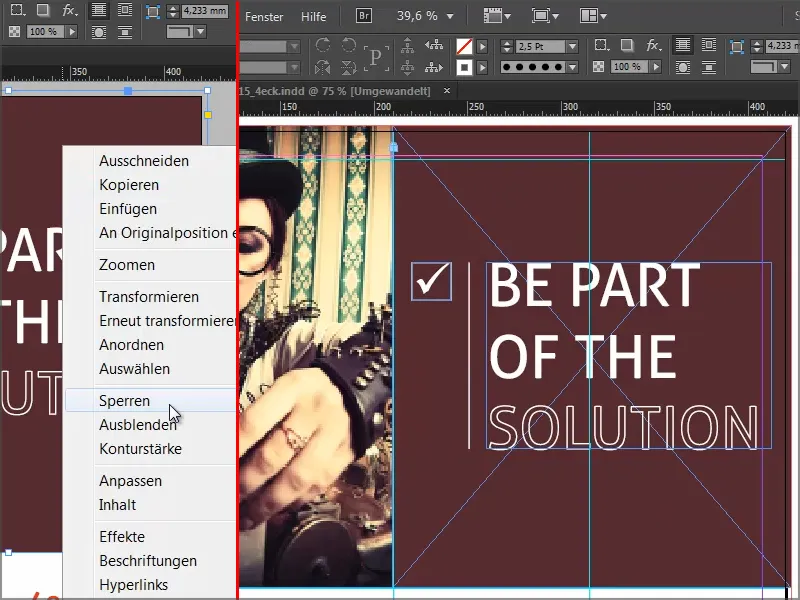
Ar Ctrl+0 jūs varat pilnībā pārskatīt visu. Tad sapratīsiet, ka ģalviņas attālumam no attēla ir jābūt identiskam ar ģalviņas attālumu no līnijas. Pirmajā acu uzmetienā, iespējams, jūs to neievērosiet, tas ir vairāk zemapziņas uztvere, kur jūs teiksiet, ka kaut kas ir kārtībā vai kaut kas nav kārtībā. Tātad, ja mēs vēlamies, lai viss būtu kārtībā, tad …
… vispirms atslēgsim bordo krāsu fonu, atzīmējam ģalviņu, līniju un teksta lauku un viss atlikušais nedaudz pa labi. Es to daru tikai vizuāli, lūdzu, jūs nedaudz precīzāk.
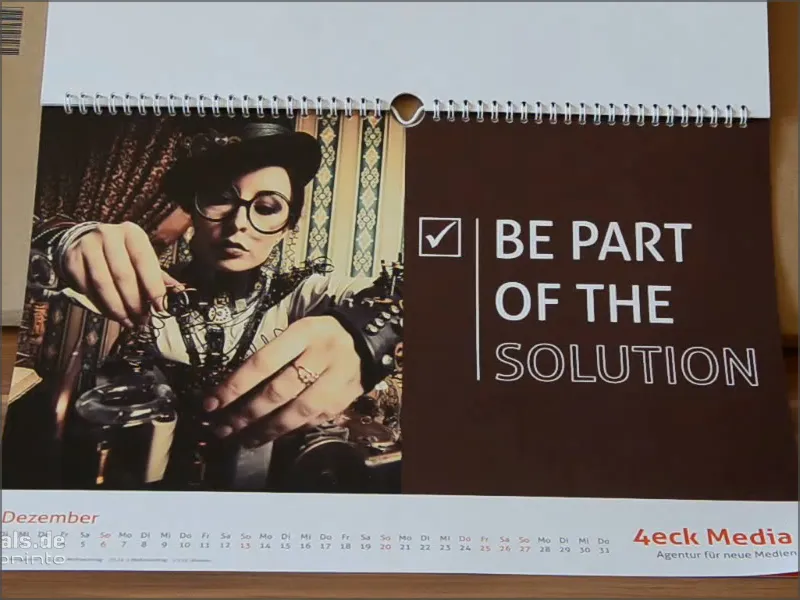
Un decembris tad izskatās šādi:
40. solis
Beigās skatīsimies uz lapām. Dokumenta beigās mēs ievietosim papildlapu, kurā papildināsim uzņēmuma portfeli.
Pēdējie soļi
41. solis
Mēs atkal saņemsim parauglapu ar logotipu, bet to vienkārši izlabosim, velkot uz leju lapu bez Piem.
Pēc tam ar Vilkt&Nomet pārvietojam logotipu no bibliotēkas, pagriežot to par 28° un ievietojam atbilstoši iepriekš noteiktam.
Solis 42
Adreses datus nokopēju no veidnes un ieteku šeit uz Ielīmēt uz oriģinālās pozīcijas.
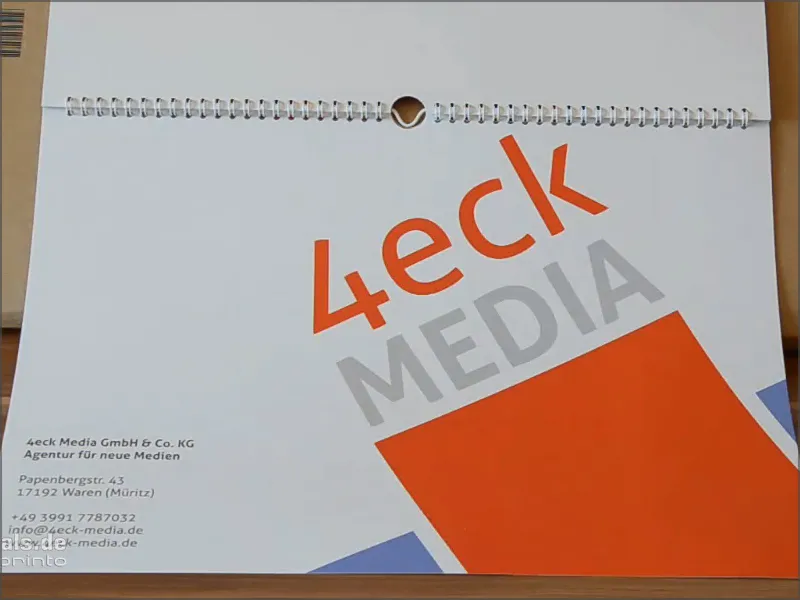
Un tālāk ir gatava lapa. Kad kalendārs tiks izdrukāts, tas izskatīsies šādi:
Saglabāšu visu pašreiz.
Solis 43
Tagad, protams, vēlamies izdrukāt arī kalendāru. To es darīšu vietnē viaprinto.
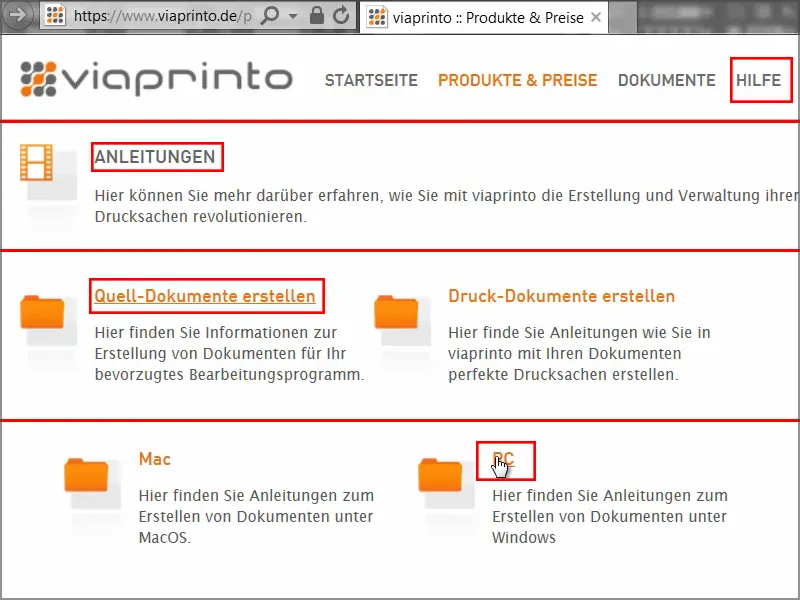
Izvēlamies Palīdzība>>Vadlīnijas>>Izveidot avota dokumentus. Un šajā sadaļā es izvēlos savā gadījumā PC.
Mēs tur atradīsim Adobe InDesign priekš PC un noklikšķinām uz tā.
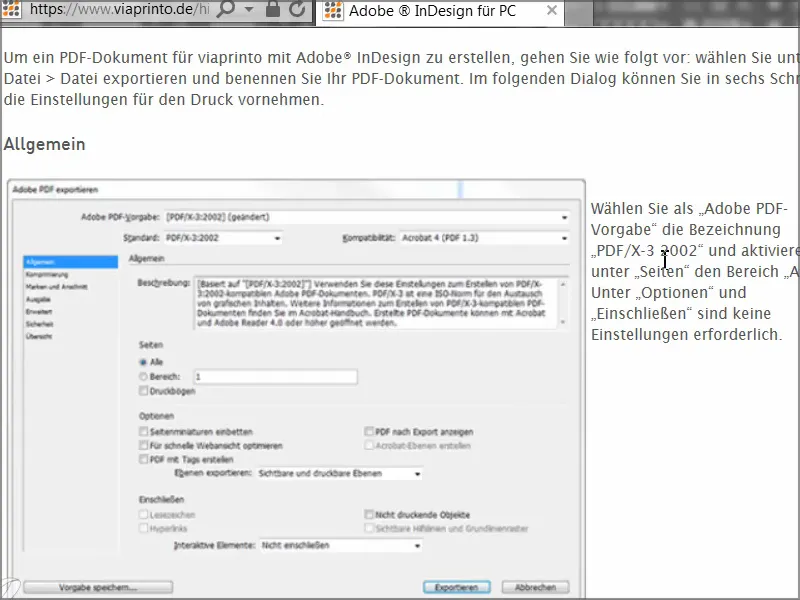
Mēs tur atradīsim lielisku palīdzības ceļvedi, kā pareizi izveidot dokumentu un galvenokārt kā pareizi eksportēt dokumentu.
To mēs tagad darīsim kopā.
Solis 44
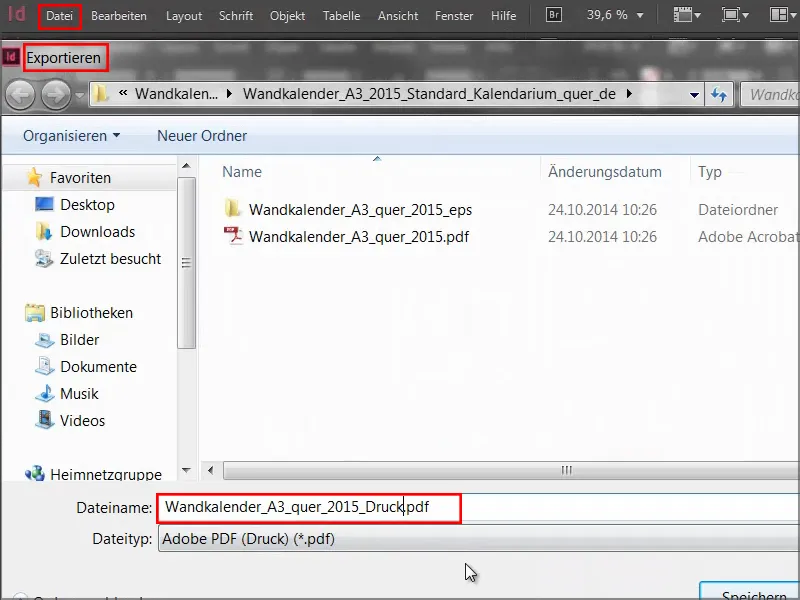
Tad mēs tagad, izmantojot Failu>>Exportēt, atvērsim dialogu un nosauksim drukas failu.
Solis 45
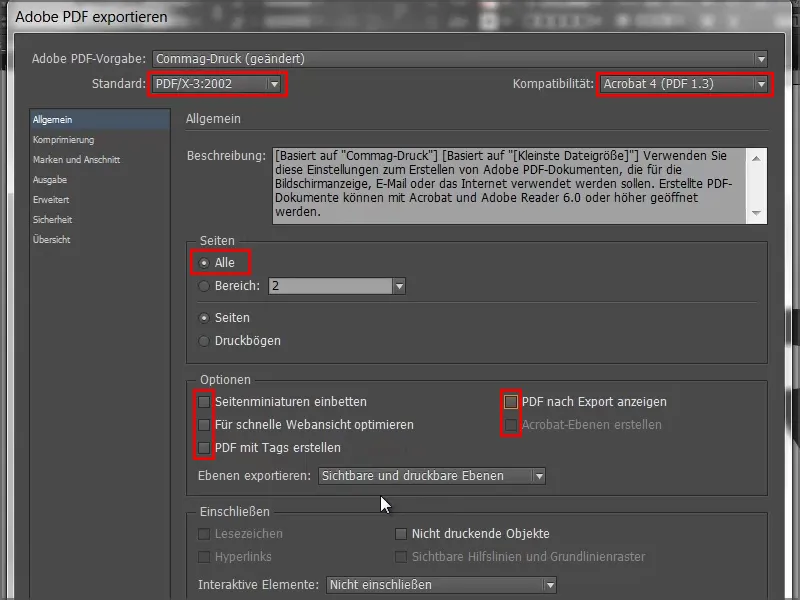
Tad atveras Eksportēšanas dialogs, kur sākam ievadīt parametrus. Sadaļā Vispārīgais norādām šādas vērtības:
• Standarts: PDF/X-3:2002.
Kompatibilitāti automātiski iestata uz Acrobat 4.
• Lappuses: Visas
Opcijas mums nav svarīgas, tās visas varam atspējot.
Solis 46
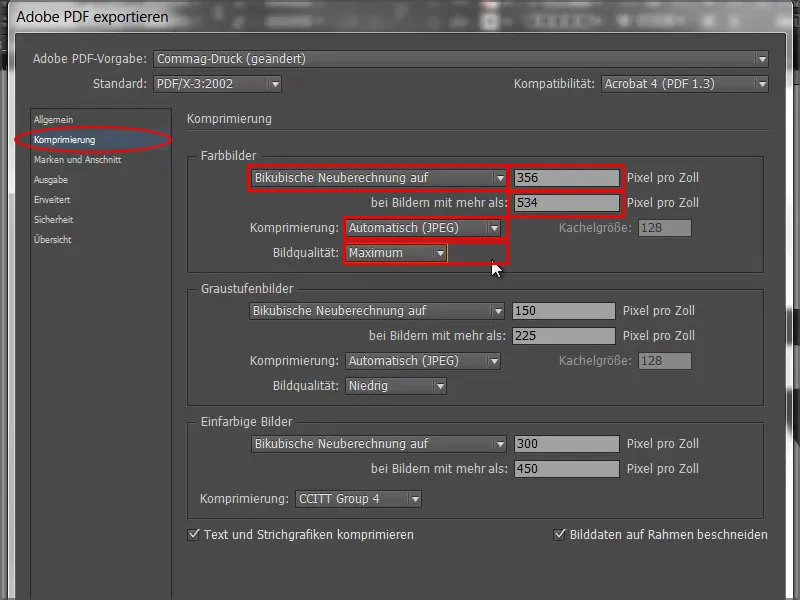
Attiecībā uz Kompresiju izvēlamies Bikubisku pārrēķinu ar 356 un zemākajā lodziņā ierakstām "534".
• Kompresija: Automātiska (JPEG)
• Attēla kvalitāte: Maksimālā.
Solis 47
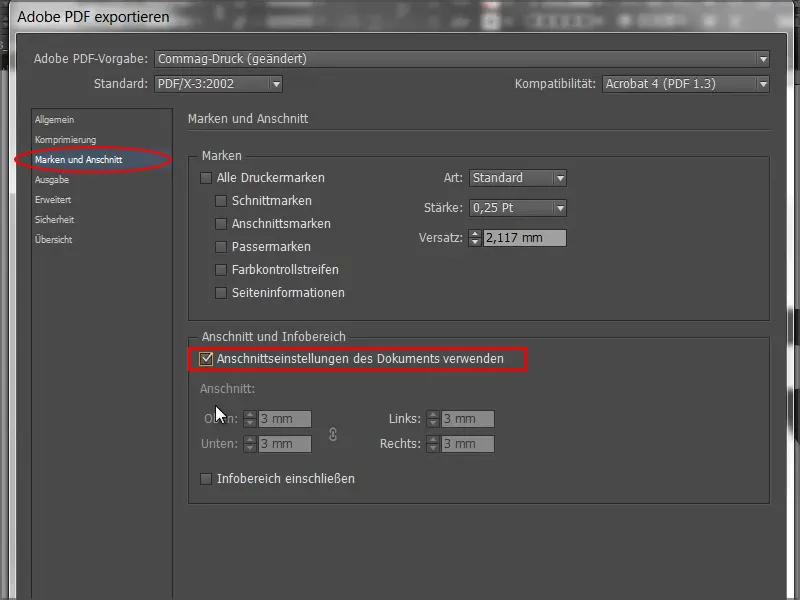
Un cilnē Zīmes un apgriezieni izvēlamies Izmantot dokumenta apgrieziena iestatījumus, jo apgrieziena atstarpes 3 mm mēs jau esam saņēmuši no veidnes.
Mēs to varētu izdarīt arī vēlāk, tomēr tad mums būtu problēma, ka attēlus neesam pilnībā izvelkuši līdz malai.
Tāpēc vienkārši aktivizējam šo rūtiņu, un viss būs kārtībā.
Solis 48
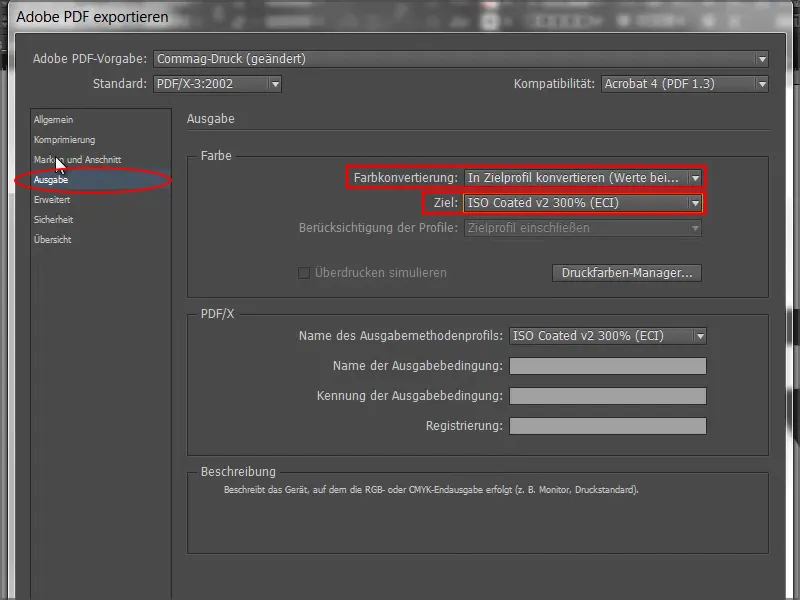
Sadaļā Izvade izvēlamies Pārveidot mērķa profilā (saglabāt vērtības) un kā Mērķi izvēlamies ISO Coated v2 300% (ECI). Tas ir pareizais iestatījums lakotam papīram.
Solis 49
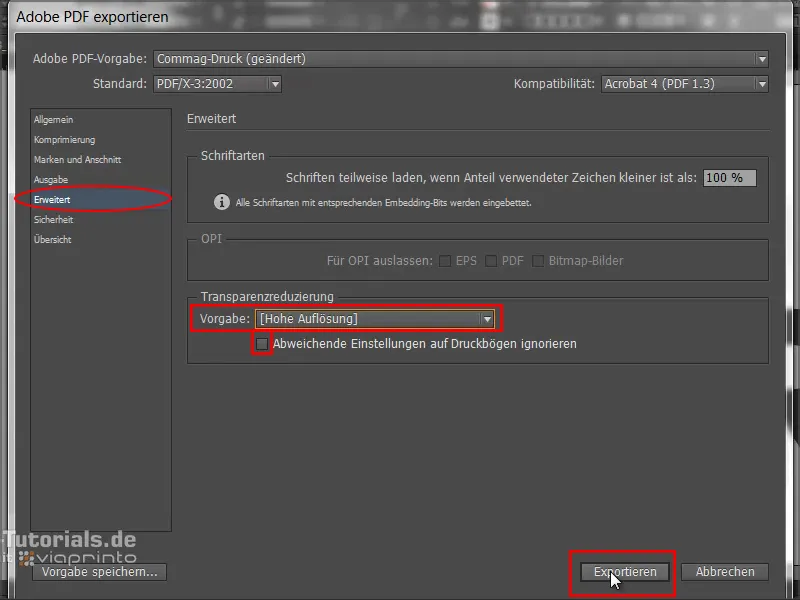
Sadaļā Papildināts izvēlamies sadaļu Caurredzamības izšķirtspēja ar vērtību Augsta izšķirtspēja.
Ja zemāk esošā rūtiņa ir aktivizēta, lūdzu, vienkārši atspējojiet to.
Pēc tam dodamies uz Eksportēt un saņemam PDF.
Solis 50
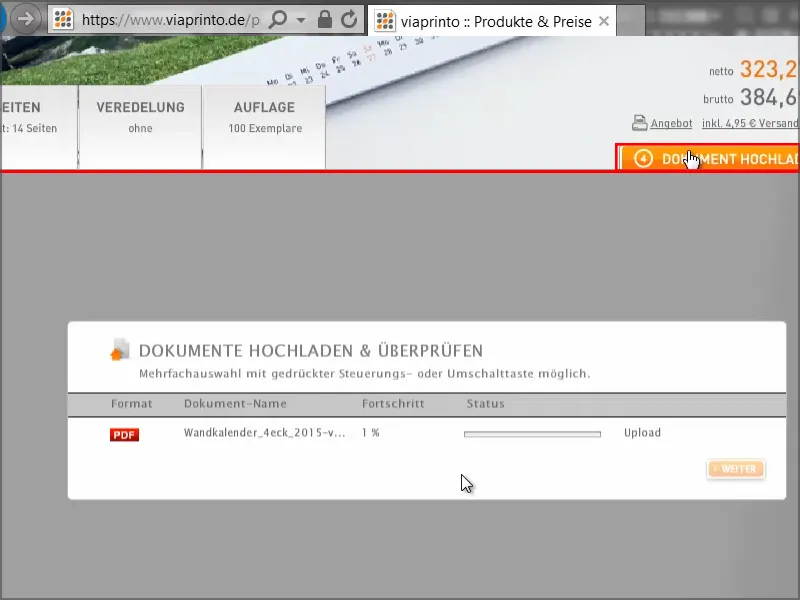
Atgriežoties viaprinto vietnē, mēs dodamies uz Augšupielādēt dokumentus.
Pēc tam izvēlos savu PDF failu un augšupielāde sākas. Tas ilgs atkarībā no ātruma dažādi ilgi.
Solis 51
Šeit mums ir kalendārs un šajā ļoti noderīgajā priekšskatījuma funkcijā vēlreiz varēsim precīzi pārbaudīt, kā kalendārs izskatīsies.
Spirāles saistījumu redzam ļoti labi un varam brīvi pārslēgties starp lapām. Viss izskatās lieliski..webp)
Šī priekšskatījuma iespēja ir zeltam vērta. Noteikti ir gadījies, kad esat pasūtījuši bez pārliecības, bet šeit tāda iespēja nav.
Solis 52
Ļoti noderīgi ir tas, ka varam saglabāt dokumentu vēlāk. To darot, dodamies uz Saglabāt un novietojam to savā grozā.
Pievienojoties caur Dokumenti - man vēl jādodas uz Saglabāt + Turpināt…
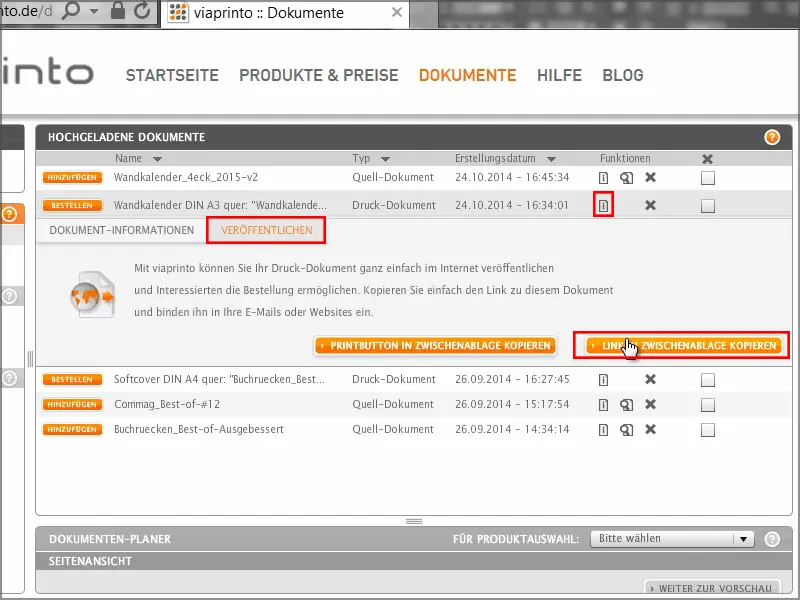
… un nonākam Dokumenta pārvaldniekā. Tur izvēlos sienas kalendāru, dodu uz Informācijaem> un tad uz cilni Publicēt. Šeit varu nokopēt saiti starppamatnē.
Tagad to varu ielīmēt, piemēram, jaunā cilnē pārlūkā, vai to varu nosūtīt kolēģiem vai klientiem, kas varēs apskatīties kalendāra priekšskatījumu. Tas ir īpaši noderīgi, ja strādājat uzņēmumos vai priekšpasūtītājiem un vēlaties vēlreiz pārliecināties, ka viss ir kārtībā. Publicējiet saiti, pārsūtiet to pasūtītājam, lai viņš var apskatīties produktu, un tādējādi gan jūs, gan pasūtītāji būsiet drošībā.
Es atgriežos pie grozim un vēlreiz saņemu pārskatu par izmaksām, tirāžu un iestatījumiem. Pēc tam seko adreses ievadīšana, kur varat norādīt gan dažādus sūtītāja/rekvizītu un piegādes adreses datus. Es pabeidzu savu pasūtījumu, notiek samaksas process un tad saņemu īsu pārskatu un apstiprinājumu.
Tātad, kalendārs ir ienācis un izskatās lieliski.
No kreisās un labās puses tas ir labi apgriezts, Dubultā G ļoti efektīvi izceļas, un tas plānais tipogrāfijas virsotnē - tiešām lielisks.
Un arī pēc grammāžas tas izskatās lieliski - 250 grami uz kvadrātmetru nodrošina izcilu taktīlu.

