Memento Mori - Muista kuolevaisuus
Tervetuloa luovaa projektia "Memento Mori" koskevaan Making-ofiini.
Kuvasarjassa käsitellään elämän katoavaisuutta. Haluan korostaa Memento Mori -ajatuksen melankoliaa ja luoda jotain synkkää.
Päähenkilöinä pienessä projektissani valitsin morsiamen ja sulhasen.
He edustavat ikuista rakkautta ja samalla haastavat tunnetun "...kunnes kuolema meidät erottaa" lauseen.
Kuvan pääelementti koostuu Vanitas-symboleista, jotka kaikki symboloivat katoavaisuutta: varisseet ruskeat lehdet, sammunut kynttilä sekä luuranko tai pääkallon.

Kuvat otettiin lokakuussa 2014 - mikä ehkä selittää hieman projektini motivaatiota.
Alkuperäinen ideani oli kuvata morsian, joka "leijuu" ulos vanhasta kuvakehyksestä ja tulee katsojaa kohti.
Onneksi Elisa H. ilmoittautui mallikseni, joten pystyin toteuttamaan tämän idean. (Tässä vielä kiitos mallille).
Otin koko projektin ohjat käsiini:
Koko asu ja tarvikkeet ovat itse tekemiäni ja ompeluitani, loin mallin meikin ja myös valokuvauksen sekä jälkikäsittelyn tein itse. Koska minulla on monia luovia harrastuksia, tämä oli hieno tilaisuus päästä testaamaan niitä kaikkia.
Mallin meikkausprosessi tallennettiin jopa erikseen teitä varten: Klikkaa katsoaksesi videon.
Koska puvussa oli muutamia läpinäkyviä kohtia, jouduimme ottamaan kuvat mustan taustan edessä.
Tämä mahdollisti myös sen, että voimme helpommin irrottaa päähenkilöt myöhemmin kuvista.
Pääpaino oli suunnitelluissa poseerauksissa luonnosten perusteella - sen jälkeen otimme muutamia kuvia spontaaneilla ideoilla mallin ja minun kanssa.
Mallia valaisivat kaksi softboxia vasemmalta ja oikealta. Valokuvat avattiin sitten Photoshopissa ja niitä muokattiin jälkikäteen.
Tausta
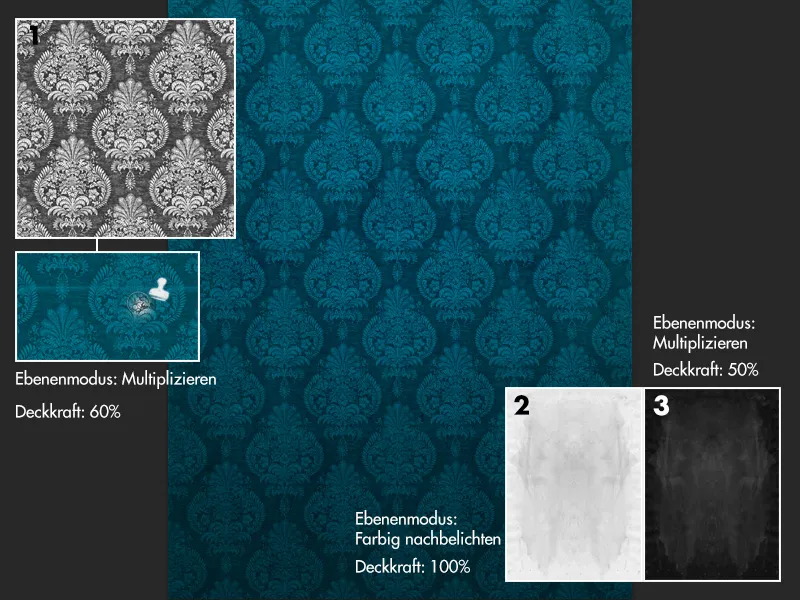
Taustaksi halusin ehdottomasti vanhan tapettikuvion, jotta syntyisi vaikutelma kuin kuva olisi hylätyssä huvilassa. Internetistä löysin kauniin tekstuurin (1), joka muutettiin sitten vain mustavalkoiseksi ja kontrastia säädetää seen Tonewar-correctionilla. Tekstuurit laitettiin koko kuvan yli ja siirtymiä parannettiin Cloning Stamp Tool (S) -työkalulla.
Lopuksi kaikki pakattiin kansioon ja tila asetettiin multiply-tilaan 60%:n peitolla. Tausta-kerros voidaan värittää Fill Tool (G) -työkalulla valitsemallamme värillä - tässä esimerkissä käytin keski-/tummansinistä.
Jotta tapetti vaikuttaisi vanhalta ja likaiselta, lisäsin toisen tekstuurin vesilevyn vesiväreillä (2) taustalle. Tämä tekstuuri kloonattiin, peilattiin ja sen peittoa vähennettiin 50%:iin Studio Power -työkalulla. Tämä tekee tekstuurista symmetrisen.
Taso asetettiin Color Dodge -tilaan 100%:n peitolla. Sitten otin uuden symmetrisen tekstuurin (2) ja käänsin värit Ctrl+I:llä (3). Pakkasin sen sitten kansioon ja lisäsin Tonewar-correction-työkalulla tekstuurin kirkkaita osia. Lopuksi kansion taso asetettiin Multiply-tilaan 50%:n peitolla. Lopuksi laitoin kaikki elementit (2) ja (3) suureen kansioon ja asetin peiton noin 60%, jotta efekti ei olisi liian voimakas. Mustalle taa lleen voidaan lisätä realistisia varjoefektejä eri tasoissa.
Irrotus
Päähenkilöt irrotettiin aluksi tarkkailevalla kynätyökalulla vaatteista yksityiskohtaisesti ja hiuksista sekä hunnusta karkeasti. Sen jälkeen pro tagonistikerros kopioitiin ja sen alaosassa olevat tummat kuvan osat tummenivat Tonevalue Correction -työkalulla mustiksi. Kun asetamme tämän kerroksen tilaksi Negative Multiply, voimme luoda helposti maskin ylemmälle kerrokselle ja poistaa hunnun. Musta kerros jää alle, jolloin hunnun vaaleat osat säilyvät ja tummat kohdat tulevat läpinäkyviksi.
Siksi tumma tausta helpottaa läpinäkyvien materiaalien irrottamista.
Helmet
Helmet ovat kuvassa tärkeitä elementtejä! Niitä löytyy sekä asusta että kuvamontaaseista.
Tässä haasteena on saada helmet näyttämään samalta kuin valokuvossa.
Tämä on kuitenkin helppo saavuttaa Brush-työkalulla ja oman Layer Style -työkalun avulla!
Aluksi otan kovan harjan haluamani helmet kokoisina. Sitten asetan "helmet" kuvan reunoihin mieleni mukaan. Koko asia yhdistetään "narulla" siten, että pienemmällä harjalla yhdistän "helmet" erillisellä kerroksella (helmien alapuolella). Valitsen hyvin vaaleanharmaan värin, jotta valo ja varjot on helpompi nähdä.
Kopioimme nyt helmet-kerroksen kaksi kertaa ja piilotamme kopiot.
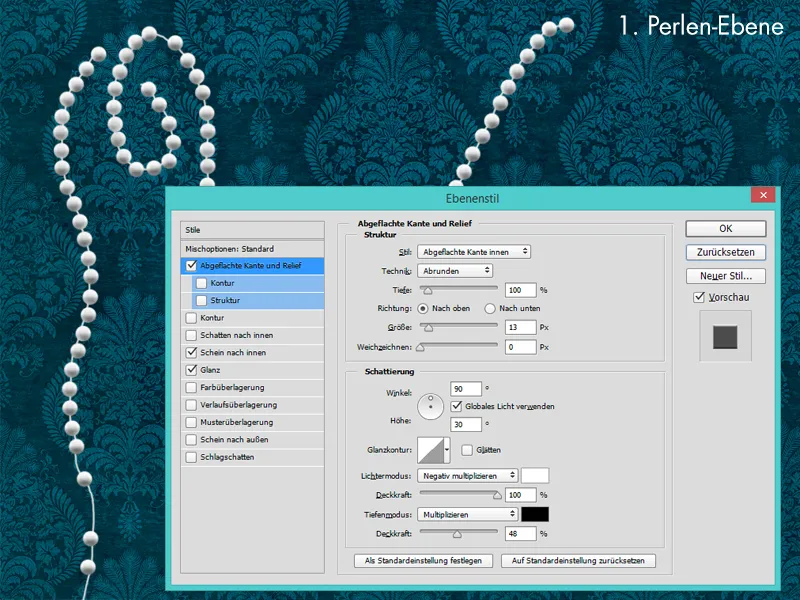
Aloitamme ensin pää-helmet-kerroksesta alhaalla ja voimme avata Layer Styles -ikkunan kaksoisnapsauttamalla sitä.
• Rounded Corners and Relief
Tiedot voivat vaihdella koosta riippuen - parasta on, että noudatat syvyys- ja koko-asetuksia näyttökuvasta.
• Shine inside
Fill Method: Negative Multiply
Opacity: 75%
Color: White
Underline: 0%
Size: Tässä esimerkissä 9px
• Glow
Fill Method: Multiply
Opacity: 15%
Color: Black
Angle: 19°
Distance+Size: 4px
Helmet näyttävät nyt hyvin muovisilta, mutta ne ovat vielä värien ja yksityiskohtien osalta epärealistisia. Jotta helmet näyttäisivät todella fotorealistisilta, meidän tulisi jatkuvasti verrata niitä valokuvan helmien kanssa. Näytämme pääkypäräkerroksen yläpuolella ja pienennämme arvon Area 0%:iin.
Layer Styles -valikossa valitsemme uudelleen seuraavat kohdat:
• Rounded Corners and Relief
Tiedot voidaan lukea näyttökuvasta.
• Shine inside
Fill Method: Negative Multiply
Opacity: 100%
Color: Light Blue
Underline: 0%
Size: 1px
• Glow
Fill Method: Normal
Opacity: 15%
Angle: 19°
Distance+Size: 4px
• Color Overlay
Fill Method: Color
Color: Light Blue
Opacity: 40%.webp)
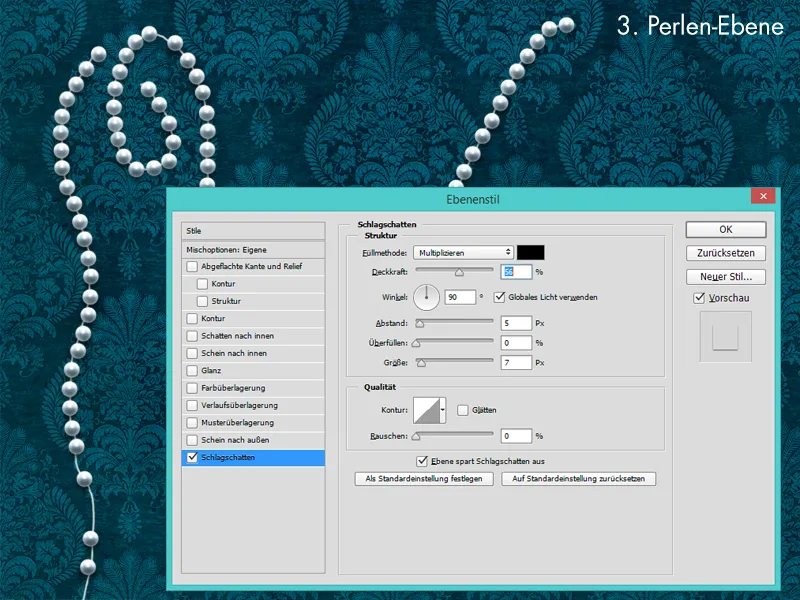
Lopuksi annamme helmille sopivan varjostuksen.
Tähän yksinkertaisesti lisäämme helmikerroksen viimeisen kopion näkyviin, asetamme Pinta-arvon 0%:iin ja siirrymme Tasotyyli--ikkunassa varjostukseen.
Paperibannerin luominen
Bannerin perusmuoto luotiin Illustratorissa ja ladattiin Photoshopiin. Tämän jälkeen "paperiin" lisättiin ruskea väri Väri- ja Pehmeä valo- -tasojen kautta. Jotta paperi näyttää vanhalta, asetin sille tahriintuneen paperirakenteen tasomuodossa Kerro -tilaan.
Seuraavissa vaiheissa valoja ja varjoja paperibanneriin maalattiin pehmeällä siveltimellä alhaisella peittävyydellä.
Valojen osalta käytin tasoja tilassa Pehmeä valo tai Negatiivinen kerro. Varjojen kohdalla käytän aina tasoja tilassa Kerro ja joskus myös Pehmeä valo.
Tekstiksi lisään "Memento Mori" -tekstin yhdessä pääkallologolla. Käytän siihen fonttia Precious Regular ja värjään sen hyvin tummalla sinisellä, jotta teksti näyttäisi musteelta. Jotta muste-efekti toimii paremmin, lisään vielä yksittäisiä mustetahroja ja roiskeita.
Lopuksi luon 3D-efektin kopioimalla paperibannerin muodon, laskemalla Pinta- -arvon 0%:iin ja antamalla bannerille Aplattu kulma ja helpotus -efektin Tasoefektit--valikosta.
Sitten tarvitsee enää säätää bannerin värejä.
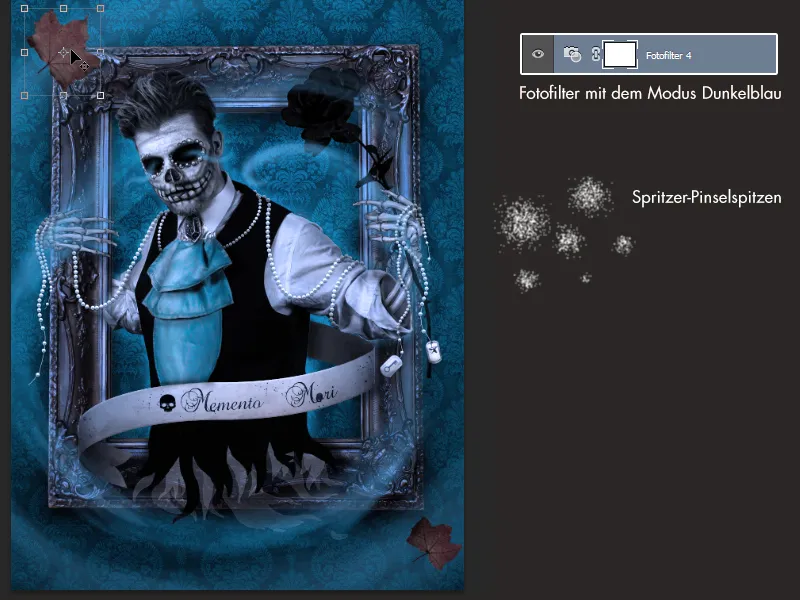
Lopullinen ilme
Kun minulla oli kuva päässäni, oli alusta alkaen selvää, että kuva tulee olemaan hyvin sininen ja katsojan eteen tulee jotain yliluonnollista pyörrettä. Tähän viileään siniseen sävyyn pääsee käyttämällä Photoshopin Valokuvasuodattimet ja tummansininen väri. Jos haluaa sen olevan viileämpi, efektiä voi yksinkertaisesti käyttää useamman kerran. Pyörre maalattiin vaaleansinisellä roiskepensselillä vähäisellä peittävyydellä.
Tässä vaiheessa suosittelen grafiikkatablettia, jotta voit säätää intuitiivisesti kynän paineella oikean koon. Lisäksi sinulla on mahdollisuus piirtää dynaamisempia viivoja.
Pyörre tulisi aluksi maalata suurena ja karkeana ja lopuksi voit yksityiskohtia myrskystä lisätä muissa tasoissa, käyttämällä pienempää siveltimen kärkeä ja maalaamalla pyörrettä pitkin. Jotta myrskyn sininen väri erottuu paremmin, voit kopioida pyörteen ja vaihtaa tason tilan Pehmeä valo tai Kerro. Koska tämä on kuvien sarja, vertaa lopuksi kuvaa jo olemassa olevaan. Molemmissa kuvissa pitäisi olla vähän värieroja. Ihanteellisessa tapauksessa kumpikin kuvista tulisi toimia kuin "yksi iso kuva".