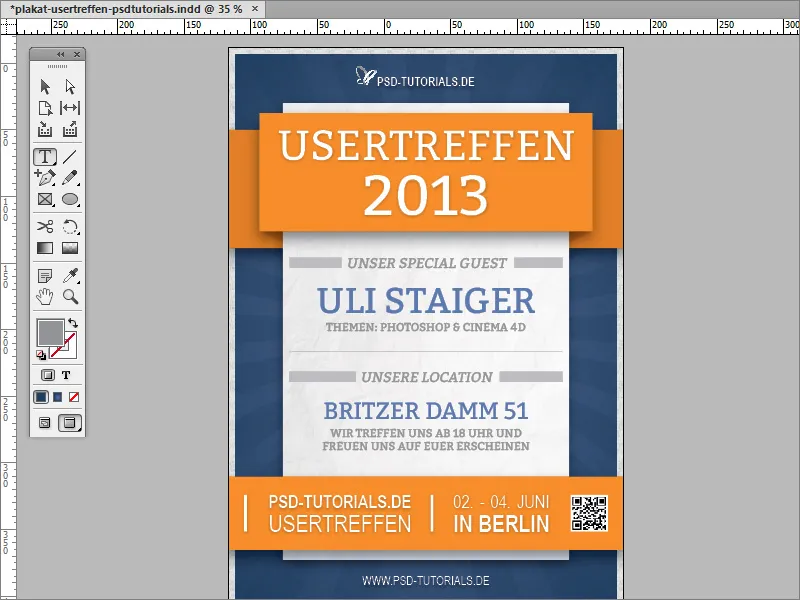
In diesem Tutorial möchte ich aufzeigen, wie du ein eigenes Plakat in Adobe InDesign erstellen kannst. Am Ende soll ein ähnliches Ergebnis auch bei dir entstanden sein - je nachdem, welche grafischen Elemente und Schrift du dafür verwendest.
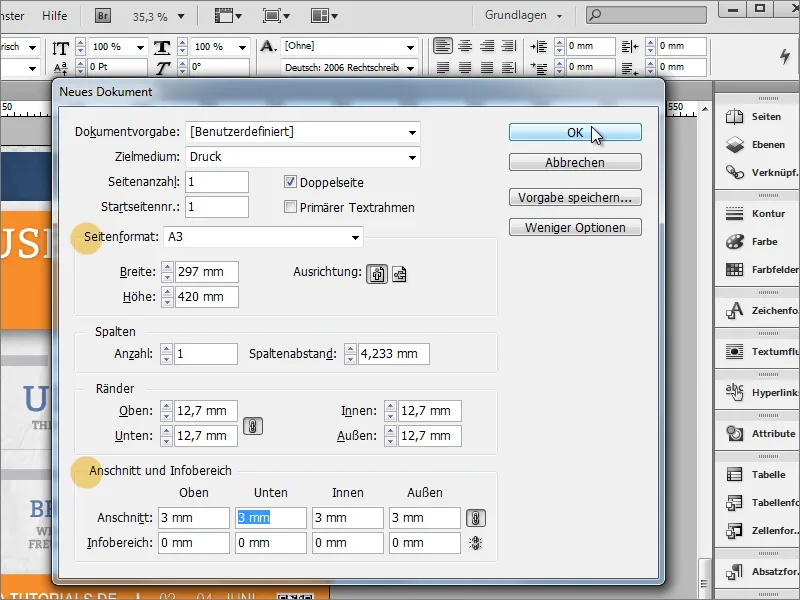
Beginnen kannst du damit, ein neues Dokument anzulegen. Wähle aus dem Drop-down-Feld für das Seitenformat die Größe A3 aus und stelle, falls das Dokument später zum professionellen Druck geht, unter Anschnitt einen geeigneten Wert ein. Meist sind es um die 3 mm; das kann bei der ausführenden Druckerei erfragt werden.

Als Nächstes kannst du beispielsweise das Logo und den Namen der Seite einfügen. Mit Strg+D kannst du eine Datei (Bild) platzieren. Wähle eine geeignete Grafikdatei für den Import aus und ziehe diese anschließend in der Größe auf, die benötigt wird.
Das Logo soll gar nicht so dominant erscheinen, wie man es vielleicht erwarten würde. Deshalb kann man es bis jetzt kaum auf dem hellen Hintergrund ausmachen. Ergänzt wird das Logo zudem von einem Textbereich für den Namen. Der kann praktischerweise gleich nebenan mithilfe des Textwerkzeugs aufgezogen werden. Beginnt man direkt neben der Logografik, richtet InDesign sich an deren Abmessungen aus und rastet die Eckpunkte an der Objektbegrenzung der Grafik ein.
Mit Strg++ kannst du schnell in das Dokument hineinzoomen. Wähle eine geeignete Schriftart für das Plakat aus. Im Beispiel wurde die Arial Narrow verwendet. Nun soll die Schrift aber nicht links oben liegen, sondern weiter unten oder mittig in der Textbox. Deshalb wechselst du zum Auswahlwerkzeug.
Jetzt wird die Textbox aktiv ausgewählt und in der Optionsleiste erscheinen die Formatierungsoptionen für diesen Textbereich. Dort kannst du auch die Position des Textes beeinflussen und diesen beispielsweise vertikal zentriert oder ganz unten im Rahmen positionieren.
Damit sich die Text- und Logowirkung besser beurteilen lässt, kannst du nun zunächst ein fiktives Hintergrundbild in das Dokument platzieren. Es dient bis auf Weiteres nur der optischen Unterstützung. Dazu ziehst du mit dem Rechteckwerkzeug einfach einen Bereich bis zu den Beschnittkanten oder darüber hinaus auf und färbst diesen mit einer beliebigen Farbe ein und positionierst ihn mit Strg+Ö in den Hintergrund.
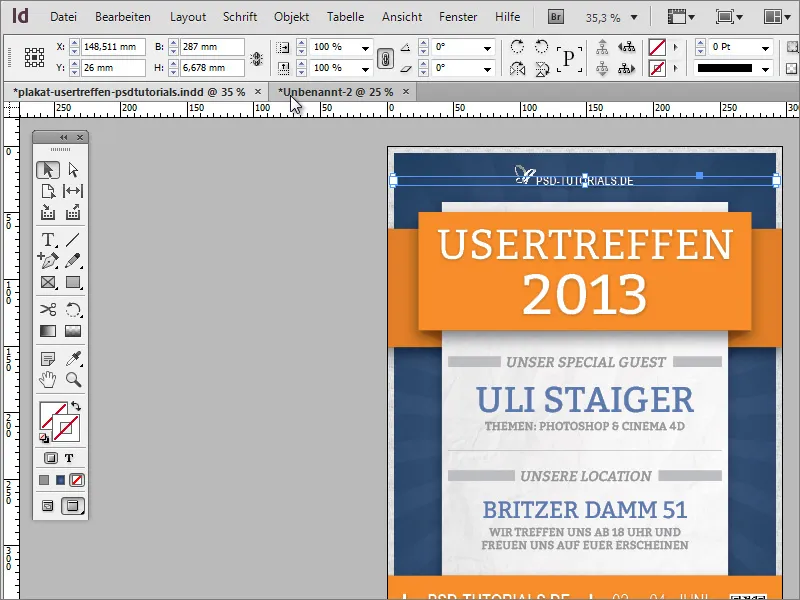
Jetzt kann der Text zunächst umgefärbt und auf 26 Punkt vergrößert und in den Schriftschnitt Bold abgeändert werden.
Als Nächstes könntest du an dieser Stelle die Inhalte zentriert auf der Seite abbilden. Dazu solltest du die Hintergrundgrafik genau an den Beschnittkanten ausrichten. Wenn das erfolgt ist, werden sowohl das Logo als auch die Namensbezeichnung mit gedrückter Shift-Taste markiert. Wenn beides ausgewählt ist, kannst du über das Kontextmenü die Option zum Gruppieren dieser Elemente auswählen.
Danach kannst du das Objekt auf der Seite verschieben. Sobald du die Mittelachse kreuzt, wird dir dies von InDesign in Form einer Ausrichtungshilfslinie angezeigt, die immer nur dann erscheint, wenn ein strategischer Ausrichtungspunkt in Objektnähe oder auf Basis der Dokumentenabmessungen erreicht wird.
Wenn du beim Verschieben der Elemente keine dieser Linien siehst, kann es daran liegen, dass diese für das Dokument nicht aktiviert wurden. Die Option zur Anzeige kannst du über das Menü Ansicht>Raster und Hilfslinien>Intelligente Hilfslinien einstellen.
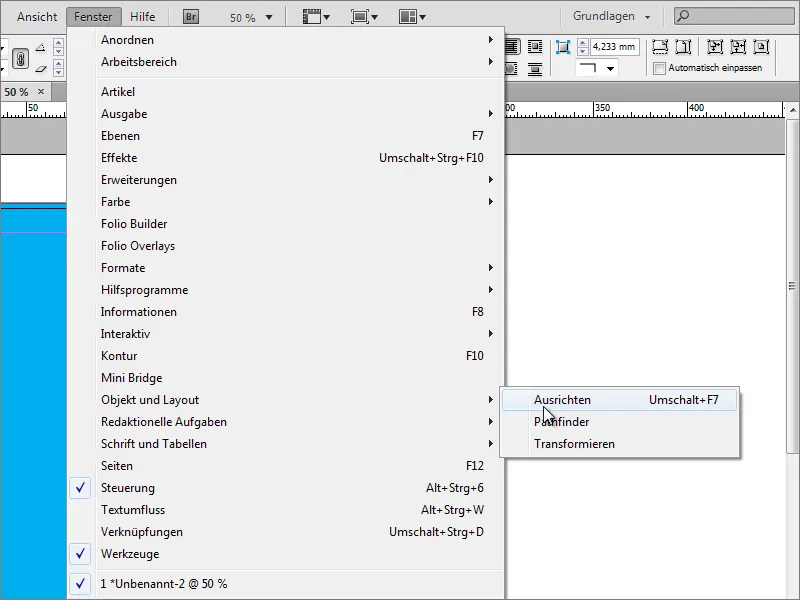
Bei früheren Versionen des Programmes gibt es diese Option unter Umständen noch nicht. Dann kannst du Objekte auch mit einem anderen Hilfsmittel aneinander ausrichten. Rufe dazu die Funktion Ausrichten unter Fenster>Objekt und Layout auf.
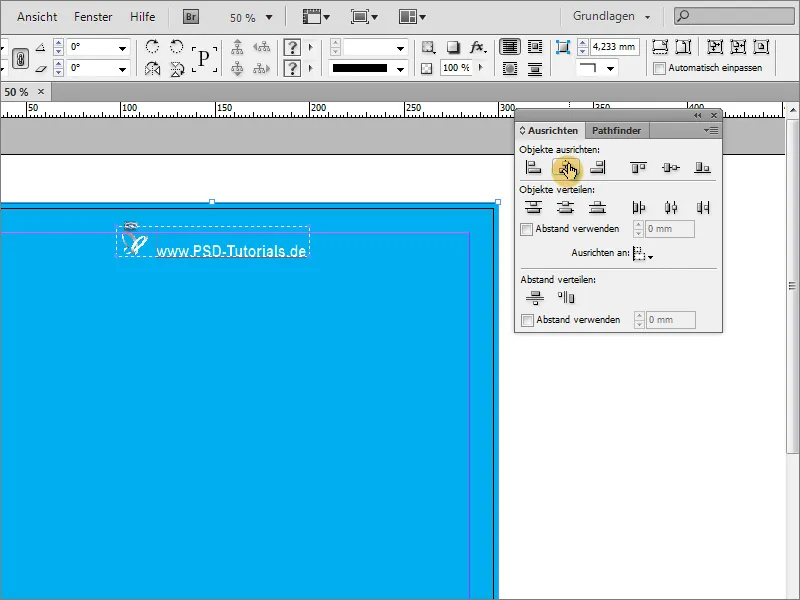
Jetzt musst du die Objekte markieren, anhand derer eine Ausrichtung stattfinden soll. Das wären im konkreten Fall das Hintergrundbild und die Gruppe aus Logo und Text. Diese beiden Objekte lassen sich nun zueinander ausrichten. Wichtig ist, dass das Hintergrundbild exakt auf dieser Seite eingepasst wurde, da sich sonst die Gruppe aus Logo und Text anhand der physikalischen Abmessungen des Hintergrundbildes zwar zentriert ausrichten lässt, sich dann aber unter Umständen nicht mittig der Seite befindet.
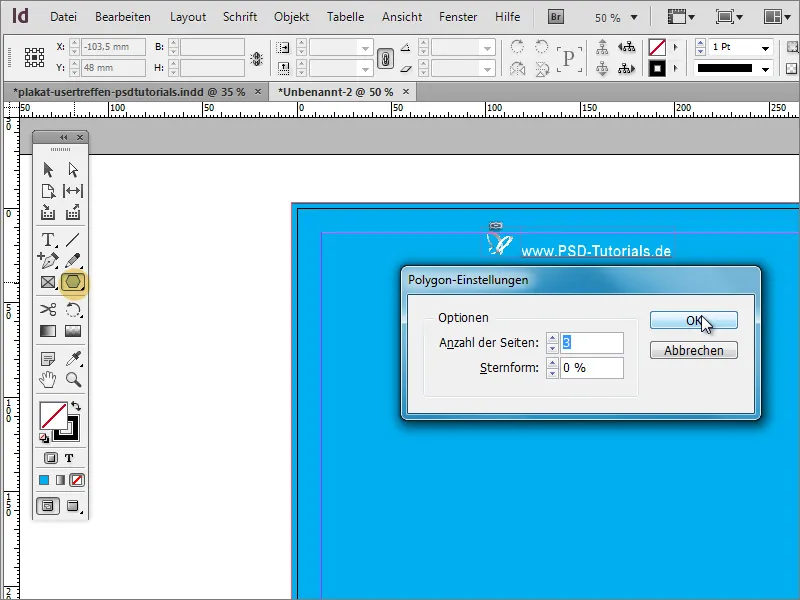
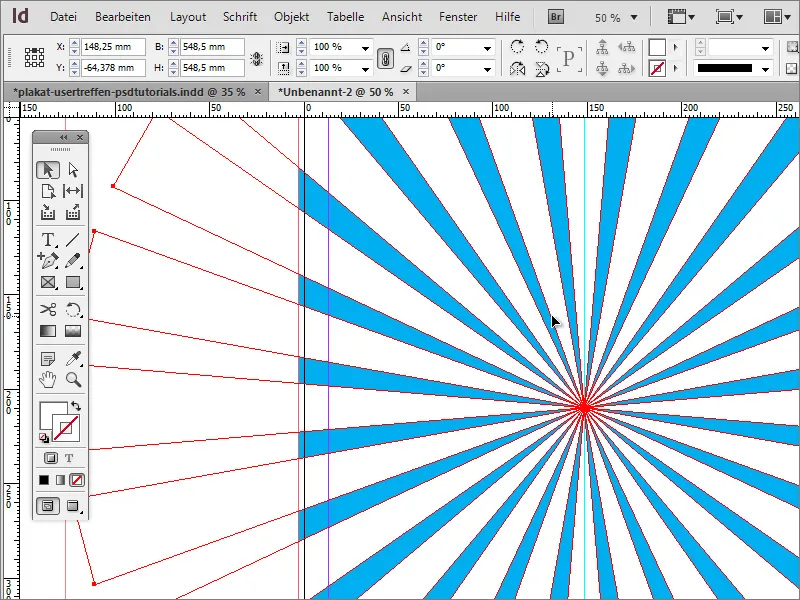
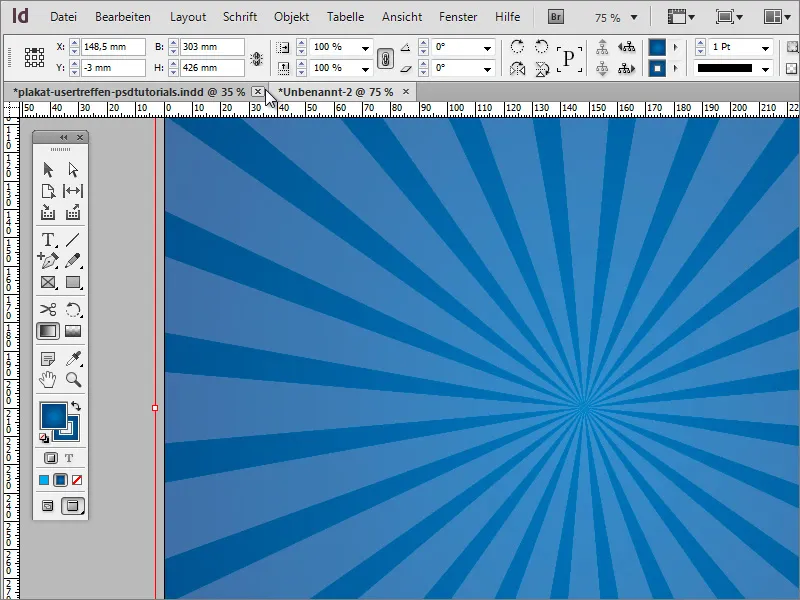
Jetzt sollte der Hintergrund noch etwas ausgebaut werden. Ein einfacher, farbiger Hintergrund ist nicht wirklich ansprechend. Du benötigst zur Ausarbeitung das Polygon-Werkzeug. Um festzulegen, wie viele Seiten das Polygon erhalten soll, machst du zunächst einen Doppelklick auf das Werkzeug. 3 Seiten reichen zunächst aus. Es wird keine Sternform benötigt, weshalb dieser Wert auf 0 % einzustellen ist.
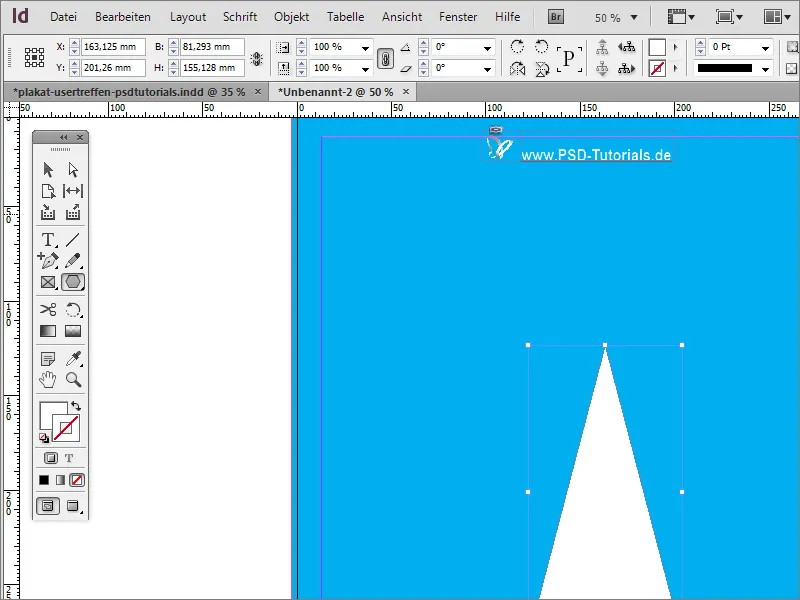
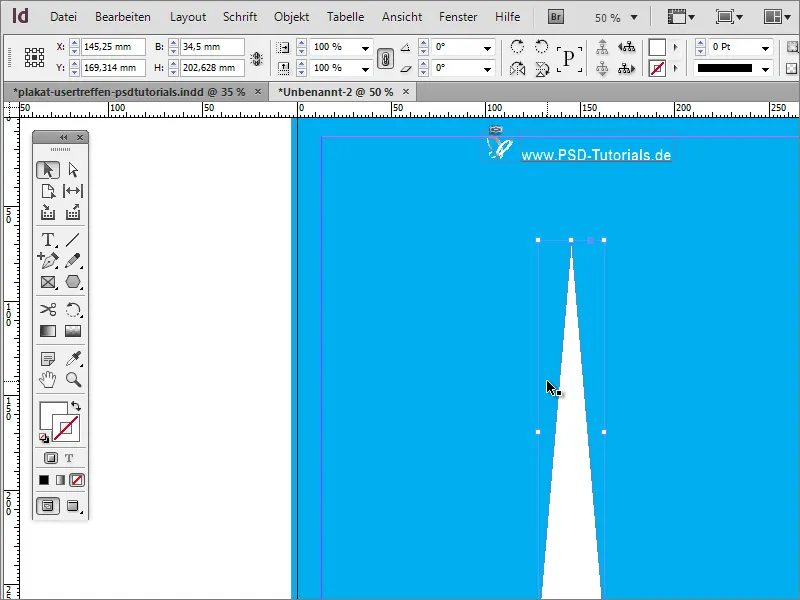
Dann ziehst du einfach ein Dreieck auf. Das muss noch nicht besonders hübsch sein, da es nur eine erste Formgebung ist. Färbe es am besten gleich noch in eine gut sichtbare Farbe um - zum Beispiel in Weiß und ohne Kontur.
Das Dreieck ist im Moment noch ein wenig wuchtig. Mit dem Auswahlwerkzeug kannst du es zunächst schmaler und länger skalieren.
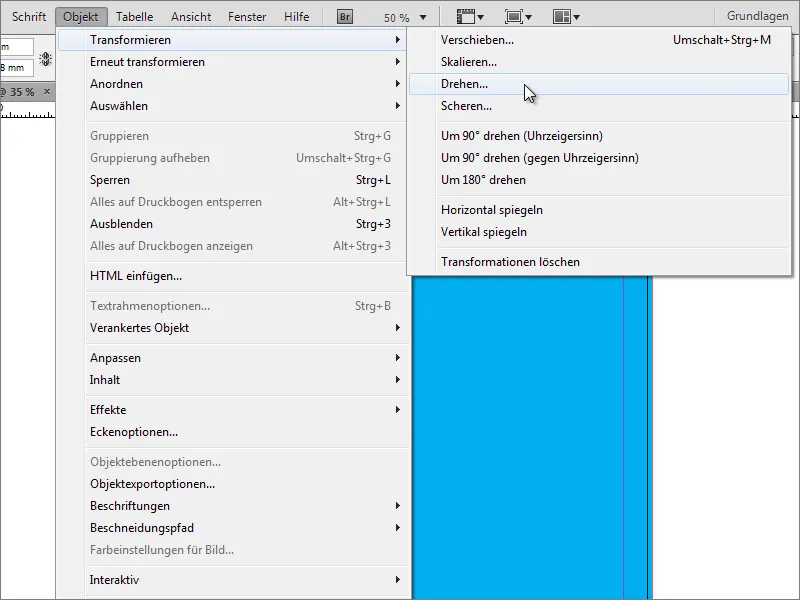
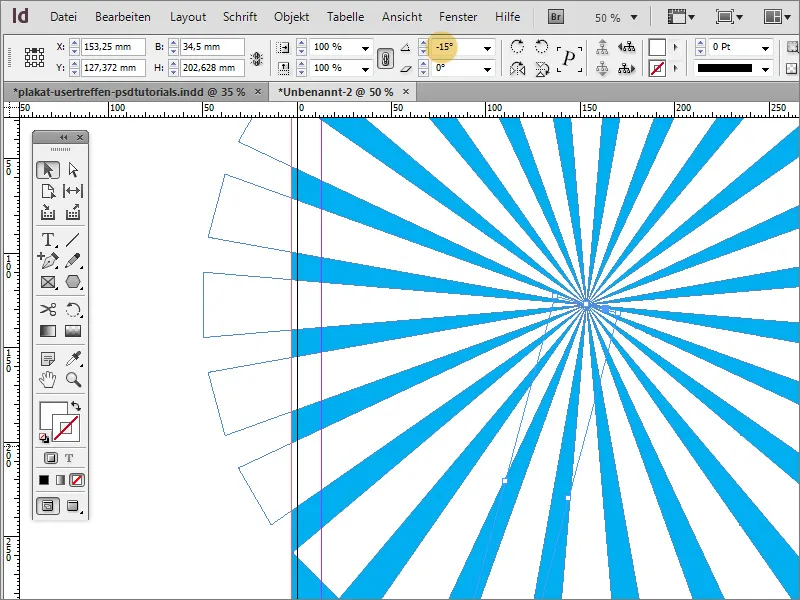
Jetzt soll das Objekt gedreht werden. Am besten jedoch gleich mehrfach. Natürlich könntest du jede einzelne Kopie manuell davon erstellen. Das wäre aber zu viel Arbeitsaufwand. Markiere das Objekt und verschiebe den Drehmittelpunkt zunächst auf die Mitte an der Dreiecksspitze. Rufe dann den Eintrag Drehen unter Objekt>Transformieren auf.
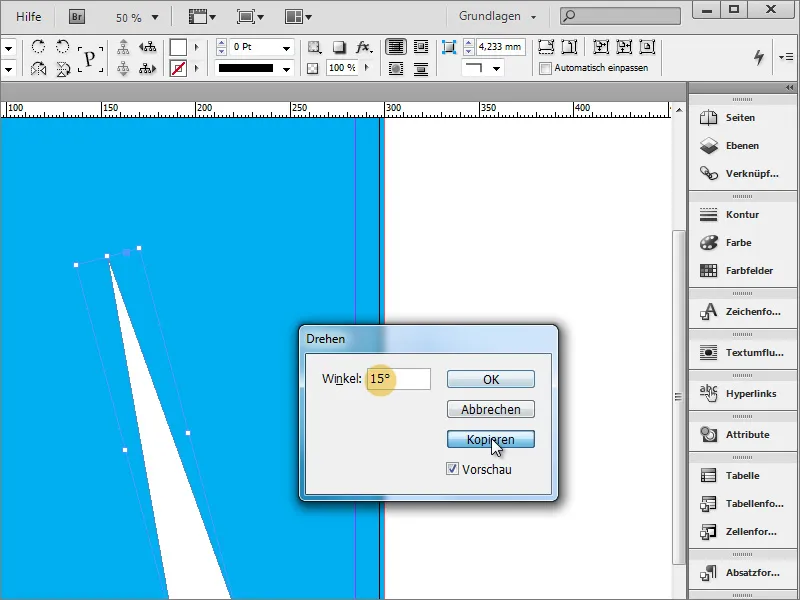
Im Dialogfeld kannst du den Winkel eintragen, um den das Objekt gedreht werden soll. Bestätige das Dialogfeld jedoch nicht einfach mit OK, sondern mit einem Klick auf Kopieren.
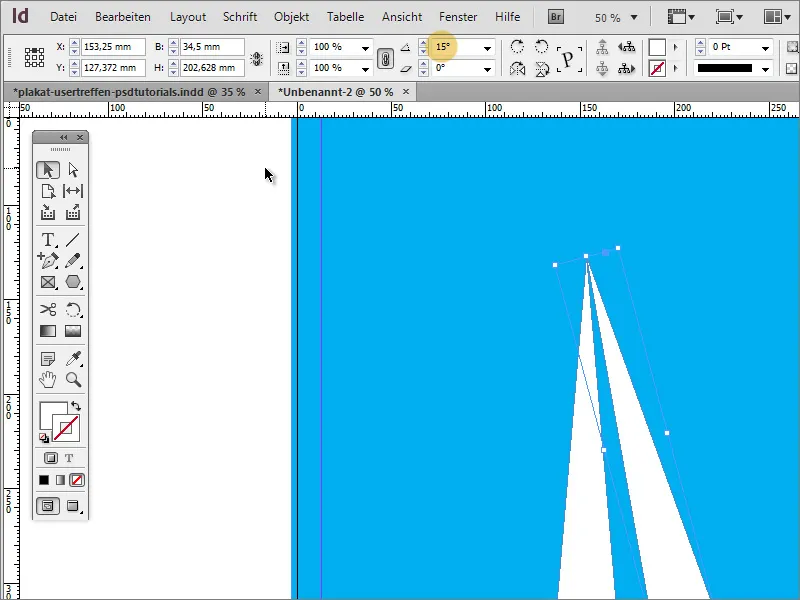
Danach wird eine Objektkopie angelegt.
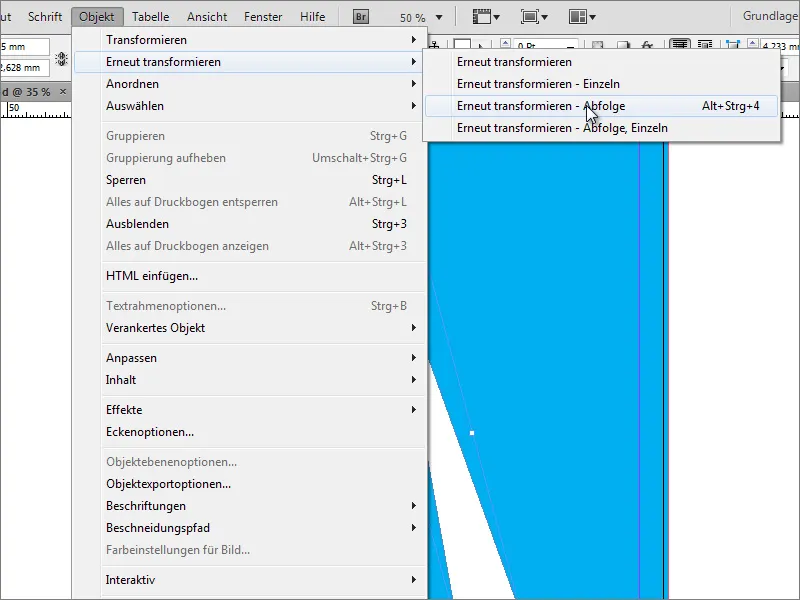
Nun kannst du diese Transformation wiederholen lassen. Dazu benötigst du lediglich den Menüeintrag Objekt>Erneut transformieren>Erneut transformieren – Abfolge.
Sobald du auf diesen Eintrag klickst, wird eine erneute Transformation des Objektes anhand der vorher eingestellten Werte durchgeführt. Mit Alt+Strg+F4 kannst du diesen Vorgang dann gleich so lange wiederholen, bis die Kopierreihenfolge abgeschlossen ist. Wichtig ist noch, dass du bei den anfänglichen Winkeleinstellungen einen Wert eingibst, der eine gerade Teilung von 360 zulässt, damit sich die Endkopie nicht mit dem Anfangsobjekt überschneidet; zum Beispiel: 360 Grad/15 Grad = 24 (ganze) Teile!
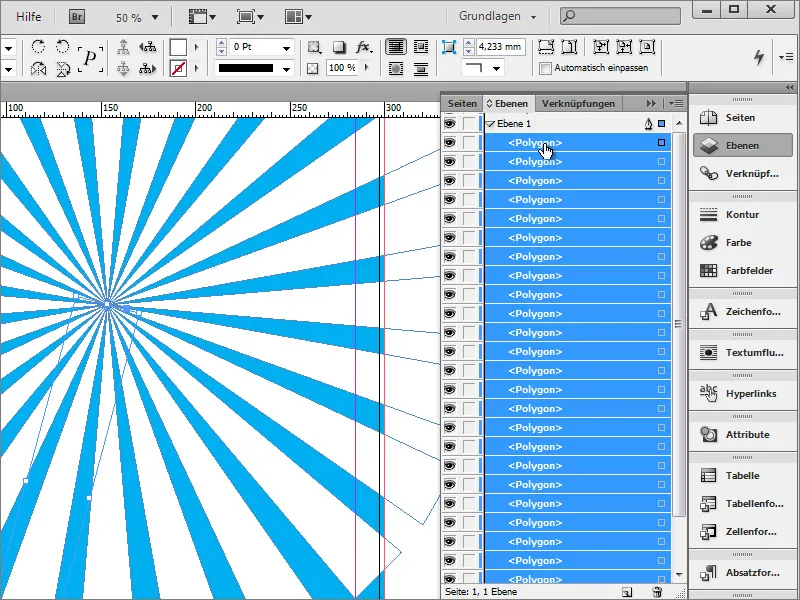
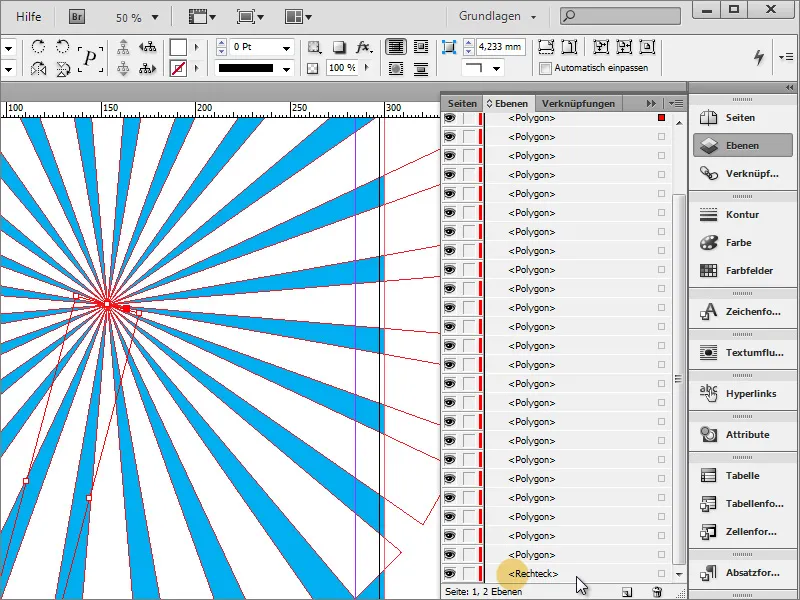
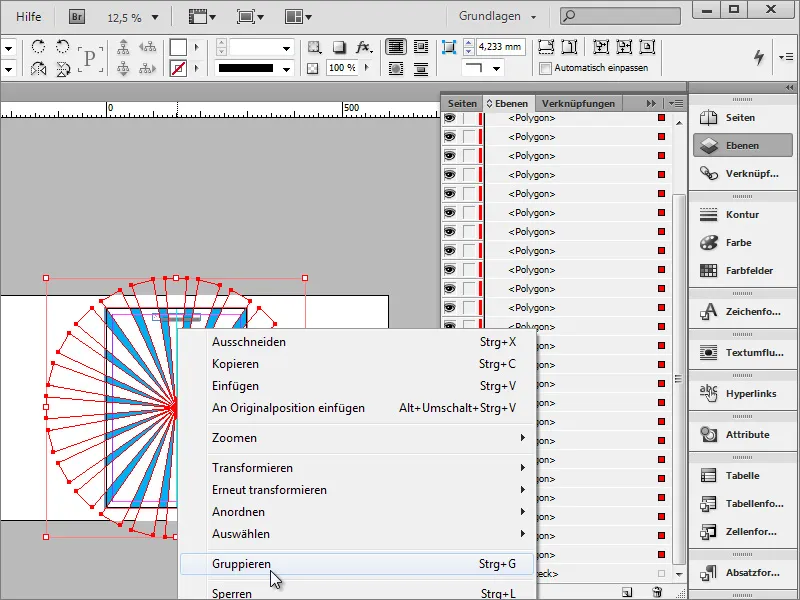
Nun wird dieses Konstrukt zunächst so vereinheitlicht, dass es geschlossen verschoben und bearbeitet werden kann. Dazu musst du alle Objekte markieren. Das funktioniert mithilfe der Shift-Taste in der Ebenen-Palette ganz einfach.
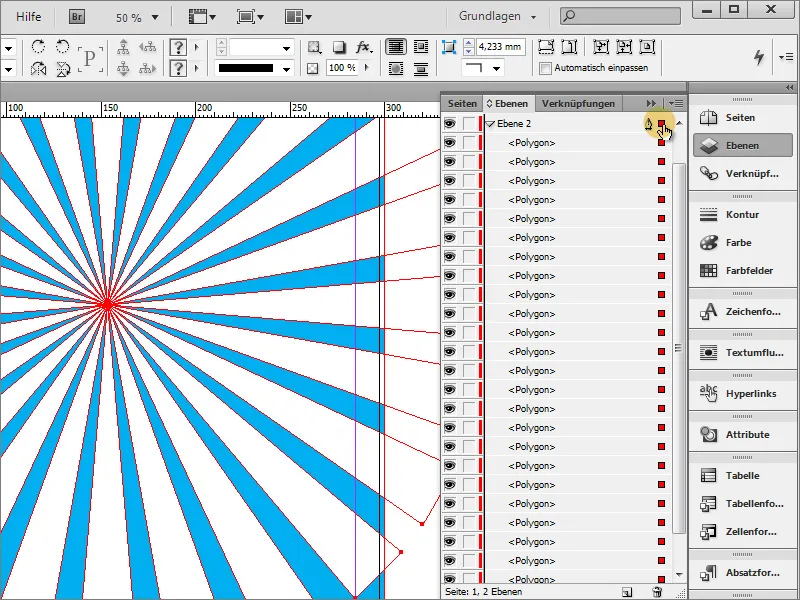
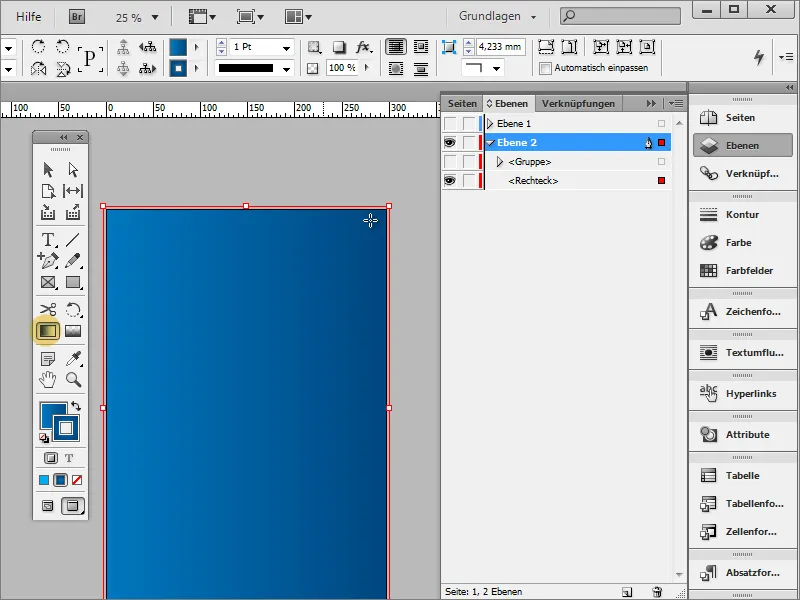
Entweder gruppierst du alle einzelnen Elemente, was den Nachteil mit sich bringen würde, dass bei Einzeländerungen erst das Lösen der Gruppe erforderlich wäre, oder aber du erstellst eine neue Ebene in der Ebenen-Palette und verschiebst diese markierten Elemente dort hinein. Verschiebe die Ebene 2 mit den Einzelobjekten auch gleich nach ganz unten im Ebenenstapel.
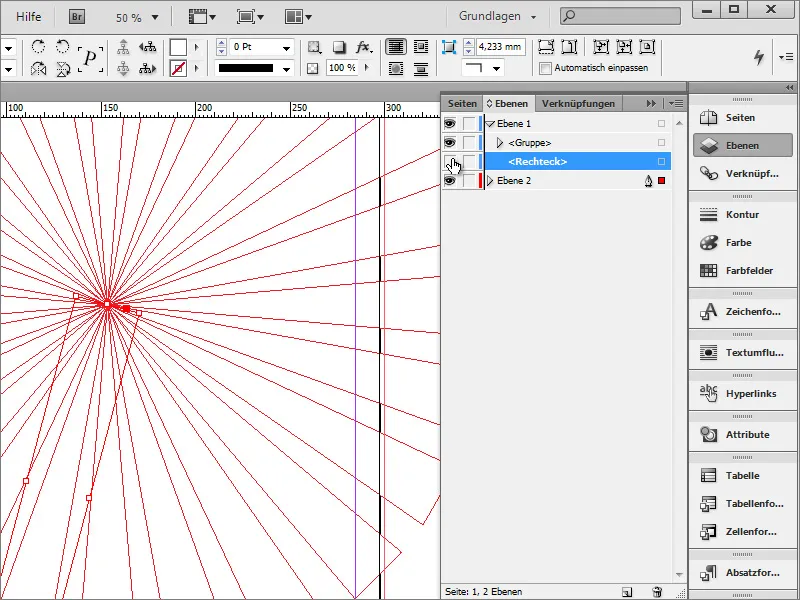
Da das Rechteck der Hintergrundebene nun über dieser neuen Ebene liegt, musst du sie weiter bearbeiten. Nutze die Ebenen-Palette dazu, diese Hintergrundebene aus der Ebene 1 in die Ebene 2 nach ganz unten zu verschieben.
Wenn du die Markierung neben dem Ebenen-Ordner anklickst, markierst du automatisch alle Elemente, die sich in diesem Ordner befinden.
Die Dreiecke sollen verschoben werden. Dazu ist es notwendig, die Hintergrundebene vor einer Veränderung zu schützen. Dazu klickst du die Markierung des Rechtecks in der Ebenen-Palette mit gedrückter Shift-Taste an, damit diese von der Gruppenauswahl ausgenommen wird.
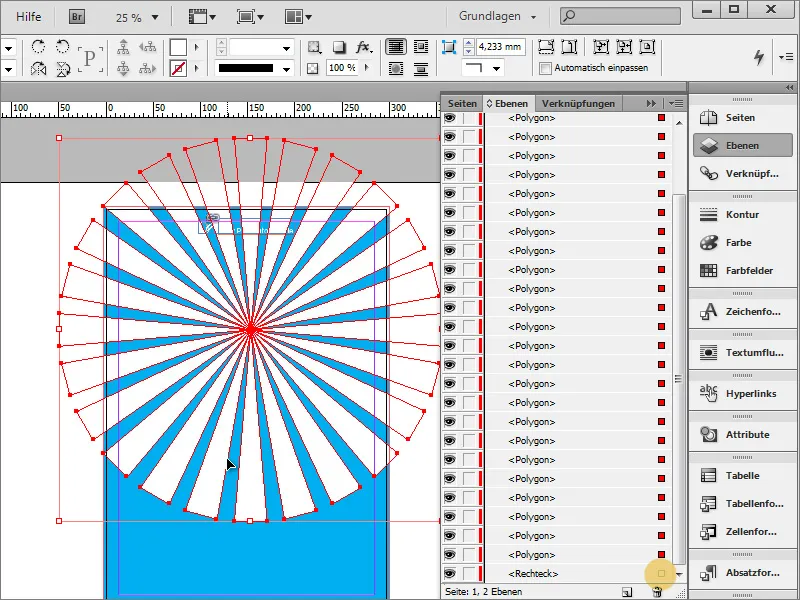
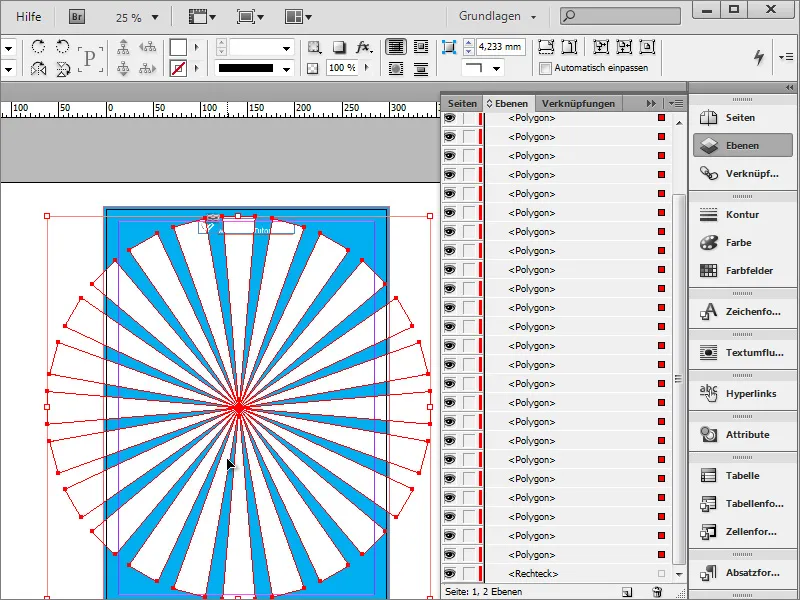
Dann kannst du die Polygone neu positionieren, ohne dabei den Hintergrund zu verschieben.
Mit gedrückter Shift+Alt-Taste kannst du das Objekt nun proportional skalieren und beispielsweise vergrößern.
Zur Sicherheit solltest du diese Polygone auch noch gruppieren. Das kannst du mithilfe eines Rechtsklicks erledigen, indem du dann auf den Eintrag Gruppieren gehst. Achte bitte darauf, dass wirklich nur die Polygone ausgewählt sind.
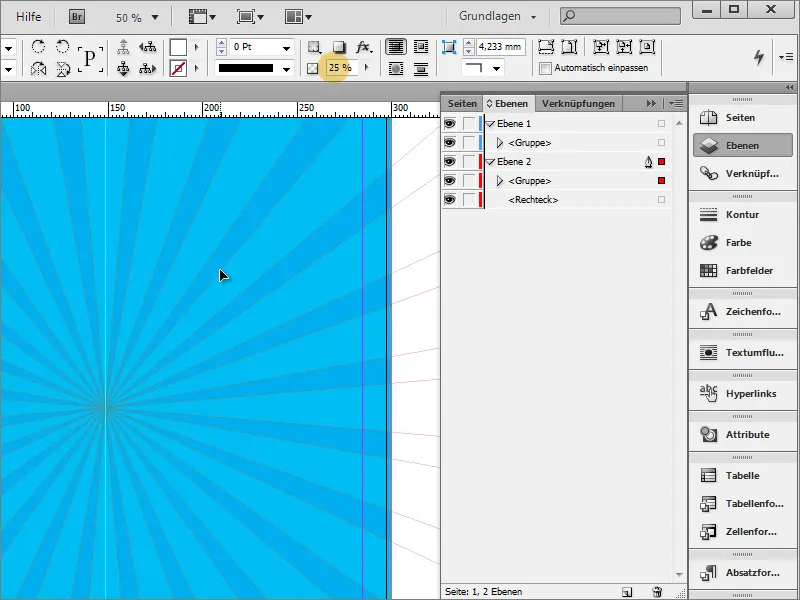
Jetzt kannst du die Deckkraft dieser Gruppe ändern. Ein Wert um die 25 Prozent bringt das gewünschte Ergebnis. So dominieren die "Strahlen" nicht so sehr den Hintergrund, schmücken ihn jedoch elegant aus.
In der Vorlage ist zu erkennen, dass zudem mit einem zusätzlichen Effekt gearbeitet wurde, einem minimalen Farbverlauf.
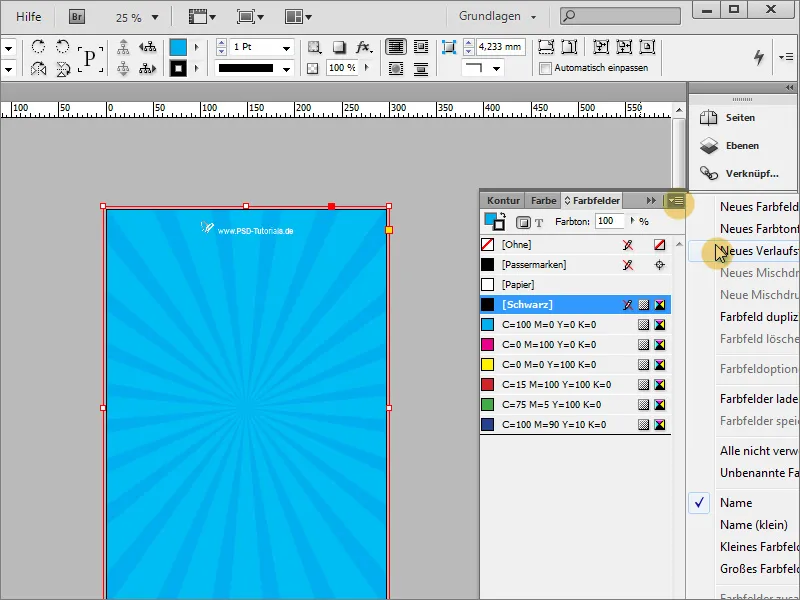
Dieser Farbverlauf wird an der Hintergrundgrafik angewendet. Deshalb musst du diese zunächst aus der Ebene 2 anwählen. Im Farbfelder-Bedienfeld kannst du über die Paletten-Optionen ein neues Verlaufsfeld anlegen.
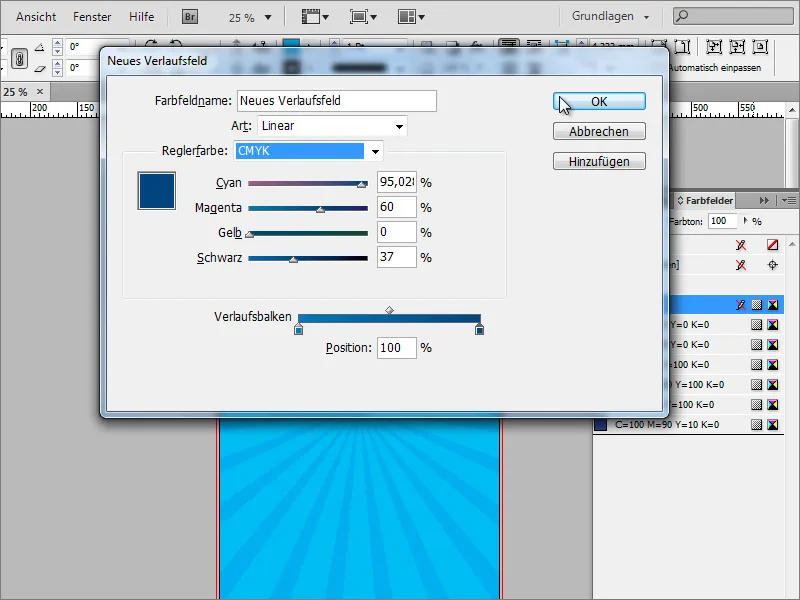
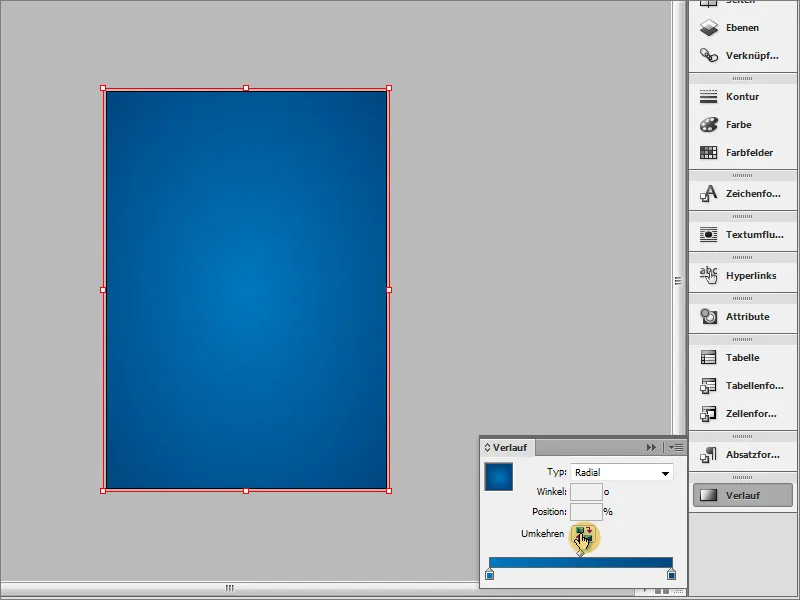
In diesem Verlaufsdialog kannst du einen geeigneten Farbverlauf anlegen.
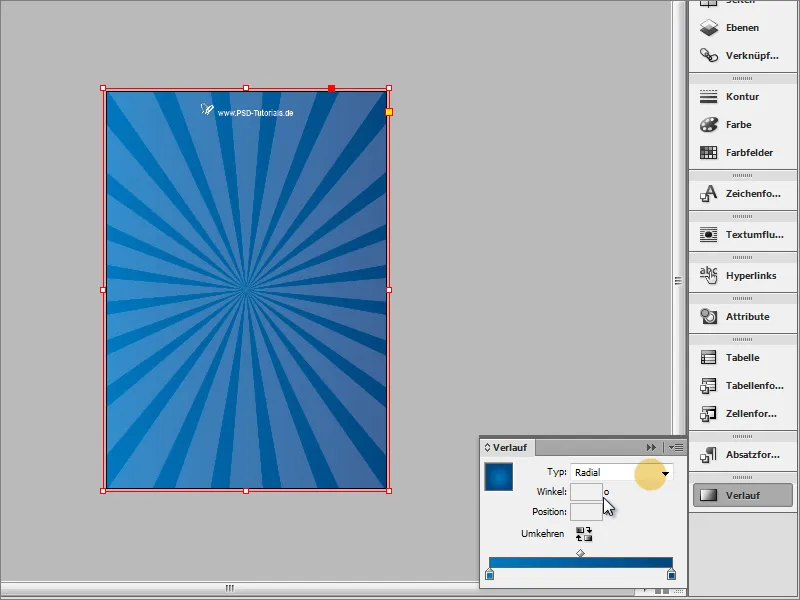
Dann füllst du die Fläche des Rechteckes mit diesem Verlauf. Im Verlaufs-Bedienfeld kannst du darüber hinaus noch den Verlaufstyp näher bestimmen. Zur Wahl steht neben dem Linearen Verlauf auch der radiale Verlaufstyp. Der Radiale Verlauf ist der gewünschte Verlaufstyp.
Mit dem Verlaufswerkzeug kannst du den Verlauf auch neu einzeichnen, falls dieser noch nicht den Vorstellungen entspricht. Über die Ebenen-Palette kannst du alle störenden Ebenen ausblenden, damit du diese Einstellung ungestört vornehmen kannst.
Jetzt kannst du den Verlauf neu einzeichnen und bei Bedarf über die kleine Schaltfläche die Verlaufsrichtung umkehren.
Am Ende sollte das Ergebnis, nachdem du die restlichen Ebenen wieder eingeblendet hast, in etwa so aussehen:
Die Gruppe der Strahlen kann ergänzend noch mit einem Effekt belegt werden. Dazu markierst du die Strahlen und stellst im Effekte-Bedienfeld eine andere Füllmethode, zum Beispiel Weiches Licht, ein.