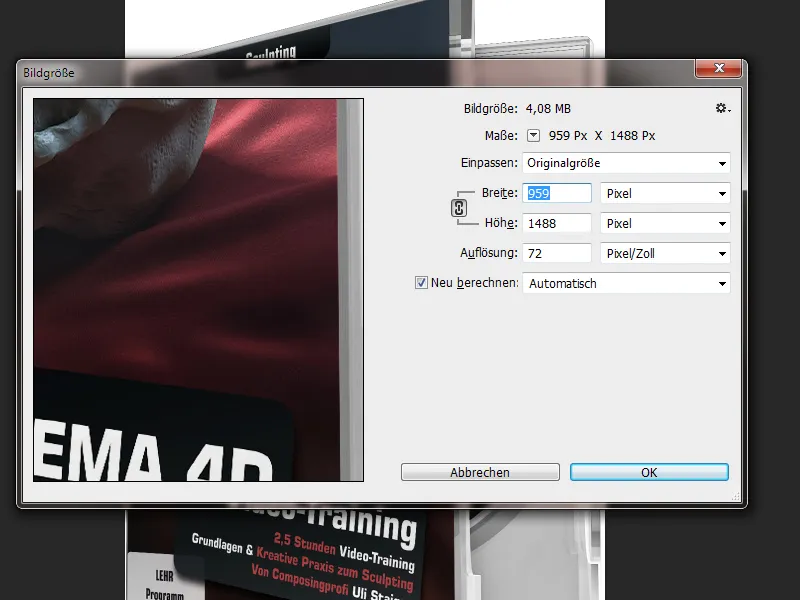
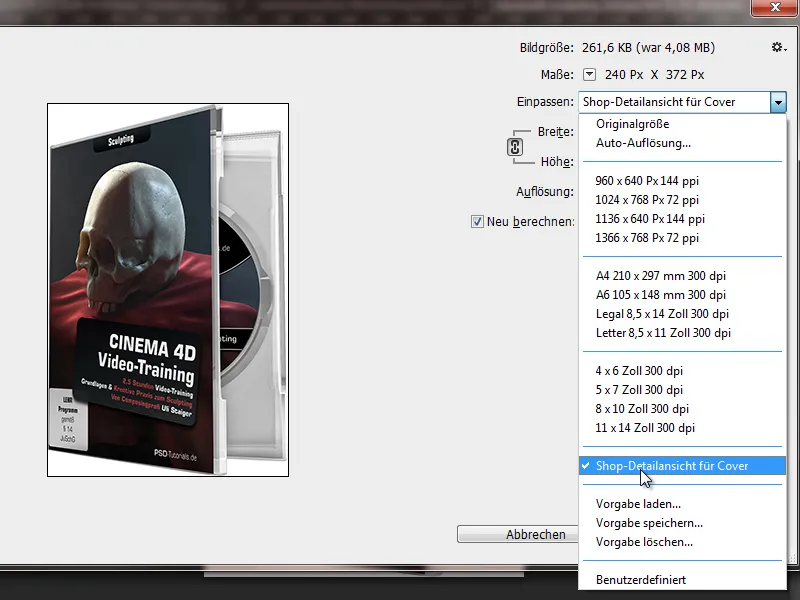
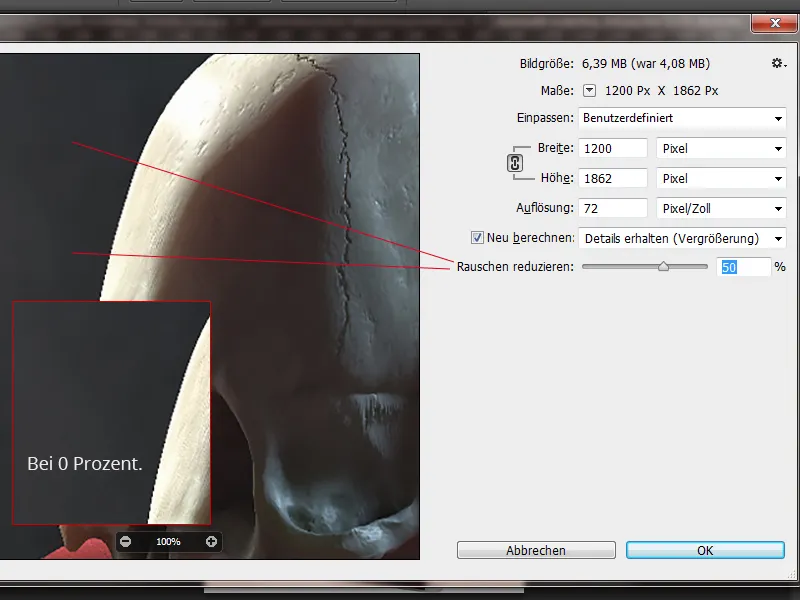
Büyüklük diyaloğunda iyileştirmeler
Seçici Keskinleştirme ile olduğu gibi, diyaloğun görünümü yeniden düzenlendi. Artık Büyüklük diyaloğunda bir önizleme var. Diyaloğun boyutu da büyütülebilir.

Şimdi Taslaklar mevcut ve özel taslaklar da oluşturabilirim. Örneğin, benim örneğimde olduğu gibi hep aynı görüntü boyutunu çıkarmak zorunda olduğumda, bu taslağı hemen kaydedebilirim. Açılan dosya tarayıcısında taslağıma bir isim vererek (burada: "Kapak için Mağaza Detay Görünümü") hemen hazır olarak taslak listemde bulunur. Güzel bir yenilik!
Ayrıca, yeni bir interpolasyon seçeneği tanıtıldı, yani Detayları Koru (Büyütme) hesaplama yöntemi. Bu, görüntü büyütme sırasında daha iyi bir netliğin korunmasını sağlar, çünkü büyütme ile aynı anda hafif bir keskinleştirme gerçekleşir.
Detayları Koru hesaplama yöntemini seçtiğimde, büyütme ile aynı anda hafif keskinleşme sonucu oluşan Gürültüyü azaltabilirim. Önizleğin yardımıyla, görüntü boyutu değişikliğinden beklenen görüntü değişikliğini değerlendirmek ve gürültü azaltmada uygun şekilde hareket etmek de mümkündür.
Metin katmanlarının Web görünümünü taklit et
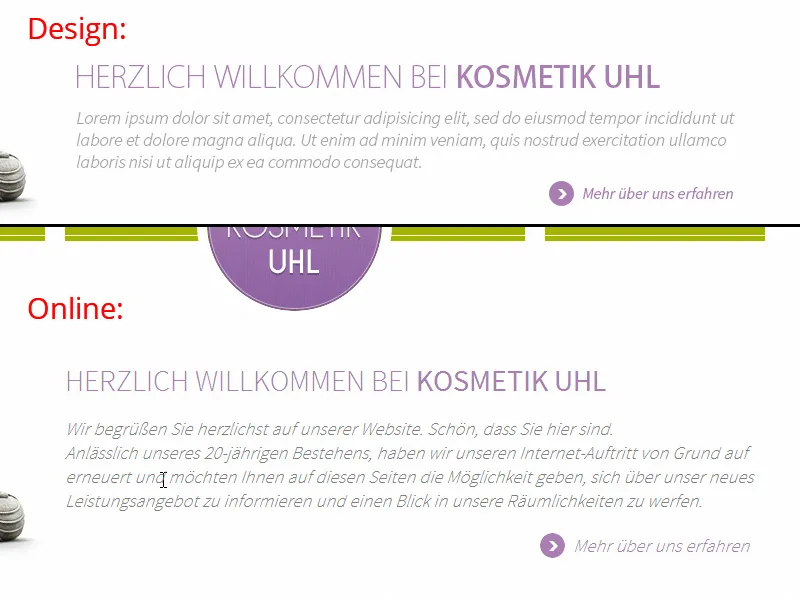
Müşteriler için web düzenleri oluştururken, tasarımı sunduğumuzda müşterilere tasarımın cihazdan cihaza ve tarayıcıdan tarayıcıya hafifçe değişebileceğini açıklıyoruz.
Örneğin: İşimiz kapsamında başlangıç sayfası tasarımımız (4eck-media.de) bir resim dosyası olarak (üstte) kosmetik-uhl.de web sitesi için ve Web tarayıcısındaki görünümü (alçakta).
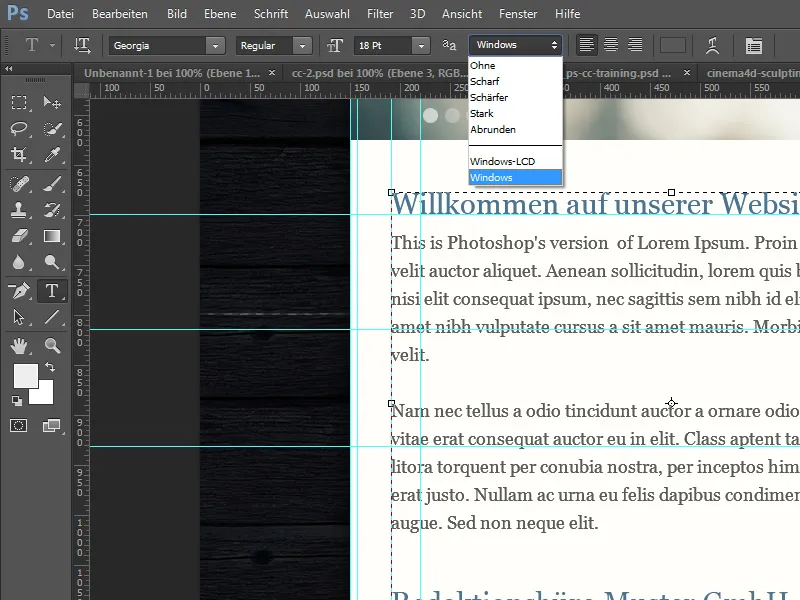
Adobe, Photoshop CC'de metin düzleştirmek için iki Web modu da ekledi. Benim sistemimde Windows ve Windows-LCD. Mac kullanıcıları mac ve Mac-LCD alır. Böylece metnin web sitesinde nasıl görüneceğini optimal şekilde taklit edebilirim. Mac ve Windows'un seçenekler olarak hazır bulunduğu optimal olurdu, çünkü fikrimce Mac'te metin her zaman Windows sistemlerindekinden biraz daha belirgin olarak sunuluyor.
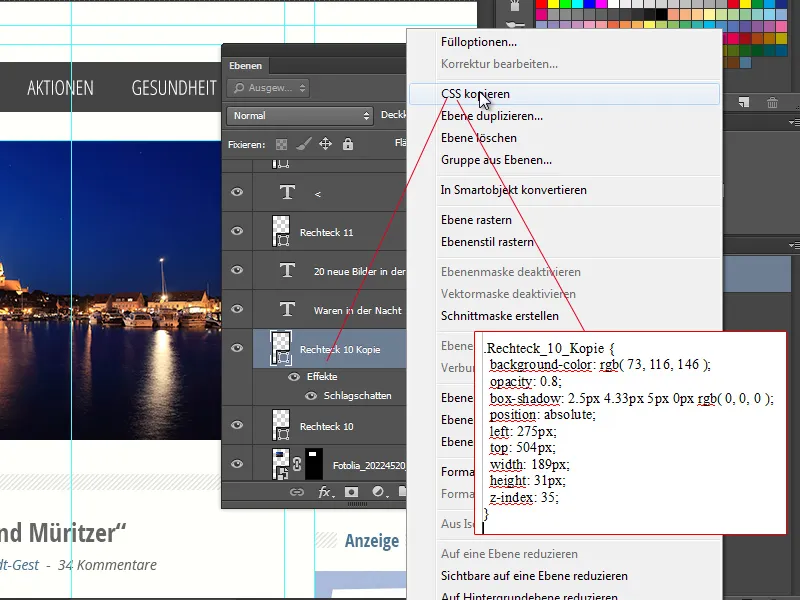
CSS kopyala
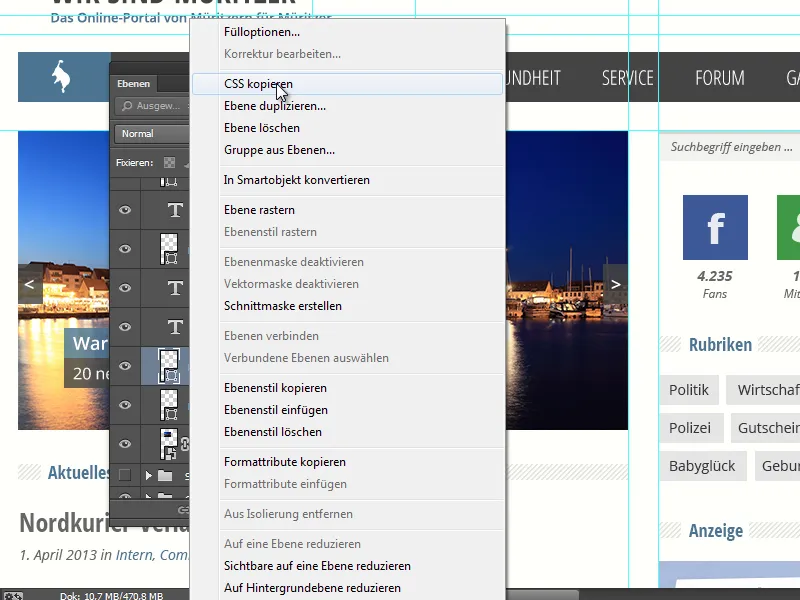
Bizim ajansımızda, vektör şekilleri ve katman stillerini CSS3 koduna dönüştürmek için ücretli CSS Hat eklentisi Photoshop CS6'ya kadar kullanılmıştır. Bu işlev şimdi Photoshop CC'ye eklenmiştir. Dolayısıyla, metin katmanlarını veya şekil katmanlarını kolayca Sağ Tıklama ile seçebilir ve CSS kodunu kopyalayabilir, ardından bir düzenleyiciye yapıştırabilirsiniz. CSS kodunun her zaman aynı şekilde alınamayabileceği durumlar olsa da (örneğin, mutlak pozisyon nedeniyle), export edilen CSS kodunu yazmaktan daha kolaydır.
Beni sevindiren bir diğer yönü ise Katman Stillerinin dikkate alınmasıdır. Örneğin, şeklimin bir Gölgeli Alanı varsa, bu CSS çıktısında kutu gölgesi olarak bulunur. Birden fazla nesneyi aynı anda CSS olarak kopyalamak istiyorsam, bunları bir grup içine yerleştirip ardından gruba sağ tıklayarak CSS kopyalayı seçmeliyim.
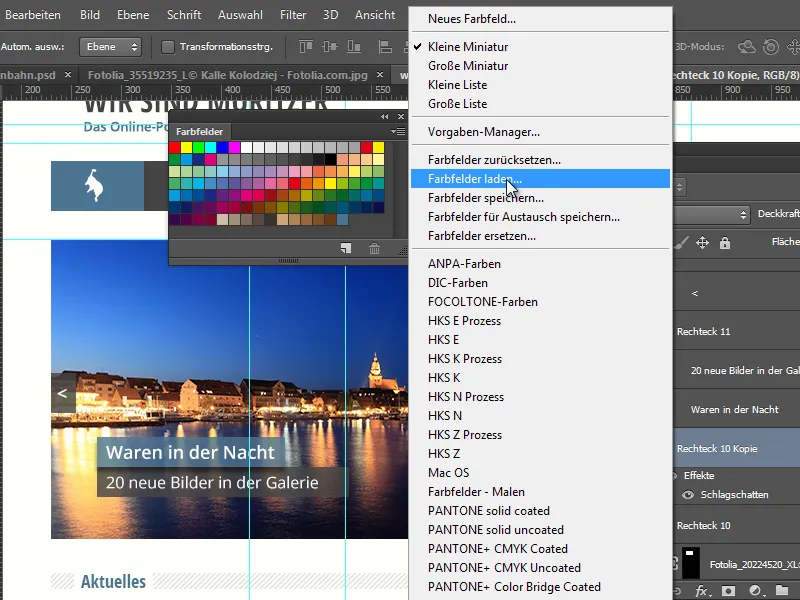
Web renklerini içeri aktar
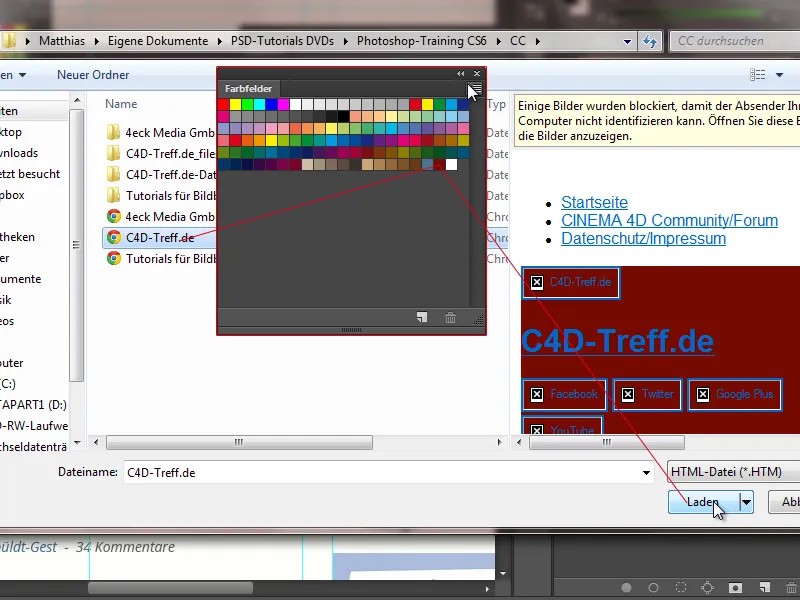
Photoshop CC'de, Renk Alanı Penceresi menüsünden Web renklerini mevcut renklere eklemek veya bunları değiştirmek mümkündür. Sadece bir web sitesini bir kez Farklı Kaydet seçeneğiyle kaydedersem, bir HTML dosyası ve birkaç CSS dosyası da içeren bir dosya düzeni elde ederim. Bu belirlenen Web renklerini şimdi içe aktarabilirim.
Doğru renkleri seçmek istediğimde, ekran görüntüsü ve pipete yoluna gitmek zorunda değilim. Örneğin, C4D-Treff.de sitesinin HTML ve CSS dosyasını kolayca yükler, böylece bu renk önerilerine göre başka multimedya ürünleri oluşturmak istediğimde belirgin kırmızı rengi elde edebilirim.