Поехали: Шаги 01–10
Шаг 01
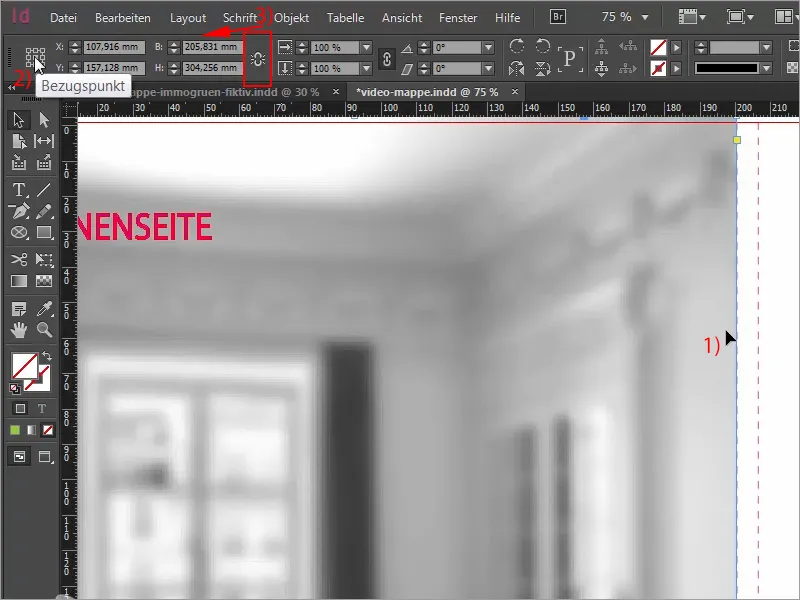
Поехали во внутреннюю часть, потому что там обычно тепло и уютно, и именно это мы сейчас воспользуемся, так как теперь мы разместим первое изображение здесь, и для этого я выберу Strg+D, найду подходящее изображение, которое я могу просто переместить вниз (1) и слева направо до этой линии (2). Хорошо. Подгонка>Заполнение рамки пропорционально.

Шаг 02
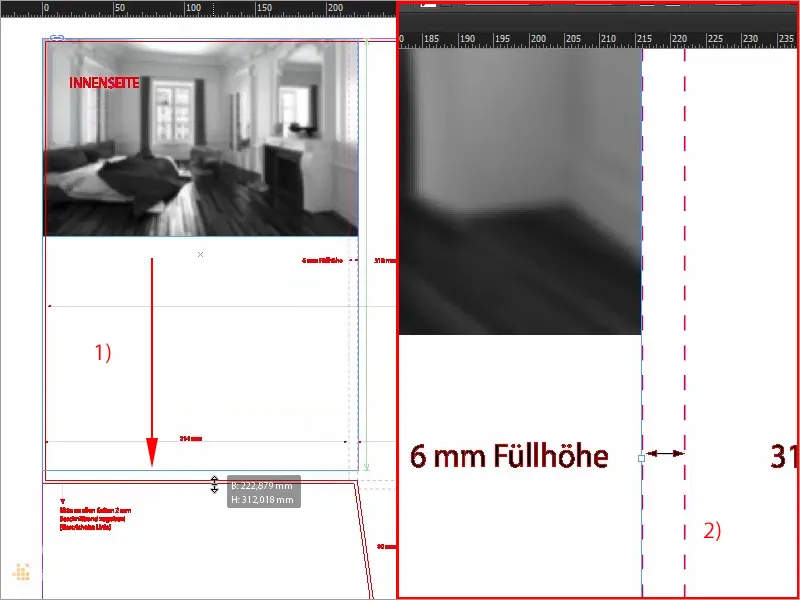
И теперь есть одно маленькое примечание к следующему, точнее, здесь, в середине обратной стороны нашего папки (1), возможно, нам нужно немного прибавить расстояния, так как папку нужно будет сложить, и изображение может быть обрезано. Возможно, такое решение может плохо выглядеть, поэтому мы просто предотвратим этот эффект. Вы устанавливаете точку привязки изображения по центру (2) и уменьшаете ширину не пропорционально, а вручную на -10 мм, а также высоту на -10 мм (3).
Шаг 03
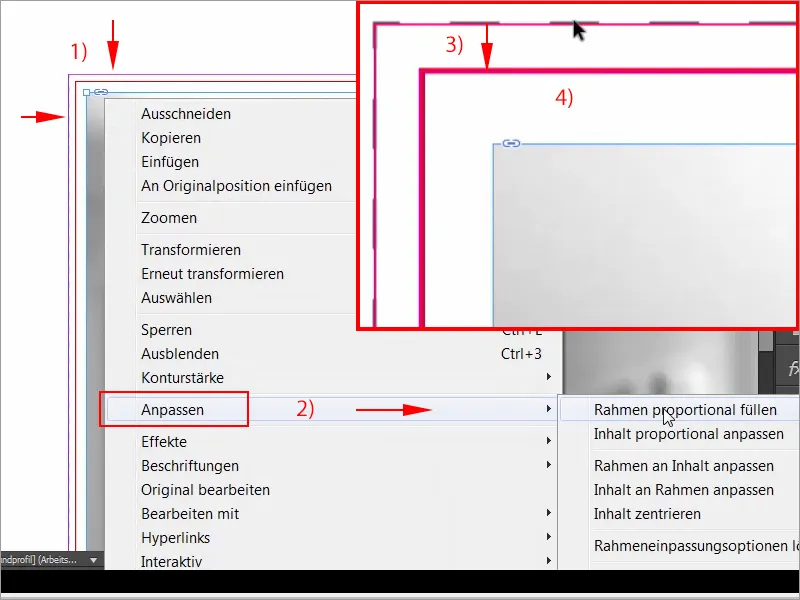
Теперь у нас есть симметричное расстояние (1), еще раз Подгонка>Заполнение рамки пропорционально. (2) И теперь взгляните на это, я увеличил масштаб: У нас теперь есть обрезанная 2 мм область (3), и там (4) у нас также есть необходимый отступ. Это не значит, что вы не можете вытягивать такие изображения до обрезки. Вы можете это сделать. Я делаю это в этом примере только потому, что я хотел бы иметь пропорциональное изображение с белой рамкой вокруг, которую можно увидеть здесь с четырех сторон.
Шаг 04
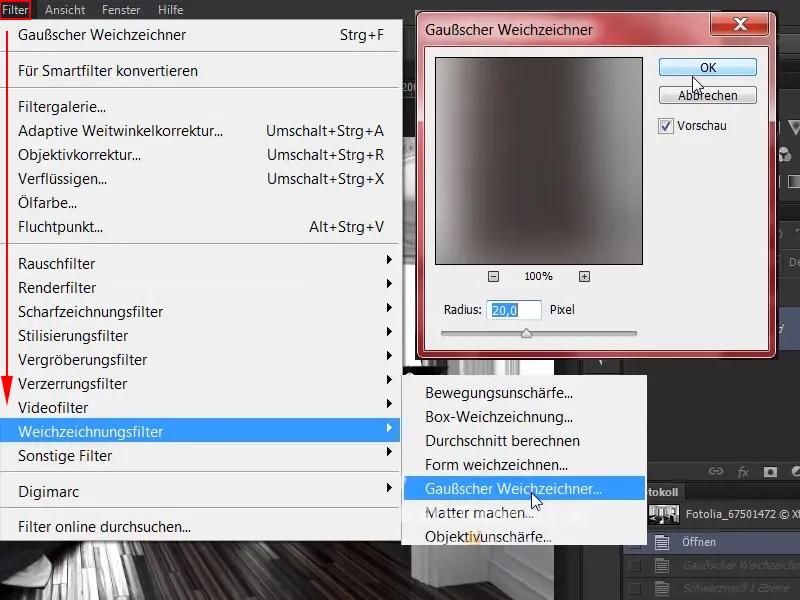
Как получить размытое изображение в черно-белых тонах, на самом деле совсем несложно. Для этого вам нужно просто подходящее изображение и Photoshop. Я покажу вам это, если кто-то не знает. Просто откройте изображение в Photoshop и затем выберите Фильтр>Размытие>Радиусное размытие. А сейчас он установлен на 20 пикселей, я согласен с этим, …
Шаг 05
… и теперь у нас есть красивое размытое изображение. Однако есть еще необходимость в нашем черно-белом уровне настройки. Щелкните сюда (1), и он уже есть. Мы используем только черно-белые изображения в нашем дизайне.
Шаг 06
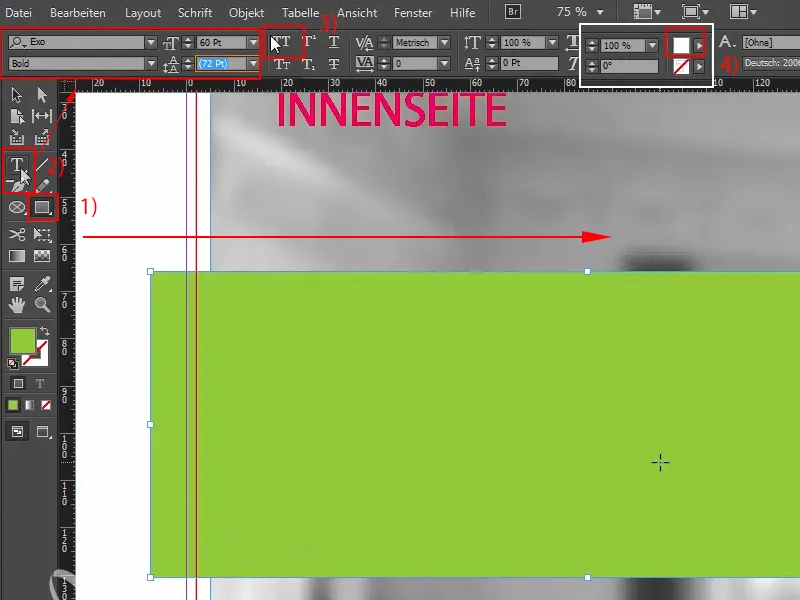
Возвращаемся в InDesign: Здесь мы видим это изображение, я могу его немного лучше выровнять, чтобы была видна кровать вверху и красивое окно, и тогда мы переходим к надписи. Для этого я просто создаю большую рамку с помощью Прямоугольного инструмента, сначала немного крупной (1), использую инструмент Текста, чтобы кликнуть, теперь из графической рамки становится текстовая рамка, и мы, конечно, выбираем наш шрифт Exo, жирный, размером 60 пт (2). Включаем Верхний регистр (3), пожалуйста, белым цветом (4), …
Шаг 07
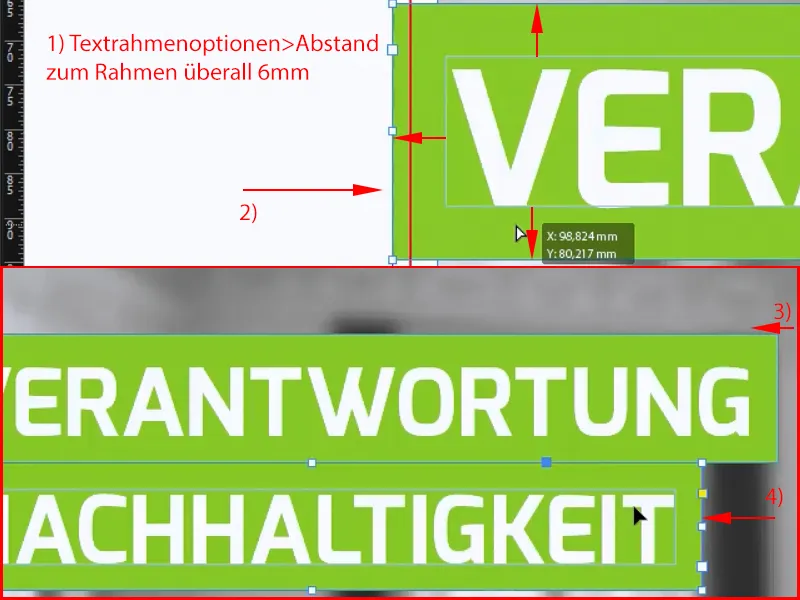
… и тогда следует первое слово: "Ответственность". Теперь нам нужно немного увеличить расстояния, так что Ctrl+B, за Расстояние до рамки увеличиваем повсюду на 6 мм (1). Готово. Подтверждаем, уменьшаем до необходимого размера и теперь прижимаем к обрезке (2), хорошо, и тогда мы можем уменьшить также эту текстовую область справа (3) и дублировать с помощью Alt и Shift. Следующее слово - "Устойчивость". Здесь мы также уменьшаем это (4). Видите, как удобными являются расстояния? Это происходит только потому, что мы сделали соответствующие настройки в Параметрах текстового рамки. И снова, и затем последнее ключевое слово - "Образ жизни".
Шаг 08
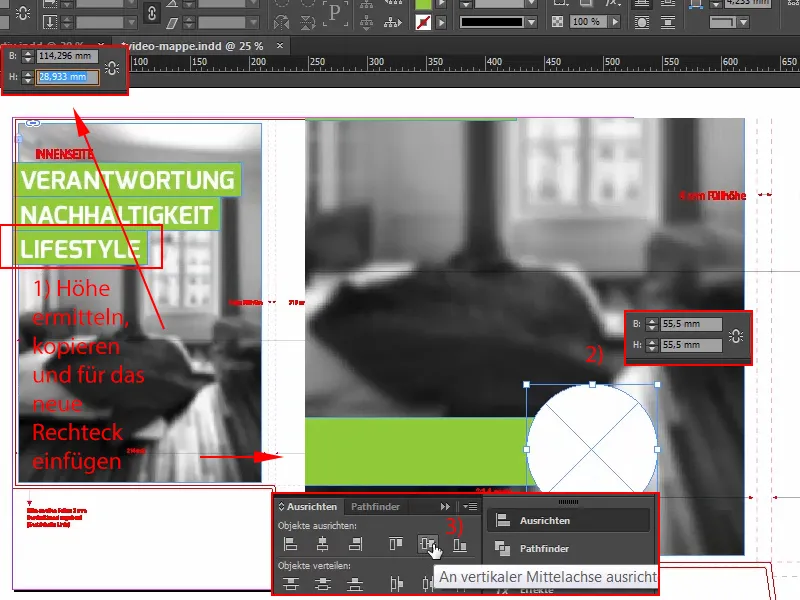
Итак, давайте, возможно, переместим все это в верхнюю треть, я блокирую фоновое изображение через Щелчок правой кнопкой мыши>Блокировать (Strg+L), тогда ничто не произойдет. Сейчас я выделяю все и поднимаю немного выше. В нижней части снова создаем Прямоугольник, просто вполне произвольно, ищем высоту, которую мы уже использовали вверху, значит, просто кликаем, Высота 28,933, точно, мы используем ее (1), теперь мы подстраиваем под ту же высоту, и тогда я могу посмотреть на все это. Затем я создаю с помощью инструмента Окружность или Эллипсное окно, официально так его называют, круг примерно 55 мм (2), закрашиваю его белым цветом (3), затем выравниваю по центру (4), …
Шаг 09
… и теперь я выбираю нужный логотип из моей библиотеки (1). Также Выровнять> По центру, (2) возможно, логотип может быть чуть больше, поэтому я выделяю его и увеличиваю размер.
Шаг 10
А теперь здесь осталось только добавить текстовое поле, (1) которое я также создаю вручную, выбираю шрифт Exo, Полужирный, размер шрифта 40 пт (3), белый цвет (4), и тогда я пишу туда: "Добро пожаловать". О, я люблю этот шрифт! Посмотрите на эти прекрасные буквы, замечательно. Затем мы показываем скрытые символы: Текст> Показать скрытые символы, добавляем абзац, уменьшаем размер шрифта до 13 пт, шрифт Полужирный, (6) меняем вид, вот так. "В мире", Полужирный, 13 пт, уменьшаем здесь, вот так, и выравниваем "В мире" по правому краю (7), затем мы можем расположить это в нужном месте. Для этого нам сейчас, конечно, не нужен пультик, мы можем сделать это просто вручную с помощью центральной оси, только я бы хотел, чтобы это было выровнено по левому краю (8).
Шаги 11–20
Шаг 11
Итак, давайте посмотрим. Но здесь можно сделать еще одну важную вещь, а именно, поработать с отступами. Поэтому я помещаю все в группу (1) и верхнюю область в группу, теперь я беру инструмент Прямоугольник, (2) и выбираю нужный размер. Мы пропускаем его в самом верху, и вот, это имеет высоту 38 (3). Меняем цвет, чтобы не путать (4) и добавляем такой же отступ снизу с помощью Ctrl+X (5), поднимаем группу вверх и удаляем вспомогательный прямоугольник.
Шаг 12
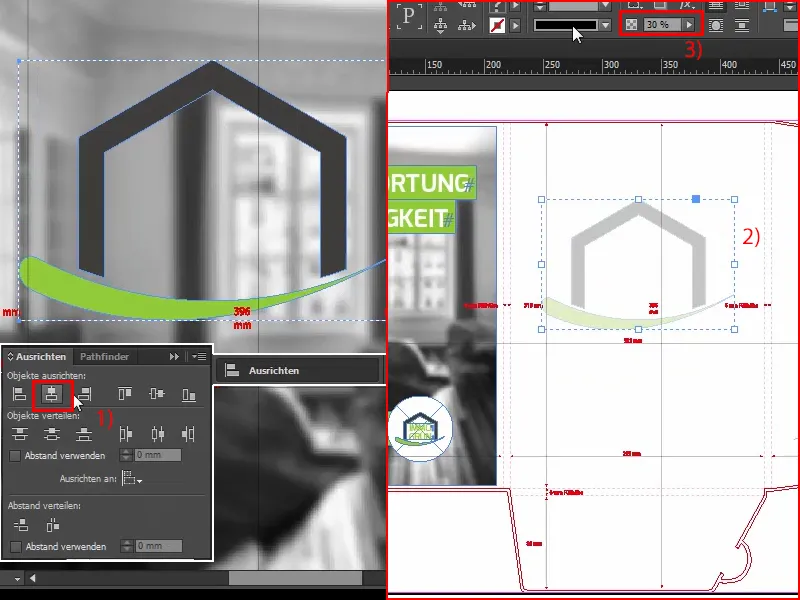
Теперь у нас есть одинаковые отступы, и мы можем продолжать работу с внутренней частью, которая включает только это водяное знак. Просто берем этот логотип еще раз, нажимаем Alt, чтобы сделать копию (1), теперь я убираю отсюда слоган, мне нужен только дом с зеленым изгибом, и я увеличиваю его размер (2). Примерно так я могу представить это сейчас временно. И мне остается только выровнять его по центру, видите, справа есть крыло (3), значит, у нас есть только этот участок.
Шаг 13
И та же история внизу. Здесь начинается крыло, поэтому я буду делать так: Мы уже определили отступы здесь, поэтому я выбираю изображение, разблокирую его, делаю копию, перемещаю сюда, InDesign показал мне уже вспомогательную зеленую линию, и теперь я могу выровнять дом по центру относительно фона (1). Я не хочу располагать его по центру по вертикали, потому что если сложить нижние клапаны папки, то логотип будет слишком близко. Я бы хотел, чтобы он был на свободе. Поэтому я поднимаю его вверх в верхнюю треть (2) и уменьшаю Непрозрачность до 30 % (3).
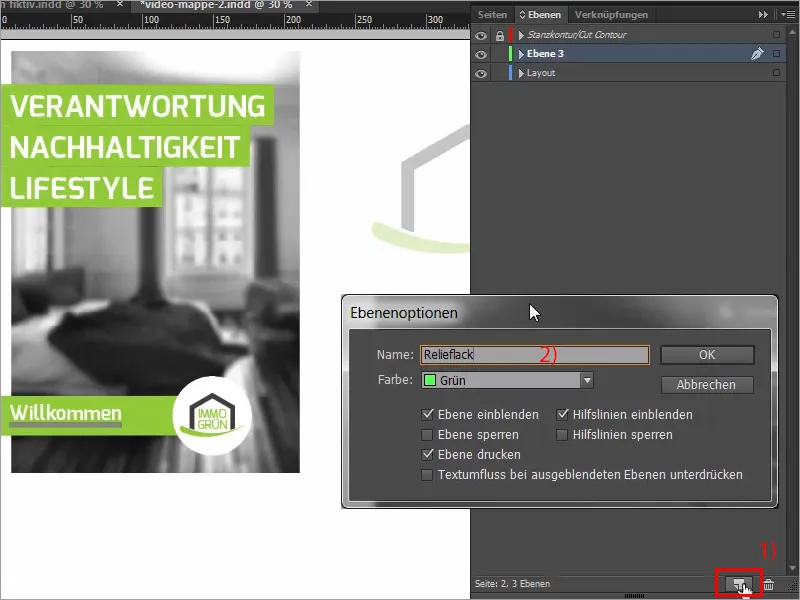
Шаг 14
Итак, это все, что нужно сделать с внутренней частью, это действительно не так сложно, нажмите Ctrl+S для сохранения и теперь переходим к части, на которую, вероятно, вы все уже ждали, а именно - украшения. Для начала нам нужно аккуратно настроить слои, а в первую очередь создать новый слой через этот маленький значок здесь (1). Дважды щелкните и переименуйте (2), шампанское для крещения оставим за скобками. Хорошо.
Шаг 15
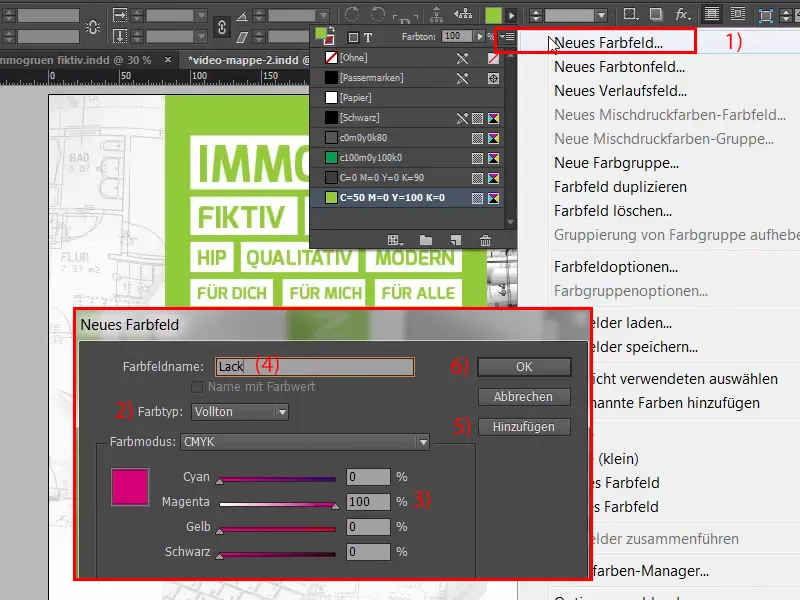
Далее переходим к передним страницам, потому что я уже упомянул, что тиснение текстурой возможно только на внешних сторонах. Внутренняя часть не подходит, но это не проблема. Теперь мы хотим частично, то есть - частично - внедрить это тиснение текстурой на всех белых областях на этой странице. Что для этого необходимо? Конечно же, сначала нужен так называемый Сплошной-цвет. Вы открываете панель цветов, кликайте сюда: Новый цвет, (1), затем откроется этот красивый диалог, и там вы можете выбрать Сплошной-цвет (2) вместо процессного цвета. Я установлю 100 % Маджента (3), чтобы мы точно видели, это Сплошной-цвет, и он также получает определенное имя, а именно "Лак" (4). Добавить (5), подтвердить (6).
Шаг 16
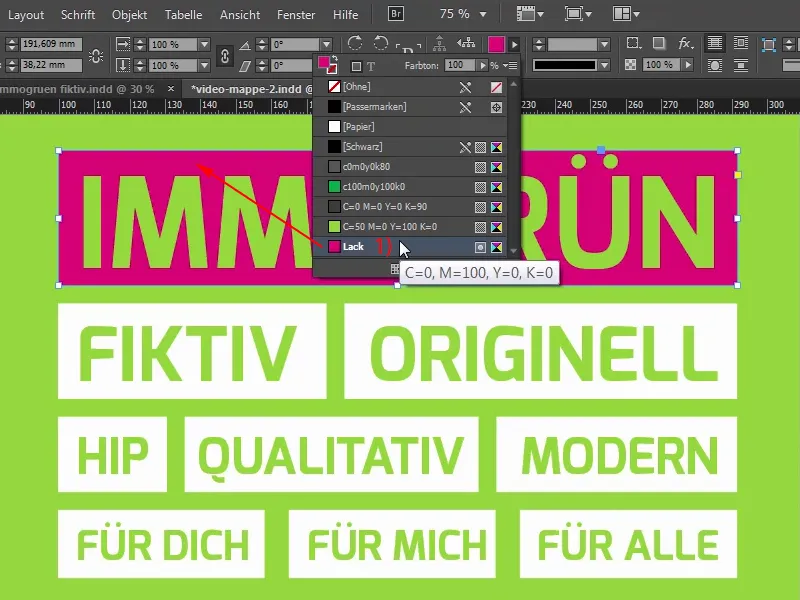
Важные заметки на этом этапе: Если вы работаете с таким однотонным цветом "лак", то этот объект должен обязательно иметь 100% плотность. Линии должны быть не менее трех пунктов в размере, это немного больше 1 мм, а также шрифты должны быть не менее 14 пунктов. Особенно, когда речь идет о засечках, это может быть немного сложно, поэтому уточните все параметры с вашей типографией, какие индивидуальные требования у вашего печатного партнера. Как работает такое улучшение? Это совсем просто, принцип объяснить довольно легко. Мы печатаем этот макет обычным способом, в четырехцветной технике, и затем наносим на него этот лак сверху, что означает, что вам не нужно ничего изменять сейчас, вы не должны ничего убирать. Однотонный цвет таким образом наносится сверху. Это значит: если мы, например, хотим здесь на "immogrün" не улучшать шрифт, а фон, то это не означает, что мы просто покрываем этот белый фон лаком (1), это неправильно, потому что что произойдет? При печати у нас не останется белой поверхности, останется только выступной лак без белой поверхности.
Шаг 17
Поэтому правильным является: Вы оставляете это белое поле и накладываете на него выступной лак. Поэтому мы быстро отменим это: Ctrl+Z, и теперь мы будем перемещать элементы, которые нам нужны, на новый слой. Для этого сначала я выделяю все текстовые поля и превращаю этот заголовок в кривые.
Шаг 18
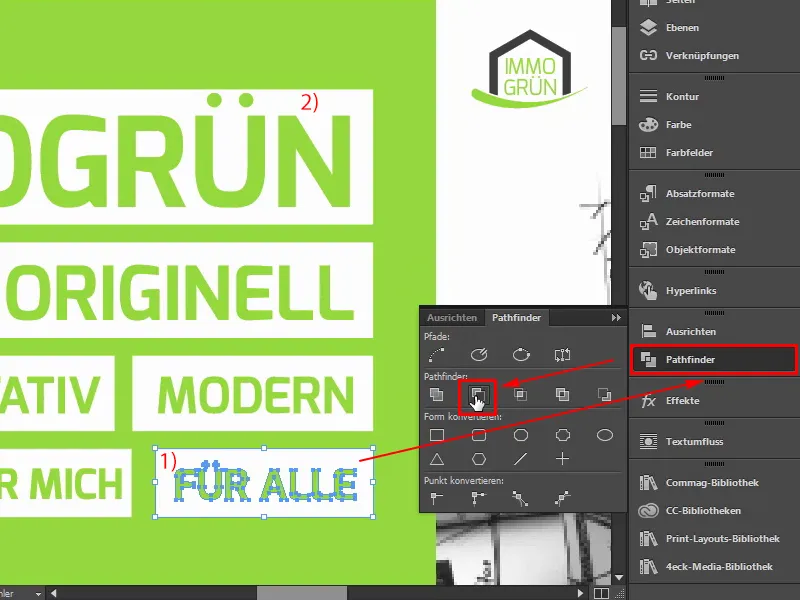
Теперь у нас есть кривые, и теперь я могу вычесть этот кривой из белого пространства просто через Pathfinder (1). Он теперь вычтен, это означает, что у нас на самом деле осталась только эта единственная белая рамка, а внутри на самом деле вырезан шрифт (2). То же самое я делаю здесь, я повторяю это несколько раз сейчас, так что это будет происходить довольно быстро. Поехали. Так.
Шаг 19
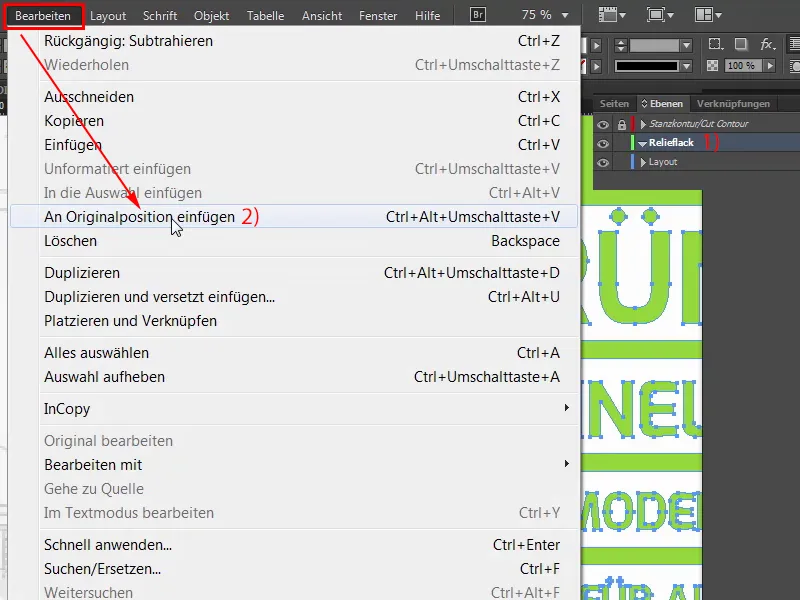
Теперь у нас есть только отдельные формы, и я собираюсь выделить их все один раз: Ctrl+C. Теперь я переключаю слой на слой выступного лака (1) и иду к Правка>Вставить на исходное место (2)
Шаг 20
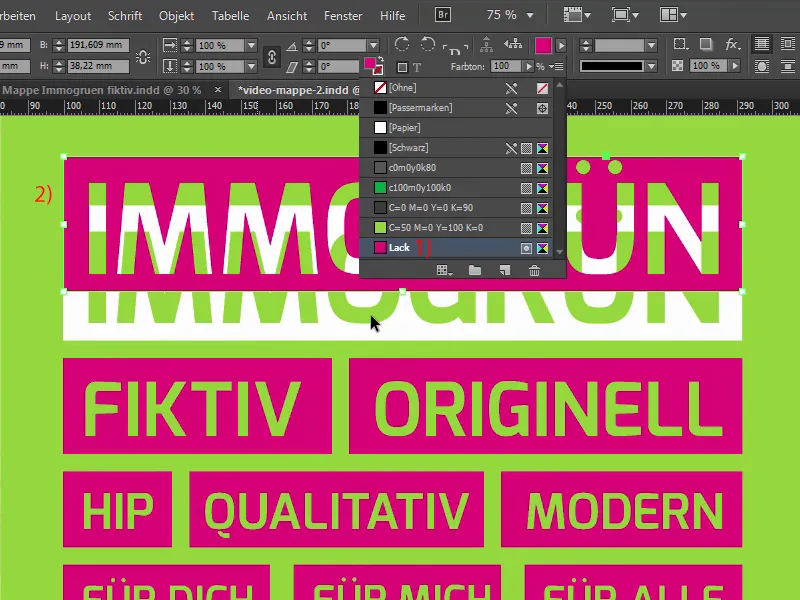
Таким образом, теперь я создал копию этого и теперь могу установить на него цвет лака (1). Он находится прямо поверх, я могу вам это показать, если я перемещу это поле (2), то мы увидим на заднем плане оригинальный объект.
Продолжаем: Шаги 21–30
Шаг 21
Так, Ctrl+Z, отменяем. Что еще мы хотим оставить белым? Здесь слишком мелко, чтобы использовать выступной лак, но здесь у нас есть еще несколько элементов. Здесь я также сначала преобразую оба текстовых поля в кривые. И затем я могу также переместить текстовые поля и белый круг через Ctrl+C на слой выступного лака, вставить на исходное место и назначить цвет лака. Это так просто.
Шаг 22
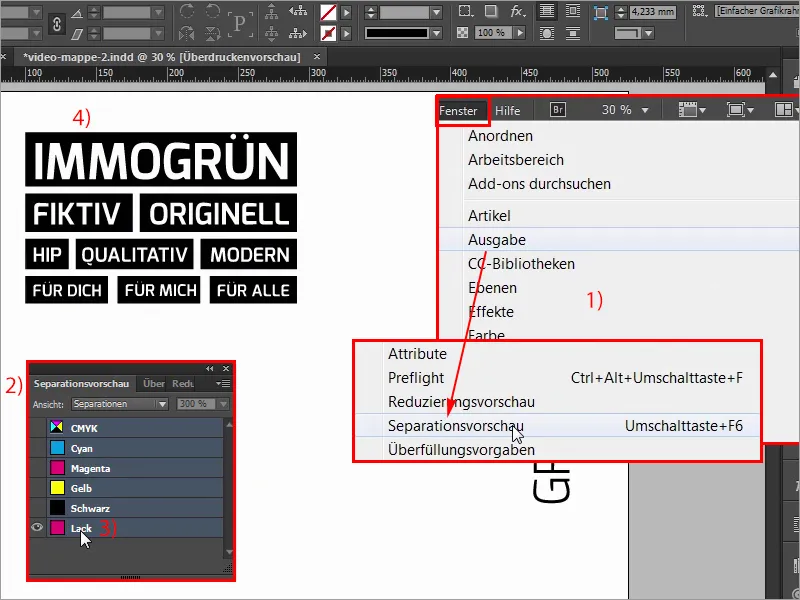
Вот и всё, вы не думали, правда? Да, а откуда же мы знаем, что мы все сделали правильно? Нас к счастью информирует InDesign через Окно>Экспорт, а именно через Предварительный просмотр разделений (1). Я помещу его сюда. Вы уже знакомы с предварительным просмотром разделений (2) из других видео этого обучения. Если я кликну здесь, то кроме наших основных цветов у нас есть еще пятый цвет, а именно однотонный цвет. Если я скрою всё здесь, а покажу только лаковый цвет (3), то мы можем увидеть, какие из этих элементов действительно должны быть улучшены. Довольно круто, потому что все, что здесь показано чёрным (4), будет в дальнейшем вылезать улучшенным из печатной машины. Я нахожу это очень замечательным и туда заходить вам определенно следует проверить.
Шаг 23
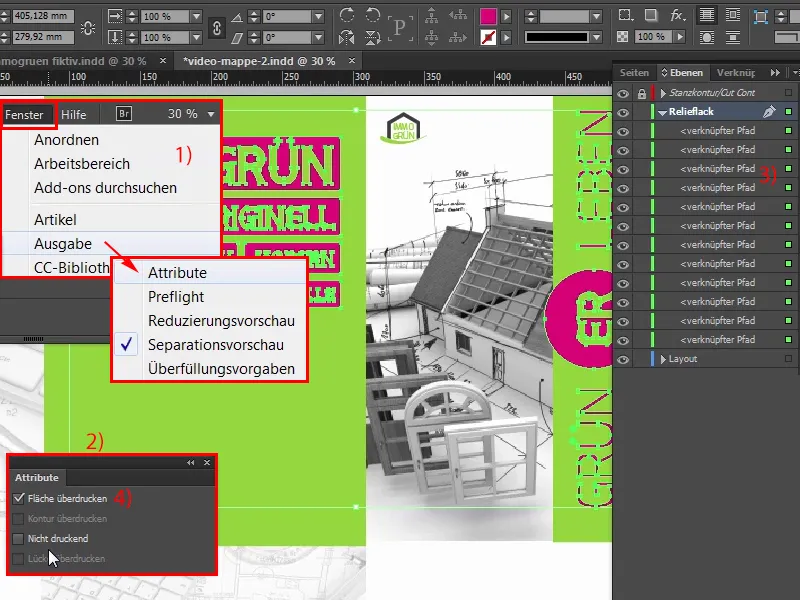
Итак. Предварительный просмотр разделений я выключаю снова. Далее важно, чтобы эти поля или всё, что находится на этом слое, было установлено на накладывание. Где это делается? Это также довольно просто, я тащу это сюда. Через Окно и также через Экспорт>Атрибуты. (1) У меня есть это Окно атрибутов (2). И если вы работали с слоями, то можно достаточно просто выделить все элементы на этом слое выступного лака (3) и отметить здесь накладывание площади (4).
Шаг 24
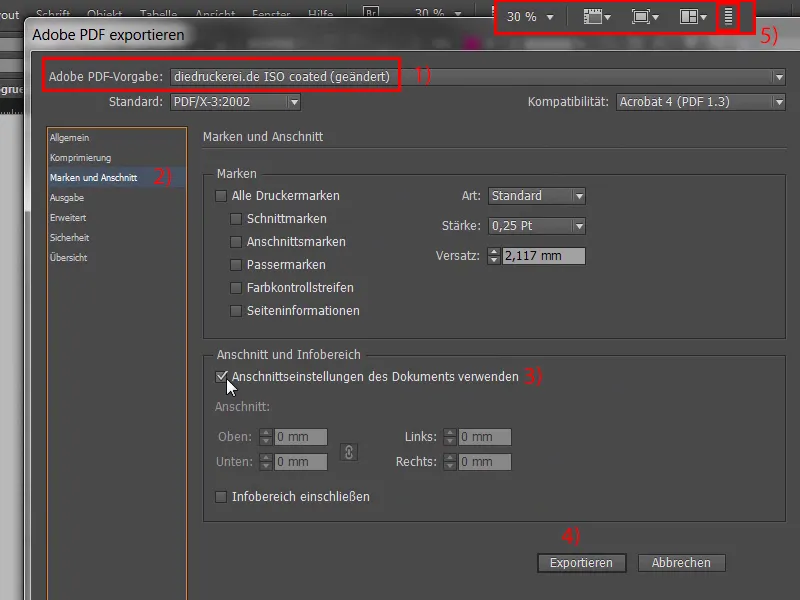
Итак, вот весь секрет. Важно: если используется такое покрытие, то это может привести к лёгкому изменению оттенков. В этом случае я определенно рекомендую вам снова посоветоваться с вашей типографией, они точно знают об этом, так что: закройте окно и теперь переходим к экспорту. Ctrl+E, мы хотим экспортировать, ISO Coated (1), что-то не совпадает с цветовым пространством, так, теперь, всё ясно. Обрезка и кропмарки (2): Здесь можно активировать флажок (3), однако обрезка уже учтена, значит, мы просто нажимаем на Экспортировать (4). Полоса процесса сверху показывает нам, что работа идет. 
Шаг 25
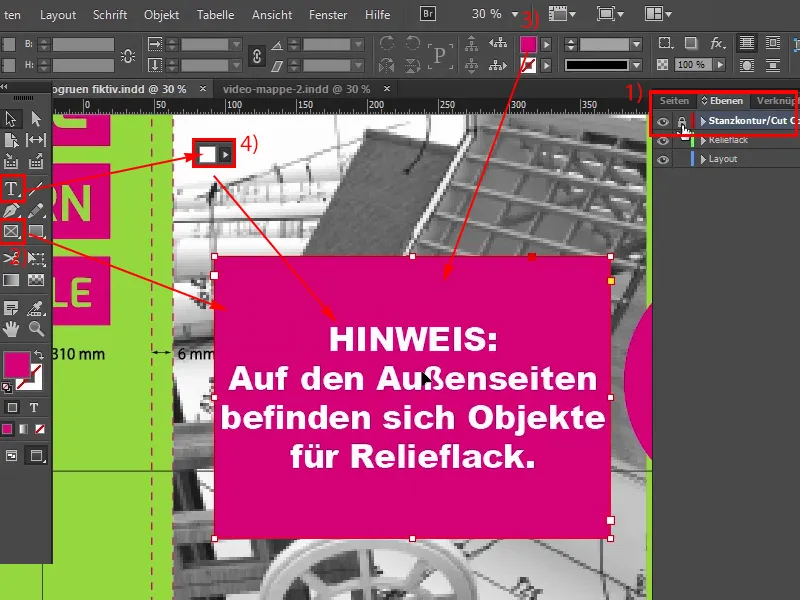
Итак, вот наш готовый к печати PDF-макет, страница 1, страница 2. Всё ясно. Вы также помогаете типографии, если загружаете рядом с этим готовым к печати макетом также так называемый файл предпросмотра, и мы сделаем это сейчас. Итак, мы отображаем линию высечки в слоях, отключаем замок (1) и затем просто создаем здесь область текста или прямоугольную рамку (2), заполняем её цветом Лак (3) и просто пишем белым цветом здесь текст из буфера обмена (4). "Примечание: На внешних сторонах находятся объекты с рельефным лаком." Всё это можно выровнять по центру. 
Шаг 26
Итак, всё ясно. Это теперь файл предпросмотра, поскольку у нас уже есть все маркеры, и затем мы снова нажимаем на Экспортировать и называем файл "Файл предпросмотра для печати недвижимости вымышленный", сохраняем, экспортируем, готово. Итак, вот также файл предпросмотра. 
Шаг 27
Ок. Далее к последним шагам.
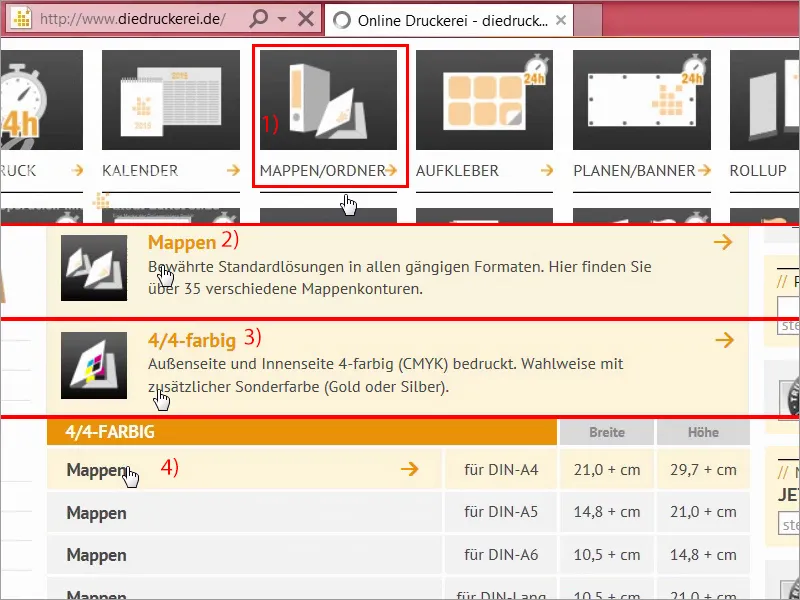
Прибыли, значит, отправляемся на поиски папок и папок-переплетов (1), хотя искать здесь, конечно, преувеличено, поскольку всё можно найти довольно быстро, Папка (2) DIN A 4,4/4-цветная (3+4), давайте еще раз просмотрим это. 
Шаг 28
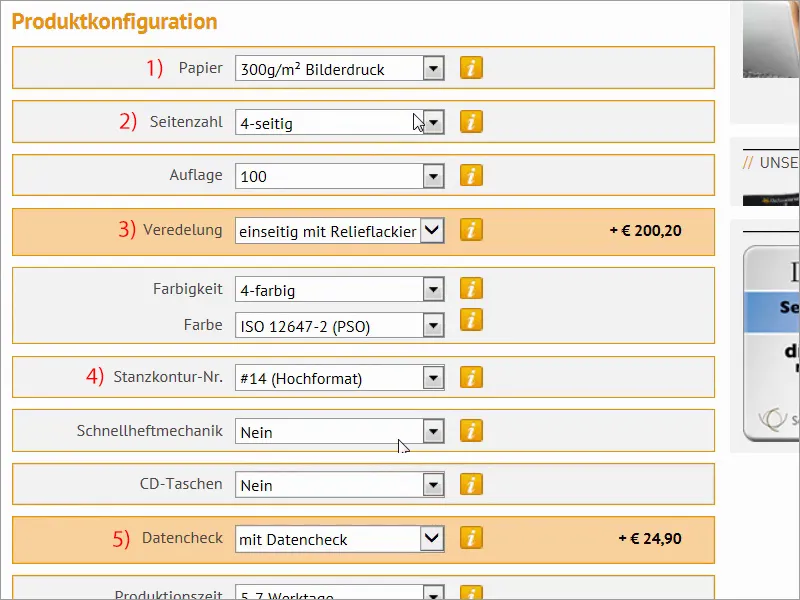
Теперь переходим к настройкам. 300 г мелованной бумаги (1), вот что мы выбрали, таким образом, у нас на всех страницах отличная бумага для воспроизведения цветов. Здесь, конечно, можно выбрать другие варианты, однако мы выбираем мелованную бумагу. При выборе числа страниц мы выбираем четыре (2), мы согласны с этим. Итак, переходим к обтравке. Здесь дело становится интересным, а именно: односторонняя рельефная печать (3). Для линии высечки у нас был номер 14 (4). Хорошо, Линия высечки номер 14, Ремешковая механика Нет, Треугольные карманы нам также не нужны, также не нужны карманы для визиток, также нет карманов для CD-дисков, но проверку данных мы оставляем (5). 
Шаг 29
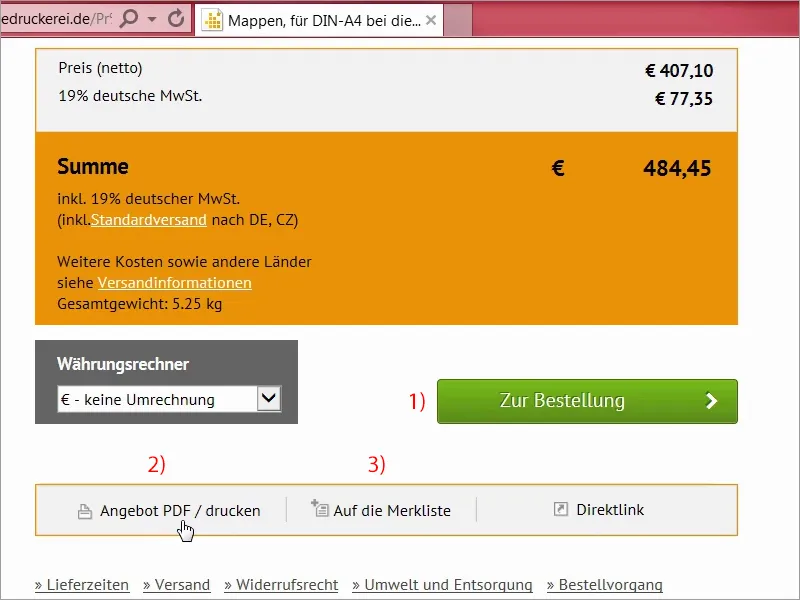
Итак, переходим к заказу (1). Кстати: Здесь вы также можете напечатать предложение, если действуете от имени третьего лица и хотите отправить предложение или договориться с вашим клиентом, просто нажмите на Предложение PDF / распечатать (2) или добавьте в список отложенных (3). Нет проблем, если у вас есть учетная запись клиента. 
Шаг 30
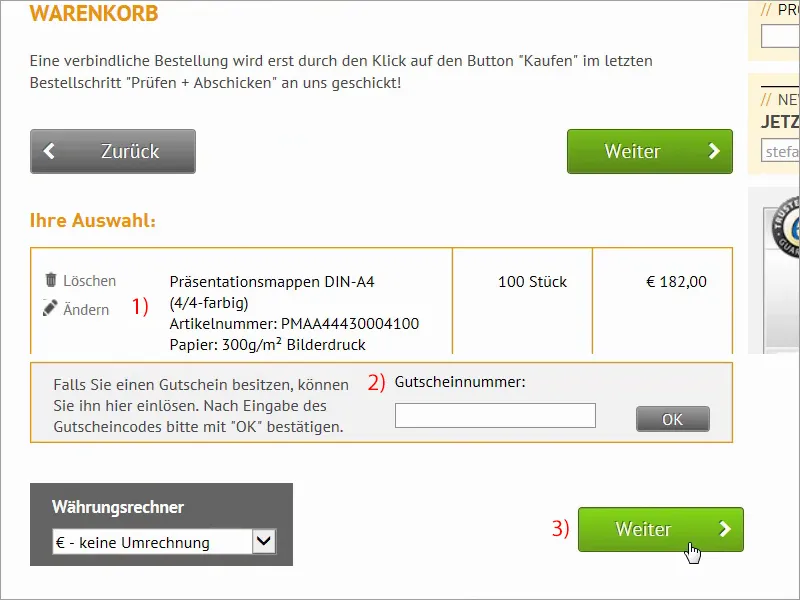
Итак, у нас есть еще раз сводка (1). Это верно, Сертификата (2) у нас, к сожалению, нет, но это не проблема. Мы переходим к Далее. (3)
Последние шаги
Шаг 31
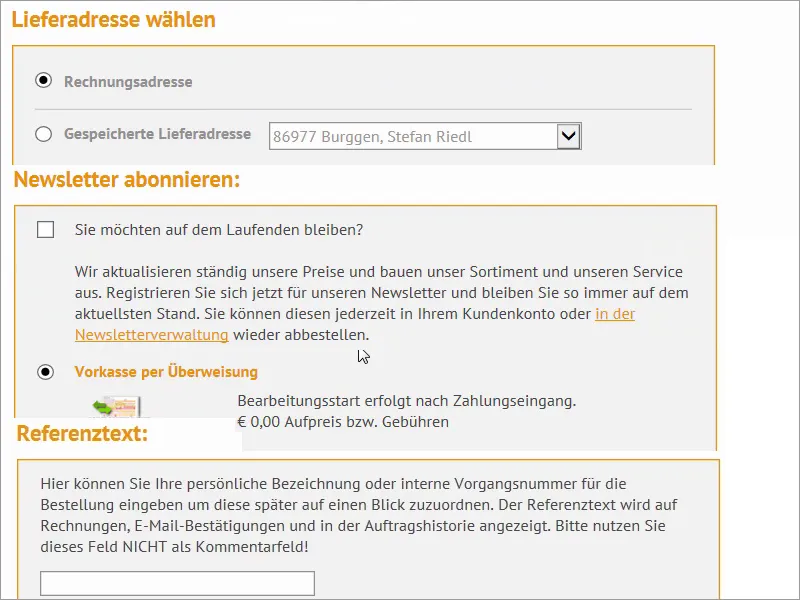
Платежный адрес. Здесь у вас также есть возможность указать другой адрес доставки. "Хотите быть в курсе?", вы также можете подписаться на рассылку новостей, но мы просто переходим к Далее, выбираем Предоплата и здесь также много других вариантов или, что удобно, Текст для справки. Это внутренний номер операции, который вы можете присвоить, он будет отображаться на счете или в подтверждении по электронной почте и в истории заказов. 
Шаг 32
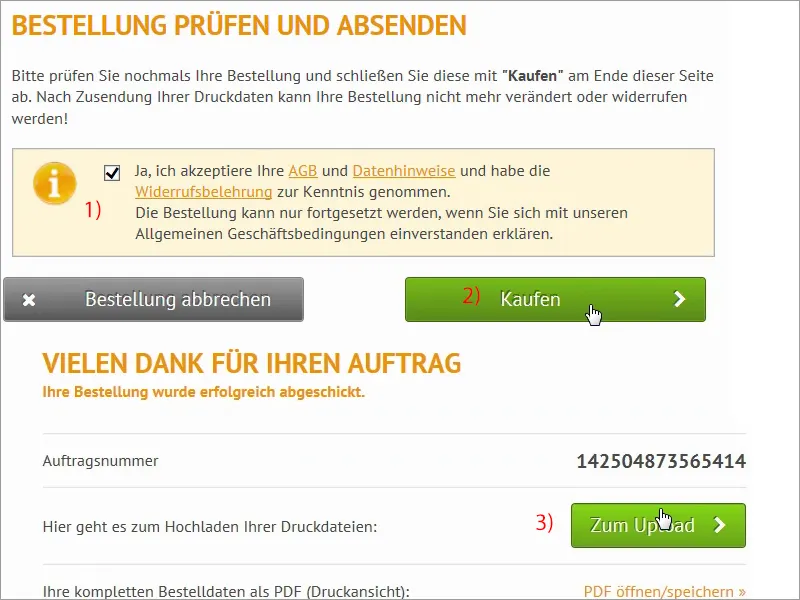
Так, мы принимаем условия использования (1), прокручиваем вниз, на Купить (2). Да, это то, что нам нужно. И теперь переходим к Загрузке (3).
Шаг 33
Да, мы снова у нашего хорошо знакомого менеджера загрузок, и сейчас мы сразу же немного его задействуем; так, я просто вбросил обе файлы в менеджер загрузок, это займет некоторое время, я думаю, давайте сделаем небольшой переход во времени и снова вернемся.
Шаг 34
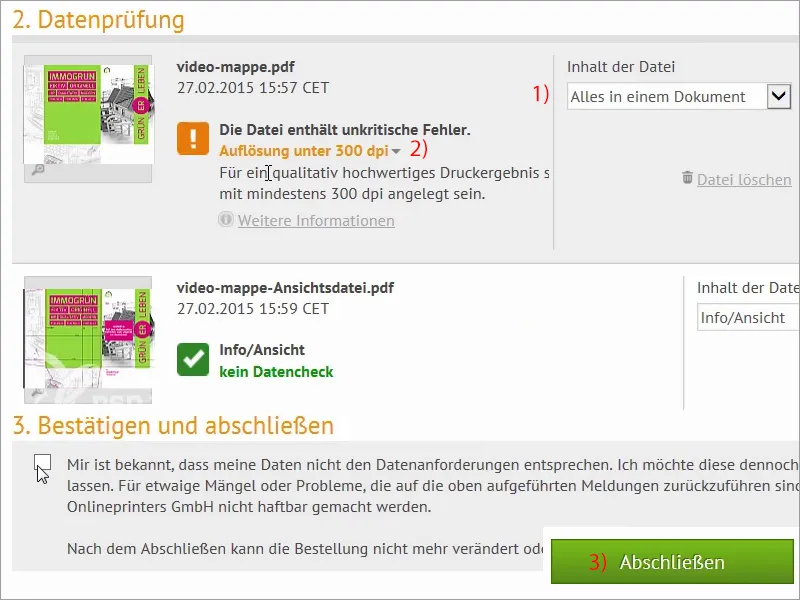
И вот мы снова здесь, всё загружено, и я выбираю опцию "Все в одном документе" для первого PDF (1), здесь написано: "Файл содержит незначительные ошибки" (2), говорится: "Разрешение менее 300 dpi", я уже знаю, о каком изображении идет речь, а именно о том, которое мы размылили, разрешение которого составляет 270 dpi, но это не сильно заметно на изображении, обработанном Гауссовым размытием, поэтому я могу одобрить это и закончить.
Шаг 35
Наша посылка прибыла, и мы сейчас посмотрим, что находится в этой упаковке, прочно закрепленной в коробке.
Шаг 36
И вот вы их уже видите: Посмотрите. Вот оно, наше достойное восхищения произведение. Я вынимаю из него пачку и откладываю коробку в сторону. Да, так вот: это было сделано на 300 граммовой бумаге для изображений с рельефным покрытием, и это выглядит прекрасно, особенно мне нравится этот ярко-зеленый цвет. У нас здесь контуры, высота наполнения составляет 6 мм, всё это предварительно вырублено, так что можно просто удобно сложить его и еще раз сложить, давайте это сделаем прямо сейчас, затем здесь еще есть фальшдверь, и мы тоже сделаем это в этом месте. Потом продолжим. Что у нас еще? Да, здесь еще одна фальшдверь, ее тоже нужно сложить и затем вложить одно в другое. Так. Ладно, ребята, давайте посмотрим на это. Вау! Передняя сторона и рельефное покрытие ощущаются просто превосходно, все, что здесь белое, покрыто этим рельефным покрытием. Это действительно выглядит хорошо, но ощущается еще лучше. Рельефное покрытие действительно имеет замечательный блестящий характер, мне это очень нравится. Давайте посмотрим на оборотную сторону. Здесь также видно: рельефное покрытие здесь сверху. По ощущениям все в порядке, вот здесь адрес, который мы ввели, и вот мы разворачиваем его, и это выглядит вот так. Вау.
Это круто, правда? Выглядит хорошо, правда? А фальшдвери: Мы сделали правильно? Там "пандус", это можно правильно прочитать. Не слишком доминирующий, а красиво-нежный по стилю. Мне очень нравится размытое изображение. Я доволен, у меня еще лежат несколько впереди, это означает, что мне еще придется чуть-чуть сложить, но я думаю, в целом с этим можно очень хорошо работать, и это определенно стоит того. Постройте это сами, это действительно весело, особенно когда вы видите такое вот изделие перед собой, это действительно очень круто.


