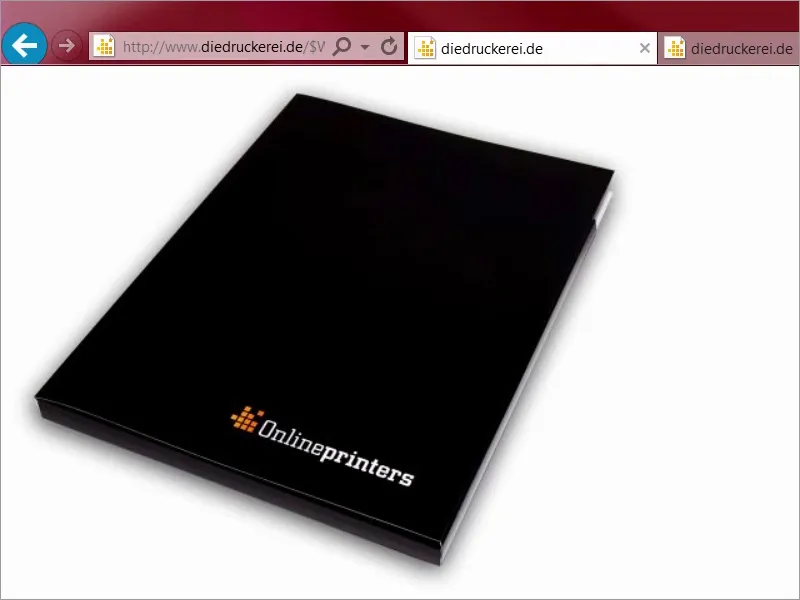
Привет всем за день и Hello World, здесь ваш Фантик с сайта PSD-Tutorials.de. Мы находимся на новом этапе нашего большого проекта "Свежие печатные макеты в InDesign", и сегодня мы создаем что-то, что может быть не обязательно крепким дубом в портфолио каждой типографии, как визитные карточки или листовки, но все же обладает увлекательным дизайнерским характером: мы создаем папку формата DIN-A4, как показано в этом примере.
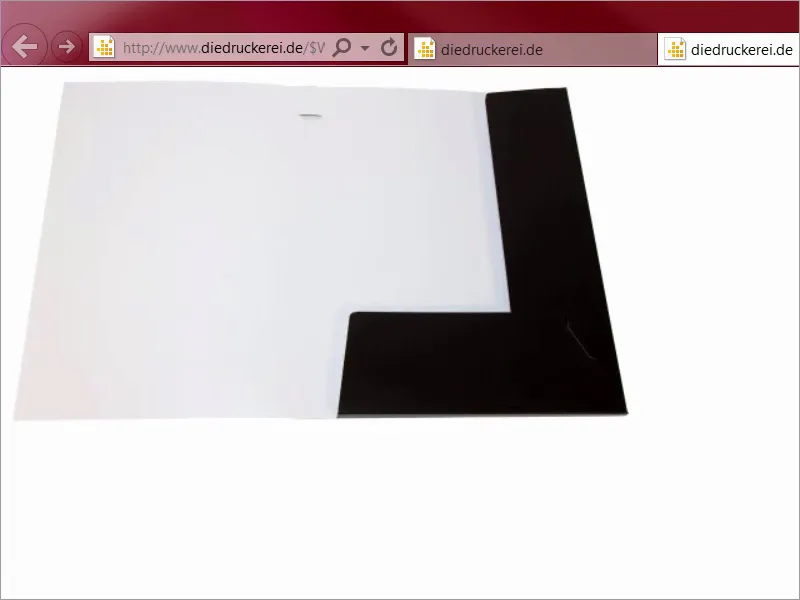
Или вот этот пример раскрытый. Вы знаете такие папки, их можно получить, например, в ходе посещения на выставке, в качестве рекламного проспекта, после презентаций, как информационный буклет компании и так далее, и именно это мы и планируем сегодня создать.

Начнем: Шаги 01–10
Шаг 1
То, что делает эту вещь настолько увлекательной, это то, что нужно думать немного нестандартно, скорее краями, если быть честным, потому что здесь мы должны мыслить в трех измерениях, как сам продукт уже подсказывает. Для дизайна я придумал особую тему, потому что я хочу использовать цвет в качестве дрессированного клетчатого гонца, потому что цвет делает не только красивыми стены или интересными вещами, но также является инструментом для осуществления яркого брендинга.
Для этого я открою новую вкладку, давайте заглянем к нашему коллеге Google, включим Поиск по изображениям, и теперь я вам покажу: реклама Спаркассе. Итак, что мы видим? Вот это. Спаркассе в Германии используют именно этот эффект. У нас монохромные, то есть одноцветные изображения, и всегда только красный, красный, красный, красный, красный, красный, красный. Красный всюду.
Шаг 02
За этой идеей стоит, конечно, очень интересная мысль, потому что речь идет о вызове автоматической ассоциации в головах посетителей: банк - Спаркассе - Красный. Но это не только забавное трио, нет, друзья, я вам говорю! Это работает! Я сам работал там несколько лет назад, и это показывает, как с помощью простых компонентов можно создать историю рекламы. В данном случае только одним цветом, который даже из трех букв и задним числом приводит к всплеску радости и ода-ла-оле на каждом футбольном стадионе. Однако мы повернем курс и перейдем от цвета крови и жизни человека и, как уже упоминалось, к цвету денег к цвету роста и плодородия, и какой цвет это? Правильно, зеленый. Да, давайте посмотрим, что нам выдаст Google, если введем новый поисковый запрос: Зеленый - это цвет экологии, мы сразу думаем о органических продуктах. Попробуем ввести: Экология. Взгляните, что у нас получается: все замечательно зеленое. Зеленый имеет успокаивающее действие, это цвет центра, вызывающий положительные ассоциации.
Шаг 03
Я введу новый поисковый запрос: Взгляните на это, а именно: зеленый свет светофора. Здесь мы видим, к счастью, не красный свет, нет, зеленый сигнал светофора означает свободное движение или разрешение движения. На самом деле только из-за этого цвет зеленый должен вам нравиться больше красного, ведь кто с удовольствием стоит на месте?
Зеленый, однако, удивительным образом также несет в себе что-то демоническое, что-то ядовитое. Или опасное. Взгляните на этот запрос: Ну, вы его знаете? Он, конечно же, не такой покладистый, как сочное экобио-яблоко, но что я этим хочу сказать вам - всегда зависит от контента.
Шаг 04
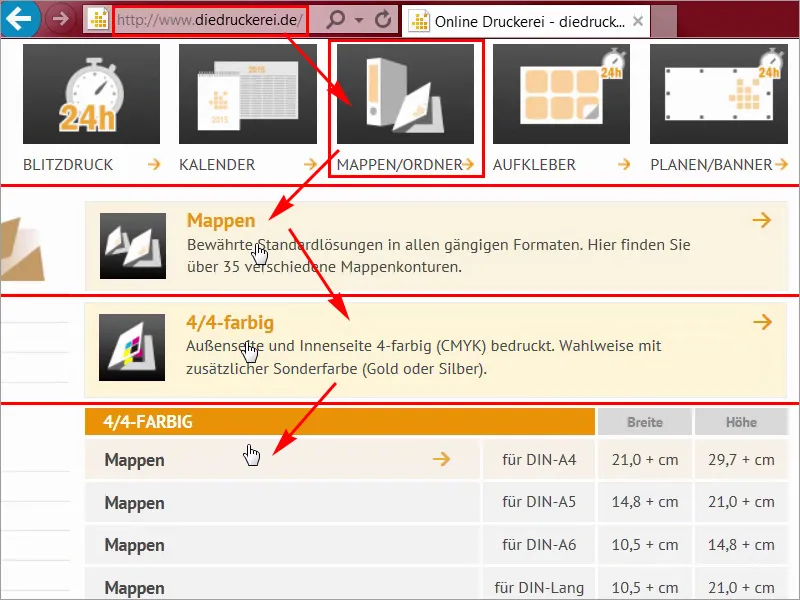
Мы можем сказать в общем, что Зеленый - это цвет выбора, когда речь идет о естественности, о био, когда речь идет о аутентичности, и мы объединим это: мы возьмем идею Спаркассе, используем зеленый в качестве дрессированного клетчатого гонца, и все это соединим с недвижимостью, которая не только имеет зеленый облик, но также выглядит невероятно роскошно. Думаю, давайте просто зайдем на сайт нашей типографии и внимательно рассмотрим параметры печати. Под Папки/Каталоги, вот оно: Папки 4/4-цветные, это означает, что мы печатаем снаружи и внутри в четырех цветах, а затем выбираем формат DIN-A4, и теперь посмотрите, что тут у нас замечательного ждет, потому что помимо общей информации, которую мы уже знаем из других видео, здесь действительно много интересного для исследования.
Шаг 05
Под Детали (1) вы можете выбрать формат, и здесь действительно представлены разные варианты. Это начинается с семи и вы всегда можете видеть, что меняется, или даже с ручкой для ручек, для впрокидывания визиток или компакт-дисков или использования двойного формата и так далее. Я уже выбрал один из них, а именно формат вырубки №14. Здесь мы можем посмотреть на электронный листок (2) поближе. Я открою это в новой вкладке и параллельно загружу шаблон "14_44_de.indd" (3), так просто, можно и не создавать что-то новое каждый раз. Особенно как дизайнер я бы просто не имел времени каждый раз создавать соответствующий шаблон, нет, я благодарен за то, что наша типография уже предоставляет рабочий файл InDesign.
Шаг 06
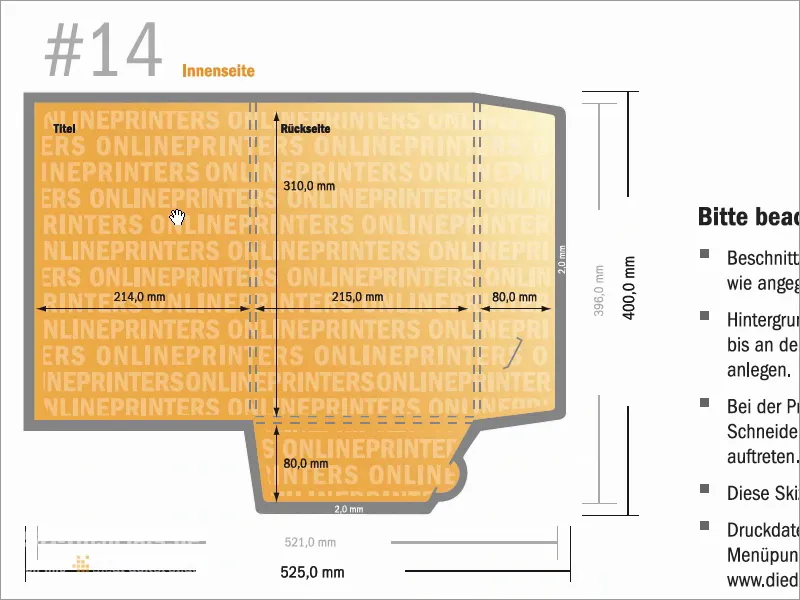
Давайте еще раз посмотрим на техническое описание, я закрою его здесь один раз, и там вы сможете еще раз увидеть, как оно будет выглядеть. У нас здесь передняя сторона, это задняя сторона папки и это два крылышка, одно слева, другое снизу, их можно так красиво вложить друг в друга, и они будут складываться внутрь..webp)
Шаг 07
Форматы данных для нас сейчас находятся на побочном плане, потому что мы все равно работаем с макетом, который я только что загрузил, и это, кстати, внутренняя сторона, со всеми необходимыми размерами. Я сейчас открою макет в InDesign и тогда мы начнем.
Шаг 08
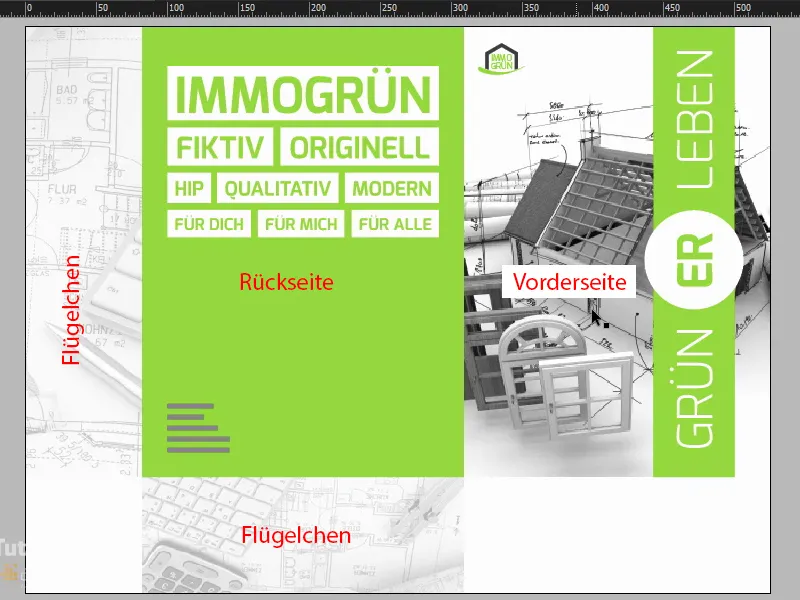
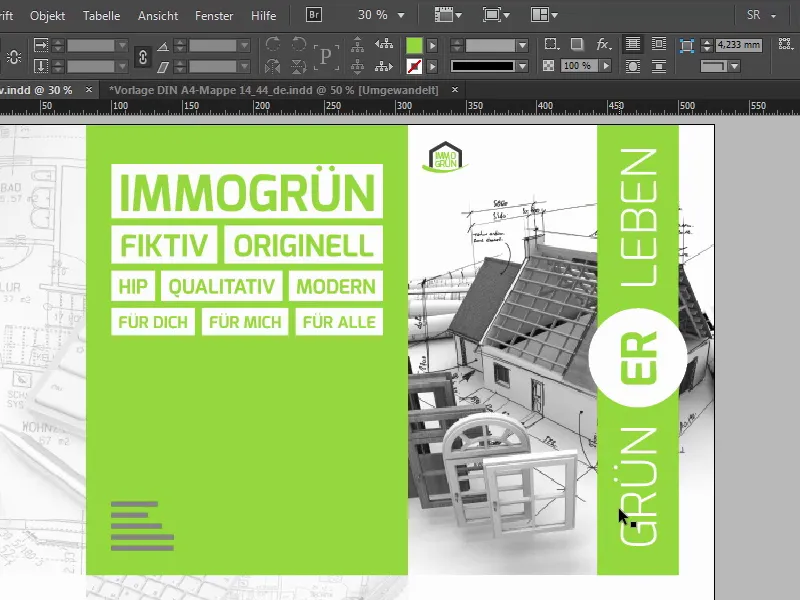
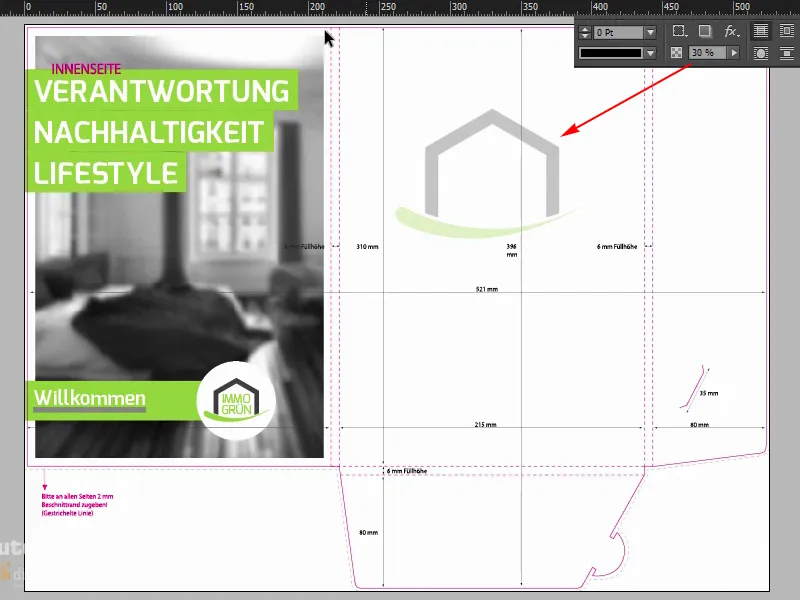
Итак, мы пришли в InDesign CC. Теперь вы наконец увидите, над чем мы сегодня работаем. Наш дизайн основан на двух важных принципах, которые определяют брендовое сообщение. Давайте рассмотрим это подробнее. С одной стороны мы сочетаем цвет травы с черно-белыми изображениями, как здесь, а также белыми украшениями на обороте. Справа мы видим переднюю сторону папки, слева у нас задняя сторона папки, и это два крылышка.
Шаг 09
Второе важное направление, которое мы используем, - это ухаживающий шрифт. Взгляните на это: Это так называемый Exo, я просто щелкну по нему, он имеет несколько вариаций, как вы можете видеть здесь, вы также можете загрузить его бесплатно с сайтов fontsquirrel или dafont. Exo, хоть и полностью лишенный засечек, но вместо этого обладает дружелюбным, округлым и ласковым характером. Таким образом, он прекрасно дополняет общий облик. Давайте рассмотрим это более детально. Взгляните на это прекрасно выполненное E: самобытное, но в то же время идеально формированное, также L внизу, там, где обычно есть острые углы. Очень нежное, ласковое и округлое.
Шаг 10
Мне этот шрифт невероятно нравится, он идеально подходит как рукой подать для нашего будущего дизайна, так что запомните: Exo. Но лучшее во всем дизайне нашей папки - это использование улучшений. К сожалению, мы сейчас не видим этого на мониторе, но у нас есть возможность сделать наше печатное изделие более привлекательным с помощью частичного рельефного лака. Правда, это касается только внешних сторон, другими словами, внутренние стороны остаются без изменений, это значит, что мы будем покрывать все белые участки этим рельефным лаком, слева, справа здесь круг; Grünerleben звучит как действительно интересная игра слов; можно сказать "Живи зелено" или "Почувствуй зелень", а буквы ER посередине будут также дополнены этим прекрасным лаком.
Продолжаем с шагами 11–20
Шаг 11
Конечно же, встает вопрос, какую роль играет рельефный лак в итоговом результате. Этим можно выделить трехмерные буквы или изображения. При этом печатный материал, к счастью, не деформируется, и поэтому это отлично подходит для данной папки. А для графического дизайнера важно думать не только о простом процессе создания. Окончательный PDF-файл, который мы увидим, далеко не заканчивает историю. Поскольку вопросы улучшений переходят на новый уровень, и стоит помнить: улучшение - это также часть дизайна. Это не просто дополнение, которое можно принять с насмешливым взглядом впоследствии. Нет, это влияет на общее впечатление или, вернее, на впечатление от восприятия.
Шаг 12
Так что я хочу вас побудить рассмотреть возможность улучшения с учетом своих бюджетос или клиента, потому что заказчик и зритель оценят полученный осязаемый эффект. Мы обязательно об этом поговорим подробнее позже, и, конечно же, это будет рассмотрено непосредственно перед камерой. Прежде чем начнем, давайте еще раз взглянем на вторую сторону, вот она:
Шаг 13
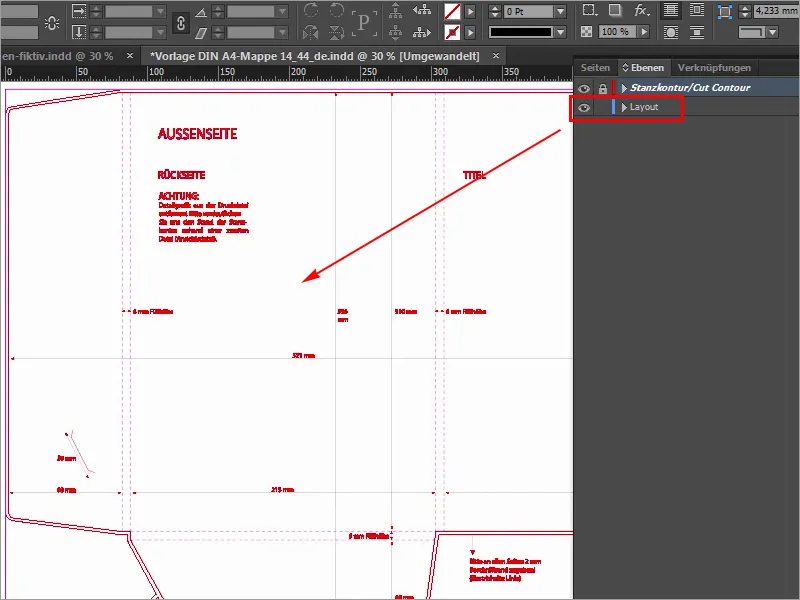
Я также могу показать вам в панели слоев контур штампа, чтобы вы видели, как происходит формирование формы на самом деле.
Шаг 14
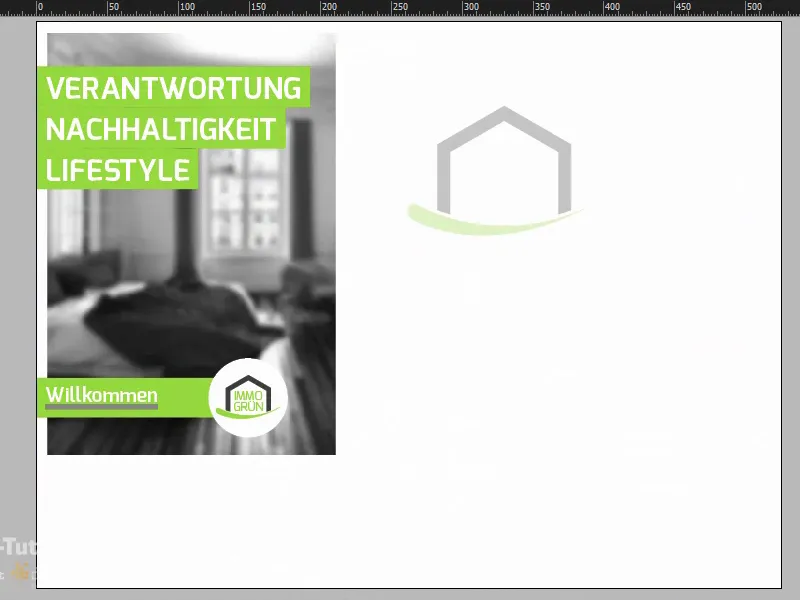
Здесь мы еще раз видим внутренние стороны крыла, которые остаются белыми. На внутренней стороне центрирован лого с уменьшенной непрозрачностью 30%, а слева, на внутренней стороне, которую открывают, три весомых слова: Ответственность, Устойчивое развитие, Образ жизни. Добро пожаловать в мир immogrün. А на заднем плане полностью размытое изображение, здесь фильтр Радиус размытия Гаусса в Photoshop проделал отличную работу. Это сделано, чтобы глаз действительно уловил суть этого сообщения, и она определенно лежит в цвете и этих трех ключевых словах. Таким образом, ничто не должно отвлекать от цвета.
Шаг 15
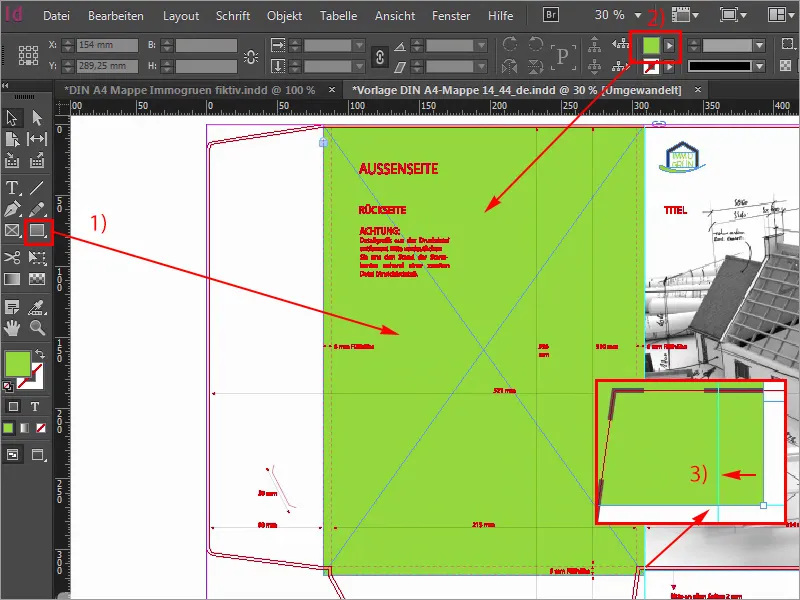
Хорошо, я бы сказал, что начнем со шаблона, который я уже открыл здесь, и мы находимся на внешней стороне. Здесь у нас снова два слоя: контур высечки, который я могу показать или скрыть. Если он вас раздражает, скройте его. В начале очень полезно оставить его. И слой макета, на котором мы будем работать в конце.
Шаг 16
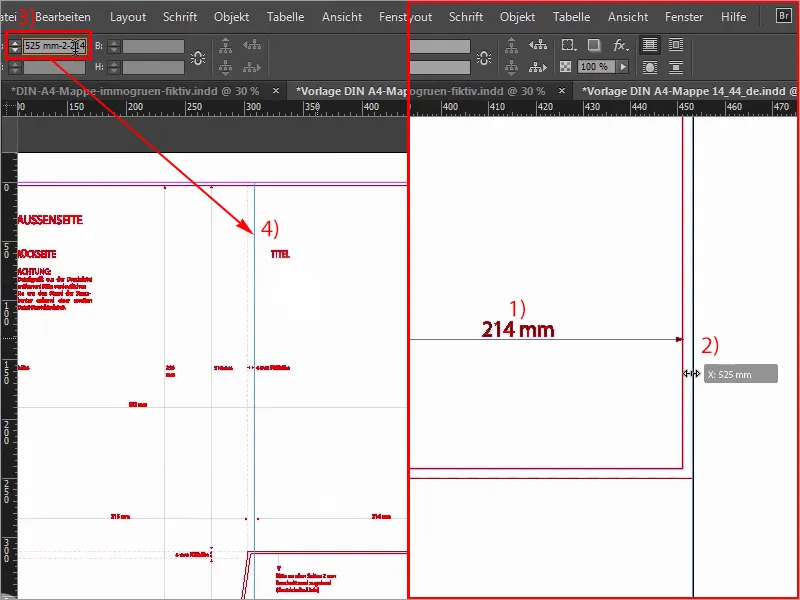
Итак, мы начинаем с размещения изображения справа, и здесь мы уже видим линию, где заканчивается внешняя сторона, к сожалению, у нас нет вспомогательной линии здесь, что означает: нам не удастся работать с пристыковывающимися вспомогательными линиями, поэтому давайте сделаем это немного проще, прокрутим вправо, к правому краю, опустимся сюда, и там мы видим, что у нас есть ширина в 214 миллиметров. Я просто проведу вспомогательную линию вдоль края. Она пристыкуется автоматически, так как это конец документа.
Я отпускаю ее и теперь введу здесь небольшое уравнение. Сначала мы уменьшим на -2 мм, это два миллиметра обреза, которые у нас есть, и я введу: -214 мм, и теперь вспомогательная линия сдвинулась влево точно в эту точку.
Шаг 17
Теперь мы можем легко открыть диалоговое окно Разместить с помощью Ctrl+D, выбрать наше подходящее изображение и нажать Открыть.
Шаг 18
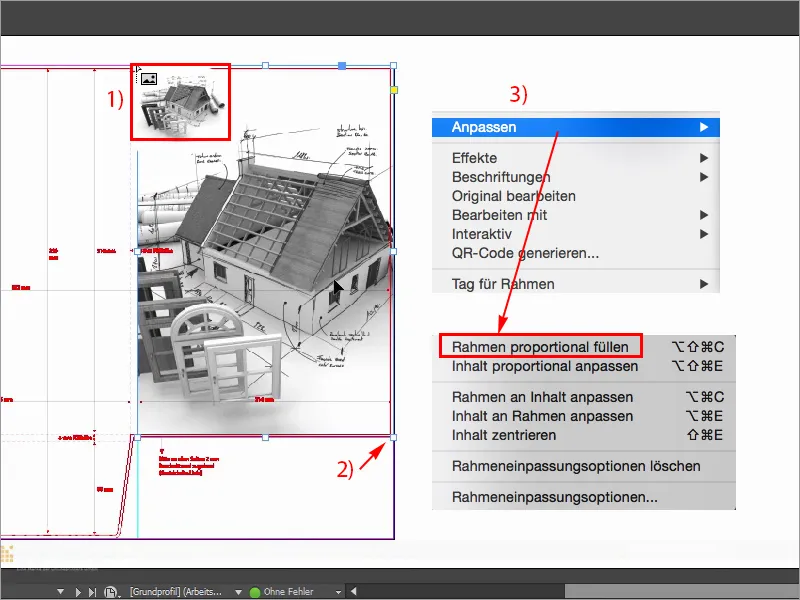
Затем пристыкуемся сюда, к вспомогательной линии сверху и один раз перетащим изображение за обрез до конца (1). Здесь снизу мы также выйдем за пределы немного дальше, главное, чтобы мы были за границей обреза (2). И теперь мы выберем Правый щелчок>Подогнать>Заполнить рамку пропорционально (4), и следующим шагом будет правильное расположение изображения.
Слева мы видим слегка обрезанные двери, справа дом еще довольно хорошо виден, может быть, его стоит немного сдвинуть влево, не сильно, но, кажется, в целом можно оставить так. В случае сомнений придется после снова немного корректировать.
Шаг 19
Для лучшей визуализации я повышу качество отображения здесь (Вид>Производительность отображения>Качество отображения), это меню прямо выскочило, но внизу я могу выбрать Качество отображения, хотя на моем компьютере все и так работает. Но все равно на титульной странице слева вверху должно быть лого, и я его размещу из моей Библиотеки (1), здесь я его быстро найду, вот immogrün (2). Это группа, которую я могу переместить вверх, в угол, затем вниз, вправо, вниз, вправо, вниз, вправо, вниз, вправо. Примерно четыре раза, так мне кажется удобнее (3).
Шаг 20
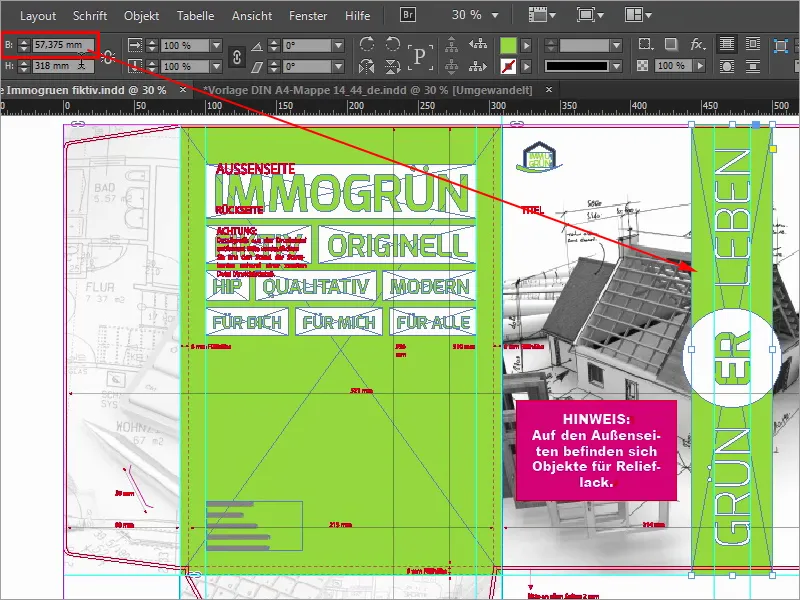
Что в настоящее время, конечно, отсутствует, это наша цветная полоса, которая простирается отсюда сверху вниз.
Я покажу вам еще раз на шаблоне: Вот как это выглядит, это нам нужно. Давайте немного рассмотрим размеры: Прежде всего этот показатель важен для меня (57,375 мм): я скопирую его себе.
Шаги 21–30
Шаг 21
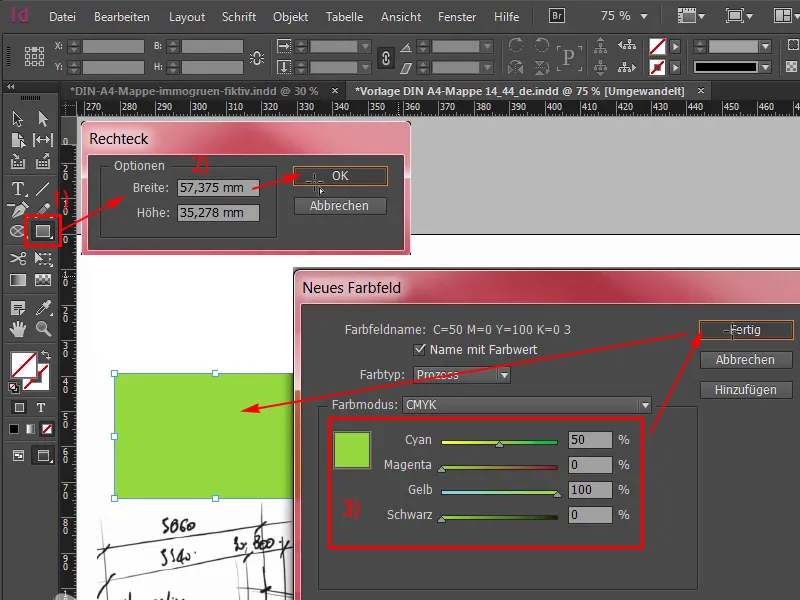
Нажать на него один раз (1), вставить Ширину из буфера обмена (2), подтвердить, затем всему этому, конечно же, нужен подходящий цвет, а именно 50 0 100 0 (3).
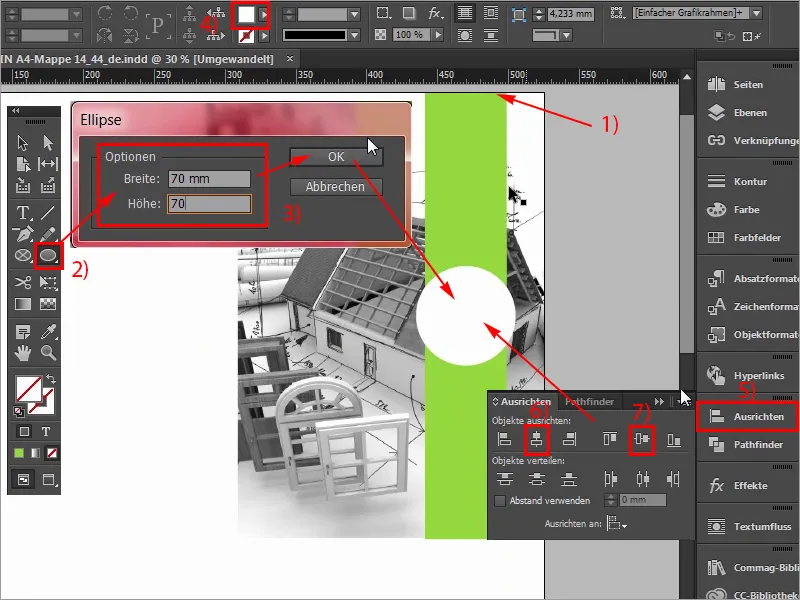
Шаг 22
Добавляем, и теперь я перемещу это в самое верхнее положение (1) и немного прокручу вверх, кстати, это можно сделать, удерживая Alt и вращая колесико мыши вниз, а затем переместить вниз. Дополнительно нам нужен круг посередине, который я могу легко выбрать: Инструмент эллипс (2), один клик, подтвердить размер 70 на 70 мм (3), я выбираю белый цвет (4), снова приближаюсь, выбираю круг, зажимаю клавишу Shift, чтобы выбрать элемент позади, и пробую пользоваться панелью Выравнивание (5), чтобы выровнять по горизонтальной средней оси (6) и по вертикальной оси (7). Сейчас у меня немного съехало, это не проблема, с Shift и клавишами со стрелками влево можно вернуть на правильное место. Я немного ориентируюсь здесь по фронтону.
Шаг 23
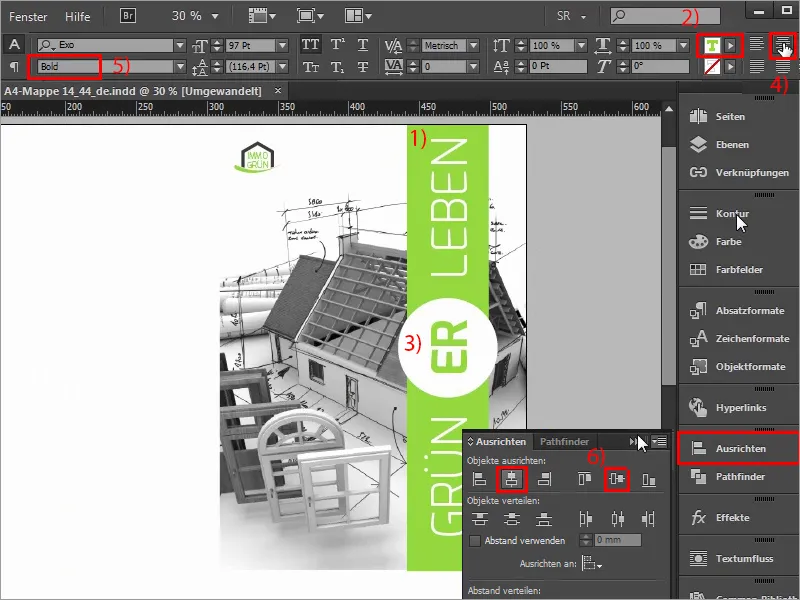
Теперь на нем должен быть надпись, Жить зелено, мы сделаем это очень просто с помощью Текстовый инструмент (1). Создаем текстовое поле, размер шрифта 97 пт (2), шрифт Exo в начертании Легкий (3). А затем цвет белый (4), и я могу приступить к набору текста: Зелено, выделяю все, перевожу в верхний регистр (5), подтверждаю, затем уменьшаю до нужного размера, поворачиваю на 90° (6), и уже появились направляющие, что означает, что мы уже на правильной оси, и я позволю этому текстовому полю пристыковаться к кругу вначале, а затем с зажатой клавишей Shift и стрелками вниз 1,2,3,4,5 раз перемещаю вниз (7).
Шаг 24
Я немного прокручиваю и затем делаю копию с помощью Alt и Shift, а затем также пристыковываю к кругу. Вот. Я увеличиваю поле немного и меняю текст на "Жизнь". Снова пять раз вверх, ок, замечательно, здесь просто важно, чтобы мы не были слишком близко к краю, должно быть 4 мм (1). Я вижу, что мы находимся в безопасном расстоянии. Теперь я еще раз скопирую это текстовое поле, помещу посередине, одновременно изменим цвет на зеленый (2). Здесь я напишу: "ОН" (3), центрирую (4), и а начертании шрифта Полужирный (5), я хочу, чтобы он был чуть пожирнее, уменьшаю до нужного размера, а затем с зажатой клавишей Shift снова выбираю круг позади, панель Выравнивание и соответственно выравниваю по осям (6). Это так просто с наружной стороной, на этом мы почти закончили, и мы быстро перейдем к задней стороне, которую мы будем оформлять слева.
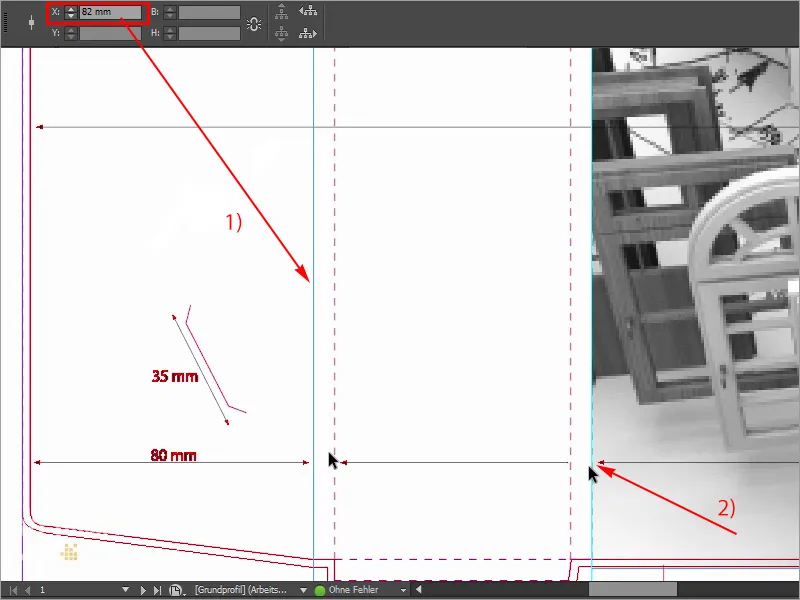
Шаг 25
Итак, мы снова начинаем, задаем Направляющие, начинаем слева внизу, и вам будет ясно, что если вы создаете Направляющую здесь, она пристыкуется. Мы высчитаем: 2 мм подрезки, которая у нас здесь есть, плюс 80 мм от флейгеля, это означает, что мы получим 82 мм (1), и эта часть здесь идентична этой части здесь (2), то есть высота заполнения - в данном случае спинка папки, и то же самое у нас здесь. Я хочу взять это с собой в цвете.
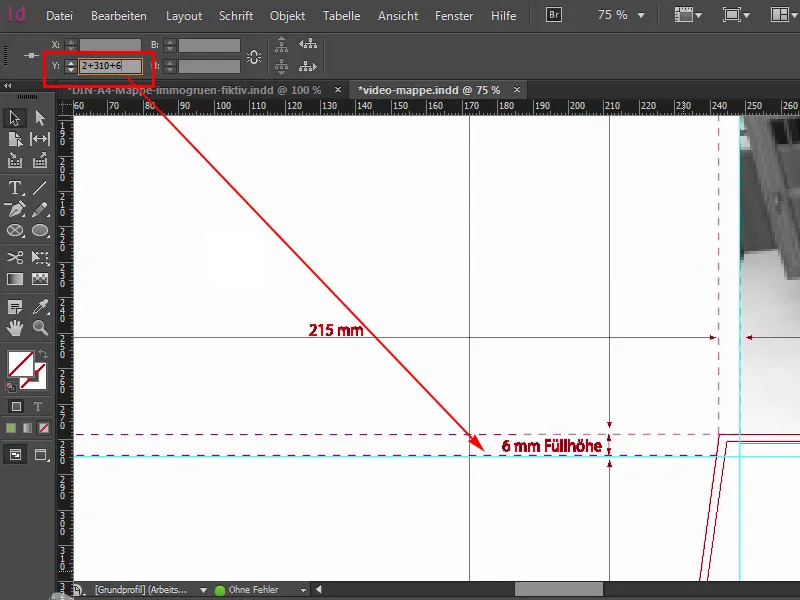
Шаг 26
Также в нижней части, у нас такая же ситуация, поэтому вновь создаю новую Направляющую, если немного отдалить, тогда вы увидите, что 310 мм здесь с самого верха до самого низа, и если я вытягиваю Направляющую из Линейки, добавляя 2 мм сверху подрезки, плюс 310 плюс 6 мм высоты заполнения, которые есть здесь, то мы получим ровно 318 мм, и это сетка столбцов, с которой я хочу работать.
Шаг 27
Сначала нам необходимо немного зеленого. Итак: создаем новый прямоугольник (1), начинаем слева вверху, я сейчас проверю, сидим ли мы там точно, размещаем, цвет верный, точно, 50 и 100, это наш игрушечно-зеленый (2), и сейчас я посмотрю сверху, сидим ли мы здесь точно. Выглядит хорошо. Прокрутим немного вниз, до сюда, здесь нам надо еще поправить. Итак, где анфас? Вот он. Один раз вниз, ок, и затем проверяем то же самое здесь на переходе: Мы немного переборщили (3), то есть я исправлю это вручную и непосредственно на Направляющей. Теперь наша задняя сторона сияет в красивом сочно-зеленом цвете, и нам, конечно, не хватает только здесь наших выразительных текстовых блоков, и мы их создадим вместе.
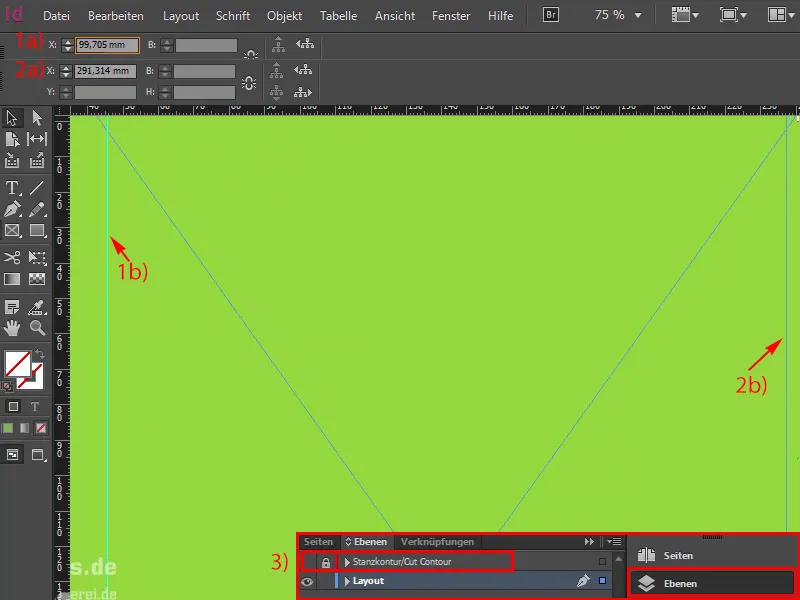
Шаг 28
Для начала я нарисую соответствующие вспомогательные линии, и не удивляйтесь этим кривым значениям, которые я сейчас вводю, я уже все измерил. Итак: 99,705 мм (1) и вторая линия проходит через 291,314 мм (2). Мы нарисовали линию здесь и линию справа от неё. Я скрою вспомогательный слой (3), чтобы вы могли лучше разобрать.
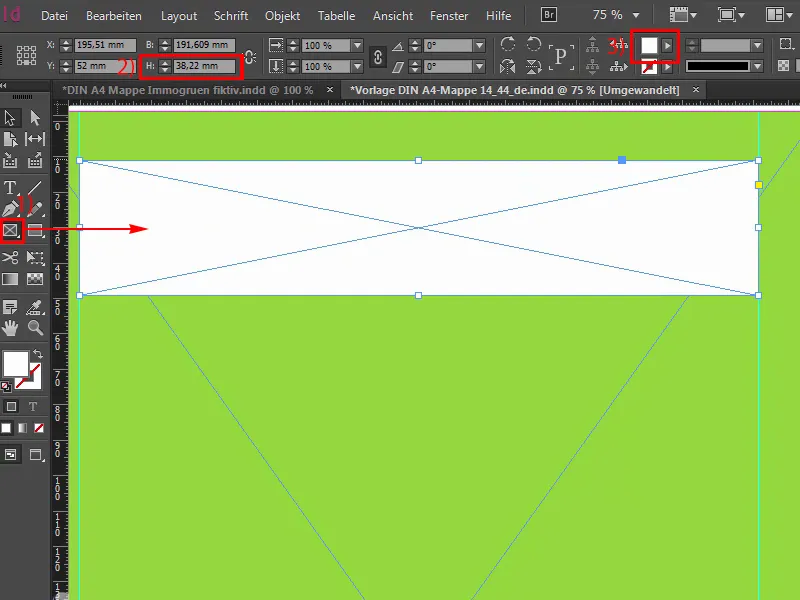
Шаг 29
Итак, продолжаем. Сначала мы создадим белые рамки (1). Я начну с левой вспомогательной линии, затем я все это окрасю в белый цвет (2) и определю особую высоту, а именно 38,22 мм (3).
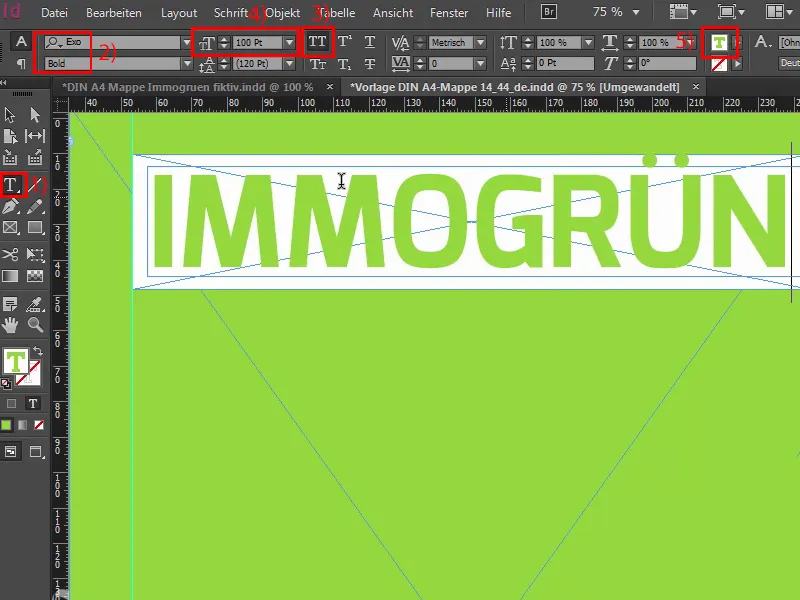
Шаг 30
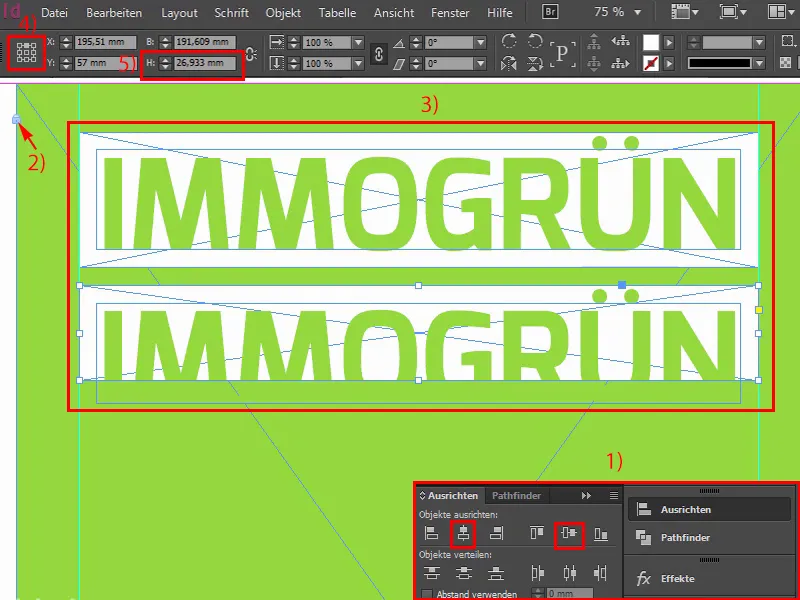
Затем я размещу текстовое поле (1) здесь.
Конечно, можно было бы все сделать сразу, то есть нарисовать рамку, заполнить её белым цветом и превратить её в текстовую рамку, но нам это понадобится позже для рельефной лакировки, поэтому нам нужно сделать это на разных уровнях. Вы увидите позже, зачем это нужно, в начале это немного сложнее, но, конечно, это имеет свою цель.
Итак, я сделаю текст жирным (2), активирую прописные буквы (3), размер шрифта 100 пт (4). Цвет, да, пока установим зеленый (5). А затем напишем: immogrün.
Последние шаги
Шаг 31
Теперь я уменьшу размер текстового поля до необходимого, выберу оба и при помощи панели выравнивания правильно выровняю (1). Всё. Задний уровень заблокирован (2), вы видите это на замке. Это означает, что здесь ничего не произойдет, если мы просто начинаем кликать мышью. Теперь я скопирую оба объекта (3), размещу копию прямо здесь и, нажимая Shift- и клавишу со стрелкой вниз, сделаю два отступа вниз. И теперь продолжаем, я уменьшу высоту белой рамки точно до 26,933 мм. Установлю точку привязки вверх и также на 26,933 мм (5).
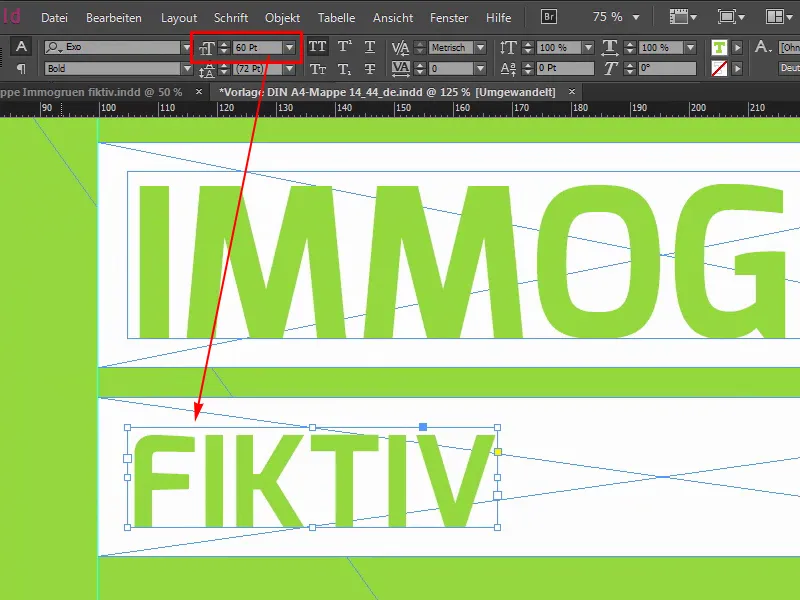
Шаг 32
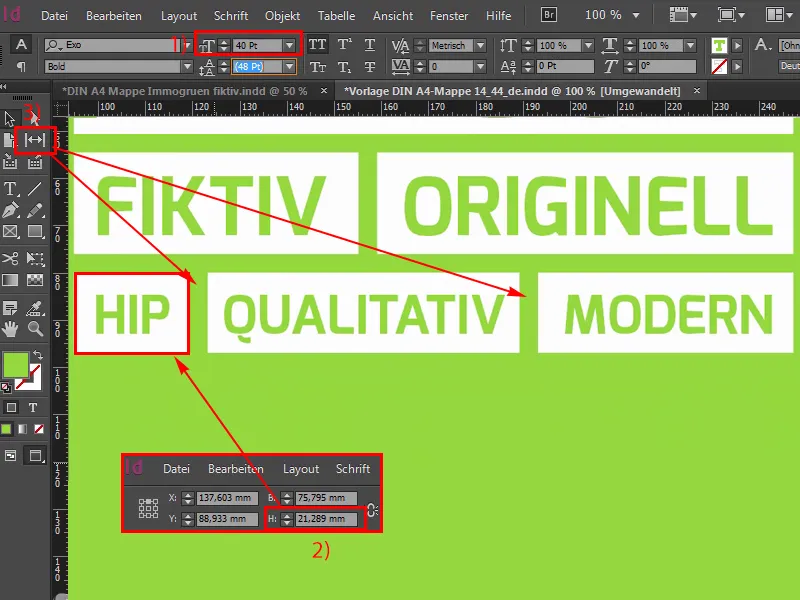
Уменьшим размер шрифта до 60 пт. Итак, я ввел это здесь сверху, и теперь мы напишем сюда: Первое слово "Фиктивное", может быть, не совсем подходит к тому, что мы хотим передать своими основными сообщениями, но в этом случае нам придется его включить. Сейчас я нарисую еще одну вспомогательную линию, потому что здесь будет довольно асимметрично, если мы не обратим внимание на правильное выравнивание различных ключевых слов. 
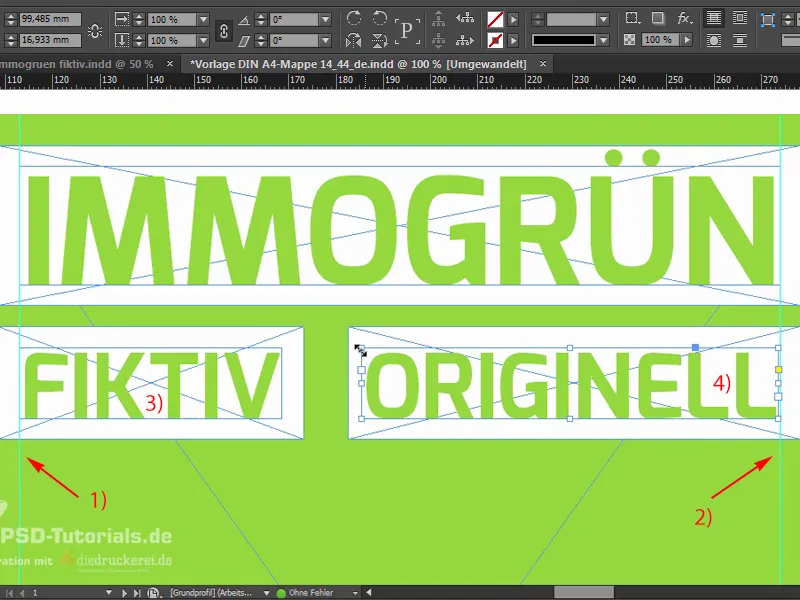
Шаг 33
Поэтому я просто нарисую вспомогательную линию (1) здесь и здесь (2), чтобы у нас слева и справа всегда был четкий завершающий элемент, а в тех местах, где это не сойдется, мы будем использовать немного переменных значений посередине. Продолжаем с уменьшением этой белой рамки (3). Оба раза копируем, выравниваем по правому краю, … так (4), теперь я немного увеличу, надо, конечно, поискать подходящие слова. Я выбрал для этого места слово "Оригинальный", потому что оно действительно хорошо подходит, а теперь мы можем воспользоваться инструментом для создания пробелов, так как сейчас мы выровняем отступ.
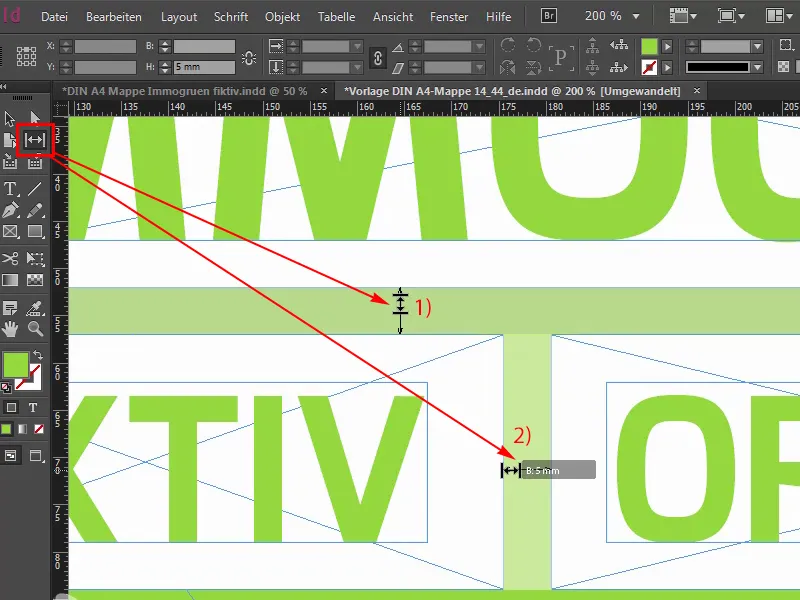
Шаг 34
Это инструмент для создания пробелов. Я кликаю сюда, видим, что у нас 5 мм (1). Здесь 10 мм, с зажатой клавишей Ctrl и если двигать мышь влево, мы уменьшим, и остановимся на 5 мм (2).
Шаг 35
По этому принципу я также разработаю следующие строки, сделаю 12, Shift- и стрелку вниз, вы уже все знаете, в общем, достаточно будет скопировать один раз, необязательно копировать оба. Размер шрифта в этом случае 40 (1). Заменим на слово "Хип". Тоже короткое слово, которое, вероятно, больше служит заполнителем, как вы, возможно, уже догадались, но, тем не менее, оно, конечно же, соответствует стоящему уровню нашей компании.
Итак, расстояние: 21,289 мм (2). Однажды перетащим сюда и создадим копию справа, увеличим оба объекта, и следующее слово - "Современный", справа до вспомогательной линии. Для этого она и сделана. На этом уровне также нужно обратить внимание, чтобы мы действительно дошли до вспомогательной линии, этого я не учел раньше. Итак. И теперь создадим копию, немного переместим, потому что мы знаем, что наш инструмент создания пробелов это исправит. "Качественный". Такие красивые слова, с которыми всегда манипулируют такие компании. Итак: инструмент создания пробелов. Окей. Сначала немного сдвинем и затем 5 мм (3) …
Шаг 36
Да, энергично двигаемся дальше на следующую строку или последнюю строку, поэтому один раз копировать, шустро шустро, увеличить оба раза немного, изменить размер шрифта на 33 пт, снова такое кривое значение, которое, вероятно, не используется часто, но мне пришлось это измерить, и высота белого блока составляет 19,313 мм. Хорошо. Затем мы сдвигаем это влево и создаем копию. Из D делаем М, теперь у нас есть надпись. "Для меня". И еще один раз вправо: "Для всех". Выровнять по правому краю, здесь возможно придется еще раз отрегулировать высоту, готово, при этом обратите внимание. Но именно поэтому я все это делаю здесь для вас. И теперь мы ищем здесь подходящий отступ, это тоже полезно, хотя мне здесь он кажется немного слишком большим. Может так. Я думаю, если мы посмотрим на всё это сверху, то здесь у нас будет чудесный кубический формат, здесь сверху еще недостаточно пространства, что означает, мы можем еще немного опустить все это. Я могу так себе это представить. Да!
Шаг 37
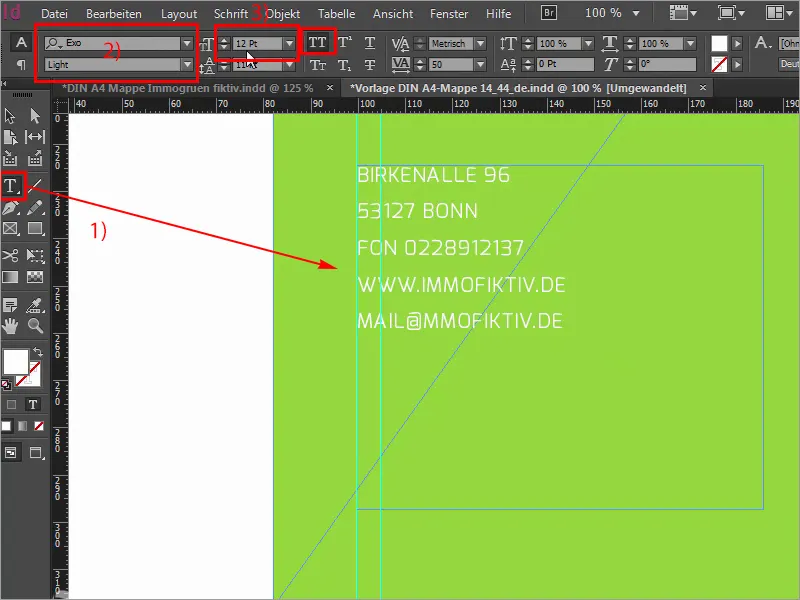
Теперь внизу слева у нас есть наше адрес, достаточно просто создать поле для текста. У меня уже есть текст в буфере обмена, это Exo Light с 12 пт. А затем мы можем легко выровнить это так, как нам примерно нравится.
Шаг 38
И теперь наша папка получает крылья. Затем показать контур для высечки, возможно, здесь еще вытащить направляющую в нижней части, практически к нижнему основанию зеленого прямоугольника, а затем крылышки просто нарисовать при помощи Ctrl+D и соответствующего изображения. Я просто тяну это с левого верхнего угла до самого низа, до направляющей. Уменьшаем размер, чтобы у нас была высота заполнения изображения ровно 6 мм, и оно уже кажется очень доминирующим, к сожалению. И что делать? Конечно же, хитрость 17: просто уменьшаем прозрачность до 30 %, мы как бы уменьшаем эффект графики, и благодаря этому она кажется более однородной, и, возможно, менее навязчивой. Затем, конечно же, нам нужен подходящий фрагмент этого изображения, так что я выделяю содержимое изображения и ищу здесь правильное место, именно, где сейчас находится вестибюль, это ОК, давайте возьмем еще немного с клавиатуры, от прекрасного ручного шарика, могу себе это представить.
Шаг 39
Затем я могу создать копию этого изображения и просто подобрать ее размер и наложить внизу, потому что в нижнем уголке крылышка нам также нужно изображение.
Всегда обратите внимание, чтобы вы туда привносили эти контуры, и если сейчас посмотреть на все это в целом, то, вероятно, всё в порядке, обрезка изображения всё еще не подходит, поэтому я иду на Преобразование>Пропорциональное заполнение области, тогда я смотрю на это и думаю, да, в принципе неплохо, у нас есть циркуль, еще раз клавиатуру.
Шаг 40
Но теперь нам, конечно же, нужно изменить мышление: представьте, что папка сейчас закрыта. Когда папка закрыта, это изображение на самом деле неверно повернуто, а мы этого не хотим. Поэтому нам нужно выделить содержимое изображения. Внимание, чтобы точка привязки была в центре, а затем через Объект>Преобразовать один раз выполнить Горизонтальное отражение.
Шаг 41
Но этого недостаточно, нужно также выполнить Объект>Преобразовать>Вертикальное отражение.
Шаг 42
Вот, теперь мы отразили его дважды в обоих направлениях, и если теперь складываем папку, то, когда крылья направлены вовнутрь и папка открыта, все на своем месте, и будет явно подозрительно, если, конечно же, вы видите слова такие как кухня, прихожая или цифры, то их, конечно же, нужно уметь прочитать правильно. Так вот, это был первый этап, вторая часть следует вслед за ним, так что следите за обновлениями, друзья, до свидания.


