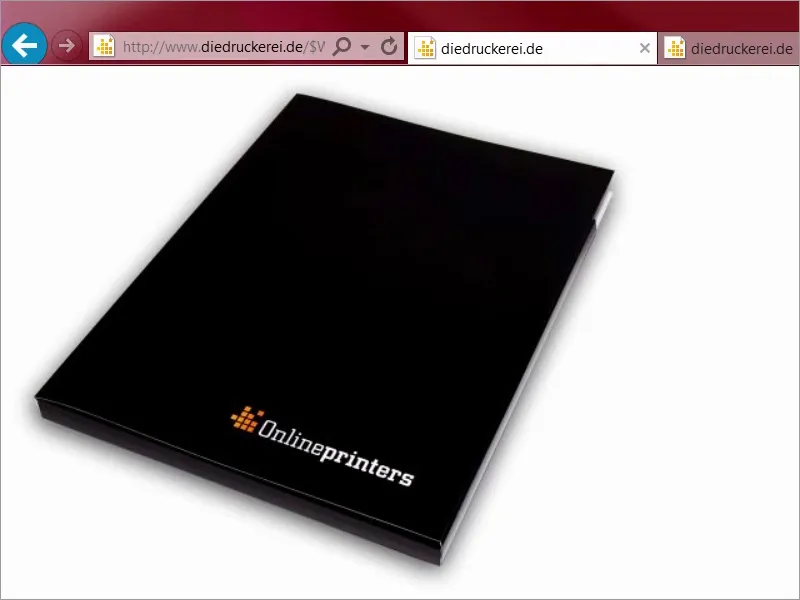
Sim, bom dia a todos e Olá Mundo, aqui é o Stefan do PSD-Tutorials.de. Estamos em uma nova parte do nosso grande projeto "Layouts de Impressão Frescos no InDesign", e hoje estamos criando algo que talvez não seja necessariamente o ponto forte no portfólio de qualquer gráfica, como cartões de visita ou panfletos, mas ainda possui um caráter de design altamente emocionante: estamos criando uma pasta de tamanho A4, como este exemplo mostra.
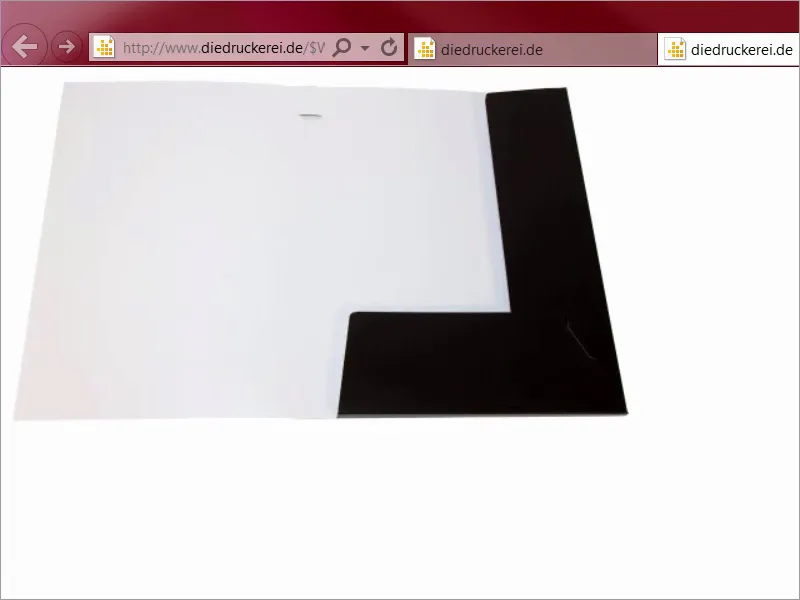
Ou este exemplo quando aberto. Vocês conhecem essas pastas, a gente geralmente pega em visitas a feiras, como material entregue, em apresentações, como brochura corporativa e assim por diante, e é exatamente isso que estamos fazendo hoje.
Vamos lá: Passos 01–10
Passo 1
O que torna essa situação tão interessante é que você precisa pensar um pouco fora da caixa, ou melhor dizendo, fora da borda, porque temos que pensar tridimensionalmente, como o próprio produto sugere. Para o design, eu pensei em um tema muito especial, gostaria de usar a cor como embaixador da marca, porque as cores não apenas embelezam paredes ou tornam roupas interessantes, mas também são um instrumento para um branding marcante.
Para isso, eu abro uma nova aba, vamos dar uma olhada no Google, vamos à busca por imagens, e agora deixa eu te mostrar algo: propaganda do banco. Então, o que temos aqui? Dê uma olhada. Os bancos na Alemanha usam exatamente esse efeito. Temos imagens monocromáticas, apenas vermelho, vermelho, vermelho. Vermelho por toda parte.
Passo 02
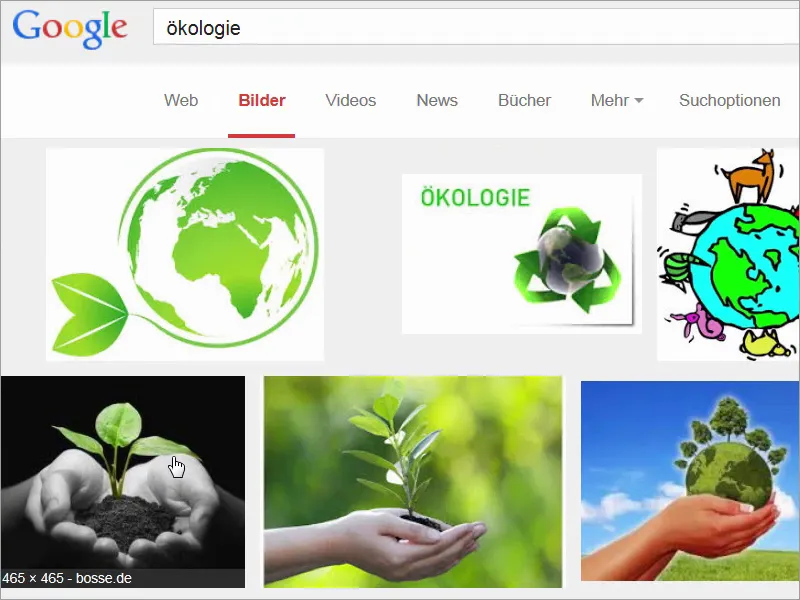
Por trás dessa ideia há um pensamento muito interessante, pois o objetivo é criar uma associação automática nas mentes dos visitantes: Banco - Caixa Econômica - Vermelho. Mas não é apenas um trio rápido, não pessoal, eu te digo! Isso funciona! Eu mesmo trabalhei lá alguns anos atrás, e mostra como histórias publicitárias podem ser escritas com componentes simples. Neste caso, com apenas uma cor, que tem apenas três letras e, lida ao contrário, leva a uma explosão de alegria e ondas de Ola em cada estádio de futebol. Mas vamos mudar um pouco e passar da cor do sangue e da vida humana e, como já mencionei, também da cor das finanças para a cor do crescimento e da fertilidade, e que cor é esta? Certo, Verde. Vamos ver o que o Google nos mostra quando digitamos um novo termo de busca: Verde é a cor da ecologia, pensamos em frutas orgânicas. Vou pesquisar: Ecologia. Veja o que aparece: tudo maravilhoso em verde. Verde tem um efeito calmante, é a cor do equilíbrio, evocando associações positivas.
Passo 03
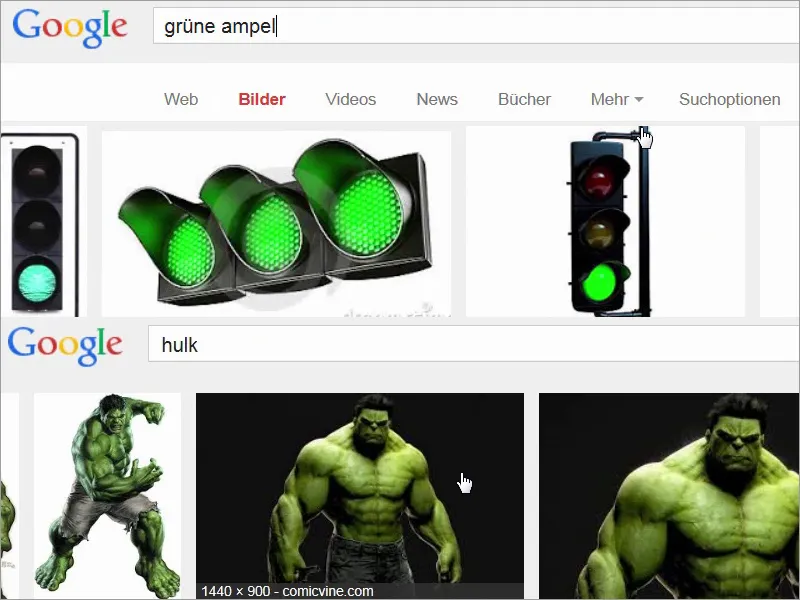
Vou inserir um novo termo de busca: Dê uma olhada nisso, ou seja, semáforo verde. Agora não vemos mais o vermelho, não, o semáforo verde significa livre para ir ou luz verde. Na verdade, só por isso a cor verde deveria ser mais apreciada do que a cor vermelha, afinal, quem gosta de ficar parado?
No entanto, o verde também tem algo de engraçado, algo demoníaco, sim, algo venenoso. Ou perigoso. Olhe para este termo de busca: Você conhece? Certamente não é tão dócil quanto uma bela maçã orgânica suculenta, mas o que quero dizer é que sempre depende do conteúdo.
Passo 04
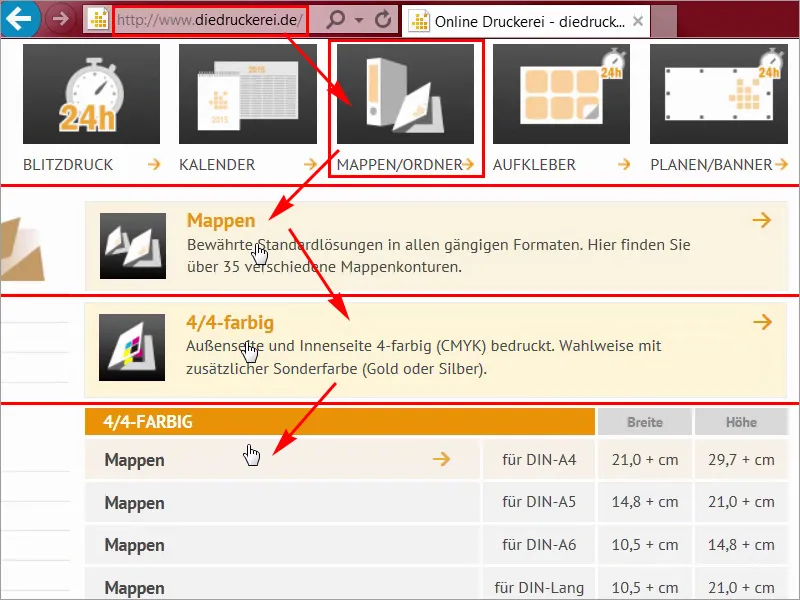
Portanto, resumindo, podemos dizer que o verde é a cor escolhida quando se trata de naturalidade, de produtos orgânicos, de um caráter autêntico, e vamos combinar isso: vamos adotar a ideia dos bancos, usar o verde como embaixador da marca, e vincular tudo isso a imóveis que não apenas têm uma imagem verde, mas também parecem extremamente luxuosos. Acho que devemos dar uma olhada na página de nossa gráfica e observar atentamente os parâmetros de impressão. Em Pastas/Folders, aqui está: Pastas 4/Cores, o que significa que imprimimos em quatro cores fora e dentro, e então selecionamos o formato A4, e veja só o que nos espera aqui, pois além das informações gerais que já conhecemos dos outros vídeos, há realmente muito para descobrir aqui.
Passo 05
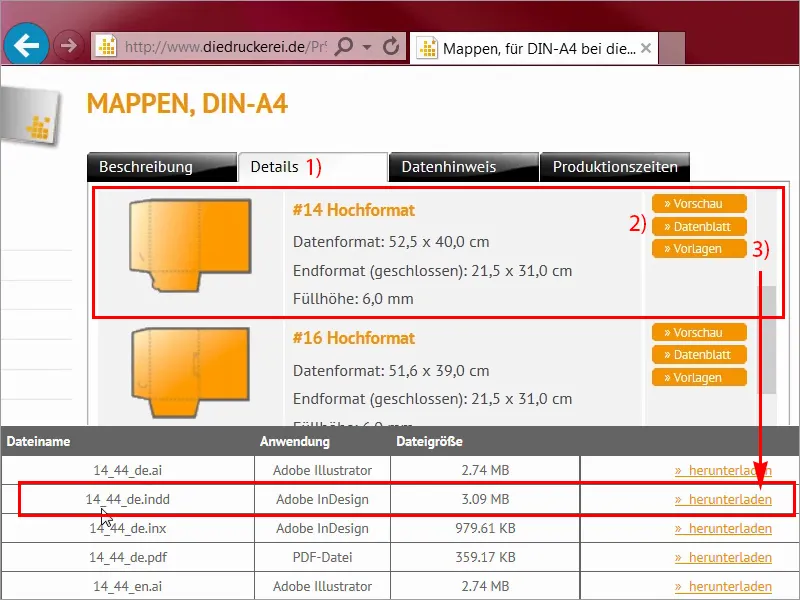
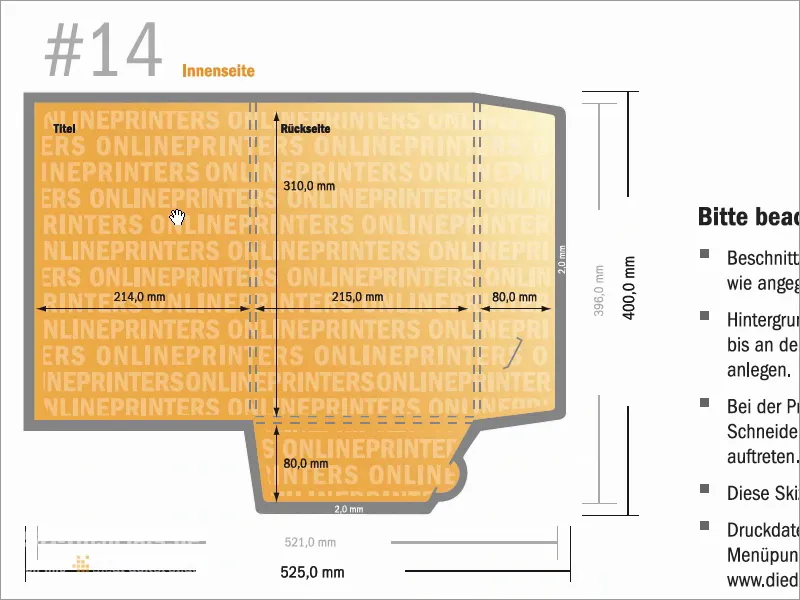
Aqui nos Detalhes (1) você pode escolher o formato, e há realmente diferentes opções. Começa com sete, e você pode ver as alterações lá, ou até mesmo com uma caneta esferográfica, para encaixar cartões de visita ou CDs ou usar o formato duplo, etc. Eu já escolhi o número 1, ou seja, o formato de corte número 14. Lá você pode ver a ficha técnica (2) com mais detalhes. Vou abrir isso em uma nova guia e também baixar o modelo correspondente, "14_44_de.indd" (3), porque é tão simples. Não é necessário criar algo novo toda vez. Principalmente eu, como designer, não teria tempo para criar um modelo específico, estou muito grato por nossa gráfica já disponibilizar o arquivo de trabalho do InDesign.
Passo 06
Vamos dar uma olhada no folheto de dados mais uma vez, eu fecho isso aqui uma vez, e lá vocês podem ver novamente como exatamente vai ficar. Temos aqui uma frente, que é a parte de trás da pasta e são as duas abinhas, uma à esquerda, outra em baixo, que podem ser encaixadas tão lindamente juntas aqui, e são dobradas para dentro..webp)
Passo 07
Formatos de dados são para nós atualmente mais secundários, pois estamos trabalhando com o modelo que acabei de carregar, que aliás é o lado de dentro, com todas as medidas que precisamos. Vou agora abrir o modelo no InDesign e então começaremos.
Passo 08
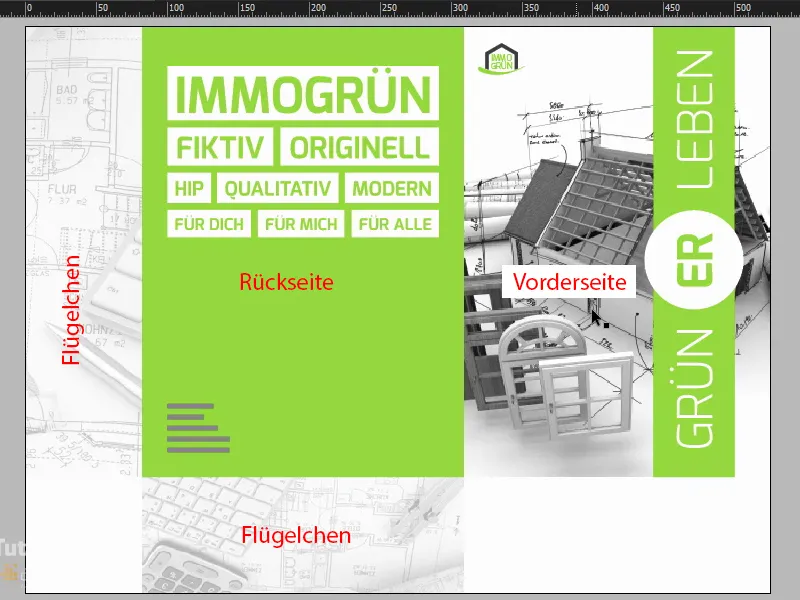
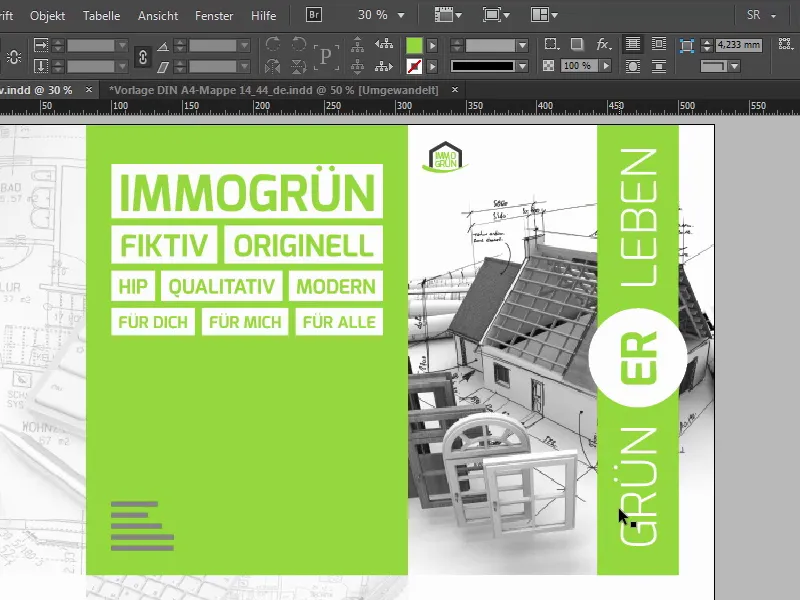
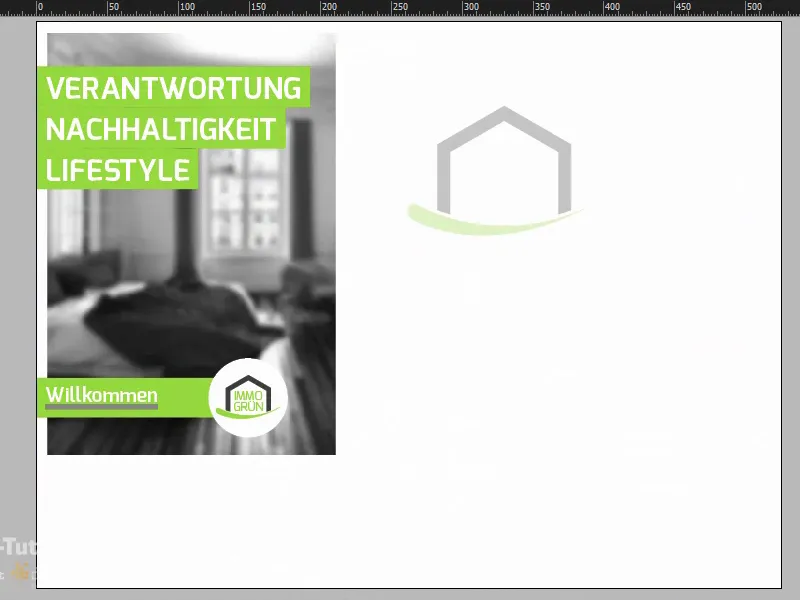
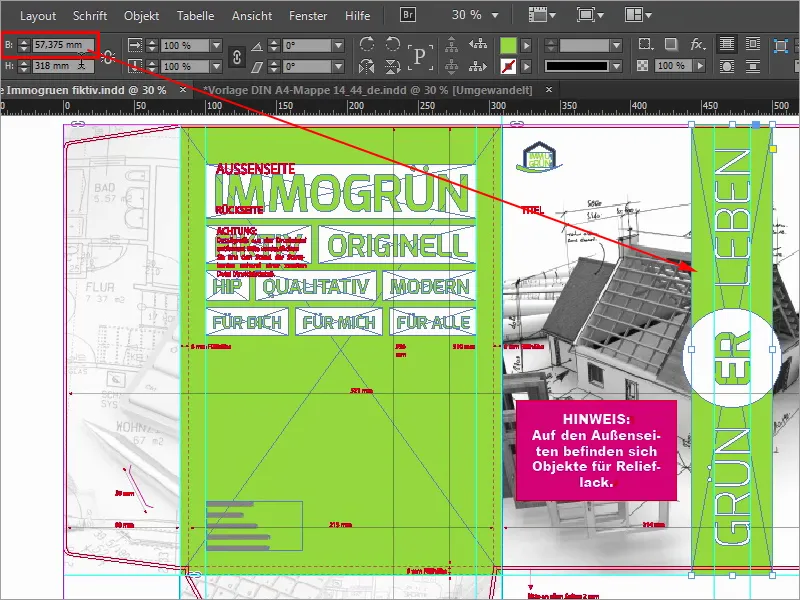
Aqui estamos no InDesign CC. Agora finalmente vocês podem ver o que estamos criando hoje. Nosso design está baseado em dois pilares essenciais, que são fundamentalmente responsáveis pela mensagem da marca. Vamos olhar mais de perto. Por um lado, temos a cor verde relva combinada com imagens preto e branco como podem ver aqui, e os elementos decorativos brancos aqui na parte de trás. À direita vemos a frente da pasta, à esquerda vemos a parte de trás da pasta, e são as duas abinhas.
Passo 09
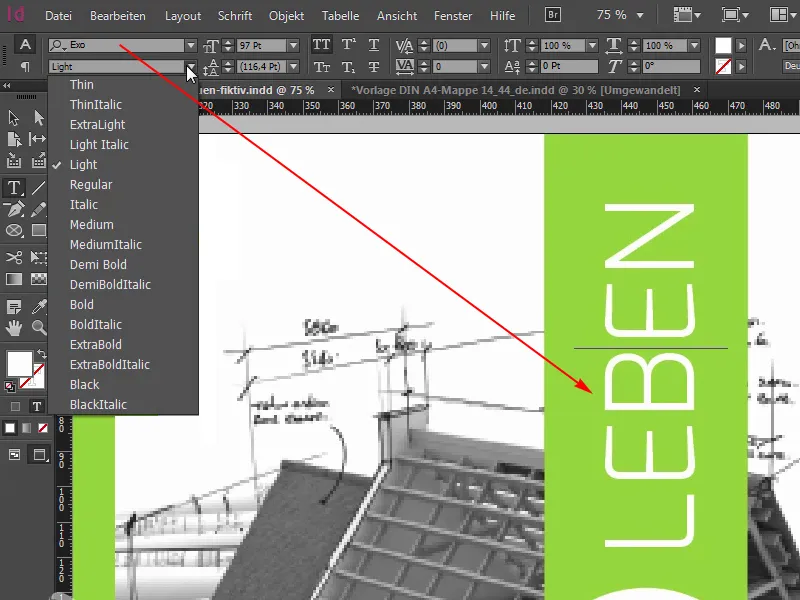
O segundo pilar essencial com o qual estamos trabalhando é a tipografia amigável às curvas. Olhem só: Esta é a chamada Exo, vou fazer um duplo clique nela, ela está disponível em diferentes cortes, como podem ver aqui, vocês podem baixar livremente no fontsquirrel ou dafont. E embora a Exo seja completamente livre de serifas, ela é equipada com um caráter amigável, arredondado e encantador. Isso a torna perfeita para se destacar. Vamos dar uma olhada nos detalhes. Olhem para esse E maravilhosamente modelado: excêntrico e ainda assim totalmente refinado, até o L aqui embaixo, onde normalmente há bordas ou cantos duros. Muito delicado, charmoso e arredondado.
Passo 10
Eu realmente gosto muito dessa fonte, ela se encaixa perfeitamente como uma luva para o nosso design iminente, então lembrem-se: a Exo. Mas o melhor de todo o design da pasta é o acabamento utilizado. Naturalmente não podemos ver isso aqui no monitor, mas a gráfica nos dá a possibilidade de enriquecer nosso material de impressão com acabamento em relevo parcial. Embora apenas nas partes externas, ou seja, as partes internas permanecem intocadas, o que significa que iremos aplicar todo o acabamento em relevo nessas áreas brancas, à esquerda, aqui à direita o círculo; a expressão "Viver Verde" é um jogo de palavras realmente interessante; pode-se dizer Viver Verde ou Experimentar o Verde, e essas letras R no centro, também serão realçadas com esse belo acabamento.
Continuando com os Passos 11–20
Passo 11
Claro que a questão é o que exatamente um acabamento em relevo faz no geral. Com ele, é possível destacar textos ou imagens de forma tridimensional. Porém, o material impresso não é deformado, o que faz desta pasta uma excelente escolha. E como designer gráfico, também é importante pensar além do simples processo de design. O PDF final que veremos, não é de forma alguma o fim da linha. Pois no que diz respeito ao acabamento, a história continua no segundo round, e deve-se considerar: o acabamento também faz parte do design. Isso não é apenas um detalhe a ser aprovado posteriormente com olhares céticos. Não, isso contribui para a impressão geral ou melhor dizendo, para a experiência de impressão.
Passo 12
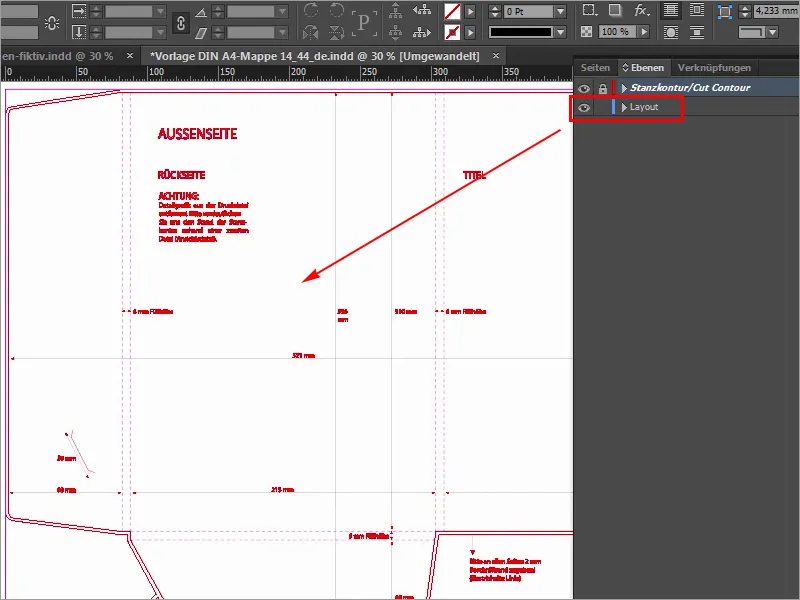
Portanto, quero incentivá-los a considerar a possibilidade de acabamentos especiais, dependendo do orçamento disponível, pois o cliente e o espectador certamente apreciarão a sensação tátil recém-adquirida. Vamos analisar em detalhes mais tarde, e diretamente na câmera. Antes de começarmos, vamos dar uma olhada rápida na segunda página, que é assim: A reconhecemos aqui.
Passo 13
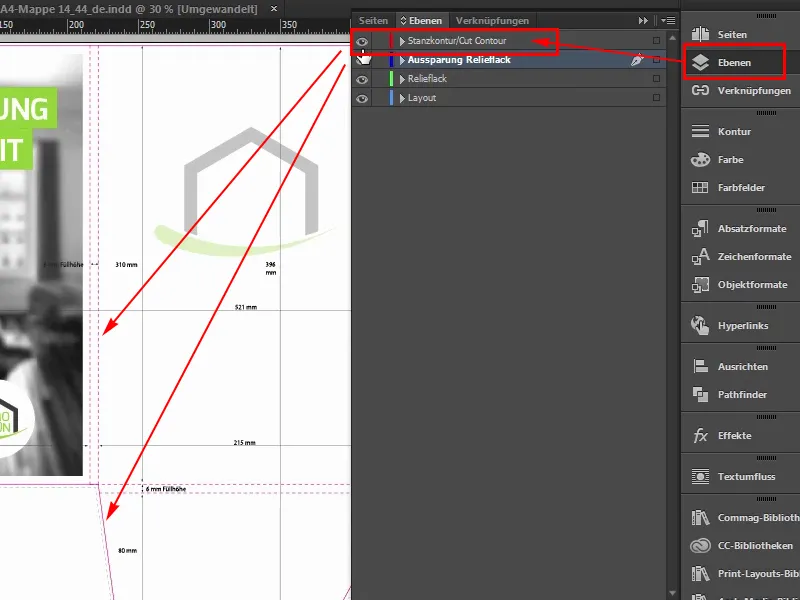
Também posso mostrar a vocês no painel de camadas o contorno de corte exatamente, assim vocês podem ver como a forma é realmente formada.
Passo 14
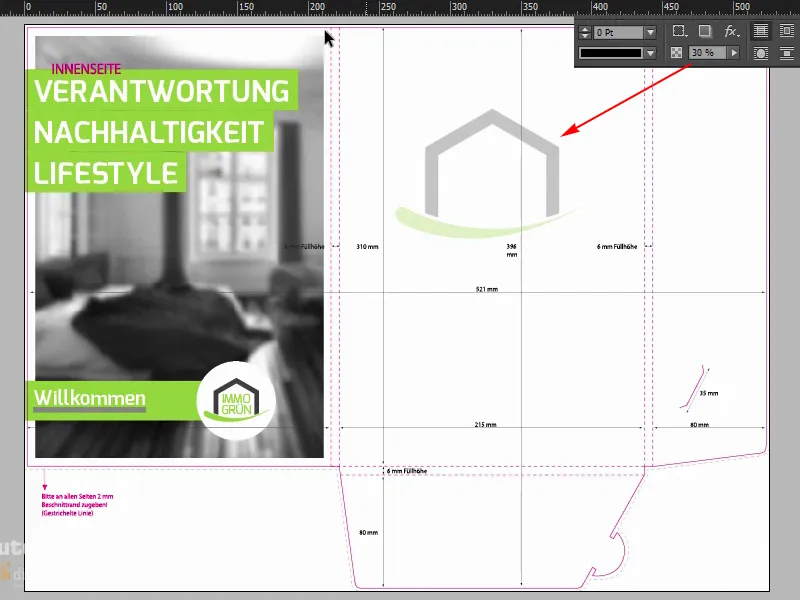
Aqui temos novamente as partes internas das asas, que permanecem brancas. No interior, centralizado com uma opacidade reduzida de 30%, o logotipo e, à esquerda no interior que é dobrado, três palavras marcantes: Responsabilidade, Sustentabilidade, Estilo de Vida. Bem-vindo ao mundo da imogreen. E em segundo plano, uma imagem completamente suavizada, onde o desfocador gaussiano do Photoshop fez um ótimo trabalho. Isso foi feito para que o olho realmente capte o cerne dessa mensagem, que definitivamente está na cor e nessas três palavras-chave. Nada deve distrair da cor.
Passo 15
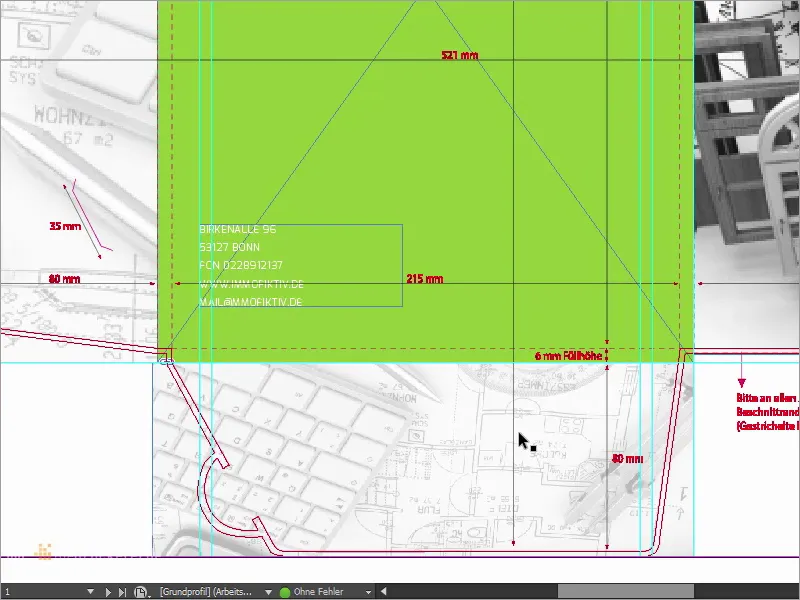
Então, eu diria que começamos com o modelo, que eu já abri aqui, e estamos na parte externa. Aqui temos novamente duas camadas: a linha de corte, que posso mostrar ou ocultar. Se estiver incomodando, oculte. No início, é muito útil mantê-la mostrada. E a camada de layout, na qual trabalharemos por último.
Passo 16
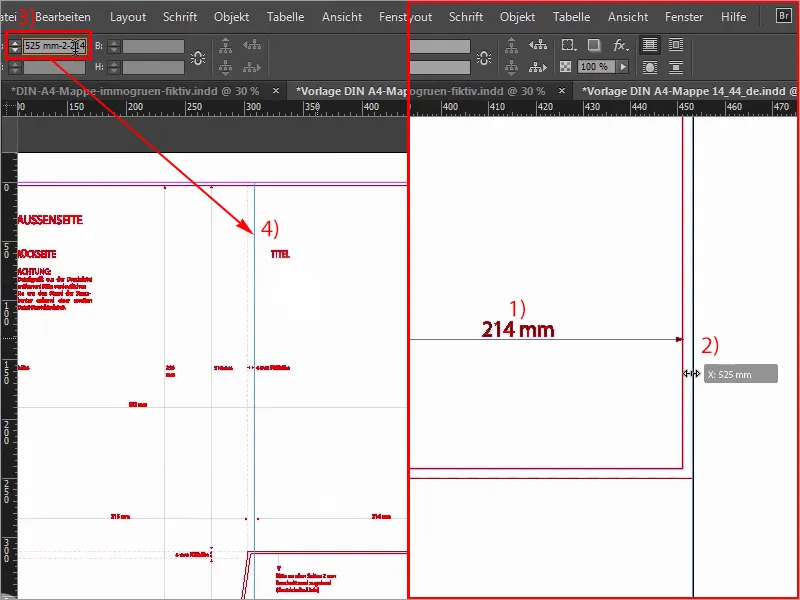
Então começamos por colocar uma imagem do lado direito, e aqui já vemos a linha onde termina a parte externa, infelizmente não temos uma linha de auxílio aqui, o que significa: não podemos trabalhar com linhas de guia conectáveis, por isso vamos facilitar as coisas agora, vamos rolar para a direita, até a borda direita, descer um pouco aqui, e aí podemos ver que temos uma largura disponível de 214 milímetros. Então eu simplesmente puxo uma linha de guia bem na borda aqui. Ela se conectará automaticamente, pois é o fim do documento.
Deixo isso cair, e agora vou digitar um pequeno cálculo aqui em cima. Vamos reduzir primeiro em -2 mm, que são os dois milímetros de sangria que temos aqui, e digito: -214 mm, e agora a linha de guia saltou para a esquerda, exatamente para este ponto.
Passo 17
Agora podemos facilmente abrir o diálogo de colocação com Ctrl+D, escolher nossa imagem correspondente e clicar em Abrir.
Passo 18
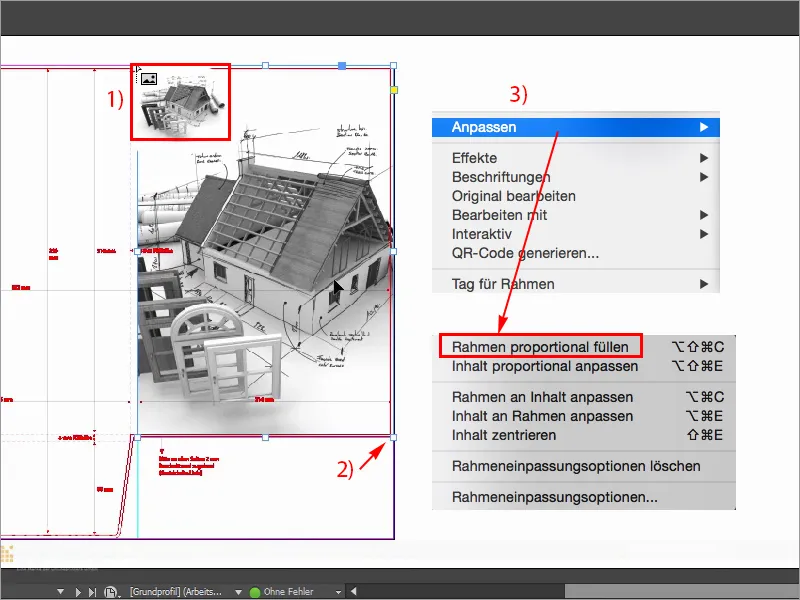
Em seguida, ancorar na linha de guia acima e estender a imagem além da sangria (1). Aqui embaixo, também vamos um pouco mais longe, mais ou menos por aí, contanto que ultrapassemos a sangria (2). E agora selecionamos Clicar com o botão direito > Ajustar > Preencher proporcionalmente (4), e no próximo passo é garantir que a imagem esteja posicionada corretamente.
À esquerda, vemos portas ligeiramente cortadas, à direita a casa ainda está muito boa, talvez possamos movê-la um pouco para a esquerda, não muito, mas acho que no geral podemos deixá-la assim. Em caso de dúvida, teremos que ajustar novamente depois.
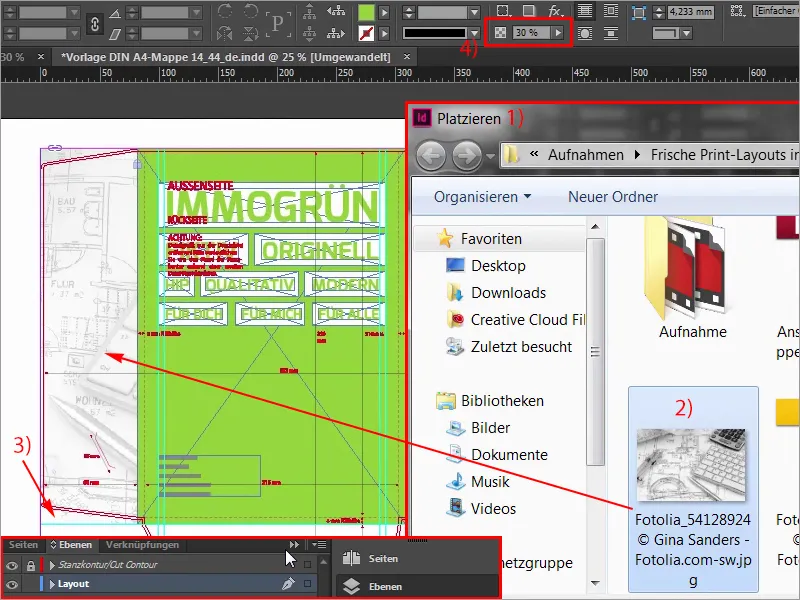
Passo 19
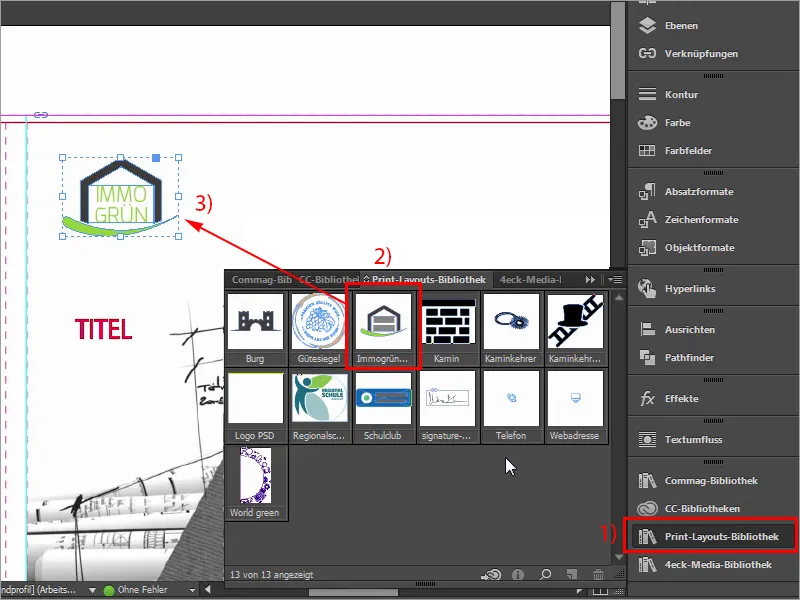
Para uma melhor visualização, vou aumentar o desempenho da tela aqui uma vez (Exibir > Desempenho da exibição > Alta qualidade de exibição), aqui está, lá embaixo posso escolher Alta qualidade de exibição, embora normalmente teríamos perda de desempenho, mas meu computador é capaz de lidar com isso. De qualquer forma, o logotipo deve ir no canto superior esquerdo da capa, e vou colocá-lo da minha biblioteca (1), aqui estou escolhendo o imogreen (2). Este é um grupo, que vou mover para o topo, no canto, e depois para baixo, para a direita, para baixo, para a direita, para baixo, para a direita, para baixo, para a direita. Cerca de quatro vezes, consigo imaginar muito bem assim (3).
Passo 20
O que está faltando agora é a nossa faixa de cor aqui, que se estende de cima para baixo.
Vou mostrar novamente no modelo: É assim que é, precisamos disso. Vamos dar uma olhada rápida nas medidas: principalmente este valor é importante para mim (57,375 mm): vou copiá-lo. 
Passos 21–30
Passo 21
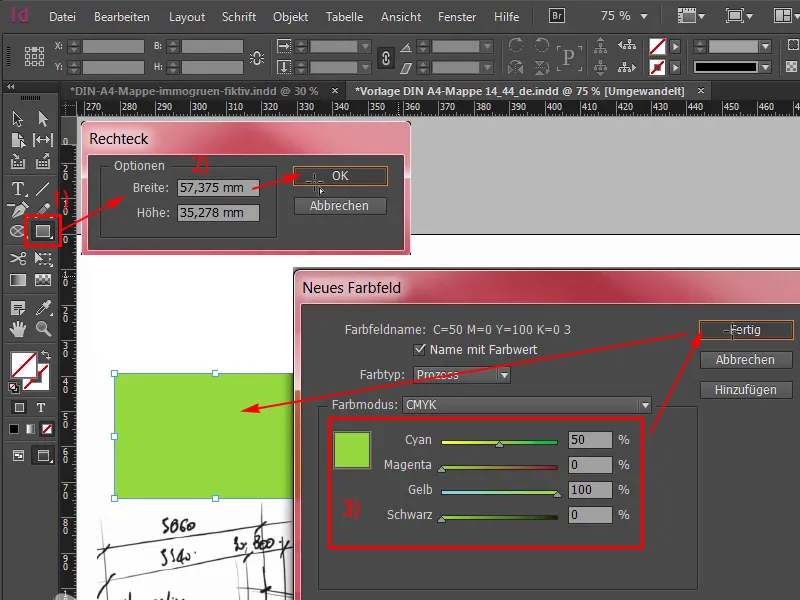
Clicar uma vez (1), copiar a Largura da área de transferência (2), confirmar, então tudo ainda precisa da cor certa, ou seja, 50 0 100 0 (3).
Passo 22
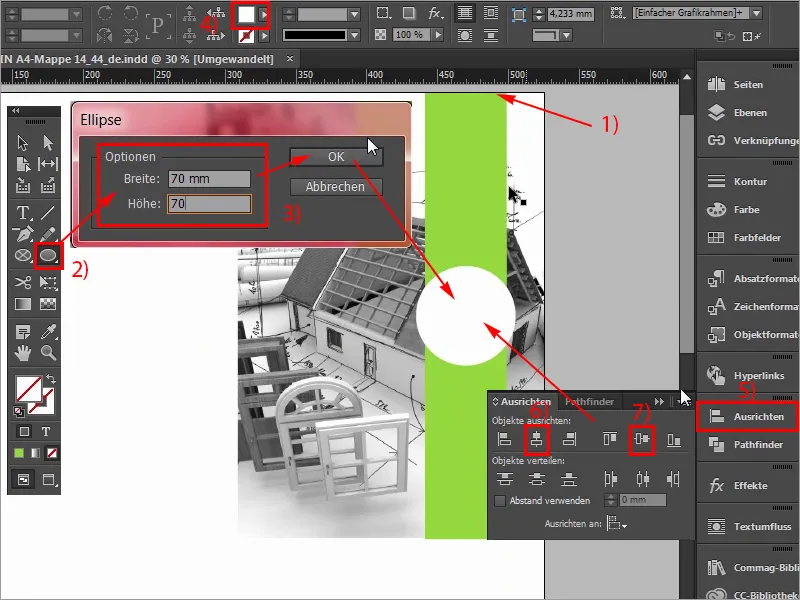
Adicionar, e agora vou mover isso lá para cima do corte (1) e rolar um pouco para fora, aliás, isso é possível com a tecla Alt pressionada e a roda do mouse, e então puxar para baixo. Além disso, precisamos de um círculo no meio, que posso selecionar facilmente: Ferramenta de Elipse (2), clicar uma vez, confirmar com 70 x 70 mm (3), escolho a cor Branca (4), rolo para dentro novamente, selecionei o círculo, escolho o elemento atrás com a tecla Shift pressionada e tento usar o Painel de Alinhamento (5), alinhando tudo no eixo horizontal (6) e no eixo vertical (7). Agora eu movi um pouco, sem problemas, com Shift e setas para a esquerda posso colocá-lo de volta na posição correta. Estou me orientando um pouco pelo beiral do telhado.
Passo 23
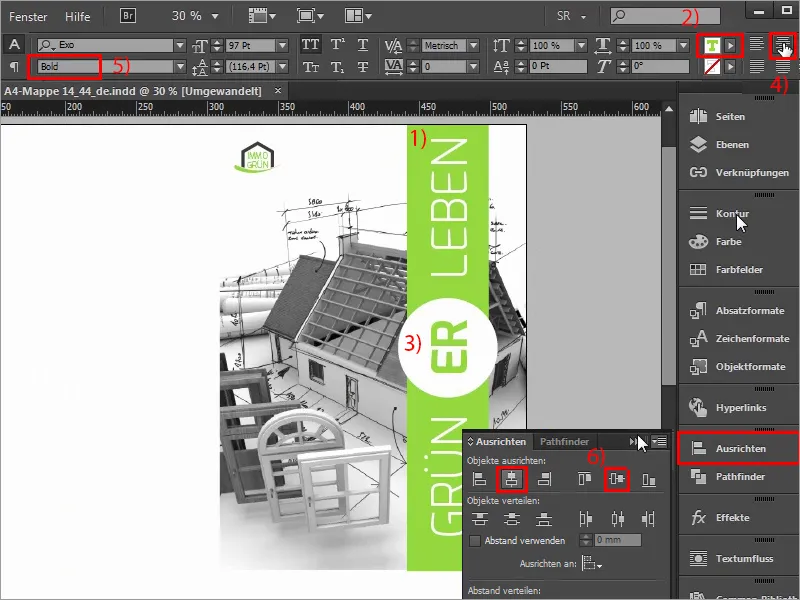
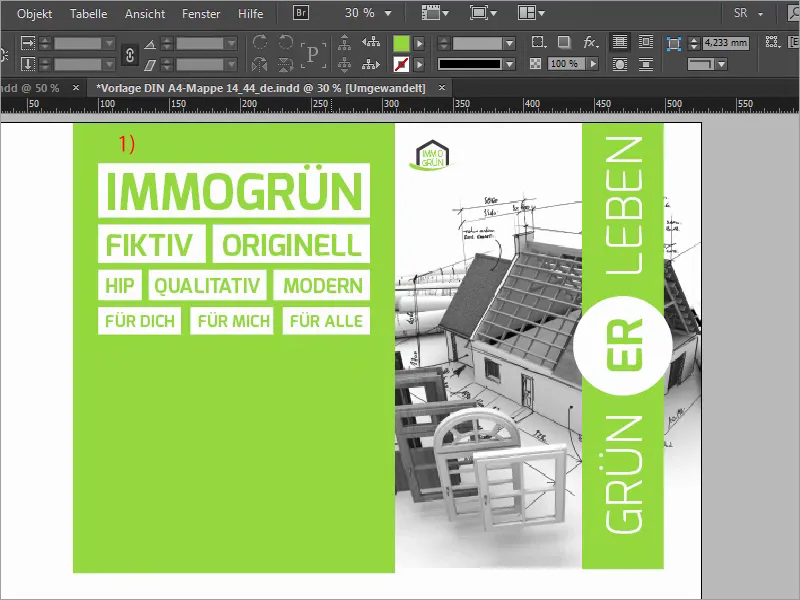
Agora falta obviamente a escrita, Viver em Verde, então vamos fazer isso de forma bem simples com a Ferramenta de Texto (1). Desenhe um campo de texto, o tamanho da fonte será 97 Pt (2), a fonte será Exo com o estilo de fonte Light (3). E então a cor Branca (4), e então posso começar a digitar: Verde, selecionar tudo, em maiúsculas (5), confirmar, então vou reduzir para o tamanho certo através de um duplo clique nos pegadores, girar 90° (6), e as linhas de guia já apareceram, ou seja, estamos na direção certa, e vou ancorar este campo de texto no círculo inicialmente e também com a tecla Shift pressionada e setas para baixo 1,2,3,4,5 espaços abaixo (7).
Passo 24
Eu rolo um pouco para fora e então faço uma cópia dela com Alt e Shift, e então também ancoro isso no círculo. Assim. Eu aumento um pouco o campo todo e mudo o texto para "Vida". Agora cinco vezes para cima, ok, maravilhoso, apenas tenha cuidado para não ficar muito perto da borda, deveriam ser 4 mm (1). Mas eu vejo que estamos definitivamente seguros nesse aspecto. Agora vou copiar mais uma vez este campo de texto, centralizar, mudar a cor para Verde (2). Aqui escrevo: "ER" (3), centralizar (4), e com o estilo de fonte Negrito (5), quero que seja um pouco mais grosso, reduzo para o tamanho necessário, e então com a tecla Shift pressionada seleciono novamente o círculo atrás, ajusto no Painel de Alinhamento e alinho conforme necessário nas linhas guia (6). Assim é fácil com o lado externo, já terminamos com isso, e continuamos rapidamente com o verso, que vamos estilizar à esquerda.
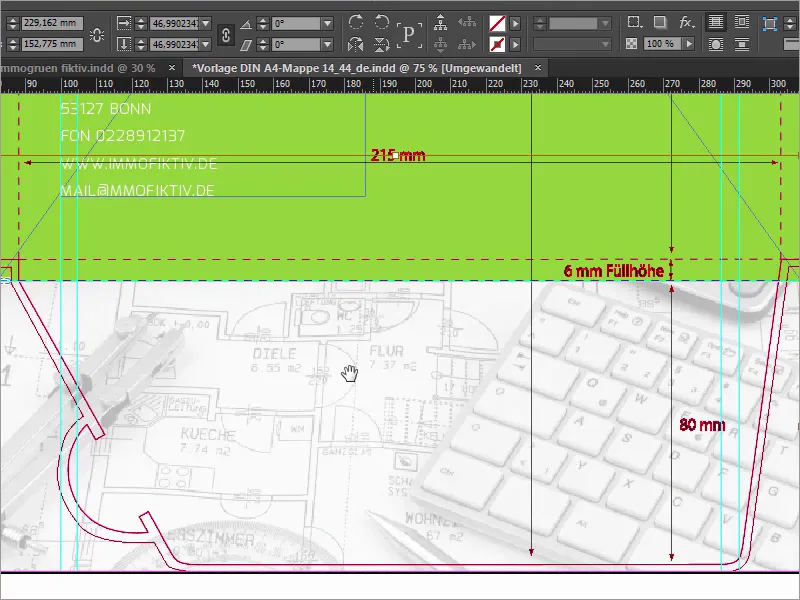
Passo 25
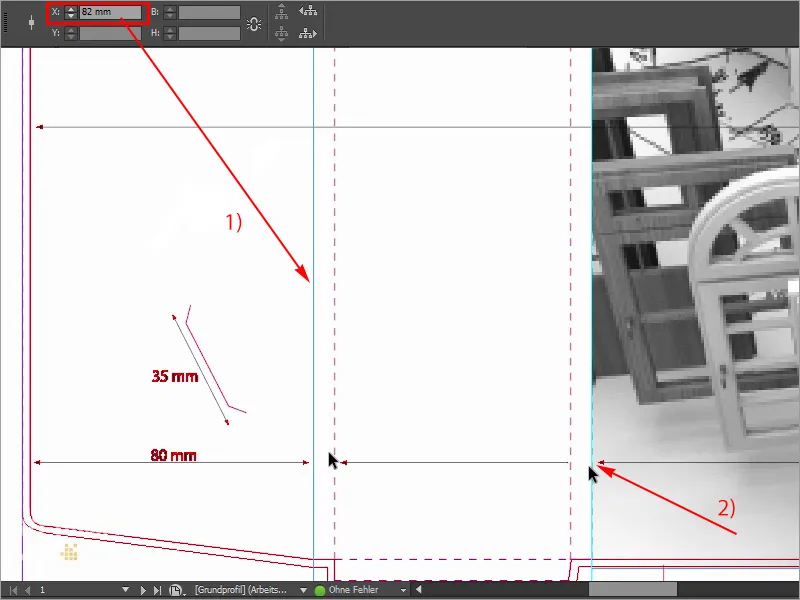
Então começamos de novo, criamos nossas linhas guia, começamos à esquerda pela asa para baixo, e você pode claramente ver, ao puxar a linha guia aqui, que ela se encaixa. Então calculamos isso: os 2 mm de sangra que temos aqui, mais os 80 mm da asa, o que significa que estamos em 82 mm (1), e essa parte aqui é idêntica a esta parte aqui (2), ou seja, uma altura de preenchimento - neste caso, a espinha da pasta -, e temos o mesmo cenário aqui também. Gostaria de levar isso em consideração.
Passo 26
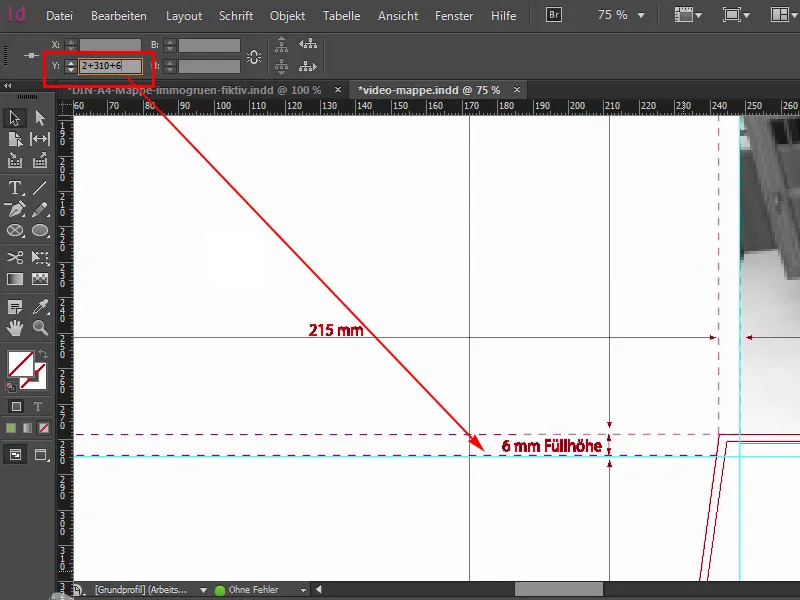
Também na parte inferior, temos a mesma situação aqui, portanto vou puxar outra linha guia novamente, se eu der zoom para fora, você verá aqui, são 310 mm até aqui de cima para baixo, se eu puxar uma linha guia da régua, adiciono os 2 mm de sangra acima, mais 310 mais os 6 mm de altura de preenchimento que temos aqui, que são mostrados aqui, então chegamos exatamente em 318 mm, e esse é o espaço de texto no qual desejo trabalhar.
Passo 27
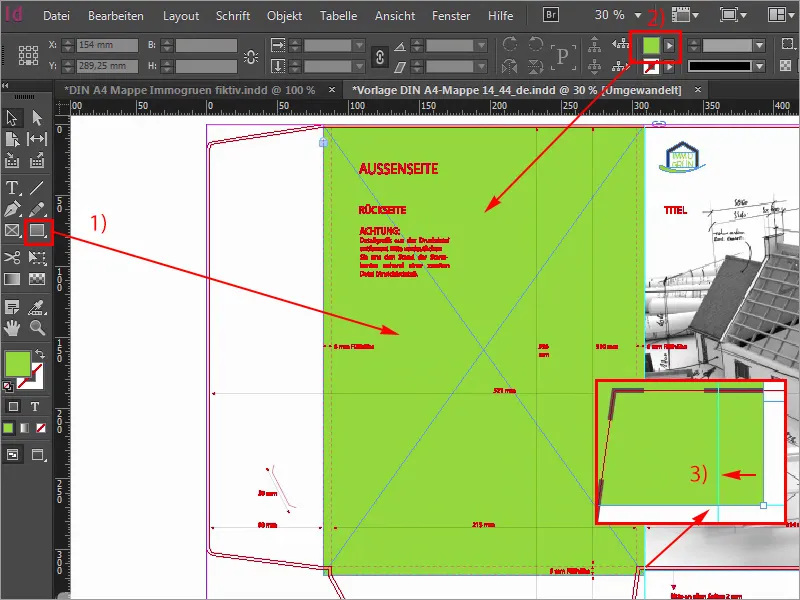
Primeiramente, vamos deixar um pouco mais verde. Portanto: Desenhar um novo retângulo (1), começar no canto superior esquerdo, vou verificar imediatamente se estamos exatamente lá, uma vez desenhado, a cor está correta sim, exatamente, 50 e 100, este é o nosso verde-grama (2), e agora vou verificar se estamos exatamente lá em cima também. Parece bom. Vamos rolar um pouco para baixo, até aqui, e precisamos ajustar isso ainda. Então, onde está o pegador? Aqui está ele. Arrastar para baixo uma vez, ok, e então vamos verificar o mesmo aqui na transição: Fomos um pouco além do objetivo (3), ou seja, vou corrigir manualmente diretamente na linha guia. Agora nosso verso brilha em um verde vibrante e o que ainda falta são, claro, nossas caixas de texto marcantes aqui, e vamos criá-las juntas.
Passo 28
Para começar, vou desenhar as linhas de ajuda apropriadas e não se surpreendam com esses valores estranhos que estou inserindo agora, pois já os medi anteriormente. Então: 99,705 mm (1) e o segundo vai para 291,314 mm (2). Desenhamos uma linha aqui e aqui à direita. Vou ocultar o plano de assistência uma vez (3), para que vocês possam ver um pouco mais.

Passo 29
E agora continuamos. Vamos começar desenhando caixas brancas (1). Para isso, começarei na linha de ajuda esquerda, vou mudar tudo para a cor branca (2) e definir uma altura muito específica, ou seja, 38,22 mm (3).

Passo 30
Agora vou colocar uma caixa de texto (1).
Você poderia, naturalmente, fazer tudo de uma vez, o que significa desenhar uma caixa, preenchê-la com a cor branca e transformá-la em um quadro de texto apropriado, mas precisamos disso mais tarde para a impressão em relevo, então precisamos fazer em camadas diferentes. Vocês verão por que é necessário, pode ser um pouco complicado no início, mas é claro que tem sua finalidade.
Vou tornar o texto Exo em Negrito (2), ativar Versais (3) e definir 100 Pt (4) grande. E a cor, bem, agora será verde (5). E então escrevemos: imogreen.

Os últimos passos
Passo 31
Agora vou reduzir o tamanho do campo de texto para o necessário, selecionar ambos e alinhar adequadamente através do painel de alinhamento (1). Tudo certo. A camada de fundo está bloqueada (2), vocês podem ver pelo símbolo do cadeado aqui. Ou seja, nada pode acontecer aqui se simplesmente clicarmos ao redor com o mouse. E agora vou pegar estes dois (3), criar uma cópia deles, ancorá-los diretamente neste ponto e depois, mantendo pressionada a tecla Shift- e a seta para baixo, pular dois espaços para baixo. E agora continuamos, vou reduzir o tamanho da caixa branca, mais especificamente, na altura de 26,933 mm. Colocar o ponto de referência (4) para cima e novamente em 26,933 mm (5).

Passo 32
Vamos reduzir o tamanho da fonte para 60 Pt. Então, eu inseri isso aqui em cima e depois escrevemos aqui: A primeira palavra é "Fictício", que pode não combinar totalmente com tudo o que queremos transmitir em termos de mensagens-chave, mas neste caso precisamos incluí-la. Agora vou desenhar mais uma linha de ajuda aqui, porque ficará muito assimétrico, se não prestarmos atenção ao alinhar as diferentes palavras-chave.

Passo 33
Então, vou simplesmente desenhar uma linha de ajuda (1) aqui e também aqui (2), para termos uma linha de conclusão clara à esquerda e à direita e, nos casos em que isso não é possível, vamos jogar um pouco com valores variáveis no espaço central. Continuamos com a redução desta caixa branca (3). Copiaremos ambos, alinharemos à direita, ... assim (4), vou ampliar um pouco agora, é claro que também precisamos procurar as palavras certas. Para este ponto, escolhi "Original", pois realmente se encaixa bem, e agora podemos usar a ferramenta de espaçamento para ajustar a distância.

Passo 34
Essa é a ferramenta de espaçamento. Se eu clicar aqui em cima, podemos ver que estamos em 5 mm (1). Aqui estamos em 10 mm, com a tecla Ctrl pressionada, e quando movo o mouse para a esquerda, reduzo tudo e chegamos a 5 mm (2).

Passo 35
Seguindo esse princípio, agora também vou formatar as linhas subsequentes de forma simples, 12, Shift- e seta para baixo, vocês já conhecem, no fundo é suficiente copiar um deles, não precisamos copiar ambos. A fonte nesta caso é 40 (1). Vamos mudar para a palavra "Hip". Um palavra curta que provavelmente serve como preenchimento, como vocês já podem imaginar, mas mesmo assim, é adequada ao posicionamento de nossa empresa.
O espaçamento: 21,289 mm (2). Ok. Mover para lá e criar uma cópia, para a direita, ampliar ambos, e a próxima palavra é "Moderno", bem à direita até a linha de ajuda. Foi para isso que a fizemos. Aqui em cima, também devemos ter cuidado para chegar à linha de ajuda, o que não levei em conta antes. E agora vamos criar uma cópia, mover aleatoriamente, pois sabemos que nossa ferramenta de espaçamento vai resolver isso. "Qualitativo". Todas essas palavras bonitas com as quais as empresas sempre lidam. Assim: Ferramenta de espaçamento. Ok. Vamos mover um pouco para o lado e depois 5 mm (3) ...

Passo 36
Sim, de forma animada, continuamos para a próxima linha ou a última linha, então copie uma vez, rápido rápido, aumente ambos um pouco, altere o tamanho da fonte para 33 Pt, também um valor estranho que provavelmente não é usado com frequência, mas eu tive que medir assim, e a Altura da caixa branca é de 19,313 mm. Ok. Então vamos movê-la para a esquerda e criar uma cópia. Do D fazemos um M, então temos um acréscimo. "Para mim". E mais uma vez para a direita: "Para todos". Alinhe à direita novamente, talvez seja necessário ajustar novamente a Altura, exatamente, com esse também, então vocês devem prestar atenção. Mas é por isso que estou mostrando a vocês aqui. E agora procuramos aqui o espaçamento adequado, também aqui é uma ajuda prática, mas acho que está um pouco grande para mim aqui. Talvez assim. Acho que se olharmos para o conjunto agora de cima, teremos um formato de cubo maravilhosamente bonito, há um pouco de falta de espaço aqui em cima (1), o que significa que podemos abaixar um pouco mais. Posso imaginar assim. Sim senhor!

Passo 37
Agora vamos colocar nosso endereço à esquerda embaixo, então basta desenhar um campo de texto (1). Já tenho o texto na área de transferência, é o Exo Light (2) com doze Pt (3). E então podemos simplesmente alinhar da maneira que mais nos agrada.

Passo 38
E agora nossa pasta ganha asas. Então, uma vez exiba a contorno de corte, talvez ainda estenda uma linha de guia na parte inferior, praticamente no pedestal inferior do retângulo verde, e então simplesmente equipe as pequenas asas com Ctrl+D (1) e uma imagem correspondente (2). Eu simplesmente o arrasto da parte superior esquerda até embaixo, até a linha de guia (3). Reduza o tamanho, então teremos exatamente 6 mm de altura de preenchimento dessa imagem e ela já parece muito, muito dominante, infelizmente. Então o que se pode fazer? Claro, truque 17: basta reduzir a opacidade para 30% (4), você pode retirar um pouco da força da imagem, e assim ela parece um pouco mais homogênea e talvez um pouco menos intrusiva. Então claro que precisamos da área de imagem certa dela, então uma vez selecione o conteúdo da imagem e eu estou procurando o local certo aqui, onde está o salão aqui, isso está Ok, vamos incluir um pouco do teclado, da linda caneta, assim posso imaginar.

Passo 39
Então posso criar uma cópia dessa imagem e simplesmente ajustá-la em tamanho e colocá-la aqui embaixo, porque obviamente também precisamos de uma apresentação com imagem nas asas inferiores.
Sempre certifique-se de levar esses contornos aqui com você, e quando se olha para o conjunto agora, então tudo se encaixa bem, ainda não corresponde ao recorte da imagem, então vou ajustar >Preenchimento do quadro proporcional, então dou uma olhada, então penso, sim, muito bom, temos o compasso, temos o teclado novamente incluído.

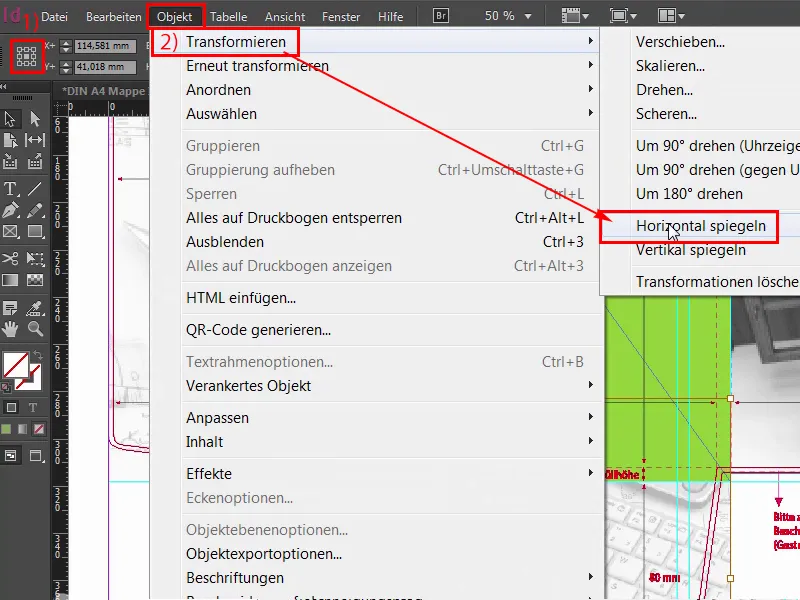
Passo 40
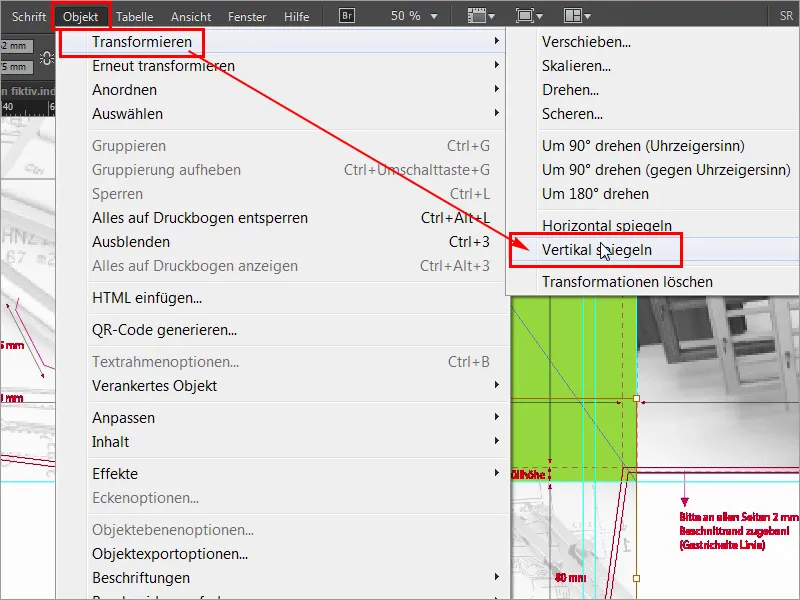
Mas agora precisamos pensar de forma diferente: imaginem que a pasta está agora fechada. Se a pasta estiver fechada, então toda a imagem está ao contrário, e não queremos isso. Portanto, devemos marcar o conteúdo da imagem. Cuidado para que o ponto de referência esteja no meio (1), e depois em Objeto>Transformar selecionar Refletir horizontalmente uma vez (2).

Passo 41
Mas isso ainda não é suficiente, também precisa de Objeto>Transformar>Refletir verticalmente.

Passo 42
Então, agora temos refletido para ambos os lados, e quando se fecha a pasta, ou seja, quando a asa aponta para dentro e a pasta está aberta, então tudo está correto e é um pouco desastroso, se palavras como cozinha, corredor ou números são lidos de forma errada. Portanto, ao lidar com algo assim, por favor, preste atenção aos detalhes, pois poderia ser bastante embaraçoso. Isso conclui a primeira parte, a segunda parte seguirá em breve, então fiquem ligados, pessoal, até lá.