Neste tutorial, mostrarei dois exemplos de como criar seu próprio papel timbrado no InDesign. Vou apresentar um design clássico e um design mais divertido. Vou começar com um novo documento em branco e configurar uma margem de 3 mm na visualização avançada, para que a gráfica tenha margem para cortar posteriormente.
Normalmente, um papel de carta precisa de um campo de endereço. Este deve ser criado de acordo com a norma DIN em vigor, para que o campo de endereço seja totalmente visível na janela do envelope. Mais informações podem ser encontradas na internet, por exemplo, na Wikipedia.

Para facilitar e evitar alternar entre janelas toda hora, você pode copiar temporariamente a imagem da Wikipedia para o seu documento. Assim, você tem acesso direto à imagem.
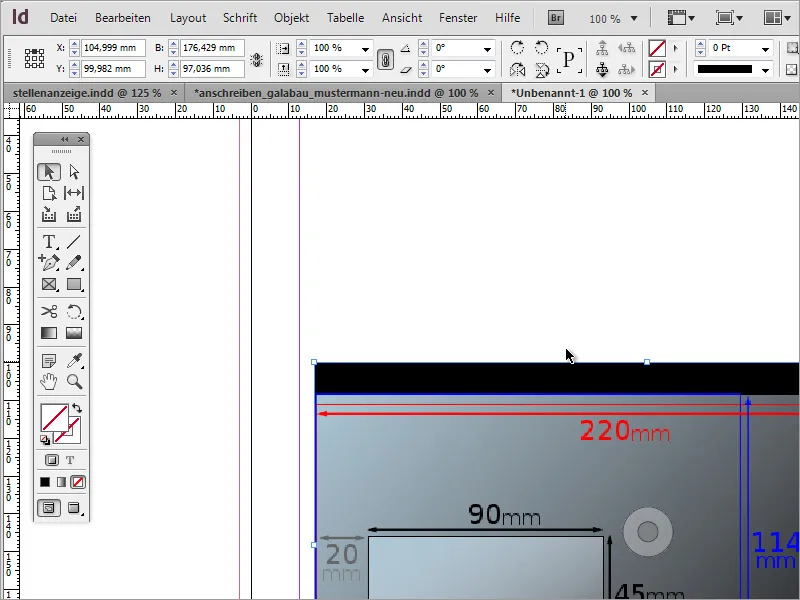
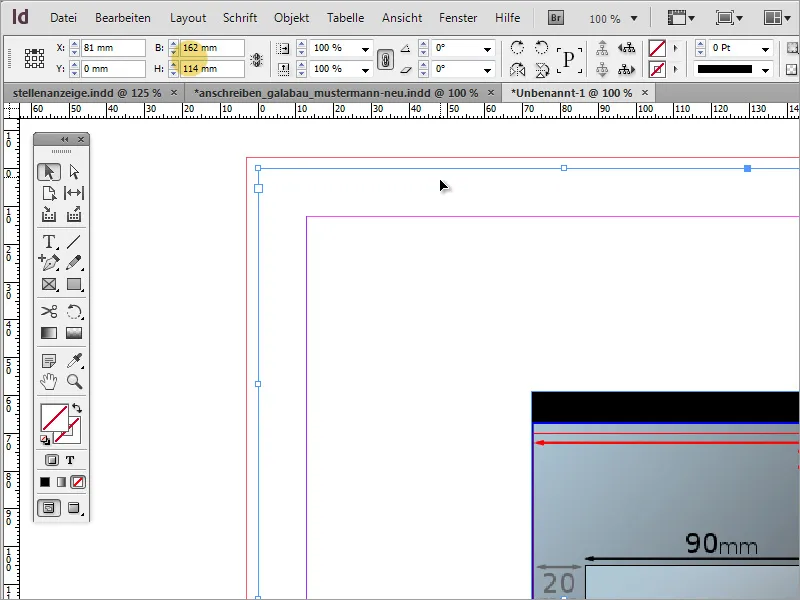
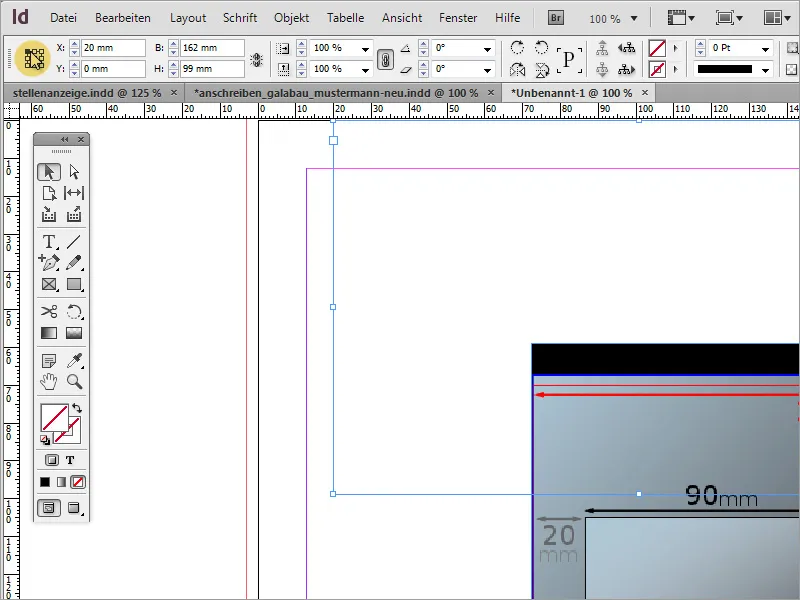
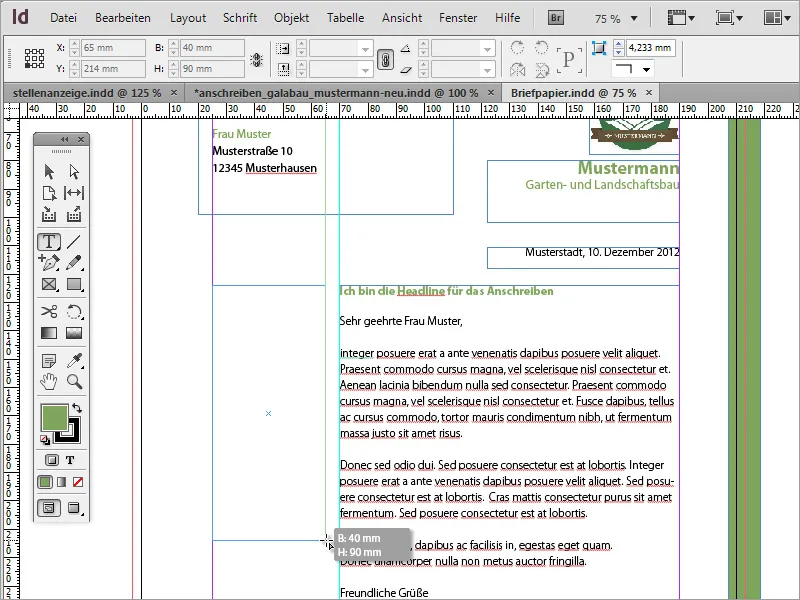
Agora você precisa de uma janela com as dimensões de 162 mm por 114 mm, representando o formato C6. Você pode ajustar o objeto manualmente e ler os valores da posição do cursor enquanto arrasta, ou simplesmente criar um objeto e alterar os valores na Barra de Propriedades.
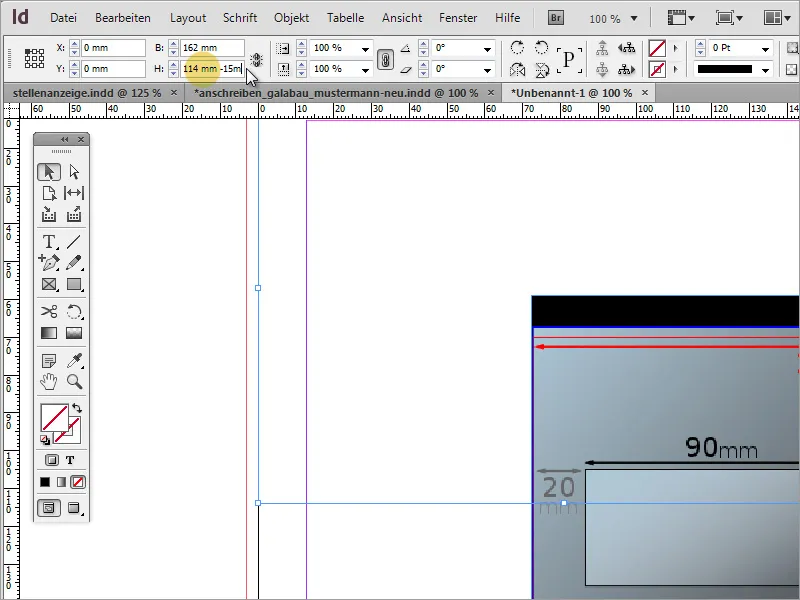
Depois de alinhar o objeto com as margens esquerda e superior, é preciso fazer mais ajustes. Segundo a Wikipedia, a distância da parte inferior do visor deve ser de 15 mm e da esquerda, 20 mm. Você pode fazer esses cálculos diretamente na Barra de Propriedades, pois o InDesign suporta operações matemáticas simples. Subtraia 15 mm da altura, subtraindo este valor de 114 mm.
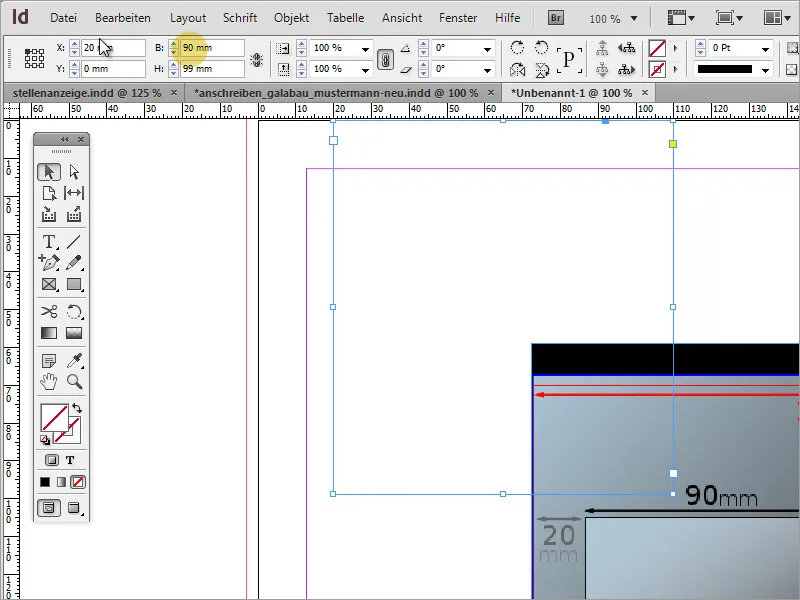
Agora mova o objeto 20 mm para a direita. Basta alterar o valor de X na Barra de Propriedades. Certifique-se de que o ponto de referência selecionado seja o canto superior esquerdo.
Em seguida, ajuste a largura do visor para 90 mm. Use novamente a Barra de Propriedades e insira o valor de 90 mm na largura.
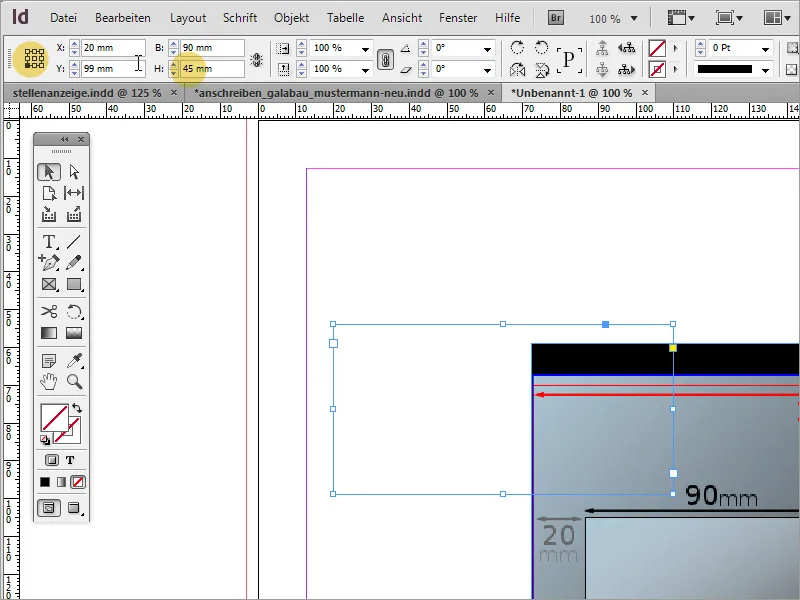
A altura do visor deve ser de 45 mm. Você também pode inserir este valor manualmente. No entanto, lembre-se de que o ponto de referência desta vez é o canto inferior esquerdo. Após essa alteração, o visor de endereço estará configurado e posicionado corretamente.
A imagem temporária pode ser excluída agora. É recomendável salvar esse modelo para uso futuro, caso seja necessário.
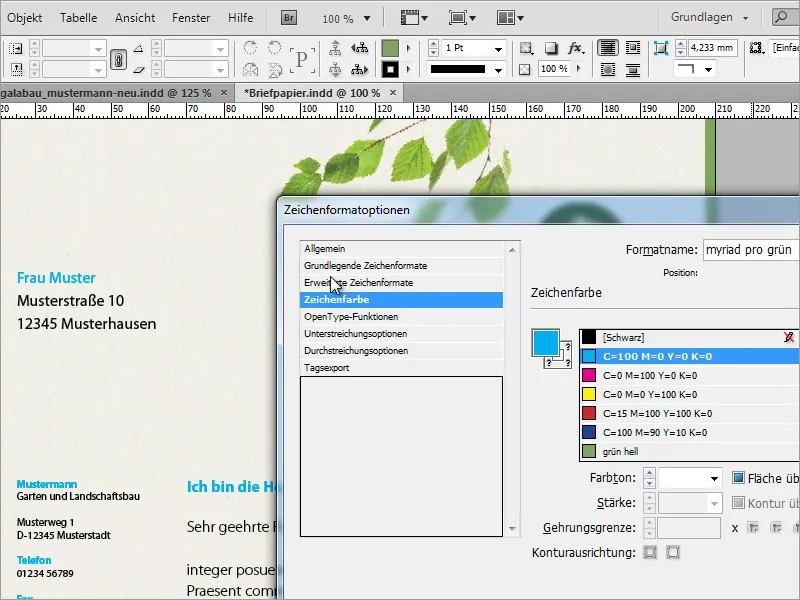
Agora você pode inserir o endereço do destinatário. Além disso, aproveite a oportunidade para criar formatos de caracteres no InDesign. Para isso, crie um novo formato de caractere na janela de encaixe Formatos de Caracteres.
No diálogo, que pode ser aberto com um duplo clique, defina a família de fontes e atribua um nome único ao formato de caractere.
Também é possível definir uma cor de caractere.
Se precisar de várias cores de fonte, você pode criar vários formatos de caractere.
O destinatário deve ser facilmente identificável neste campo. Portanto, é recomendável usar um tamanho de fonte adequado para facilitar a leitura das informações. Um espaçamento entre linhas ajustado também pode contribuir para melhorar a legibilidade. Este foi configurado com mais generosidade também.
O texto não precisa necessariamente estar no topo da caixa de texto. Você pode alterar a posição selecionando a caixa de texto com a Ferramenta de Seleção ativada e, em seguida, ajustando a posição do texto para um alinhamento central na Barra de Propriedades.
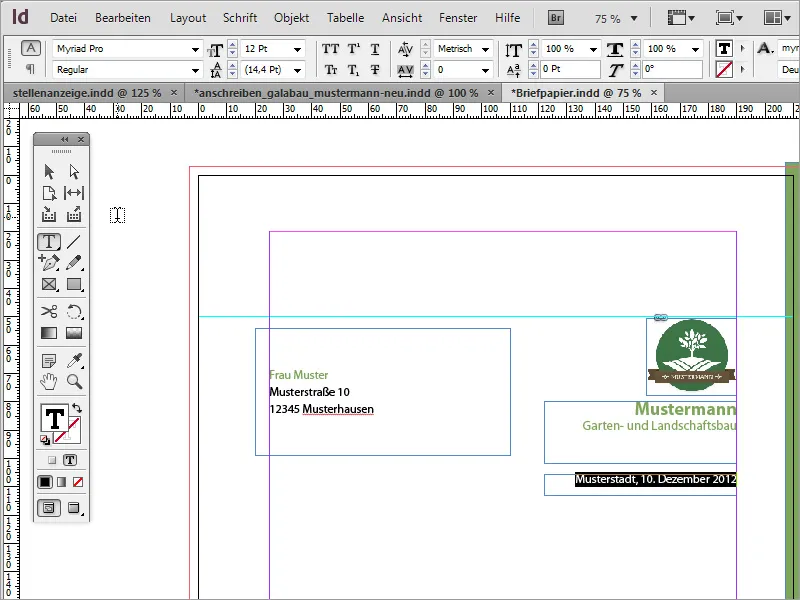
Em seguida, você pode integrar o logotipo. Pressione Ctrl+D para abrir o diálogo de colocação e selecione uma imagem. O arquivo escolhido pode ser colocado no InDesign. Basta arrastar a imagem para o tamanho desejado.
Depois de posicionar o logotipo, você pode perceber que as margens do documento ainda não foram ajustadas corretamente. Você pode alterar as configurações de margem a qualquer momento através do menu Layout>Margens e Colunas. No exemplo, a margem foi alterada para 20 mm em todos os lados.
A configuração padrão do diálogo é projetada para ajustar todas as margens igualmente quando um valor é alterado. Se você desvincular o ícone de corrente, também poderá definir diferentes distâncias de margem para cada lado.
No campo de endereço, é perceptível que o texto chega até a borda. Você pode alterar isso chamando as Opções do quadro de texto pelo menu de contexto.
Nas Opções do quadro de texto, você pode definir como o texto deve se comportar em uma caixa de texto. Por exemplo, você pode aumentar a margem à esquerda para aproximadamente 5 mm. Isso resultará em uma margem um pouco maior em relação à borda e tornará a leitura do texto mais fácil, pois no modo de edição ele não ultrapassará mais a margem da página.
Em seguida, você pode precisar de uma designação precisa da empresa, que combine com o logotipo. Você pode copiá-la de documentos existentes e colar no InDesign, ou criá-la novamente no InDesign. No nosso caso, uma cópia será usada.
No novo documento, você primeiro precisa desenhar um quadro de texto. Se você clicar diretamente na borda da página no primeiro clique, a área de texto ficará alinhada a essa página.
Agora você pode colar o texto copiado nessa área de texto com Ctrl+V. Se o texto ainda não estiver selecionado, marque-o e depois atribua um formato de caractere. No exemplo, a variante verde do Myriad Pro foi usada.
Além disso, o texto é alinhado à direita pela barra de propriedades e formatado. O nome da empresa recebe um tamanho de fonte de 18 pt e é colocado em negrito, enquanto a designação adicional da empresa é ajustada para 13 pt.
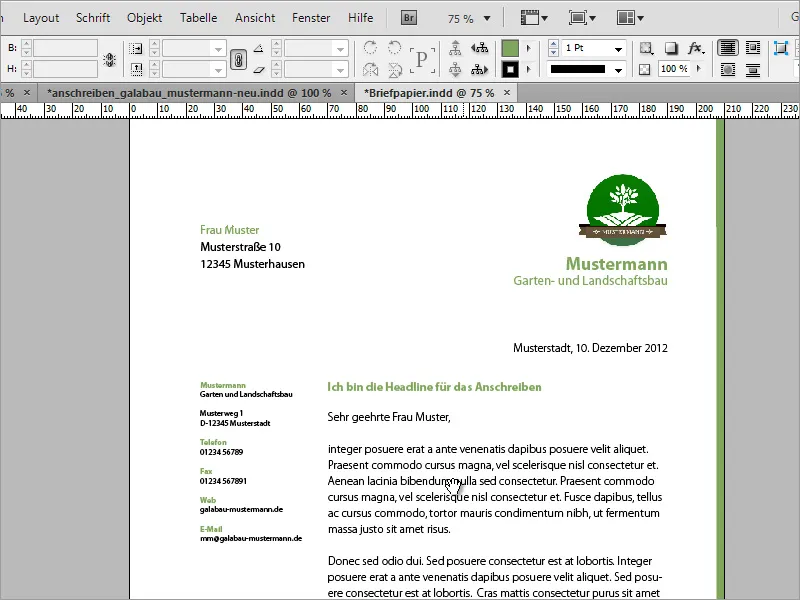
Você pode usar linhas-guia para a divisão da página, que podem ser simplesmente arrastadas para o documento a partir da régua. O logotipo é alinhado a essas linhas-guia, tanto na parte superior quanto na lateral direita.
Um pequeno elemento de design adicional complementa a aparência. Para isso, basta desenhar um retângulo estreito ao longo do lado direito até a margem de corte usando a ferramenta de retângulo e preenchê-lo com o mesmo tom de verde que você usou para a designação da empresa. A contorno deve ser desativada para este exemplo.
Toda correspondência com clientes ou parceiros de negócios é baseada em documentos que contêm uma data. Essa data é agora inserida. Para isso, você precisa novamente de um quadro de texto. Nele, o texto para essas informações é ajustado à direita e formatado com a fonte preta e o estilo de fonte Myriad Pro Light.
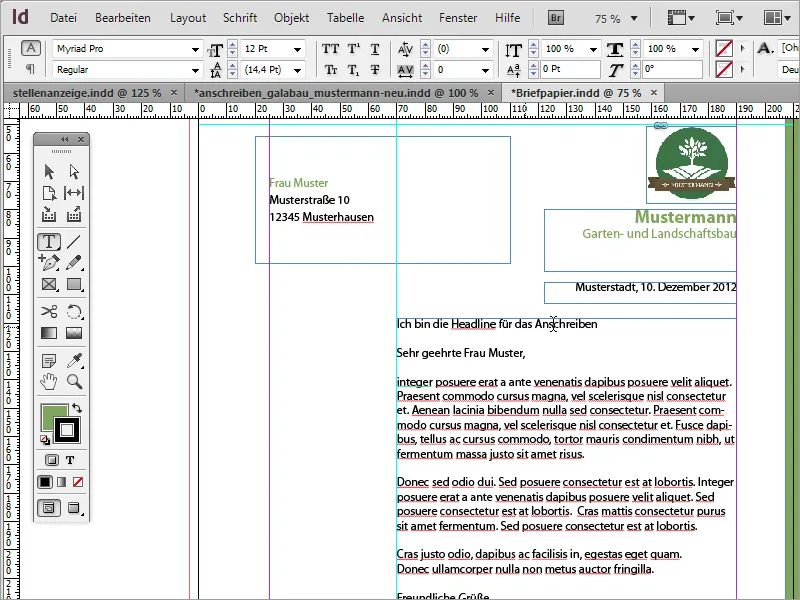
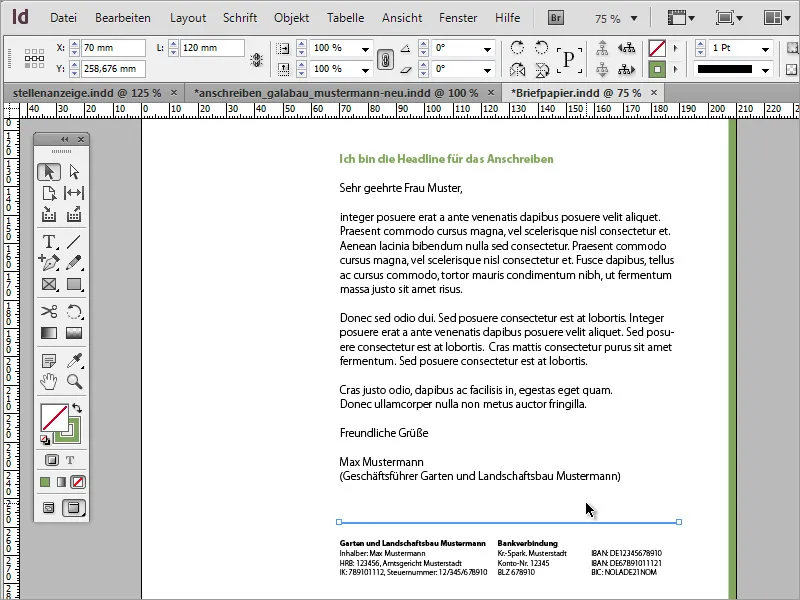
Então vem a parte principal da carta comercial. Para a caixa de texto com a mensagem, outro quadro de texto deve ser desenhado. Para isso, selecione a ferramenta de texto e desenhe um quadro de texto do tamanho desejado.
Agora você pode preencher esta caixa de texto com um texto. Para fins de teste, recomenda-se o uso de texto falso. Se a aparência do texto ainda não estiver correta, pode ser devido à forma da área de texto. Você pode tentar deixá-la um pouco mais larga ou um pouco mais estreita para ver se melhora.
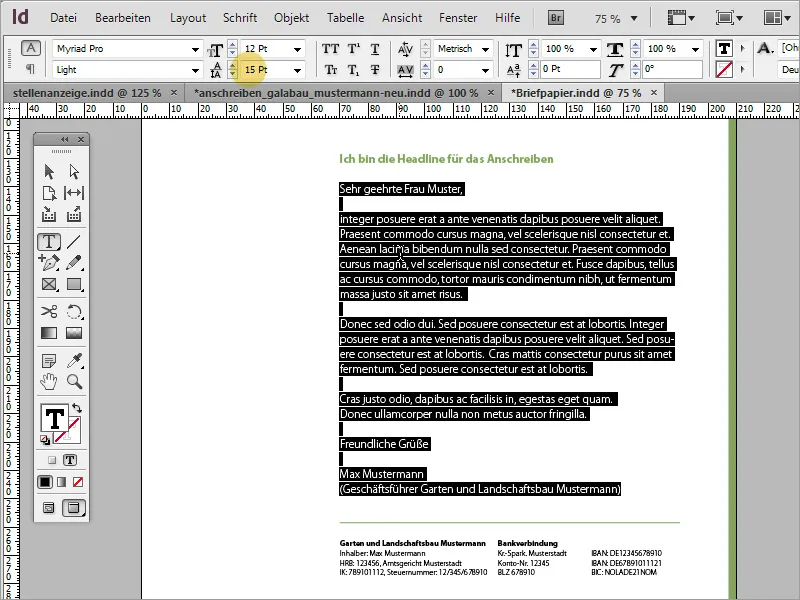
O texto nesta área de texto deve ser formatado novamente. O título recebe um tom de verde com a ajuda dos formatos de caractere, e é configurado com 12 pt e em negrito.
O texto do corpo recebe o formato de caractere Myriad Pro Black e é formatado com o estilo de fonte Light. Esse estilo de fonte parece muito mais fino e elegante.
A seguir, uma linha divisória. Esta é desenhada abaixo da área de texto com a ferramenta de desenho de linha. Ao pressionar a tecla Shift ao desenhá-la, a linha será desenhada na horizontal. Certifique-se de que ela alcance da esquerda até a direita do quadro de texto. Você perceberá ao desenhar como essa linha se encaixa no quadro delimitador. A cor da linha deve ser verde, e a cor de preenchimento deve estar desligada.
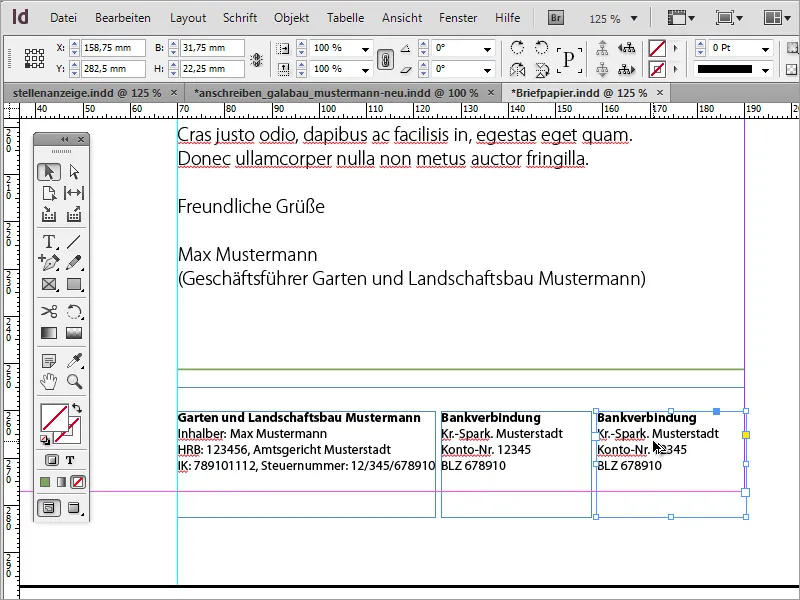
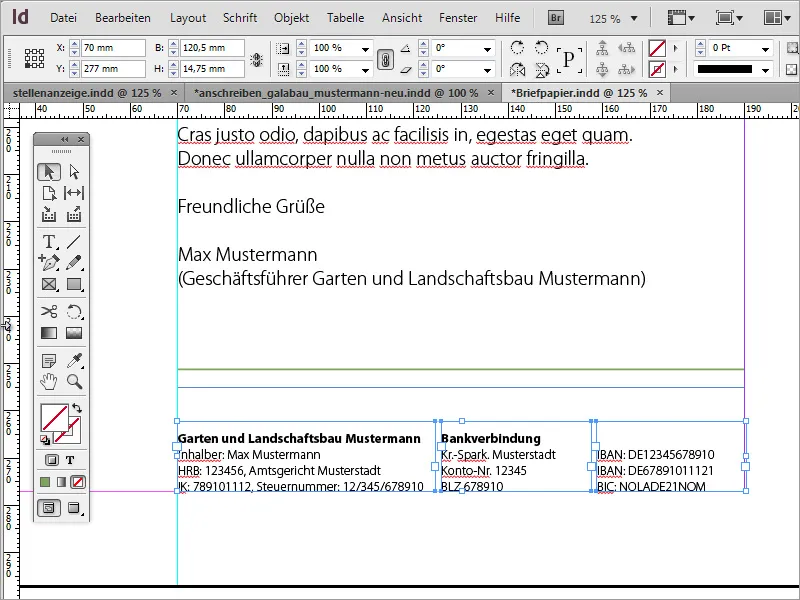
Agora, abaixo dessa linha, os dados gerais de contato e bancários devem ser inseridos. Para isso, insira novamente um quadro de texto que se alinhe à linha de guia à esquerda, e preencha-o com as informações. Elas serão configuradas com o formato de caractere Myriad Pro Black e 8 pt.
Para não precisar desenhar e preencher um novo quadro de texto toda vez, você também pode usar os já existentes e duplicá-los pressionando Alt e Shift. Apenas o texto precisa ser substituído conforme necessário.
Todos os campos de texto nesta área podem ser selecionados e redimensionados simultaneamente. O texto dentro dessas áreas de texto também pode ser formatado simultaneamente, como alinhado à parte inferior.
As diferentes áreas deste documento podem ser ajustadas para distribuição harmoniosa.
Também é possível ajustar o espaçamento entre linhas do texto em massa. Você pode adicionar mais espaço em branco ajustando o espaçamento entre linhas de acordo com a quantidade de texto.
Agora você pode inserir à esquerda do texto em massa os dados mais importantes, como nome e informações de contato do remetente. Para isso, você precisará de outra área de texto que inicialmente cria com a Ferramenta de Texto.
Você pode inserir o texto com tamanho de fonte 8 ou escrever e destacá-lo com cores.
Para algumas das áreas de texto, pode ser interessante usar um outro Estilo de Fonte em negrito. Por exemplo, o nome ou a palavra "Telefone" podem ficar em negrito.
No final, tornou-se uma carta comercial muito bonita.
Design Divertido
Agora você pode expandir este modelo um pouco mais e, se desejar, deixá-lo mais divertido. O primeiro passo pode ser duplicar a página, que você cria no Painel de Páginas.
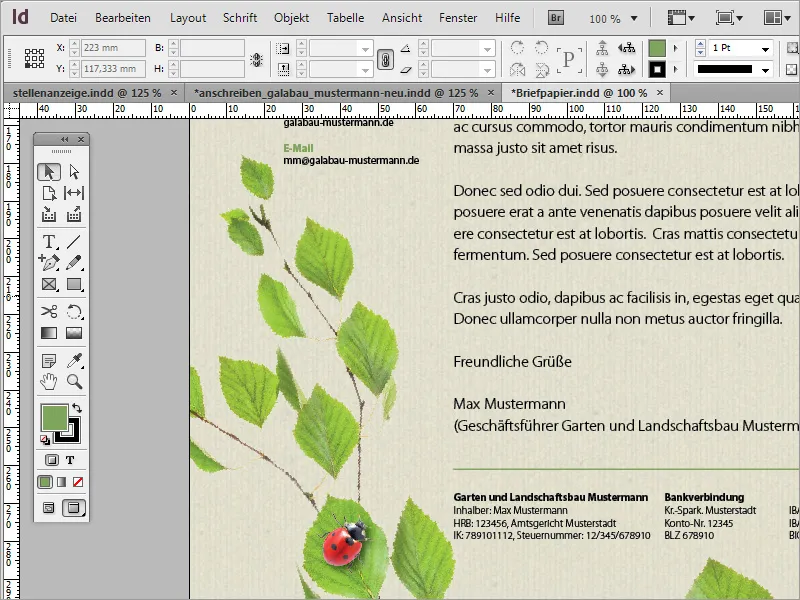
No programa gráfico de sua escolha, você pode preparar gráficos para uso na carta comercial. Aqui, um galho de árvore foi isolado no Adobe Photoshop.
Esse galho pode ser colocado no InDesign. Ao colocá-lo, você pode definir o tamanho em que ele deve ser exibido, arrastando a área da imagem enquanto mantém pressionado o botão esquerdo do mouse.
Depois, você pode ajustar essa imagem movendo, girando e redimensionando de forma mais precisa.
Com a tecla Alt, você pode copiar essa imagem e movê-la, por exemplo, para o canto inferior esquerdo. Em seguida, ela pode ser girada novamente e escalada de forma proporcional usando as teclas Ctrl+Shift e ajustada na posição.
Além disso, você pode espelhar um objeto de imagem para que se encaixe melhor no documento. Para isso, basta usar o Menu de Contexto e a opção Transformar>Espelhar Horizontalmente.
Em seguida, o objeto deve ser reposicionado e redimensionado. Para que não cubra o texto, ele deve ser colocado mais atrás na estrutura usando o Painel de Camadas.
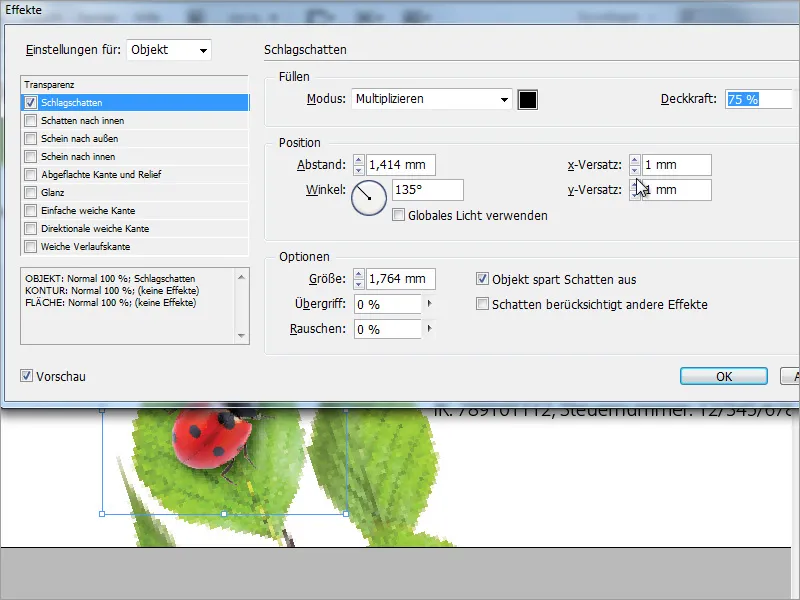
Uma pequena joaninha deve enfeitar uma das folhas e será colocada e ajustada no InDesign com uma imagem pré-fabricada. Isso inclui atribuir uma pequena Sombra à joaninha.
O efeito pode ser ajustado de maneira mais realista. Para isso, basta acessar a edição de efeitos e ajustar os valores nas opções de Sombra.
O fundo deve receber uma textura. Para isso, no Diálogo de Colocação, que você acessa com Ctrl+D, selecione uma imagem de fundo grande o suficiente para preencher a área.
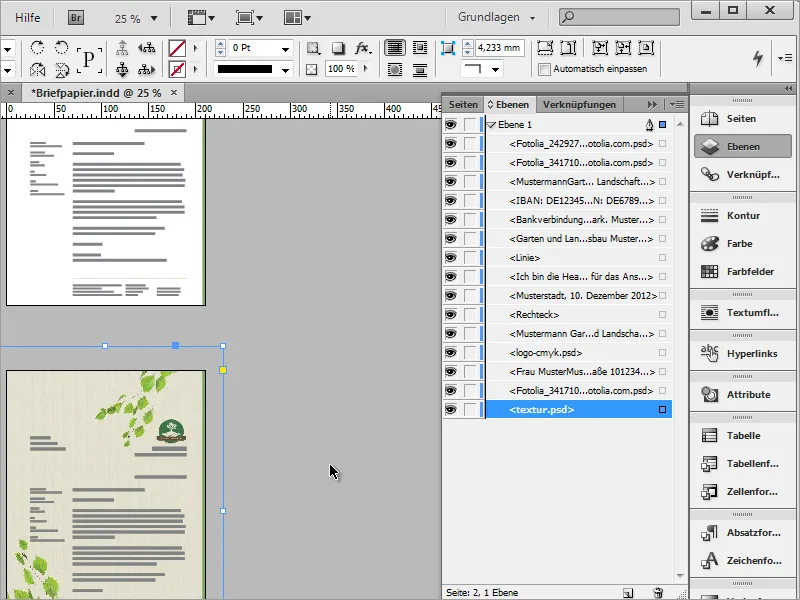
Arraste a textura completamente, especialmente até a margem de corte ou um pouco além. Em seguida, vá para o Painel de Camadas e mova a camada para a parte inferior do empilhamento de camadas.
A nova modelo está pronta por enquanto.
Se a textura estiver muito intensa, você pode reduzir a Opacidade.
Se você tiver um orçamento um pouco maior, também pode optar por papéis especiais e, assim, economizar custos de impressão elevados. Um destes sites é www.fedriqoni.de ou www.paperoffice.de.
A variante de design da carta baseia-se no mesmo princípio que o site. Para as empresas, é especialmente importante apresentar uma imagem consistente para o exterior. Assim, os clientes têm a possibilidade de reconhecer uma empresa com base nas cores e formas e de permanecer fiéis a ela devido a este alto valor de reconhecimento.
No teu projeto, agora definiste textos que estão baseados num formato de caracteres. Isso faz sentido, por exemplo, quando se deseja substituir uma cor específica por outra. Ao dar duplo clique no formato, abre-se a caixa de diálogo das opções de formato.
Se alterares lá, por exemplo, a cor da fonte ou a fonte, essa alteração será aplicada em todo o documento em todos os locais onde essa fonte foi criada com o formato.