Bem-vindo a este tutorial. À medida que nos aproximamos inevitavelmente do final do ano, um tema se destaca: calendários.
Hoje trago um workshop que irá fornecer a vocês as ferramentas necessárias para criar calendários realmente bons.
O que podem esperar? Iremos passar pelas seguintes etapas:
• Apresentação do projeto - Calendário de parede no formato DIN-A3 paisagem
• Onde encontrar um modelo de calendário útil?
• Trabalhando com formatos de desenho, campos de cor e páginas de padrão
• Design do calendário no procedimento de tela dividida
• A escolha correta de imagens e elementos de texto, bem como a utilização de diferentes fontes
• Criação de uma décima quarta página para a apresentação da empresa
• A correta exportação no InDesign
• Visualização final do documento no site da gráfica e submissão do pedido
• Desembalagem e conclusão
Começaremos com o modelo. Onde posso obter um modelo atual? Que peculiaridades devo observar?
Em seguida, vamos projetar o calendário juntos do início ao fim. Vamos criar formatos e campos de cor e usar a combinação de estímulos visuais imagéticos em conjunto com efeitos tipográficos. Iremos discutir a correta exportação no InDesign e em seguida proceder à impressão do produto. Vocês podem contatar a gráfica de sua confiança, eu opto por viaprinto.de.
E então veremos se a versão impressa fica tão boa quanto na tela e se também se torna um ponto focal em nossa parede no escritório.
.webp)
No verso da capa, utilizamos um efeito tipográfico simples. PENSE MAIOR - queremos expandir nossos horizontes e fazer algo que, em princípio, não se encaixa no molde. Portanto, as letras B e R se estendem para fora da página, são cortadas.
Em todas as páginas mensais, temos um layout dividido em duas partes, chamado de tela dividida, com uma imagem à esquerda e a parte tipográfica à direita. A combinação de imagem e elementos tipográficos possui um apelo único e os dois elementos se complementam mutuamente.
As páginas individuais se destacam por tons homogêneos em tons pastel, tudo muito plano de acordo com o design flat design, com a orientação clássica para clientes corporativos e empresariais com slogans motivacionais. Temos os 12 meses e uma página final com a apresentação da empresa.
Através da combinação de imagem e texto, é o presente ideal para parceiros de negócios, investidores, colegas, funcionários, avós ou amigos. Queremos simplesmente sugerir um pouco de motivação a cada novo mês e, nesse sentido, começamos simplesmente com o modelo.
Vamos lá: Passos 1-10
Passo 1
Onde conseguimos o modelo? Em www.viaprinto.de.
A viaprinto é uma gráfica que nos fornece o calendário que precisamos, já como um arquivo InDesign disponível.
Na página inicial, selecione o produto Calendário de Parede. Em seguida, escolha o formato DIN-A3 paisagem em papel de 170g/m2, selecione 14 páginas, já que queremos adicionar a apresentação da empresa.
Então, você também pode escolher a edição. Com 50 exemplares, não há opções de acabamento. Isso só é possível a partir de 100, onde você pode selecionar verniz UV, fosco, laminações etc. A partir de 100 exemplares, você pode dar um toque extra e também reduz o preço unitário.
Passo 2
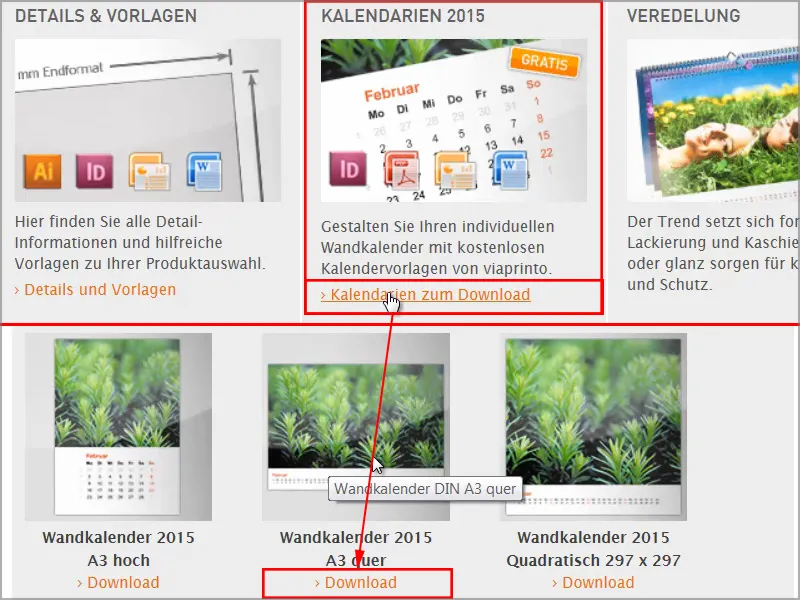
Então, role a página para baixo e encontrará Detalhes e Modelos e Calendários.
Detalhes e Modelos são bastante interessantes, pois aqui você vê as medidas e recebe várias informações do documento, incluindo detalhes sobre a encadernação espiral e distância superior necessária. Além disso, há informações sobre elementos de margem, margem de segurança, qualidade da imagem, fontes etc. Dicas abundantes para a correta criação da base de trabalho também podem ser encontradas na página de ajuda para criação de calendários.
Todas essas informações não são necessárias no momento, pois iremos baixar um modelo definido do servidor. Se você clicar em Detalhes e Modelos, receberá um arquivo sem calendário.
O que precisamos é do Calendários 2015. Existem diversos designs, alguns muito elaborados e layouts muito interessantes. Já selecionamos o modelo A3 paisagem, clique em Download e salve o arquivo.
Passo 3
Em seguida, vá para seu diretório, clique com o botão direito no arquivo .zip e selecione Extrair tudo.
Passo 4
Aqui temos o arquivo "Wandkalender_A3_paisagem_2015.indd". Também existem modelos para Word, PDF ou apresentação em PowerPoint, mas nenhum deles funciona tão bem quanto InDesign.
Portanto, basta arrastar este arquivo para a janela do InDesign.
Passo 5
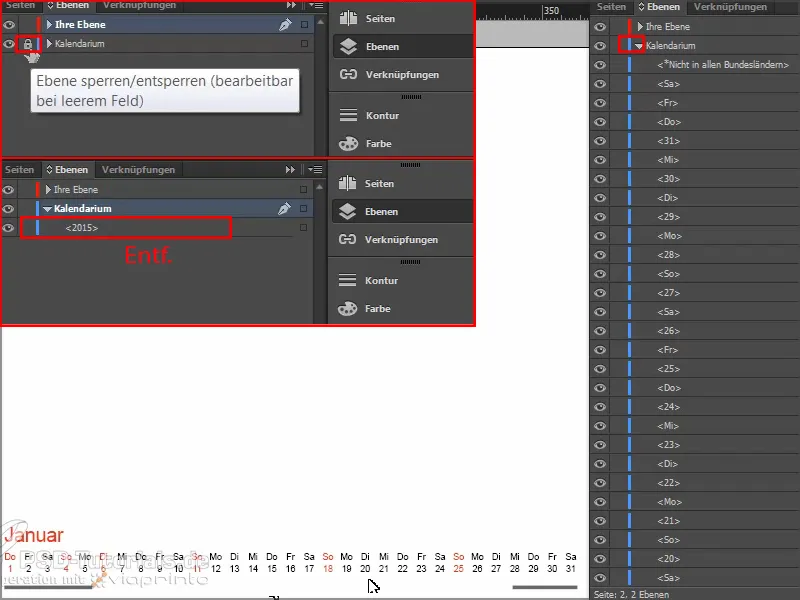
Ao lidar com arquivos de trabalho de terceiros, é aconselhável primeiro ter uma visão geral e, assim, vamos dar uma olhada nas camadas:
Temos uma camada "Calendário" e "Sua camada". O cadeado significa que a camada "Calendário" está bloqueada. Mas como queremos fazer algumas alterações nisso, desbloqueamos essa camada clicando no cadeado.
E se abrirmos o guia "Calendário", veremos que até agora só tem "2015" escrito. Podemos excluir isso, pois não precisamos disso.
Se eu avançar mais uma página e abrir o guia "Calendário", veremos que os dias individuais estão na camada do calendário e nossa camada de design "Sua camada" está vazia no momento.
Passo 6
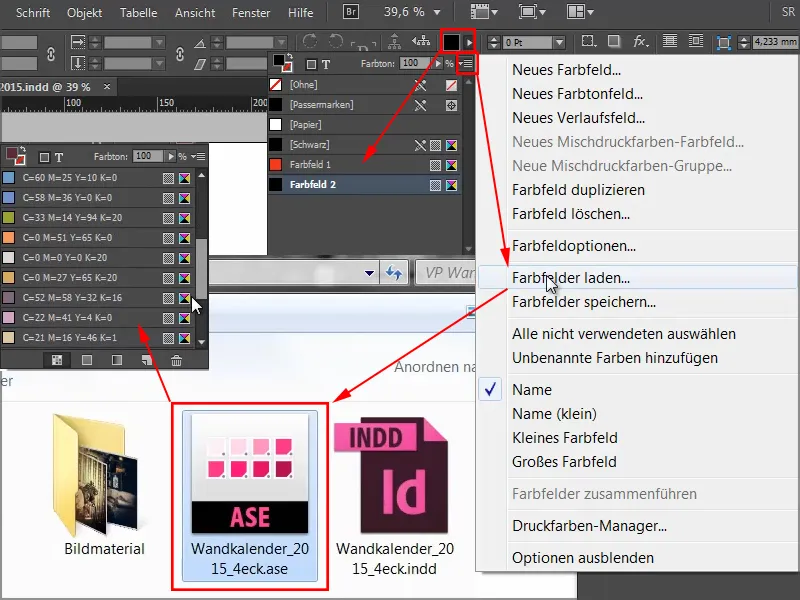
Agora vamos analisar os Campos de Cor.
Já existem dois. Mas, como cada empresa tem suas próprias cores no âmbito da Identidade Corporativa, também nós vamos primeiro em Carregar Campos de Cor - e isso é típico da Adobe: Quanto mais importante a função, menor é o botão.
Em seguida, abrimos esse arquivo .ase e, assim, nossa paleta de cores é enriquecida com muitos valores CMYK.
Passo 7
Próxima pergunta: Já existem Formatos de Parágrafo? Não, e também não há Formatos de Caractere, o que é um pequeno problema, pois não queremos mudar tudo individualmente. A vantagem dos formatos é que podemos fazer alterações em todo o documento com um único clique. Se eu quiser ter nossa fonte principal ao invés da fonte pré-definida, não quero ter que alterar tudo manualmente.
Como não há formatos pré-definidos, vamos usar um truque.
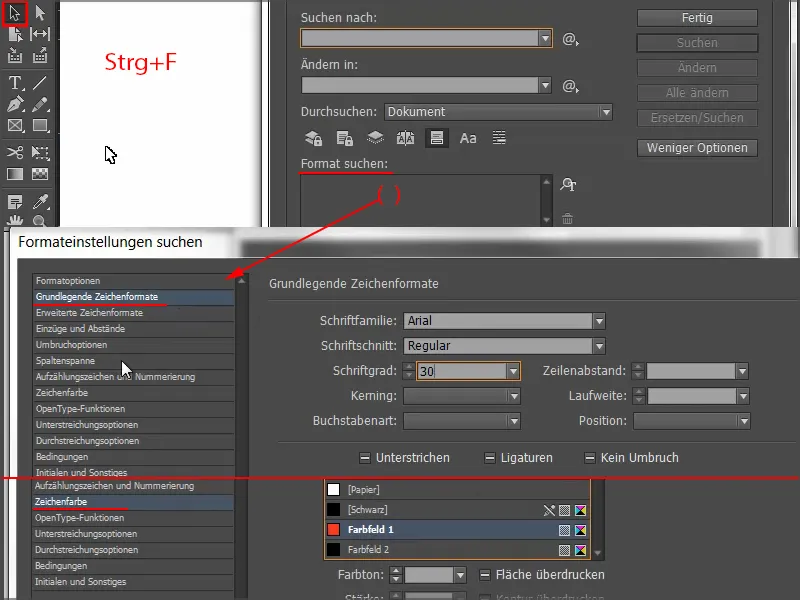
Eu clico para sair e abro a caixa de diálogo Localizar e Substituir pressionando Ctrl+F. Então, clico na caixa de diálogo discreta Localizar Formato e abre-se a caixa de diálogo Procurar Configurações de Formato.
Sob Formatos de Caractere Básicos, escrevo na Família de Fontes Arial, no Estilo de Fonte Regular e no Tamanho de Fonte 30Pt.
E também procuro pela Cor do Caractere Vermelho.
Agora vemos na caixa de diálogo Localizar Formato a lista de parâmetros que devem ser pesquisados.
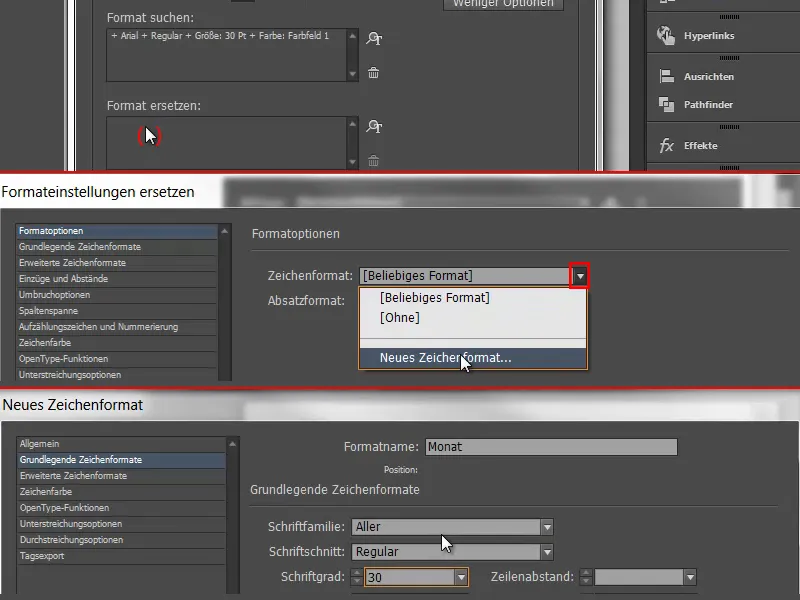
Em seguida, clicamos em Substituir Formato, então abre-se novamente uma caixa de diálogo, onde posso definir que tudo o que for selecionado será transformado em um novo Formato de Caractere ou Formato de Parágrafo.
Escolho Novo Formato de Caractere, nomeio-o como Mês, e em Formatos de Caractere Básicos escolho a Família de Fontes Aller em Regular com 30Pt e como Cor do Caractere quero ter o nosso vermelho característico.
Confirmo tudo com OK, ...
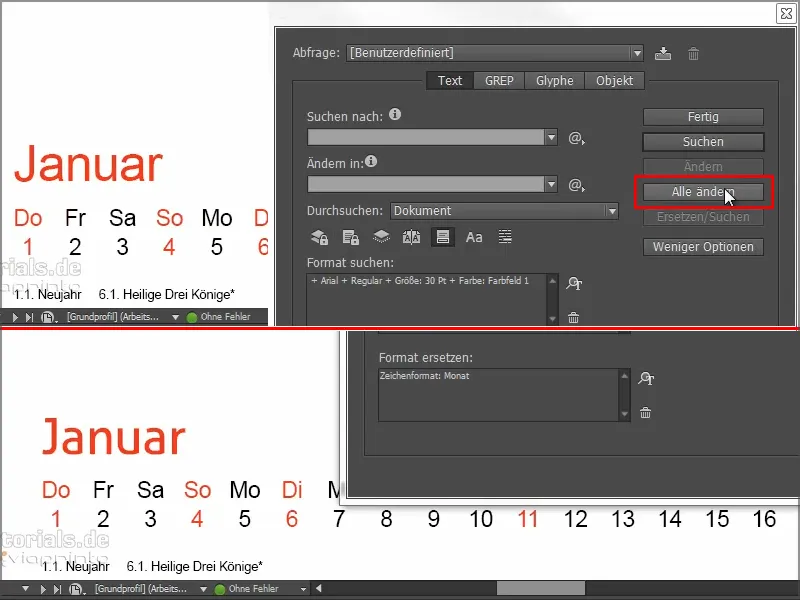
... e agora reparem embaixo em "Janeiro", como ele muda quando clico em Alterar Tudo.
Recebo a mensagem de que a busca foi concluída e 12 substituições foram feitas - e os nomes dos meses agora estão no formato desejado.
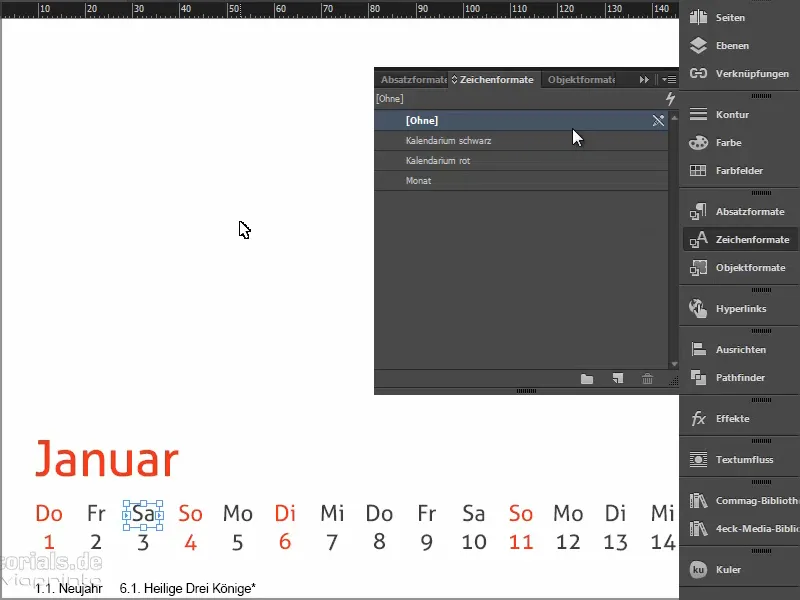
Vamos repetir o mesmo processo para os dias vermelhos e pretos. Para isso, verificamos o tamanho da fonte usado em cada caso, já que podemos assumir o tamanho da fonte do modelo. Aqui temos 13,5 Pt.
Repetimos o Passo 7 e procuramos tudo em Arial, Regular, com 13,5Pt na cor vermelha e substituímos por um Novo Formato de Caractere, que chamo de "Calendário vermelho", escolho Aller e nosso vermelho característico. Confirmo e recebo a notificação de que 136 substituições foram feitas.
E faço o mesmo com os dias pretos: procuro tudo em Arial, Regular, 13,5Pt e Cor de Campo 2 e substituo por um Novo Formato de Caractere, que chamo de "Calendário preto", selecionando Aller, 13,5Pt, e como cor do caractere, escolho esse valor CMYK quase preto (C=0, M=0, Y=0, K=90).
O preto muito intenso seria muito contrastante, enquanto um preto mais suave terá uma aparência mais homogênea.
Clique em Alterar Tudo e é confirmado que 373 alterações foram feitas. Pronto.
Agora temos nossa fonte principal em todos os lugares e se precisar de alguma alteração posteriormente, basta um clique nos Formatos e tudo no documento será alterado. Essas possibilidades de agilizar o processo devem ser aproveitadas.
Passo 8
Cada página do calendário da empresa deve incluir o logotipo, é claro.
Vamos dar uma olhada nas páginas e aqui temos também um modelo de exemplo. Se colocarmos o logotipo aqui e aplicarmos esta página de modelo a tudo, então teremos o logotipo em todos os lugares no mesmo local.
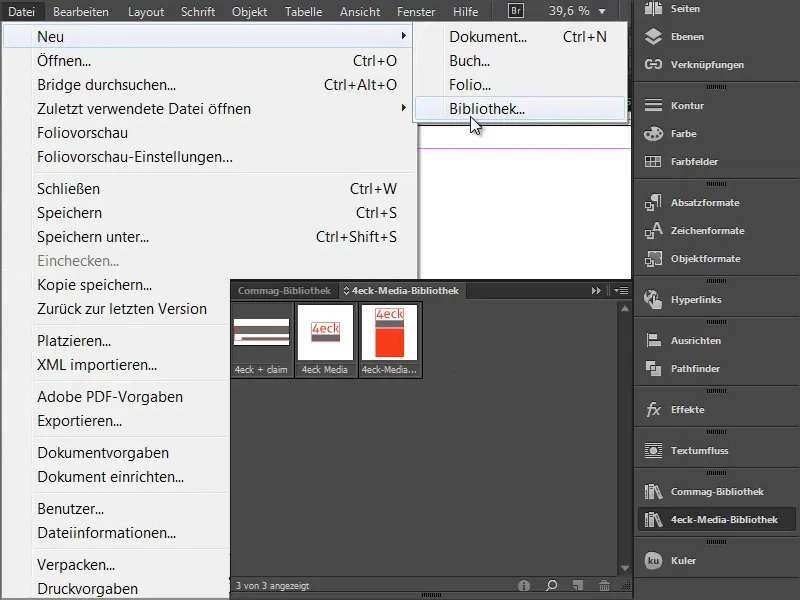
Nesses casos, gosto de trabalhar principalmente com bibliotecas. Elas são armazenadas localmente no computador e podem ser criadas através de Arquivo>Novo>Biblioteca. Assim, você terá os arquivos que precisa com frequência prontamente disponíveis e poderá simplesmente arrastá-los para o documento.
Passo 9
Aqui está nosso logo com slogan. Eu o coloco na página de amostra.
E então, eu adiciono as linhas-guia que já preparei. A maneira mais fácil é arrastar as linhas-guia aproximadamente na imagem e então inserir a medida exata no campo acima:
Precisamos de três linhas-guia verticais. Uma no meio, ou seja, exatamente em 210 mm, outra em 105 mm e a terceira em 315 mm. Assim, nossas áreas para a imagem e o texto estão definidas, e também temos uma linha de referência para centralizar.
Também precisamos de duas linhas-guia horizontais: Uma a 15 mm de cima, já que precisamos considerar a distância para a encadernação espiral. E outra a 244,3 mm. Essa é a nossa linha inferior.
Como criamos essas linhas-guia na página de amostra, elas também serão visíveis nas páginas de trabalho normais.
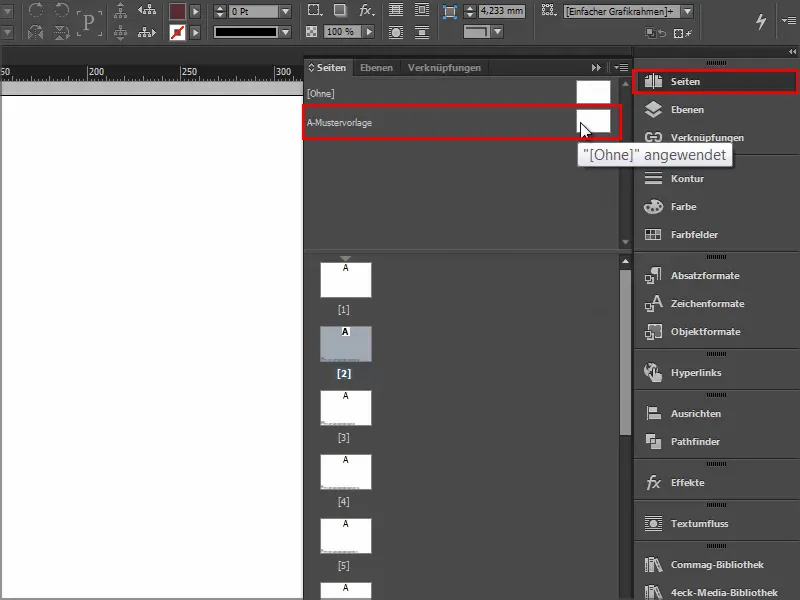
Mas agora temos essas linhas-guia e o logo na capa, embora não precisemos delas nem do logo lá.
Por isso, arrasto a página de amostra em branco para a página 1 e tudo desaparece.
Passo 10
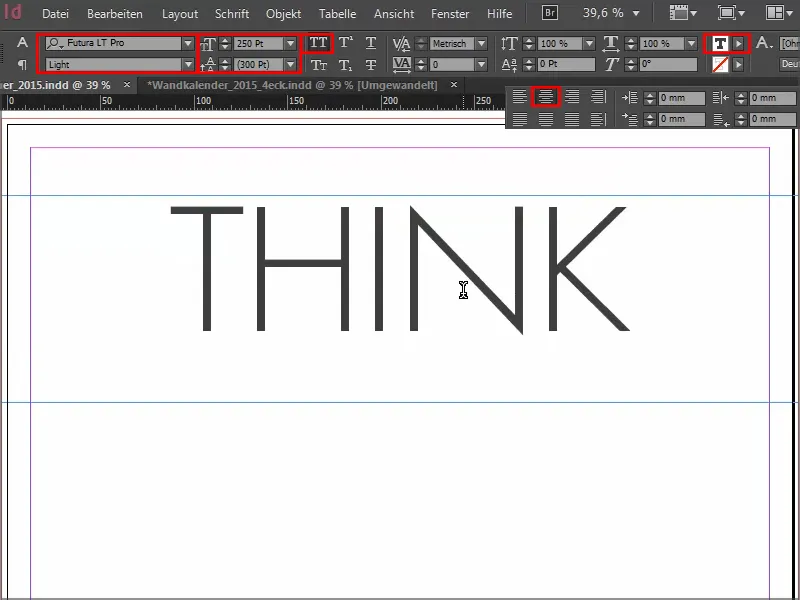
Então, começamos a projetar a capa. Eu verifico o modelo: Temos três campos de texto, em Futura, 250 Pt e em Futura Bold, 360 Pt.
Eu insiro um campo de texto, alinhado corretamente aos cortes à direita e à esquerda, escolho Futura em Light, defino o tamanho como 250 Pt e escolho um cinza muito suave como cor. Escrevo "Think", marco isso novamente, ativo as maiúsculas, centralizo e pronto.
Então, arrasto essa inscrição com a tecla Alt+Shift-pressionada para baixo, o que me dá uma duplicata dela.
Escrevo "BIGGER", destaco e aumento para 360 Pt e defino como Bold. Como com esse tamanho de fonte o campo de texto não é suficiente, eu o aumento e uso a linha-guia que é ativada automaticamente..webp)
Se a linha-guia não estiver visível para você, vá em Ver>Grade e ative a opção Linhas-guia inteligentes. Isso é um grande auxílio, pois em todas as áreas onde há simetria, as linhas-guia são automaticamente exibidas.
Passos 11–20
Passo 11
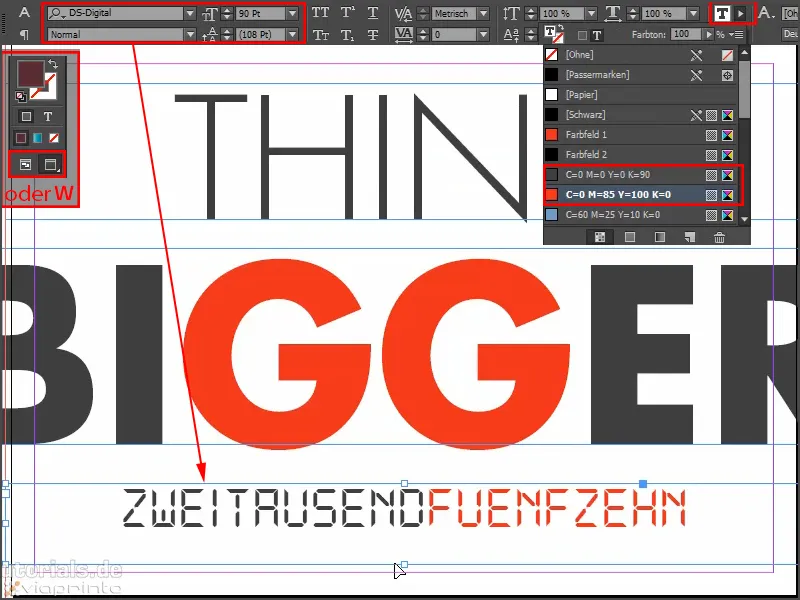
Destaco os dois "GG" e os marco com a nossa cor vermelha.
Em seguida, seleciono os dois campos de texto e movo-os para cima pressionando Shift e as setas, e visualizo isso na visualização, alternando entre as duas janelas ou simplesmente pressionando D.
Escrevo a palavra "doismilequinze" em DS Digital em normal, aumento o tamanho da fonte com Shift+Tab em incrementos de dez, até chegar a cerca de 90 Pt, e centralizo também.
Ao centralizar, sempre é útil ajustar o campo de texto exatamente até as margens direita e esquerda, para garantir que o texto esteja realmente centralizado.
A cor ainda está muito preta para mim, então mudo para um cinza mais claro e o "quinze" para vermelho. Em seguida, eu posiciono a linha.
Passo 12
Verificamos como deve ser o janeiro no modelo.
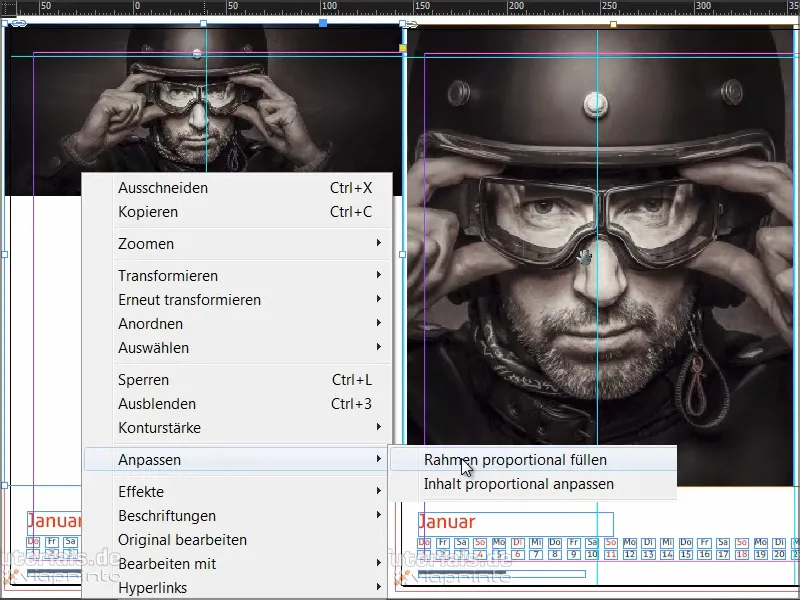
Em seguida, abro o diálogo Colocar com Ctrl+D, clico no material de imagem e arrasto a imagem até o corte e a linha-guia no meio.
Em seguida, clico com o botão direito na imagem e escolho Ajustar>Preencher proporcionalmente.
Com Shift+Setas, ajustamos o conteúdo da imagem de forma precisa. Você sempre deve verificar se está selecionando o quadro da imagem ou o conteúdo da imagem. Para isso, observe o quadro: Se o quadro da imagem estiver selecionado, ele terá uma leve cor turquesa ao redor. Se o conteúdo da imagem estiver selecionado, teremos um quadro marrom.
Passo 13
Quando a imagem estiver posicionada, arrastamos um campo de cor à direita. Eu começo novamente na margem, arrasto-o até as linhas auxiliares e escolho novamente o nosso vermelho como campo de cor.
Nesse contexto, também podemos excluir os antigos campos de cor que não precisamos, ou seja, "Campo de Cor 1" e "Campo de Cor 2".
Recebemos uma mensagem de erro, pois aparentemente esquecemos de substituir "Campo de Cor 2" em algum lugar no documento anteriormente. Ele ainda está sendo usado no documento, suspeito que na rodapé. Mas também podemos dizer aqui que a cor de substituição deve ser nosso Preto 90% (C=0, M=0, Y=0, K=90). Confirmamos com OK.
Passo 14
Estamos trabalhando com um design muito minimalista e nos concentramos no essencial. Por isso, não precisamos de sombras, bordas arredondadas, e assim por diante. Design gráfico simples e plano. Temos aqui um maravilhoso contraste e agora vamos adicionar uma tipografia branca. (Preto simplesmente não funciona em fundo vermelho, ninguém consegue ler).
Então, arrasto novamente um campo de texto, depois pego o campo de cor Papel e escolho a família tipográfica Reklame Script. Centralizo tudo e escrevo "Negócios começam com visões".
Em seguida, precisamos brincar com o tamanho da fonte: "Negócios" recebe 160 Pt, "Visões" também 160 Pt, "começam" ajustamos para 100 Pt e "com" recebe 60 Pt. Isso adiciona dinamismo.
O espaçamento entre linhas ainda está incomodando, pois precisamos de uma impressão visualmente uniforme nas duas lacunas. Vocês podem detalhar isso, mas aqui é suficiente: Eu destaco "visões" e defino o espaçamento entre linhas como 161 Pt.
Então alinhamos tudo pela linha auxiliar e posicionamos corretamente - e pronto, janeiro está finalizado.
Assim fica quando finalizado:
Passo 15
Agora vamos para fevereiro.
Inserimos a imagem da mesma forma que fizemos anteriormente e a posicionamos. No entanto, aqui eu inverti a imagem original, então ela está olhando para fora, à esquerda da imagem. Para isso, clico na imagem uma vez e vou para Objeto>Transformar>Espelhar Horizontalmente.
Temos uma particularidade no design aqui. Precisamos considerar que a gráfica vai cortar na margem de sangria. Se eu desligo a área de montagem (D), não quero que ainda apareça um pedaço do salto da bota. Portanto, movo a imagem para a esquerda até que não veja mais o salto direito dela.
Então vem o novo quadro gráfico, que desenho como antes e preencho com 20% de cinza.
Em seguida, pego a Ferramenta Retângulo, clico uma vez na área de cor e defino as medidas: 160 de largura, 23 mm de altura..webp)
Ajusto o quadro no centro.
No próximo passo, preenchemos com uma cor, com esse tom de verde que harmoniza muito bem com o ambiente.
Se estiverem procurando por esses tons, usem o Adobe Kuler. Podem inserir um termo de busca e ele mostrará diversas paletas de cores que podem importar diretamente para sua paleta de cores através da seta pequena.
Se ainda não tiverem o Adobe Kuler na barra de ferramentas, ativem-no em Janela>Extensões>Kuler.
Passo 16
Selecionamos esse campo verde e vamos para Objeto>Opções de Canto. Definimos 2 mm. Os cantos ficarão levemente arredondados com isso.
Em seguida, transformamos o quadro gráfico em um quadro de texto, selecionando a ferramenta de Texto e clicando uma vez no quadro. Assim, não será mais um quadro gráfico, mas um quadro de texto.
Vocês podem verificar isso com um clique direito, onde verão em Conteúdo que agora está marcado como Texto. Se não quiserem mais isso, podem reverter selecionando novamente Gráfico no mesmo local.
Agora ajustamos os parâmetros da fonte: Frutiger LT em Light Condensed, 50 Pt, caixa alta, centralizado, cor marrom.
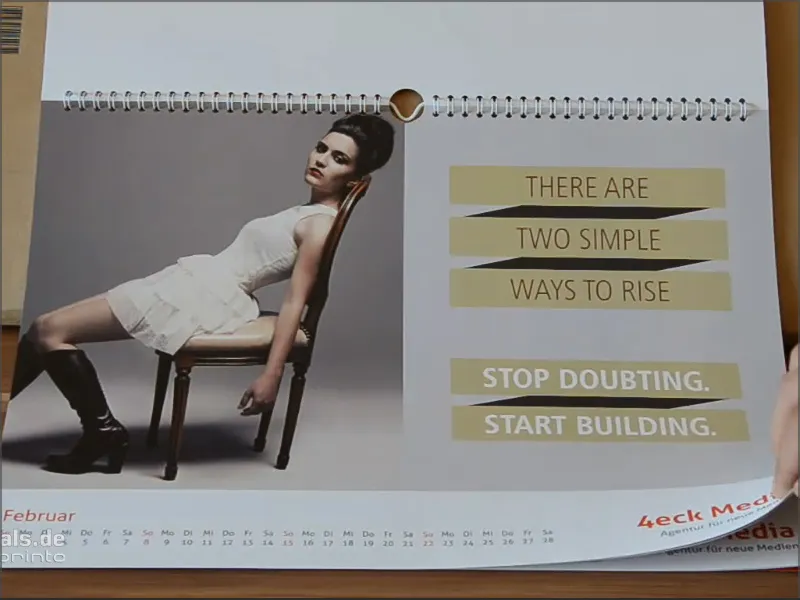
E então simplesmente escrevemos "THERE ARE".
Queremos centralizar este texto dentro do quadro de texto. Para isso, precisamos das Opções de Quadro de Texto, que podem ser acessadas clicando com o botão direito e encontrando no menu de contexto, ou usando Ctrl+B ou com o clássico: Alt+Clique duplo. Abrirá um diálogo onde podem selecionar Alinhar Verticalmente: Centralizar.
Passo 17
Vou mover tudo para cima, criar um clone pressionando a tecla Alt e arrastá-lo para baixo na linha do eixo pressionando a tecla Shift. Repito o mesmo processo e obtenho linhas de ajuda verdes quando as distâncias ficam simétricas.
Então vamos reorganizar o texto - sempre formate antes de copiar, para não ter trabalho duplicado.
Agora vamos aplicar uma regra clássica no design gráfico: vamos utilizar a "Lei da Proximidade". Isso significa que elementos próximos uns dos outros são percebidos como uma unidade.
Temos um apelo acima e queremos expressar uma solução abaixo. Assim, criamos um certo espaço acima e escrevemos na próxima linha: "Pare de duvidar".
Reforço a declaração ao colocar um ponto no final. "E ponto" - isso se torna uma afirmação incontestável..webp)
Passo 18
Vamos alterar o estilo da fonte para Negrito Condensado e a cor para Branco.
Vamos copiar a última linha novamente, arrastar a cópia para baixo e reescrever o texto como "Começar a Construir". Certifique-se de que as distâncias sejam realmente idênticas.
Para medir a distância, costumo desenhar um pequeno quadro retangular em um ponto de referência e depois levo esse quadro para outros pontos para medir. Em seguida, o apago rapidamente, isso é mais rápido.
No último passo, crio mais uma duplicata, apago o texto e transformo o quadro de texto de volta em um quadro gráfico usando a técnica descrita acima. Removo as opções de cantos e escolho a cor de preenchimento como 90% de preto.
Giro um pouco esse campo. Como quero colocá-lo sob os campos de texto, clico no campo de texto e, no menu de contexto, seleciono Trazer para Frente..webp)
Posso ajustar um pouco o tamanho.
Em seguida, certifico-me de que esteja alinhado no centro, copio e arrasto para baixo.
Esta página está pronta e eu gosto muito da aparência plana e da mensagem reduzida.
Passo 19
Vamos para Março. Já colocamos a imagem em nosso arquivo de trabalho e eu já criei um quadro retangular. Quero preenchê-lo com um preto muito profundo.
Mas nem todo preto é igual. Aqui na paleta de cores, temos diversos tons de preto.
Algumas pessoas usam marcas de registro, mas essa não é uma cor de impressão, é utilizada apenas para alinhar precisamente as chapas de impressão. São impressas pequenas cruzes - não é uma cor.
No Preto, temos Ciano, Magenta e Amarelo todos em zero e K com 100%, mas mesmo assim no impresso não fica realmente preto. Por quê?
Vou mostrar isso em uma comparação: Preto em contraste.
Temos Marcas de registro. Em seguida, um pouco mais abaixo, há o Preto predefinido no InDesign. Com um valor de K de 100. Mas comparem esse Preto com o Preto Profundo 1 abaixo dele. O Preto Profundo 1 é significativamente mais intenso, pois adicionamos 40% de Ciano e 100% de Preto.
Mas ainda tem mais um nível: Preto Profundo 2, que possui Ciano 50%, Magenta 50% e Preto 100%.
Se os observarmos, veremos claramente que o preto mais profundo lá embaixo é muito intenso, e é isso que eu quero ter.
Por isso, criamos um Novo Campo de Cor e inserimos C 50%, M 50% e K 100%. Clique em Adicionar e depois em OK.(1).webp)
Tentem prestar atenção, ao verificarem comparações de impressão, em quão preto é o vosso preto. Se não estiver suficientemente preto, ajustem os valores e não usem o valor predefinido do InDesign.
Passo 20
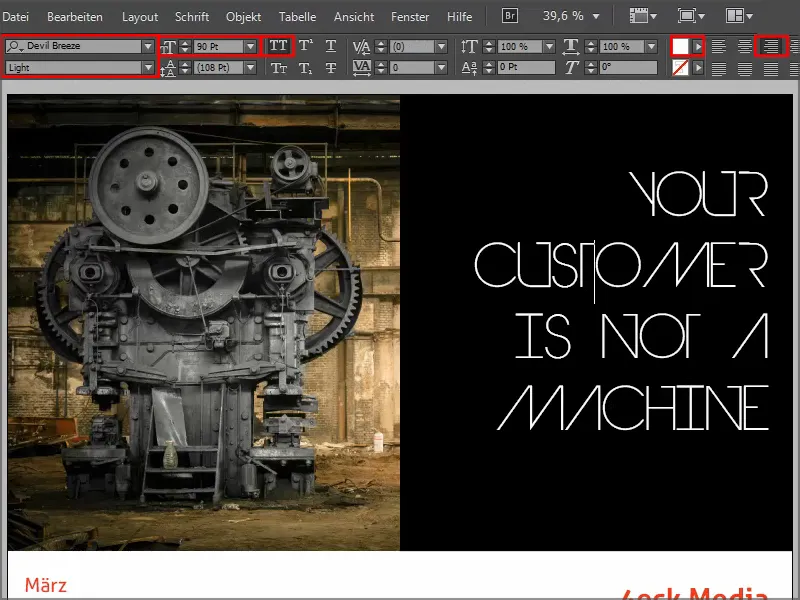
Depois, criamos um campo de texto, alinhamos à direita, aumentamos o tamanho da fonte para 90 Pt, cor em Branco (Papel) e escolhemos a fonte Devil Breeze em Light.
Selecionamos o texto, colocamos tudo em maiúsculas e pronto.
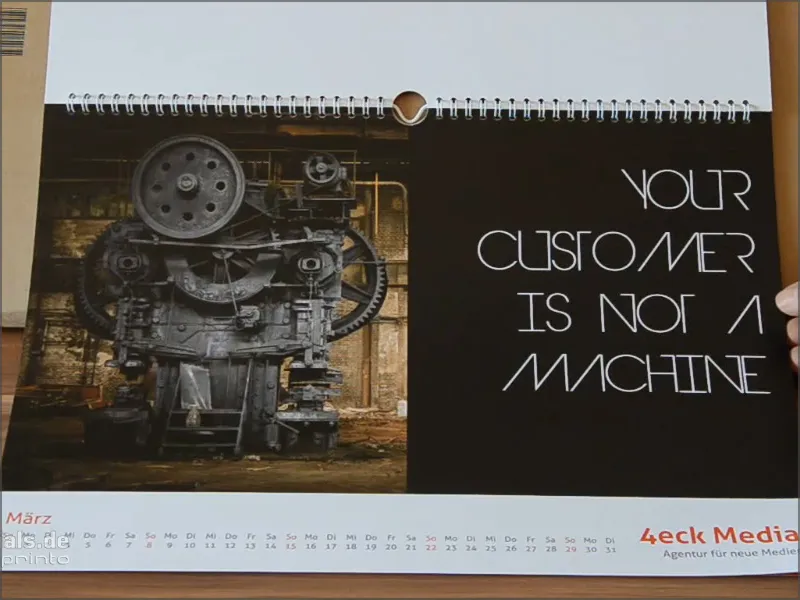
Assim que estiver pronto, ficará assim:
Continuação: Passos 21–30
Passo 21
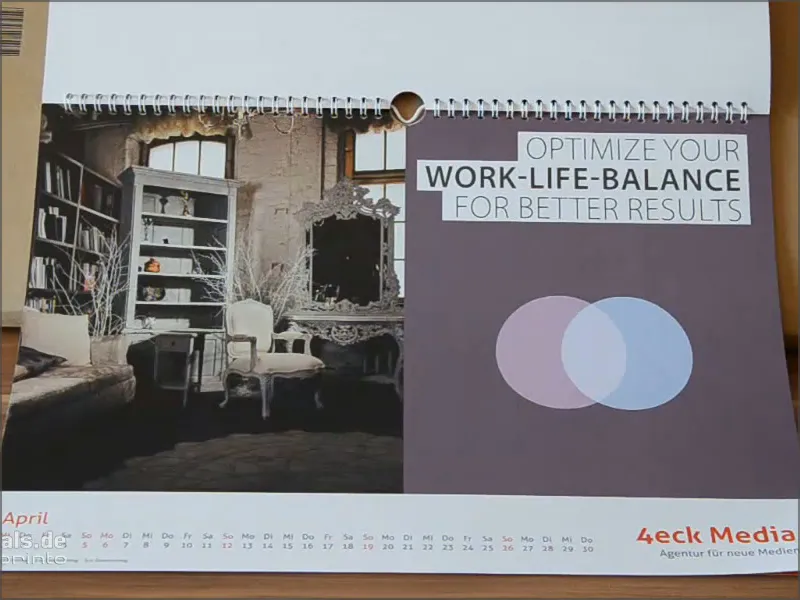
Em seguida, vem abril. À esquerda temos um ateliê com estilo retrô, à direita tons suaves, a aparência é quase feminina.
Crio um quadro gráfico, preencho com a cor branca (Papel), pego a ferramenta de texto e escrevo em Myriad Pro em Light, 54 Pt, em maiúsculas, e com o texto "OTIMIZE O SEU".
Em seguida, com um clique direito nas Opções do Quadro de Texto, defino os espaços; isso pode ser observado diretamente com a opção de visualização ativada, como o texto ganha distância da borda.
A alinhamento não é necessário nesse momento, mas pode ser definido como Centrar. Confirmamos com OK.
Clicando duas vezes nas alças, ajusto o tamanho do quadro para que as palavras preencham o espaço.
Agora vamos simplesmente mover o texto para o local desejado no canto superior direito e criar uma cópia pressionando a tecla Alt-. No novo campo, escrevo "Equilíbrio entre vida profissional e pessoal", defino o estilo da fonte como Semibold e ajusto a moldura.
Então copio novamente a primeira linha e escrevo "Para melhores resultados". Assim, obtemos esses títulos que podem se apresentar muito bem em molduras de cores personalizadas. E sempre garantimos que tenhamos espaços simétricos..webp)
Passo 22
Agora vamos criar uma simbiose entre os dois círculos. Eu pego a Ferramenta Elipse, clico uma vez e defino os valores como 75 por 75 mm.
Agora tenho um círculo que ainda não consigo ver, até que eu dê a ele uma cor. Eu faço uma cópia dele, usando uma segunda cor.
E agora vamos criar uma intersecção entre os dois círculos. Para isso, vamos usar os métodos de mistura do painel de Efeitos: Multiplicação negativa..webp)
Assim é como fica quando estiver pronto:
Passo 23
Para maio, pegamos o campo de imagem e texto do modelo com Ctrl+C para a área de transferência e inserimos no novo documento através de Editar>Colar na posição original.
Então simplesmente seleciono a Ferramenta Retângulo, clico uma vez no documento e defino os valores como 181 por 181 mm.
Preenchemos o quadro com Preto.
Passo 24
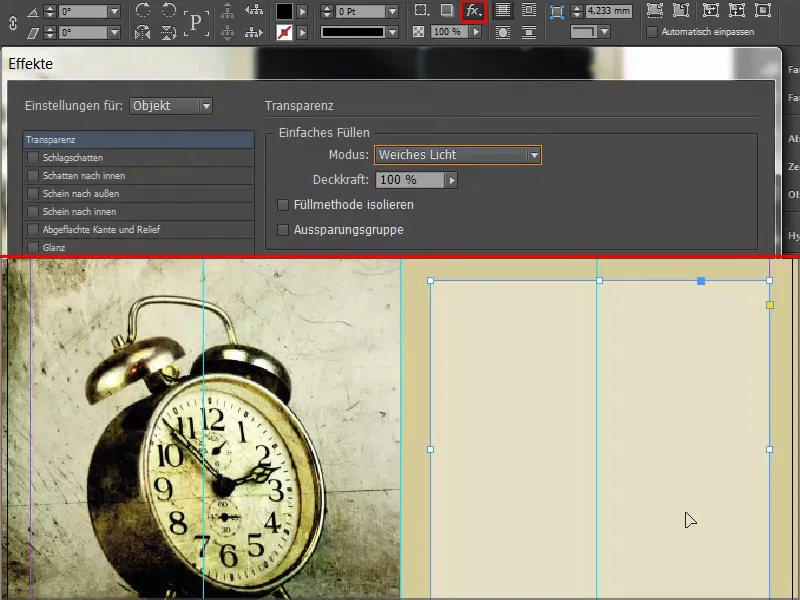
Então vamos usar um desses incríveis modos de mistura novamente, e desta vez é o Luz suave. Isso tornará o campo muito suave.
Passo 25
Com a Ferramenta Caneta, existe a opção de Excluir ponto âncora. Clique no ponto âncora acima e o quadrado se transformará em um triângulo..webp)
Passo 26
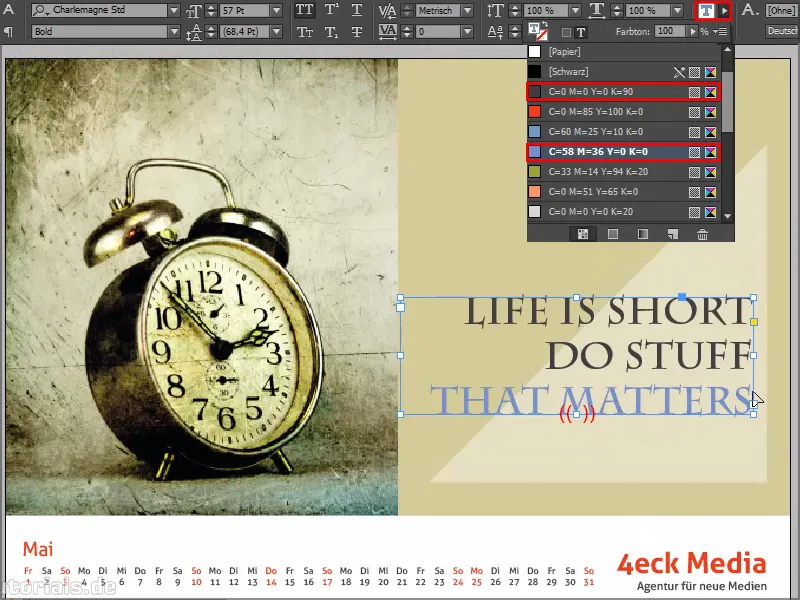
Ajusto o campo de texto e escolhemos a Charlemagne em Negrito, alinhado à direita, 57Pt em Maiúsculas. Escrevemos nosso texto e alteramos a terceira linha para um tom de azul.
Clicando duas vezes na borda do campo de texto, ajustamos o tamanho exato para combinar com o texto. Movemos o campo de texto um pouco para a esquerda, para que não fique muito próximo da margem. Não deve parecer apertado.
Assim é como fica quando estiver pronto:
Passo 27
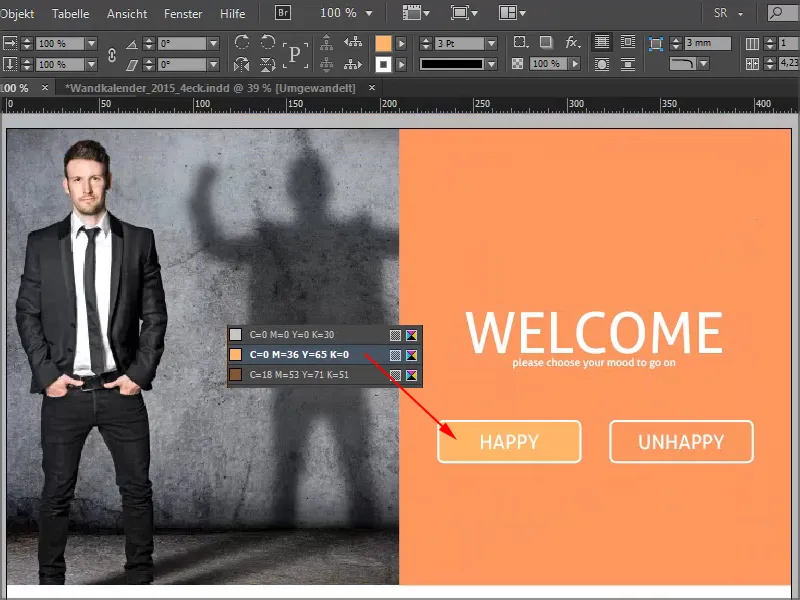
Em junho, o mês com a noite mais curta e o dia mais longo, perguntamos sobre o humor pessoal do espectador e incluímos um efeito de destaque muito legal nas opções de resposta, que você conhece de sites da web: em Feliz a cor muda. Essa estrutura simples, em combinação com a foto muito expressiva, fica especialmente destacada.
A imagem e o fundo colorido já estão prontos, agora vamos para o texto. Eu pego a Ferramenta Texto, ajusto o campo de texto, escolho a fonte Aller em 86Pt em Branco e escrevo "Bem-vindo".
Reduzimos a segunda linha para 16Pt e removemos as Maiúsculas. Tudo isso é alinhado centralmente.
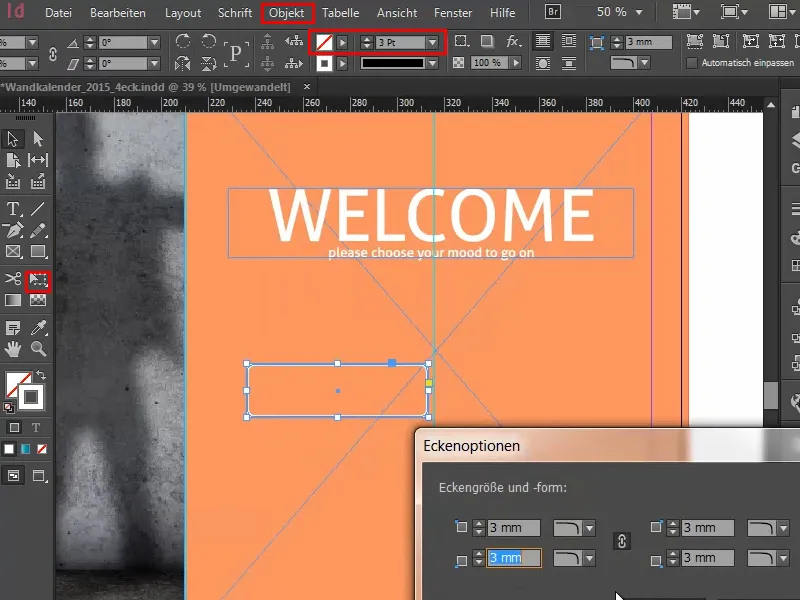
Em seguida, criamos um quadro gráfico com contorno branco (Papel) de 3Pt, ativamos as Opções de canto novamente através de Objeto e definimos um raio de 3mm.
Clicamos uma vez dentro do quadro gráfico com a Ferramenta Texto, ajustamos o tamanho para 30Pt e escrevemos em Papel ou Branco "Feliz".
Clicando duas vezes, abrimos as Opções de quadro de texto novamente e centralizamos o texto no campo.
Posicionamos o campo na linha central. Então eu copio o campo, colo e posiciono do outro lado da linha central. Aqui eu mudo o texto para "Infeliz".
Em seguida, vou mover os dois campos para que ambos tenham um pouco de distância da linha central. Com Shift+Flecha para a esquerda clico 3 vezes em incrementos de dez. Faço o mesmo para a direita, também 3 vezes.
Destaco o campo "Feliz" e adiciono a cor para o efeito hover.
Por fim, movo tudo um pouco para baixo.
E é assim que fica quando está pronto:
Passo 28
No fundo, temos um tom preto muito suave de 20%.
Para o círculo onde colocaremos a tipografia, clique uma vez na área com a Ferramenta Elipse e defina os valores no painel tanto na Largura quanto na Altura como 150.
Damos ao círculo a cor Papel e o alinhamos no centro das linhas-guia.
Em seguida, criamos um campo de texto com a fonte Elephant Regular em 67Pt em maiúsculas, centralizado. A peculiaridade aqui é que as linhas individuais têm tamanhos de fonte diferentes, ou seja, 67, 60, 89 e 121.
Consequentemente, também ajustamos as entrelinhas de cada linha para obter uma simetria visual. Vocês podem usar os retângulos muito simples que mostrei anteriormente.
Seleciono o campo de texto e com a tecla Shift pressionada, seleciono também o círculo atrás e centralizo tanto horizontal quanto verticalmente usando o Alinhar.
E é assim que fica quando está pronto:
Passo 29
O que particularmente gosto na página de agosto é a combinação da imagem com as cores.
Caso tenham dificuldade em misturar manualmente a cor: Aqui estão 27% de Magenta, 65% de Amarelo e 20% de Preto - então vocês podem simplesmente pegar a Ferramenta Conta-gotas e escolher uma cor especial da foto.
Esta linha tracejada indica que o texto está atualmente agrupado. Com o clique direito, posso desagrupar. Então temos três campos de texto ou ainda uma caixa de gráficos abaixo.
O que foi feito? Apenas desenhamos um retângulo, configuramos cantos arredondados e então adicionamos um contorno discreto. No caso da contorno, "Menos é mais", então escolho Estreito - Estreito.
Vocês também podem escolher Duplo, mas talvez seja necessário ajustar o tamanho (por exemplo, para 5 pt) para que isso realmente se destaque.
E é assim que fica quando está pronto:
Passo 30
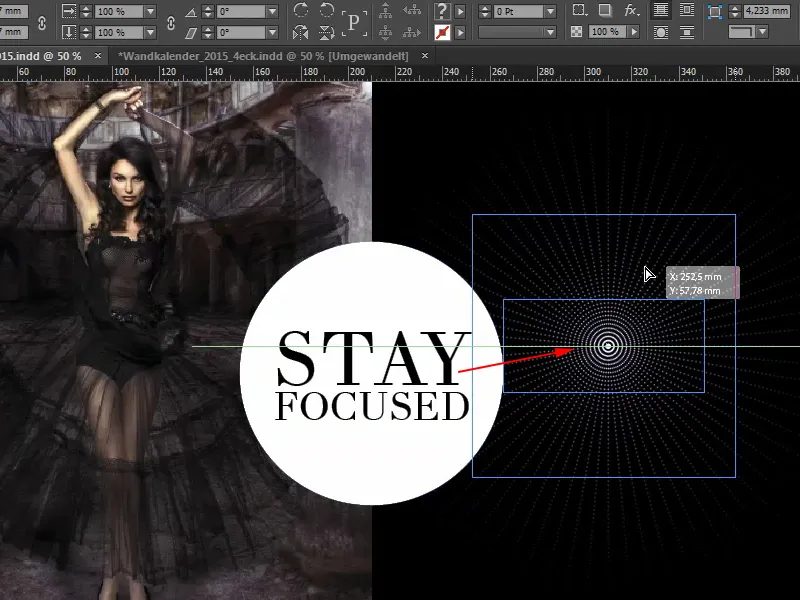
Com a página de setembro, nos deparamos com algo muito legal: A foto à esquerda não é um problema, mas à direita temos um efeito muito sutil, as linhas tracejadas que desvanecem para fora - com a mensagem: Fique focado - Mantenha o foco.
O campo de texto na verdade é apenas um reflexo da forma na foto, um efeito de contraste, concentrado na mensagem principal.
Desenhamos uma linha em Branco, Pontos Japoneses com 2,5 pt de largura aproximadamente. Começamos no meio e a arrastamos para fora, para a parte inferior direita. Dê um zoom para ver mais de perto. Com Ctr+O, vocês podem desfazer o zoom.
Em seguida, vamos mudar o ponto de referência. Atualmente está centralizado, mas queremos que seja no canto superior esquerdo.
Continuar: Passos 31–40
Passo 31
E agora vamos em Objeto>Transformar>Girar e ajustamos para 5° com Visualização, para ver o que acontece, e clicamos em Copiar.
Agora temos duas dessas linhas de pontos e através de Objeto>Transformar novamente - Sequência ou o atalho Ctrl+Alt+4 obtemos mais cópias. Portanto, clique repetidamente até que o círculo se feche em algum momento.
Passo 32
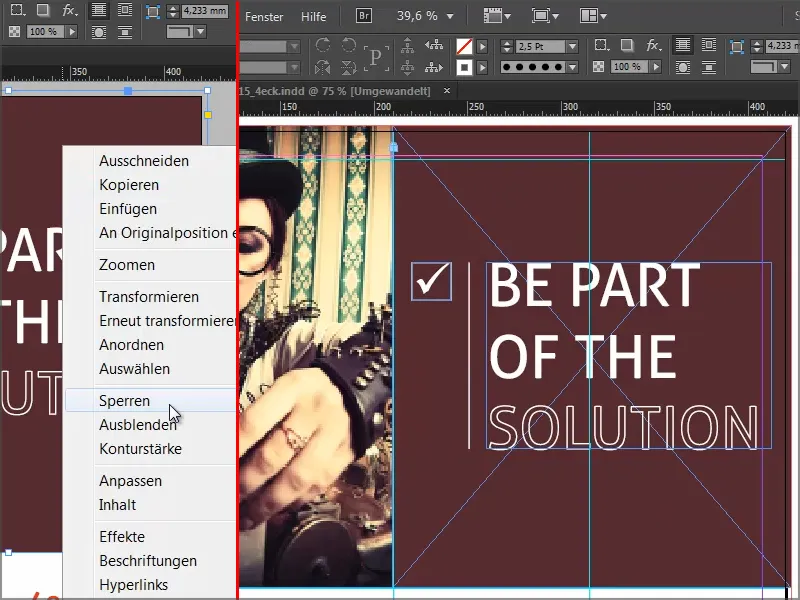
Vou bloquear a foto à esquerda, assim como a imagem de fundo preta direita, clicando com o botão direito Bloquear.
E então posso facilmente desenhar um retângulo de seleção sobre todos os elementos individuais e agrupá-los.
Passo 33
E agora, usando o painel de Efeitos, aplico o Gradiente Suave. O Tipo deve ser Radial.
O efeito ainda está um pouco forte para mim, então deslizo o controle deslizante do meio um pouco para a esquerda. Em cerca de 18,5%, podemos confirmar isso.
Atenção para evitar faixas na foto - sobreponha a camada da foto.
Passo 34
Em seguida, só precisamos inserir o círculo branco com o texto e centralizá-lo.
Assim que estiver pronto, ficará assim:
Passo 35
A folha de outubro é simples - a fonte é Myriad Pro Light e, na verdade, só precisamos traçar um círculo e uma linha..webp)
Passo 36
O design de novembro consiste em simplesmente traçar retângulos com campos de texto. Em todos os tipos de tecidos, encontramos instruções de lavagem e é precisamente isso que é referenciado. Basta copiar com Ctrl+C e colar na posição original em novembro..webp)
A cor também é importante, esse tom de verde pastel, que também pode ser encontrado vagamente no visual da foto. Deve ser delicado, nada vibrante.
Passo 37
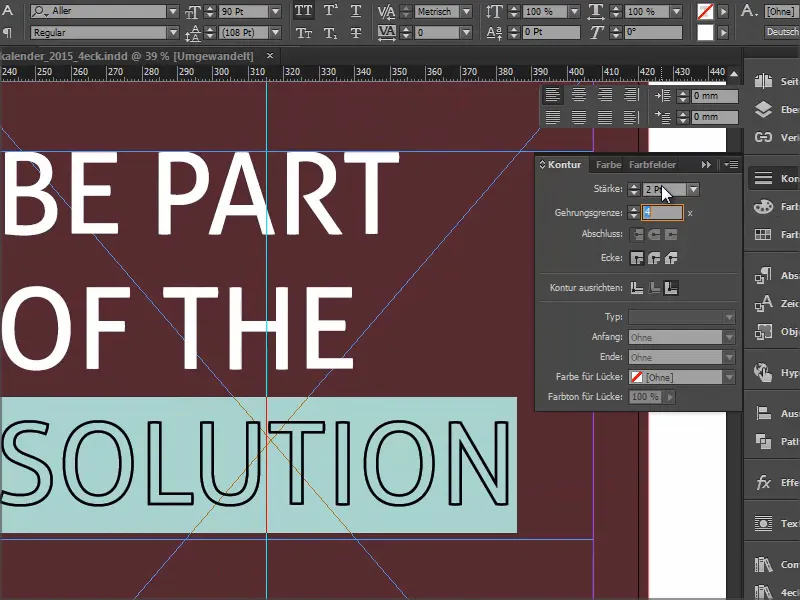
Eu peguei o tom do campo da direita com a ferramenta de conta-gotas do cortinado na foto.
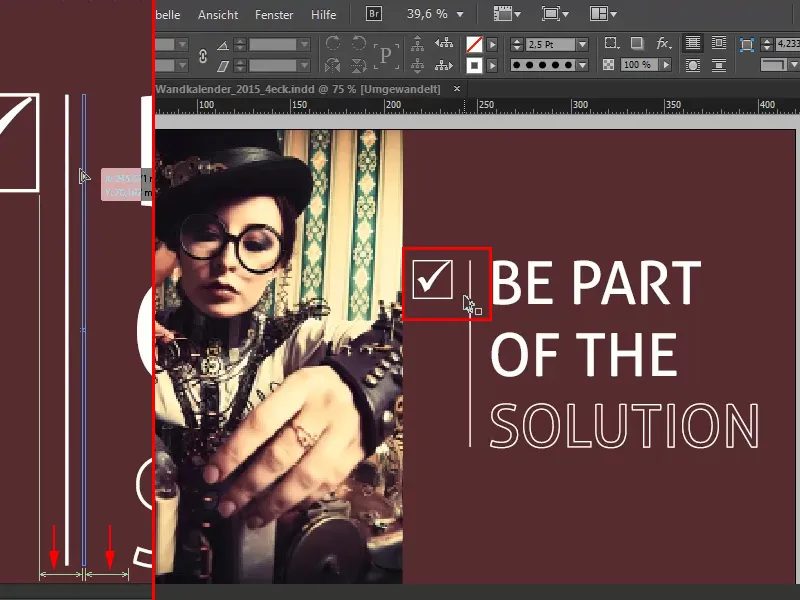
Novamente, traçamos um campo de texto, escolhemos a Aller em Regular, cor da fonte Papel, 90Pt.
Para "Solution", removemos a cor e, em vez disso, acrescentamos um contorno branco, que deve ser muito suave, no máximo 2 Pt. Se estamos trabalhando com linhas finas, ainda precisam ser identificáveis na impressão. Mas com 2 Pt, estamos no caminho certo.
Passo 38
Então, simplesmente traçamos uma linha branca, mantendo pressionada a tecla Shift para que fique bem reta, Solido, 2Pt.
Ajustamos o tamanho do campo de texto por um duplo clique exatamente ao texto, para que possamos alinhar a nova linha simetricamente em altura.
Então, queremos adicionar uma caixa de seleção. Para isso, desenhamos um quadrado com a tecla Shift pressionada, em Branco, também aqui com 2Pt.
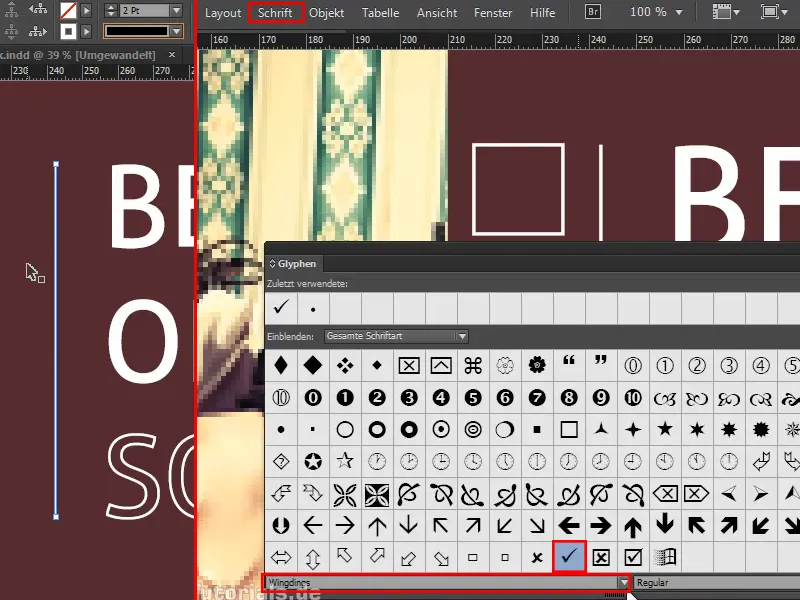
Com a ferramenta de texto, eu clico uma vez. Em seguida, defino o tamanho da fonte como 72Pt, a cor como Branco e depois vou em Fonte>Glbos, digito o Wingdings na parte inferior e procuro o cheque. Com um duplo clique, adiciono isso ao documento.
Se o cheque não aparecer no campo de texto, o campo de texto está um pouco pequeno, então o aumento para o tamanho correto.
Passo 39
Atente para as distâncias entre a caixa de seleção e a linha e a linha e o texto - elas devem ser equilibradas. No meu caso, movo a linha um pouco para a direita e a linha auxiliar me mostra quando está perfeitamente alinhado.
Com Ctrl+0, você pode ter uma visão completa de tudo. Então, você notará que a distância da caixa de seleção para a imagem também deve ser idêntica à distância da caixa de seleção para a linha. Talvez não perceba isso imediatamente, é mais uma percepção subconsciente, onde você diz, algo está certo ou algo está errado. Então, se quisermos que seja organizado…
… primeiro bloqueamos o fundo cor de vinho, selecionamos a caixa de seleção, a linha e o campo de texto e movemos tudo um pouco para a direita. Eu faço isso puramente visualmente, mas por favor, sejam mais precisos.
E assim o dezembro fica assim:
Passo 40
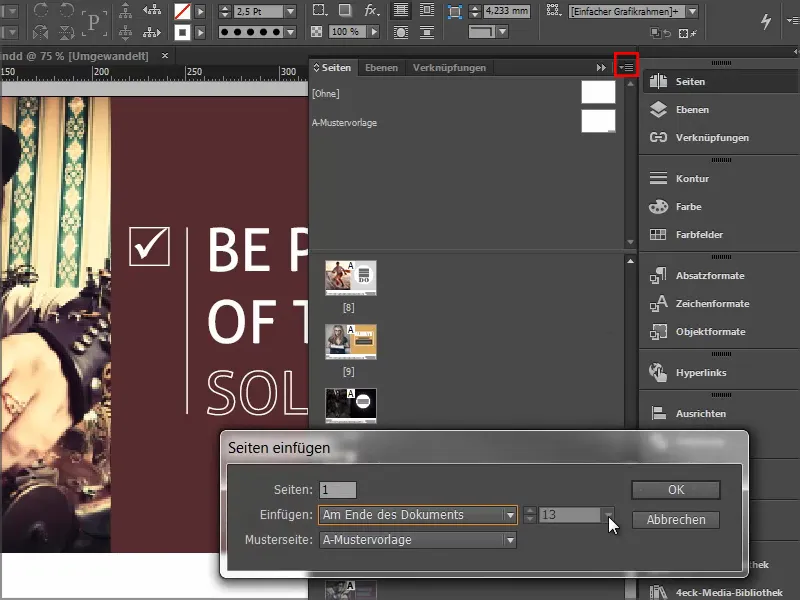
Por fim, vamos dar uma olhada nas páginas. Adicionamos uma página adicional no final do documento, onde complementaremos o perfil da empresa.
Os últimos passos
Passo 41
Novamente, recebemos a página modelo com o logotipo, mas corrigimos simplesmente trazendo a página Sem-.
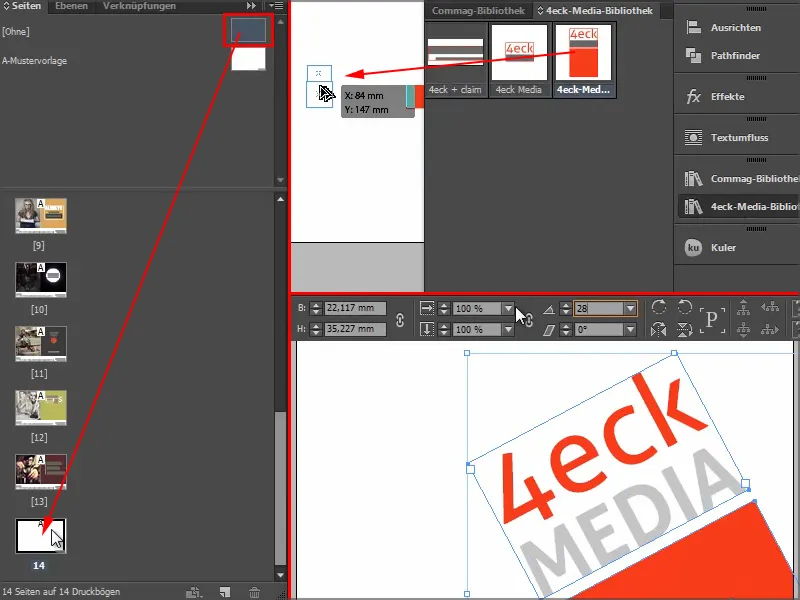
Então, arrasto o logotipo da biblioteca e o giro em 28° e o escalo generosamente.
Passo 42
Copio os dados do endereço do modelo e coloco Em Posição Original.
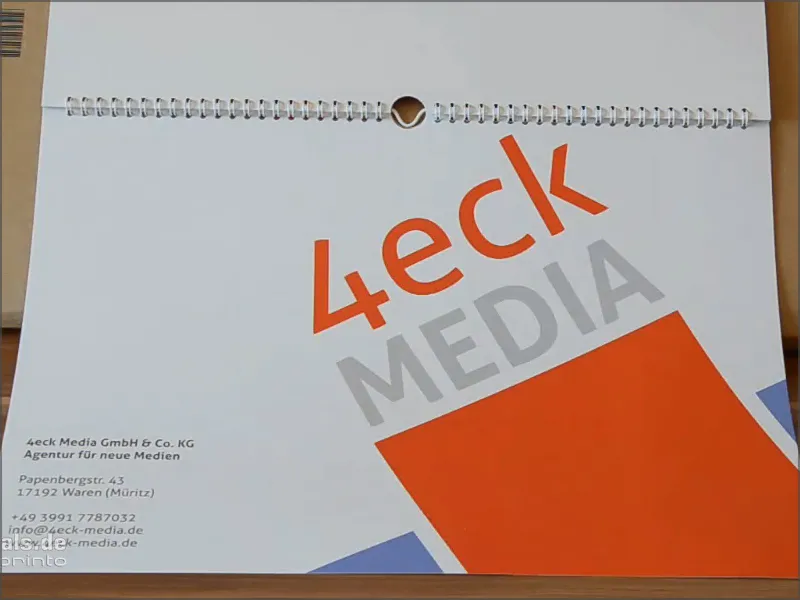
E assim a página está pronta. Quando o calendário for impresso, ela terá esta aparência:
Por enquanto, salvo tudo.
Passo 43
Agora vamos imprimir o calendário. Farei isso na viaprinto.
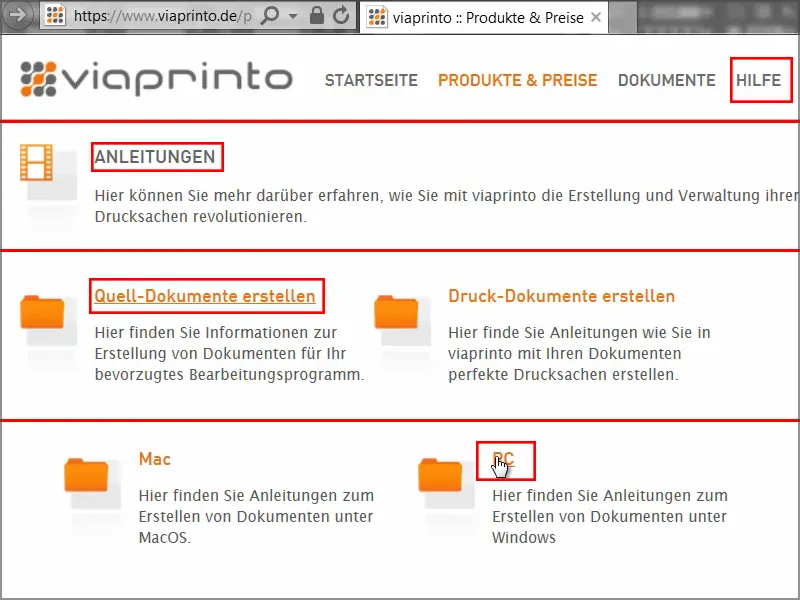
Vamos em Ajuda>Tutoriais>Criar Documentos Fonte. E seleciono PC no meu caso.
Aqui obtemos o Adobe InDesign para PC e clicamos nele.
Encontramos um ótimo guia de ajuda para criar o documento corretamente, principalmente para exportá-lo corretamente.
Vamos fazer isso juntos agora.
Passo 44
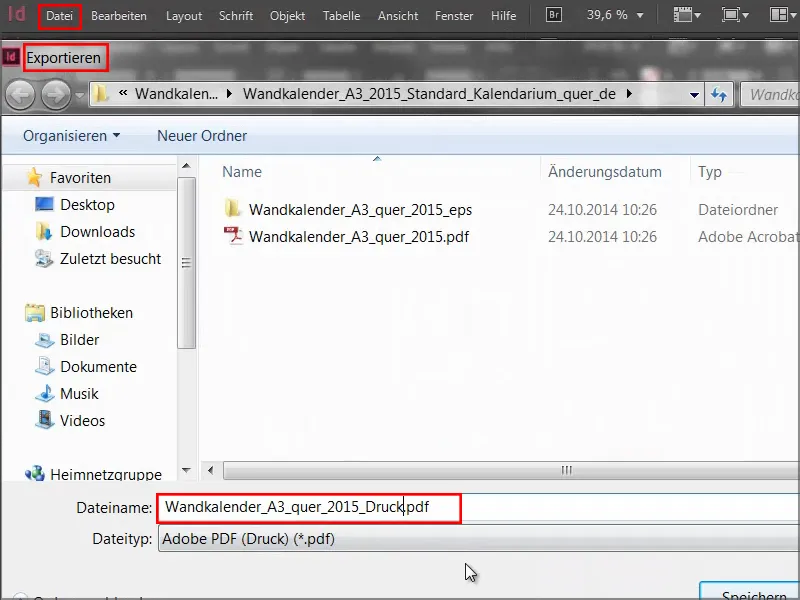
Então, agora vamos abrir o diálogo de Arquivo>Exportar e dar um nome ao arquivo de impressão.
Passo 45
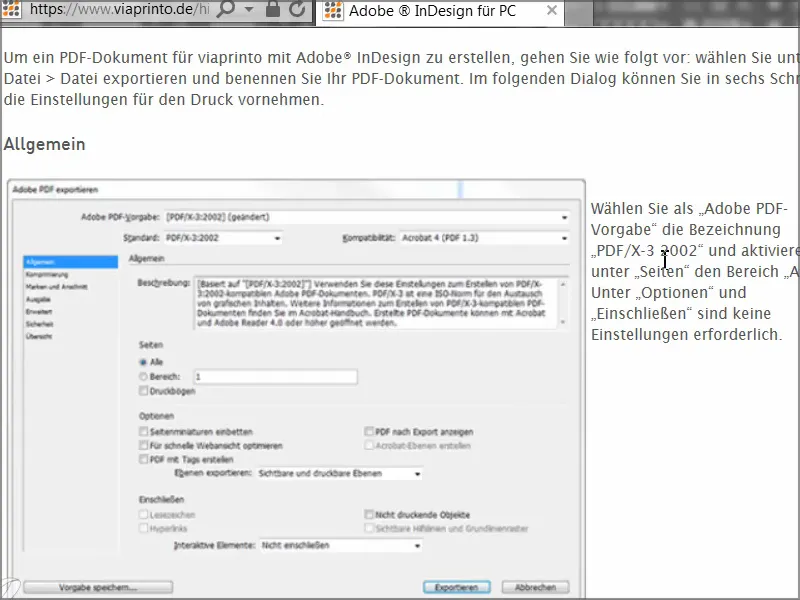
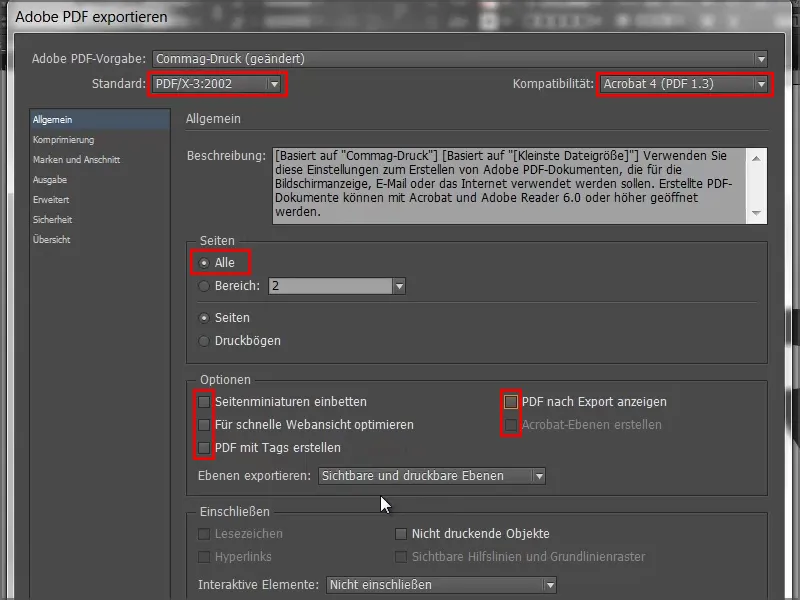
Então, o diálogo de Exportação é aberto e começamos a inserir os parâmetros. No campo Geral, inserimos os seguintes valores:
• Padrão: PDF/X-3:2002.
A Compatibilidade é automaticamente definida como Acrobat 4.
• Páginas: Todas
As Opções não são relevantes para nós, podemos desativar todas.
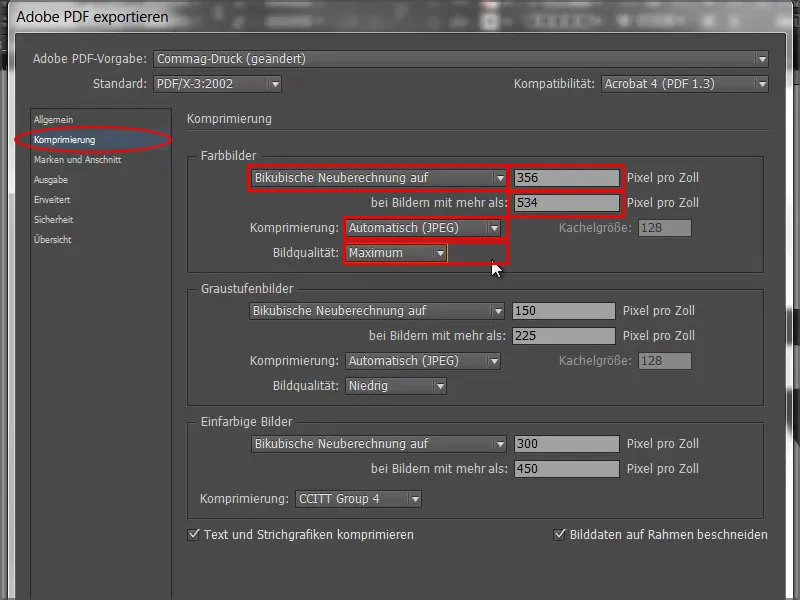
Passo 46
Na Compressão, escolhemos a Redefinição Bicúbica para 356 e abaixo escrevemos "534".
• Compressão: Automática (JPEG)
• Qualidade da Imagem: Máxima.
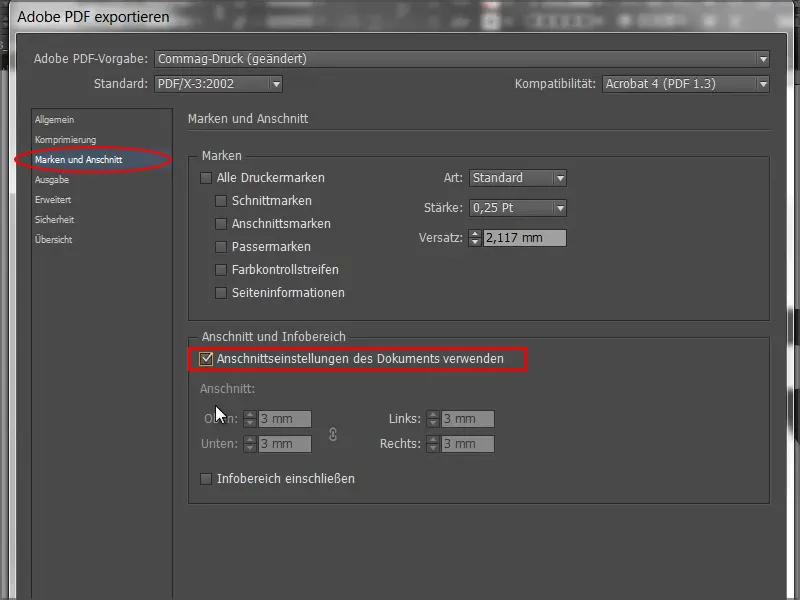
Passo 47
E na guia Marcas e Sangrias, escolhemos Usar as Configurações de Sangria do Documento, já que recebemos a sangria de 3 mm no modelo.
Podemos fazer isso depois também, mas teríamos o problema de não ter arrastado as imagens até a borda.
Então, basta ativar esta caixa de seleção e tudo estará bem. 
Passo 48
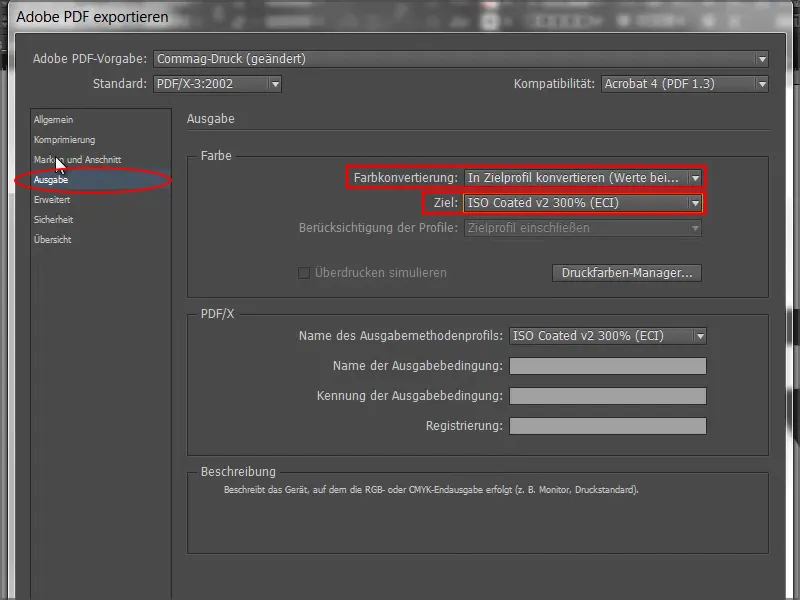
Na Saída, escolhemos Converter para Perfil de Destino (Manter Valores) e como Destino, selecionamos ISO Coated v2 300% (ECI). Esta é a configuração correta para papel couché.
Passo 49
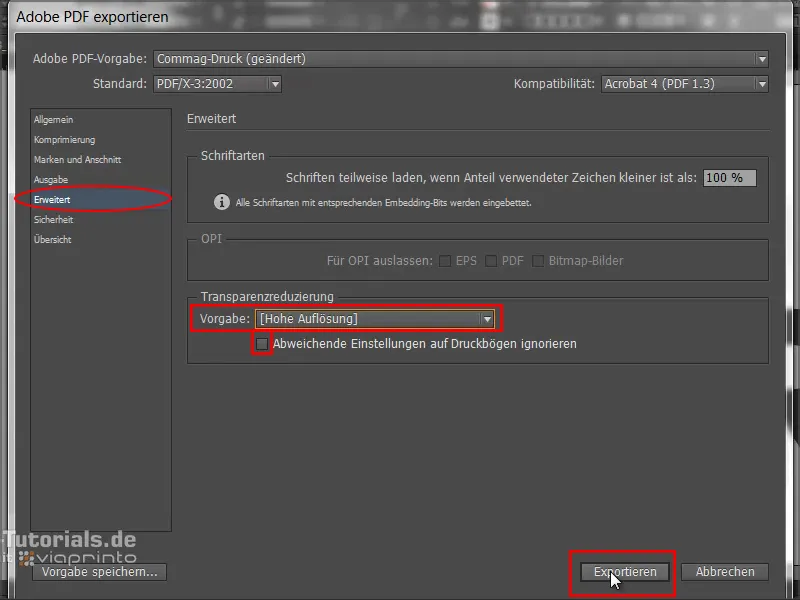
No Diálogo Avançado, selecionamos em Resolução da Transparência a opção Alta Resolução.
Se a caixa de seleção abaixo estiver ativada, basta desativá-la.
Depois clicamos em Exportar e recebemos um PDF.
Passo 50
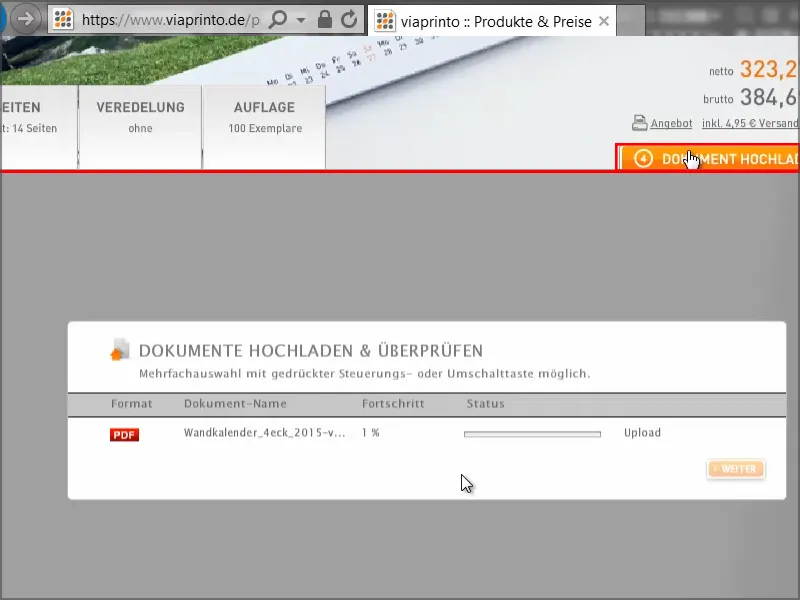
De volta ao site da viaprinto, escolhemos Carregar Documentos.
Em seguida, seleciono meu PDF e o upload começa. Isso pode variar de acordo com a velocidade da conexão. 
Passo 51
Aqui temos o calendário e podemos dar uma olhada detalhada em como ele ficará nesta função de visualização muito prática.
A encadernação em espiral pode ser vista claramente e podemos navegar pelas páginas ao nosso gosto. Tudo parece ótimo. .webp)
Esta opção de visualização é inestimável. Certamente você já se encontrou na situação de fazer um pedido sem ter certeza se tudo está correto. Isso não acontece aqui.
Passo 52
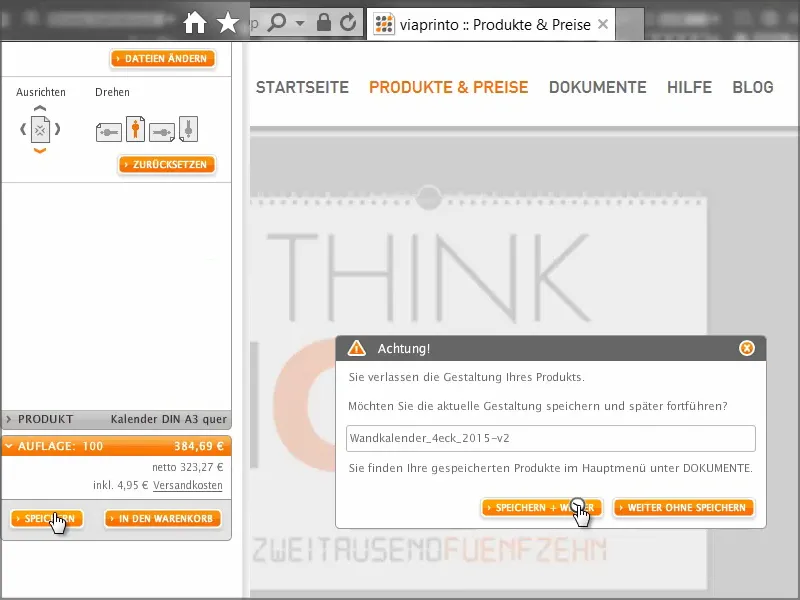
Também é muito útil poder salvar o documento para mais tarde. Para isso, clicamos em Salvar e o colocamos no nosso carrinho.
Em seguida, temos a opção de acessar os Documentos - então tenho que clicar em Salvar + Continuar ...
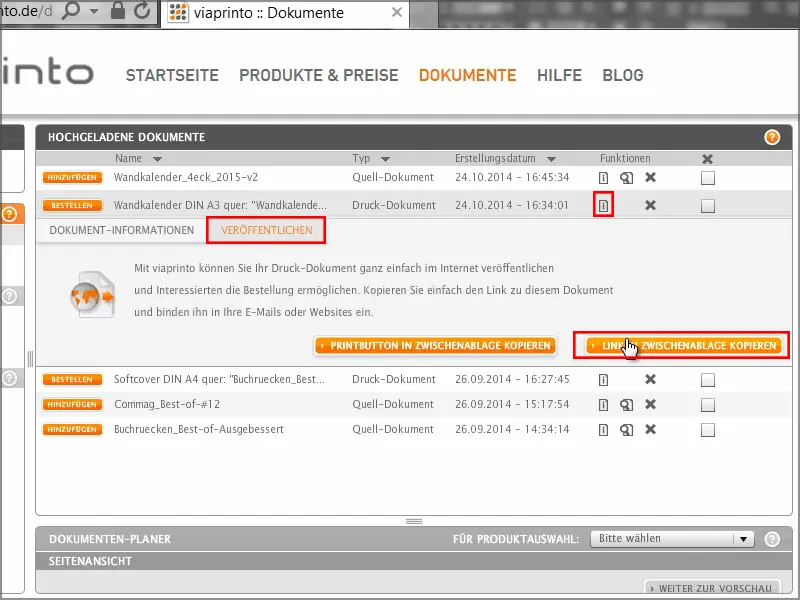
... e entro no Gerenciador de Documentos. Lá eu seleciono o calendário de parede, vou em Informações e depois na guia Publicar. Aqui posso copiar o Link para a Área de Transferência.
Depois de clicar lá, é necessário confirmar algumas questões legais, mas então terei o link na área de transferência.
Agora posso colá-lo, por exemplo, em uma nova guia do navegador ou enviá-lo para colegas ou clientes, para que possam ter uma prévia do calendário. Isso é especialmente útil quando se trabalha para empresas ou clientes e deseja garantir novamente que tudo está correto. Publique o link, envie-o para o cliente, ele poderá visualizar o produto e assim, tanto você quanto o cliente estarão seguros. 
Volto para o Carrinho e recebo uma visão geral dos custos, tiragem e configurações. Em seguida, vem o preenchimento do endereço, onde você pode fornecer detalhes sobre remetente, faturamento e entrega. Concluo meu pedido, prossigo para o pagamento e depois recebo um breve resumo juntamente com a confirmação.
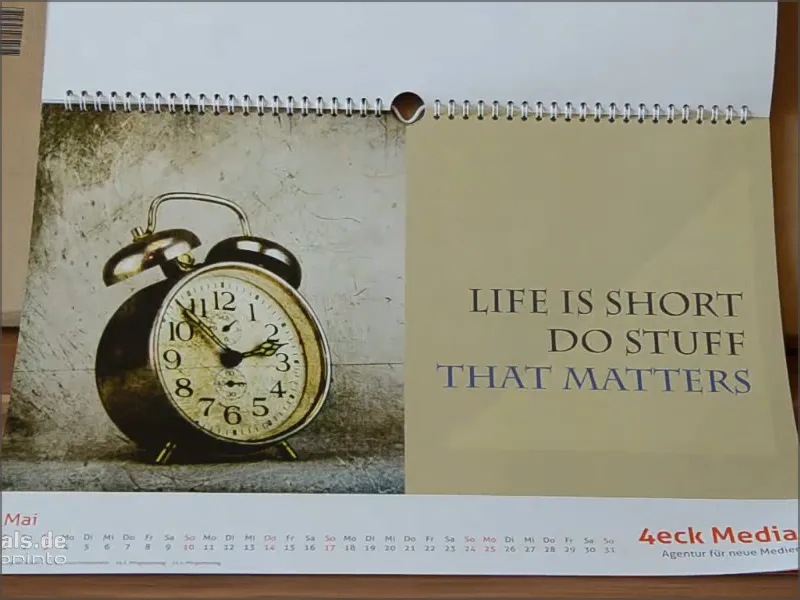
Então, o calendário chegou e está ótimo.
À esquerda e à direita, ele está cortado perfeitamente, os Gs duplos são muito marcantes e a tipografia fina no topo - realmente incrível.
E também em relação à gramatura, ele está excelente - os 250 gramas por metro quadrado proporcionam uma excelente sensação ao toque.

