
Flexboks i CSS & HTML (Veiledning) - utvikle responsivt oppsett
Responsive Layouts skaper stadig problemer for deg når du utvikler nettsider og apper? Med Flexbox-layouter vil du endre dette! Stephan Haewß forklarer deg gjennom teori, praktiske øvelser og konkrete eksempler, hvordan du bruker Flexbox riktig i CSS og HTML for ulike layouter. Den moderne løsningen for fleksible skrivebords- og mobilvisninger av sidene dine!
- Slik utvikler du responsive oppsett med Flexbox i CSS og HTML.
- Trinn for trinn forklart: Grunnleggende, layout, justering, avstander og rekkefølge.
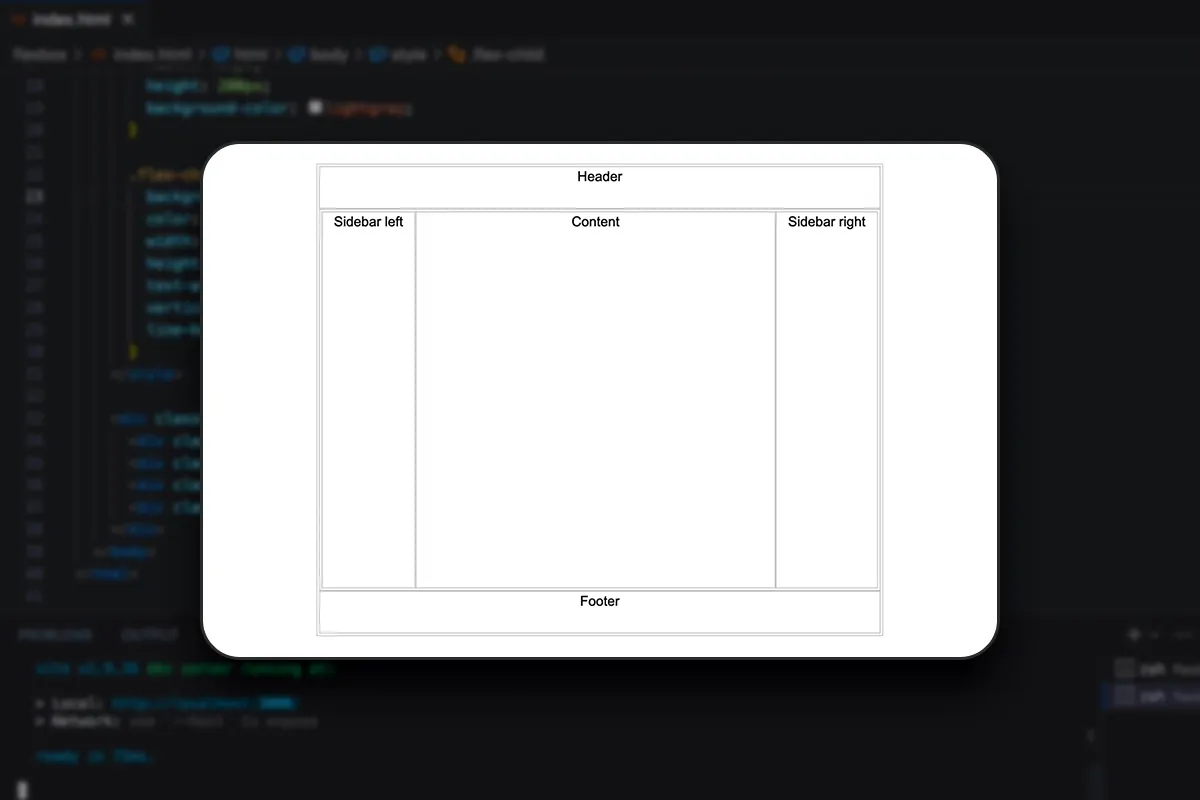
- Konkrete eksempler på typiske oppsett som sentrering og innbakte oppsett.
- Lære og forstå: med praktiske øvelser inkludert øvemateriell
- Optimal for webutviklere, webdesignere og frontend-utviklere.
- En over 3 timer lang intensivkurs om Flexbox av utvikler og trener Stephan Haewß.
Start opplæringen og utvid kunnskapen din om HTML og CSS med alt du trenger å vite om Flexbox.
- Innhold:
3 h Videotrenings
- Lisens: privat og kommersiell Bruksrettigheter
- Bonus: inkludert arbeidsmateriell
Innledning til opplæringen.
Innføring
Flexboksoppsett - grunnleggende
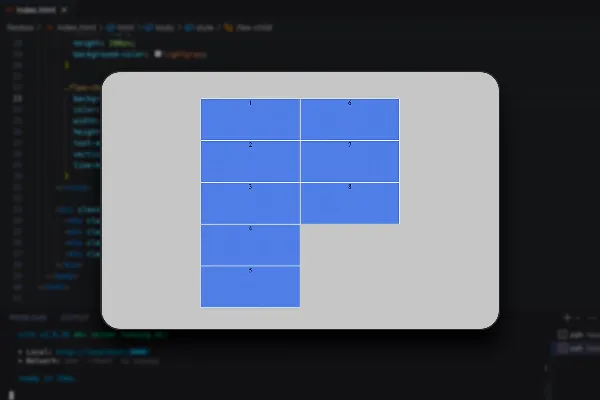
Eksempler på oppsett med Flexbox
Konklusjon
Detaljer om innholdet
Flexbox i CSS og HTML – og sidene dine og appene dine tilpasser seg
Enten det er desktop, nettbrett eller smarttelefon … nettsider og apper må tilpasse seg ulike skjermstørrelser. I CSS og HTML kan du gjøre dette relativt enkelt ved hjelp av Flexbox, selv med mer kompliserte layouter.
Hvis Flexbox fremdeles er et helt nytt begrep for deg eller du endelig ønsker å lære Flexbox grundig, kan du starte dette tre timers lange kurset av utvikleren Stephan Haewß. Instruktøren din begynner med grunnleggende prinsipper og blander deretter teori med praktiske øvelser og konkrete eksempler i løpet av kurset. Ved slutten av opplæringen vil du være i stand til å utvikle nettsider og apper som er moderne og responsive ved hjelp av Flexbox i CSS og HTML.
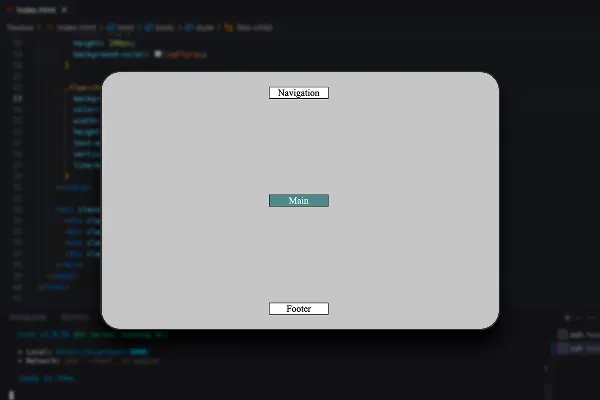
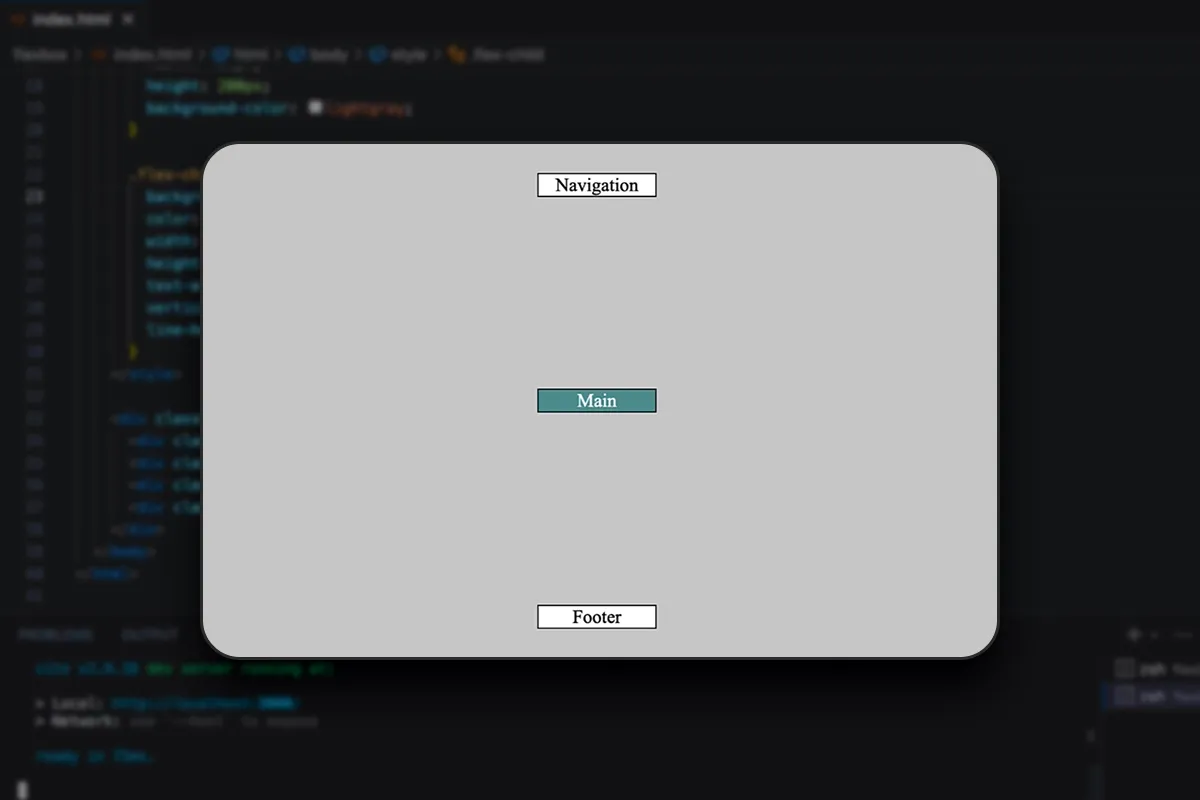
Flexbox forklart – fra grunnleggende prinsipper til øvelser og konkrete eksempler
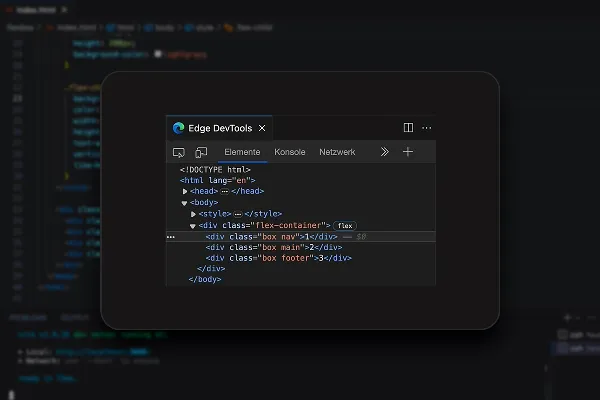
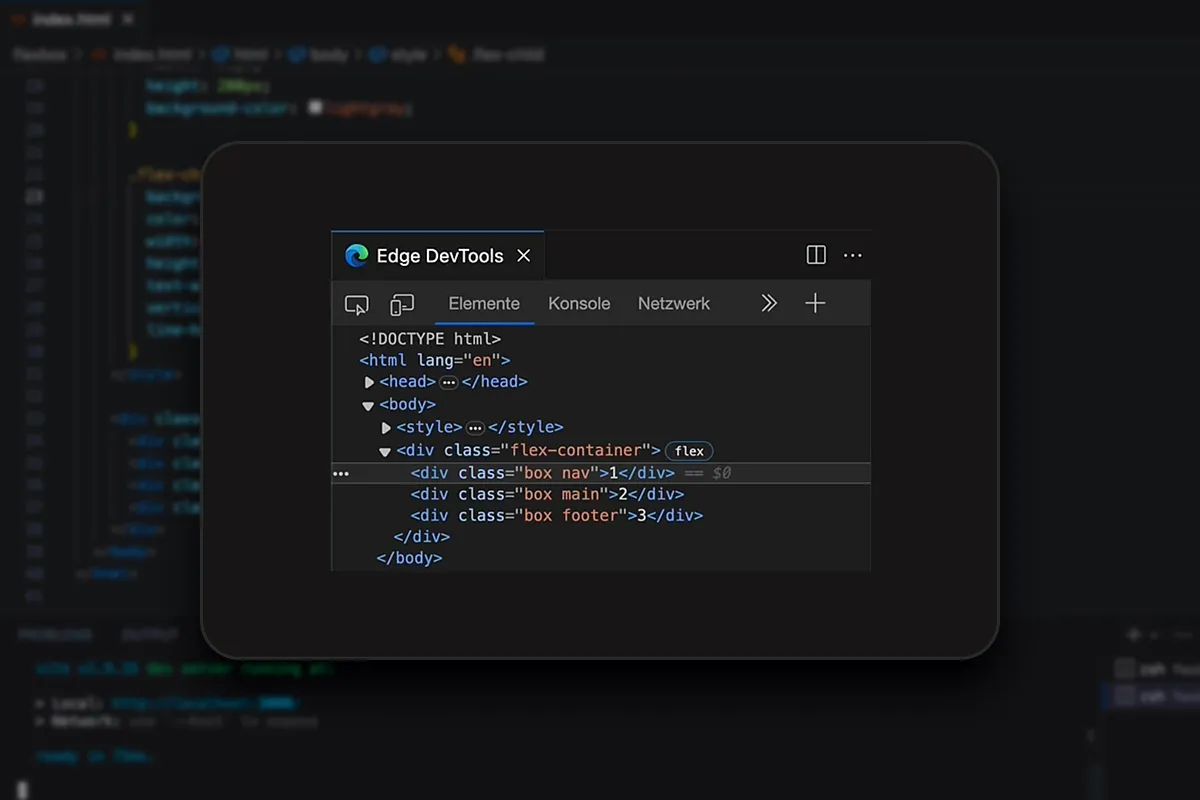
I begynnelsen av kurset vil du først få vite hva Flexbox er, hvordan det fungerer og hva du bruker det til. Etter å ha startet det initielle prosjektet, vil du gradvis lære hvordan du bruker Flexbox for ulike layouter.
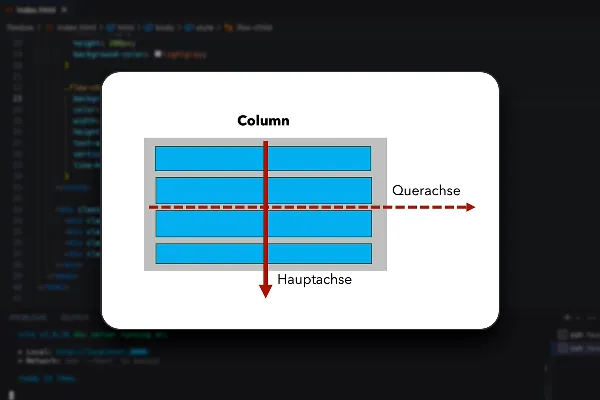
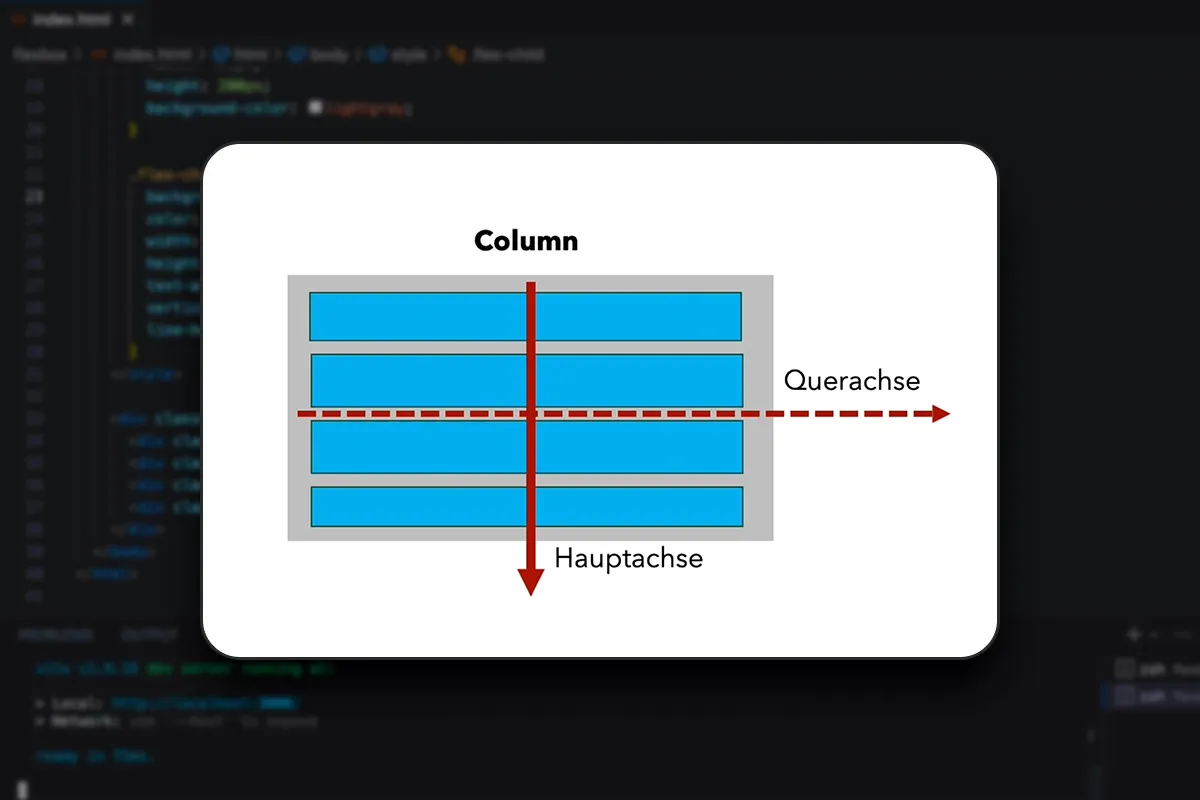
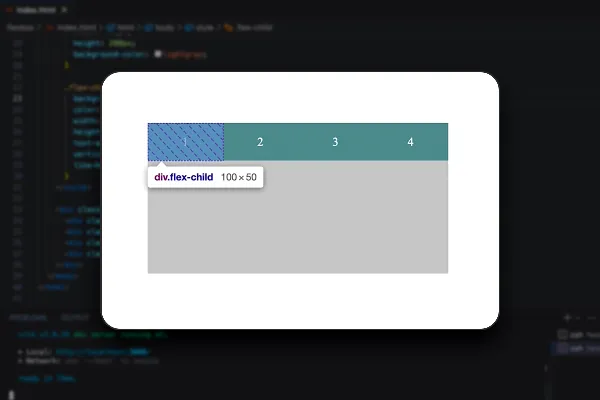
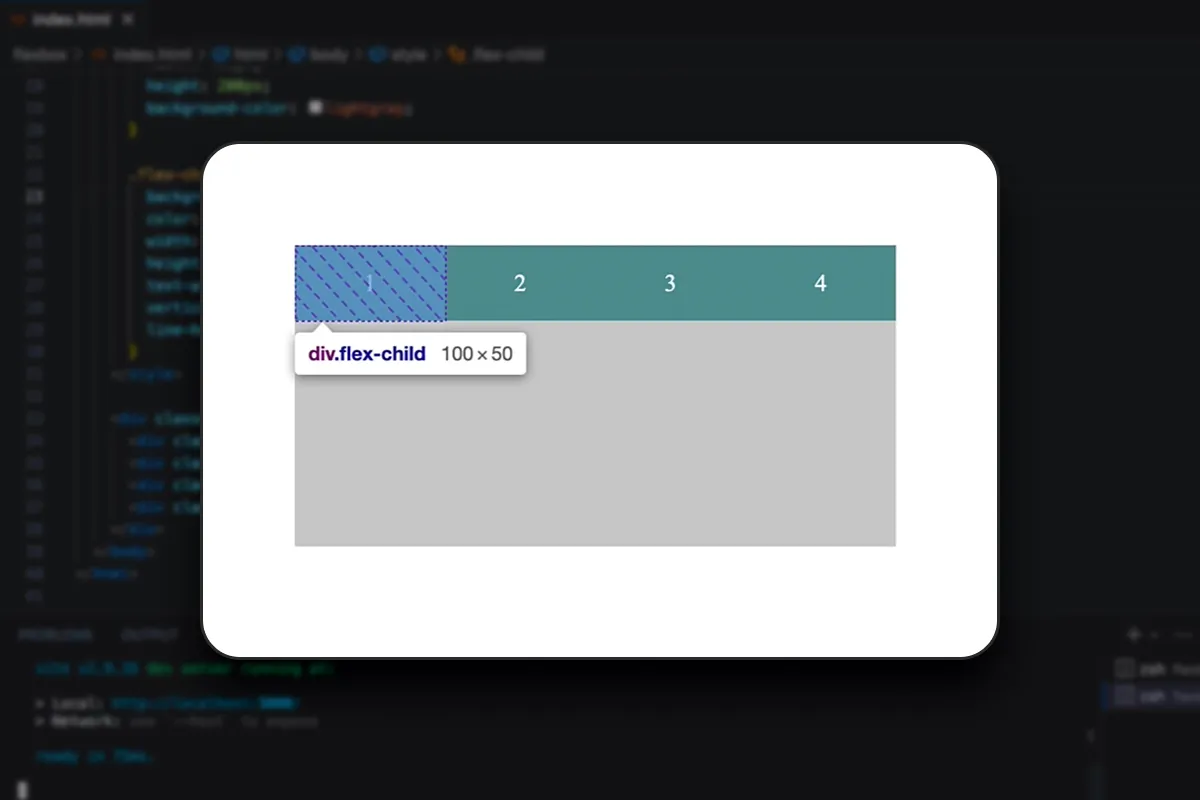
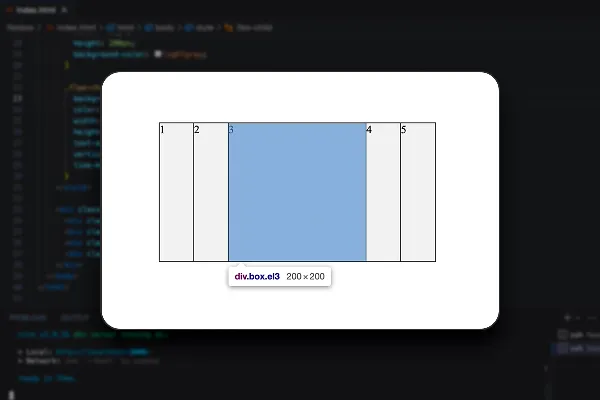
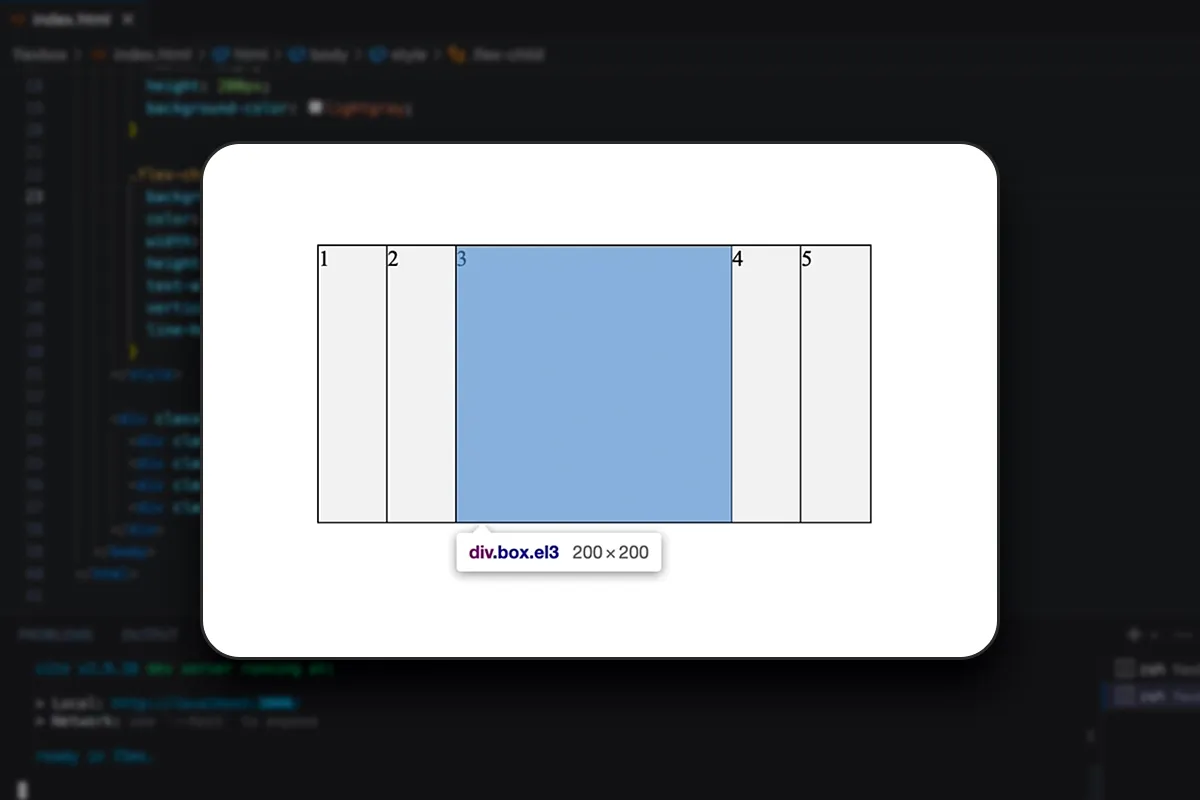
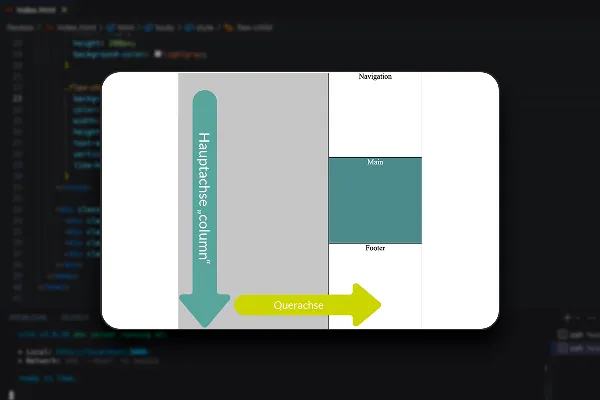
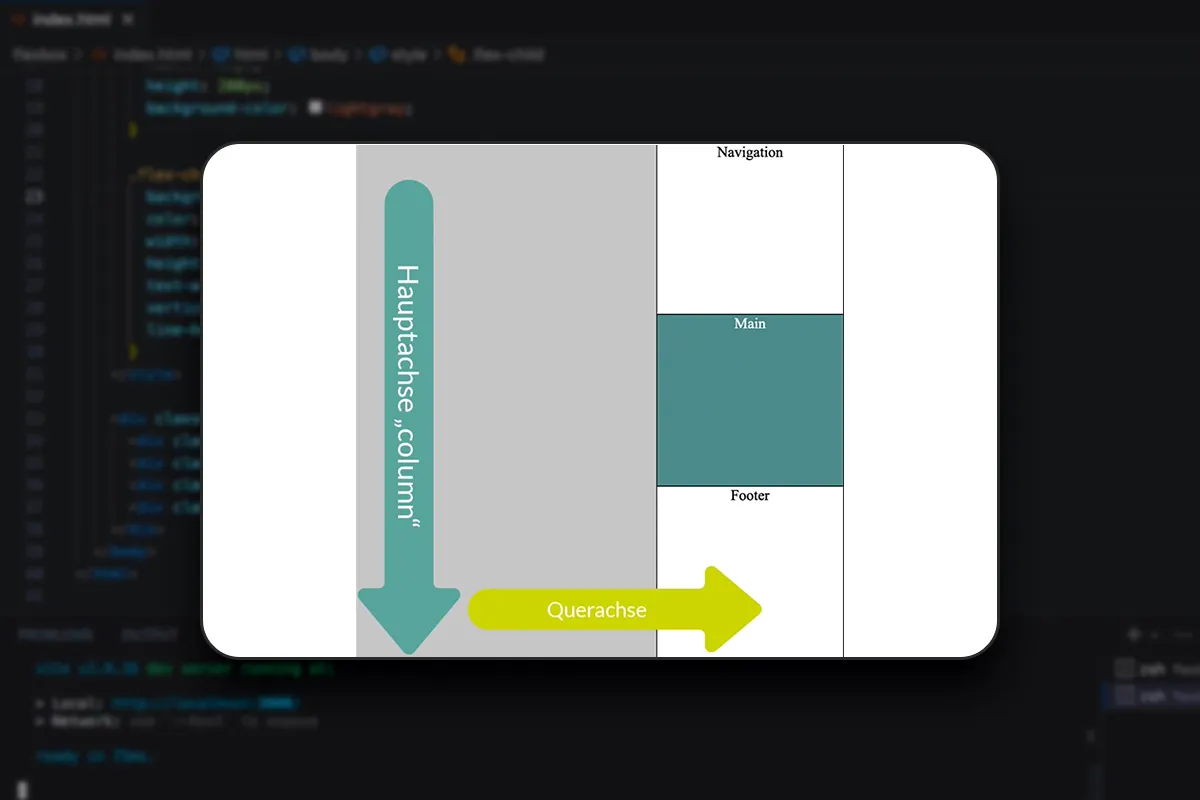
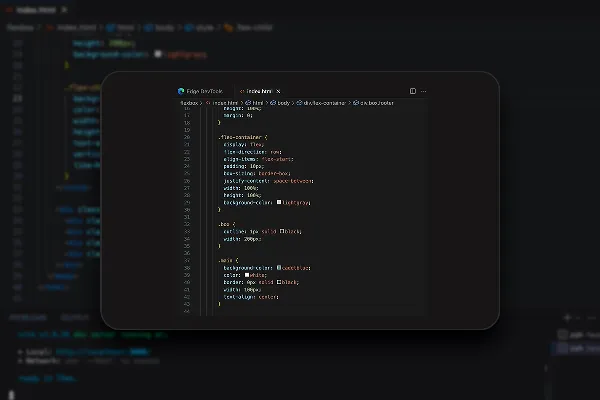
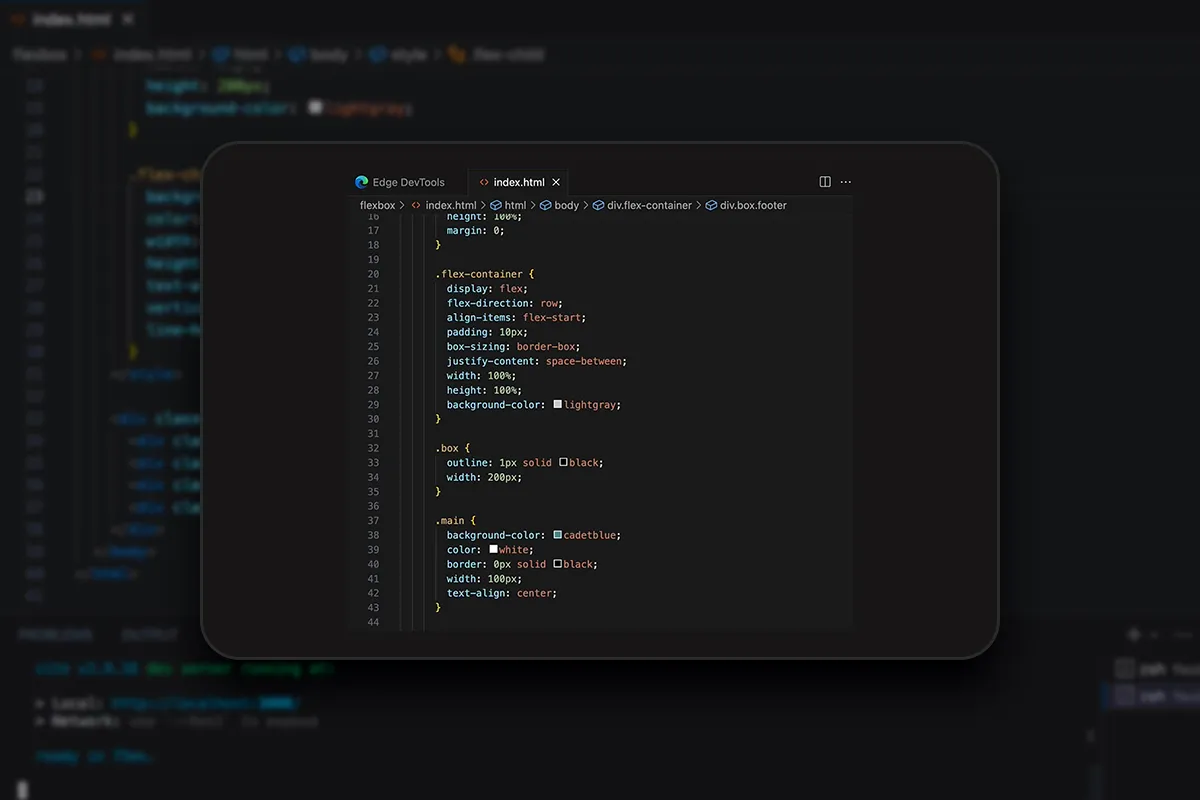
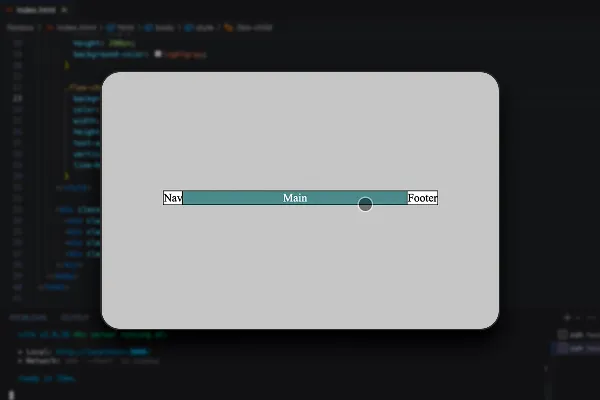
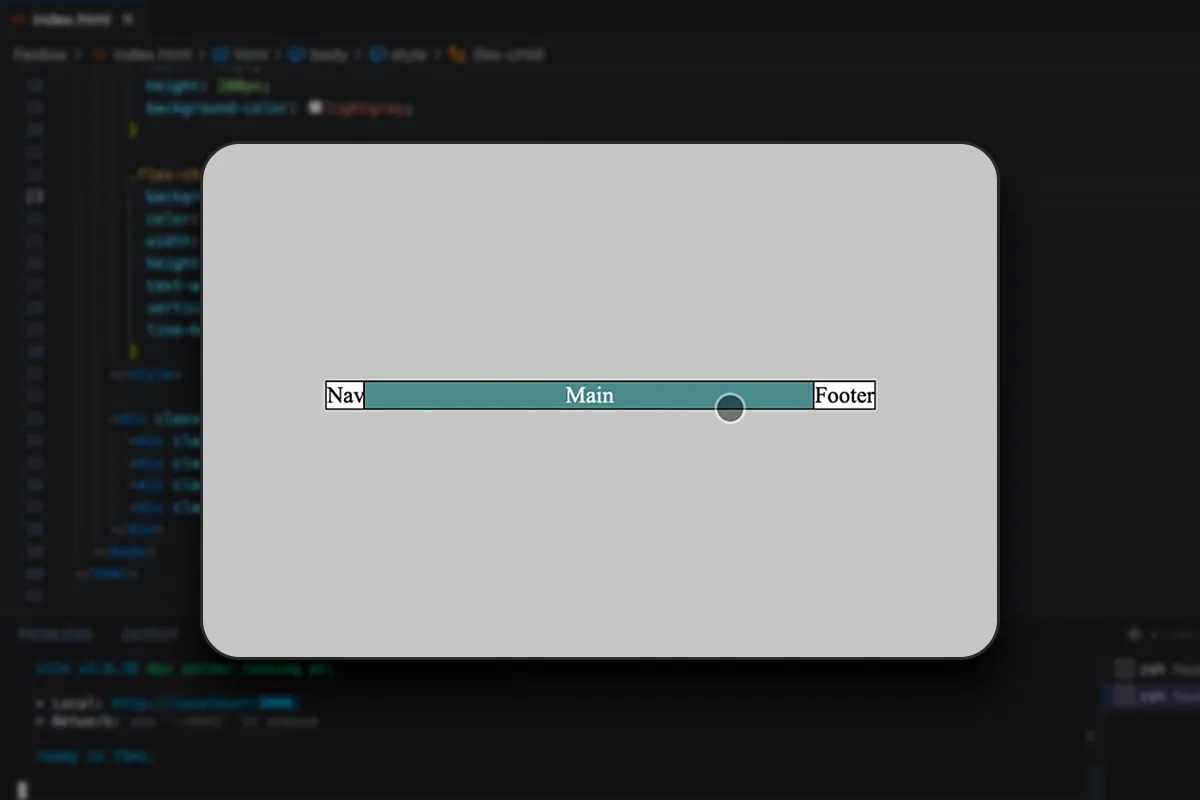
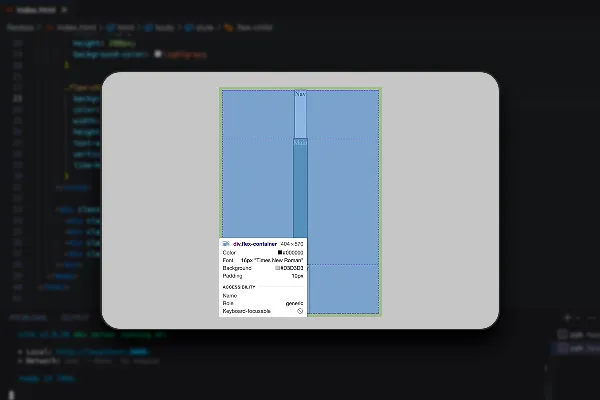
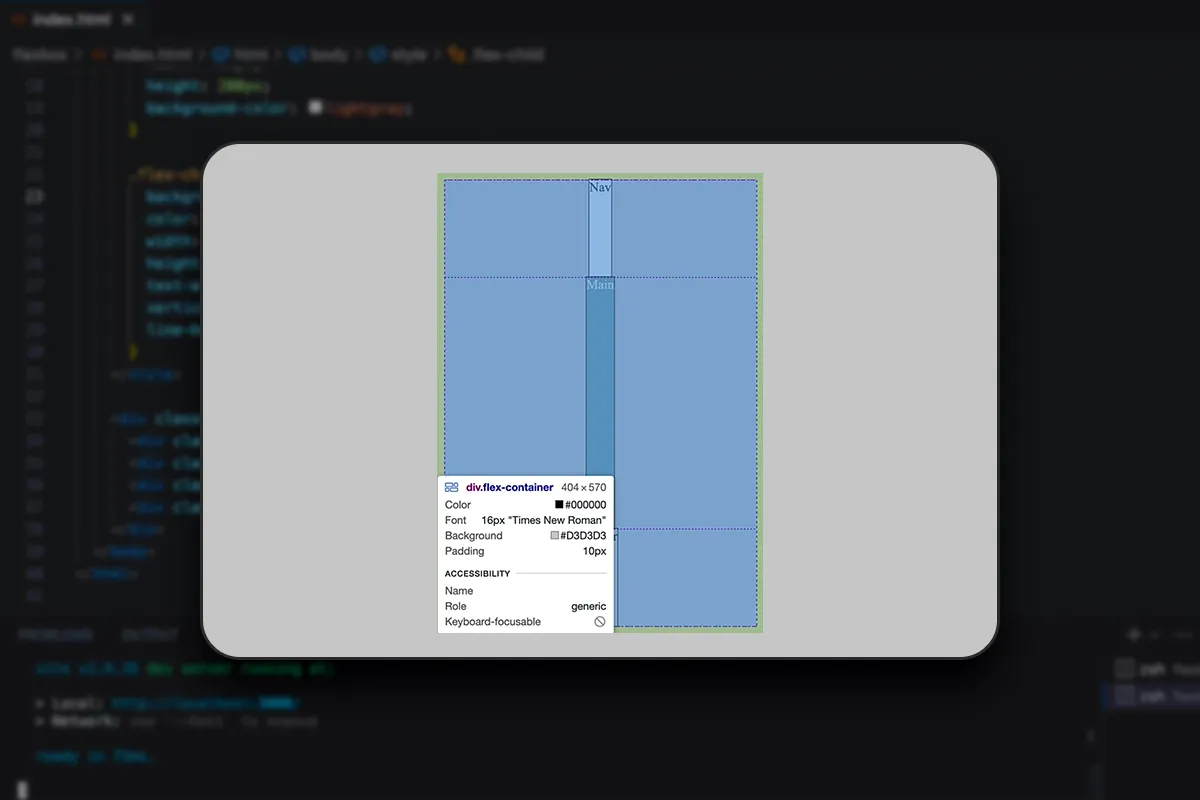
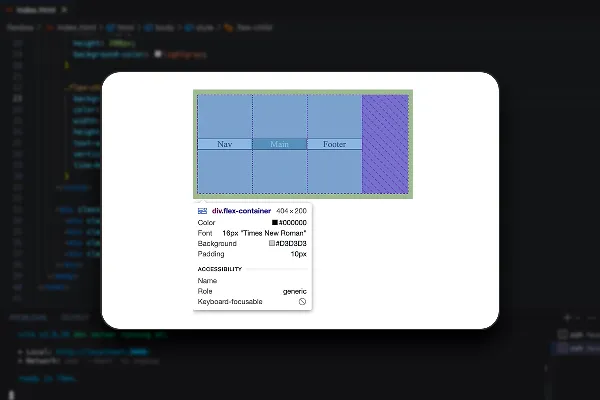
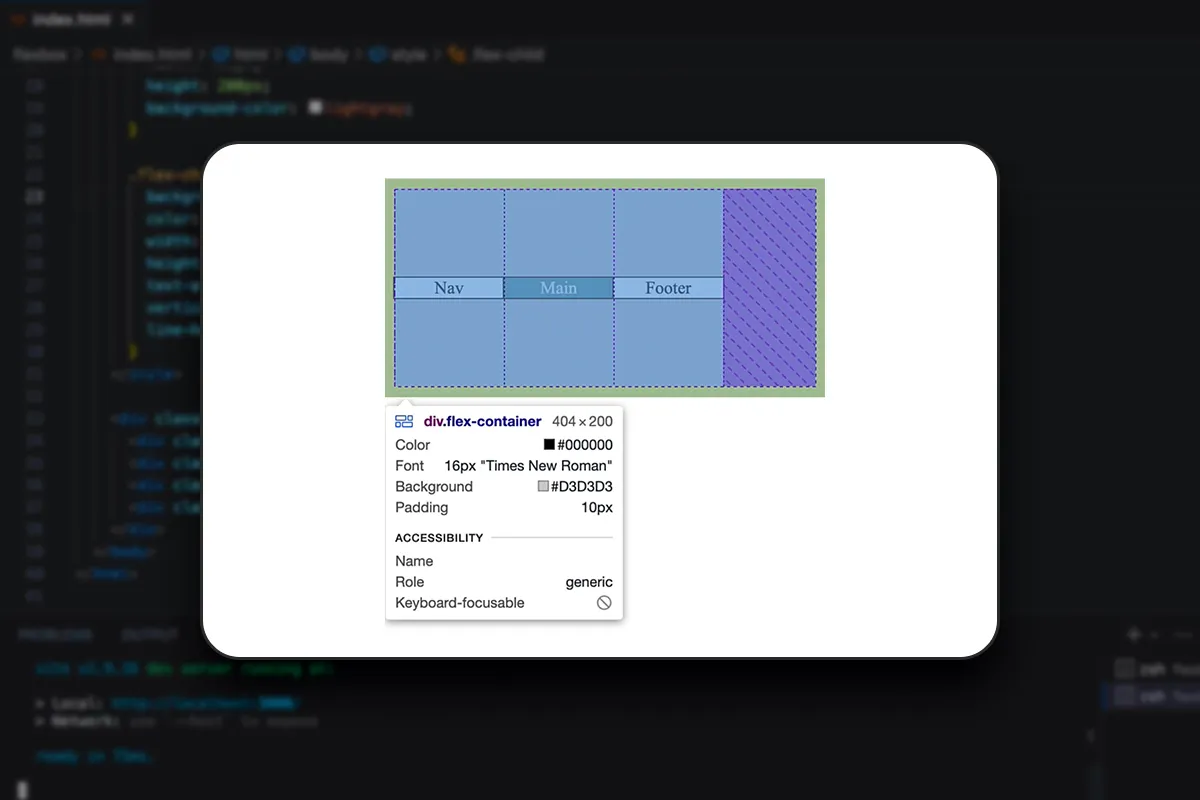
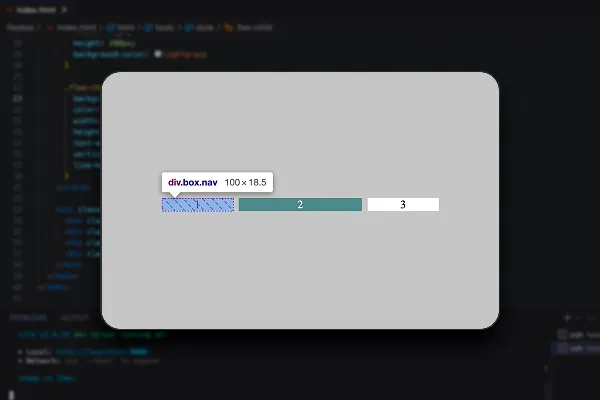
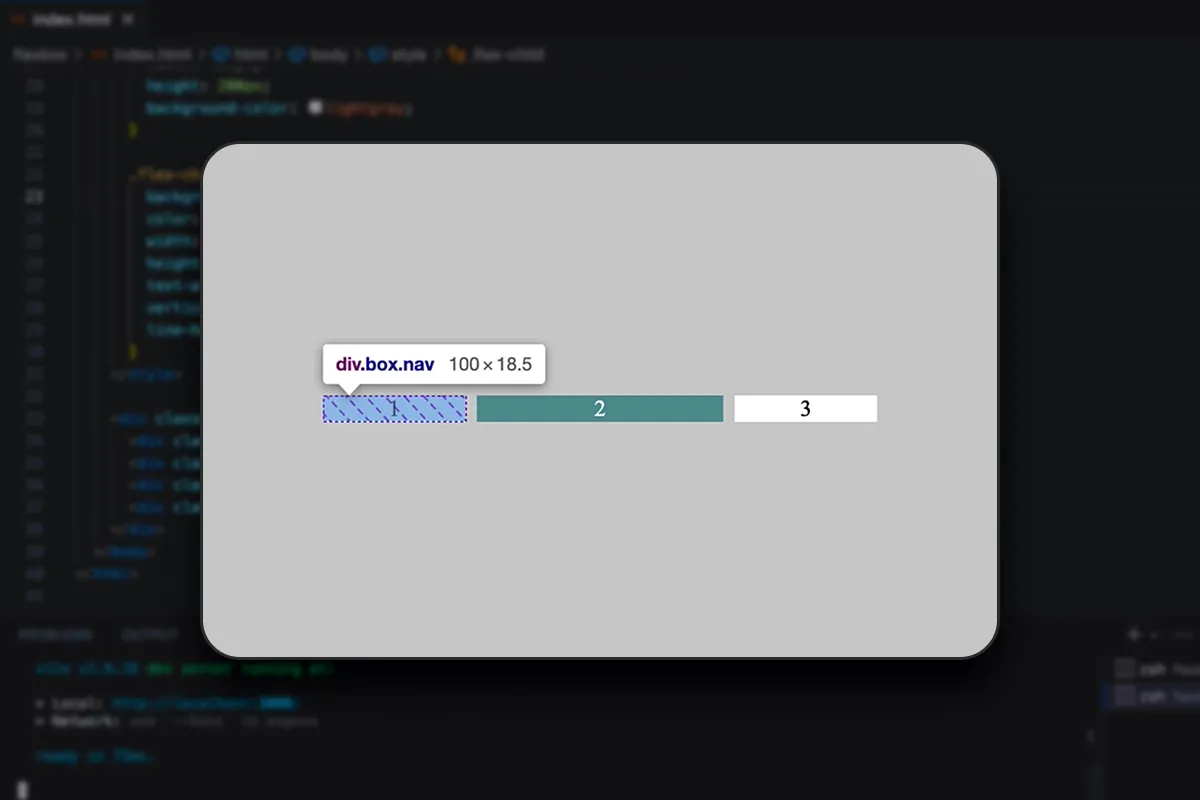
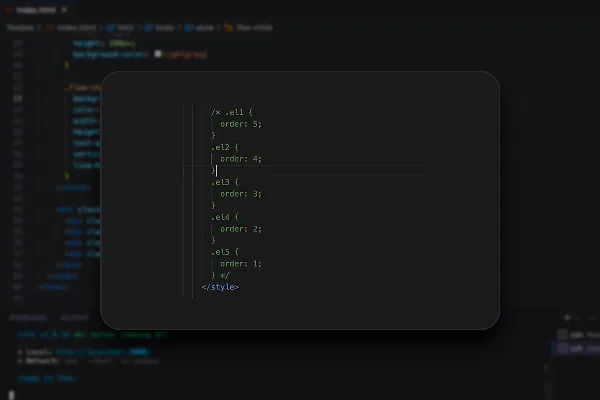
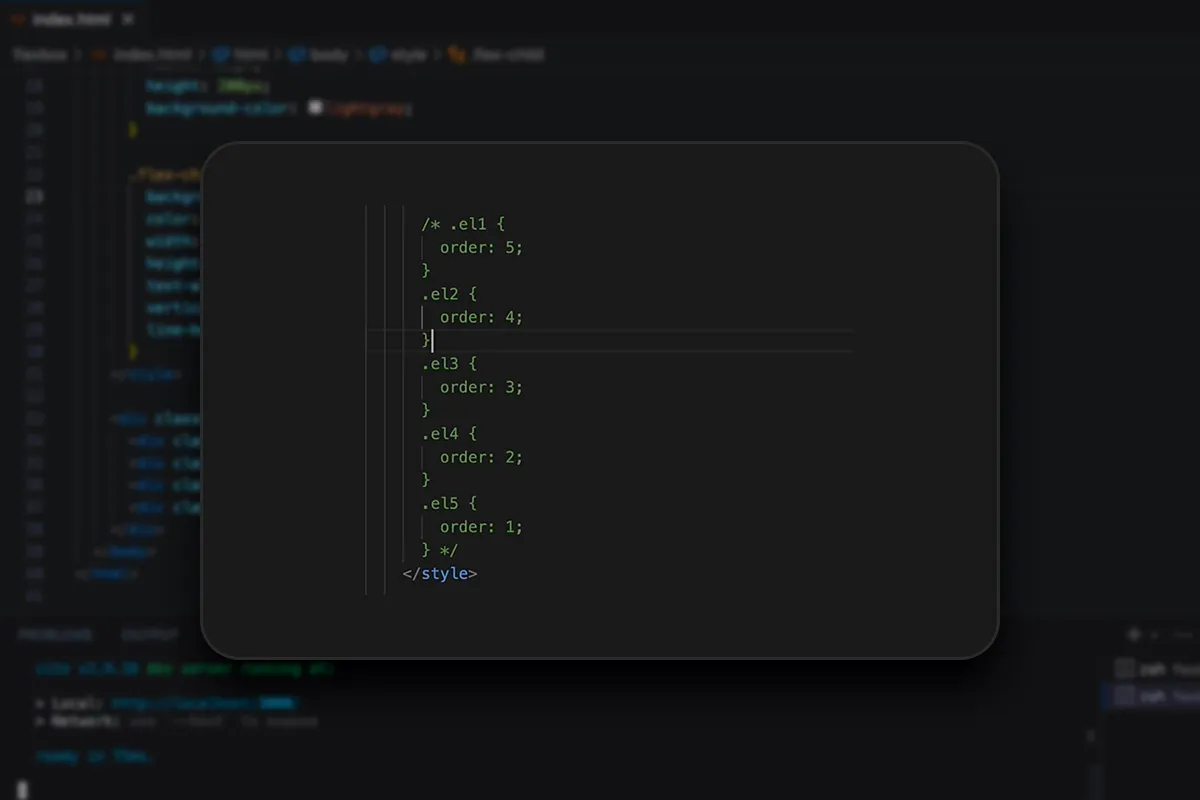
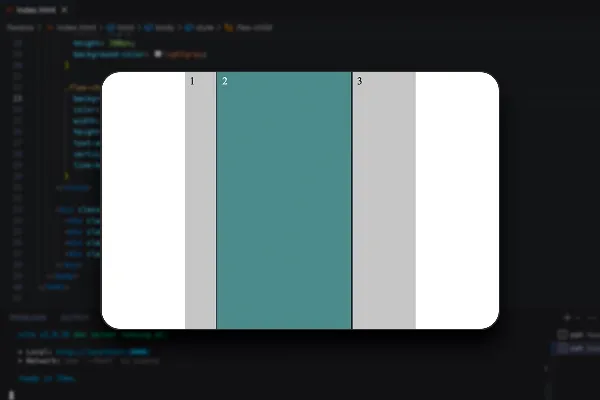
Hva må du tenke på når det gjelder plassering? Hvordan kontrollerer du størrelsesendringer? Hvordan sørger du for riktige linjeskift og korrekt sortering av elementene dine? Din instruktør vil lære deg alt dette og mer i en omfattende seksjon om grunnleggende prinsipper.
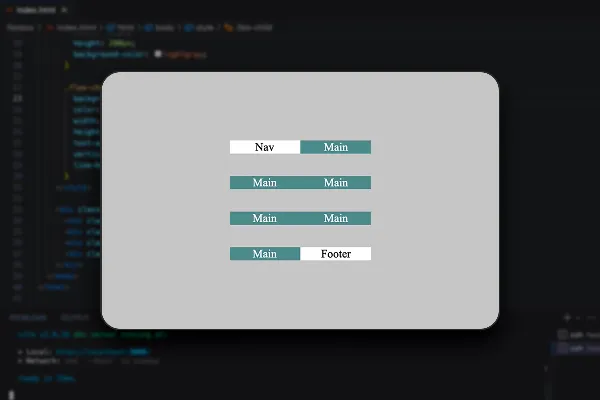
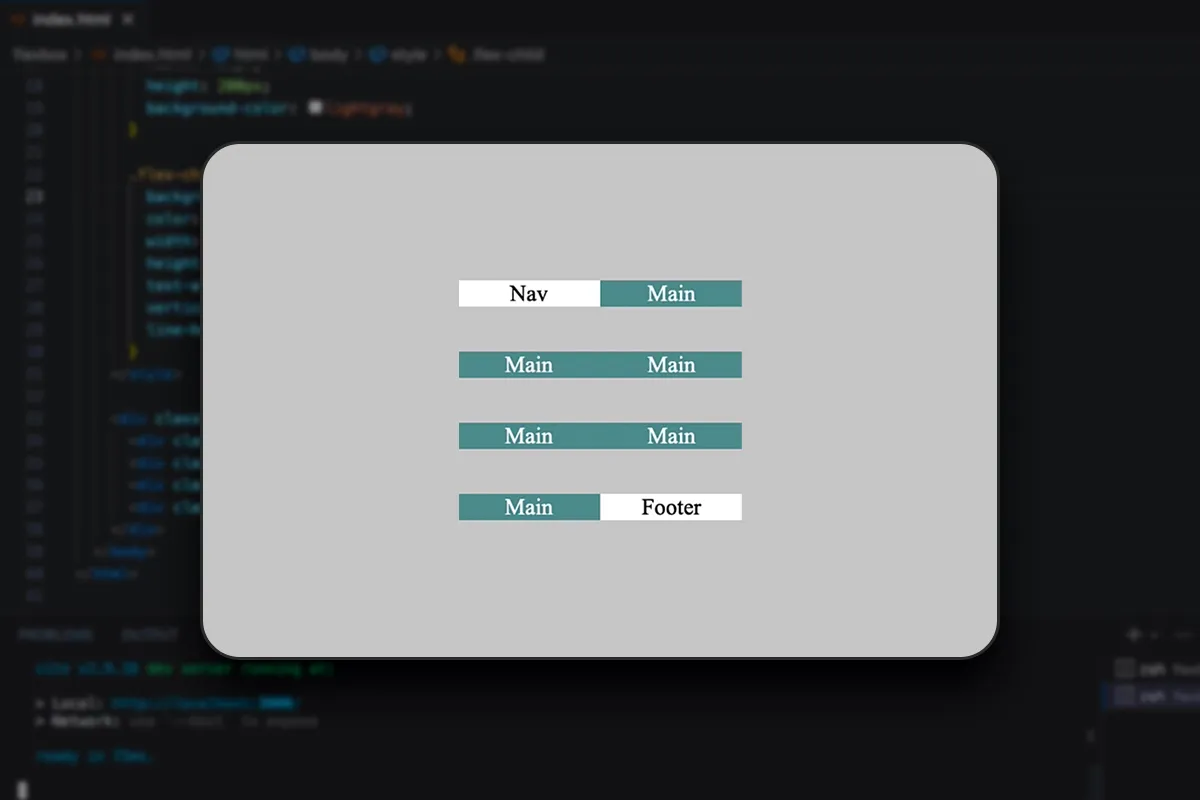
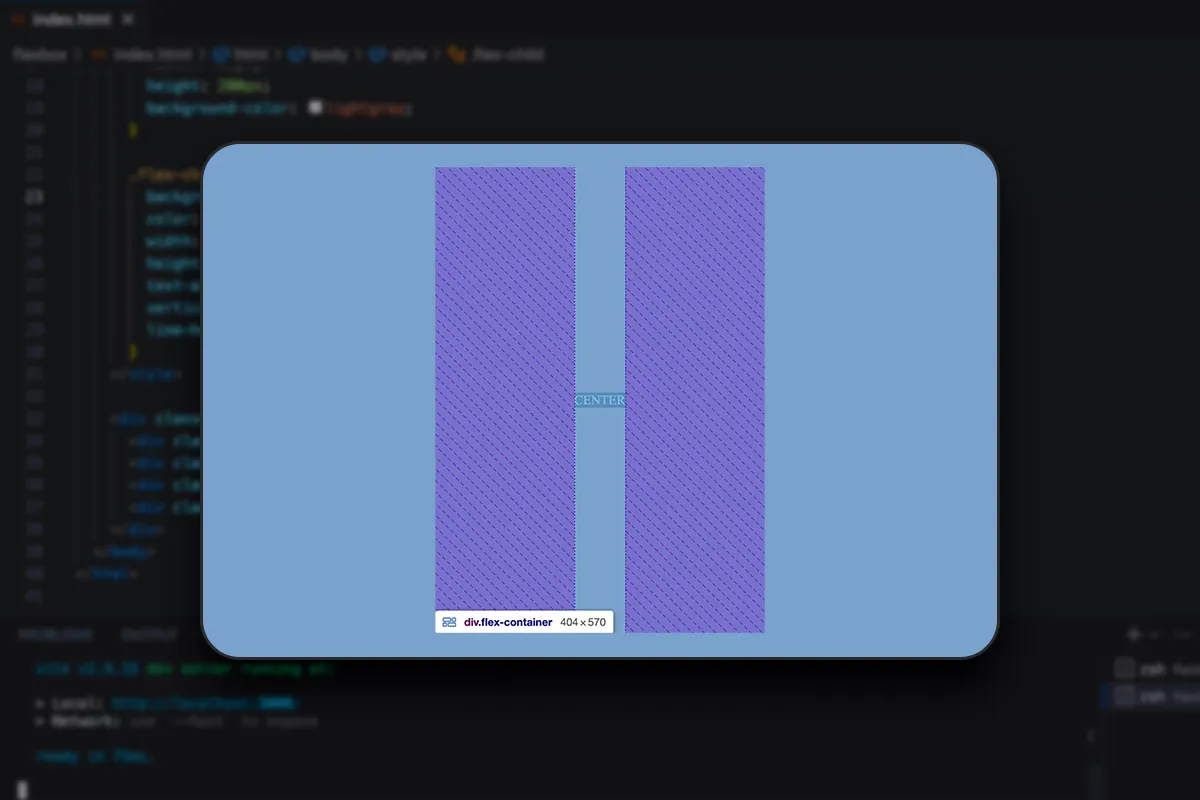
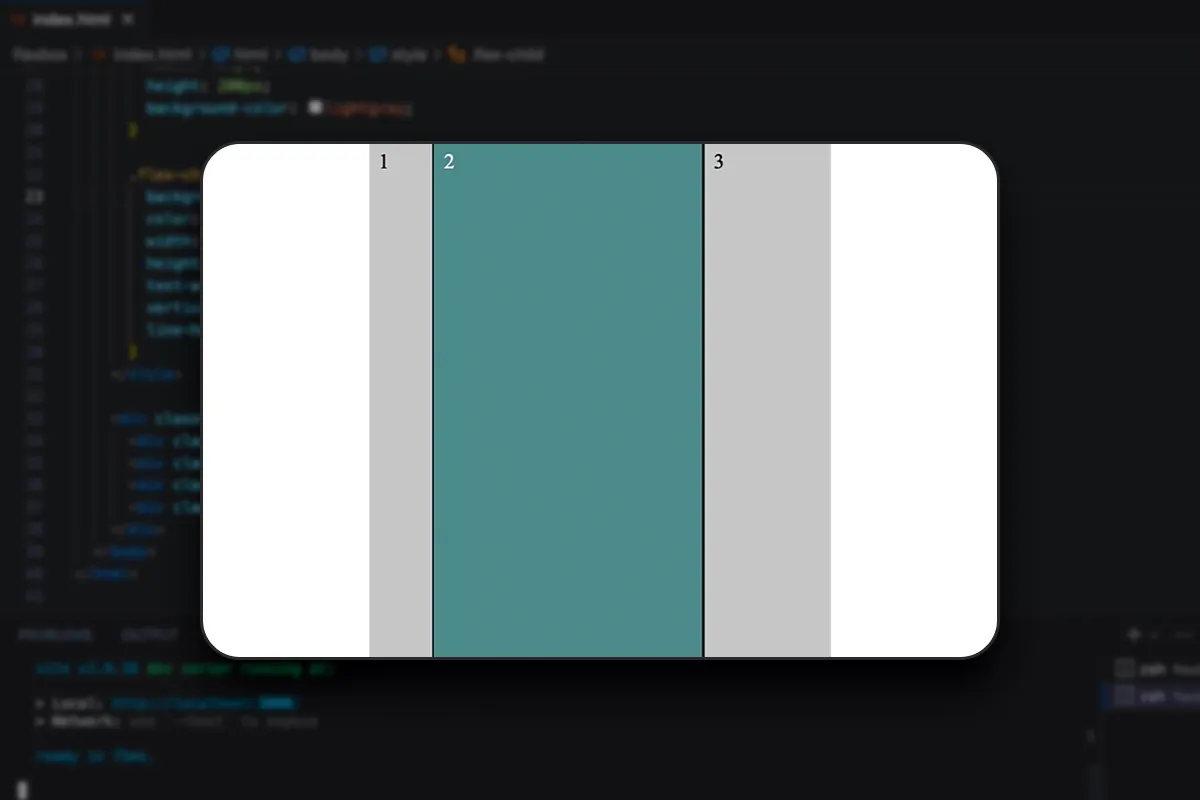
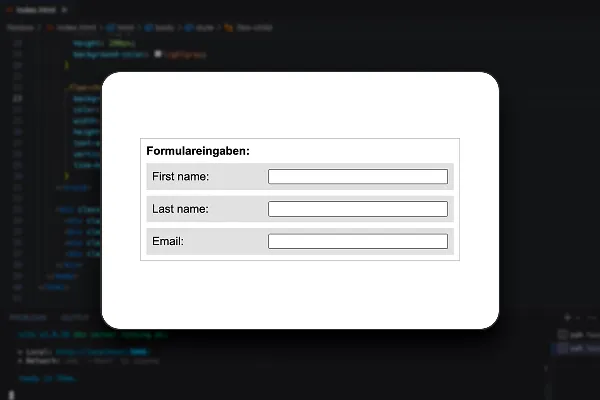
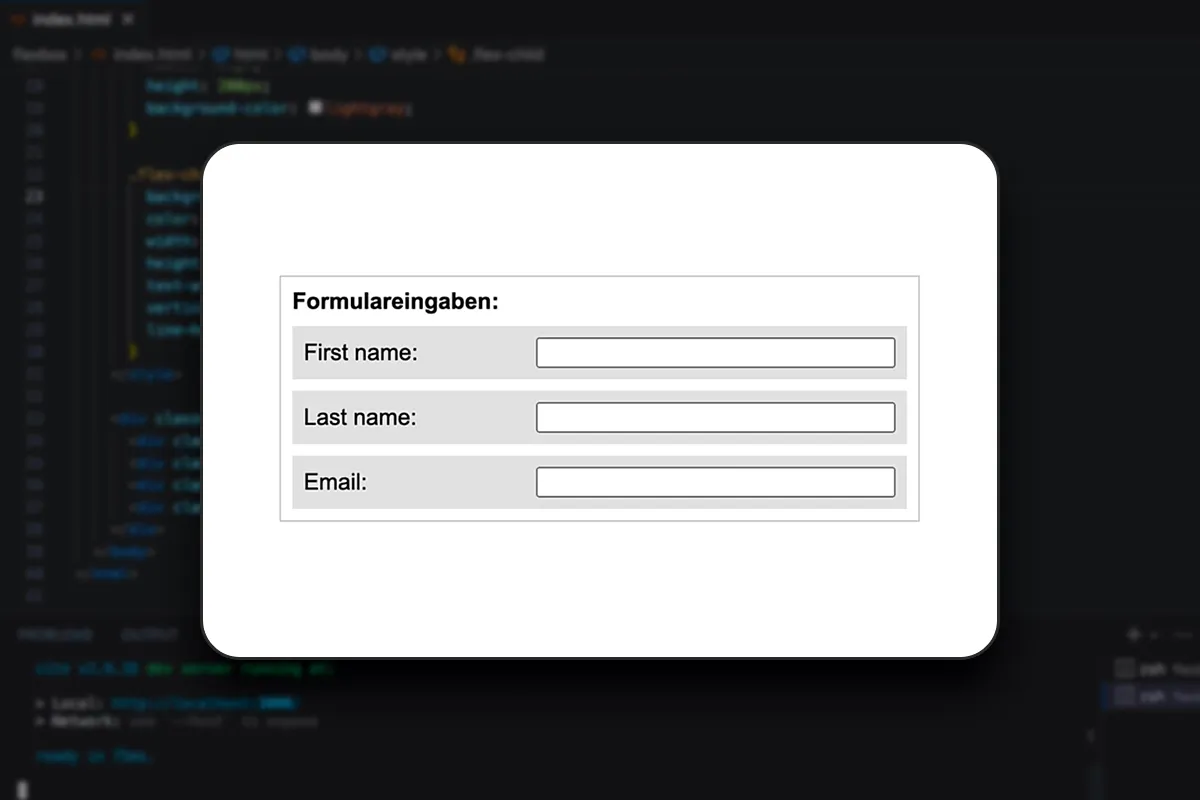
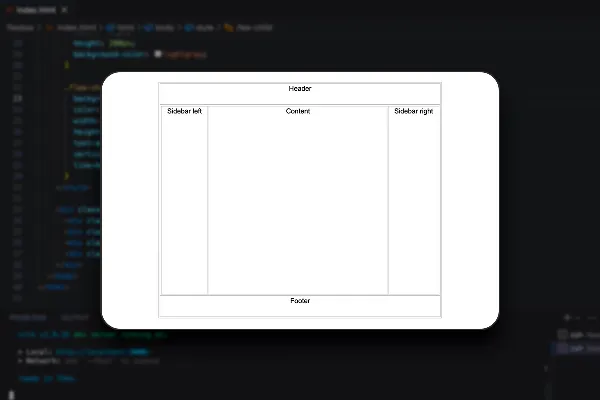
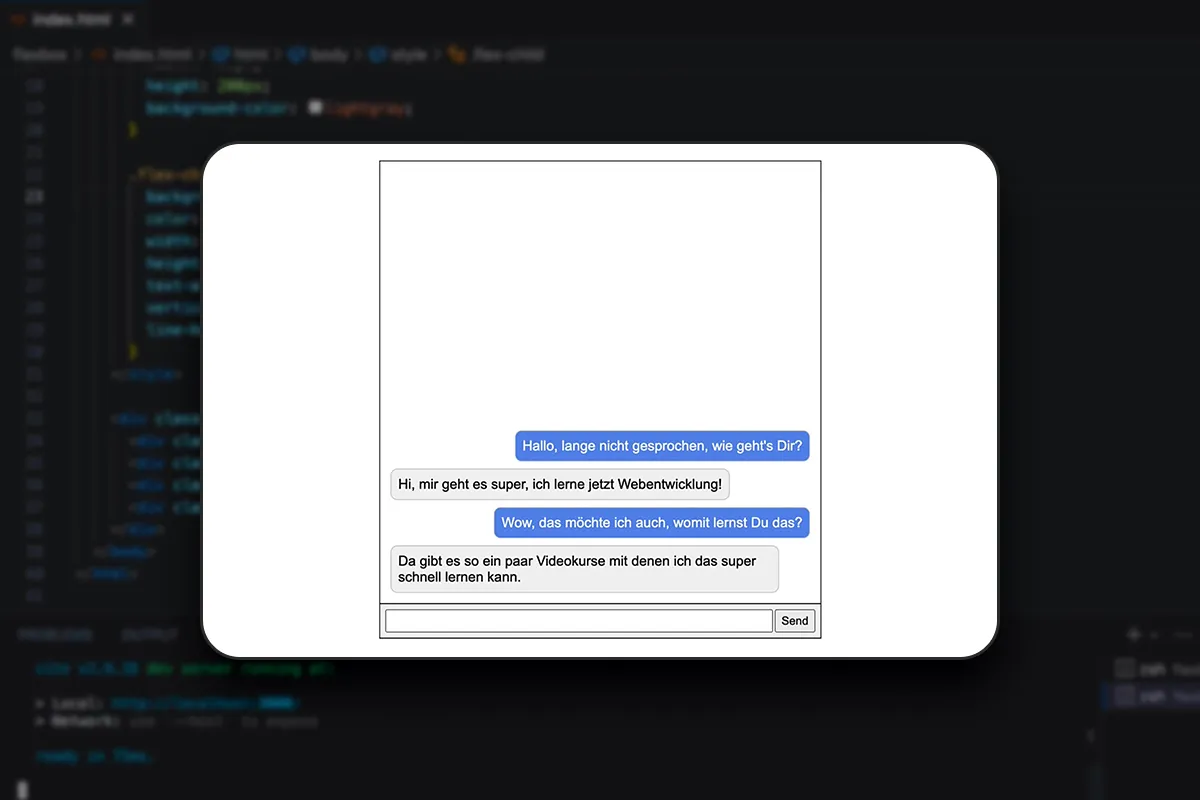
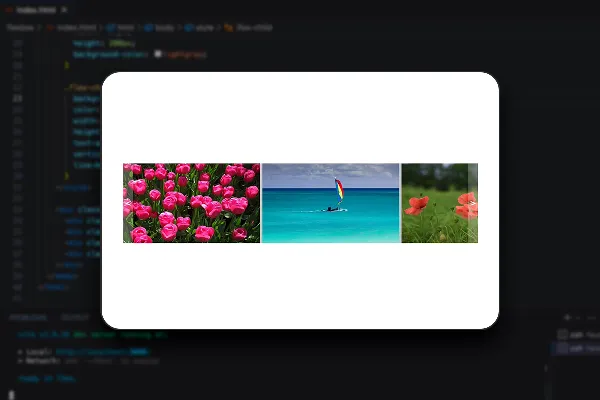
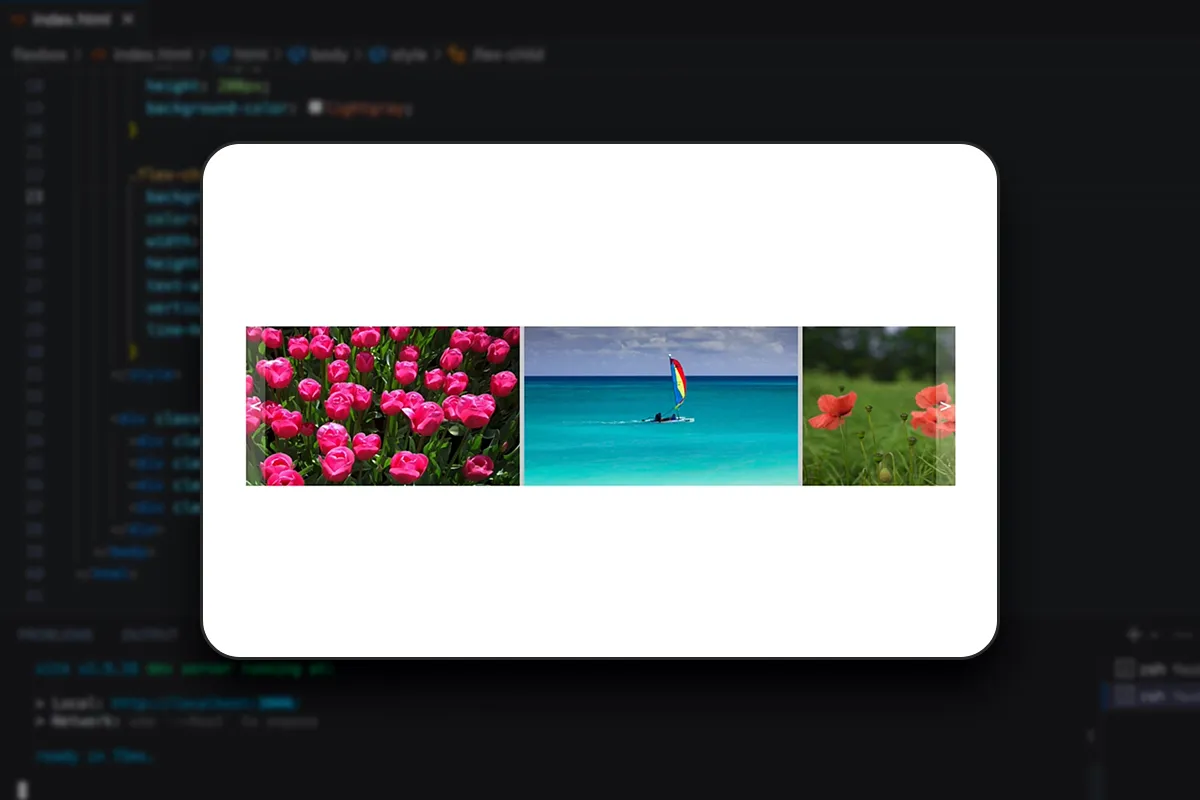
Deretter viser han deg eksempler som sentrering, skjemainnsending, chatter og et galleri-layout, for å vise deg hvordan du kan bruke Flexbox i typiske bruksområder for dine formål. Underveis kan du øve på og fordype deg i materialet gjennom praktiske øvelser – øvingsmateriell er tilgjengelig.
Hva er Flexbox?
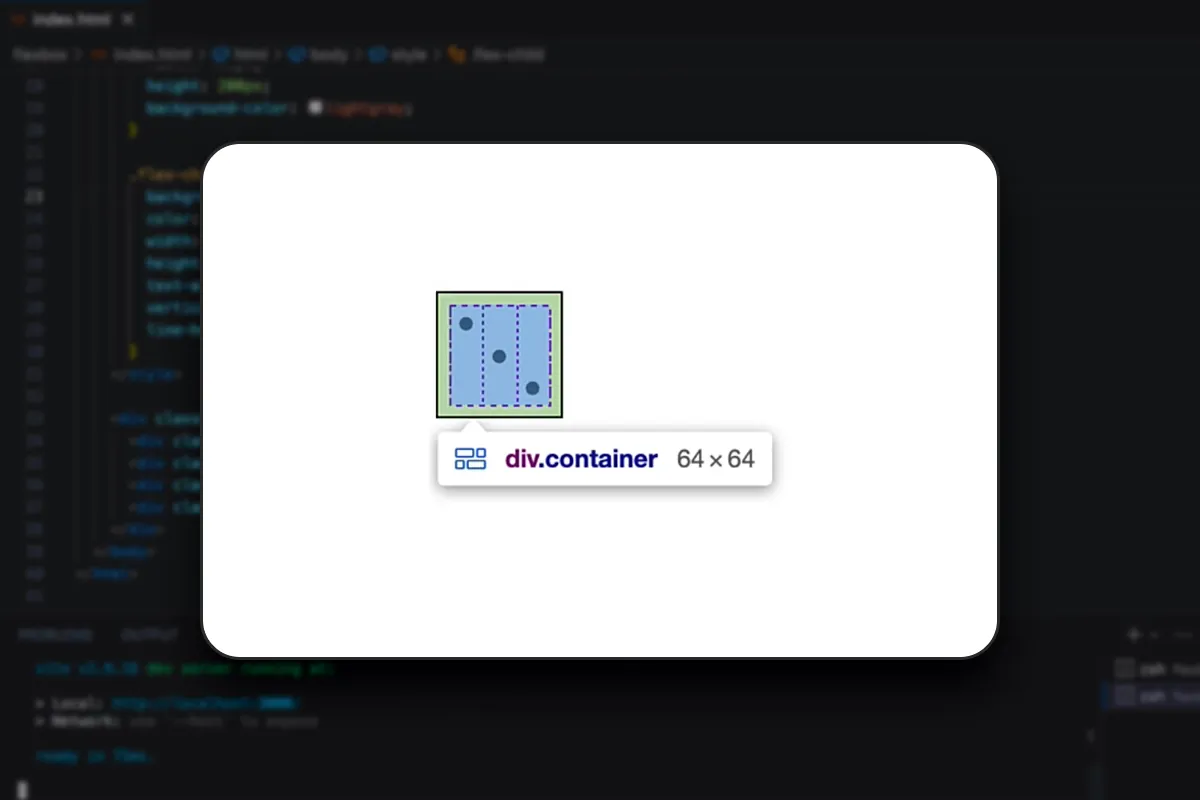
Flexbox er et layoutmodell i CSS, som forenkler opprettelse av komplekse layouter og organisering av elementer innenfor et kontainerelement. Med Flexbox kan du fleksibelt styre størrelse, rekkefølge og plassering av elementer, uavhengig av deres opprinnelige rekkefølge i HTML-dokumentet. En kraftig teknikk for å utvikle moderne, fleksible og dynamiske brukergrensesnitt!
Hvem passer dette kurset for?
For å følge kurset bør du allerede ha kunnskap om CSS og HTML. Du vil utvide eller fordype dine programmeringsferdigheter når det gjelder opprettelse av responsive nettsider og apper. Kurset henvender seg spesielt til web- og frontend-utviklere samt webdesignere. Se gjennom kurset også hvis du ikke har kunnet oppnå tilfredsstillende responsivitet med CSS og HTML tidligere. Med Flexbox blir alt mye enklere!
Andre brukere er også interessert

Tråkk inn på veien til programmering med Python

Alle relevante funksjoner grundig forklart

Slik snakker dine nettsider og apper som ChatGPT
Nettapplikasjonen – fra blogg til nettbutikk

Skriv dine egne linjer!

Alle viktige moduler forklart!

Utvikle nettsider og apper selv.

VPN-grunnleggende og sette opp din egen VPN