
Lære og forstå React - den praktiske opplæringen
React for nybegynnere! I denne videoopplæringen lærer du grunnleggende om utvikling av nettsider og apper med React, JSX og hook-funksjoner. Instruktør Stephan Haewß forklarer steg for steg hvordan React-prosjekter bygges og gjennomføres. Gjennom praktiske eksempler - en teller-, gjøremåls- og videoavspiller-app - og en grundig forklaring, vil du på elleve intensive timer få en solid plattform innenfor React-utvikling. Lære. Forstå. Og bruke med en gang!
- Reager i praksis: Slik utvikler du dine egne apper og nettsider.
- Trinn for trinn forklart: Grunnleggende, viktige funksjoner og mekanismer
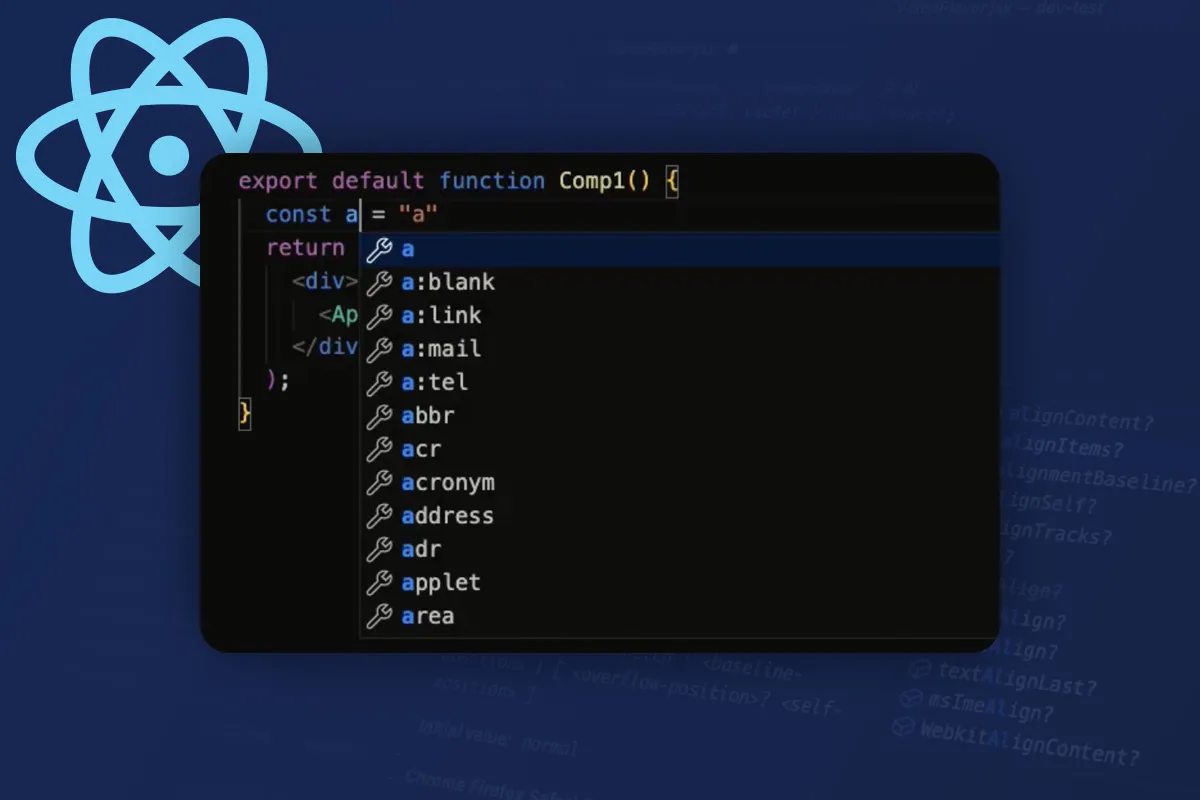
- Fra JSX (skrive HTML i JavaScript) og props til komponenter, styling og hook-funksjoner.
- Praktisk læring: Utvikle en telle-, gjøre-liste- og en videospiller-app
- En elleve timers videoopplæring fra programeringsproffen Stephan Haewß.
Optimal for alle som har grunnleggende kunnskap om JavaScript, HTML og CSS og ønsker å utvikle seg videre i utviklingen: Start din React-læringsreise!
- Innhold:
11 h Videotrenings
- Lisens: privat og kommersiell Bruksrettigheter
- Bonus: inkludert arbeidsmateriell
Bruksområder




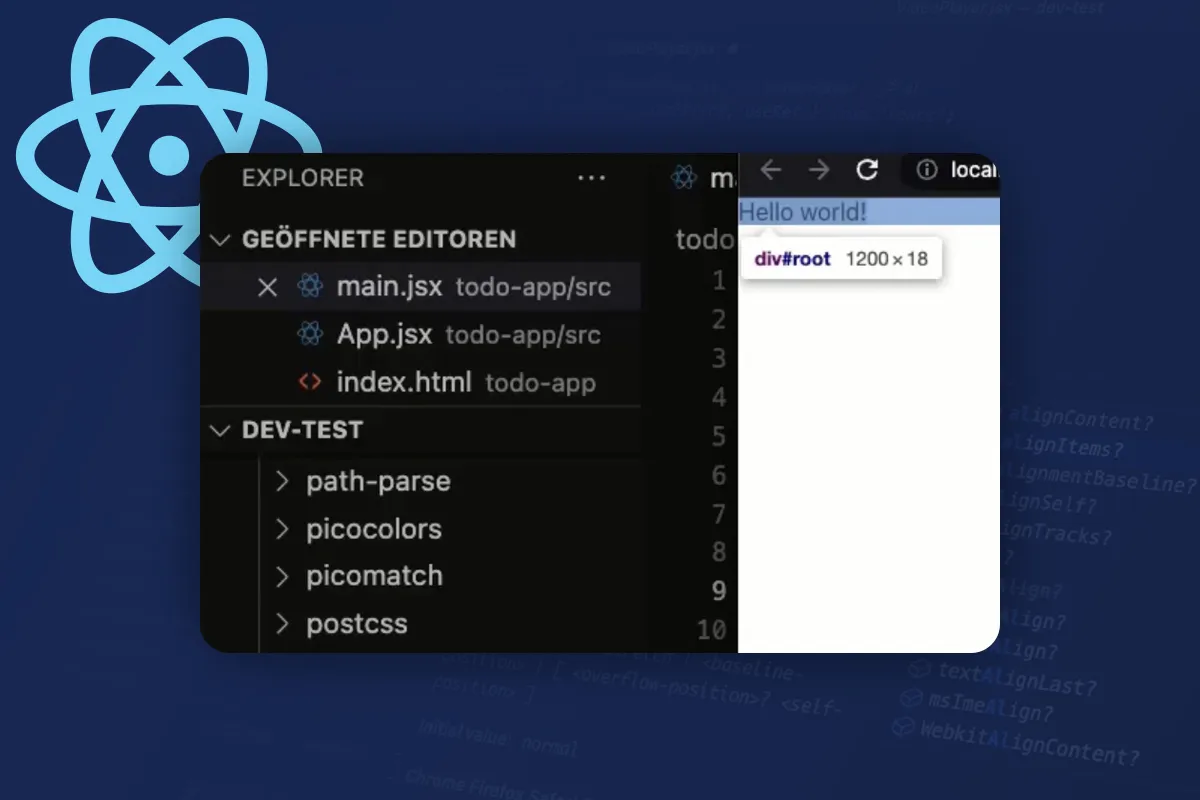
Introduksjon og første steg
Oppdatering: nødvendige JS-ES6-funksjoner
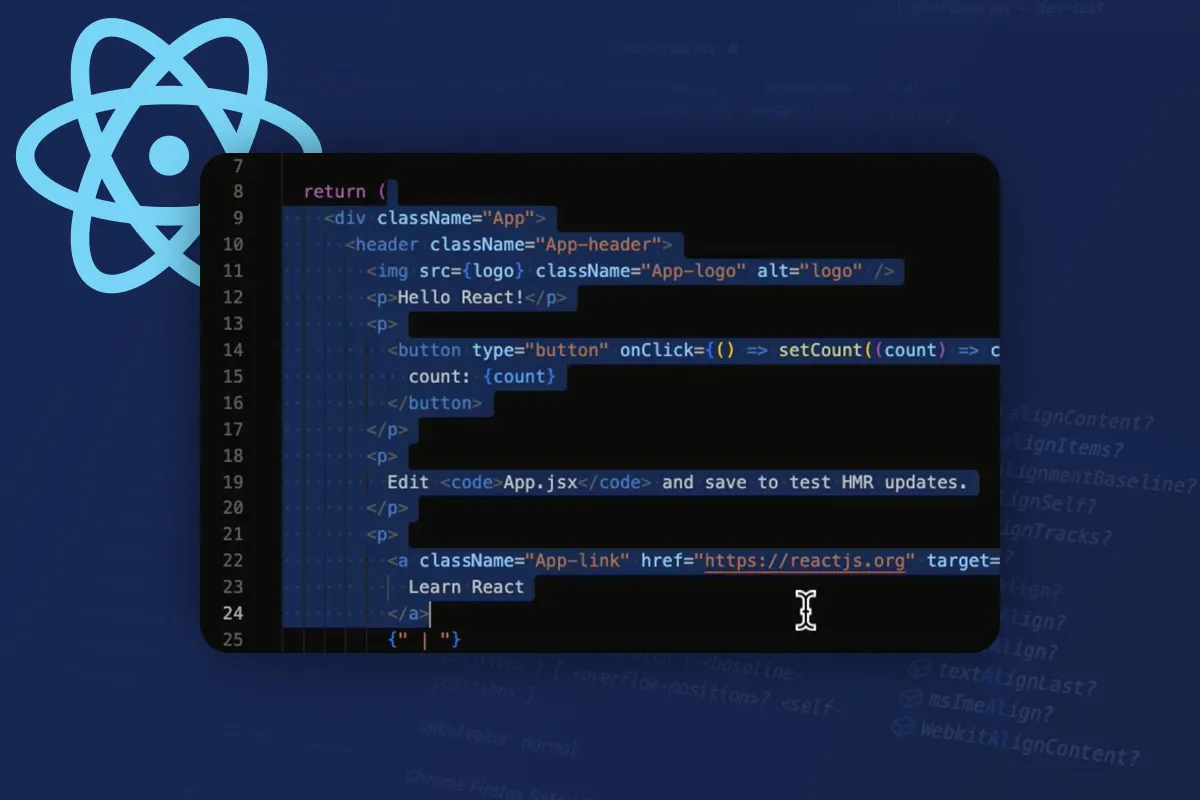
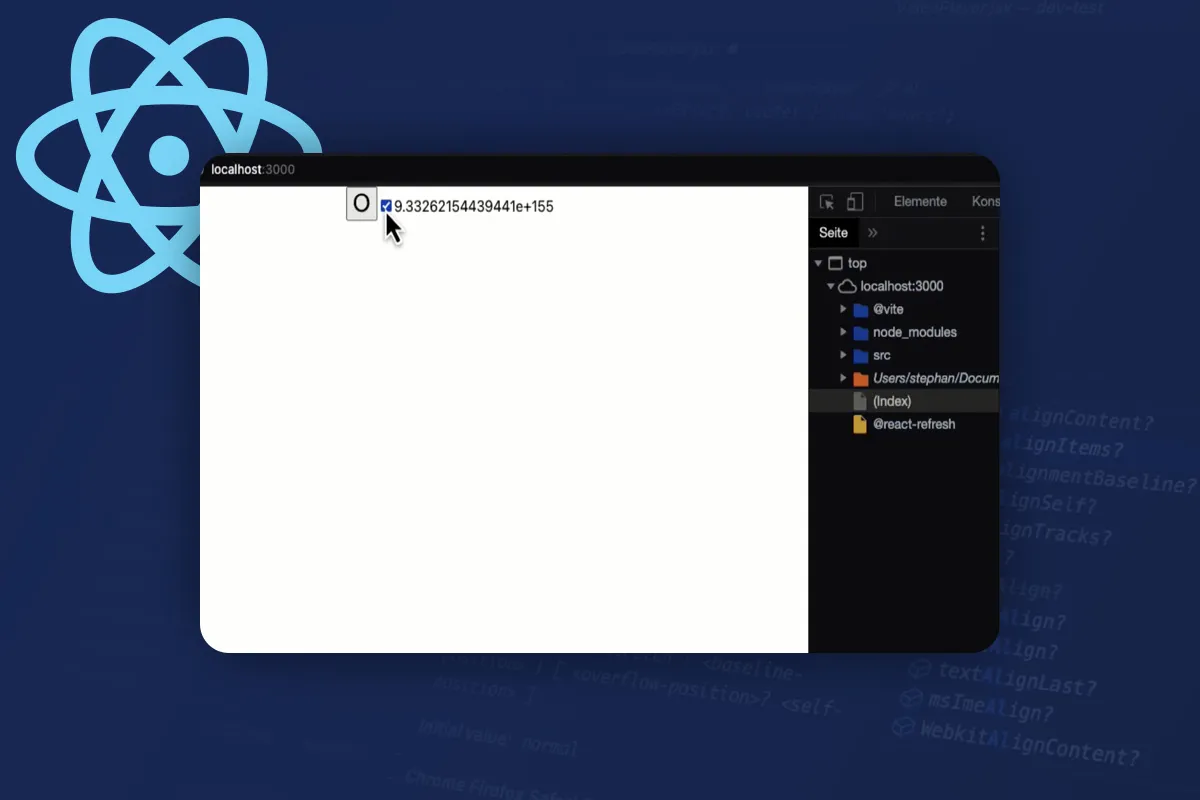
React-grunnleggende og teller-app
Utvikle en to-do-app med React
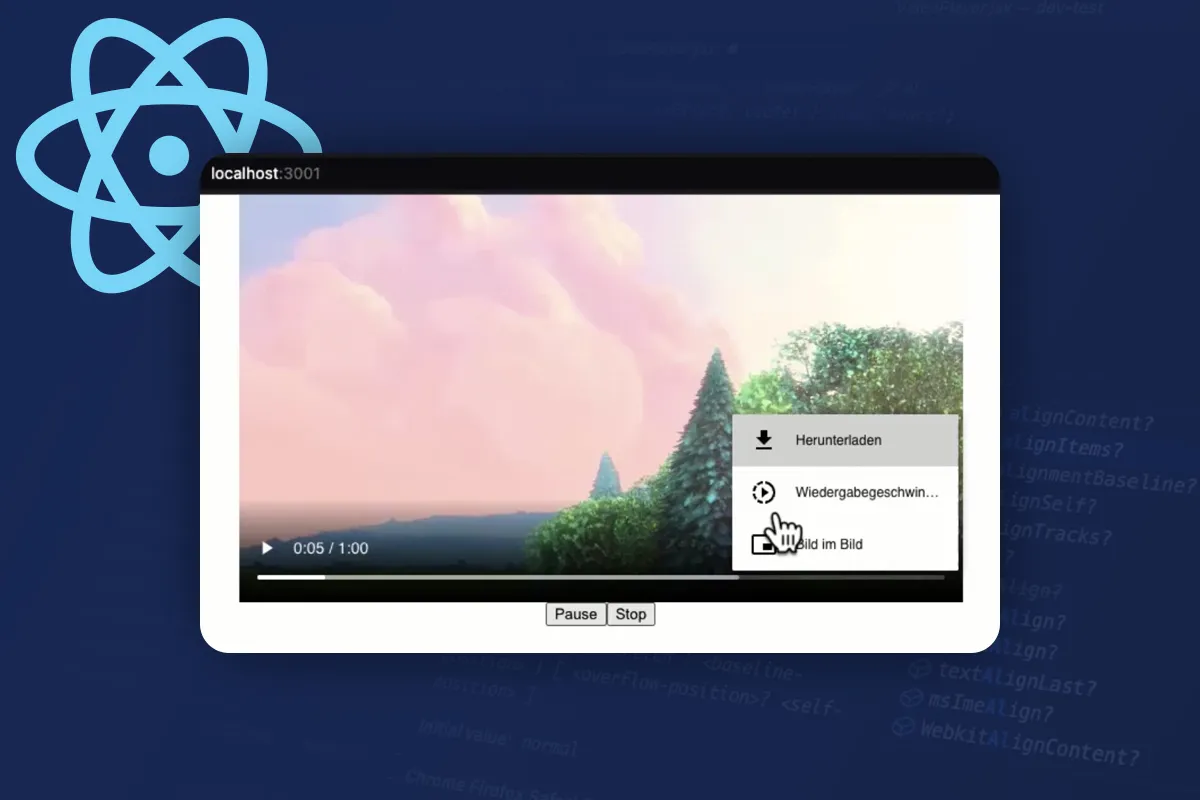
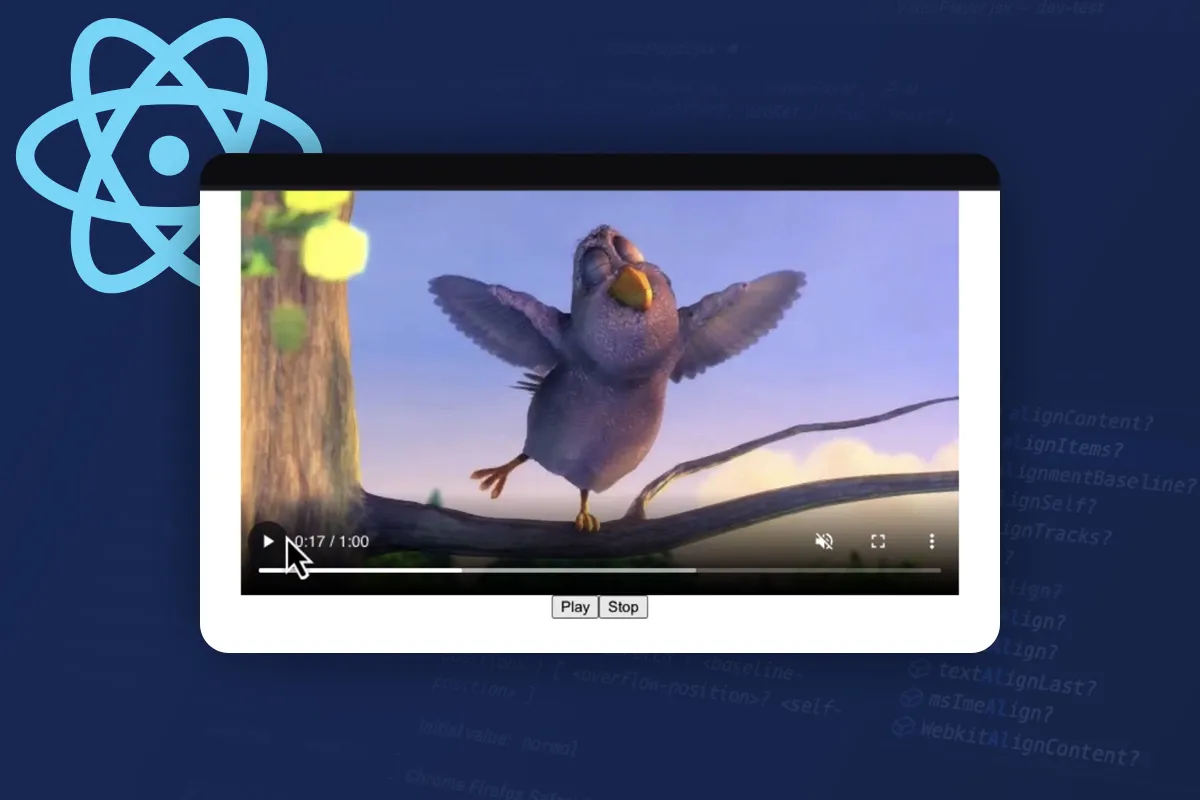
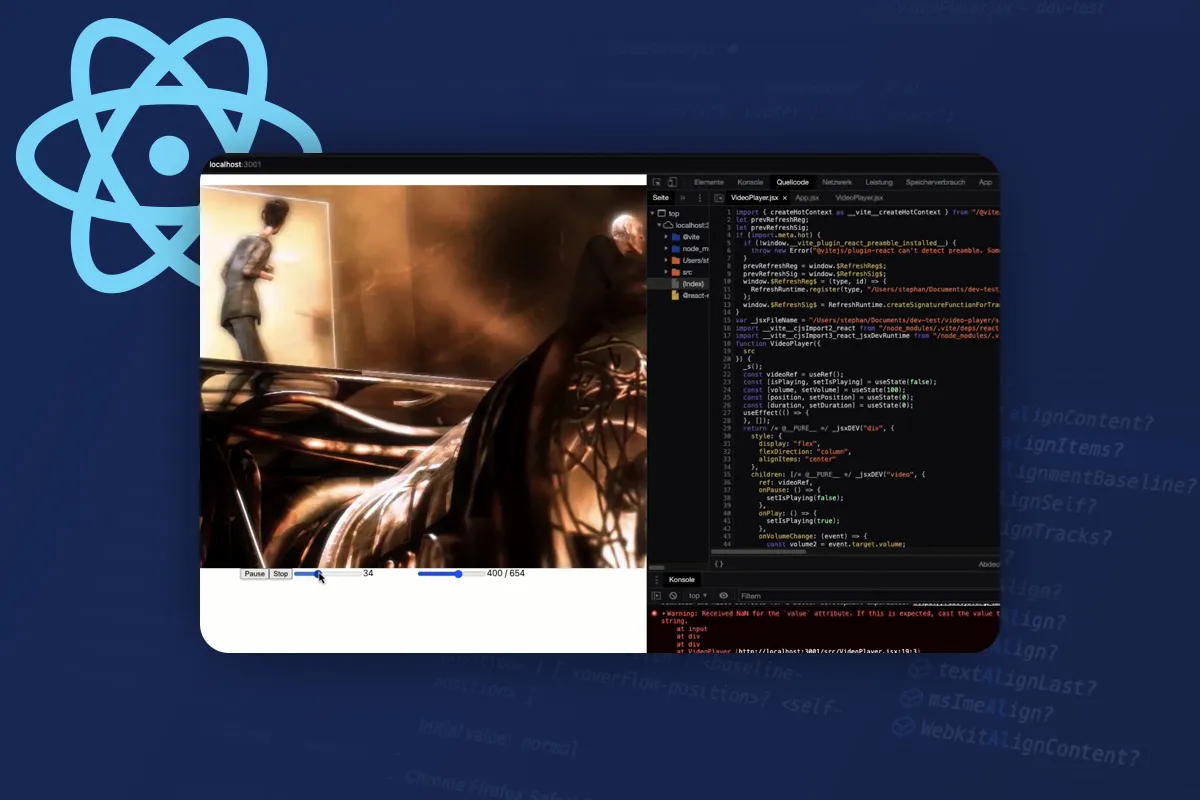
Lage en videoavspiller-app
Avanserte emner (flere kroker, optimaliseringer)
Oppsummering
Detaljer om innholdet
Din React-opplæring: Slik utvikler du nettsider og apper
Har du en egen app i tankene? Denne opplæringen viser deg veien: Lær grunnprinsippene i React, JSX og hvordan du bruker Hook-funksjoner. Etter bare elleve timer vil du være i stand til å utvikle middels komplekse applikasjoner selv og finne passende løsninger for dine egne ideer.
Programmeringsproff Stephan Haewß minner deg først om ulike ES6-funksjoner, forklarer deretter React-grunnleggene ved hjelp av en teller-app, og går så videre sammen med deg til å praktisere React med en to-do-app og en videoavspiller.
Hva du burde kunne allerede og hva du vil lære
For å følge kurset bør du ha med deg grunnleggende JavaScript-kunnskaper, helst fra ES6, og ha god forståelse av HTML og CSS. Hvis du fortsatt har mangler her, bør du først se gjennom de lenkede opplæringene. Ellers: Klar, ferdig, gå! Etter React-opplæringen vil du kunne:
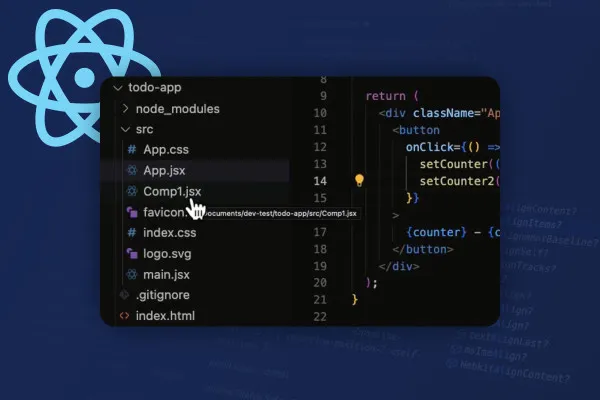
- Opprette og sette sammen React-komponenter
- Skrive JSX
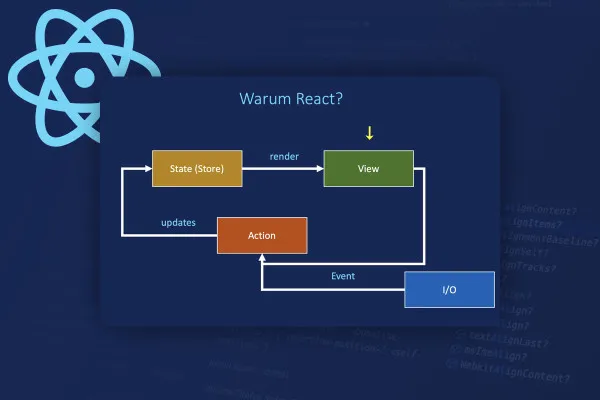
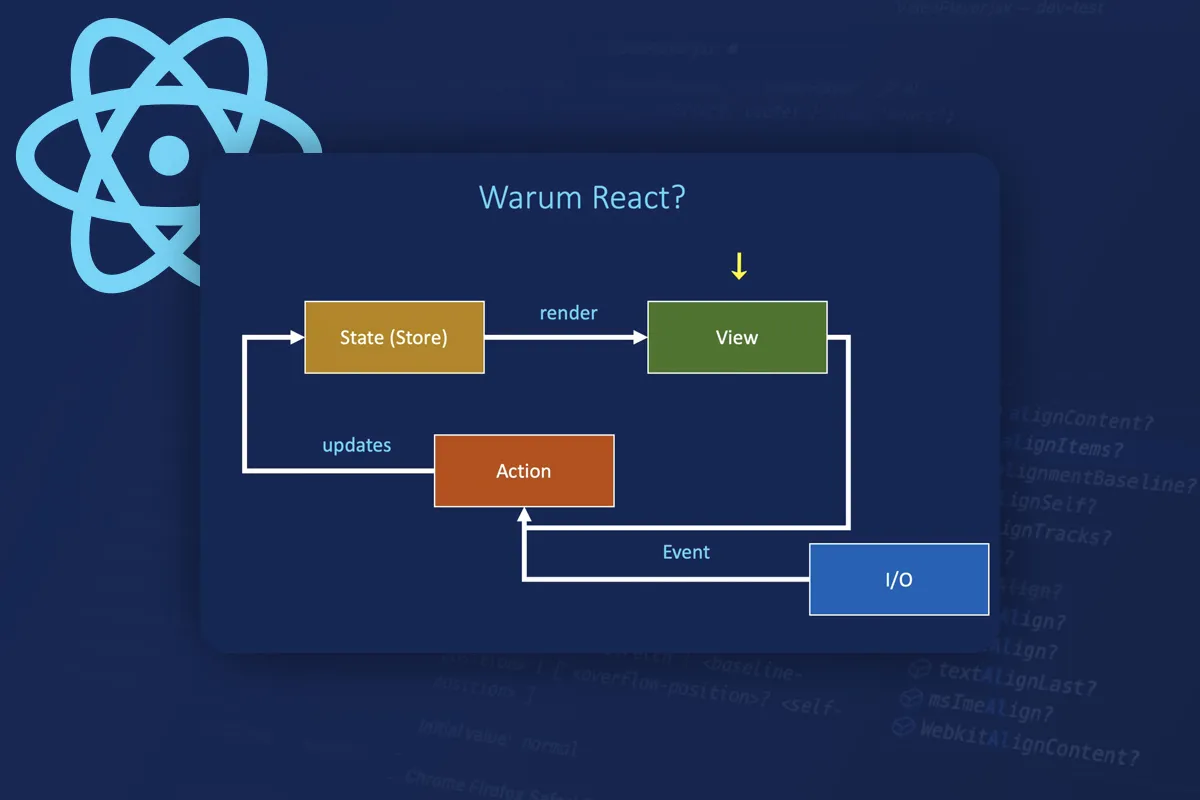
- Administrere tilstand og forårsake tilstandsendringer
- Bruke og integrere DOM-elementer i React
- Utvikle små til mellomstore apper med React og JSX
Lær og forstå React gjennom praktiske eksempler
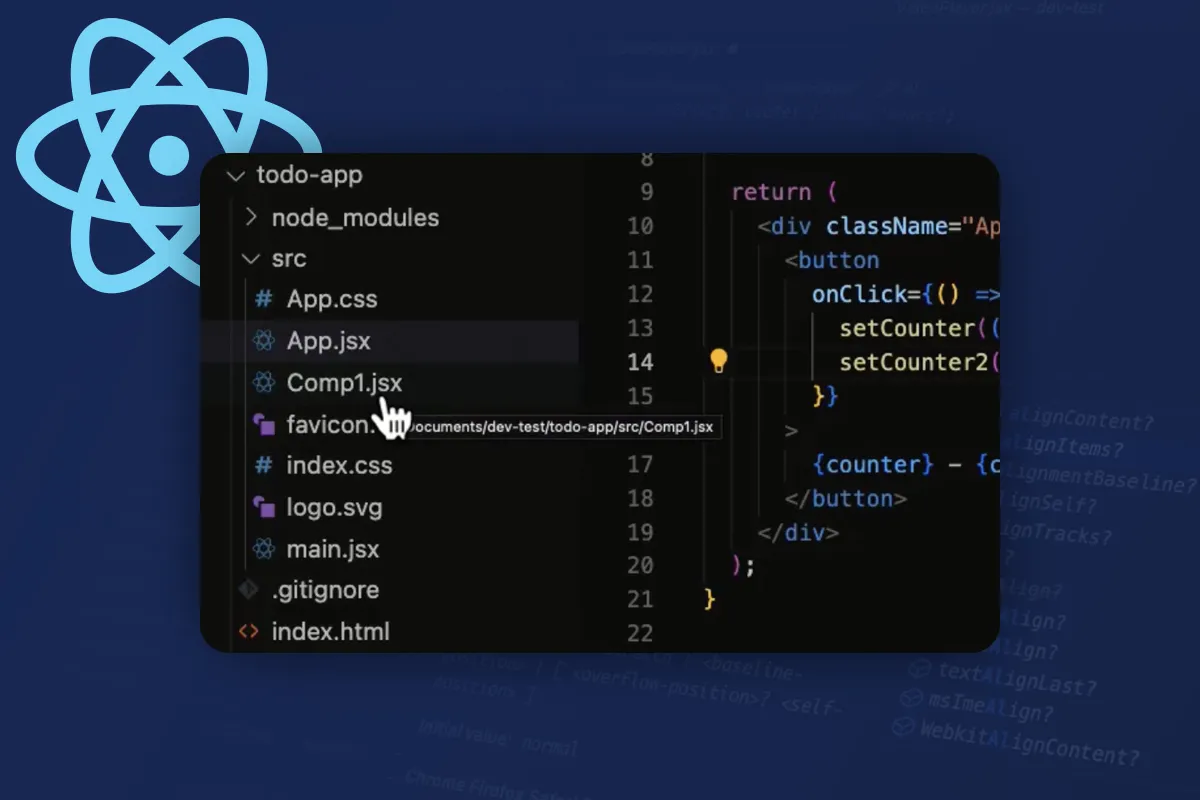
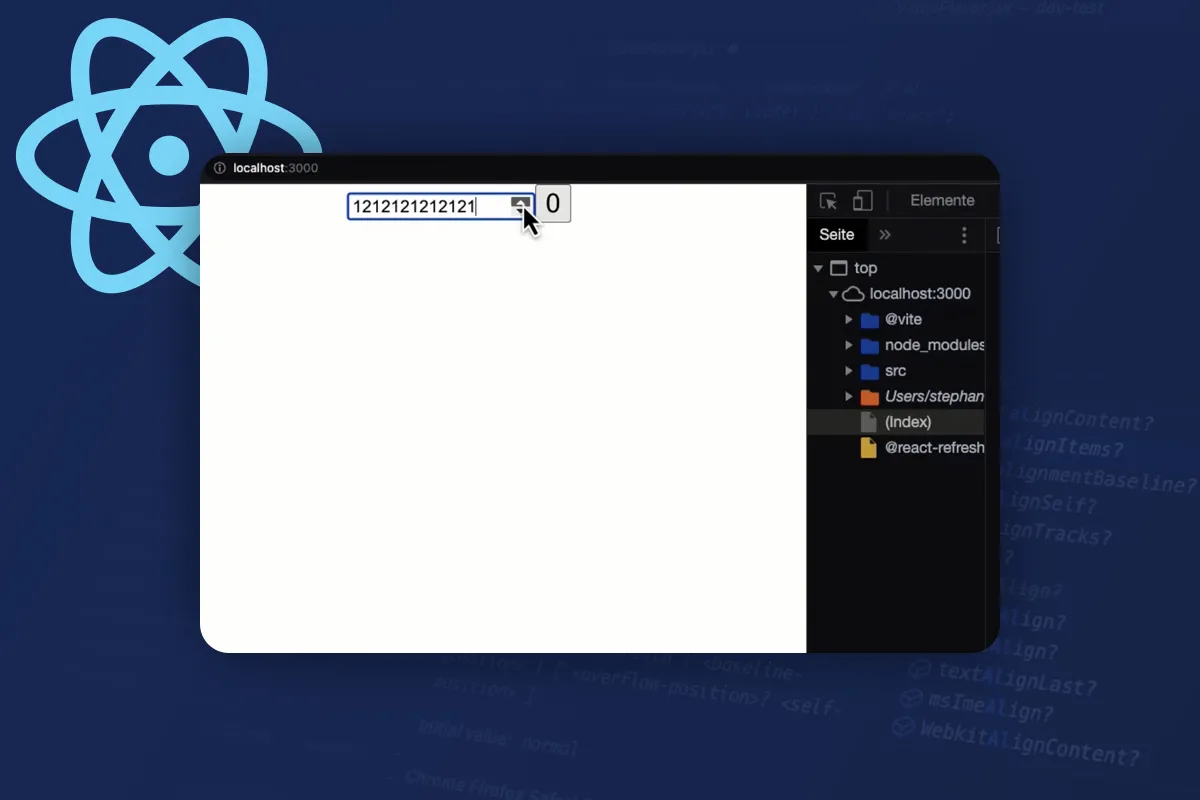
I første del av React-opplæringen vil du lære hvordan du skriver HTML-elementer i JavaScript (JSX) og jobber med komponenter. Du vil finne ut hvordan du kan legge inn JavaScript-uttrykk i JSX og lagre en tilstand med useState. Du vil lære hvordan du oppretter en teller-komponent med Props, bruker inndatafelt og dynamiske Props. Etter denne delen vil du være i stand til å opprette enklere React-komponenter og gi dem dynamisk innhold.
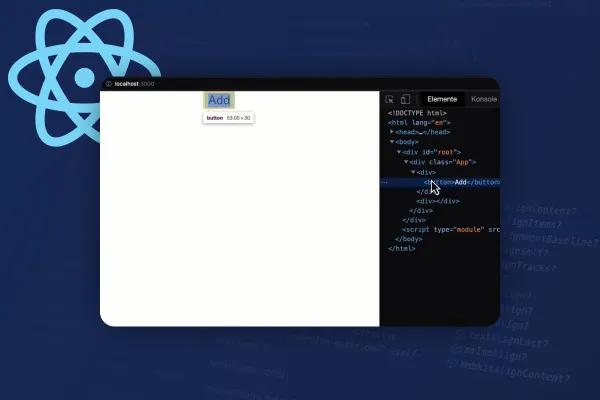
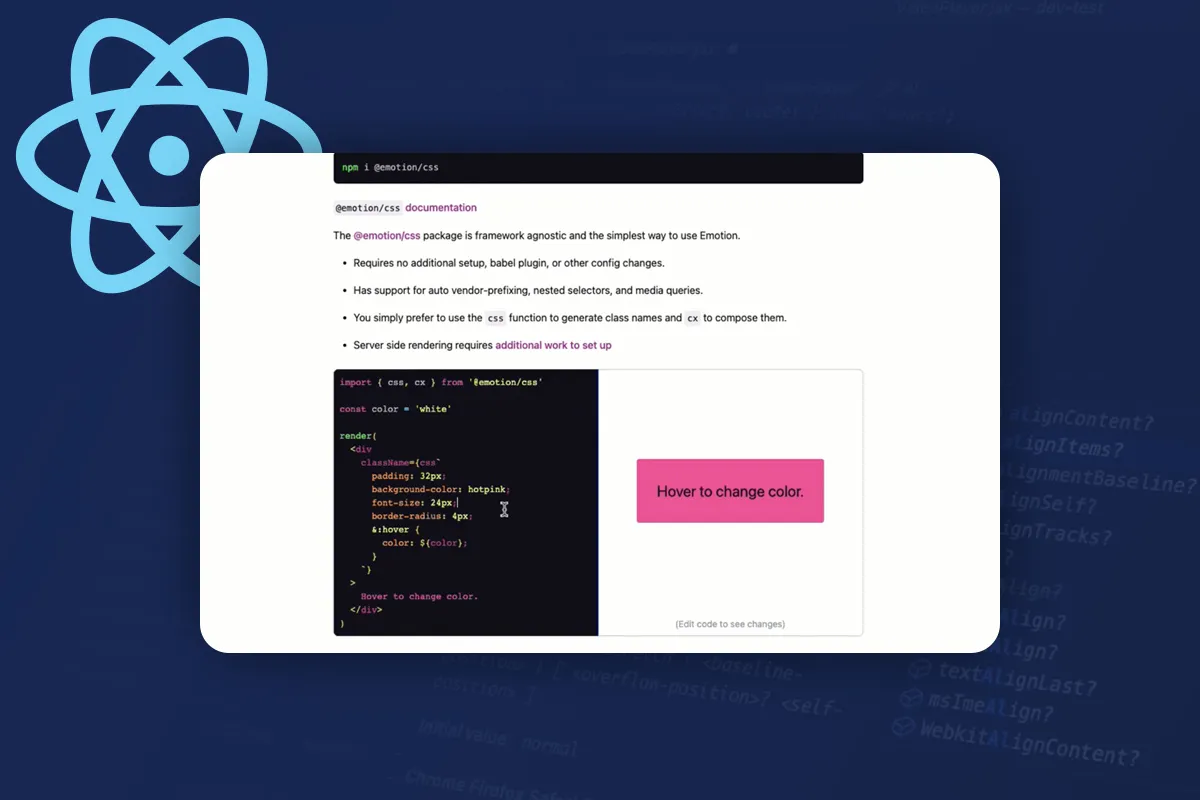
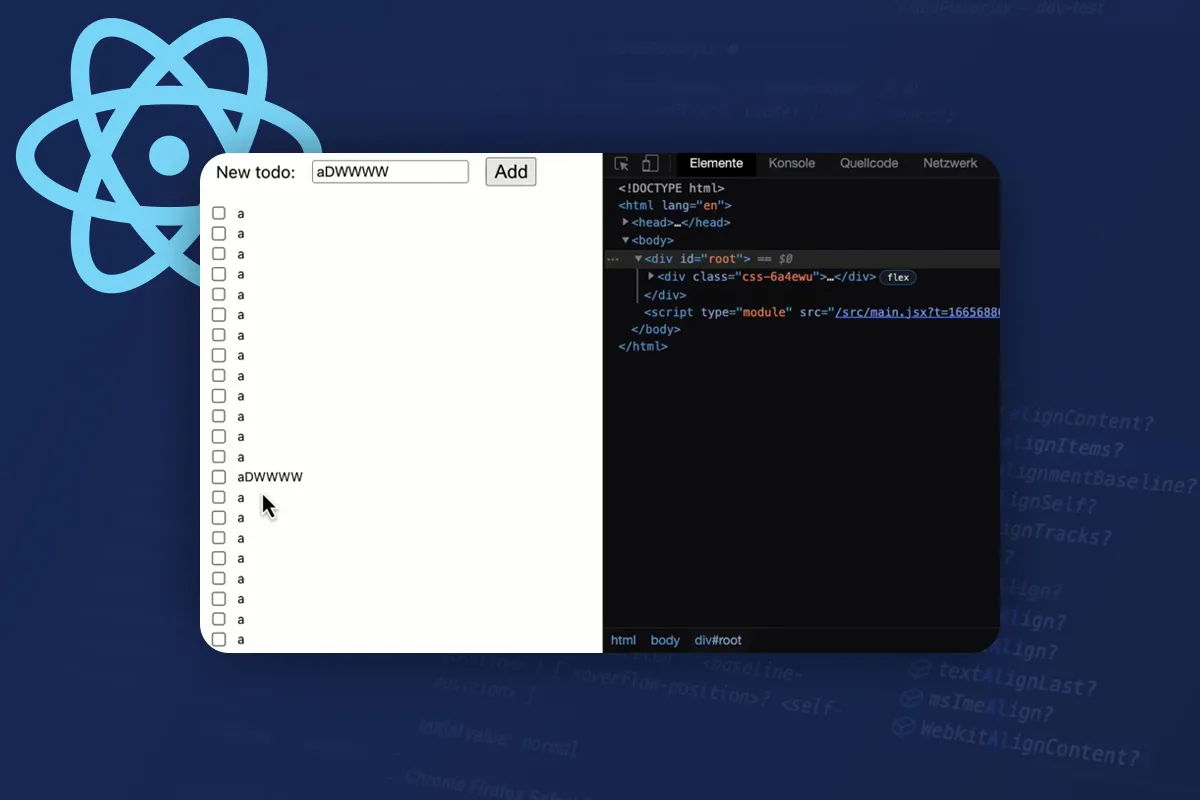
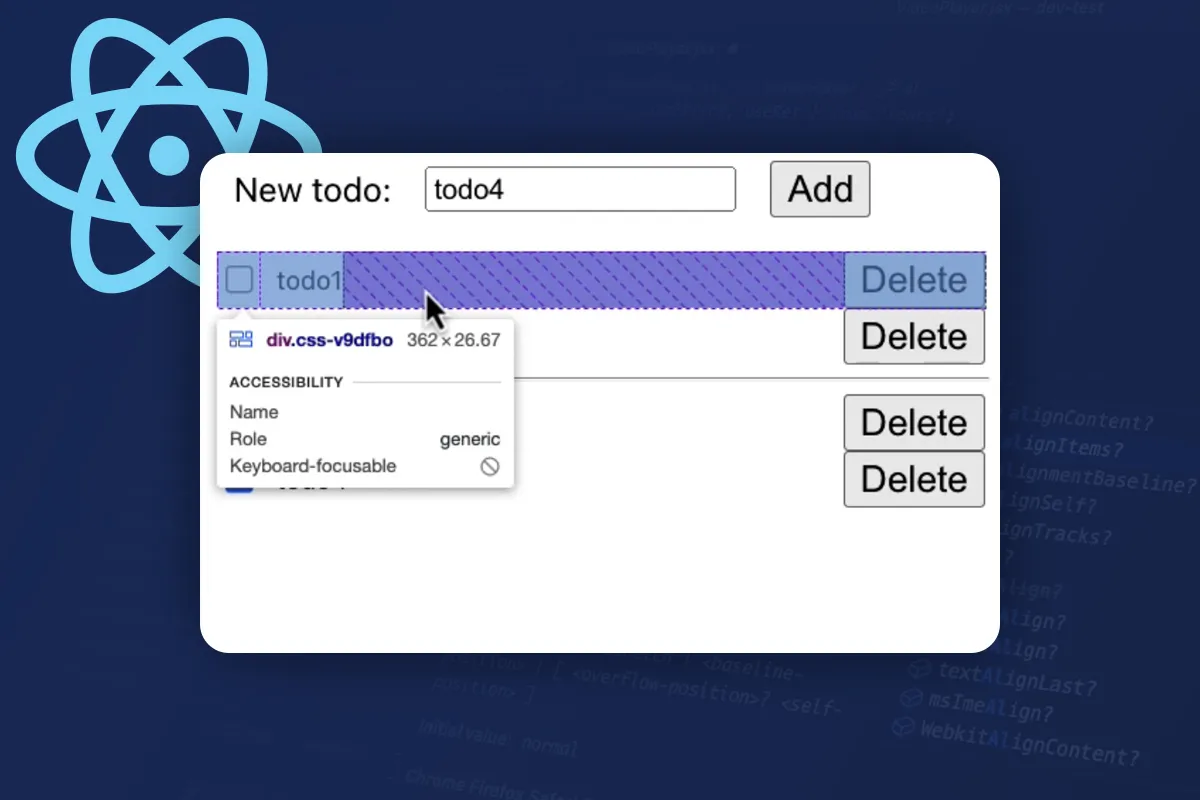
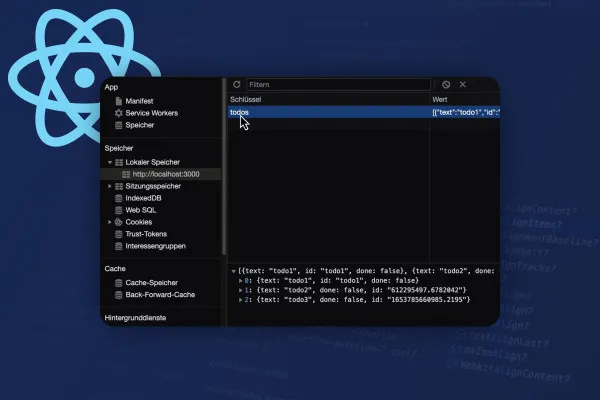
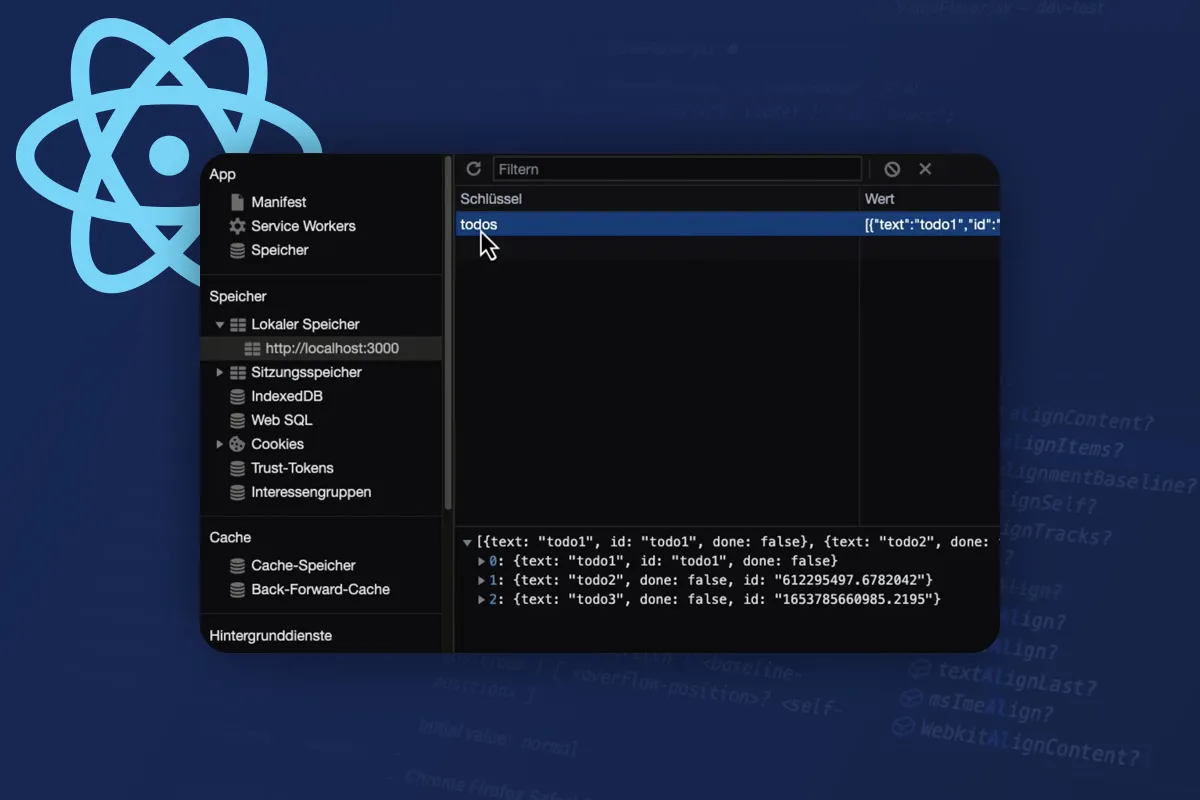
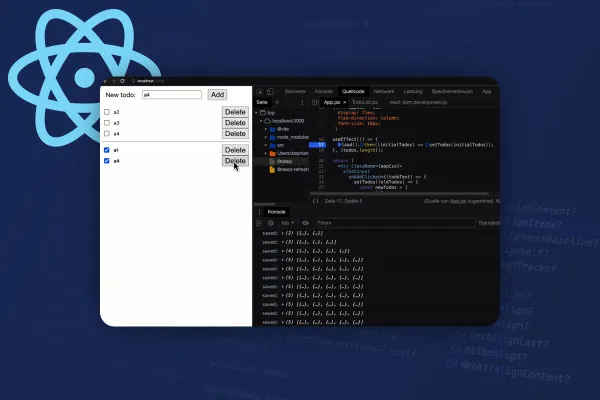
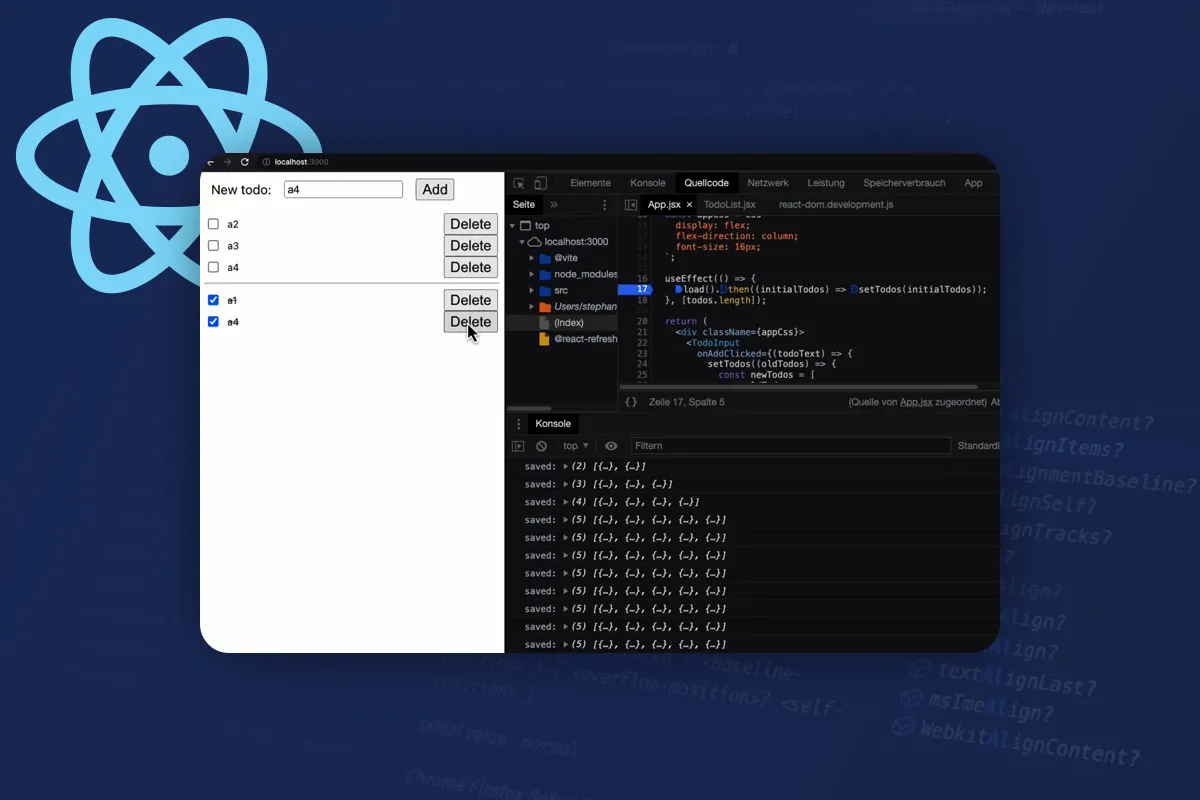
I andre del vil du utvikle en to-do-app der oppgaver kan markeres som fullførte, grupperes, lagres, lastes og slettes. I læringskurven din vil du blant annet støte på kommunikasjonen mellom barne- og foreldrekomponenter, styling med Emotion, samt muligheter for å spare DIV-er.
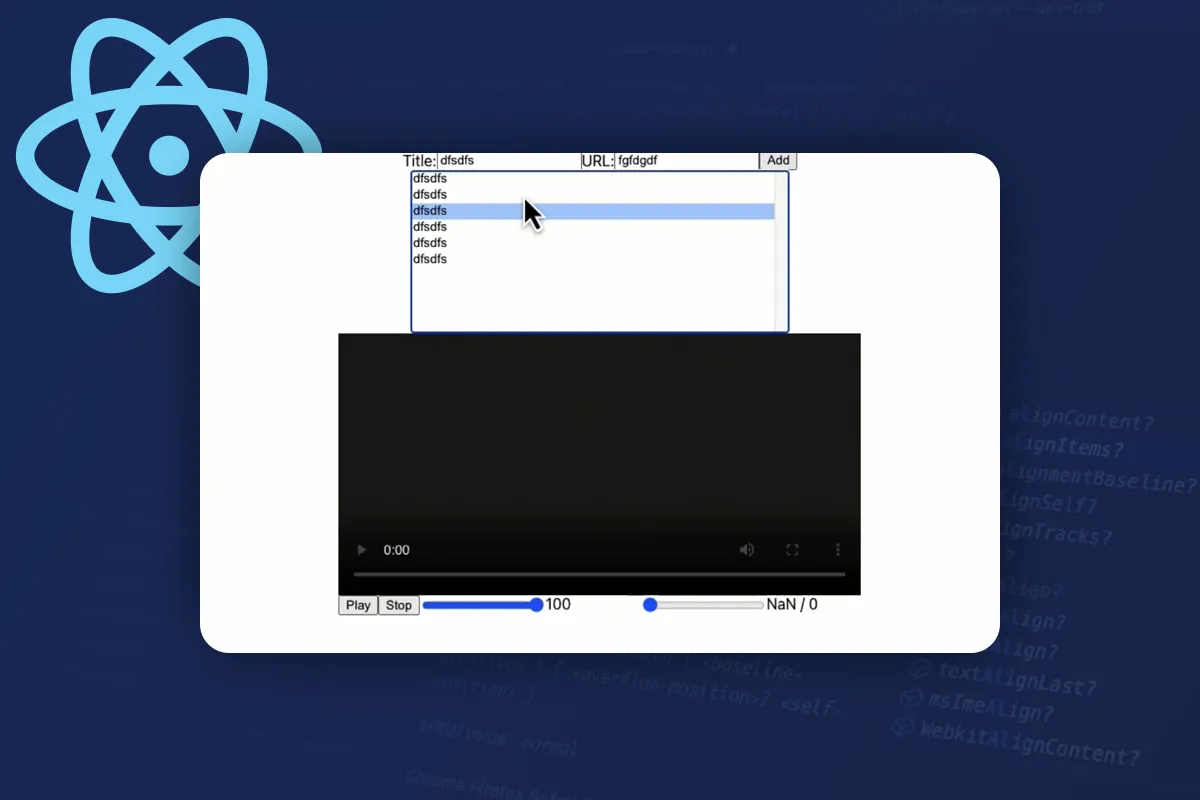
I den tredje delen vil du som et ytterligere praktisk eksempel opprette en videoavspiller med alle de typiske funksjonene, for eksempel en pause-avspill-knapp, en volumkontroll og en videolist. Til slutt vil du se på avanserte React-funksjoner.
Tips: Koden for appene følger med React-opplæringen. Vi anbefaler likevel at du går gjennom innholdet selv, fordi bare på den måten blir læringen umiddelbart forståelse!
Andre brukere er også interessert

Skriv dine egne linjer!
Nettapplikasjonen – fra blogg til nettbutikk

Tråkk inn på veien til programmering med Python

Alle viktige moduler forklart!

Alle relevante funksjoner grundig forklart

For moderne nettsider og apper

Slik snakker dine nettsider og apper som ChatGPT

VPN-grunnleggende og sette opp din egen VPN