Moderne JavaScript med ES6-ES13 (JS-opplæring)
JavaScript har du kontroll på, men når det gjelder funksjonene i nyere JS-versjoner, sliter du litt? Da er du på rett kurs! Lær alle funksjonene fra ES6 til ES13 som brukes mest i praksis og gir deg størst nytte - for en mer forståelig, slankere, enklere å vedlikeholde kode med mindre feil. Din instruktør: Programvareutvikler Stephan Haewß. Din treningsøkt: over 6 timer. Din læringsprosess: som webutvikler begynner du umiddelbart å skrive moderne JavaScript!
- Forbedre koden din for nettsider og web-apper med moderne JavaScript-funksjoner.
- Lær å kjenne alle praksisrelevante og nyttige funksjoner fra ES6 til ES13 i detalj.
- Skriv slank, feilminimert, lett vedlikeholdbar kode
- En opplæring på over 6 timer fra programvareutvikler Stephan Haewß
Oppdag hva som er nytt og viktig for skriptspråket JavaScript siden ECMAScript 6 – med en omfattende veiledning!
- Innhold:
7 h Videotrenings
- Lisens: privat og kommersiell Bruksrettigheter
Bruksområder



Innledning til kurset.
Introduksjon
ECMAScript: ES6 til ES13 - de nye funksjonene.
konklusjon
Detaljer om innholdet
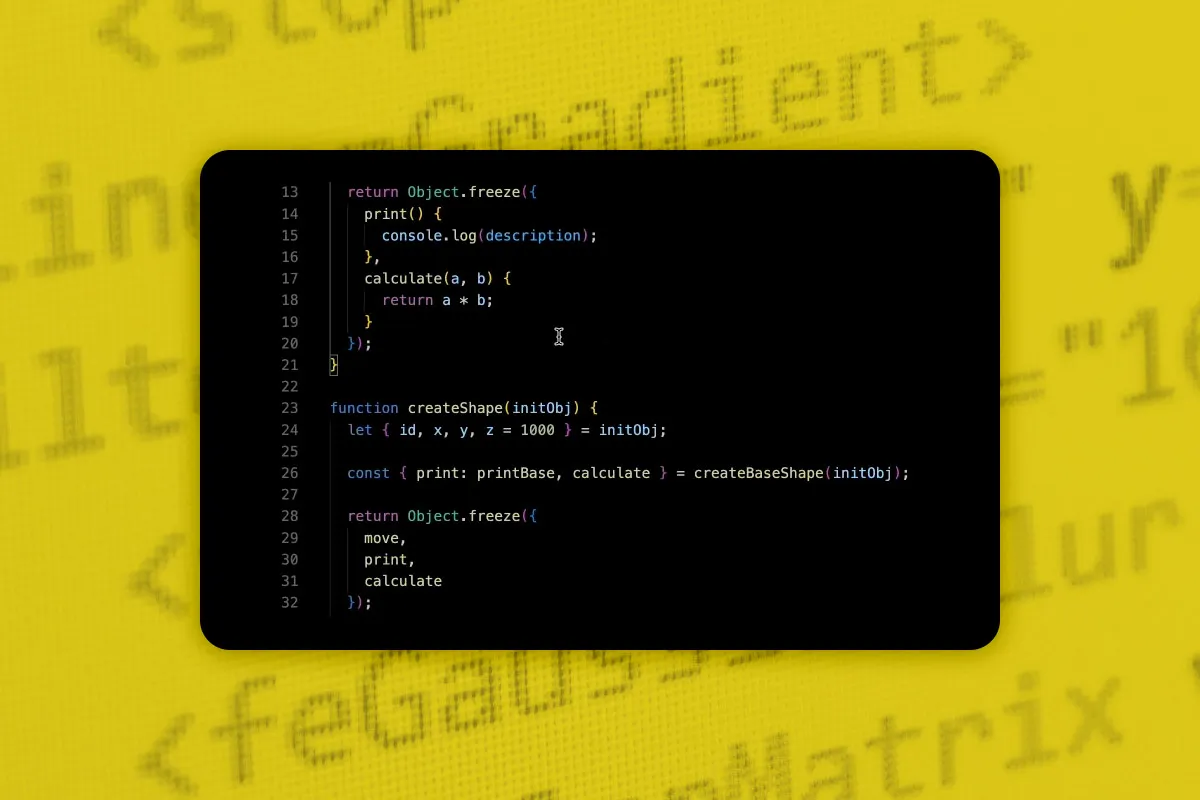
Slik fungerer JS i dag!
Enten det er ES-moduler, klassedrevet og klassefri objektorientert programmering eller pilerfunksjoner - med funksjonene som har oppstått for JavaScript siden ECMAScript 6 (ES6), har scriptspråket vokst opp. Vil du vokse sammen for å skrive koden din på en moderne måte? Da kan du begynne med denne over 6 timer lange JS-opplæringen fra programvareutvikleren Stephan Haewß.
JavaScript fra ES6 til ES13 - med disse funksjonene skriver du moderne kode
Opplæringen er rettet mot webutviklere, webdesignere og JavaScript-utviklere. For å kunne følge med innholdet, bør du allerede ha kjennskap til grunnleggende innen JS-utvikling. I løpet av kurset vil du blant annet lære å kjenne følgende JavaScript-funksjoner:
- Variabeldeklarasjon med let og const
- For-løkker og pilerfunksjoner
- Moduler i ES6
- Metodedeklarasjon i objektlitteraler
- Nyttige og nye strengfunksjoner
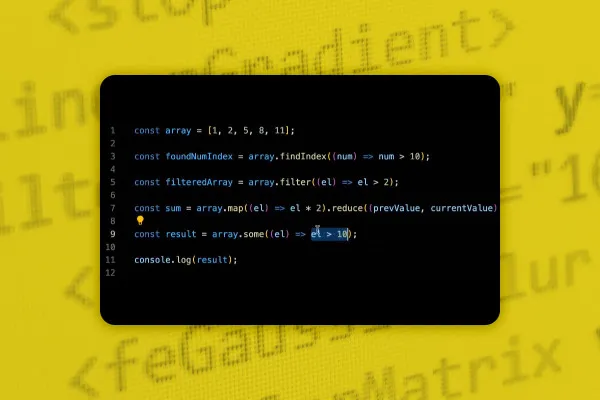
- Nyttige nye matrisefunksjoner som find, filter, map, reduce
- Skrive elegant og kort kode med Destruring
- Rest- og spredningsoperatorer
- Klasser og arv med class--nøkkelordet
- Bruk av løfter
Slank, elegant og feilredusert - din nye JavaScript-kode
Enten det er det nye modulsystemet, pilerfunksjoner, løfter eller async/await - fra ES6 til ES13 har det blitt introdusert mange nyttige funksjoner for JavaScript, som også JS-rammeverk som VueJS, React og Redux benytter seg av.
Generelt sett kan man si at mye av det som skjedde fra ES6, gjør det nå betydelig enklere å skrive bedre forståelige koder. Derfor burde også du bli fortrolig med de moderne standardene. Start rett og slett denne JavaScript-opplæringen - og få vite hvordan moderne JS-koding fungerer i dag!
Andre brukere er også interessert

Slik snakker dine nettsider og apper som ChatGPT

VPN-grunnleggende og sette opp din egen VPN

For moderne nettsider og apper
Nettapplikasjonen – fra blogg til nettbutikk

Utvikle nettsider og apper selv.

Skriv dine egne linjer!

Tråkk inn på veien til programmering med Python

Alle viktige moduler forklart!