
Reaģēšanas apgūšana un saprašana - prakses pamācība
React ievadējiem! Šajā video pamācībā tu apgūsi tīmekļa lapu un lietotņu izstrādi ar React, JSX un Hook funkcijām. Treneris Štēfans Hāvss soli pa solim izskaidros, kā tiek veidoti un realizēti React projekti. Ar praktiskiem piemēriem - skaitīšanas, darāmo lietu un video atskaņotāja lietotnēm - un detalizētu izskaidrojumu, tu, iespējams, pārvaldīsi stabilu pamatu React izstrādē daudz koncentrējoties stundās un līksmi lietojot!
- Reaģēšana praksē: Tā tu izstrādā savas lietotnes un tīmekļa vietnes.
- Pamazām izskaidrots: pamatzināšanas, svarīgas funkcionālās darbības un mehānismi
- No JSX (HTML rakstīšana JavaScript) līdz props, komponentiem, stila veidošanu un "hook" funkcijām.
- Praktisks mācīties: Izveido skaitītāja, darāmo lietu saraksta un video atskaņotāja lietotni
- Viensekas stundu garš video pamācības materiāls no programmēšanas profesionāļa Stefana Hefsas.
Ideāls visiem, kuri pamatīgi saprot JavaScript, HTML un CSS un vēlas attīstīties programmēšanā: Sāc savu React mācību ceļojumu!
- Saturs:
11 h Video mācību kurss
- Licence: privāta un komerciāla Lietošanas tiesības
- Bonus: ietverot darba materiālus
Lietošanas piemēri




Ievads un pirmie soļi
Atjauninājums: nepieciešamās JS-ES6 funkcijas
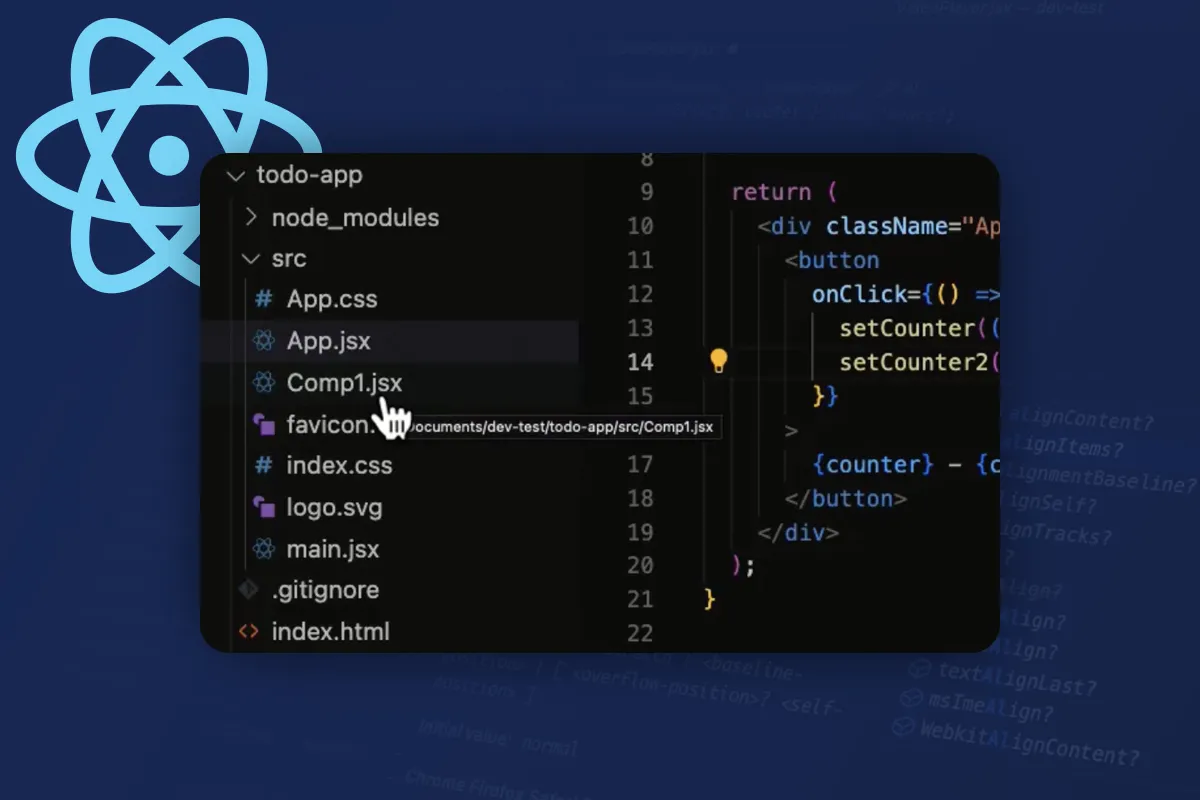
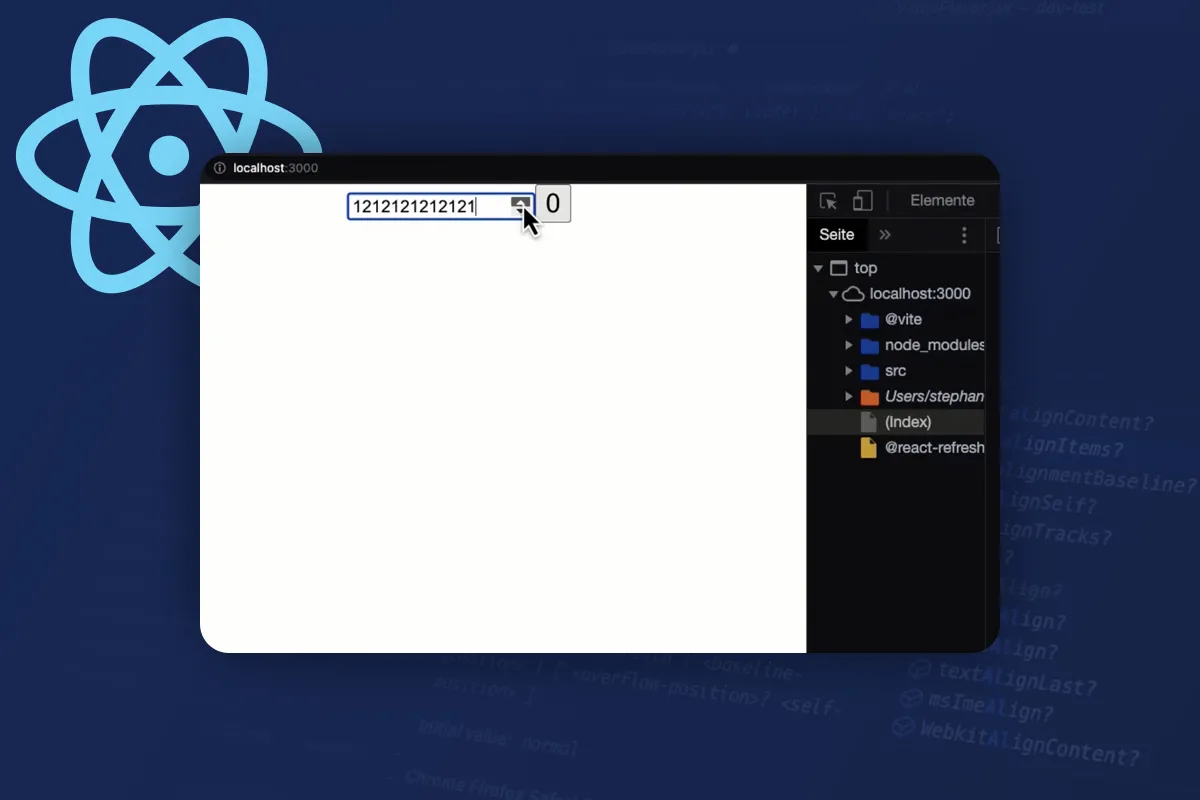
React pamati un skaitīšanas lietotne
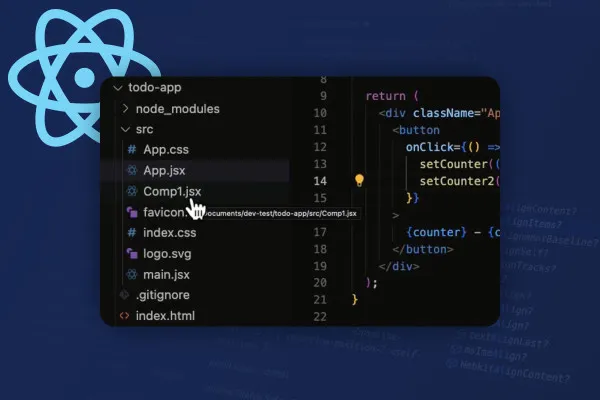
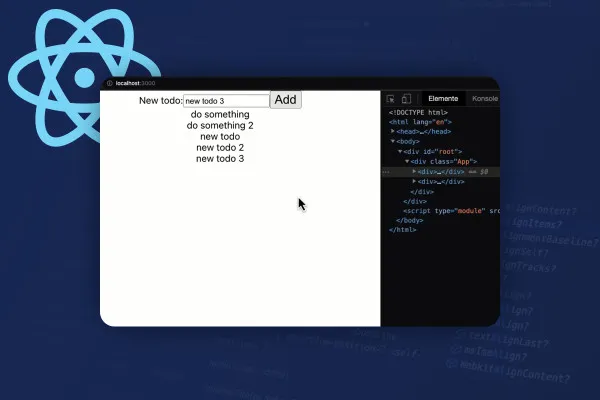
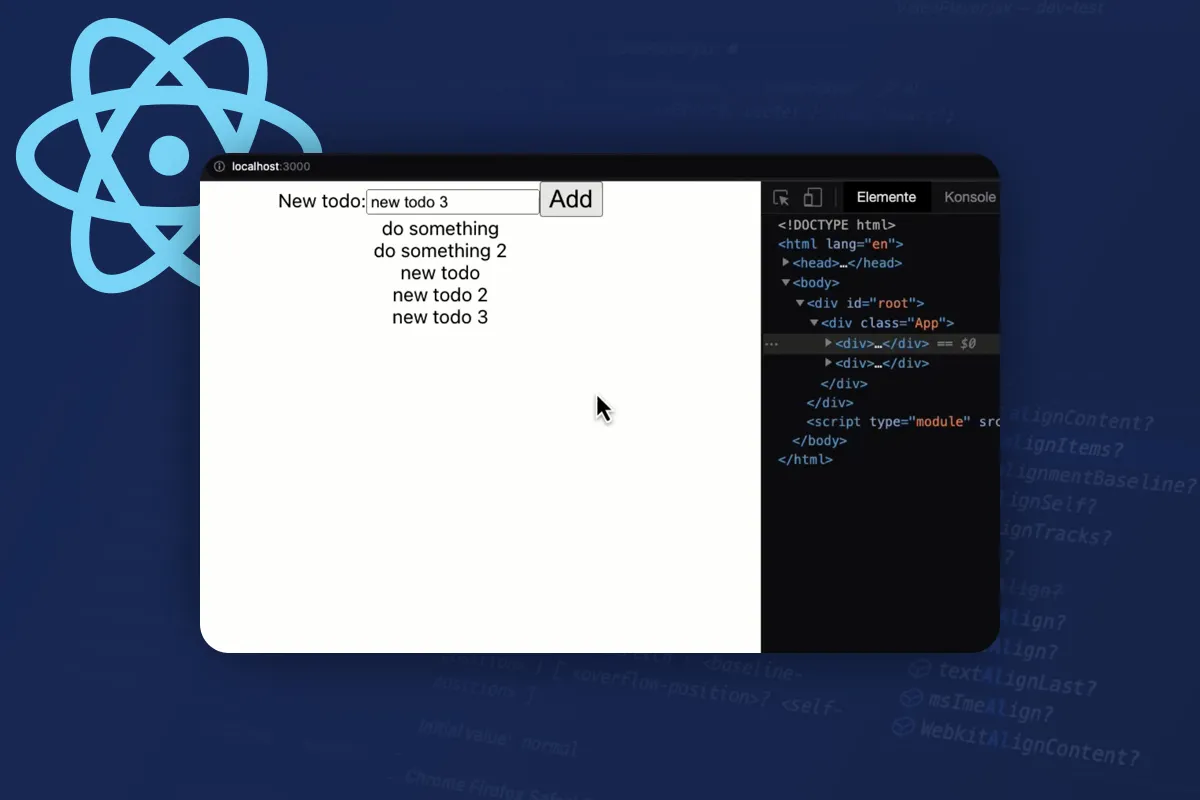
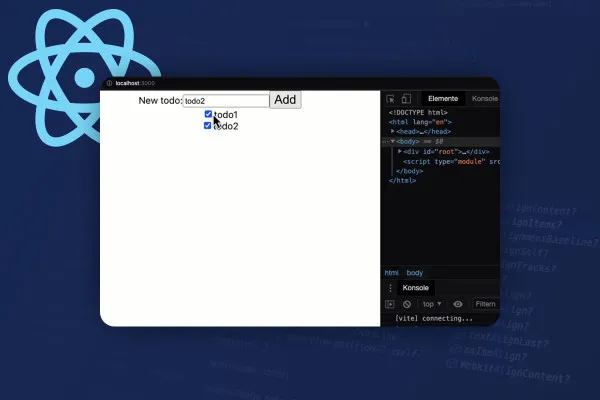
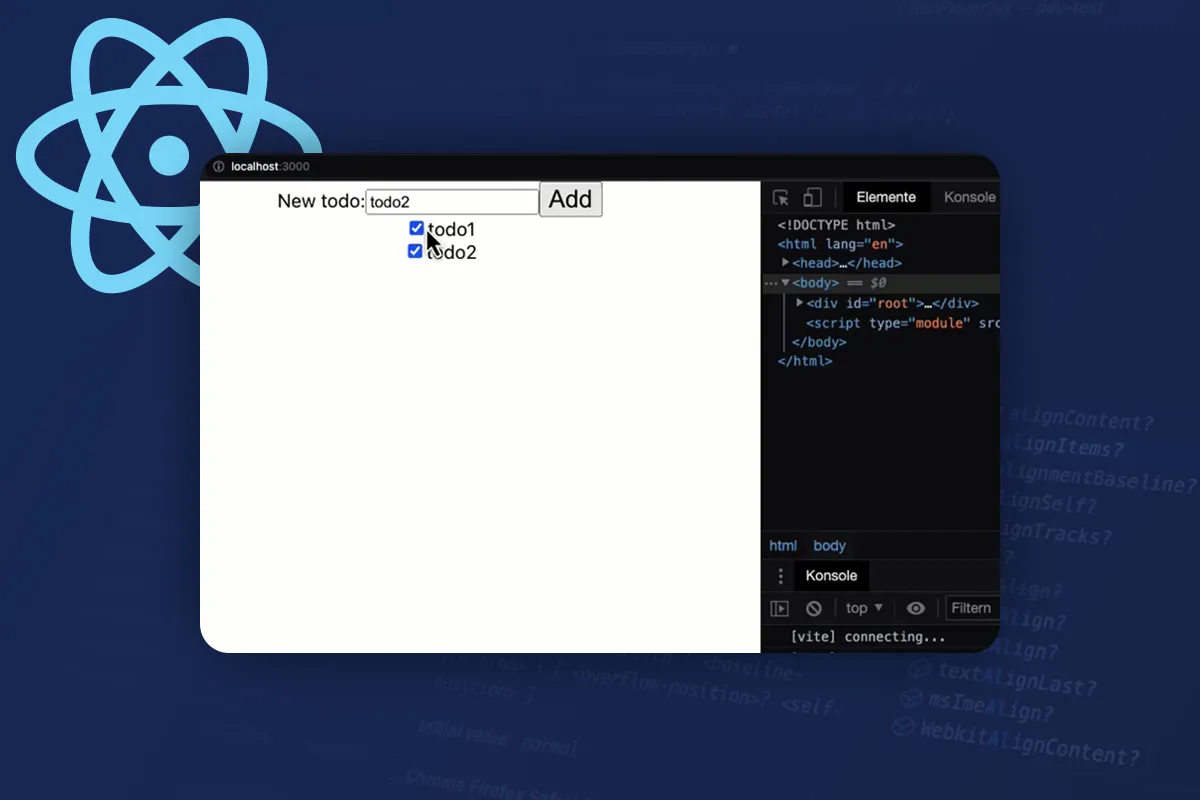
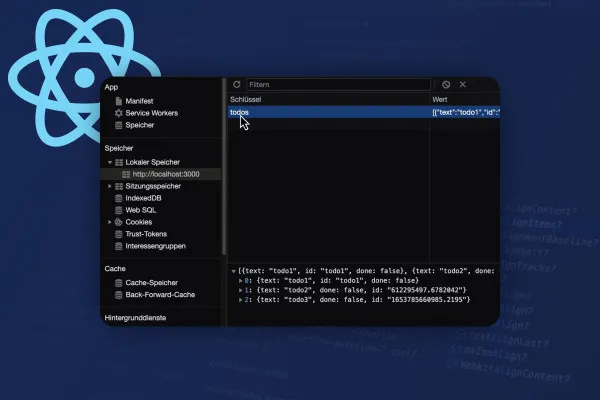
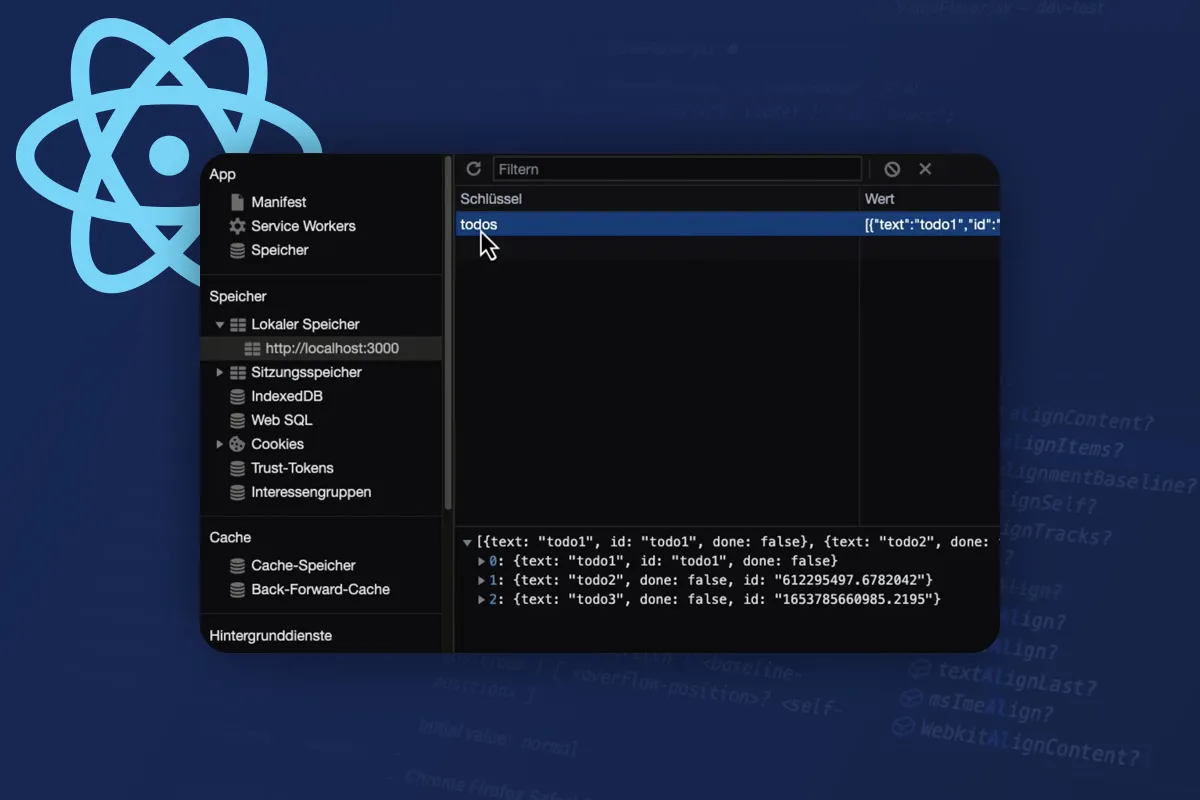
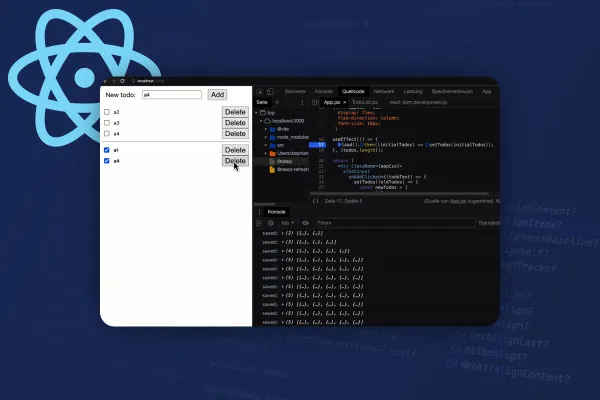
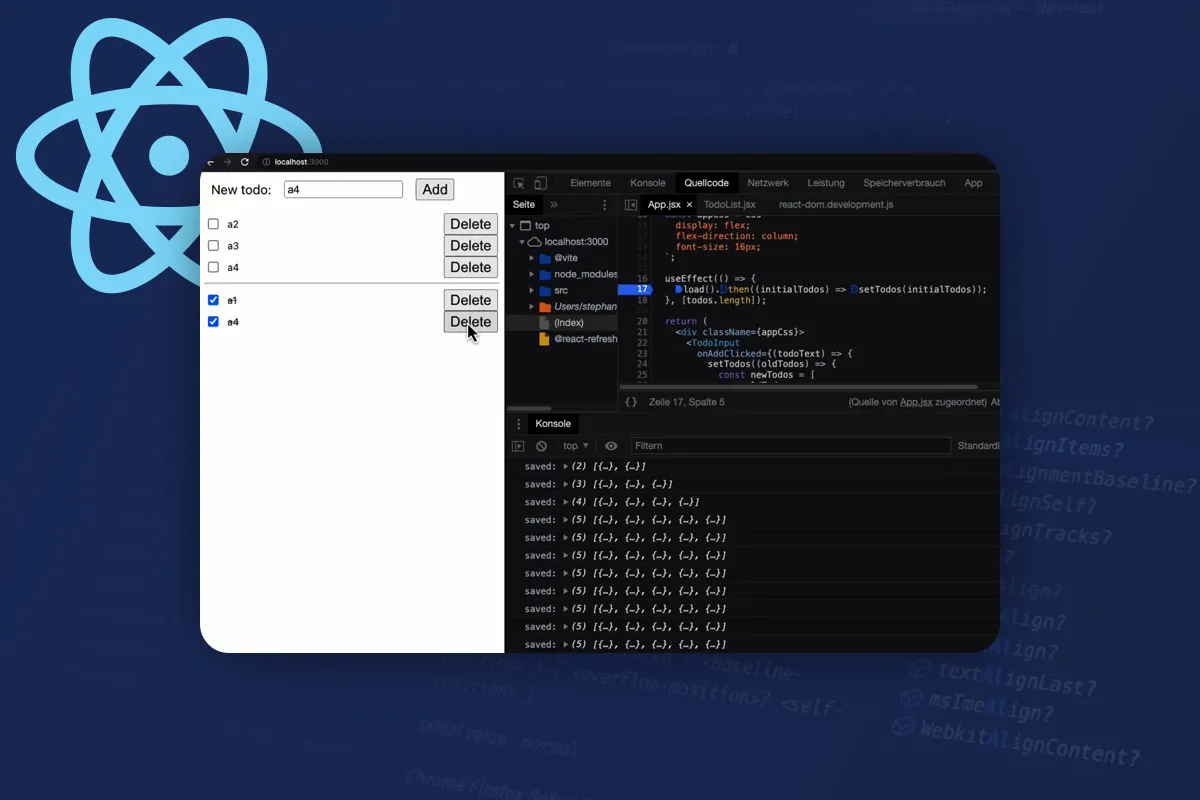
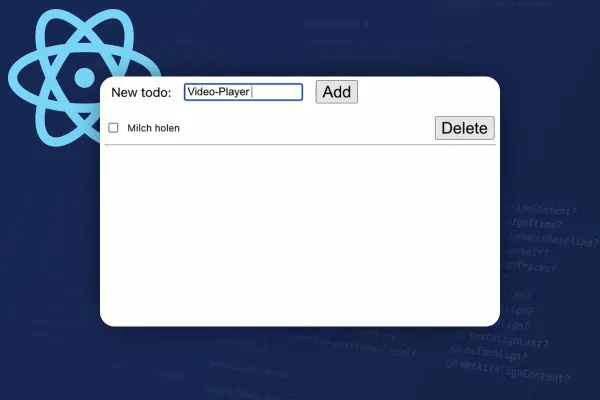
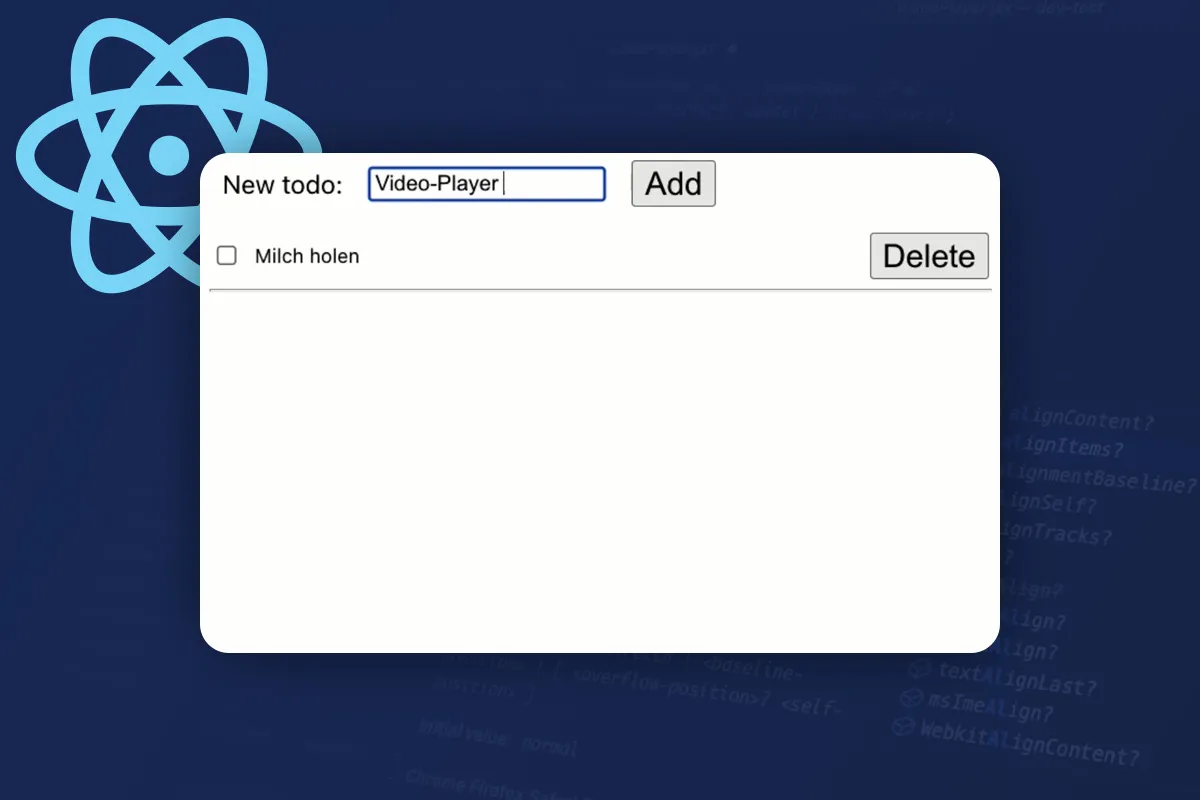
To-do lietotnes izstrāde ar React
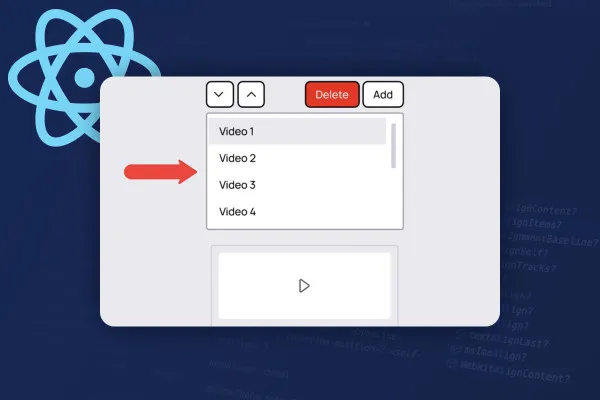
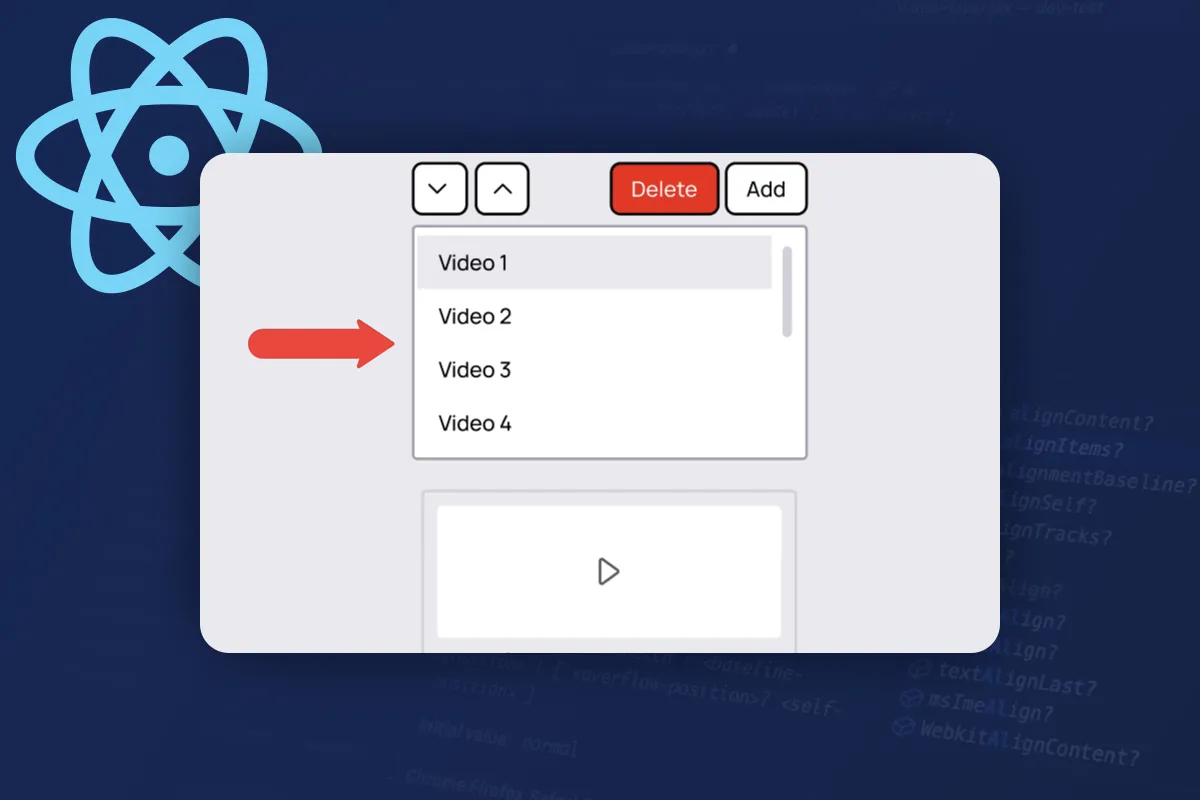
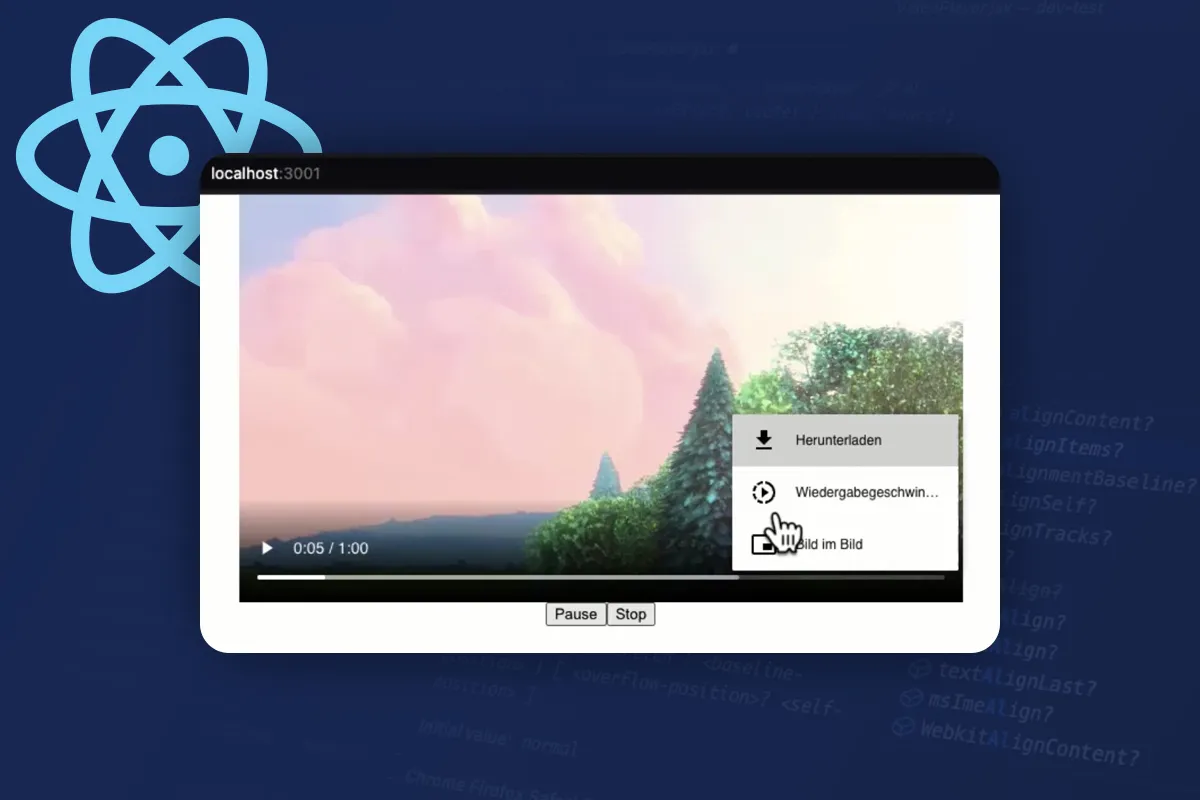
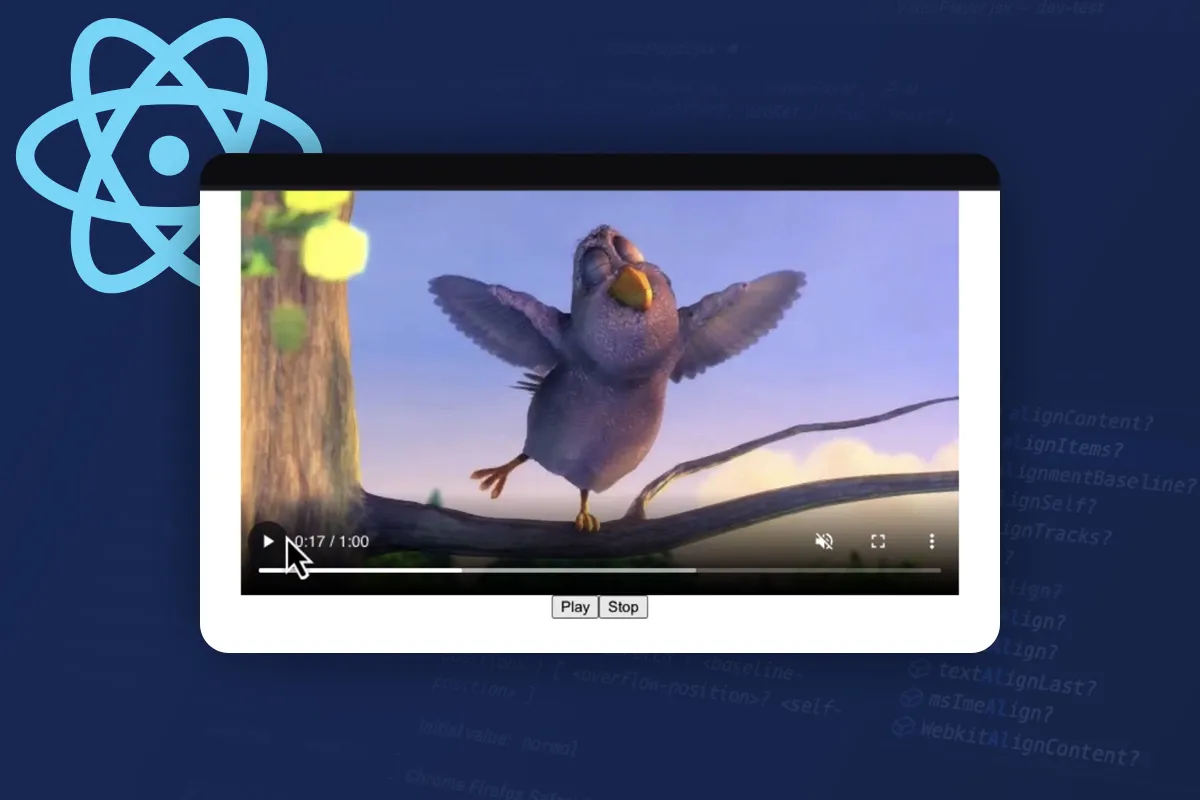
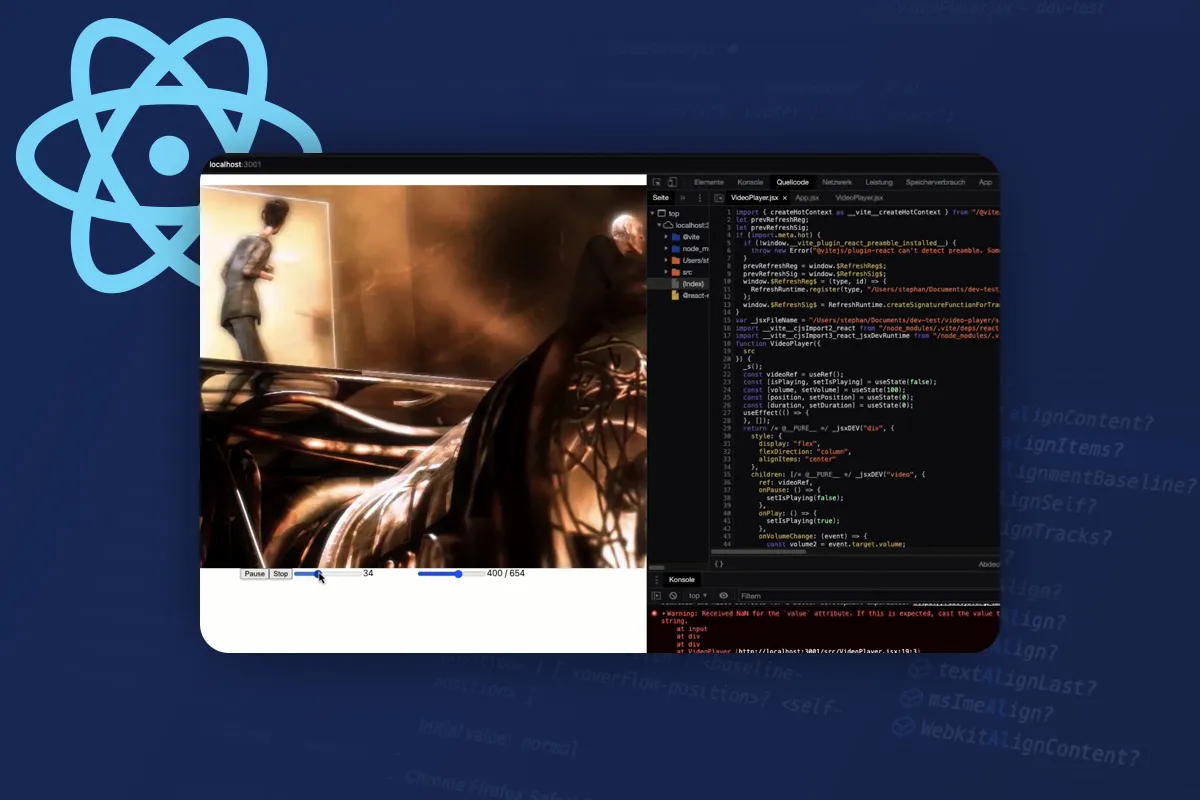
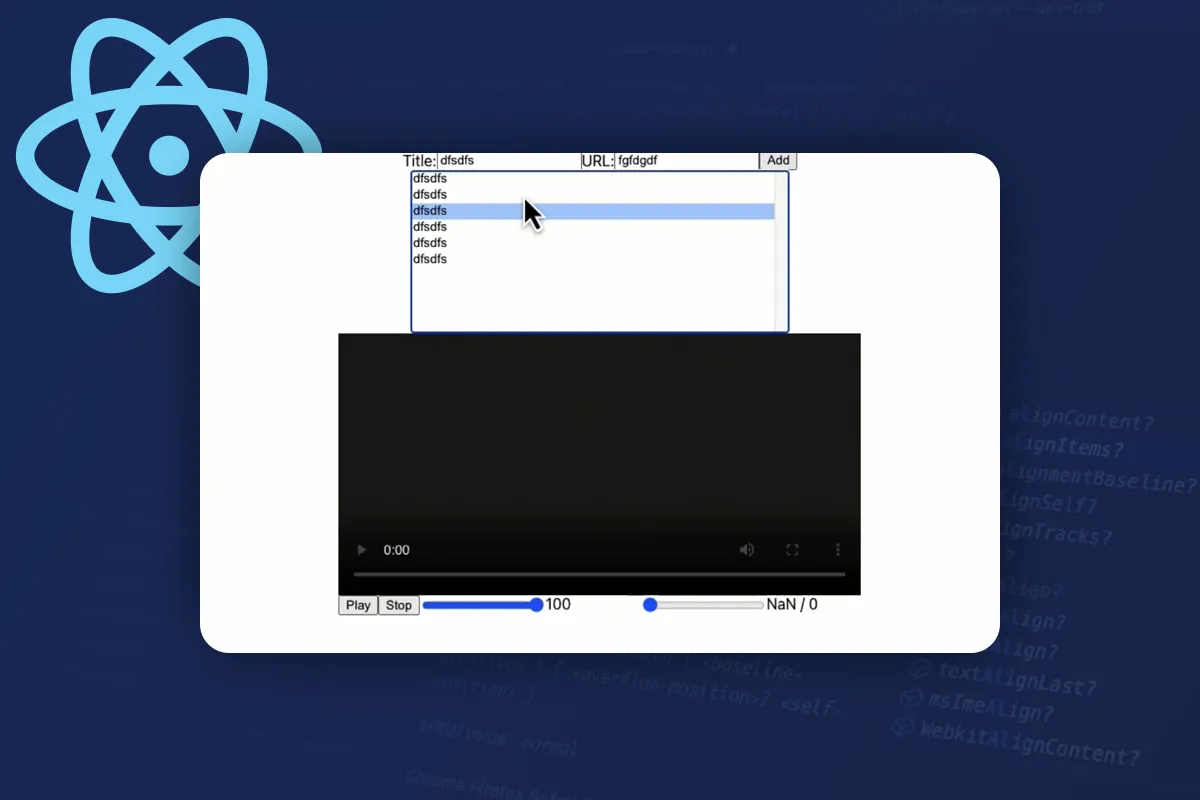
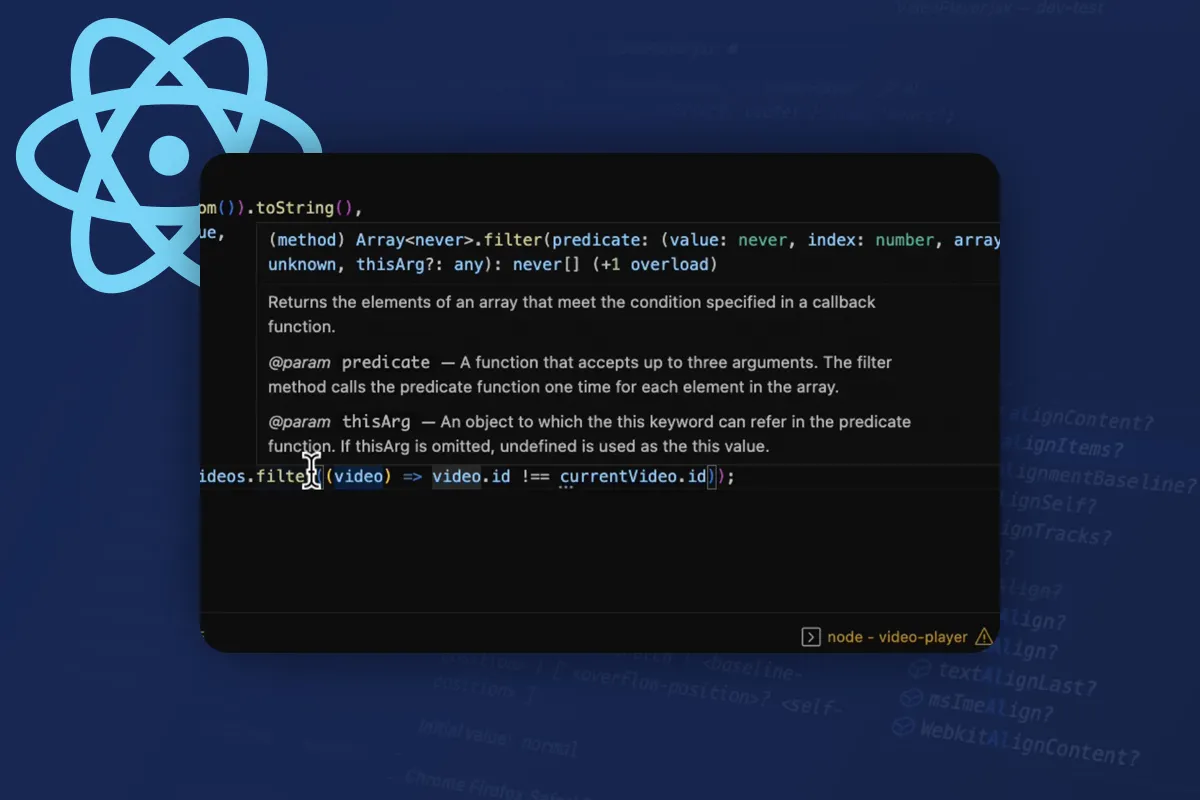
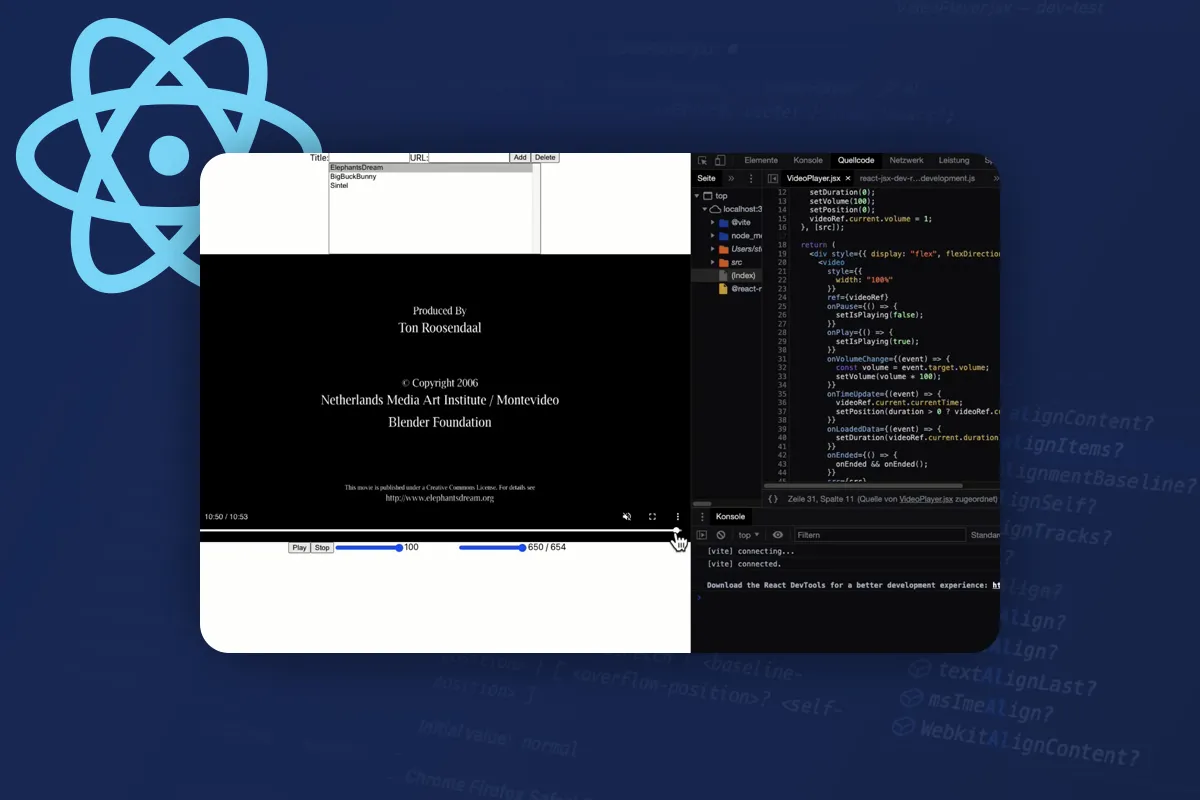
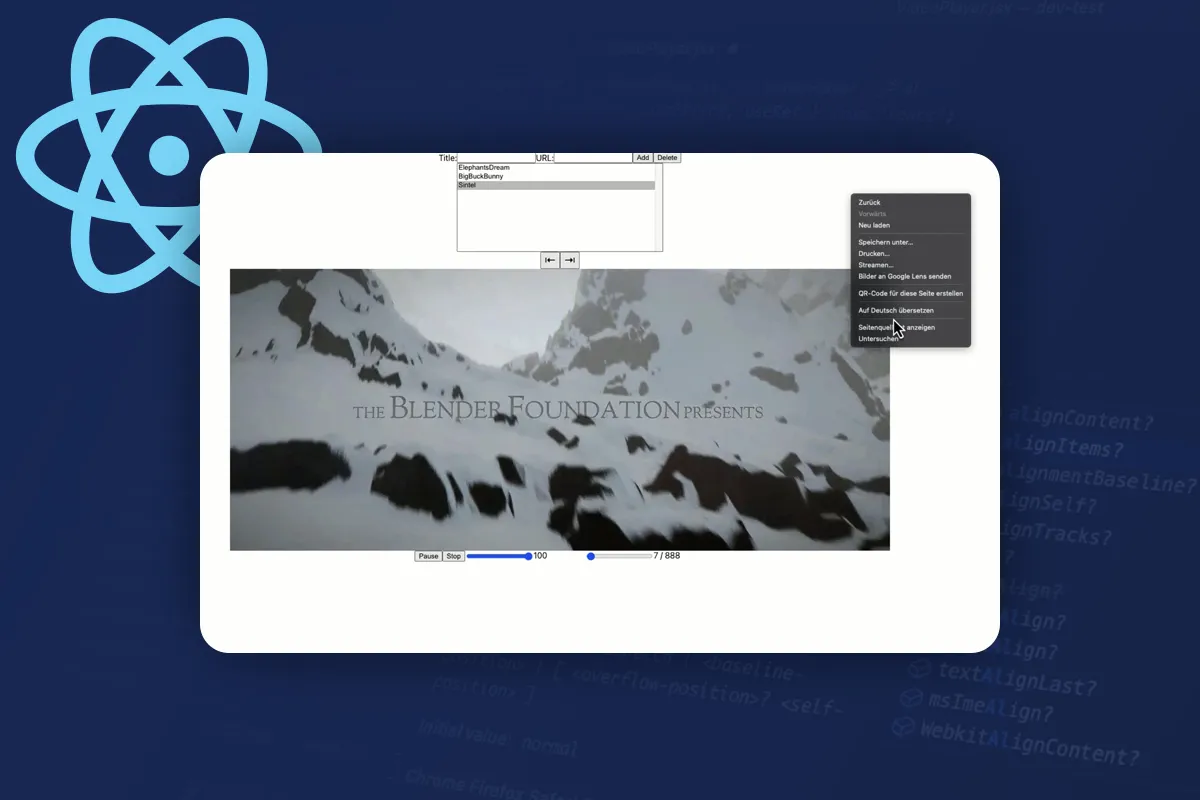
Videoklipu atskaņotāja programmas izveide
Padziļinātas tēmas (papildu āķi, optimizācijas)
Kopsavilkums
Detaļas par saturu
Tavs React pamācību materiāls: Kā attīstīt tīmekļa vietnes un lietojumprogrammas
Domājot par savu lietojumprogrammu? Šī pamācība parādīs tev ceļu: Iepazīsti React pamatus, JSX un kā izmantot Hook funkcijas. Jau pēc vienpadsmit stundām tu spēsi izstrādāt vidēji sarežģītas lietojumprogrammas un atrast piemērotus risinājumus savām idejām.
Programmēšanas profesionālis Stefans Haevss atgādina tev dažādas ES6 funkcijas, pēc tam skaidro React pamatus, izmantojot piemēru ar skaitīšanas lietojumprogrammu, un iekļaujas praksē ar tevi izveidojot uzdevumu lietojumprogrammu un video atskaņotāju, izmantojot React praksē.
Ko jau vajadzētu zināt un ko tu zināsi
Lai varētu sekot līdzi kursam, būtu jāiemācās pamata JavaScript zināšanas, ideāli no ES6, un būtu jāpārzina HTML un CSS pamatīgi. Ja vēlies aizpildīt šos trūkumus, vispirms apskaties saistītās pamācības. Ja ne, sāc tūlīt! Pēc React pamācības tu spēsi:
- Izveidot un apvienot React komponentes
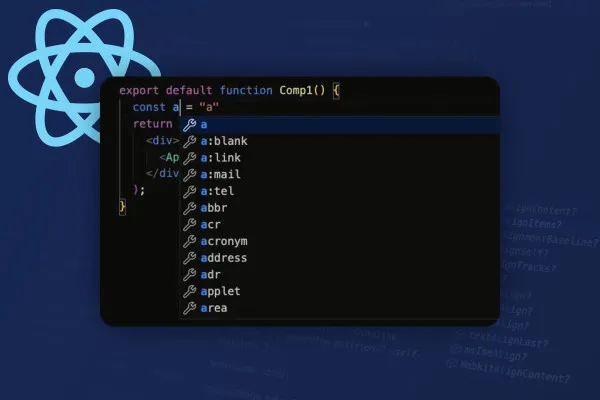
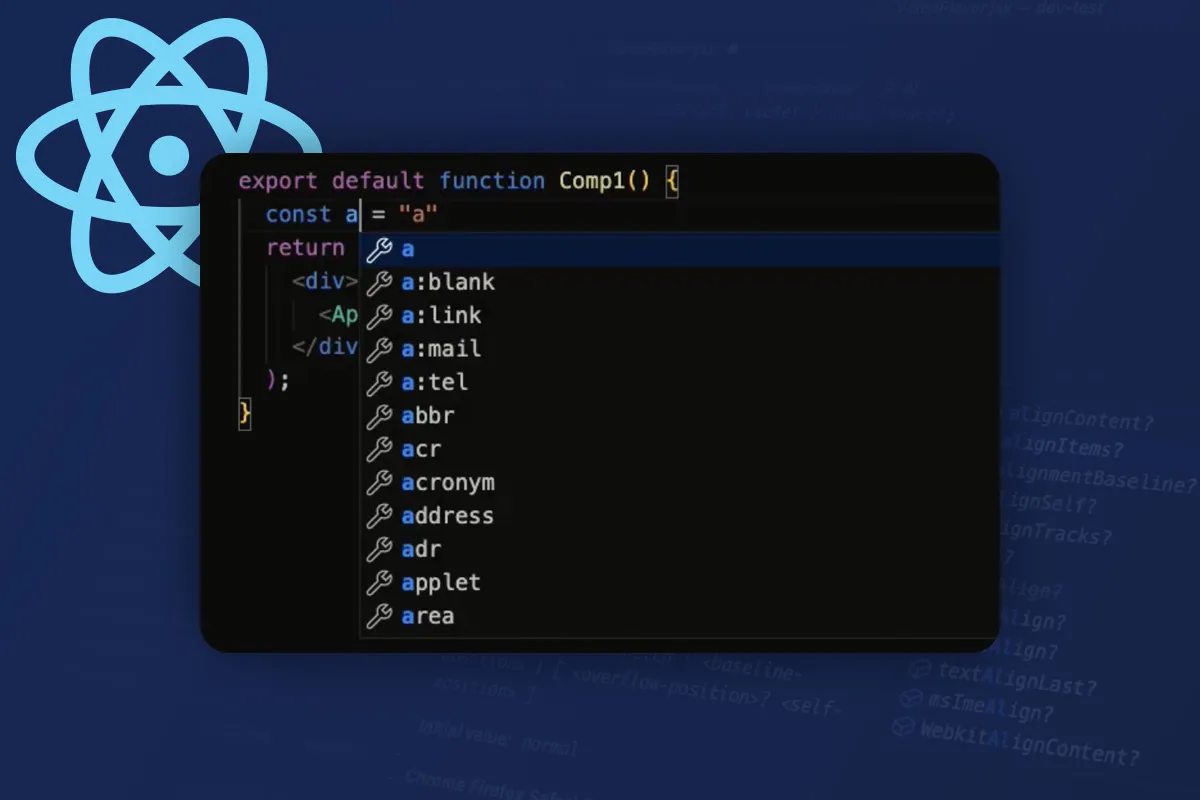
- Rakstīt JSX
- Pārvaldīt stāvokli un veikt stāvokļa izmaiņas
- Izmantot un iekļaut DOM elementus Reactā
- Izveidot mazas un vidējas lietojumprogrammas ar React un JSX
Uzprasi React un sapratni, balstoties uz prakses piemēriem
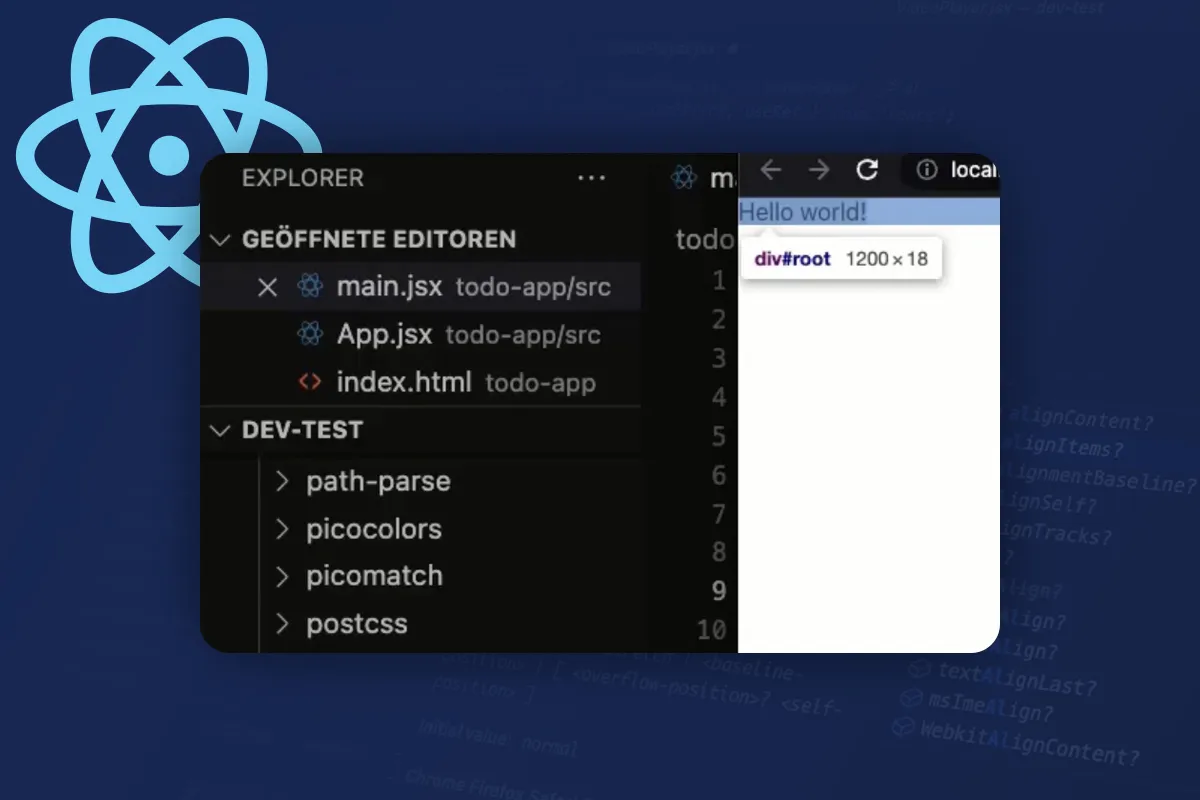
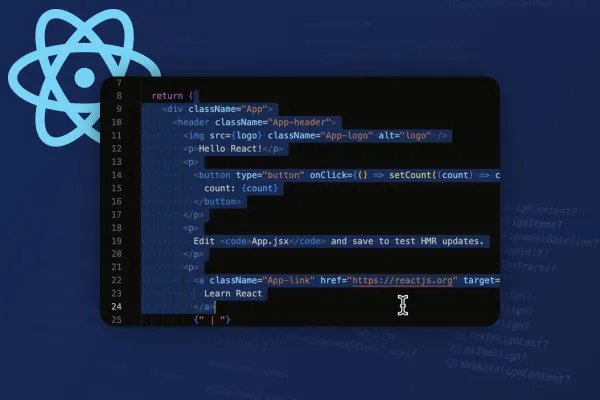
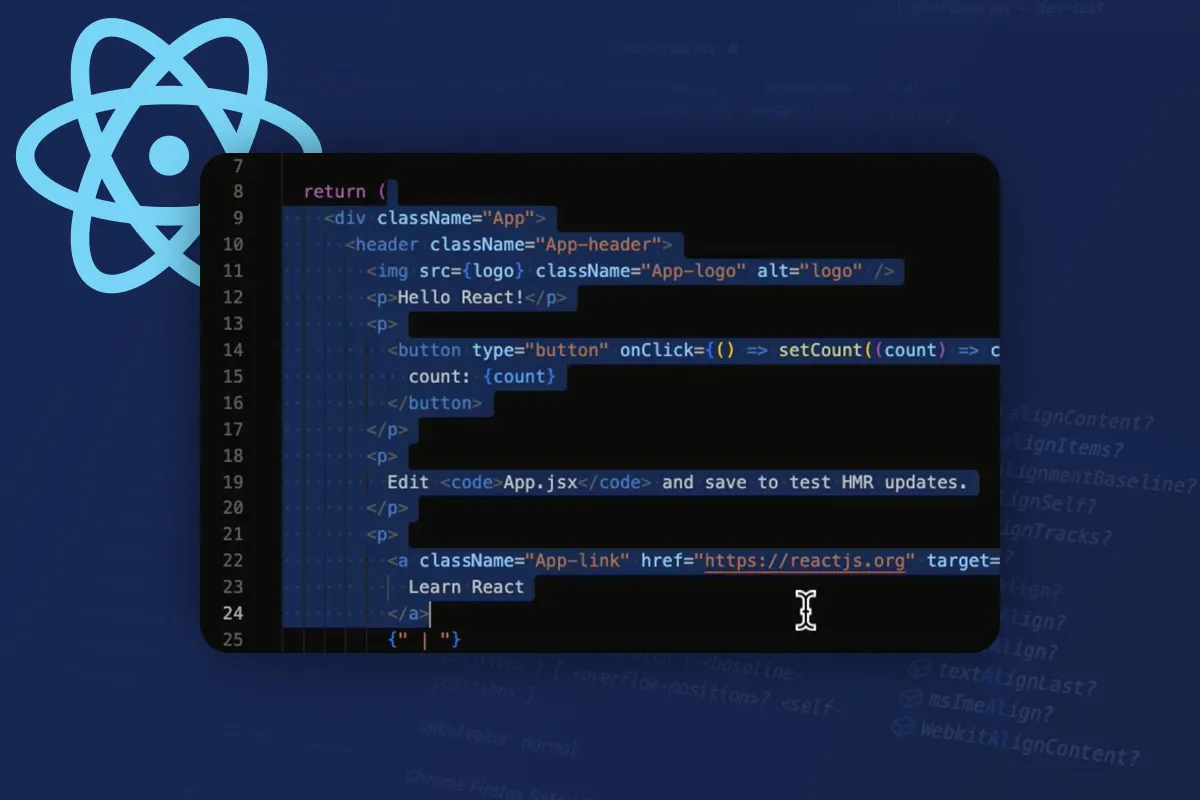
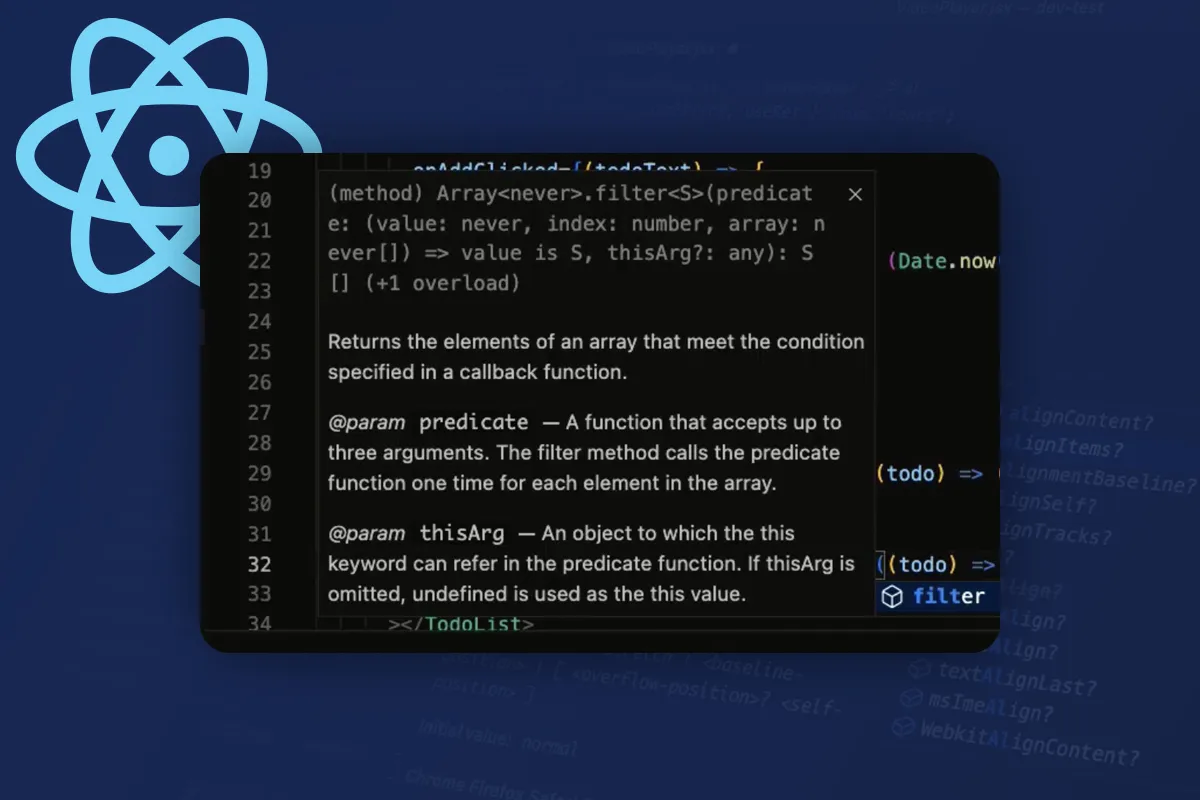
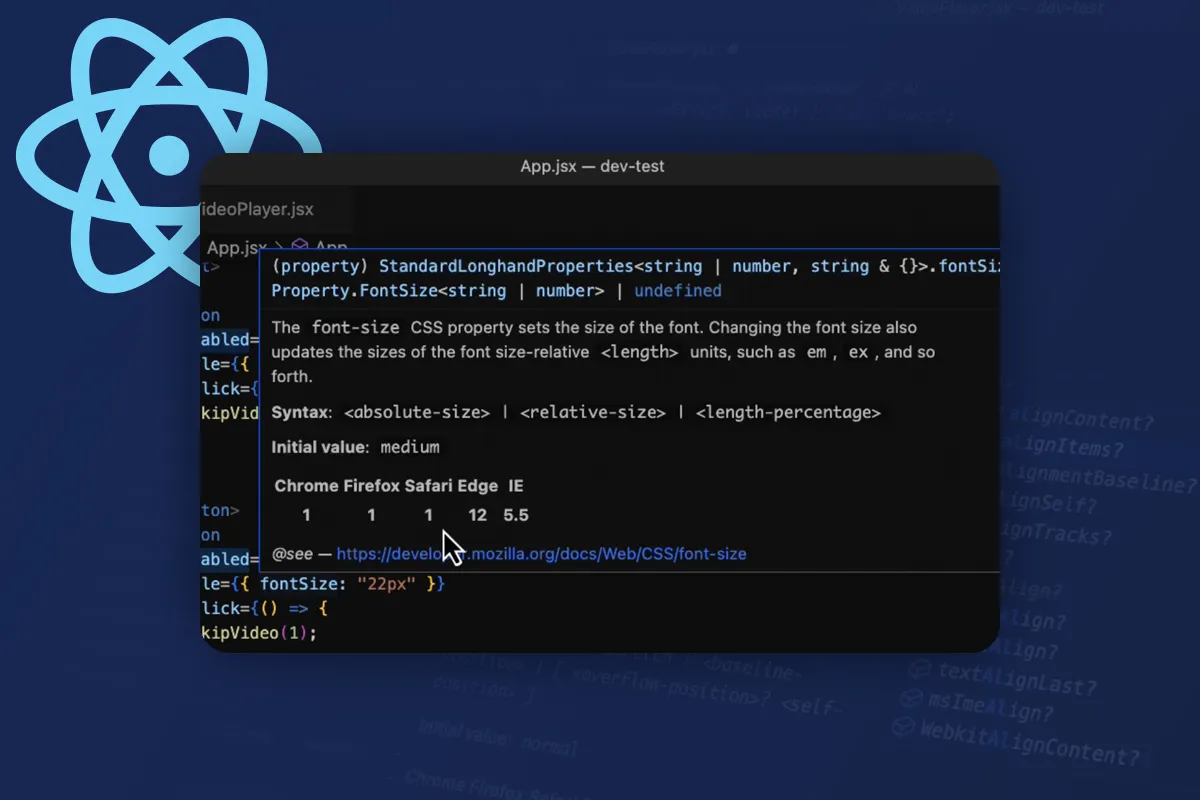
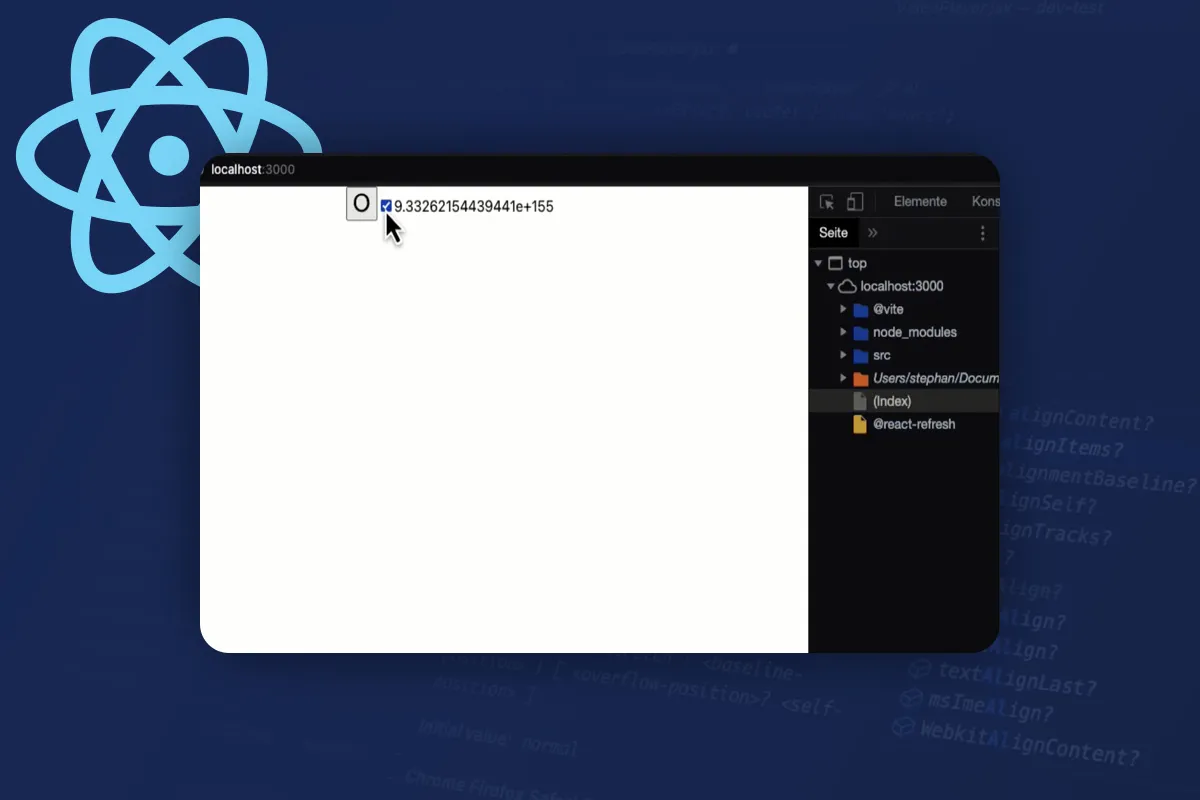
Pirmajā React pamācību sadaļā tu apgūsi, kā rakstīt HTML elementus JavaScriptā (JSX) un strādāt ar komponentēm. Tu uzzināsi, kā iegult JavaScript izteikumus JSX un saglabāt stāvokli, izmantojot useState. Tu iemācīsies, kā izveidot skaitītāja komponenti ar Props, izmantot ievades laukus un dinamiskus Props. Pēc šī posma tu būsi spējīgs veidot vienkāršākas React komponentes un tos aprīkot ar dinamisku saturu.
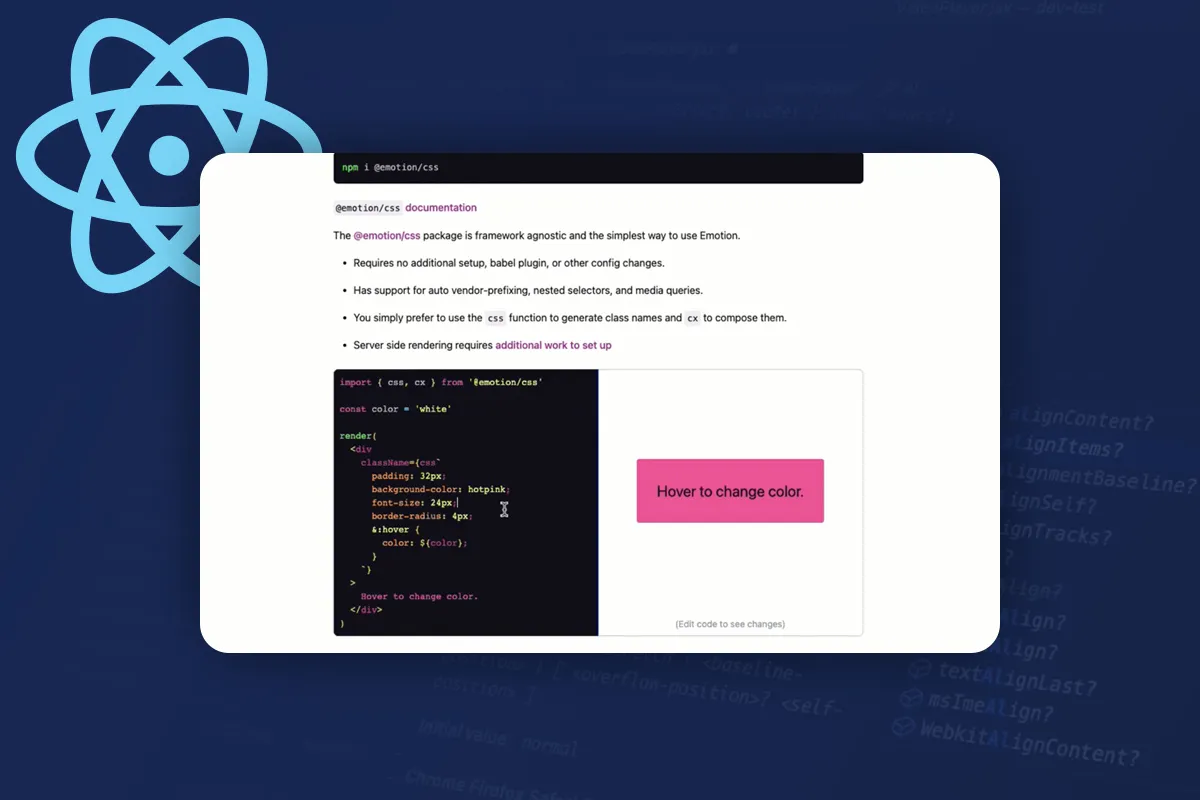
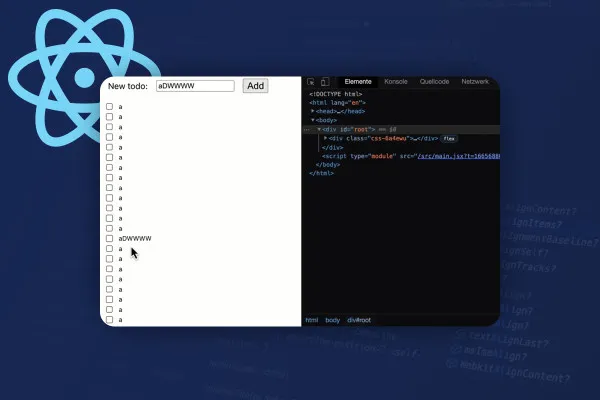
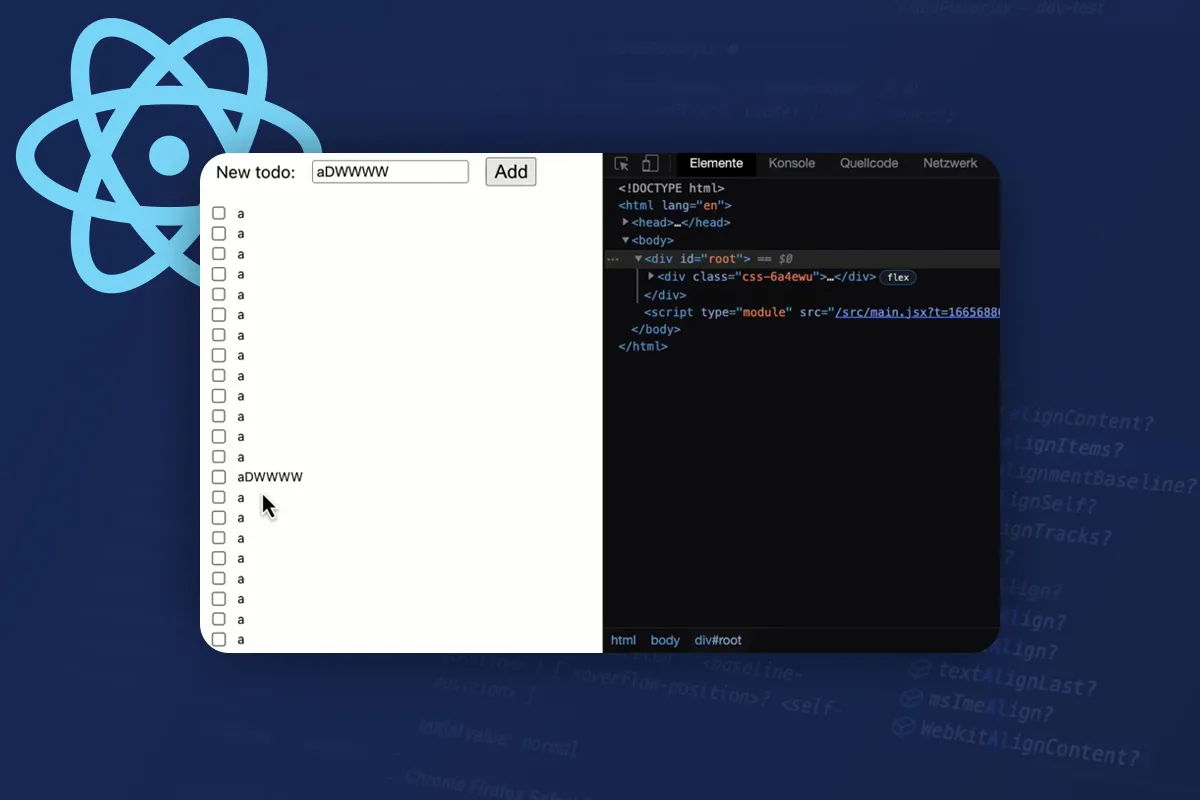
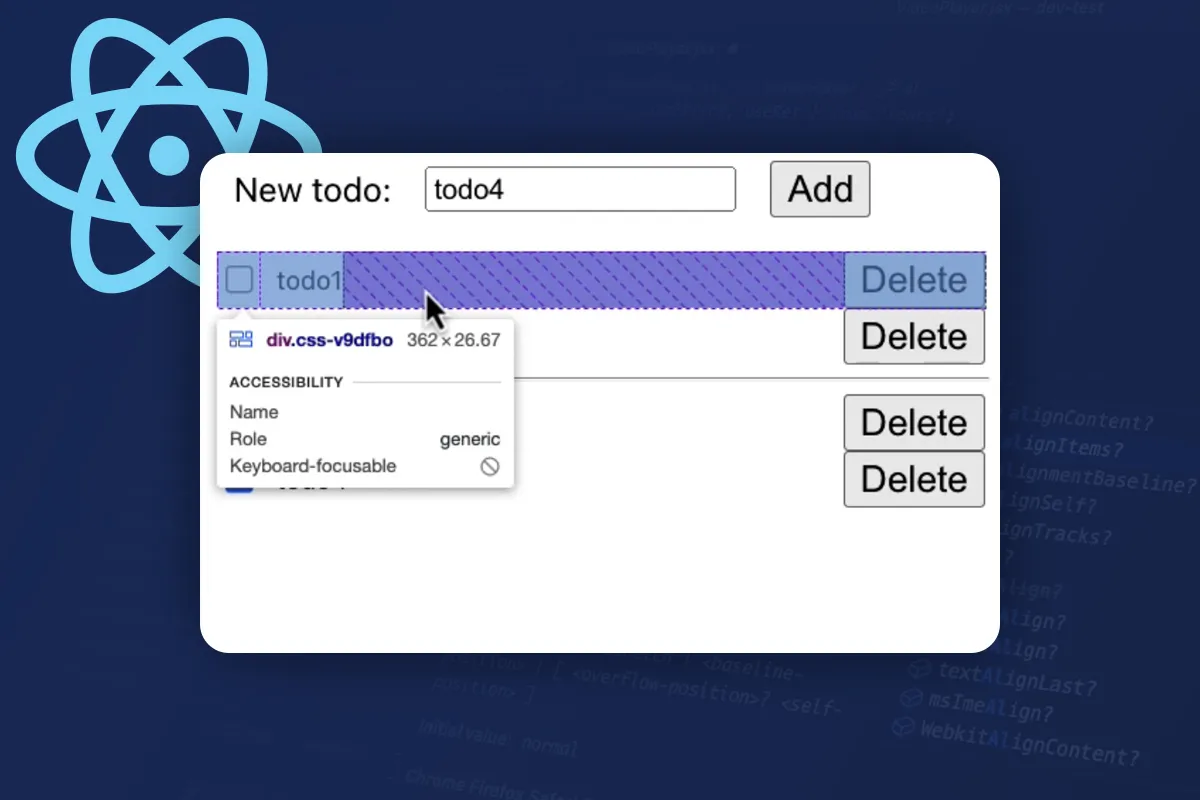
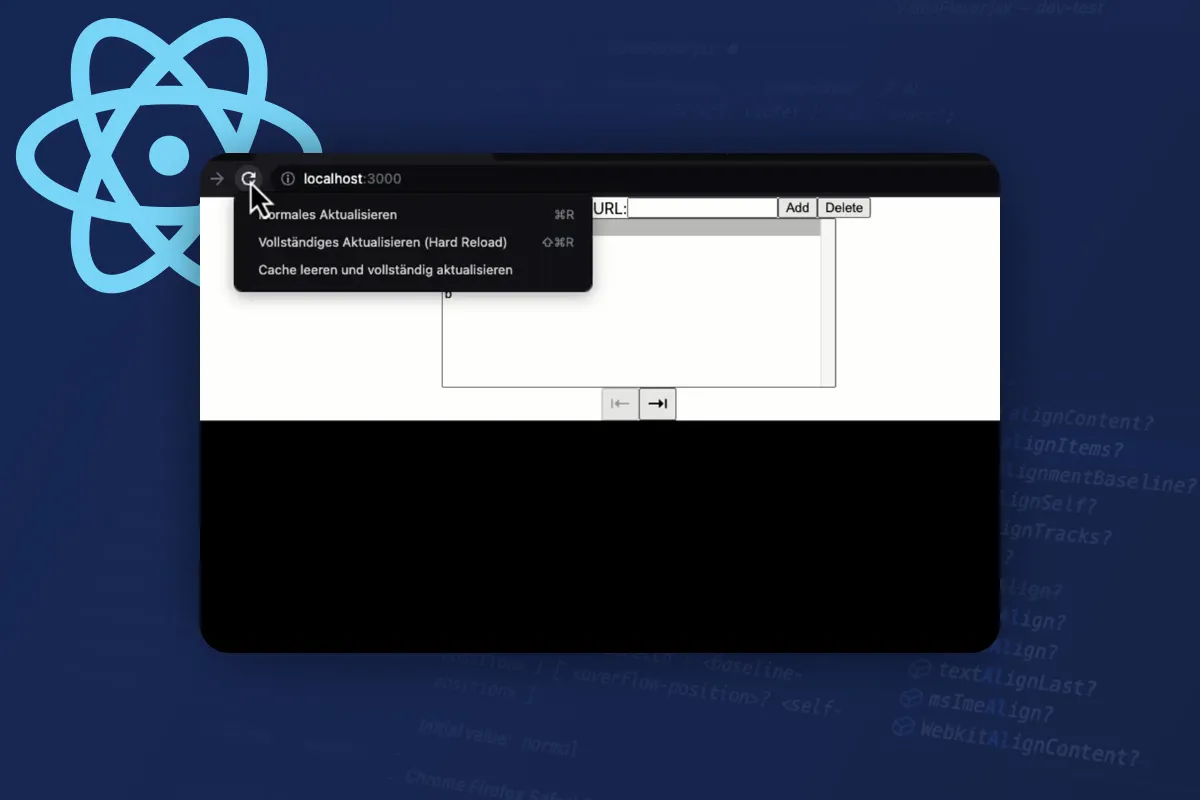
Otrajā posmā tu izveidosi uzdevumu lietojumprogrammu, kurā var atzīmēt izpildītus uzdevumus, pēc tam grupēt, saglabāt, ielādēt un dzēst. Tās mācības ietvaros tu sastapsies ar jautājumu par komunikāciju starp bērna un vecāka komponenti, stilizēšanu ar Emotion, kā arī iespējām ietaupīt DIV elementus.
Ieteikums: Lietojumprogrammu kodi tiek iekļauti React pamācībā. Tomēr mēs iesakām, lai tu saturu saprastu pats, jo tikai tā no mācīšanās kļūst par saprašanu!
Citiem lietotājiem tas arī ir interesanti

Ieslēdzies programēšanas ceļā ar Python.

Visas svarīgās moduļu paskaidrojumi!

Raksti savas paša rindas!

VPN pamati un savas VPN izveidošana.

Tā runā tavas tīmekļa vietnes un lietotnes kā ChatGPT.

Tīmekļa programmatūra - no bloga līdz tiešsaistes veikalam.

Mūsdienīgām tīmekļa vietnēm un lietojumprogrammām

Visi svarīgie funkcionalitātes detalizēti izskaidroti.