Pagerinimai dydžio dialogo langui
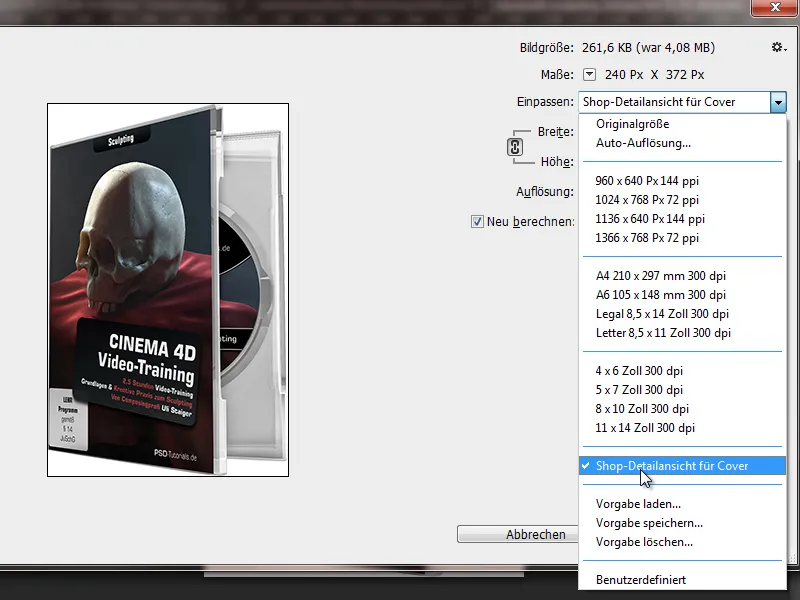
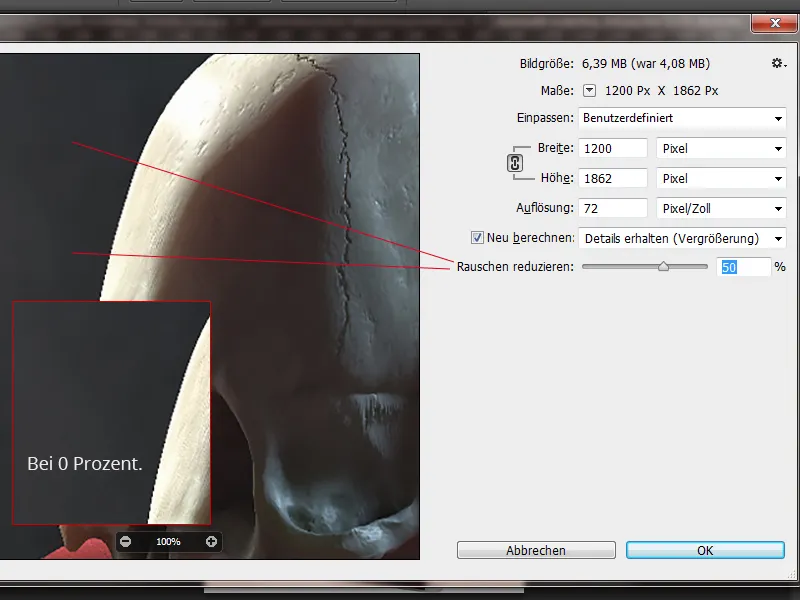
Taip pat, kaip ir Išrinktinis griežtiklis, dialogo langas buvo peržiūrėtas išvaizdos požiūriu. Pagaliau gavome peržiūrą dydžio dialogo langui. Dialogo langas gali būti padidintas.

Dabar turėčiau Dydis ir aš taip pat galiu sukurti pasirinktinius dydžius. Taigi, jei, pvz., kaip mano pavyzdyje norite, kad didesnis grafinis elementas būtų išvestas visada tokiu pačiu paveikslėlio dydžiu, galite tai iškart įrašyti kaip priskirtą. Atidarant failo naršyklę, tiesiog pavadinkite savo priskirtą pavadinimą (šiuo atveju: "Parduotuvės detalės peržiūra viršeliui") ir jau jūsų priskirtas pavadinimas pasiruošęs jūsų priskirtų sąraše. Puiki naujovė!
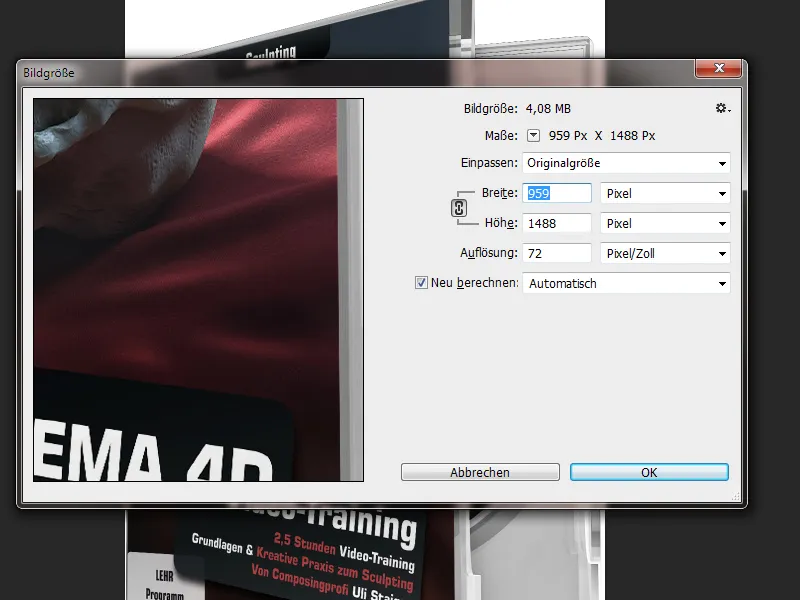
Be to, buvo pristatyta nauja interpoliacijos galimybė, t.y. skaičiavimo metodas Išlaikyti detalę (Padidinimas). Šis leidžia man išlaikyti geresnę ryškumą, didindamas paveikslėlius, nes kartu su padidinimu taip pat vyksta lengvas griežtinimas.
Kai pasirenku skaičiavimo metodą Išlaikyti detalę, su padidinimu galiu kartu sumažinti lengvai pagaminamą šiurkštumą. Dėka peržiūros taip pat galima optimaliai įvertinti laukiamą paveikslėlio pokytį dėl paveikslėlio dydžio pakeitimo ir atitinkamai sureaguoti mažinant šiurkštinimą.
Teksto sluoksniai imituoja internetinį vaizdą
Kuriant interneto maketus klientams, mūsų klientams pristatant dizainą, paaiškiname, kad šriftai gali lengvai kisti iš įrenginio į įrenginį ir iš naršyklės į naršyklę.
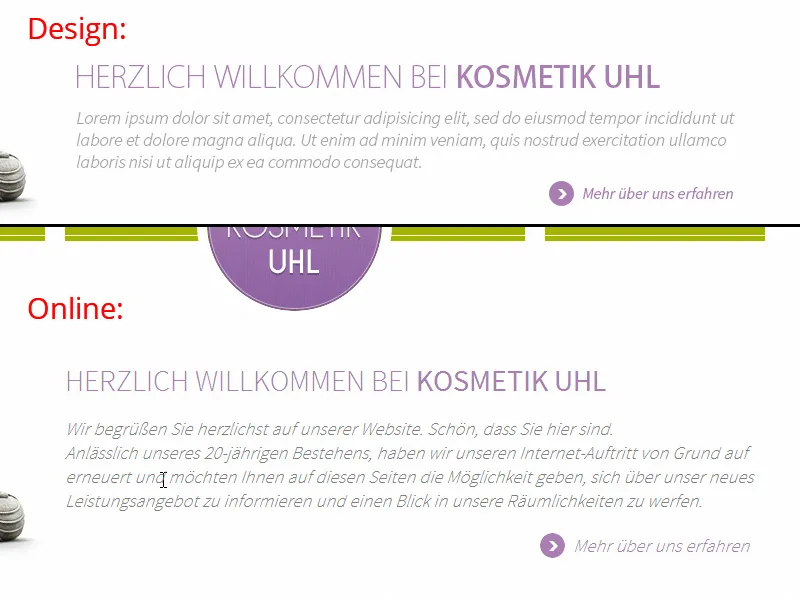
Pavyzdžiui: Mūsų pradžios puslapio maketas mūsų agentūros veikloje (4eck-media.de) kaip paveikslėlio failas (viršuje) interneto svetainei kosmetik-uhl.de ir peržiūra naršyklėje (apačioje).
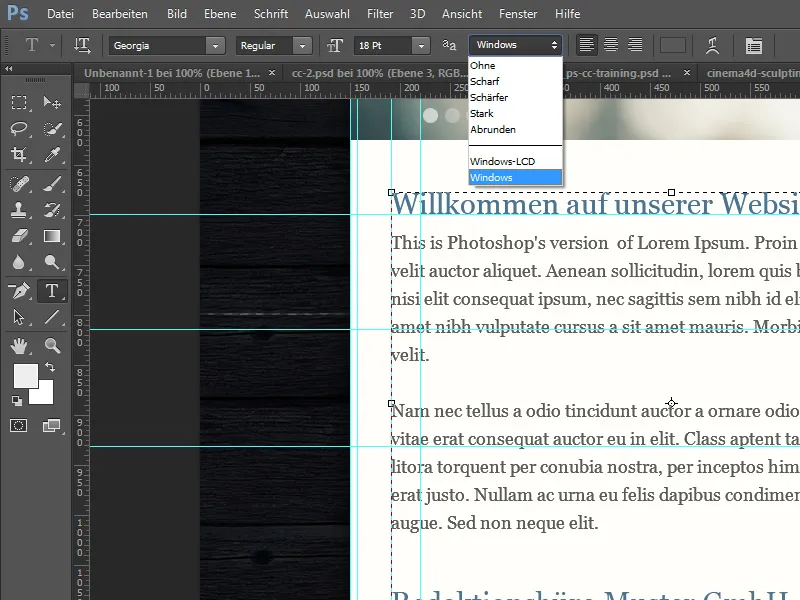
Dabar Photoshop CC išplečia tekstų lyginimo parinktis, pridėdamas du interneto režimus. Mano sistemoje tai yra Windows ir Windows-LCD. "Mac" vartotojas gauna "Mac" ir "Mac-LCD". Taip galima optimaliai imituoti, kaip tekstas atrodys svetainėje vėliau. Būtų buvę idealu, jei "Mac" ir "Windows" būtų prieinami pasirinkimuose, nes įspūdis man yra tas, kad "Mac" sistemoje tekstas visada atrodo šiek tiek tvirtesnis nei "Windows" sistemose.
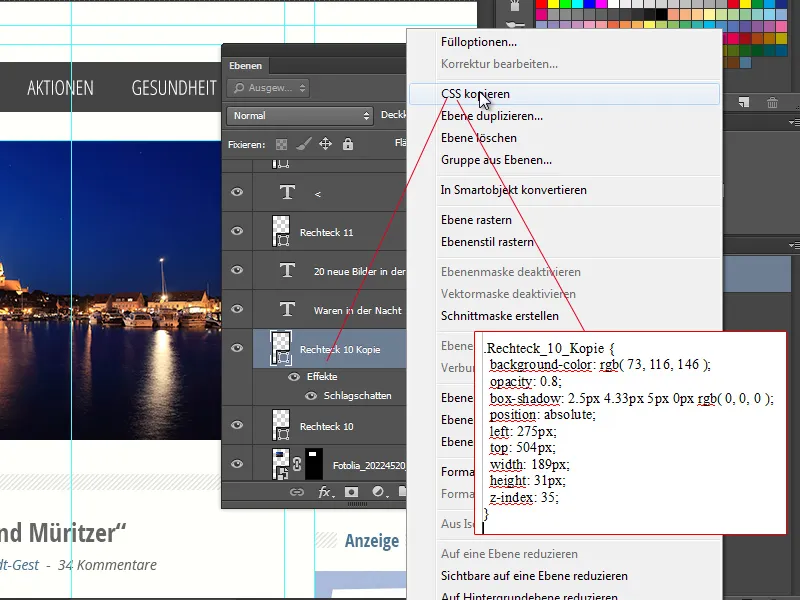
Kopijuoti CSS
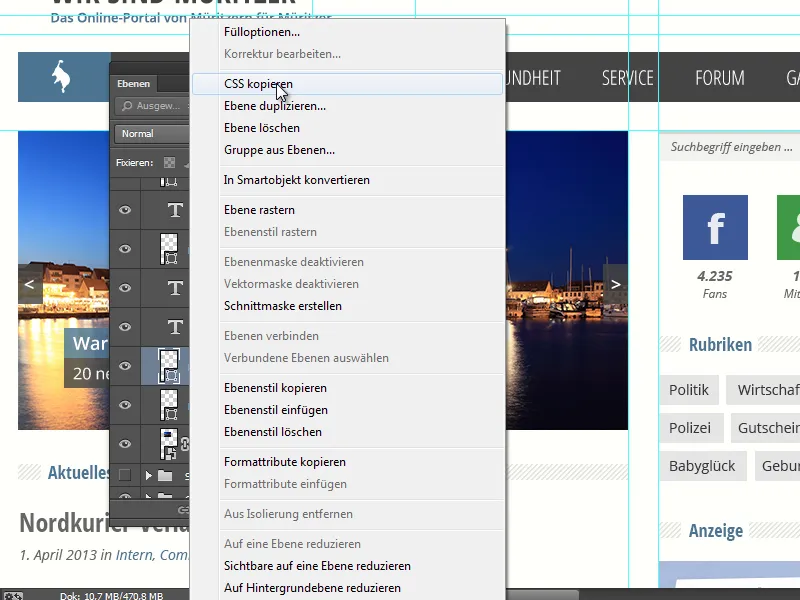
Mūsų agentūroje iki Photoshop CS6 naudojome mokamą įskiepį CSS Hat, kuris verčia vektorines formas ir sluoksnių stilius į CSS3 kodą. Ši funkcija dabar įtraukta į Photoshop CC. Taigi galiu lengvai pasiekti tekstinius ar formų sluoksnius ir nukopijuoti CSS kodą Dešiniuoju pelės klavišu paspaudus - ir tada įklijuoti į redaktorių. Nors ne visada CSS kodas gali būti perimtas tiesiogiai (pvz., dėl absoliutaus padėties), vis dar lengviau redaguoti eksportuotą CSS nei rašyti jį nuo pradžių.
Gera naujiena yra tai, kad taip pat atsižvelgiama į Sluoksnio stilius. Jei mano formai, pavyzdžiui, yra Šešėlis, tai atsiras kaip box-shadow CSS išvestyje. Jei noriu nukopijuoti kelis objektus kaip CSS, juos turiu sudėti į grupę ir tada dešiniuoju pelės klavišu paspaudus ant grupės pasirinkti Kopijuoti CSS.
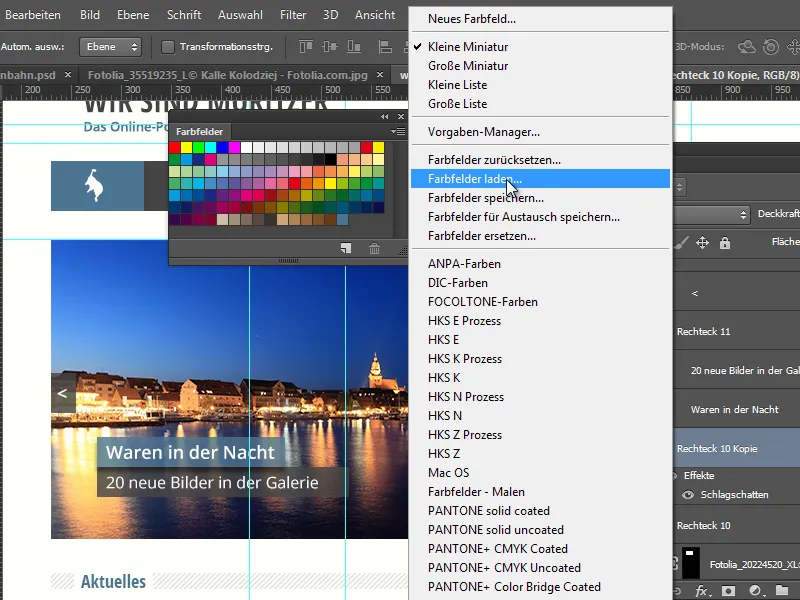
Importuoti internetines spalvas
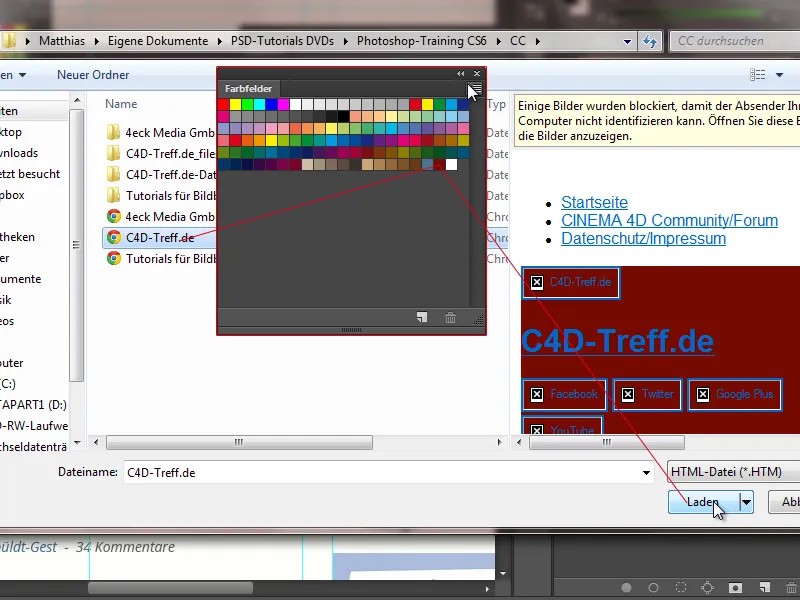
Photoshop CC leidžia pridėti ar pakeisti esamas spalvas naudojant Spalvų erdvės meniu. Jei įrašau svetainę vieną kartą per Išsaugoti kaip, gausiu daugybę failų, tarp jų HTML ir kelias CSS bylas. Jose nustatytas internetines spalvas galiu importuoti.
Taip nereikia naudoti ekrano kopijavimo ir pipetės, jei noriu pasirinkti tinkamas spalvas. Pavyzdžiui, tiesiog įkelkite C4D-Treff.de HTML ir CSS bylas, kad galėčiau, pavyzdžiui, gauti ryškų raudoną, jei noriu sukurti tokių spalvų pagalbos priemonių Photoshop.