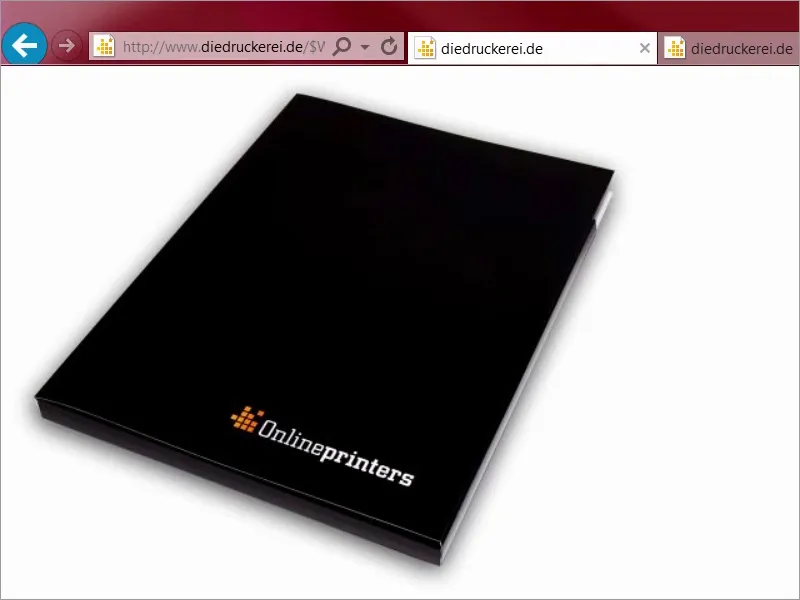
Taip, dieną kartu ir Hello World, čia yra jūsų Stefan iš PSD-Tutorials.de. Mes einame į naują "Fresh Printlayouts in InDesign" projekto dalį, ir šiandien mes kuriam kažką, kas galbūt ne visai yra kiekvienos spaustuvės stipri akacija, kaip vizitines ar plakatus, bet vis dar turi ypatingą dizaino charakterį: mes kuriame DIN-A4 aplanką, kaip šis pavyzdys rodo.
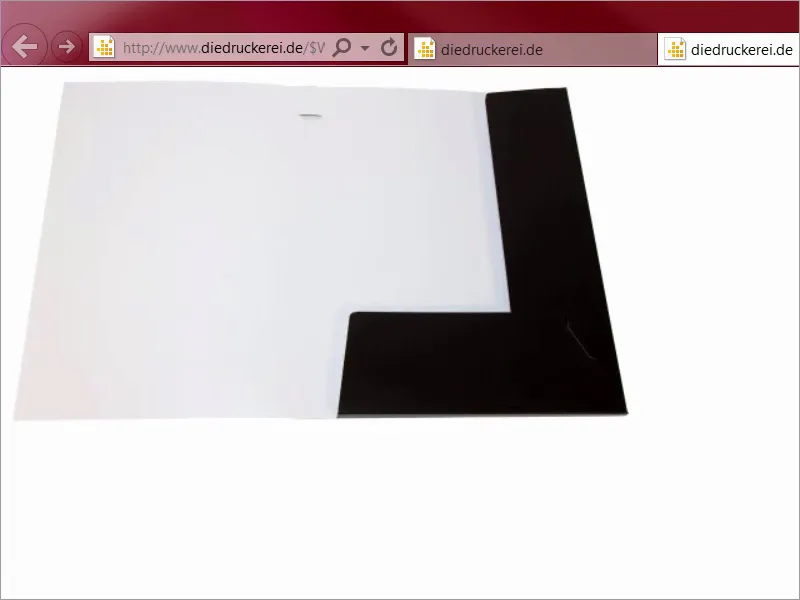
Arba šis pavyzdys, kai atidaryta. Jūs turbūt žinote tokius aplankus, kuriuos galite gauti, pavyzdžiui, apsilankę mėgavime, per pristatymus, kaip įmonės brošiūra ir taip toliau, tai yra tai, ko šiandien siekiame.

Eikime: Žingsniai 01–10
Žingsnis 1
Ką šią reikšmę žinoma daro įdomią, yra tai, kad reikia šiek tiek nutolus nuo savo įprasto mąstymo, ar net geriau - pertekatinio, ko gero, nes čia turime galvoti trimatėmis mintimis, kaip pats produktas jau sako. Dizainui pasirinkau labai ypatingą temą, nes norėčiau naudoti spalvą kaip prekės ženklo ambasadorių, nes spalva ne tik suteikia gražumui sienas ardomenus, bet yra ir priemonė efektingam prekės ženklinimui.
Taigi, dabar atidarau naują kortelę, pažvelkime kas yra mūsų kolegų Google paieškoje, viename vaizdų paieškos puslapyje, ir dabar parodysiu jums kažką: Sparkasse reklama. Taigi, ką jūs galite pamatyti čia? Sparkasse bankai Vokietijoje naudoja būtent šį efektą. Mes turime monochrome, tai yra vienspalves nuotraukas, ir visada tik raudonas, raudonas, raudonas. Visur raudonas.
Žingsnis 02
Paskui ši mintis, aiškiai stovi labai įdomi minčių gija, nes čia kalbama apie tai, kad lankytojų protuose sukurtume automatinį asociacijos mechanizmą: bankas - Sparkasse - raudonas. Bet tai nėra tik šauni trio, ne, žmonės, jums sakau! Tai veikia! Pati kadaise buvau ten dirbęs, ir tai parodo, kokia paprasta gali būti reklamos istorija. Šiuo atveju su viena tik spalva, kuri turi vos tris raides ir atbuliniu būdu perskaitant kviečia išspausti džiaugsmo ir laiptinės bangos stadionuose. Bet mes šį kartą sukeisime vaidmenis ir pereisime nuo kraujo ir žmogaus gyvenimo spalvos, kuri dabar taip pat yra finansų spalva, prie augimo ir vaisingumo spalvos, ir kokia tai spalva? Teisingai, žalia. Taigi pažiūrėkime, kas atnesa mums Google, kai įvedame naują paieškos terminą viršuje: Žalia yra ekologijos spalva, galvojate tik apie bio vaisius. Aš įvesiu tai: Ekologija. Pažiūrėkime, kas išeina: viskas nuostabu žalia. Žalia veikia ramiai, tai vidurio spalva, ji sukelia teigiamas asociacijas.
Žingsnis 03
Aš įvesiu naują paieškos žodį: Pažiūrėkite, štai: žalia šviesoforas. Čia mes dabar laimingai nebematome raudono, ne, žalias šviesoforas reiškia laisvą kelią ar leidimą šviesti žaliu šviesa. Tiesą sakant, tik dėl šito jums turėtų labiau patikti žalioji spalva nei raudona, nes kas norėtų stovėti vietoje?
Tačiau žalia, kaip tečia išties, turi ir kažką demoniško, taip, kažką nuodingo. Arba pavojingo. Pažvelkite į šį paieškos terminą: Na, ar jį pažįstate? Jis tikrai ne tokio švelnaus, kaip skani bio obuolio, bet tai, ką jums sakau, yra tai, kad visada svarbu turinys.
Žingsnis 04
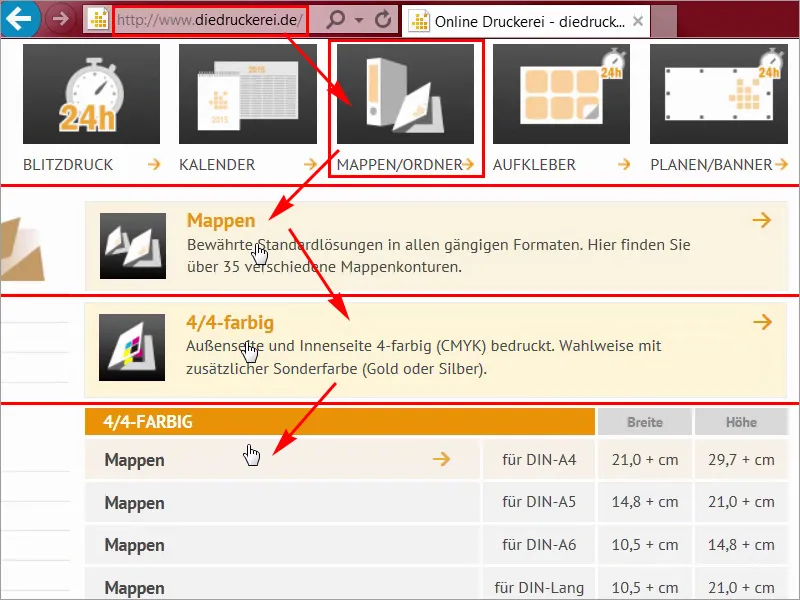
Taigi galime iš tiesų pasakyti: žalia yra gamtos spalva pasirinkimas, kai kalbama apie natūralumą, kai kalbama apie bio, kai kalbama apie autentiškumą, ir mes tai sujungsime: mes pasirinksime Sparkasse idėją, taigi žalią spalvą kaip prekės ženklo ambasadorių ir tai sujungsime su nekilnojamaisiais turtas, kurie ne tik turi žalią įvaizdį, bet taip pat atrodo prabangiai. Aš manau, kad tiesiog užeisime į mūsų spaudos kompanijos puslapį ir tiksliai pažiūrėsime spaudos parametrus. Po Aplankai/Bylos, jau tai: Aplankai 4/4-spalvoti, tai reiškia, kad spausdiname išorę ir vidų spaudai, ir tada pasirenkame DIN-A4 formatą, ir dabar pažiūrėkite, kas mus čia laukia, nes šiame etape, be bendrų informacijų, kurias jau įgavome iš kitų vaizdo įrašų, yra tikrai labai daug atradimų.
Žingsnis 05
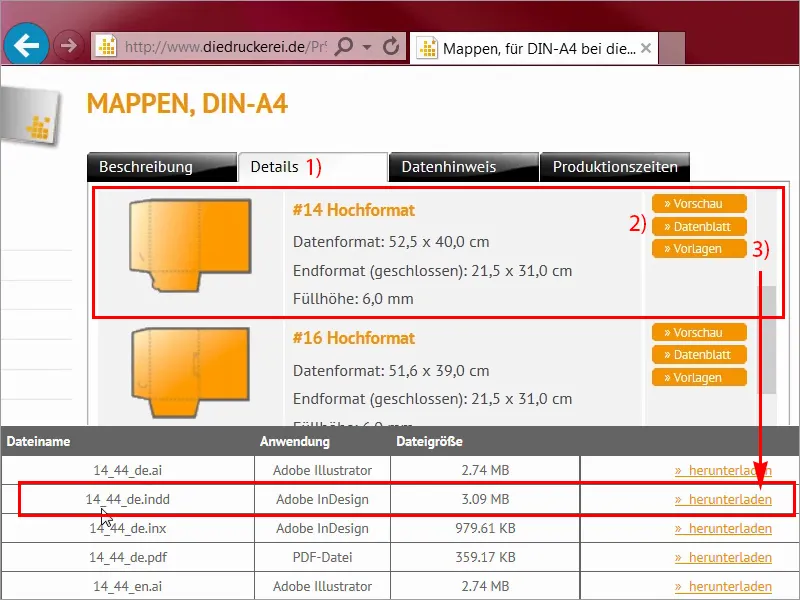
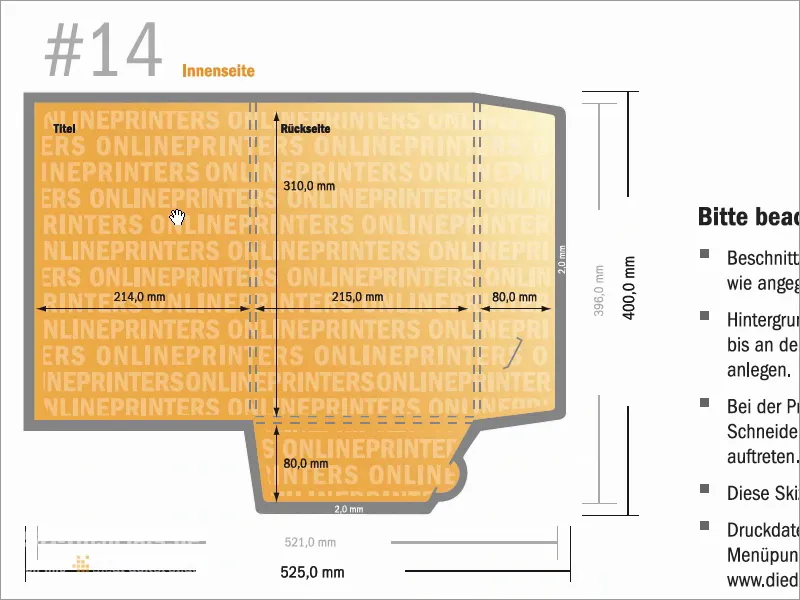
Pagrindinėse smulkmenose (1) galite rinktis formatą, o čia yra tikrai įvairių variantų. Nuo septynių pradedant ir jūs visada galite pamatyti, kas čia keičiasi, arba net su rašikliu, kad galėtumėte įkištite vizitines korteles arba kompiuterių diskus, arba naudodami dviguba formatą ir taip toliau ir taip toliau. Aš jau pasirinkau vieną, ir tai yra iškalstas formatas numeris 14. Ten galime pažiūrėti Duomenų lapus (2) arčiau. Aš atidarysiu tai naujoje kortelėje ir taip pat lygiagrečiai parsisiųsiu šabloną, "14_44_de.indd", (3), nes taip paprasta. Jums nereikia kiekvieną kartą kurti viską iš naujo. Tiesą sakant, kaip dizaineris dabar neturėčiau laiko sukurti atitinkamo šablono, ne, aš labai dėkingas, kad mūsų spauda jau pateikia InDesign darbo failus.
Žingsnis 06
Pažvelkime dar kartą į techninį lapą, aš jį čia uždarau, o ten galite dar kartą pamatyti, kaip jis atrodys. Čia turime priekinį puslapį, tai yra aplankalo nugarėlė, ir čia yra dvi užtrauktukai, vienas kairėje, kitas apačioje, kuriuos galima gražiai įsimankštinant susidėti čia, ir jie yra lenkiami į vidų..webp)
Žingsnis 07
Duomenų formatų mums dabar iš tikrųjų yra nebūtina, nes mes jau dirbame su šablonu, kurį ką tik įkėliau, ir tai dabar bus vidinė dalis, su visais matmenimis, kurių mums iš tikrųjų reikia. Dabar atidarysiu šabloną „InDesign“ ir pradėsime.
Žingsnis 08
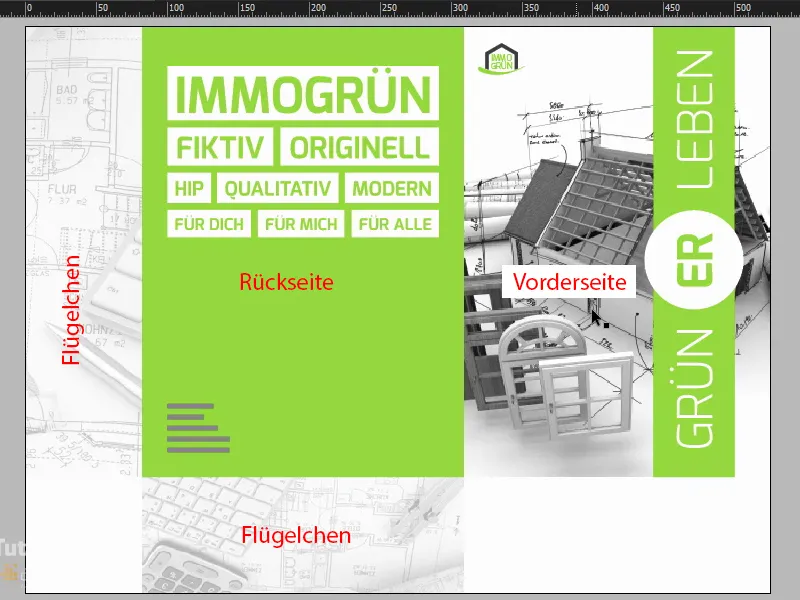
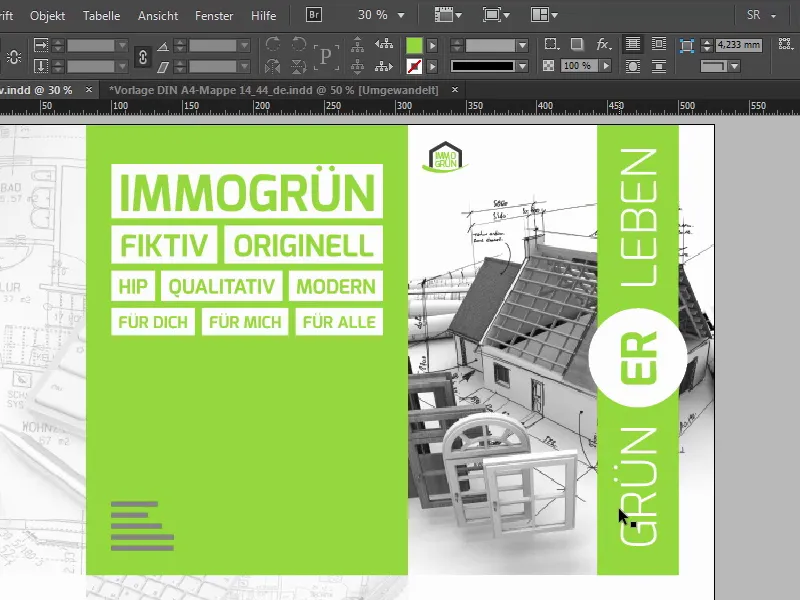
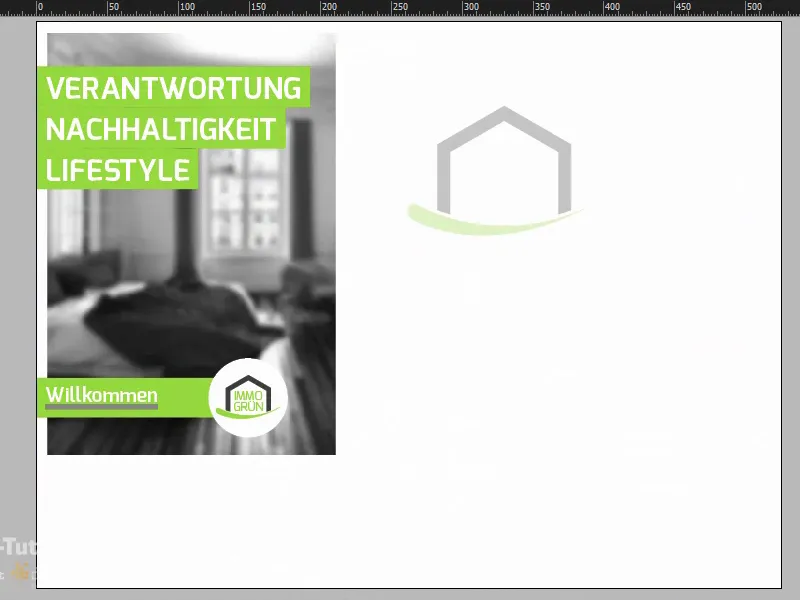
Taigi, mes esame pasiekę „InDesign CC“. Dabar galiausiai matote, ką šiandien kuriame. Mūsų dizainas remiasi dviem esminiais pamatais, kurie lemia prekės ženklo žinutę. Pažiūrėkime į tai kruopščiau. Vienas iš jų yra žalios žolės spalva, derinama su juodai baltomis paveikslėliais, kaip matote čia ir šiais baltais papuošalais čia, atgal matome aplanko priekinį puslapį, iš kairės matome aplanko nugarėlę, ir tai yra tie du užtrauktukai.
Žingsnis 09
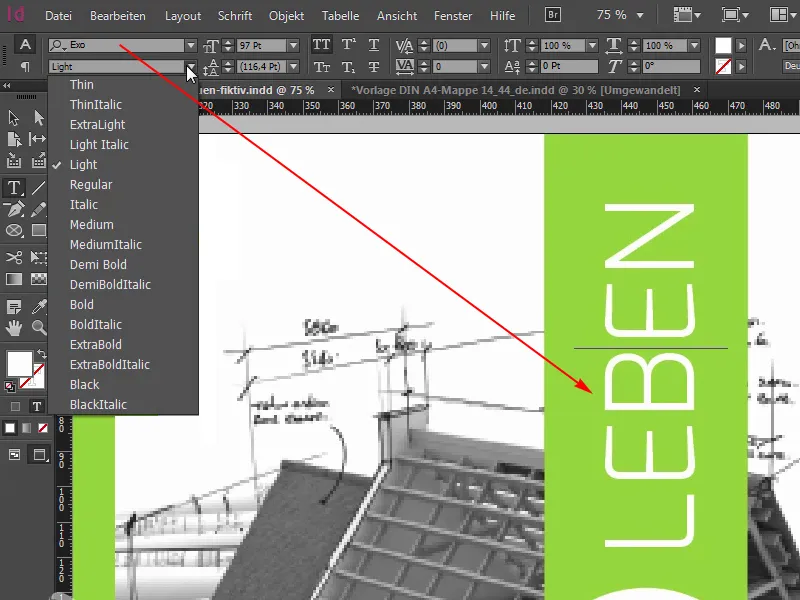
Antras esminis pamatas, su kuriuo dirbame, yra gražios formos šriftas. Pažiūrėkite į tai: Tai vadinama „Exo“, į tai paspaudžiu Doppelklick, jos turime įvairių pjūvių, kaip matote čia, šią galite, manau, lengvai atsisiųsti iš „fontsquirrel“ ar „dafont“. Ir nors „Exo“ iš esmės yra visiškai be šerifų, tačiau ji yra draugiško, apvalaus ir mielo charakterio. Taip ji puikiai prisitaiko prie scenos. Pažiūrėkime į tai išsamiau. Pažiūrėkite į šią nuostabiai formą E raidėje: savotiška, bet visiškai išbaigta forma, taip pat L čia apačioje, ten, kur dažnai yra aštrūs kampai ar kampai. Labai švelnus, mielas ir apvalus.
Žingsnis 10
Man labai patinka šis šriftas, jis tinka kaip sau ant akių mūsų planuojamam dizainui, tad galite įsiminti: „Exo“. Bet geriausia visame aplanko dizaine yra naudojama, veržli viešnagė. Matome tai žinoma čia šiuo metu ne ekrane, tačiau mums spaudos namų dėka yra galimybė mūsų spaudinius pagerinti su daline reljefine danga. Nors dabar tik išorinės pusės, t.y., vidaus pusės liks nepaliestos, tai reiškia, kad visus baltus plotus išbūrinsime šia reljefine danga, kairėje, čia dešinėje apskritimą; „Grünerleben“ man atrodo tiesiogdomas žodžių žaidimas; galima sakyti „Gyventi žaliose“ ar „Patirti žalią“, o šį „ER“ viduryje, žinoma, taip pat iškelsime šia nuostabia danga.
Toliau su žingsniais 11–20
Žingsnis 11
Aišku kyla klausimas, ką iš tikrųjų daro tokia reljefinė danga. Tai leidžia išryškinti raidžių junginius ar motyvus trimatėje ploksnėje. Tačiau kartu, išspausdinamo paviršiaus dėka, nėra iškraipomos įvaizdis, todėl šis būdas puikiai tinka šiam aplankui. Ir kaip grafiniam dizaineriui taip pat svarbu žiūrėti toliau nei paprastas dizaino procesas. Baigiamasis PDF, kurį pamatysime, dar ilgai nebus viskas. Nes gamybos procesas tęsiasi antrame rate, ir reikėtų atsiminti: reljefas taip pat yra dizainas. Tai ne tik paprastas priemokos elementas, kurį galima skeptiškai patvirtinti vėliau. Ne, tai prisideda prie bendro įspūdžio ar geriau, patirties.
Žingsnis 12
Norėčiau jus paskatinti apsvarstyti reljefinės dangos galimybę, žinoma, atsižvelgiant į turimą biudžetą, nes užsakovas ir stebėtojas vertins gautą taktilinį pojūtį labai aukštai. Vėliau prieš kameros objektyvą patikrinsime tai išsamiau, tiesiog iškart prieš tai pažvelkime į antrą puslapį, ir taip atrodys: Čia atpažįstame jį.
Žingsnis 13
Galiu jums parodyti „Ebenen-Bedienfeld“ skydo „Stanzkontur“ tikslų atvaizdavimą, kad matytumėte, kaip iš tikrųjų vyksta formų kūrimas.
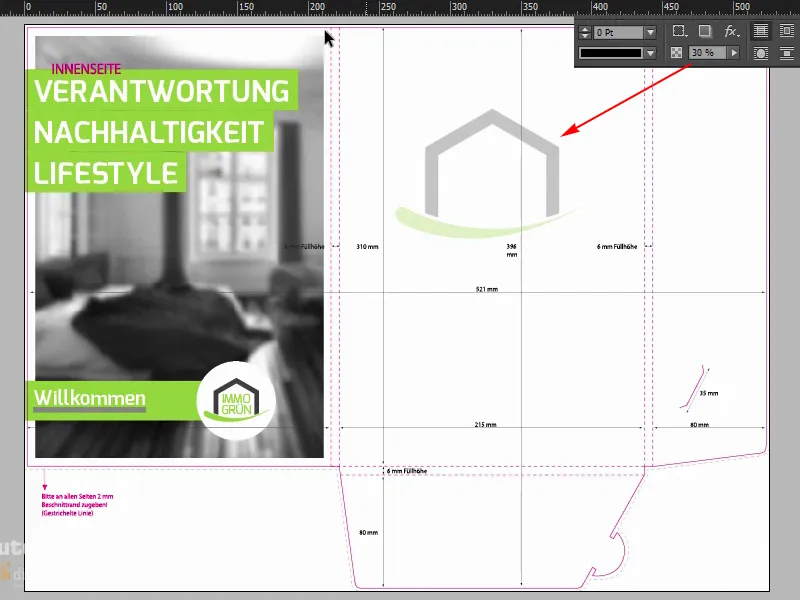
Žingsnis 14
Čia dar kartą turime sparnų vidaus puses, kurios lieka baltos. Viduje, esantys logotipas centruotas su sumažinta permatomumu 30 %, ir kairėje vidaus pusėje, kurią atsiversime, trys galingi žodžiai: Atsakomybė, Tvarumas, Mados. Sveiki atvykę į immogrün pasaulį. O fone yra pilnai suminkštintas paveikslėlis, Photoshop'e buvo atliktas visas darbas Gaußo suminkštinimu. Tai padaryta tam, kad akis tikrai suvoktų šios žinutės esmę, o ji tikrai yra spalva ir šie trys šūkiai. Nieko neturi atitraukti nuo spalvos.
Žingsnis 15
ižangos kontūrą, kurį galiu įjungti ir išjungti. Jei jums jis trukdo, jį išjunkite. Pradžioje labai naudinga jį palikti. Ir maketo sluoksnis, su kuriuo dabar galiausiai dirbsime.
Žingsnis 16
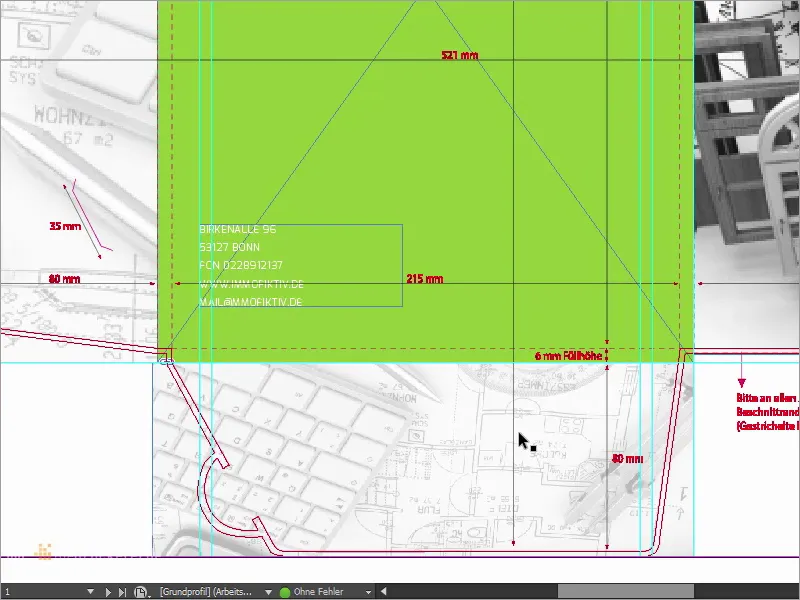
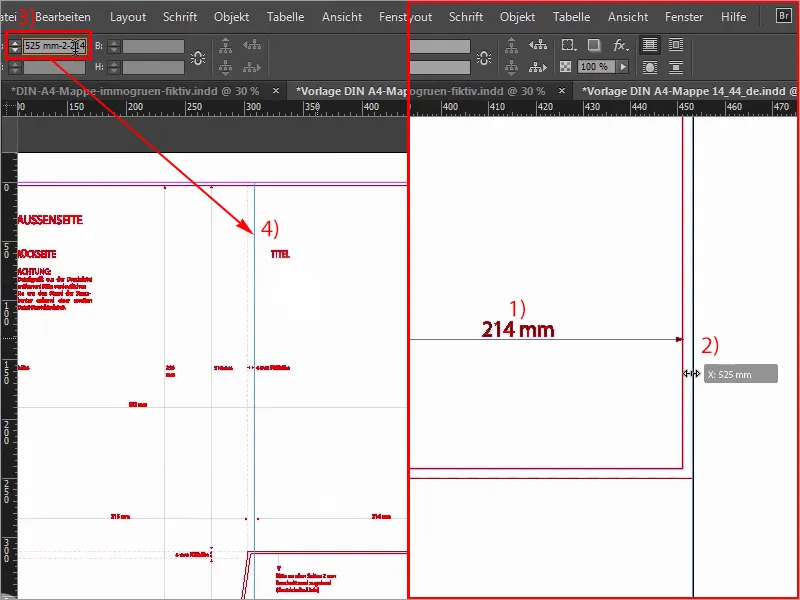
ketvirties linijos, tai reiškia: čia negalime dirbti su sujungiamomis ketvirtėmis linijomis, todėl dabar padarysime lengvai, slinkime dešinėn, dešinioje krašto pusėje, čia šiek tiek žemyn, ir čia matome, kad turime 214 milimetrų pločio. Čia tiesiog ištraukiu liniją iš krašto.klaidos_linėPaskui komentaras.
Žingsnis 17
Ctrl+D kad atidarytųsi Įdėti-Lango dialogas, pasirinkti mūsų tinkamą paveikslėlį ir paspausti Atidaryti.Kitas_HTML
Žingsnis 18
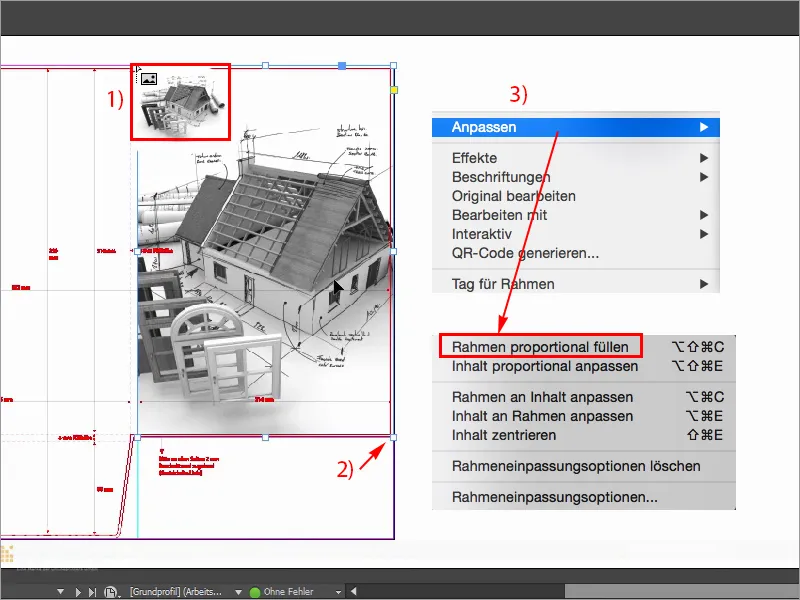
Dešinis spustelėjimas>Priderinti>Rėmelis proporcionaliai užpildomas— (4), ir kitu žingsniu, mums reikia šį paveiksliuką tinkamai perkelti.
Kairėje matome lengvai apipjaustytas duris, dešinėje namas taip pat yra gerai, galbūt jį galėtume truputį paslinkti į kairę, ne daug, tačiau aš manau, kad iš esmės galime palikti tiesiog taip. Jei abejojate, vėliau reikės dar kartą sureguliuoti.
Žingsnis 19
(Rodyti>Ankstyvai>Rodyti aukštos kokybės), jis man tiesiog nuskriejo, bet apačioje galiu pasirinkti Rodyti aukštos kokybės, nors iš esmės turėtume prarasti našumo, bet mano kompiuteris tai darniai padarys. Bet ima būtinai į viršų kairėje, o čia padėsiu logotipą iš savo Bibliotekos (1), čia jį peržiūrėsiu, čia turiu immogrün (2). Tai yra grupė, kurią dedu visiškai į viršų, į kampą, ir tada į apačią, dešinėn, apačią, dešinėn, apačią, dešinėn, apačią, dešinėn. Apytiksliai keturis kartus, taip galiu gerai tai įsivaizduoti.
Žingsnis 20
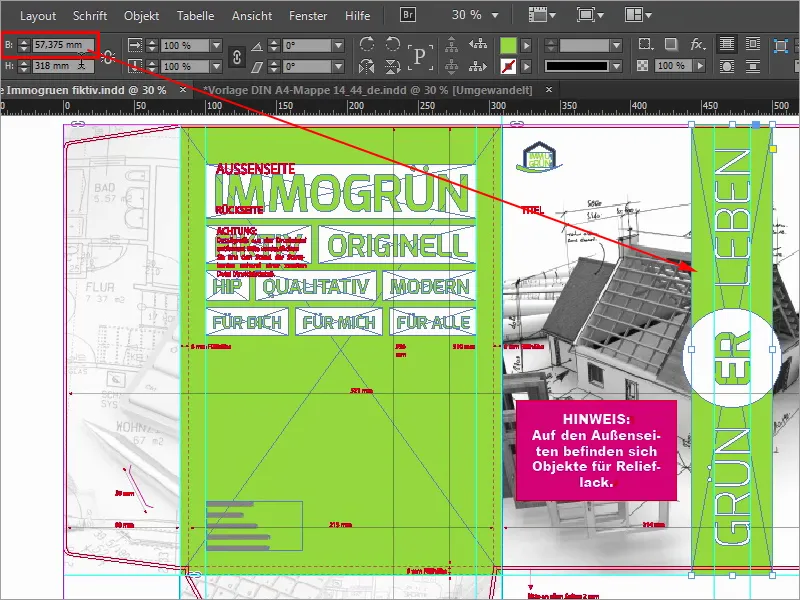
Parodysiu jums dar kartą šabloną: Taip tai atrodo, reikia mums to. Pažiūrėkime trumpam į matavimus: Pirmiausia man svarbus šis skaičius (57,375 mm): aš jį nukopijuosiu.
Žingsniai 21–30
Žingsnis 21
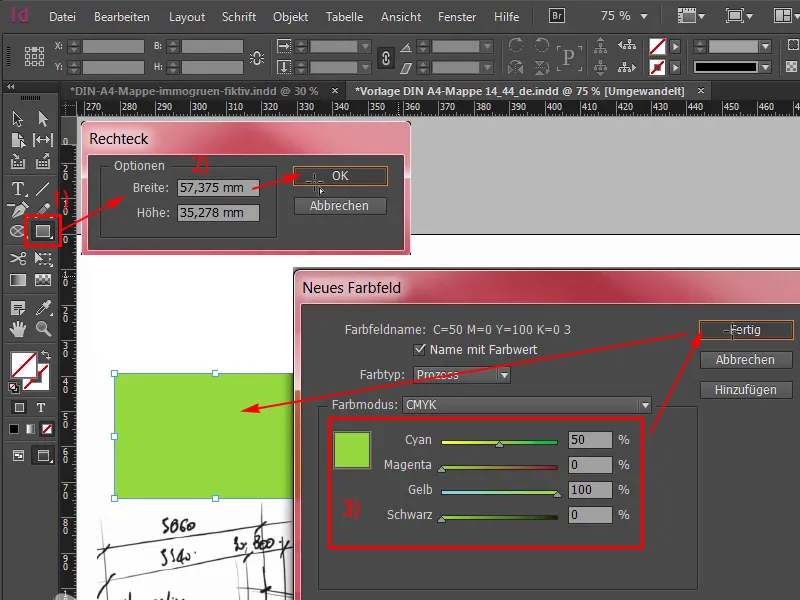
Paspauskite ant jo (1), įdėkite plotį iš mainų lizdo (2), patvirtinkite, o tikrai tai vis dar reikia tinkamo spalvos, t.y. 50 0 100 0 (3).
Žingsnis 22
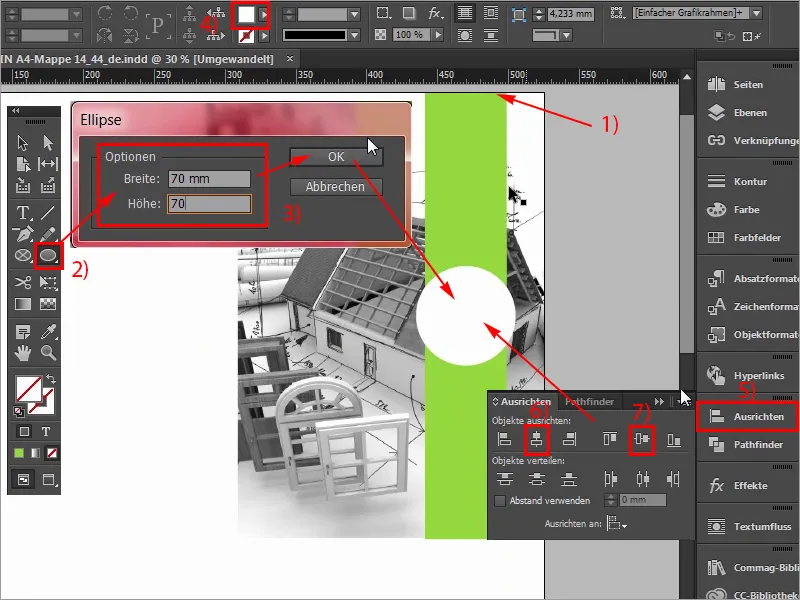
Pridėti, dabar aš pastumsiu tai visiškai į viršų pjaustytą vietą (1) ir truputį išslinksiu, tai galima padaryti spausdintu Alt mygtuku ir pele, o tada nuleisti. Be to, mums reikalingas apskritimas viduryje, kurį galiu labai lengvai pasirinkti: Elipsės įrankis (2), paspauskite vieną kartą, patvirtinkite 70 į 70 mm (3), aš pasirenku balta spalvą (4), vėl nuslinksiu į vidų, esu pasirinkęs apskritimą, su paspaustu Shift mygtuku pasirenku jį iš priekio ir išbandau Išdėstymo juostelę (5), kad viską išdėliotų horizontalioje vidurio ašyje (6) ir vertikalioje ašyje (7). Dabar šiek tiek nukrypau, tai nesvarbu, paspaudus Shift mygtuką ir kairėn ant rodyklių galima grąžinti į teisingą vietą. Čia aš žiūriu į šiuos stogų galo elementus.
Žingsnis 23
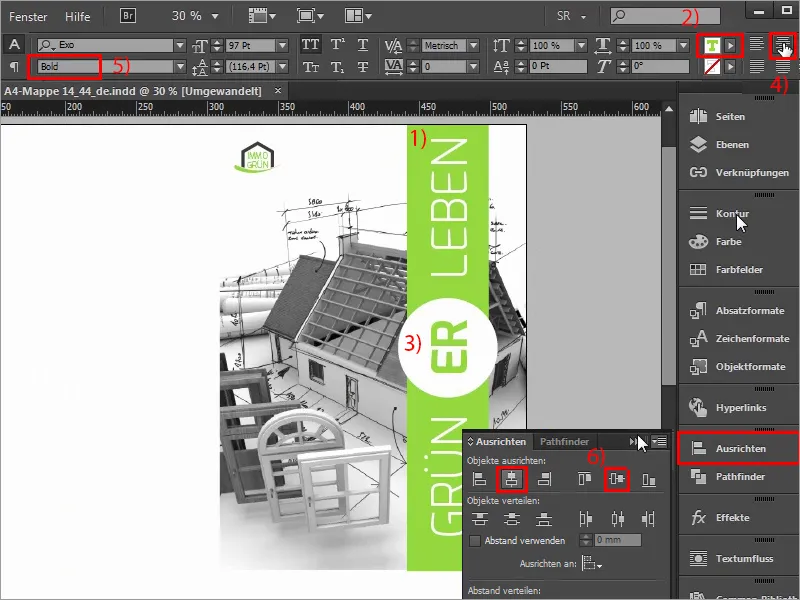
Dabar, žinoma, trūksta rašto ant to, Gyventi žaliai, tai padarysime labai paprastai naudodamiesi Teksto įrankiu (1). Ištempti Teksto laukelį, šrifto dydis bus 97 Pt (2), šrifto rūšis Exo šrifto stilius Light (3). Ir tuomet balta spalva (4), dabar galiu pradėti rašyti: Žalioji, pažymėti viską, didžiosiomis raidėmis (5), patvirtinti, tada sumažinti į tinkamą dydį spustelėjus du kartus, pasukti 90° (6), ir jau pradėjo atsirasti pagalbinės linijos, tai reiškia, kad esame teisingoje ašyje, ir dabar aš pritvirtinsiu šį Teksto laukelį prie apskritimo ir taip pat paspaudęs Shift mygtuką ir žemiau 1,2,3,4,5 atstumus pagal rodyklę turėtume kelti žemyn (7).
Žingsnis 24
Truputį nuslinkęs aš tuomet padarysiu kopiją su Alt ir Shift, ir aš taip pat pritvirtinsiu tai prie apskritimo. Taip. Aš truputį padidinsiu visą lauką ir pakeisiu tekstą į "Gyvenimas". Dabar dar penkis kartus į viršų, gerai, puiku, čia tik atkreipiamas dėmesys, kad nepasiektumėme pernelyg arti krašto, tai turi būti 4 mm (1). Taip man atrodo, kad čia esame absoliučiai saugioje pusėje. Dabar dar kartą norėčiau nukopijuoti šį Teksto laukelį, perkelti į vidurį, vieną kartą pakeisti spalvą į žalią (2). Čia parašysiu: "ER" (3), centravimas (4), šrifto stilius Bold (5), noriu šį tekstą šiek tiek paryškinti, sumažinti iki būtino dydžio, ir tada vėl paspaudęs Shift mygtuką pažymiu apskritimą už nugaros, Išdėstymo juostelė ir prisiderinu prie atitinkamų ašių (6). Taip paprasta tai su išorine puse, praktiškai jau baigėme su tuo, ir greitai tikrai tesiame su galiniu puslapiu, kurį šonuose dizainuosime.
Žingsnis 25
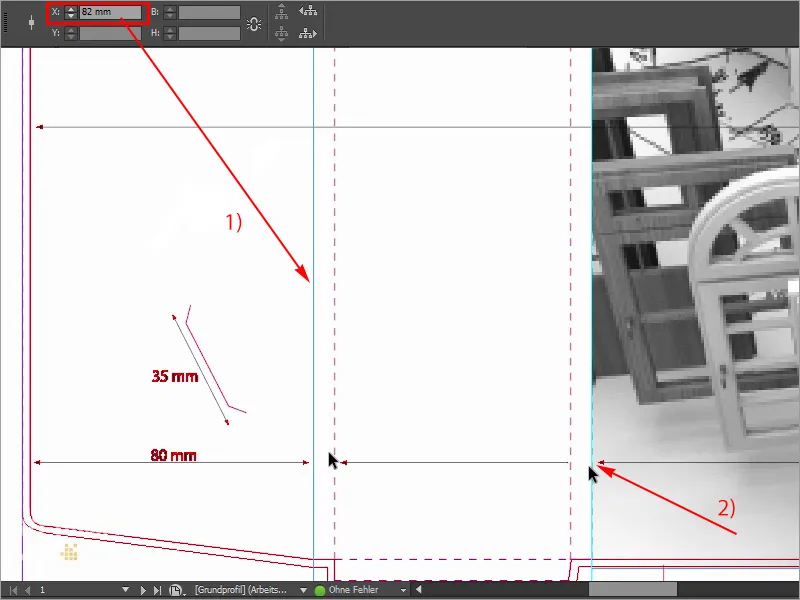
Taigi, vėl pradedame kelti mūsų Pagalbine linijas, iš kairės pusės pradedame čia nuo sparno žemyn, ir tikrai matyti, kai čia ištraukiate pagalbinę liniją, kad ji prisitvirtina. Taigi, dabar mes skaičiuojame: 2 mm pjūvis čia, plius 80 mm nuo sparno, reiškia, kad turime 82 mm (1), ir ši dalis čia identiška šiai daliai čia (2), taigi atstovauja plėtros kuriai, šiuo atveju mapios nugarėlė, ir ta pati situacija, kurią turime ir čia. Norėčiau pasiimti tai iš Čia mums reikia.
Žingsnis 26
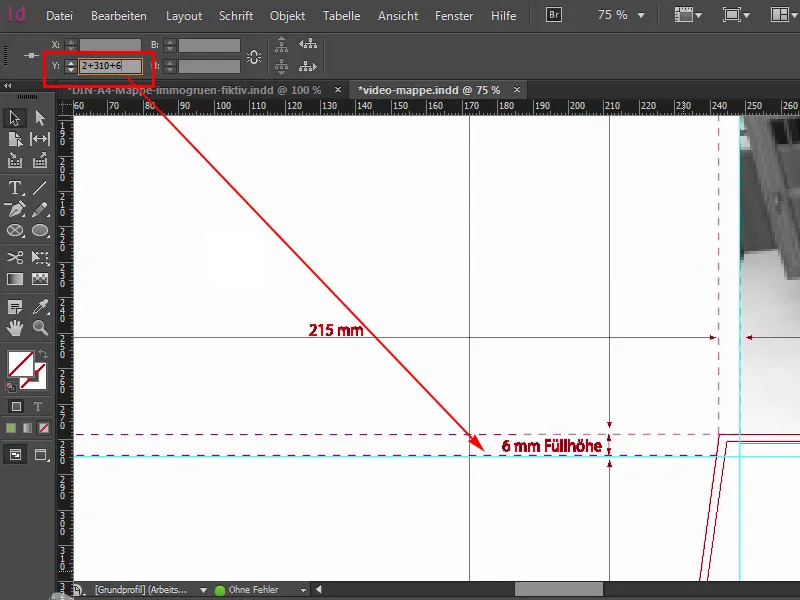
Taip pat apatinėje dalyje turime tokią pačią situaciją, todėl norėčiau vėl ištraukti naują Pagalbinę liniją, jei šiek tiek pats išsitrauksiu, tada matysite, kad nuo viršaus iki apačios turime 310 mm, ir dabar jei išimsiu Pagalbinę liniją iš Linelio, pridedu 2 mm nuo viršaus ir 310 ir 6 mm plėtros, kurią čia turime, šie čia nurodyti, tai mes esame tiksliai 318 mm, ir tai yra mano darbinis plotas, kuriuo noriu dirbti.
Žingsnis 27
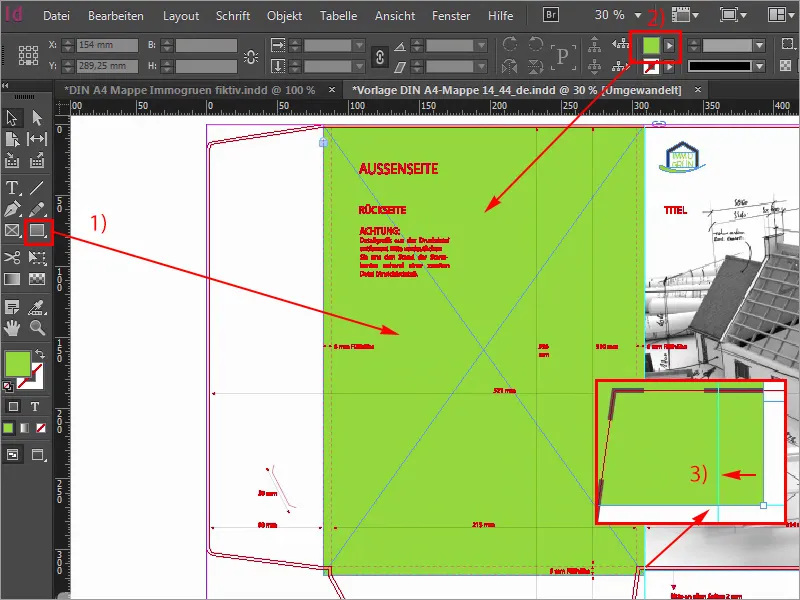
Pirmiausiai noriu, kad bent kiek būtų žalios. Taigi: Nuo pradžių reikės nupiešti naują stačiakampį (1), pradedame kairėje viršuje, patikrinsiu ar viskas gerai ten. Kartą piešiame, spalvos gerai, taip, 50 ir 100, tai mūsų žalias žolės žalias (2), dabar pažiūrėkime viršuje, ar viskas yra tiksli vieta. Atrodo gerai. Prasukame šiek tiek žemyn, iki čia, ir ten dar turime pataisyti. Taigi, kur yra anfaga? Čia yra. Kartą traukiu žemyn, gerai, ir tada patikriname tą patį čia darboje: Ten mes kiek prapuolėm. Taigi, tą tašką taisysiu rankiniu būdu, tiesiai ant Pagalbinės linijos. Taigi, mūsų galinė pusė spindi gražiu, gaiviu žaliu ir ko dar trūksta, tai žinoma mūsų žymi tekstini laukų, ir mes kartu juos sukursime.
Žingsnis 28
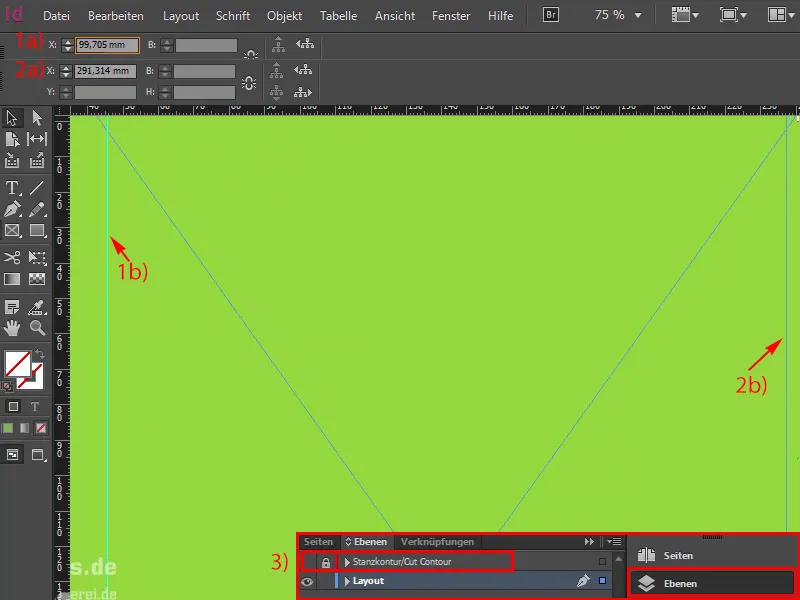
Pirmiausia nusibrėžiu atitinkamus pagalbinius linijas ir prašau nesistebėkite šiais kreivais dydžiais, kuriuos dabar įvesiu, bet jau kartą tai išmatavau. Taigi: 99,705 mm (1) ir antras einame iki 291,314 mm (2). Čia mes dabar nubrėžėme liniją ir čia dešinėje nubrėžėme liniją. Pagalbinį sluoksnį vieną kartą paslėpsiu (3), tada jūs galėsite pažvelgti kiek giliau.
Žingsnis 29
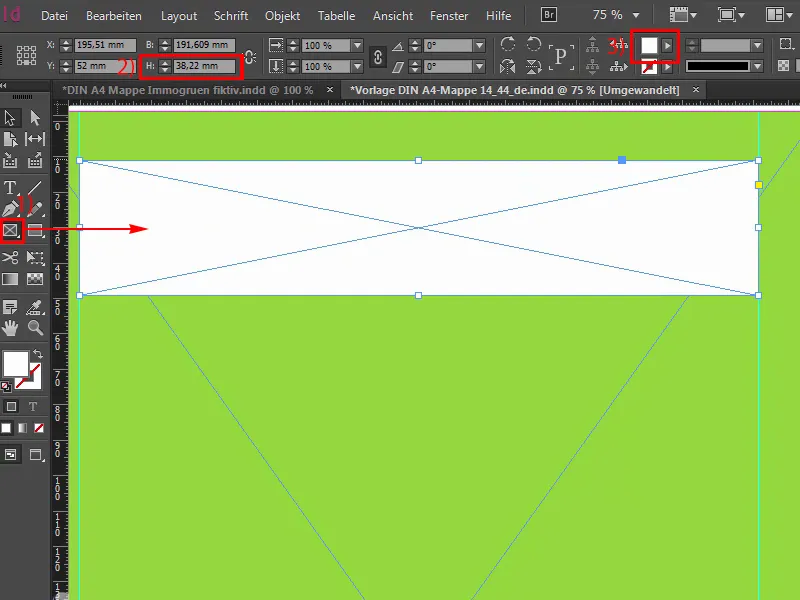
Taigi, dabar tęsiame. Pirmiausiai mes nubrėšime baltas dėžutes (1). Pradėsiu nuo kairės pagalbinės linijos, viską perkeisiu į baltą spalvą (2) ir nustatysiu labai specifinį aukštį, t.y. 38,22 mm (3).
Žingsnis 30
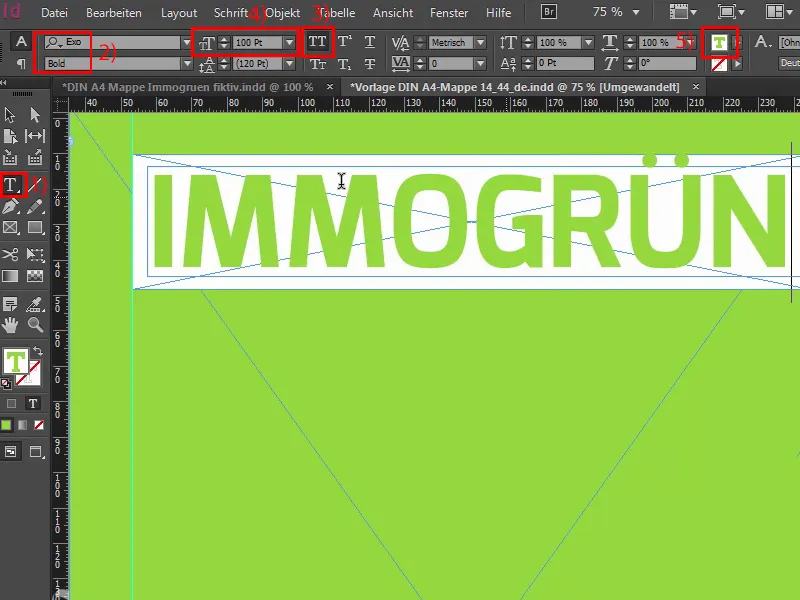
Dabar aš vietoj tekstinių dėžučių (1).
Aišku, tai galima padaryti viską iš karto, tai reiškia, kad nubrėžiate dėžę, ją užpildote baltu ir paverčiate ją atitinkamu teksto rėmu, bet mums tai reikės vėliau reljefiniam lakavimui, todėl turime tai padaryti skirtinguose sluoksniuose. Jūs vėliau pamatysite, kodėl taip yra, nors pradžioje tai šiek tiek apsunkina, bet žinoma, tai turi savo paskirtį.
Štai taigi „Exo“ padarysiu Pagrindinį (2), su didžiosiomis raidėmis (3) įjungsime, 100 Pt (4) dydžio. Ir spalva, taip, šiuo metu ji yra žalia (5). Ir tada parašysime: immogrün.
Paskutiniai žingsniai
Žingsnis 31
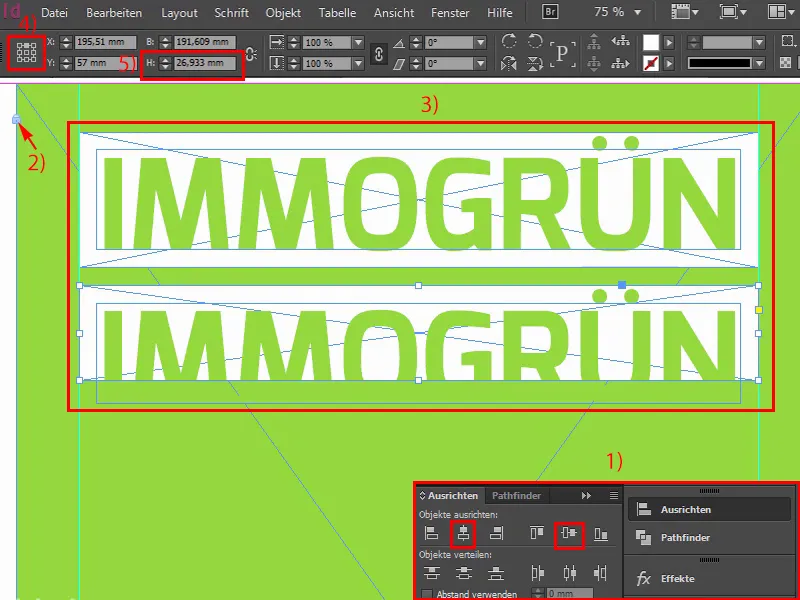
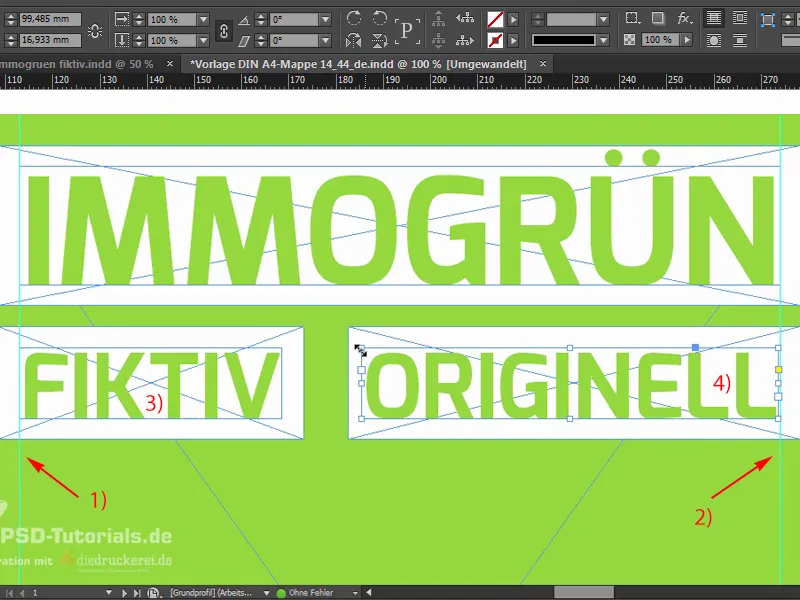
Dabar sumažinsiu teksto laukelį iki reikiamos dydžio, abi dalis pažymėsiu ties išklotų lenta vieną paeiliui ir tinkamai ją išlyginsiu per Išlyginimo skydelį (1). Gerai. Užrakinamas užpakalinis sluoksnis (2), tai parodyta čia šiuo užrakto simboliu. Tai reiškia, kad čia nieko negali nutikti, jei tiesiog čia pelės žymeklyje spustelėsime. Dabar paėmus šias dvi (3), padarysiu kopiją, tuoj pat prijungs prie šios vietos ir dabar pasvirę Shift- klavišu ir rodyklės klavišu žemyn du peršokimo atstumus žemyn. Ir dabar tęsiame, aš sumažinsiu baltos dėžutės dydį, ir tai būtų labai konkretus aukštis, 26,933 mm. Atsitiktinį punktą (4) nustatyti viršuje ir dar kartą 26,933 mm (5).
Žingsnis 32
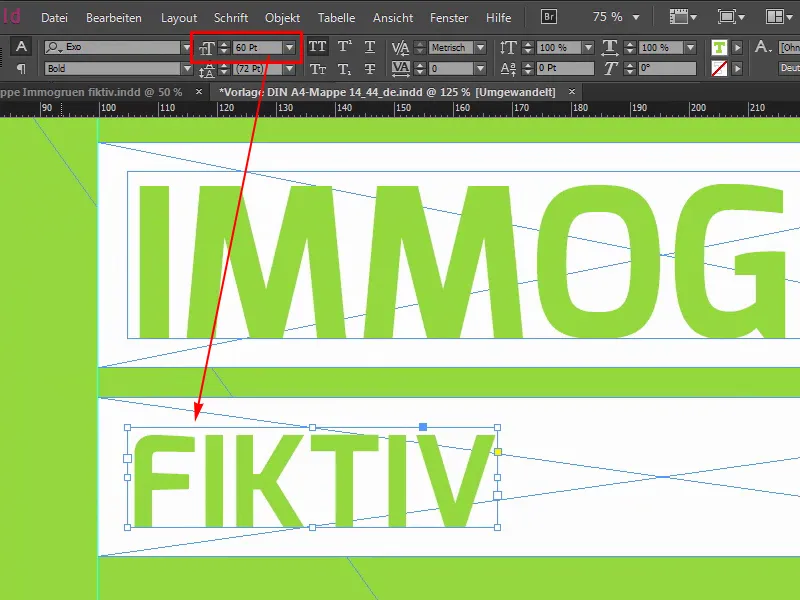
Suvestinės dydį mažinsime iki 60 Pt. Taip, tai aš įrašiau čia viršuje, ir tada įrašysime čia: Pirmas žodis yra „Fiktyvus“, galbūt visai nesutampa su tuo, ką norime perduoti visomis esminėmis žinutėmis, tačiau šiuo atveju turime tai įtraukti. Dabar čia dar nubraižysiu antrąją pagalbinę liniją, nes čia tampa gana asimetriška, jei negerbsime skirtingų raktažodžių sekimo eilutėje, kad čia turėtume gražų derinį.
Žingsnis 33
Todėl čia paprasčiausiai nubrėšiu pagalbinę liniją (1) ir taip pat čia (2), kad kairėje ir dešinėje visada būtų aiškus kampas, o atvejais, kai tai neatrodo, mūsų bus vidurinėje erdvėje su šiek tiek kintamųjų vertę. Toliau eisime su baltosios dėžutės sumažinimu (3). Abu kartais nukopijuoti, išlyginti į dešinę, … taip (4), tai dabar šiek tiek padidinsiu, žinoma, taip pat reikės šiek tiek pasidomėti tinkamais žodžiais. Dabar aš čia pasirinkau šiai vietai „Originalus“, nes tai tikrai tinka labai gerai, ir dabar galime pasinaudoti čia Tarpai, nes dabar pritaikysime atstumus.
Žingsnis 34
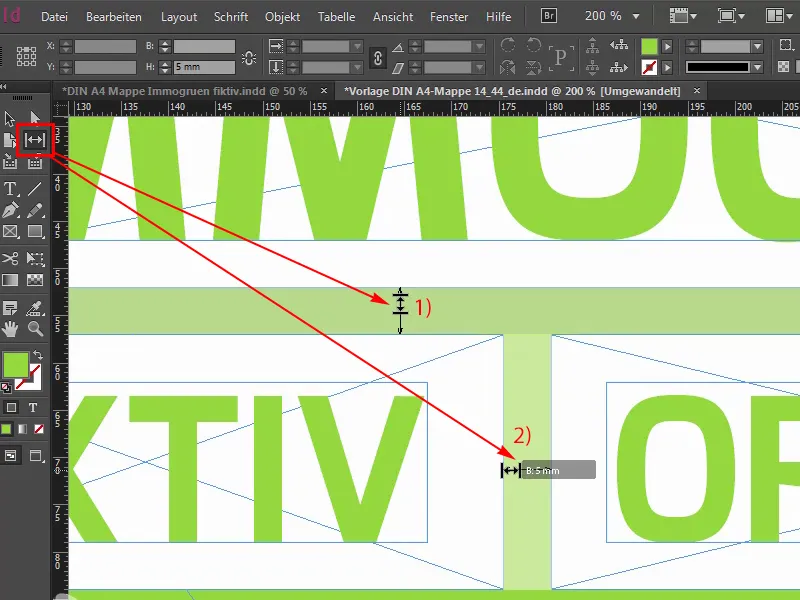
Tai yra Tarpai. Paspenkiu čia aukščiau, tada matome, kad esame 5 mm (1). Čia esame 10 mm, su paspausta Ctrl klavišu ir jei pelę pajudinsiu į kairę, sumažinsiu viską ir tada pasieksime 5 mm (2).
Žingsnis 35
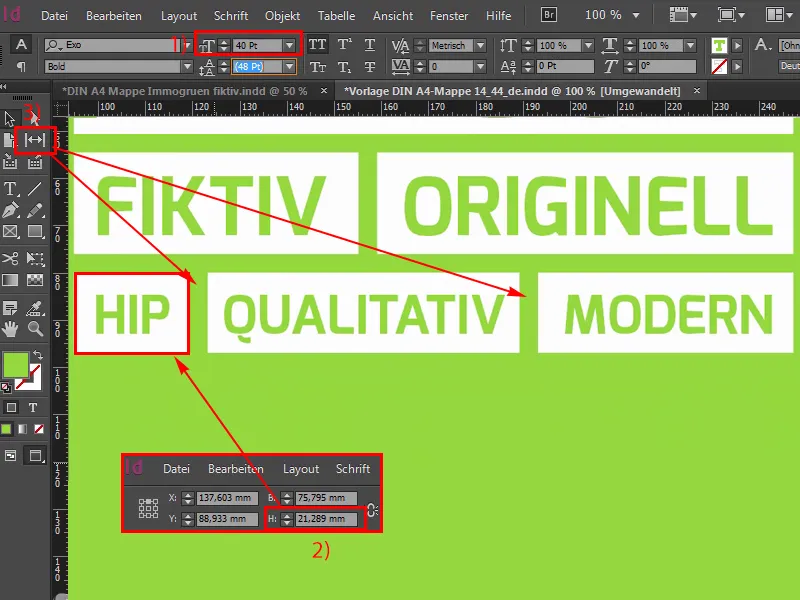
Vadovaujantis šiuo principu, dabar tiesiog išmėginsiu sekantį tekstą, 12, Shift- ir žemyn rodyklė, tai jau žinote, iš esmės užtenka kopijuoti vieną, mes turbūt neturime kopijuoti abiejų. Ir šriftas yra šiuo atveju 40 (1). Vieną kartą pertvarkau žodį „Hip“. Taip pat trumpas žodis, tikėtina, kad jis tarnaus kaip įterptas žodis, kaip jūs galbūt jau galėjote įsivaizduoti, bet vis dėlto natūraliai jis tinka mūsų įmonės pozicionavimui.
Taigi, atstumas: 21,289 mm (2). Gerai. Vieną pusę perkeliu ir padarykite kopiją, į dešinę, abejoje puses padidinsiu, o kitas žodis yra „Modernas“, ir tikrai dešinėje iki pagalbinės linijos. Tam mes tai padarėme. Viršuje taip pat turime atkreipti demesį, kad eiti iki pagalbinės linijos, ko aš anksčiau neatkreipiau dėmesio. Taip. Ir dabar padarysime kopiją, padarysime atsitiktinai, nes žinome, mūsų Tarpai suriks. „Kokybiška“. Visi toki gražūs žodžiai, su kuriais tokiomis įmonėmis visada jongliruoja. Taigi: Tarpai. Gerai. Pirmiausia truputį perkeliu ir tada 5 mm (3)…
Žingsnis 36
Taip, įkvėpti tęskime į kitą eilutę arba paskutinę eilutę, taigi vieną kartą nukopijuokime, hup hup, padidinkime juos abu šiek tiek didesnius, pakeiskime šrifto dydį į 33 Pt, vėl toks keistabūdis dydis, kurį galbūt retai naudojate, bet man reikia atlikti matavimus, ir baltoji dėžė turi 19,313 mm Aukštį. Gerai. Tada stumkime į kairę ir padarykime kopiją iš to. Iš raidės D padarykime raidžią M, taigi turime užrašą. "Mano". Ir dar vieną kartą į dešinę: "Visiems". Vėl iškraipyti dešinę pusę, čia galbūt vėl turėsime prisitaikyti Aukštį, taip, ir tame taip pat, ten turite būti atsargūs. Tačiau dėl to aš padarysiu jums demonstraciją čia. Dabar mums reikia parinkti tinkamą atstumą, čia taip pat yra naudinga pagalba, tačiau man jis šiek tiek per didelis. Gal šitaip. Manau, jei dabar tai pažvelgsime iš paukščio skrydžio taško, turėtume puikų gražų kubinį formatą, viršuje dar trūksta šiek tiek atstumo, tai reiškia, kad galime tai leisti kiek žemiau nukristi. Taip galėčiau įsivaizduoti. Taip!
Žingsnis 37
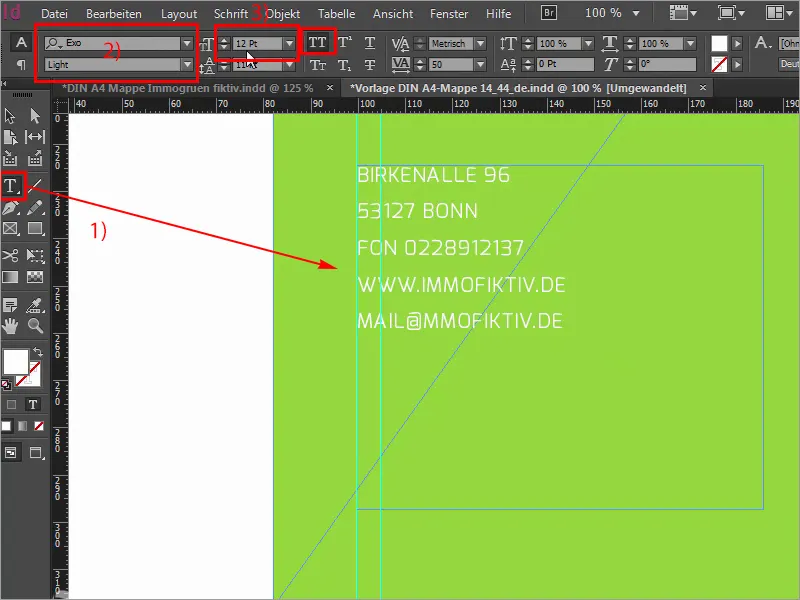
Dabar eikime į kairę apačią mūsų adresas, taigi tiesiog ištempti Teksto laukelį (1). Tekstą jau turiu išsaugotą atmintyje, tai yra Exo Light (2) šriftas 12 Pt (3). Ir tada tiesiog jį lengvai išlyginkime, kaip mums apytikriai patinka.
Žingsnis 38
Dabar mūsų skyrelis gaus sparnų. Tada vieną kartą parodykime Išpjovos kontūrą, galbūt čia dar ištraukti Padedamąją liniją apačioje vietą, t.y., ant žalio stačiakampio apatinio pamato, ir tada sparnaitės tiesiog paprasčiausiai su Kontrolė+D (1) ir atitinkama nuotrauka (2). Tiesiog traukiu nuo viršaus kairėje iki apačios dešinėje, iki Padedamosios linijos (3). Sumažinkite dydį, tada turėsime tiksliai iki 6 mm aukščio šios nuotraukos ir tai jau dabar labai dominuoja, deja. Tai ką daryti? Žinoma, triukas 17: tiesiog sumažinkite Dangtį iki 30 % (4), prasmingiau pašalinkite šių vaizdų galią, ir dėl to ji atrodo šiek tiek subalansuotai ir galbūt mažiau kišanti į akis. Tada žinoma reikia tinkamo vaizdo iškirpimo, taigi vieną kartą atidžiai pažymėkite vaizdo turinį ir čia ieškosiu tinkamos vietos, tai yra, kur dabar yra koridorius, tai gerai, paėmėme dar šiek tiek iš klaviatūros, iš to nuostabaus rašiklio, taip galėčiau įsivaizduoti.
Žingsnis 39
Tada galite sukurti kopiją iš šios nuotraukos ir tiesiog pritaikyti dydį čia apačioje, nes mums aišku reikia ir apačioje sparnaitėje vaizdinio formavimo.
Visada atkreipkite dėmesį, kad čia visus šiuos kontūrus gražiai įtrauktumėte, ir jeigu visa tai dabar pažvelgsime, atrodo, kad viskas gerai, vaizdo iškirpimas vis dar netinka, tad pasirenku Pritaikyti>Kadro lygčiui užpildyti proporcionaliai, tada pažvelgsiu taip, tada manau, viskas gerai, turime apskritimą, dar kartą turime klaviatūrą.
Žingsnis 40
Tačiau dabar žinoma turime persvarstyti: Įsivaizduokite, kad skyrelis dabar užlenktas. Jei skyrelis užlenktas, tada visa ši nuotrauka yra atvirkščiai, ir to nenorime. Taigi dėl to turime pažymėti vaizdo turinį. Dėmesio, kad Ankstinių taškas būtų centre (1), ir tada per Objektas>Transformuoti vieną kartą horizontaliai atspinduliuoti (2).
Žingsnis 41
Tačiau tai dar nesibaigia, bet taip pat Objektas>Transformuoti>Vertikaliai atspinduliuoti.
Žingsnis 42
Taigi, dabar turime tai iš abiejų pusių atspinduliuota, ir jeigu dabar užlenkime skyreliui, t.y., jei sparnas nukreiptas į vidų, ir turime atidarytą skyrelį, viskas yra tinkama ir tiesa, ypač regis, kai žodelius kaip virtuvė, koridorius ar skaičiai turime, juos jau turime galėti teisingai perskaityti. Taigi jei turite kaip tai paspausti su atidžiai saugomom akim, kitaip tai gali tapti gana nepatogu. Tai buvo pirmojo dalies pabaiga, antra dalis greitai, t.y., sekite, žmonės, iki tol.