Sveiki atvykę į šį vadovėlį. Artėjant metų pabaigai, tema "kalendorius" yra labai svarbi.
Šiandien atvykau su mokymais, kurie suteiks jums reikalingas žinias, kad galėtumėte kurti tikrai puikius kalendorius.
Kas jus laukia? Mes eisime per šias stotis:
• Projektas: stendo kalendorius DIN-A3 tamprės formato
• Kur galiu gauti tinkamą kalendoriaus šabloną?
• Darbas su bruožų formatavimu, spalvų laukais ir šablonų puslapiais
• Kalendoriaus kūrimas, naudojant ekrano padalijimo metodiką
• Tinkamas paveikslėlių ir teksto elementų pasirinkimas bei įvairių šriftų naudojimas
• 14 puslapio pridėjimas įmonės aprašymui
• Teisingas eksportas iš InDesign
• Galutinis dokumentų peržiūra spaudos namų svetainėje ir užsakymo pateikimas
• Atidarymas ir išvada
Pradedame nuo šablono. Iš kur aš gausiu naujausią šabloną? Kokie specifikai turi būti stebimi?
Po to mes kartu kūsime kalendorių nuo A iki Ž. Mes sukursime formatus ir spalvų laukus, ir pasinaudosime paveikslėlių raktiniais ženklais, derinamais su tipografiniais efektais. Mes aptarsime tinkamą išvedimą iš InDesign ir tada pateiksime produktą spaudai. Galite kreiptis į savo patikimos spaudos įmonės paslaugas, o aš kreipsis į viaprinto.de.
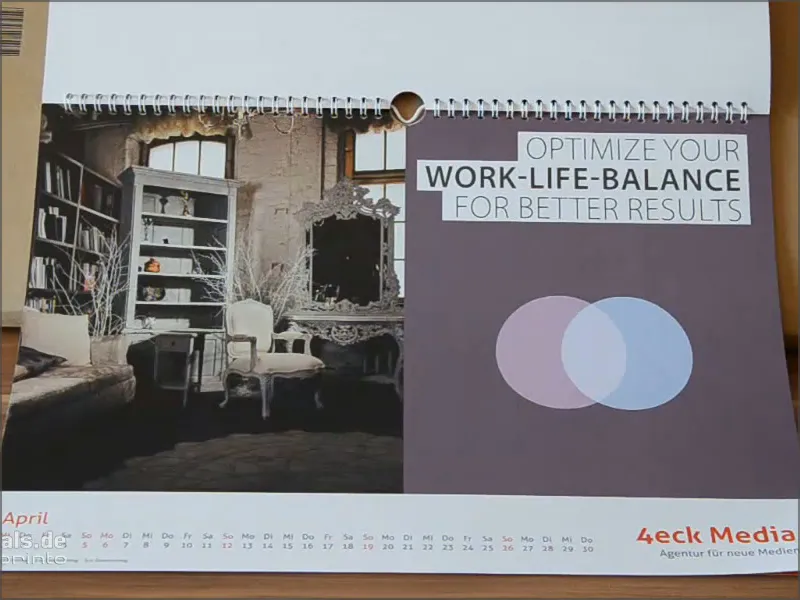
Tada pamatysime, ar fizinis variantas atrodo tokia pat gerai kaip ir kompiuteryje, ir ar jis taip pat tampa puikiu akimirkos pritraukėju mūsų biuro sienai.
.webp)
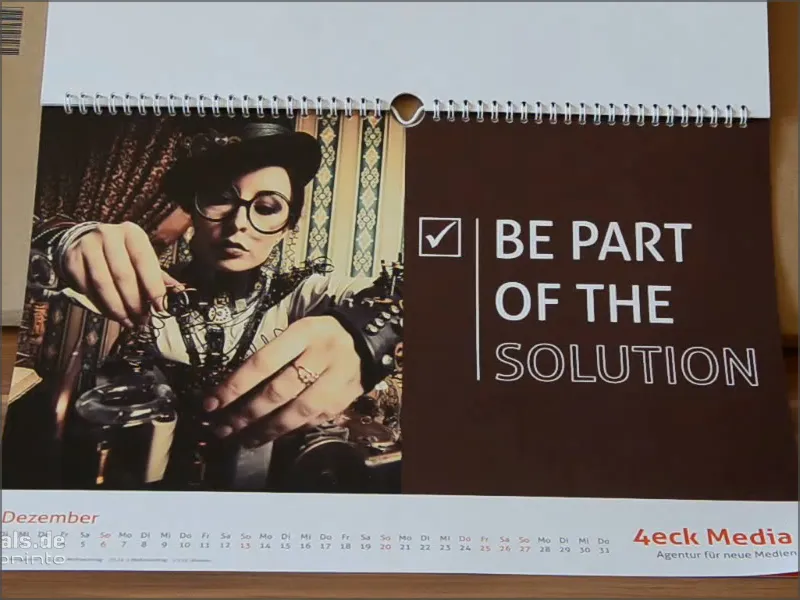
Mes pasitelkiame paprastą tipografinį efektą ant viršelio. GALVOKITE DIDESNI - mes norime išaugti iš savęs ir padaryti kažką, kas iš principo neįtelpa į rėmelį. Dėl to raštai B ir R išsikiša už puslapio ribų, yra apkarpyti.
Visose mėnesio puslapio dalijame į dvi dalis, taip vadinamą ekrano padalijimą, su paveiksliuku kairėje ir tipografiniu skyriumi dešinėje. Paveikslių ir tipografinių elementų derinys turi ypatingą žavesį, o abu elementai pabrėžia vienas kitą.
Atskiros puslapiai išsiskiria homogeniškais, pasteliniais atspalviais, viskas gražiai plokščiai pagal madingą plokščių dizainą, klasikinę orientaciją į įmonių ir verslo klientus su motyvuojančiais devizais. Mes turime 12 mėnesių ir baigiamąjį puslapį su įmonės aprašymu.
Junginyje - tekste tai yra puiki dovana verslo partneriams, investuotojams, kolegoms, darbuotojams, seneliams ar draugams. Mes tiesiog norime kiekvieną mėnesį pateikti šiek tiek motyvacijos ir tokiu būdu pradedame su šablonu.
Pažiūrėkime: Žingsniai 1–10
Žingsnis 1
Iš kur gausime šabloną? Pas www.viaprinto.de.
viaprinto yra spaudos įmonė, kuri jums pateikia reikiamą kalendorių, jau kaip InDesign failą.
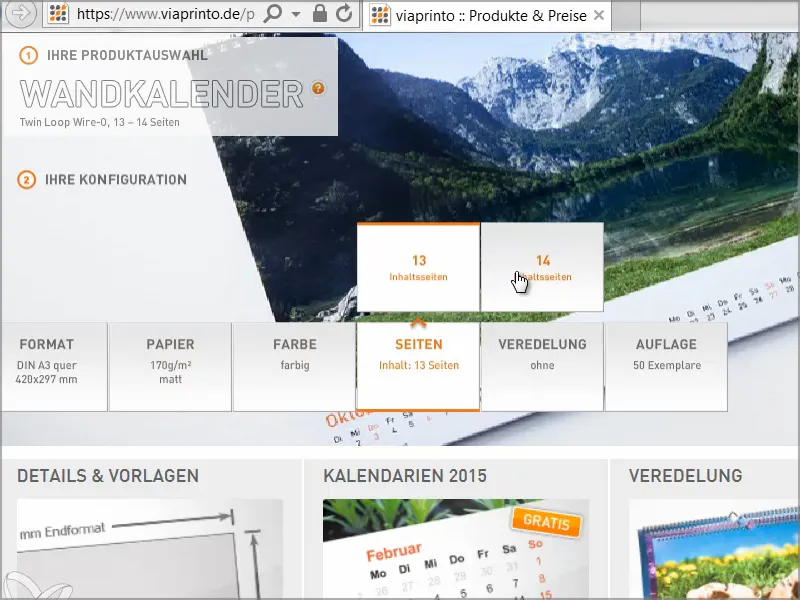
Pasirinkite produkto - stendo kalendoriaus - pradinį puslapį. Tada pasirinkite formatą DIN-A3 tamprės formato, 170g/m2 popierius, pasirinkite 14 puslapių, nes norime pridėti įmonės aprašymą.
Tada, žinoma, galite pasirinkti ir tiražą. 50 egzempliorių neturi jokių išskirtinių galimybių. Tai prasideda nuo 100, tuomet galite pasirinkti UV lako, matinio lakavimo, lamineavimo ir t.t. galimybes. Nuolat iš didesnio tiražo gausite papildomą impulsą, be to, sumažės vienetinis kainavimas.
Žingsnis 2
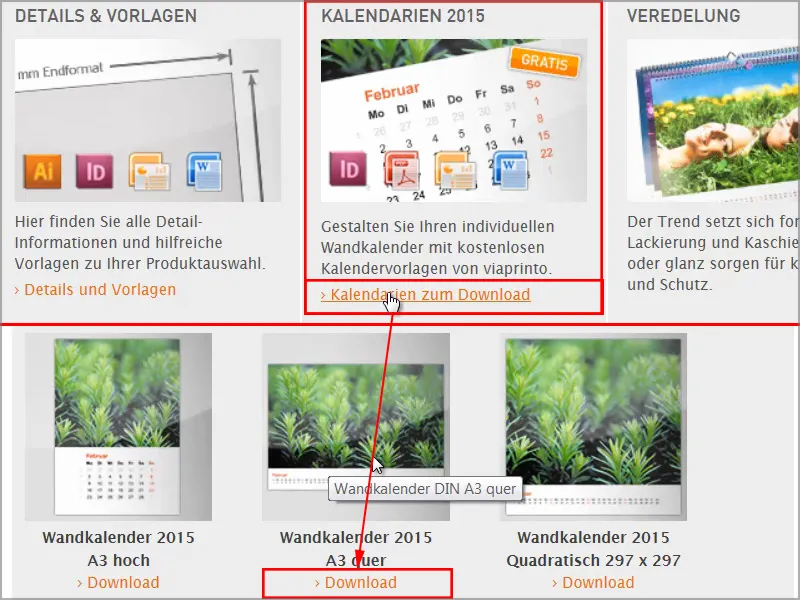
Tada slinkite žemyn ir ten rasite Išsamiuosius duomenis ir šablonus ir Kalendorius.
Išsamiųjų duomenų ir šablonų yra labai įdomūs, nes ten matysite matmenis ir gausite įvairių dokumentų informaciją, įskaitant spiralinius raiščius ir atstumo nuo viršaus duomenis. Be to, rasite informacijos apie kraštinius elementus, saugumo atstumą, vaizdų kokybę, šriftus ir kt. Daug naudingų patarimų apie tinkamą darbo pagrindo sukūrimą taip pat yra kalendoriaus kūrimo pagalbos puslapyje.
Visi šie duomenys mums nebūtini šiuo metu, nes mes atsisiųsime nustatytą šabloną iš serverio. Paspaudę ant Išsamių duomenų ir šablonų, gausite failą be kalendoriaus.
Mums reikia 2015 kalendorių. Yra įvairių dizainų, kai kurie yra labai aiški ir labai įdomūs maketai. Mes jau pasirinkome A3 tamprę šabloną, todėl spustelėkite ant Atsisiuntimo ir įrašykite failą.
Žingsnis 3
Tada eikite į savo aplankų struktūrą, spustelėkite dešiniuoju pelės klavišu ant .zip katalogo ir pasirinkite Išskleisti viską.
Žingsnis 4
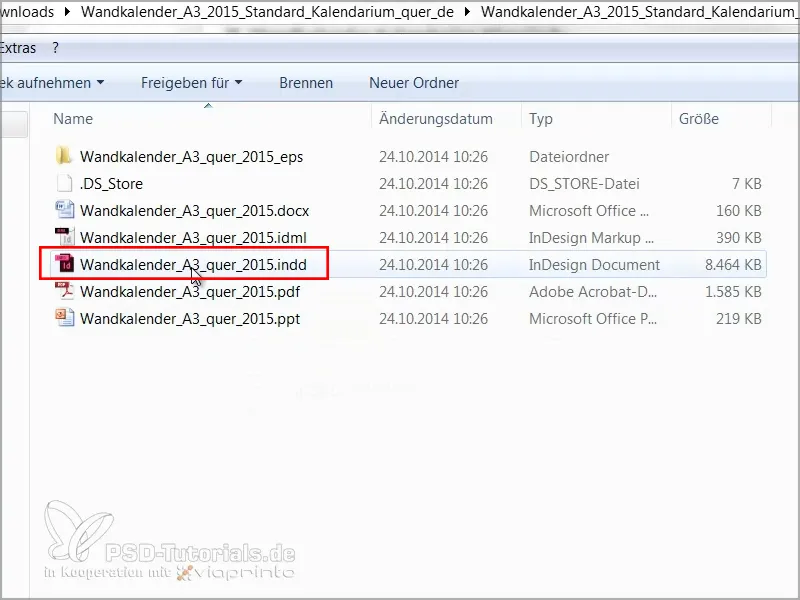
Čia turime failą "Stendo_Kalendorius_A3_tamprė_2015.indd". Taip pat galime rasti šablonus Word, PDF ar Powerpoint formatu, tačiau su niekuo neveiku taip gerai kaip su InDesign failu.
Dėl to tiesiog perkelkite šį failą į savo InDesign langą.
Žingsnis 5
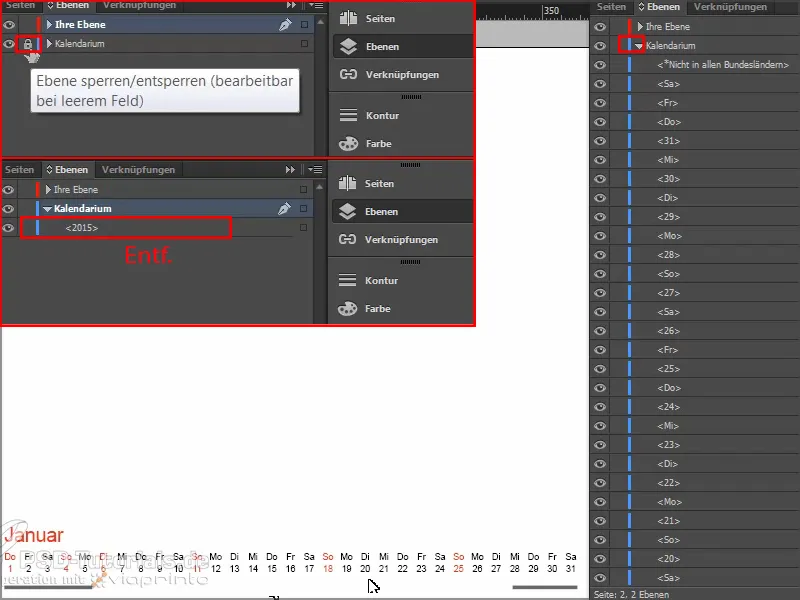
Kai dirbate su svetimomis darbo bylomis, pravartu pradžioje susipažinti, todėl pabandysime apžvelgti sluoksnius:
Mes turime "Kalendoriaus" sluoksnį ir "Jūsų sluoksnį". Užrakintas prieš tai reiškia, kad "Kalendoriaus" sluoksnis užrakintas. Tačiau norint pakeisti kažką, atrakiname sluoksnį spustelėdami ant užrakto.
Kai atveriu "Kalendoriaus" skirtuką, matote, kad ten kol kas parašytas tik "2015". Tai galime ištrinti, nes to mums nereikia.
Pereidami į kitą puslapį ir atverdami "Kalendoriaus" skirtuką, matome, kad atskiri dienos yra Kalendoriaus sluoksnyje, o mūsų kūrimo sluoksnis "Jūsų sluoksnis", kuris šiuo metu dar yra tuščias.
Žingsnis 6
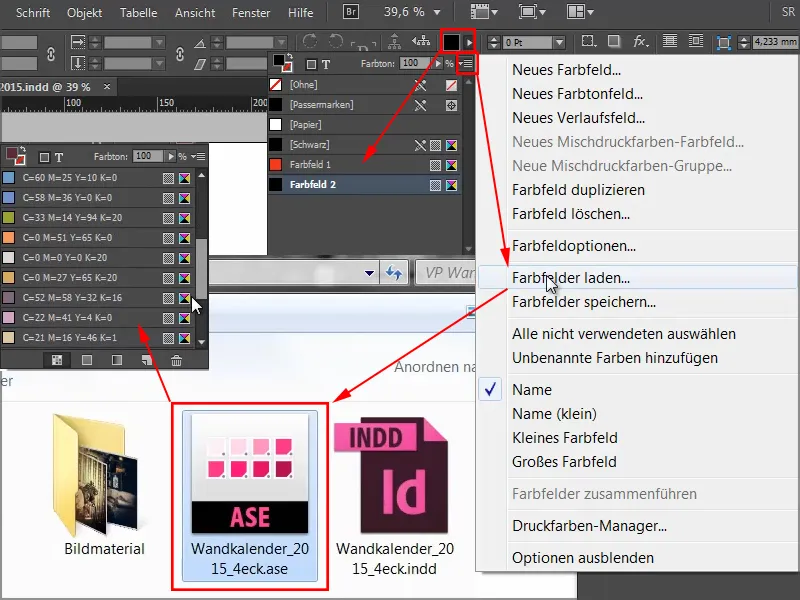
Tada pažiūrėsime į Spalvų laukų.
Jau yra du. Tačiau kiekviena įmonė turi savo spalvas pagal korporatyvinę tapatybę, todėl mes taip pat pasirenkame Įkrauti spalvas - ir tai būdinga Adobei: kuo svarbesnė funkcija, tuo mažesnis mygtukas.
Tada atidarome .ase failą ir mūsų spalvų paletė papildyta daugybe CMYK reikšmių.
Žingsnis 7
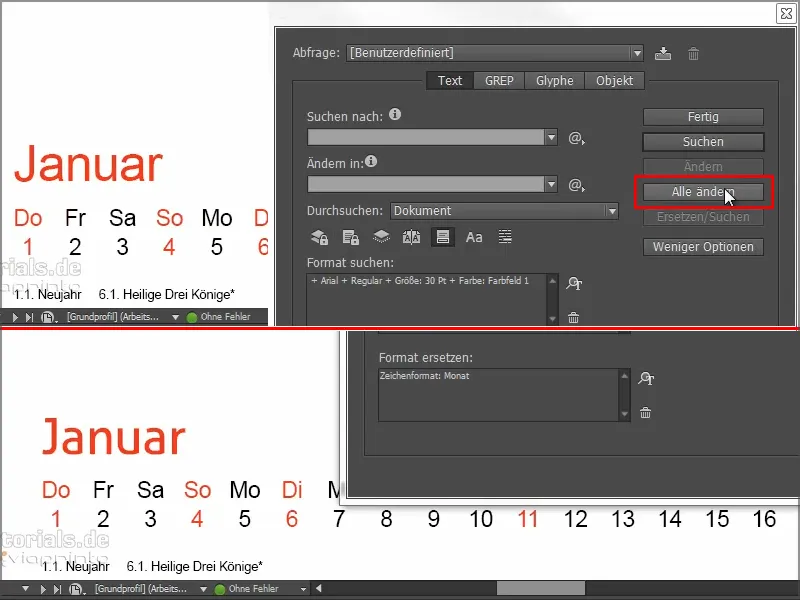
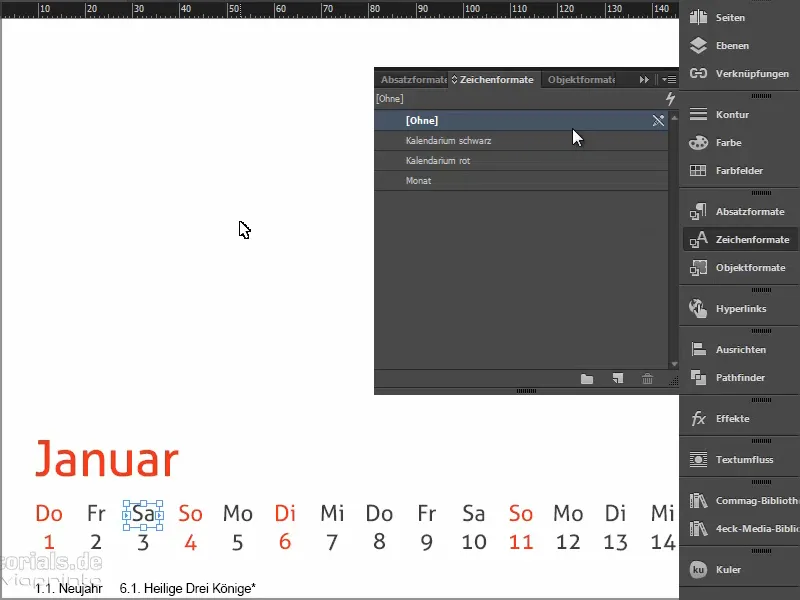
Kitas klausimas: jau yra Rezginių formatų? Ne, ir taip pat nėra Rašmenų formatų, kas yra nedidelė problema, nes, žinoma, nenorime keisti visko atskirai. Formatų privalumas yra tas, kad vienu paspaudimu galime atlikti pakeitimus visame dokumente. Jei noriu turėti mūsų firmos šriftą vietoj numatytų spalvą, aišku, nenoriu visko keisti rankiniu būdu.
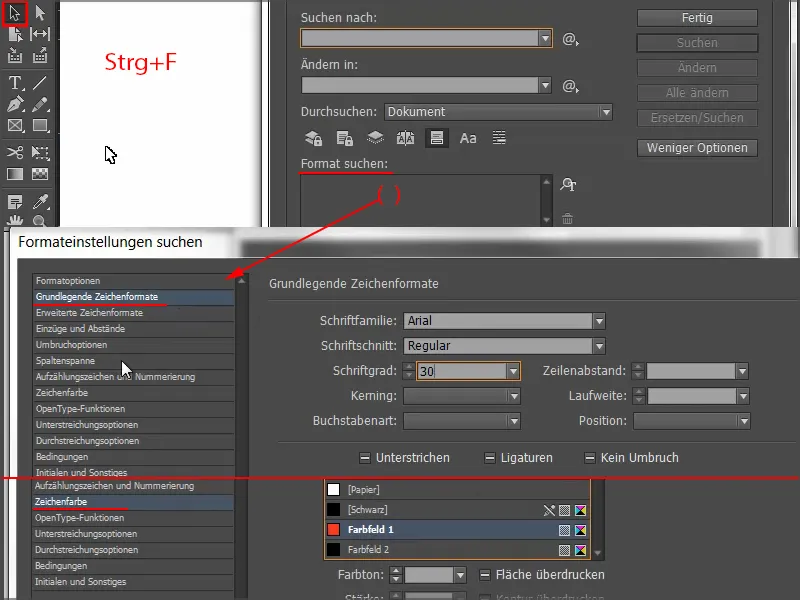
Kadangi nėra numatytų Formatų, taikome triuką.
Spustelėsiu ir atidarau su Ctrl+F "Surasti ir pakeisti" dialogo langą. Spustelėsiu nedidelį langą Ieškoti formato, atsivers Rasti formato nustatymus dialogas.
Pagrindiniuose rašmenų formatai poskyryje parašysiu Šriftą šeimą Traits New Roman su šriftu Regular ir šrifto dydžiu 30Pt.
Ir dar ieškosiu Rašmenų spalvą raudonai.
Štai matome, kad Ieškoti formato langas pateikia parametrų sąrašą, ko ieškoma.
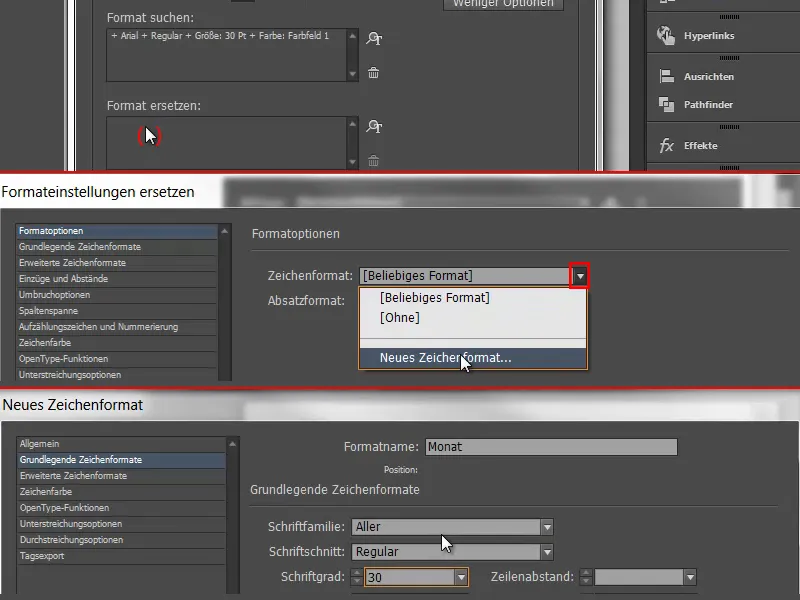
Tada spustelėsiu Pakeisti formatą, atsivers vėl dialogas, kur galėsiu apibrėžti, kad viskas, kas yra atrinkta, turėtų būti pakeista nauju Rašmenų- arba Abszatinio formato. Aš pasirinksiu Naują rašmenų formatą, pavadinsiu tai Mėnuo, ir pagrindiniuose rašmenų formatai poskyryje pasirinksiu šriftą Traits New Roman su Regular šriftu 30Pt, ir noriu, kad rašmenų spalva būtų mūsų raudona.
Potvrdžiu tai su Gerai, …
… ir dabar atkreipkite dėmesį į "Sausį", kaip jis pasikeičia, kuomet spustelėsiu Viską pakeisti.
Gausiu pranešimą, kad paieška baigta ir atlikta 12 pakeitimų - ir mėnesio pavadinimai dabar atitinka pageidaujamą formatą.
Tai patį pakartosime su raudonais ir juodaisiais dienomis. Tam pažiūrėsime, kokią buvo naudota Rašmenų dydį, nes šriftą galime tiesiog nukopijuoti iš šablonų. Čia turime 13,5 Pt.
Šį žingsnį 7 pakartosime ir ieškosime visko su Traits New Roman, Regular, 13,5 Pt rašmenų spalva raudona ir pakeisime jį nauju Rašmenų formatu,, kurį pavadinsiu "Kalendoriumo raudonai", pasirenku Traits New Roman, ir mūsų raudoną. Tai patvirtinu ir gaunu pranešimą, kad atlikta 136 pakeitimai.
Taip pat tai padarau su juodomis dienomis: paieškos viską, kas yra Traits New Roman, Regular, 13,5Pt ir turintis Spalvų lauką 2 ir pakeisiu jį nauju Rašmenų formatu,, kurį pavadinsiu "Kalendoriumo juodai", pasirenku Traits New Roman, 13,5Pt, ir rašmenų spalva bus ši beveik juoda CMYK reikšmė (C=0, M=0, Y=0, K=90).
Labai ryškus juodas čia atrodytų per kontrastingai, tuo tarpu švelnesnis juodas atrodo homogeniškesnis.
Spustelkite Viską pakeisti ir bus patvirtinta, kad atlikta 373 pakeitimai. Pabaigta.
Dabar visur turime firmos šriftą, ir jei vėliau kažkas turės būti pakeista, pakaks paspausti Formatus, ir visa dokumente bus pakeista. Tokias pagreitinimo galimybes būtinai reikia panaudoti.
Žingsnis 8
Prie kiekvieno firmos kalendoriaus puslapio, žinoma, turi priklausyti ir logotipas.
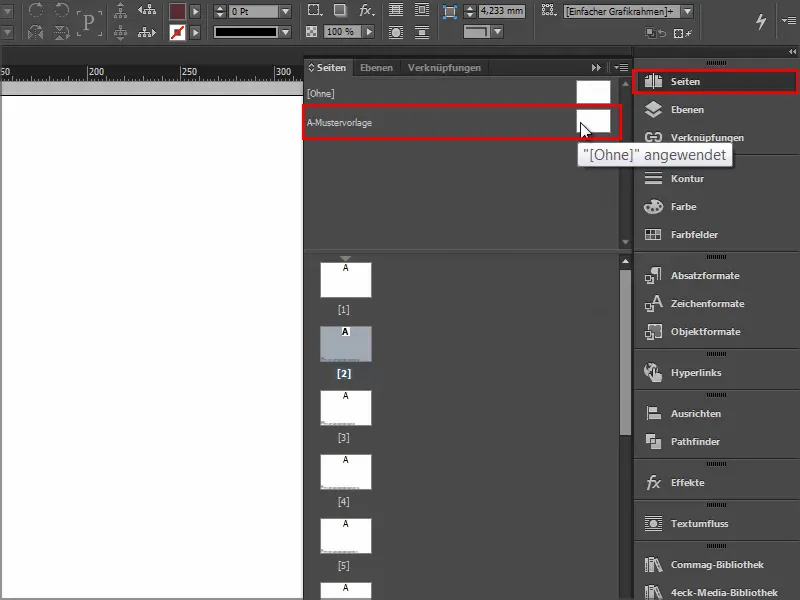
Pasitikrinkime puslapius ir turime čia pavyzdinį šabloną. Jei įdedame logotipą čia ir pritaikome šį pavyzdinį puslapį visiems, turėsime logotipą visur tame pačiame taške.
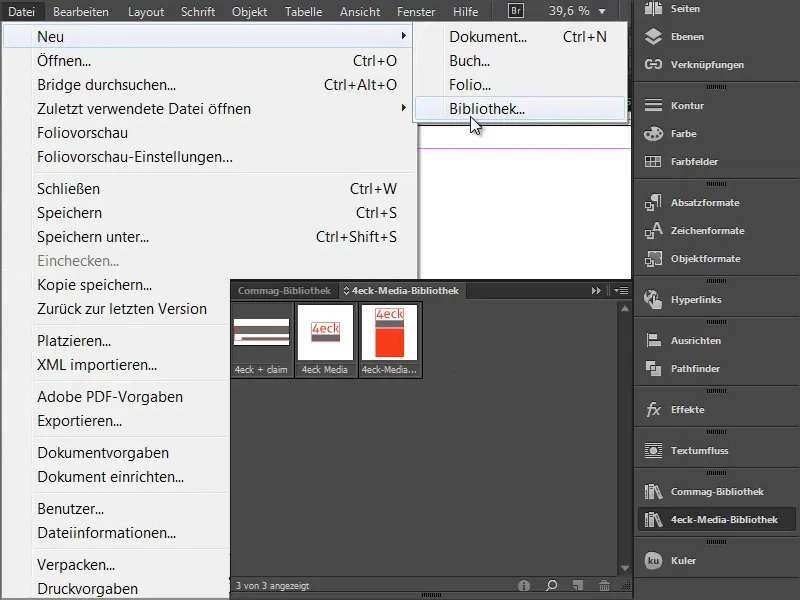
Tokiomis atvejais labiausiai mėgstu dirbti su bibliotekomis. Jos yra saugomos vietiniame diske ir gali būti sukurtos per Failas>Naujas>Biblioteka. Taip jūs turėsite bylas, kurias dažnai naudojate, tučtuojau prieinamas ir galėsite jas paprastai įtraukti į dokumentą, naudodami Vilkti&Mesti.
Žingsnis 9
Čia yra mūsų logotipas su šūkiu. Tai įdedu į Pavyzdinį puslapį.
Tada iškart ištraukiu Kontrolinės linijos, kurias jau turėjau paruošęs. Paprasčiausiai patraukite Kontrolines linijas iki apytiksliai atitinkamos padėties paveiksle ir tada viršuje įveskite tikslų skaičių:
Mums reikia trijų vertikalių Kontrolinių linijų. Vieną centrą, t.y. tiksliai ant 210 mm, dar vieną ant 105 mm ir trečią ant 315 mm. Taip nustatyti mūsų srities paveikslui ir tekstui ir taip pat turėsime referencinę centravimo liniją.
Taip pat mums reikia dviejų horizontalių Kontrolinių linijų: Kartą matuojame 15 mm nuo viršaus, nes turime įtraukti atstumą iki spiralinio ryšio. O kitą tempiaime iki 244,3 mm. Tai mūsų galutinė linija apačioje.
Kadangi šias Kontrolines linijas sukūrėme Pavyzdiniame puslapyje, jos bus matomos ir įprastuose darbinuose puslapiuose.
Tačiau mes turime šias Kontrolines linijas ir logotipą šiuo metu ant viršelio, nors mums jose nereikia nei Kontrolinių linijų, nei logotipo.
Todėl patraukiu tuščią Pavyzdinį puslapį antpusėje ir viskas išnyksta.
Žingsnis 10
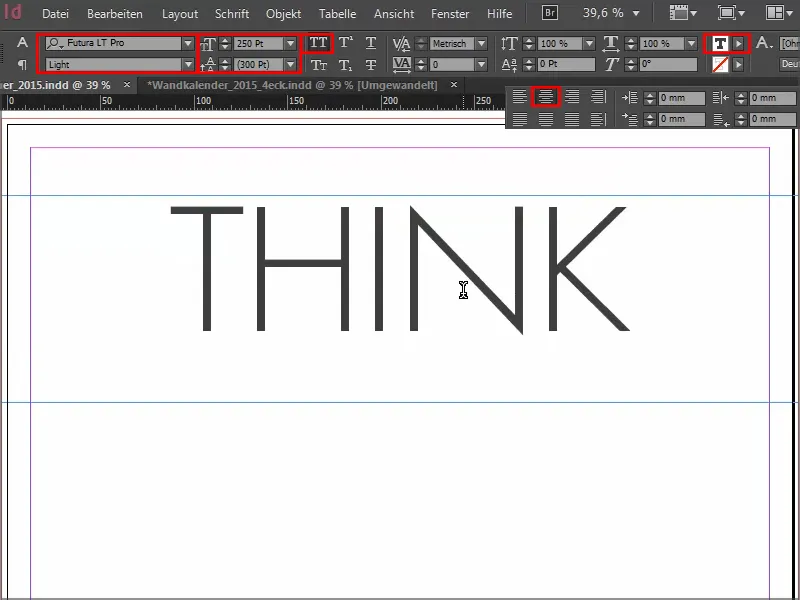
Tada pradedame kurti viršelio dizainą. Apžiūrinėju šabloną: turime tris Tekstinius laukus, t.y. Futura, 250 Pt, Futura Bold, 360 Pt.
Traukiu Tekstinį lauką į dešinę ir į kairę gražiai orientuotą, pasirenku Futura "Light", nustatau dydį 250 Pt ir dabar pasirenku labai šviesų pilką spalvą. Rašau "Think", dar kartą pažymiu ir aktyvuoju didžiąsias raidžias, centruodamas ir užbaigiu.
Tada patraukiu šį užrašą su paspausta Alt+Shift-klavišu žemyn, taip gausiu dublikatą.
Įrašau "BIGGER", pažymiu ir padidinu iki 360Pt ir šriftą nustatau Bold. Kadangi šioje Šrifto dydžio srityje Tekstinis laukas neužtenka, traukiu jį didesnį ir naudoju Kontrolinę liniją, kuri automatiškai aktyvuojasi..webp)
Jeigu jums ši Kontrolinė linija nesimato, eikite į Vaizdas>Tinklelis ir aktyvuokite parinktį Išmanūs Kontroliniai Linijų. Tai labai svarbus palengvinimas, nes visur, kur pastebimos simetrijos, automatiškai įsijungs Kontrolinės linijos.
Žingsniai 11–20
Žingsnis 11
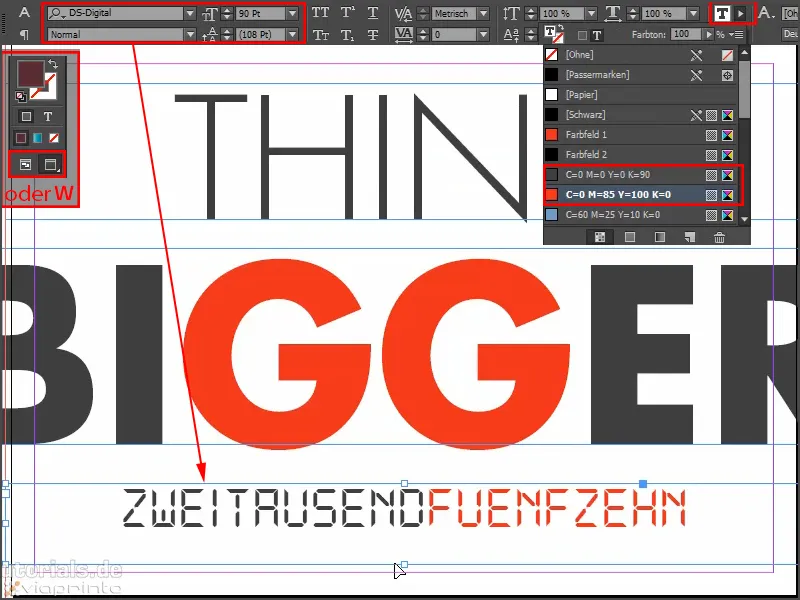
Pažymiu abi "GG" ir suteikiu joms mūsų raudoną spalvinį lauką.
Tada pažymiu abu Tekstinius laukus ir juos stačiais šonais bei rodikliais perkeliu aukštyn ir peržiūrėjau tai per Peržiūrėti, pasirinkdamas tarp dviejų langų arba tiesiog spausdamas D.
Užrašą "zweitausendfuenfzehn" įrašau DS Digital šriftu Normal, padidiname Šrifto dydį su Shift+Tab dešimtbalsiu, kol atitiks, apie 90 Pt, ir žinoma, centruojame jį taip pat.
Kai centruojate, visuomet naudinga, jei Tekstinį lauką traukiate dešinę ir kairę iki pat kraštų, tada tekstas tikrai yra centruotas.
Man šis spalvinis tonas pernelyg tamsus, taigi pakeičiu jį šviesesniu pilku ir "fuenfzehn" raudonu. Tada dar sudėlioju eilutę.
Žingsnis 12
Dar kartą apžvelgiu šabloną, kaip turėtų atrodyti sausis.
Tada atidarau Plėsti-lango su Strg+D. Paspaudžiu į paveikslėlio medžiagą ir tada tempdamas paveikslą iki apipjaustymo ir vidurio Kontrolinės linijos.
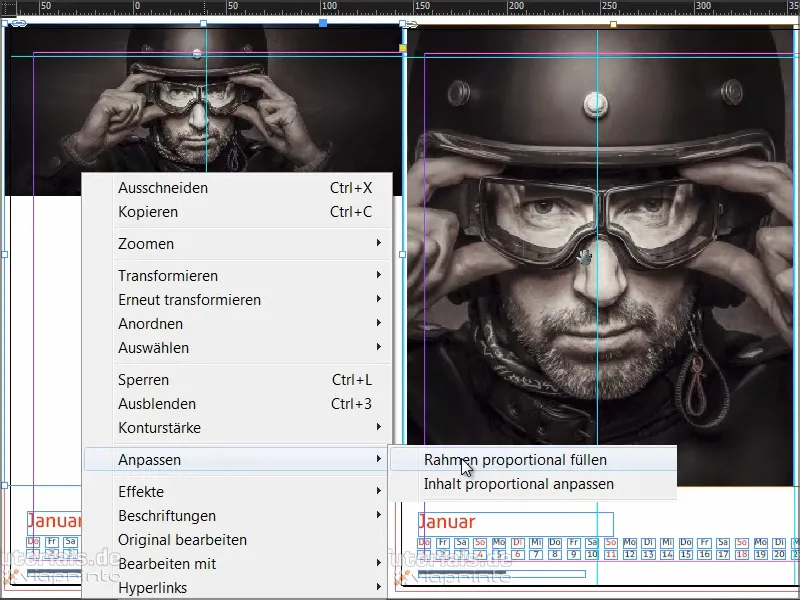
Tada spusteliu kairįjį pelės mygtuką ant paveikslėlio ir renkuosi Priderinti>Rėmas proporcingai užpildyti.
Naudodamas Shift+Rodyklės sutelkiu paveikslą. Tai darant visuomet turi būti atidžus, ar aktyvavote rėmą arba paveikslo turinį. Tai galima atpažinti pagal rėmą: jei aktyvuotas rėmas, jame šiek tiek turkio spalva. O jei aktyvuotas paveikslo turinys, mums yra rudas rėmas.
Žingsnis 13
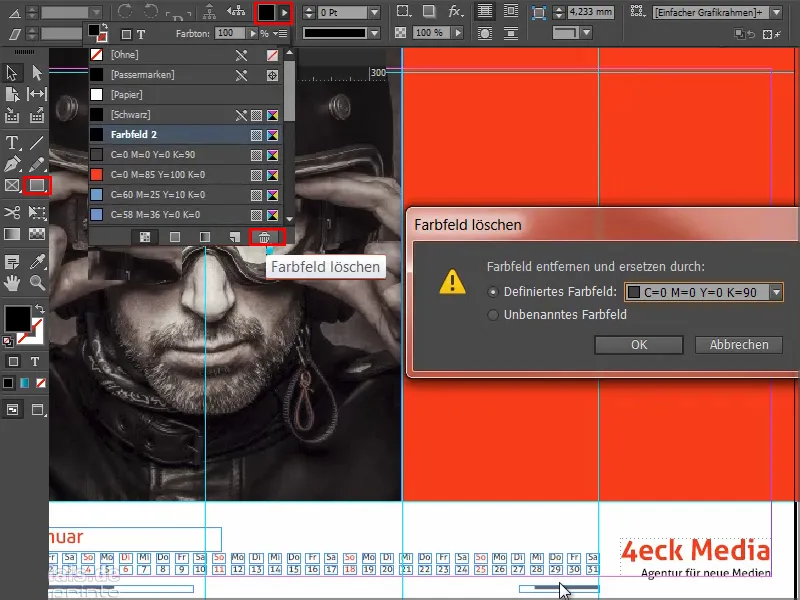
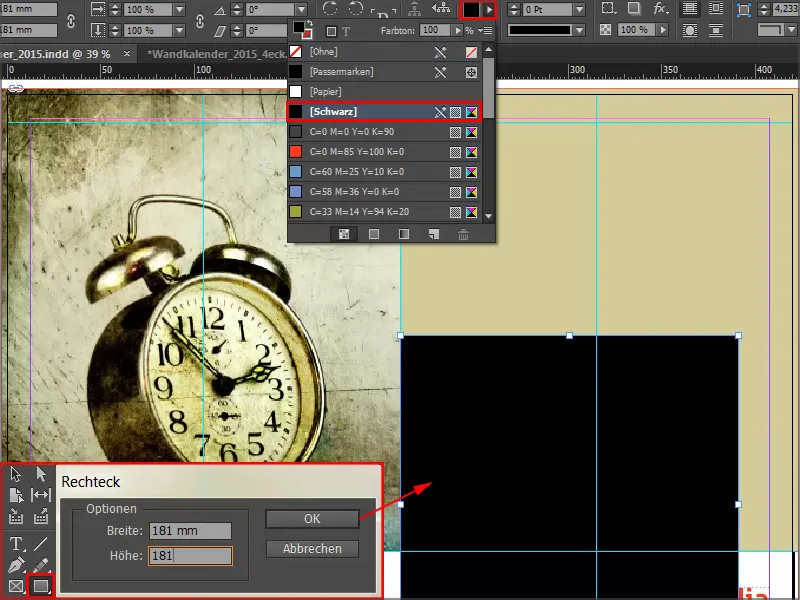
Kai nuotrauka įdėta, dešinėje nubrėžiame spalvinę sritį. Pradedu vėl nuo apipjaustymo, nubrėžiu iki pagalbos linijų ir pasirinku mūsų raudoną kaip spalvinę sritį.
Tuo pačiu galime ištrinti senas spalvines sritis, kurias nereikia, t.y. "spalvinė sritis 1" ir "spalvinė sritis 2".
Gausime klaidos pranešimą, nes kažkur atvėžėme "spalvinę sritį 2" praleidę. Ji vis dar naudojama dokumente, manau, tai požymį. Tačiau galime pasakyti, kad pakeistoji spalva turi būti 90% juoda (C=0, M=0, Y=0, K=90). Patvirtiname spausdami Gerai.
Žingsnis 14
Mes dirbame su labai paprastu dizainu ir koncentruojamės į esmę. Todėl mums nereikia šešėlių, nelygintų kraštų ir t.t. Paprastas plokštus grafinis dizainas. Čia turime nuostabų kontrastą ir dabar pridedame baltą tekstą. (Juoda visiškai netinka ant raudono pagrindo, tai neįmanoma nuskaitoma).
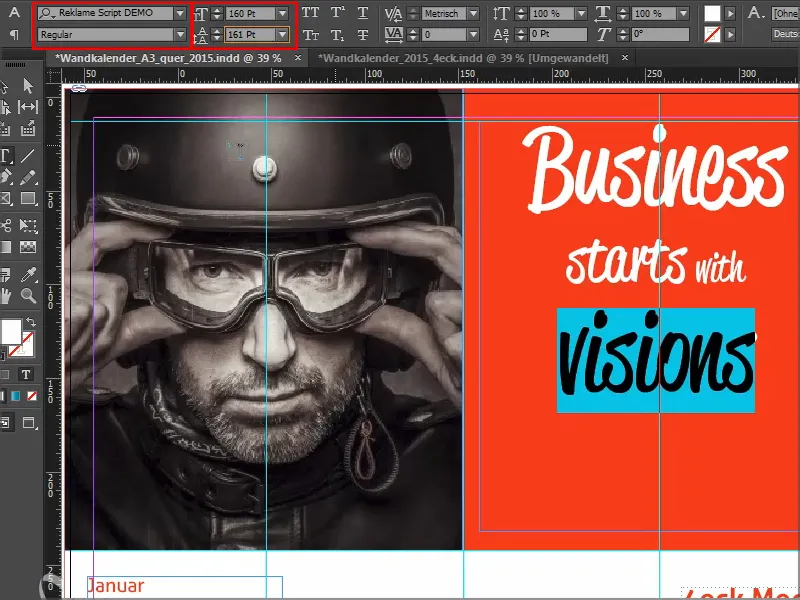
Todėl vėl nubrėžiu naują teksto sritį, pasirenku popierinę spalvą ir kaip šriftą pasirenku Reklame Script. Viską centruoju ir parašau "Verslas prasideda nuo vizijų".
Toliau turime sužaisti su šrifto dydžiu: "Verslas" gauna 160 Pt, "Vizijos" taip pat 160 Pt, "prasideda" nustatome 100 Pt, o "nuo" gauna 60 Pt. Taip įnešame dinamikos.
Eilučių tarpas vis dar kerta, nes reikia, kad abiejose plyšiuose būtų vizuali pusiausvyra. Galite tai iki smulkmenų išausdinti, bet čia pakaks: pažymiu "vizijos" ir nustatau eilučių tarpą 161 Pt.
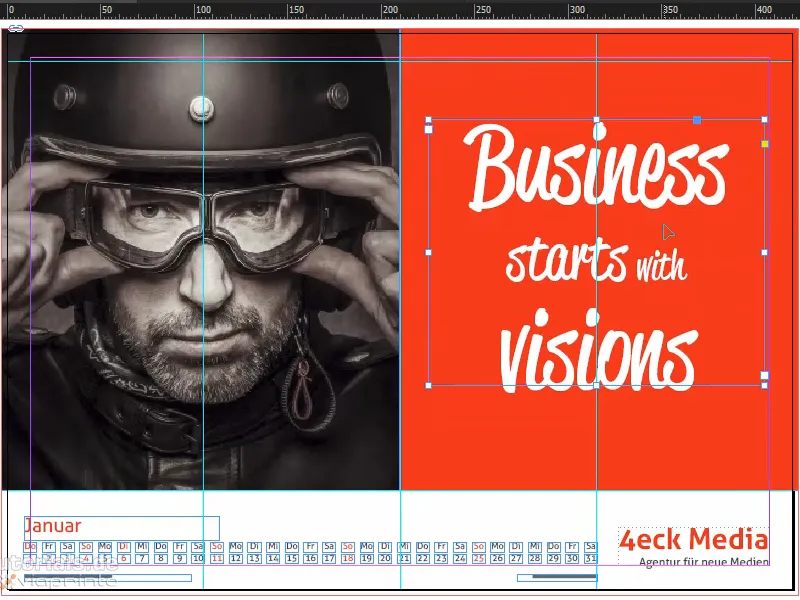
Tada viską išdėliojame pagal pagalbos liniją ir teisingai pozicionuojame - ir voila, sausis yra baigtas.
Taip atrodo, kai yra pasiruošęs:
Žingsnis 15
Tada dirbame su vasara.
Paveikslėlį įterpiame kaip ir prieš tai ir padėklaujame jį. Tačiau originalų paveikslėlį čia teko pasukti, kad ji dairytųsi į kairę pusę. Tam spręsti vieną kartą paspaudžiu ant paveikslėlio ir eikite į Objektas>Transformuoti>Didžioji horizontali.
Čia taip pat turime ypatybę dizaine. Turime įsivaizduoti, kad spaudykla pjaus apipjaustymo liniją. Jei išjungiu montavimo erdvę (D), nenoriu, kad matytųsi batų kulno gabalas. Taigi paslinkau paveikslėlį į kairę, kol jos dešinioji ašinė nebematoma.
Tada ateina naujas grafinis rėmas, kurį nubraižau kaip ir anksčiau ir užpildau plotą 20% pilka.
Tada imasi Stačiakampio kūgio įrankio, vieną kartą paspaudžiu ant spalvoto lauko ir nurodau matmenis: 160 pločio, 23 mm aukščio..webp)
Tą laukelį išlyginu pagal vidurį.
Kitame žingsnyje užpildome tai su spalva, su šia žalia spalva, kuri labai gražiai derasi su savo aplinka.
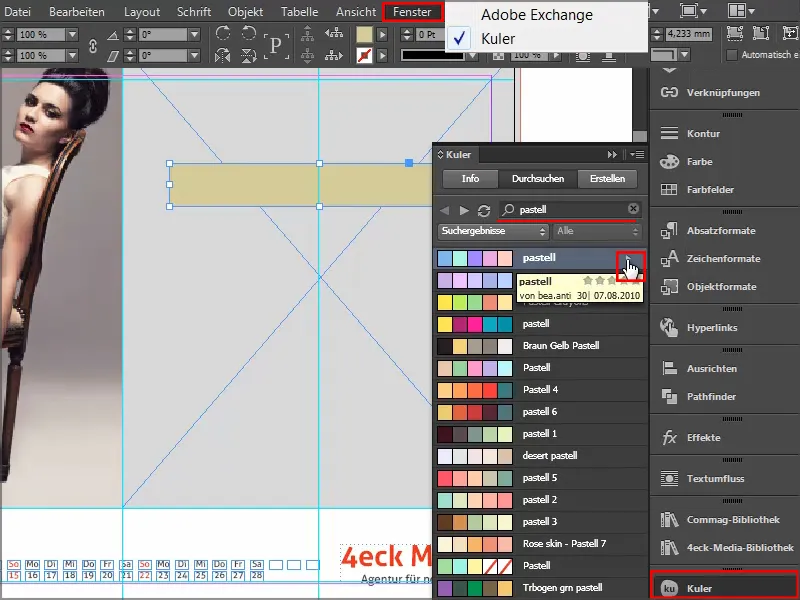
Jei ieškote tokių atspalvių, naudokitės „Adobes“ Kuler. Čia galite įvesti raktinį žodį, o jis išmes jums įvairių spalvų laukelį, kuriuos galite tiesiai importuoti į savo Spalvų schemą per tą mažą rodyklę.
Jei dar neturite „Kuler“ juostos, ją galite įjungti per Lango>Plėtiniai>Kuler.
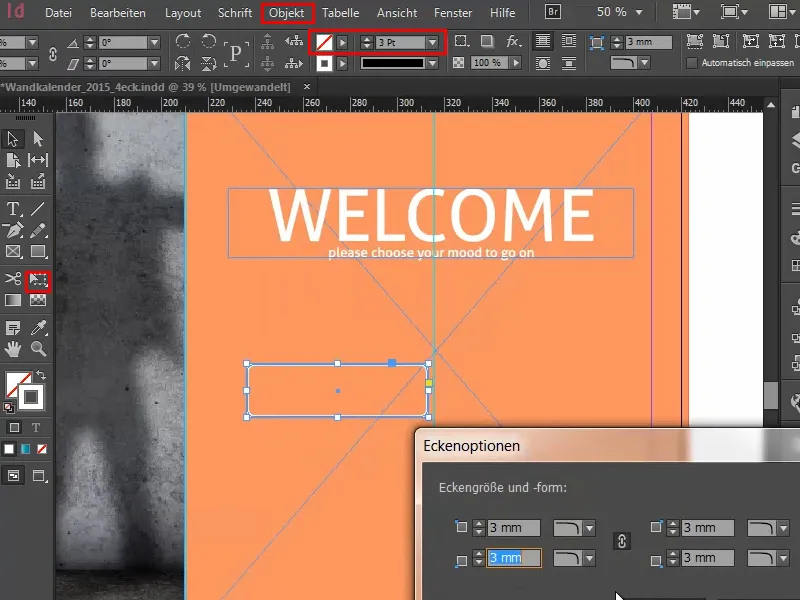
Žingsnis 16
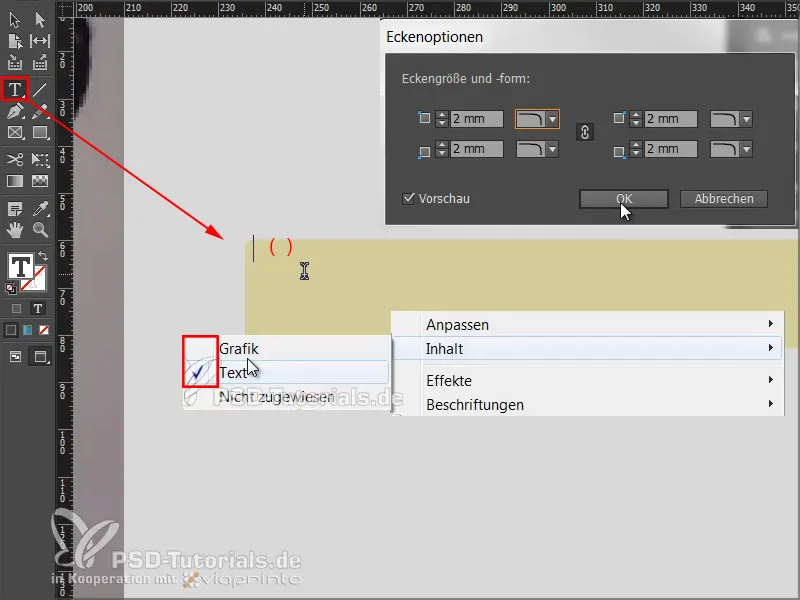
Mes pažymime šitą žalią laukelį ir einame į Objektas>Kampo parinktys. Ten nustatome 2 mm. Kai kurios kampai tampa šiek tiek apvalūs.
Tada iš grafinio rėmo padarome tekstą, pasirenkant Tekstų įrankį ir vieną kartą paspaudžiant į rėmą. Ir jau tai nebebus grafinis rėmas, o tekstų rėmas.
Tai galima patikrinti paspaudus dešiniuoju pelės mygtuku, ten, kur yra Turinys, matysite, kad dabar pasirinkta parinktis yra Tekstas. Jei nenorite to daugiau, galite čia vėl grąžinti, pasirinkdami nustatymą Grafika, paprasčiausiai parinkdami velnėlį vėl Grafika,.
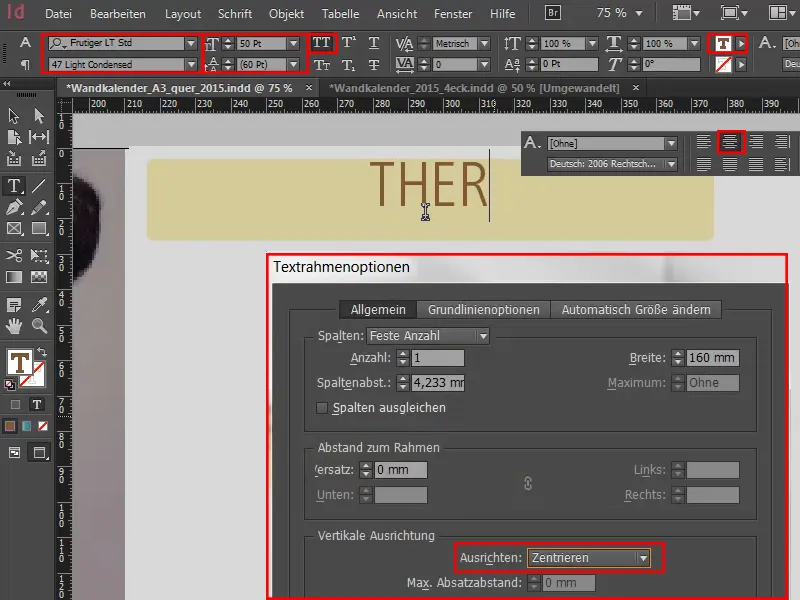
Dabar prisitaikome šriftų parametrus: Frutiger LT Light Condensed, 50 Pt, Versalai, centruota, rudė spalva.
Ir tada tiesiog įrašome "TURIME".
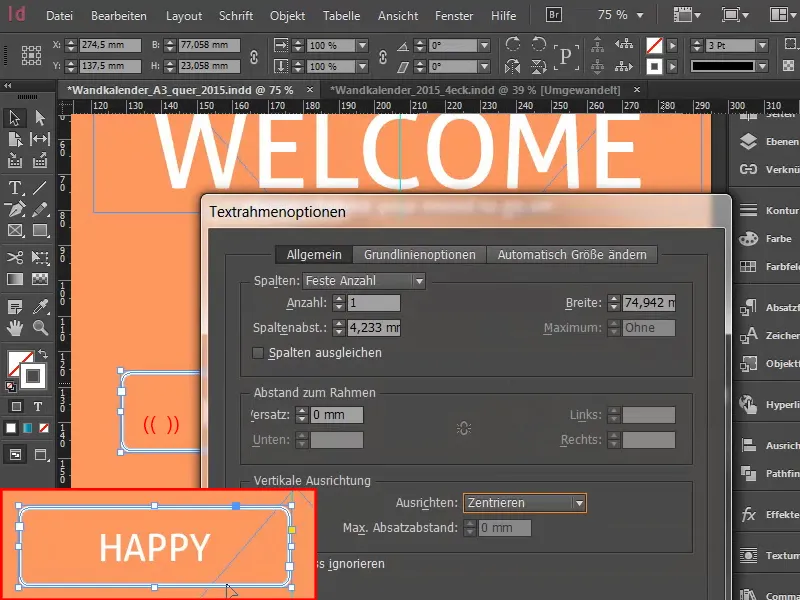
Šį tekstą norime centruoti grafikos rėme. Tam jums reikės Teksto rėmų parametrų, kuriuos gausite per dešinįjį pelės mygtuką ir tada iš Kontekstinio meniu arba per Vald+B arba su klasiku: Alt+Dvigubas paspaudimas. Tuomet atsivers toks dialogas, kur, esant Vertikalaus lyginimo: pasirenkate Vidury.
Žingsnis 17
Aš viską stumčiau aukštyn, sukūsiu kloną, laikydamas Alt klavišą, ir jį vilkdami žemyn ant ašies, laikydami Shift klavišą. Dar kartą tai padarysiu, ir, kai atstumai bus simetriški, pamatysiu žaliasias pagalbos linijas.
Tada pakeisime tekstą - visada pirma suformatuokime ir tada kopijuokime, kad neišeitų dubliuotas darbas.
Dabar taikysime klasikinį taisyklę grafiniame dizaine: naudosime "Paviršiaus tiesos principą". Tai reiškia, kad elementai, sukaupti vienas šalia kito, bus suvokti kaip vientisas visumas.
Mūsų viršuje yra maldavimas, o apačioje norime išreikšti sprendimą. Todėl šiek tiek pasitraukime aukštyn ir įrašykime į kitą eilutę: "Stop abejoti".
Tiesą patvirtinu demonstratyviai pridedant tašką gale. "Ir taškas" - tai, kaip būtų galima pasakyti išpildomą paaiškinimą..webp)
Žingsnis 18
Pakeičiame šrifto svorį į Bold Condensed ir spalvą į Baltą.
Kopijuojame paskutinę eilutę, persitempiame kopiją žemyn ir perrašome tekstą į "Pradėkite kurti". Būtinai įsitikinkite, kad atstumai iš tiesų yra identiški.
Paskutiniu žingsniu dar sukuriu vieną dublę, ištrinu tekstą, ir vėl paverčiu tekstinius rėmelius grafiniais rėmais naudodamas aukščiau aprašytą techniką. Taip pat pašalinau kampų parinktis ir kaip Užpildymo spalvą pasirinkau čia 90% Juodą spalvą.
Teksto laukeliais, paspaudžiu ant Teksto laukelio ir dešiniuoju pelės klavišu pasirenku Priekyje..webp)
Taip mes paprasčiausiai stumiam tekstą į pageidaujamą dešinę viršutinę vietą ant kampo ir darome kopiją naudodami Alt- klavišą. Naujame lauke parašau "Darbo ir gyvenimo pusiausvyra", nustatau šriftą Semibold ir surenką rėmelį.
Tada dar kartą nukopijuojame pirmą eilutę ir parašome "Daugiau geresnių rezultatų". Taip gausime tokius antraštinius elementus, kurie puikiai įsikibs į pritaikytą spalvų rėmelį. Visada turėsime simetrinius atstumus..webp)
Žingsnis 22
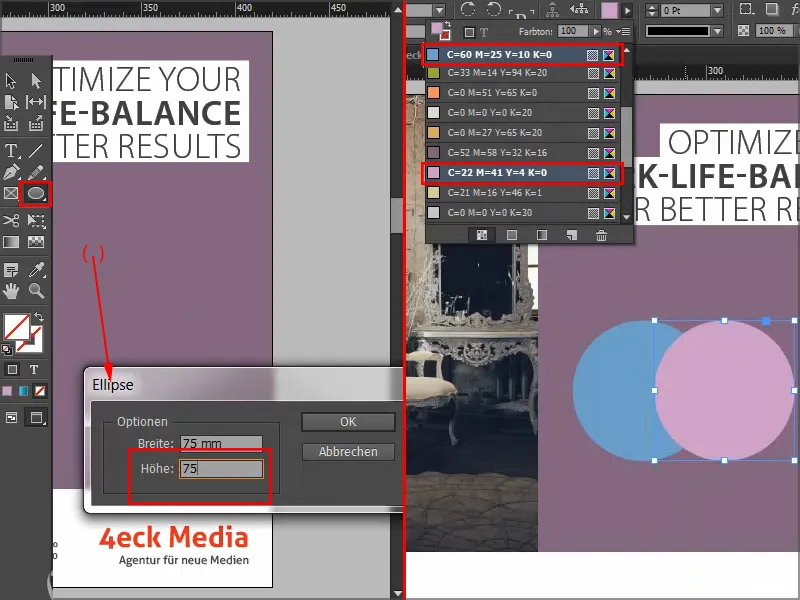
Dabar norime sukurti sinergiją tarp dviejų apskritimų. Paimu Elipsės įrankį, paspaudu vieną kartą ir įvedu vertes 75 į 75 mm.
Dabar norime gauti persidengiančią plotą abiejose apskritimuose. Stengsimės naudoti sumaišymo metodus iš Effekte- valdiklio: Negatyvus daugiklis..webp)
Taip tai atrodys, kai bus atlikta:
Žingsnis 23
Galiau, išėmę paveikslėlį ir teksto laukelį iš šablonų į iškarpinę su Strg+C, įklijuokime juos per Edit>Paste in Original Position į naują dokumentą.
Žingsnis 24
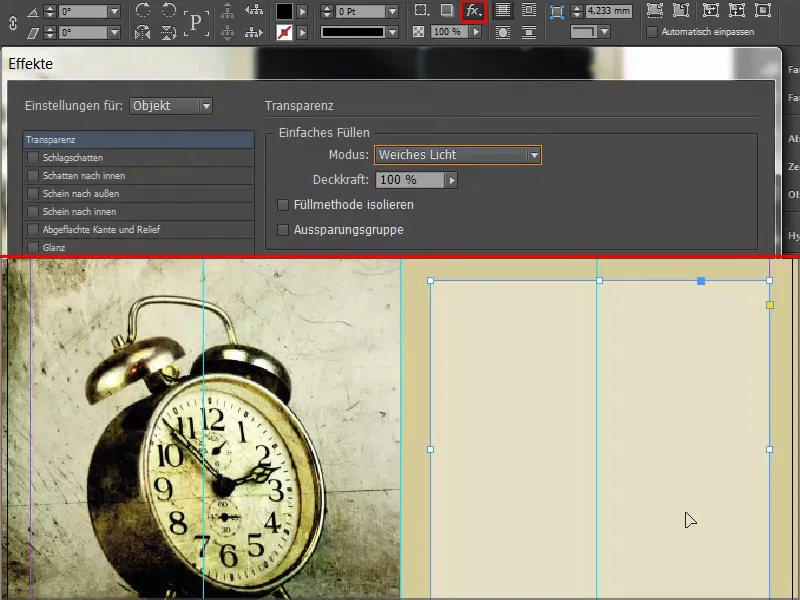
Paskui vėl pasirenkame vieną iš šių puikių sumaišymo režimų, šį kartą Minkšta šviesa. Dėl to laukas tampa labai švelnus.
Žingsnis 25
Naudodami Pieštuko įrankį, yra galimybė pasirinkti Ištrinti ankstesnįjį tašką. Paspaudus ant taško viršuje, kvadratas virsta į trikampį..webp)
Žingsnis 26
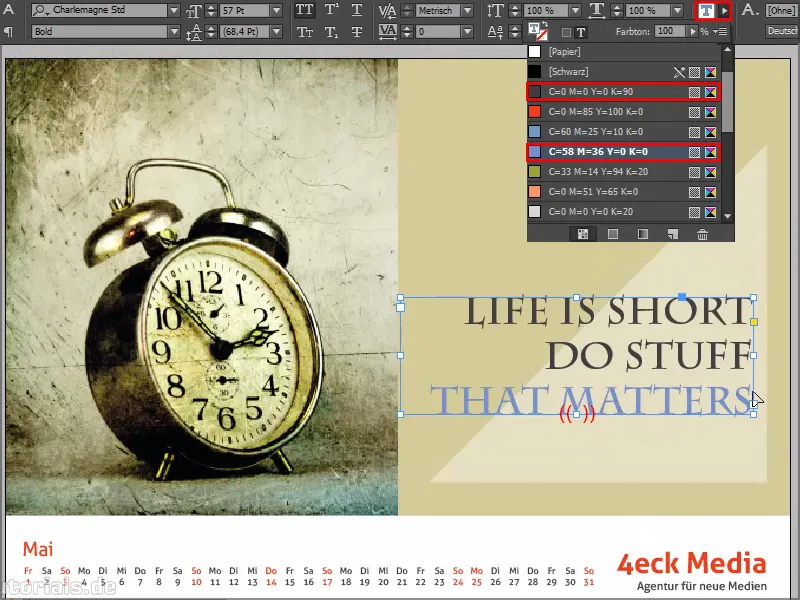
Ištemptame Teksto laukelyje pasirenkame Charlemagne šriftą Pusjuodis, dešinėje pusėje, 57Pt su Versalėmis. Taip parašome tekstą ir pakeičiame trečiąją eilutę mėlynos spalvos.
Taip tai atrodys, kai bus atlikta:
Žingsnis 27
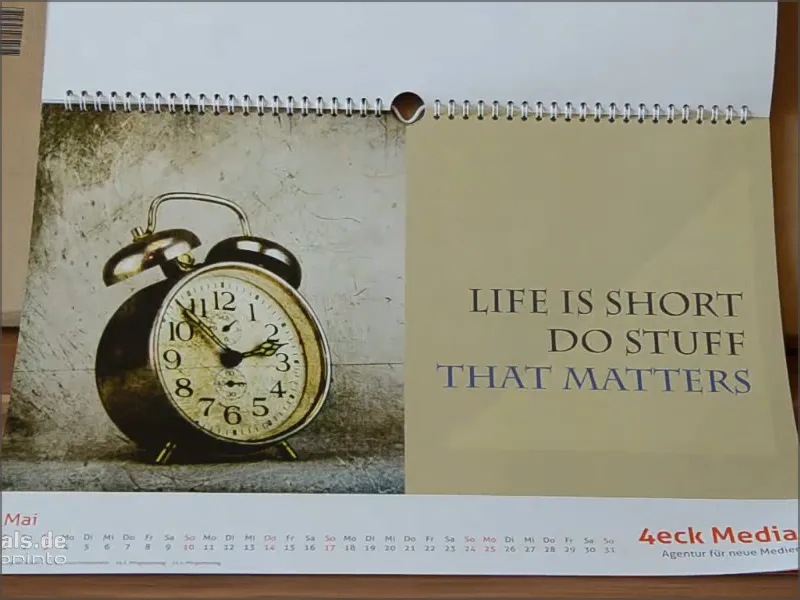
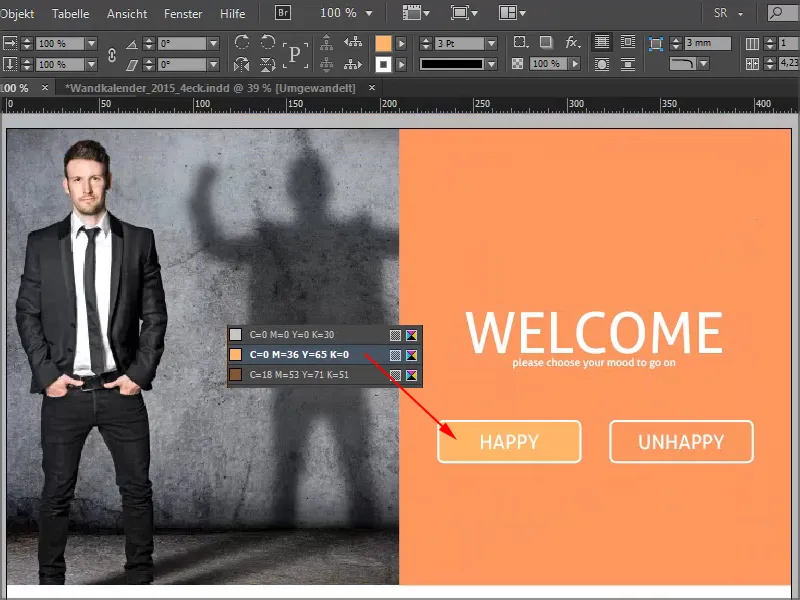
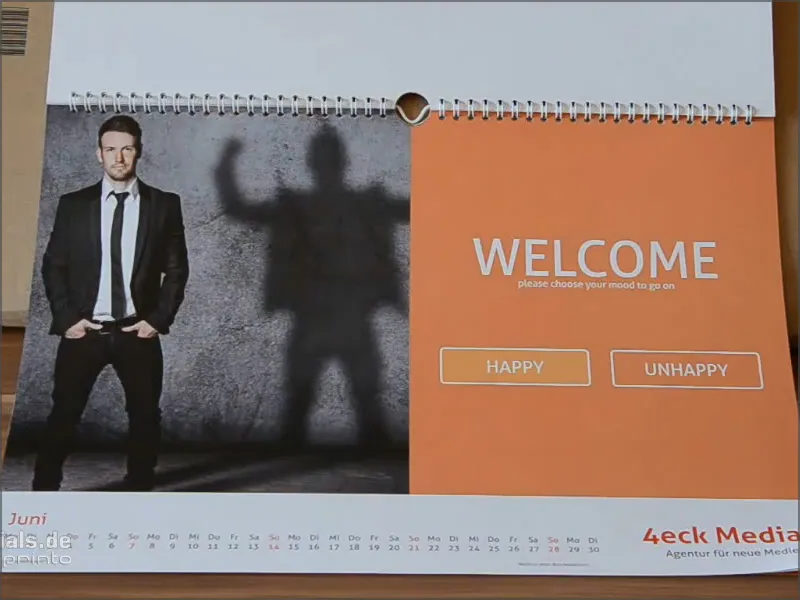
Birželio mėnesį, kai yra trumpiausia naktis ir ilgiausia diena, mes klausimame apie žiūrovų asmeninį nuotaiką ir įtraukiame labai stilingą pasvirimo efektą į atsakymų variantus, kuriuos žinote iš tinklalapių: Pasirinkus Laimingas, spalva pasikeičia. Šis paprastas struktūravimas, derinant su labai išraiškingu nuotrauka, atrodo ypatingai gerai.

Pozicionuojame rėmelį ties linija. Tada nukopijuoju rėmelį, įklijuoju ir pozicionuoju kitai pusėje ties linija. Čia pakeičiu tekstą į "Nelaimingas".
Taip atrodo, kai jis yra baigtas:
Žingsnis 28
Mūsų fone yra labai švelnus juodas atspalvis, sudarytas iš 20%.
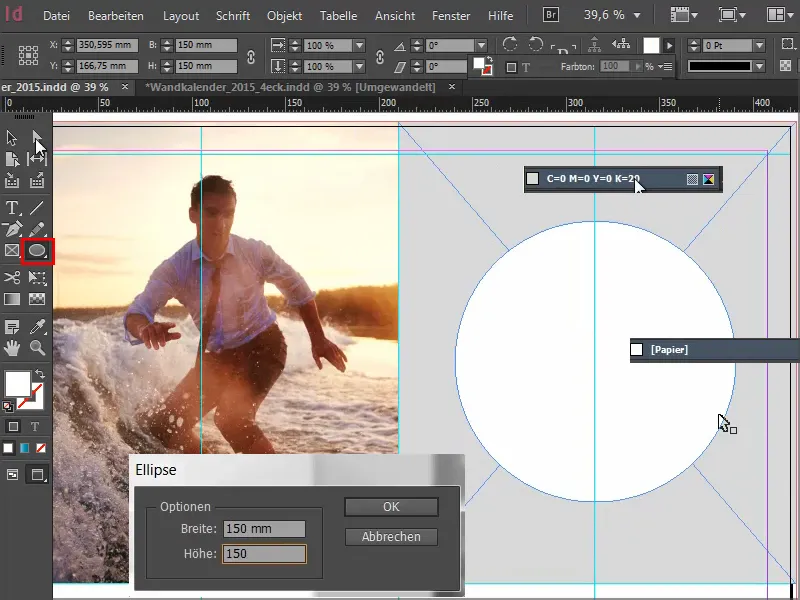
Apskritimui, į kurį įdėsime tipografiją, spustelėkite vieną kartą ant ploto Elipsės įrankiu ir nustatykite įvedimo laukelyje tiek Plotį, tiek Aukštį kaip 150.
Suteiksime apskritimui spalvą Popierius ir išlygsime jį pagal pagalbines linijas į vidurį.
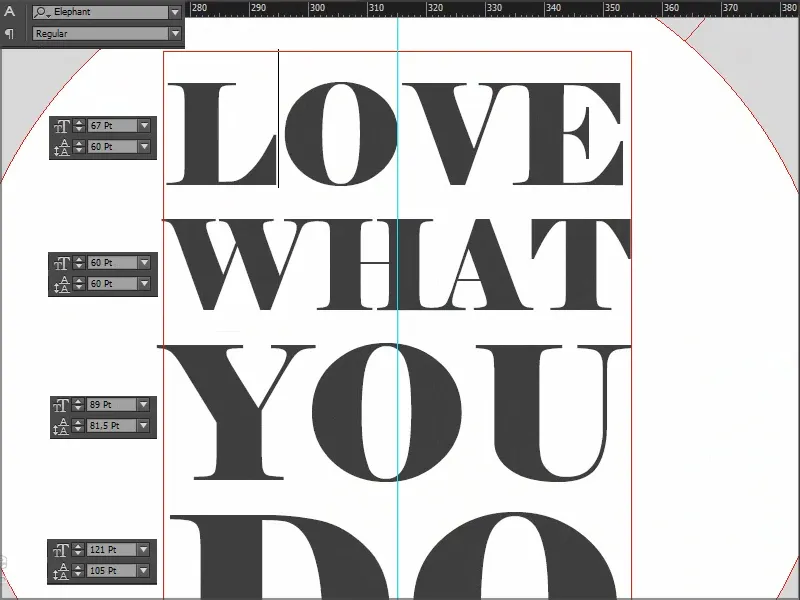
Tada piešiame Teksto laukelį su šriftu Elephant Regular 67Pt dydžiu, Versalėmis, pagal centrą išdėliojęs. Čia ypatinga tai, kad atskiri eilučių dydžiai yra skirtingi, būtent 67, 60, 89 ir 121.
Atnaujinome atitinkamus eilučių tarpus, kad pasiektume optinę simetriją. Taip pat galite naudoti labai paprastus stačiakampius, kuriuos jums anksčiau parodžiau.
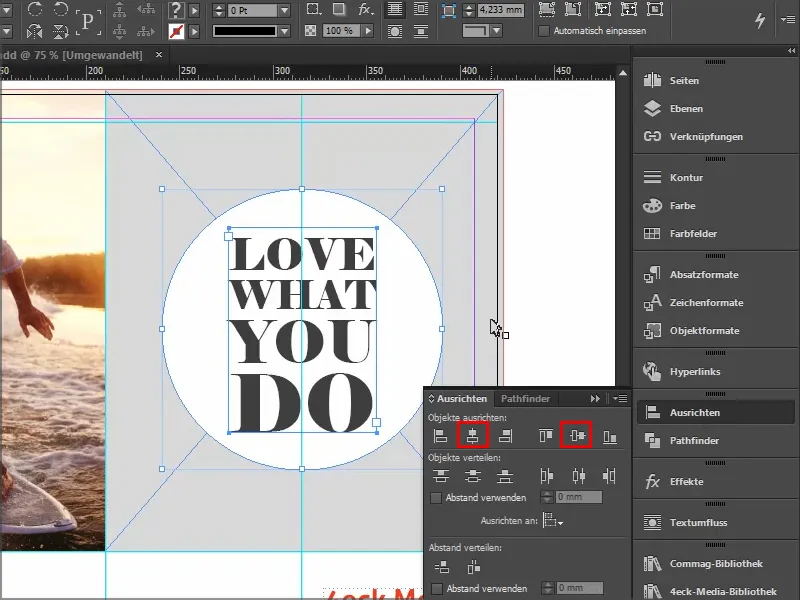
Aš pasirenku Teksto laukelį ir kartu su uždėta Shift- klavišo spaudimu užfiksuojame apskritimą ir centrizuojame horizontaliai ir vertikaliai per Išlyginimą.
Taip atrodo, kai jis yra baigtas:
Žingsnis 29
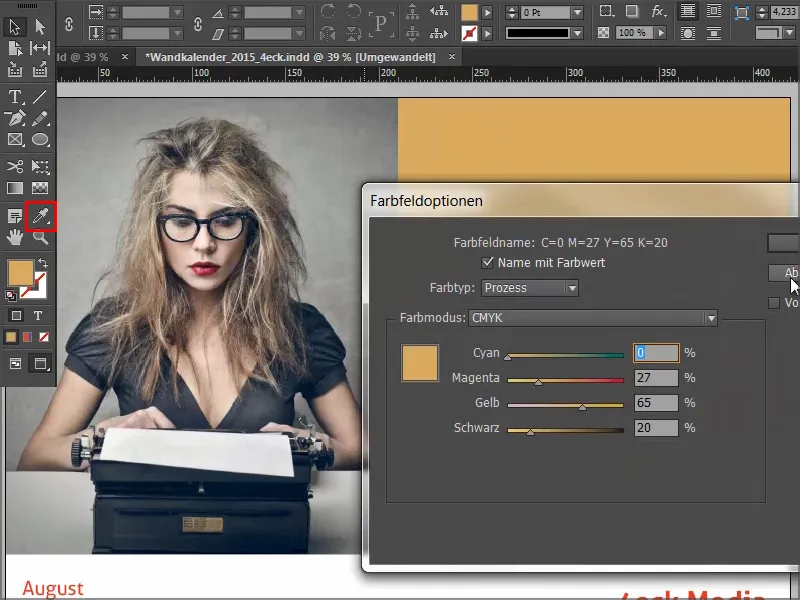
Kas man labiausiai patinka sau palaidėlio lapo atžvilgiu, yra paveikslas kombinacijoje su spalvų deriniu.
Jei jums kyla sunkumų spalvą maišyti rankiniu būdu: čia yra 27 % Magenta, 65 % Geltona ir 20 % Juoda - tuomet galite tiesiog pasirinkti Pipetės įrankiu ir iš nuotraukos pasirinkti spalvą.
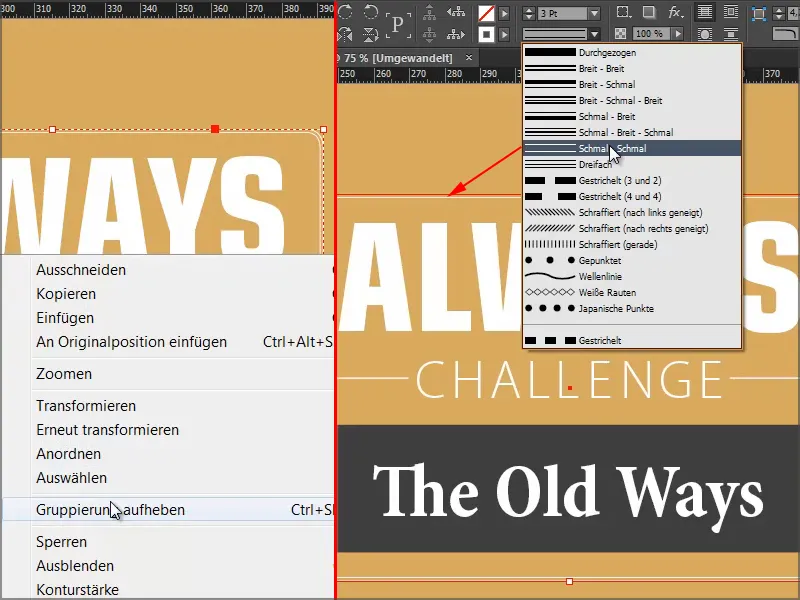
Ta gestūrista linija nurodo, kad tekstas yra šiuo metu sujungtas grupėje. Su Dešiniuoju pelės mygtuku aš galiu atšaukti grupavimą. Tada turime tris Tekstinius laukelius arba apačioje dar vieną grafinio lango dėžutę.
Kas buvo padaryta? Mes tiesiog piešiame Stačiakampį, nustatome suapvalintas kampus ir tada pridedame švelnią Kontūrą. Su kontūra "Mažiau yra daugiau", todėl pasirinkau Siaurą - Siaurą.
Jūs galėtumėte pasirinkti ir Triplo, tuomet tiesiog galbūt reikėtų šiek tiek ajustuoti Pt- dydį (pvz., iki 5Pt), kad tai iš tiesų atsispindėtų.
Taip atrodo, kai jis yra baigtas:
Žingsnis 30
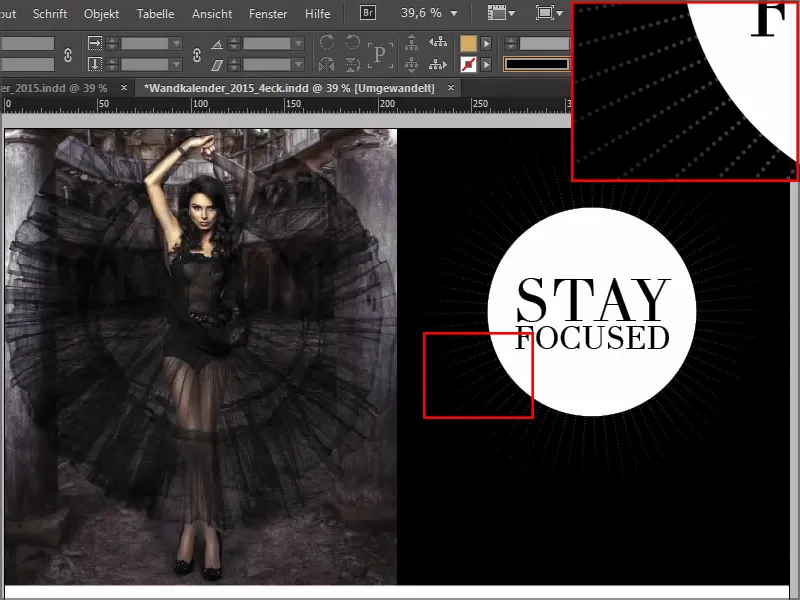
Su rugsėjo lapu mus laukia labai stilingas dalykas: kairysis foto nesudaro jokių problemų, tačiau dešinėje turime labai švelnų efektą, gestrioksliai linijos, išblėstantys į išorę - su žinute: Liko fokusuotas - Liek fokusuotas.
Teksto laukelis iš tiesų yra tik atvaizdas, atspindi formą nuotraukoje, kontrastingas, sutelktas ties esme.
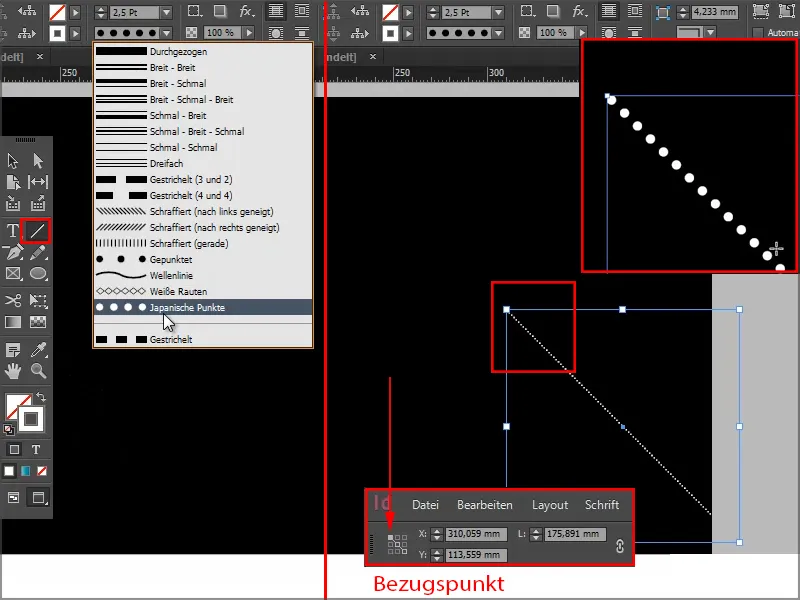
Japoniški taškai su 2,5Pt plotį apie. Pradedame viduryje ir išsitempiame į dešinę apačią. Pritraukite, kad jas geriau pamatytumėte. Naudojantis Ctrl+O išmažinsite vaizdą.
Tada pakeisime orientacijos tašką. Šiuo metu jis žinoma yra centrinis, tačiau norime jį turėti kairiau aukščiau.
Išlikti fokusuoti: Žingsniai 31–40
Žingsnis 31
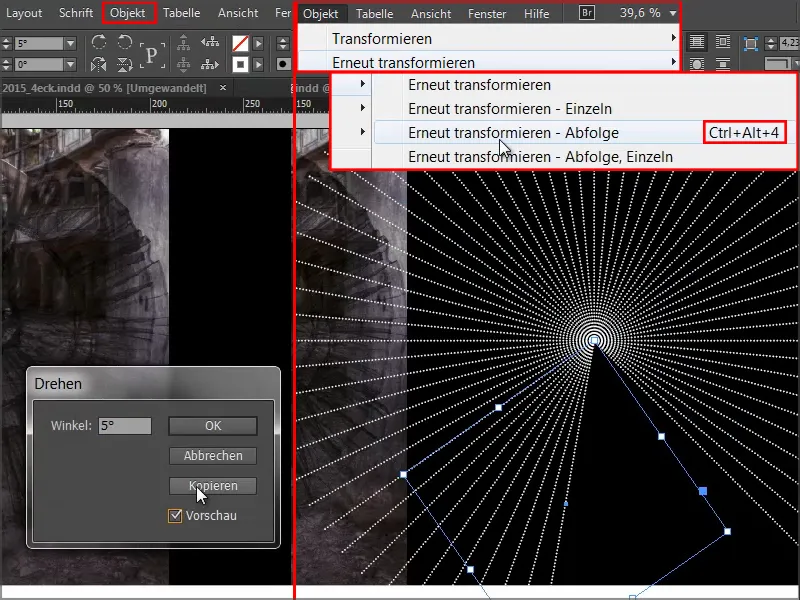
Dabar eisime per Objektas>Transformuoti>Pasukti ir su Peržiūra, nustatysime kampą 5°, kad pamatytumėte, kas įvyksta, ir pasirenkame Kopijuoti.
Turime dabar du tokius taškinius linijus ir, naudodamiesi Objektas>Dar kartą transformuoti - Seka, arba trumpuoju būdu Ctrl+Alt+4, pasikartosime dar keletą kartų paspaudimais, kol galiausiai ratas užsidarys.
Žingsins 32
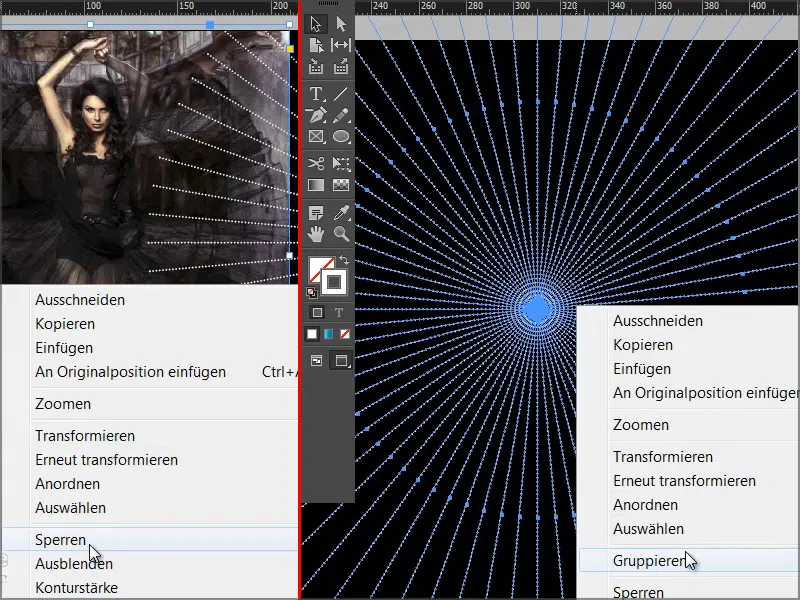
Aš užrakinu kairįjį foto kaip ir juodą fono paveikslėlį dešinėje, spausdamas pelės mygtuką Blokuoti.
Tada galiu patogiai imti Pasirinkimo stačiakampiu visus atskirus elementus ir juos sudėjau į grupę.
Žingsnis 33
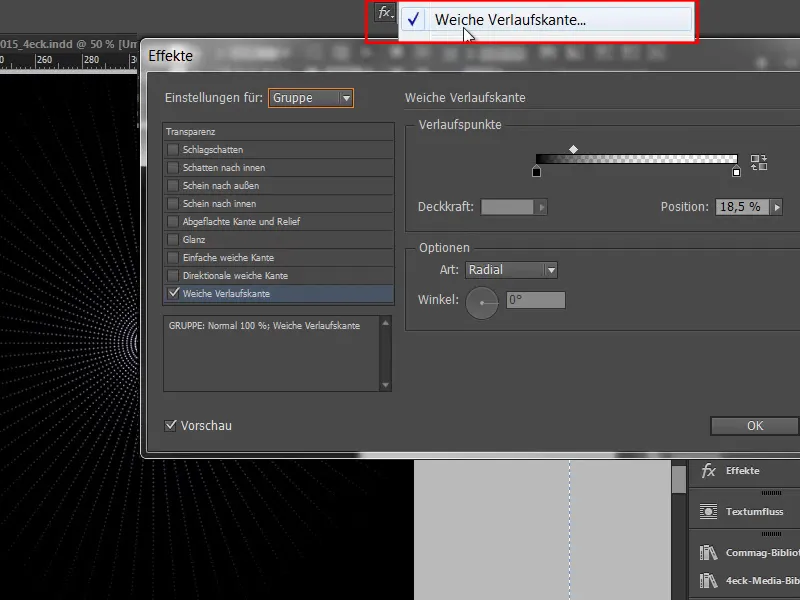
Dabar, naudodamiesi Effektai-Mygtukais, pritaikysiu Pilkas švelnųjų paribį. Rūšis bus Radialus.
Man šis efektas dar per daug intensyvus, todėl šiek tiek išstumsiu vidurinį reguliatorių į kairę. Apie 18,5% jau galiu patvirtinti.
Pastebėkite, kad ant nuotraukos netaptų juostelių - padėdami nuotraukos sluoksnį viršuje.
Žingsnis 34
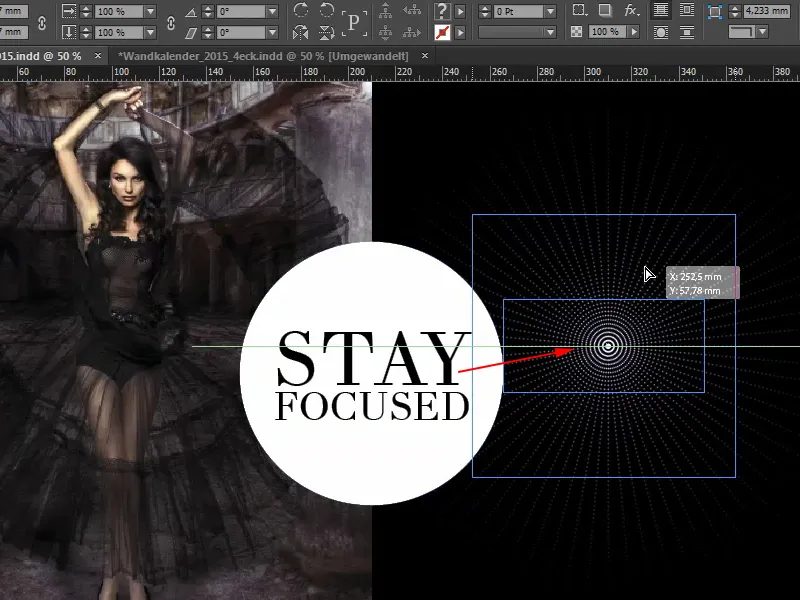
Toliau mums reikės įdėti tik baltą apskritimą su tekstu ir jį perkelti į vidurį.
Taip atrodo, kai jis baigtas:
Žingsnis 35
Spalį paprasta - šriftas yra Myriad Pro Light, ir iš tiesų reikia tik piešti apskritimą ir liniją..webp)
Žingsnis 36
Lapkričio dizaine yra tik ištrauktos Stačiakampiai su Teksto laukais. Visose galimose tekstilėse rasite priežiūros etikečių nurodymus, ir šis dizainas yra toks paprastas. Tiesiog nukopijuokite su Ctrl+C ir įdėkite lapkritį į originalią padėtį..webp)
Cia taip pat svarbi spalva, ši pastelinė žalsvoji atspalvi, kurią kažkur dar galima pastebėti nuotraukos išvaizdoje. Bet tikrai pageidautina švelni spalva, nieko nekrūvinio.
Žingsnis 37
Dešiniojo lauko spalvą ištraukiau su Pipetės Įrankiu iš užuolaidos nuotraukos.
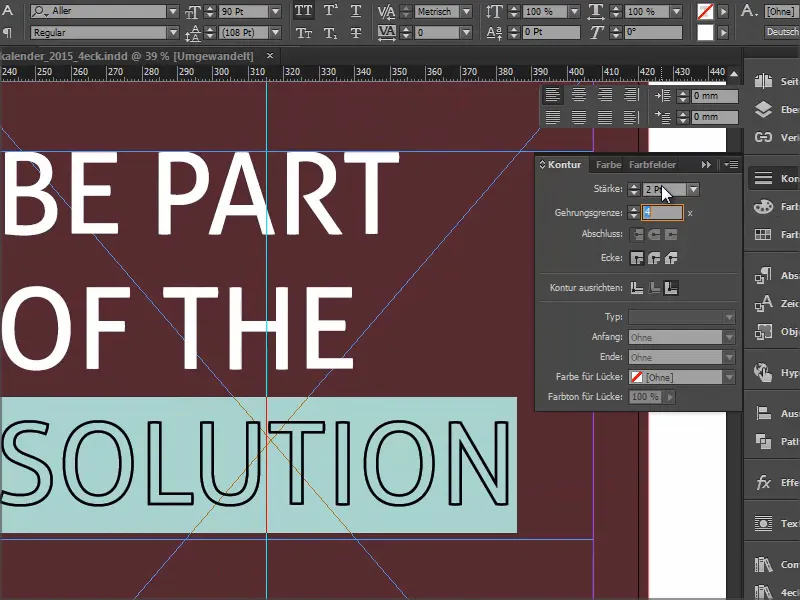
Vėl ištraukiame Teksto lauką, pasirenkame Aller Regular šriftą, šrifto spalva Papier, 90Pt dydžio.
"Sprendimų" dalies spalvą išimame ir įdedame baltą Kontūrą, kuris turi būti labai švelnus, ne daugiau kaip 2 Pt. Jei dirbate su plonais linijais, tai turi būti matoma ir spausdinimo metu. Bet su 2 Pt esame visiškai teisingi.
Žingsnis 38
Tada tiesiog ištraukiame dar vieną baltą liniją, ir tai darome laikydami Shift-Klavišą paspaustą, kad ji išliktų tiesi.Iškirptas, 2 Pt storio.
Per Dvipusį paspaudimą taikome Teksto lauko dydį tiksliai pritaikytą šriftui, kad galėtume simetriškai išlyginti naują liniją pagal aukštį.
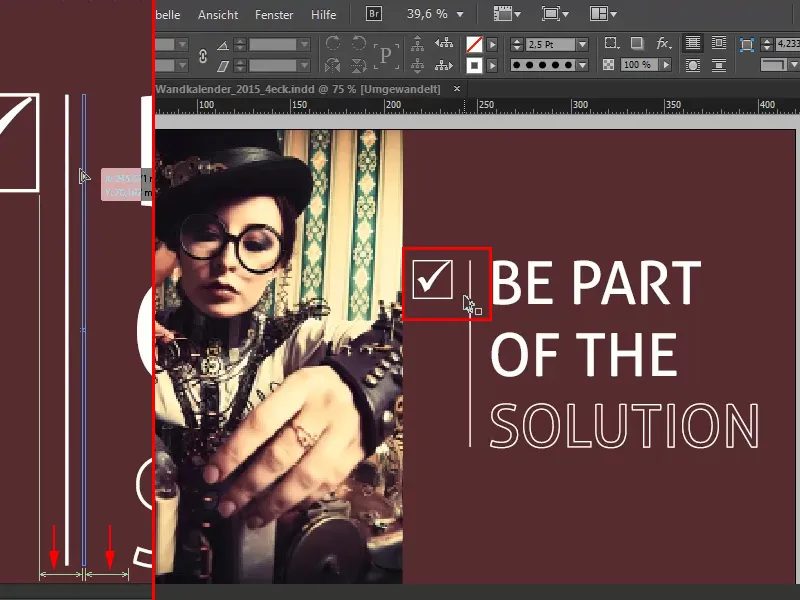
Toliau norime žymėti žymimo langelį. Tai padaryti imame kvadratą su paspaustu Shift-Klavišu, baltą spalvą, taip pat naudojame 2Pt dydžio liniją.
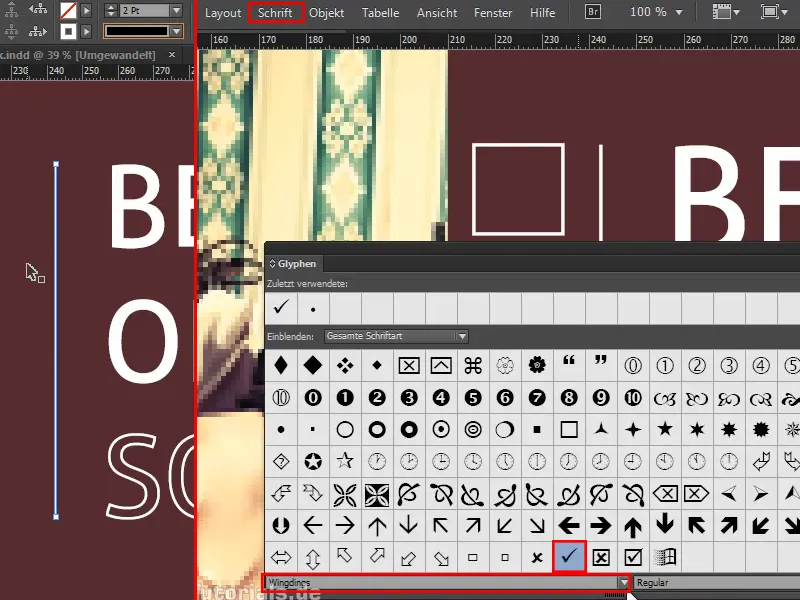
Naudojant Teksto Įrankį paspaudžiu į vidų. Tada nustatau šrifto dydį 72Pt, spalvą Balta ir tada vėl naudoju per Šriftą>Grafikus, apačioje įvedu Wingdings ir ieškau varnelelio. Dvipusiu paspaudimu įdedu tai į dokumentą.
Jeigu varnelelis neatsiranda Teksto lauke, tai reiškia, kad Teksto langelis yra šiek tiek per mažas, tuomet tai paprasčiausiai pritraukiu tinkamam dydžiui.
Žingsnis 39
Atkreipkite dėmesį į atstumus tarp varnelelio ir linijos bei tarp linijos ir teksto - tie turėtų būti natūraliai suderinti. Man meta linija šiek tiek į dešinę ir Pagalbinė linija rodo, kai tai yra puiku balansuota.
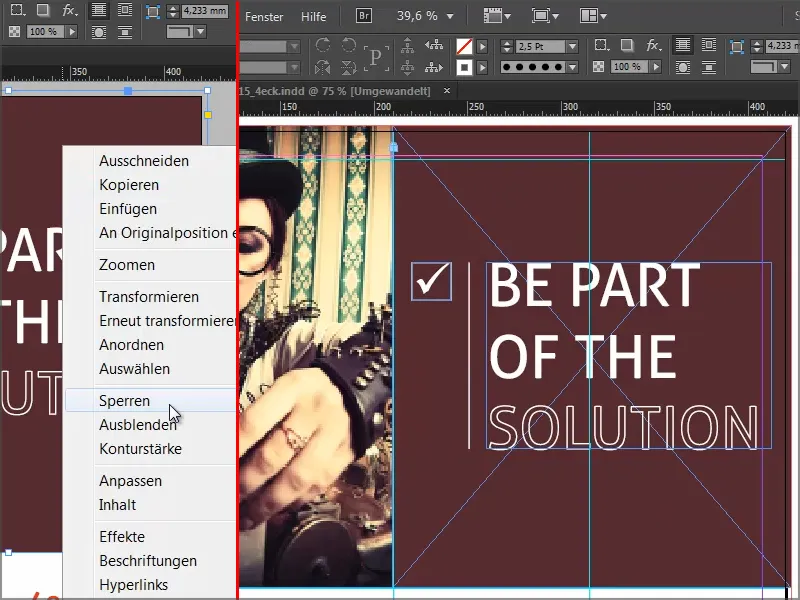
Naudodami Ctrl+0 galite viską pamatyti iš karto. Tuomet pamatysite, kad atstumas tarp varnelelio ir nuotraukos taip pat turėtų būti identiškas atstumui tarp varnelelio ir linijos. Tikrai iš karto to nepastebėsite, tai yra daugiau pasąmonės įžvalga, kur sako, kad kažkas gerai ar kažkas negerai. Tad jei norime, kad viskas būtų tvarkinga, tada…
… pirma užrakinkime bordo fono, pažymime varnelelį, liniją ir Teksto laukelį ir dar šiek tiek pastumkime viską į dešinę. Aš tai darau tik vizualiai, jūs prašau padarykite šiek tiek tiksliau.
O gruodis atrodo taip:
Žingsnis 40
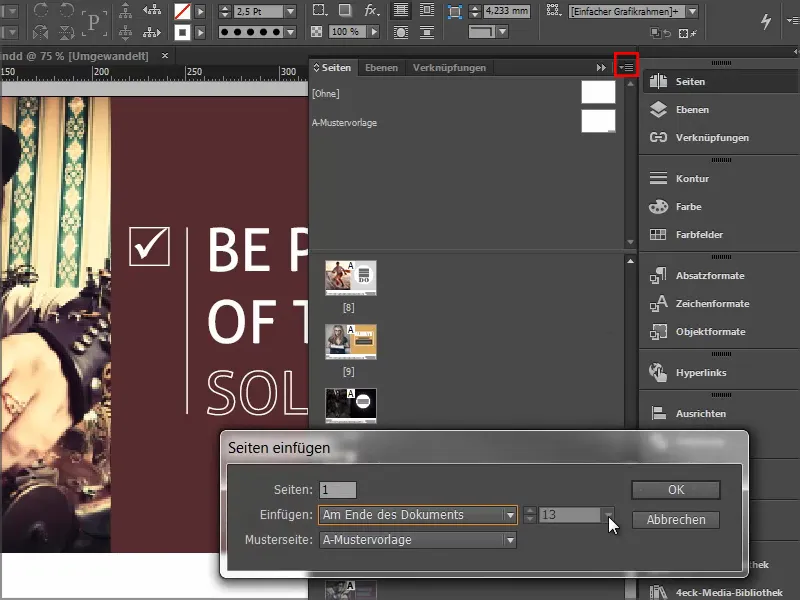
Pabaigai peržiūrime puslapius. Į dokumento pabaigą įdedame papildomą puslapį, ant kurio pridėsime įmonės aprašą.
Paskutiniai žingsniai
Žingsnis 41
Vėl turime Musterseite su logotipu, bet tai tiesiog pataisome, įtraukdami puslapį Ohne-.
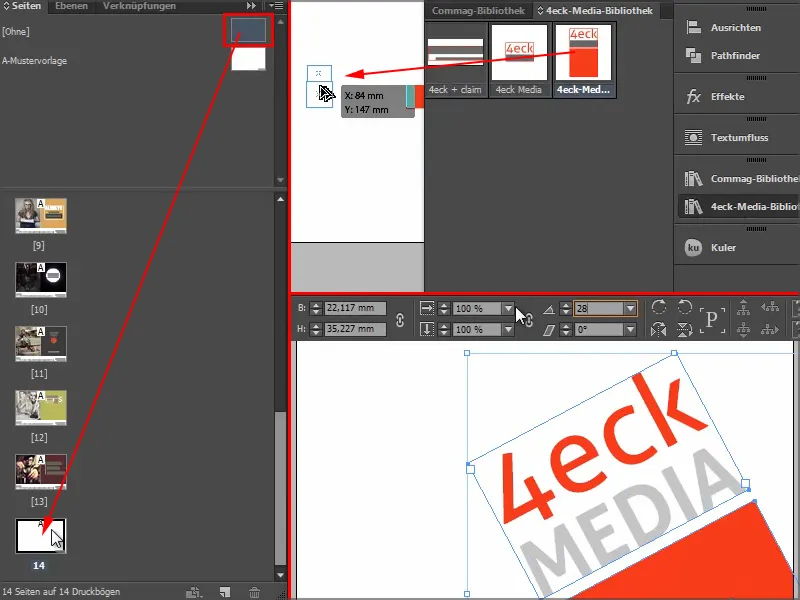
Tada iš bibliotekos ištraukiame logotipą, pasukame jį 28° kampu ir atitinkamai pritaikome.
Žingsnis 42
Adresų duomenis kopijuoju iš šablonų ir čia einu į Į pradinę padėtį įklijuoti.
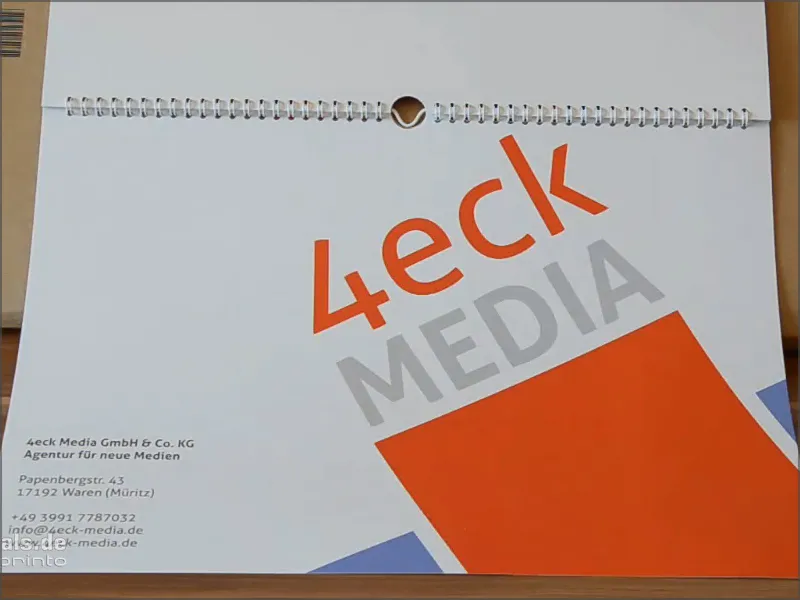
Ir puslapis jau paruoštas. Kai kalendorius bus atspausdintas, jis atrodys taip:
Pirma kartą visą tai išsaugau.
Žingsnis 43
Dabar, žinoma, norime atspausdinti kalendorių. Tai darau naudodamasis viaprinto paslauga.
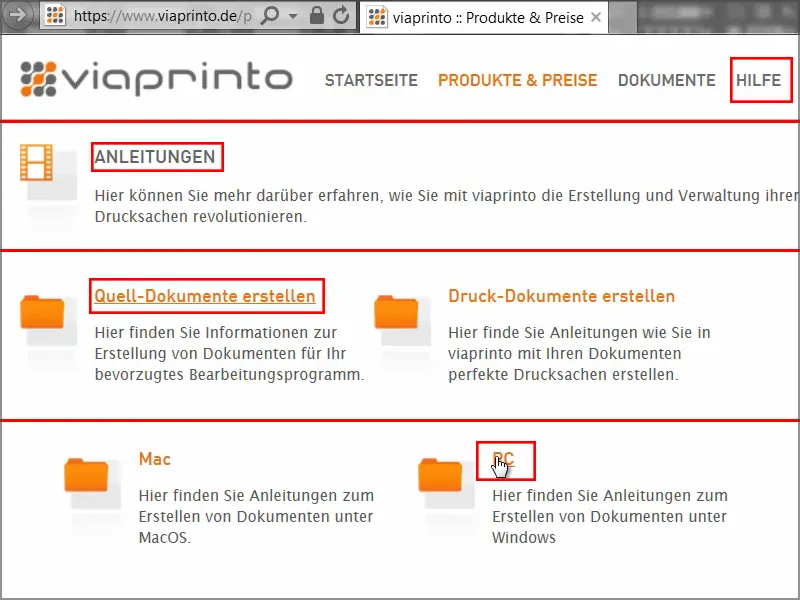
Einame į Pagalba>Vadovai>Kūrimas iš pradinio dokumento. Ir mano atveju pasirenku PC.
Taip gausime Adobe InDesign skirtą PC ir paspausime ant jo.
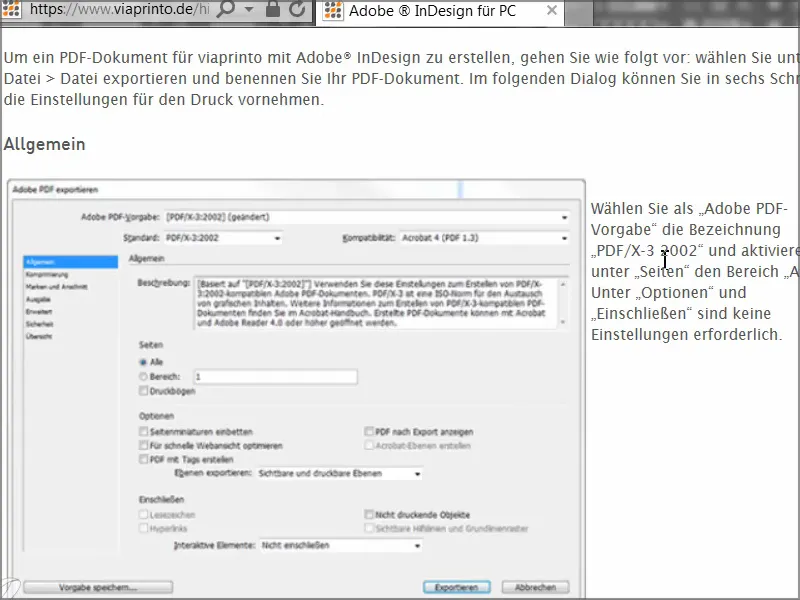
Tame rasime puikų vadovą, kaip tinkamai sukurti dokumentą, bei svarbiausia, kaip tinkamai jį eksportuoti.
Dabar tai padarysime kartu.
Žingsnis 44
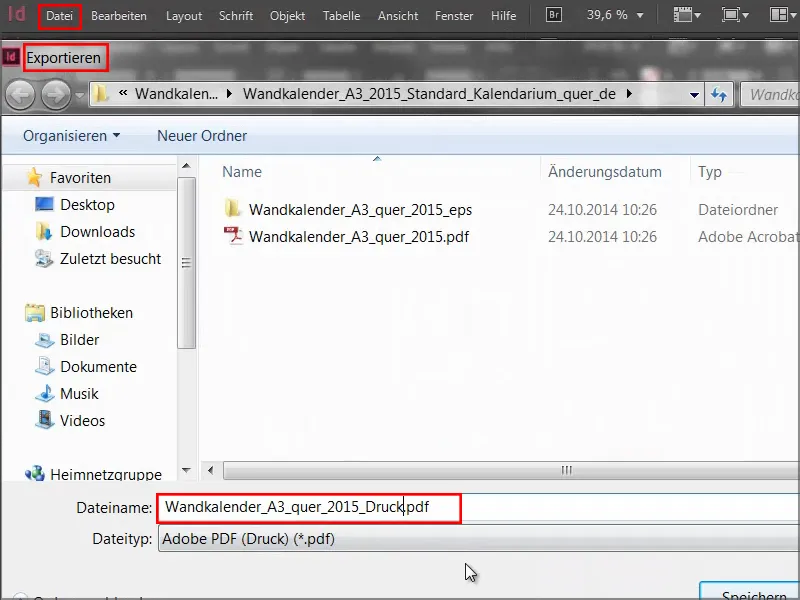
Taigi, dabar per Failas>Eksportuoti atidarome dialogo langą ir suteikiame spausdinimo failui pavadinimą.
Žingsnis 45
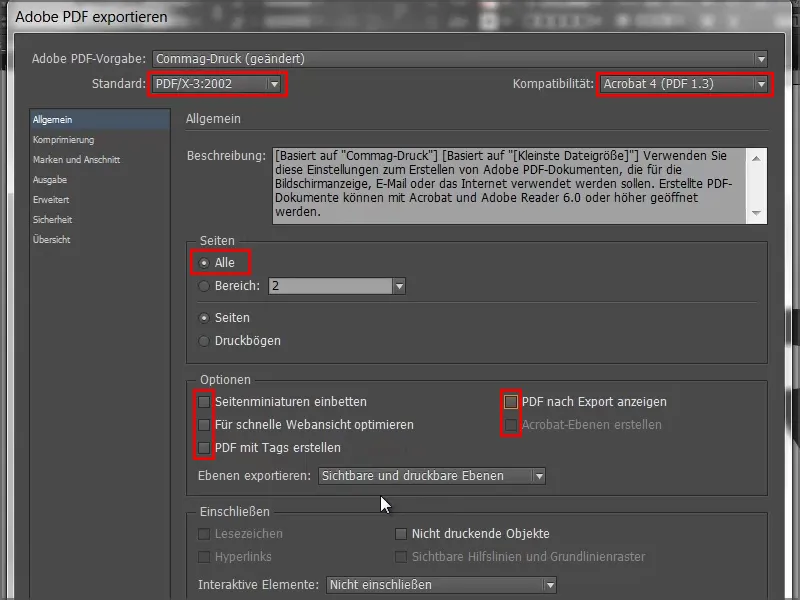
Tada atidarysime Eksportavimo dialogo langą ir ten pradėsime įvesti parametrus. Skiltyje Bendras nustatome šiuos vertes:
• Standartinis: PDF/X-3:2002.
Kompatibilumas automatiškai nustatomas kaip Acrobat 4.
• Puslapiai: Visi
Parinktys mums nėra svarbios, jas galime visus išjungti.
Žingsnis 46
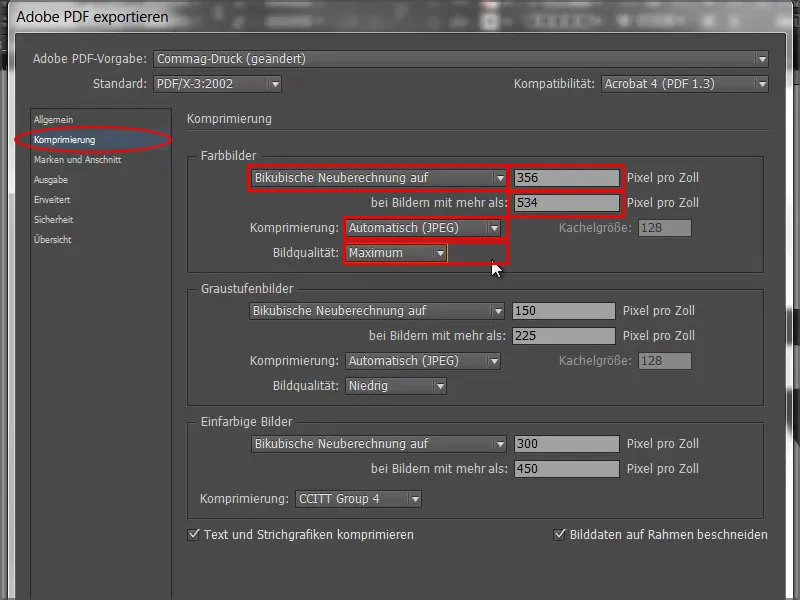
Kompresijosje pasirenkame 356 bikubišką ajungimą ir apačioje įrašome "534".
• Kompresija: Automatiškai (JPEG)
• Vizualinė kokybė: Maksimali.
Žingsnis 47
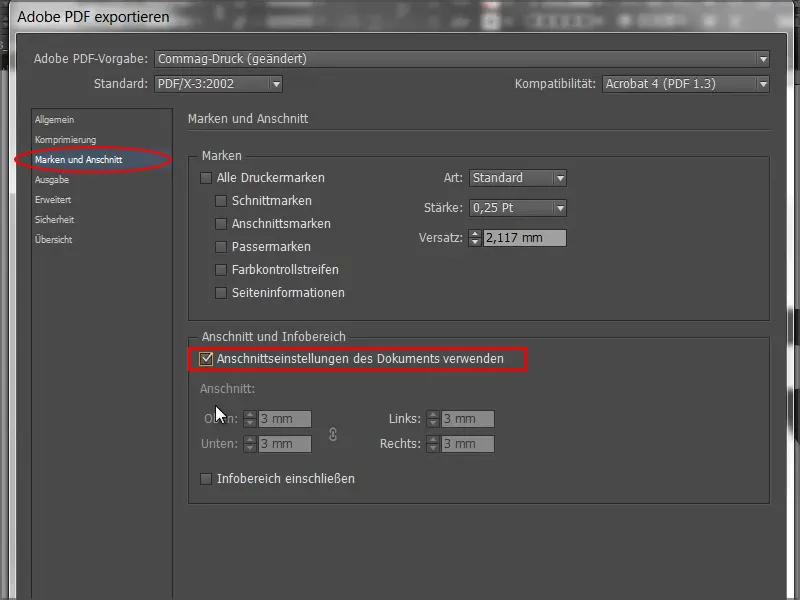
O kortelyje Maisai ir apipjaustymas pasirenkame Naudojamos dokumento apipjaustymo nustatymas, nes jau gavome 3 mm apipjaustymą iš šablono.
Taip pat tai vėliau galėtume padaryti, tačiau tada turėtume problemą, nes nesugriebėme visų paveikslėlių iki kraštų.
Todėl tiesiog pažymime šią žymimąją langelį, ir viskas bus gerai.
Žingsnis 48
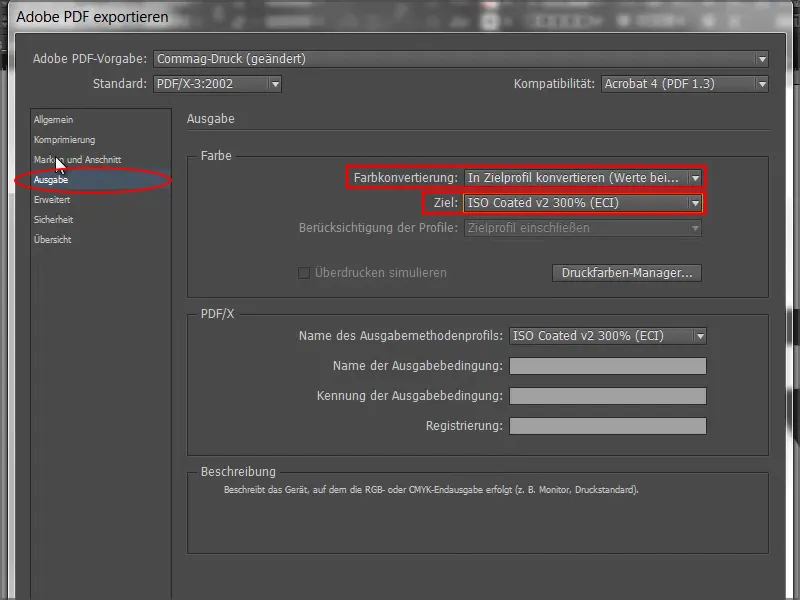
Skiltyje Išvestis pasirenkame Paversti į tikslinį profilį (saugoti vertes) ir kaip Tikslą pasirenkame ISO Coated v2 300% (ECI). Tai tinkamas nustatymas lakštiniam popieriui.
Žingsnis 49
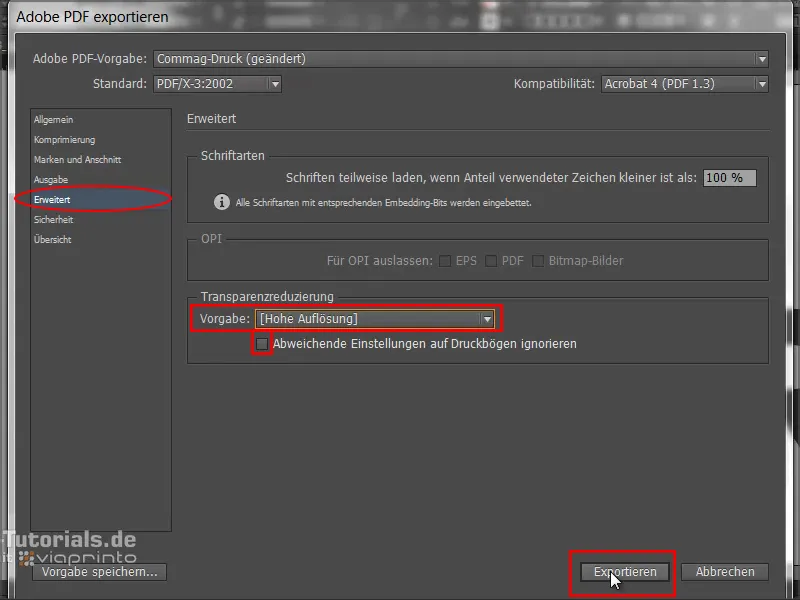
Išplėstiniame dialogo lange pasirenkame Permatomumo rezoliuciją Numatytąji: Aukštos rezoliucijos.
Jei po tokiu žymimasis langelis įjungtas, paprasčiausiai jį išjunkite.
Tada eikite į Eksportuoti ir gaukite PDF failą.
Žingsnis 50
Grįžę į viaprinto svetainę, eikite į Įkelkite dokumentus.
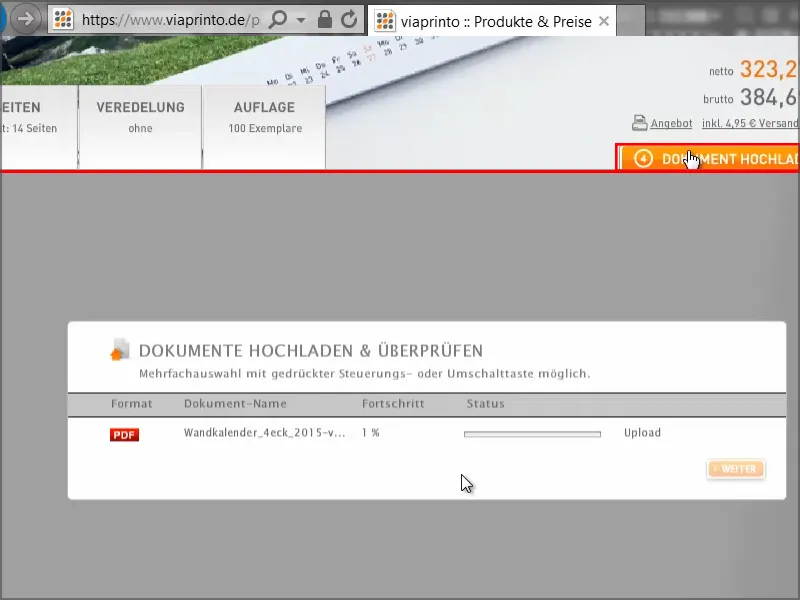
Tada pasirenku savo PDF failą ir prasideda įkėlimas. Tai trunka skirtingai, priklausomai nuo greičio.
Žingsnis 51
Turime kalendorių ir su šia tikrai patogią peržiūros funkciją dar kartą galime tiksliai pažiūrėti, kaip atrodo kalendorius..webp)
Ši peržiūros galimybė yra aukso vertė. Jums tikrai taip jau įvyko, kad sėdėjote ir pateikėte užsakymą, nežinodami, ar viskas tiks. Tai beprasmiška čia.
Žingsnis 52
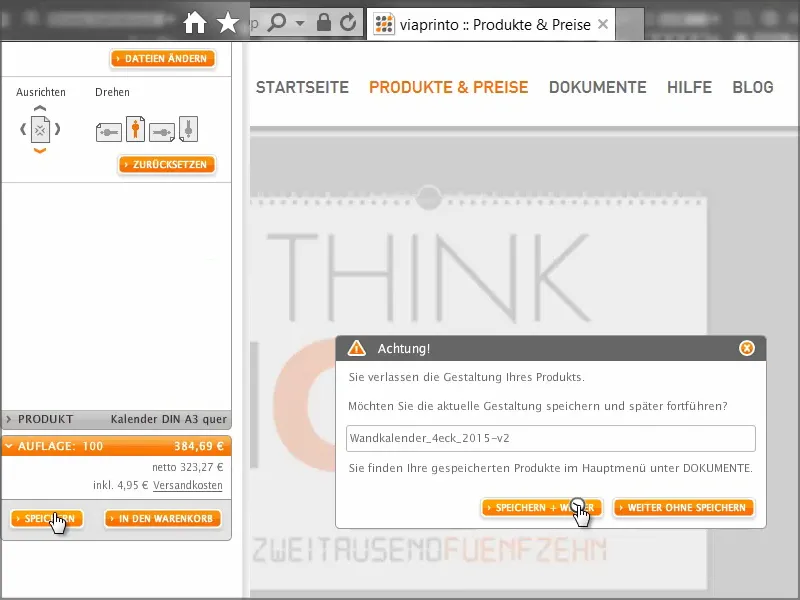
Taip pat yra labai patogu, kad dokumentą galime išsaugoti vėlesniam naudojimui. Tai padarome eikdami į Įrašyti jį į savo krepšelį.
Po to turime galimybę eiti į Dokumentai - ten turiu dar kartą Įrašyti ir tęsti…
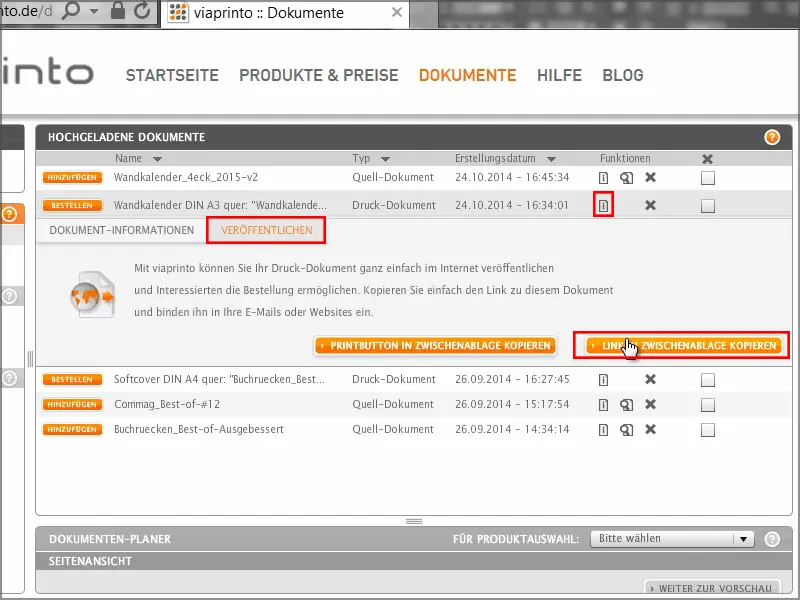
… ir patekime į Dokumentų tvarkytuvę. Ten pasirenku sieninis kalendorius, einu į Informacija ir tada į kortelę Publikuoti. Čia galiu nukopijuoti Nuorodą į mainų atmintį.
Ją paspaudęs, turiu patvirtinti keletą teisinių dalykų, bet po to turiu nuorodą mainų atmintyje.
Dabar ją galite įklijuoti, pavyzdžiui, naujoje kortelėje naršyklėje arba perduoti kolegoms ar klientams, kurie galės peržiūrėti kalendoriaus peržiūros versiją. Tai ypač įdomu, jei dirbate su kompanijomis ar užsakovais ir norite dar kartą įsitikinti, ar viskas tvarkoje. Skelbkite nuorodą, perduokite ją užsakovui, jis galės peržiūrėti produktą, ir abu, tiek jūs, tiek jūsų užsakovas, būsite saugūs.
Einu atgal į Krepšelį ir dar kartą gausiu apžvalgą apie išlaidas, tiražą ir nustatymus. Tuo pačiu ateina adreso įvedimas, kurį galite išsamiai nurodyti su siuntėjo/ar sąskaitų ir pristatymo adresais. Baigiu savo užsakymą, pereinu prie mokėjimo ir tada gausiu trumpą apžvalgą bei patvirtinimą.
Taigi, kalendorius atėjo ir atrodo puikiai.
Kairėje ir dešinėje jis yra tvarkingai apkarpytas, dvidešimties G raidės atrodo labai ryškios, o plonas tipografijos viršus - tikrai puikus.
Ir gramatūros požiūriu jis atrodo puikiai - 250 gramų kvadratinio metro suteikia puikų taktilumą.

