
Flexbox en CSS & HTML (Tutoriel) - développer des mises en page réactives
Les mises en page responsives posent-elles régulièrement des problèmes lors du développement de sites web et d'applications ? Avec les mises en page Flexbox, vous changerez la donne ! Stephan Haewß vous expliquera à l'aide de théorie, d'exercices pratiques et d'exemples concrets comment utiliser correctement Flexbox en CSS et HTML pour différents agencements. La solution moderne pour des vues flexibles sur ordinateur de bureau et mobile de vos pages !
- Ainsi, tu développes des mises en page réactives avec Flexbox en CSS et HTML.
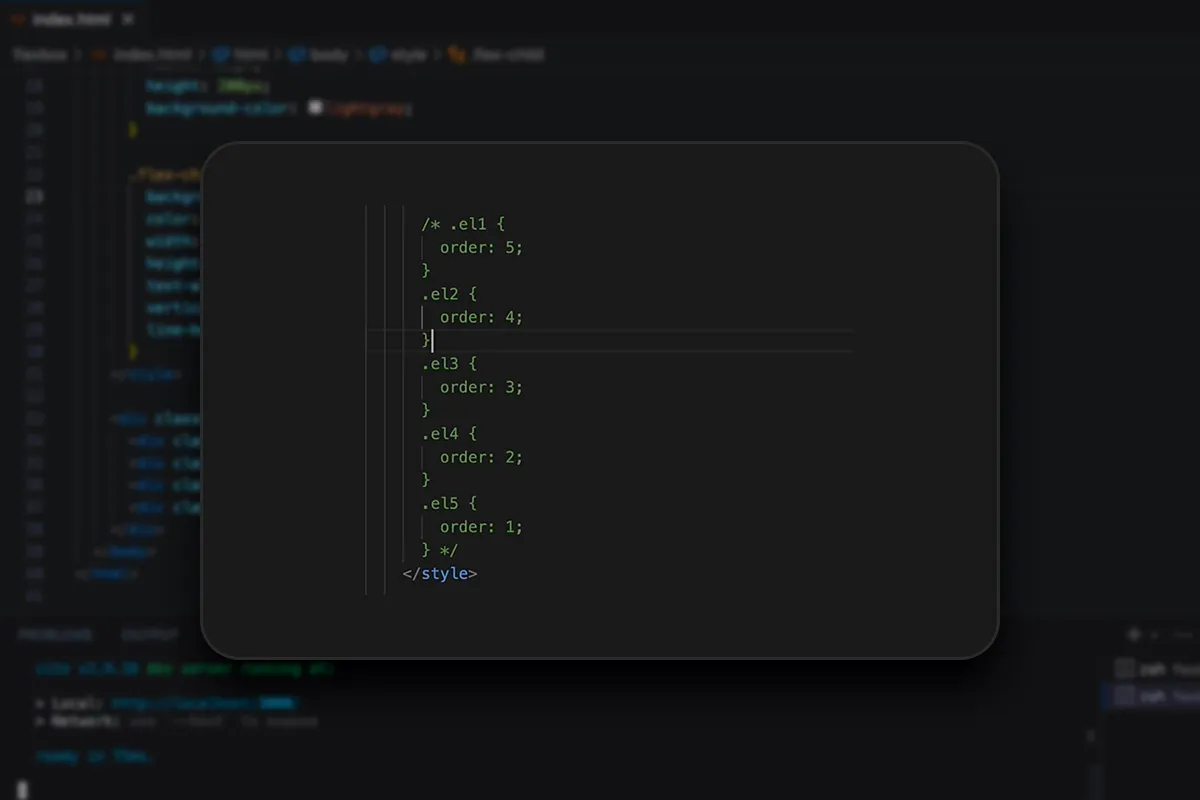
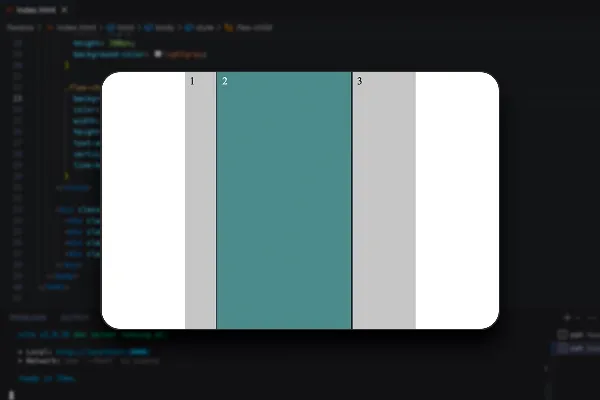
- Étape par étape expliqué : principes de base, disposition, orientation, espacements et ordres
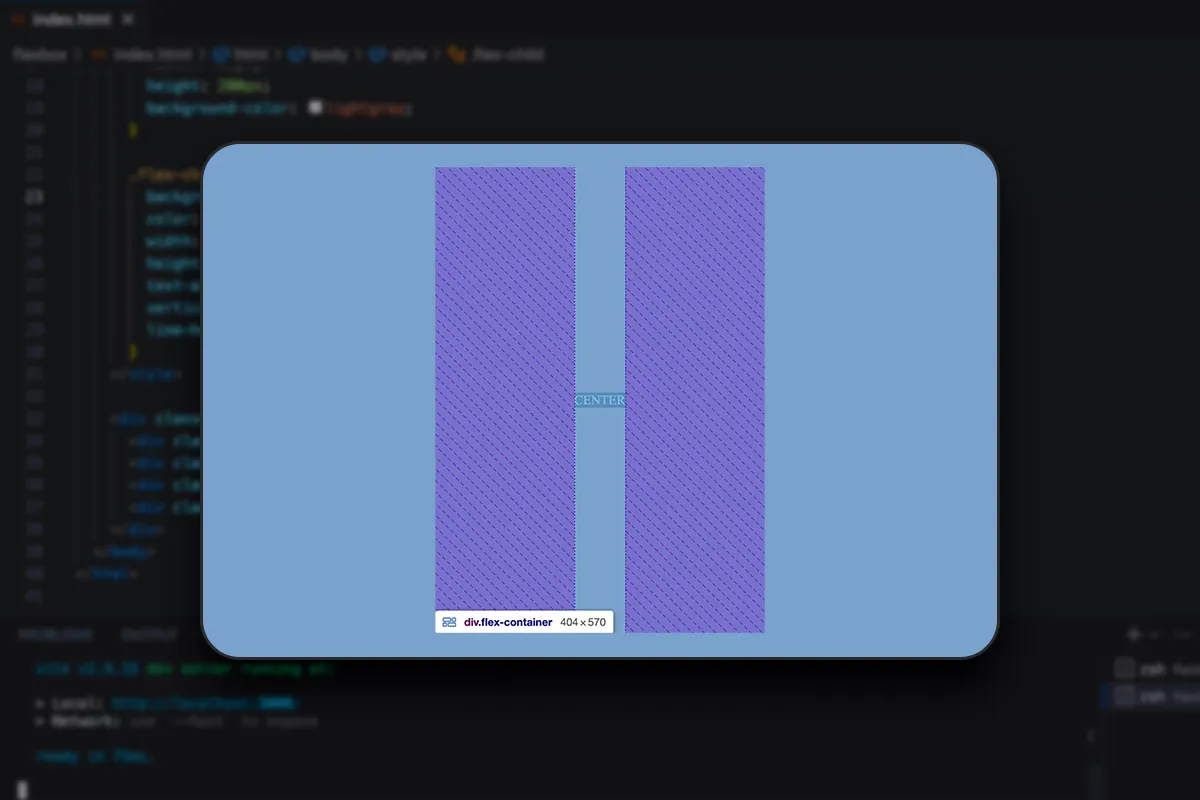
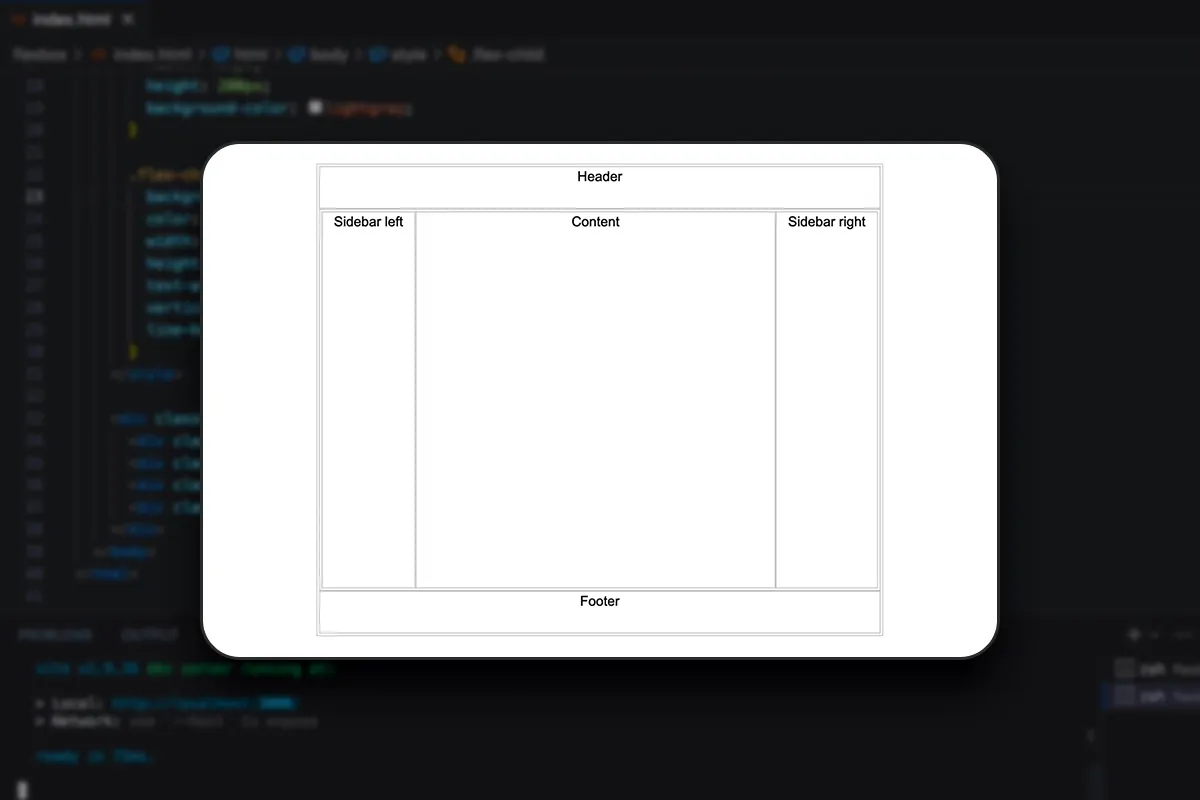
- Exemples concrets de mises en page typiques comme la centration et les mises en page imbriquées
- Apprendre et comprendre : avec des exercices pratiques incluant du matériel d'exercice
- Idéal pour les développeurs web, les designers web et les développeurs frontend.
- Un cours intensif de plus de 3 heures sur Flexbox animé par le développeur et formateur Stephan Haewß
Commencez le tutoriel et étendez vos connaissances en HTML et CSS avec tout ce que vous devez savoir sur Flexbox.
- Contenu:
3 h Formation vidéo
- Licence: privée et commerciale Droits d'utilisation
- Bonus : y compris le matériel de travail
Introduction au tutoriel.
Introduction
Disposition Flexbox - Principes de base
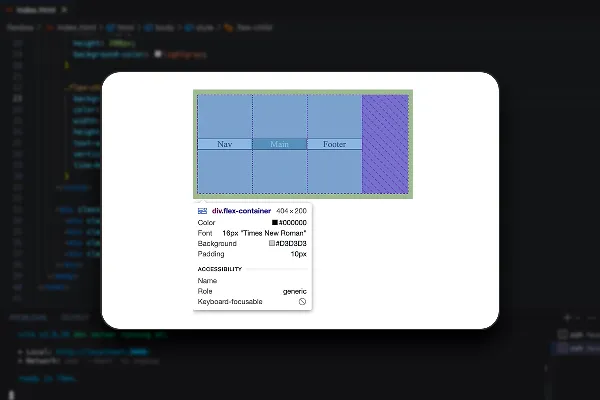
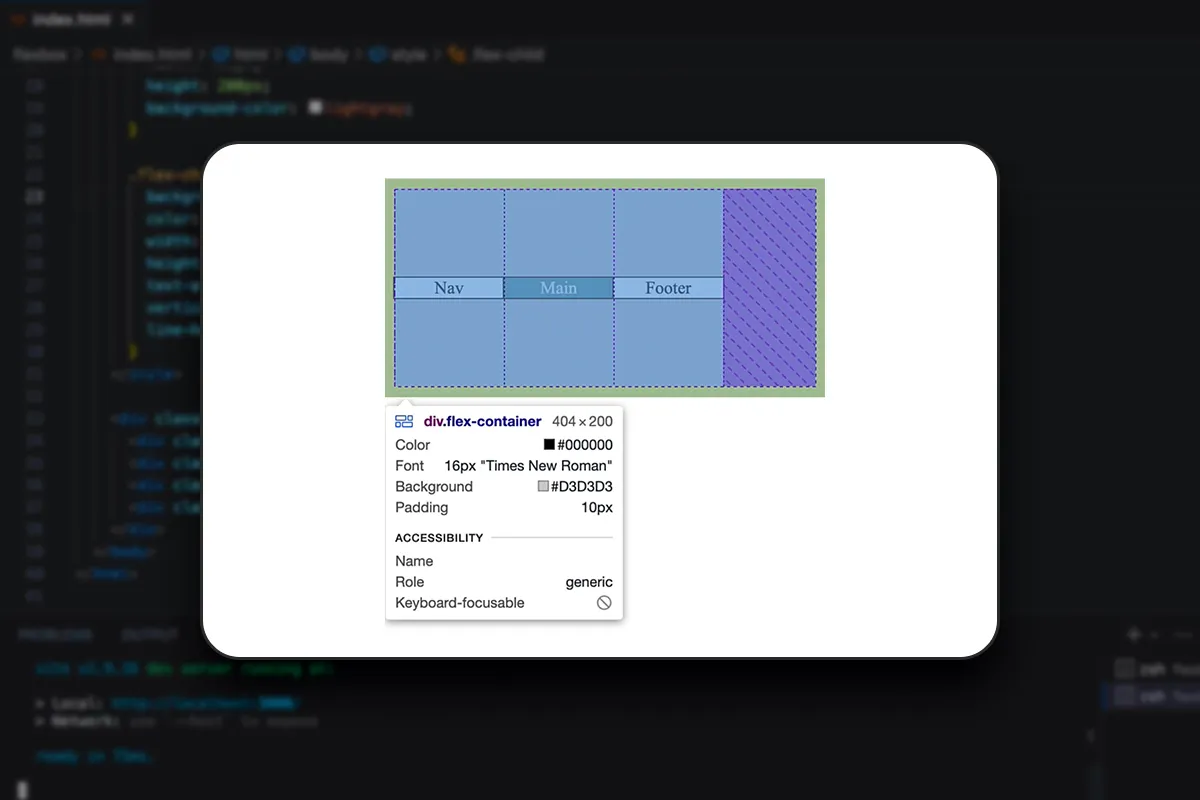
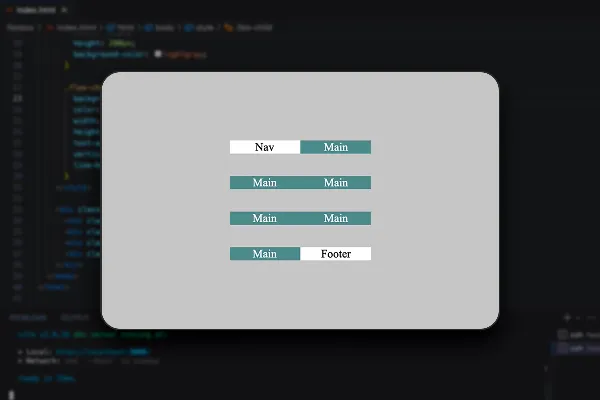
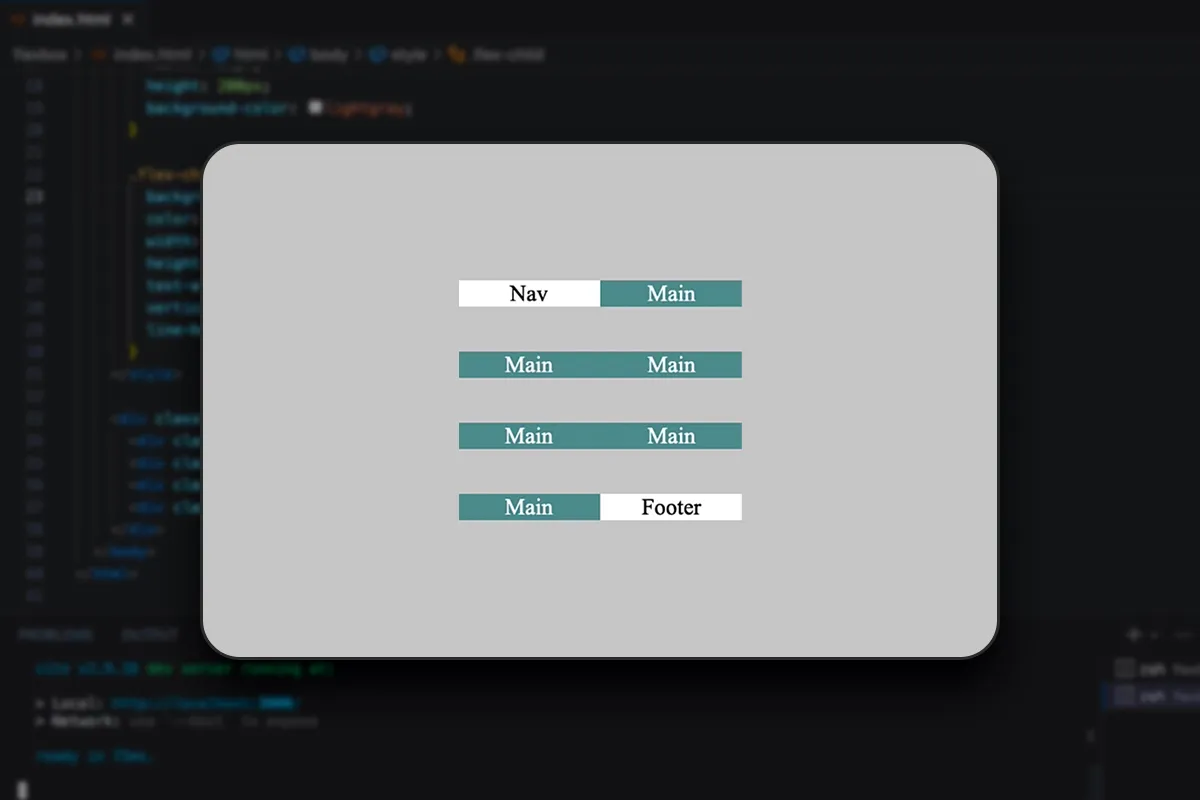
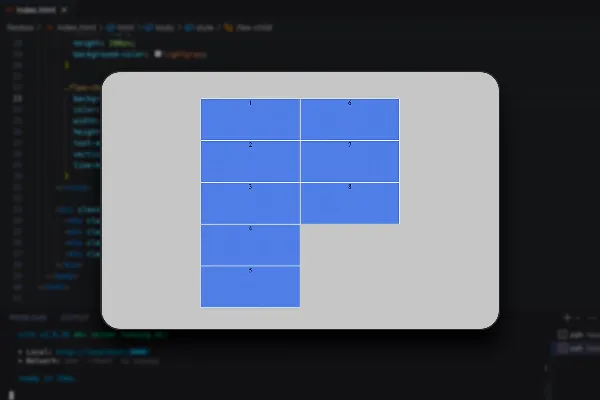
Exemples de mises en page avec Flexbox
Conclusion
Détails sur le contenu
Flexbox en CSS et HTML - et vos sites et applications s'adaptent
Que ce soit sur un ordinateur de bureau, une tablette ou un smartphone ... les sites web et les applications doivent s'adapter à différentes tailles d'écran. En CSS et HTML, vous y parviendrez assez facilement grâce à Flexbox, même pour des mises en page plus complexes.
Si Flexbox n'est pas encore un terme familier pour vous, ou si vous souhaitez enfin en apprendre tous les détails, commencez dès maintenant ce tutoriel de trois heures du développeur Stephan Haewß. Votre formateur aborde les bases et combine au fil du cours théorie et exercices pratiques avec des exemples concrets. À la fin de la formation, vous serez capable de développer vos sites web et applications de manière moderne et responsive en utilisant Flexbox en CSS et HTML.
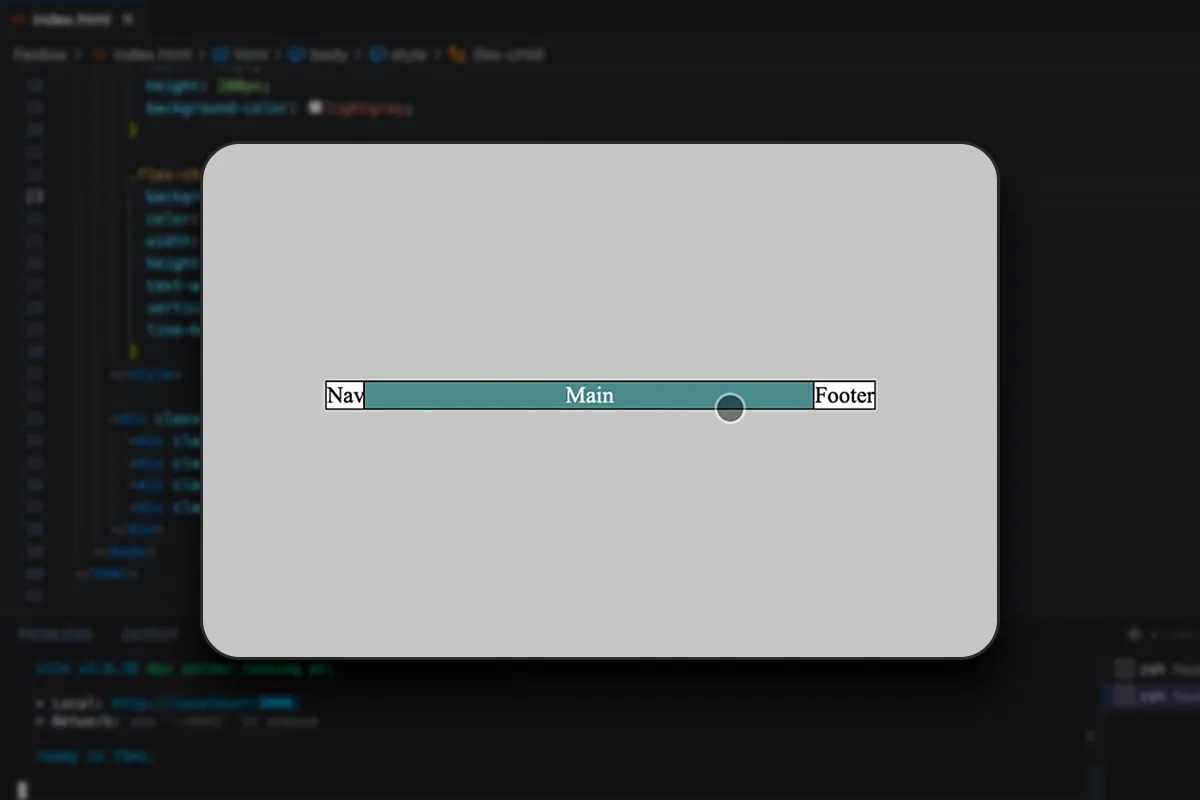
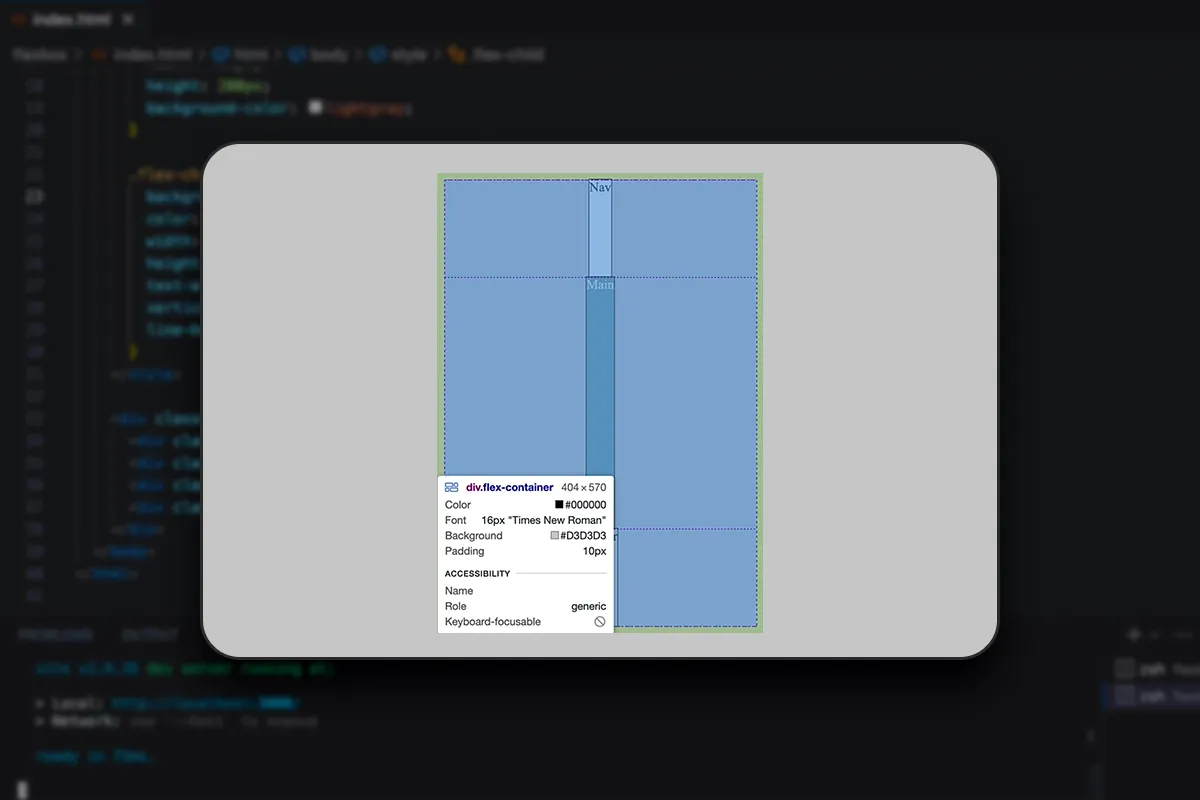
Explication de Flexbox - des bases aux exercices en passant par des exemples concrets
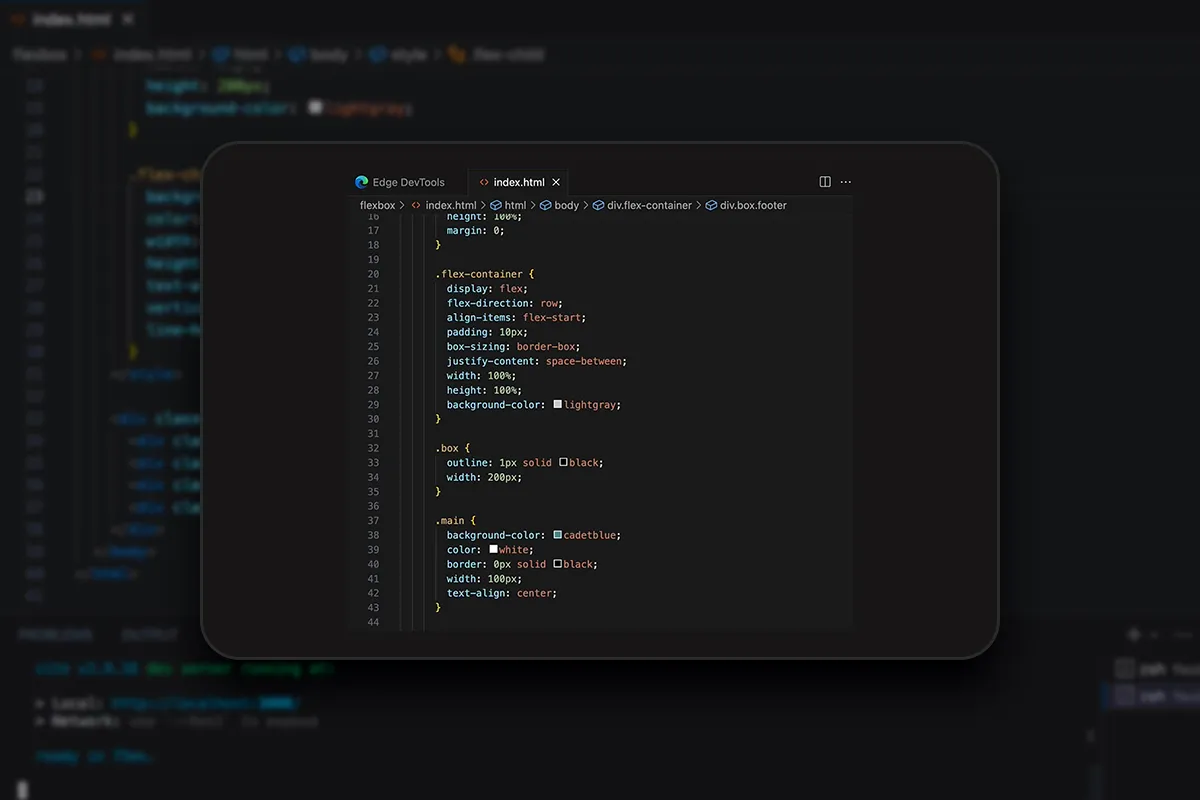
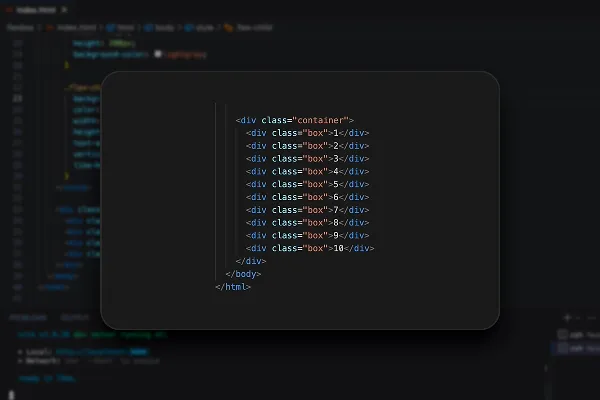
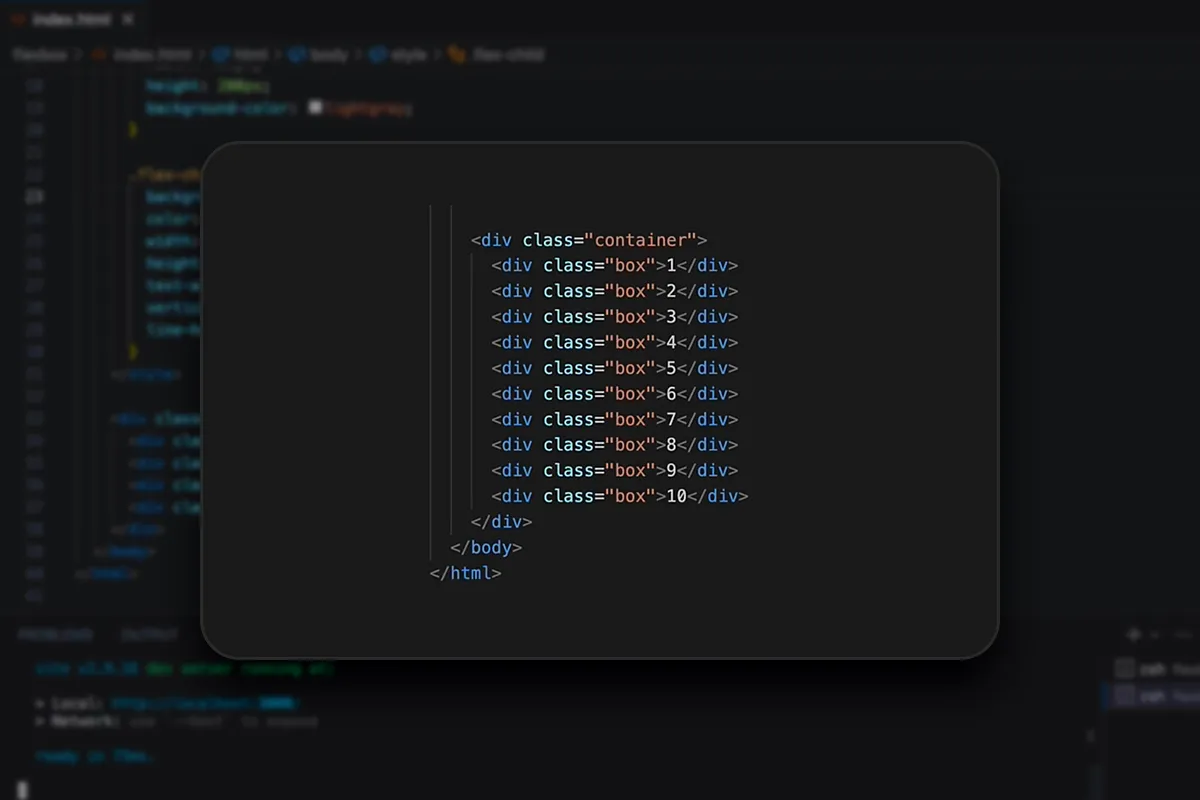
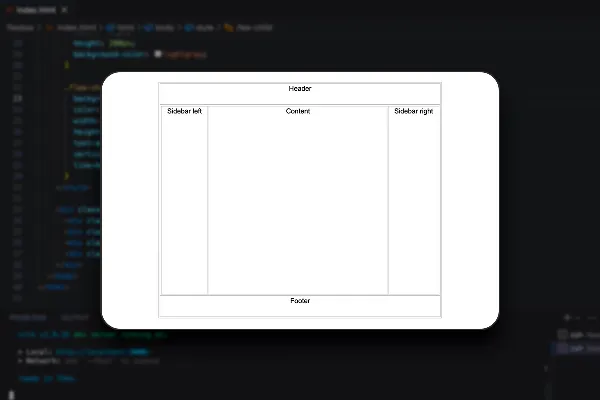
Pour commencer le tutoriel, découvrez d'abord ce qu'est Flexbox, comment ça fonctionne et à quoi ça sert. Après avoir mis en place le projet initial, apprenez pas à pas à utiliser Flexbox pour différents agencements.
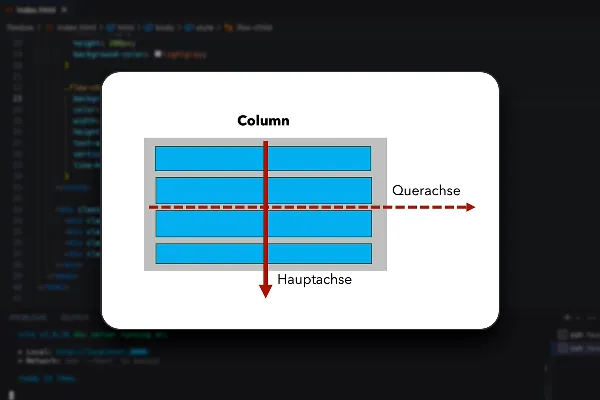
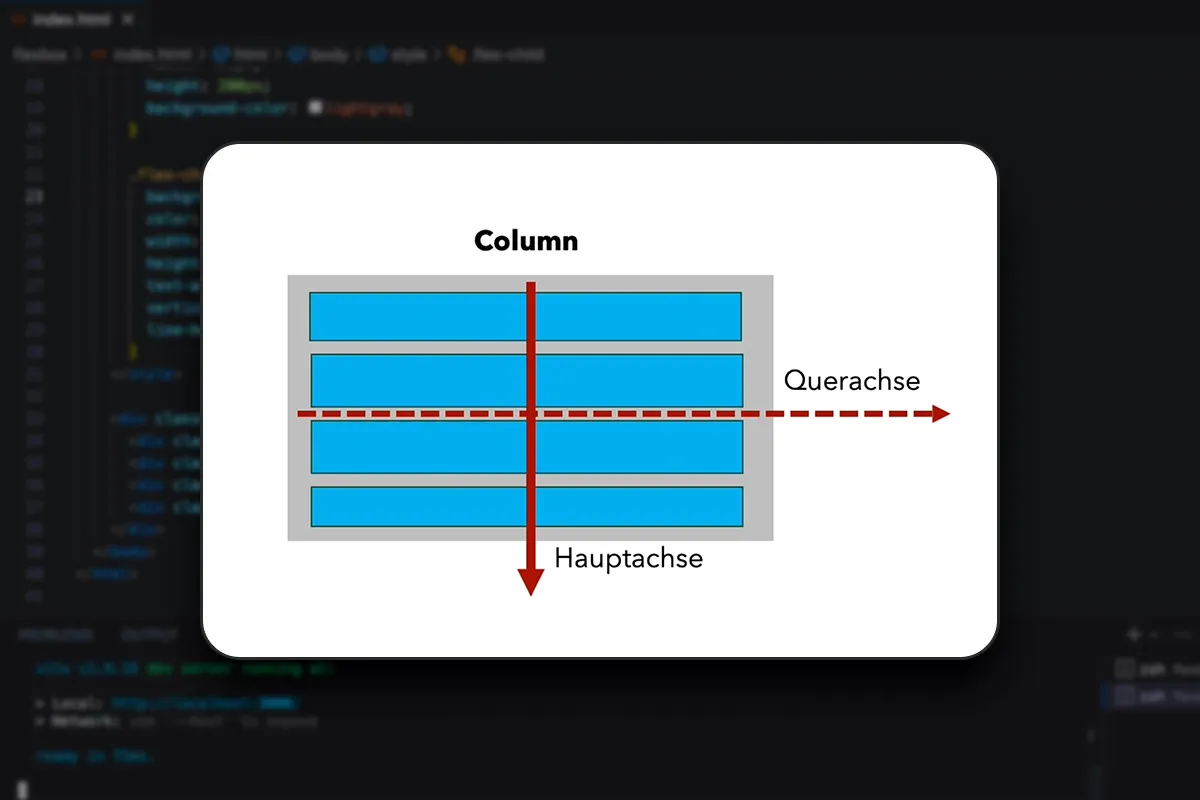
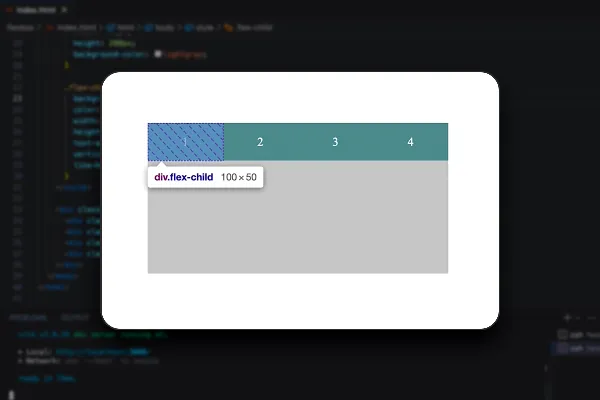
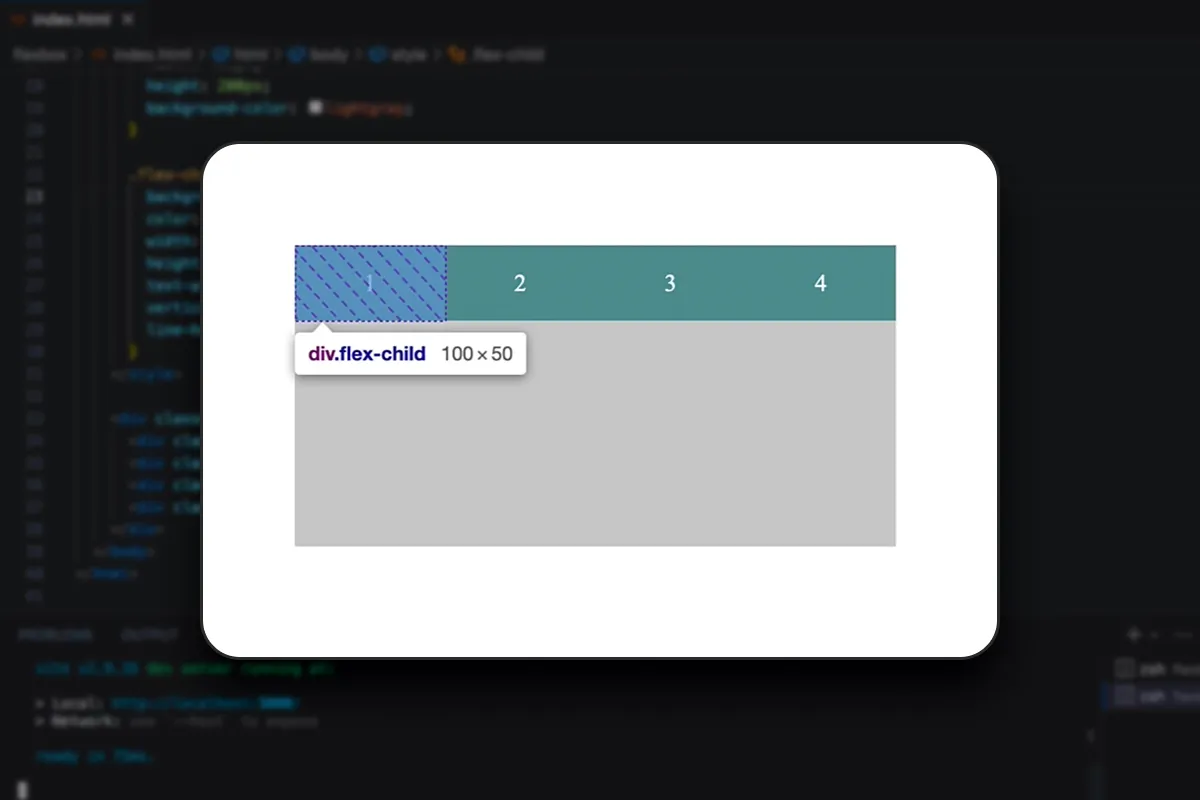
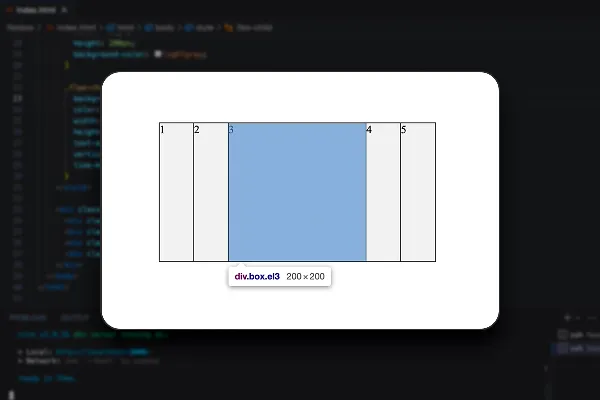
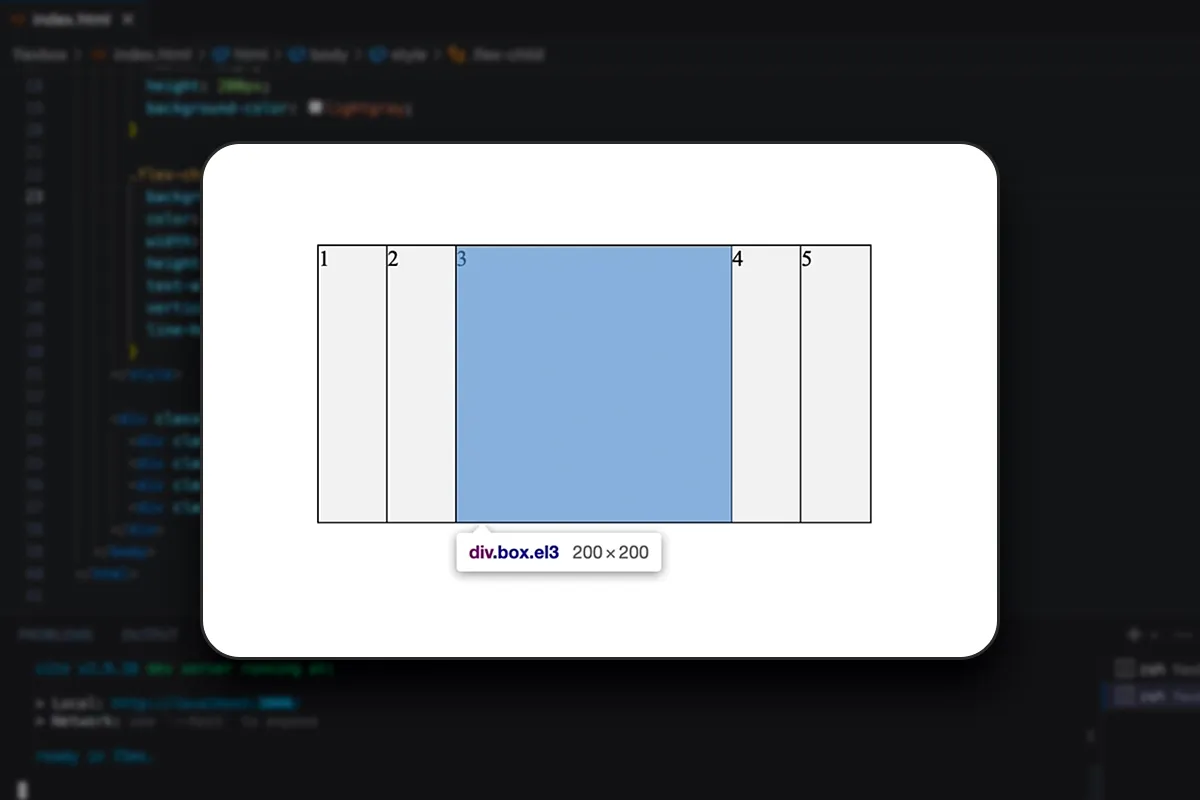
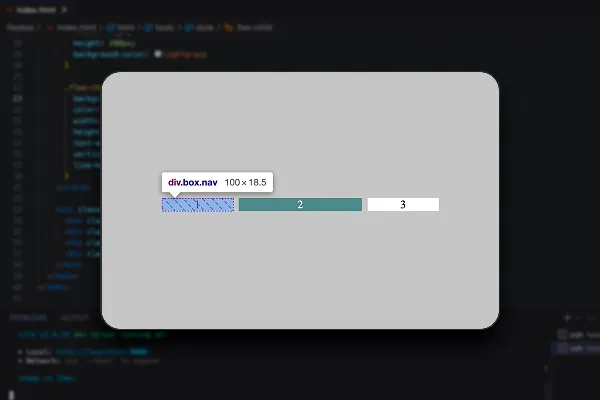
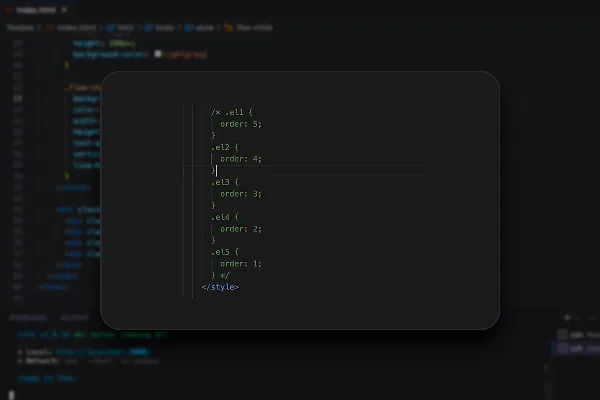
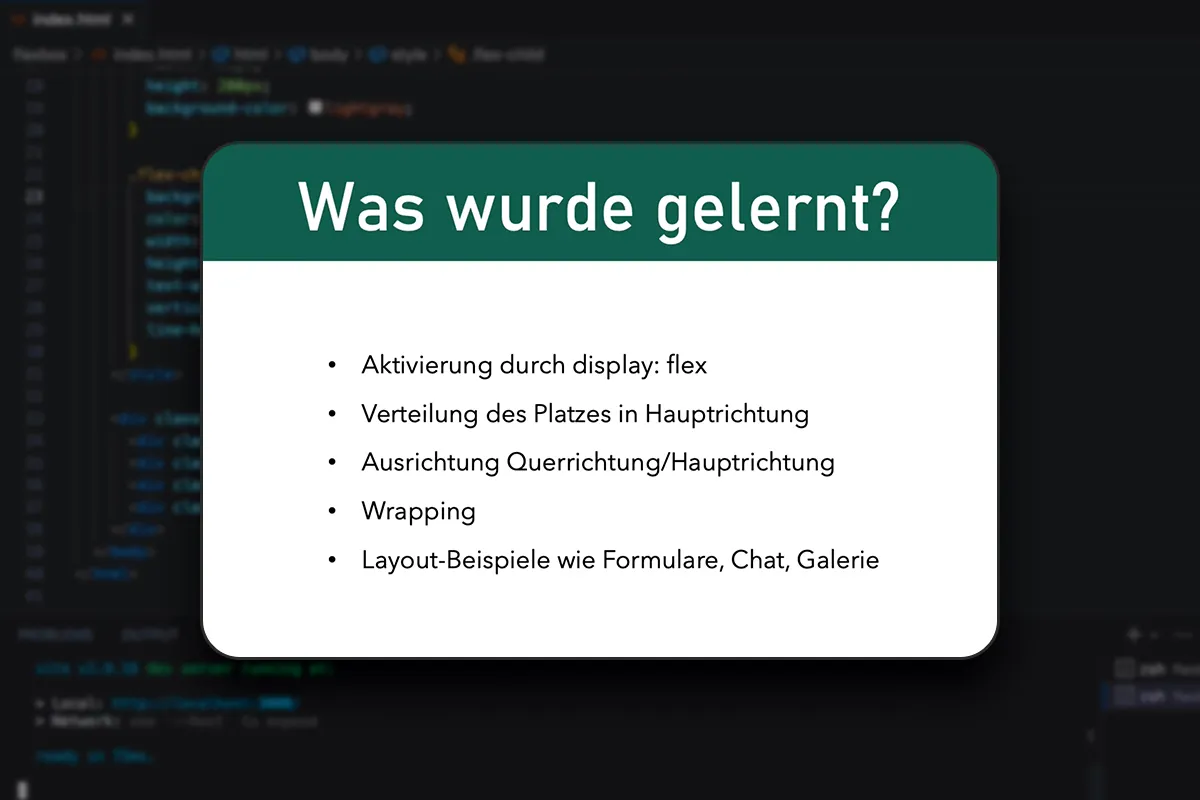
Quels aspects devez-vous prendre en compte pour l'alignement? Comment gérez-vous l'expansion et la réduction des tailles? Comment assurez-vous les bons retours à la ligne et le bon tri de vos éléments? Votre formateur vous apprendra tout cela et bien plus encore dans une section de bases complète.
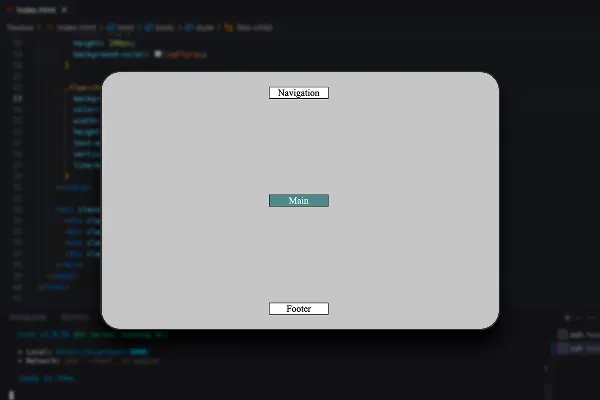
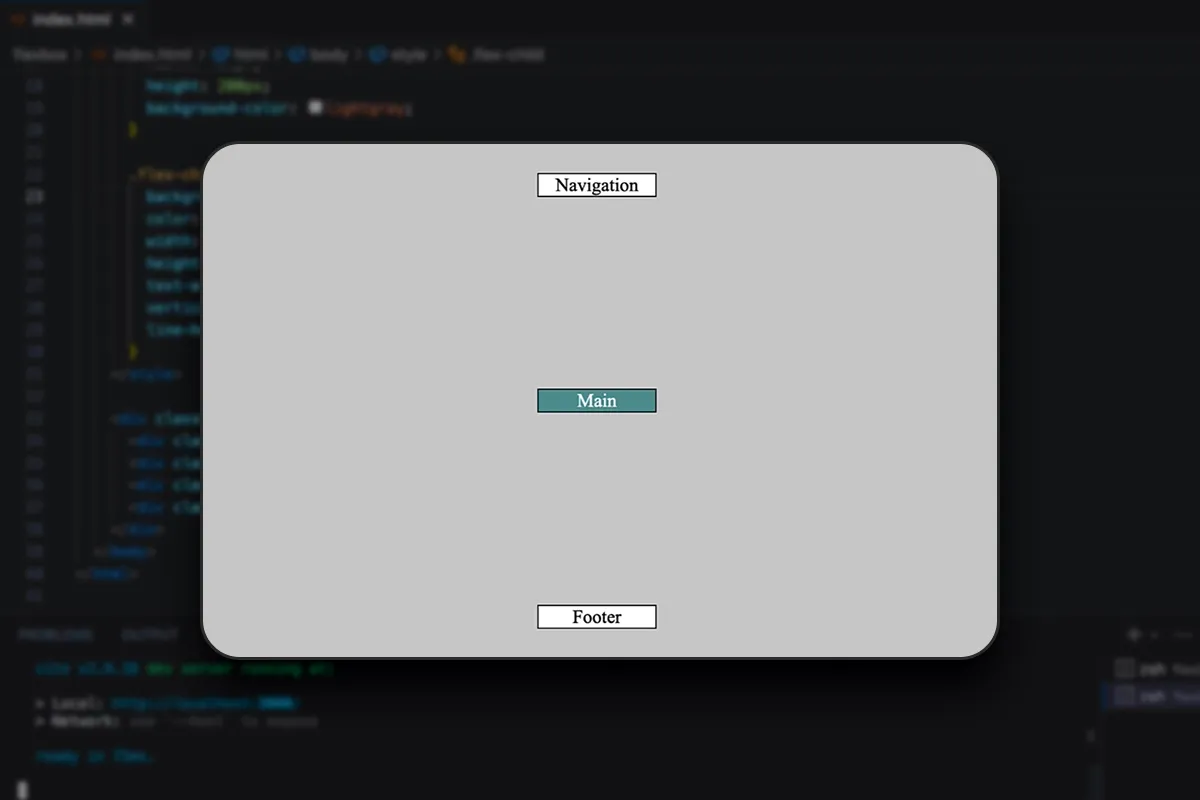
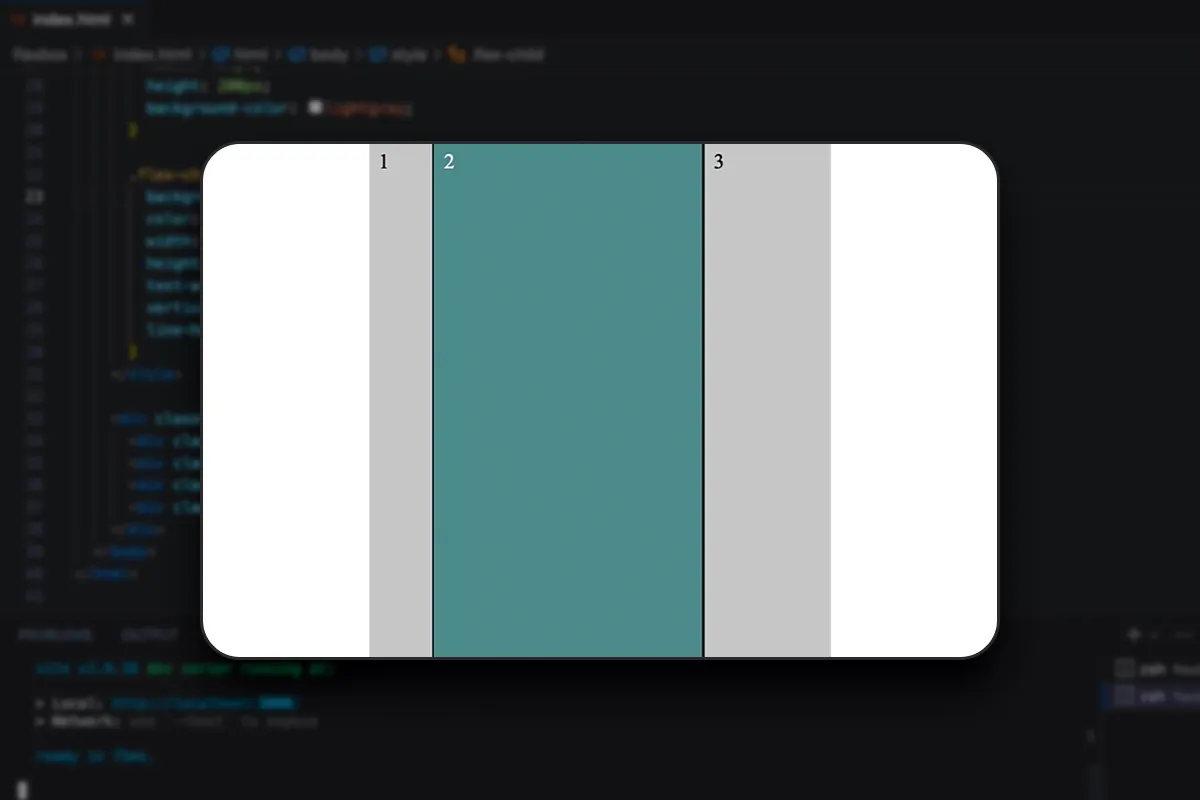
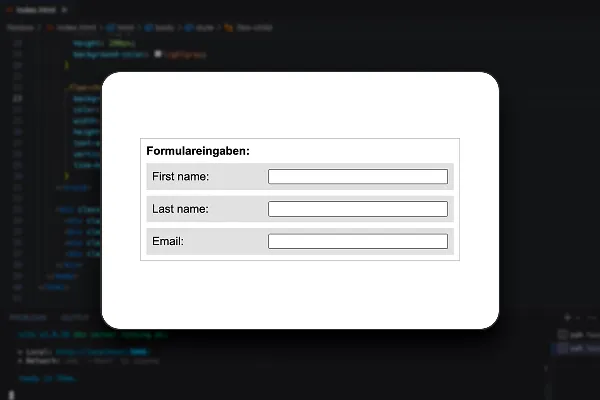
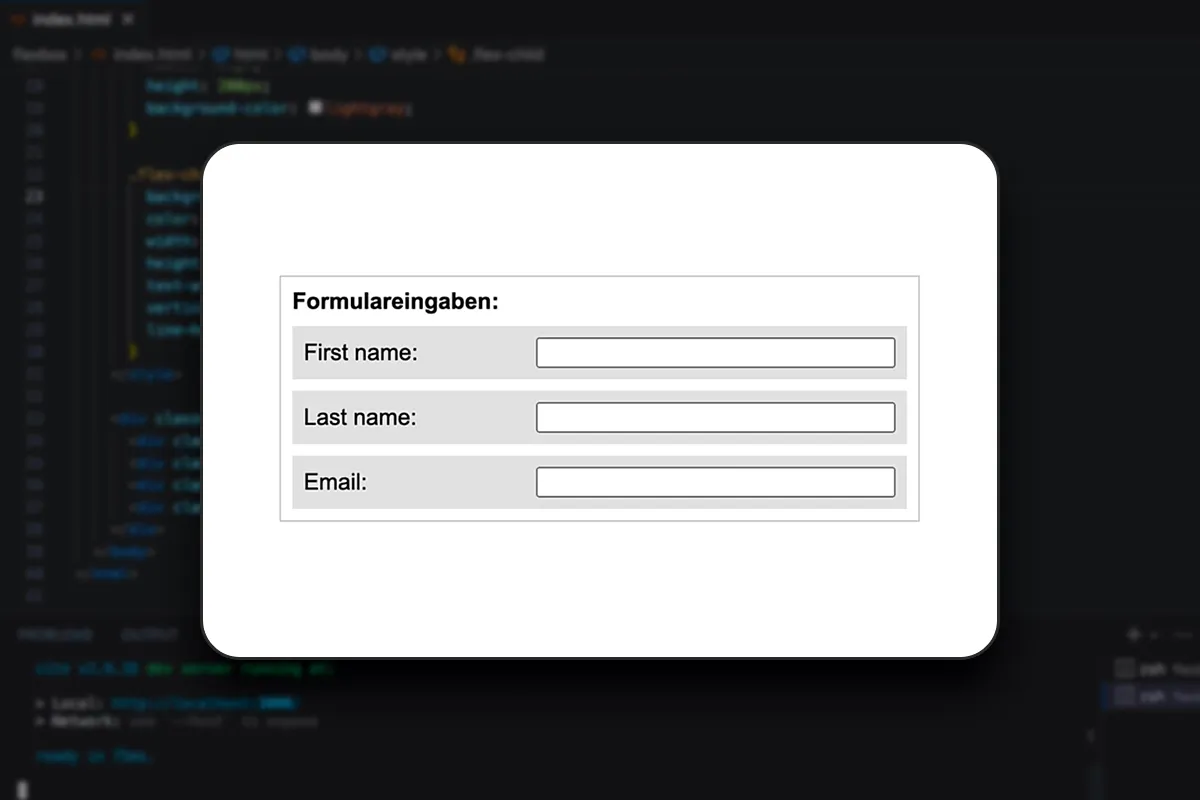
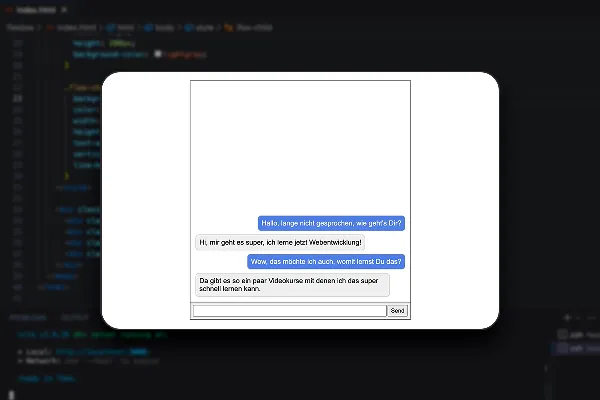
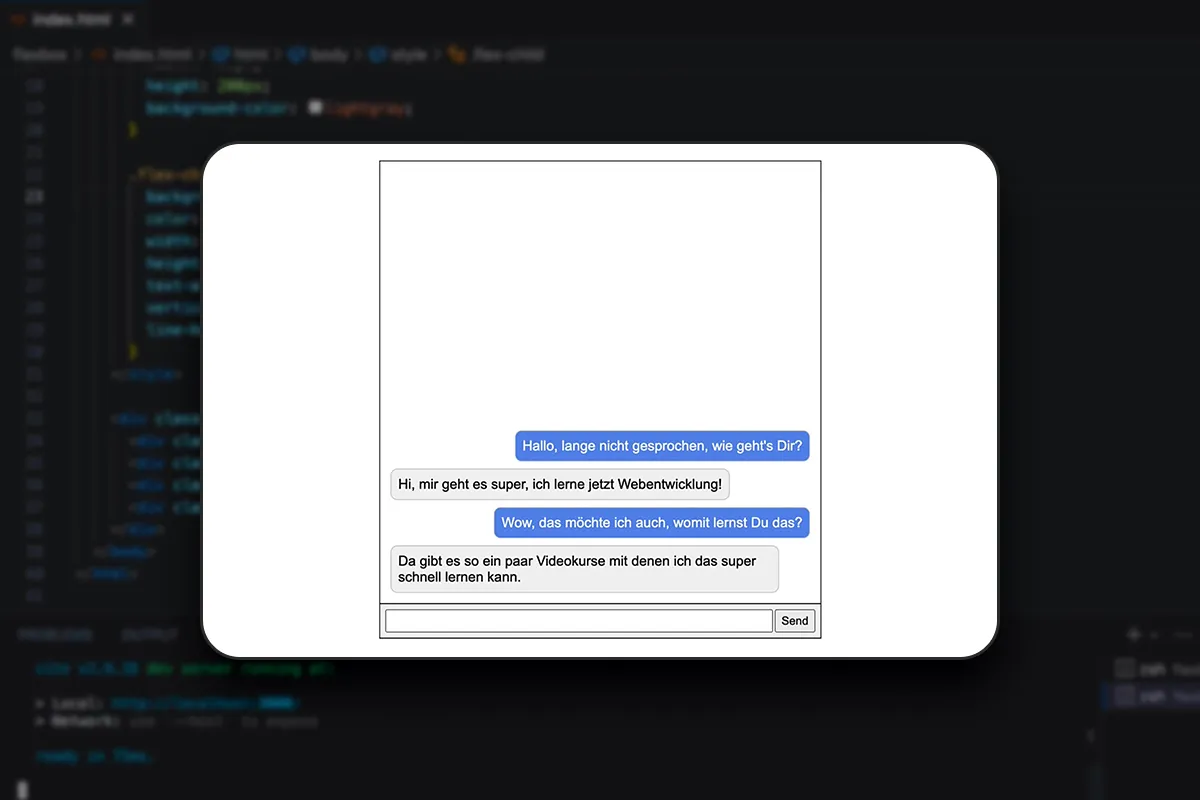
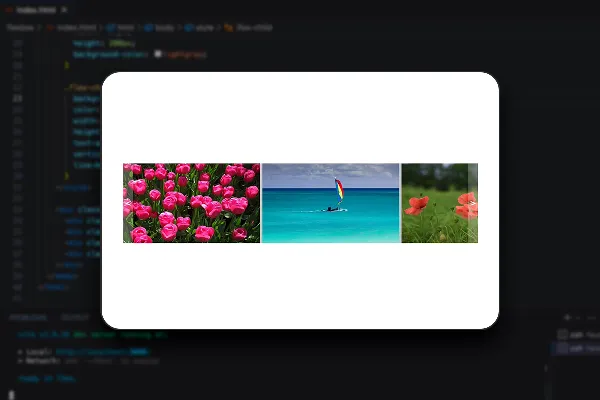
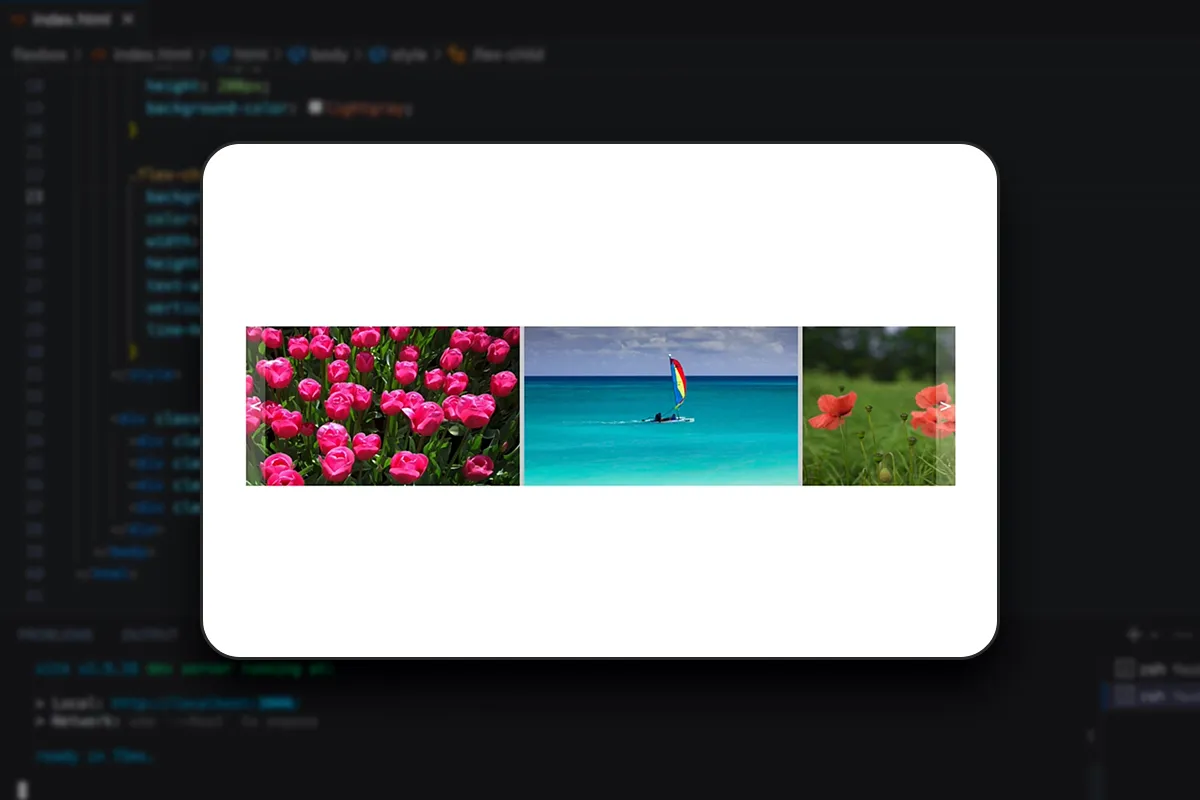
Ensuite, il vous montrera des exemples tels que le centrage, les saisies de formulaires, les chats et une mise en page de galerie, pour vous montrer comment utiliser Flexbox dans des cas d'usage typiques pour vos besoins. Au milieu, vous pourrez mettre en pratique ce que vous avez appris grâce à des exercices pour lesquels les supports sont fournis.
Qu'est-ce que Flexbox?
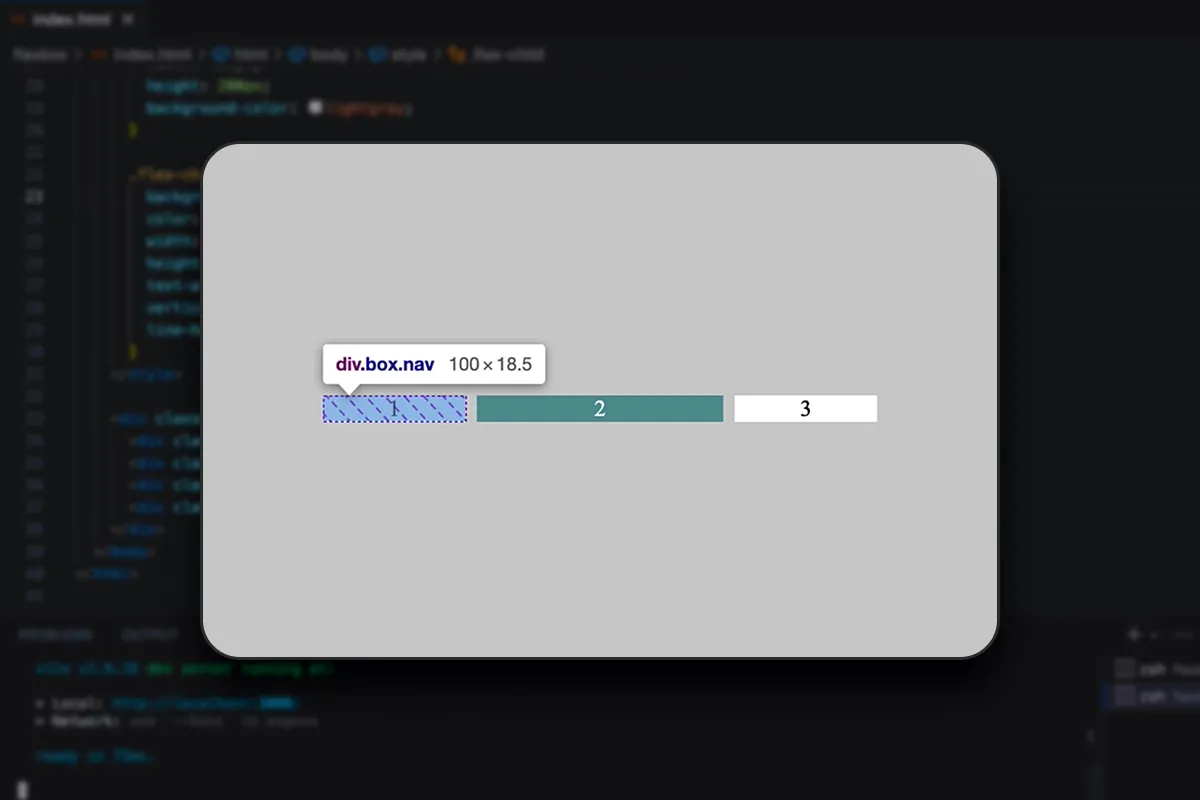
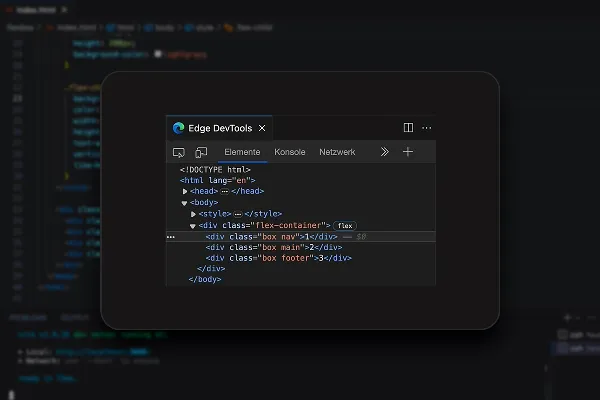
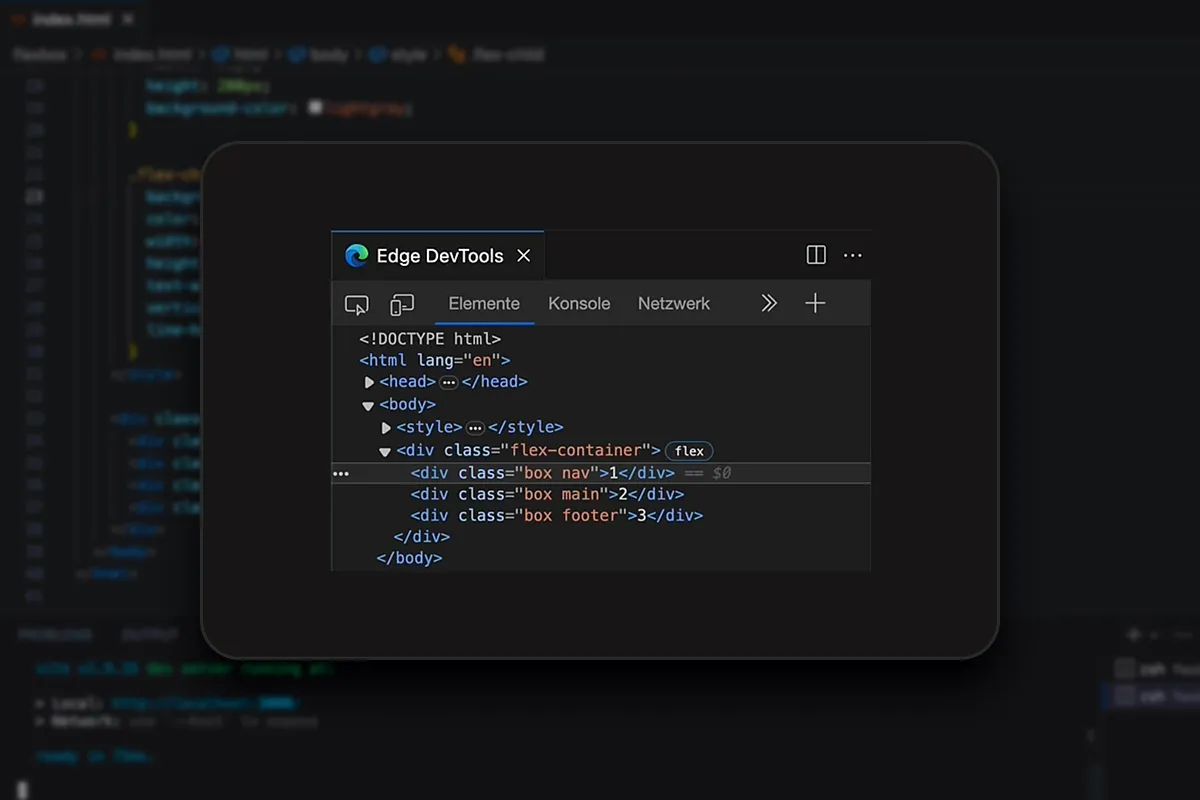
Flexbox est un modèle de mise en page en CSS, qui facilite la création de mises en page complexes et l'organisation des éléments à l'intérieur d'un conteneur. Avec Flexbox, vous pouvez contrôler de manière flexible la taille, l'ordre et l'alignement des éléments, indépendamment de leur ordre d'origine dans le document HTML. Une technique puissante pour le développement d'interfaces utilisateur modernes, flexibles et dynamiques!
Pour qui ce tutoriel est-il destiné?
Pour suivre ce tutoriel, vous devez déjà avoir des connaissances en CSS et HTML. Vous développerez ou approfondirez vos compétences en programmation pour la création de sites web et d'applications responsives. Ce cours s'adresse particulièrement aux développeurs web et frontend, ainsi qu'aux designers web. Regardez également le tutoriel si jusqu'à présent vous n'avez pas réussi à obtenir une responsive design satisfaisante avec CSS et HTML. Avec Flexbox, tout devient beaucoup plus facile!
D'autres utilisateurs sont intéressés

Fondements des VPN & mise en place de son propre VPN

Toutes les fonctionnalités pertinentes expliquées en détail.

Le logiciel Web - du blog à la boutique en ligne.

Ainsi, vos sites Web et applications parlent comme ChatGPT

Créer des sites web et des applications soi-même.

Tous les modules importants expliqués!

Écrivez vos propres lignes!

Emprunte le chemin de la programmation Python