
Apprendre et comprendre React - le tutoriel pratique
React pour débutants ! Dans cette vidéo tutorielle, tu apprendras les bases du développement de sites web et d'applications avec React, JSX et les fonctions de hook. Le formateur Stephan Haewß t'explique pas à pas comment les projets React sont structurés et réalisés. Grâce aux exemples concrets - une application de comptage, de listes de tâches et de lecteur vidéo - et aux explications détaillées, tu acquerras en onze heures concentrées une solide base dans le développement React. Apprendre. Comprendre. Et appliquer immédiatement !
- Réagir dans la pratique : Comment développer vos propres applications et sites Web.
- Étape par étape expliqué : bases, fonctionnalités importantes et mécanismes.
- De JSX (écrire du HTML en JavaScript) aux props en passant par les composants, le stylisme et les fonctions hook.
- Apprenez de manière pratique : développez une application de comptage, de liste de tâches et de lecteur vidéo.
- Une vidéo tutorielle de onze heures par le professionnel de la programmation Stephan Haewß.
Optimal pour tous ceux qui ont une connaissance de base de JavaScript, HTML et CSS et qui souhaitent évoluer dans le développement : Lancez votre voyage d'apprentissage de React !
- Contenu:
11 h Formation vidéo
- Licence: privée et commerciale Droits d'utilisation
- Bonus : y compris le matériel de travail
Exemples d'application




Introduction et premiers pas
Rafraîchissement : fonctionnalités JS-ES6 requises
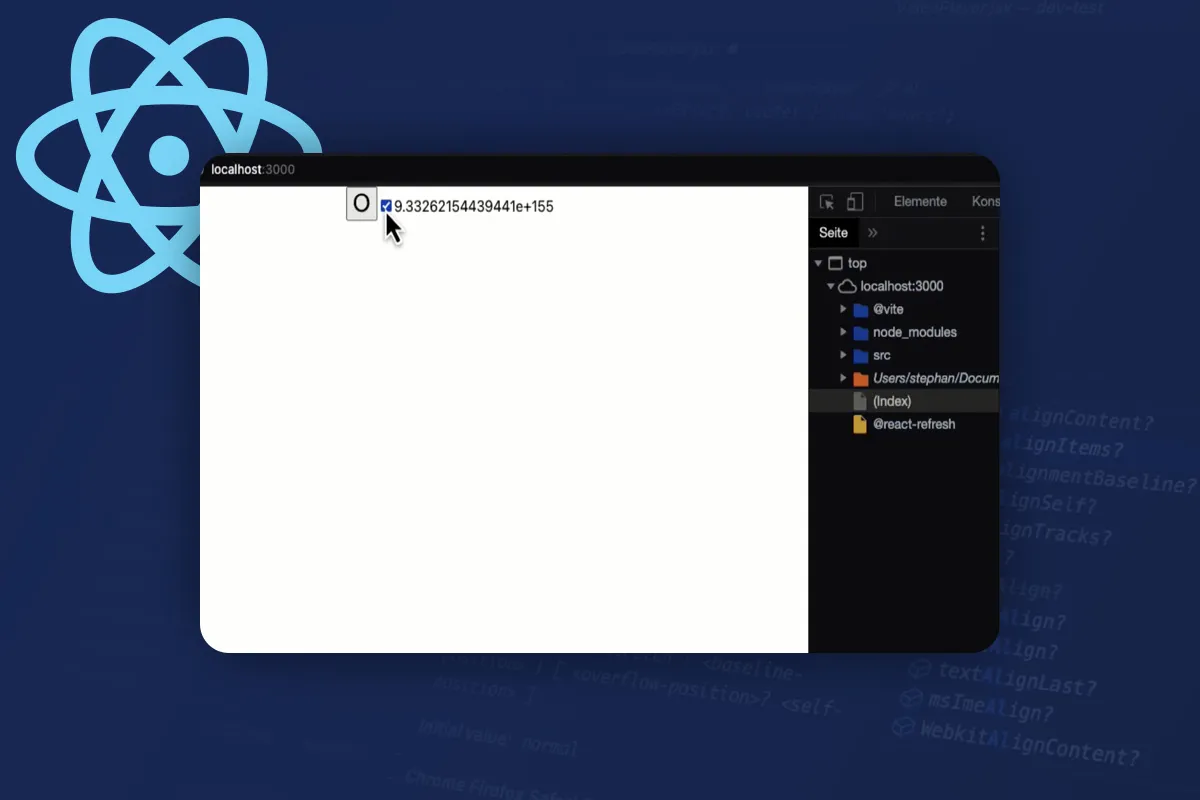
Fondements de React et application de comptage.
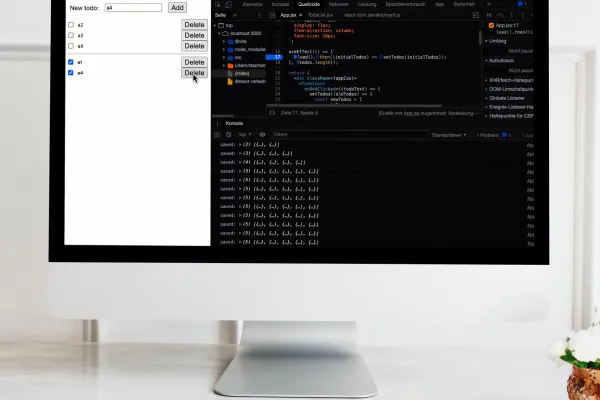
Développer une application de liste de tâches avec React
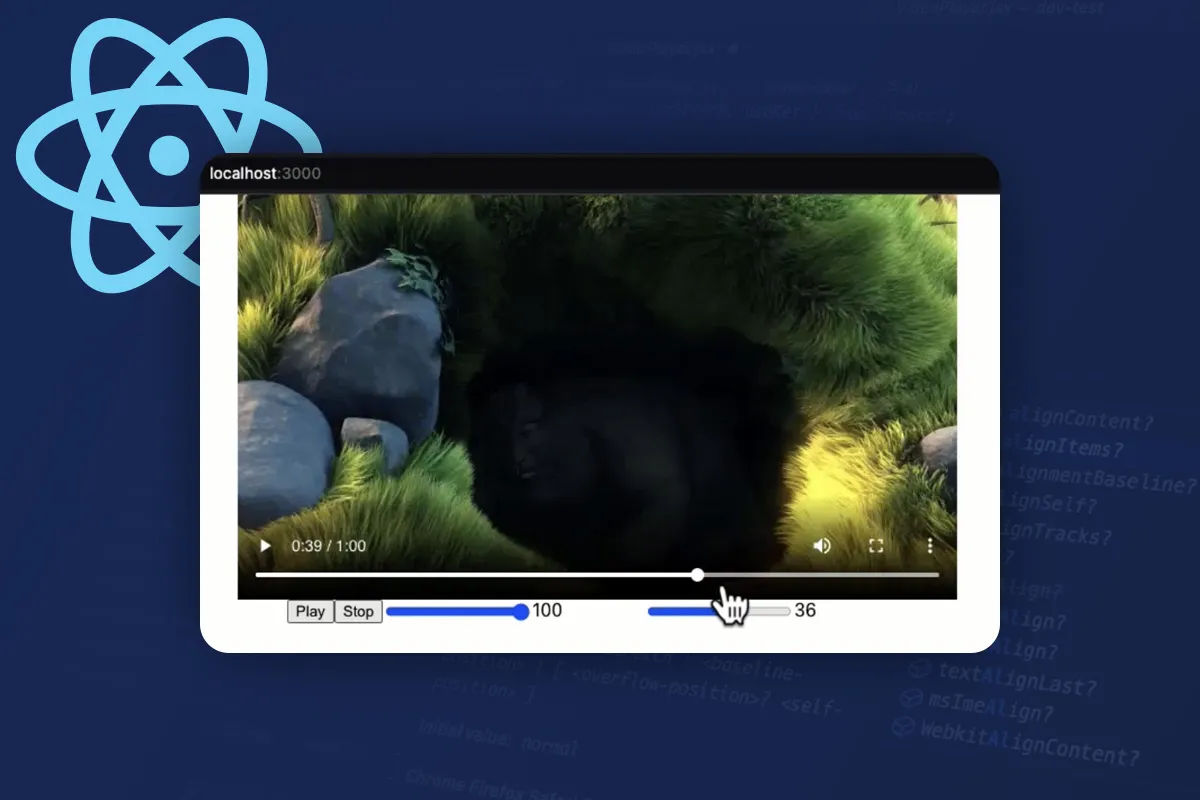
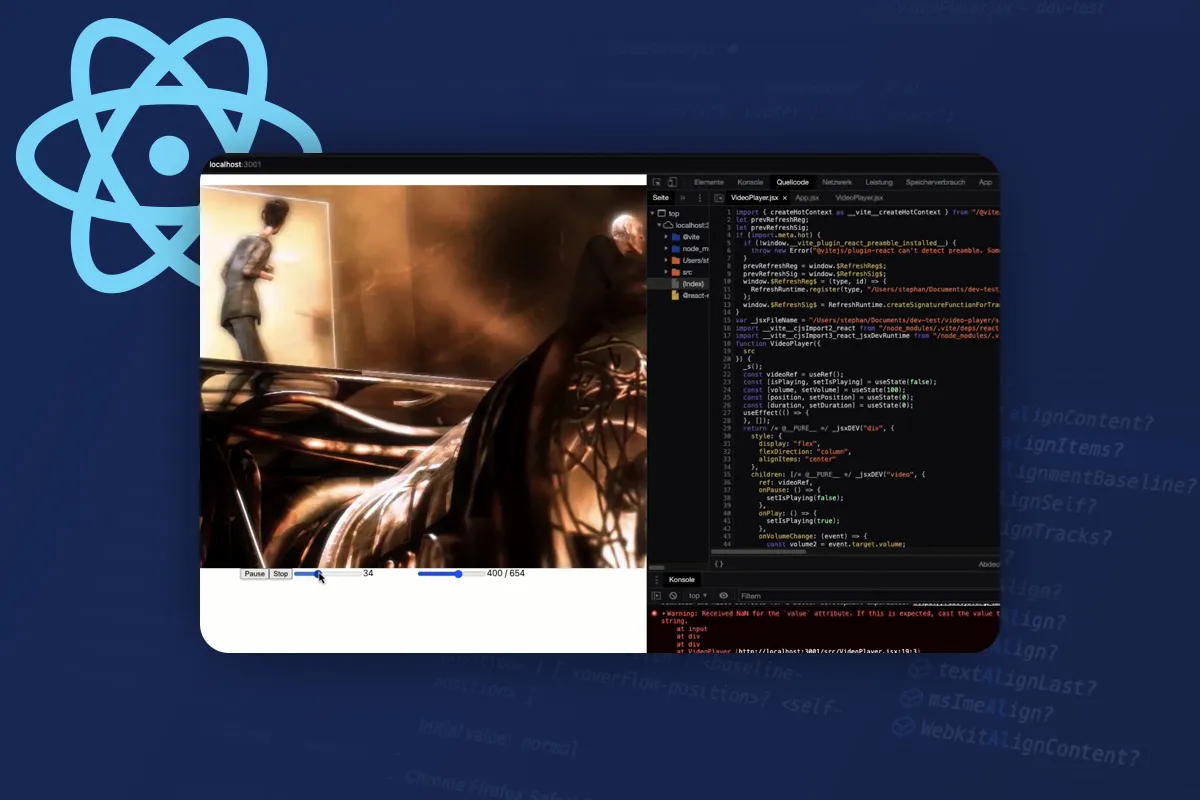
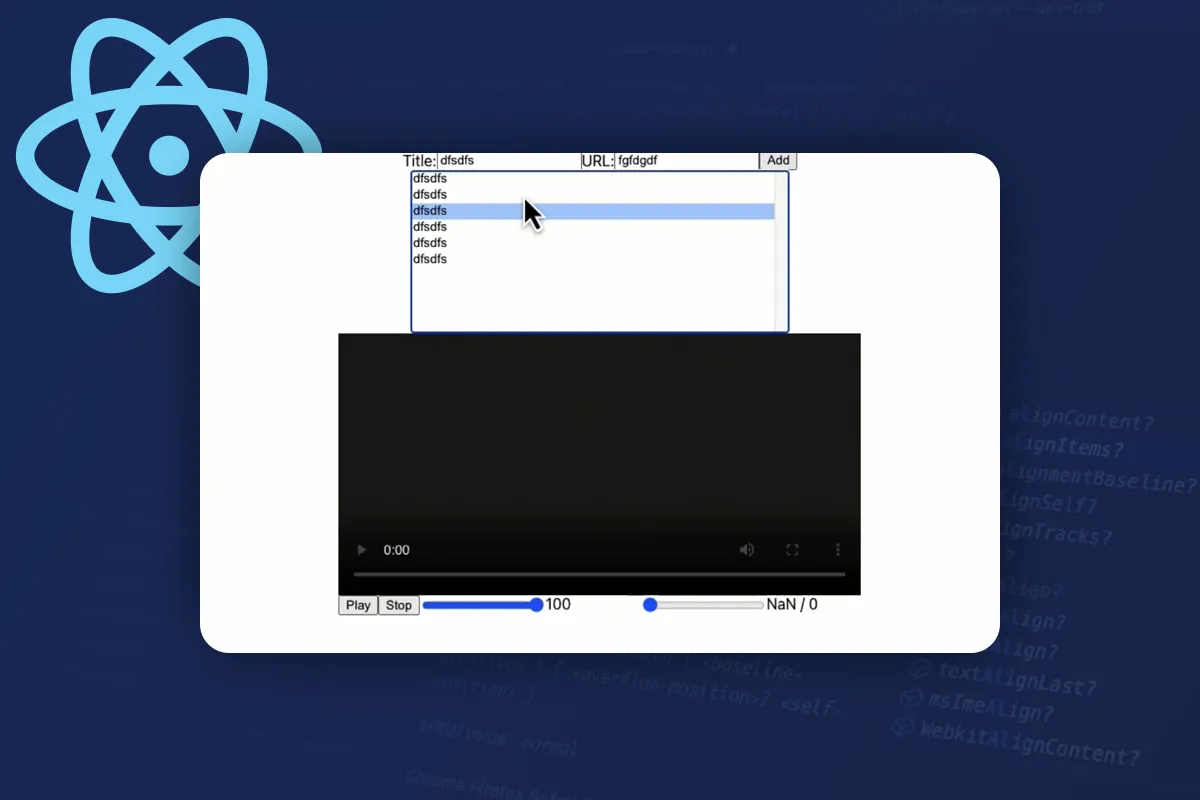
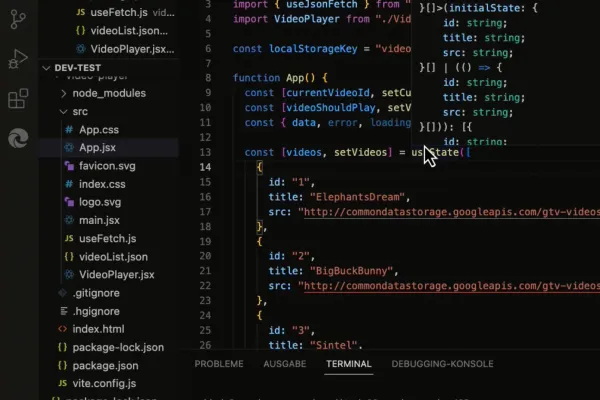
Créer une application de lecteur vidéo.
Sujets avancés (autres hooks, améliorations)
Résumé
Détails sur le contenu
Ton tutoriel React : comment développer des sites Web et des applications
Envie de créer votre propre application ? Ce tutoriel vous montre le chemin : Apprenez les bases de React, de JSX et comment utiliser les fonctions Hook. En seulement onze heures, vous serez capable de développer vous-même des applications de complexité moyenne et de trouver des solutions adaptées à vos propres idées.
Le professionnel de la programmation Stephan Haewß vous rappellera d'abord différentes fonctions ES6, puis vous expliquera les bases de React à travers l'exemple d'une application de comptage, pour ensuite aborder avec vous une application de tâches et un lecteur vidéo dans la pratique de React.
Ce que vous devriez déjà connaître et ce que vous saurez
Pour suivre ce cours, vous devriez avoir des bases en JavaScript, de préférence à partir d'ES6, et également une connaissance approfondie d'HTML et CSS. Si vous avez des lacunes dans ce domaine, commencez par consulter les tutoriels liés. Sinon : lancez-vous directement ! Après le tutoriel React, vous pourrez :
- Créer et assembler des composants React
- Écrire du JSX
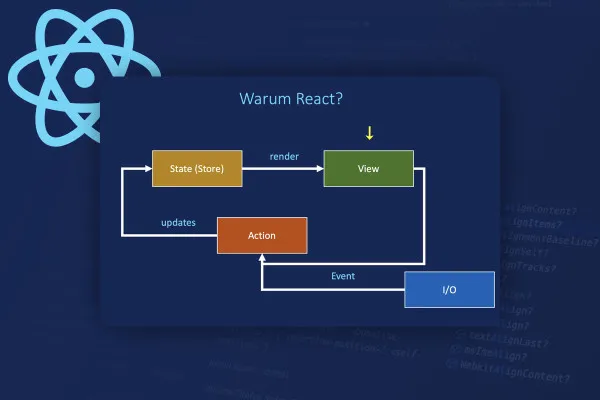
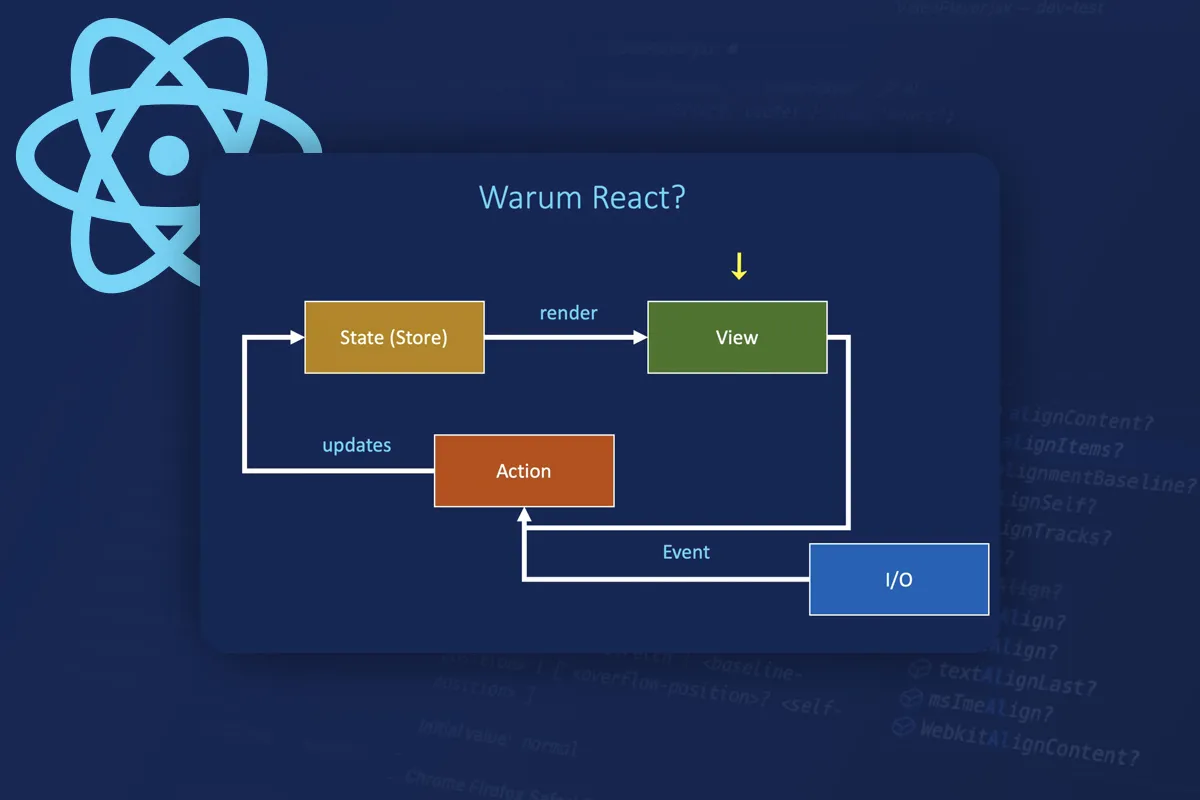
- Gérer les états et provoquer des changements d'état
- Utiliser et intégrer des éléments DOM dans React
- Créer des applications de petite à moyenne taille avec React et JSX
Apprendre et comprendre React à travers des exemples pratiques
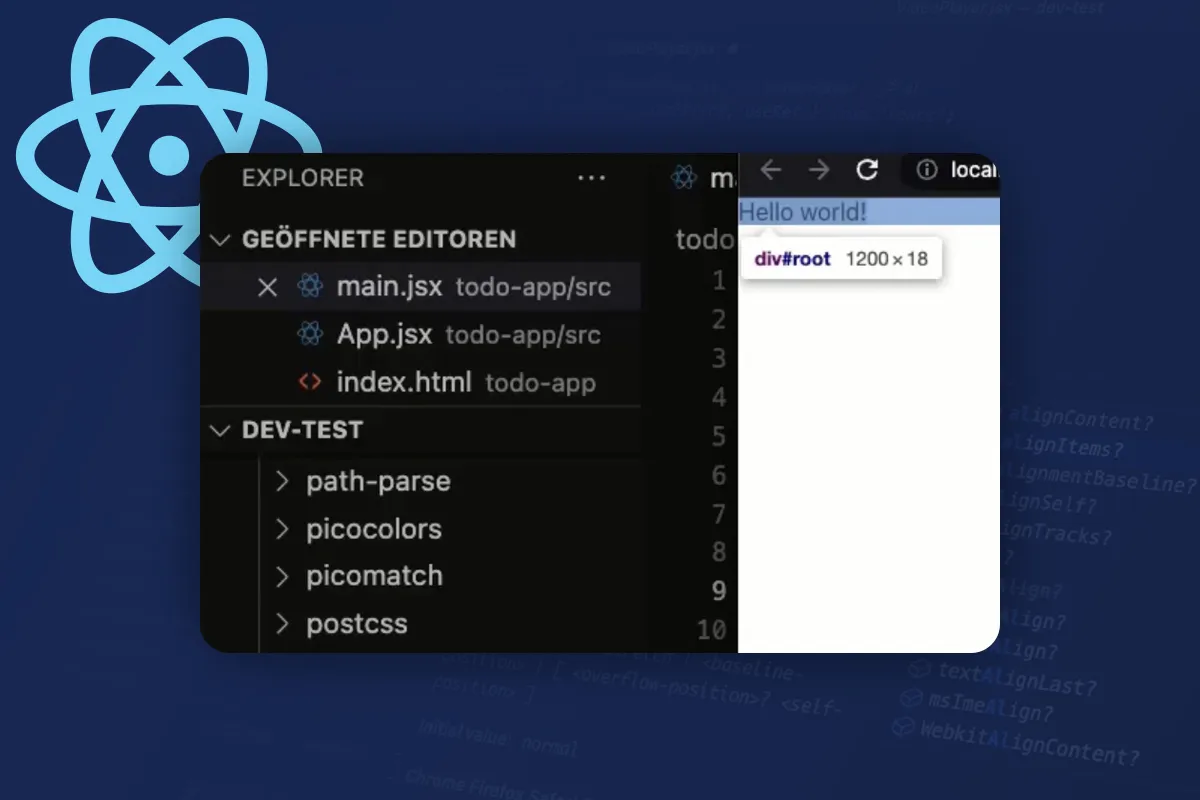
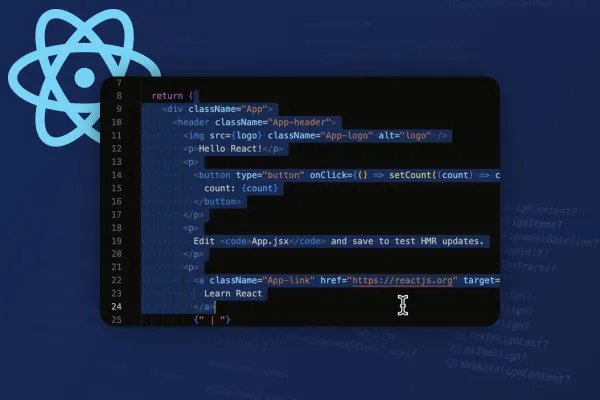
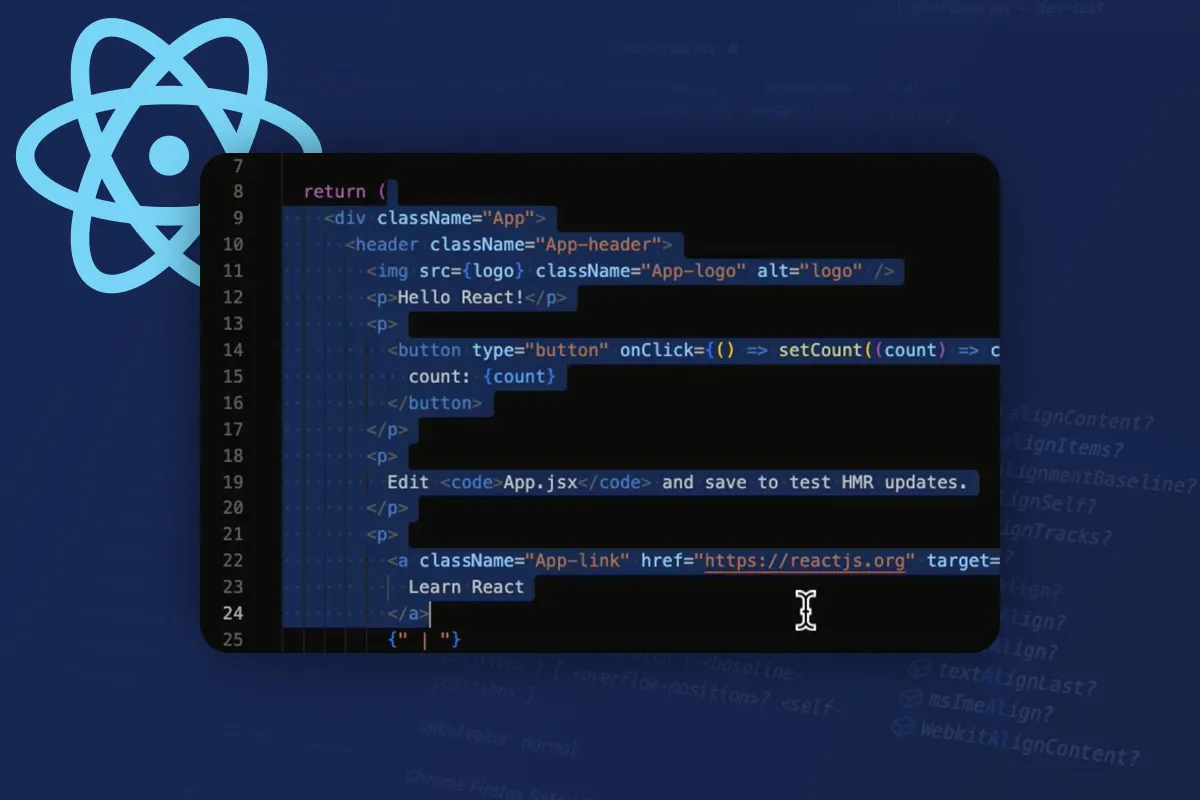
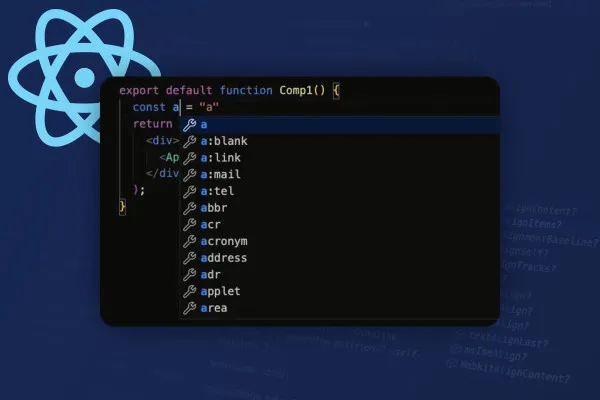
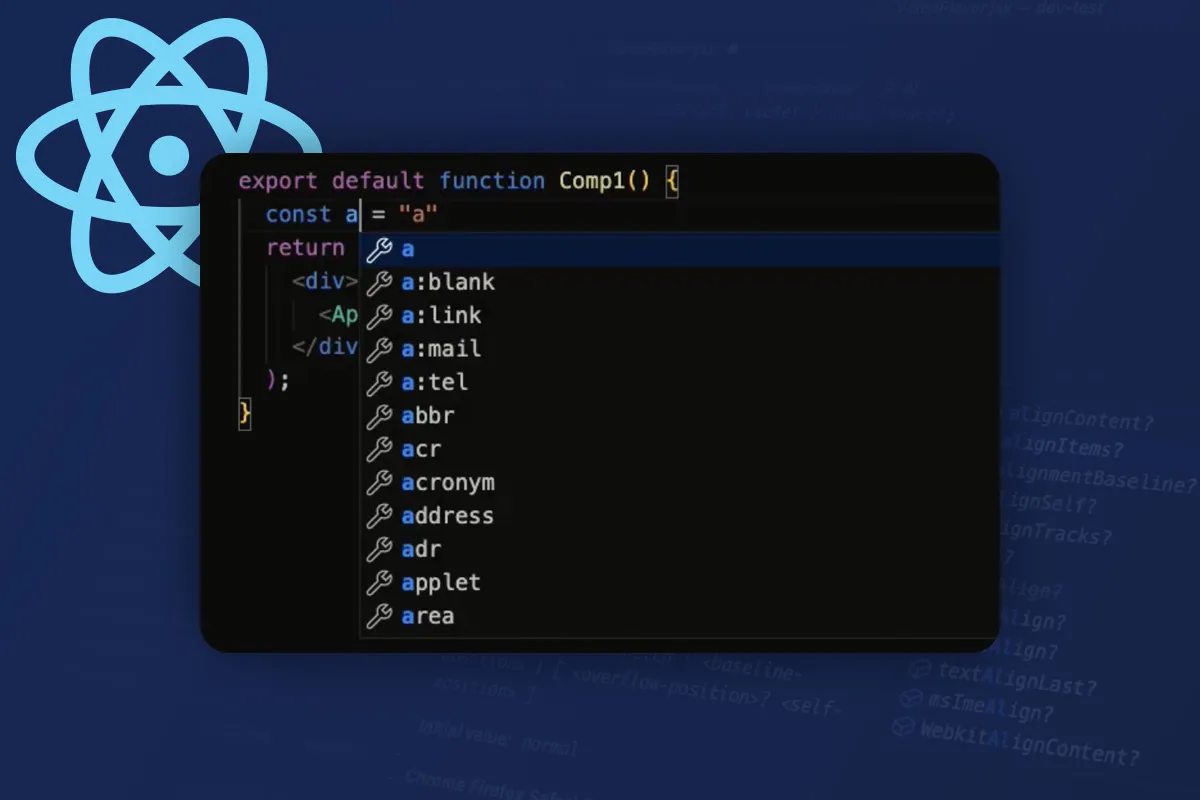
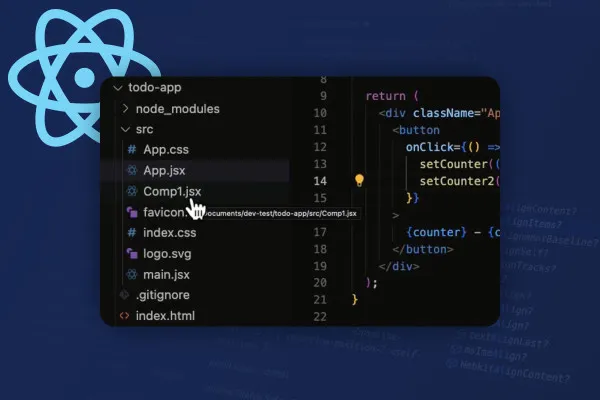
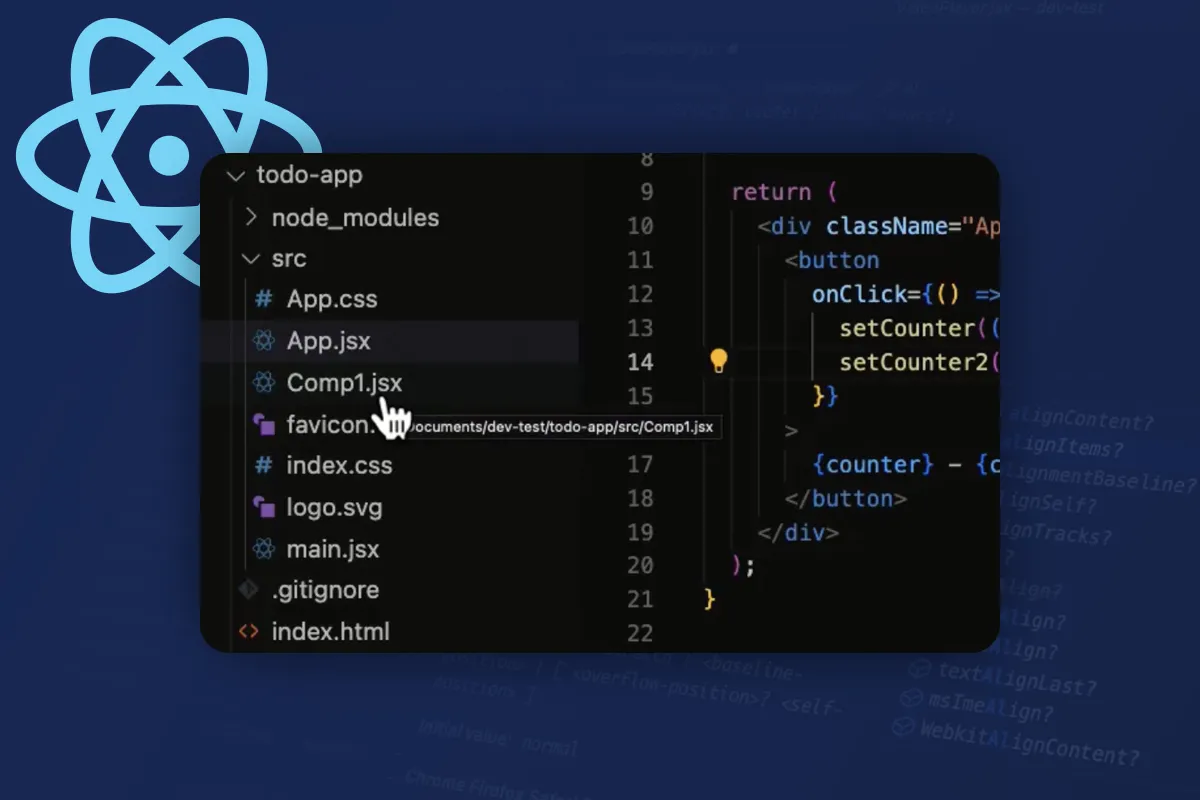
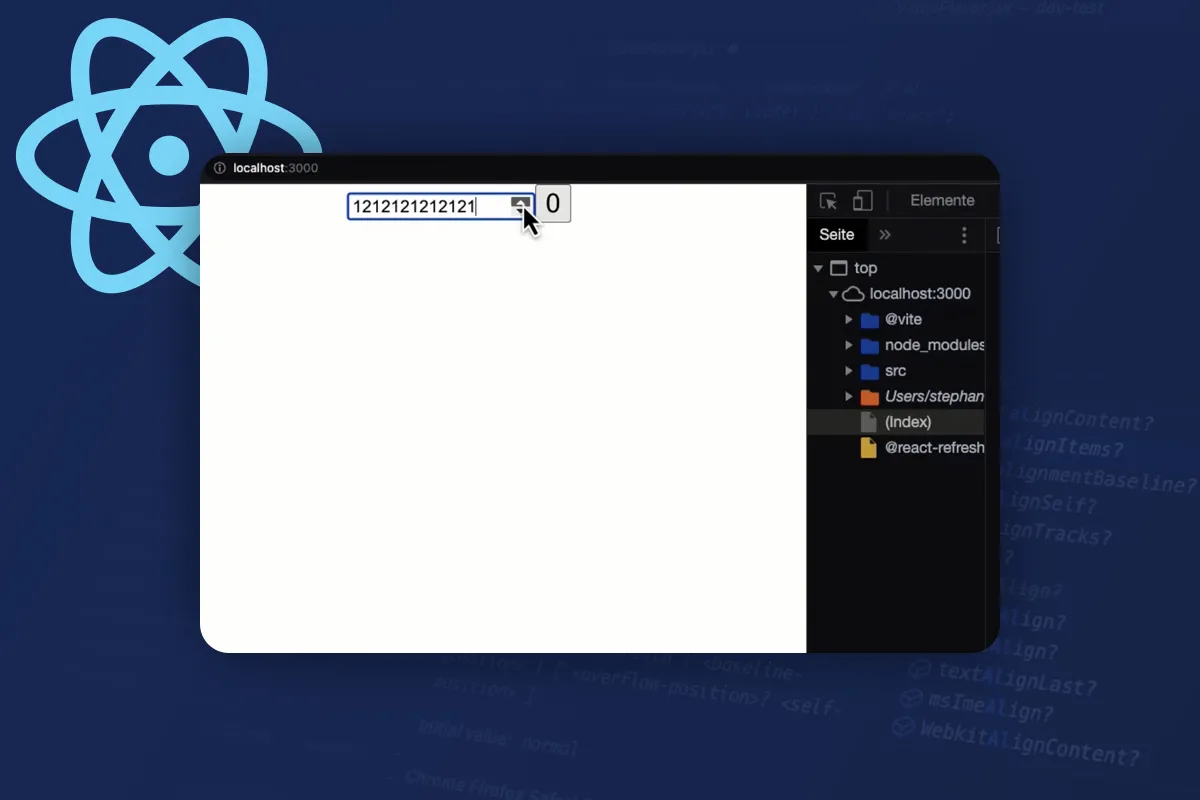
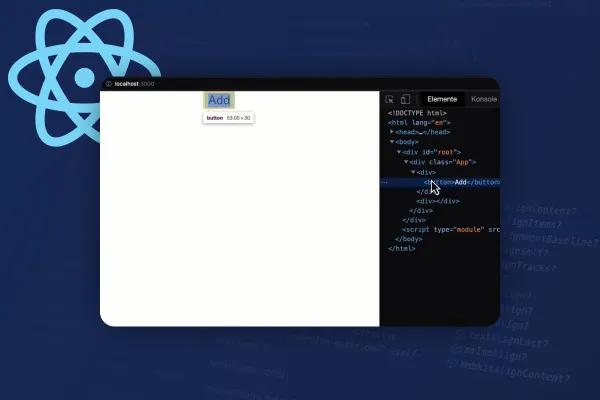
Dans la première partie du tutoriel React, vous apprendrez comment écrire des éléments HTML en JavaScript (JSX) et travailler avec des composants. Vous apprendrez à incorporer des expressions JavaScript dans JSX et à sauvegarder un état avec useState. Vous apprendrez à créer un composant de comptage avec des Props, à utiliser des champs de saisie et des Props dynamiques. Après cette partie, vous serez capable de créer des composants React plus simples et de les fournir avec des contenus dynamiques.
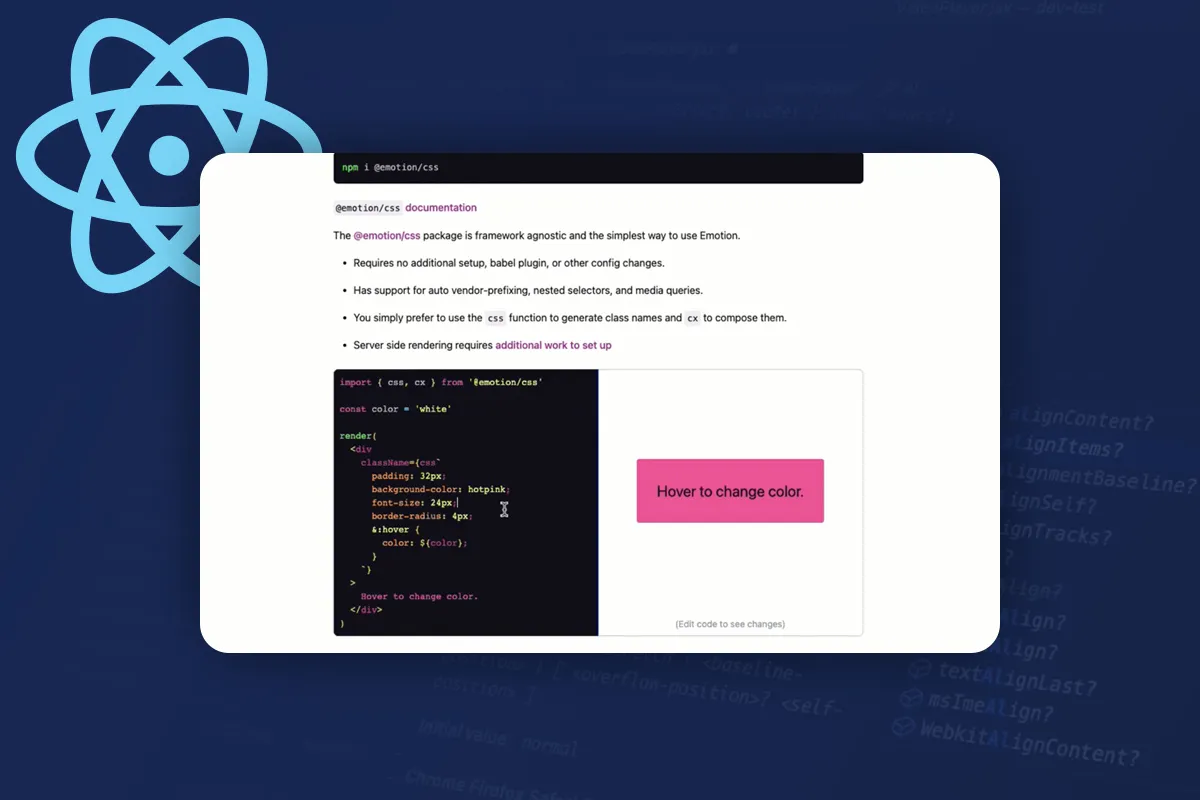
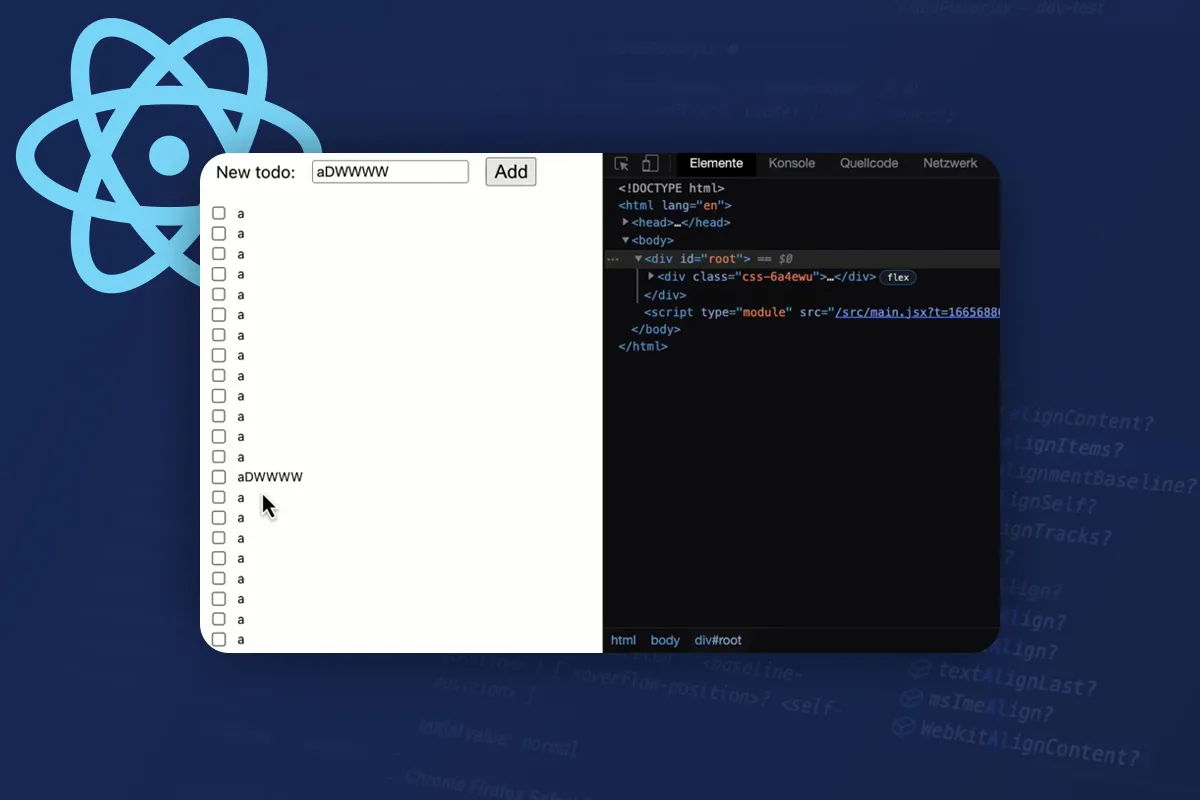
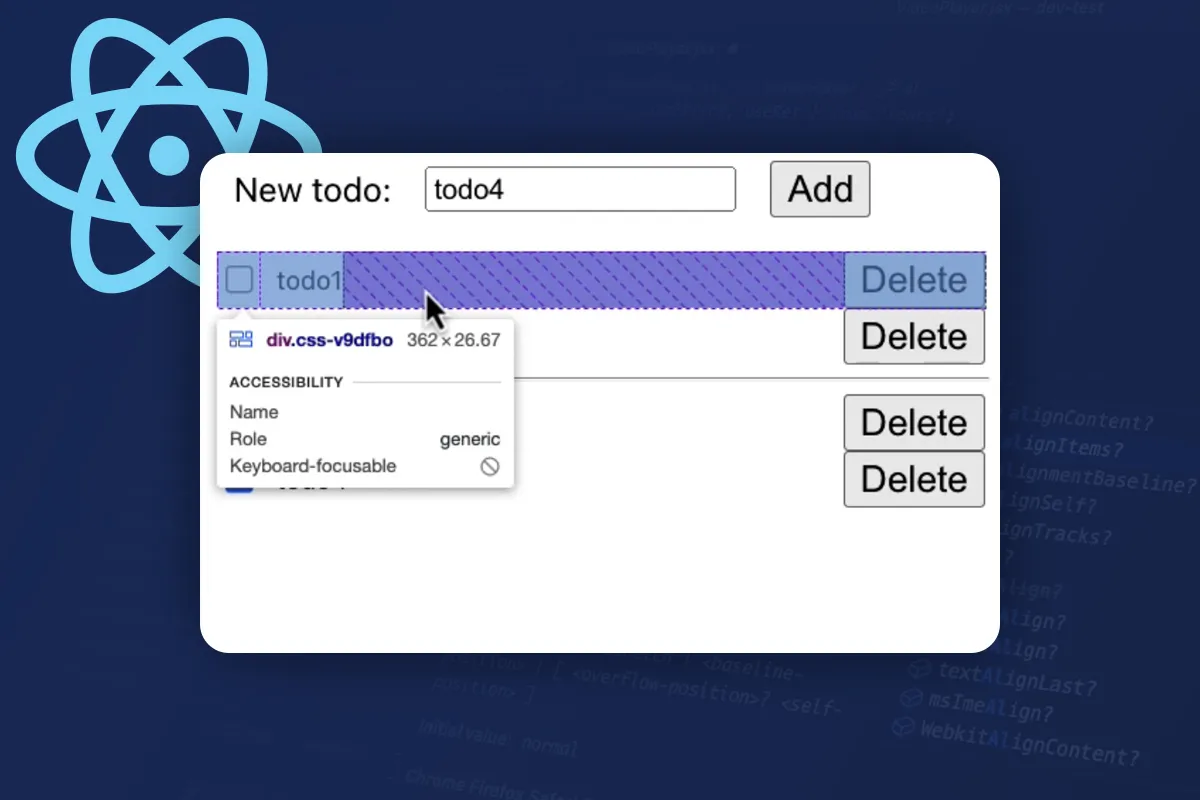
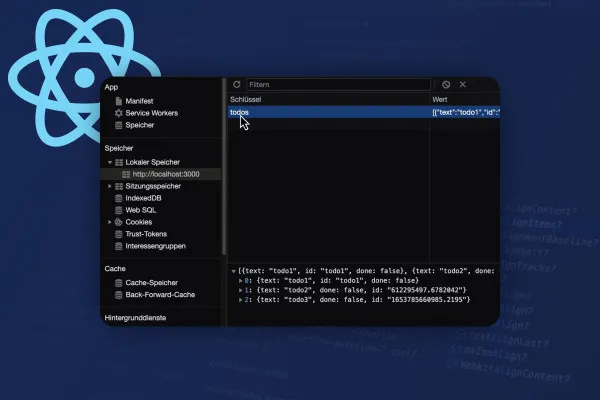
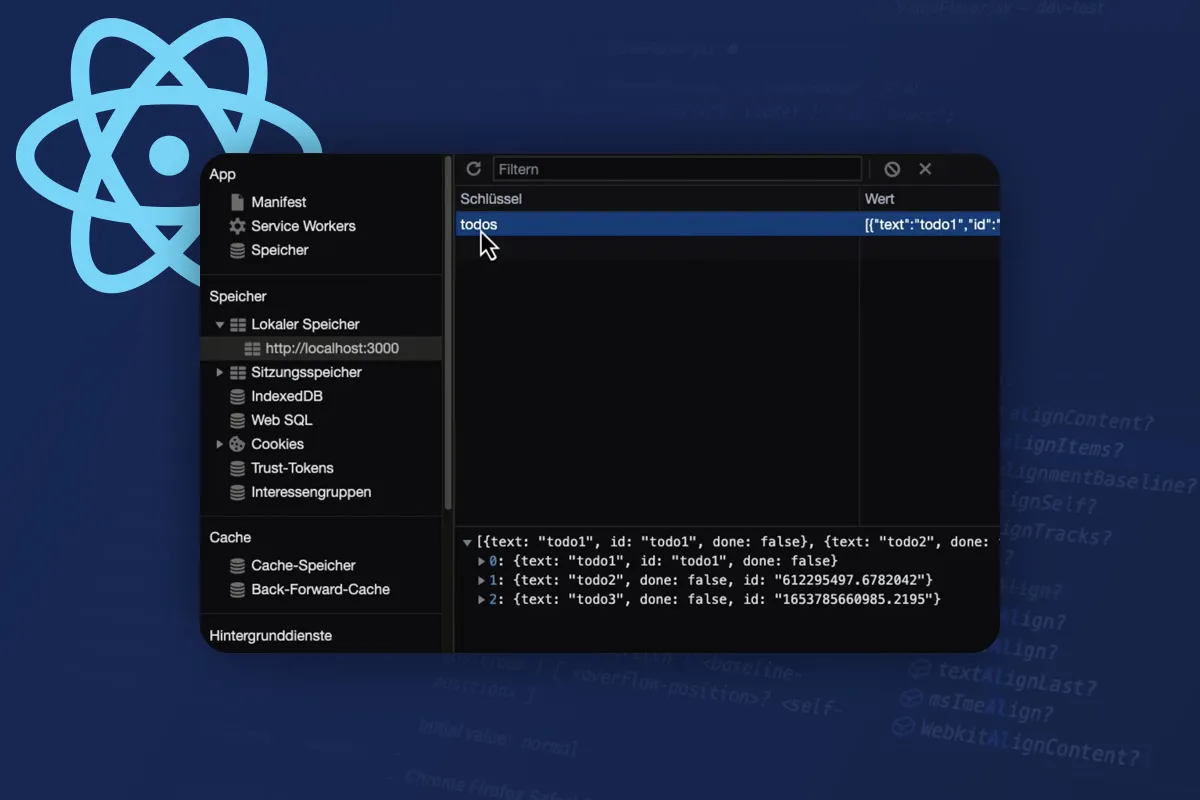
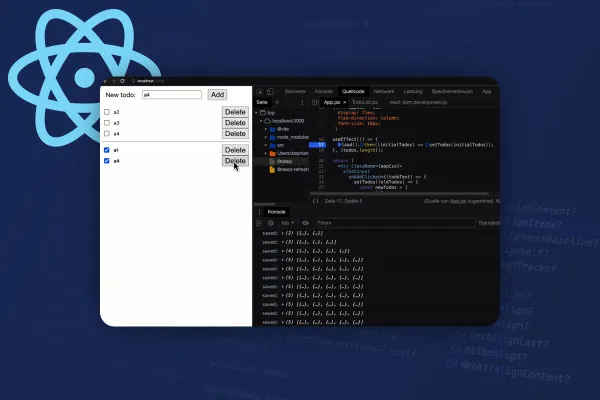
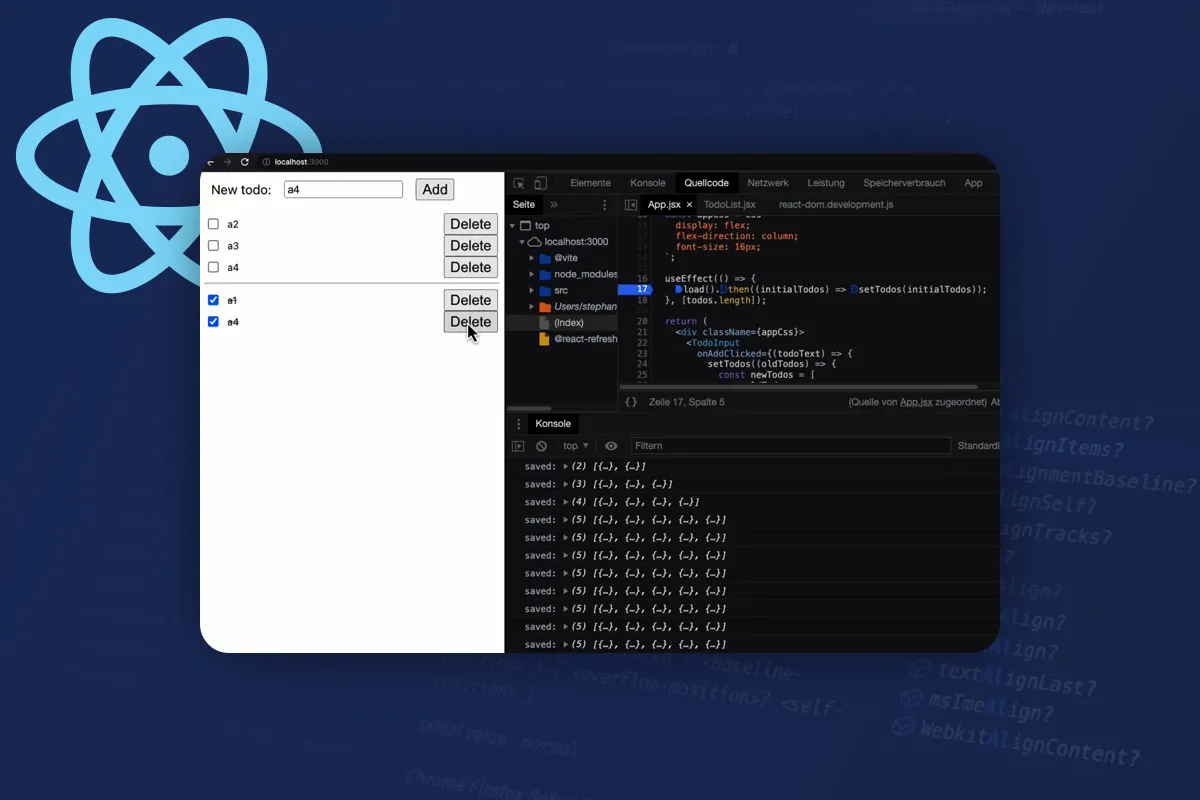
Dans la deuxième partie, vous développerez une application de liste de tâches dans laquelle vous pourrez marquer des tâches comme terminées, les regrouper, les sauvegarder, les charger et les supprimer. Au cours de votre apprentissage, vous rencontrerez notamment la communication entre des composants enfants et parents, le stylisme avec Emotion ainsi que des moyens pour éviter les DIV inutiles.
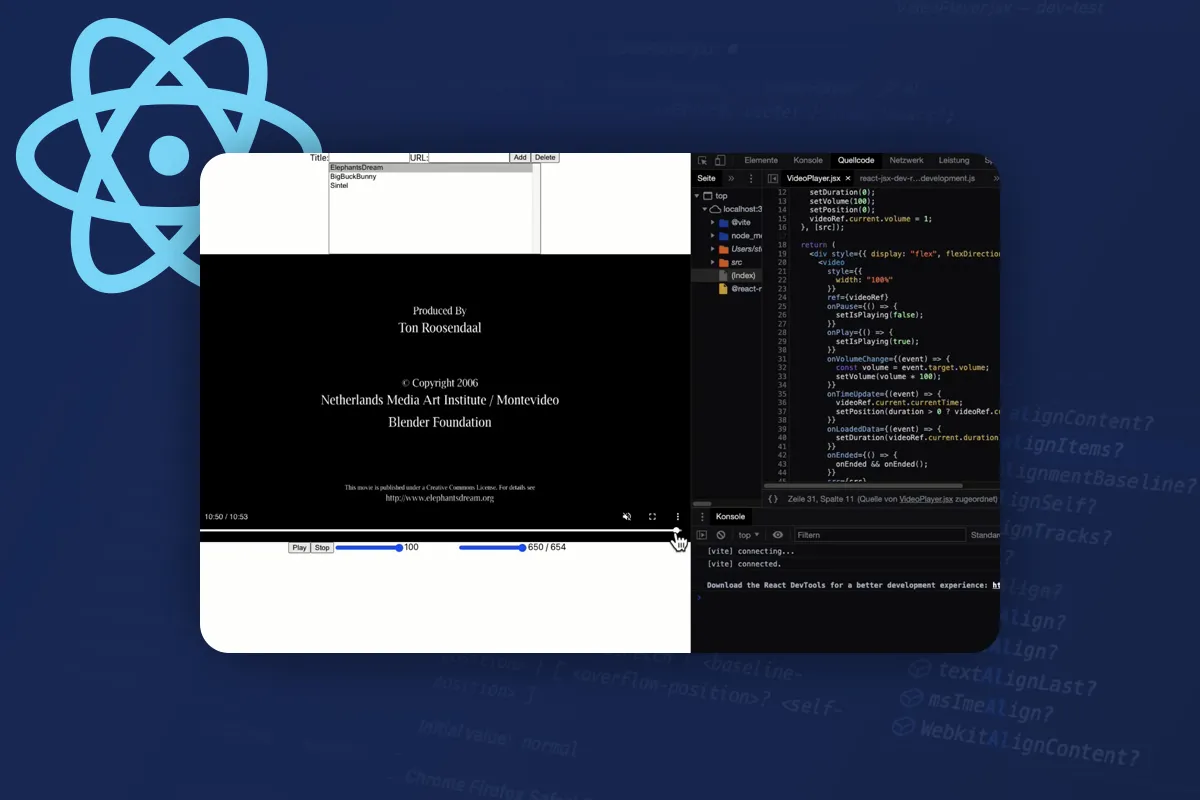
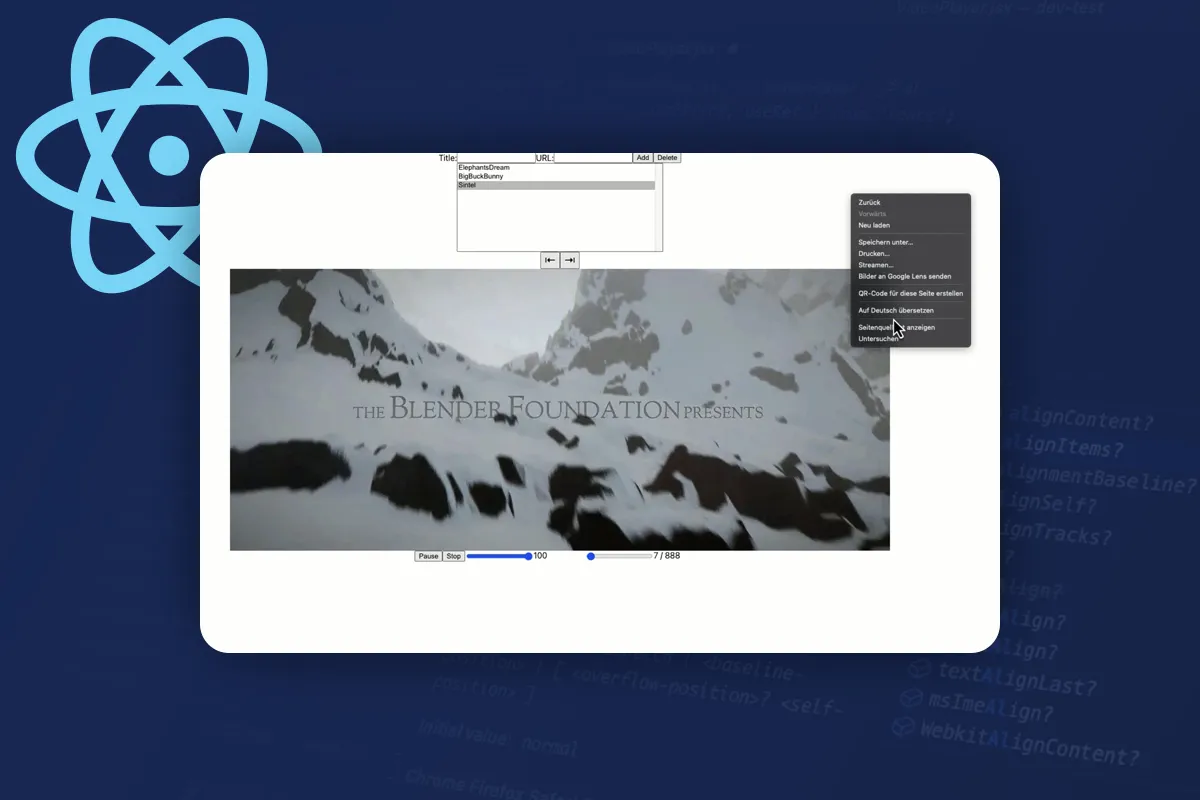
Dans une troisième partie, vous créerez comme exemple pratique supplémentaire un lecteur vidéo avec toutes les fonctionnalités classiques, telles qu'un bouton Pause-Play, un contrôle de volume et une liste de lecture vidéo. Pour conclure, vous examinerez des fonctions React avancées.
Astuce : Les codes des applications sont inclus dans le tutoriel React. Cependant, nous vous recommandons de comprendre par vous-même les contenus, car c'est ainsi que l'apprentissage devient compréhension immédiate !
D'autres utilisateurs sont intéressés

Pour des sites web et des applications modernes.

Fondements des VPN & mise en place de son propre VPN

Écrivez vos propres lignes!

Emprunte le chemin de la programmation Python

Le logiciel Web - du blog à la boutique en ligne.

Ainsi, vos sites Web et applications parlent comme ChatGPT

Toutes les fonctionnalités pertinentes expliquées en détail.

Tous les modules importants expliqués!