
Flexbox в CSS и HTML (учебное пособие) - создание адаптивных макетов.
Адаптивные макеты всегда вызывают у вас проблемы при разработке веб-сайтов и приложений? С помощью макетов Flexbox вы измените это! Штефан Хевсс объяснит вам на основе теории, практических упражнений и конкретных примеров, как правильно использовать Flexbox в CSS и HTML для различных макетов. Современное решение для гибких десктопных и мобильных видов вашего сайта!
- Так ты создаешь адаптивный макет с помощью Flexbox в CSS и HTML.
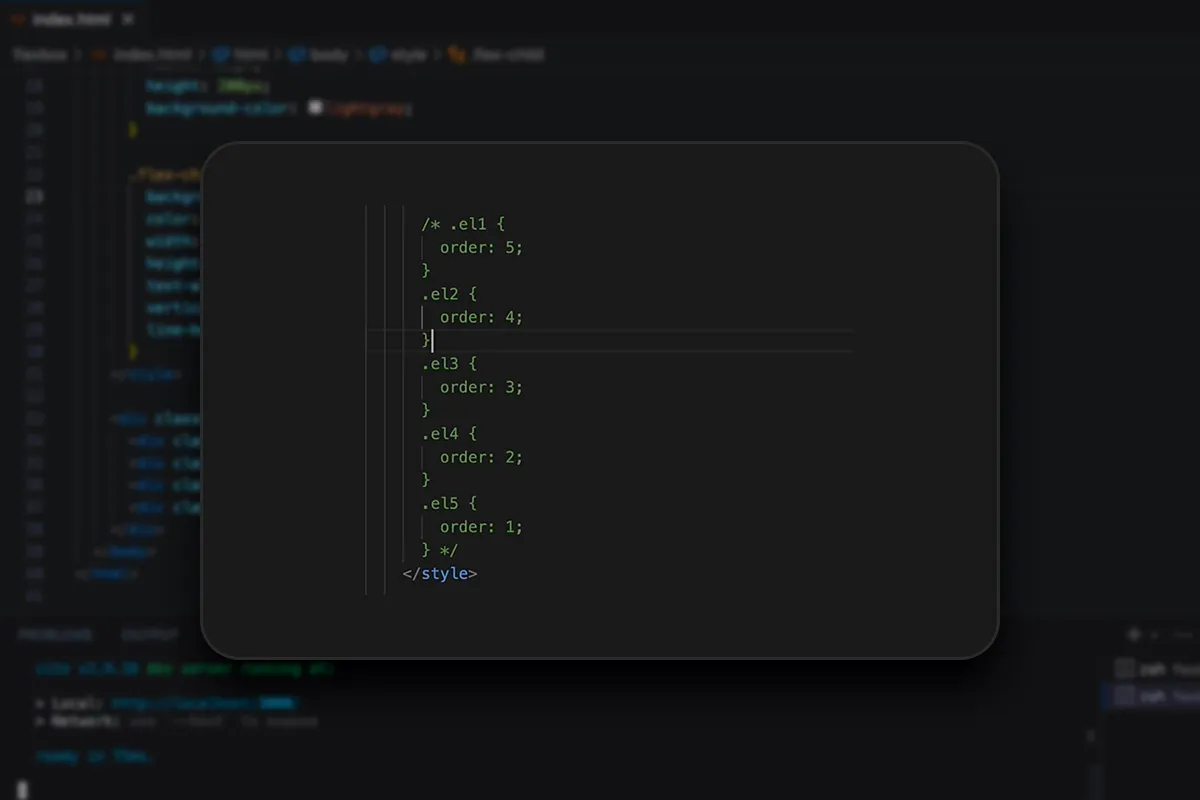
- Шаг за шагом объяснено: основы, расположение, ориентация, расстояния и порядок
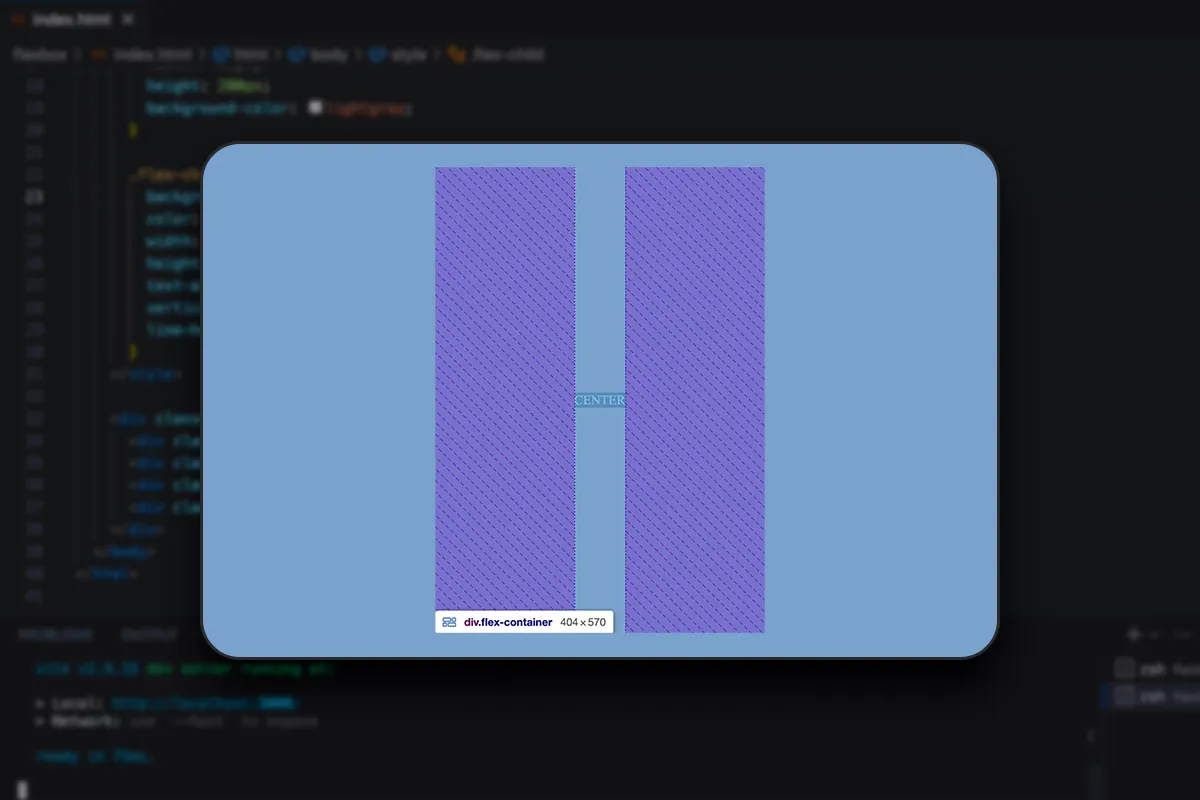
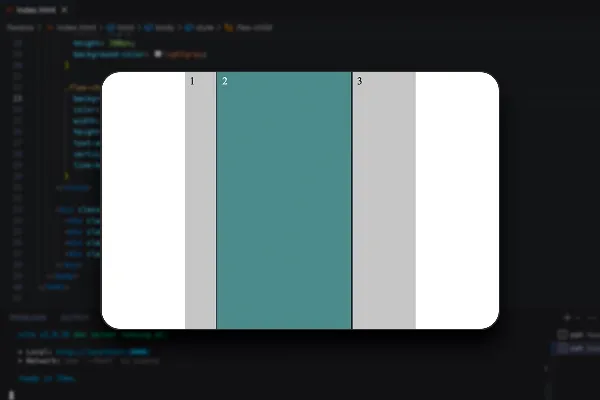
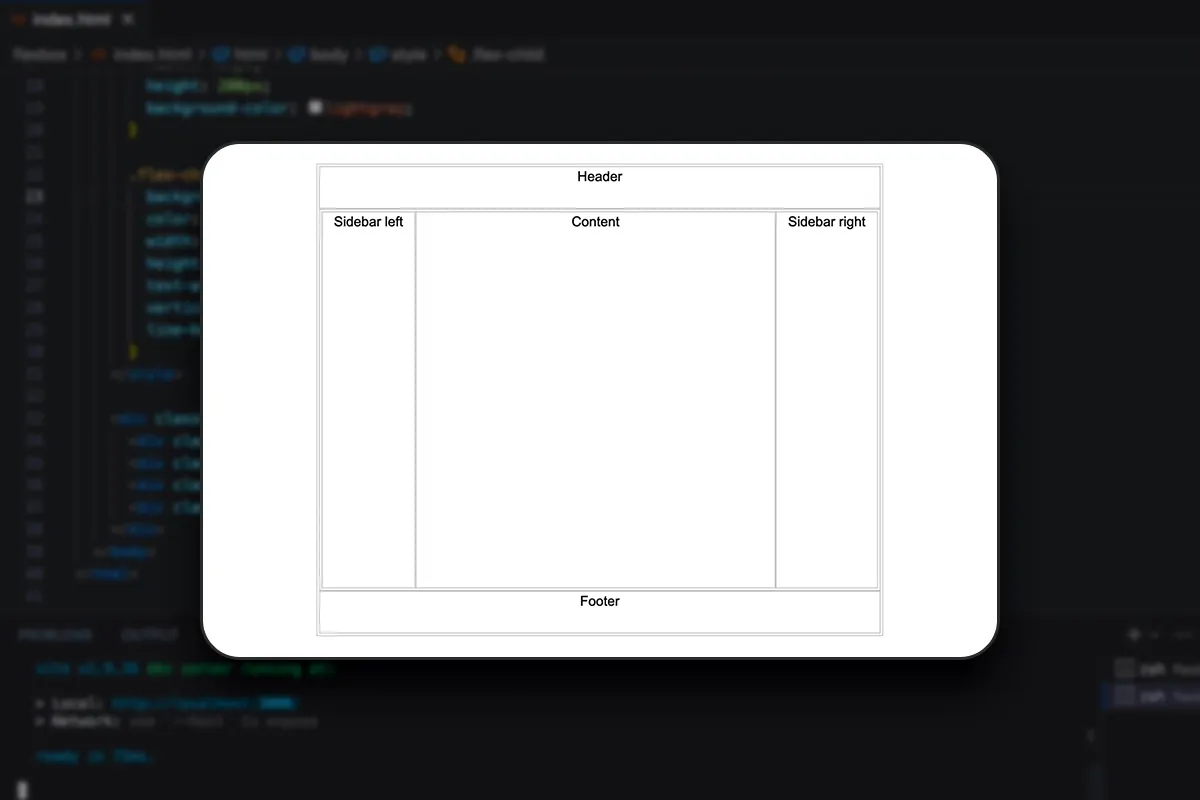
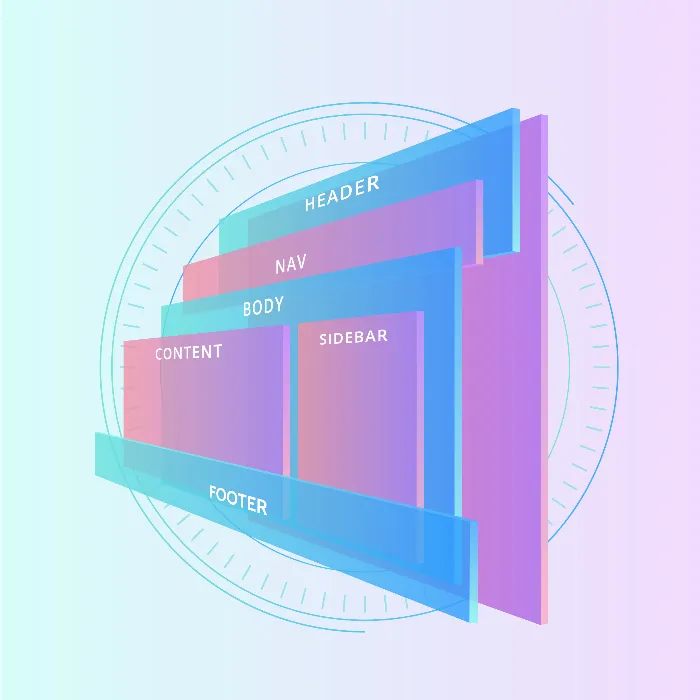
- Конкретные примеры типичных макетов, таких как центрирование и вложенные макеты.
- Учить и понимать: с практическими упражнениями включая материалы для упражнений
- Оптимально для веб-разработчиков, веб-дизайнеров и фронтенд-разработчиков.
- Интенсивный курс по Flexbox длительностью более 3 часов от разработчика и тренера Стефана Хавса
Начните обучение и расширьте свои знания по HTML и CSS, чтобы узнать все, что вам нужно знать о Flexbox.
- Содержание:
3 h Видео-тренинг
- Лицензия: частная и коммерческая Права использования
- Бонус: включая материалы для работы
Вступление к учебнику
Введение
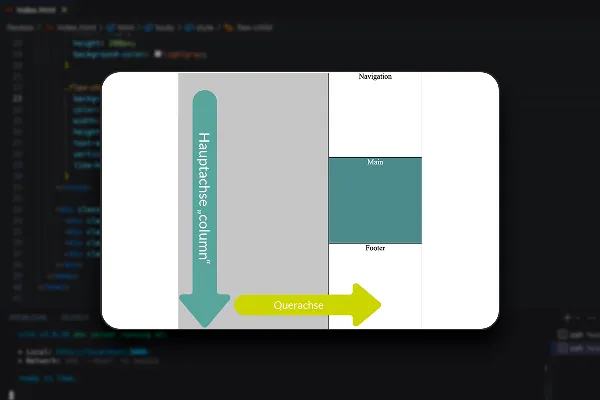
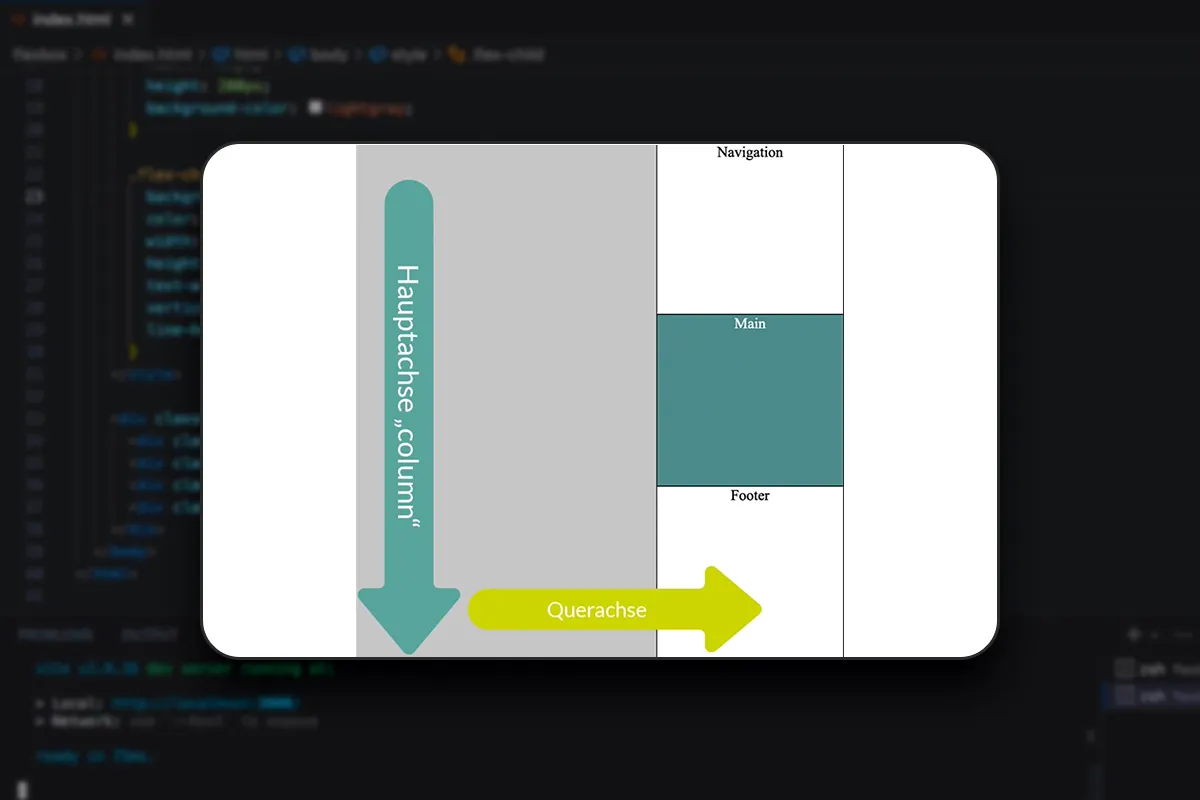
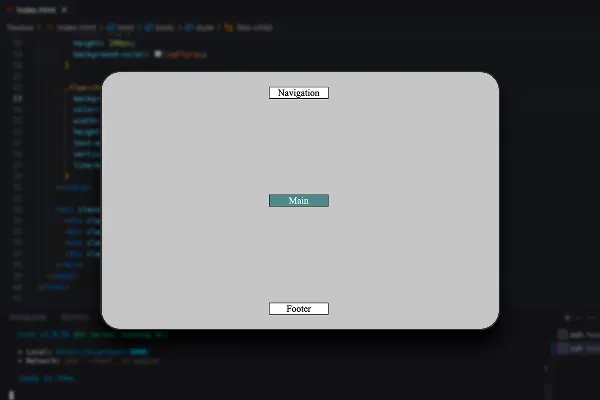
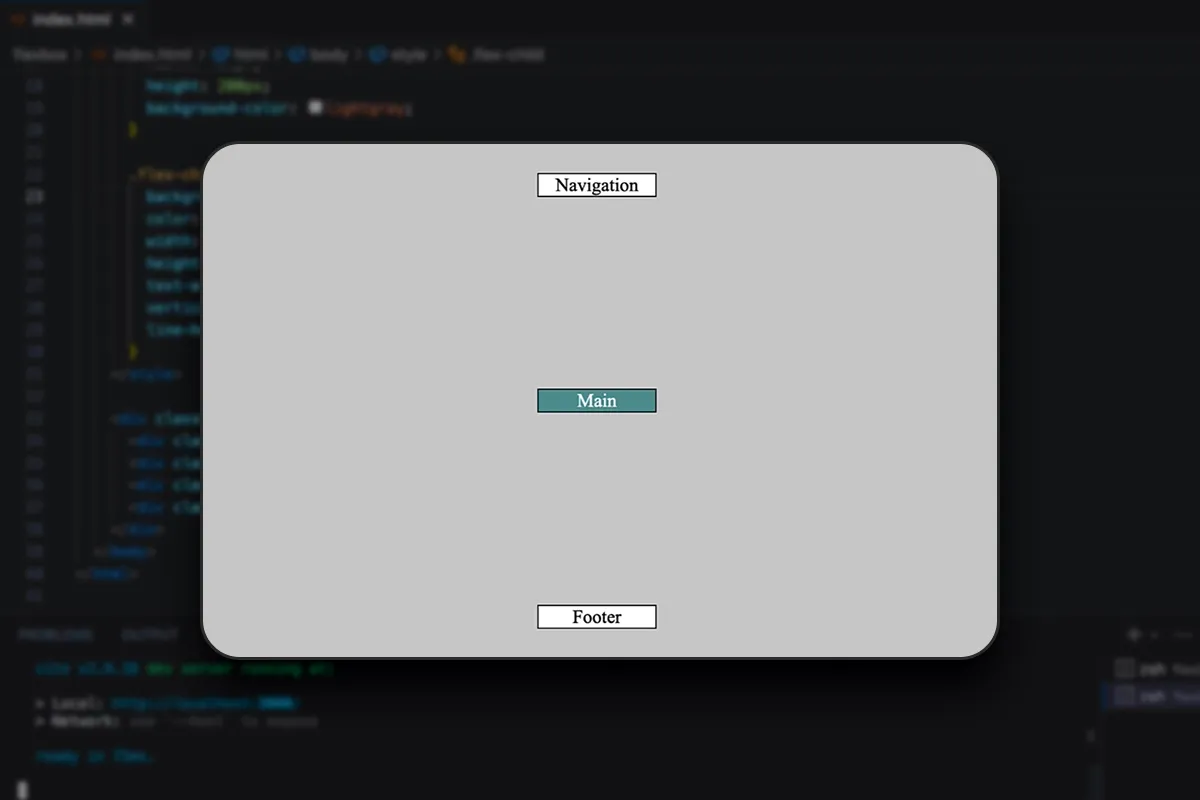
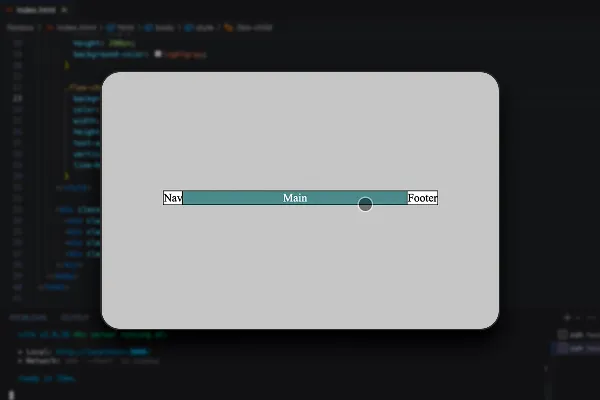
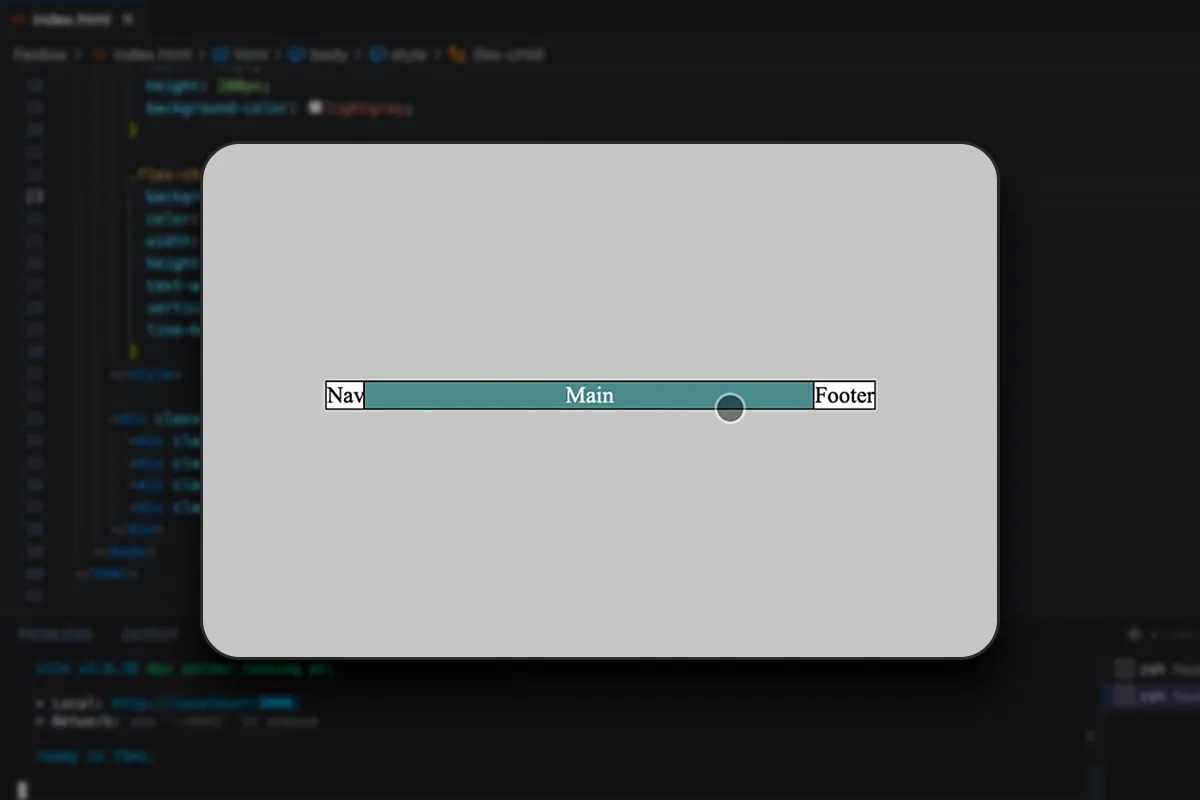
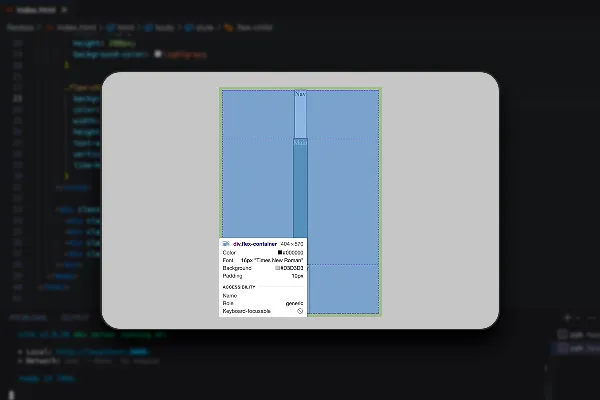
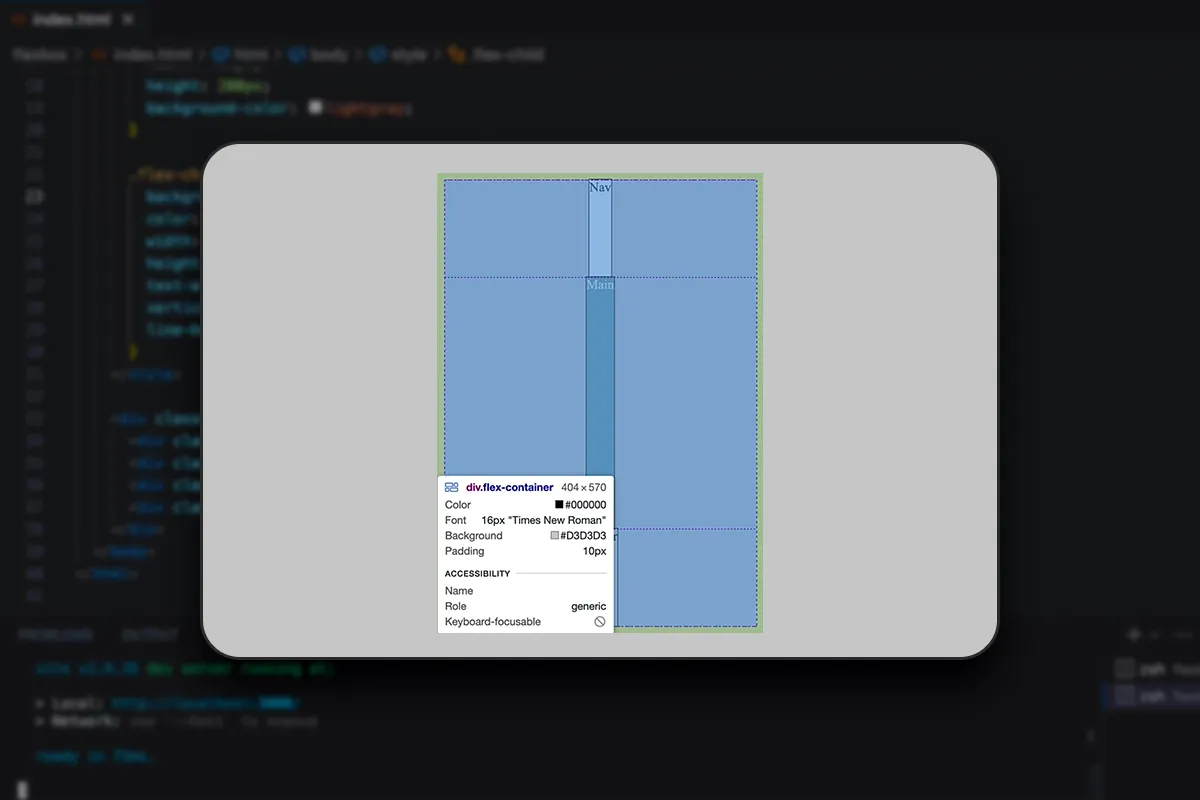
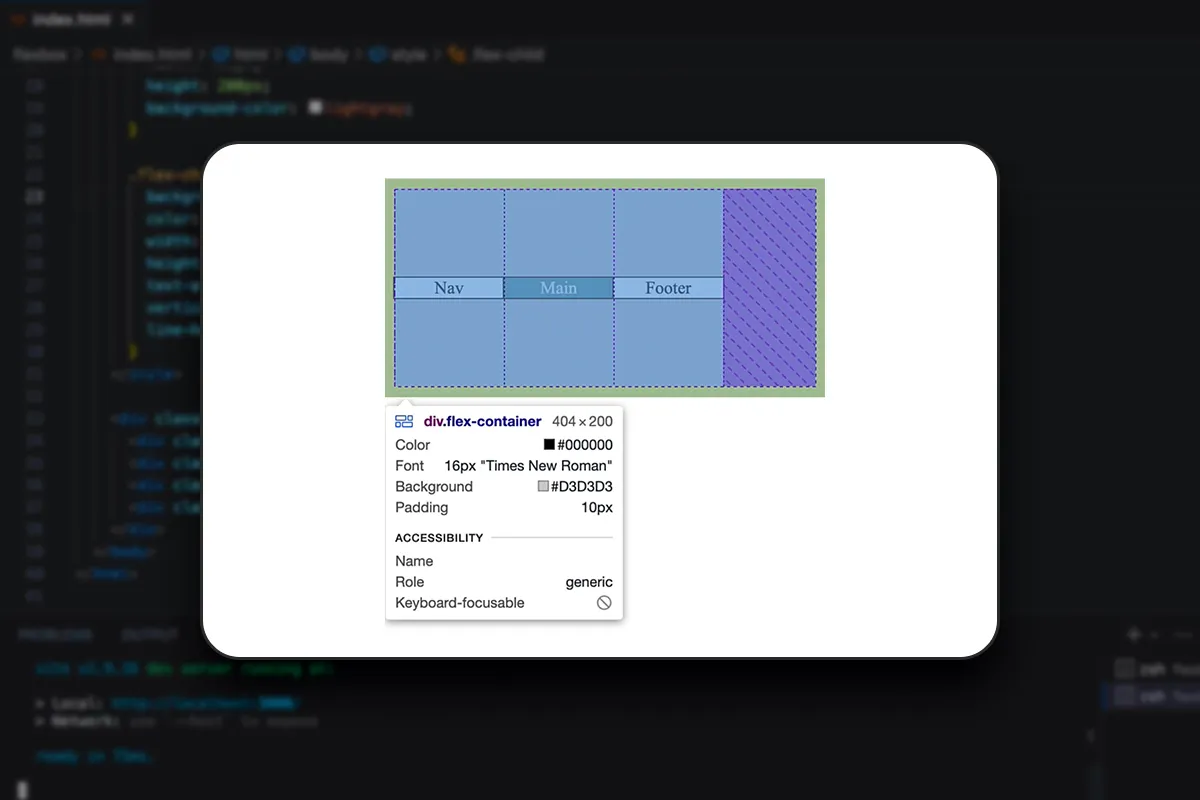
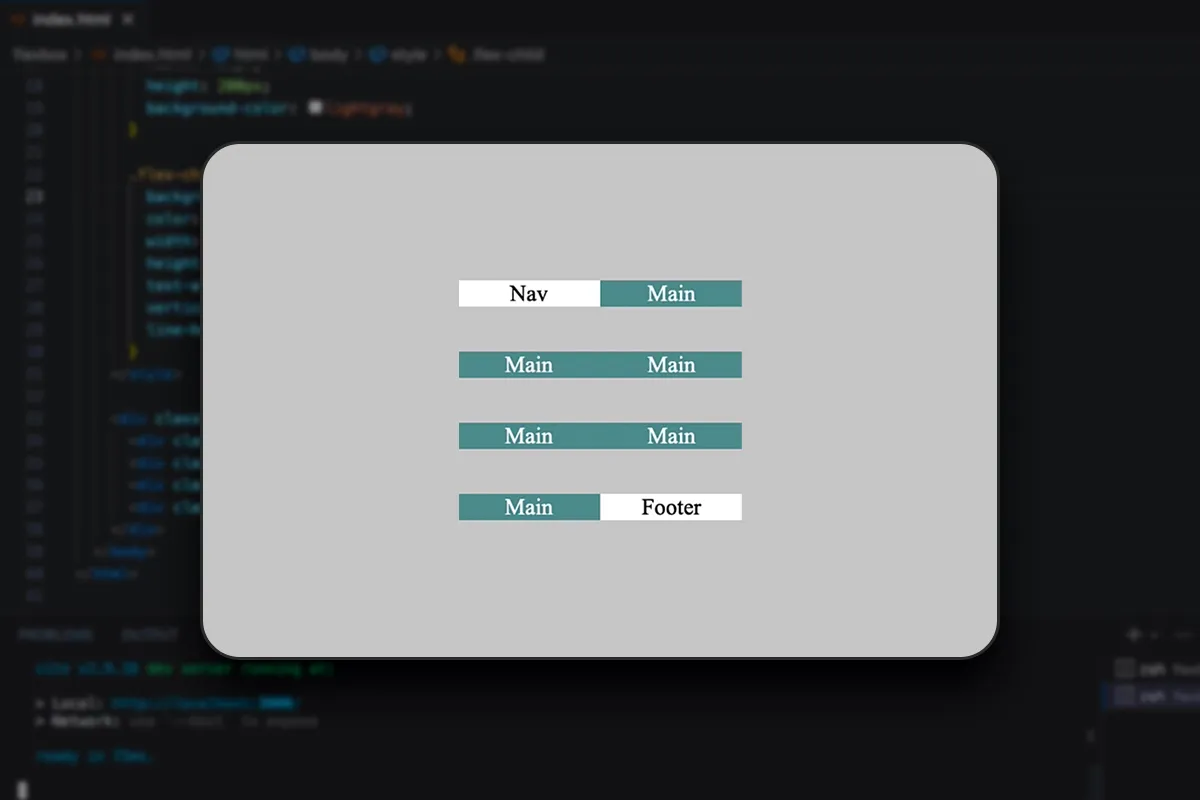
Flexbox-макет - основы
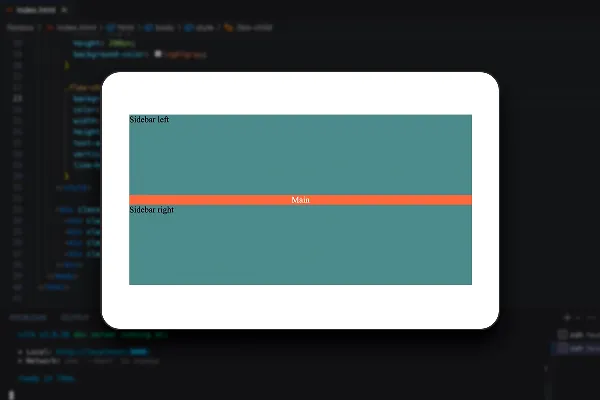
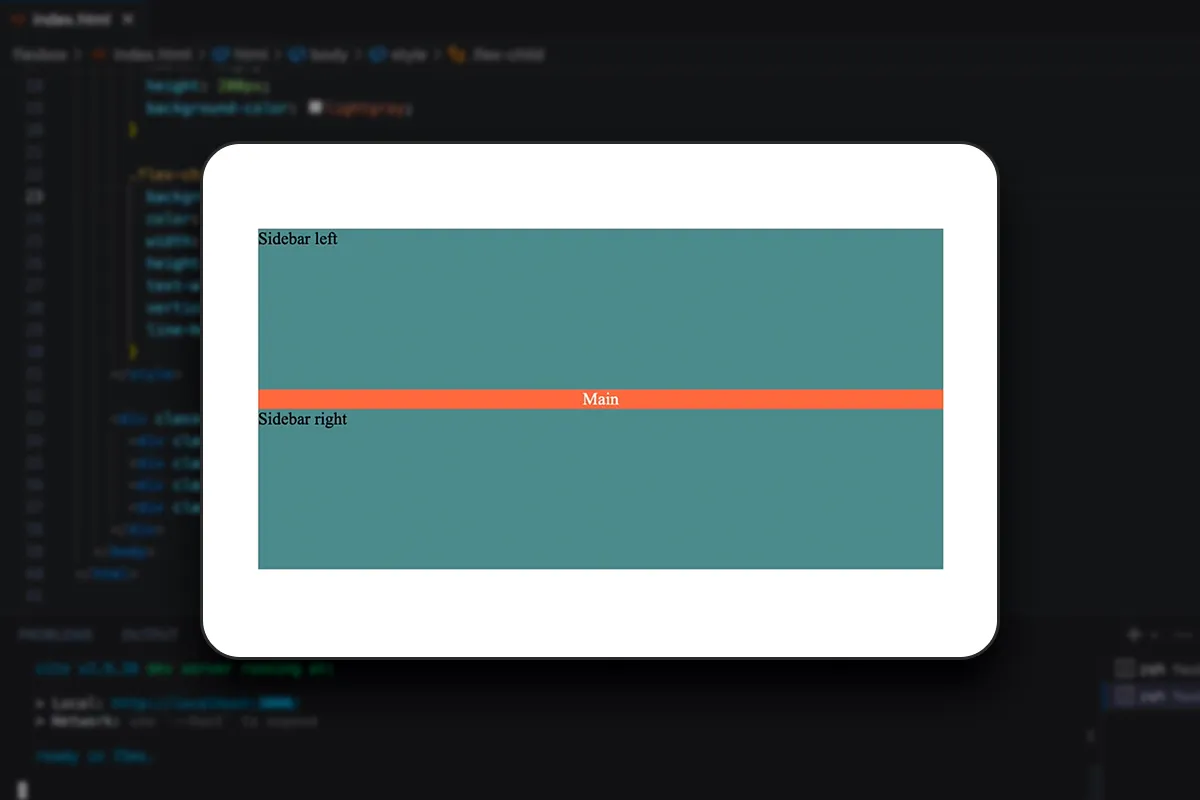
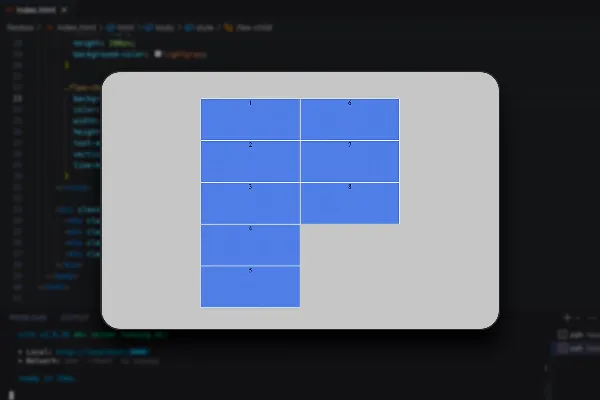
Примеры макетов с помощью Flexbox.
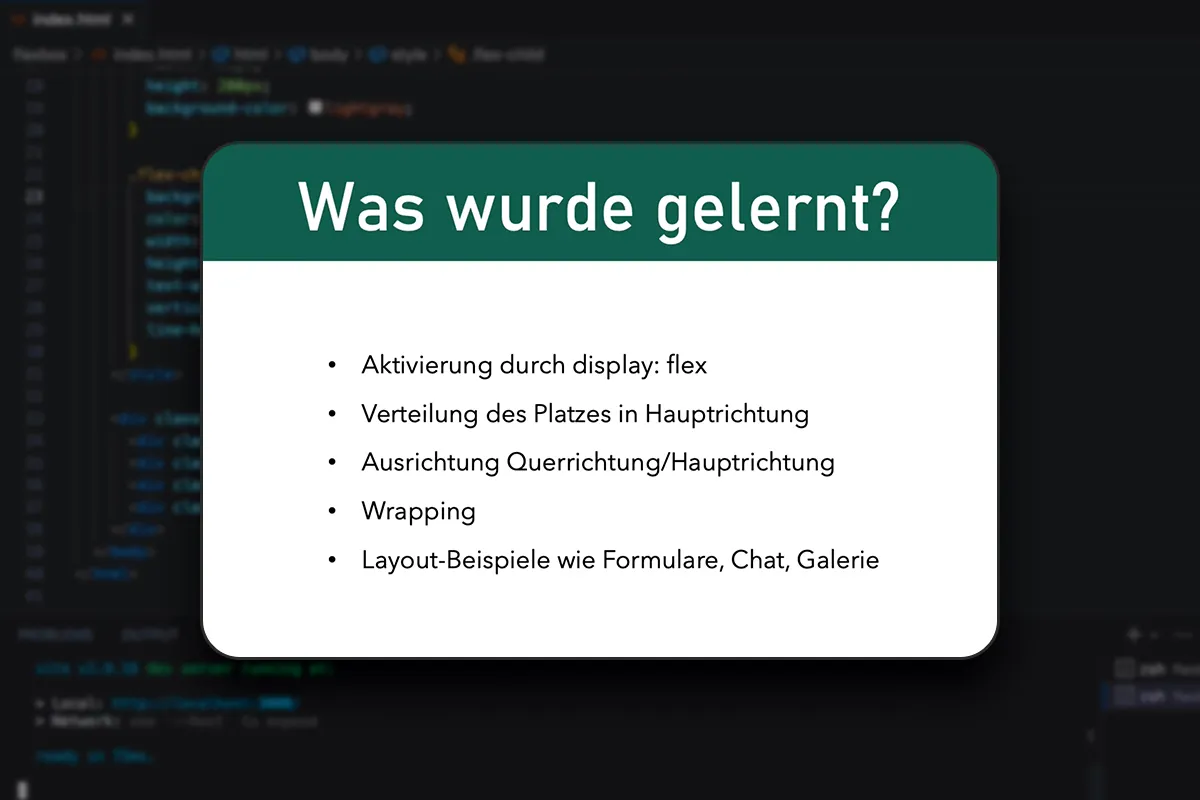
Итог
Детали содержания
Flexbox в CSS и HTML - и ваши страницы и приложения будут подстраиваться
Будь то настольный компьютер, планшет или смартфон ... веб-сайты и приложения должны подстраиваться под различные размеры экранов. В CSS и HTML это можно сделать с помощью Flexbox достаточно легко, даже с более сложными макетами.
Если термин Flexbox вам до сих пор совершенно неизвестен или же вы хотите подробно изучить Flexbox, тогда начните прямо с этого трехчасового учебного пособия от разработчика Стефана Хевсса. Ваш тренер начнет с основ и в процессе курса совместит теорию с практическими упражнениями и конкретными примерами. По окончании обучения вы сможете создавать ваши веб-сайты и приложения с использованием Flexbox в CSS и HTML современными и адаптивными.
Flexbox объяснен - от основ до упражнений и конкретных примеров
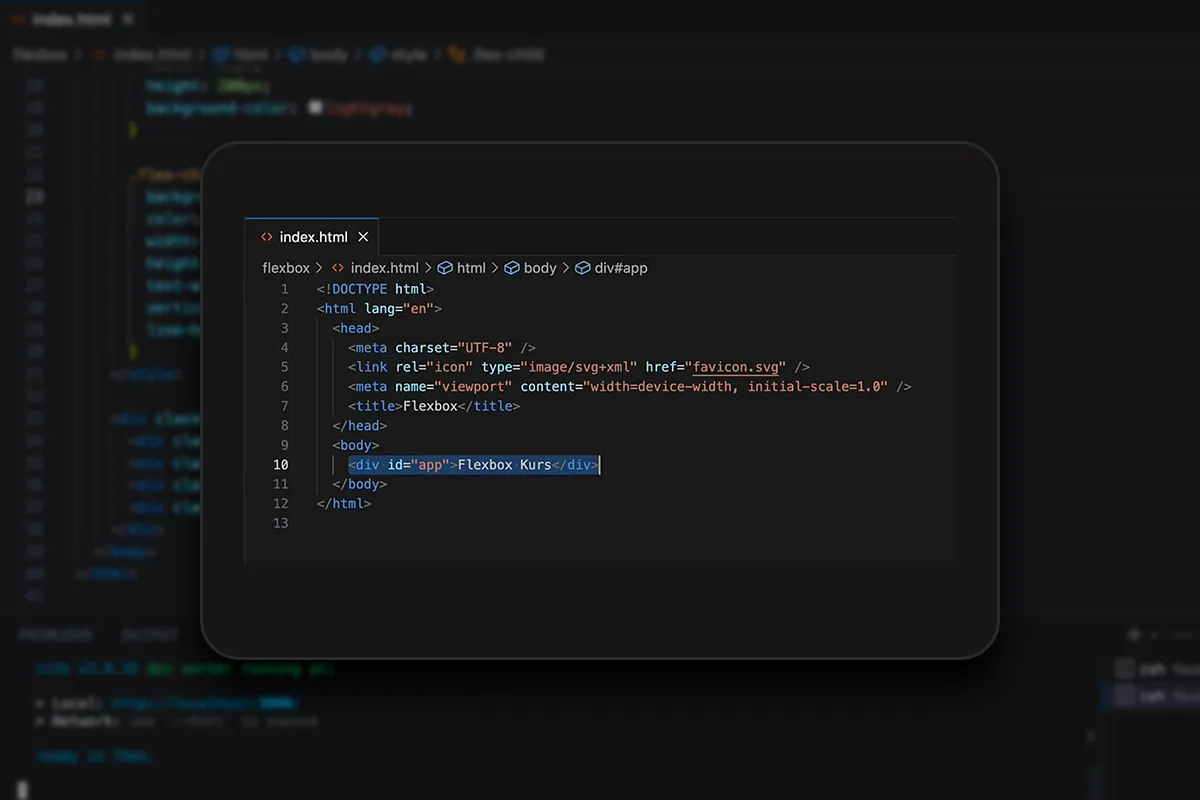
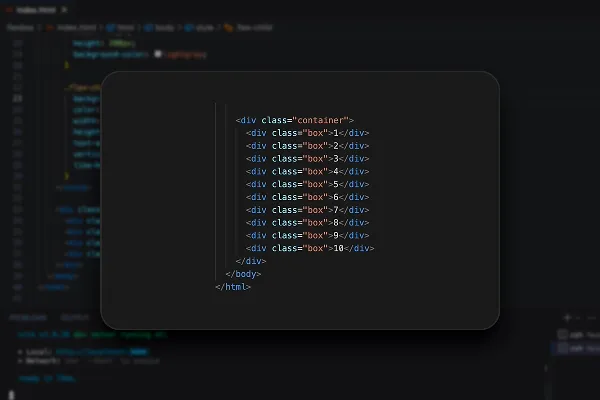
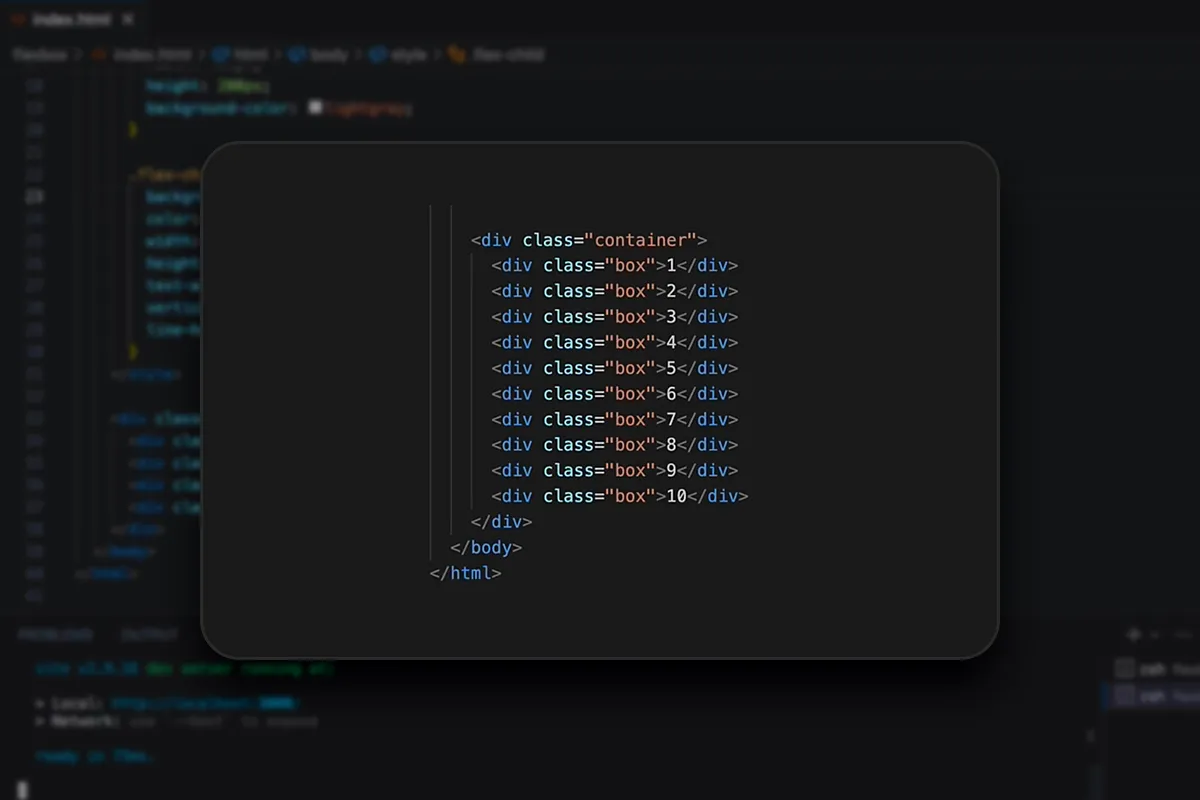
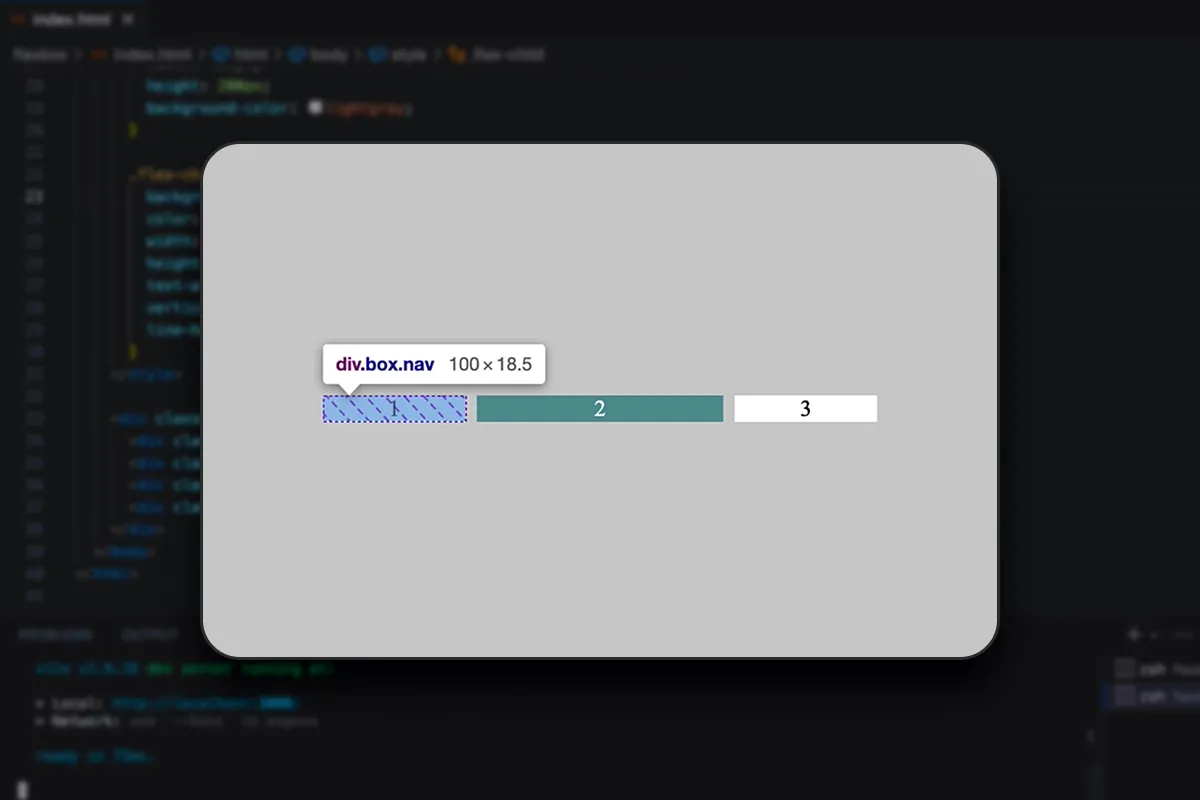
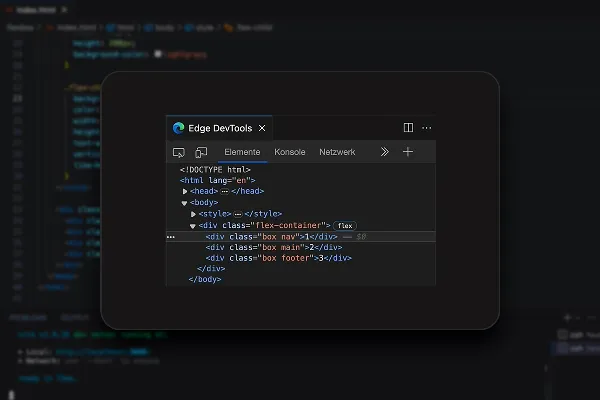
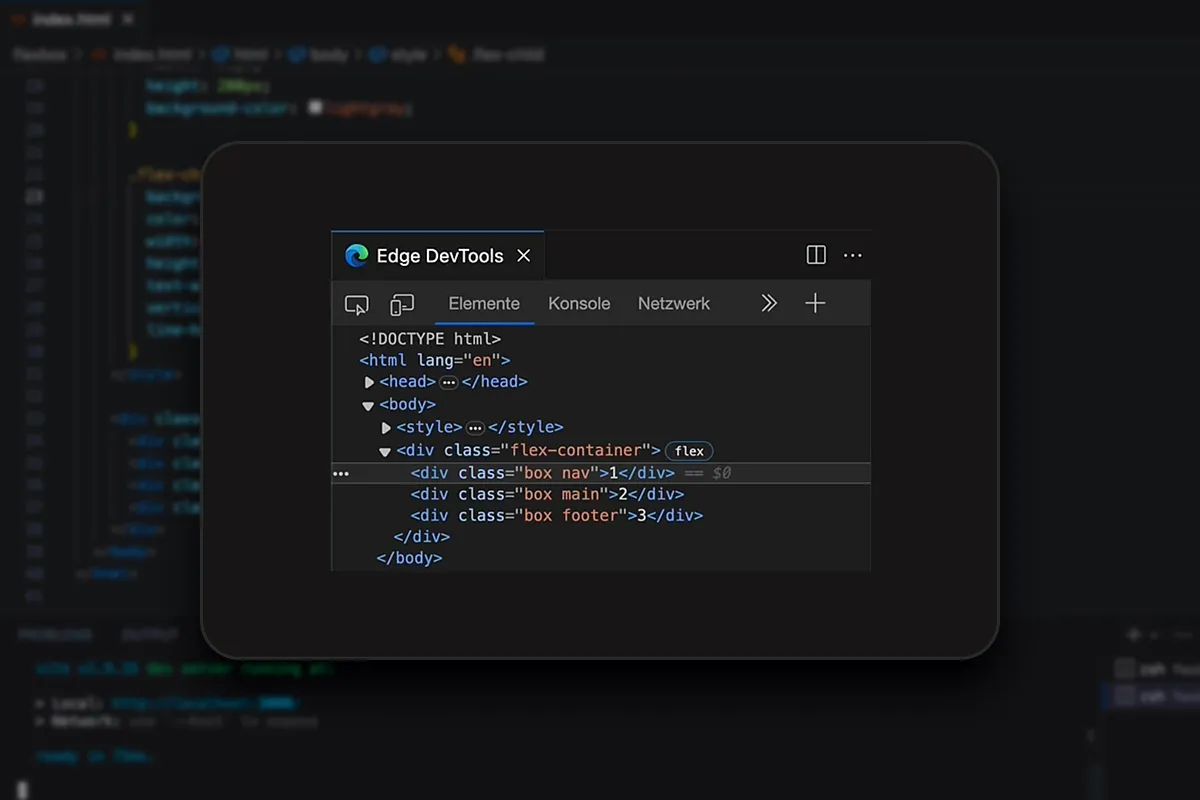
В начале обучения вы узнаете, что такое Flexbox, как оно работает и для чего его применять. После настройки начального проекта вы пошагово узнаете, как использовать Flexbox для различных макетов.
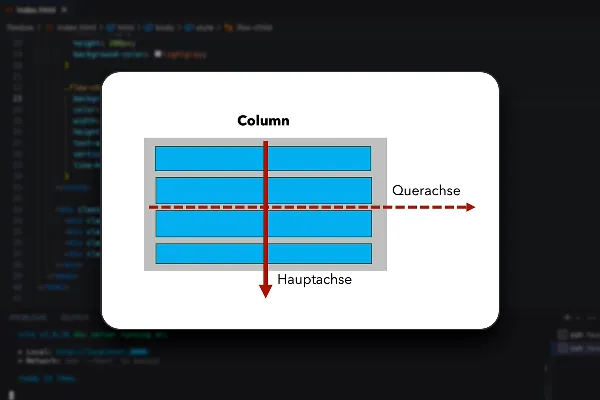
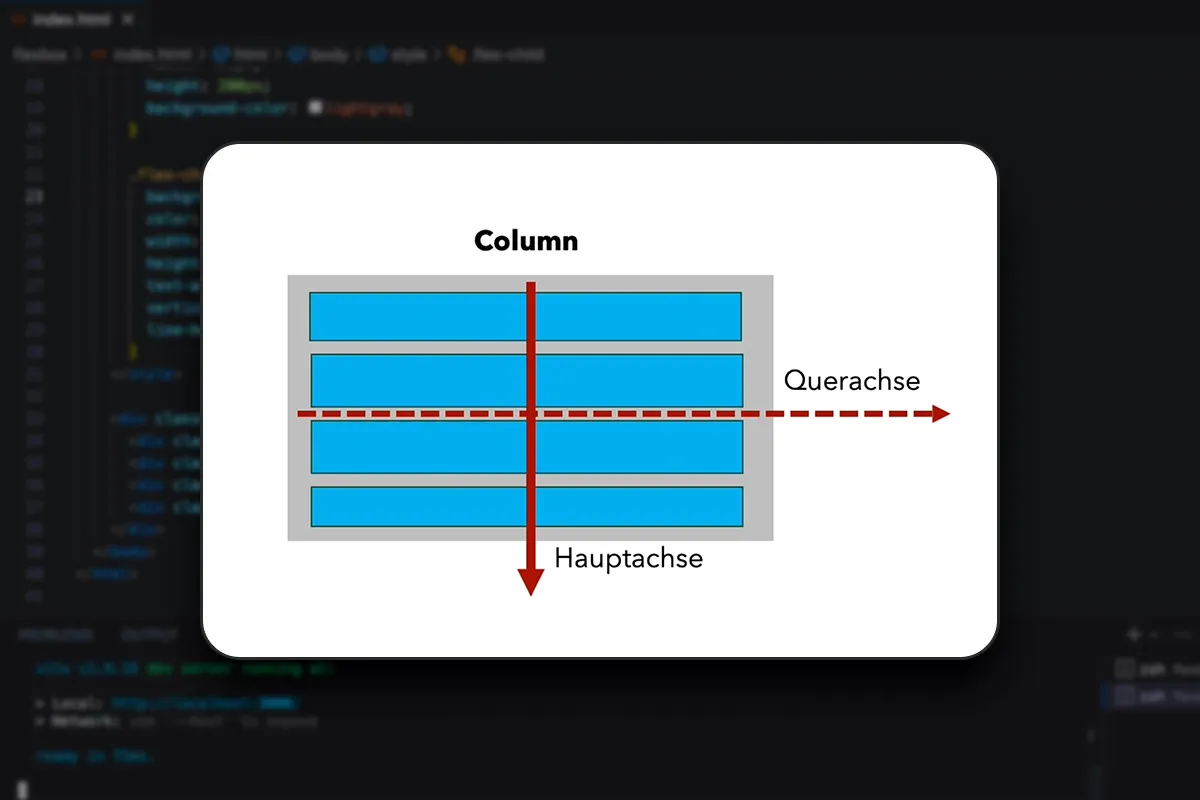
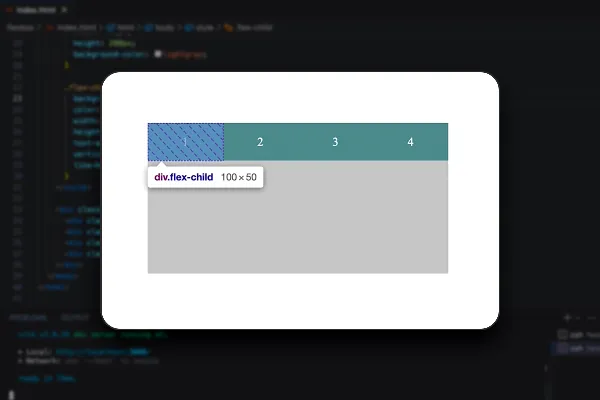
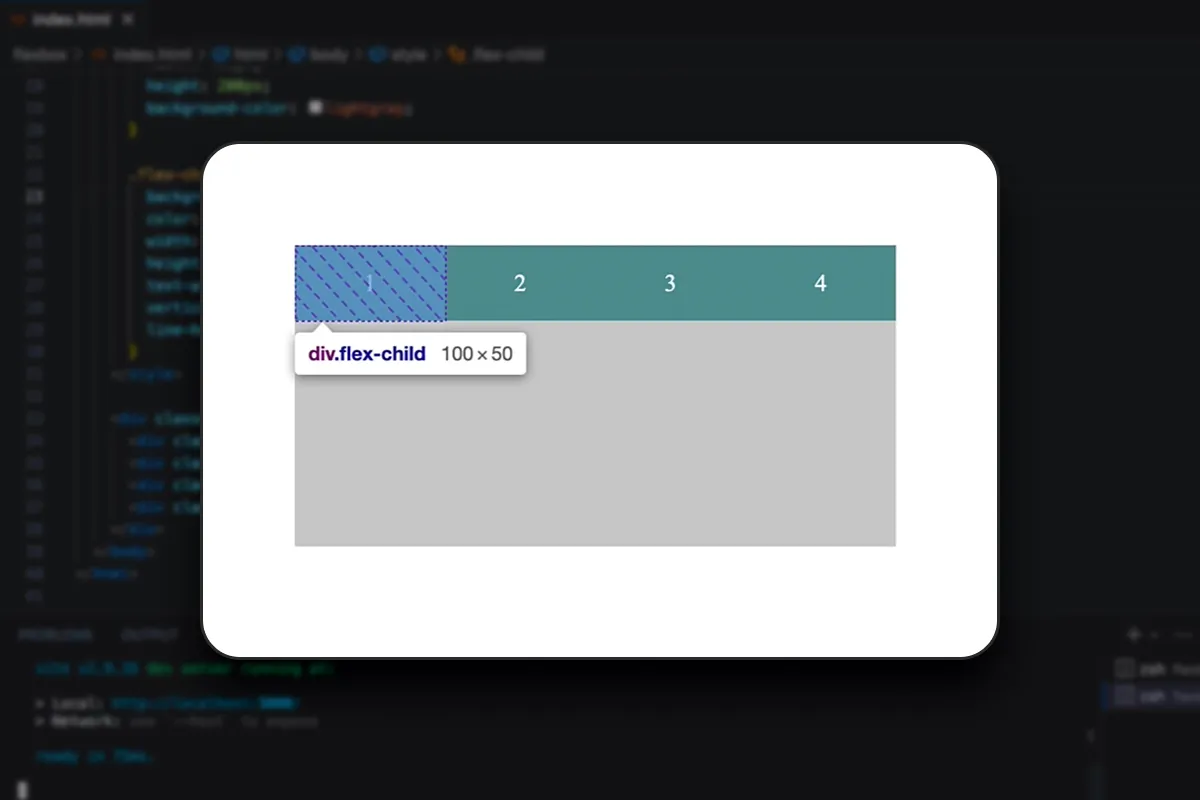
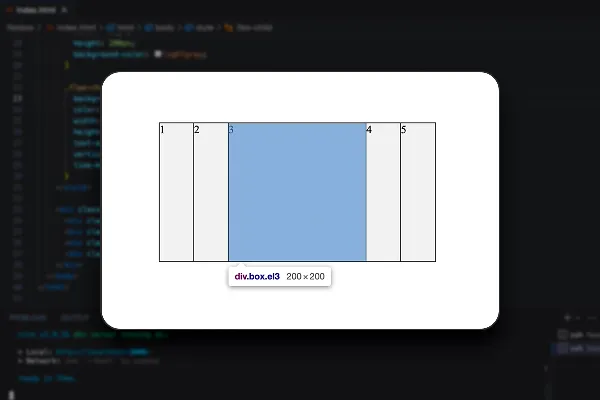
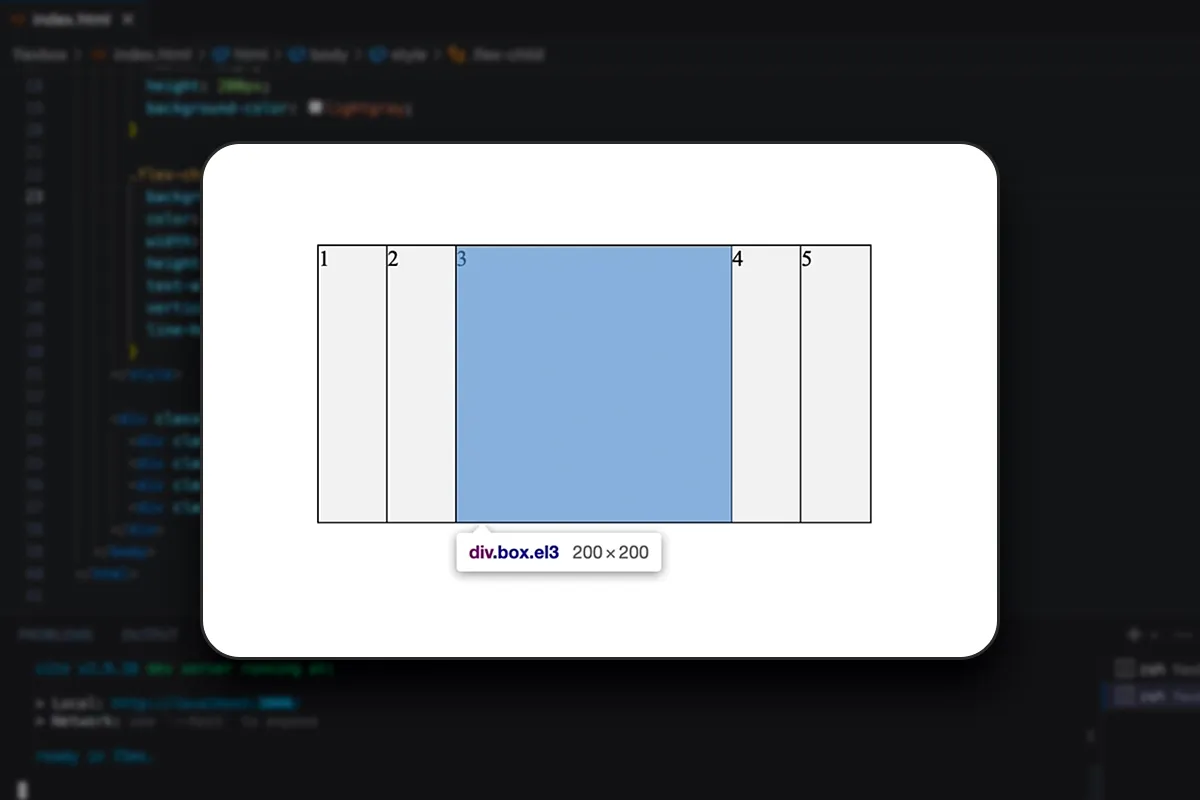
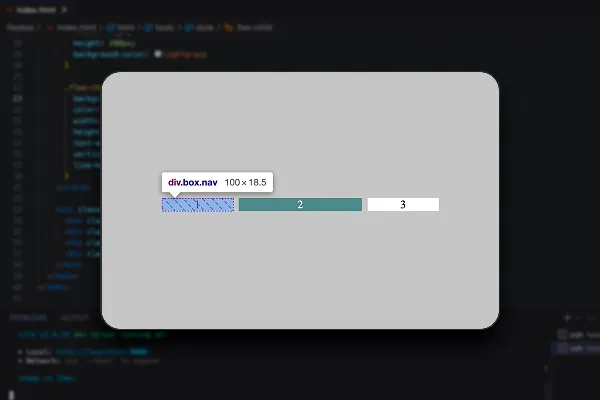
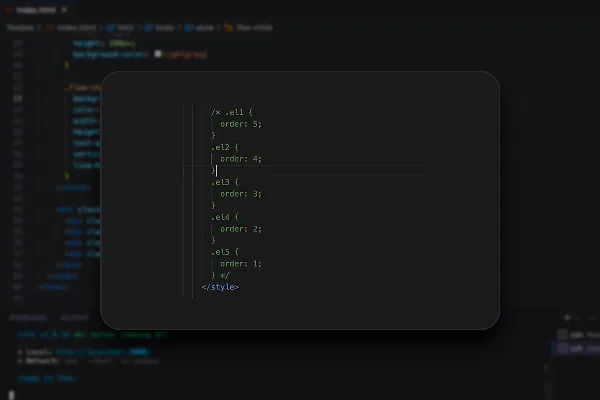
Что нужно учитывать при выравнивании? Как управлять изменением размеров и сжатием? Как обеспечить правильные переносы и правильную сортировку ваших элементов? Все это и многое другое ваш тренер расскажет в обширном разделе основ.
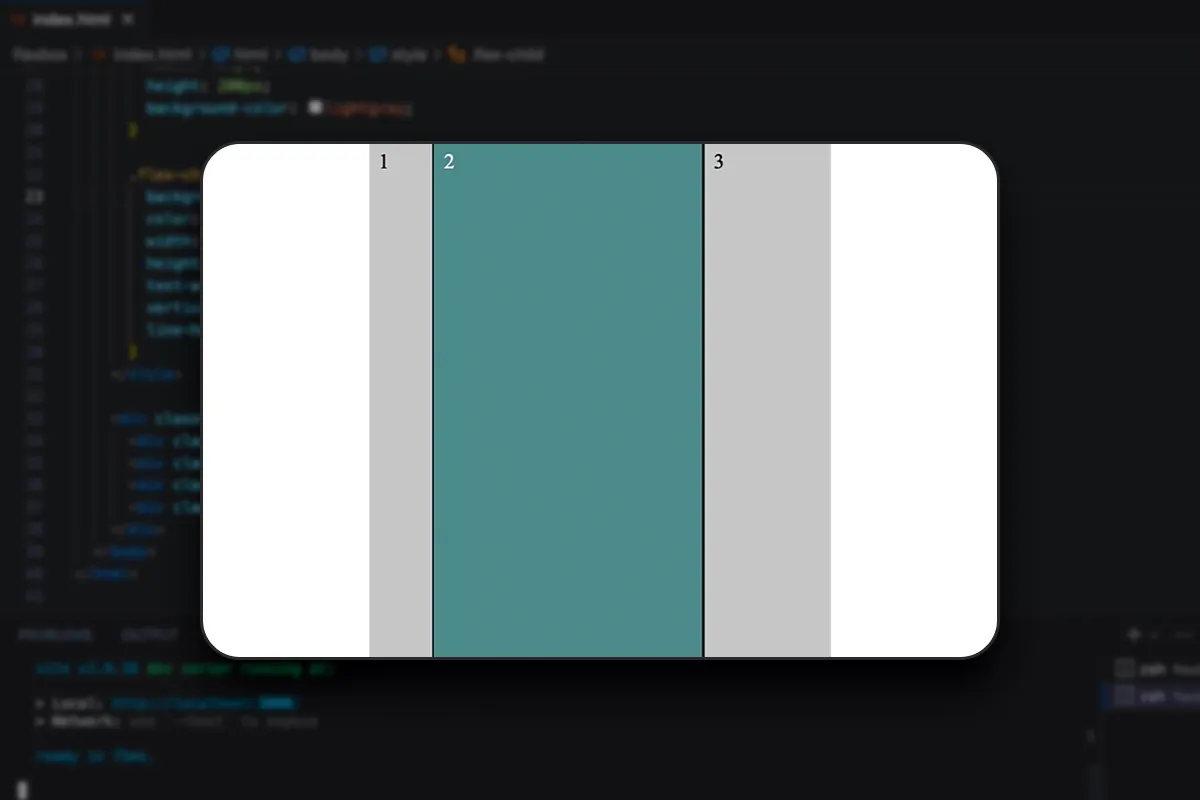
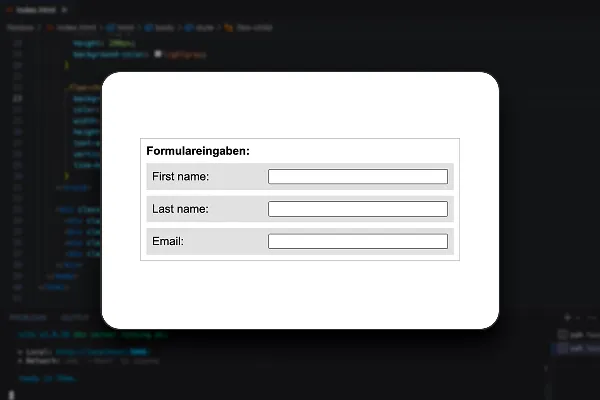
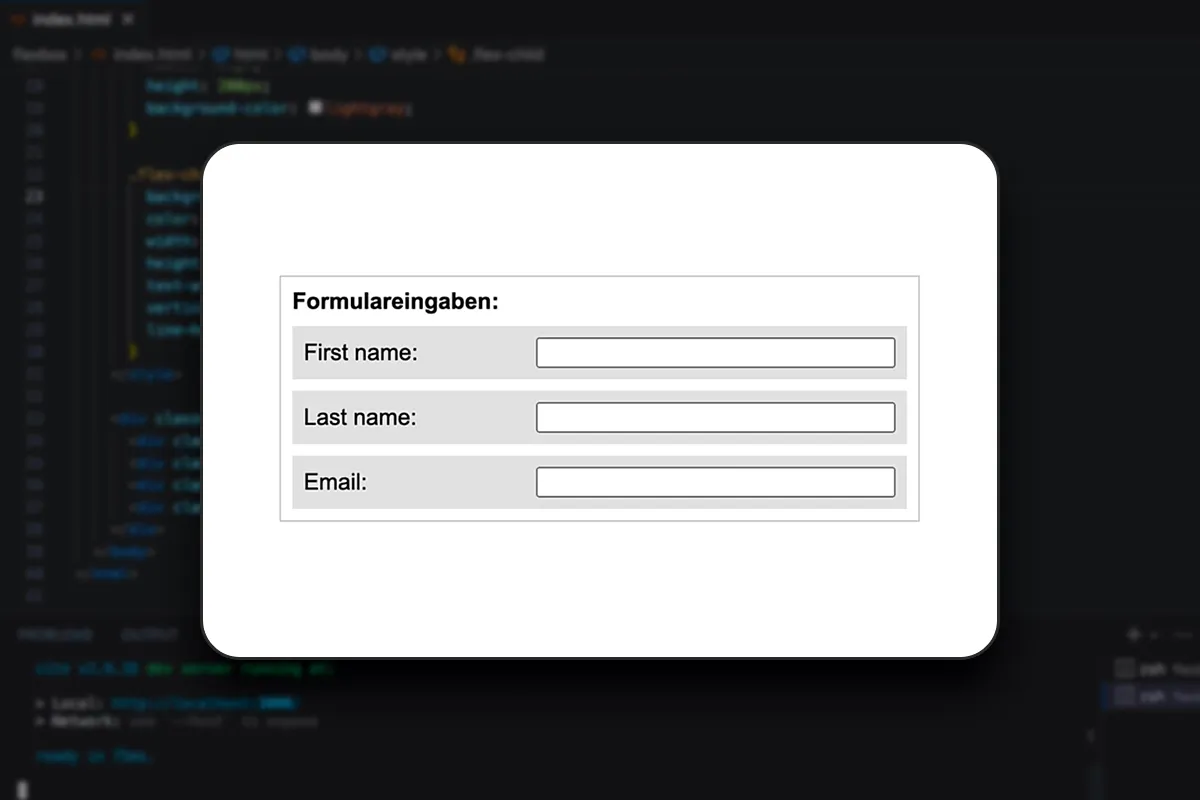
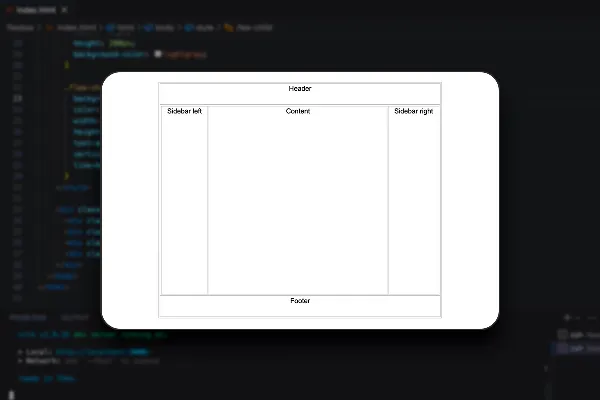
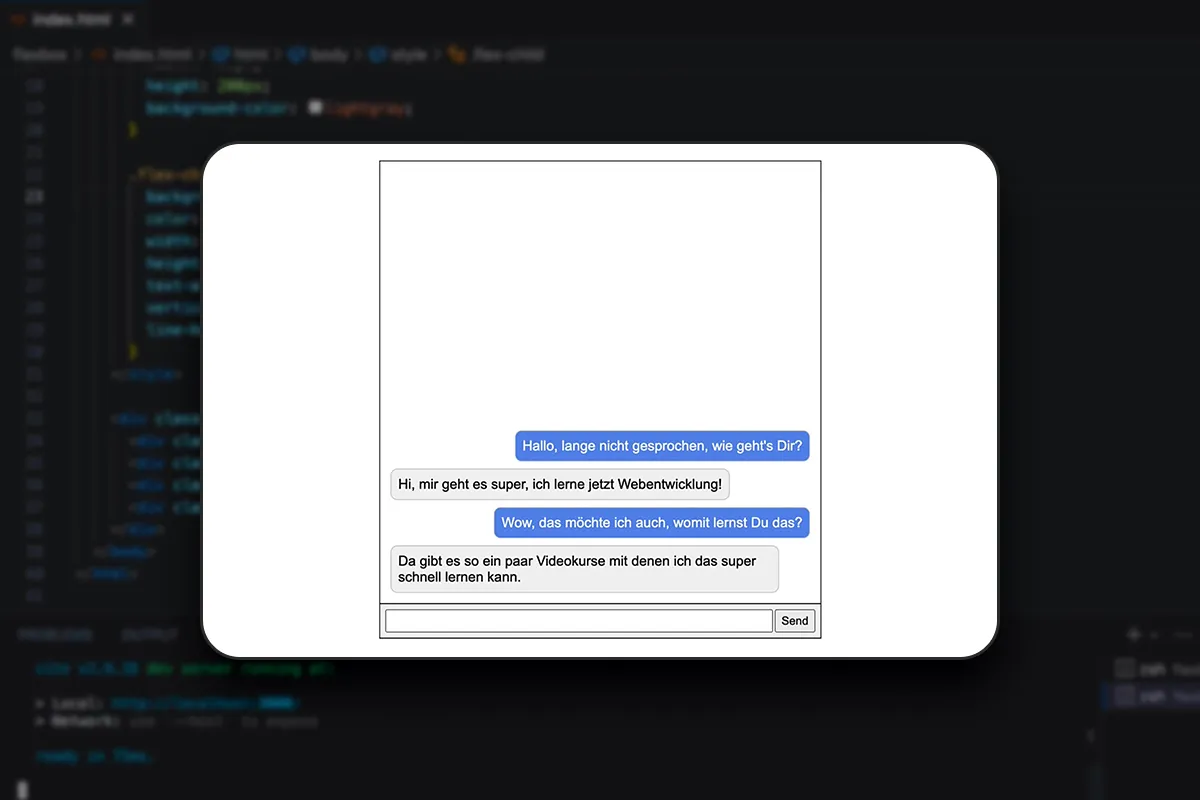
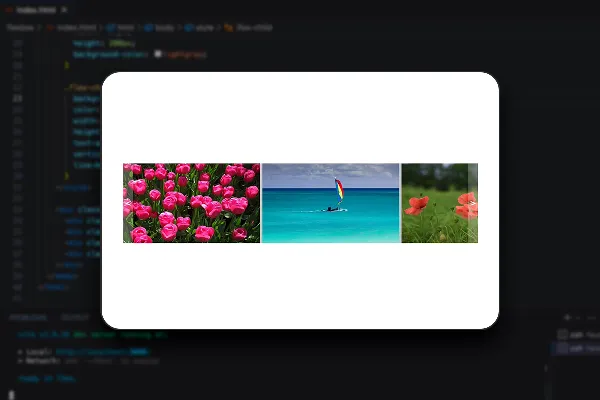
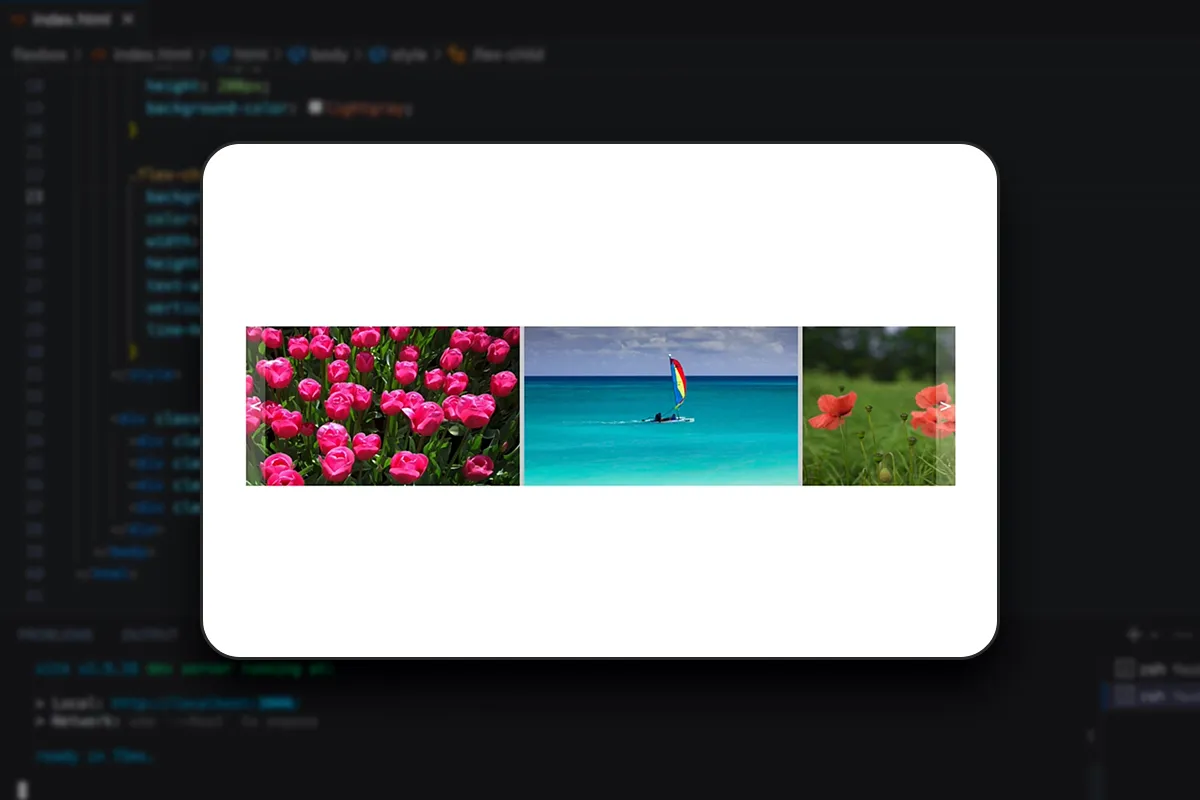
Затем он покажет вам на примерах, таких как центрирование, ввод форм, чаты и макет галереи, как использовать Flexbox в типичных сценариях применения. Во время обучения вы сможете самостоятельно повторить изученное и углубить знания с помощью упражнений - материалы для упражнений прилагаются.
Что такое Flexbox?
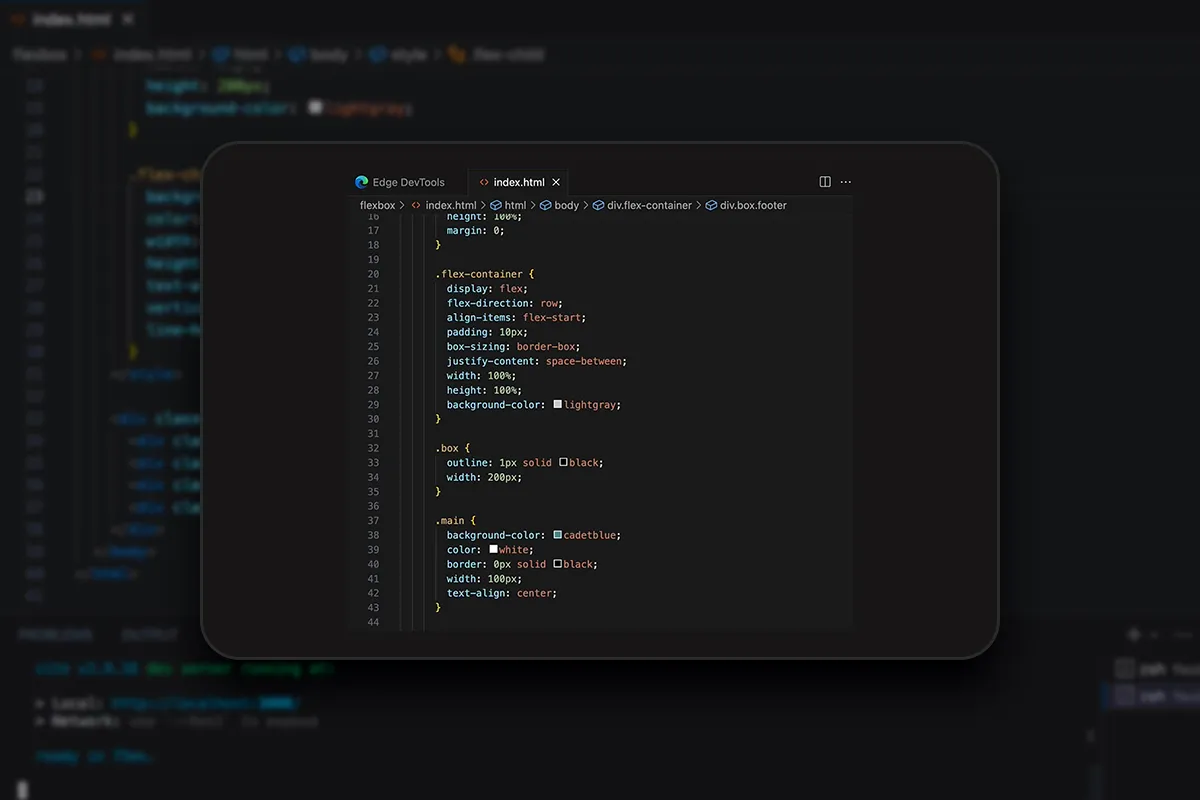
Flexbox - это модель макета в CSS, которая облегчает создание сложных макетов и организацию элементов внутри контейнерного элемента. С помощью Flexbox вы можете гибко управлять размером, порядком и выравниванием элементов, независимо от их начального порядка в HTML-документе. Мощная техника разработки современных, гибких и динамичных пользовательских интерфейсов!
Для кого подходит это учебное пособие?
Для повторения учебного пособия вам следует уже иметь знания в области CSS и HTML. Вы расширяете и/или углубляете свои навыки программирования в отношении создания адаптивных веб-сайтов и приложений. Этот курс призван прежде всего для веб- и фронтенд-разработчиков, а также для веб-дизайнеров. Также просмотрите это учебное пособие, если вы до этого не смогли достичь удовлетворительной адаптивности с помощью CSS и HTML. С Flexbox все это становится гораздо проще!
Других пользователей также заинтересовало

Все важные модули объяснены!

Все релевантные функции подробно объяснены

Разрабатывать веб-сайты и приложения самостоятельно.

Напиши свои строки!

Иди по пути программирования на Python.

Основы VPN и настройка собственной VPN.

Так говорят твои веб-сайты и приложения, как ChatGPT

Веб-приложение - от блога до интернет-магазина.