
Изучение и понимание React - практическое руководство.
React для начинающих! В этом видео-уроке ты узнаешь основы разработки веб-сайтов и приложений с помощью React, JSX и хук-функций. Тренер Штефан Хауэсс объяснит тебе шаг за шагом, как строятся и реализуются проекты на React. Благодаря практичным примерам - приложениям для подсчета, списка дел и видеоплеера - и подробным объяснениям ты за одиннадцать часов сможешь создать прочную основу в разработке на React. Учись. Понимай. И сразу применяй!
- Реакция на практике: как создавать собственные приложения и веб-сайты.
- Шаг за шагом объясняется: основы, важные принципы работы и механизмы.
- От JSX (написание HTML в JavaScript) и Props до компонентов, стилей и хуковых функций.
- Практическое обучение: разработайте приложения для подсчета, списка дел и видеоплеера.
- Одиннадцатичасовое видео-руководство от профессионального программиста Штефана Хаеß.
Оптимально для всех, кто уже имеет базовые знания JavaScript, HTML и CSS и хочет развиваться в области разработки: Начни свое путешествие в изучении React!
- Содержание:
11 h Видео-тренинг
- Лицензия: частная и коммерческая Права использования
- Бонус: включая материалы для работы
Примеры использования




Введение и первые шаги
Обновление: требуемые функциональности JS-ES6
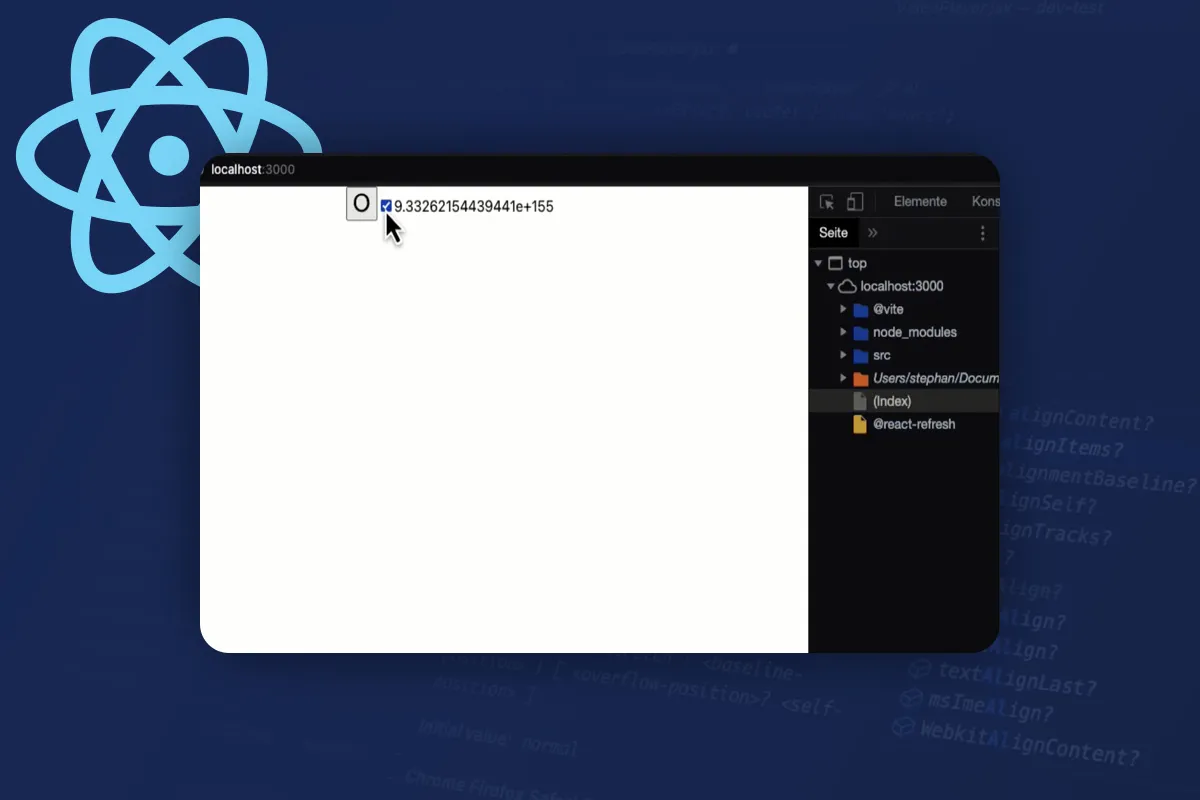
Основы React и приложение для подсчета
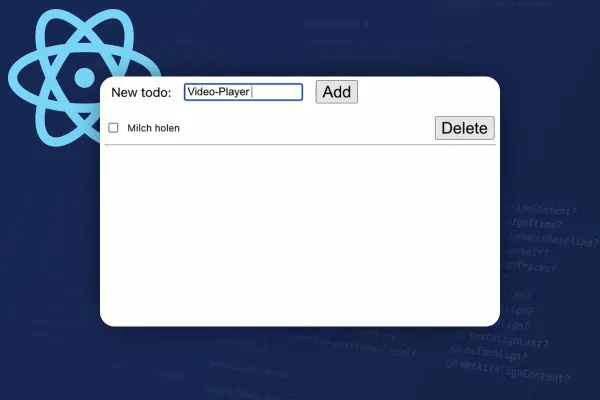
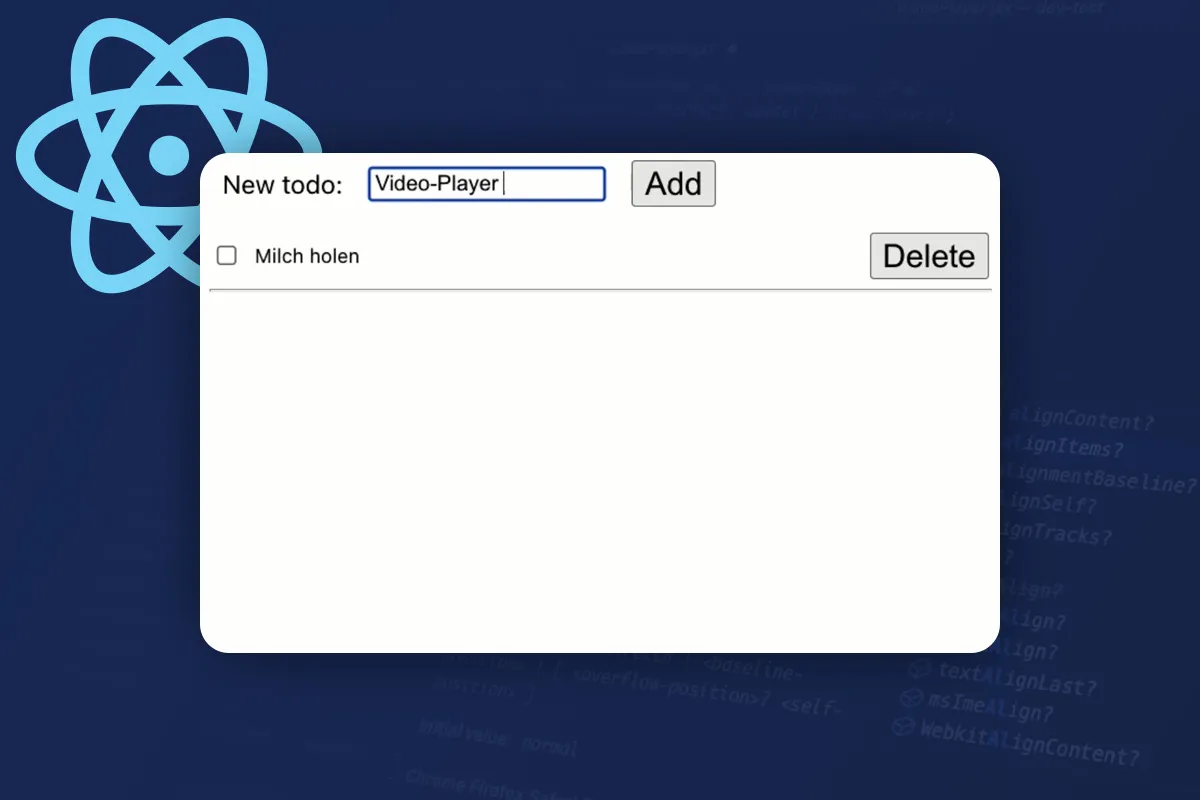
Разработать приложение "список дел" с использованием React.
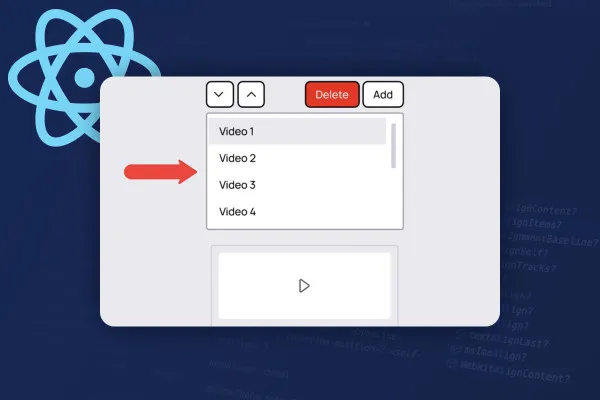
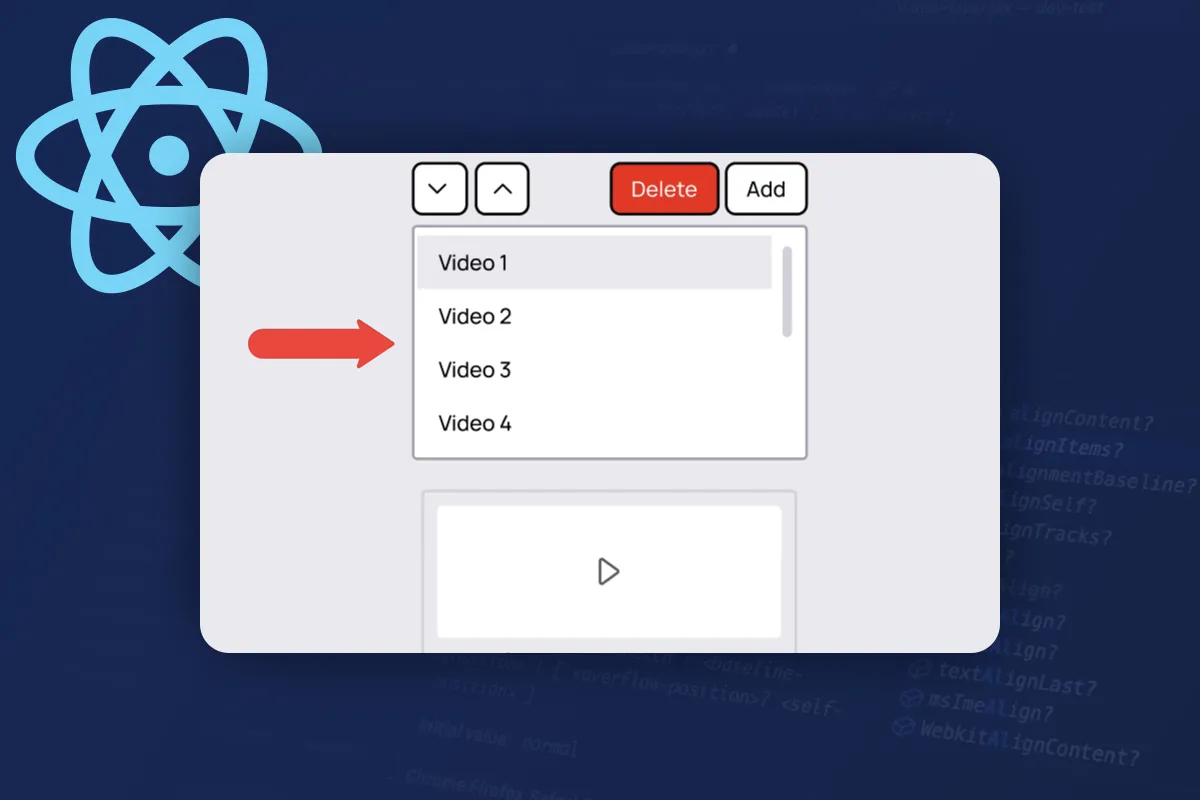
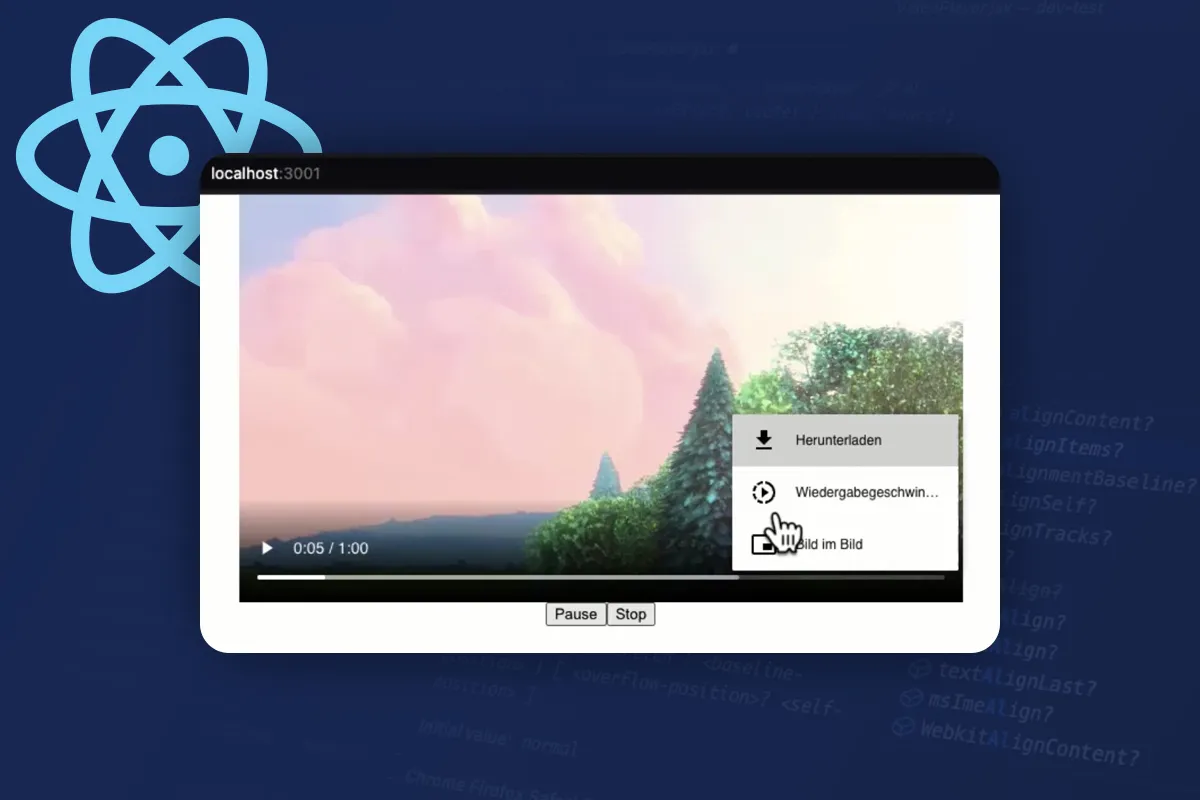
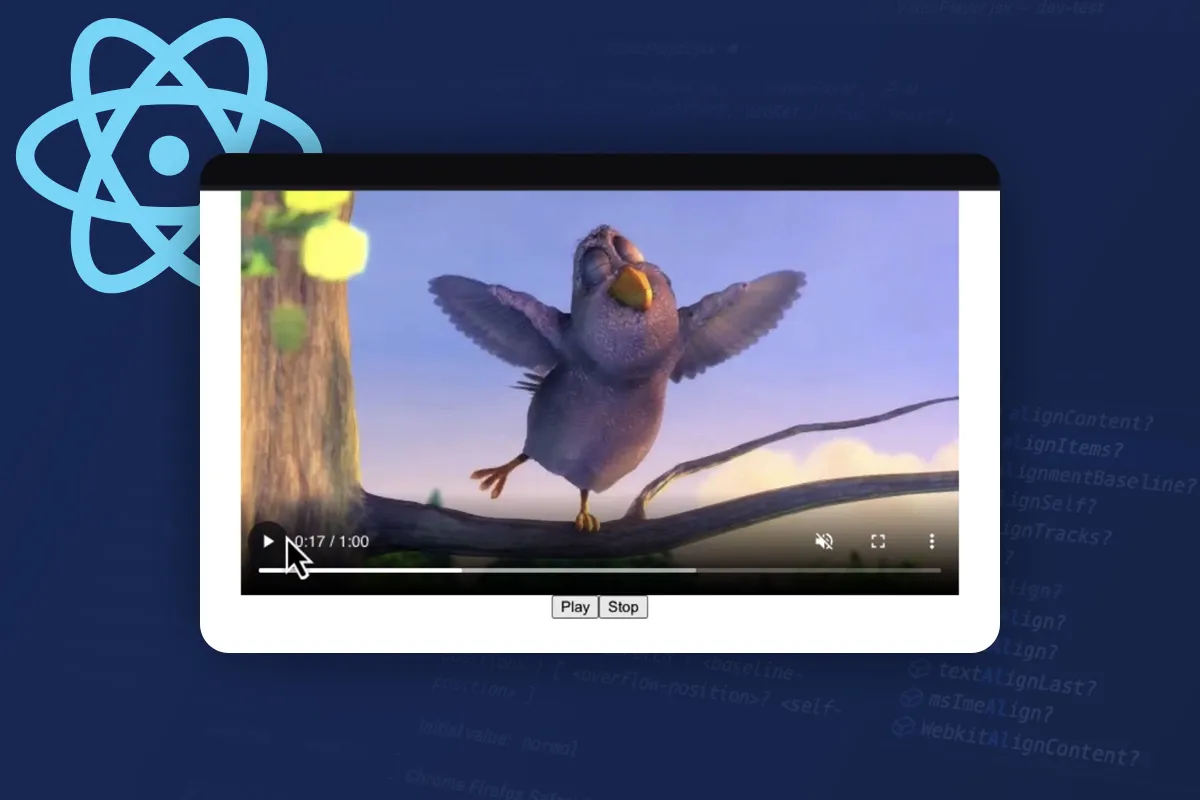
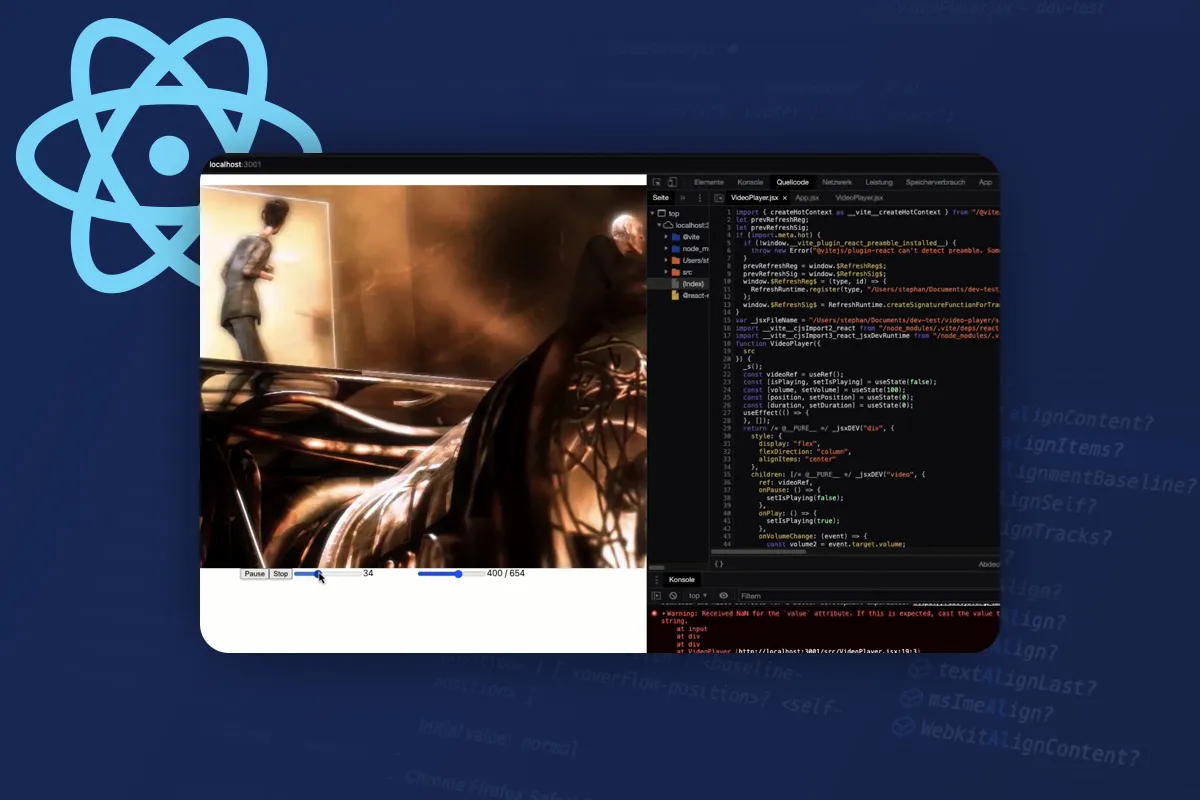
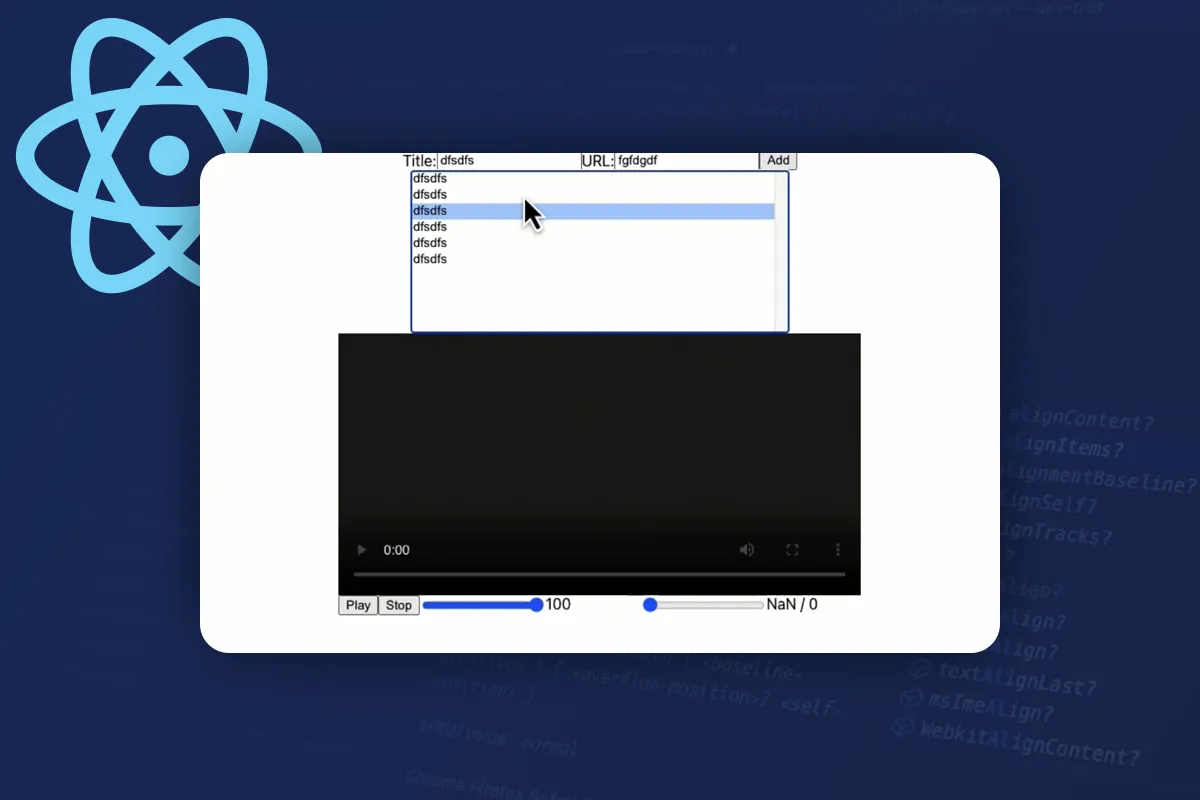
Создать приложение-видеоплеер
Продвинутые темы (дополнительные хуки, оптимизации)
Резюме
Детали содержания
Ваш руководство по React: Как разрабатывать веб-сайты и приложения
Есть идея для собственного приложения? Это руководство поможет вам: Изучите основы React, JSX и работу с хук-функциями. Через всего одиннадцать часов вы сможете самостоятельно разрабатывать средней сложности приложения и находить подходящие решения для ваших собственных идей.
Профессиональный программист Стефан Хаевсс напомнит вам сначала различные функции ES6, затем объяснит вам Основы React на примере приложения для подсчета, и наконец, погрузится с вами в реализацию React на практике через приложение для списка дел и видеоплеер.
Что вы уже должны знать и что вы узнаете
Чтобы понять данный курс, вы должны обладать основными знаниями по JavaScript, желательно начиная с ES6, и также должны хорошо разбираться в HTML и CSS. Если у вас есть пробелы в этих областях, рекомендуем сначала ознакомиться с соответствующими учебниками по ссылкам. В противном случае: приступайте прямо сейчас! После руководства по React вы сможете:
- Создавать и объединять компоненты React
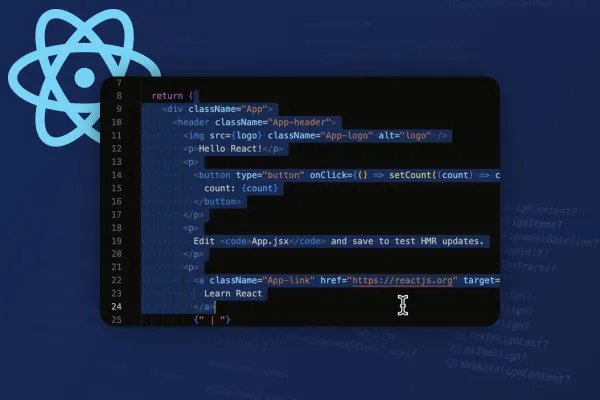
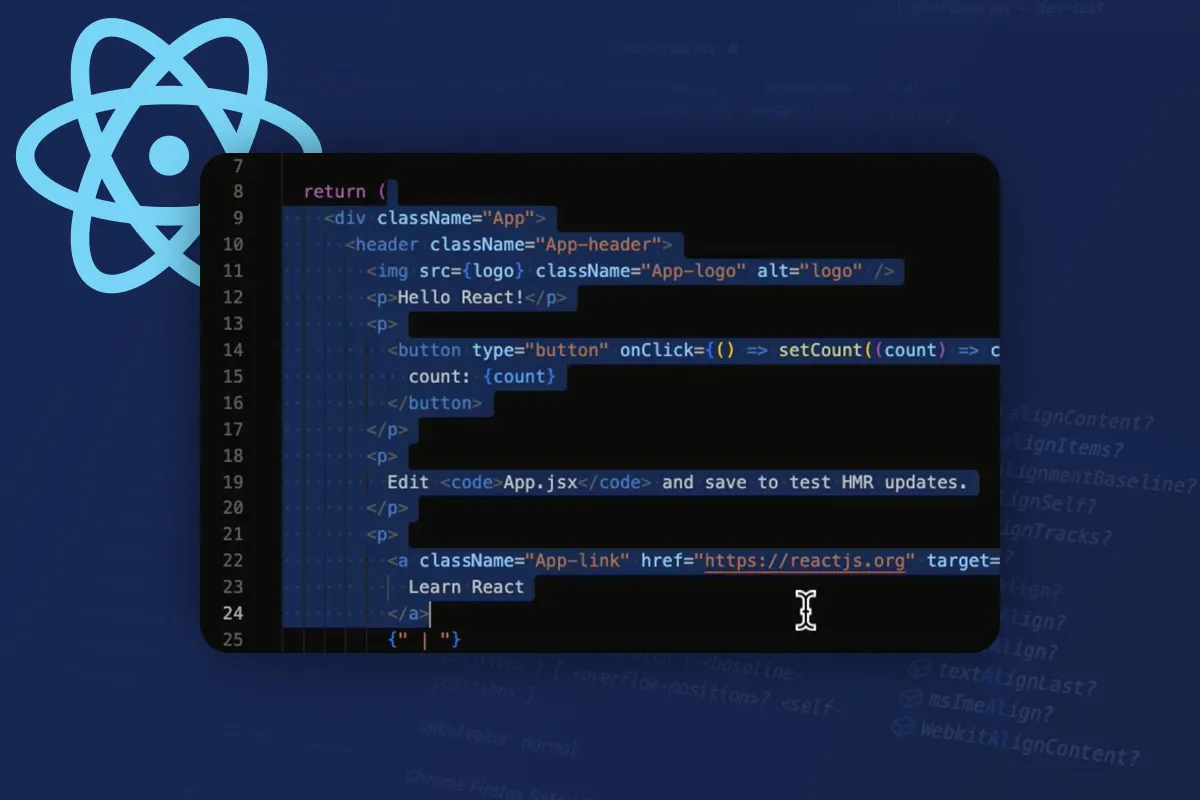
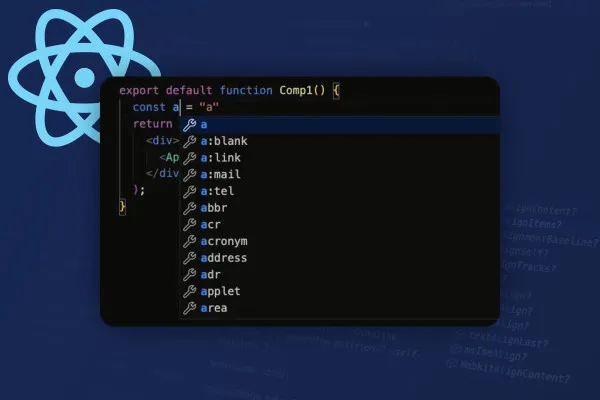
- Писать JSX
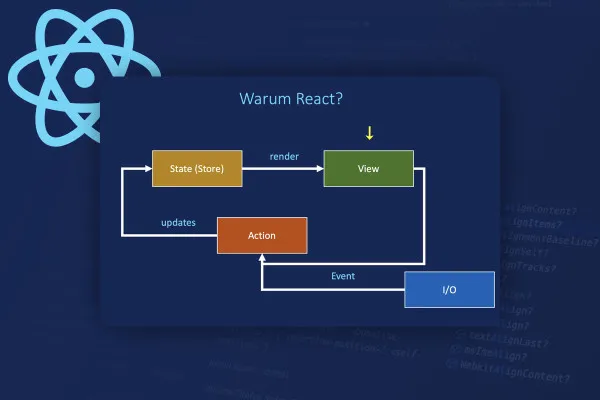
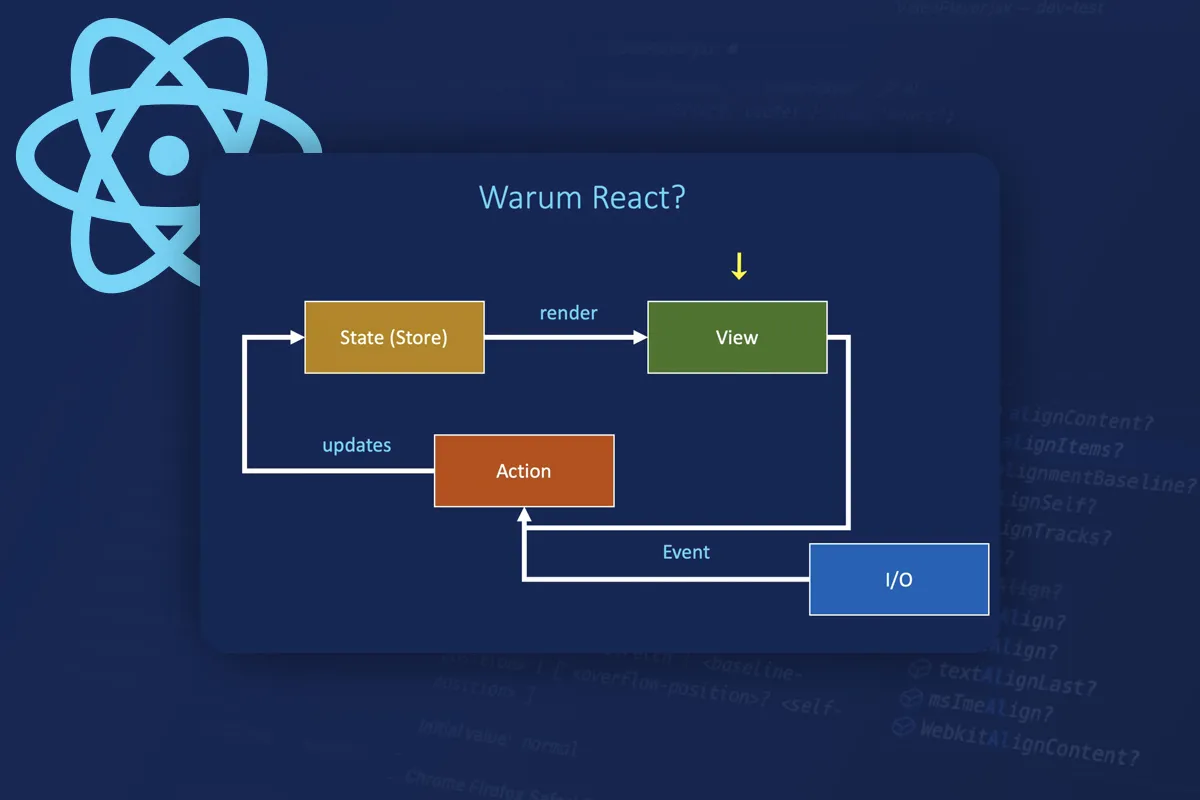
- Управлять состоянием и вызывать изменения состояния
- Использовать и встраивать элементы DOM в React
- Создавать небольшие и средние приложения с использованием React и JSX
Изучение и понимание React на практике
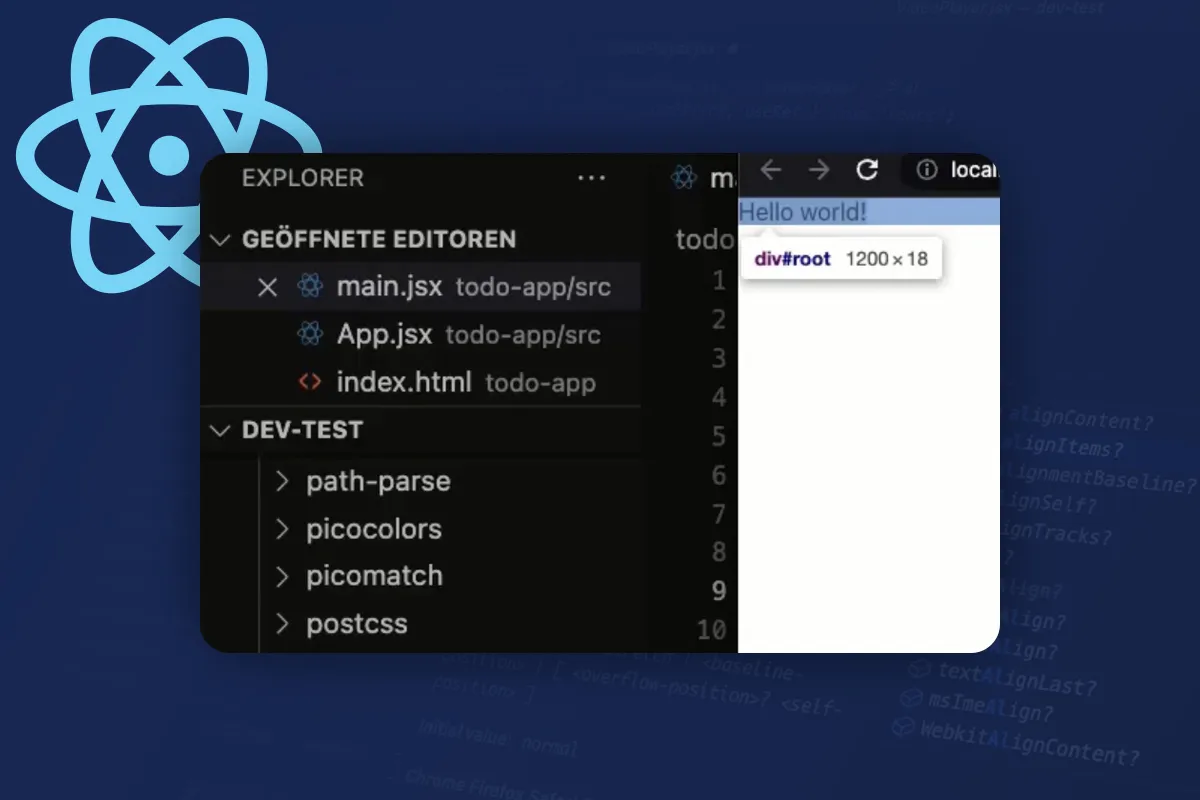
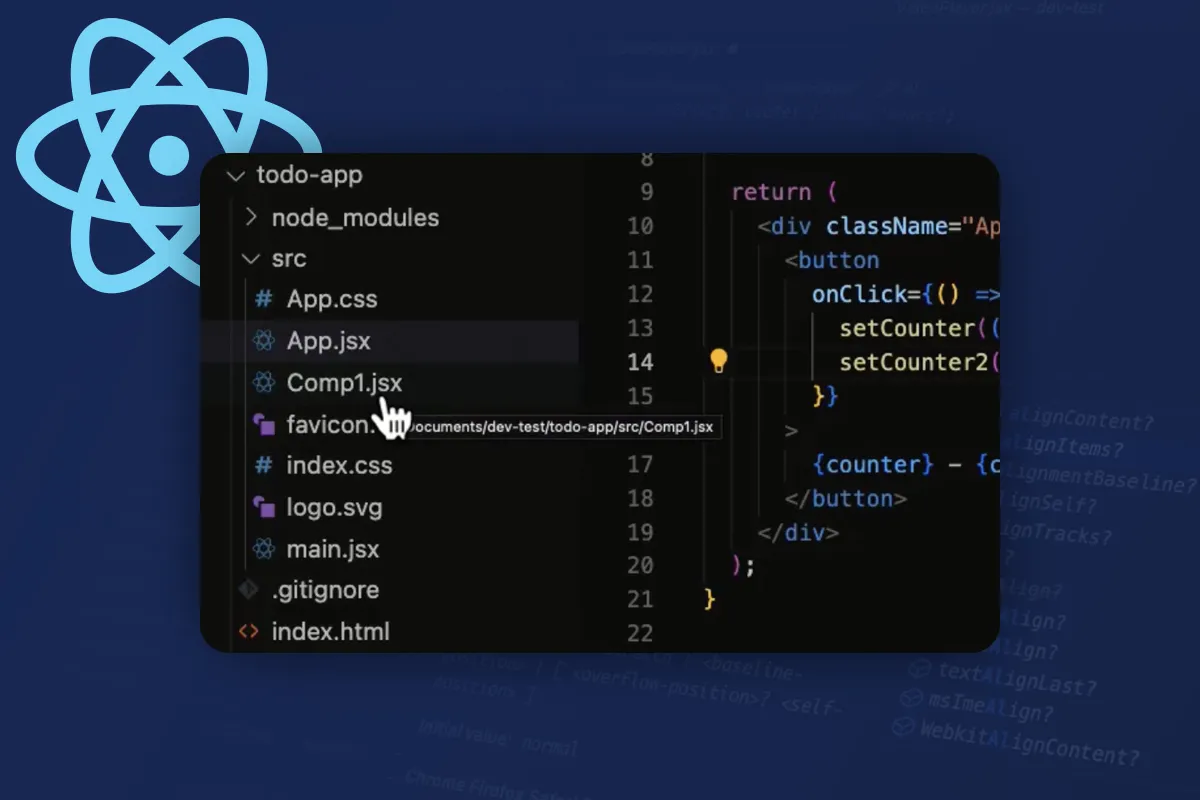
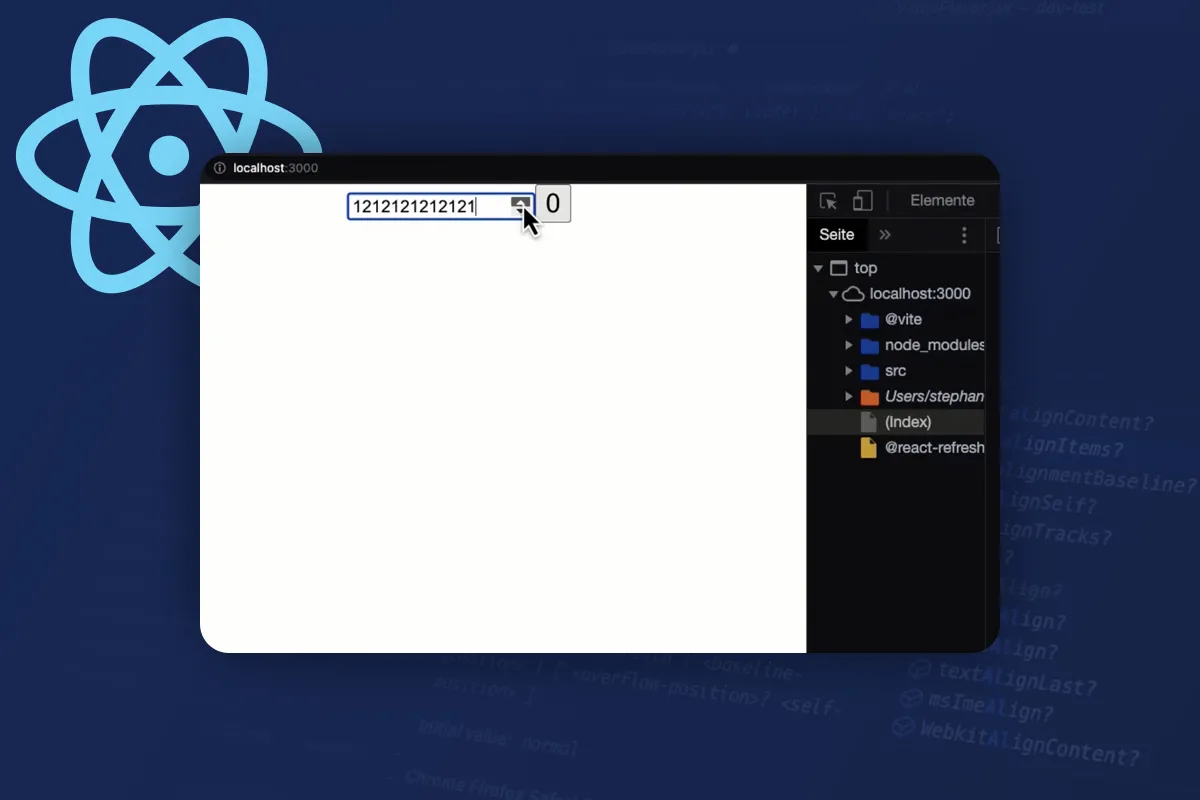
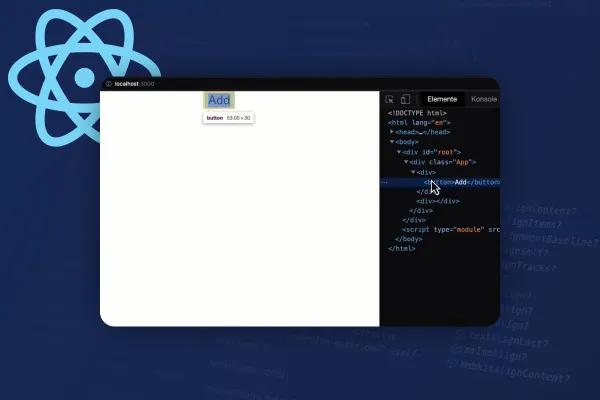
В первом разделе руководства по React вы узнаете, как писать HTML-элементы на JavaScript (JSX) и работать с компонентами. Вы узнаете, как встраивать выражения JavaScript в JSX и как сохранять состояние с помощью useState. Вы научитесь создавать компонент счетчика с помощью Props, использовать поля ввода и динамические Props. После этого раздела вы сможете создавать более простые компоненты React и заполнять их динамическими данными.
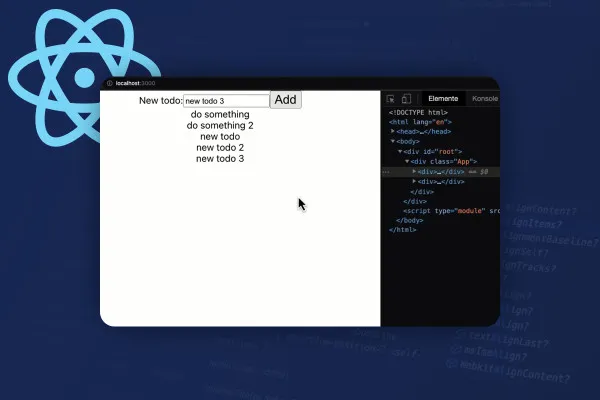
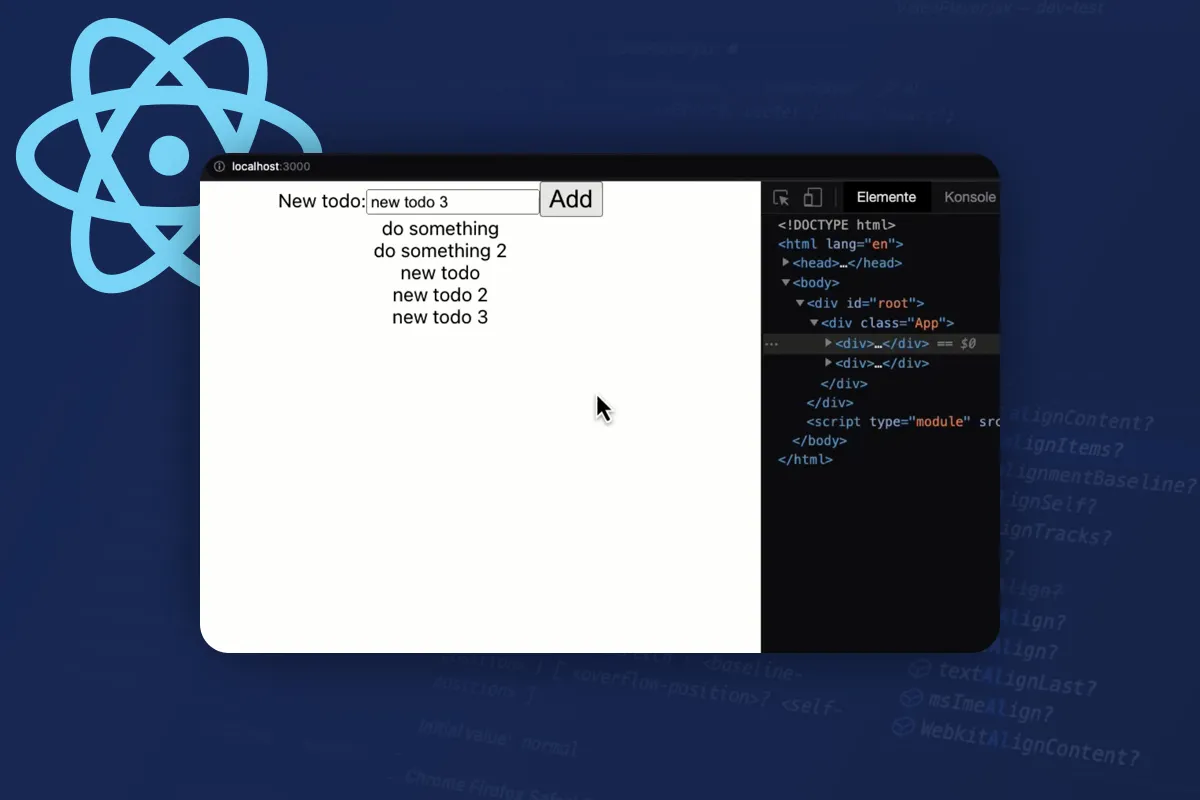
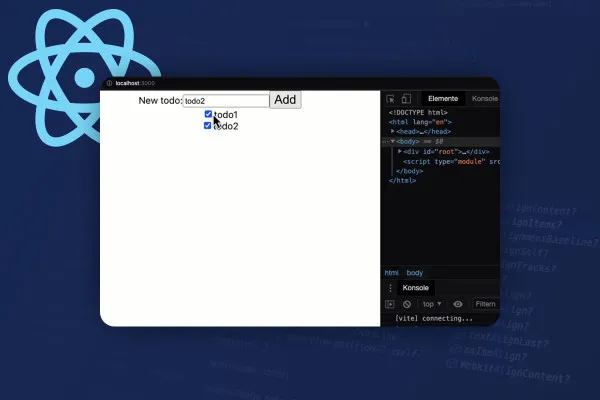
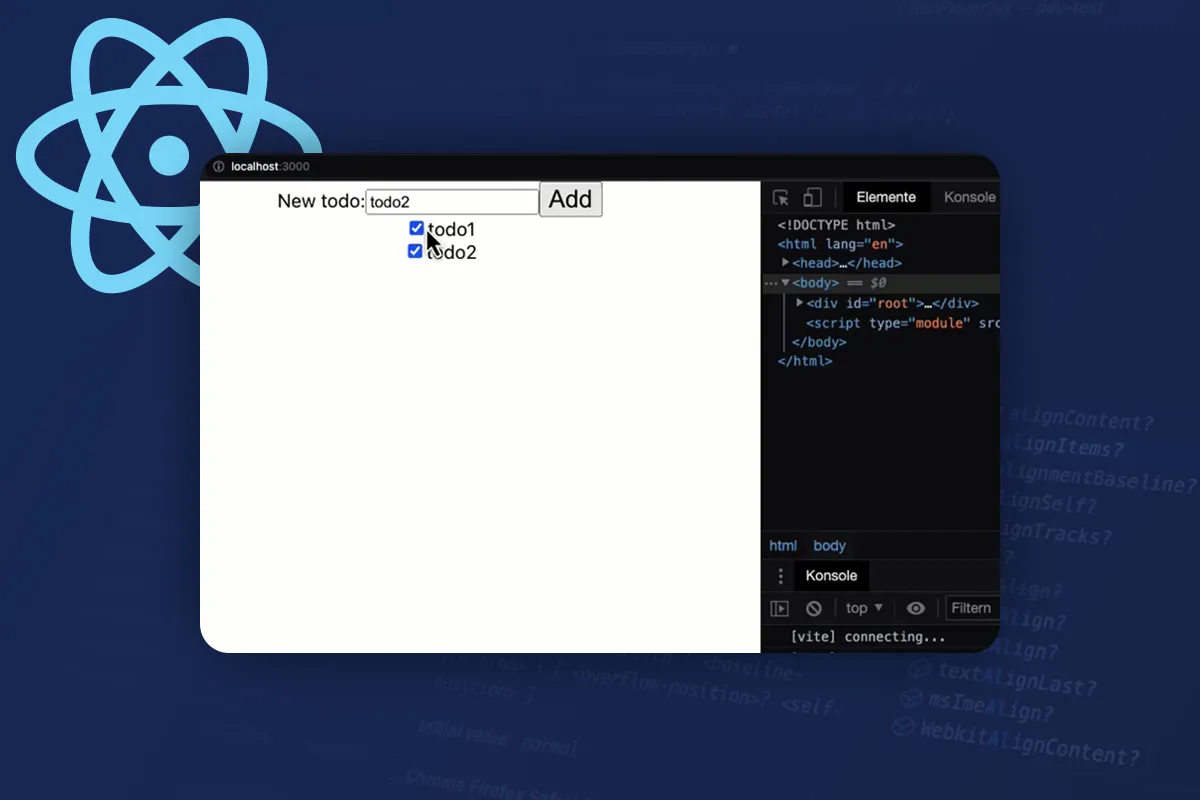
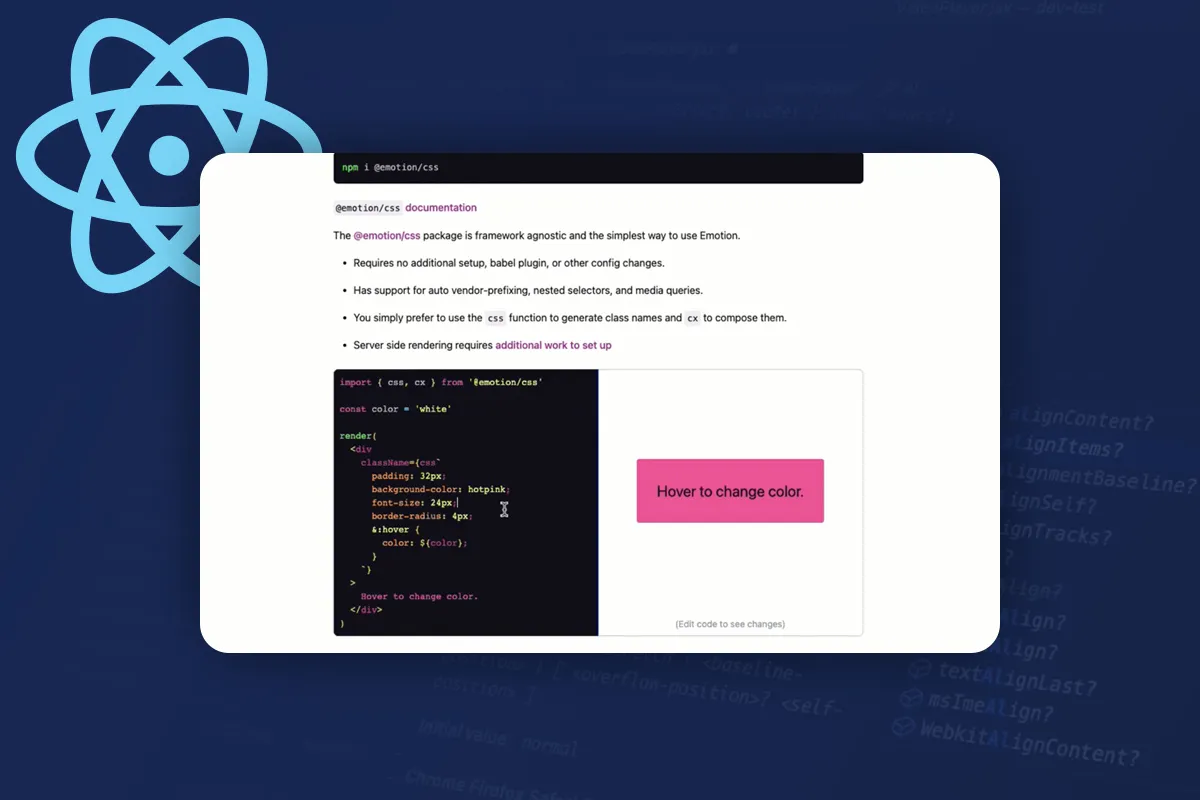
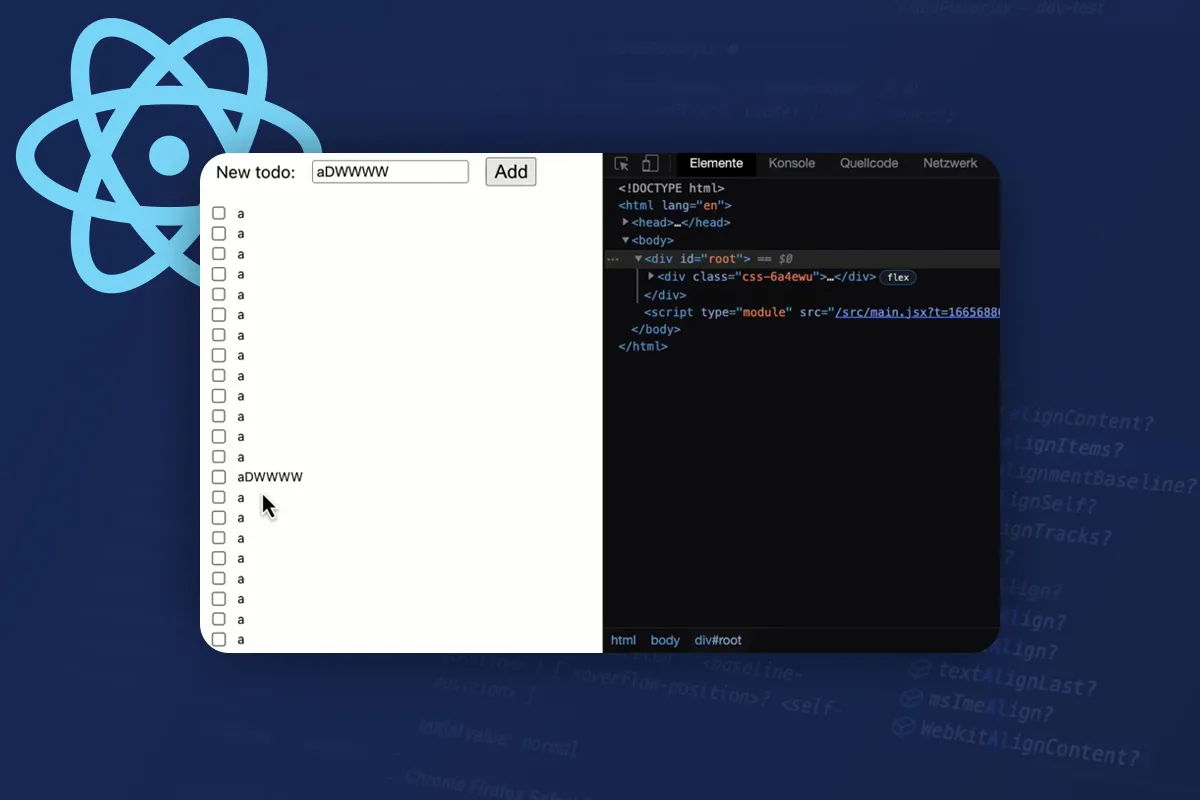
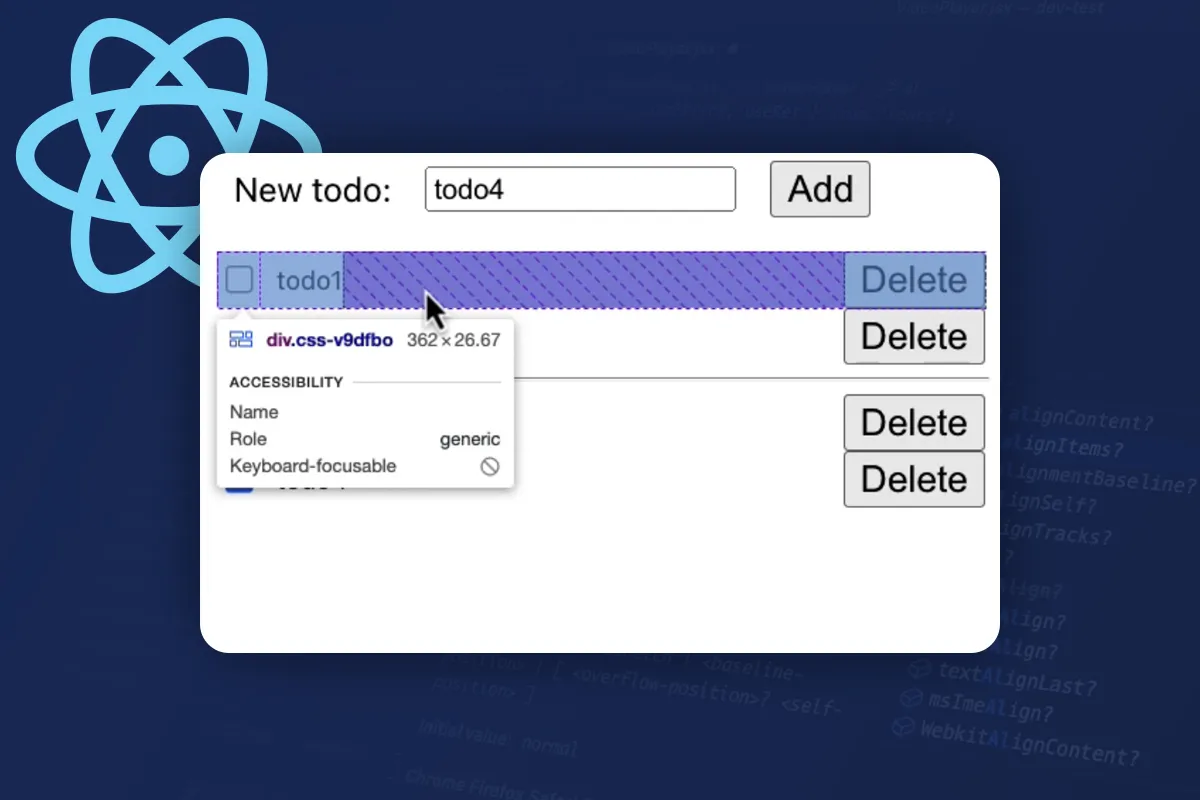
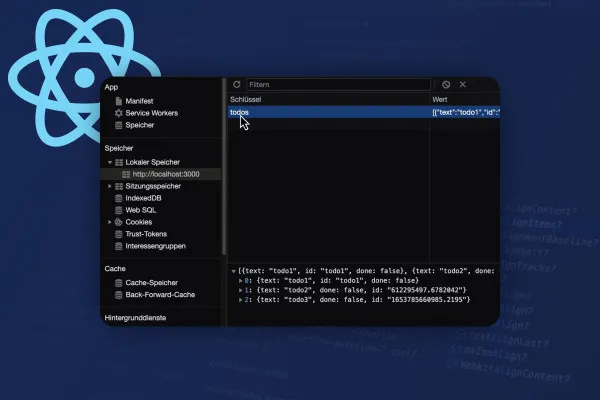
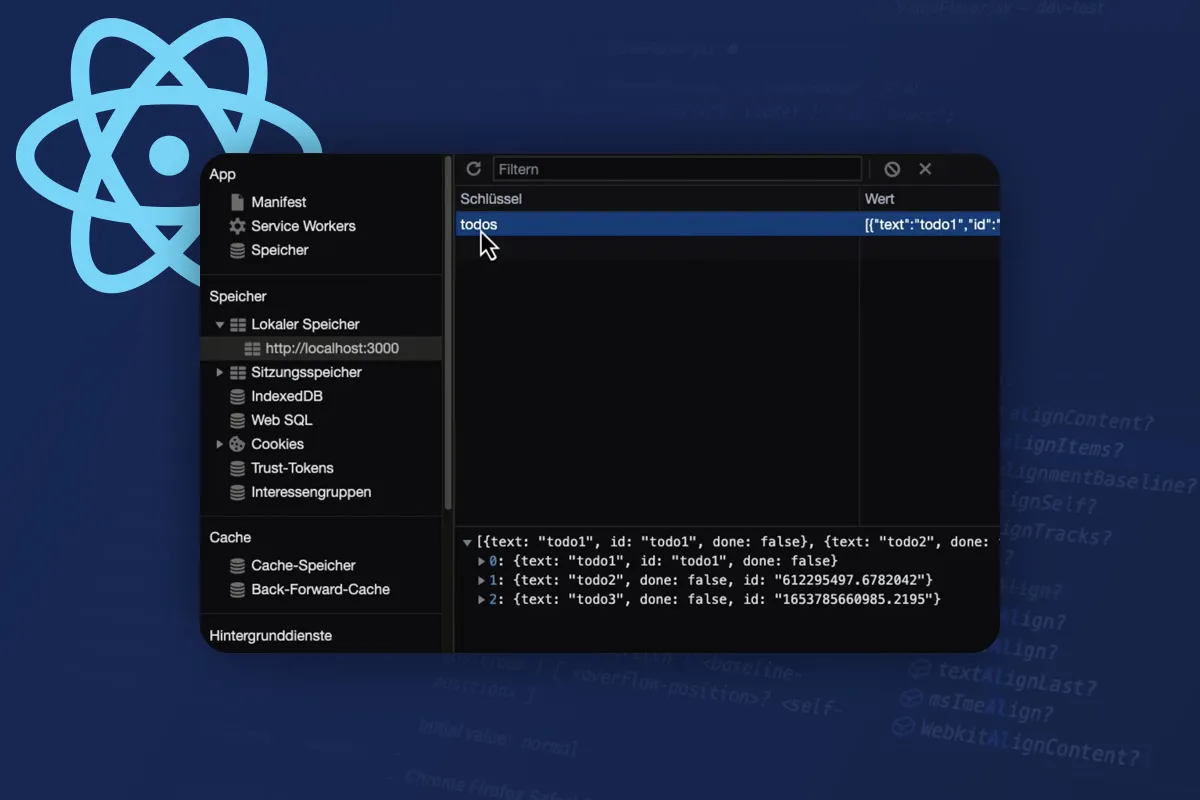
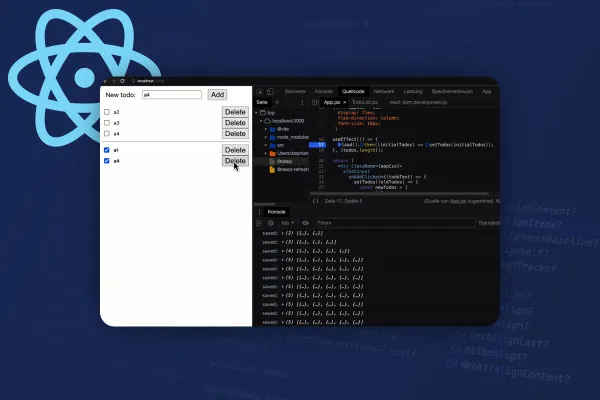
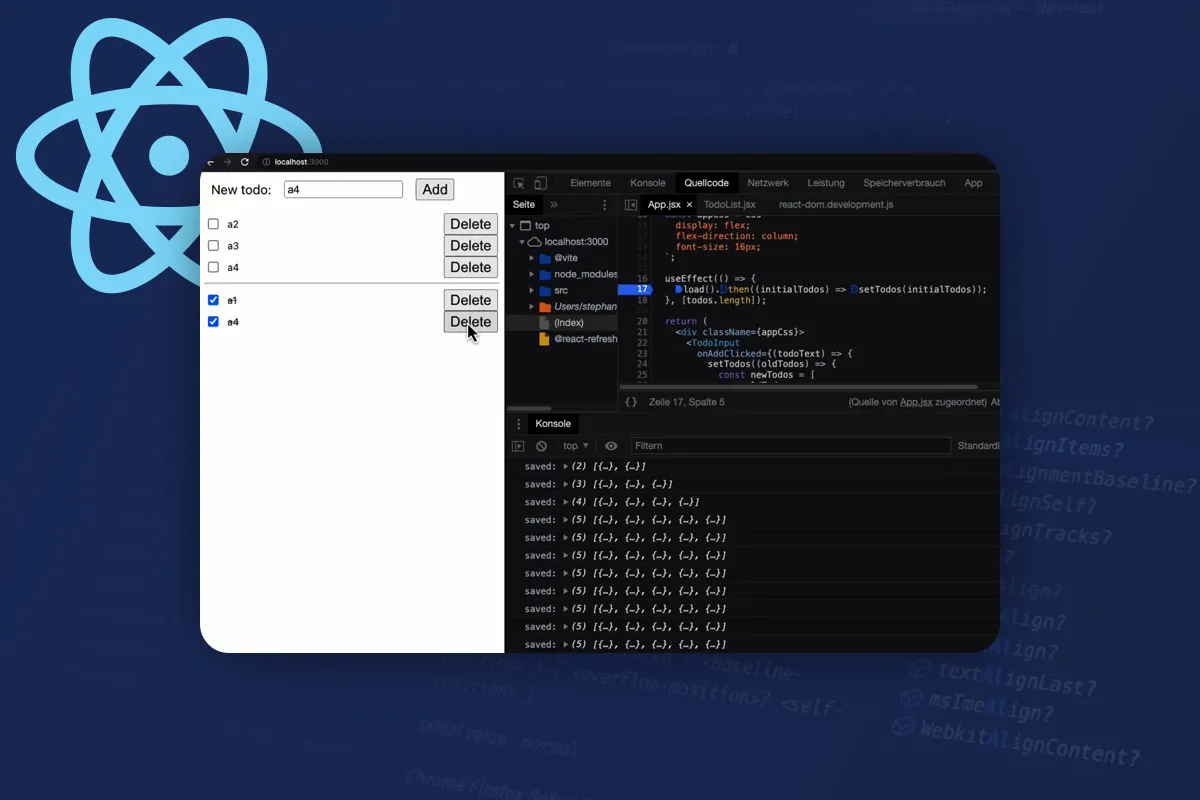
Во втором разделе вы создадите приложение для списка дел, в котором задачи можно пометить как выполненные, затем сгруппировать, сохранить, загрузить и удалить. В процессе обучения вы столкнетесь, в том числе, с взаимодействием между дочерними и родительскими компонентами, стилизацией с помощью Emotion, а также способами экономии DIV-элементов.
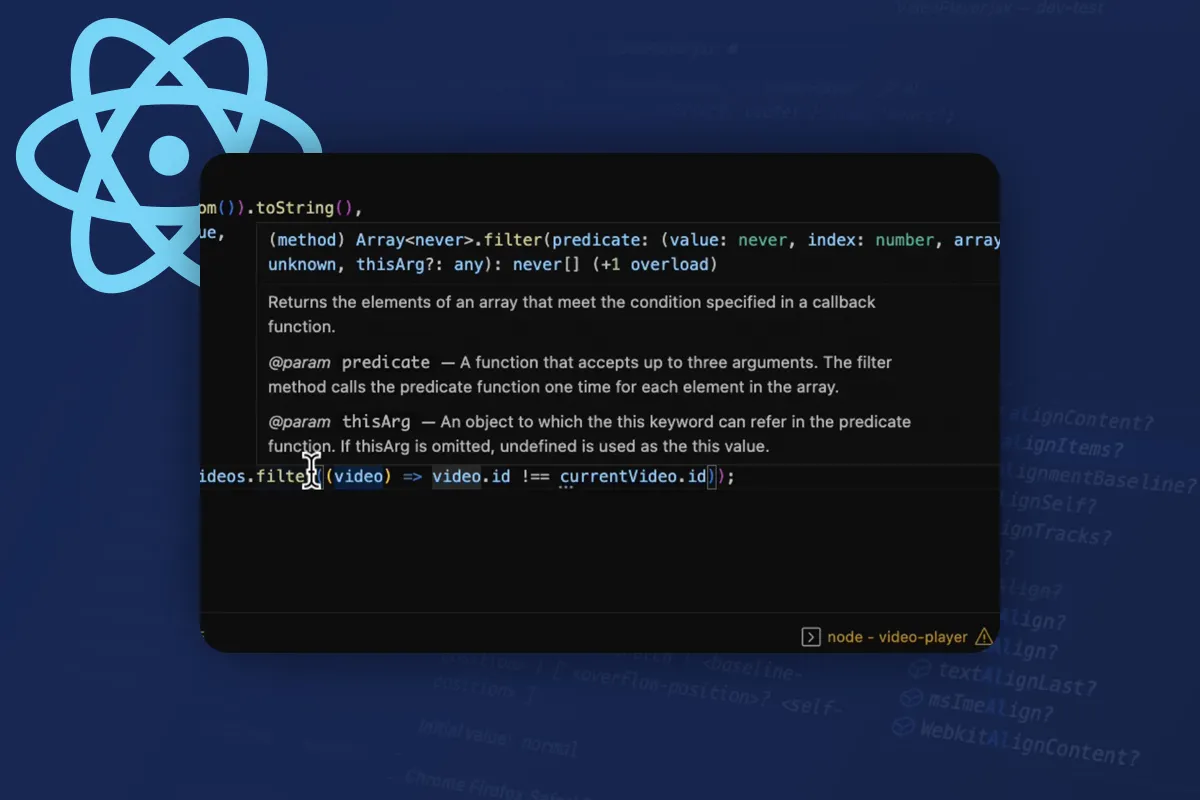
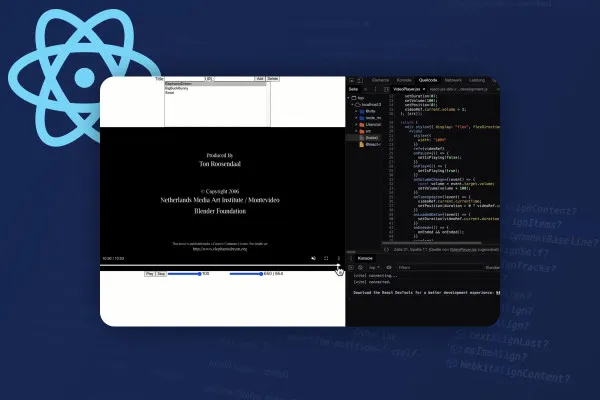
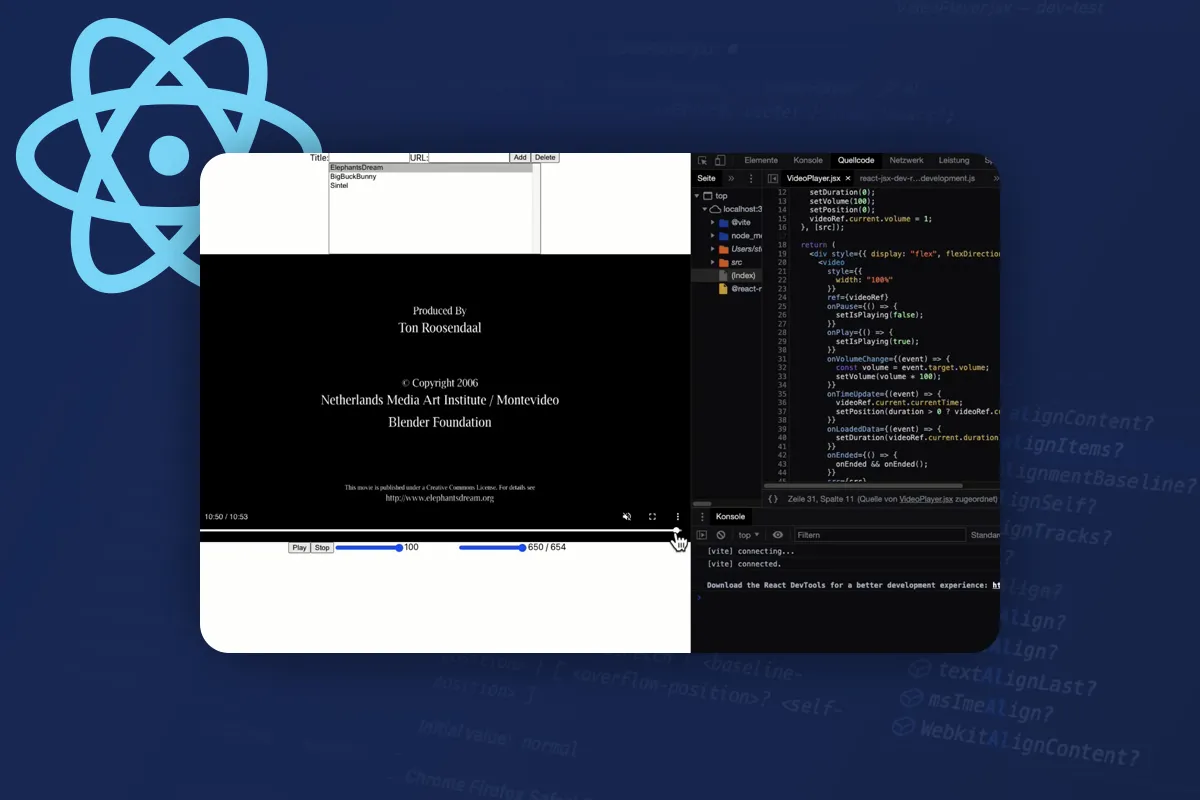
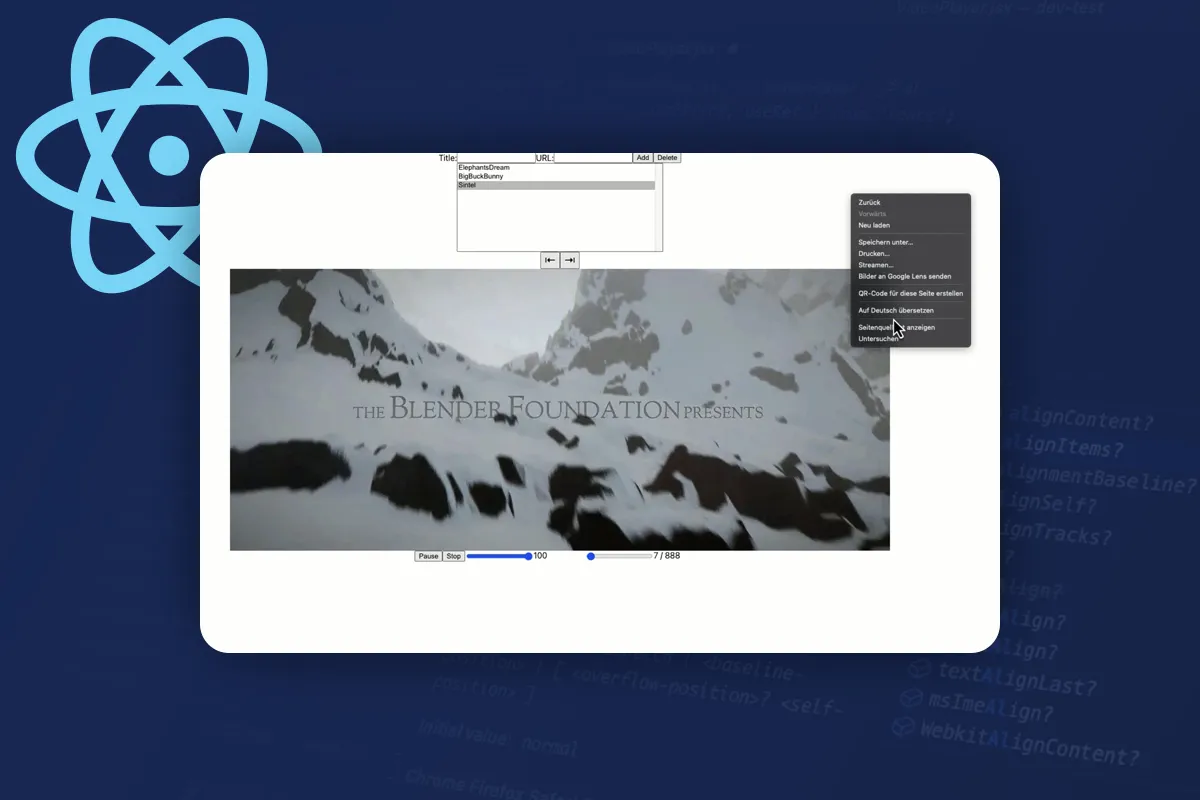
В третьем разделе вы создадите в качестве дополнительного практического примера видеоплеер со всеми типичными функциями, такими как кнопка паузы/воспроизведения, регулятор громкости и плейлист видео. В конце вы рассмотрите продвинутые функции React.
Совет: Коды для приложений представлены в руководстве по React. Однако мы рекомендуем вам самостоятельно освоить материал, потому что только так изучение станет непосредственным пониманием!
Других пользователей также заинтересовало

Веб-приложение - от блога до интернет-магазина.

Напиши свои строки!

Так говорят твои веб-сайты и приложения, как ChatGPT

Все важные модули объяснены!

Основы VPN и настройка собственной VPN.

Для современных веб-сайтов и приложений

Все релевантные функции подробно объяснены

Иди по пути программирования на Python.