Где находится ваша компания и где она действует? Если вы хотите наглядно ответить на такие и подобные вопросы, просто отразите ответы на карте! Мы покажем вам, как с помощью наших векторных шаблонов создавать и индивидуально оформлять свои карты в нужных вам цветах и с подходящими шрифтами. Пошаговая инструкция, включая видео и бесплатный шаблон для повторения.
Быстрая навигация
- Видео для вдохновления и с инструкциями: компании, использующие свой дизайн на наших картах
- Пошаговая работа: создание и оформление карт в Photoshop (на примере шаблона карты Гессена)
- Экскурс: представление областей применения компаний на картах
- Экскурс: представление местоположений компаний на картах
- Бесплатный шаблон карты для Photoshop для загрузки
TutKit в действии: компании, в полной мере использующие наши карты!
Нам действительно приятно видеть активное использование ресурсов и шаблонов на TutKit.com – вот, например, наши карты. В видеоролике Маттиас Петри показывает вам несколько примеров компаний, которые в полной мере используют наши карты. Кроме того, вы получите инструкцию о том, как вы можете оформить карты в Photoshop...


Шаг 1: Выберите шаблон вашей карты
Для раздела о нас или контактной информации на вашем сайте, информационных буклетов, презентаций или финального слайда вашего следующего выступления: если вы хотите представить местоположение или область деятельности вашей компании, рекомендуем наши шаблоны карт для Германии, Австрии и Швейцарии, а также 16 немецких земель.
Карты федеральных земель можно редактировать в Adobe Illustrator и Adobe Photoshop. Помимо этого они доступны в форматах PNG, SVG и EPS.
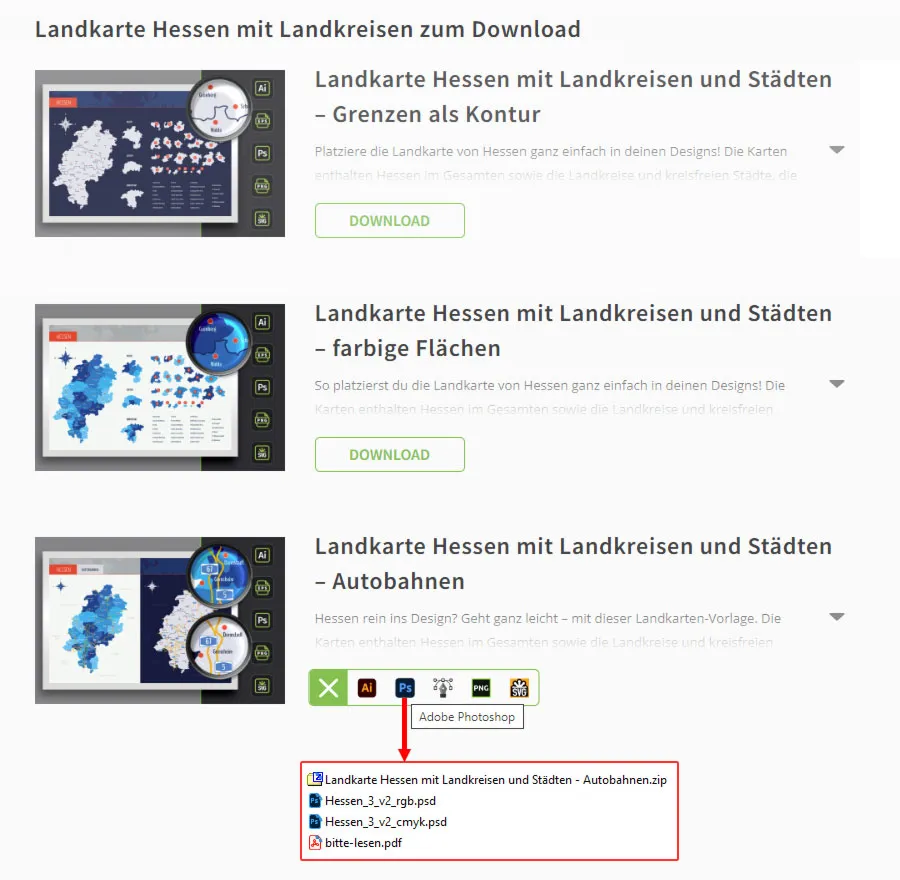
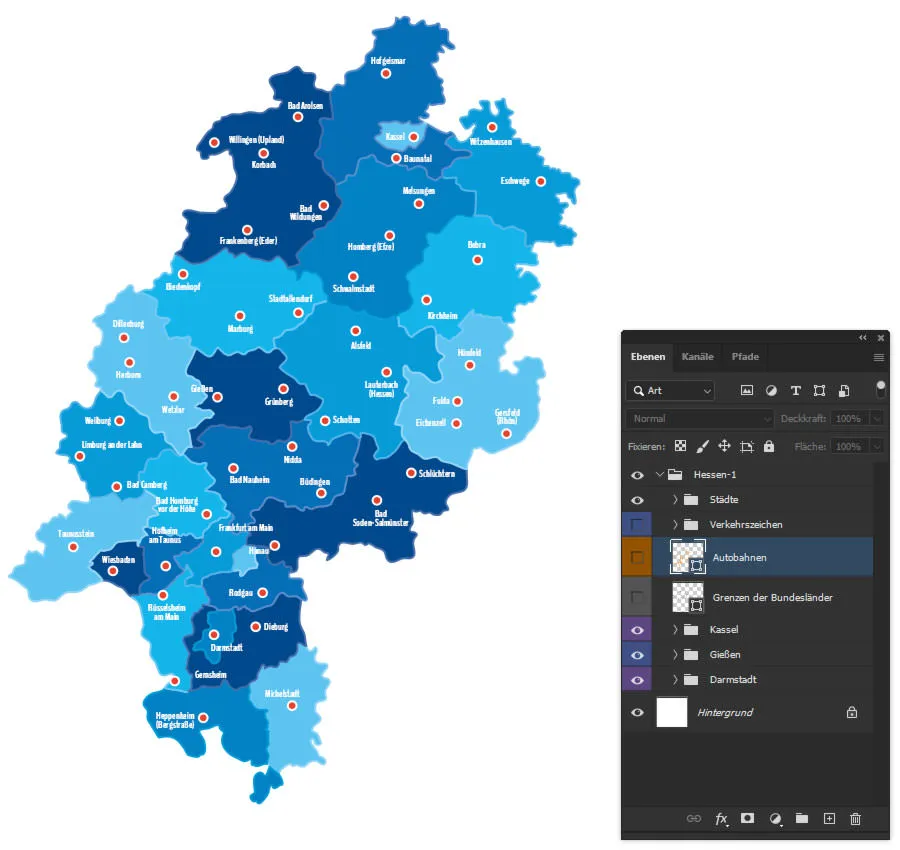
Для данного руководства мы выбираем карту Гессена. Мы выбираем шаблон для Photoshop, который содержит автострады Гессена. После скачивания и распаковки ZIP-файла мы открываем RGB-версию, поскольку карта будет использоваться в сети. Если вы планируете позже использовать карту в печатных материалах, вам следует использовать вариант CMYK.

Шаг 2: Какой дизайн выбрать?
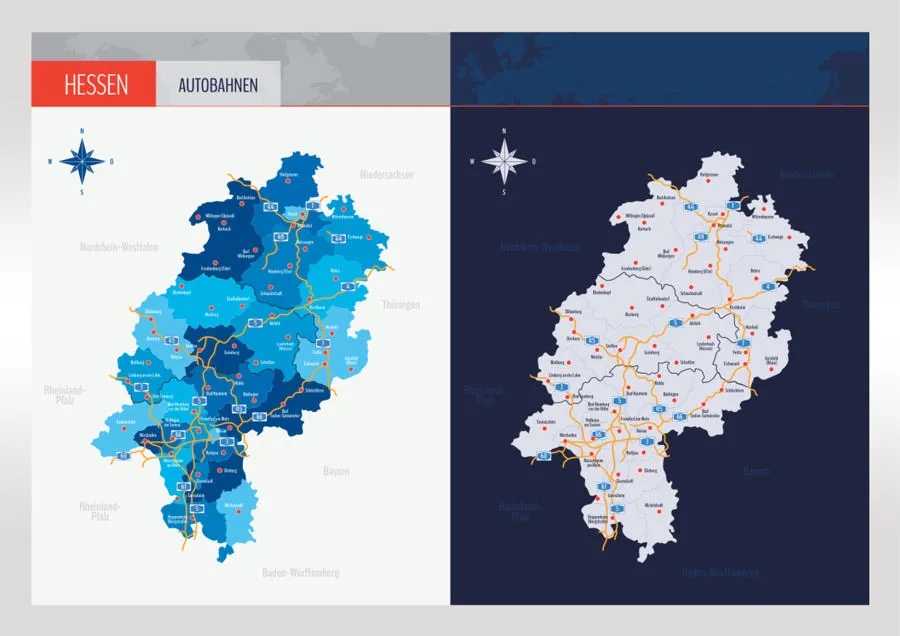
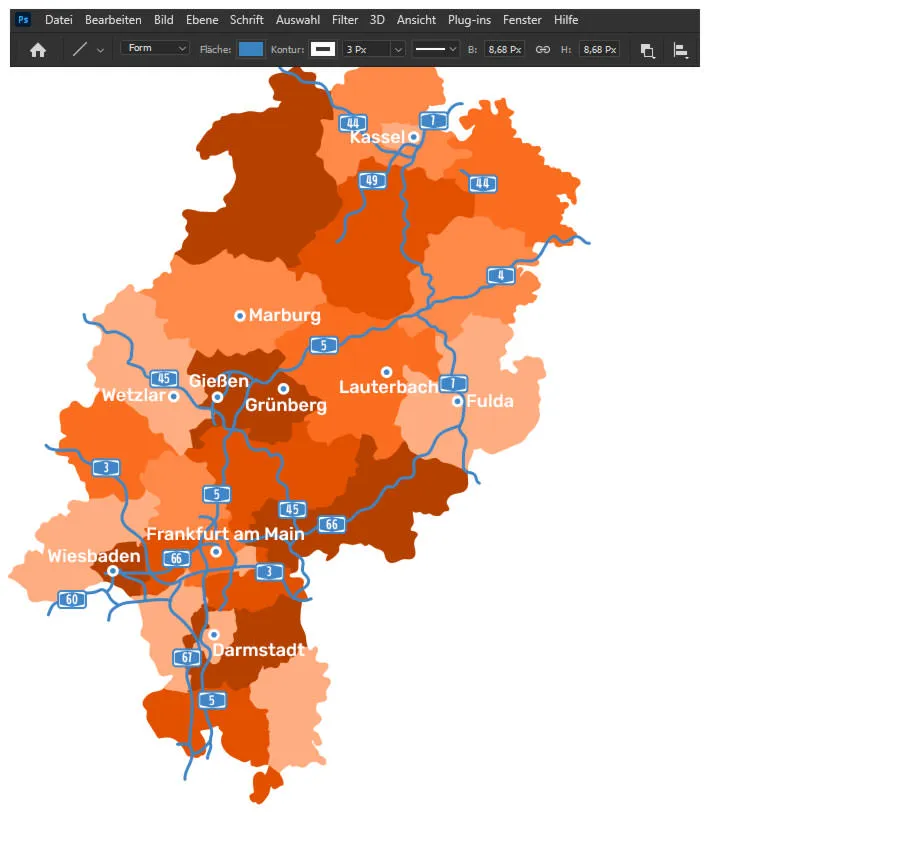
Если вы также выбрали карту с автострадами, после открытия ее в Photoshop у вас будет два готовых дизайна: слева области земель с разными цветами, от светло- до темно-синего. Справа вы найдете одноцветный вариант, в котором области земель отделены друг от друга контурами.
В принципе, не имеет значения, с каким вариантом вы будете продолжать, ведь в конечном итоге вы можете сделать одноцветный вариант многоцветным и наоборот. Однако если вы уже знаете, как вы хотите представить вашу карту, быстрее будет, если вы сейчас определитесь с выбором соответствующего варианта.

Шаг 3: Перемещение карты в отдельный файл
Далее в Photoshop мы создаем новый файл с теми параметрами, которые нам нужны для представления карты. В нашем случае это рабочая область 900 на 900 пикселей с разрешением 72 dpi. Вы можете выбрать любые настройки на ваше усмотрение. Карты основаны на векторных формах и сохраняют своё четкое качество при масштабировании как в меньшую, так и в большую сторону.
Затем в маске слоя исходного файла выделяем папку с желаемым дизайном карты. Удерживая клавишу Ctrl-, кликаем по карте и перетаскиваем её из исходного файла в новый. Там мы изменяем размер карты путем трансформации (Ctrl + T). Исходный файл можем закрыть. Так он останется нетронутым, и мы всегда сможем вернуться к изначальному дизайну.
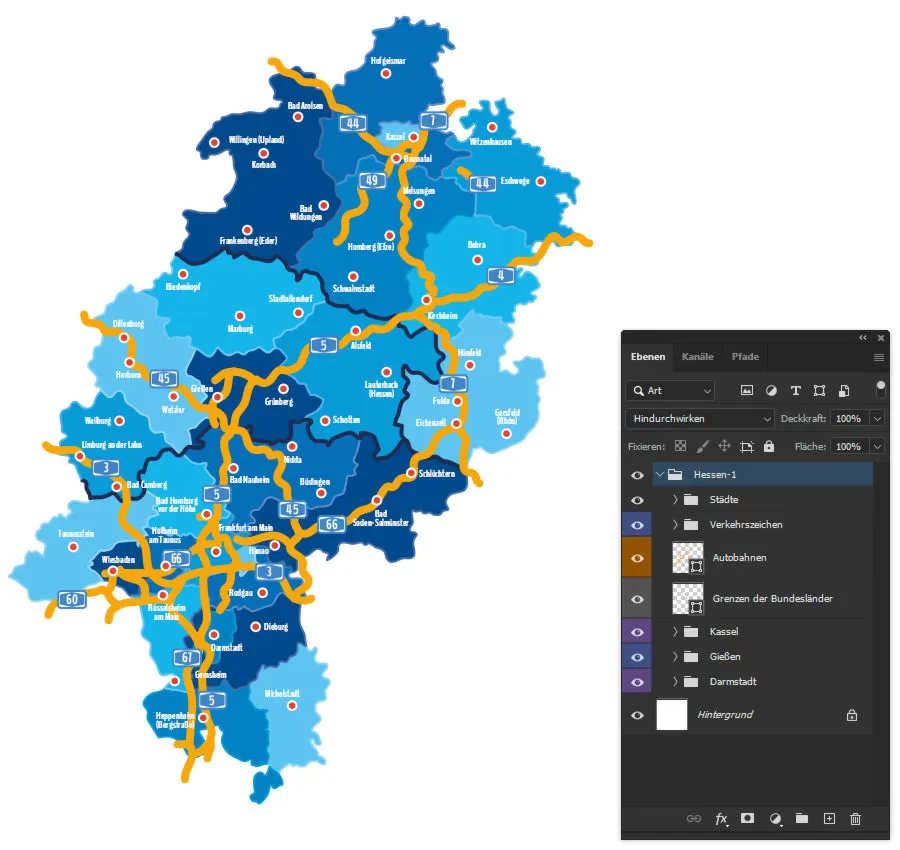
Перед тем как приступить к редактированию, давайте кратко взглянем на слои: в шаблонах карт для немецких федеральных земель вы можете скрывать и отображать все показанные города, округа, а также автомагистрали и их номера. Если вы хотите показать только Кассель, Фульду и Франкфурт-на-Майне, просто скройте остальные города. Но об этом мы поговорим позже. Поэтому сначала рассмотрите доступные папки и слои, чтобы понять общую картину.

Шаг 4: Скрыть то, что вам не нужно.
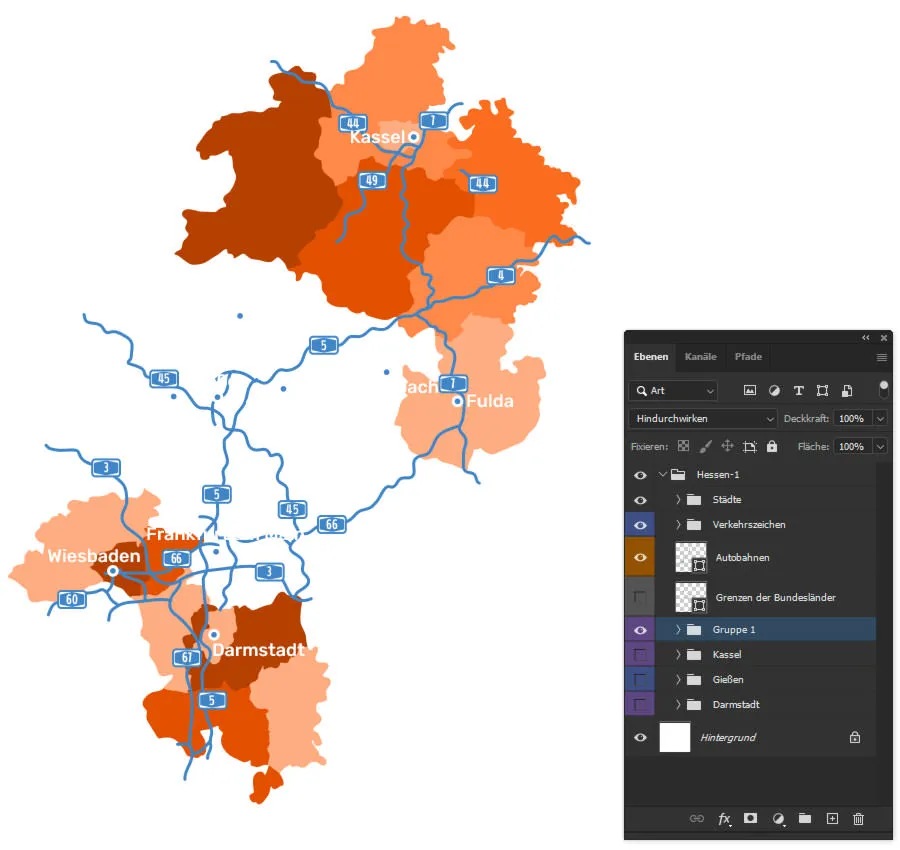
Итак, теперь мы приступаем к оформлению карты: начнем с того, чтобы скрыть всё, что касается магистралей, потому что об этом мы поговорим позже. Поэтому перед папкой "Дорожные знаки" и слоем "Автодороги" кликните на значок глаза. Также можно скрыть слой "Границы федеральных земель".

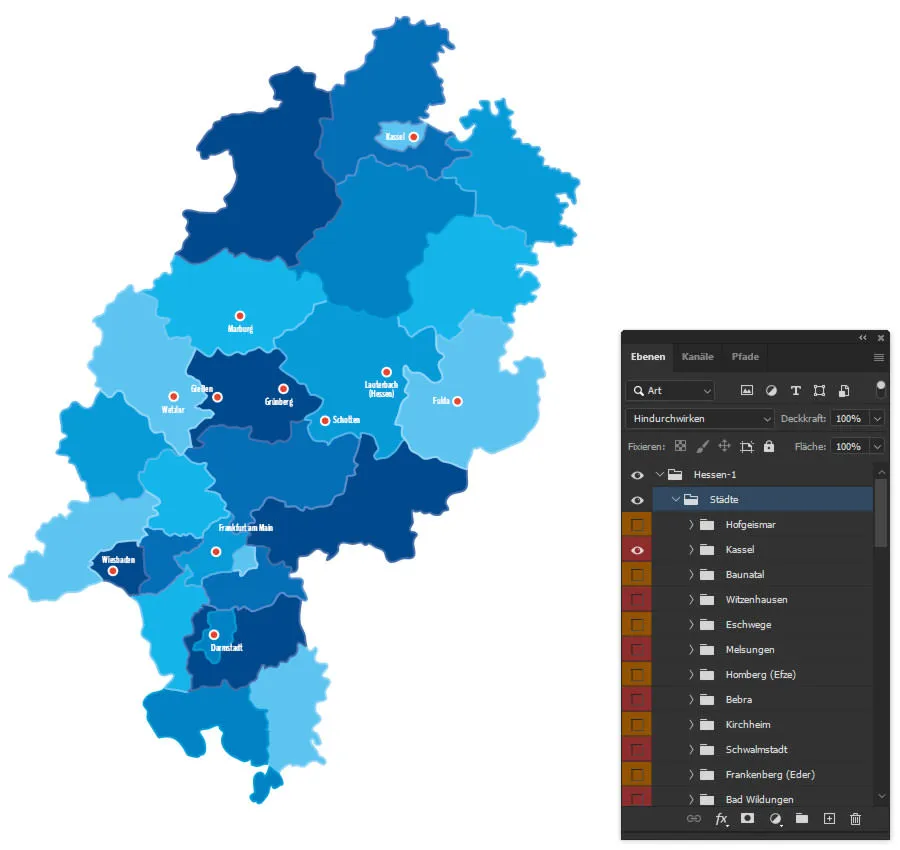
В картах федеральных земель мы предустановили позиции как можно большего количества городов. Таким образом, вы можете самостоятельно решить, какие из них отображать, а какие нет.
Для нашего примера мы представляем себе вымышленный бизнес, который находится в Грюнберге (Гессен) и активно работает в средних округах. Поэтому мы отображаем там больше городов, чем в других регионах. Большие города, такие как Кассель, Висбаден, Дармштадт и Франкфурт-на-Майне, остаются для ориентации.
Чтобы скрыть и отобразить города, откройте папку "Города" и также кликните на значки глаз перед папками.

Шаг 5: Карты в вашем фирменном стиле
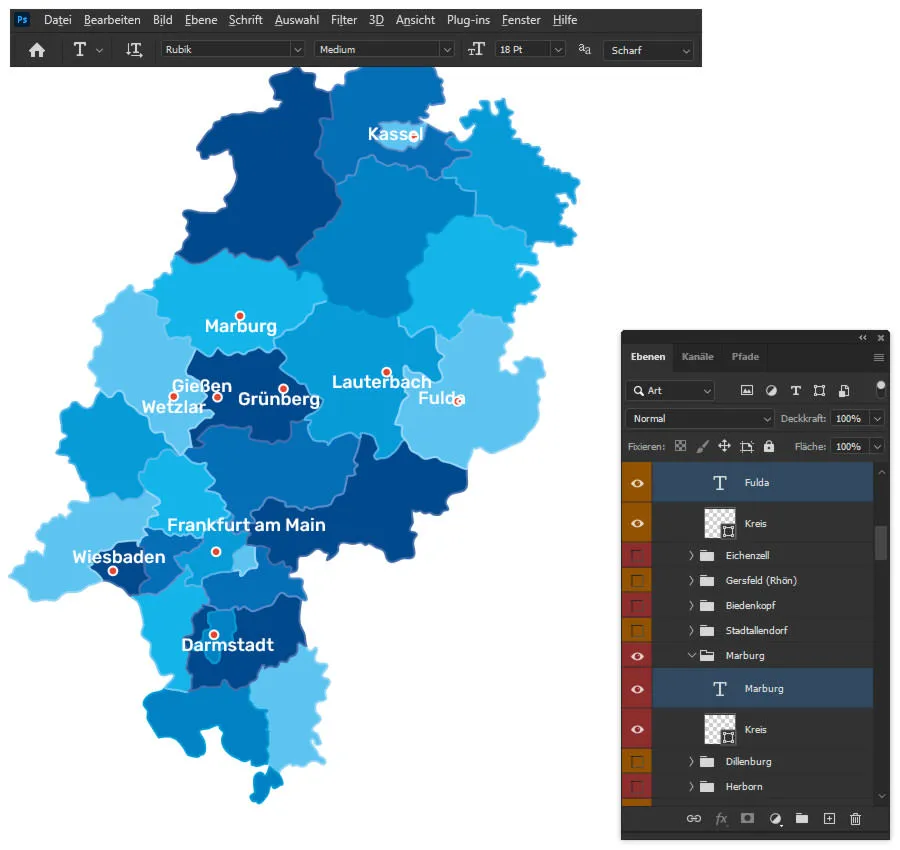
Если вам дорого ваш фирменный стиль, то, вероятно, в собственной карте вы захотите использовать свой персональный шрифт. Чтобы изменить все названия городов сразу, лучше всего поступить так: активируйте инструмент перемещения (горячая клавиша V), удерживайте клавишу Shift и кликните на каждое название города. Так вы выберете все текстовые слои с названиями городов.
Затем переключитесь на инструмент текста (горячая клавиша T) и укажите в строке меню ваш шрифт, начертание и размер шрифта. В нашем примере мы используем шрифт Rubik Medium с размером 18 пунктов.
При изменении шрифта названия городов на карте немного подвинутся. Небольшой совет: вы можете предварительно грубо выровнять названия с помощью инструмента перемещения. Но окончательное их позиционирование лучше произвести в самом конце, когда будете делать чистовую обработку своей карты.

Шаг 6: Карты в цветах вашего дома
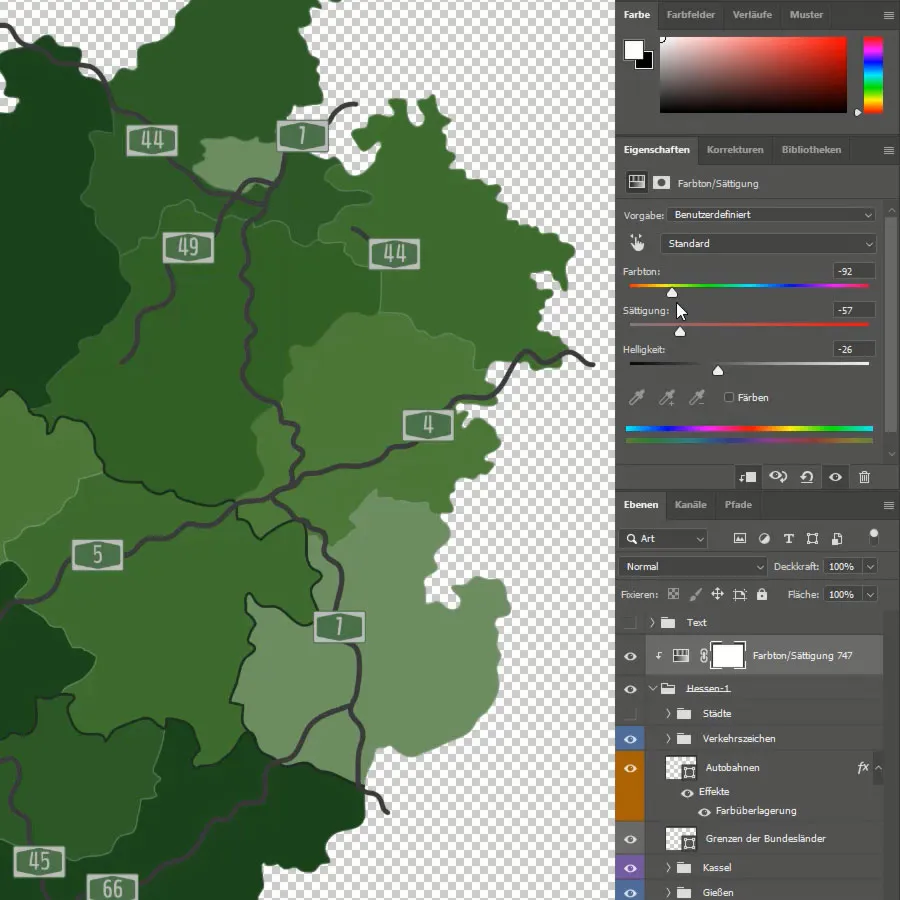
Как и со шрифтом, вероятно, с вашими цветами также должно быть: они должны соответствовать фирменному стилю! Возможно, вам не нравится синий цвет, который мы подготовили, и вы хотите использовать совершенно другой цвет карт. Если вы хотите изменить цвета, то, например, можете использовать наложение цветов и маски обрезки. Как это сделать, покажет вам Маттиас Петри в видео в начале этого блога .

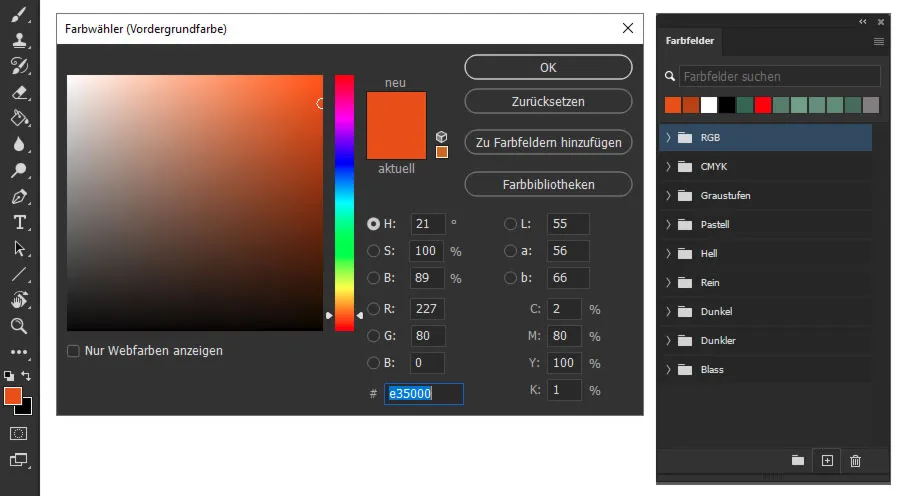
Другой возможный вариант изменения цветов мы описываем далее: Подготовьте четыре-пять оттенков вашего желаемого цвета измените цвета. Как правило, вы создаете собственные цветовые поля. Для этого щелкните по квадрату для цвета переднего плана в меню инструментов слева внизу и откройте окно Палитра (Цвет переднего плана). Здесь установите цвета и нажмите на каждую из них Добавить в цветовые поля. После назначения имени для цветового поля вы можете отсортировать новые цветовые поля в соответствующем меню (Окно > Цветовые поля) по необходимости.

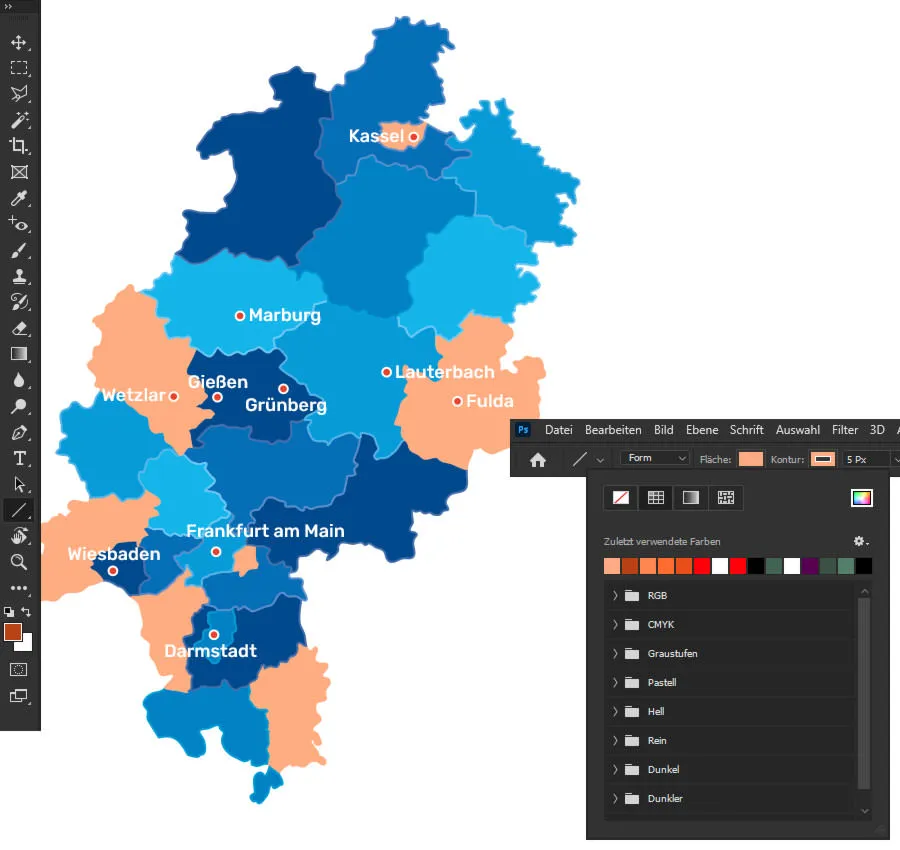
Совпадают ли вами выбранные тона? Тогда вернемся к карте: Как и ранее при адаптации шрифтов для названий городов, вы теперь выбираете все округа, которые вы хотите увидеть в одной цветовой вариации. Снова удерживайте Shift и щелкните на карте нужные районы.
Теперь активируйте один из инструментов рисования форм с помощью сочетания клавиш U. В верхнем контекстном меню теперь вы можете изменить цвет областей и контуров выбранных районов. После Заполнения или Контура щелкните на иконки и выберите желаемый цвет из ваших подготовленных цветовых полей. Если вы не хотите видеть контуры, используйте тот же цвет, что и для области.

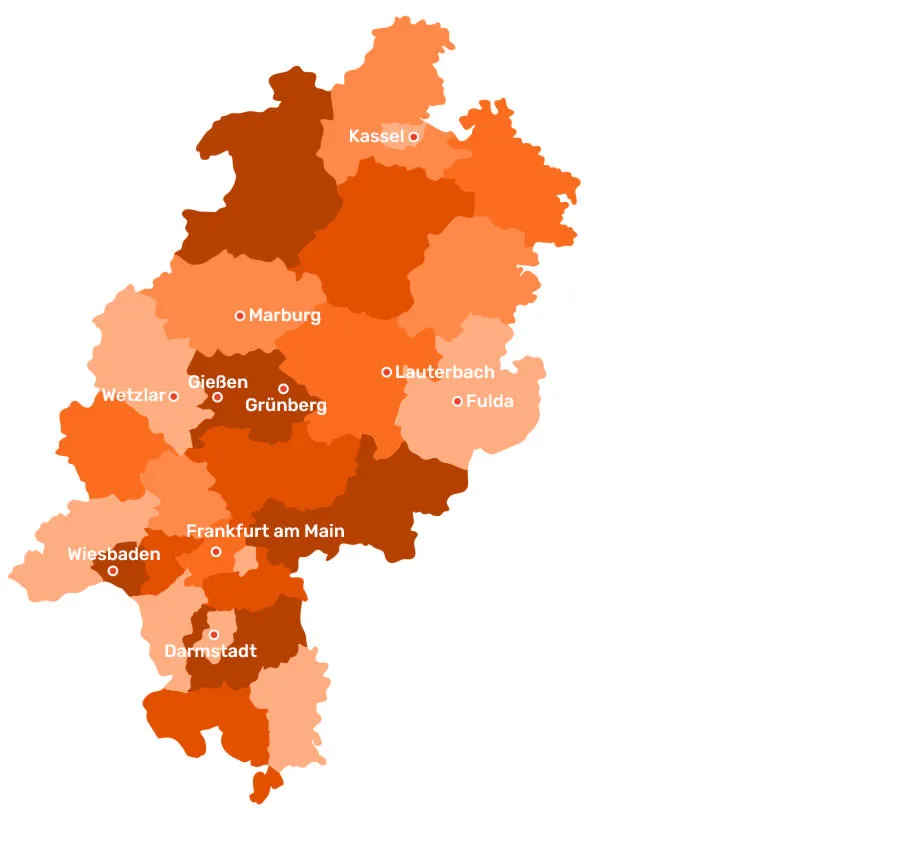
Затем повторите этот процесс с другими районами, пока вы полностью не измените внешний вид вашей карты...

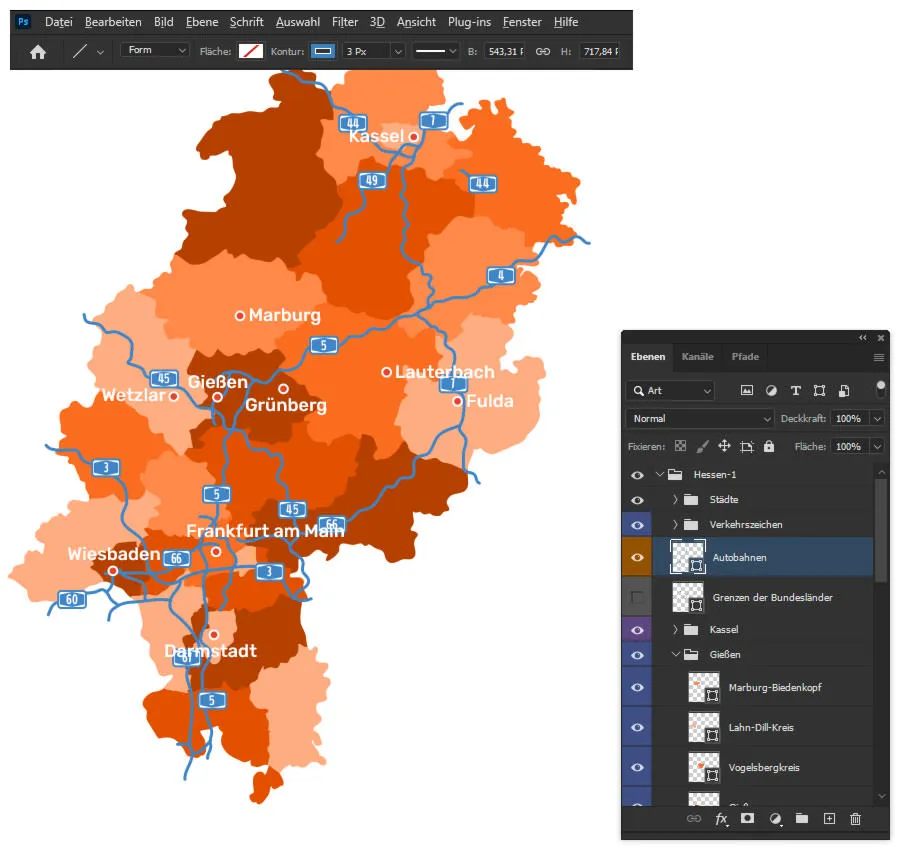
Шаг 7: Быстрые правки автомагистралей
Помните слой с автомагистралями и папку с дорожными знаками, которые мы в самом начале скрыли? Именно их мы снова отобразим. Выберите слой автомагистралей и снова активируйте инструмент рисования форм, нажав на клавишу U. Через контекстное меню вы можете настроить цвет, толщину и даже структуру линий за Контур.

Шаг 8: Финальные настройки
Наконец, рекомендуется еще раз внимательно посмотреть на позиции названий городов. Например, здесь мы снова немного передвинули название Франкфурта-на-Майне. Как только вы закончите, можете экспортировать и сохранить индивидуализированную карту.

Экскурс: Показать области применения
Если вы хотите показать на карте, где ваша компания активна, а где нет, вот идея: Затемните регионы, где вы не активны.
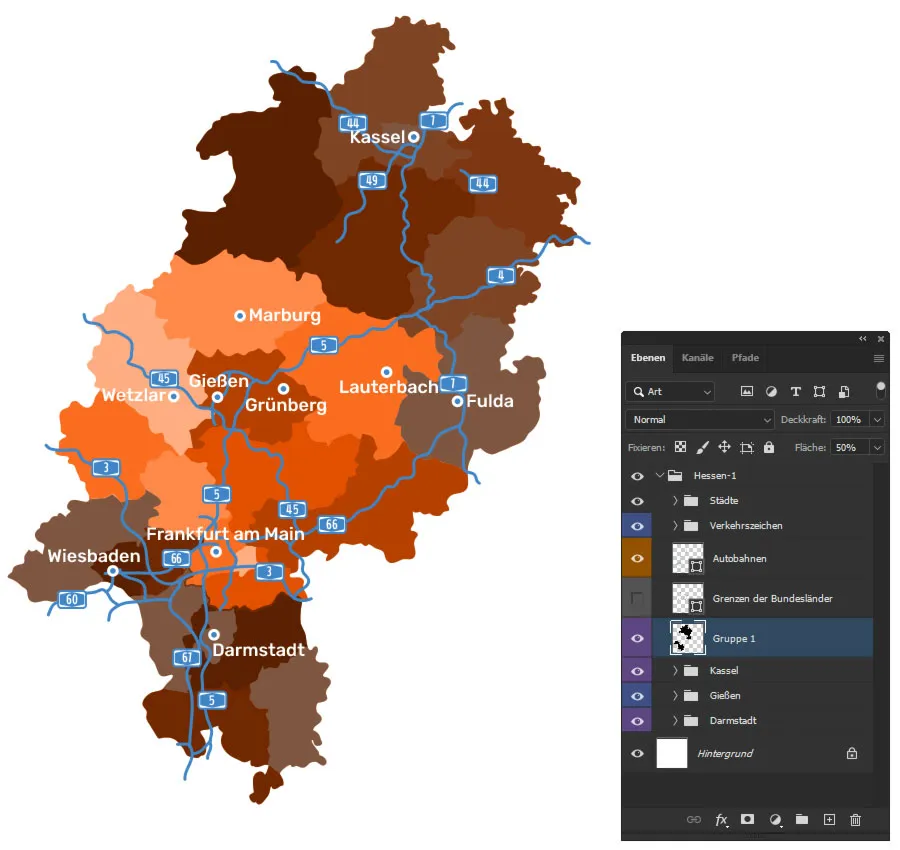
Чтобы достичь этого, вы можете, например, следовать такому плану: Выберите несколько округов снова, щелкая с зажатой клавишей Shift, которые вы хотите затемнить. Создайте копии, нажимая Ctrl + J, и поместите эти копии в отдельную группу, используя Ctrl + G. Теперь убедитесь, что группа с копиями находится в панели слоев над слоями с другими округами.

Теперь это очень просто: Нажмите Ctrl + E, чтобы объединить скопированные округа в один слой. Удерживая Ctrl, щелкните на миниатюру слоя, которую вы только что создали, чтобы выбрать области округов. Теперь заполните эти области черным цветом (например, установив цвет переднего плана на черный, а затем нажав клавиши Alt и Delete). Наконец, уменьшите значение для Непрозрачность или Наполнения, пока вам не понравится интенсивность затемнения.
Подсказка: Конечно же, вы также можете работать с наложением цветов для этого процесса (см. для этого видео в начале блога).

Экскурс: Показать местоположения на картах
Вероятно, вы также хотите сразу же показать, где находится ваша компания или, возможно, есть ли филиалы. Для этого вы можете, например, немного увеличить шрифт названия города и разместить там свой логотип. Или использовать иконку местоположения и вставить ее. Приятный момент: В наших шаблонах карт для федеральных земель Германии всегда есть набор подходящих иконок.
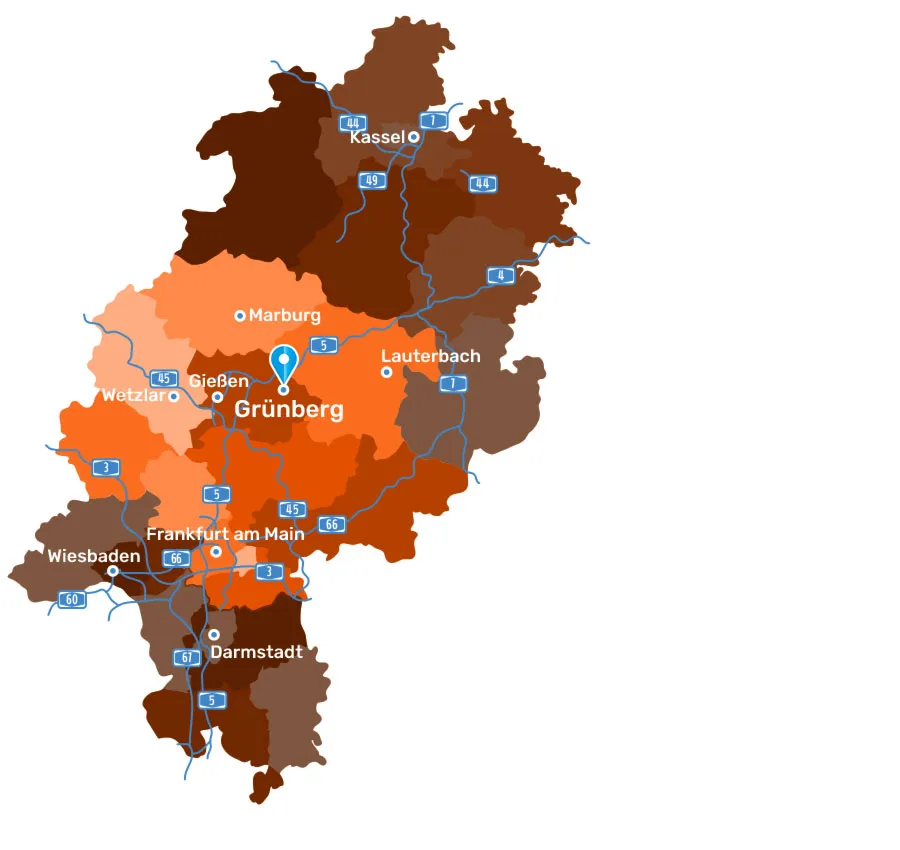
В нашем примере мы просто поместим наше вымышленное предприятие в Грюнберге в Гессене и используем для этого синюю иконку местоположения:

Загрузите бесплатную карту и попробуйте ее самостоятельно
Как гласит поговорка, многие пути ведут к индивидуальной карте. Описанный выше - лишь один из них. Если вы хотите следовать этому или прокладывать собственные пути: Скачайте бесплатно шаблон карты Гессена для Photoshop и попробуйте сами. Загрузка включает карту Гессена с округами разных оттенков, без автострад и подготовленную в RGB.
И еще раз: Все наши шаблоны карт доступны не только для Photoshop, но и для Illustrator, Affinity Designer и др. Перейдите в нашу категорию карт и выберите нужную вам карту:

Желаем тебе удачного путешествия по обработке с твоими персональными картами!

