
A învăța și înțelege React - tutorialul practic
React pentru începători! În acest tutorial video vei învăța aspectele de bază ale dezvoltării de site-uri web și aplicații cu React, JSX și funcțiile Hook. Trainerul Stephan Haewß îți va explica pas cu pas cum să construiești și să implementezi proiecte React. Prin exemplele practice - o aplicație de numărare, To-do și Video Player - și explicațiile detaliate, vei dobândi în unsprezece ore concentrate o bază solidă în dezvoltarea React. Învață. Înțelege. Și aplică imediat!
- Reacționează în practică: Cum să îți dezvolți propriile aplicații și site-uri web.
- Explicat pas cu pas: Fundamente, mecanisme și moduri de funcționare importante.
- De la JSX (scrierea HTML în JavaScript) și Props până la componente, stilizare și funcții Hook.
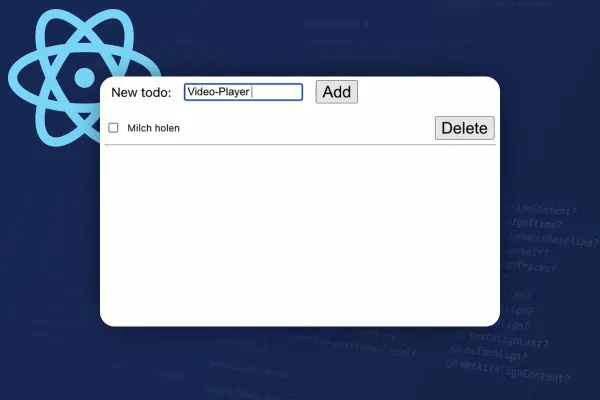
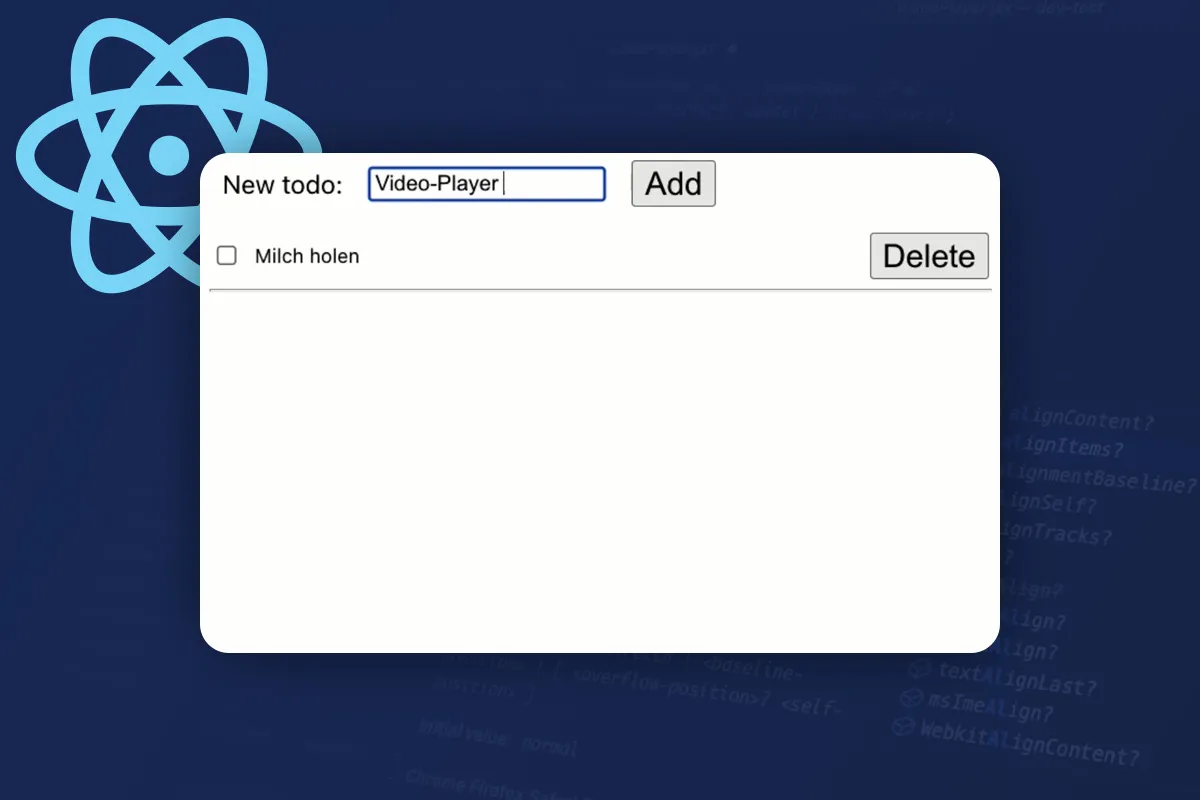
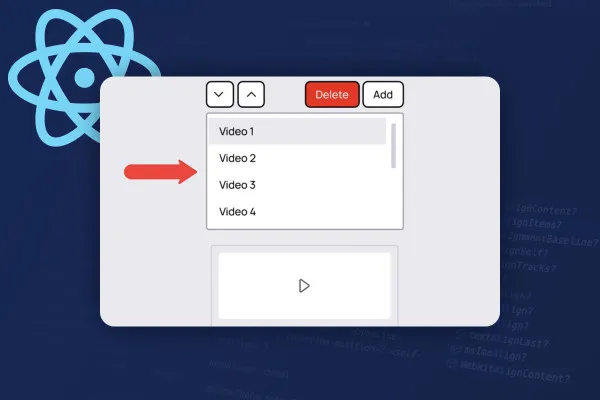
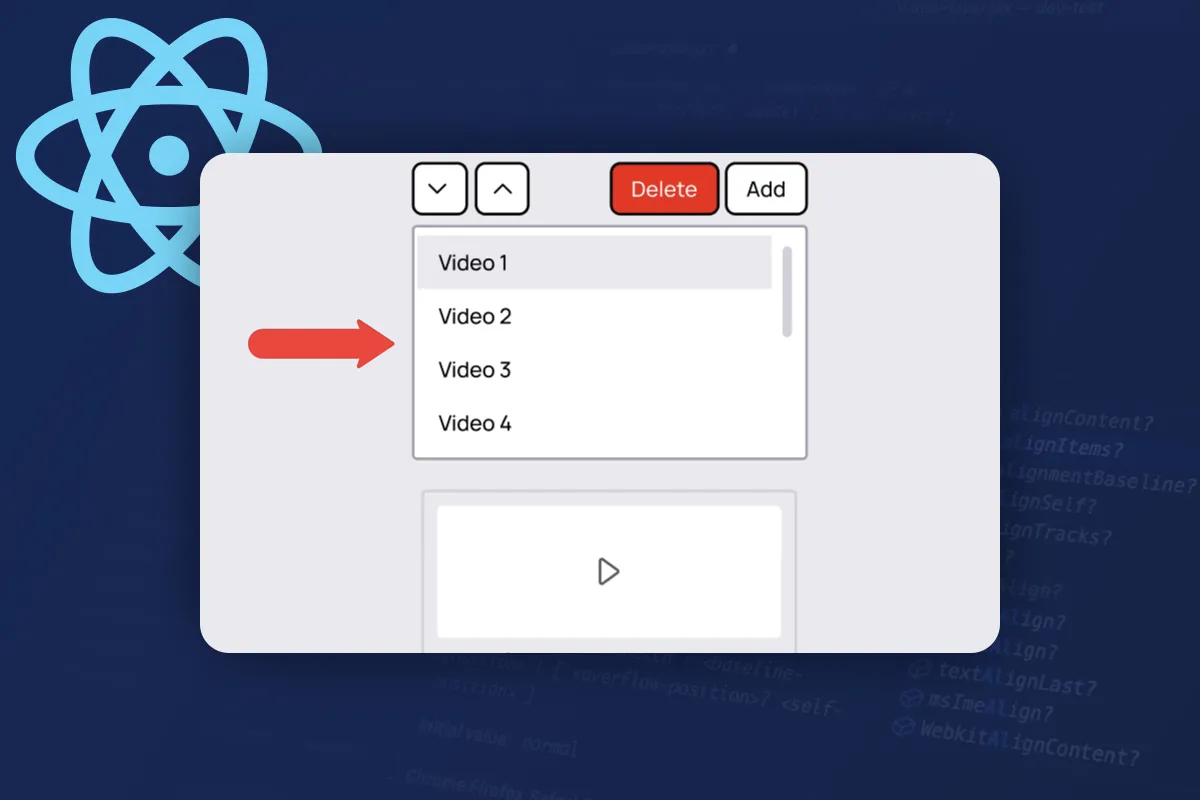
- Învață practic: dezvoltă o aplicație de numărătoare, de liste de sarcini și un player video.
- Un tutorial video de unsprezece ore realizat de profesionistul în programare Stephan Haewß.
Ideal pentru toți cei care au cunoștințe de bază în JavaScript, HTML și CSS și doresc să evolueze în domeniul dezvoltării: Începe-ți călătoria de învățare a React!
- Conținut:
11 h Instruire video
- Licență: privată și comercială Drepturi de utilizare
- Bonus: inclusiv materiale de lucru
Exemple de aplicare




Introducere și primii pași
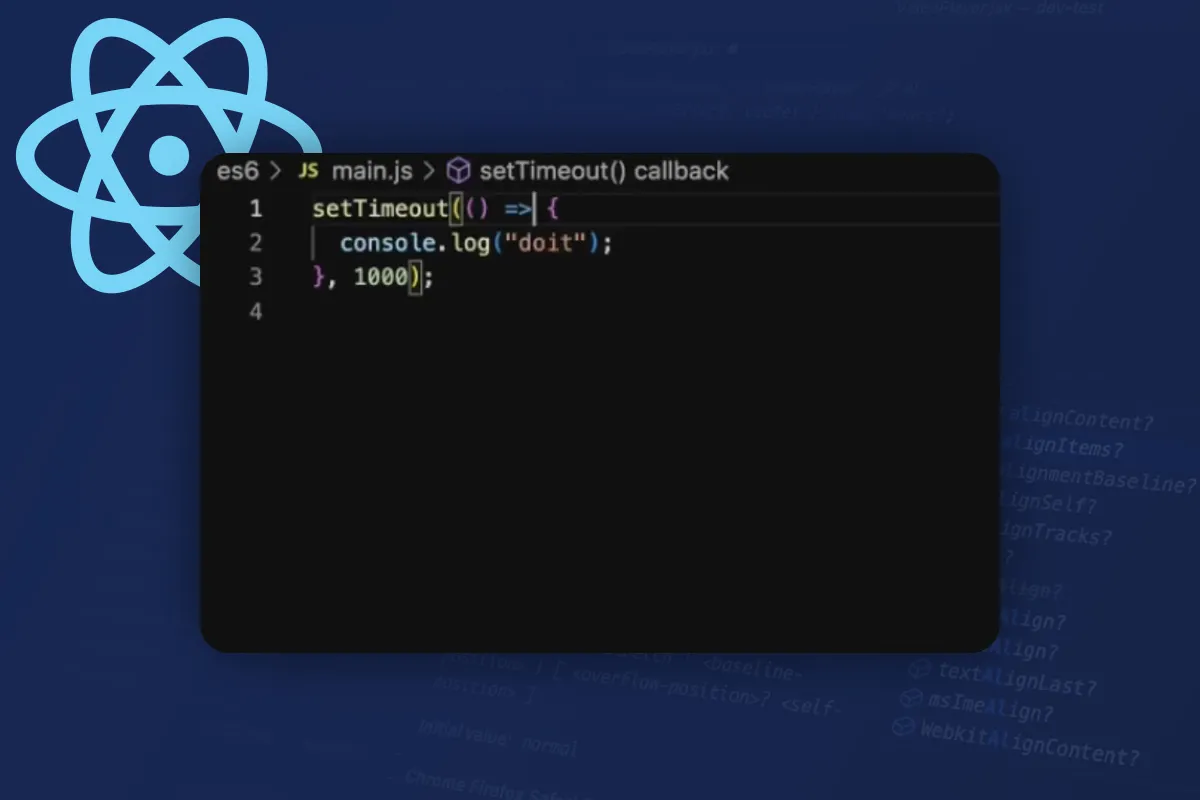
Recapitulare: funcționalități JS-ES6 necesare
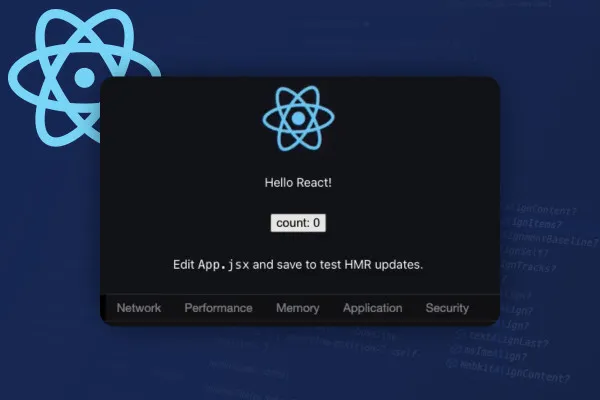
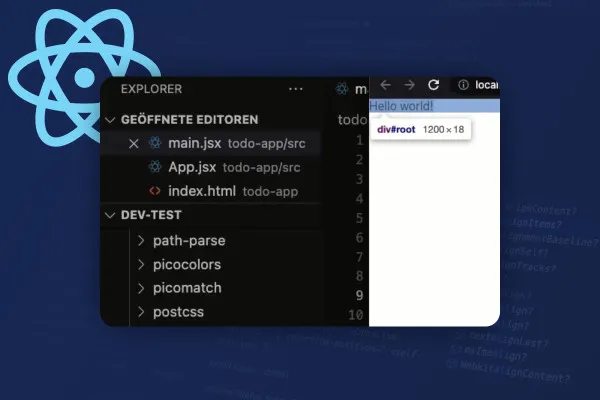
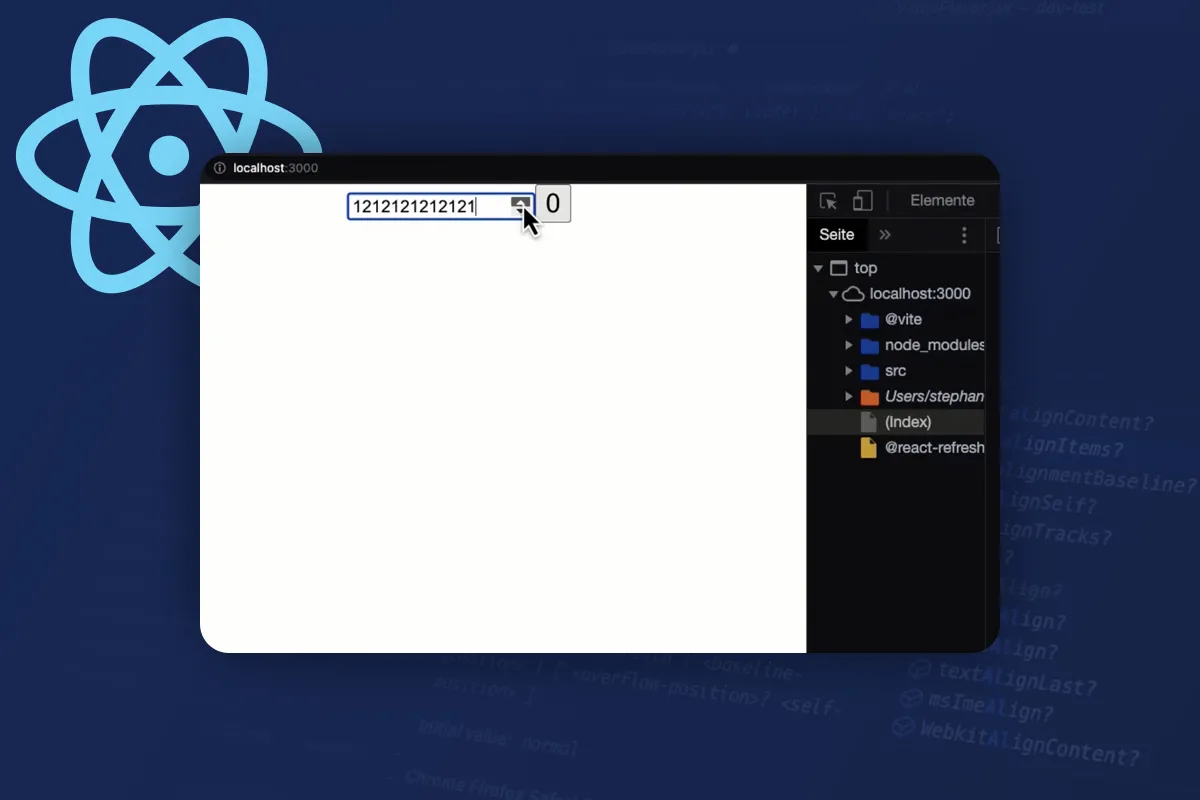
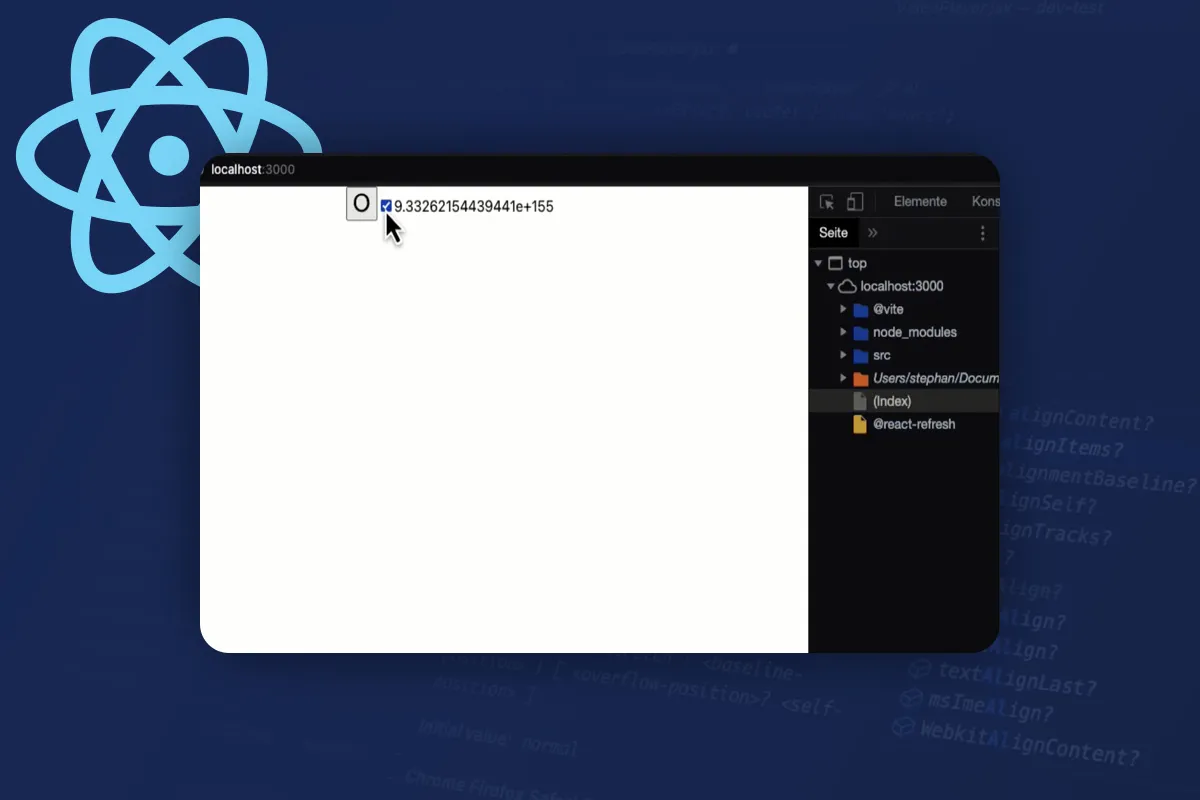
Principiile de bază ale React și aplicația de numărare
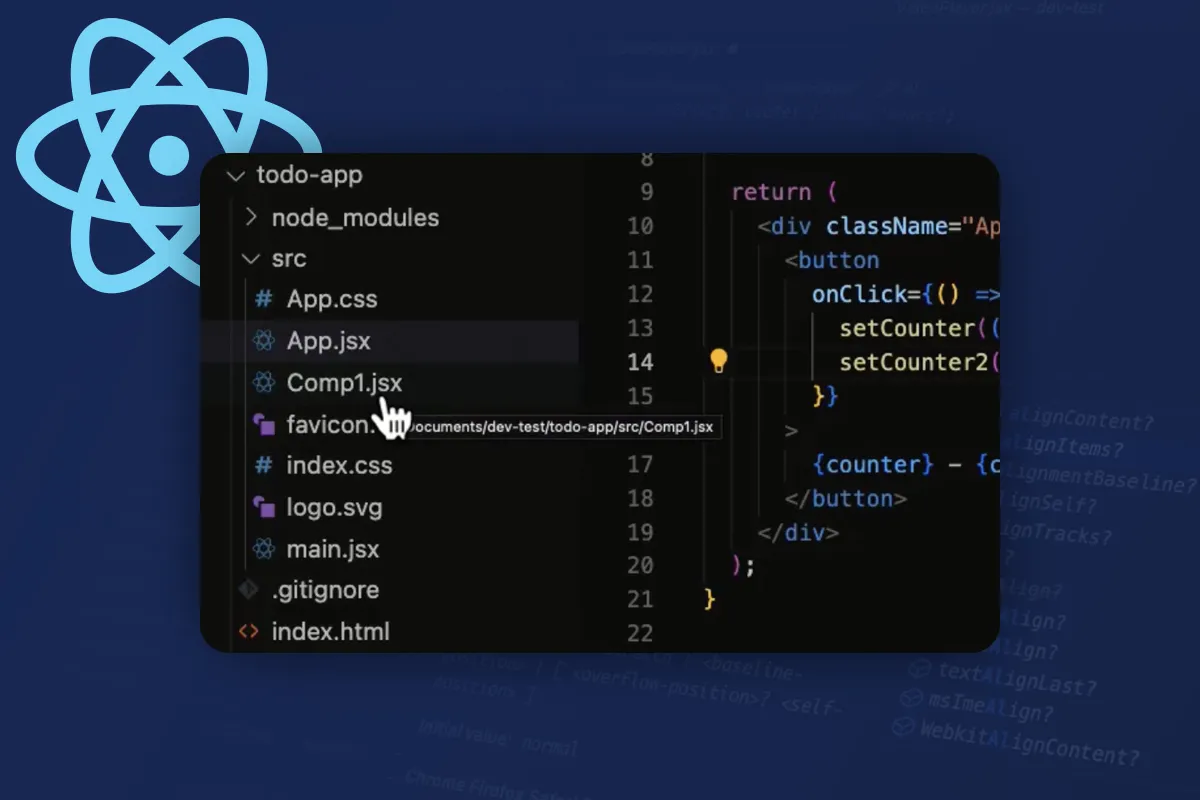
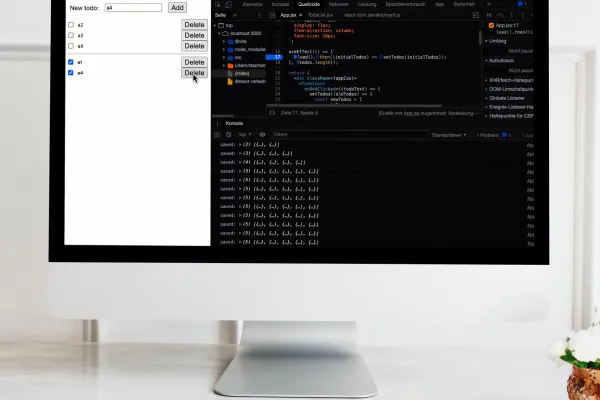
Dezvoltați o aplicație de tip "to-do" cu React.
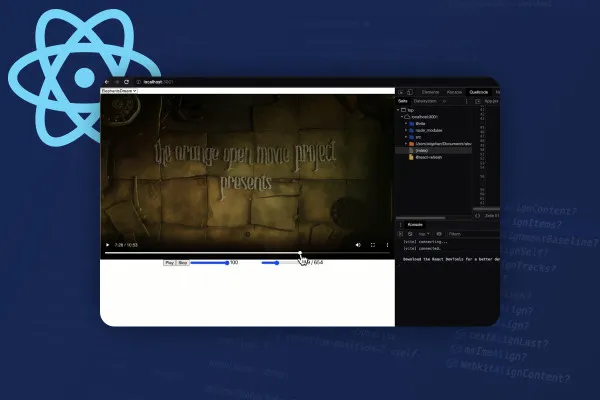
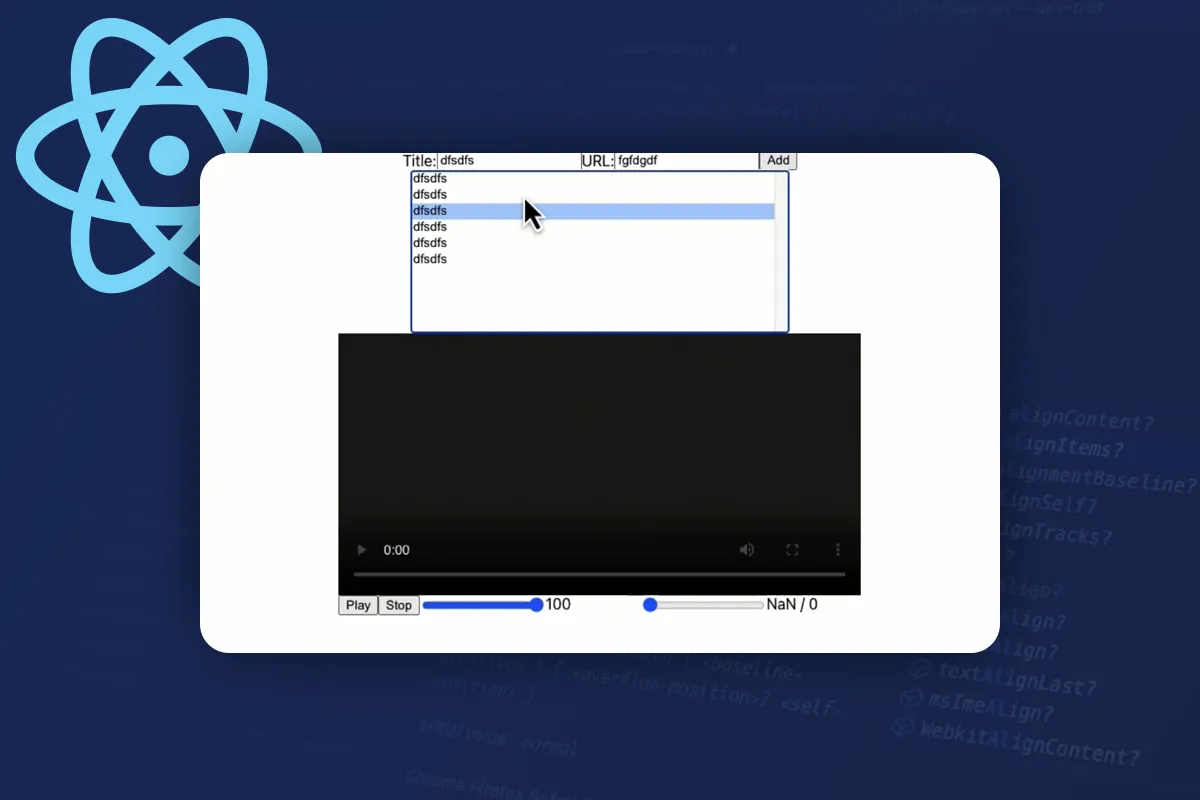
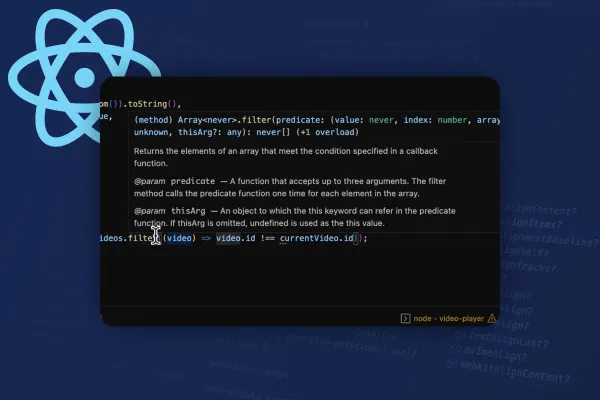
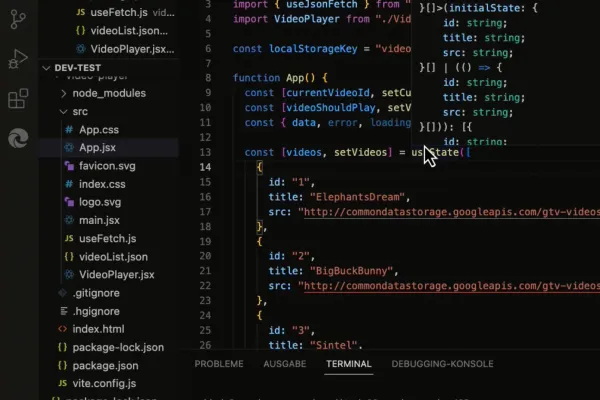
A crea o aplicație de vizualizare video.
Subiecte avansate (alte Hooks, optimizări)
Rezumat
Detalii despre conținut
Tutorialul tău React: Cum să dezvolți site-uri web și aplicații
Îți dorești o aplicație proprie? Acest tutorial îți arată drumul: Învață fundamentalele React, JSX și cum să lucrezi cu funcțiile Hook. După doar unsprezece ore, vei fi capabil să dezvolți aplicații de complexitate medie și să găsești soluții potrivite pentru propriile idei.
Programatorul profesionist Stephan Haewß îți va reaminti mai întâi diferitele funcții ES6, îți va explica apoi fundamentele React pornind de la exemplul unei aplicații de numărare și te va introduce apoi în practica React cu o aplicație To-do și un player video.
Ce ar trebui să cunoști deja și ce vei ști
Pentru a putea urma cursul, ar trebui să ai cunoștințe de bază în JavaScript, preferabil începând cu ES6, și să te descurci bine și cu HTML și CSS. Dacă mai ai lacune în acest sens, aruncă o privire mai întâi la tutorialele linkuite. În rest: treci direct la treabă! După tutorialul React poți:
- Crea componente React și să le asamblezi
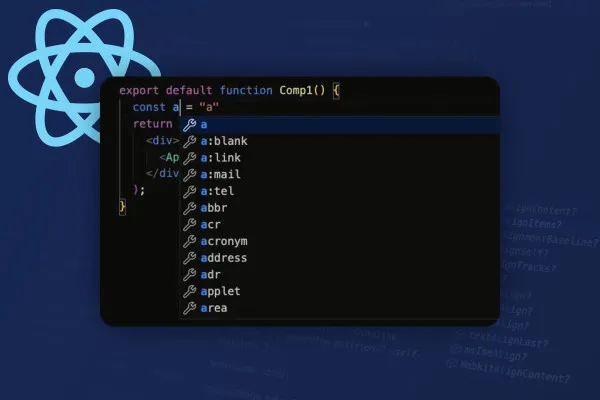
- Scrie JSX
- Administrezi starea și declanșezi modificări de stare
- Folosești și integrezi elemente DOM în React
- Creezi aplicații mici până la medii folosind React și JSX
Învață și înțelege React folosind exemple practice
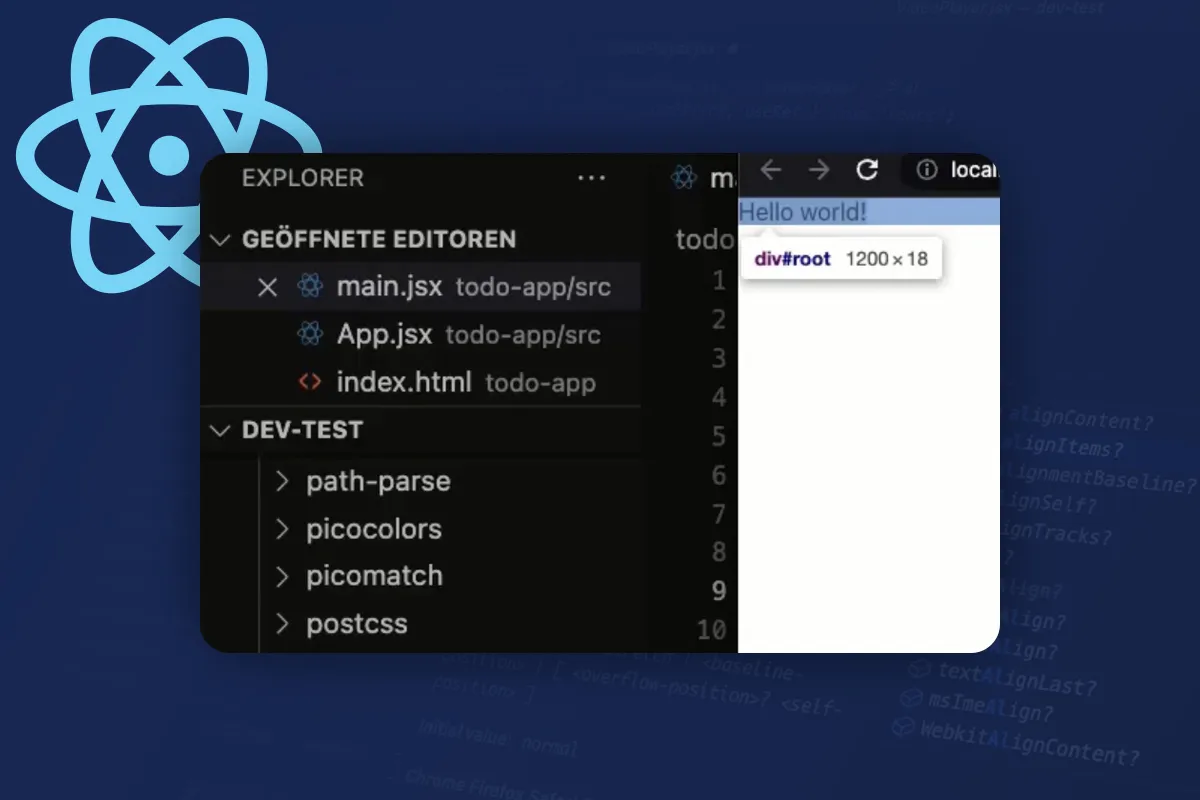
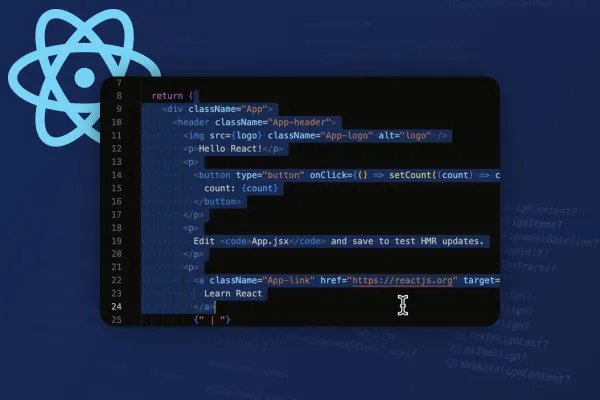
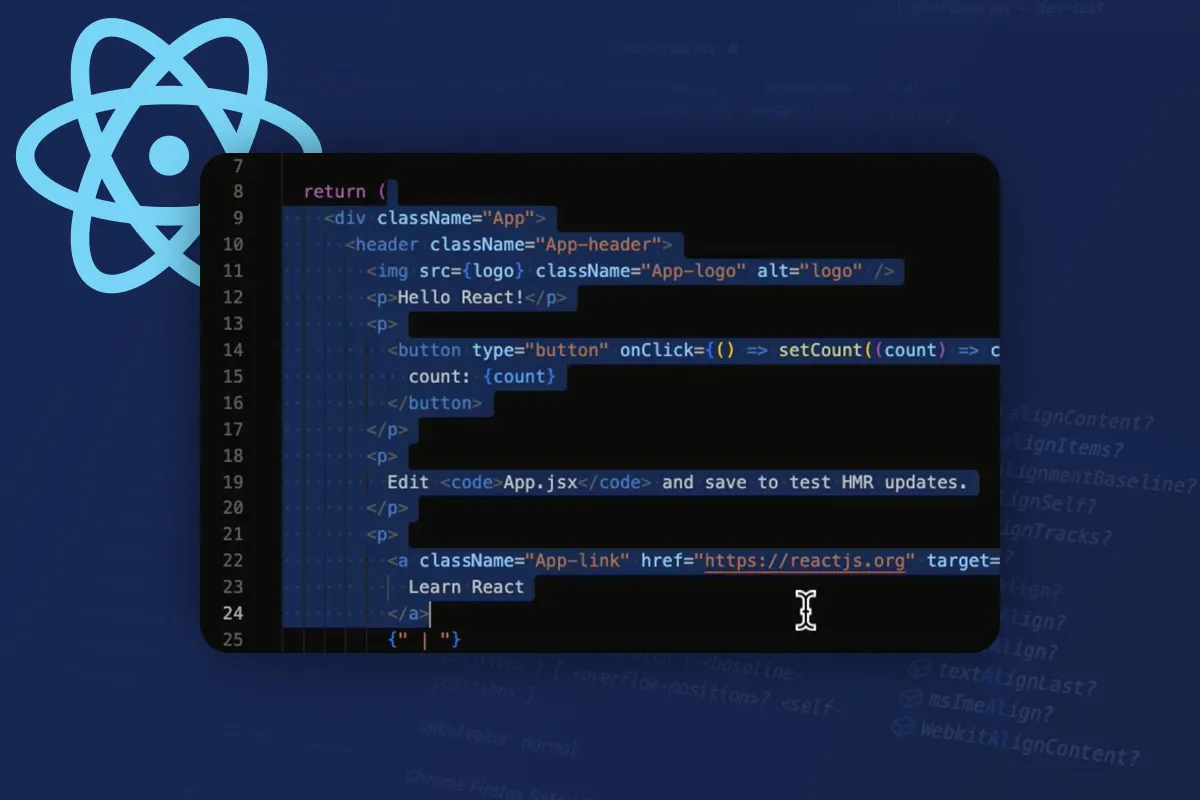
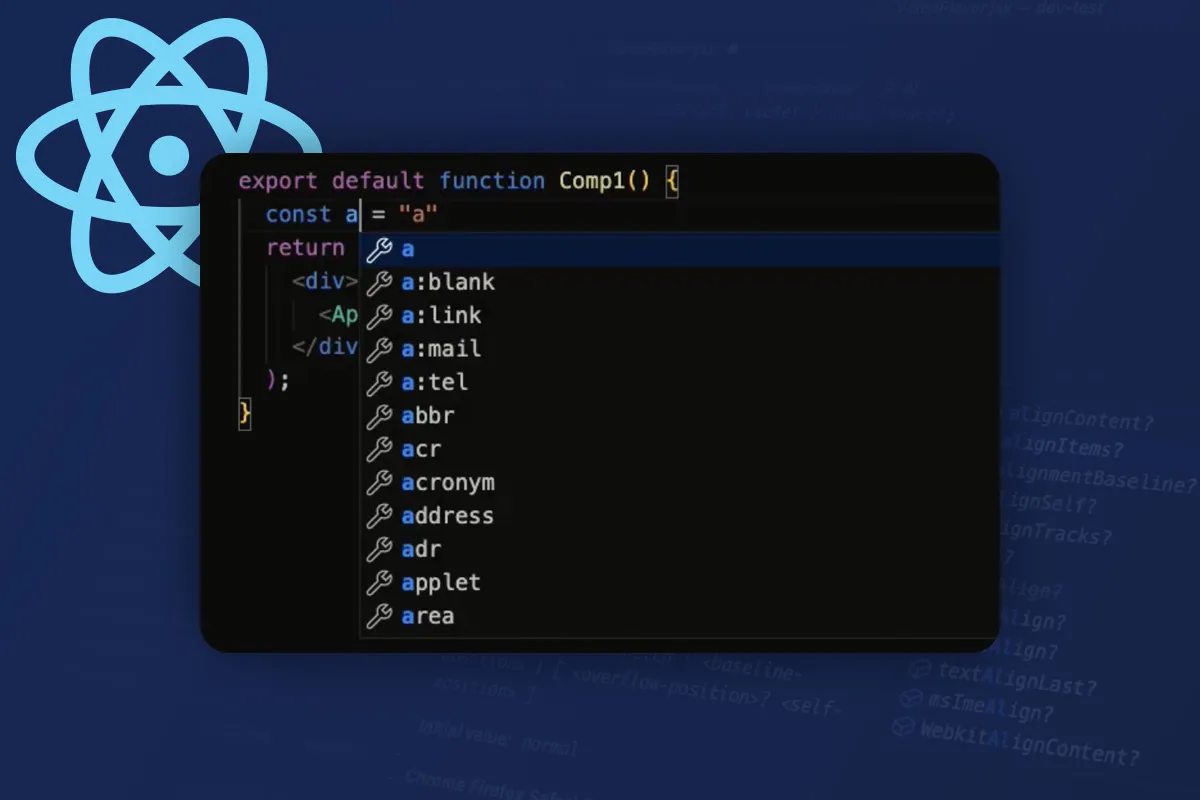
În prima parte a tutorialului React vei învăța cum să scrii elemente HTML în JavaScript (JSX) și cum să lucrezi cu componente. Vei descoperi cum să încorporezi expresii JavaScript în JSX și să salvezi o stare cu useState. Vei învăța cum să creezi o componentă de numărătoare cu Props, să folosești câmpuri de introducere și Props dinamice. După această etapă, vei fi capabil să creezi componente React mai simple și să le dotezi cu conținut dinamic.
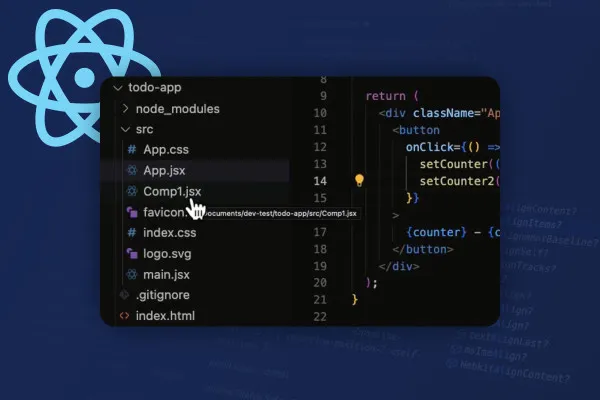
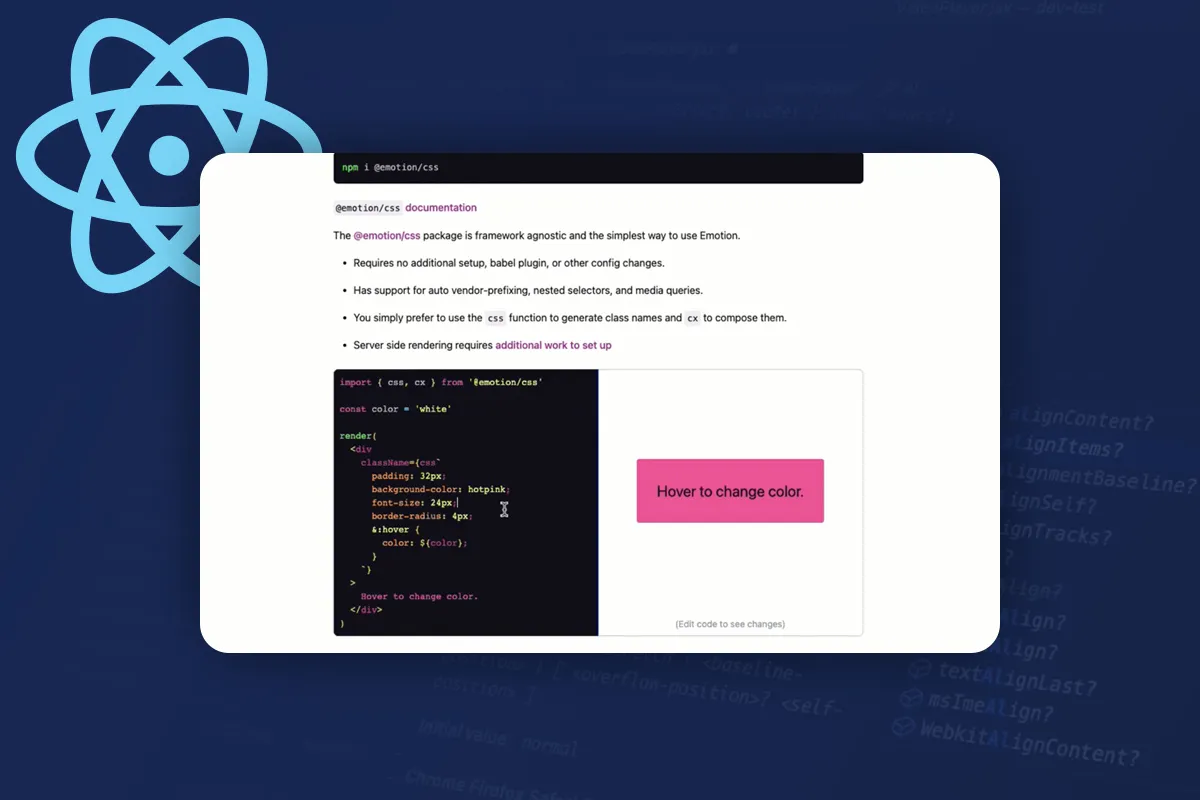
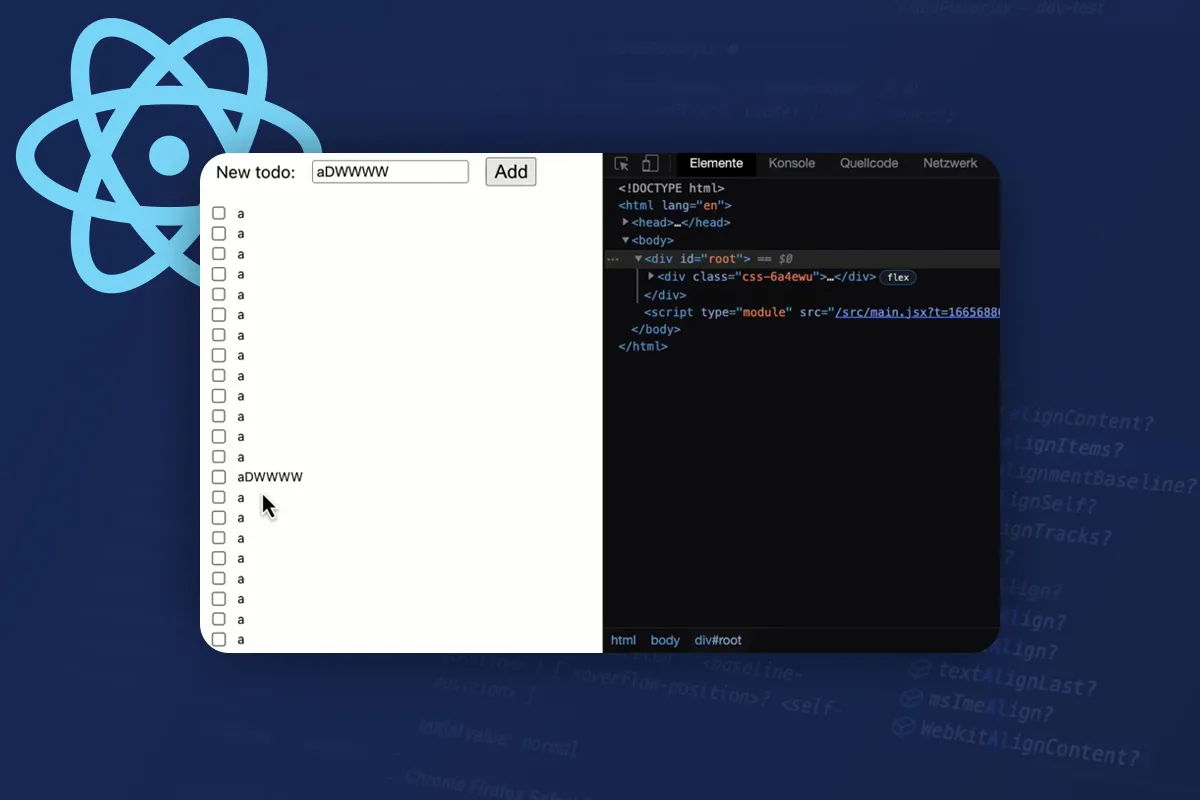
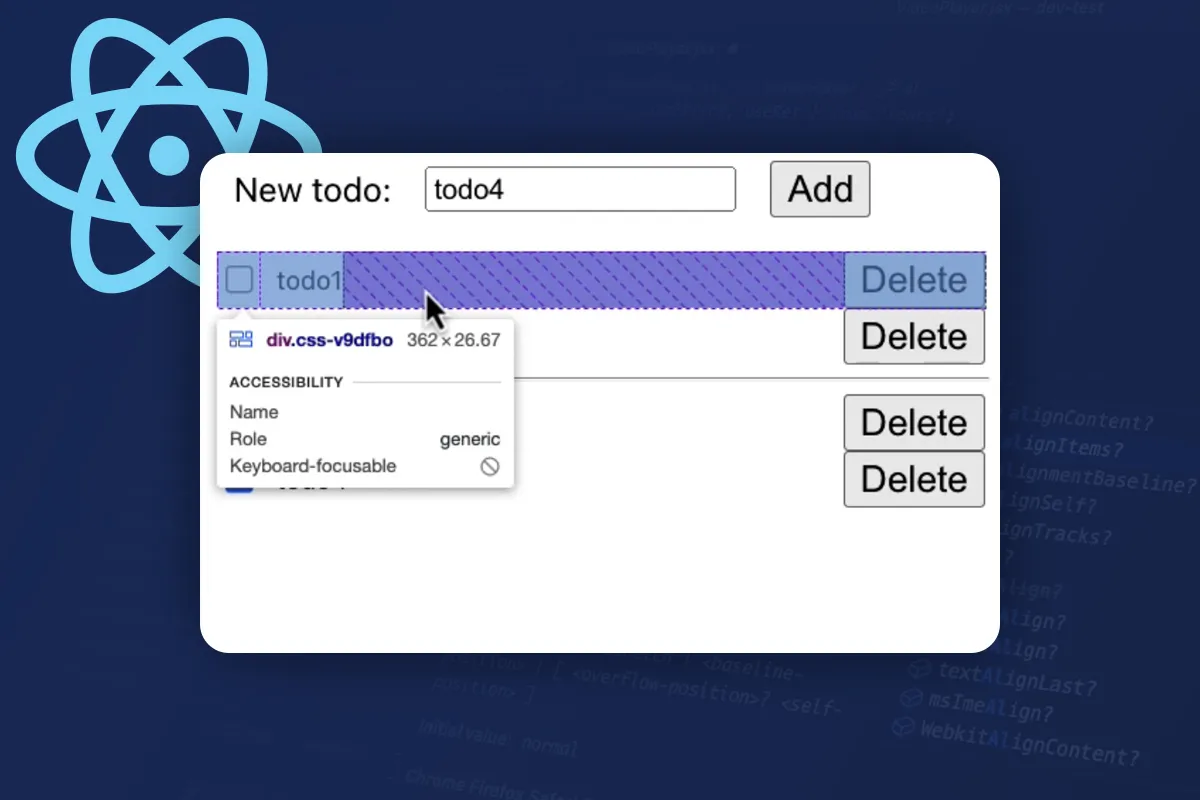
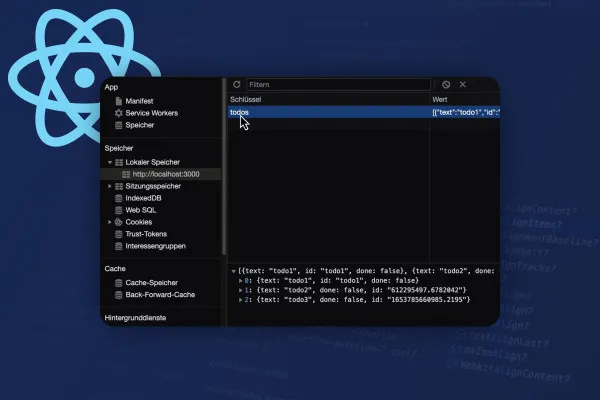
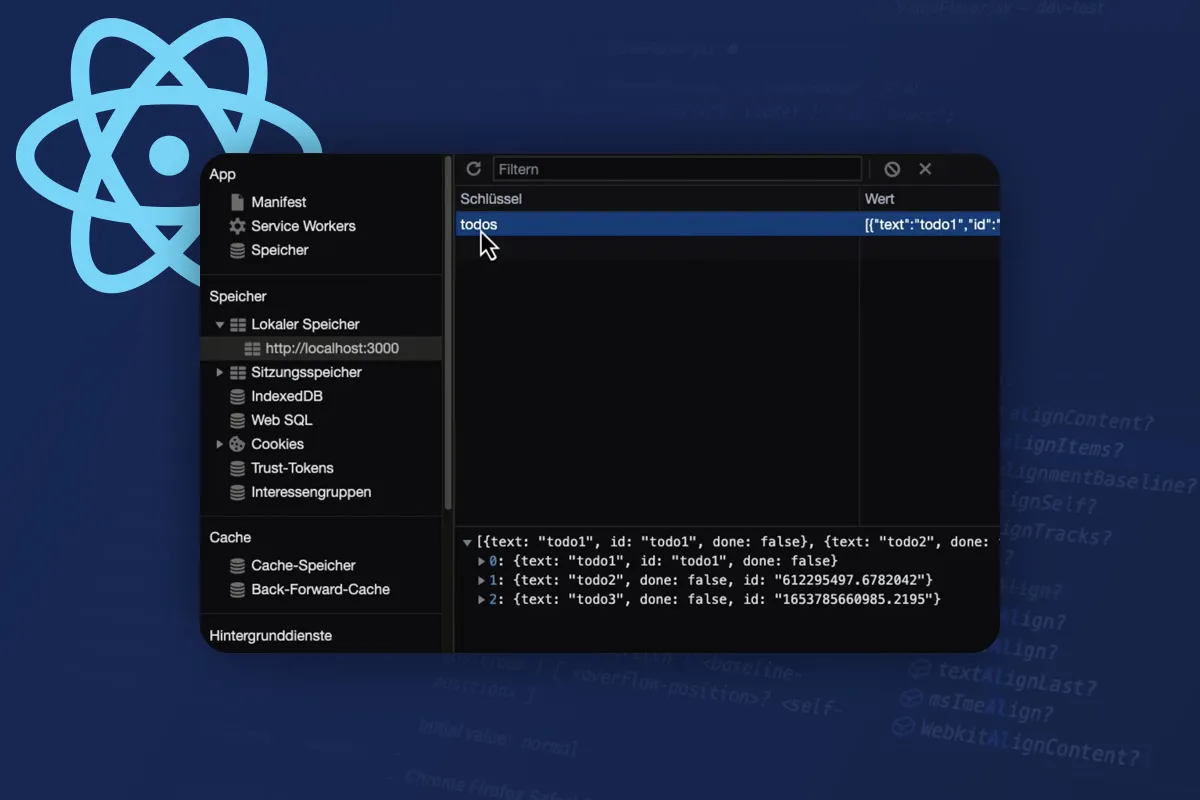
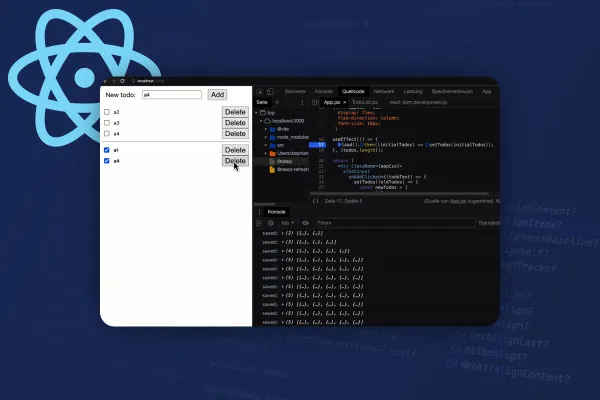
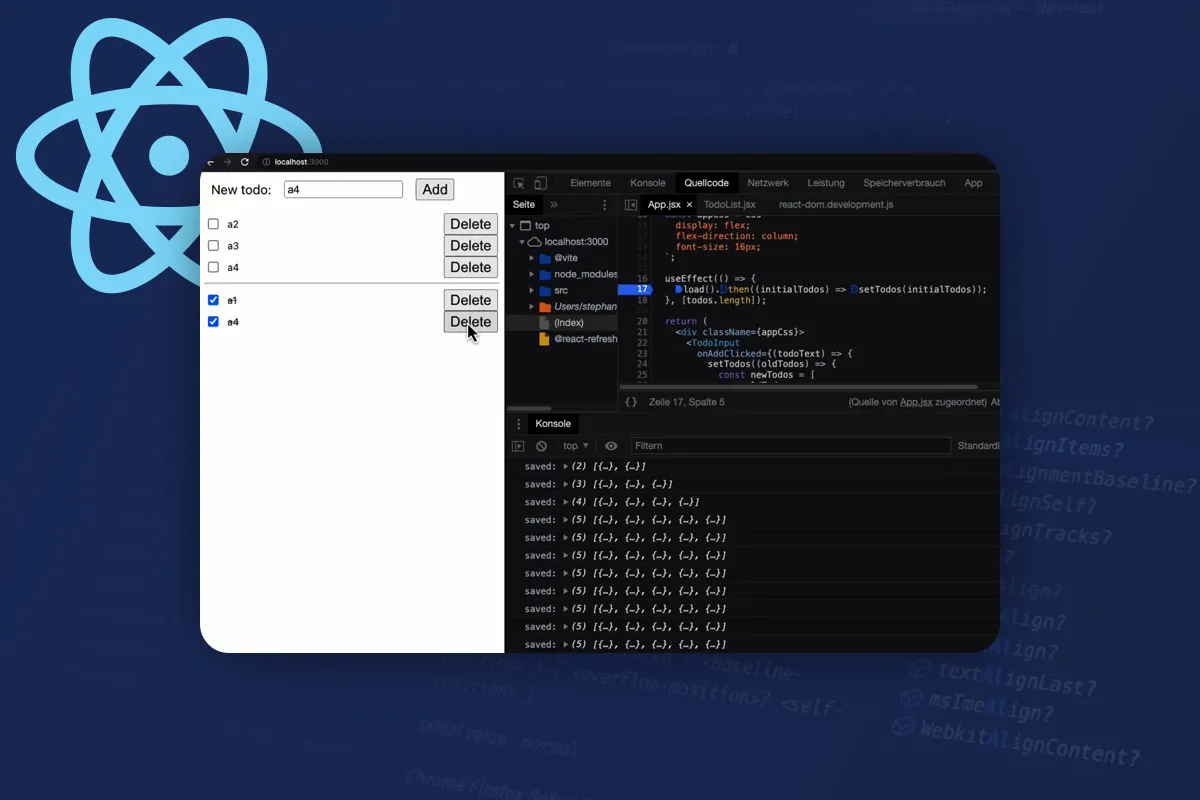
În cea de-a doua parte, vei dezvolta o aplicație To-do în care poți marca sarcinile ca îndeplinite, grupa, salva, încărca și șterge. În procesul tău de învățare, vei întâlni comunicarea între componente copil și părinte, stilizarea cu Emotion și modalități de a economisi DIV-uri, printre altele.
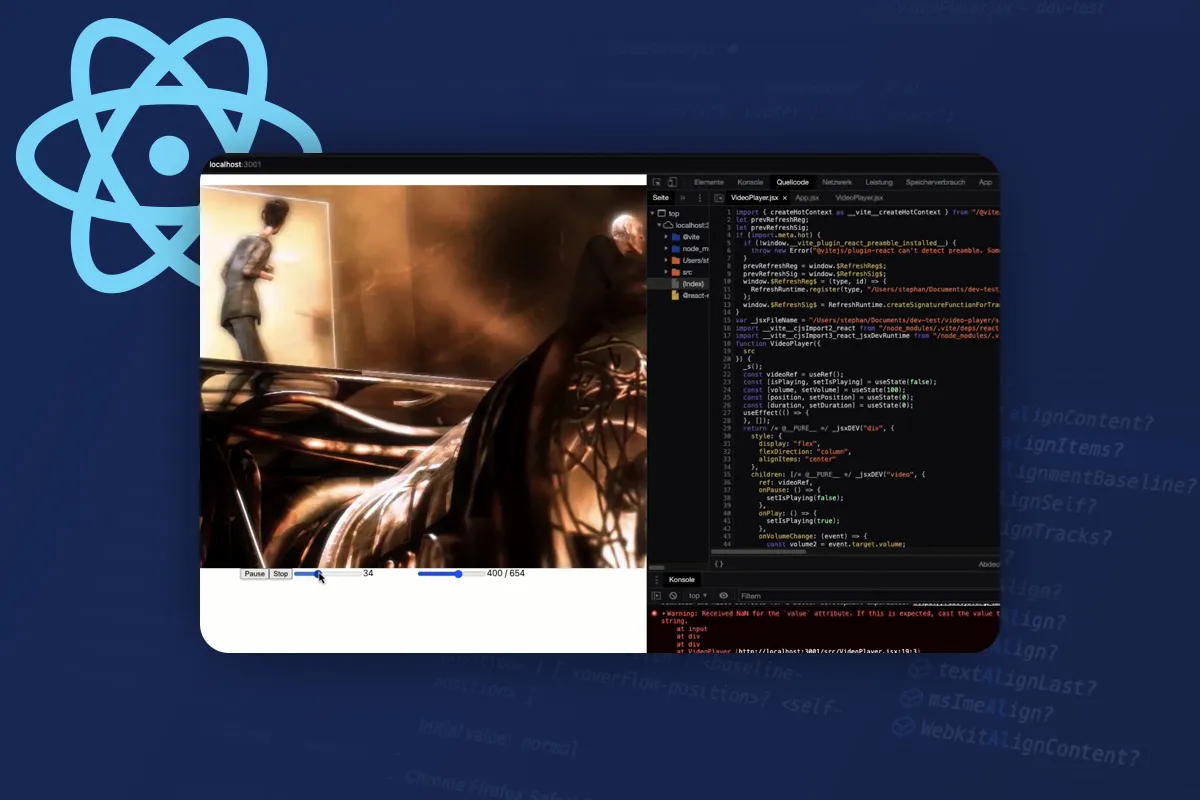
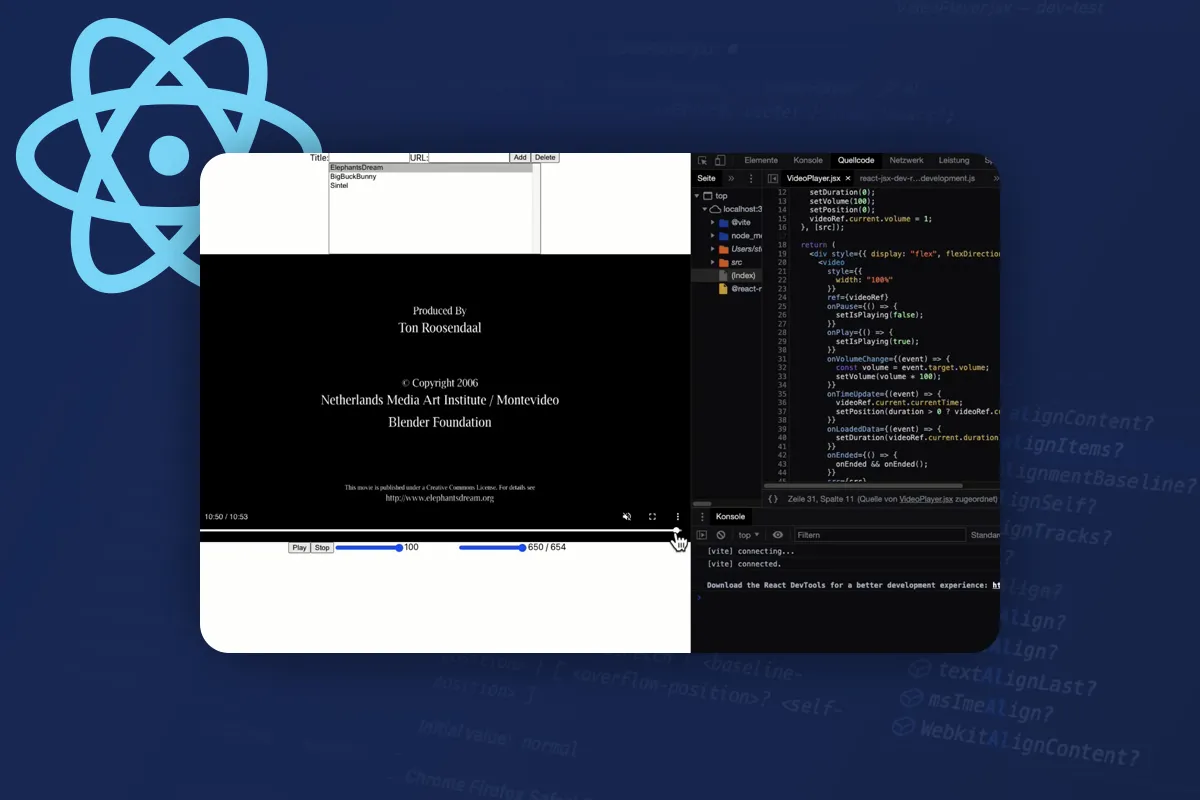
În cea de-a treia secțiune, ca exemplu practic, vei crea un player video cu toate funcțiile tipice, cum ar fi un buton de pauză-redare, un regulator de volum și o listă de redare video. În final, vei examina funcțiile avansate React.
Sfat: Codurile pentru aplicații sunt furnizate împreună cu tutorialul React. Cu toate acestea, recomandăm să parcurgi conținutul de unul singur, deoarece doar așa învățarea se transformă imediat în înțelegere!
Alți utilizatori sunt interesați și

Toate modulele importante explicate!

Scrie-ți propriile rânduri!

Principii VPN și configurare VPN propriu.

Toate caracteristicile relevante explicate în detaliu.

Pentru site-uri și aplicații moderne.

Softwareul web - de la blog la magazin online

Urmărește calea programării în Python.

Așa vorbesc site-urile tale web și aplicațiile ca ChatGPT.