Adobe XD-tutorial - Ervaringsontwerp en prototyping.
Met Adobe XD worden je app- en webdesigns interactief, helemaal zonder programmering! Verander je ideeën in ervaringsprototypes die je meteen kunt bekijken, delen met anderen en verder kunt bespreken. In deze vijf uur durende Adobe XD-tutorial van Stefan Riedl leer je omgaan met de software voor Experience Design en Prototyping - soepel en stap voor stap!
- Van het idee tot het prototype: Hoe je interactieve ontwerpen maakt met Adobe XD
- Voor een makkelijke start: Leer omgaan met tekengebieden, kleuren, UI-kits enz.
- Prototyping en wireframing: Zo verbind je jouw artboards tot een gebruikerservaring.
- Praktisch toepassen: Pas het geleerde gericht toe aan de hand van twee voorbeeldprojecten.
- Voor een soepele samenwerking: zo reageer en deel je jouw prototypen met anderen.
- Werken met Adobe XD, samengevat door Stefan Riedl in 5 doelgerichte uren.
- Bonus: Alles wat belangrijk is over de vernieuwingen die voortkomen uit de update naar Adobe XD 19.
Laat zien hoe jouw app en jouw website zouden moeten werken! - Leer met de tutorial hoe je Adobe XD gebruikt, en jouw ontwerpen zijn direct klikbaar!
- Bruikbaar met:
- Inhoud:
5 h Videotraining
- Licentie: privé en commercieel Gebruiksrechten
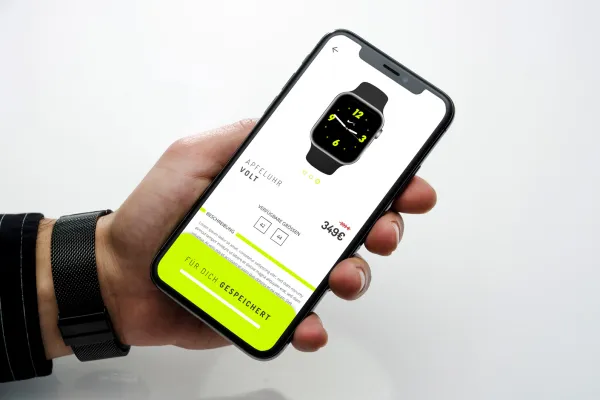
Toepassingsvoorbeelden



Adobe XD-Tutorial: Ervaring Ontwerp en Prototyping.
Nieuwe functies in Adobe XD 19
Details over de inhoud
Gebruik Adobe XD om je ontwerpen begrijpelijk te maken
Start de tutorial en word in vijf duidelijke uren meteen geleid naar je eerste interactieve Adobe XD-ontwerpen. Je trainer Stefan Riedl heeft de gebruikersinterface, de functies en de workflow voor het werken met de software in gedachten - en heeft alle essentiële informatie compact voor jou samengevat.
Daarom zit je met deze Adobe XD-tutorial helemaal goed
Of UX en UI voor jou nog nieuw terrein zijn of niet - de Adobe XD-tutorial is zowel bedoeld voor nieuwkomers als voor overstappers. De doelen van de tutorial zijn duidelijk: Ten eerste, leer Adobe XD zelf kennen. Ten tweede, leer de basis van Experience Design, Wireframing en Prototyping. En ten derde, verwerf kennis en vaardigheden om je ontwerpen in de toekomst interactief te presenteren:
- Geweldig voor de overstap naar Adobe XD: Gebruik de tutorial om snel over te stappen van een alternatief UX-programma naar Adobe XD.
- Perfect voor de start in Adobe XD: Zet je eerste stappen in Experience Design en maak direct je eigen User Interfaces aan.
- Betere samenwerking in het team: Leer hoe je je prototypes met behulp van Adobe XD met anderen deelt. Een enorm voordeel voor je samenwerking met bijvoorbeeld programmeurs en ontwikkelaars!
- Benut het volledige potentieel van de Creative Cloud: Net zoals Adobe Dimension CC is ook Adobe XD een nogal jong programma. Probeer het uit en haal alles uit de mogelijkheden van je CC-abonnement!
De inhoud: Interface en Experience Design, Wireframing en Prototyping
De Adobe XD-tutorial begint met de basis, neemt je regelmatig mee naar de praktische toepassing en stelt je in staat om je app- en website-ontwerpen in de toekomst zelfstandig interactief te maken.
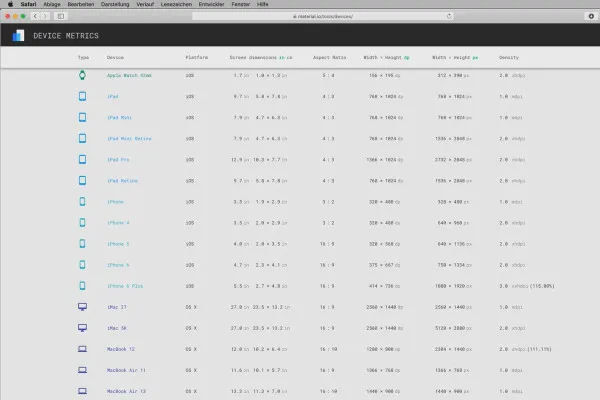
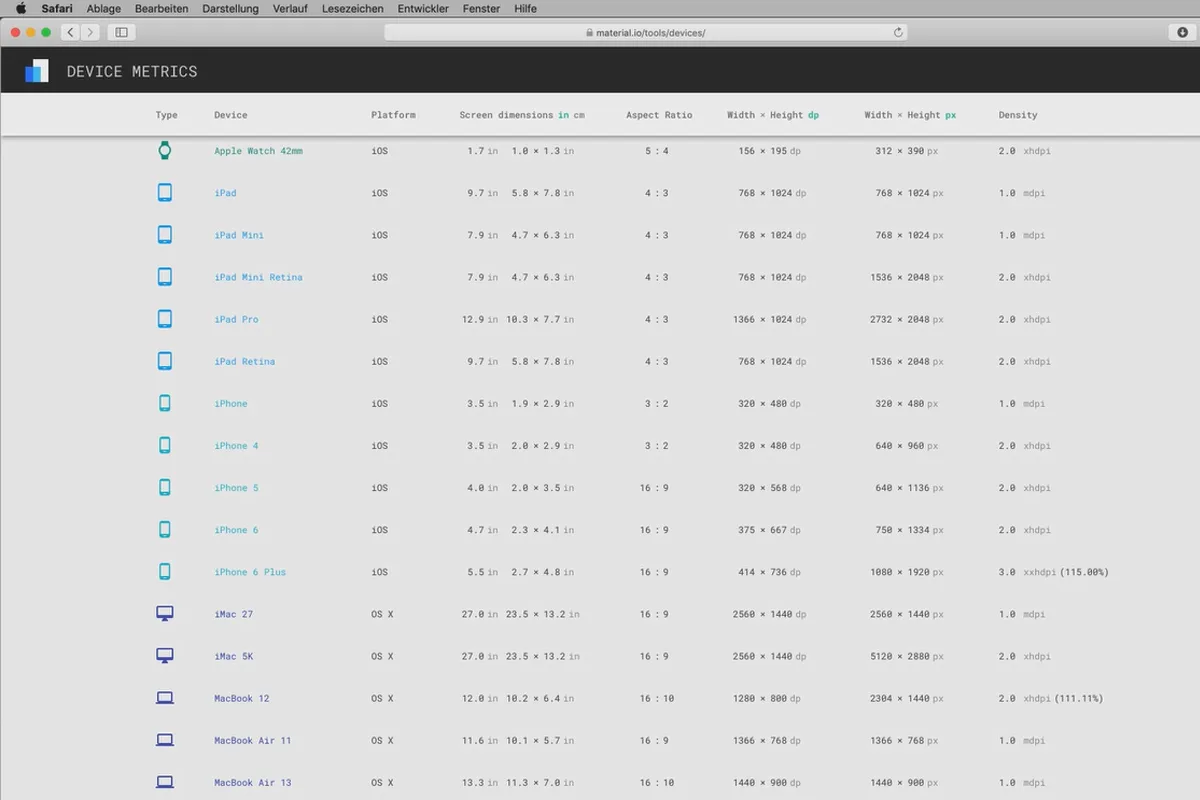
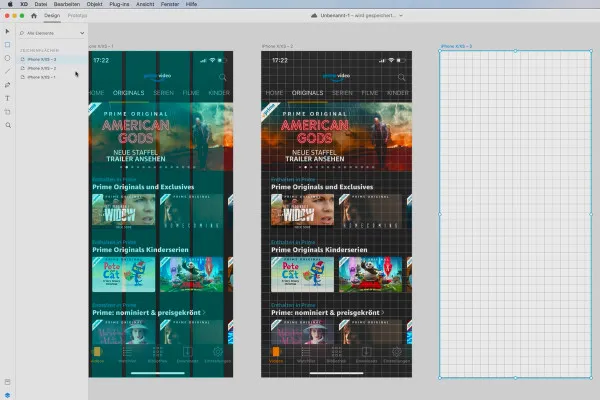
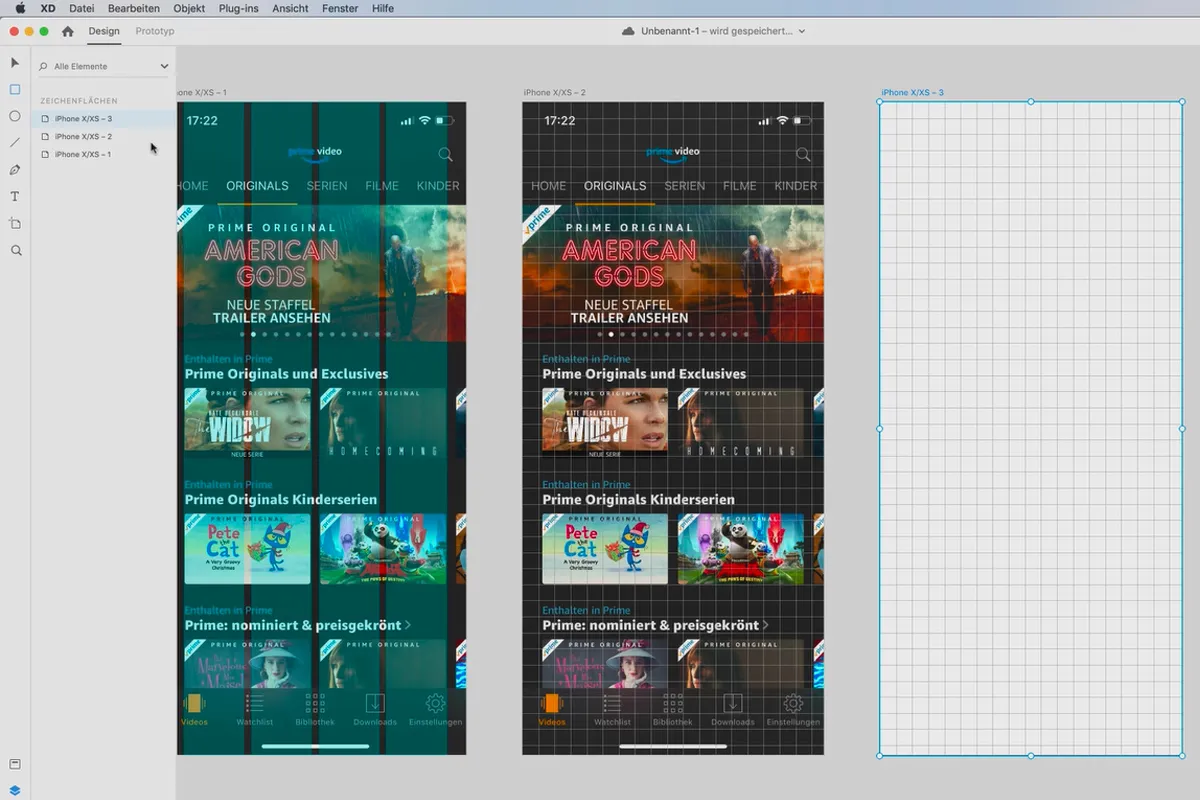
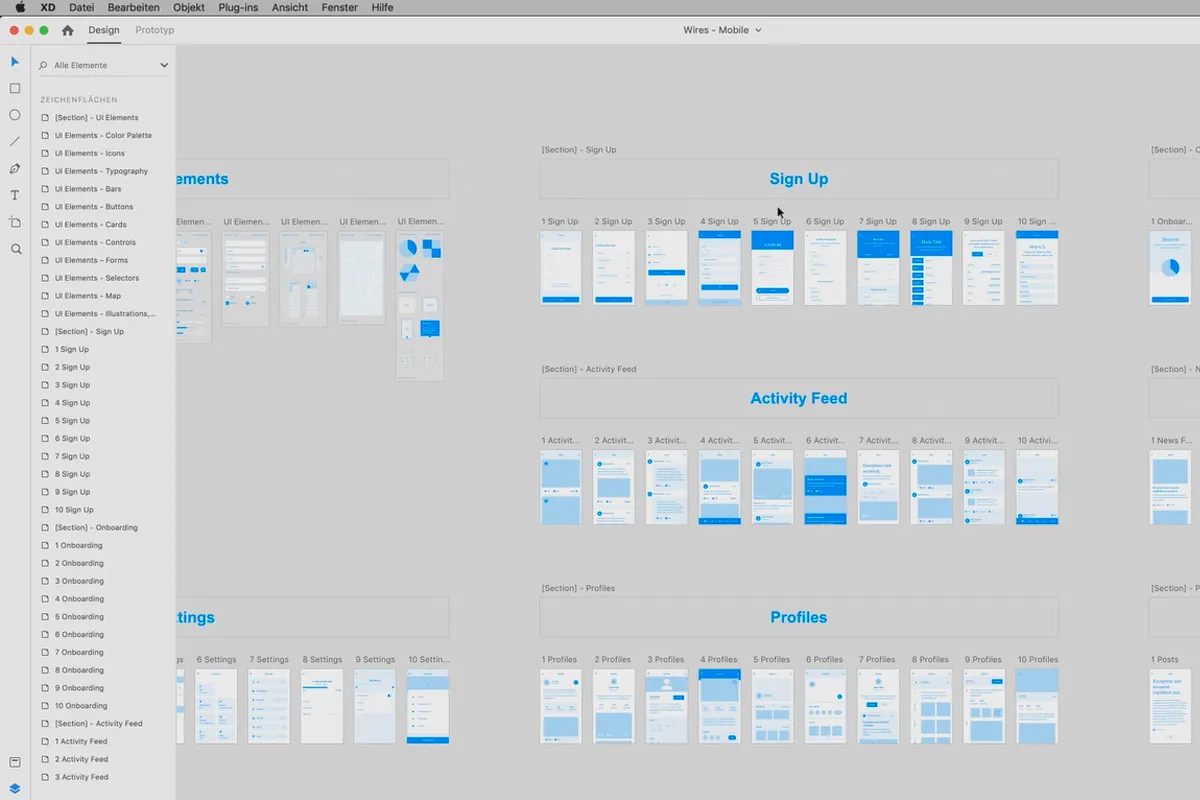
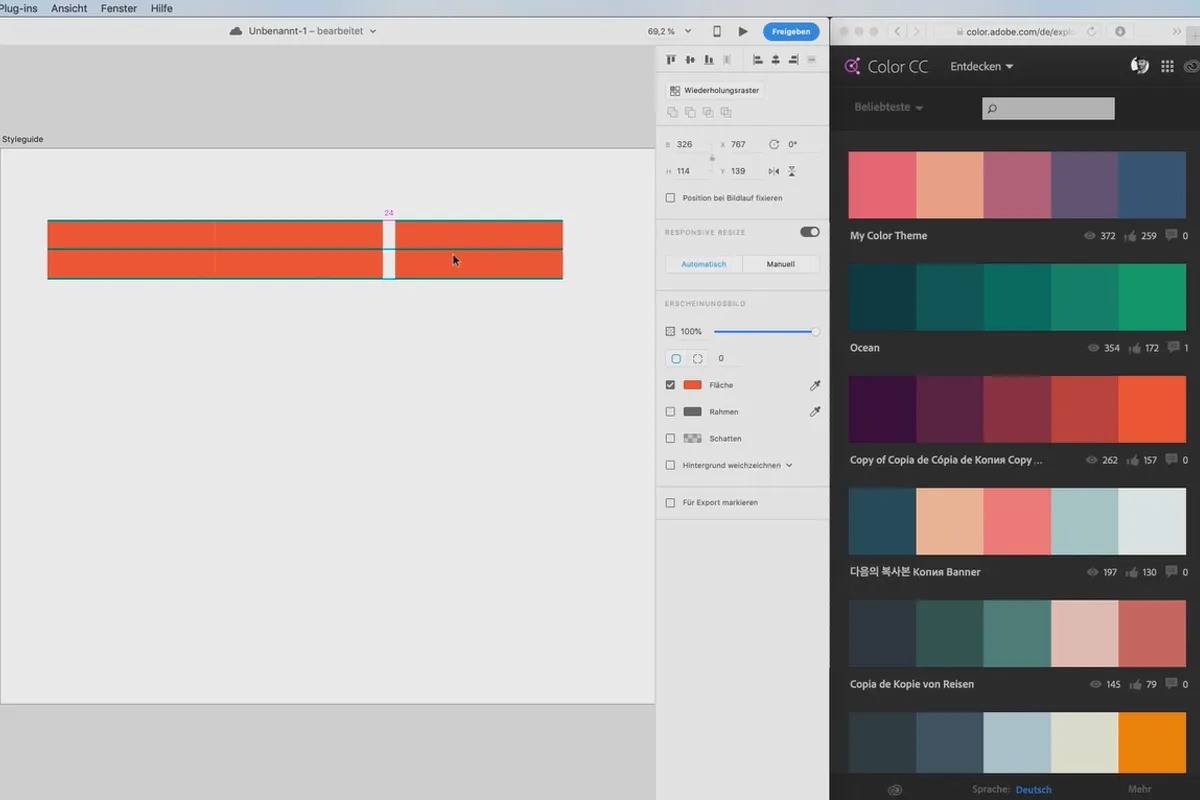
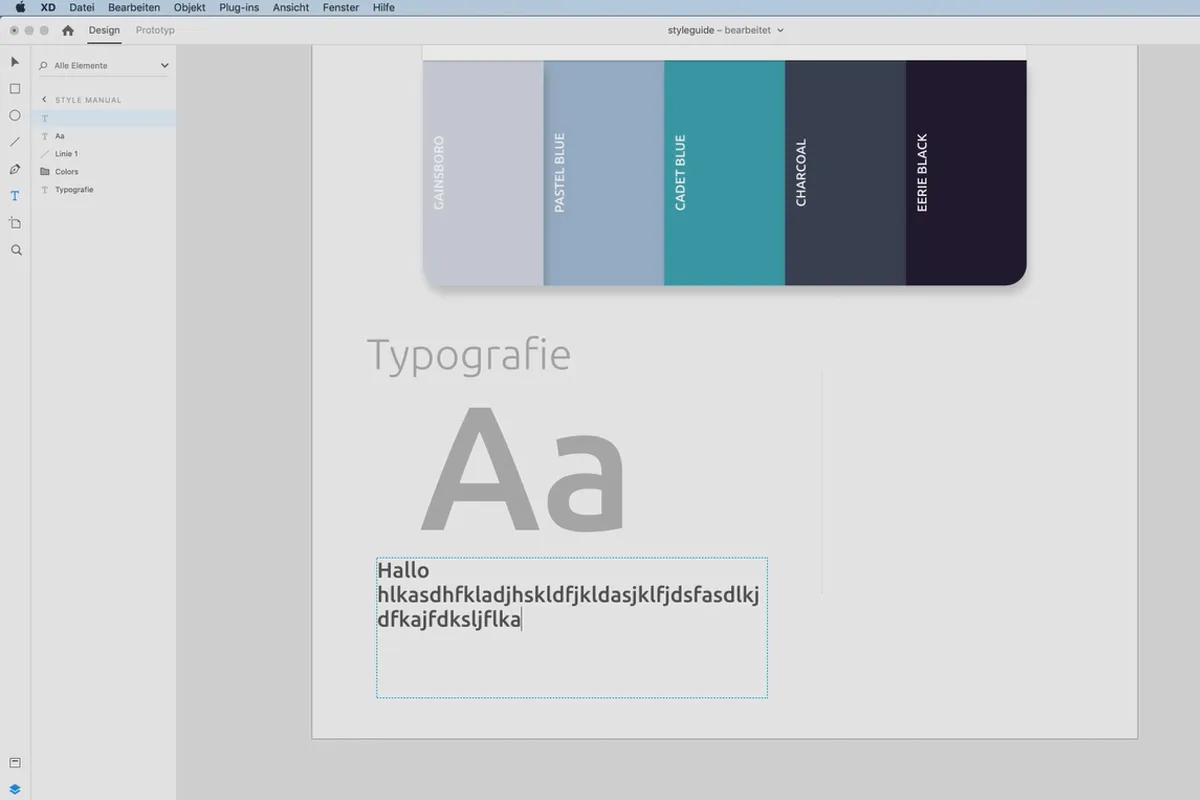
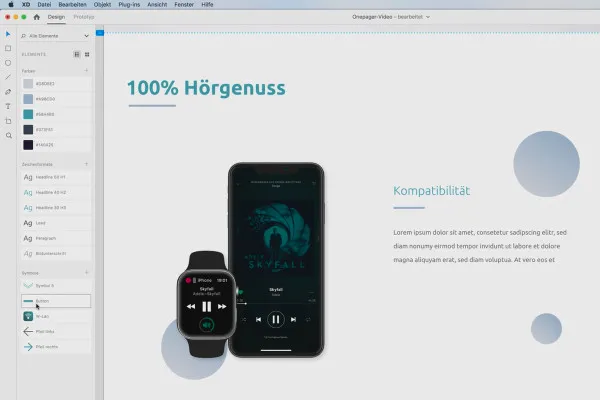
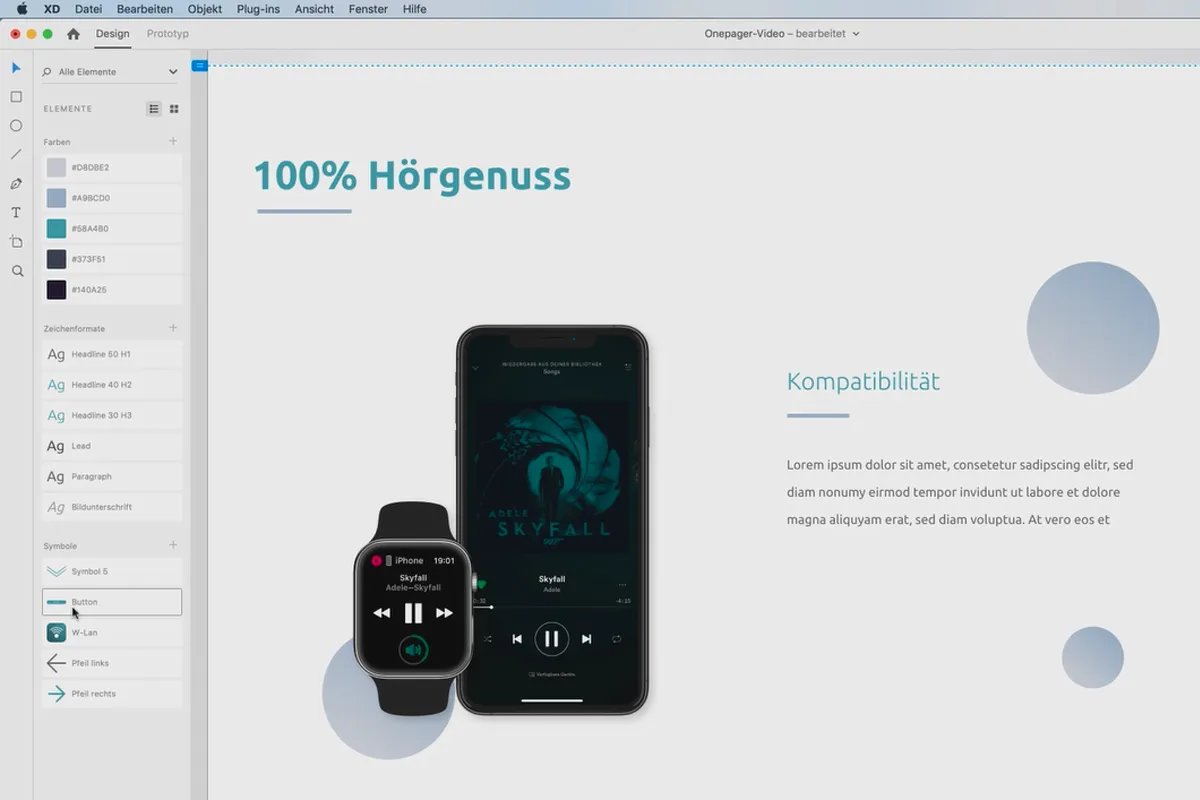
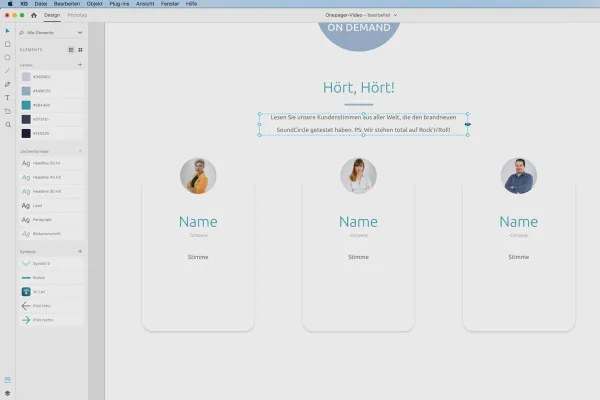
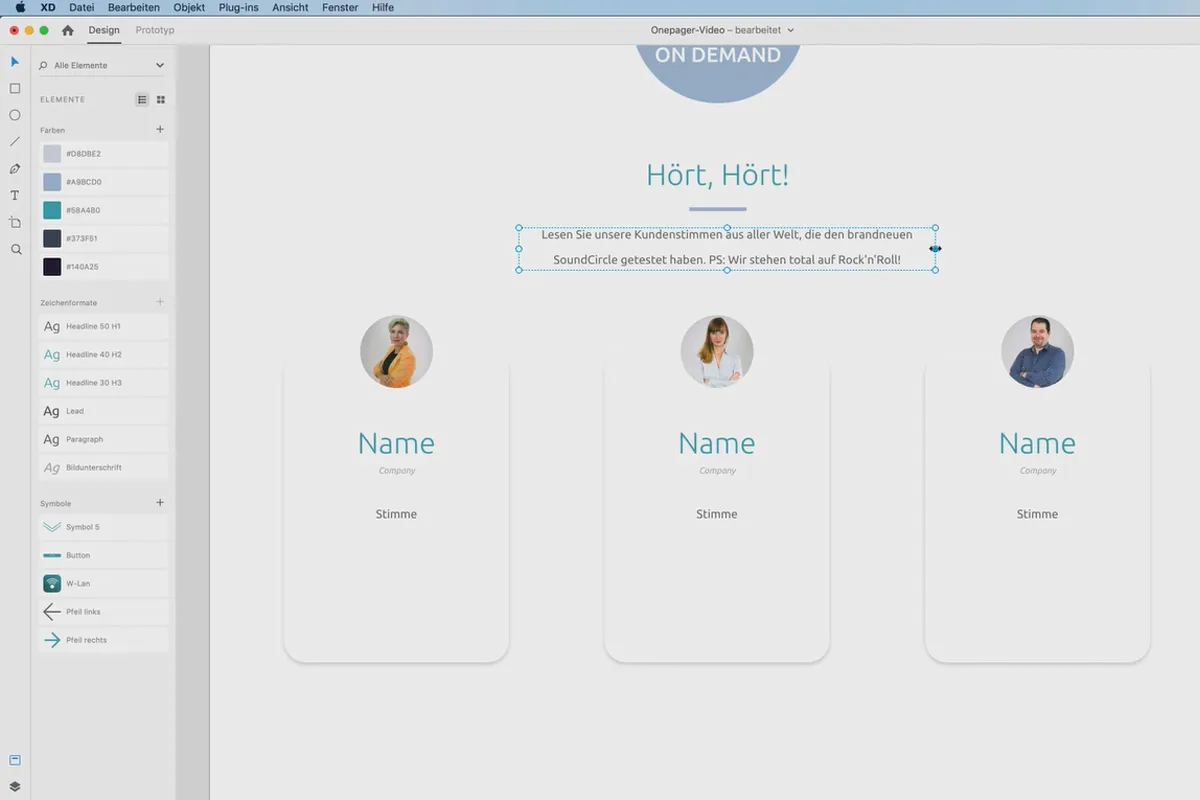
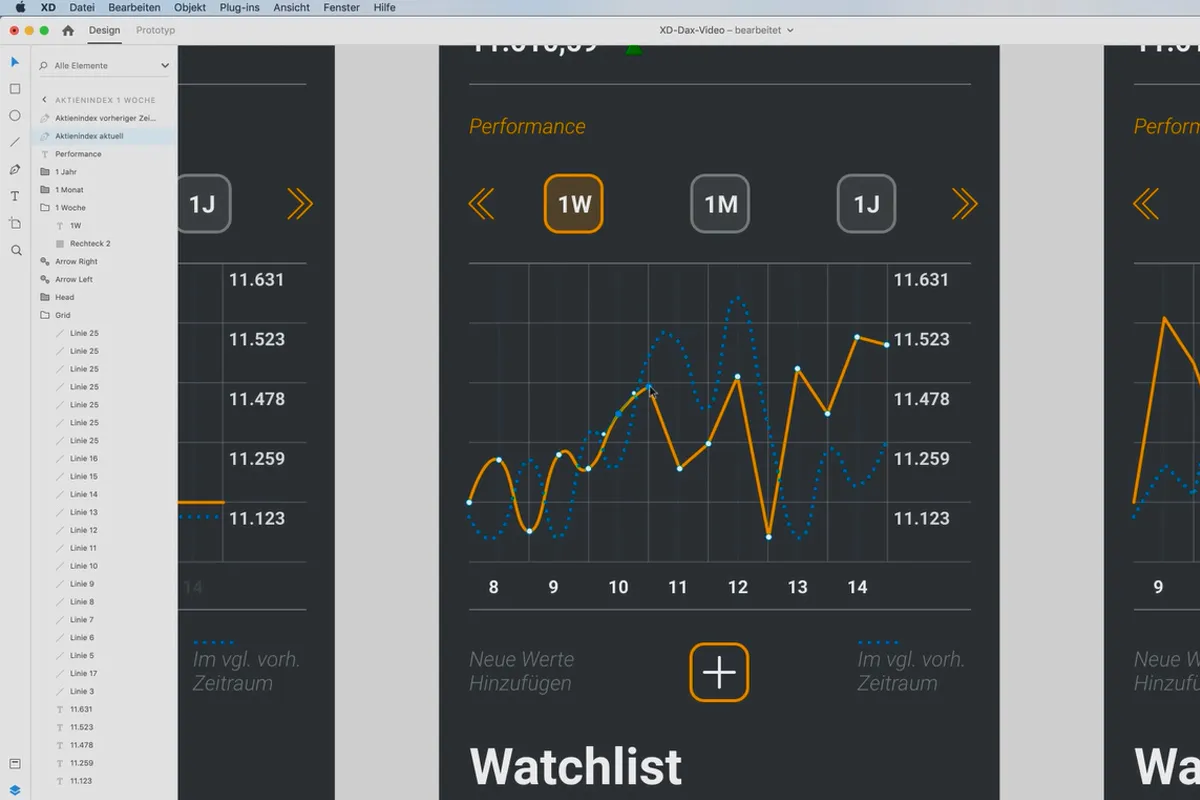
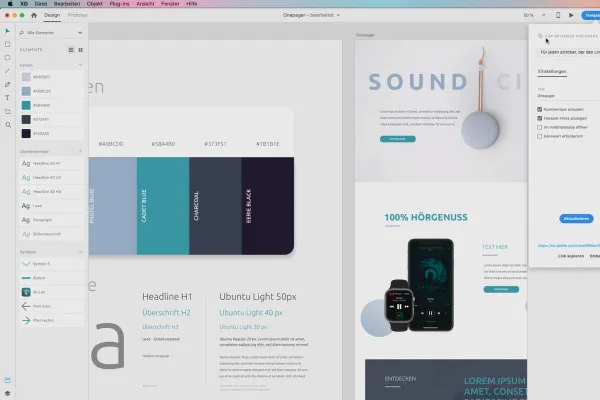
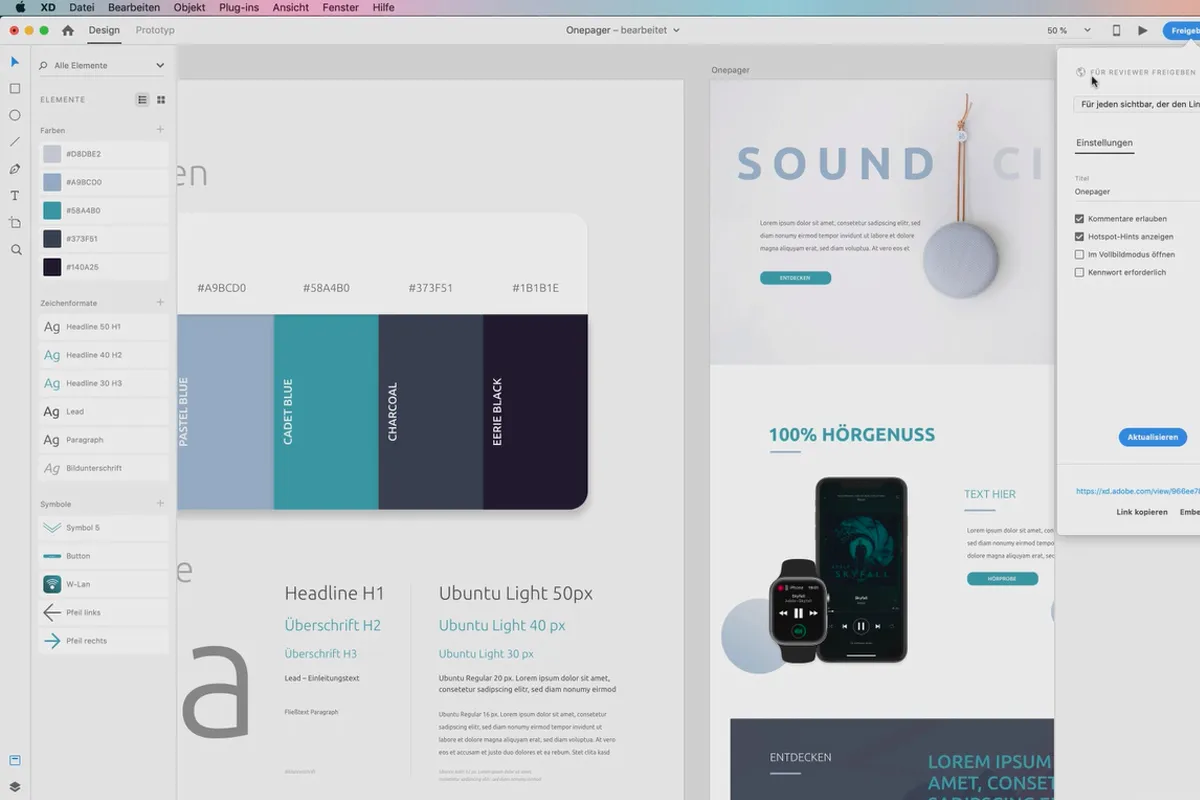
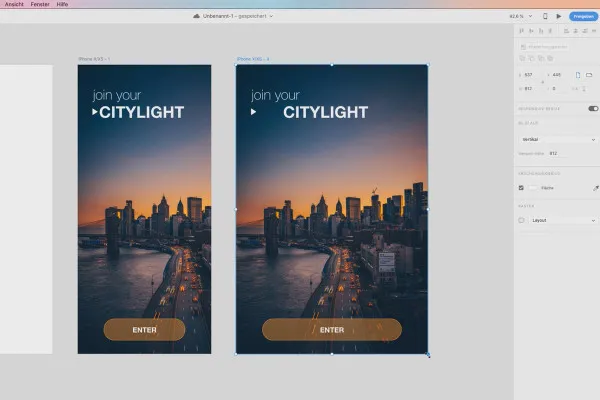
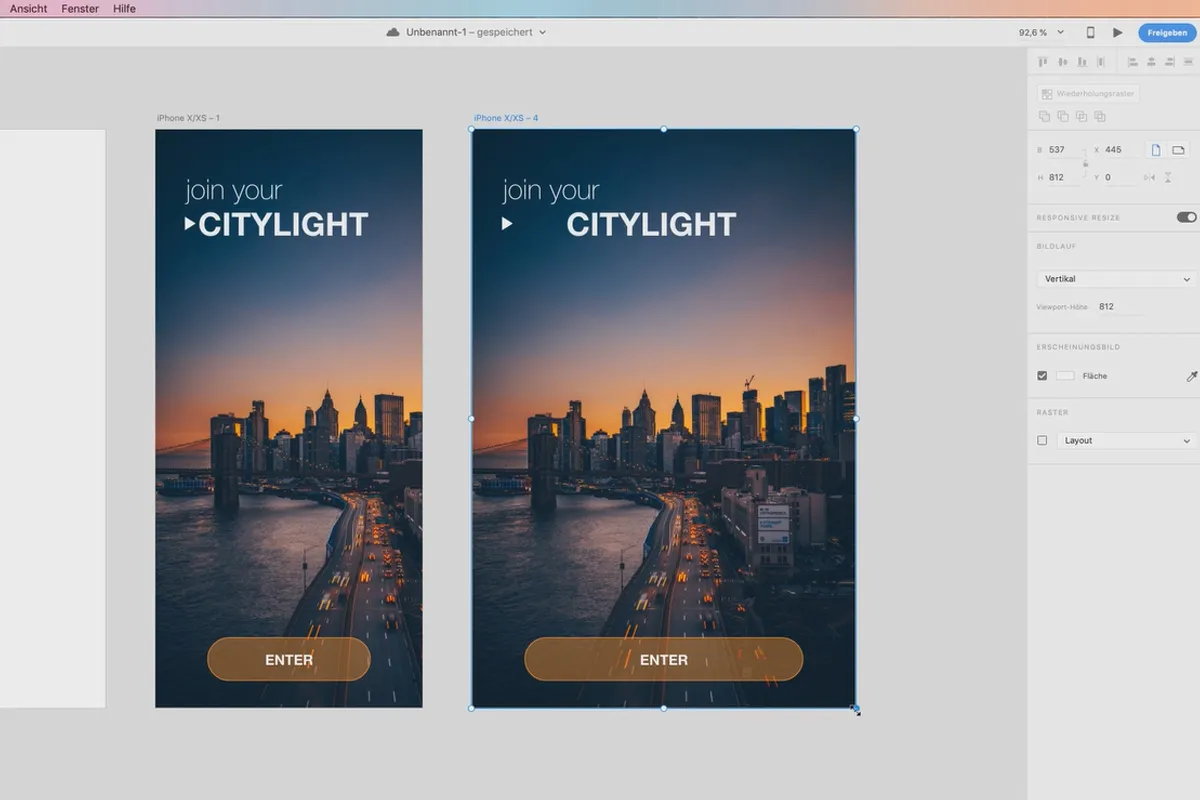
In het begin leer je Adobe XD in een notendop kennen. Bekijk samen met je trainer de gebruikersinterface en ontdek waar het om draait bij het werken met artboards, rasters, kleuren, assets, vormen en de beschikbare UI-kits. Vanuit deze elementen ontwerp je je ontwerpen. Praktisch: Stefan Riedl creëert in de tutorial een Onepager-design, waarbij alle basisprincipes nogmaals samengevat worden.
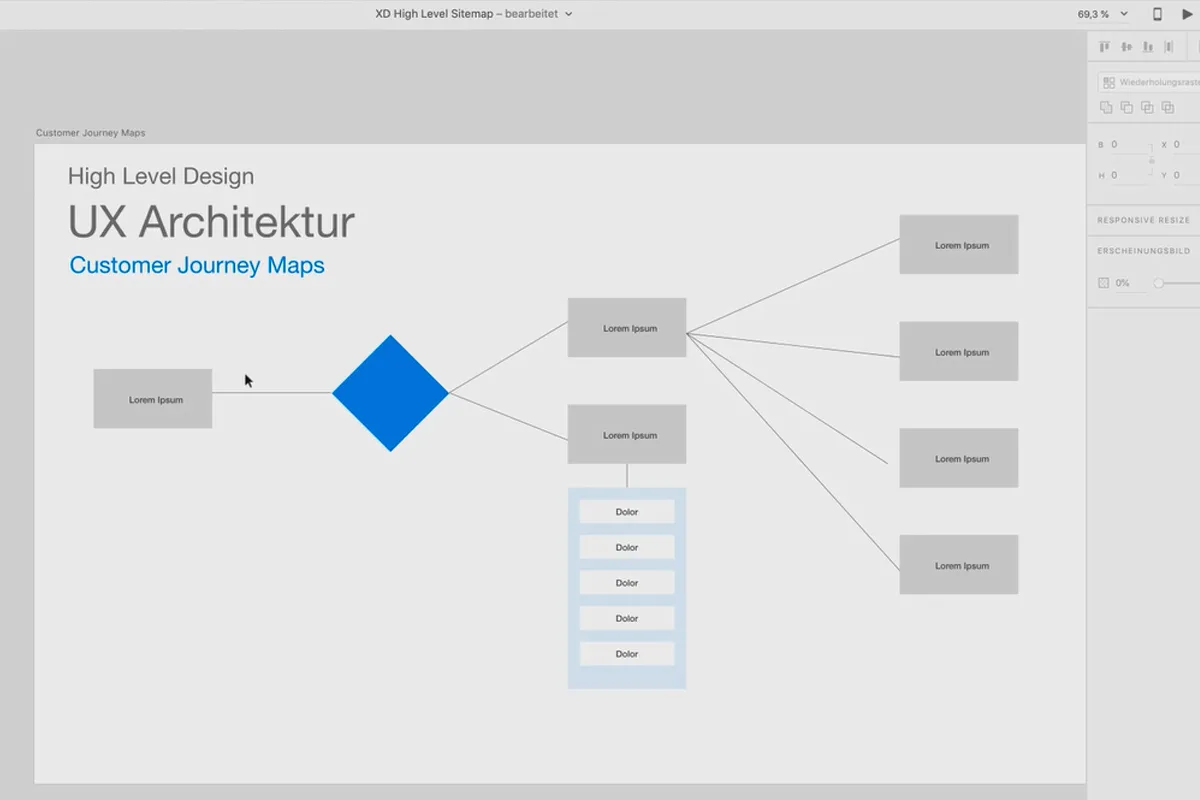
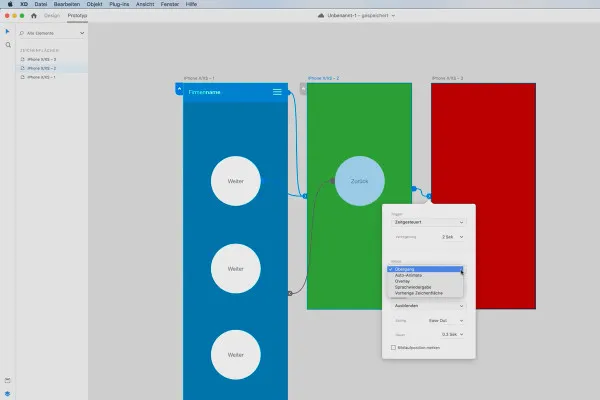
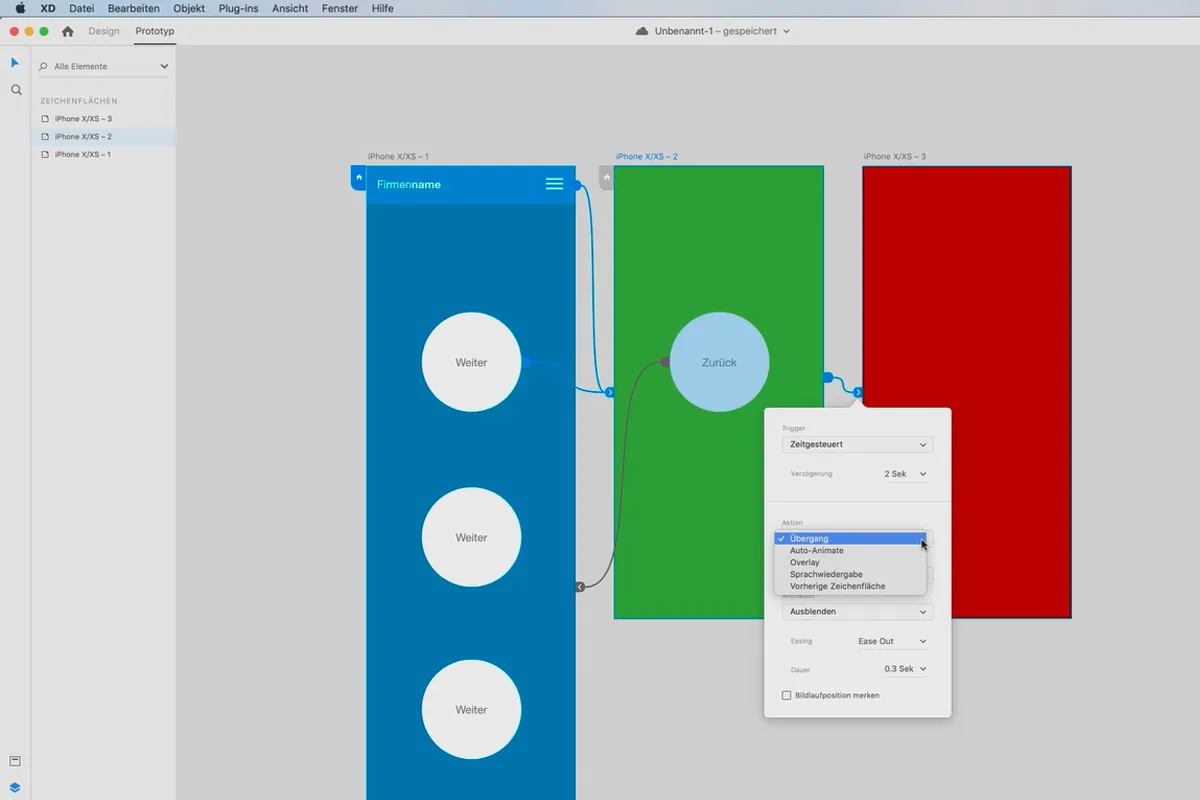
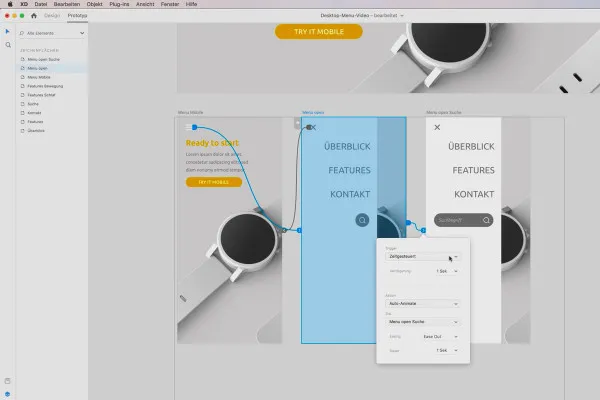
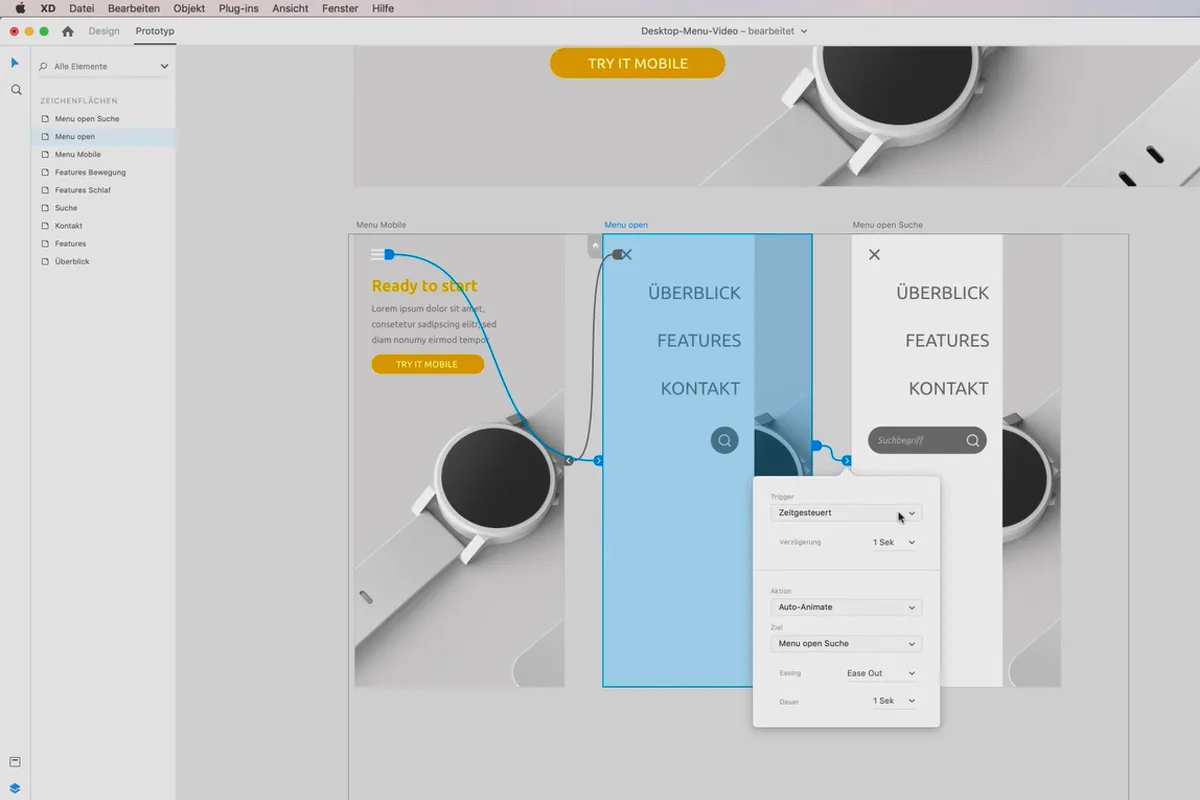
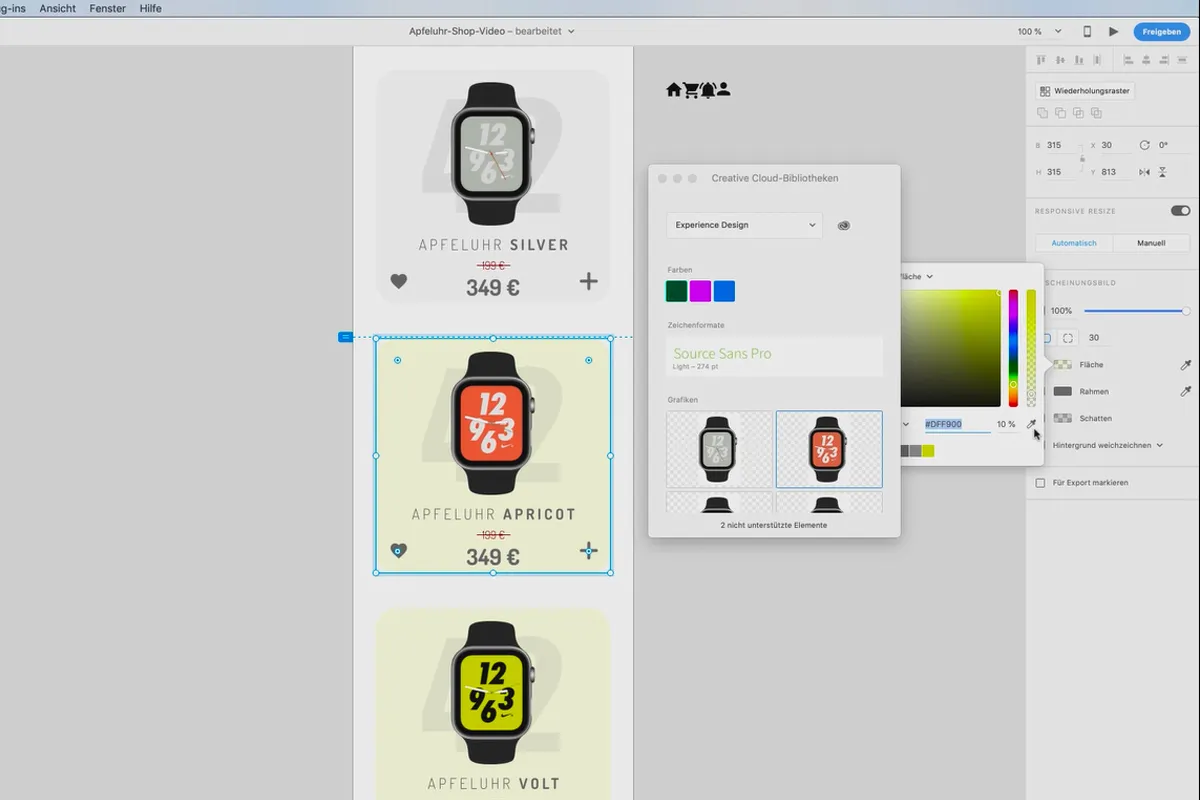
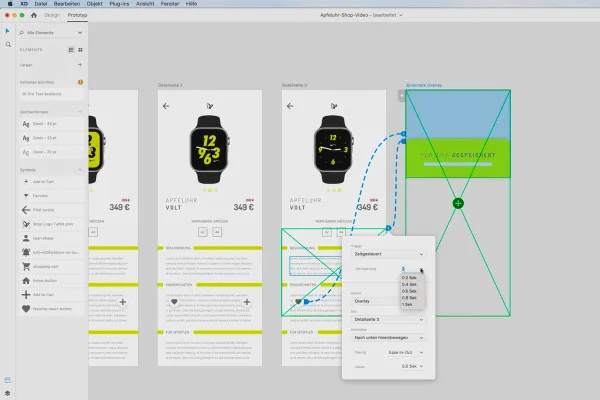
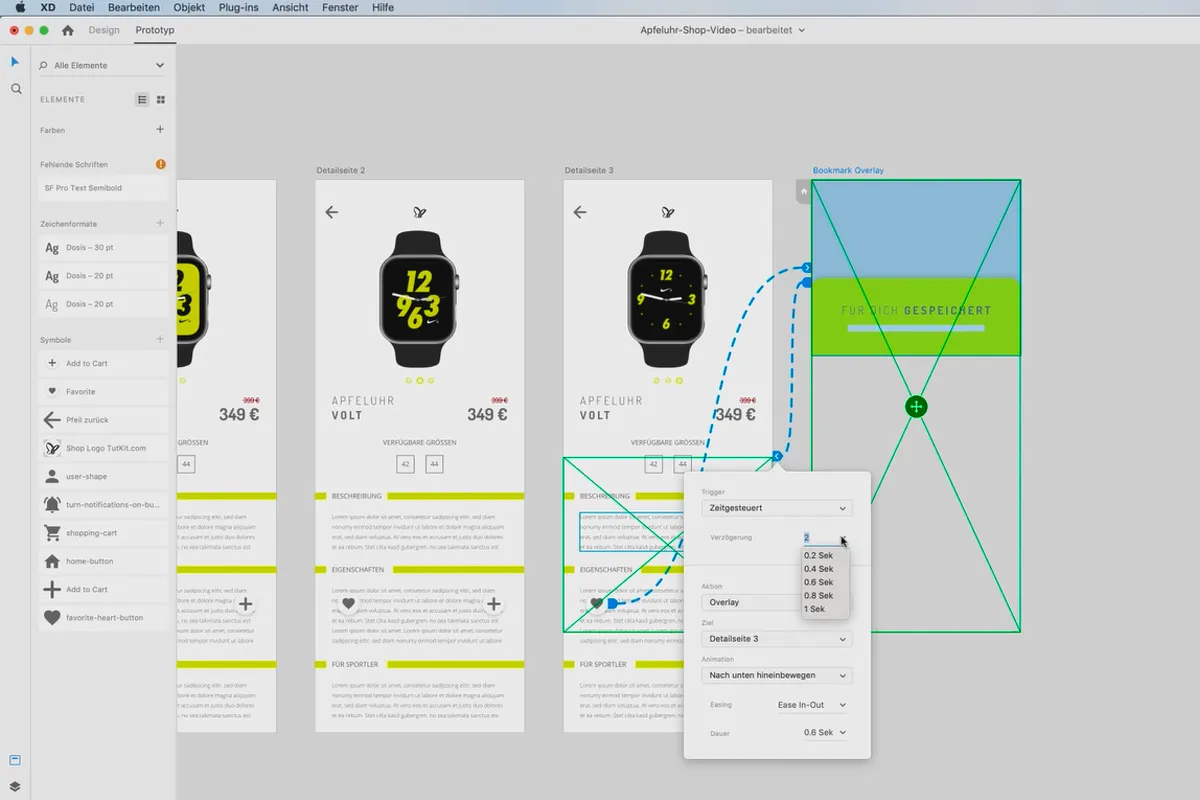
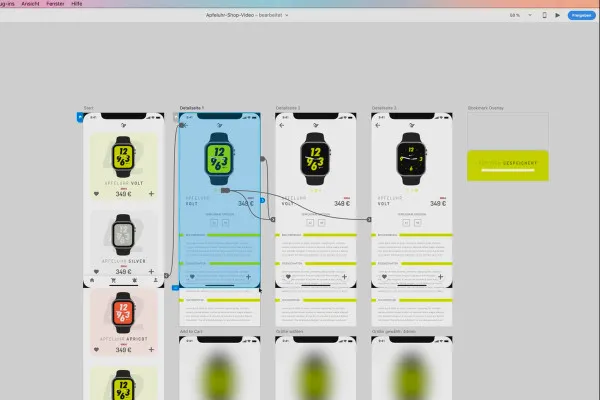
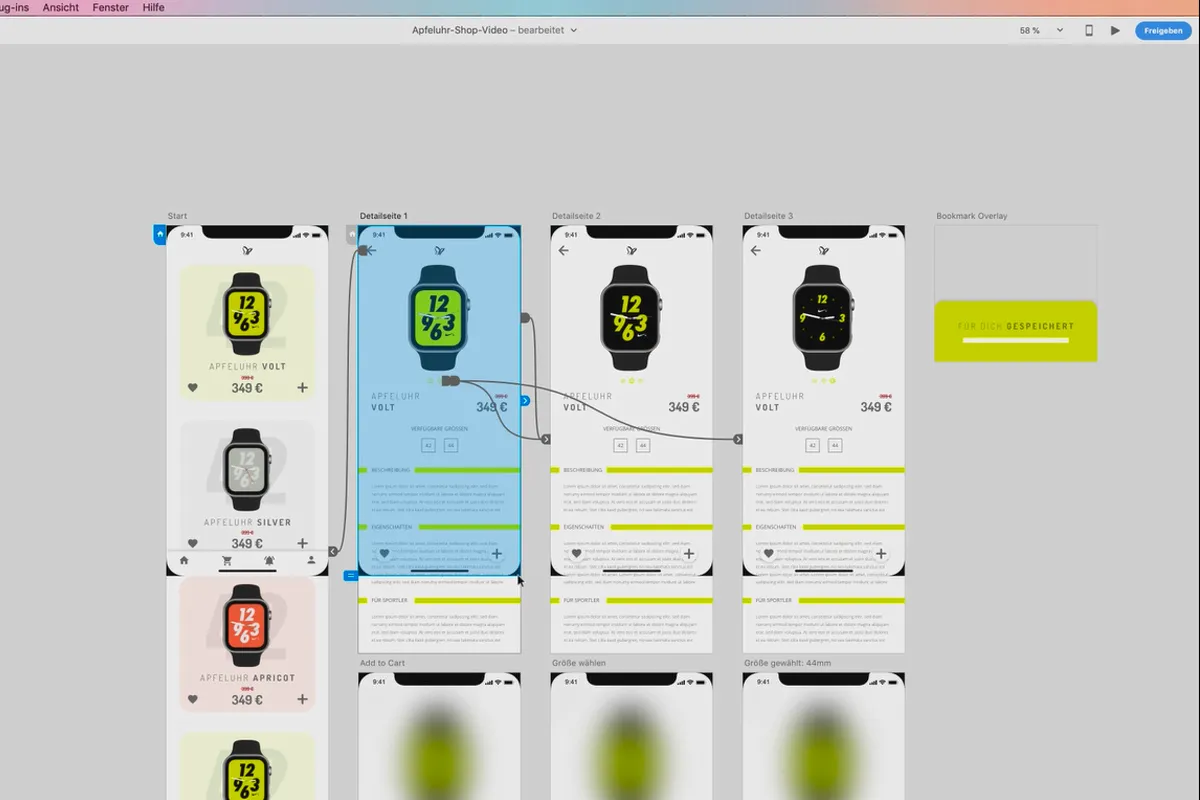
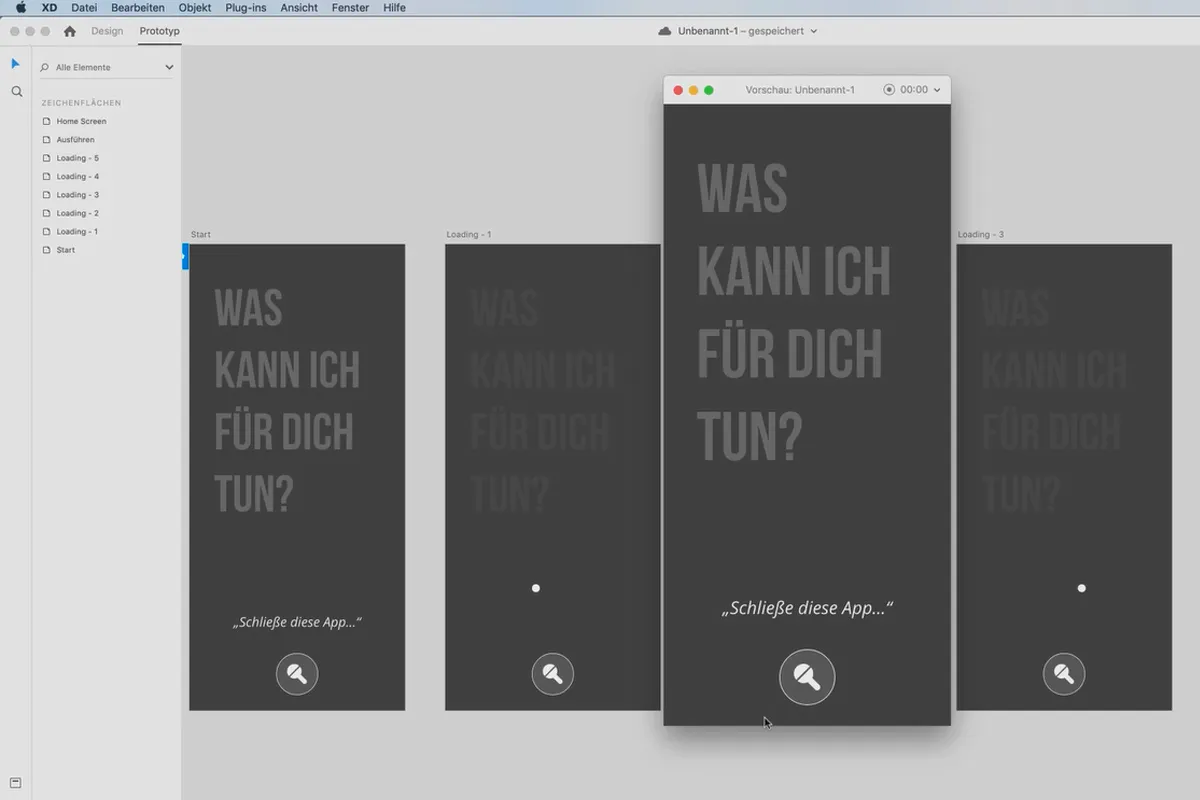
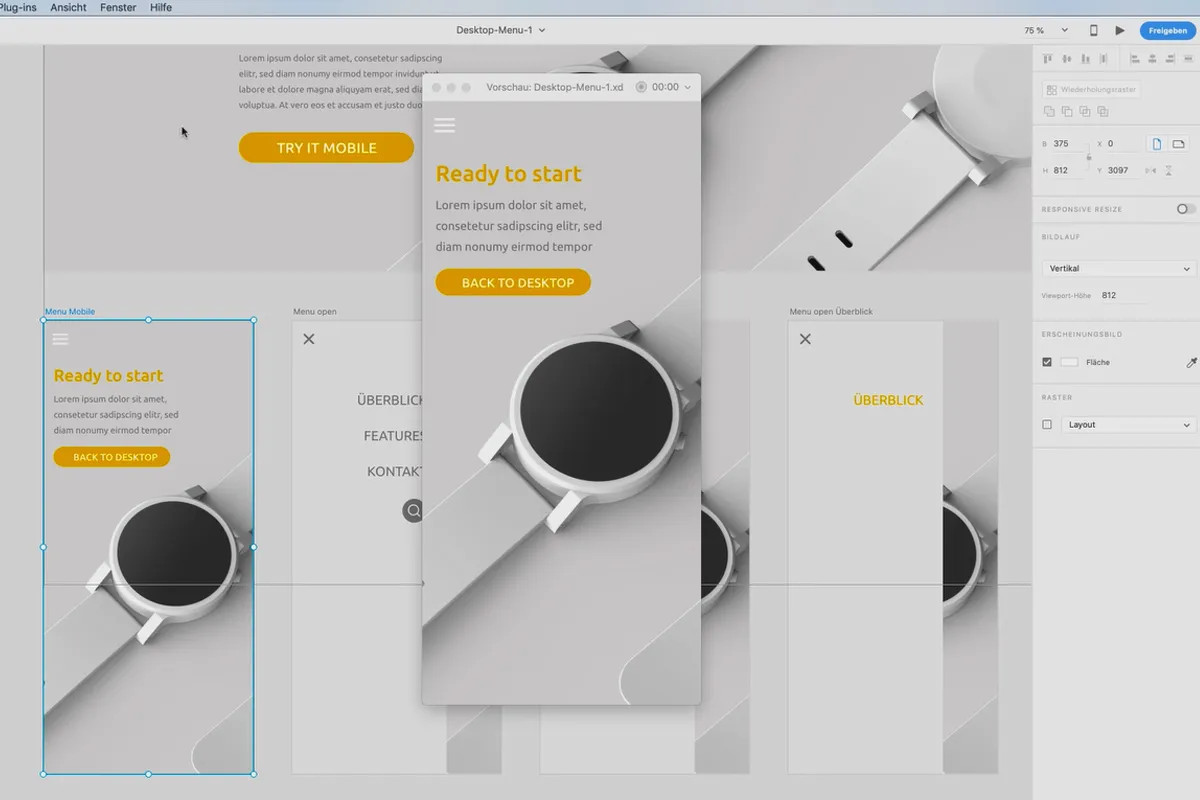
Vervolgens ga je aan de slag met het tweede hoofdthema van Adobe XD - het koppelen van je ontwerpen. Met behulp van zogenaamd Wireframing geef je aan wat er in de app of op de website moet gebeuren wanneer gebruikers bijvoorbeeld op een knop drukken. Inclusief dynamische animaties! Dit gedeelte is vooral belangrijk voor opdrachtgevers om snel te begrijpen hoe de flow van een applicatie er concreet uitziet. Je trainer behandelt zowel het menu-ontwerp voor smartphone-displays als voor de desktopweergave en rondt het gedeelte af met het creëren van een High-Fidelity-prototype aan de hand van een winkelvoorbeeld.
Ten slotte benut je het eigenlijke voordeel van Adobe XD: Je visualiseert eerst voor jezelf en vervolgens voor anderen hoe je ontwerp werkt - hoe het dus interageert met de gebruiker. Maak een preview met jouw commentaar. Of: Deel je UX-ontwerp met projectbetrokkenen, zodat zij jouw prototype direct zelf kunnen uitproberen en van commentaar kunnen voorzien. Zo bereiken jullie samen nog veel sneller het doel! Bovendien kun je je prototype live bekijken en beoordelen op je smartphone of tablet, om een zeer realistisch gevoel te krijgen van de toepassing in een natuurlijke omgeving.
Andere gebruikers zijn ook geïnteresseerd

Een uitgebreide introductie

Maak verbluffende ontwerpen in seconden.

Beheers de vectoren.

Kunstmatige intelligentie in de praktijk

Vectoreer het gewoon zelf.

Begrijpen en effectief toepassen

Verbeter je websites!

Voor meer klikken op je banners!