
React leren en begrijpen - de praktijktutorial
React voor beginners! In deze video-tutorial leer je de basisprincipes van web- en app-ontwikkeling met React, JSX en de hook-functies. Trainer Stephan Haewß legt je stap voor stap uit hoe React-projecten worden opgebouwd en uitgevoerd. Door middel van praktijkvoorbeelden - een tellingtoepassing, takenlijst en videospeler-app - en gedetailleerde uitleg bouw je in elf geconcentreerde uren een solide basis in React-ontwikkeling op. Leren. Begrijpen. En meteen toepassen!
- Reageer in de praktijk: Zo ontwikkel je je eigen apps en websites.
- Stap voor stap uitgelegd: basisprincipes, belangrijke functies en mechanismen
- Van JSX (HTML schrijven in JavaScript) en Props tot componenten, styling en Hook-functies.
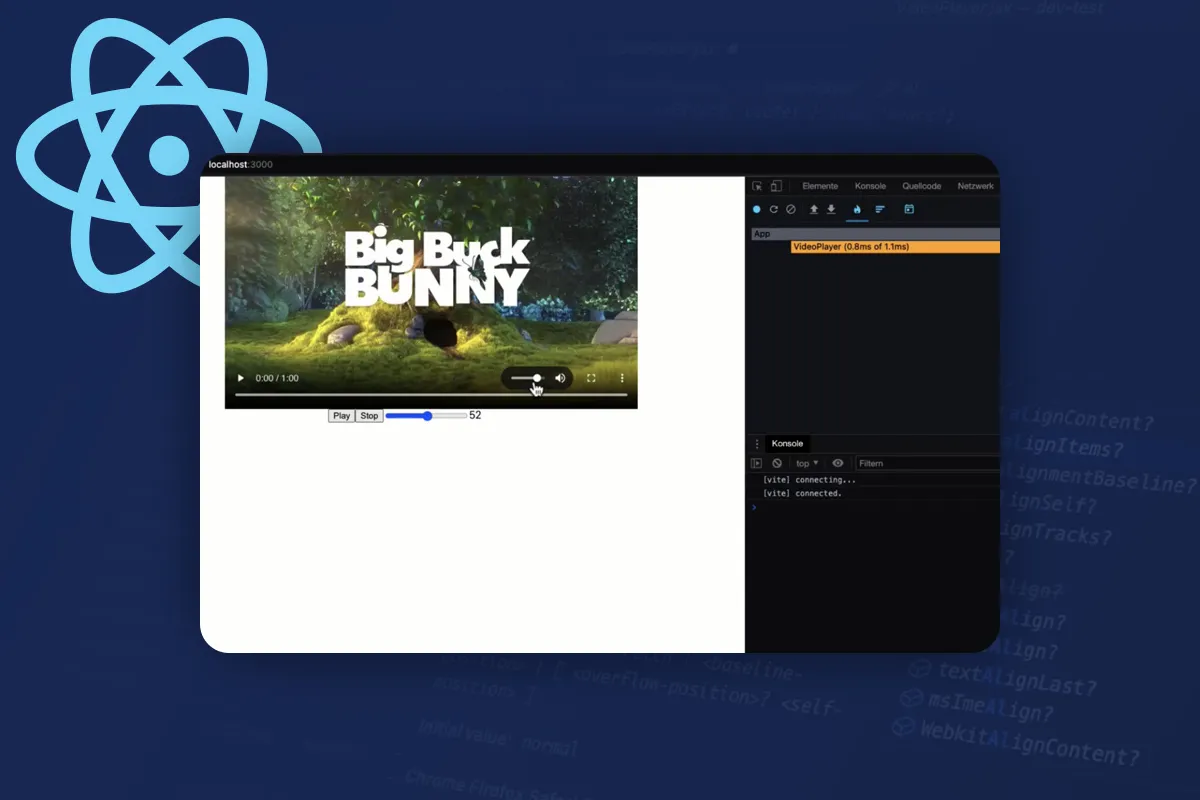
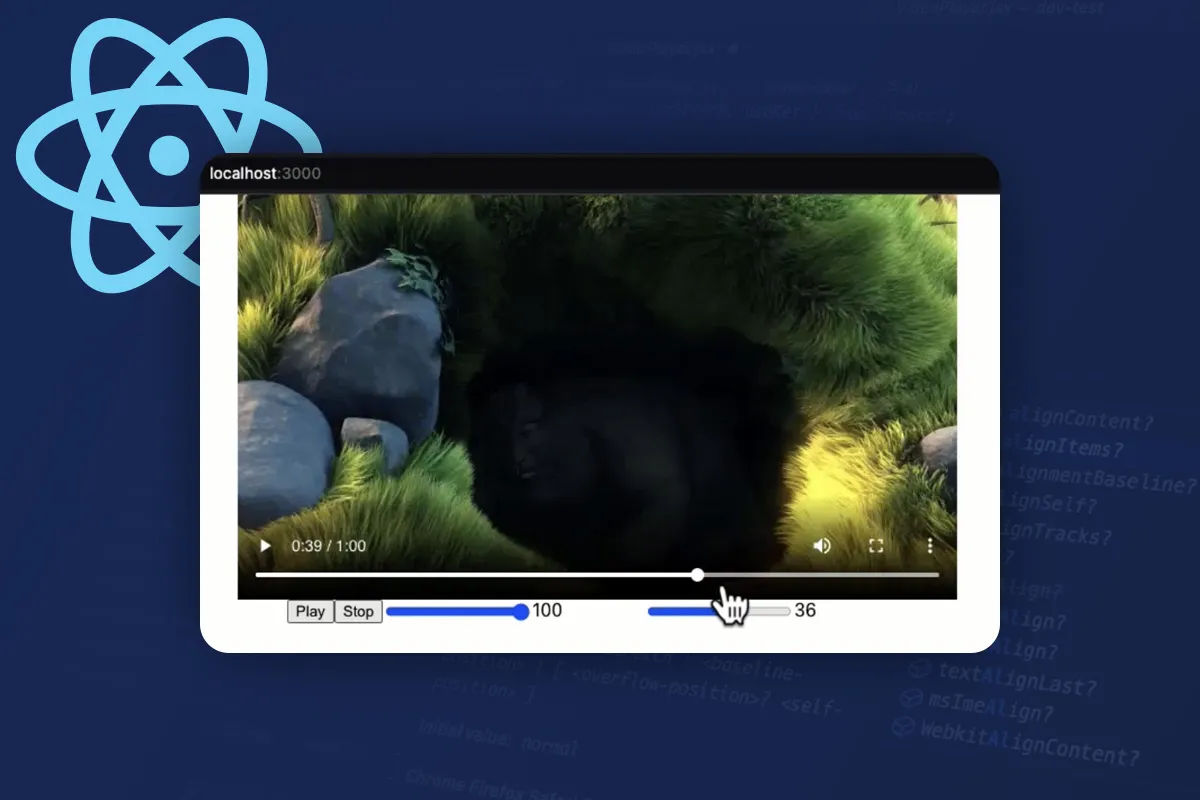
- Praktisch leren: Ontwikkel een teller-, to-do- en een video-player-app.
- Een video-tutorial van elf uur van programmeerexpert Stephan Haewß.
Perfect voor iedereen die een basis heeft in JavaScript, HTML en CSS en zich verder wil ontwikkelen in het programmeren: Begin jouw React-leerreis!
- Inhoud:
11 h Videotraining
- Licentie: privé en commercieel Gebruiksrechten
- Bonus: inclusief werkmaterialen
Toepassingsvoorbeelden




Kennismaking en eerste stappen
Opfrisser: benodigde JS-ES6-functionaliteiten
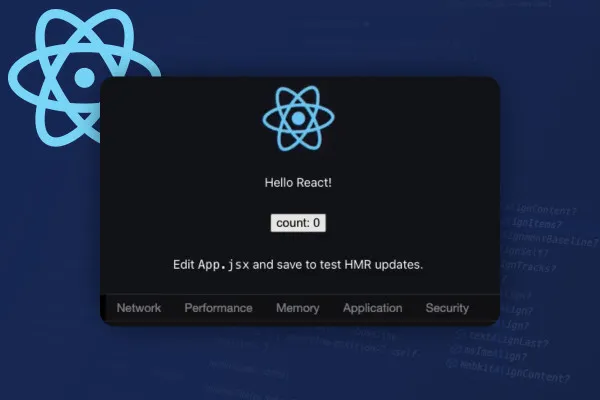
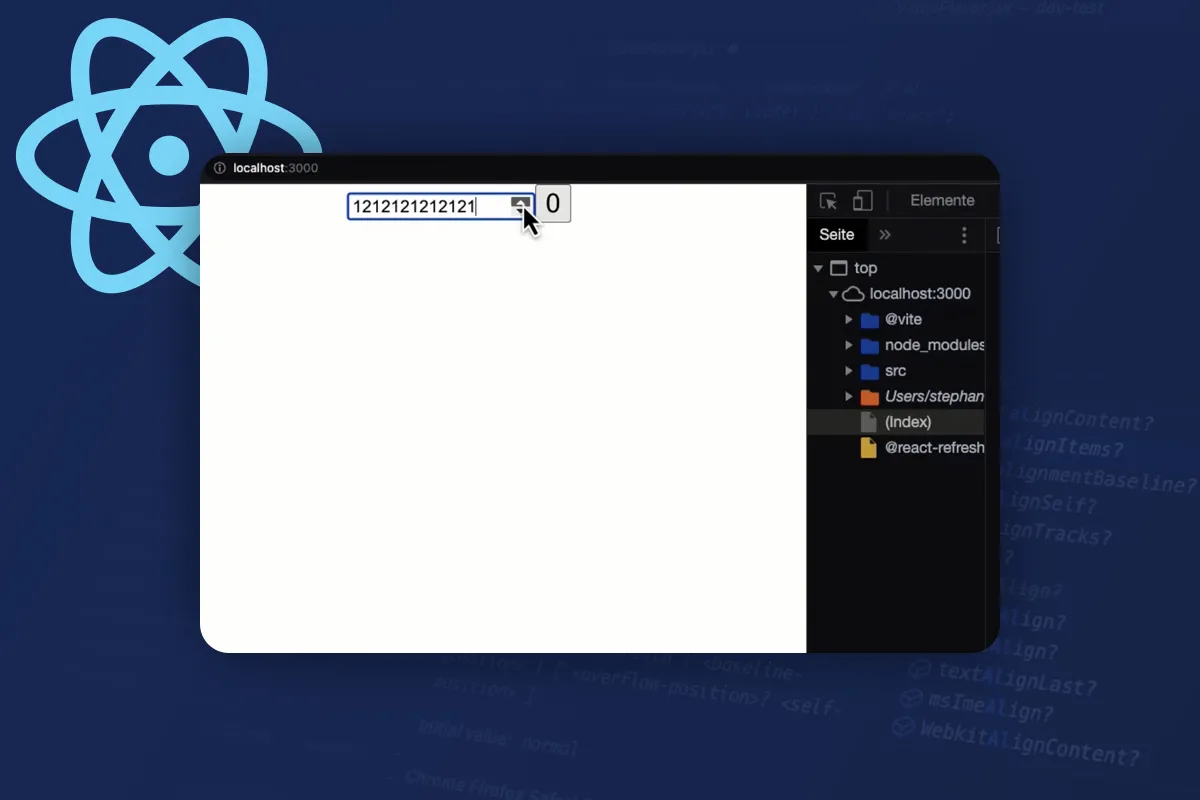
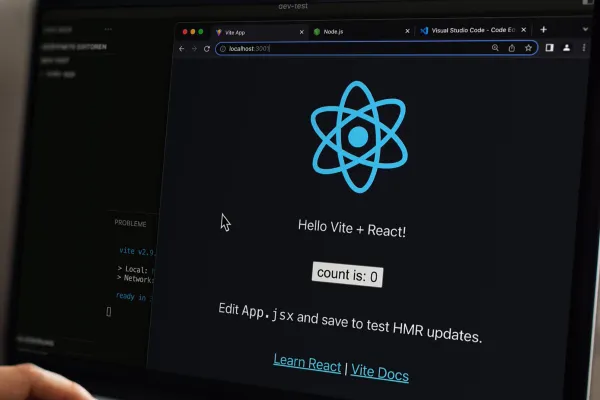
React basis en teller-app
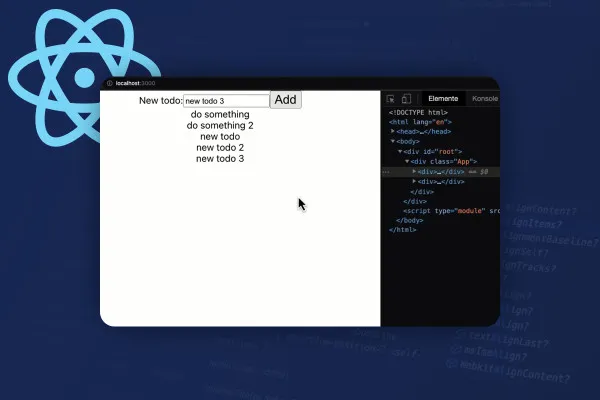
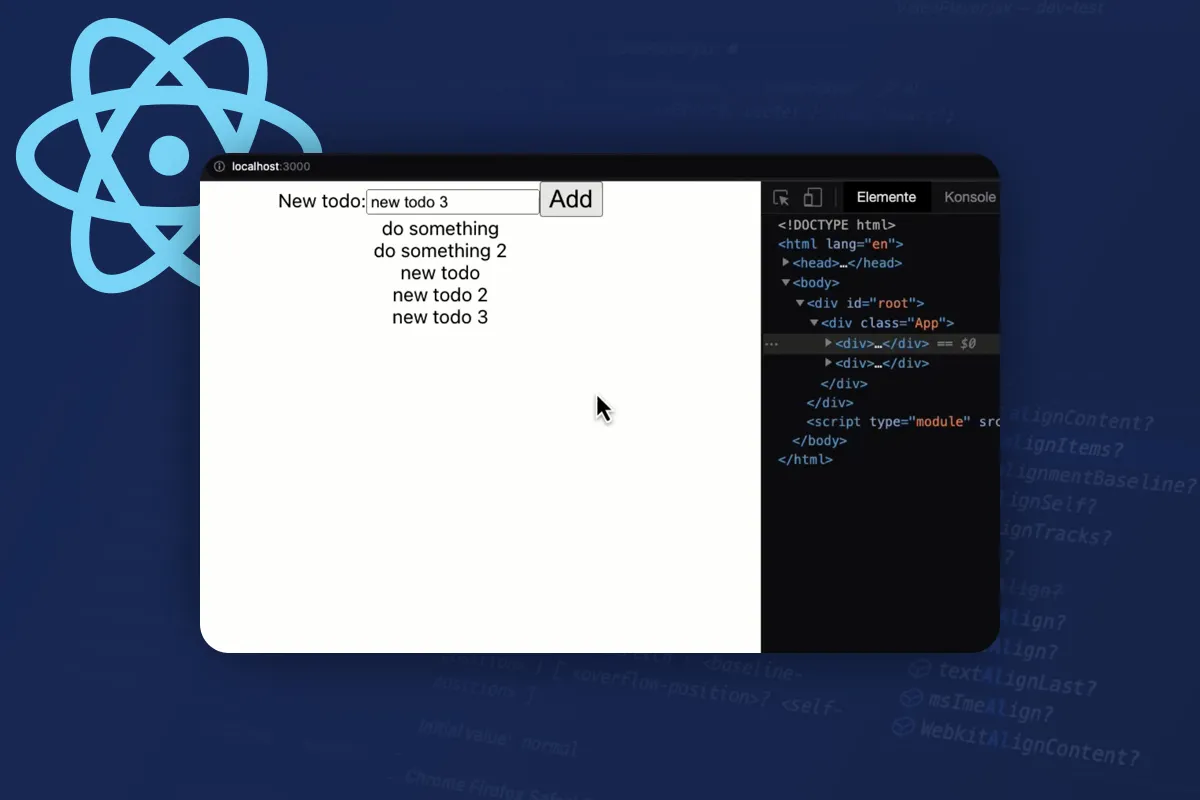
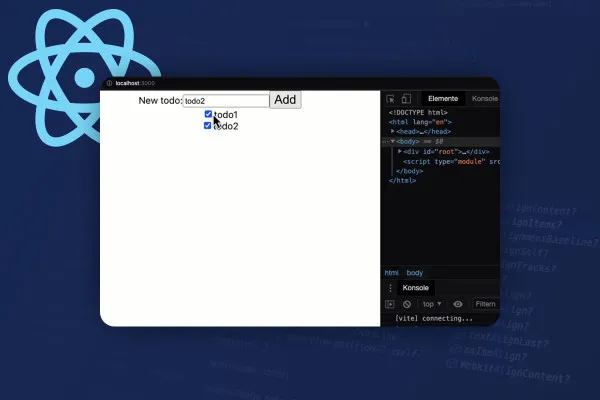
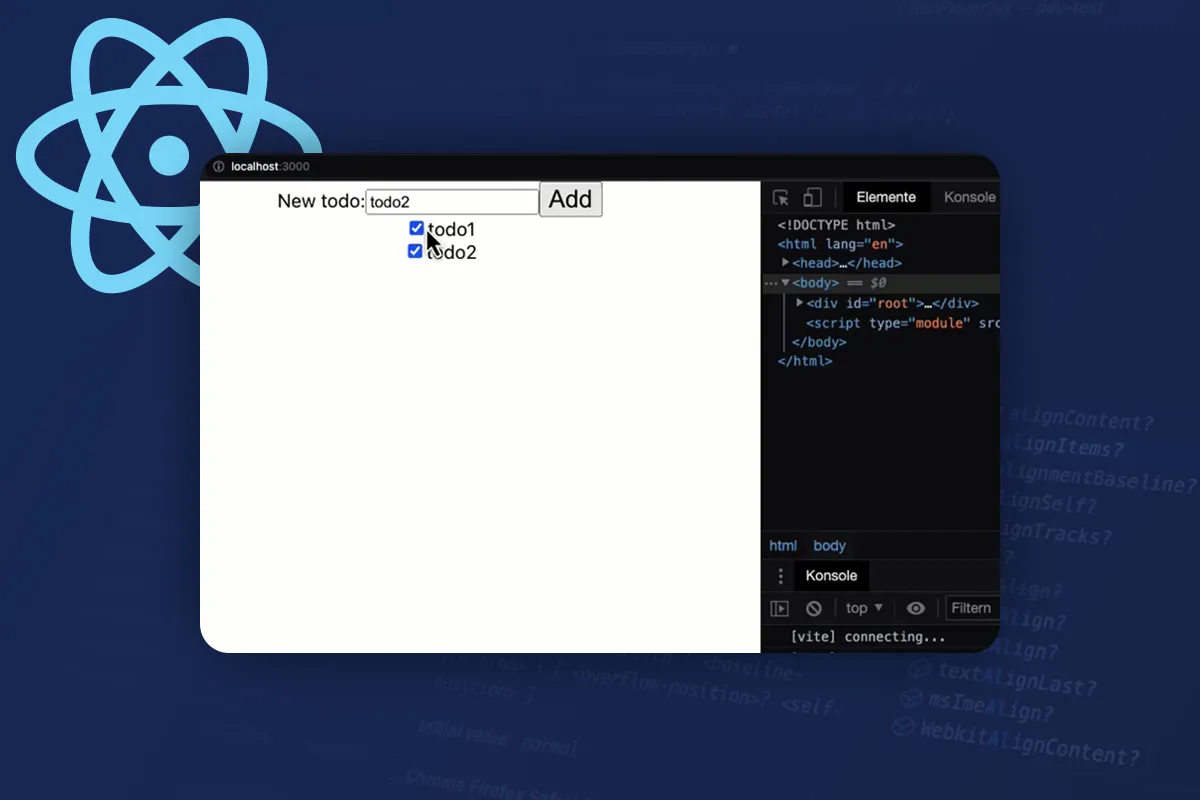
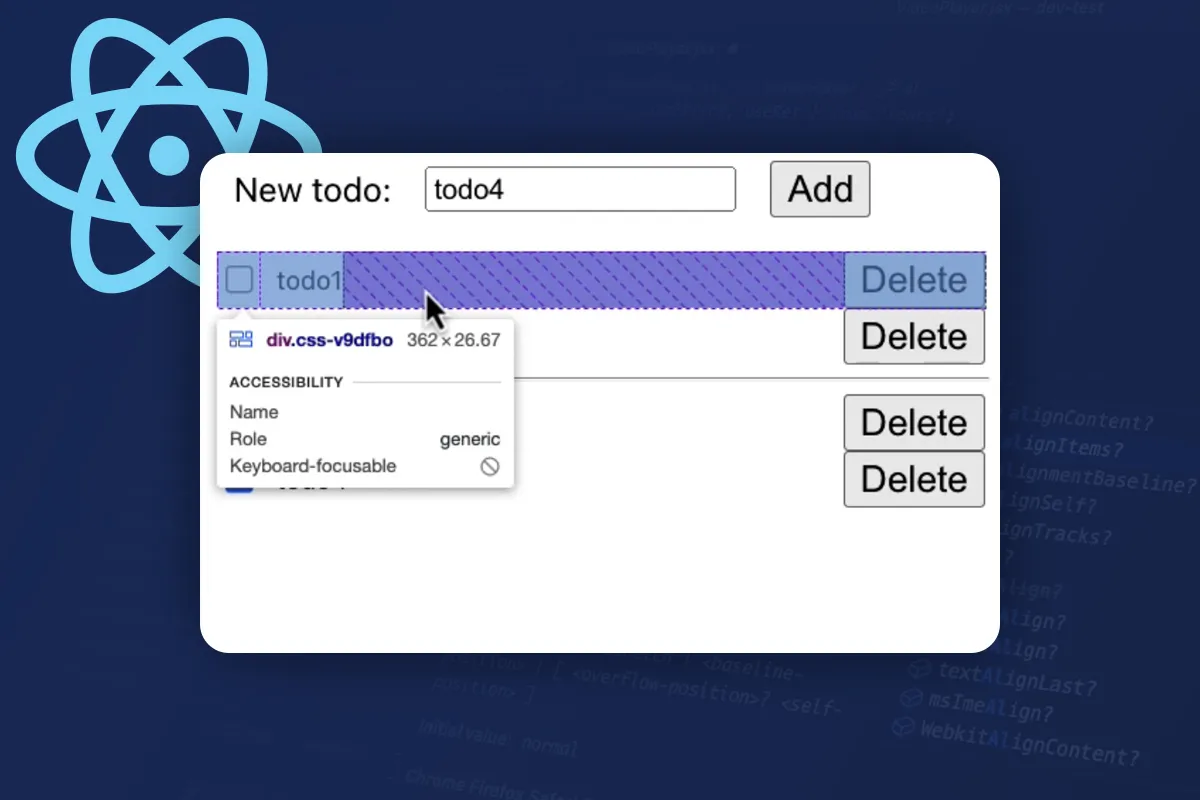
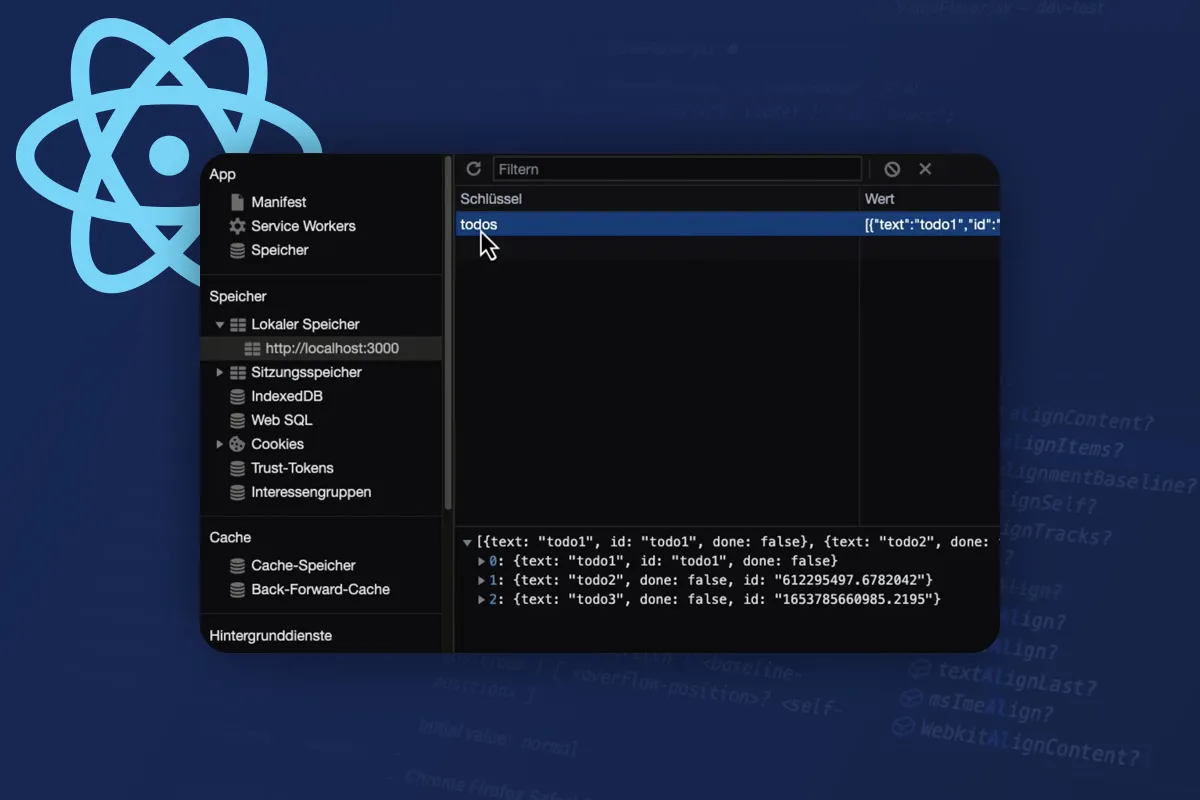
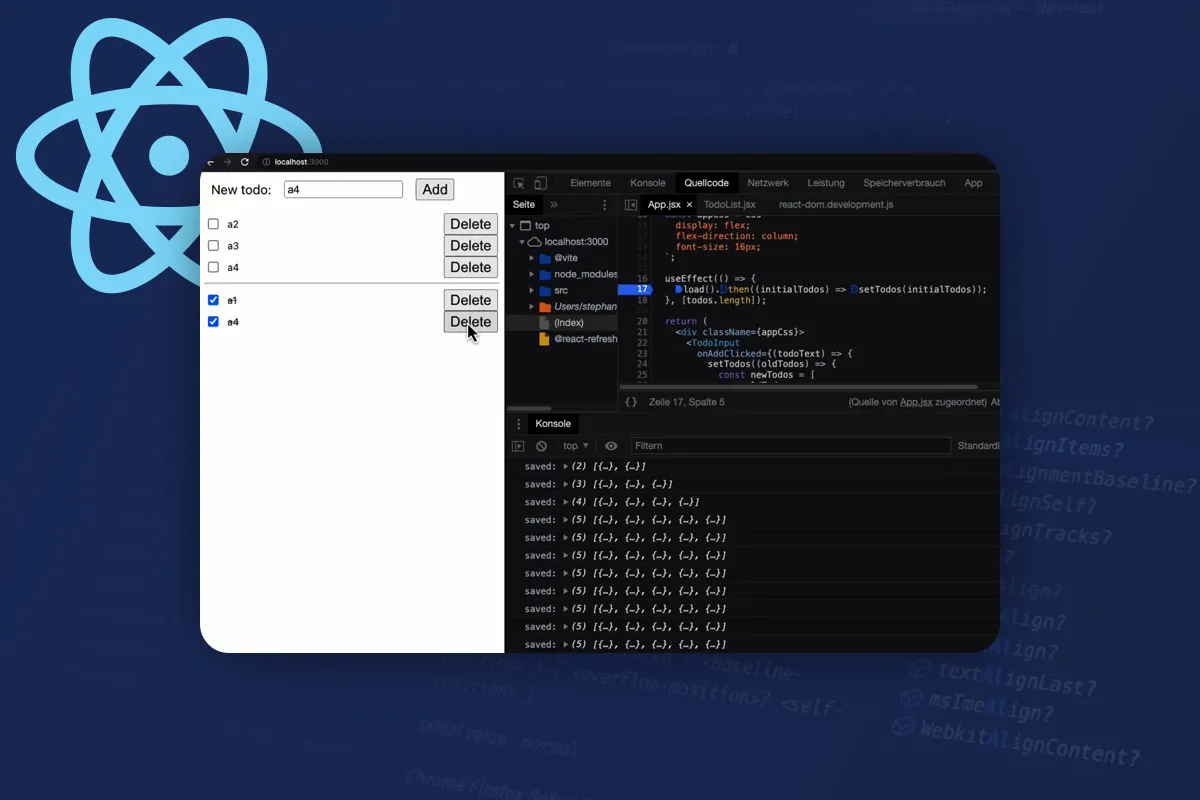
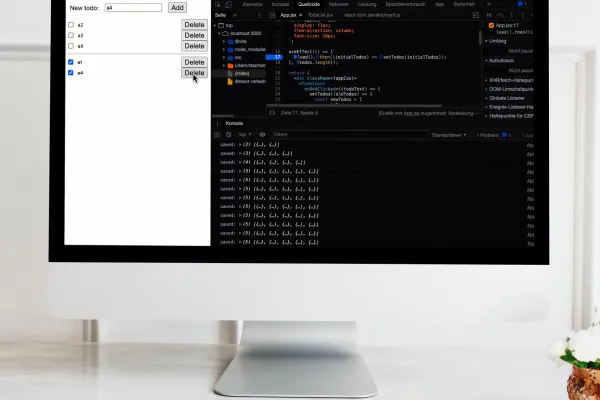
To-do-app ontwikkelen met React
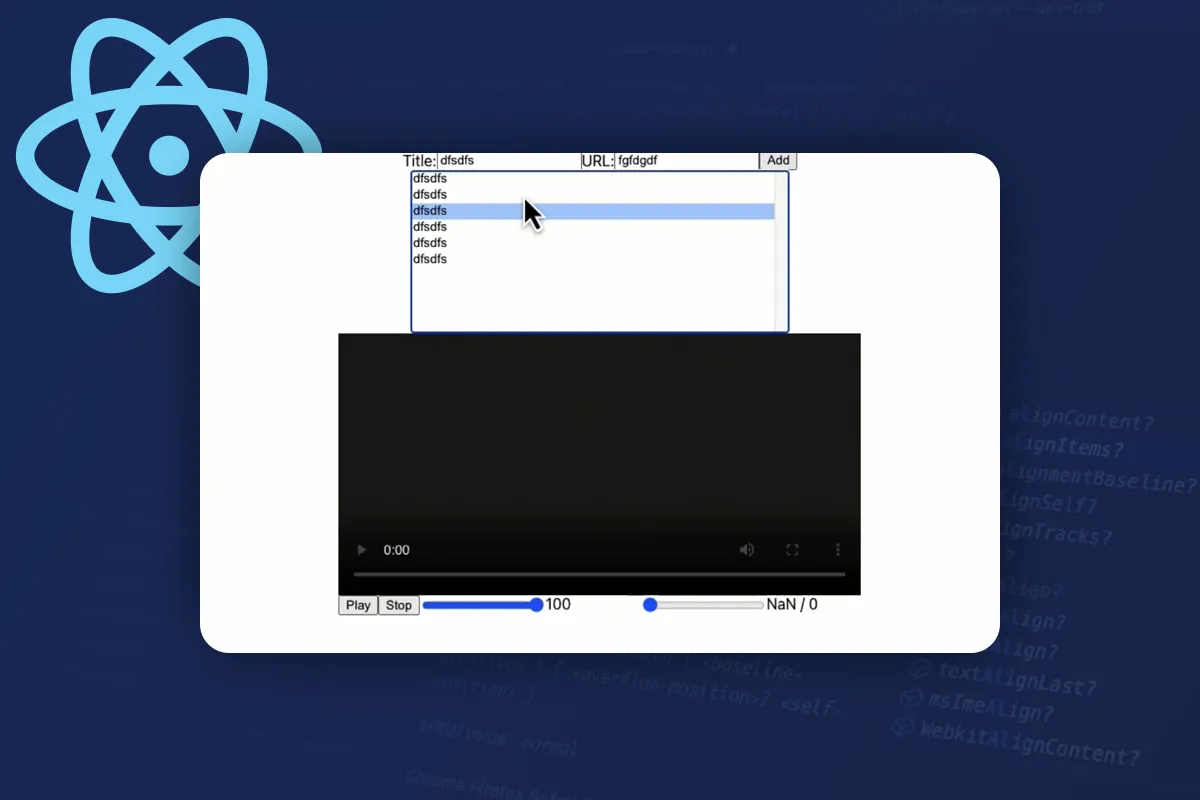
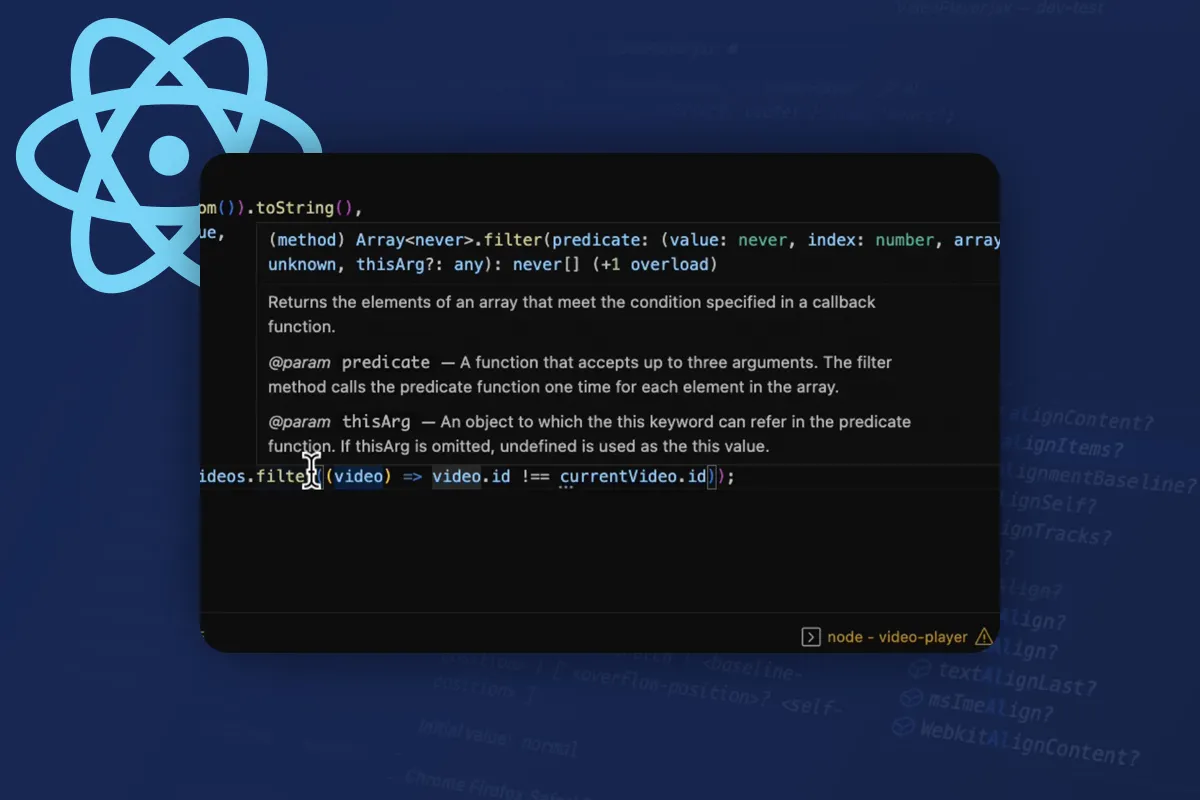
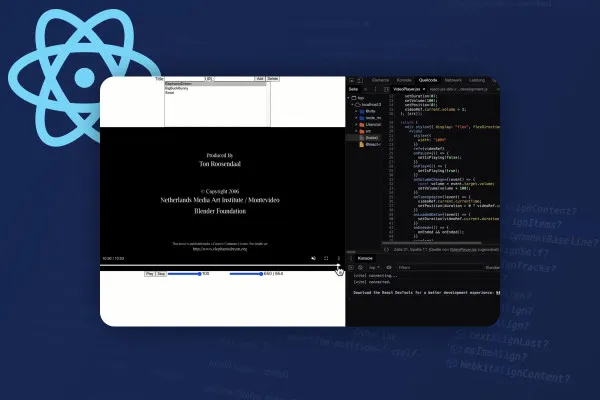
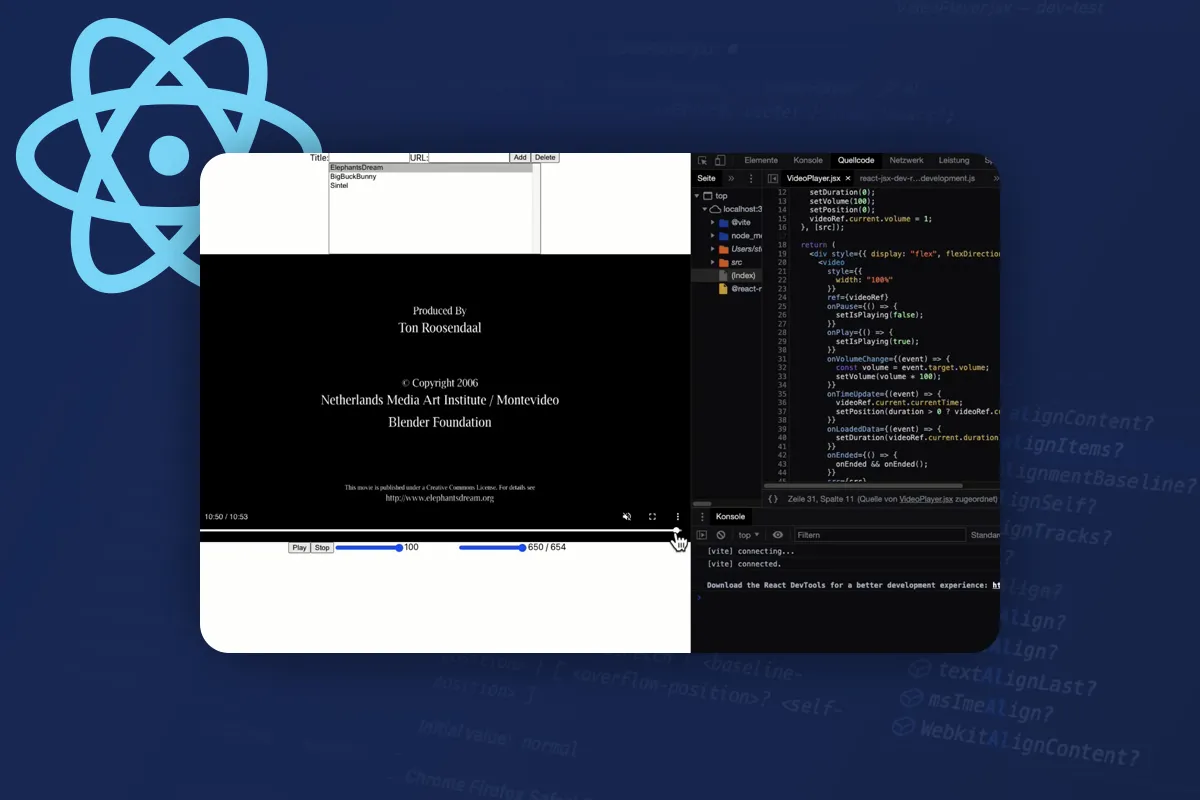
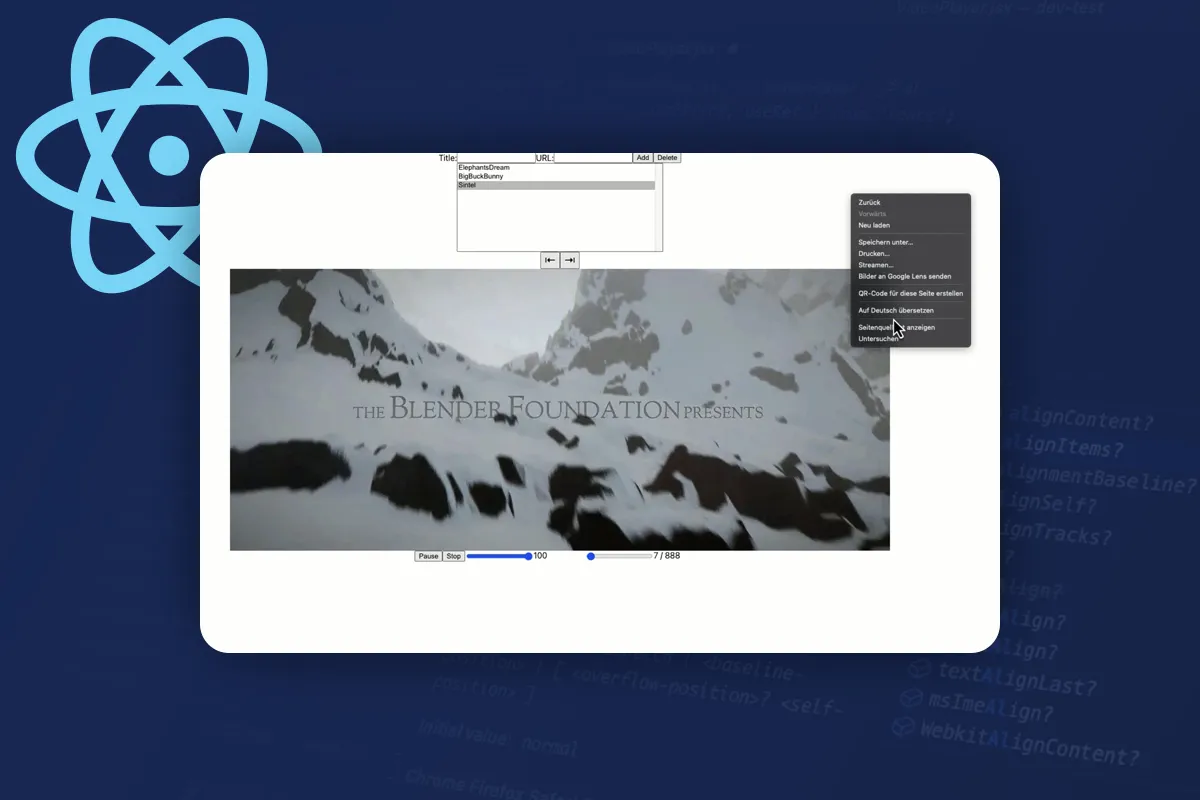
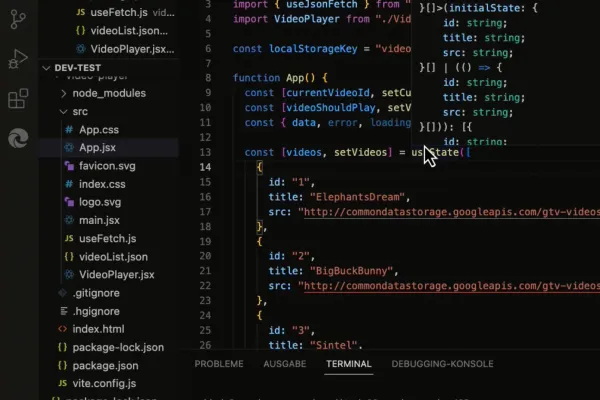
Een video player app maken
Gevorderde onderwerpen (andere hooks, optimalisaties)
Samenvatting
Details over de inhoud
Jouw React Tutorial: Zo ontwikkel je websites en apps
Eigen app in gedachten? Deze tutorial wijst je de weg: Leer de basis van React, JSX en het gebruik van hook-functies. Na slechts elf uur ben je in staat om middelmatig complexe applicaties zelf te ontwikkelen en passende oplossingen te vinden voor je eigen ideeën.
Programmeerprofessional Stephan Haewß herinnert je eerst aan verschillende ES6-functies, legt je dan de React-basics uit aan de hand van een telling-app en gaat vervolgens met je aan de slag met een taken-app en een videospeler in de React-praktijk.
Wat je al zou moeten kennen en wat je zal leren
Om de cursus te kunnen volgen, moet je basis JavaScript-kennis hebben, het liefst vanaf ES6, en ook een goede kennis hebben van HTML en CSS. Als je daar nog hiaten wilt invullen, bekijk dan eerst de gelinkte tutorials. Anders: Start meteen! Na de React-tutorial kun je:
- React-componenten maken en samenvoegen
- JSX schrijven
- Staat beheren en staatveranderingen teweegbrengen
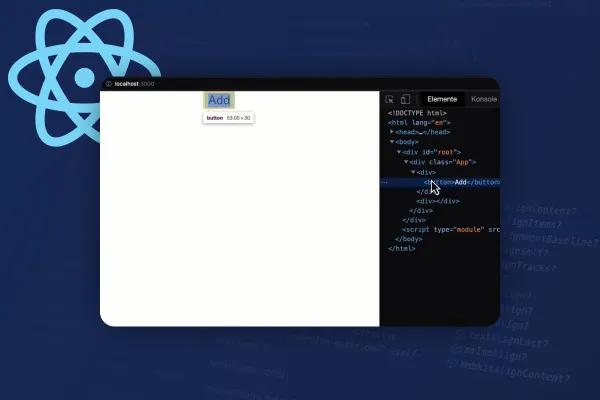
- DOM-elementen in React gebruiken en integreren
- kleine tot middelgrote apps maken met React en JSX
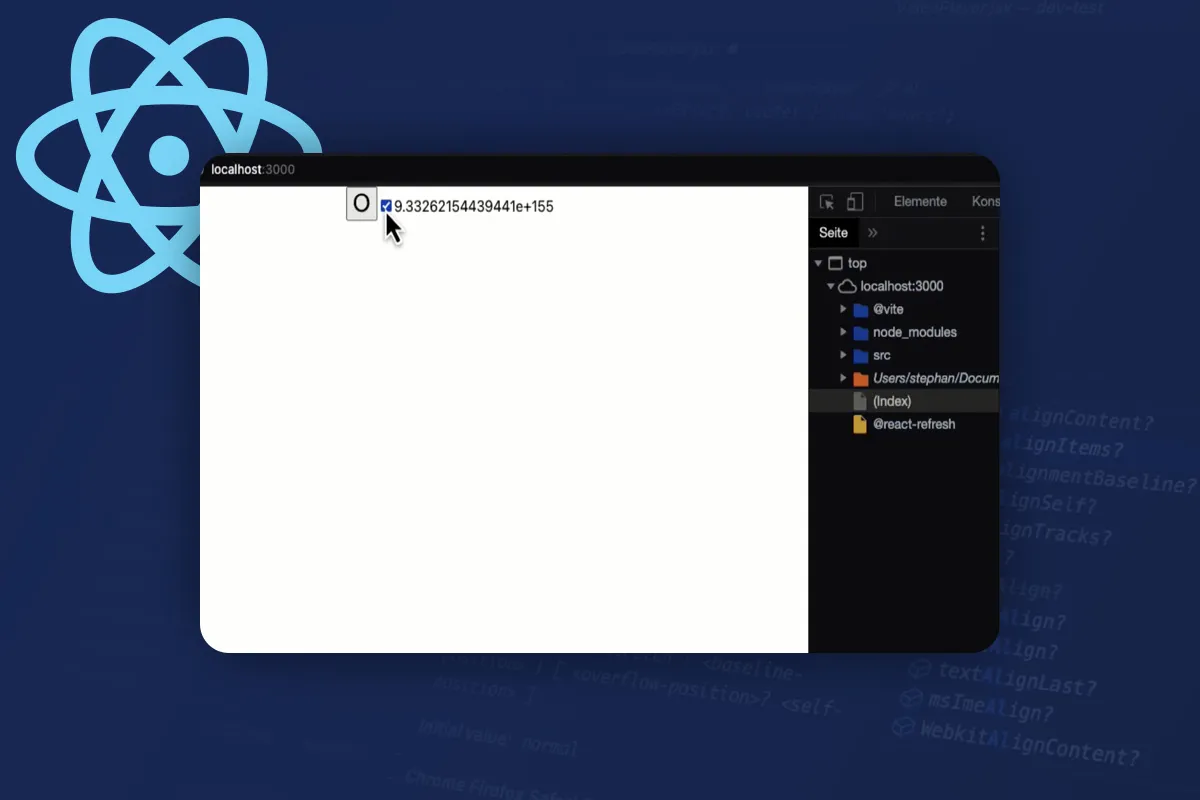
React leren en begrijpen aan de hand van praktijkvoorbeelden
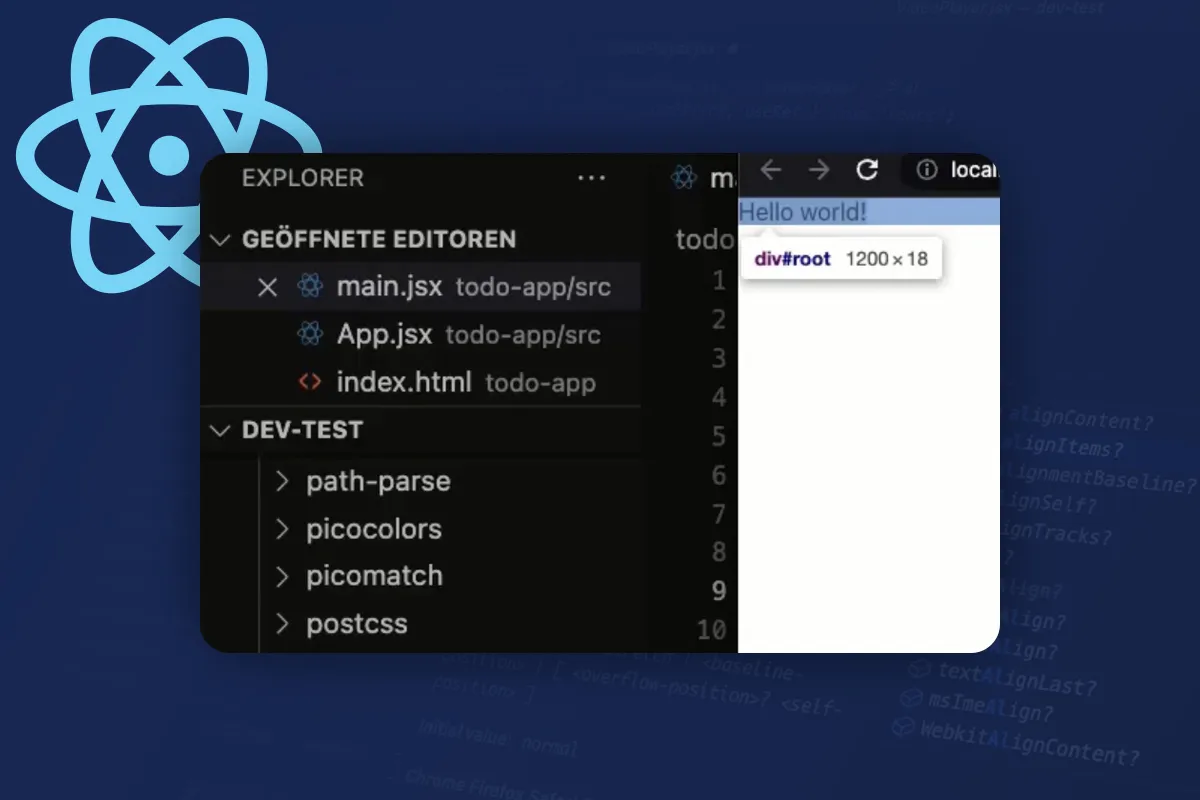
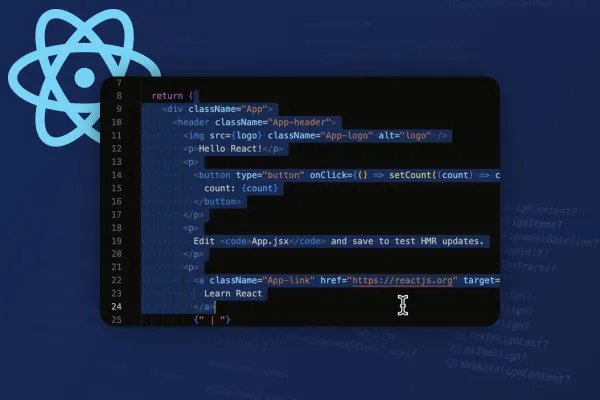
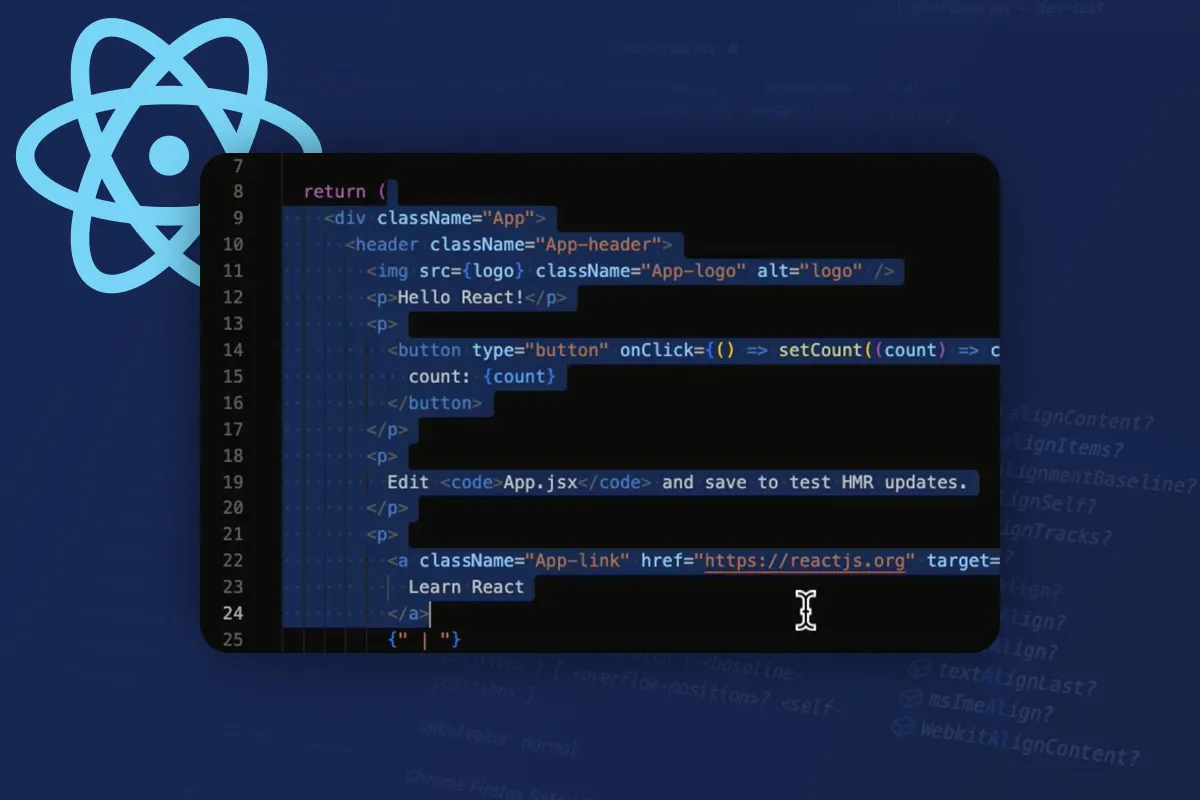
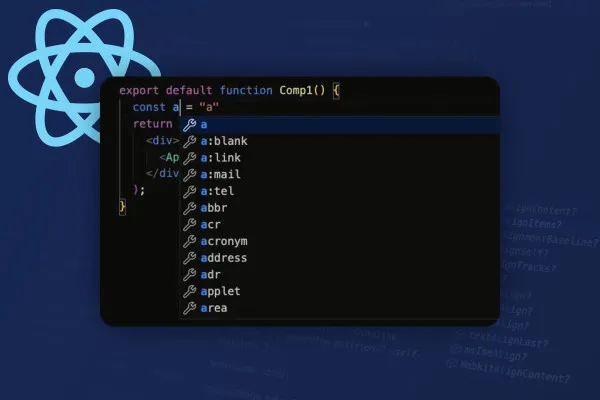
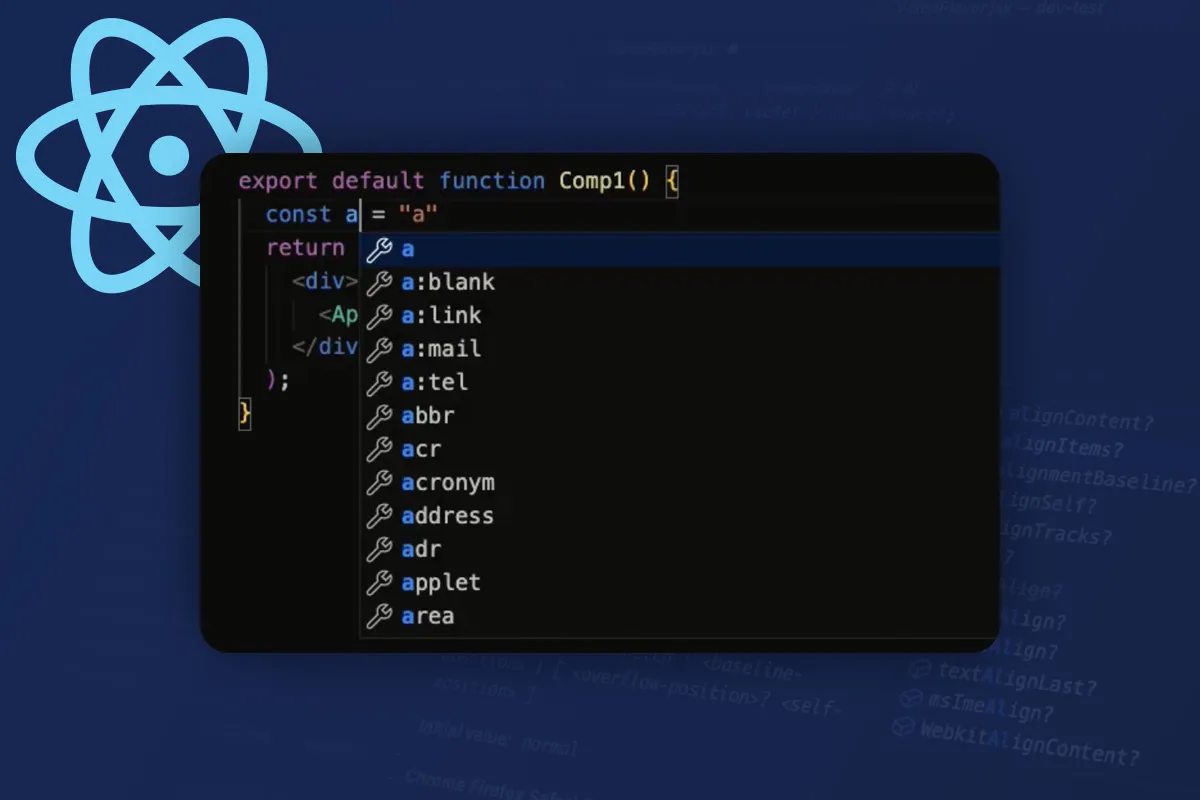
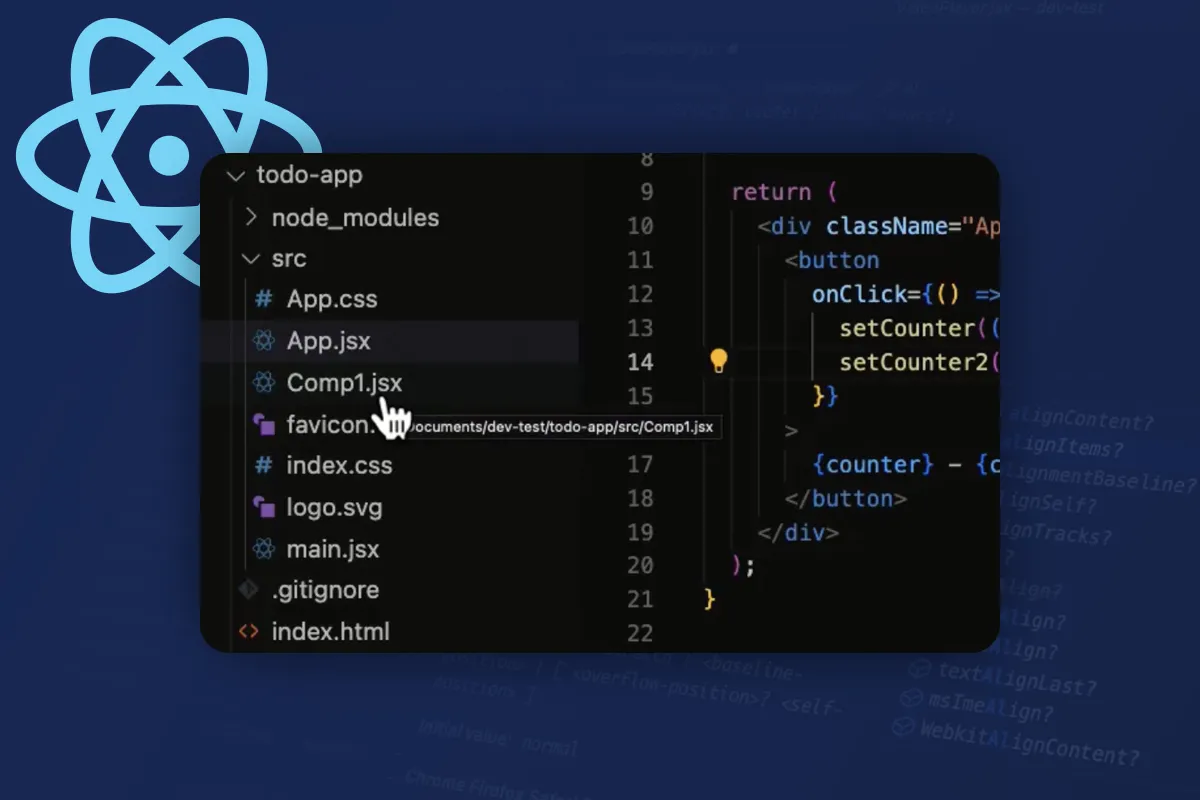
In het eerste deel van de React-tutorial leer je hoe je HTML-elementen in JavaScript schrijft (JSX) en met componenten werkt. Je leert hoe je JavaScript-uitdrukkingen in JSX kunt insluiten en een staat kunt opslaan met useState. Je leert hoe je een telsysteemcomponent met props maakt, invoervelden en dynamische props gebruikt. Na dit deel ben je in staat om eenvoudigere React-componenten te maken en deze te voorzien van dynamische inhoud.
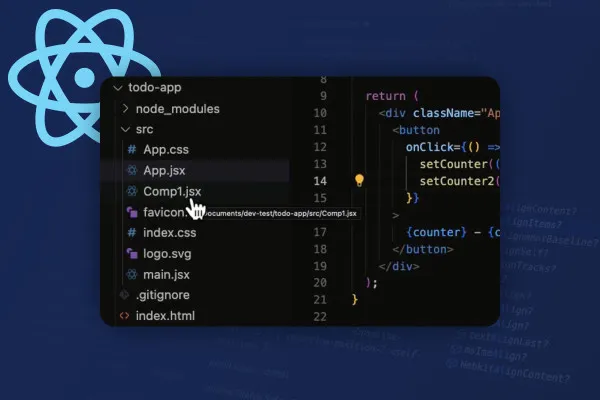
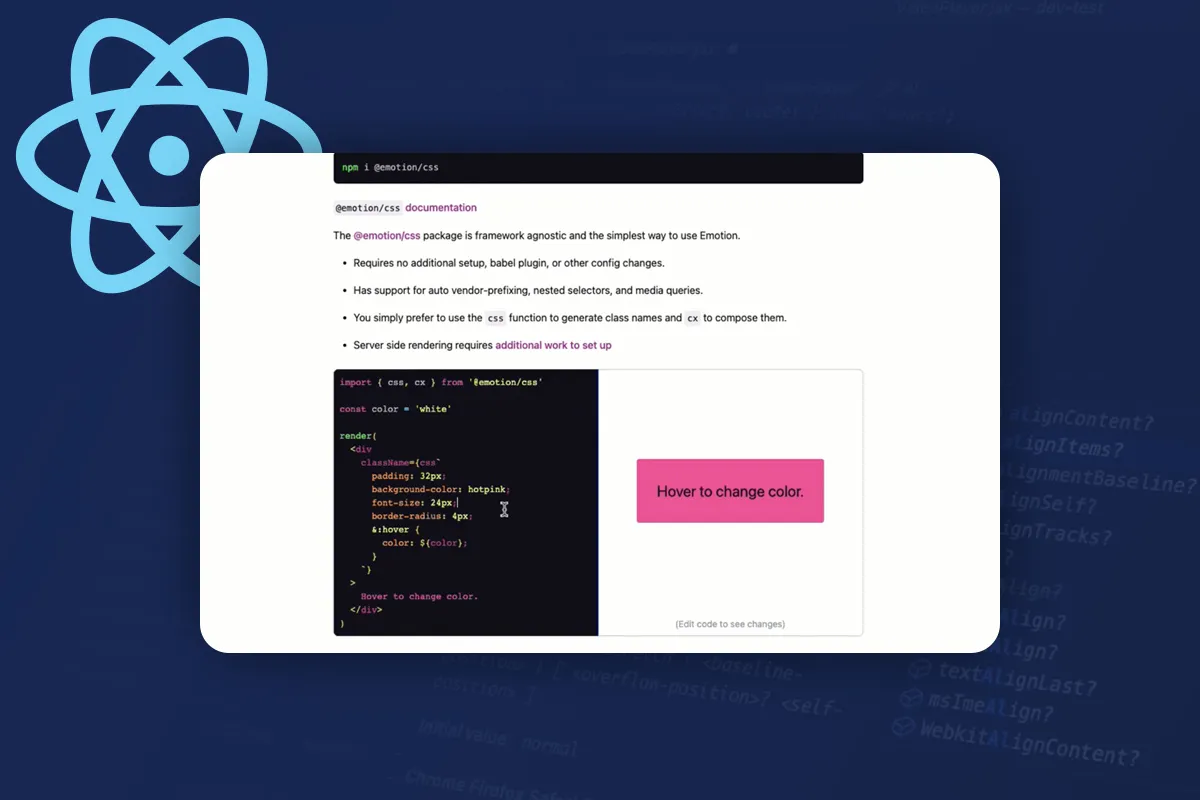
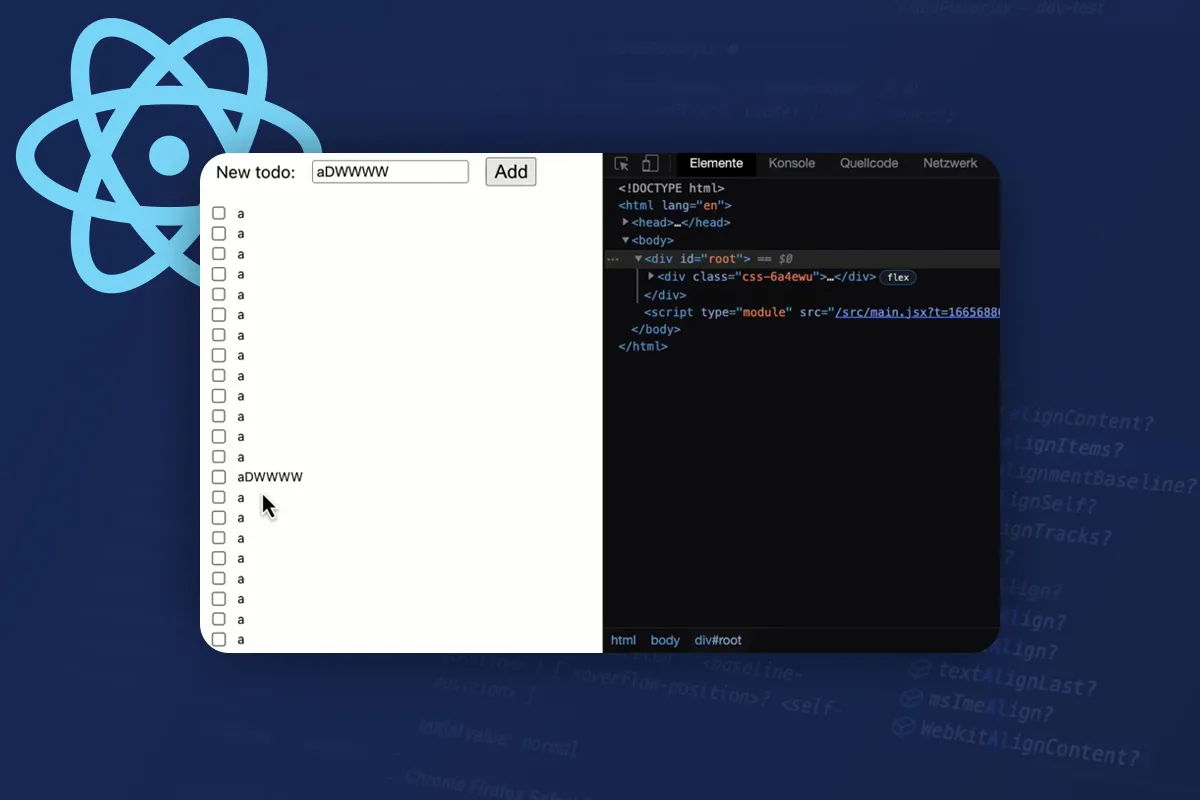
In het tweede deel ontwikkel je een taken-app, waarin taken als voltooid kunnen worden gemarkeerd, gegroepeerd, opgeslagen, geladen en verwijderd. Tijdens je leerproces zul je onder andere te maken krijgen met communicatie tussen kind- en oudercomponenten, styling met Emotion, evenals manieren om DIV's te besparen.
In een derde deel creëer je als extra praktijkvoorbeeld een videospeler met alle gebruikelijke functies, zoals een pauze-afspeelknop, volumeregeling en een videoplaylist. Tot slot bekijk je geavanceerde React-functionaliteiten.
Tip: De codes voor de apps worden bij de React-tutorial geleverd. We raden echter aan dat je de inhoud zelf begrijpt, want zo wordt leren direct begrijpen!
Andere gebruikers zijn ook geïnteresseerd

VPN-basis & eigen VPN opzetten

Voor moderne websites & apps

Betreed de Python-programmeerweg.

Schrijf je eigen regels!

Zo praten jouw websites en apps zoals ChatGPT.

Alle relevante functies in detail uitgelegd

De websoftware - van blog tot online winkel.

Alle belangrijke modules uitgelegd!