Ici suivez la tutorial pour apprendre à découper des rochers avec le pinceau de sélection.
Partie 11 : Découper les rochers avec le pinceau de sélection et les insérer en arrière-plan
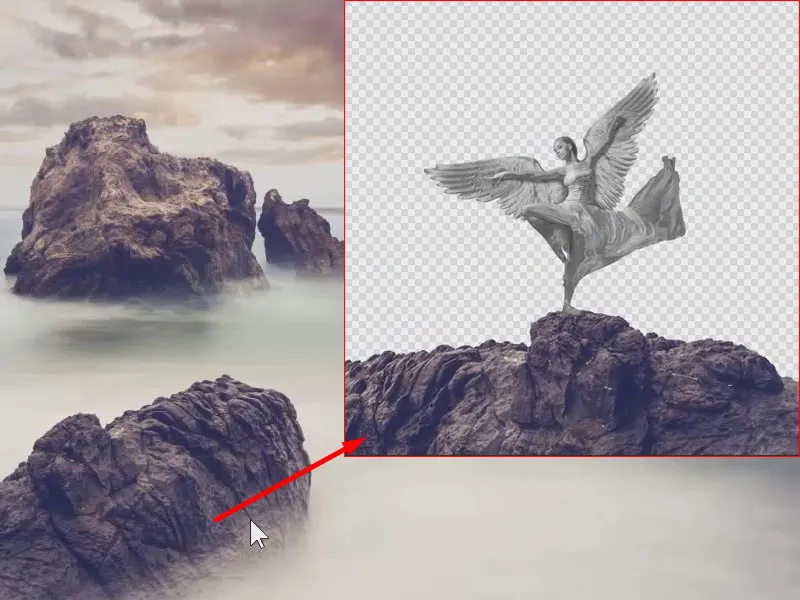
Impressionnant de voir l'ange avec ses ailes se présenter avec un look métallique brillant. Cependant, l'apparition statuaire plane toujours dans le vide. Nous allons donc lui donner maintenant un nouveau fond rocheux. Et comme la formation rocheuse ne pousse pas simplement dans l'image d'elle-même, elle doit d'abord être découpée d'une autre image. Le moyen pour le processus de détourage cette fois, le pinceau de sélection. Comment votre formateur Marco Kolditz procède pour que le rocher soit bien en place :

Ce que vous apprendrez dans la partie 11 du didacticiel Affinity Photo
- Créer une sélection avec le pinceau de sélection
- Comment appliquer la fonction de maillage
- Les points à vérifier lors du placement d'un nouvel arrière-plan
Découpage des rochers avec le pinceau de sélection
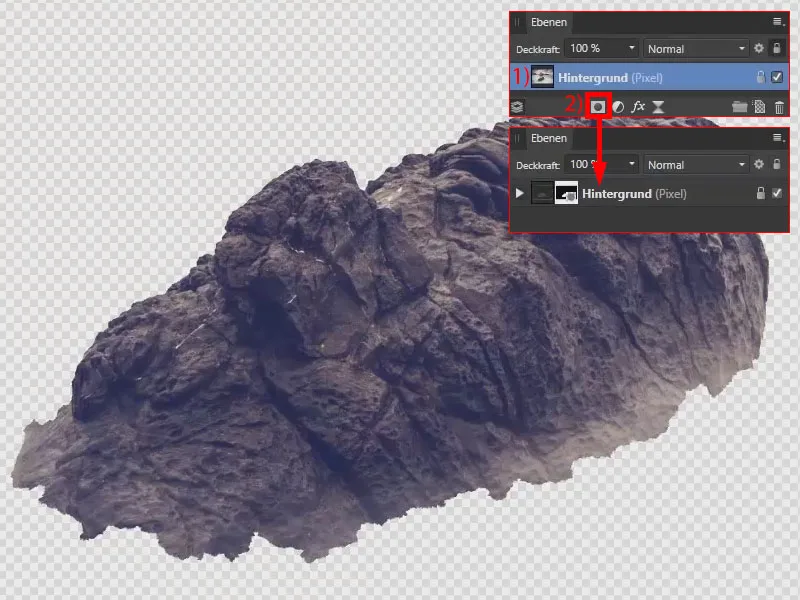
Nous nous occupons maintenant du rocher sur lequel l'ange de Noël devrait se tenir plus tard. Pour cela, j'ai ouvert l'image des rochers. Nous voulons découper le rocher du bas (1). J'ai déjà montré comment découper des objets avec le QuickMaske ou l'outil stylo de dessin.
Ici, nous utilisons une autre méthode, qui fonctionne très bien pour les forts contrastes. On voit clairement dans l'image le rocher sombre sur un fond blanc. C'est pourquoi pour ce motif, l'outil pinceau de sélection (2), activable avec le raccourci clavier W.

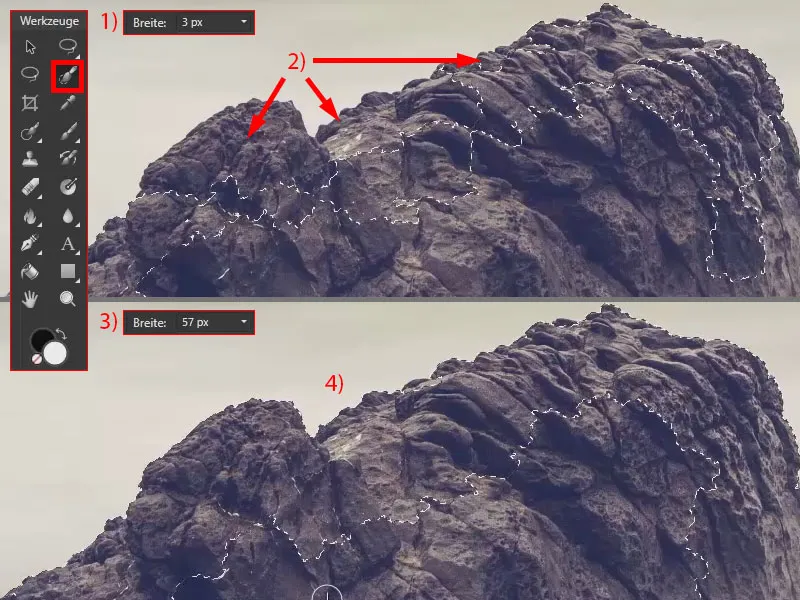
Je zoome et passe au pinceau de sélection. Je peux peindre sur l'image avec cela. J'ai d'abord sélectionné une largeur de 3 px (1), ce qui ne fonctionne pas très bien avec cette image. On voit des zones non sélectionnées (2). Donc, si vous voulez sélectionner de plus gros objets avec le pinceau de sélection, je recommande d'augmenter la largeur (3).
Maintenant, je peins sur le rocher, et vous voyez, des zones sont sélectionnées automatiquement (4). Le pinceau de sélection se base sur un fort contraste et des contours. Cela signifie qu'il reconnaît en quelque sorte : ici c'est clair, ici c'est sombre, donc c'est probablement le bord de l'objet à sélectionner.

Vérifier et corriger la sélection du pinceau de sélection
Ici (1) cela n'a pas très bien fonctionné, une zone n'a pas été sélectionnée. Ce n'est pas grave - je clique simplement à nouveau à cet endroit, et la zone est sélectionnée en même temps (2).
En zoomant dans l'image, on voit néanmoins que par exemple ces zones ont été sélectionnées (3). On pourrait à nouveau réduire la largeur (4>6), maintenir la touche Alt et cliquer sur les zones (5), pour les annuler (7).

En maintenant la touche Espace, je me déplace dans l'image pour travailler sur ces zones problématiques. Cela fonctionne très bien et rapidement.

Avec un pinceau de sélection plus grand, je choisis les autres zones. Plus tard, il est également possible d'effacer de nouveau une partie trop sélectionnée avec un masque.

Créer un masque
Grâce à la sélection, je peux créer un masque. Pour cela, je clique sur le calque d'arrière-plan (1) et je sélectionne l'icône de masque (2). Pour annuler la sélection, j'appuie sur Ctrl+D. Nous avons maintenant détouré le rocher.

Vérifier et améliorer les bords de la sélection avec un calque de couleur
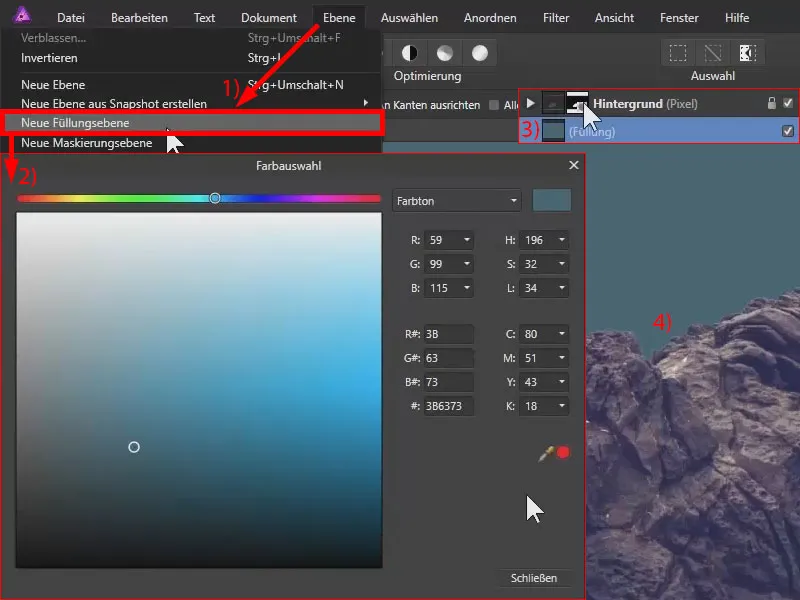
En passant par Calque>Nouveau calque de remplissage (1), je crée un calque de couleur dans un bleu (2). J'envoie le calque tout en bas (3). Cela me permet de mieux voir si les bords ont vraiment été bien sélectionnés (4).

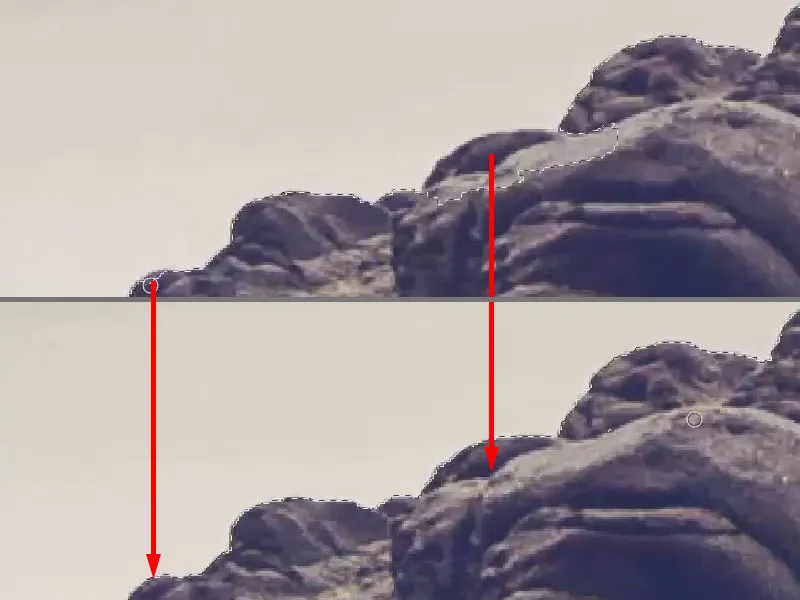
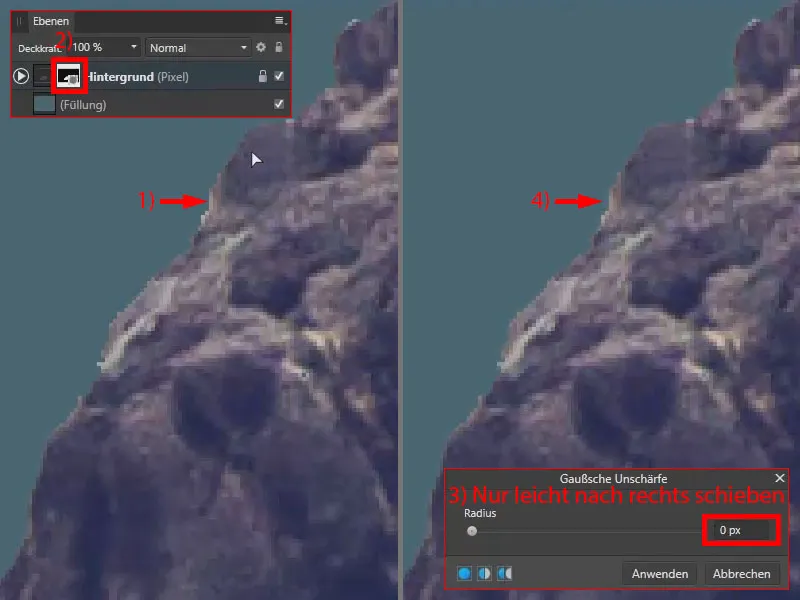
Actuellement, ils semblent très nets. Cela signifie que nous n'avons pas d'anti-aliasing ici, mais des effets d'escalier inesthétiques (1). Nous corrigeons cela en sélectionnant le masque (2) et en allant dans Filtre puis Flou gaussien. Ainsi, j'adoucis un peu le masque - pas l'image, elle reste inchangée.
Sans flou, le bord est net. Si j'augmente légèrement le rayon (3), la valeur reste même à 0 px, mais le bord est légèrement adouci (4). Je confirme avec Appliquer.

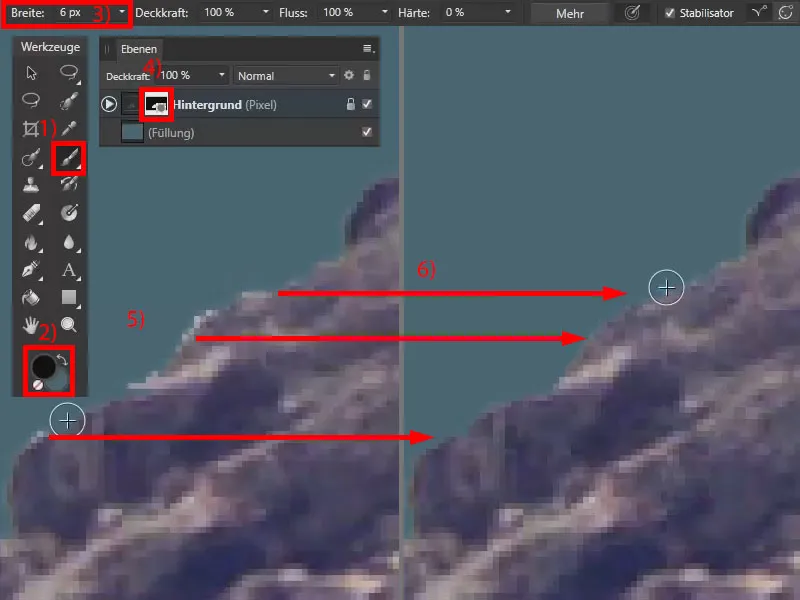
Avec l'outil pinceau (1), une couleur avant noire (2) et une largeur plus petite (3), vous pouvez encore optimiser les bords. Je suis sur le masque (4) et je peins en noir. Là où il y a des reflets plus clairs sur les bords (5), je les efface (6).

Vous pouvez donc obtenir de bons résultats avec le pinceau de sélection. Avec le pinceau, vous pouvez encore les optimiser manuellement. Plus vous investissez de temps, plus vous travaillez en détail, meilleurs seront les résultats.

Rasteriser pour économiser de l'espace de stockage
Dans un précédent tutoriel, je vous ai montré comment détourer un objet à l'aide d'un masque, puis placer uniquement l'objet lui-même, sans le masque, dans un autre document. C'est une démarche destructive, mais si vous savez que vous ne souhaitez pas retravailler l'objet via le masque, cela économise de l'espace de stockage et éventuellement des ressources informatiques, en fonction du nombre de calques utilisés à la fin.
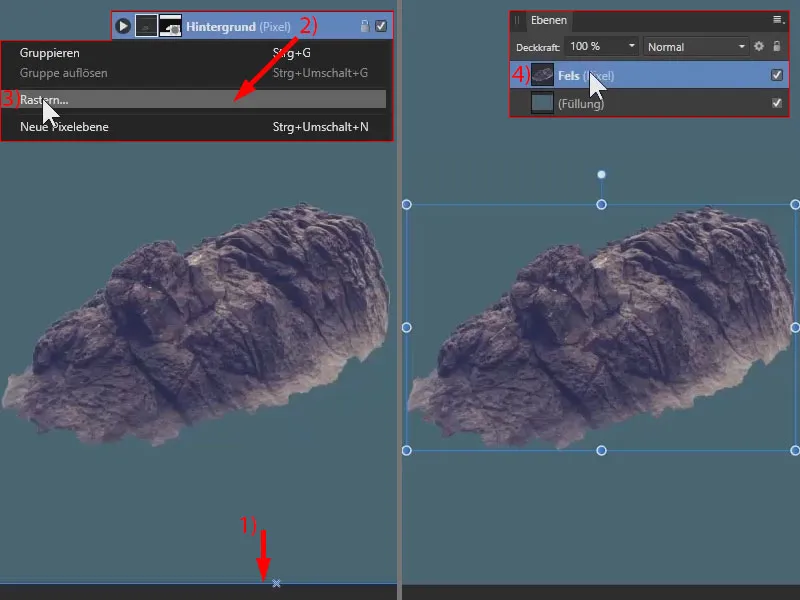
Avec ce cadre de sélection (1), nous voyons que nous continuons à travailler avec l'image complète - donc pas seulement avec le rocher. Le reste de l'image est toujours là, il est juste pour le moment masqué. Mais nous voulons travailler uniquement avec le rocher.
Il y a une fonction appelée Rasteriser. En cliquant avec le bouton droit sur le calque du rocher (2) et en choisissant Rasteriser… (3), le masque est appliqué, le reste de l'image disparaît complètement, et sur le calque, nous avons seulement le rocher sélectionné.
Je renomme le calque en "Rocher" (4). Maintenant, je copie le rocher avec Ctrl+C.

Insérer un nouveau élément de fond rocheux
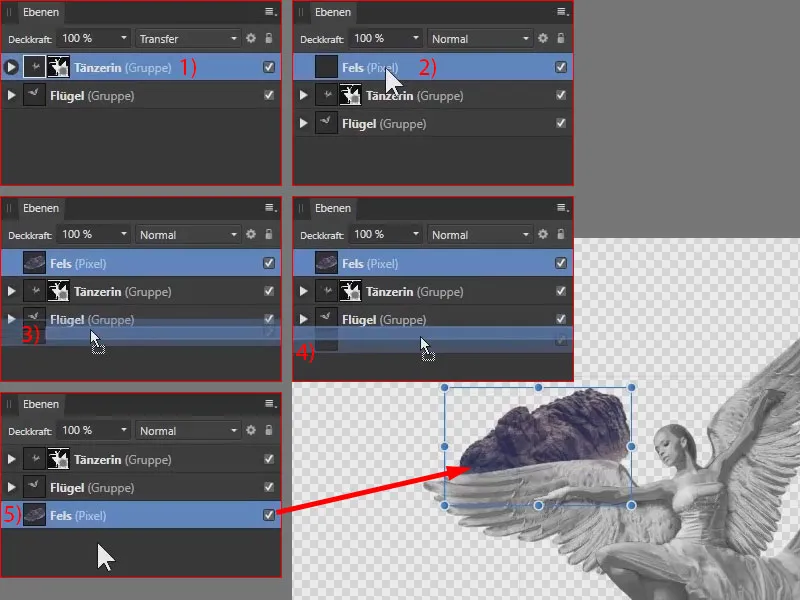
Je bascule sur l'autre image et insère la roche avec Ctrl+V. Mais attention : dans la palette des calques, ni le calque ni le groupe ne sont à nouveau sélectionnés. Il est important que vous cliquiez par exemple sur le groupe ou le calque supérieur (1), appuyiez ensuite sur Ctrl+V pour placer la roche dessus (2).
Nous voulons bien sûr déplacer la roche tout en bas, mais il y a aussi quelque chose à considérer : lorsque vous prenez ce calque et le faites glisser vers le bas, vous verrez les barres bleues – à cet endroit (3) par exemple, je placerais la roche dans le groupe "Ailes".
Donc : Faites glisser un peu plus vers le bas, afin que la barre bleue occupe toute la largeur (4), et relâchez. Le calque se retrouve tout en bas (5).

Attention à l'éclairage des composants de l'image
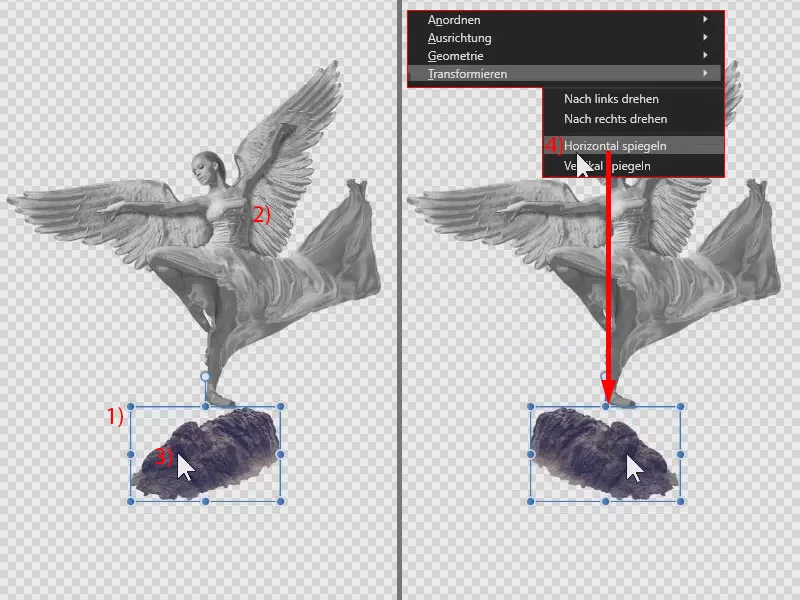
Je zoome hors de l'image, déplace la roche vers le bas (1). Je dois aussi la miroiter, car ici (2) nous avons l'ombre sur le côté droit, ici elle est du côté gauche (3). Avec le calque actif, je clique sur la roche, choisis Transformer et Miroir horizontal (4).

Aligner le rocher
Je peux maintenant agrandir la roche, la redimensionner de manière non proportionnelle, la faire pivoter, jusqu'à ce que l'ange soit positionné comme vous le souhaitez sur la roche. Je fais également attention aux bords de l'image, pour éviter l'apparition de zones transparentes. Et je veux que la roche soit relativement droite.

Notre ange a enfin atteint une base rocheuse solide !

Débloquer les motifs avec le pinceau de sélection - Résumé partie 11
- En cas de fort contraste entre le motif et l'arrière-plan, vous pouvez utiliser le pinceau de sélection pour découper.
- Votre raccourci pour le pinceau de sélection : la touche W.
- Vous pouvez annuler une zone une fois sélectionnée en maintenant la touche Alt.
- Astuce : Placez une surface colorée à l'arrière-plan pour vérifier les bords de votre sélection.
- Adoucissez les bords à l'aide du flou gaussien si nécessaire.
- Utilisez également au besoin le pinceau de peinture pour optimiser la sélection.
- Utilisez la fonction de rasterisation pour appliquer un masque à une image. C'est destructif, mais cela économise de l'espace, notamment pour les montages plus importants.
- Veillez à l'emplacement des nouveaux éléments d'image dans un montage en tenant toujours compte de l'éclairage de tous les éléments.
Partie 12 : Créer une boule de verre avec les filtres Affinity Photo
Simplement magique - mais pas du tout de la magie ! Marco Kolditz prend maintenant une tache de lumière et la transforme en un clic habile en une boule. Comment faire de cela finalement une boule de verre ? En fait, c'est assez simple - il suffit de le savoir, comme si souvent.

Ce que vous apprendrez dans la partie 12 du tutoriel Affinity Photo
- Comment transformer une tache de lumière en boule de verre
- Comment intégrer la boule de verre dans la composition
- Utilisation de filtres spéciaux tels que Polaire en cartésien
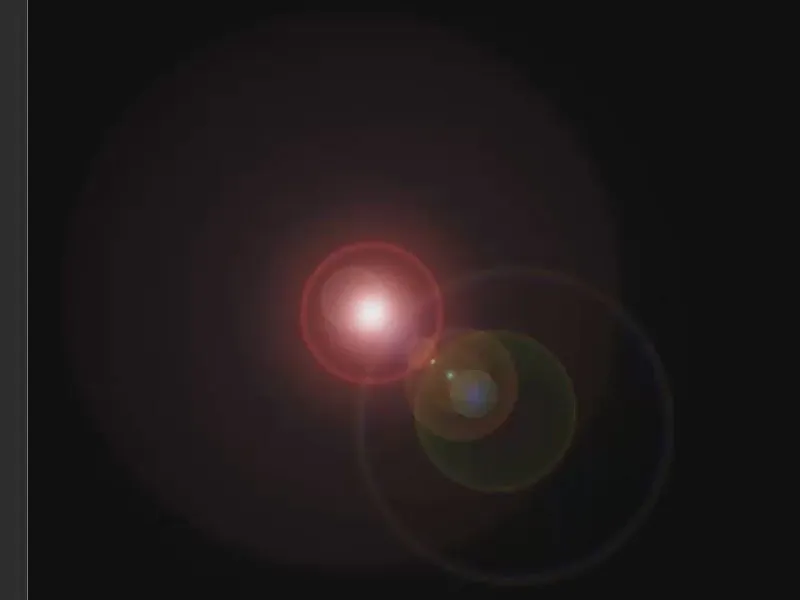
Une tache de lumière comme point de départ pour la boule de neige
Nous allons maintenant créer la boule de neige. Pour cela, j'ai créé une image avec des taches de lumière. Malheureusement, Affinity Photo (version 1.6) ne propose pas de fonction par défaut pour générer de telles taches de lumière. Je les ai créées avec Photoshop, où il existe un filtre de rendu simple pour générer de telles taches de lumière.

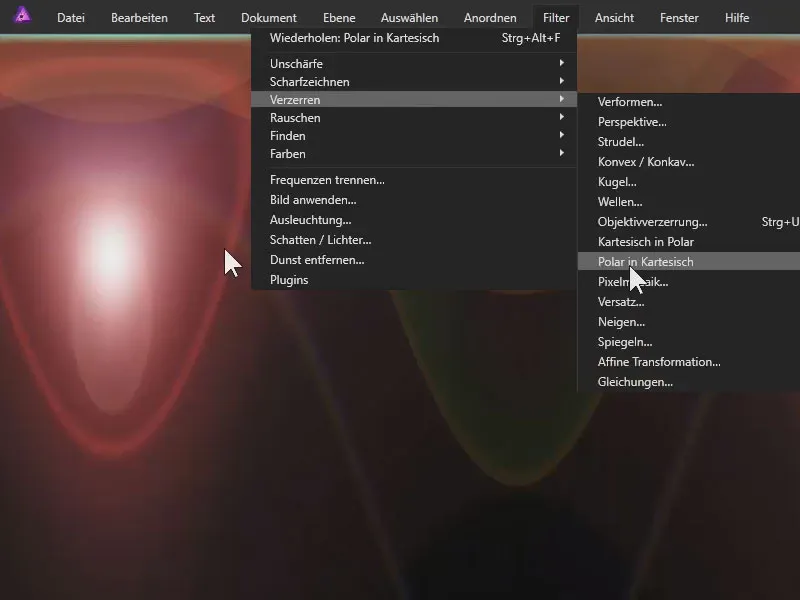
L'image est sur un seul plan. Nous utilisons un filtre, à savoir sous Déformer>Polaire en cartésien. Et voilà ce résultat intéressant que nous obtenons :

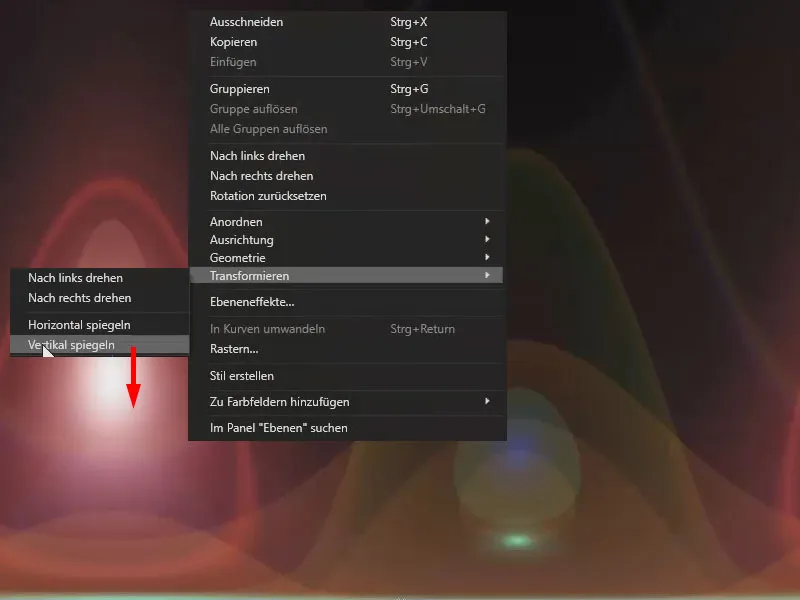
Nous le miroitons : Avec le calque activé, cliquez sur l'image et sélectionnez Transformer>Miroir vertical.

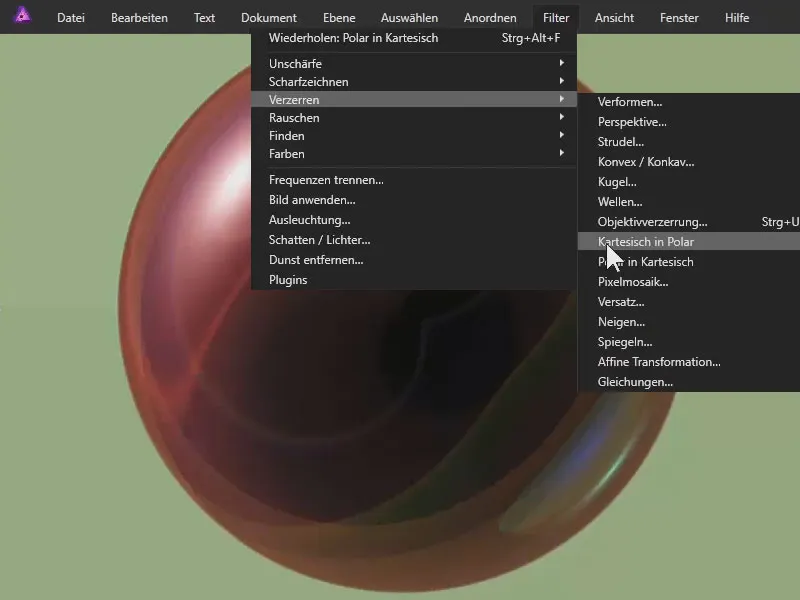
Maintenant nous appliquons sous Filtre et Déformer le point Cartésien en Polaire. Voici cet effet obtenu :

De la balle colorée à la balle en noir et blanc
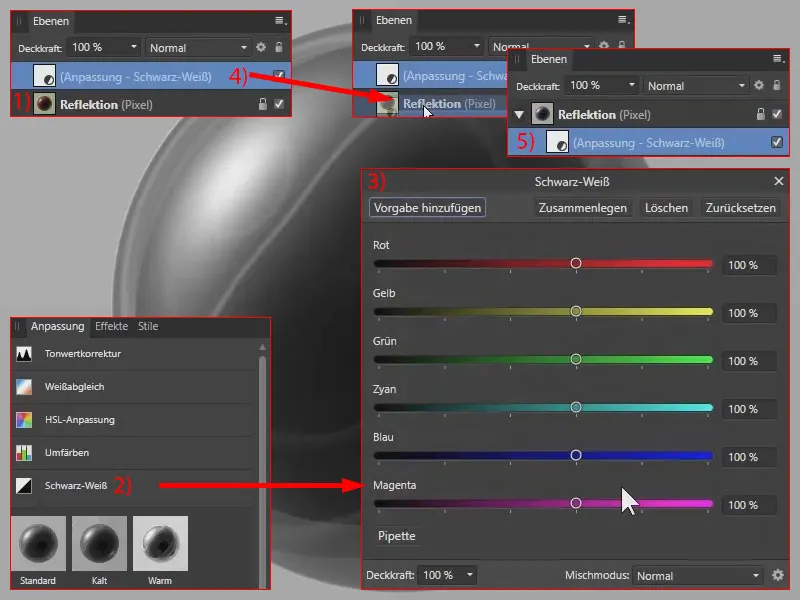
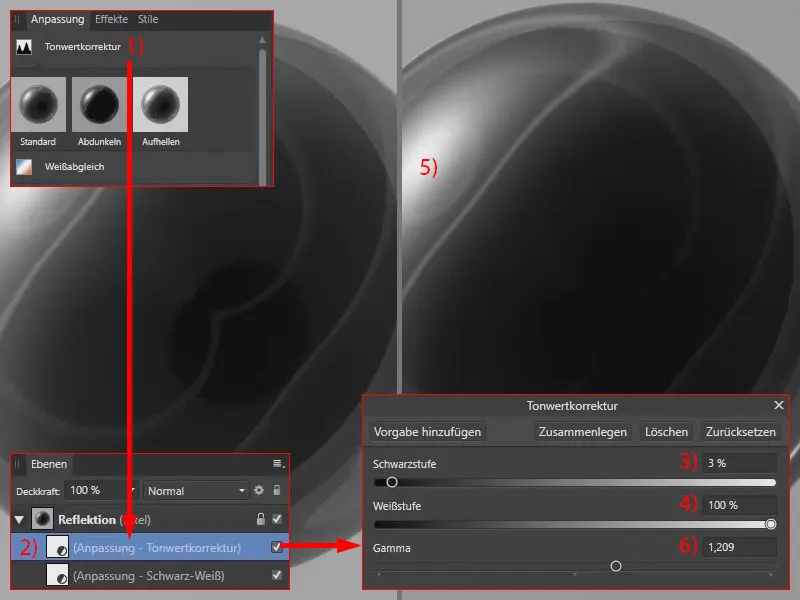
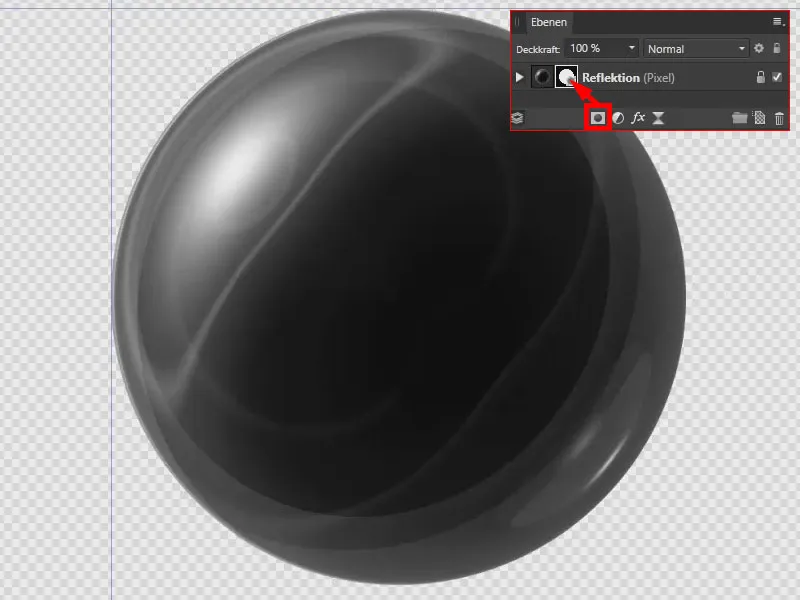
Cela ressemble effectivement à une boule de neige, mais actuellement encore en couleur. Je renomme le calque en "Réflexion" (1). De plus, je rends la balle en noir et blanc en sélectionnant l'ajustement Noir et blanc (2). Je garde les paramètres tels quels (3).
Je déplace le calque avec l'ajustement Noir et blanc dans le calque "Réflexion" (4), de sorte que l'ajustement Noir et blanc n'affecte que ce calque (5).

Maintenant je règle le contraste : Pour cela, je sélectionne une Correction de tonalité. Celle-ci se trouve directement dans le calque "Réflexion" (2), car j'avais précédemment sélectionné le calque Noir et blanc à l'intérieur du calque "Réflexion". J'assombris un peu les zones sombres (3). Je laisse les zones claires telles quelles (4), sinon le blanc ressortirait, comme on peut le voir (5). J'augmente la valeur du gamma (6).

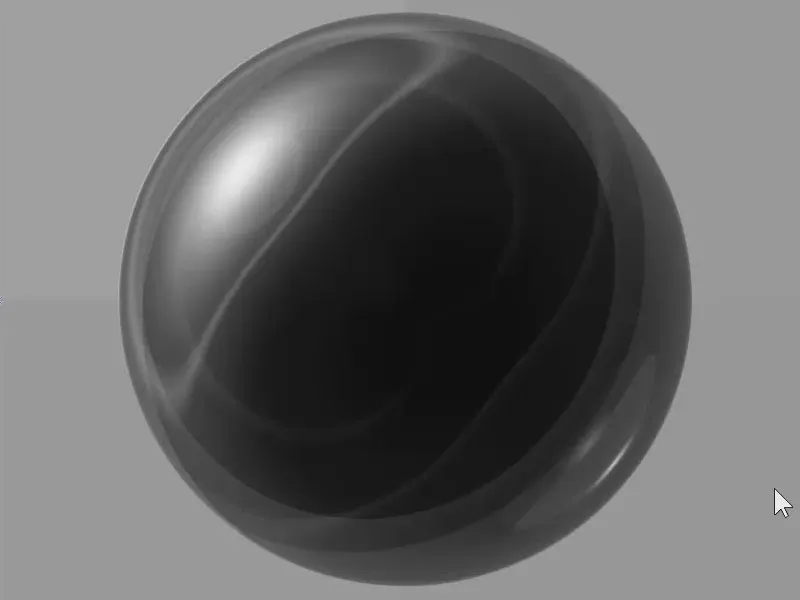
Nous avons ainsi préparé la boule.

Création du masque pour la balle
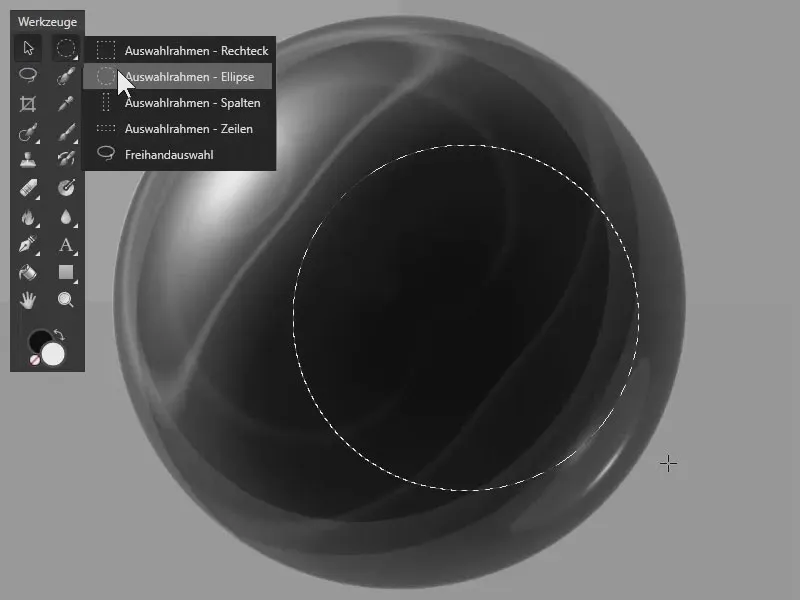
Nous supprimons l'arrière-plan. Pour cela, nous créons une sélection. Normalement, j'utiliserais l'outil Ellipse de sélection. Vous pouvez dessiner un cercle en maintenant la touche Maj. J'aimerais pouvoir déplacer cette sélection en la créant. Avec Photoshop, cela serait possible en maintenant la touche Espace. Malheureusement, ce n'est pas possible avec Affinity Photo (version 1.6).

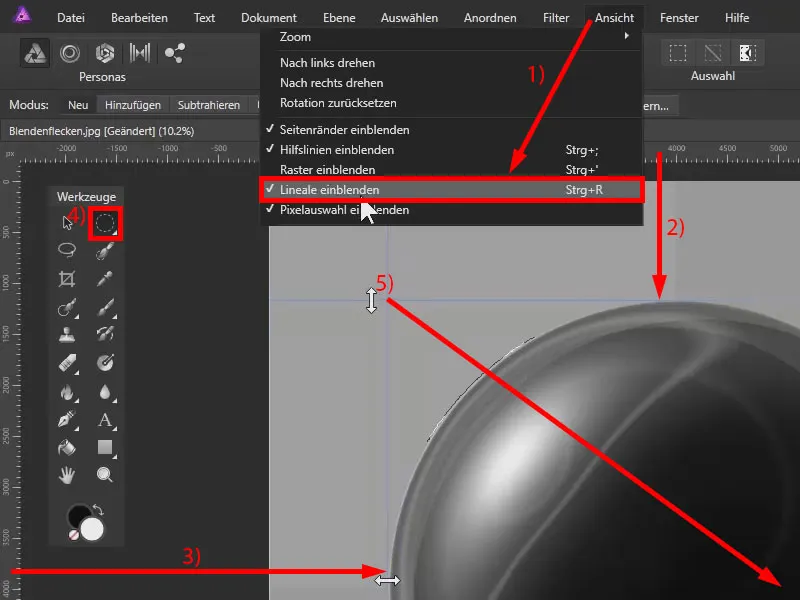
C'est pourquoi j'affiche les règles en cochant Affichage>Règles (1). En cliquant sur une règle, je peux tirer une ligne guide que je place sur le bord supérieur de la balle (2). J'en fais de même sur le bord gauche de la balle (3).
Maintenant, j'utilise l'outil ellipse de sélection (4) pour tracer un cercle, en commençant au point d'intersection des deux guides (5). Je dépasse également un peu le bord de la sphère pour que nous puissions voir le contour plus tard.

En cliquant sur l'icône de masque, je crée un masque. En appuyant sur Ctrl+D, j'annule la sélection. Et voilà, nous avons créé la sphère.

Placer la sphère dans l'image
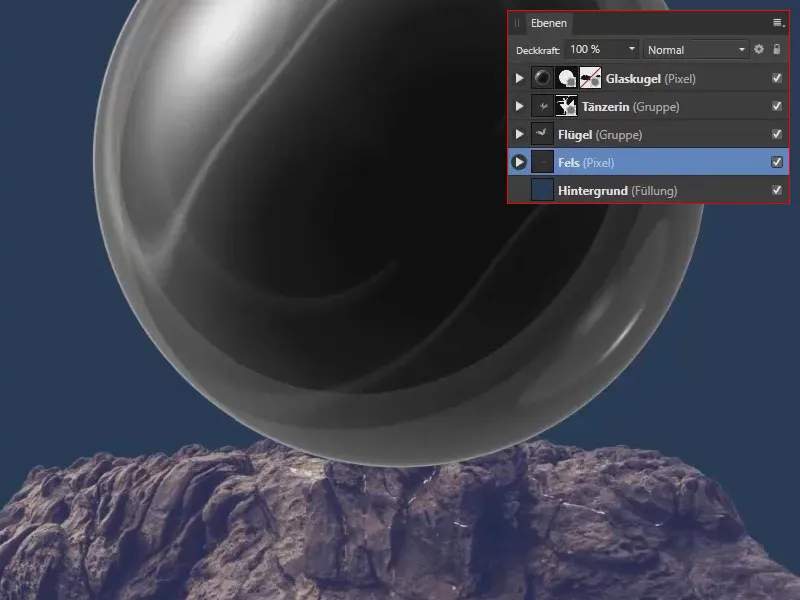
J'ai raccourci les étapes suivantes car ce sont des actions de post-traitement que nous avons déjà effectuées. Notre rocher est en bas. Derrière la sphère se trouve notre ange de Noël. J'ai placé la sphère avec son masque en haut de la pile.
Maintenant, je veux représenter un morceau du rocher en bas devant la sphère.

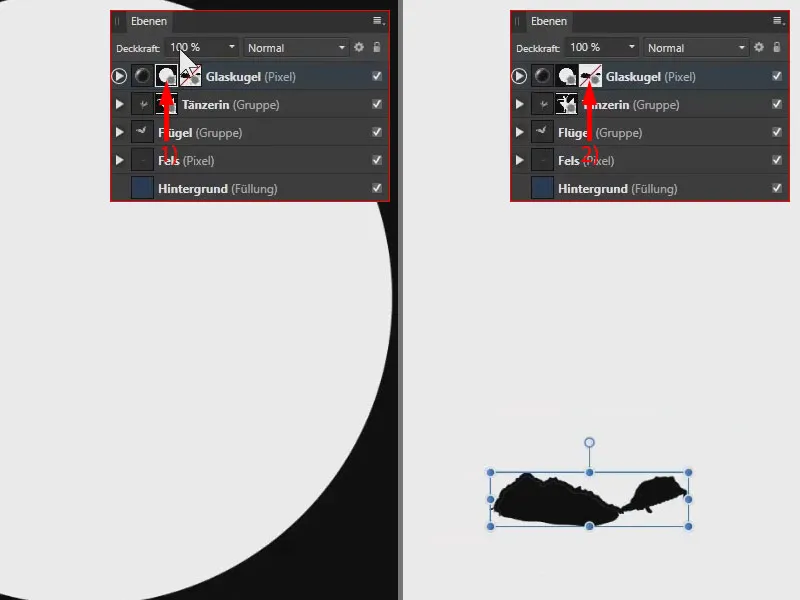
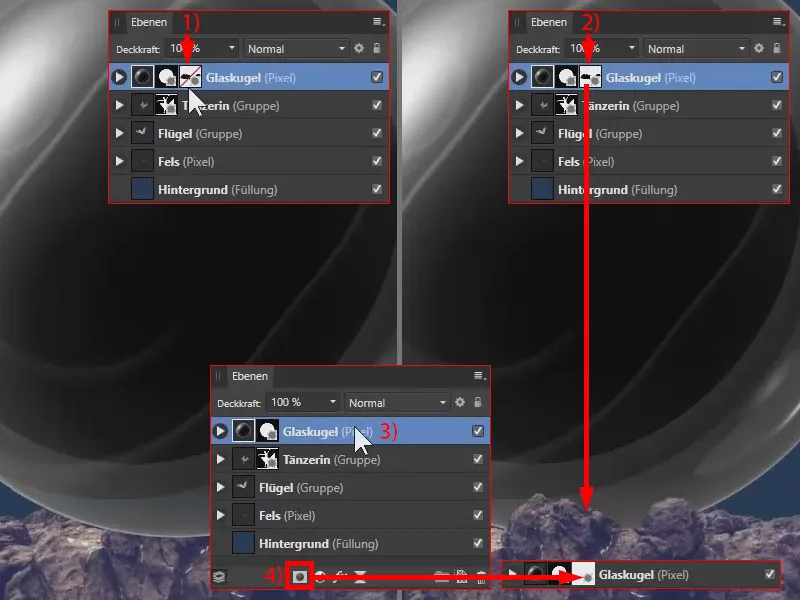
J'ai ici deux masques: D'une part, un masque en forme de cercle (1). D'autre part, un masque où j'ai masqué la zone inférieure du rocher que je veux finalement voir (2).

Le masque n'est pas actif (1). En maintenant la touche Shift- enfoncée, je clique sur le masque, et il devient actif (2).
La création d'un deuxième masque est très simple: je le supprime brièvement. Maintenant, si je sélectionne cette couche (3) et que je clique à nouveau sur l'icône de masque (4), j'ai un autre masque sur lequel nous pouvons par exemple masquer à nouveau le rocher.

Donne-nous la boule en verre!
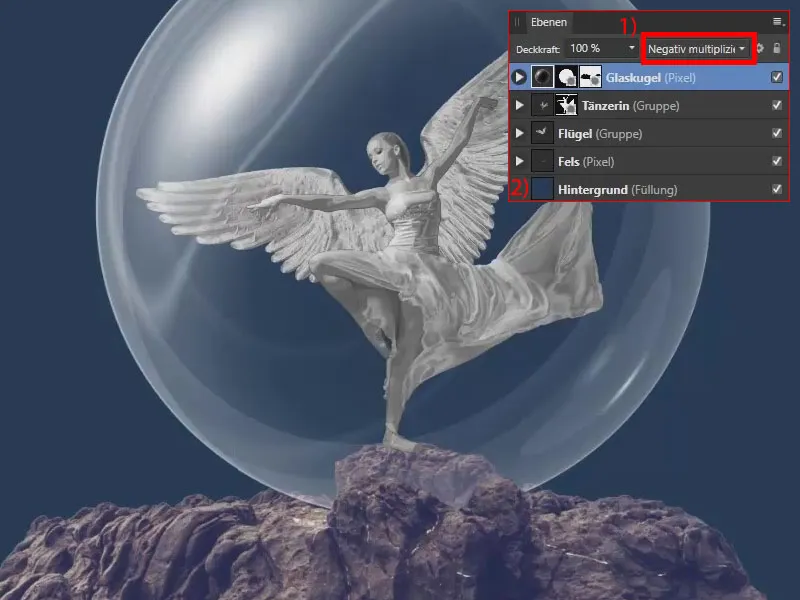
Pour le calque de la boule en verre, je modifie maintenant le mode de fusion des calques. Je choisis de multiplier négatif (1). De cette manière, cet effet de verre très beau est créé. Pour mieux voir l'effet, j'ai également créé en bas de la palette des calques, via Calque, un calque de remplissage avec la couleur bleue (2).

Créer une boule en verre dans Affinity Photo - Résumé de la partie 12
- Utilisez l'image d'une tache générée et le filtre Polar en cartésien, une réflexion verticale ainsi que le filtre Cartésien en polar, pour créer une forme de sphère avec réflexion.
- Utilisez un ajustement Noir et Blanc et la Correction des niveaux, pour ajuster la sphère en termes de couleur et contraste.
- Avec le mode de fusion Négatif multiplier, transformez la sphère en boule en verre.
- Lors de la mise en place de nouveaux éléments d'image dans une composition, assurez-vous toujours de savoir quels autres éléments d'image se trouvent devant et derrière les nouveaux éléments d'image.
> Vers les parties précédentes 9 et 10 du tutoriel
> Vers les parties suivantes 13 et 14
Les contenus des parties 11-12/14 sont basés sur un tutoriel vidéo de notre formateur Marco Kolditz :