Apprends ici ce que sont les en-têtes de sécurité, comment ils fonctionnent et pourquoi ils sont importants pour la sécurité de ton site web, et comment ils contribuent aussi à sécuriser tes mesures SEO.
L'article d'aide sur les en-têtes de sécurité comprend les sujets suivants:
Qu'est-ce que les en-têtes de sécurité?
Les en-têtes de sécurité sont des en-têtes HTTP utilisés sur les sites web et les applications web pour améliorer la sécurité et la protection contre différents types d'attaques et de failles de sécurité. Ils fournissent un niveau de sécurité essentiel pour protéger les utilisateurs et les données contre les menaces.
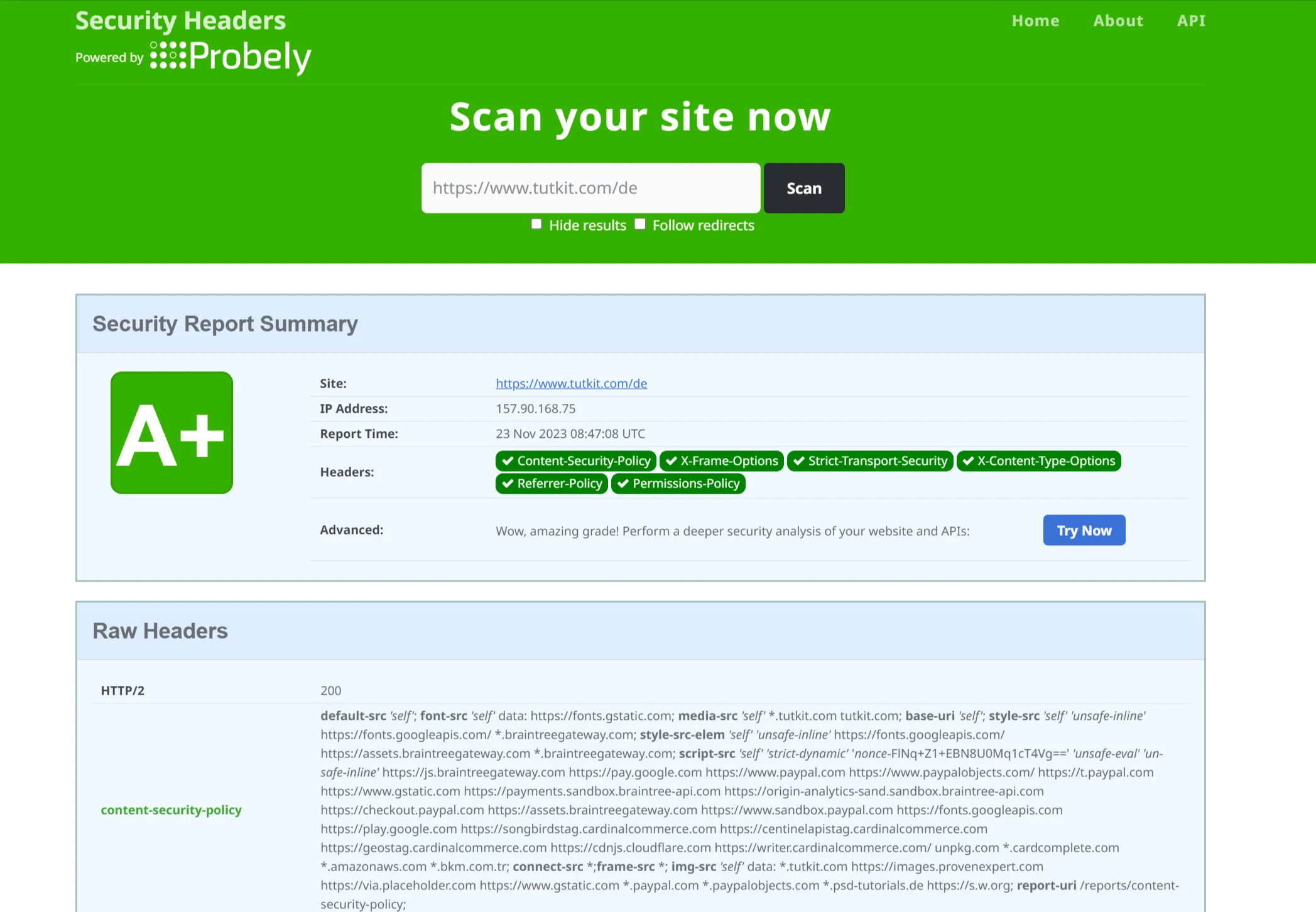
Si tu te demandes si tu en as réellement besoin, tu peux tester la sécurité actuelle avec un outil en ligne. Cela se fait avec securityheaders.com. Tape ton URL là-bas.

Probablement tu obtiendras un résultat de D ou F. La plupart des sites web obtiennent d'abord de mauvais résultats, car la sécurité des sites web n'est généralement pas une priorité pour la plupart des développeurs et des agences lors de la création ou de la refonte d'un site web. Tu découvriras plus bas comment implémenter les en-têtes de sécurité (même si tu n'es pas développeur). Mais tu sais déjà que fondamentalement il est nécessaire d'agir.
Comment fonctionnent les en-têtes de sécurité?
Les en-têtes de sécurité sont une partie de la réponse HTTP que le serveur web envoie au navigateur lorsqu'une demande est envoyée à un site web ou une application web. Ces en-têtes contiennent des instructions et des informations qui indiquent au navigateur comment il doit se comporter en matière de sécurité et de confidentialité. Voici quelques en-têtes de sécurité importants et comment ils fonctionnent:
Sécurité du transport strict via HTTPS (HSTS)
HSTS force le navigateur à établir et à maintenir la connexion avec le site web via HTTPS pour prévenir les attaques de l'homme du milieu.
De nombreux sites web ont seulement une redirection 301 d'HTTP vers HTTPS. Nombreux liens dans le contenu des sites web sont encore en HTTP. Si quelqu'un clique sur l'un de ces liens, la page HTTP est chargée en premier lieu et la redirection 301 est ensuite activée. Ou si tu tapes seulement ton-domaine.com dans le navigateur pour accéder à un site web, sans ajouter la partie https, ce qui sera le cas pour la plupart des gens, il y a une possibilité pour une attaque de l'homme du milieu.
HSTS empêche un attaquant de dégrader la connexion HTTPS en une connexion HTTP, permettant ainsi à l'attaquant d'exploiter des redirections non sécurisées. Il force donc le chargement via une connexion HTTPS sécurisée.
Options de type de contenu X-Content-Type
Cet en-tête contrôle si un navigateur tente de deviner le type MIME d'une ressource si le type spécifié n'est pas correct. Cela aide à prévenir les attaques de spoofing MIME, car seuls les styles et les scripts avec un type MIME correct sont chargés. En arrière-plan : les navigateurs peuvent "deviner" s'il s'agit d'un texte, d'une image (.png), d'une vidéo (.mp4), ou d'HTML, de JavaScript et d'autres types de contenus téléchargeables depuis un site web.
L'utilisation de "X-Content-Type-Options: nosniff" est une mesure de sécurité importante car elle contribue à empêcher certains vecteurs d'attaque tels que les attaques de script entre sites (XSS). Dans les attaques XSS - voir aussi ci-dessous - un attaquant peut essayer d'insérer du code JavaScript malveillant dans une ressource comme un PDF, en faisant croire au navigateur qu'il s'agit d'un PDF et le persuadant alors d'exécuter le fichier en tant que JavaScript, même si le type MIME indique en réalité autre chose, ici PDF.
Cela a toute une série de conséquences négatives pour le visiteur du site web, notamment dans une attaque de téléchargement à l'insu de l'utilisateur, où des logiciels malveillants sont installés sur l'ordinateur du visiteur.
L'utilisation de "nosniff" est particulièrement importante en combinaison avec d'autres mesures de sécurité telles que la Politique de sécurité du contenu (CSP), pour renforcer la sécurité des applications web et réduire la surface d'attaque. Cet en-tête devrait normalement être activé dans les réponses HTTP pour toutes les ressources (par ex. fichiers HTML, JavaScript, CSS) sur un site web.
Options de Frame X-Frame
Cet en-tête empêche un site web d'être affiché dans un cadre HTML ou iframe, afin de prévenir les attaques de Clickjacking. L'utilisation de "X-Frame-Options" est une mesure de sécurité importante pour prévenir les attaques de Clickjacking, où un attaquant tente de charger un site web dans un cadre invisible et d'exploiter les clics de souris de l'utilisateur. En définissant l'en-tête, les propriétaires de sites web peuvent contrôler la manière dont leur site est intégré dans des cadres.
Remarque que "X-Frame-Options" est considéré comme une méthode plus ancienne pour prévenir le Clickjacking. Une approche plus moderne est d'utiliser l'en-tête "Content Security Policy" (CSP), qui peut également prévenir le Clickjacking et couvrir en plus d'autres aspects de sécurité. Pour plus de détails à ce sujet, voir ci-dessous.
Protection contre les attaques XSS X-XSS-Protection
Cet en-tête active ou désactive la protection XSS intégrée dans le navigateur.
Politique de référant
La "Politique de référant" est un en-tête HTTP envoyé par les serveurs Web pour indiquer comment un navigateur Web doit gérer les informations contenues dans le champ "référant" d'une requête HTTP. Le "référant" est un champ d'en-tête HTTP qui indique généralement l'URL de la page précédente à partir de laquelle l'utilisateur a navigué vers la page actuelle. La "Politique de référant" offre aux propriétaires de sites Web un moyen de contrôler la transmission des informations de référant à d'autres sites Web et de protéger la vie privée des utilisateurs. Bon à savoir pour tous ceux qui gagnent de l'argent en ligne avec leur contenu : la Politique de référant n'a aucun impact sur les liens d'affiliation.
Politique de sécurité du contenu (CSP)
Les en-têtes CSP définissent à partir de quelles sources les ressources (telles que les scripts, les images et les feuilles de style) peuvent être chargées. Cela aide à prévenir les attaques de type cross-site scripting (XSS), les injections de code et autres types d'attaques.
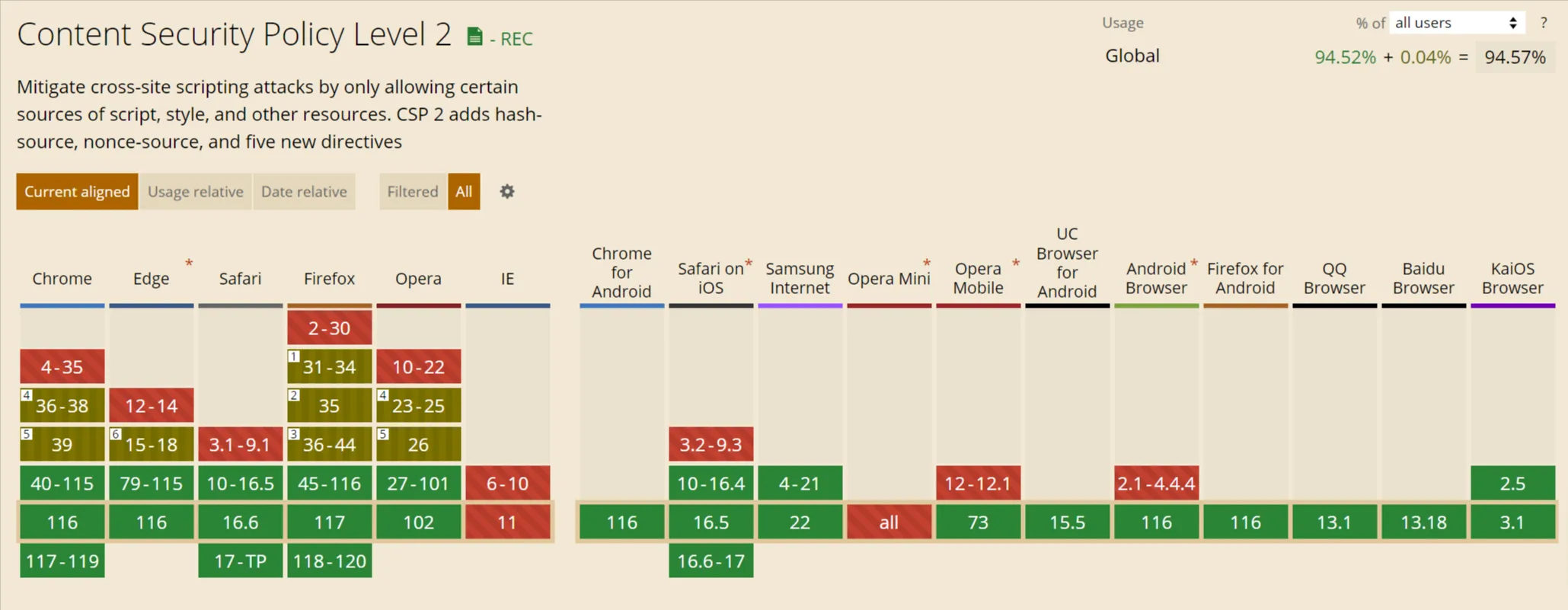
Les attaques de type Cross-Site Scripting (XSS) sont conçues pour exploiter une faille de sécurité dans votre CMS ou framework afin de télécharger des scripts malveillants sur votre site Web, qui sont ensuite chargés dans le navigateur de vos visiteurs. Une faille potentielle pour une attaque XSS peut être, par exemple, un formulaire de contact e-mail qui n'est pas codé pour attendre uniquement des saisies restreintes. Un formulaire mal codé peut permettre d'autres saisies qui pourraient conduire à l'injection de fichiers malveillants. C'est d'ailleurs une raison pour laquelle en tant qu'agence, nous équipons de nombreux projets clients entièrement sans formulaire de contact, car ils s'en sortent généralement bien sans. Vous établissez avec votre en-tête CSP une sorte de liste blanche de domaines pour définir ce que votre site Web est autorisé à charger ou non. Tout attaquant tentant de télécharger des scripts malveillants à partir d'un autre serveur en dehors de ce groupe de confiance sera bloqué. En décembre 2016, la Politique de sécurité du contenu a été développée ultérieurement avec le CSP niveau 2, qui a ajouté les sources de hachage, les sources de nonce et cinq nouvelles directives. Aucun problème n'est à attendre au niveau du navigateur. À partir du 11 septembre 2023, le CSP 2 est compatible avec 95 % des navigateurs.

Élaborer une Politique de sécurité du contenu peut être forte ou faible, selon la façon dont vous la configurez. La mise en place a en fait pris le plus de temps chez nous sur TutKit.com, car tous les scripts et ressources devaient être répertoriés pour être ajoutés à la liste blanche. Vous pouvez vérifier l'intégration correcte via securityheaders.com, via Mozilla Observatory et également via Google PageSpeed Insights dans la section des meilleures pratiques. L'avantage du service Mozilla est que votre URL est testée en même temps par d'autres outils de test externes. Si l'un d'eux signale un problème, vous pouvez approfondir vos recherches.
Pourquoi les en-têtes de sécurité sont-ils importants ?
Les en-têtes de sécurité sont importants car ils aident à réduire la surface d'attaque des sites Web et des applications Web, ainsi qu'à combler les failles de sécurité connues. En donnant aux navigateurs des instructions sur la manière de se comporter en matière de sécurité, ils peuvent contribuer à prévenir ou du moins à compliquer différents types d'attaques. Cela inclut les attaques de type XSS, le Clickjacking, le MIME-Spoofing et d'autres problèmes de sécurité.
Les boutiques en ligne qui stockent, transmettent ou traitent des transactions par carte de crédit doivent être conformes au PCI DSS. De nombreux audits PCI DSS vérifient également un HSTS activé (HTTP Strict Transport Security) et d'autres en-têtes de sécurité. Si votre site Web relève de la conformité PCI, c'est-à-dire si vous traitez des paiements par carte de crédit et que votre fournisseur de paiement attend de vous une certification PCI que vous devez prouver par un test/audit, l'intégration des en-têtes de sécurité deviendra un sujet prioritaire pour vous.
Un troisième argument est d'assurer votre expérience utilisateur, ce qui a un impact positif sur vos actions de référencement naturel (SEO). Pour en savoir plus, voir ci-dessous.
Comment implémenter les en-têtes de sécurité ?
L'implémentation des en-têtes de sécurité nécessite généralement des modifications de configuration au niveau du serveur Web ou de l'application Web.
- Identifiez d'abord les en-têtes de sécurité nécessaires : Réfléchissez à quels en-têtes de sécurité sont les plus importants pour votre site Web ou votre application Web. Le choix dépend de vos besoins spécifiques et des menaces auxquelles vous êtes confronté. Si vous avez simplement une seule page sans cookies ni formulaire de contact, basée uniquement sur HTML, votre risque est moindre que celui d'un magasin avec des cookies, des transferts de données de carte de crédit, des données client et un CMS.
- Configurez le serveur Web : Vous pouvez ajouter la plupart des en-têtes de sécurité en ajustant la configuration de votre serveur Web. Par exemple, les serveurs Apache peuvent configurer les en-têtes dans le fichier .htaccess, tandis que Nginx utilise les fichiers de configuration nginx.conf ou sites-available.
- Définissez les en-têtes dans la réponse HTTP : Les en-têtes doivent être définis dans la réponse HTTP de votre site Web ou de votre application Web. Cela peut généralement être réalisé à l'aide de modules serveur, de scripts ou d'intergiciels.
- Testez l'implémentation : une fois que vous avez ajouté les en-têtes de sécurité, assurez-vous de tester votre site web ou application web en profondeur pour vérifier que tout fonctionne comme prévu. Il existe également des outils en ligne comme Security Headers et Mozilla Observatory qui peuvent analyser la configuration de sécurité de votre site web.
- Maintenez les en-têtes à jour : surveillez et mettez régulièrement à jour les en-têtes de sécurité pour vous assurer qu'ils sont conformes aux bonnes pratiques actuelles et protégés contre de nouvelles menaces.
La méthode exacte pour implémenter les en-têtes de sécurité peut varier en fonction de la technologie de serveur web et de la plateforme, il est donc recommandé de consulter la documentation de votre serveur et de votre application web ou, le cas échéant, de demander un soutien professionnel. Ci-dessous, vous trouverez un guide sur comment le faire avec les serveurs Apache et Nginx. Malheureusement, en tant que non-développeur, cela n'est pas aussi simple côté serveur que de le configurer avec un plugin WordPress.
Ajouter des en-têtes de sécurité via le fichier .htaccess sur les serveurs Apache
Ajouter des en-têtes de sécurité via le fichier .htaccess est une méthode courante pour améliorer la sécurité d'un site web sur le serveur web Apache. Le fichier .htaccess vous permet de définir des paramètres et des configurations au niveau du serveur, y compris les en-têtes de sécurité. Voici un guide pas à pas sur la manière d'intégrer des en-têtes de sécurité via le fichier .htaccess :
Créer une sauvegarde : Protégez votre site web et sauvegardez le fichier .htaccess avant d'apporter des modifications pour éviter de rendre votre site indisponible accidentellement.
Ouvrir votre fichier .htaccess : Vous trouverez habituellement le fichier .htaccess dans le répertoire racine de votre installation WordPress. Vous pouvez l'ouvrir avec un éditeur de texte tel que Notepad++, Dreamweaver, PHP Storm ou Visual Studio Code.
Ajouter les en-têtes de sécurité : Pour ajouter des en-têtes de sécurité, utilisez l'instruction Header dans votre fichier .htaccess. Voici quelques exemples d'en-têtes de sécurité couramment utilisés et comment les ajouter :
Politique de Sécurité du Contenu (CSP):
Options du Type de Contenu (X-Content-Type-Options):
Options de Cadre (X-Frame-Options):
Protection contre les attaques XSS (X-XSS-Protection):
Sécurité de Transport Strict du Protocole (HSTS):
Politique de Référence (Referrer-Policy):
Enregistrer le fichier .htaccess : Après avoir ajouté les en-têtes de sécurité souhaités, enregistrez le fichier .htaccess et téléchargez-le sur votre serveur web si nécessaire.
Vérifier la configuration : Assurez-vous de ne pas avoir commis d'erreurs de syntaxe dans le fichier .htaccess en visitant le site web et en restant attentif aux éventuels messages d'erreur. Vous pouvez également utiliser des outils en ligne pour vérifier l'efficacité de vos en-têtes de sécurité.
Tester votre site web : Vérifiez attentivement que votre site web fonctionne correctement et que les en-têtes de sécurité implémentent les mesures de sécurité souhaitées.
Veuillez noter que l'ajout d'en-têtes de sécurité via le fichier .htaccess ne fonctionne que sur les serveurs Apache. Si vous utilisez un autre serveur web tel que Nginx, vous devrez modifier les fichiers de configuration correspondants pour définir les en-têtes de sécurité. Plus d'informations à ce sujet ci-dessous...
Intégrer les en-têtes de sécurité sur les serveurs Nginx
Ajouter des en-têtes de sécurité dans Nginx se fait via les fichiers de configuration de Nginx, généralement dans un fichier avec l'extension .conf. Voici un guide pas à pas sur la manière d'ajouter des en-têtes de sécurité dans Nginx :
Effectuer une sauvegarde : Avant de modifier votre configuration Nginx, assurez-vous de créer une sauvegarde des fichiers de configuration pour pouvoir revenir à une configuration fonctionnelle en cas de problème.
Ouvrir le fichier de configuration Nginx : Le fichier de configuration principal de Nginx se trouve généralement dans un répertoire comme /etc/nginx/ sur les systèmes Linux. Le fichier exact peut varier d'un système à l'autre, mais il est généralement nommé nginx.conf ou default ou sites-available pour chaque site web.
Utilisez un éditeur de texte ou un éditeur en ligne de commande (comme nano, vim ou gedit) pour ouvrir le fichier de configuration. Vous aurez besoin de droits Root ou de superutilisateur pour pouvoir modifier le fichier.
Ajoutez les en-têtes de sécurité souhaités : Vous pouvez ajouter les en-têtes de sécurité souhaités en utilisant des directives add_header dans votre configuration Nginx. Voici des exemples de quelques en-têtes de sécurité couramment utilisés :
Politique de Sécurité du Contenu (CSP) :
Options de type de contenu X :
Options de cadre X :
Protection X-XSS :
Sécurité de Transport Strict d'HTTP (HSTS) (Attention : Utiliser seulement si votre site est toujours accessible via HTTPS) :
Politique de Référent :
Enregistrez et fermez le fichier de configuration : Une fois que vous avez ajouté les en-têtes souhaités, enregistrez le fichier de configuration et fermez-le.
Vérifiez maintenant la configuration : Vous pouvez vérifier la validité de la configuration Nginx en utilisant la commande nginx -t. Si la configuration est valide, un message de succès devrait s'afficher.
Démarrez ou mettez à jour Nginx : Après avoir vérifié la configuration, démarrez ou mettez à jour le serveur Nginx pour activer les nouveaux en-têtes. Vous pouvez redémarrer le serveur avec la commande sudo service nginx restart (sur Debian/Ubuntu) ou sudo systemctl restart nginx (sur des systèmes basés sur systemd).
Testez votre site Web : Vérifiez que votre site Web fonctionne correctement et que les en-têtes de sécurité mettent en œuvre les mesures de sécurité souhaitées.
Remarquez que la configuration Nginx peut varier d'un système à l'autre, surtout si vous utilisez plusieurs hôtes virtuels (blocs serveur) ou une configuration plus complexe. Assurez-vous donc de modifier le bon fichier de configuration qui correspond à votre site Web.
Plugins pour WordPress pour les en-têtes de sécurité
Il existe différents plugins WordPress qui peuvent vous aider à configurer les en-têtes de sécurité sur votre site WordPress. Ces plugins facilitent la mise en place de mesures de sécurité, même si vous n'avez pas de connaissances techniques approfondies.
Le plugin "Headers Security Advanced & HSTS WP" est spécifiquement conçu pour implémenter les en-têtes de sécurité et la Sécurité de Transport Strict de l'HTTP (HSTS) dans les sites WordPress. Il offre une manière conviviale de configurer ces en-têtes et mesures de sécurité.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Voici quelques autres Plugins WordPress qui peuvent vous aider à configurer les en-têtes de sécurité :
- WP Security Headers : Ce plugin vous permet de configurer différents en-têtes de sécurité sur votre site WordPress. Il offre une interface conviviale et vous permet d'ajuster des en-têtes tels que la Politique de Sécurité du Contenu (CSP), X-Frame-Options et plus encore.
- HTTP Headers : HTTP Headers est un plugin WordPress qui vous permet de définir différents en-têtes HTTP pour plus de sécurité et de confidentialité. Vous pouvez ainsi configurer des en-têtes tels que X-Content-Type-Options, X-XSS-Protection et Referrer-Policy.
- Security Headers : Ce plugin est spécialement conçu pour la mise en place de la Politique de Sécurité du Contenu (CSP). Il offre une manière simple de définir et personnaliser une politique CSP pour votre site Web.
- Easy Security Headers : Ce plugin offre une manière simple d'activer et de configurer les en-têtes de sécurité importants dans WordPress. Il inclut des en-têtes tels que la Politique de Sécurité du Contenu, la Sécurité de Transport Strict et les Options de Type de Contenu X.
Avant d'utiliser un plugin pour configurer les en-têtes de sécurité dans WordPress, assurez-vous de sa compatibilité avec votre version WordPress et votre version PHP.
Implémenter les en-têtes de sécurité pour le CMS sans tête Strapi
Strapi est un CMS sans tête (Content Management System) populaire basé sur Node.js. Tout comme pour WordPress, il est possible d'implémenter des en-têtes de sécurité pour Strapi. Cependant, la configuration des en-têtes de sécurité dans Strapi se fait généralement à un niveau plus profond, car il s'agit d'une application côté serveur. Voici les étapes pour configurer les en-têtes de sécurité dans une application Strapi :
Utilisation de Middleware : Dans Strapi, vous pouvez utiliser des middlewares pour définir les en-têtes HTTP. Vous pouvez créer un middleware personnalisé qui ajoute les en-têtes de sécurité souhaités aux réponses HTTP. Voici un exemple de la façon dont vous pouvez le faire :
1. Créez un fichier, par exemple security-headers.js, dans votre répertoire de middlewares
2. Définissez les en-têtes de sécurité souhaités
3. Appelez l'étape de middleware suivante
Inscription du middleware : Après avoir créé le middleware, vous devez l'enregistrer dans le fichier middleware.js de votre application Strapi pour vous assurer qu'il est exécuté à chaque requête HTTP.
Autres paramètres ...
Autre middleware ...
Personnalisation et test : Personnalisez les valeurs des en-têtes dans le middleware en fonction de vos besoins. Assurez-vous que les en-têtes sont correctement définis en testant l'application et en utilisant des outils tels que le vérificateur de sécurité des en-têtes.
Vérification de la configuration du serveur : En plus du paramétrage du middleware dans Strapi, il est important de vérifier que votre serveur Web (par exemple Nginx ou Apache), s'il existe, ne définit pas d'en-têtes contradictoires qui pourraient outrepasser ceux définis par Strapi.
L'implémentation exacte peut varier en fonction de votre configuration Strapi et de votre serveur. Une implémentation alternative peut également se faire via config/app.js dans le CMS Strapi. Mais la voie du middleware vous offre plus de contrôle et de flexibilité.
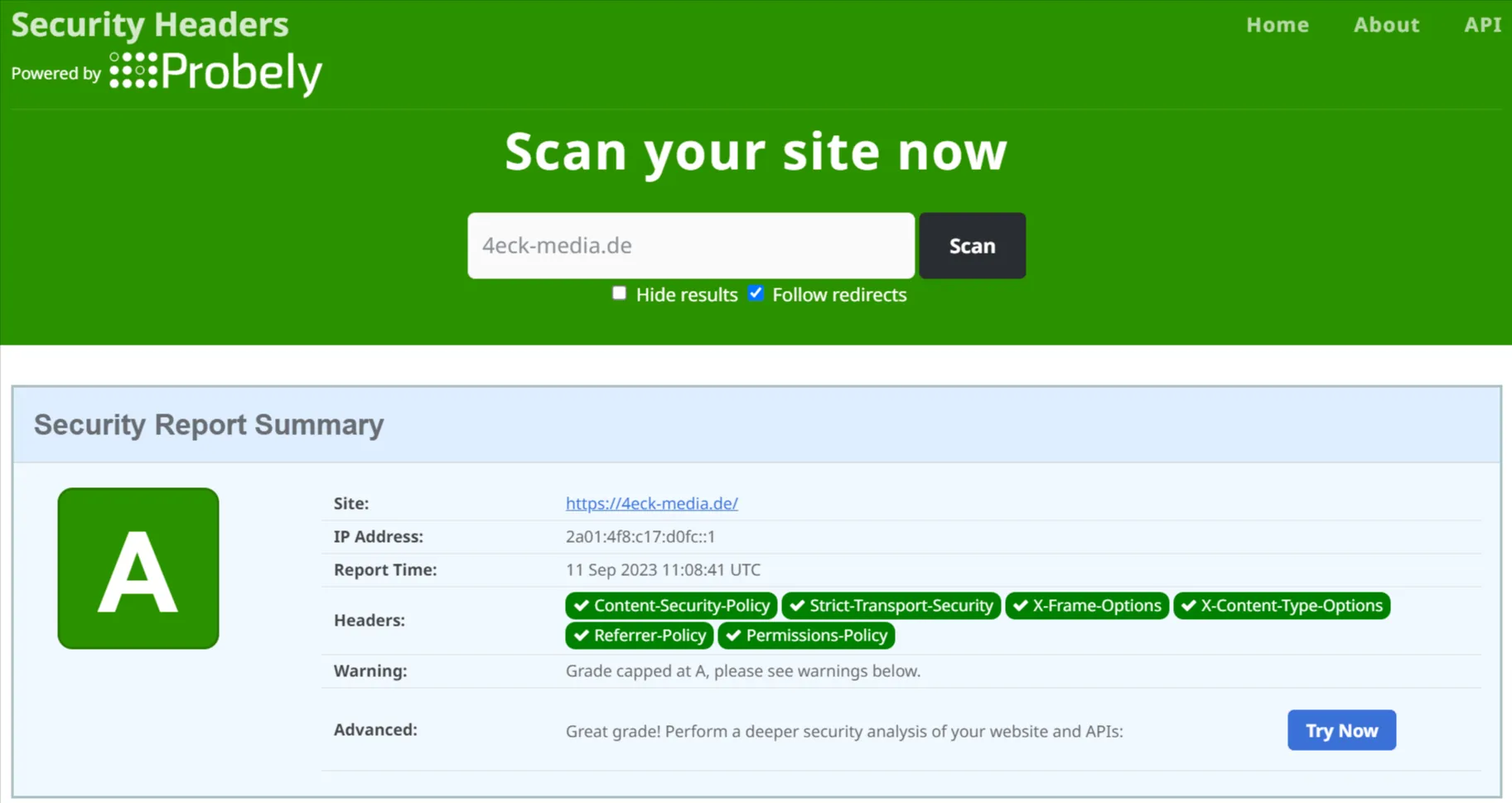
Voici à quoi ça ressemble sur le site web de notre agence 4eck-media.de, qui utilise le CMS Headless Strapi :

Outils de test pour les en-têtes de sécurité et les failles de sécurité des sites Web
Une fois que vous avez implémenté les en-têtes de sécurité, effectuez un test fonctionnel de votre site Web avec différents navigateurs et appareils. Utilisez également les deux outils de test suivants pour vérifier si tout est correctement intégré :
- securityheaders.com => cet outil teste spécifiquement les en-têtes de sécurité. Voir la capture d'écran ci-dessus.
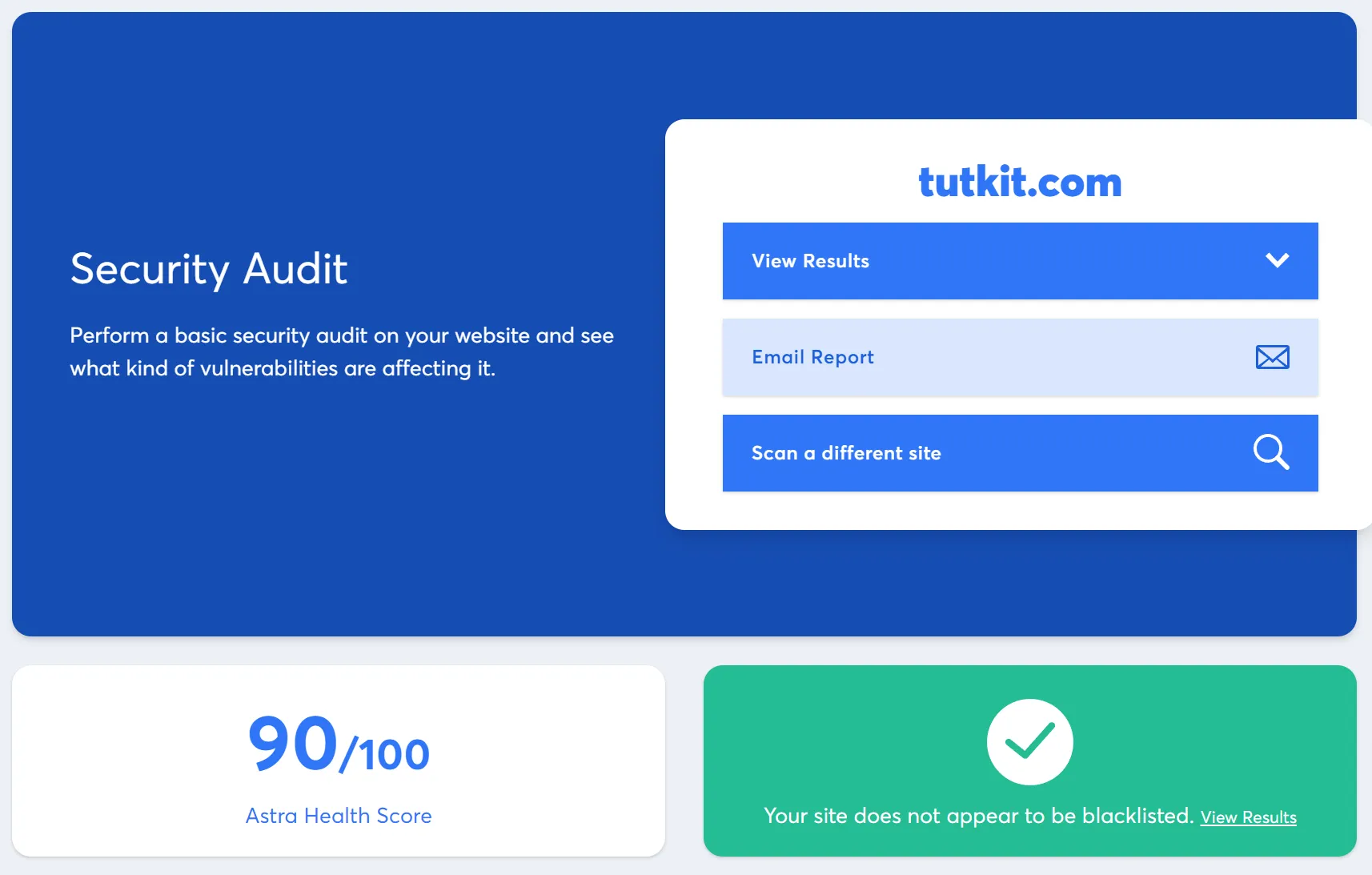
- securityscan.getastra.com => cet outil vérifie plus de 140 failles de sécurité et les en-têtes de sécurité en font partie.
Lors du dernier contrôle de sécurité via https://securityscan.getastra.com/, nous avons obtenu une note de 90/100 pour tutkit.com :

Comme vous pouvez le constater, il y a encore un peu de marge de progression, même si tout va bien. Cela est lié à certains modules qui produisent du JavaScript différemment des pratiques exemplaires en matière de sécurité. Avec la prochaine mise à jour majeure de notre framework JavaScript vue.js et des modules Laraberg de TutKit.com, nous nous occuperons également de cela.
Les en-têtes de sécurité sont-ils utiles pour le référencement (SEO) ?
Il existe un lien entre les en-têtes de sécurité et le SEO (optimisation pour les moteurs de recherche), bien que ce lien soit plutôt indirect.
Google a déclaré en mai 2020 que l'expérience de la page regrouperait sept facteurs différents en 2021, formant ainsi une image globale de la qualité de l'expérience d'un site Web.

HTTPS et la navigation sécurisée font partie des principaux facteurs qui contribuent aux signaux positifs pour l'expérience de la page. L'utilisation de HTTPS a également été désignée par Google comme un facteur de classement. Il en allait de même initialement pour la navigation sécurisée. En août 2021, Google a toutefois fait marche arrière et a déclaré que la navigation sécurisée ne serait plus prise en compte comme facteur de classement, car de nombreux propriétaires de sites Web ne sont pas responsables du piratage.
Dans les analyses PageSpeed Insights ainsi que dans les tests Lighthouse via les outils de développement du navigateur Chrome, vous verrez une recommandation pour la navigation sécurisée. Il est donc probable que le sujet de la navigation sécurisée pour le référencement ne soit pas complètement écarté :

De plus, Google accorde une importance accrue aux sites Web qui respectent le principe EEAT, c'est-à-dire dont le contenu est validé selon l'expertise, l'expérience, l'autorité et la fiabilité. La fiabilité fait référence à la fiabilité et à la crédibilité d'un site Web ou d'un contenu Web. Google évalue la fiabilité en fonction de facteurs tels que la confidentialité, la sécurité et la transparence.
La relation entre les en-têtes de sécurité et le SEO peut être clarifiée par cinq avantages des en-têtes HTTP pour votre site Web et vos visiteurs :
- Confiance et sécurité : Un site Web utilisant des en-têtes de sécurité indique aux visiteurs et aux moteurs de recherche qu'il veille à la sécurité de ses utilisateurs et de leurs données. Cela peut renforcer la confiance des utilisateurs dans le site Web et réduire le risque de problèmes de sécurité tels que les fuites de données et les attaques de logiciels malveillants.
- Éviter les problèmes de sécurité : Les en-têtes de sécurité, tels que la Stratégie de sécurité du contenu (CSP) et la protection X-XSS, aident à prévenir les vulnérabilités connues telles que les attaques de type cross-site scripting (XSS). Les sites Web exposés à des problèmes de sécurité pourraient être pénalisés par les moteurs de recherche ou apparaître dans des avertissements pour les utilisateurs, ce qui pourrait avoir un impact négatif sur le SEO.
- Amélioration des temps de chargement : Certains en-têtes de sécurité, comme la politique de sécurité de transport strict du HTTP (HSTS), peuvent contribuer à améliorer les temps de chargement du site Web en forçant le navigateur à établir une connexion via HTTPS. Des temps de chargement plus rapides sont un facteur important pour le SEO, car les moteurs de recherche tels que Google prennent en compte le temps de chargement comme critère de classement.
- Prévention du Clickjacking & Phishing : Les en-têtes de sécurité comme les options X-Frame peuvent aider à prévenir les attaques de clickjacking, où le contenu d'un site Web est affiché dans un cadre invisible. Cela peut renforcer la confiance des utilisateurs dans le site Web et réduire la probabilité d'attaques de phishing.
- HTTPS et classement : Bien que n'étant pas directement liée aux en-têtes de sécurité, l'utilisation de HTTPS (favorisée par des en-têtes de sécurité tels que HSTS) est un facteur important pour le SEO. En 2010, Google avait déjà annoncé que HTTPS serait pris en compte comme signal de classement, et les sites Web utilisant HTTPS peuvent bénéficier d'un avantage en termes de SEO.
Selon moi, l'utilisation des en-têtes de sécurité peut avoir un impact positif sur le classement de votre site Web en SEO, mais ils ne sont pas le seul critère, mais seulement une petite partie de l'ensemble de l'équation sécurité et SEO. Un site Web qui propose des contenus inappropriés ou une expérience utilisateur insuffisante ne s'améliorera pas simplement en ajoutant des en-têtes de sécurité aux résultats de recherche. Le SEO est un processus complexe qui prend en compte de nombreux facteurs, notamment des contenus de qualité, une bonne expérience utilisateur, une optimisation mobile, et bien d'autres. Cependant, les en-têtes de sécurité sont une composante importante pour gagner la confiance des utilisateurs et rendre le site Web globalement plus sûr, ce qui peut avoir un impact positif sur le classement SEO à long terme.
En revanche : si votre site Web est infecté par des logiciels malveillants et que Google avertit les visiteurs du site, cela affectera directement votre réputation de manière négative. Votre classement diminuera et aussi tous vos succès SEO antérieurs. En tant que propriétaire de site Web, si Google vous informe également de cet événement via la Console de recherche. Vous pouvez également tester votre site Web contre les logiciels malveillants ici.
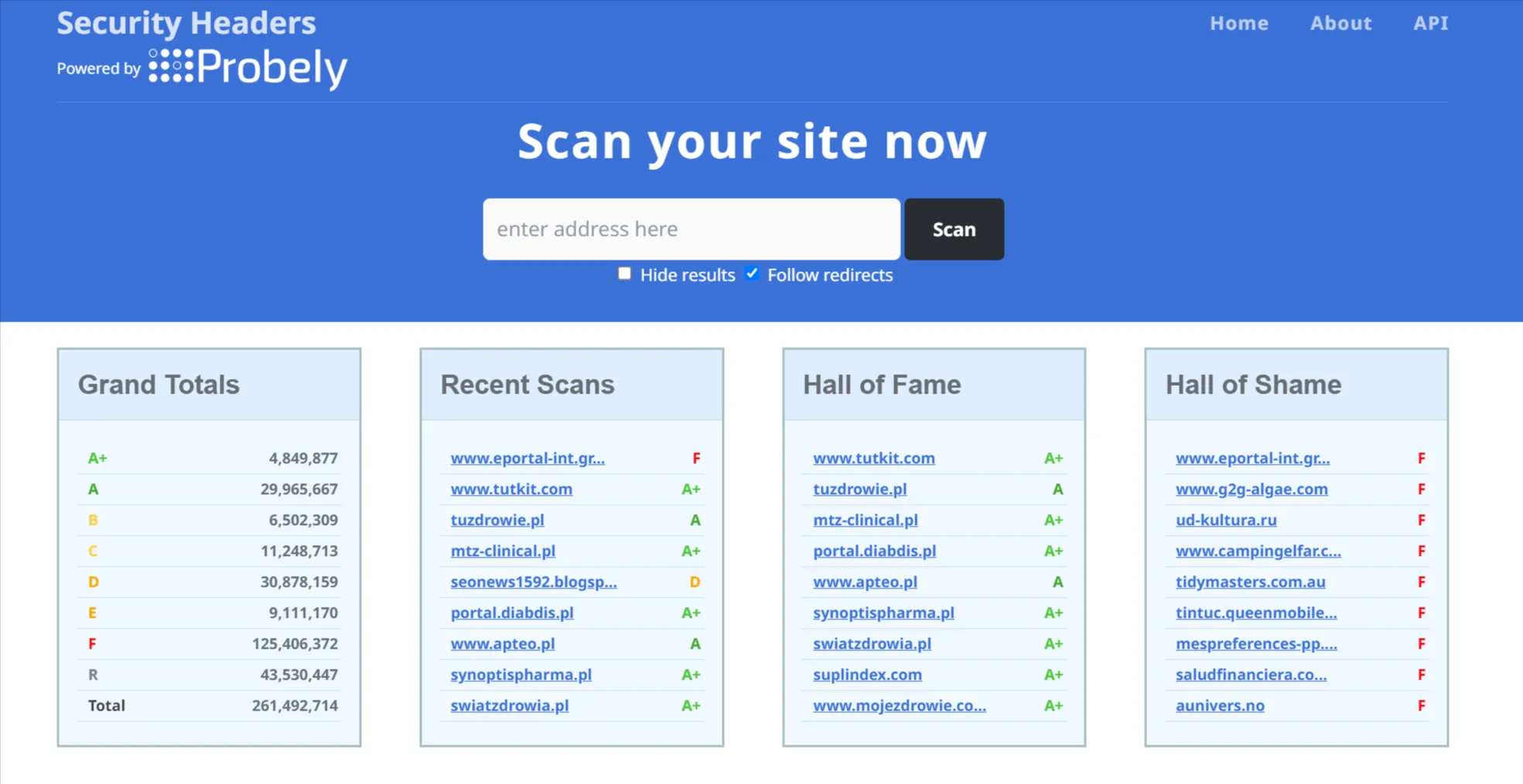
Nous sommes en tout cas fiers d'avoir mis à jour nos en-têtes de sécurité au plus moderne lors d'un sprint de sécurité. Et ainsi, nous avons également intégré la Hall of Fame :

En conclusion : implémenter les en-têtes de sécurité n'est pas un processus compliqué et devrait être pris en compte à chaque lancement d'un site Web. Malheureusement, la plupart des propriétaires de sites Web, agences et experts en SEO ne le prennent pas en considération, raison pour laquelle il serait bien que les outils SEO intègrent également la vérification des en-têtes HTTP dans leurs audits. Nous verrons bien... j'ai déjà transmis ce souhait à la direction de SEOBILITY :-)