Tässä sarjan toisessa osassa käsittelen yksityiskohtaisesti QR-koodin luontitoimintoa:
1. QR-koodien käsittely
CC-version myötä QR-koodigeneraattori on nyt käytettävissä. QR tarkoittaa Quick Response eli nopeaa vastausta. Nämä koodit ovat nykyään laajalti levinneitä, koska niiden toimintaperiaate ja käyttö ovat äärimmäisen yksinkertaisia. Kun törmää tällaiseen koodiin, tarvitaan vain älypuhelin ja sopiva ohjelmisto - ns. QR-koodinlukija, joka on myös saatavilla ilmaisena.
Toisessa vaiheessa kameraa suunnataan painettua koodia kohti; anturit havaitsevat neliön ja kohde luetaan. Usein tämä johtaa suoraan vastaavaan verkkosivustoon. Näin QR-koodit rakentavat yksinkertaisen ja kätevän sillan painettujen materiaalien ja nykyaikaisen digitaalisen maailman välille.
1.1 QR-koodien luominen ja värien säätäminen
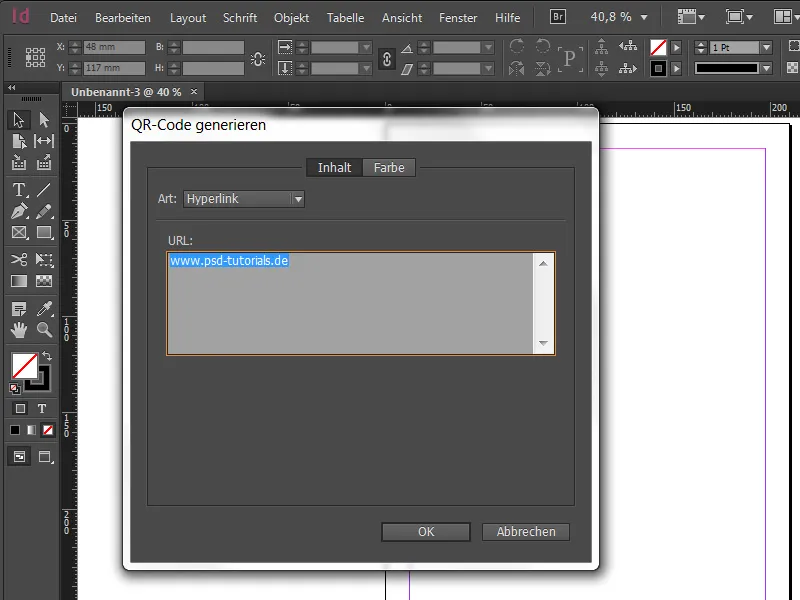
Jotta voimme luoda QR-koodin InDesignissa, siirrymme ylävalikon kohdasta Objekti>QR-koodinluonti. Avautuvassa ikkunassa voimme määrittää, mitä tietotyyppiä koodiin halutaan. Valitsemme aluksi Hyperlinkin, jotta voimme myöhemmin määrittää kohde-URL:n.
Seuraavaksi voimme valita värin. Kannattaa kuitenkin olla tarkka valitessaan kaunista väriä, sillä oleellinen tekijä tulisi aina pitää mielessä - eli luettavuus. Kiinnitämme siis aina huomiota riittävän vahvaan kontrastisuh teeseen, jotta kamera pystyy lukemaan ja tulkitsemaan koodin moitteettomasti. Ihanteellista olisi siis musta valkoisella tai päinvastoin. Mikään ei ole turhauttavampaa kuin haluta lisätietoja, mutta sitten suuri turhautuminen pääseekin valloilleen, koska QR-koodia ei ole helppo lukea ensimmäisellä yrittämällä.
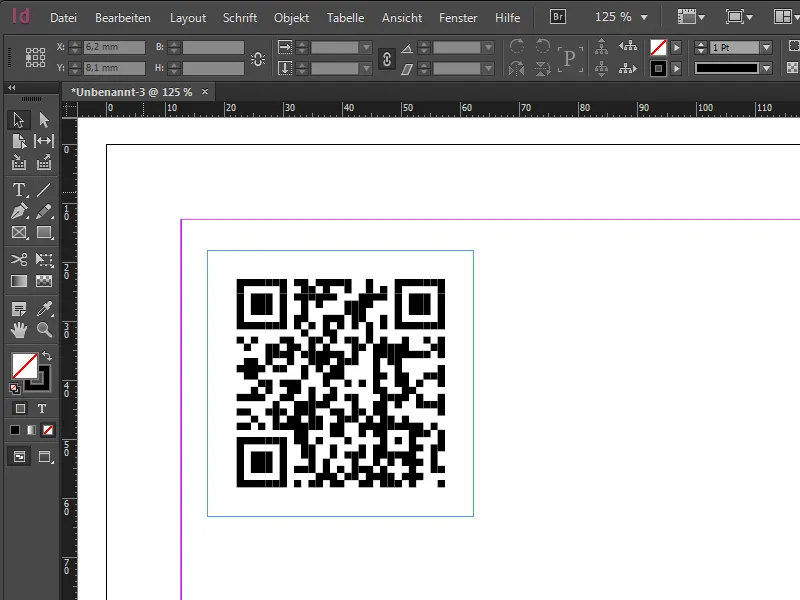
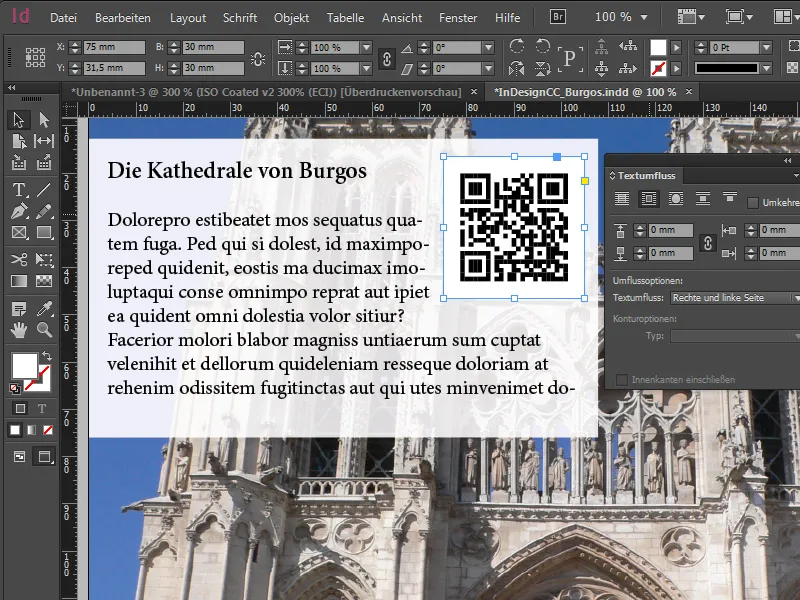
Tämän vahvistettuamme saatamme saada koodin välittömästi latautuneena hiiren osoittimeen. Adobe asettaa oletusarvoisesti 30x30 mm:n koon. Tietysti tätä arvoa voi muuttaa mielivaltaisesti, koska kaikki koodin elementit ovat vektoreita, mikä mahdollistaa koodin ulkonäön skaalautumisen suuremmaksi tai pienemmäksi - ilman laadun menettämistä!
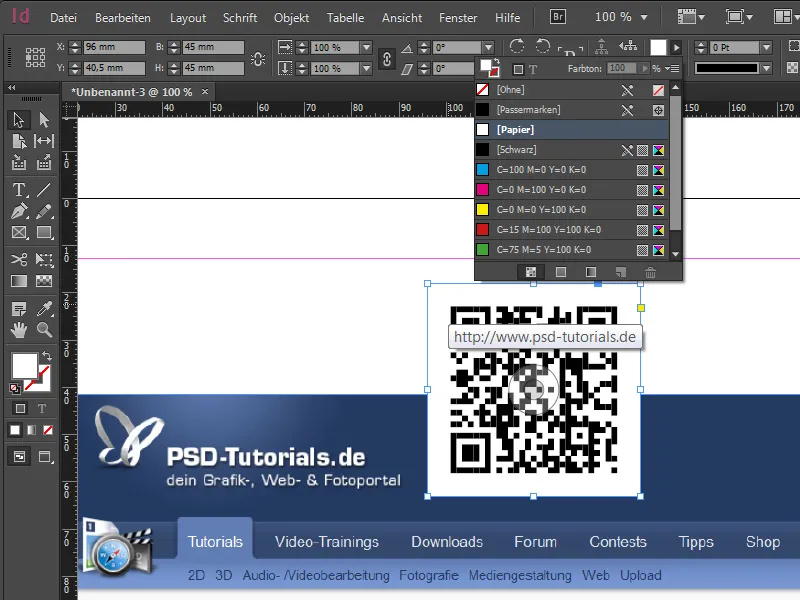
Sijoituksen jälkeen voimme tarkistaa kohde-URL:n uudelleen hiiren liikuttamalla. Palveluksella Oikea klikkaus ja valinta Muokkaa QR-koodia… voimme muuttaa koodin parametreja myös milloin tahansa. Taustavärikin QR-koodissa voidaan vaihtaa. Näin ollen on mahdollista sijoittaa koodeja päällekkäin jollekin elementille ja taustaksi esimerkiksi valkoista. Jos haluaa ehdottomasti työskennellä läpinäkyvyyksien kanssa, tulisi noudattaa enintään 80-90 %:n maksimiarvoa, jotta lukeminen olisi edelleen mahdollista.
1.2 QR-koodien linkittäminen paikkoihin
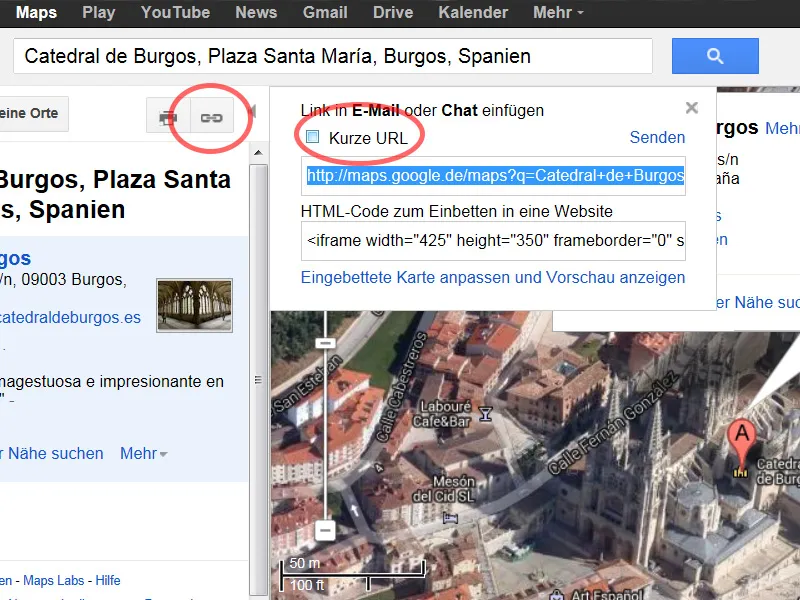
QR-koodien avulla voi linkittää myös monenlaisia muita asioita. Jos esimerkiksi haluaa paikantaa kirkon, sen voi tehdä helposti QR-koodin avulla. Tässäkin käytämme optiota Hyperlinkki, mutta tämä linkki ohjaa sitten vastaavaan sijaintiin Google Mapsissa. Tähän me menemme Google Mapsiin, syötämme kohteen ja saamme vasemmasta sivupalkista pienen ketjusymbolin, joka antaa meille linkin. Jos vielä valitsemme laatikon Lyhyt URL, linkki voidaan lyhentää.
Tällä linkillä syötämme QR-koodigeneraattoriin ja voilà - älypuhelimen avulla voidaan tarkastella haluttua paikkaa verkossa - tai Wikipedia-sivua, riippuen siitä, mihin linkitettiin (mielenkiintoista myös historiallisten monumenttien tai rakennusten kohdalla).
1.3 QR-koodit lisäinformaatiolle
Yleensä QR-koodi linkitetään kohde-URL:ään, mutta se voi tehdä paljon muutakin. InDesign ehdottaa meille perinteisen hyperlinkin lisäksi neljää muutakin kiinnostavaa vaihtoehtoa alasvetovalikossa:
• Vain teksti: Tällä toiminnolla voidaan integroida mielivaltainen teksti koodiin, mikä kuitenkin johtaa vähän vuorovaikutusmahdollisuuksiin.
• Tekstiviesti: Tämän vaihtoehdon valitsemisen jälkeen skannauksen jälkeen voi laukaista automaattisen tekstiviestin. Myös tässä kaikki tarvittavat tiedot, kuten puhelinnumero ja esiasetettu teksti tekstiviestissä, tallennetaan koodiin. Tällaista kannattaa tehdä, kun antaa ilmoituksen painettavaksi (esimerkiksi auton myynti) ja tekstiviestin sisältö on seuraava: "Olen kiinnostunut myynnissä olevasta ajoneuvostanne, soittakaa minulle takaisin!"
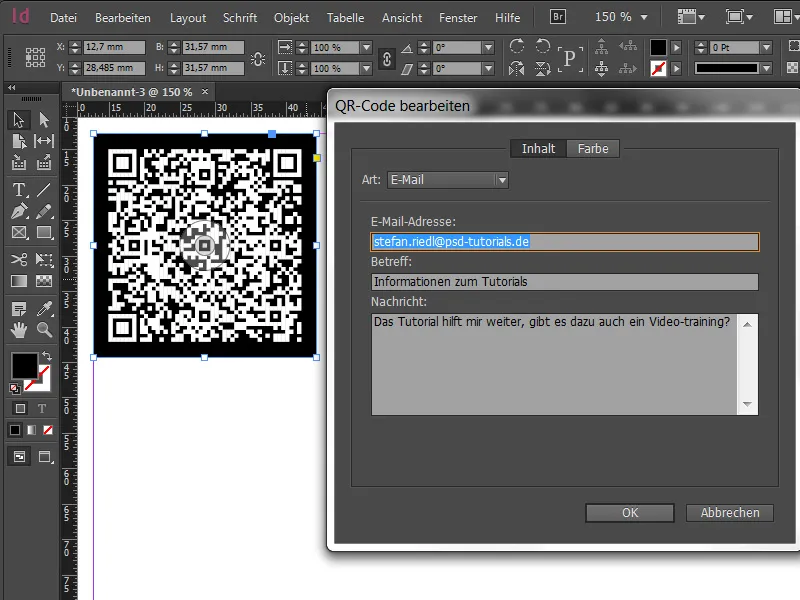
• Sähköposti: Tässäkin meillä on sama periaate kuin tekstiviestissä, mutta tässä tapauksessa koodissa on valmis sähköpostiluonnos, joka voidaan laukaista skannauksen jälkeen.
• Käyntikortti: Tämän vaihtoehdon valitsemisella voidaan tallentaa henkilön yhteystiedot, yhteyshenkilön tietoja tiettyyn aiheeseen tai yritykseen, joita voidaan lukea skannauksen jälkeen. Valitettavasti tietoja ei voi tuoda; joten kaikki tarvittavat tiedot on syötettävä käsin. Tämän informaatiomäärän kanssa ensimmäisenä huomataan koodin muuttunut ulkonäkö. Siihen sisältyy enemmän pikseleitä, koska myös enemmän tietoja on tallennettu. Tärkeää: Mitä hienompi koodi on, sitä suurempi sen tulisi olla painotalossa sekä toistossa.
1.4 Tulostus ja taaksepäin yhteensopivuus
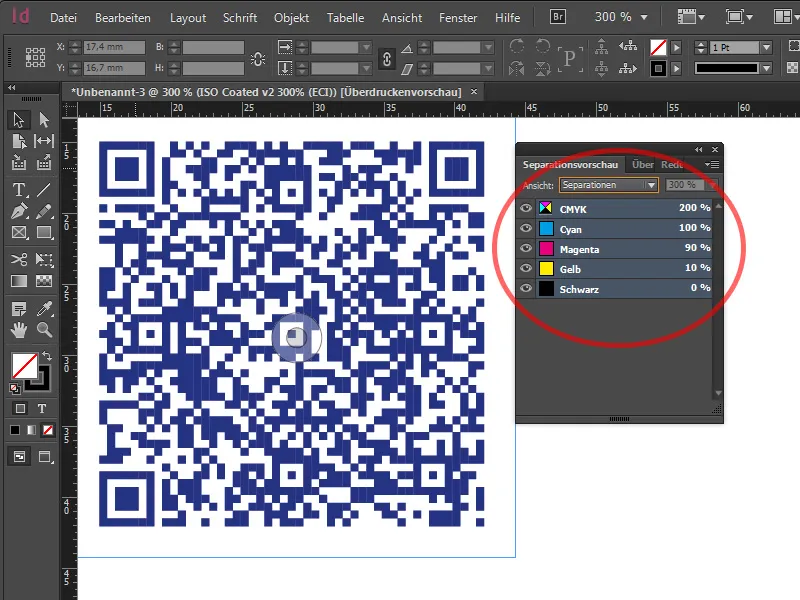
Tarkistamme tulostustehtävän tarkistamalla halutessamme ennen tällaisen QR-koodin tulostamista myös Väriproof -näkymän. Lisäksi valitsemme View>Set up proof -kohdasta Mukautettu asetus ja valitsemme sieltä esimerkiksi simuloidun tulostealueen ISO Coated v2 300%. Lopuksi valitsemalla separointieditorin Window>Output>Separation Preview, voimme tarkistaa tällaisen QR-koodin CMYK-väriaineen määrän. Tapauksessamme väriaineen määrä on 200%.
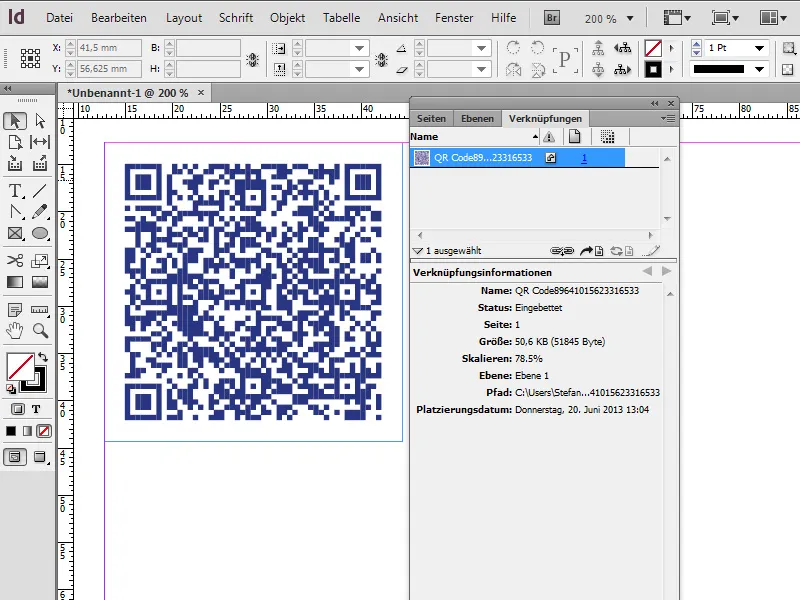
Ovatko tällaiset QR-koodit myös taaksepäin yhteensopivia vanhemmissa InDesign-versioissa? Selvittääksemme tämän tallennamme dokumentin IDML-tiedostona ja avamme sen sen jälkeen InDesign CS6:lla. Tämän toimenpiteen jälkeen huomaamme, että QR-koodi on yhä paikallaan dokumentissa ja se on upotettu InDesign-tiedoston osana EPS-muodossa olevaan Linkkeihin. Tämä tarkoittaa, että tämä vektoritiedosto säilyy ja sitä voidaan edelleen suurentaa tai pienentää taaksepäin yhteensopivasti. Vain alkuperäisiä tietoja ei voi enää muuttaa.