Tervetuloa tähän tutoriaaliin. Lähestyessämme väistämättömästi vuoden loppua, eräs aihe nousee erityisen selkeästi esiin: kalenterit.
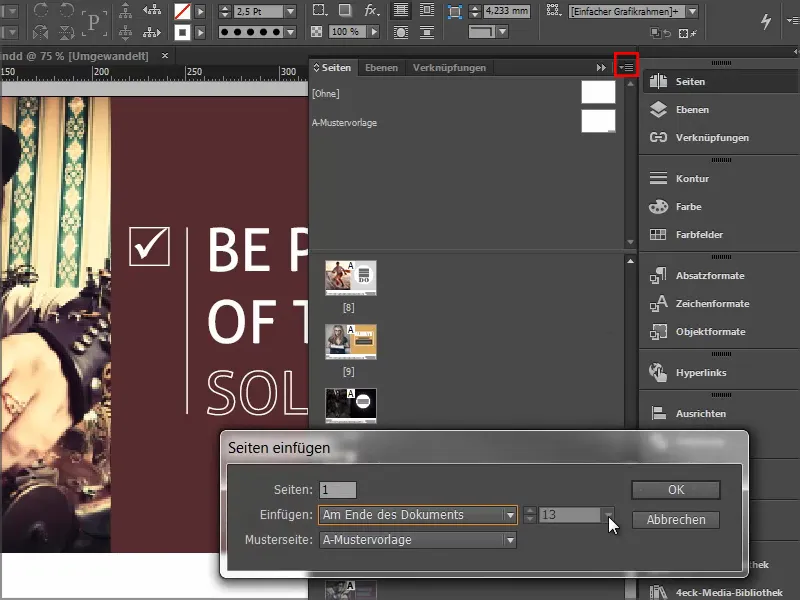
Olen tuonut teille tänään työpajan, joka varustaa teidät tarvittavilla työkaluilla, jotta voisitte tehdä oikeasti hyviä kalentereita.
Mitä voitte odottaa? Käymme läpi seuraavat vaiheet:
• Projektiesittely seinäkalenterista DIN-A3 vaaka-asennossa
• Miten saa käsiinsä käyttökelpoisen kalenteripohjan?
• Työskentely merkkiformaattien, värikenttien ja sivupohjien kanssa
• Kalenterin suunnittelu Split Screen -menetelmällä
• Oikeiden kuvien ja tekstielementtien valinta sekä eri fonttien käyttö
• Neljännentoista sivun luominen yritysesittelystä
• Oikea vienti InDesignissa
• Lopullinen dokumenttien esikatselu painotalon verkkosivustolla ja tilauksen jättäminen
• Unboxing ja loppupäätelmä
Alamme pohjalta. Mistä saan ajantasaisen pohjan? Mitä erityispiirteitä on huomioitava?
Tämän jälkeen suunnittelemme kalenterin A:sta Ö:hön yhdessä. Luomme Formaattien ja Värikenttien lisäksi olemme Kuvilla, jois
viaprinto.de-mainittujen kirjoitetun välkeen käyttöön typografisten elementtien avulla. Keskustelemme oikeasta InDesignistä tapahtuvasta viennistä ja annamme tuotteen painettavaksi. Voit kääntyä luotettavan painotalosi puoleen, minä menen viaprinto.de:hen.
Ja sitten katsomme, näyttääkö painettu versio yhtä hyvältä kuin työpöydällä ja toimiiko se myös oikeana katseenvangitsijana toimistomme seinällä.
.webp)
Käytämme kannessa yksinkertaista typografista efektiä. AJATELE ISOA - haluamme kasvaa yli itsemme ja tehdä jotain, mikä periaatteessa ei sovi kehyksiin. Siksi kirjaimet B ja R ulottuvat myös sivun yli, ne ovat katkaistuja.
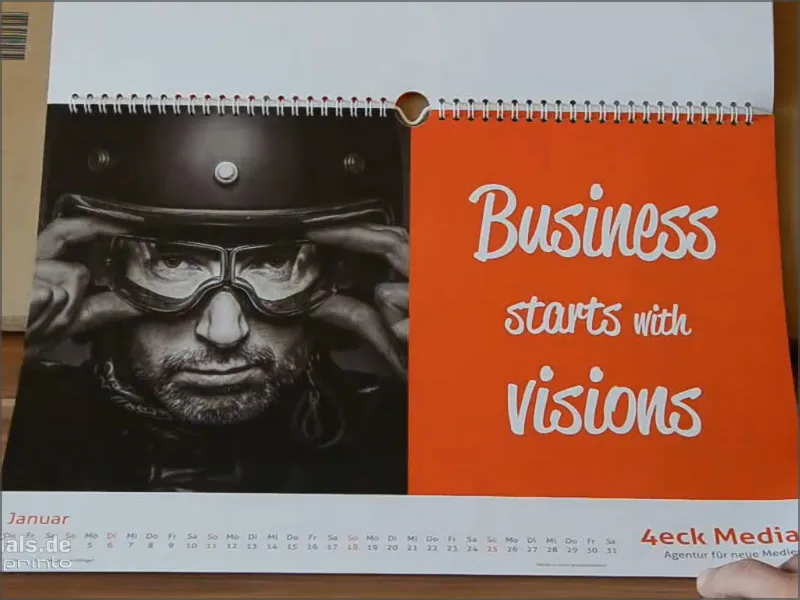
Kaikilla kuukaussivuilla on jaettu järjestely, niin kutsuttu Split screen, jossa on kuva vasemmalla ja typografinen osa oikealla. Kuvan ja typografisten elementtien yhdistelmässä on hyvin erityinen viehätys, ja nämä kaksi elementtiä tukevat toisiaan.
Yksittäiset sivut erottuvat homogeenisista, pastellisävyisistä sävyistä, kaikki ovat mukavasti litistettyjä trendikkään tasomuotoilun mukaisesti, klassisesti suuntautuen yritys- ja liiketoiminta-asiakkaisiin motivoivien iskulauseiden kera. Meillä on 12 kuukautta ja loppusivuna yrityksen esittely.
Kuvan ja tekstin yhdistelmän vuoksi se on ihanteellinen lahja liikekumppaneille, sijoittajille, kollegoille, työntekijöille, mummoille tai ystäville. Haluamme yksinkertaisesti tarjota hieman motivaatiota joka kuukausi uudelleen, ja tässä hengessä aloitamme pohjan kanssa.
Aloitetaan: Vaiheet 1–10
Vaihe 1
Mistä saamme pohjan? Osoitteesta www.viaprinto.de.
viaprinto on painotalo, joka tarjoaa meille tarvitsemamme kalenterin, valmiina InDesign-tiedostona.
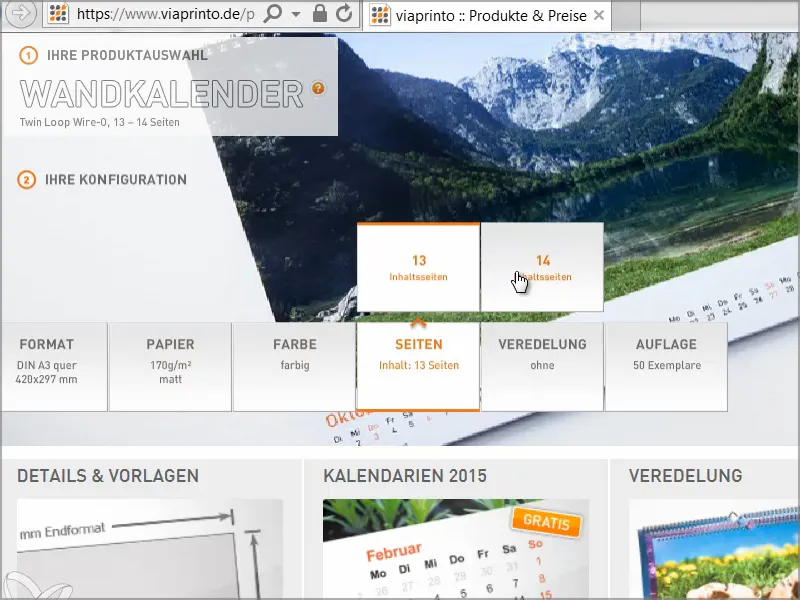
Siirrymme aloitussivulle ja valitsemme Wandkalender-tuotteen. Valitsemme sitten Formaatin DIN-A3 vaaka-asennossa 170g/m2 Paperilta, valitsemme 14 Sivua, koska haluamme vielä liittää yritysesittelyn.
Sitten voit tietenkin valita myös Painoksen. 50 kappaletta ei sisällä hienostamisvaihtoehtoja. Ne ovat mahdollisia vasta 100 kappaleesta alkaen, jolloin voit valita UV-lakan, mattapintaisen, laminaatit jne. Valitsemalla vähintään 100 kappaletta voit antaa koko jutulle vielä lisäpotkun ja lisäksi kappalehinta laskee.
Vaihe 2
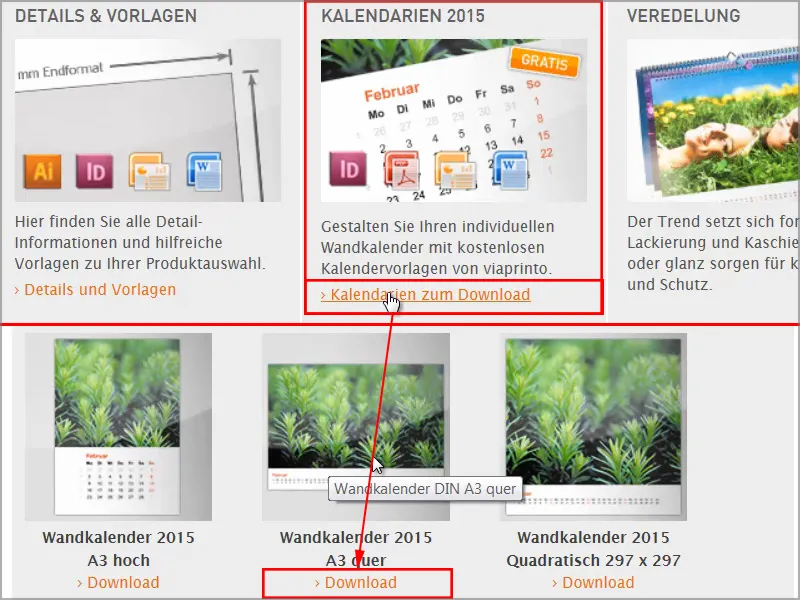
Sitten vieritämme alaspäin ja löydämme sieltä Tietoja & Pohjia ja Kalentereita.
Tietoja & Pohjia on varsin mielenkiintoinen, sillä sieltä näemme mitat ja saamme erilaisia asiakirjatietoja, mm. näemme viittauksen spiraalisidontaan ja saamme tietoa siitä, mihin varattava tila ylös päin. Lisäksi siellä on tietoa reuna-elementeistä, turvaetäisyyksistä, kuvan laadusta, kirjasimista jne. Monia vinkkejä oikean työpohjan luomiseen löytyy myös Kalenterin luontiohjesivulta.
Kaikkea tätä tietoa emme kuitenkaan tarvitse juuri nyt, koska lataamme valmiin pohjan suoraan palvelimelta. Jos napsautat Tietoja & Pohjia, saat tiedoston ilman kalenteria.
Tarvitsemme Kalentereita 2015. Siellä on erilaisia malleja, osa niistä todella älykkäitä ja mielenkiintoisia ulkoasultaan. Olemme jo valinneet mallin A3 vaaka, joten klikkaamme siellä Lataa ja tallennamme tiedoston.
Vaihe 3
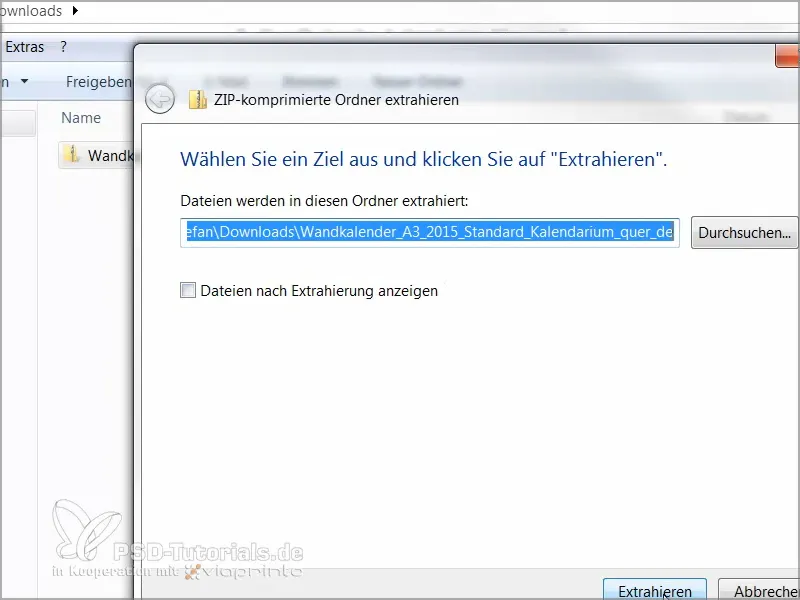
Sitten siirryt kansiohakemistoon, napsautat hiiren kakkospainikkeella .zip-kansiota ja valitset Pura kaikki.
Vaihe 4
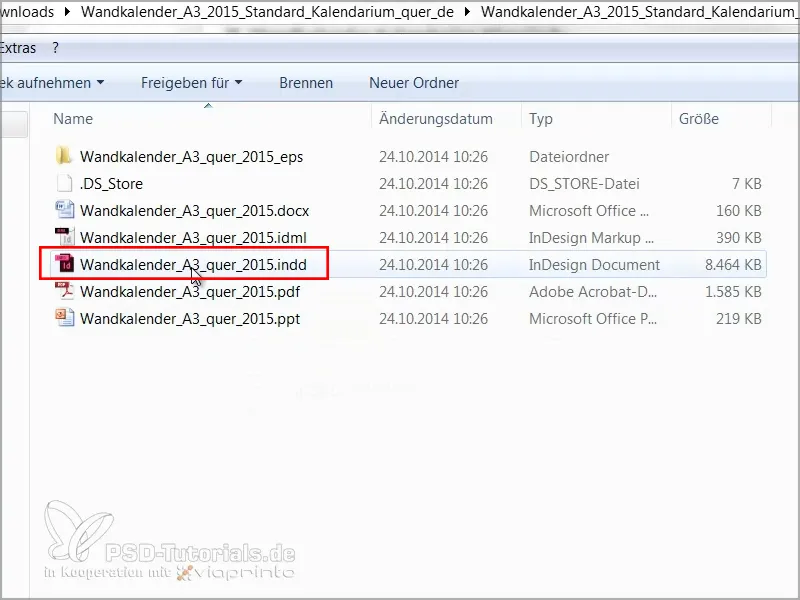
Tässä meillä on tiedosto "Wandkalender_A3_vas-pysty_2015.indd". On myös malleja Wordille, PDF:lle tai PowerPoint-esityksille, mutta kenenkään valinnassa ei ole niin hyvä työskennellä kuin InDesignin kanssa.
Siksi siirrän tämän tiedoston yksinkertaisesti InDesign-ikkunaani.
Vaihe 5
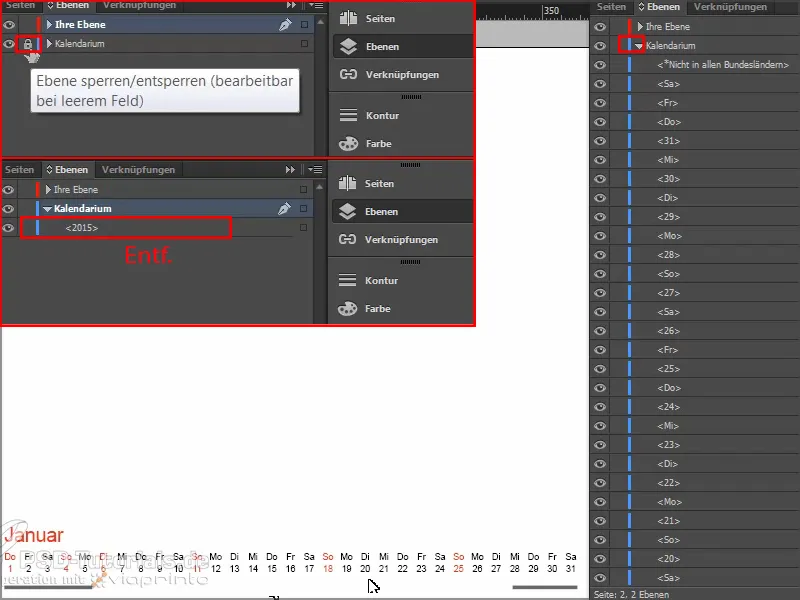
Kun käsittelet vieraiden työntiedostojen kanssa, kannattaa ensin saada yleiskuva, joten katsomme kerrokset:
Meillä on kerros "Kalendarium" ja "Ihre Ebene". Lukko tarkoittaa, että "Kalendarium"-kerros on lukittu. Koska kuitenkin haluamme tehdä siihen muutoksia, avaamme sen avaamalla lukon napsauttamalla.
Ja kun avaan "Kalendarium"-välilehden, huomaatte, että siellä lukee tällä hetkellä vain "2015". Sen voimme poistaa, koska emme tarvitse sitä.
Kun menen sivua eteenpäin ja avaamme "Kalendarium"-välilehden, huomaamme, että yksittäiset päivät ovat Kalendarium-kerroksella ja meidän suunnittelukerroksemme !Ihre Ebene" on vielä tyhjä.
Vaihe 6
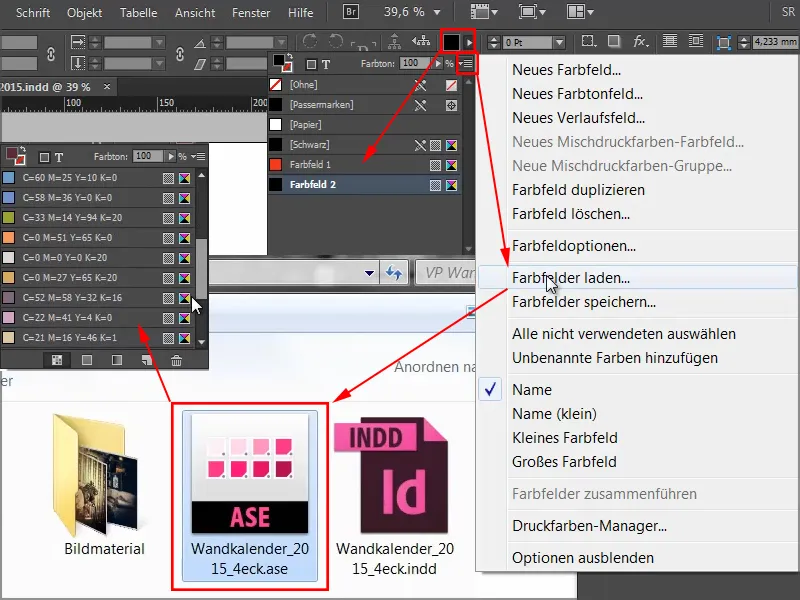
Sitten tarkastelemme värikenttiä.
Niitä on jo kaksi. Mutta koska jokaisella yrityksellä on omat värit Corporate Identity -raameissa, siirrymme ensin värikenttien lataamiseen - ja tämä on tyypillistä Adobelle: Mitä tärkeämpi toiminto, sitä pienempi painike.
Sitten avataan tämä .ase-tiedosto ja meidän väripalettimme on rikastettu runsailla CMYK-arvoilla.
Vaihe 7
Seuraava kysymys: Onko jo olemassa kappalemuotoiluja? Ei, eikä myöskään merkkimuotoiluja, mikä on pieni ongelma, koska emme halua muuttaa kaikkea yksitellen. Muotoilujen etu on, että yhdellä napsautuksella voi tehdä muutoksia koko asiakirjassa. Jos haluan käyttää omaa kirjasintamme oletuksena, en halua muuttaa kaikkea manuaalisesti lopulta.
Koska ei ole valmiita muotoiluja, käytämme pientä kikkaa.
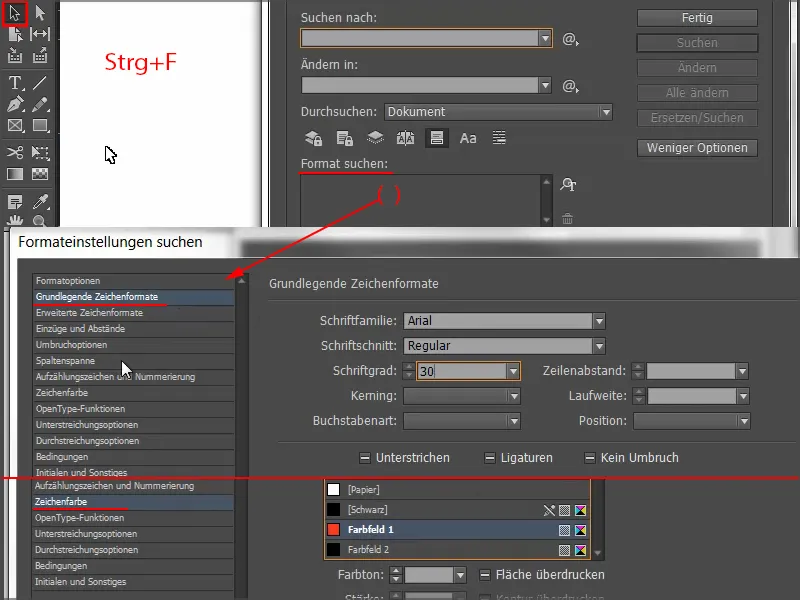
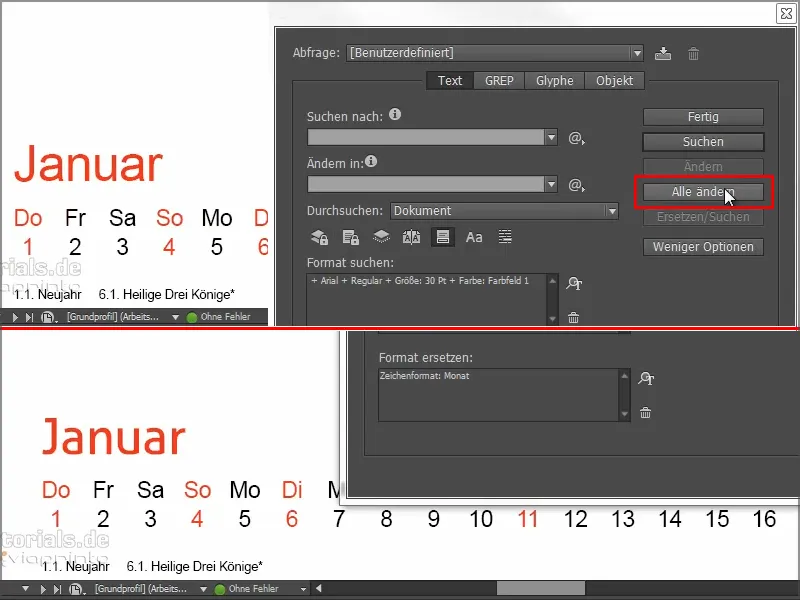
Napsautan ulos ja avaan Etsi ja korvaa-valintaikkunan painamalla Ctrl+F. Napsautan huomaamattomaan ikkunaan Etsi muoto ja avautuu Etsi muotoasetukset-kohde.
Perusmerkintämuotojen alla kirjoitan kirjasimen Arial leikkaustyyppi Regular ja fonttikoko 30Pt.
Etsin myös merkkiväriä punaista.
Nyt näemme Etsi muoto -luettelon parametreista, joita etsitään.
Sitten napsautamme Korvaa muoto, ja avautuu uusi valintaikkuna, jossa voin määrittää, että kaikki valitut muutokset tehdään uuteen merkki- tai kappalemalliin.
Valitsen Uusi merkkiote, nimeän sen Kuukausi, ja perusmerkintämuotojen alla valitsen kirjasimeksi Aller leikkaustyypiltä Regular 30Pt ja merkkiväriksi haluan käyttää talomme punaista.
Hyväksyn kaiken painamalla OK, …
… ja kiinnittäkää huomiota "Tammikuu" alareunassa, miten se muuttuu, kun napsautan Muuta kaikki.
Saanko ilmoituksen, että haku on valmis ja 12 korvausta on tehty - ja kuukaudennimet ovat nyt kukin halutussa muodossa.
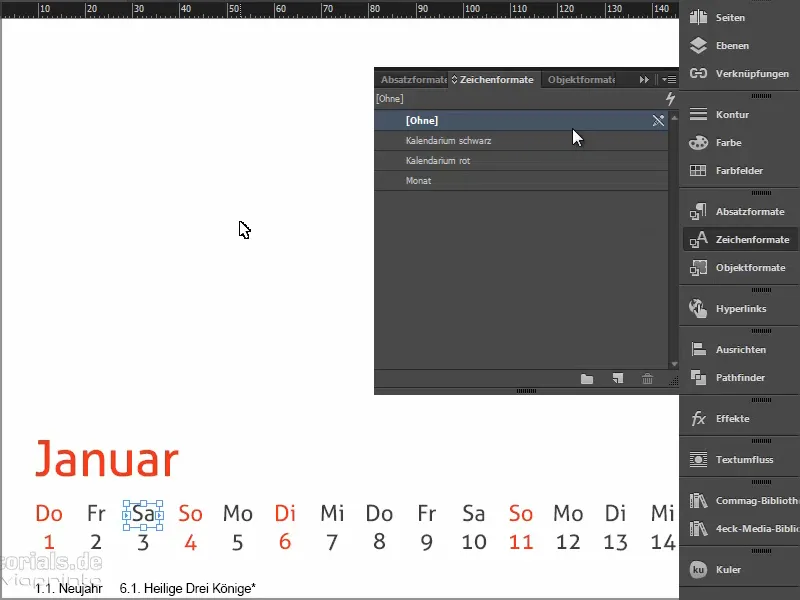
Teemme saman myös punaisille ja mustille päiville uudelleen. Katsoakseni, mikä kirjasinkoko kuhunkin on käytetty, voimme ottaa mallipohjan kirjasinkoon. Täällä meillä on 13,5 Pt.
Toistamme vaiheen 7 uudelleen ja etsimme kaikkea, jolla on Arial, Regular, 13,5Pt merkkivärissä punainen ja korvaamme sen uudella Merkkimuodolla, jonka nimenä on "Kalendarium punainen," valitsen Aller, ja talomme punainen. Hyväksyn sen ja saan ilmoituksen, että 136 korvausta on tehty.
Ja teen saman mustille päiville: annan kaikkien etsiä, mitä Arial, Regular, 13,5Pt ja Värikenttä 2 sisältää ja korvaa sen uudella Merkkimuodolla, jonka nimenä on "Kalendarium musta," valitsen Aller, 13,5Pt, ja merkkiväriksi valitsen tämän melkein mustan CMYK-arvon (C=0, M=0, Y=0, K=90).
Erittäin voimakas musta näyttäisi täällä liian voimakkaalta, kun taas jotain pehmeää mustaa tuntuu homogeenisemmalta.
Napsauttamalla Muuta kaikki ja vahvistetaan, että 373 muutosta on tehty. Valmista.
Nyt kotikirjasana on kaikkialla ja jos jotain muutetaan jälkikäteen, yksi napsautus muotoiluihin riittää muuttamaan koko asiakirjan. Tällaisia nopeuttamismahdollisuuksia kannattaa ehdottomasti hyödyntää.
Vaihe 8
Jokaiseen yrityskalenterin sivuun kuuluu tietysti myös logo.
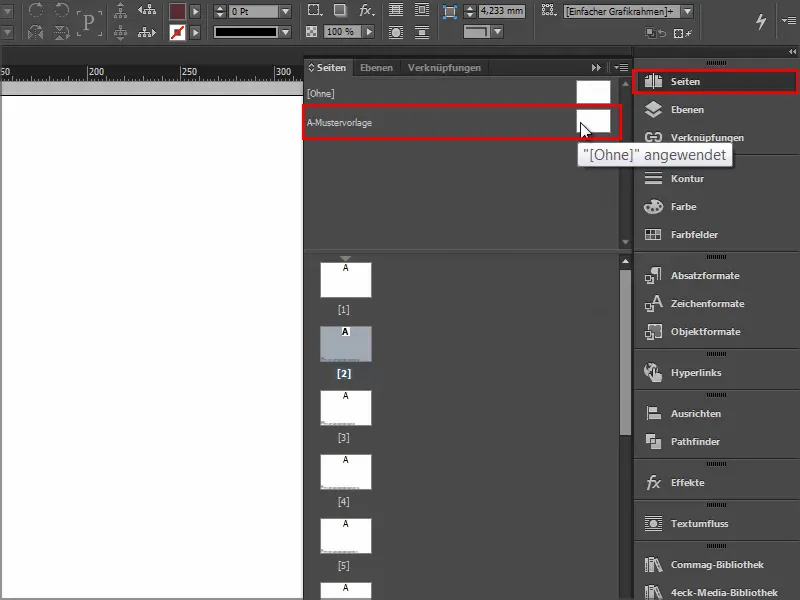
Tarkastelemme sivuja ja meillä on täällä esimerkkimalli. Jos sijoitamme logon tähän ja sovellamme tätä mallisivua kaikkeen, meillä on logo samassa paikassa kaikkialla.
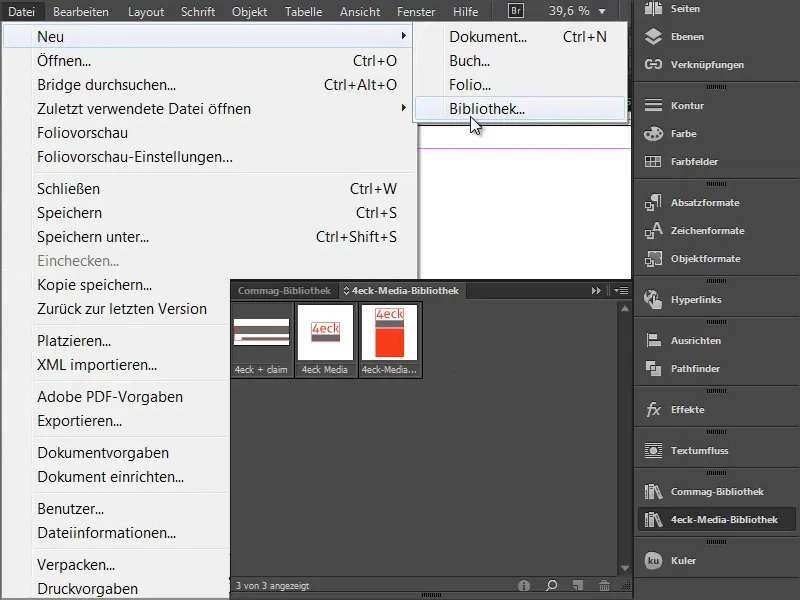
Tällaisissa tapauksissa työskentelen mieluiten kirjastoilla. Ne ovat tallennettuna paikallisesti tietokoneelle ja niitä voidaan luoda kohdasta Tiedosto>Uusi>Kirjasto. Silloin teillä on tiedostot, joita tarvitsette usein, heti käden ulottuvilla ja voitte vain vetää ne dokumenttiin Drag&Drop-toiminnolla.
Vaihe 9
Tässä on logomme sloganeilla. Tämän sijoitan mallisivulle.
Ja sitten vedän vielä apuviivat esiin, jotka olen jo valmiiksi suunnitellut. Helpointa on vetää apuviivat karkeasti kuvaan ja sitten antaa tarkka luku yläpuolella olevaan kenttään:
Tarvitsemme kolme pystysuoraa apuviivaa. Yksi keskellä, tarkalleen 210 mm, toinen 105 mm ja kolmas 315 mm kohdalla. Näin meidän alueemme kuvaa ja tekstiä varten on määritelty, ja lisäksi meillä on referenssilinja keskittämistä varten.
Tarvitsemme myös kaksi vaakasuoraa apuviivaa: Mittaamme kerran 15 mm ylhäältä, koska meidän täytyy huomioida etäisyys kierresidontaan. Ja toisen vedämme kohdassa 244,3 mm. Se on alareunamme viivä.
Koska olemme luoneet nämä apuviivat mallisivulle, ne näkyvät myös normaaleilla työsivuilla.
Mutta meillä on nämä apuviivat ja logo nyt myös kansilehdellä, vaikka emme tarvitse niitä siellä ollenkaan.
Siksi vedän tyhjän mallisivun sivulle 1 ja kaikki katoaa.
Vaihe 10
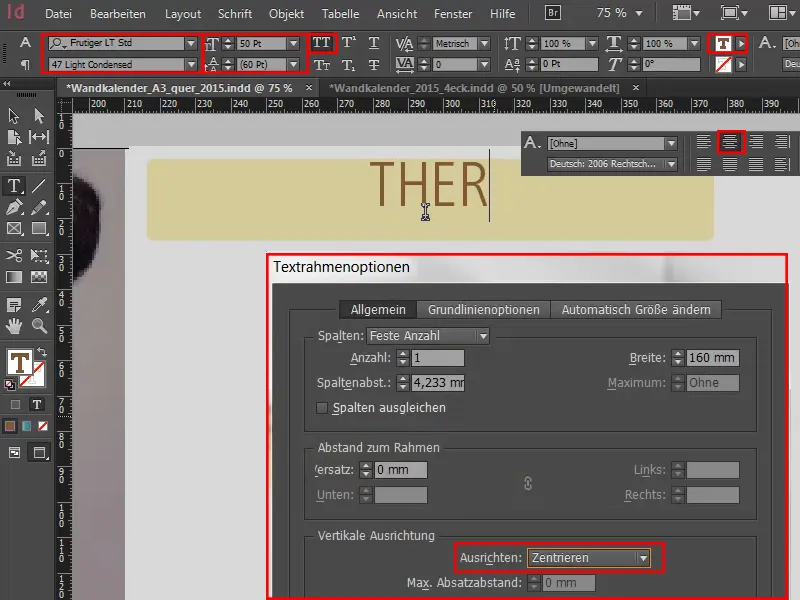
Sitten aloitamme kansilehden suunnittelun. Katson etikettiä: Meillä on kolme tekstikenttää, Futurassa 250 pt ja Futura Boldissa 360 pt.
Vedän tekstikentän oikeaan ja vasempaan reunustettuna, valitsen Futuran kevyt, syötän koon 250 pt ja käytämme nyt hyvin kevyttä harmaata. Kirjoitan sillä "Think", korostan sen vielä ja aktivoimme suuret kirjaimet, keskitetty ja valmista.
Sitten vedän tämän kirjoituksen painettuna Alt+Shift-näppäintä pohjassa alaspäin, jolloin saan siitä duplikaatin.
Kirjoitan "BIGGER", korostan ja suurenna 360 pt:ksi ja laitan leipätekstiin Lihava. Koska tässä tekstikoko ei riitä, vedän sitä isommaksi ja käytän siihen automaattisesti aktivoituvaa apuviivaa..webp)
Jos apuviivat eivät näy teillä, mene Näkymä>Ruudukko ja aktivoi kohdassa apuviivat vaihtoehto Älykkäät apuviivat. Tämä on erittäin tärkeä helpotus, koska kaikkialla missä symmetrioita tunnistetaan, apuviivoja tulee automaattisesti näkyviin.
Vaiheet 11–20
Vaihe 11
Merkitsen molemmat "GG" ja merkitsen ne punaisella värikentällämme.
Sitten merkitsen molemmat tekstikentät ja siirrän ne Shift-näppäimen ja nuolinäppäinten avulla ylöspäin ja tarkastelen sitä esikatselussa, joko napsauttamalla edestakaisin kahden ikkunan välillä tai yksinkertaisesti painamalla D-näppäintä.
Kirjoitan tekstikentän "kaksituhattapikkuviisitoista" DS Digitalilla Normaalina, kasvatamme tekstikokoa Shift+Tab-näppäimellä kymmenen askeleen välein, kunnes se sopii, noin 90 pt ja keskitän sen luonnollisesti myös.
Kun keskität, on aina järkevää, kun vedät tekstikentän tarkasti reunojen ulottuville oikealla ja vasemmalla, silloin teksti on todella keskitetty.
Väri on minulle liian musta, teen sen hieman vaaleammaksi harmaaksi ja "viisitoista" punaiseksi. Sitten sijoitan rivin vielä.
Vaihe 12
Katson mallia, miten tammikuu pitäisi näyttää.
Sitten avaan Place-valintaikkunan Ctrl+D-näppäimellä. Napsautus kuvamateriaalia ja sitten vedän kuvaa leikkauskohdan ja keskellä olevan apuviivan välille.
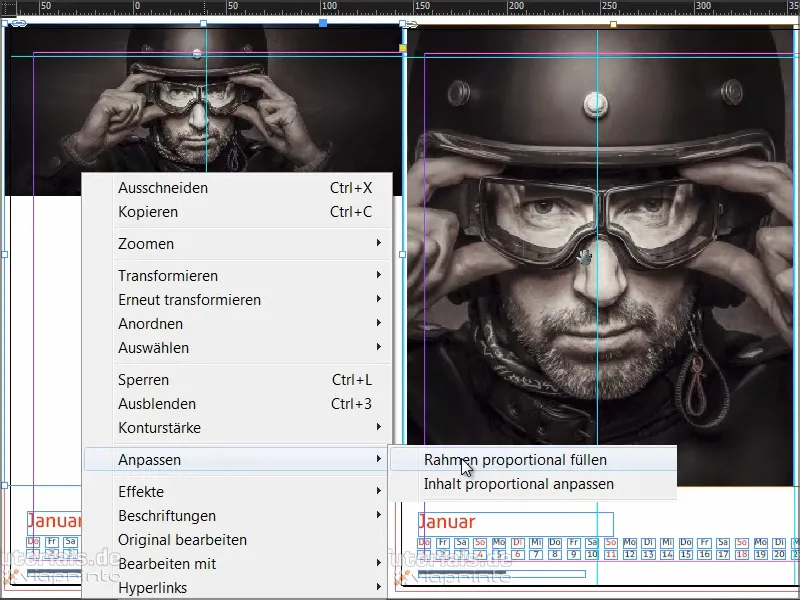
Sitten napsautan kuvaa hiiren oikealla ja valitsen Mukauta>Täytä kehyksen suhteessa.
Shift+pilkinäppäimet tarkentaisimme kuvan sisällön. Tässä sinun täytyy aina varoa, oletko aktivoitunut kuvakehykseen vai kuvan sisältöön. Tunnistat sen kehyksestä: Jos kuvakehys on aktivoitu, kehyksen ympärillä on kevyt turkoosi. Jos kuvan sisältö on aktivoitunut, meillä on ruskea kehys.
Vaihe 13
Kun kuva on sijoitettu, vedämme oikealle värikentän. Aloitan leikkausreunasta, vedän sen siististi viivoille ja valitsen värikentäksi jälleen punaisen.
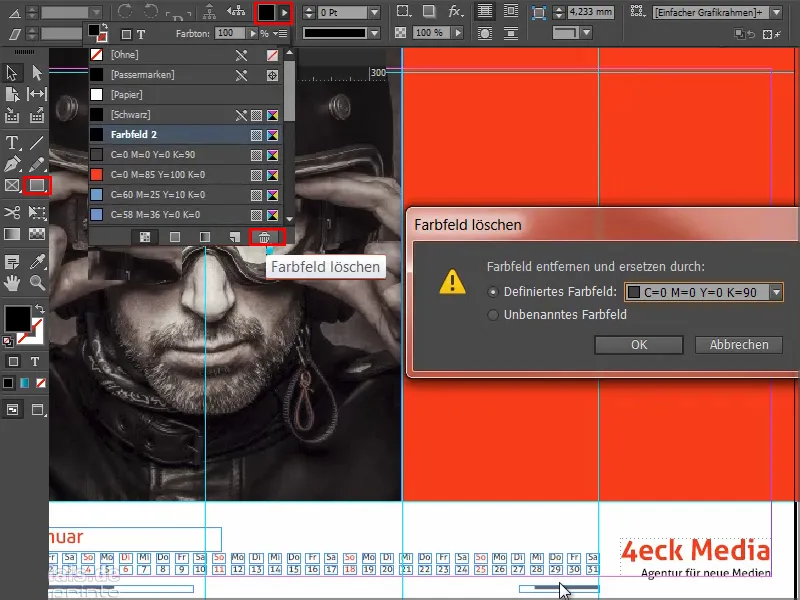
Tässä yhteydessä voimme muuten poistaa vanhat värikentät, joita emme tarvitse, eli "Värikenttä 1" ja "Värikenttä 2".
Saamme virheilmoituksen, sillä jossakin vaiheessa olemme nähtävästi ohittaneet "Värikenttä 2" korvatessamme sen. Sitä käytetään vielä dokumentissa, arvelen jalkatiedoissa. Mutta voimme myös tässä vaiheessa sanoa, että korvausväri on 90 % musta (C=0, M=0, Y=0, K=90). Vahvistamme sen painamalla OK.
Vaihe 14
Teemme yksinkertaista ja pelkistettyä muotoilua ja keskitymme olennaiseen. Siksi emme tarvitse varjoja, pyöristettyjä kulmia ja muuta sellaista. Yksinkertaista litteää graafista suunnittelua. Tässä on hieno kontrastivaikutus, ja lisäämme vielä valkoisen tekstin. (Musta ei toimi punaisella pohjalla, sitä ei erota ihminen).
Vedän siis taas tekstikehyksen ja valitsen siihen paperivärin ja valitsen kirjasintyypiksi Reklame Scriptin. Keskitän sen ja kirjoitan "Business starts with visions".
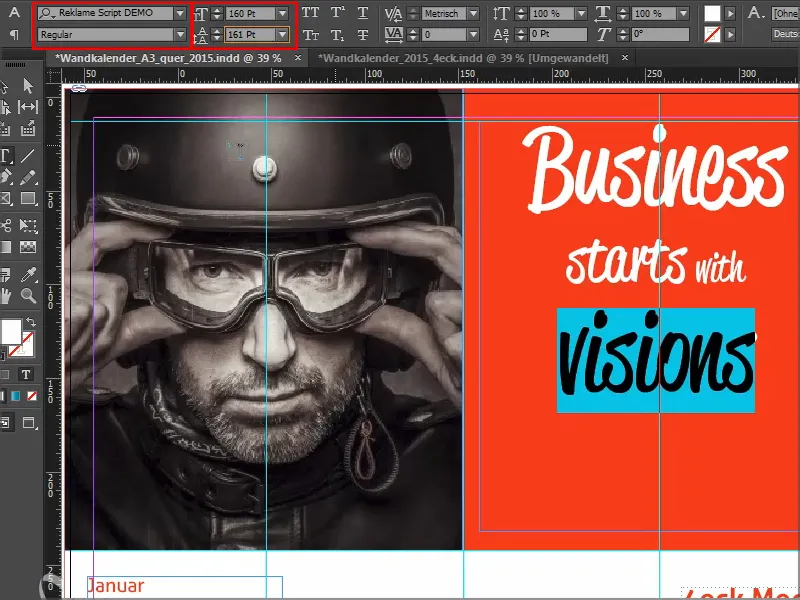
Seuraavaksi meidän on vielä leikittävä koon kanssa: "Business" saa 160 pt:n, "Visions" myös 160 pt:n, "starts" asetetaan 100 pt:aan ja "with" saa 60 pt:a. Näin saamme vähän dynamiikkaa mukaan.
Rivistöväli häiritsee vielä, sillä tarvitsemme optisesti saman vaikutelman molemmista kohdista. Voitte hienosäätää sitä yksityiskohtaisesti, mutta tämän pitäisi riittää: Valitsen "visions" ja asetan rivivälin 161 pt:iin.

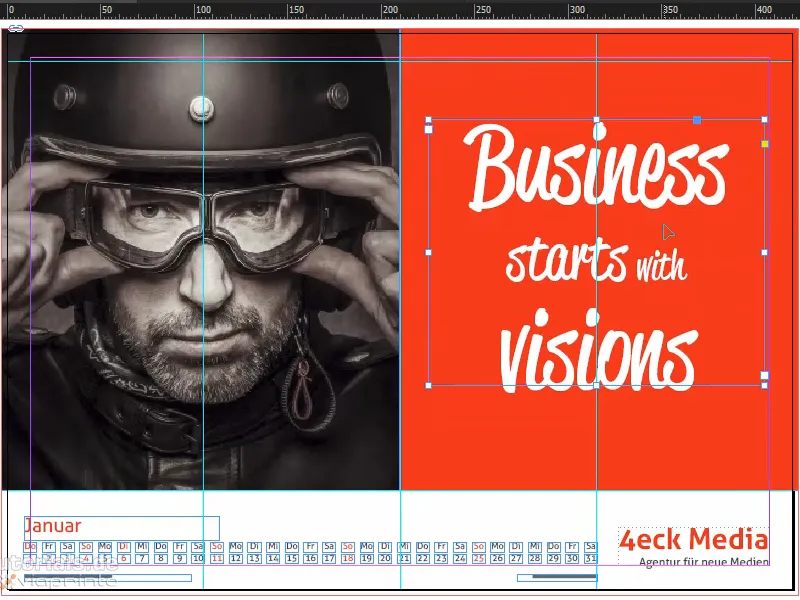
Näin se näyttää valmiina:
Vaihe 15
Sitten teemme helmikuun.
Lisäämme kuvan kuten juuri äsken ja sijoitamme sen. Tosin olen tässä vielä peilannut alkuperäiskuvan niin, että hän katsoo kuvan vasemmalta ulos. Valitsen kuvan kerran ja menen kohtaan Kohde>Muunna>Vaakasuora peilaus.
Tässä suunnittelussa on myös erikoisuus. Meidän täytyy ajatella, että painotalo leikkaa leikkauslinjan kohdalta. Kun sammutan koostualueen (D), en halua, että saapasosan pätkä näkyy. Niinpä siirrän kuvaa vasemmalle, kunnes en näe hänen oikean saappaansa kärkeä.
Sitten tulee uusi graafinen kehys, vedän sen kuten aikaisemmin ja täytän alueen 20 %:lla harmaata.
Sitten otan Neliötyökalun, napsautan kerran väripintaan ja määrittelen mitat: 160 leveyteen, 23 mm korkeuteen..webp)
Seuraavaksi täytämme sen värillä, tällä vihreällä sävyllä, joka sopii hyvin ympäristöönsä.
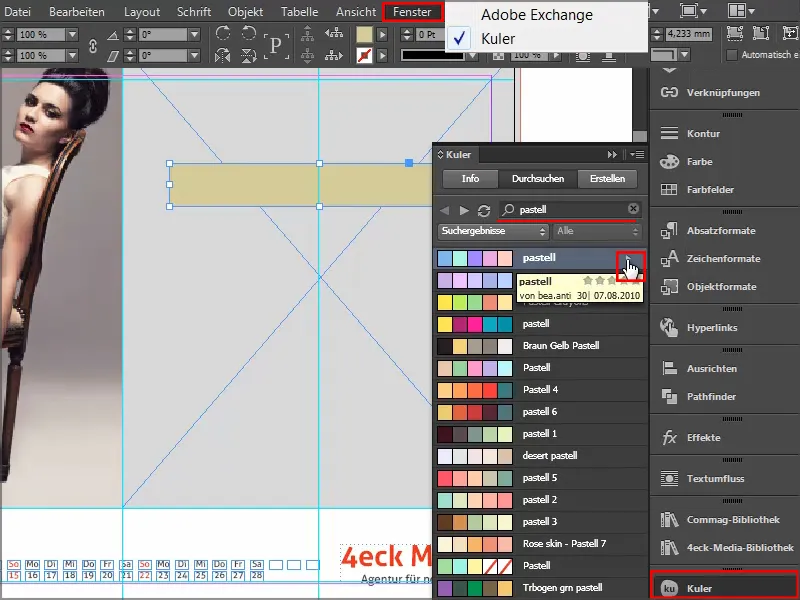
Jos etsit tällaisia sävyjä, käytä Adoben Kuler-työkalua. Siellä voit syöttää hakusanan ja se tuo esille erilaisia väripintoja, jotka voit tuoda suoraan väripalettiin tällä pienellä nuolella.
Jos et vielä ole ottanut Kuler-työkalua näkyviin, voit aktivoida sen kohdasta Ikkunat>Lisäosat>Kuler.

Vaihe 16
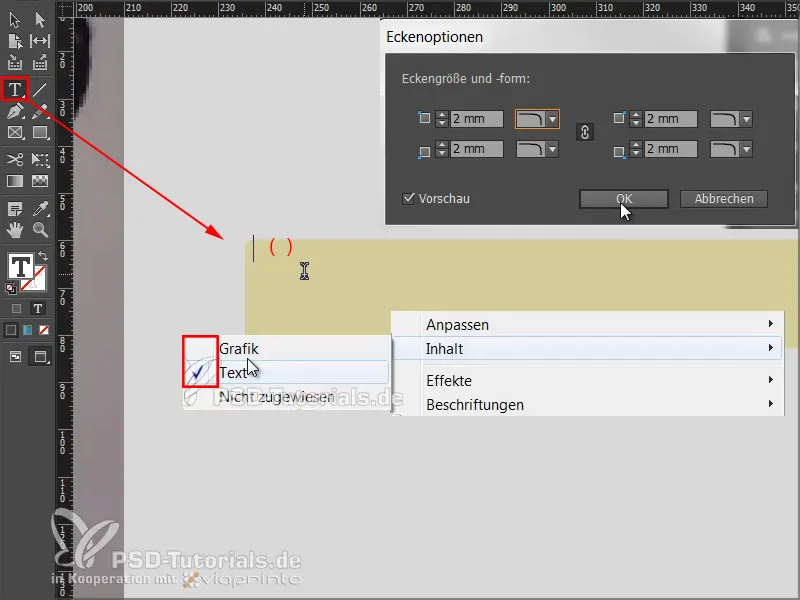
Sitten muutamme graafisen kehyksen tekstikehykseksi valitsemalla Teksti-työkalun ja napsauttamalla kerran kehyksessä. Heti se ei ole enää graafinen kehys, vaan tekstikehys.
Voitte tarkistaa sen myös Pikaklikkauksella tarkistaa, näette siellä kohdassa Sisältö, että tarkennus on nyt Teksti. Jos ette enää halua sitä, voitte muuttaa sen takaisin valitsemalla simplementtä ruudussa taas Grafiikka.

Ja sitten kirjoitamme yksinkertaisesti "THERE ARE".
Haluamme keskittää tämän tekstin graafisen kehyksen sisällä. Tarvitsette siihen Tekstikehyksen asetukset, jotka saatte joko Pikaklikkauksella ja sieltä Sisältö-valikosta, jonka voitte saada myös painamalla Ctrl+B tai klassisesti: Alt+Kaksoisklikkaus. Silloin avautuu tämä valintaikkuna, jossa valitsette Pystysuuntaisen keskityksen.

Vaihe 17
Siirrän koko kasaan ylös, luon painamalla samanaikaisesti Alt-näppäintä kloonin ja vedän sen painamalla samanaikaisesti Shift-näppäintä alaspäin akselilla. Teen saman vielä kerran ja saan sitten vihreät apuviivat, kun etäisyydet ovat symmetrisiä.
Sitten käännämme tekstin uudelleen - aina ensin muotoilemme ja sitten kopioimme, muuten teemme tuplatyötä.
Nyt sovellamme graafisen suunnittelun klassista sääntöä: hyödynnämme "Läheisyyden lakia". Tämä tarkoittaa, että elementit, jotka ovat ryhmiteltyinä yhteen, havaitaan yhtenä kokonaisuutena.
Ylhäällä meillä on vetoomus ja haluamme ilmaista ratkaisun alhaalla. Joten otamme hieman etäisyyttä ylöspäin ja kirjoitamme seuraavalla rivillä: "Lopeta epäilys".
Tukeakseni tätä lausuntoa, panen painokkaasti pisteen loppuun. "Ja piste" - se on tavallaan ehdoton lausunto..webp)
Vaihe 18
Muutamme tekstin leikkauksen Rohkeaksi Kondensoiduksi ja värin Valkoiseksi.
Kopioimme viimeisen rivin, vedämme kopion alaspäin ja muutamme tekstin uudelleen muotoon "Aloita rakentaminen". Varo, että etäisyydet ovat todella samanlaiset.
Mittaamalla etäisyyttä käytän aina mieluummin pientä suorakulmaista kehystä referenssikohtaan ja otan sitten mitan sitä muihin paikkoihin. Sen jälkeen poistan sen nopeimmin.
Viimeisessä vaiheessa teen vielä yhden kopion, poistan tekstin ja muutan tekstialueen taas grafiikka-alueeksi yllä kuvatulla tekniikalla. Poistan myös kulma-asetukset ja valitsen täyttövärin tässä tapauksessa 90% Musta.
Kään...
ups.
Alueen käännän hieman. Koska haluan sen olevan tekstialueiden alapuolella, napsautan tekstialuetta ja valitsen sitä hiiren oikealla painikkeella Tuo etualalle..webp)
Koko...
ani vielä... päivän. ja r...
totoonsaatta...
Vaihe 19
Siirrymme Maaliskuuhun. Työskentelytiedostossamme on jo kuvatiedosto sijoitettuna ja olen jo vetänyt suorakulman kehyksen. Haluan täyttää sen todella syvällä Mustalla.
Mutta Musta ei ole Mustaa. Täällä ylhäällä värivalikoimassa on monia mustan sävyjä.
Jotkut käyttävät kohdistusmerkkejä, mutta se ei ole väri painettavaksi, se on tarkoitettu vain painolevyjen tarkkaan kohdistamiseen. Sieltä tulostetaan pieniä ristejä - ei väriä.
Mustassa meillä on Syaani, Magenta ja Keltainen kussakin nolla ja K 100%, mutta se ei todellakaan näytä mustalta painotuotteessa. Miksi?
Näytän sen vertailuna: Musta verrattuna.
Meillä on kohdistusmerkit. Sitten yksi eteenpäin, tämä on Musta, jonka InDesign on määrittänyt oletuksena. K-arvo on 100. Mutta vertaa tätä Mustaa sen alla olevaan Syvään Mustaan 1. Syvä Musta 1 on selvästi syvempi, koska siihen on lisätty vielä 40% Syaania ja 100 % Mustaa.
Mutta voi mennä vielä syvemmälle: Syvä Musta 2, siinä on vielä Syaania 50%, Magentaa 50% ja Mustaa 100%.
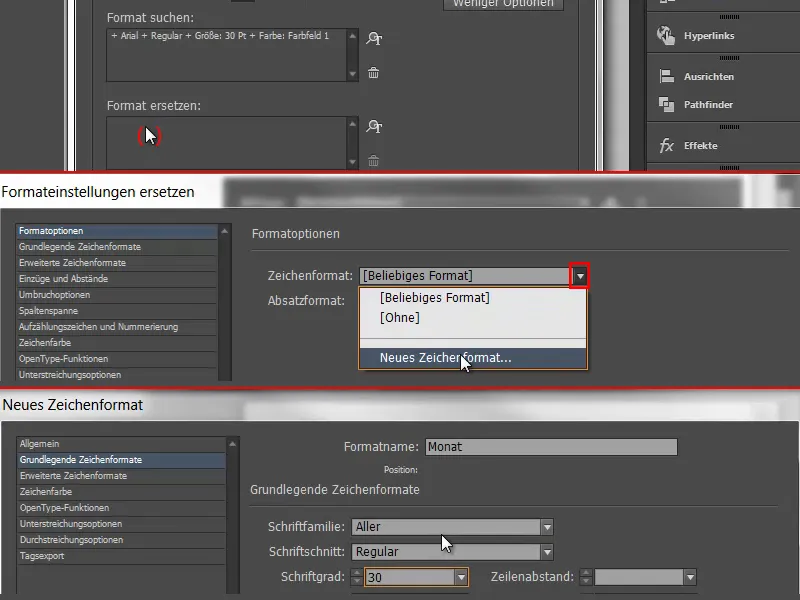
Kun katsomme kaikkia, huomaamme selvästi, että meillä alapuolella on hyvin, hyvin syvää puhdasta mustaa, ja juuri sitä haluan.
Siksi luomme Uuden värivälin ja annamme C: 50%, M: 50% ja K: 100%. Napsauta Lisää ja sitten OK.(1).webp)
Kokeile kiinnittää huomiota, kun näet painotuotteita, kuinka mustaa Mustasi on. Jos se ei ole tarpeeksi musta, säädä arvot yksinkertaisesti uudelleen äläkä ota InDesignin määrittämää arvoa.
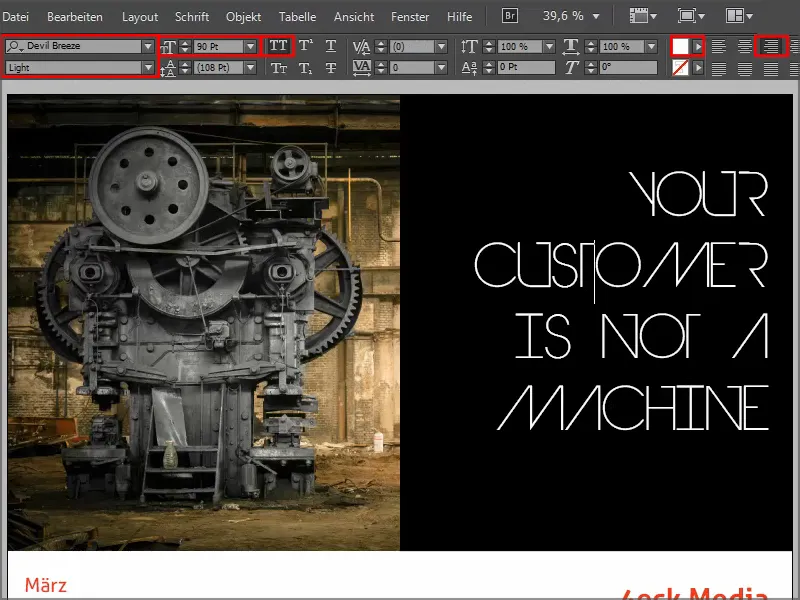
Vaihe 20
Sitten vedämme vielä yhden Tekstialueen, teemme oikean vasemman reunan, nostamme Kirjasinkoon 90 pisteen, värin Valkoiseksi (Paperiksi ja valitsemme kirjasimeksi Devil Breezen Light.
Merkitsemme tekstin ja muutamme sen Versaaleiksi> ja valmista.
Näin se näyttää, kun se on valmista:
Jatketaan: Vaiheet 21–30
Vaihe 21
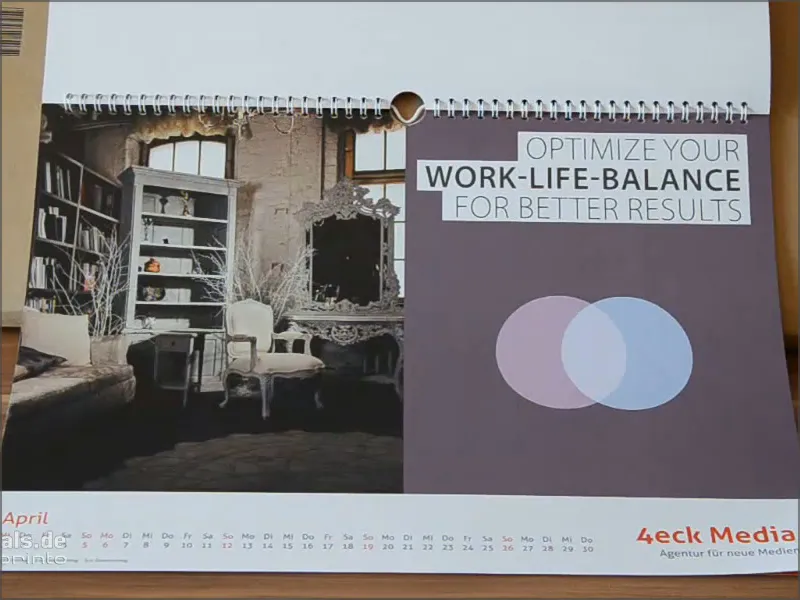
Seuraavaksi tulee Huhtikuu. Vasemmalla meillä on retrosävyinen ateljee, oikealla hyvin hienostuneita sävyjä, ulkoasu vaikuttaa melkein naiselliselta.
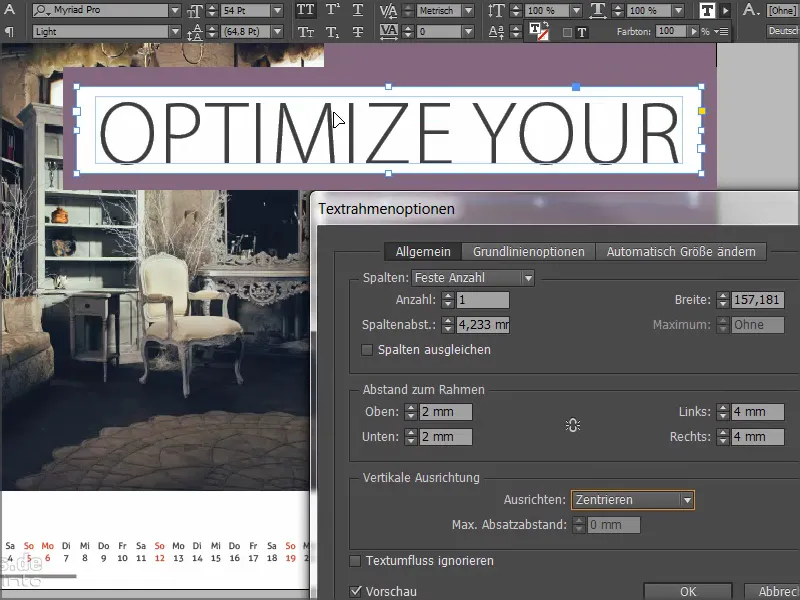
Vedän itselleni grafiikkakehyksen, täytän sen valkoisella värillä (Paperi, otan Tekstityökalun ja kirjoitan Myriad Pro -kirjasimella Light, 54 pistettä, Versaliena, ja mustalla väriksi kuvan tekstin "OPTIMOI".
Sitten menen oikealla klikkauksella tekstialueen asetuksiin ja määritän etäisyydet; voimme tarkkailla aktivoitua esikatseluruutua käytössä olevilla välilyönneillä, kuinka teksti saa etäisyyttä kehykseen.
Emme tarvitse silloin suoristusta, mutta voimme laittaa sen kokeilumielessä Keskitä -asetukseen. Hyväksymme sen painamalla OK.
Kaksoisnapsauttamalla kulman korjaimia asetamme kehyksen koon juuri niin suureksi, että sanat täyttävät sen muodon mukaisesti.
Nyt siirrämme tekstin yksinkertaisesti haluttuun paikkaan oikeaan yläreunaan ja teemme kopion painamalla Alt--näppäintä. Uuteen kenttään kirjoitan "Työ-elämän tasapaino", valitsen Semibold -fontin ja muokkaan reunaa.
Sitten kopioin vielä kerran ensimmäisen rivin ja kirjoitan "Paremman tuloksen aikaansaamiseksi". Näin saamme otsikot, jotka voivat näyttäytyä upeasti mukautetuissa värikehyksissä. Ja niin, että meillä on aina symmetriset välimatkat..webp)
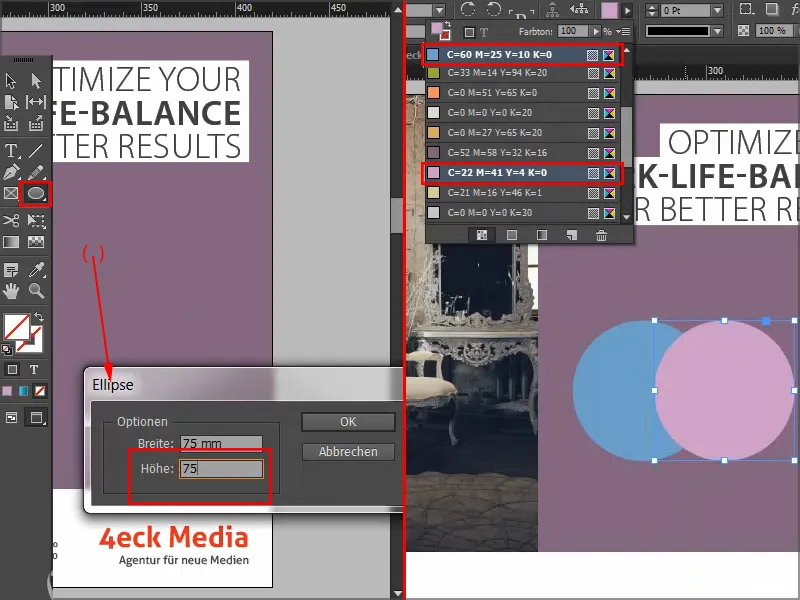
Vaihe 22
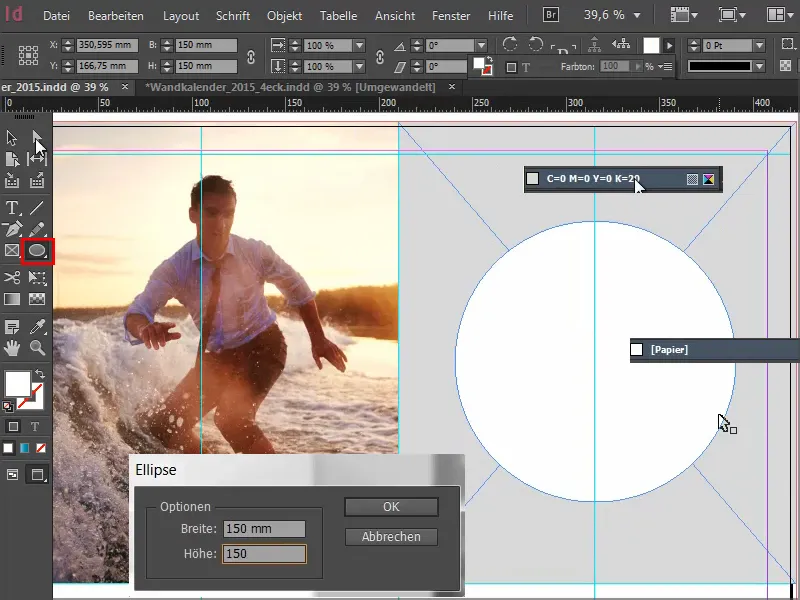
Nyt haluamme luoda symbioosin näiden kahden ympyrän välille. Otan Ellipsityökalun, klikkaan kerran ja kirjoitan leveydeksi ja korkeudeksi 75 mm.
Tässä on ympyrä, joka ei vielä näy, ennen kuin annan sille värin. Teen siitä kopion toista väriä varten.
Ja nyt haluamme saada leikkausosion näiden kahden ympyrän välillä. Tässä käytämme Tehosteet--paneelista Mistausmenetelmää: Negatiivinen kertaaminen..webp)
Näin se näyttää valmiina:
Vaihe 23
Toukokuuta varten otamme kuvan ja tekstikentän pohjamallista kopioiden sen Ctrl+C:lla leikepöydälle ja liittäen sen uuteen asiakirjaan valitsemalla Muokkaa>Kohdassa alkuperäasemasta sisään.
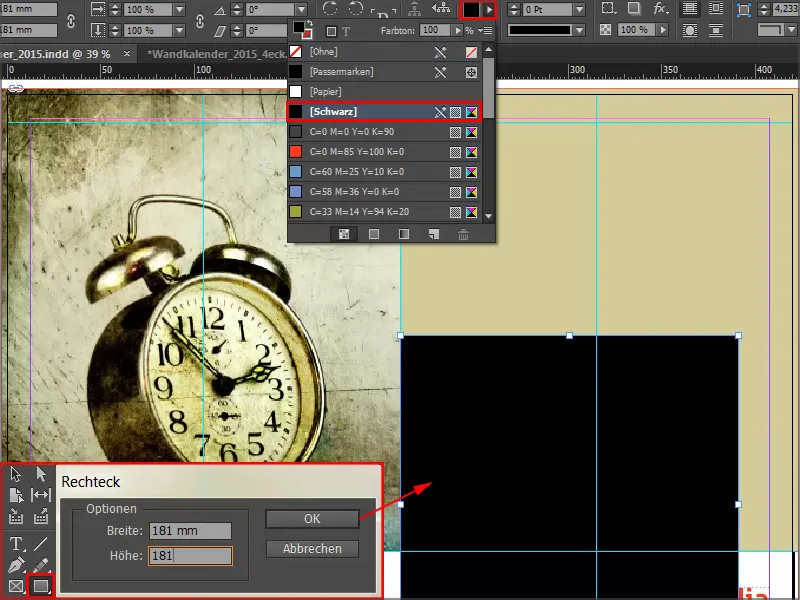
Sitten valitsen yksinkertaisesti Suorakulma-työkalun, klikkaan asiakirjaan kerran ja syötän arvoksi 181 x 181 mm.
Täytämme kehyksen Mustalla.
Vaihe 24
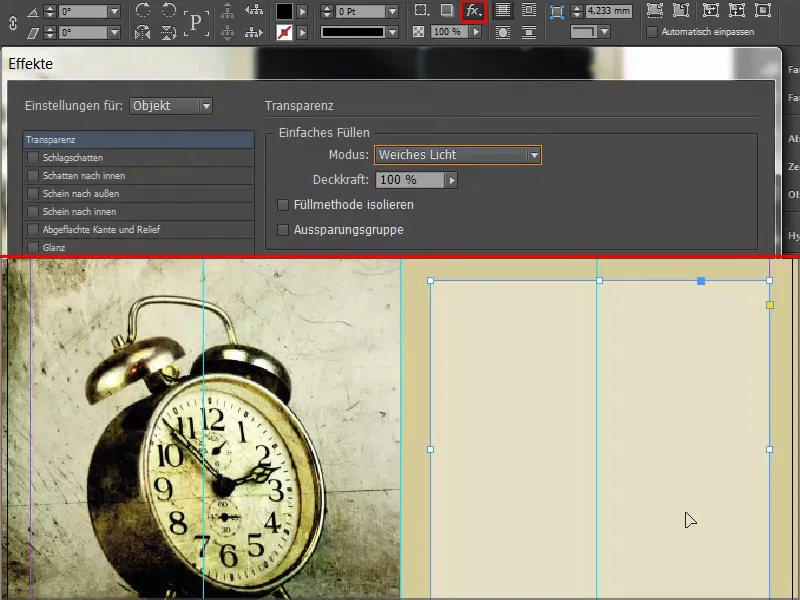
Otamme sitten jälleen yhden näistä hienoista mistaustavoista, tällä kertaa Pehmeä Valo. Tämä tekee kentästä hyvin hienostuneen.
Vaihe 25
Kynätyökalulla on vaihtoehto Ankkuripisteen poisto. Kun napsautan tätä ylös, neliöstä tulee kolmio..webp)
Vaihe 26
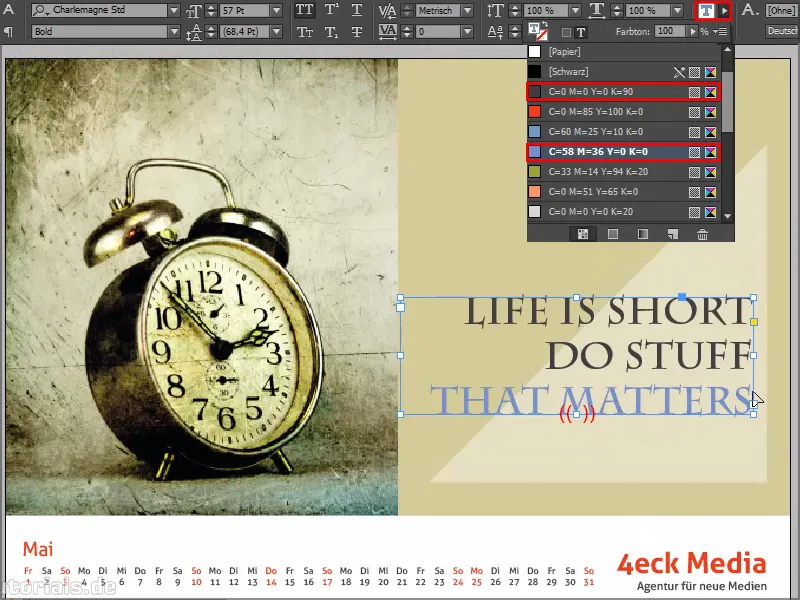
Vedän Tekstikenttää ylöspäin ja valitsemme Charlemagne -fontin Lihavahko, oikealle tasattuna, 57Pt Versaleilla. Näin kirjoitamme tekstimme ja muutamme kolmannen rivin siniseksi.
Valitsemalla kaksoisnapsautuksella Tekstikehys -kehyksen reunaa säädämme sen tarkasti vastaamaan tekstiä. Siirrämme Tekstikenttää vielä hieman vasemmalle, jotta emme ole liian lähellä reunaa. Sen ei pitäisi näyttää puristuvalta tai ahdistavalta.
Näin se näyttää valmiina:
Vaihe 27
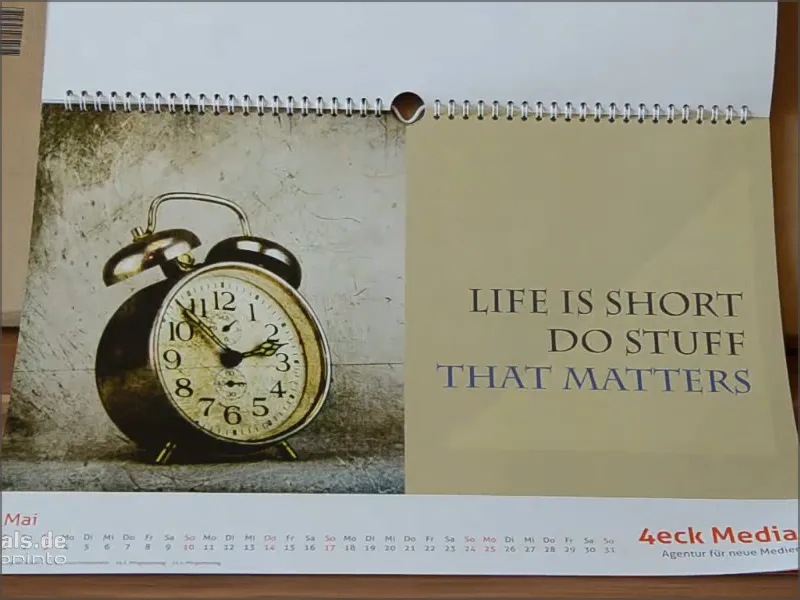
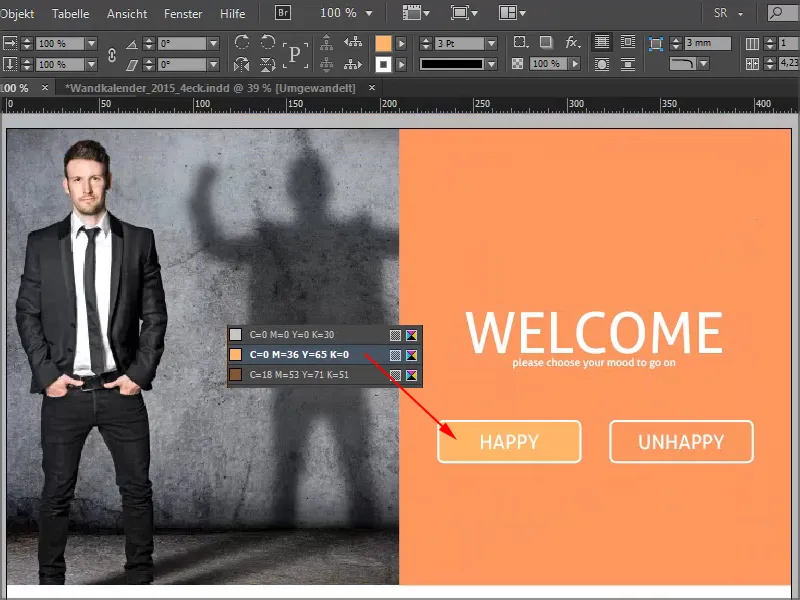
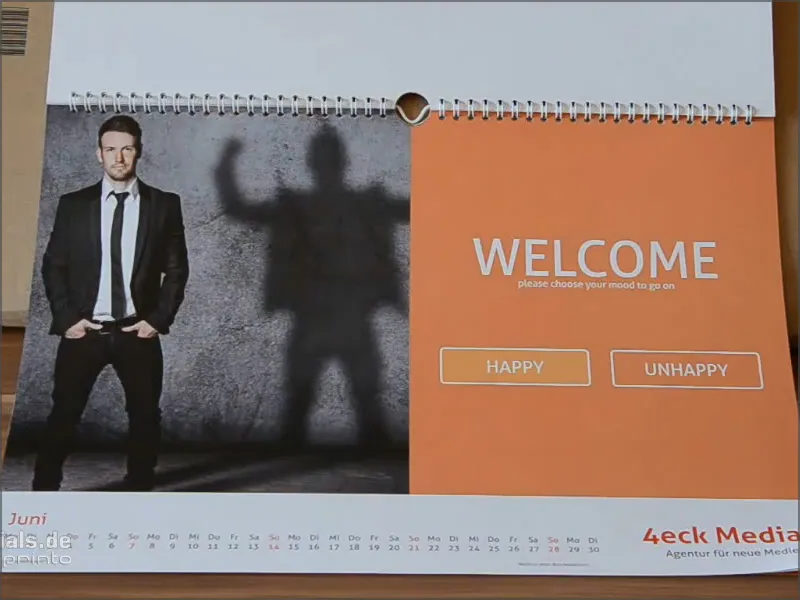
Kesäkuussa, kuukaudessa jossa on lyhyin yö ja pisin päivä, kysymme katsojan henkilökohtaisesta tunnelmasta ja olemme lisänneet erittäin hienon leijuvaan efektiin vastausvaihtoehtoihimme, jota tunnette verkkosivuilta: Iloisessa vaihtuu väri. Tämä yksinkertainen rakenteellisuus korostuu erityisen hyvin erittäin vaikuttavan valokuvan yhdistelmänä.
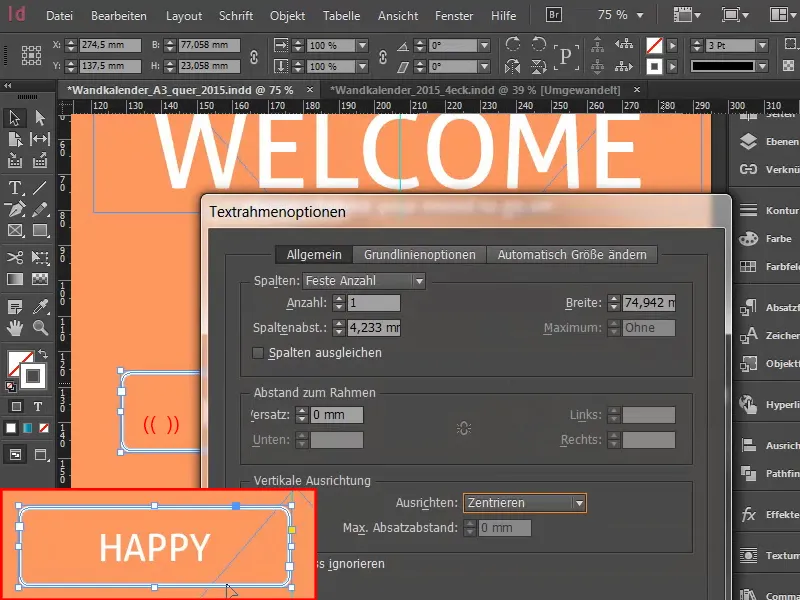
Kuva ja taustaväri on jo luotu ja nyt siirrymme tekstiin. Otan Tekstityökalun, vedän Tekstikehystä, fonttina käytän Alleria 86Pt Valkoisella ja kirjoitan "Tervetuloa".
Toisen rivin pienennämme 16Ptiin ja poistamme Versaalit. Koko teksti Keskitellään.
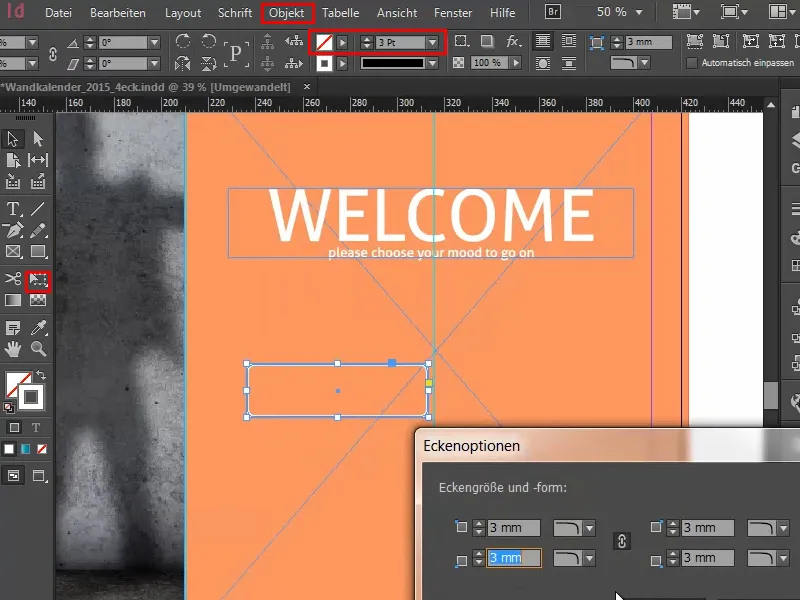
Vedämme grafiikkakehyksen valkoisella reunuksella (Paperi) 3Pt kokoon, aktivoimme jälleen Objekti -valikosta Kulmavaihtoehdot ja asetamme ne pyöristetyiksi 3mm.
Grafiikkakehykseen klikkaamme Tekstityökalulla kerran, asetamme koon 30Ptiin ja kirjoitamme Paperin eli Valkoisen "Iloinen".
Kaksoisnapsauttamalla avaan uudelleen Tekstikehysasetukset ja keskitän tekstin kehykseen.
Sijoitamme kentän keskiviivaan. Sen jälkeen kopioin kentän, liitän sen ja sijoitan sen toiselle puolelle keskiviivaa. Täällä muutan tekstin "Iloisen" muotoon "Ei-iloisen".
Sitten siirrämme molempia kenttiä vielä hieman, jotta ne saavat etäisyyttä keskiviivasta. Painan Shift+Vasen nuolinäppäin 3 kertaa kymmenen askeleen välein vasemmalle. Teen saman oikealle päin, myös 3 kertaa.
Valitsen "Iloinen"-kentän ja lisään värin leijuvan efektin saamiseksi.
Lopuksi siirrän kaikkea hieman alemmaksi.
Niin se näyttää valmiina:
Vaihe 28
Taustalla meillä on hyvin hento 20%:n mustansävy.
Sitten ympyrästä, johon kirjasin sijoitetaan, napsautetaan kerran alueelle Ellipsi-työkalulla ja asetetaan arvot ohjauspaneelissa sekä Leveydelle että Korkeudelle 150.
Ympyrälle annamme värin Paperi ja kohdistamme sen keskelle apuviivojen avulla.
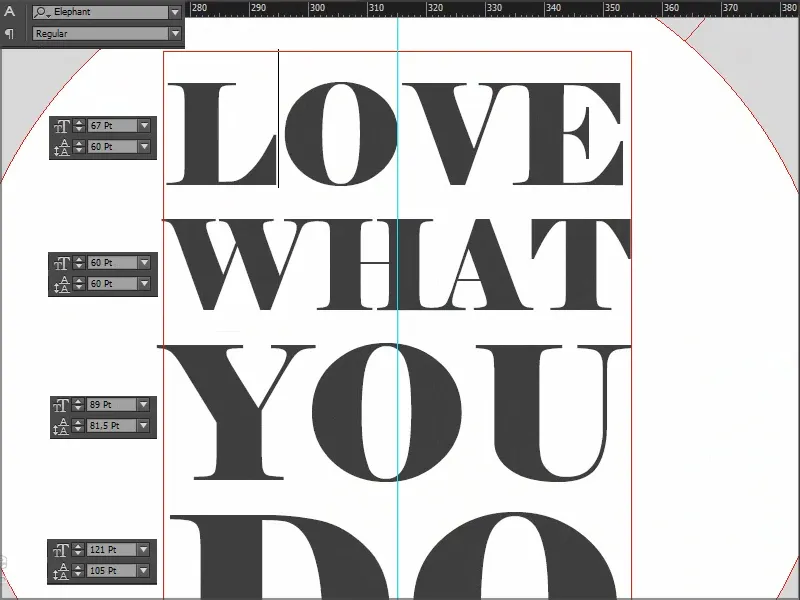
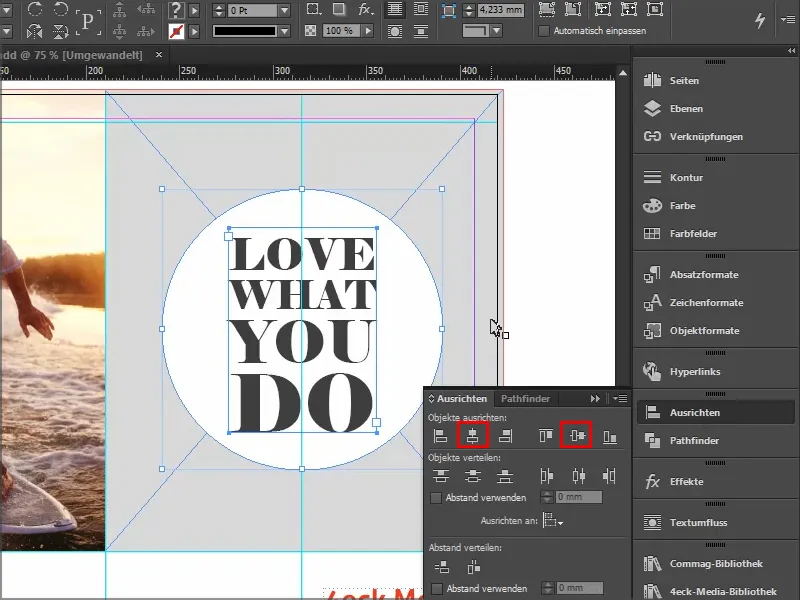
Sitten vedämme Tekstikehikon käyttäen kirjasintyyppiä Elephant Regular 67Pt koossa, isoilla kirjaimilla keskitetysti. Erityispiirteenä tässä on, että yksittäiset rivit ovat eri kokoisia, nimittäin 67, 60, 89 ja 121.
Vastaavasti rivivälit on mukautettu niin, että meillä on optinen symmetria. Voit käyttää tässä yhteydessä niitä yksinkertaisia suorakulmioita, jotka näytin aiemmin.
Valitsen Tekstikehikon ja pitämällä Shift-näppäintä painettuna valitsen myös sen takana olevan ympyrän ja keskitän sekä vaakasuunnassa että pystysuunnassa Kohdistamisen avulla.
Niin se näyttää valmiina:
Vaihe 29
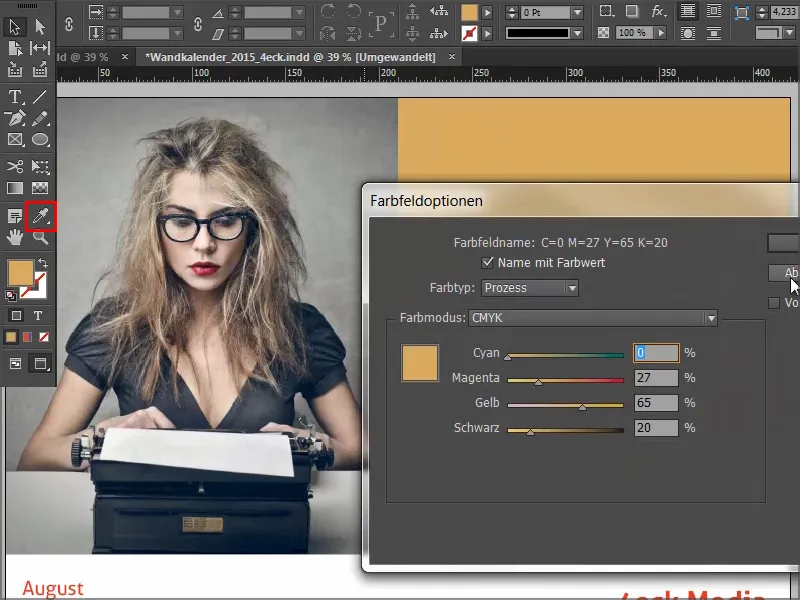
Mitä pidän erityisesti elokuun sivusta, on kuvan yhdistelmä värimaailmaan.
Jos sinulla on vaikeuksia sekoittaa väriä manuaalisesti: Tässä on 27 % Magentaa, 65 % Keltaista ja 20 % Mustaa - sitten voit ottaa vain Pipetti-työkalun ja valita kuvasta koristesävyn.
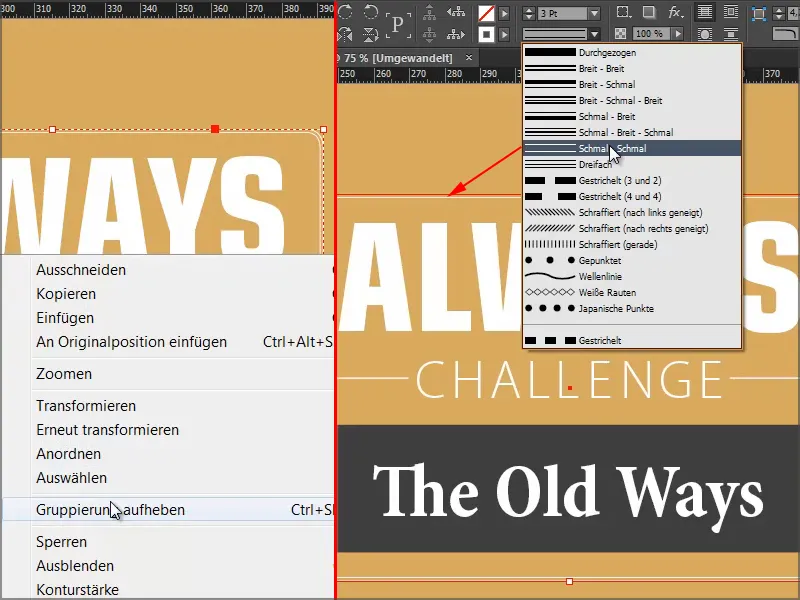
Tämä katkoviiva osoittaa, että teksti on tällä hetkellä ryhmitelty. Napsauttamalla hiiren kakkospainikkeella voin Purkaa ryhmityksen. Sitten meillä on kolme Tekstikehystä tai alhaalla vielä yksi grafiikkalaatikko.
Mitä tehtiin? Vedimme vain Suorakulmion, asetimme pyöristetyt kulmat ja teimme sitten hienovaraisen Kontuurin. Kontuurilla pätee "vähemmän on enemmän", joten valitsen kapean - kapean.
Voisitte myös valita Kolminkertaisen, sitten saatat joutua säätämään pistekoon hieman (esim. 5 pistettä), jotta se todella tulee esiin.
Niin se näyttää valmiina:
Vaihe 30
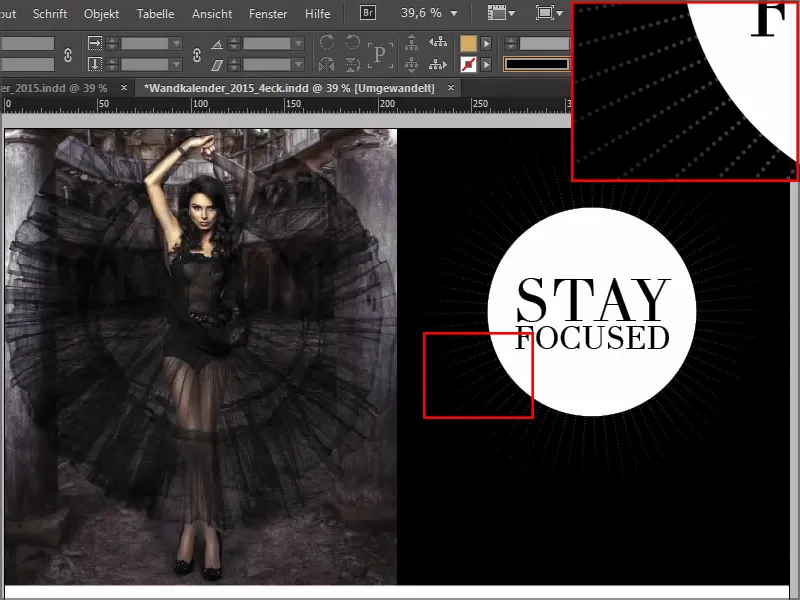
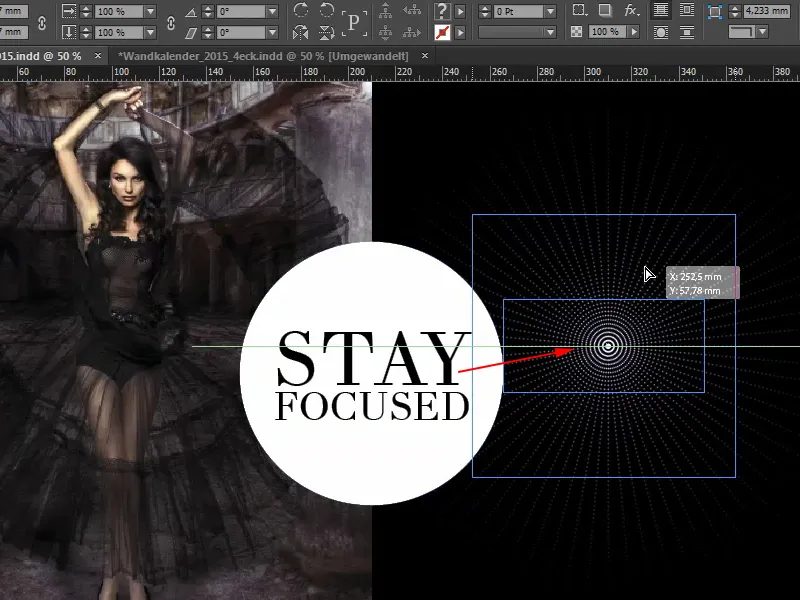
Syyskuun sivulla meitä odottaa jotain todella upeaa: Kuva vasemmalla ei ole ongelma, mutta oikealla meillä on hyvin hento vaikutelma, katkoviivat, jotka himmenevät ulospäin - viestinä: Pysy keskittyneenä - Stay focused.
Tekstikehys on itse asiassa vain peilikuva muodosta kuvassa, kontrastivaikutus, keskittyen ydinviestiin.
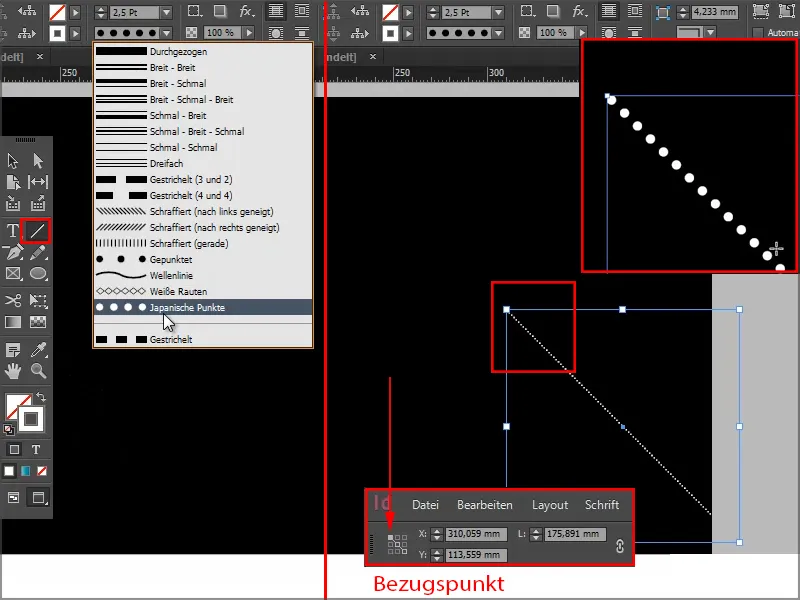
Vedämme Valkoisen viivan, Japanilaiset pistettä 2,5 pisteen leveydellä suunnilleen. Aloitan keskeltä ja vedän sen oikealle ja hieman alaspäin ulospäin. Zoomaa lähemmäksi nähdäksesi ne tarkemmin. Voit zoomata ulos painamalla Ctrl+O.
Sitten muutamme viitepisteen. Se on tällä hetkellä tietenkin keskitetty, mutta haluamme sen olevan vasemmassa yläkulmassa.
Työn jatkaminen: Vaiheet 31–40
Vaihe 31
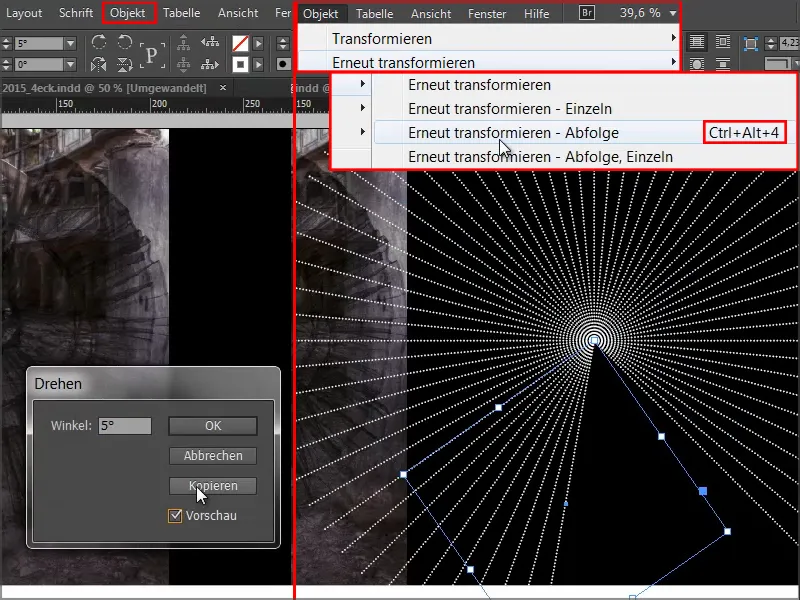
Ja nyt siirrymme kohtaan Objekti>Transformoi>Käännä ja asetamme 5°:n Esikatselun kanssa, jotta näet mitä tapahtuu, ja klikkaamme Tekele.
Nyt meillä on kaksi näistä pisteviivoista ja saamme lisää kopioita Objekti>Uusi transformaatio - Sarja tai pikakomento Ctrl+Alt+4. Jatkamme siis napsauttamalla sitä niin monta kertaa, kunnes ympyrä sulkeutuu jossain vaiheessa.
Vaihe 32
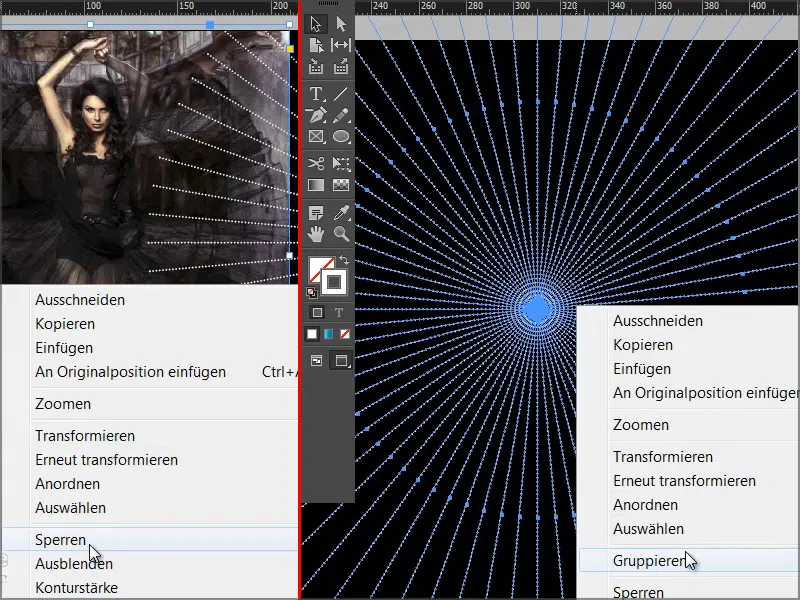
Lukitsen vasemmanpuoleisen kuvan ja oikean mustan taustakuvan napsauttamalla hiiren oikealla painikkeella Lukitse.
Ja sitten voin mukavasti vetää Valintarektangelin kaikkien yksittäisten elementtien päälle ja laittaa ne ryhmään.
Vaihe 33
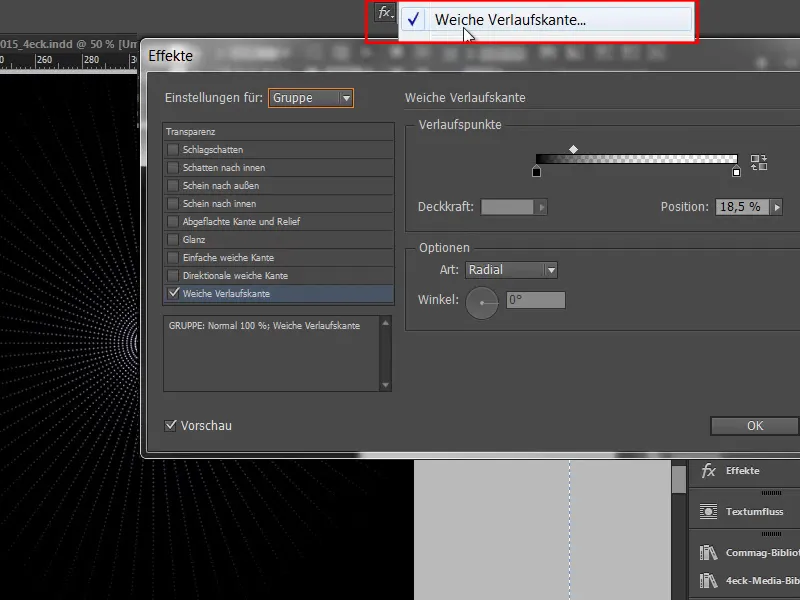
Ja nyt käytän Teho-paneelista Pehmeä gradienttinen vaikutusta. Tyypin pitäisi olla Säteittäinen.
Vaikutus on minusta vielä hieman liian voimakas, joten siirrän keskimmäisen säätimen hieman vasemmalle. Voimme vahvistaa sen noin 18,5 %:iin.
Varmistathan, ettei kuvaan ilmesty raitoja - laittamalla valokuvakerroksen sen päälle.
Vaihe 34
Seuraavaksi tarvitsemme vain lisätä valkoinen ympyrä tekstillä ja laittaa se keskelle.
Tässä se näyttää valmiina:
Vaihe 35
Lokakuun sivu on helppo - fontti on Myriad Pro Light ja sen jälkeen tarvitsemme vain piirtää ympyrä ja viiva..webp)
Vaihe 36
Marraskuun suunnittelu koostuu vain piirretyistä neliöistä tekstikehyksineen. Kaikista mahdollisista tekstiileistä löytyy pesuohjeita, ja se on siitä. Yksinkertaisesti kopioi Ctrl+C ja liitä se marraskuuhun alkuperäiseen sijaintiin..webp)
Tässä väri on myös tärkeä, tämä pastellinvihreä sävy, jota voi jossain kuvan ilmeessä myös aavistaa. Pidä se ehdottoman hienona, ei mitään räikeää.
Vaihe 37
Oikean kentän sävy on napattu kuvasta Pipetillä.
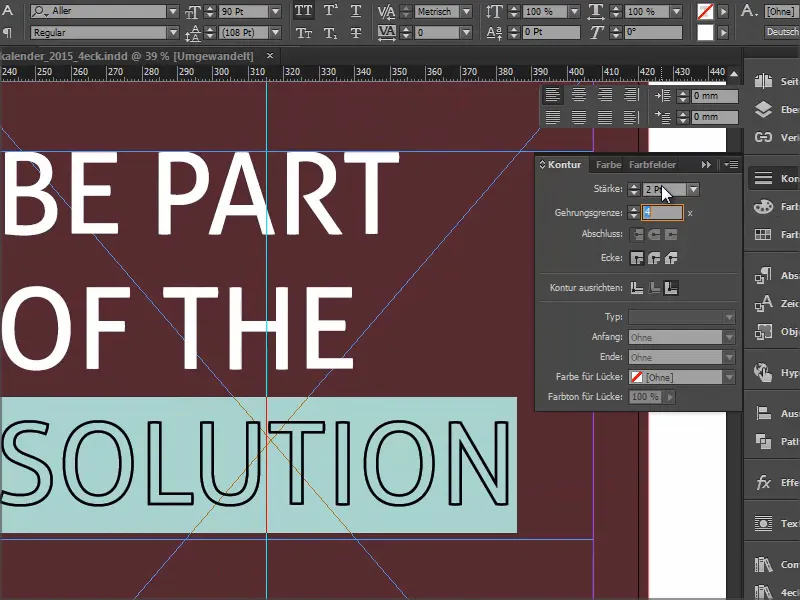
Taas piirretään tekstikehys, valitaan Aller Regular, fontin väri Paper, 90Pt.
"Ratkaisu"-tekstiä varten poistamme värin ja otamme sen sijaan valkoisen sisäänvedon, joka on pidettävä hyvin hienona, enintään 2 Pt. Kun käytät ohuita viivoja, ne on silti nähtävä painossa. Mutta 2 Pt koko on täysin oikea.
Vaihe 38
Sitten piirrämme vain valkoisen viivan, pitäen Vaihtonäppäin painettuna, jotta se pysyy mukavan suorana, Yksiviivainen, 2Pt.
Säädämme tekstikehyksen koon tarkasti yhtä suureksi kuin teksti, jotta uusi viiva voidaan asettaa korkeudessa täsmälleen symmetrisesti.
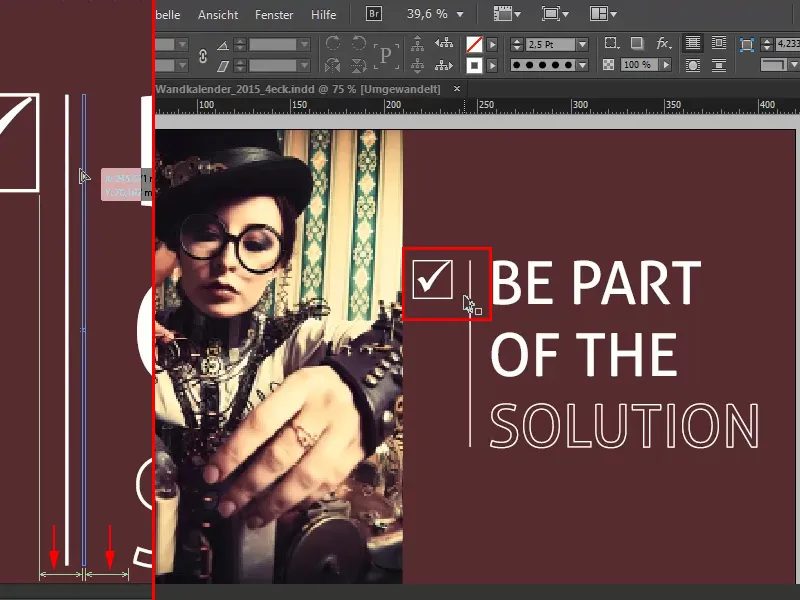
Sitten haluamme vielä valintaruudun. Tähän vedämme Vaihtonäppäin painettuna neliön, ja se tehdään Valkoisena, myös tässä käytämme jälleen 2Pt.
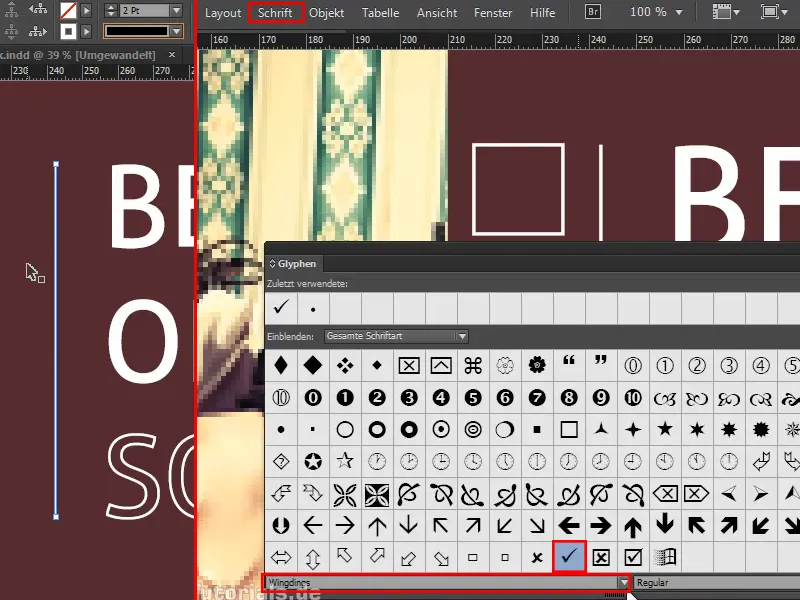
Tekstityökalulla napsautan kerran sisään. Sitten muutamme fonttikokoa 72Pt:ksi, värin Valkoiseksi ja sitten menemme Fontti>Glpyh ja kirjoitamme alas Wingdings, ja valitsemme ruudun. Tuplaklikkaamalla tuon sen asiakirjaan.
Jos ruutu ei näy tekstikehyksessä, se on hieman liian pieni, joten vedän sen yksinkertaisesti oikeaan kokoon.
Vaihe 39
Kiinnitä huomiota valintaruudun etäisyyksiin viivasta ja viivan etäisyydestä tekstiin - niiden tulisi olla luonnollisesti tasapainossa. Itse vetäisin viivaa hieman oikealle ja apuviiva näyttää minulle, milloin se sopii täydellisesti.
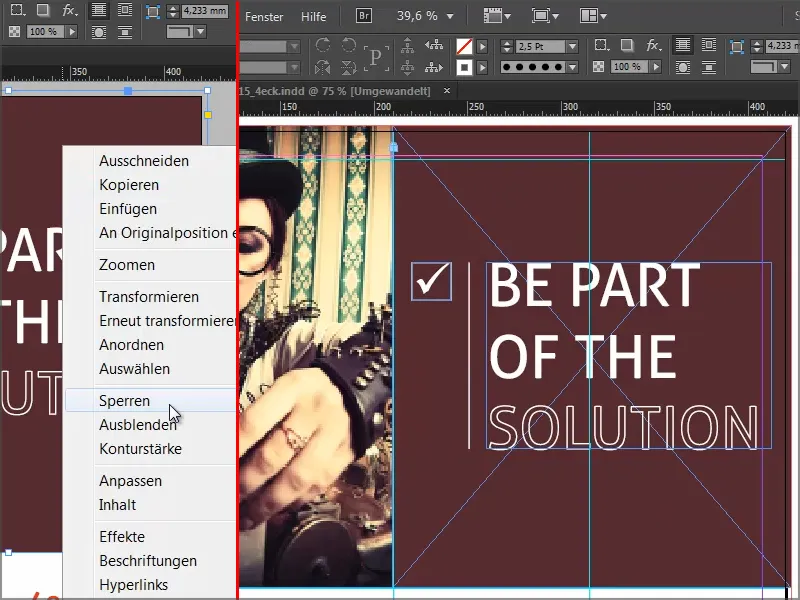
Näin Ctrl+0 voit tarkastella koko asiaa. Silloin huomaat, että valintaneliön etäisyyden kuvasta tulisi olla sama kuin valintaneliön etäisyys viivasta. Et ehkä huomaa sitä ensi silmäyksellä, se on pikemminkin alitajuinen havainto siitä, onko jotain kunnossa vai ei. Jos haluamme sen näyttämään järjestäytyneeltä, niin…
… lukitsemme ensin viininpunaisen taustan, valitsemme valintaruudun, viivan ja tekstikehyksen ja siirrämme kaiken hieman oikealle. Teen tämän pelkästään visuaalisesti, te voitte tehdä tarkemmin.
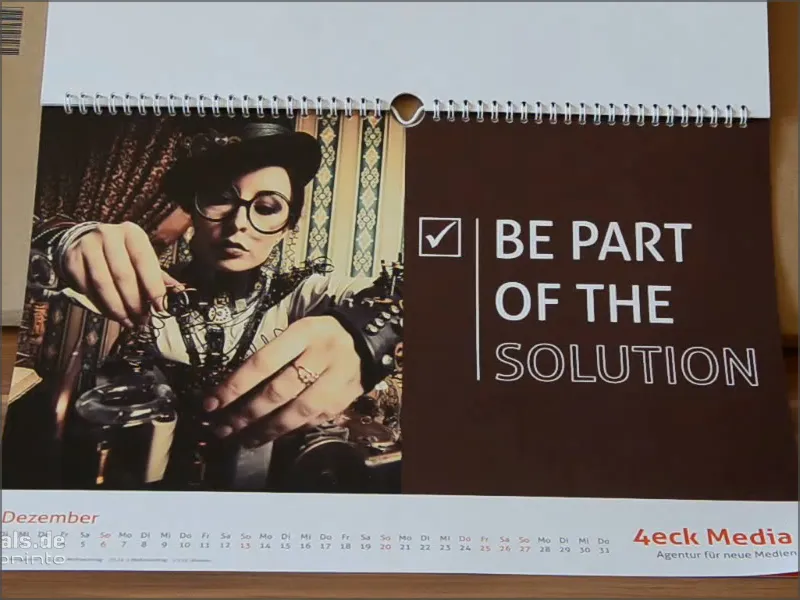
Ja sitten joulukuu näyttää tältä:
Vaihe 40
Lopuksi tarkastelemme vielä sivuja. Liitämme dokumentin loppuun vielä yhden lisäsivun, jolle lisäämme yritysehdotuksen.
Viimeiset askeleet
Vaihe 41
Saamme taas Mallisivun logolla, mutta korjaamme sen yksinkertaisesti vetämällä Tyhjä-sivun sen päälle.
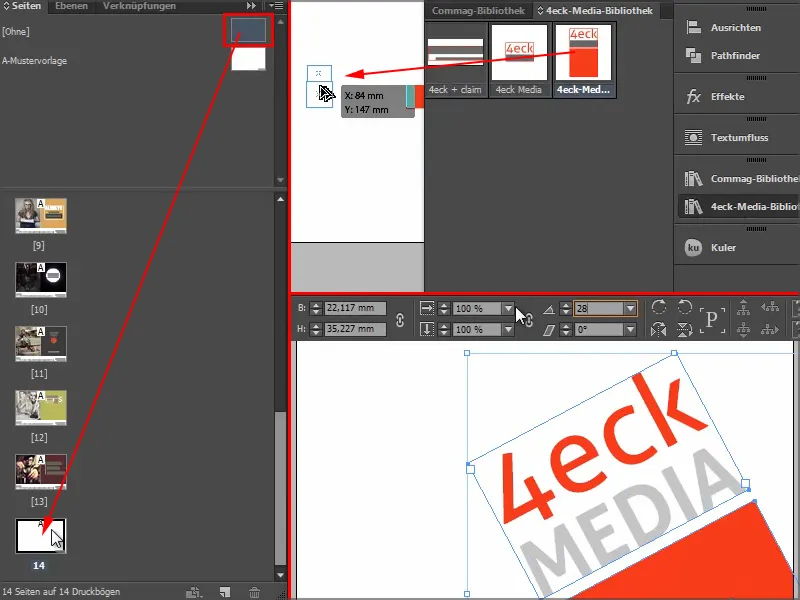
Sitten vedän kirjaston logon Raahaa ja pudota, käännän sen 28° ja venytän sitä runsaasti.
Vaihe 42
Osoitetiedot kopioin mallipohjasta ja siirryn tähän Alkuperäiseen sijaintiin lisäämään.
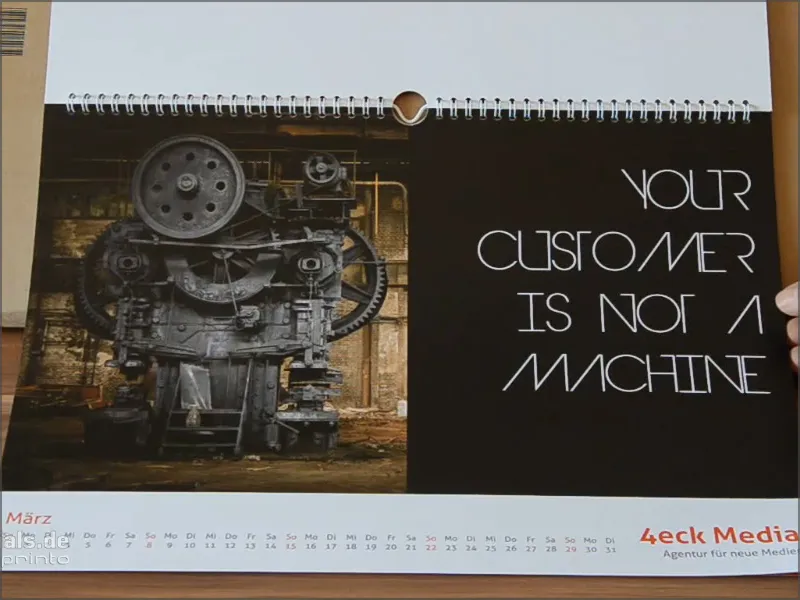
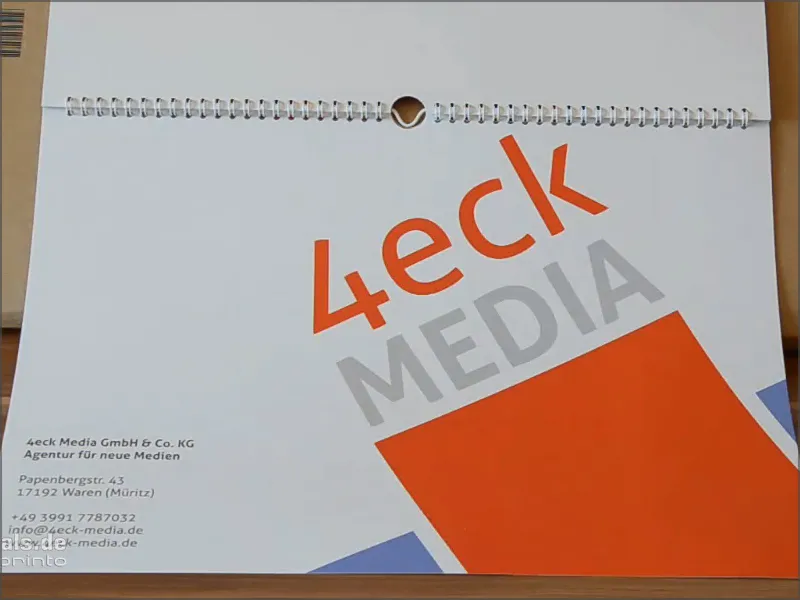
Ja sivu on valmis. Kun kalenteri on tulostettu, se näyttää tältä:
Tallennan koko homman ensin.
Vaihe 43
Nyt haluamme tietysti myös tulostaa kalenterin. Teen sen viaprinto:lla.
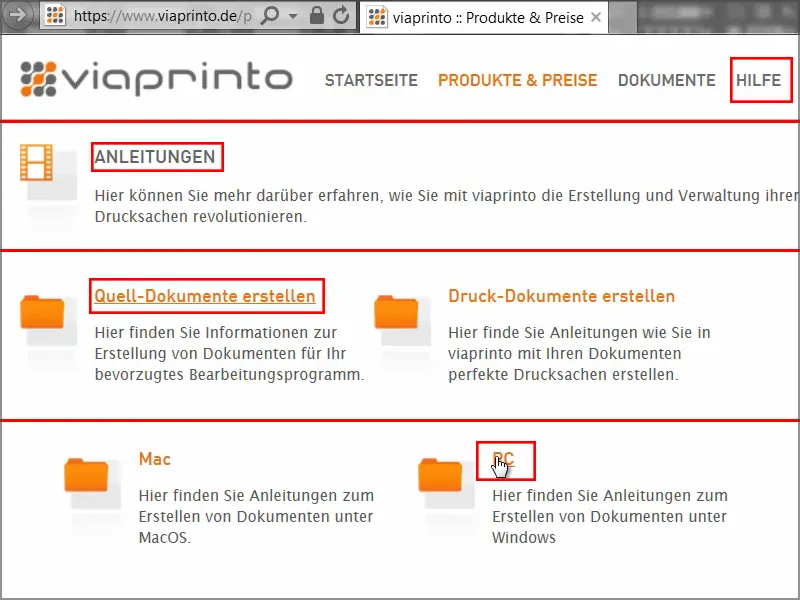
Mennään kohtaan Ohje>Ohjeet>Lähtödokumenttien luominen. Ja valitsen sieltä oman tapaukseni PC.
Saamme Adobe InDesign PC:lle ja klikkaamme sitä.
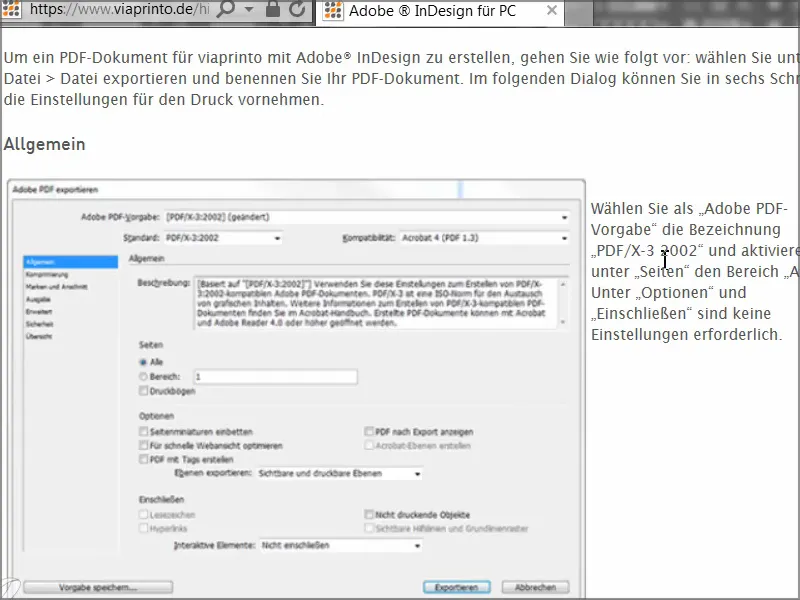
Löydämme sieltä loistavan ohjeoppaan siitä, miten luomme dokumentin oikein ja ennen kaikkea, miten viemme dokumentin oikein ulos.
Tehdään tämä yhdessä nyt heti.
Vaihe 44
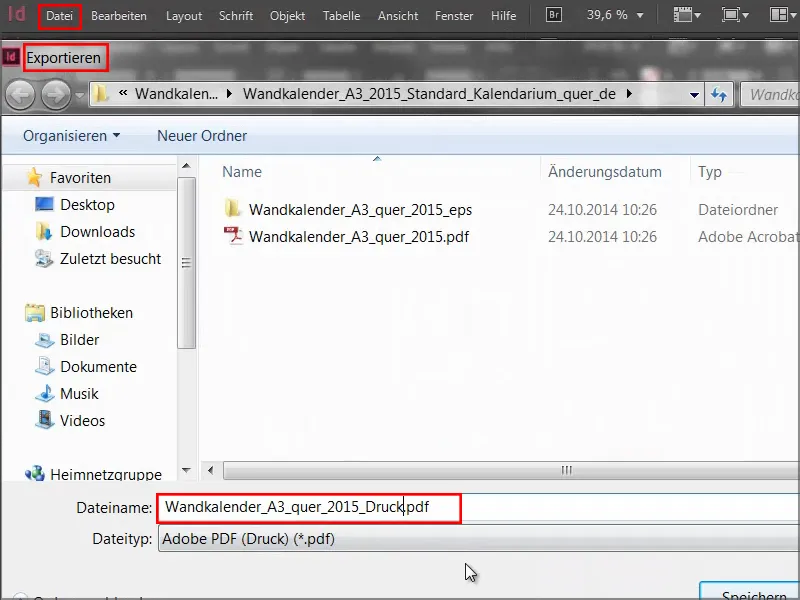
Siirrymme siis nyt kohtaan Tiedosto>Vie avataksemme dialogin ja annamme tulostiedostolle nimen.
Vaihe 45
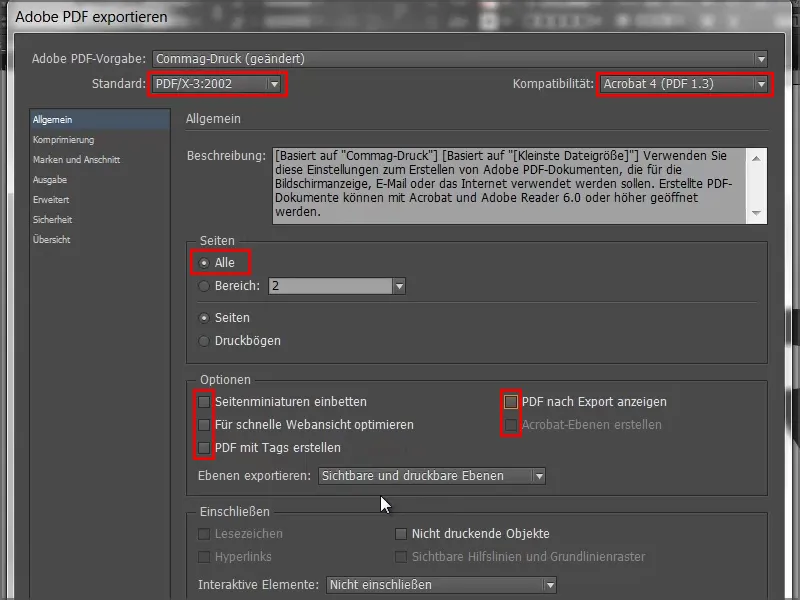
Sitten avautuu Vie-dialogi ja alamme syöttää parametreja. Käytämme kohdassa Yleiset seuraavia arvoja:
• Standardi: PDF/X-3:2002.
Yhteensopivuus asetetaan automaattisesti Acrobat 4:ksi.
• Sivut: Kaikki
Meidän kannaltamme Asetukset eivät ole relevantteja, voimme poistaa ne kaikki käytöstä.
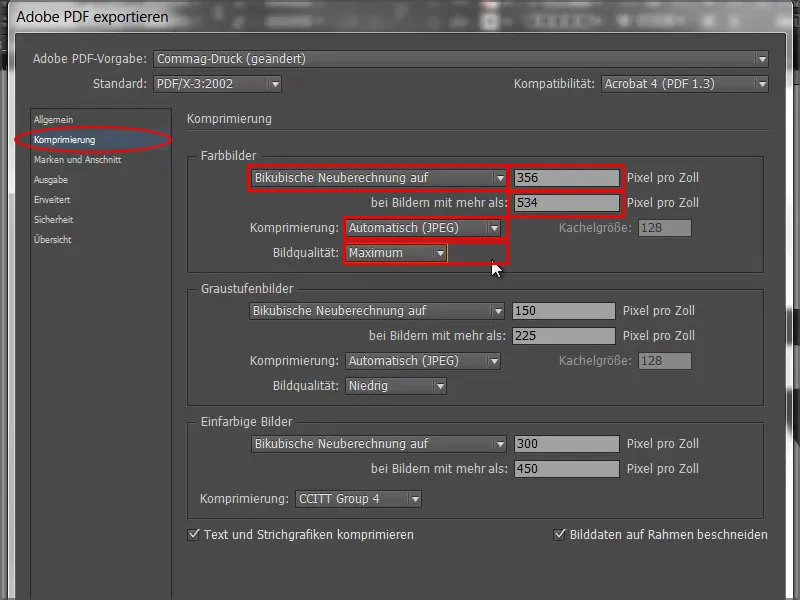
Vaihe 46
Kompressiossa valitsemme Bikubinen uudelleennäytteistys 356:een ja kirjoitamme sen alle "534".
• Kompressio: Automaattinen (JPEG)
• Kuvan laatu: Maksimaalinen.
Vaihe 47
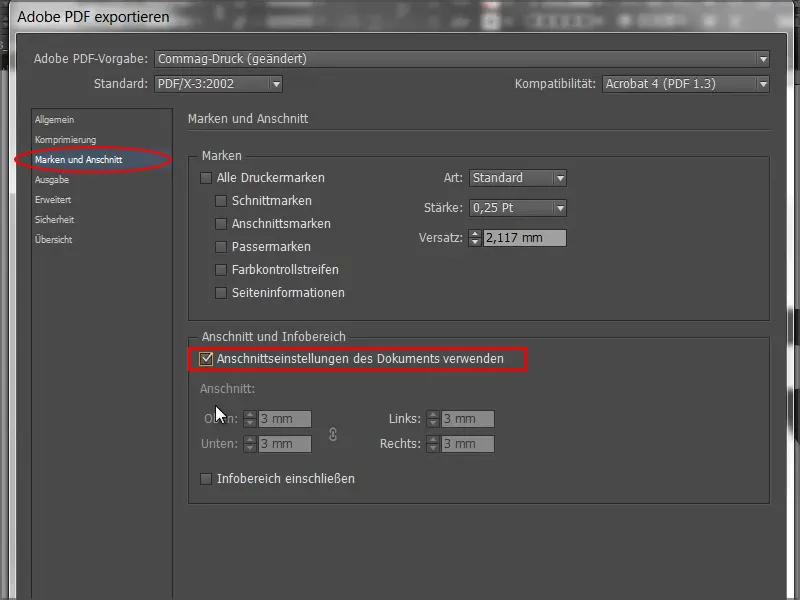
Ja välilehdessä Leikkaukset ja leikkaukset valitsemme Käytä asiakirjan leikkaustoimintoja, koska olemme jo saaneet leikkauksen 3 mm:n mukana mallista.
Voimme tehdä tämän jälkeenkin, mutta silloin meillä olisi ongelmana, että kuvia ei vedetty aivan reunaan.
Joten yksinkertaisesti valitse tämä valintaruutu, niin homma on hoidossa.
Vaihe 48
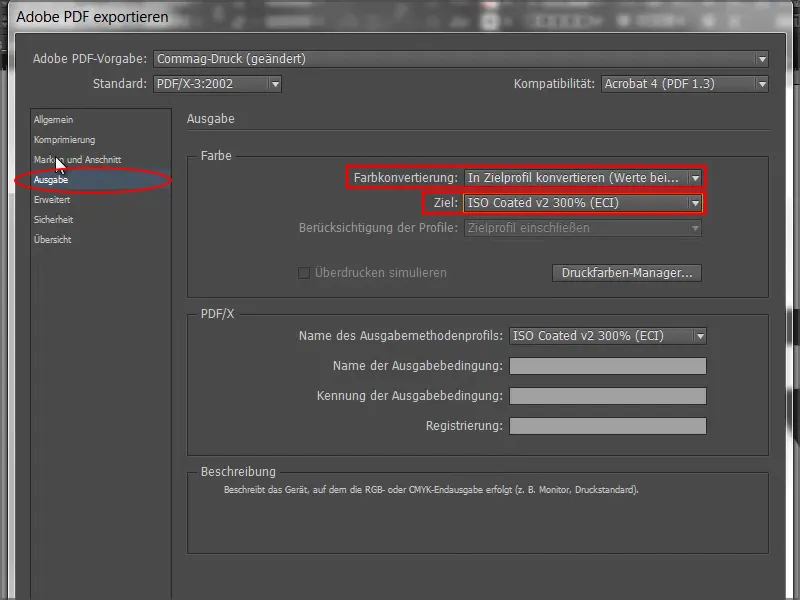
Valitsemme kohdassa Tuotos Muunna kohdeprofiiliin (Pidä arvot) ja kohdassa Kohde valitsemme ISO Coated v2 300% (ECI). Tämä on oikea asetus päällystetylle paperille.
Vaihe 49
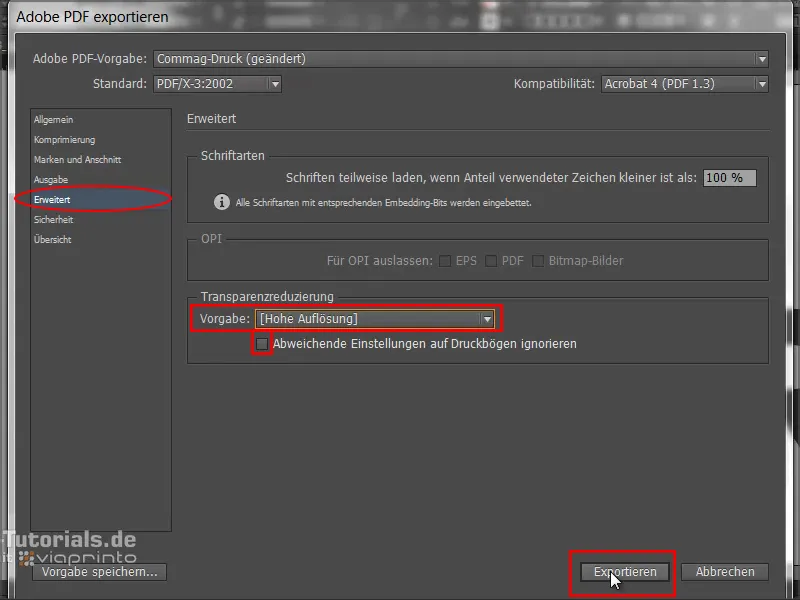
Lisäasetuksissa valitsemme Transparency Resolution kohdassa Oletusarvo: Korkea resoluutio.
Mikäli alla oleva valintaruutu on aktiivinen, poista se yksinkertaisesti.
Sitten klikkaa Vie ja saat PDF:en.
Vaihe 50
Takaisin viaprinton verkkosivuille menemme kohtaan Lataa asiakirjat.
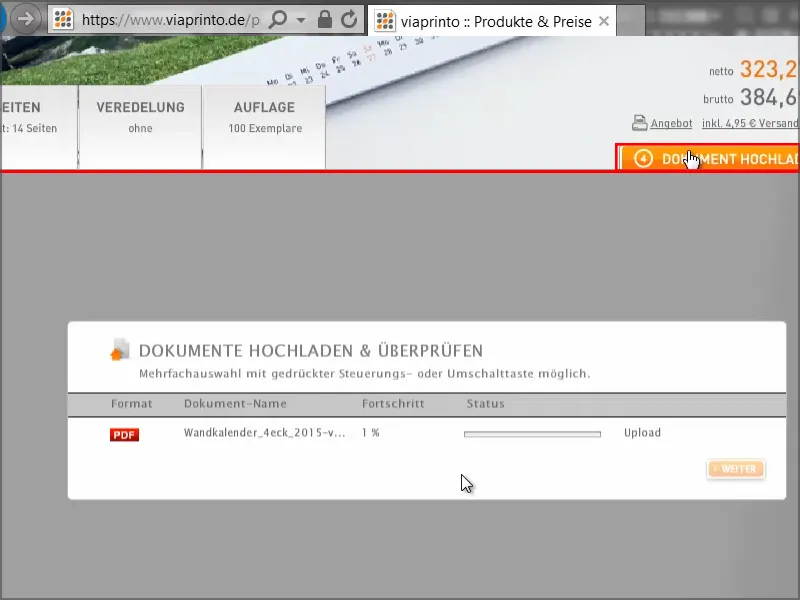
Sitten valitsen PDF:ni ja lataus alkaa. Se voi kestää eri nopeuksilla eri aikaa.
Vaihe 51
Tässä meillä on kalenteri ja voimme tarkastella siitä erittäin kätevää esikatselutoimintoa, josta näemme tarkalleen, miltä kalenteri näyttää..webp)
Tämä esikatseluominaisuus on kultaakin kalliimpi. Olette varmasti kokeneet tilanteen, jossa istutte ja lähetätte tilauksen tietämättä, sopiiko kaikki yhteen. Tässä sellaista ei tapahdu lainkaan.
Vaihe 52
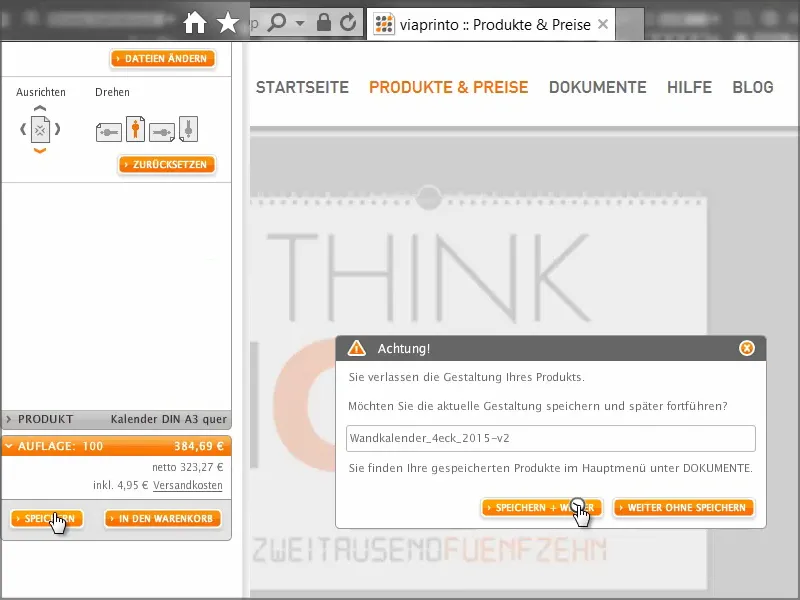
On myös erittäin kätevää, että voimme tallentaa dokumentin myöhempää käyttöä varten. Siirrymme kohtaan Tallenna ja laitamme sen ostoskoriimme.
Sitten voimme mennä Asiakirjat -osaan - johon minun täytyy mennä vielä kerran Tallenna + Jatka...
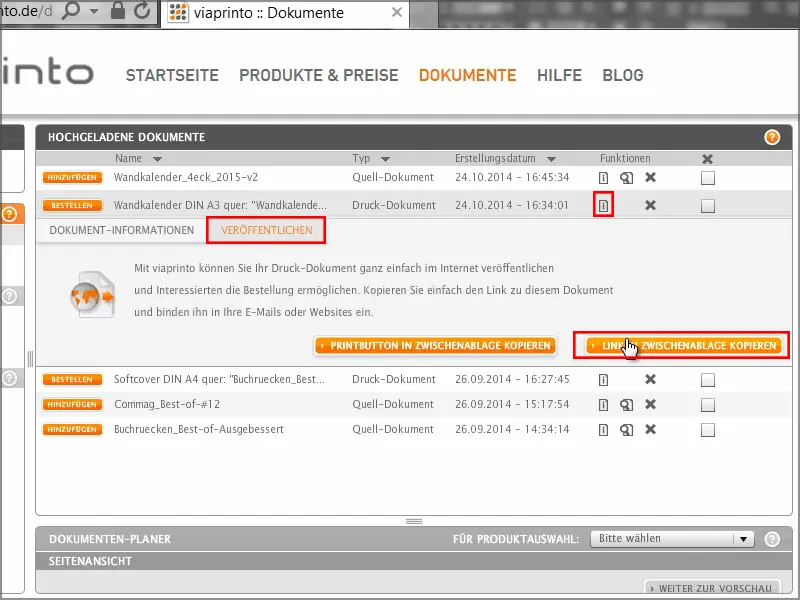
... ja pääsen asiakirjahallintaan. Sieltä valitsen seinäkalenterin, menen Tiedot-kohtaan ja sitten Julkaista-välilehdelle. Sieltä voin kopioida linkin leikepöydälle.
Klikatessani sitä, minun täytyy vielä vahvistaa muutamia lakiasioita, mutta sitten minulla on linkki leikepöydälläni.
Sen voin nyt esimerkiksi liittää uuteen välilehteen selaimessa tai lähettää sen kollegoille tai asiakkaille, jotka päätyvät kalenterin esikatseluun. Tämä on erityisen hyödyllistä, kun työskentelet yritysten tai toimeksiantajien kanssa ja haluat varmistua, että kaikki on todella kunnossa. Julkaistkaa linkki, antakaa se eteenpäin toimeksiantajalle, joka voi tarkastella tuotetta, ja olette molemmat turvallisilla vesillä.
Palaan takaisin Ostoskoriin ja saan vielä kerran yhteenvedon kuluista, painoksesta ja asetuksista. Sitten tulee osoitetiedot, joihin voitte tietysti antaa yksityiskohtaiset lähettäjä-/laskutus- ja toimitusosoitteet. Hyväksyn tilaukseni, siirrytään maksuun ja sitten saan lyhyen yhteenvedon sekä vahvistuksen.
Joten, kalenteri on saapunut ja näyttää upealta.
Vasemmalla ja oikealla se on leikattu siististi, kaksois-G:t näyttävät hyvin plakatiivisilta ja ohut typo ylhäällä - todella hienoa.
Ja myös grammamassa vaikuttaa upealta - 250 grammaa neliömetriä kohti varmistaa erinomaisen tuntuman.

