En la última parte, nos ocuparemos de insertar el resto de símbolos que aún faltan y de situar nuestra localización.
Añadir las calles que faltan
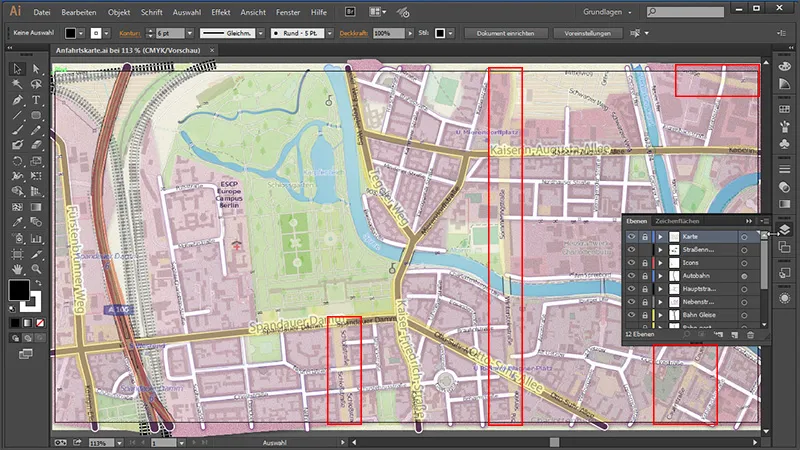
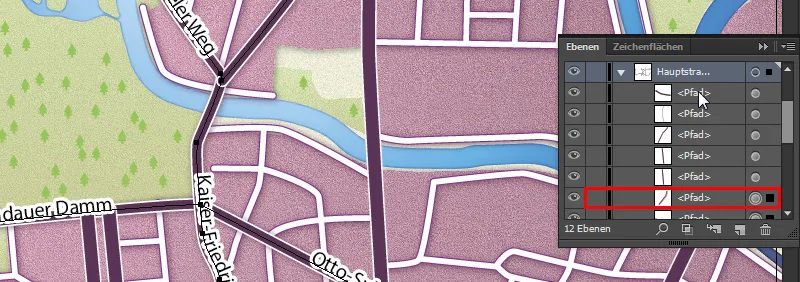
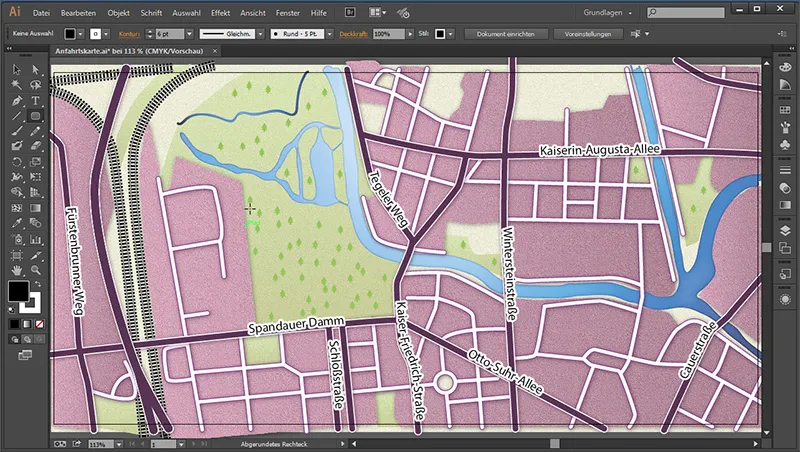
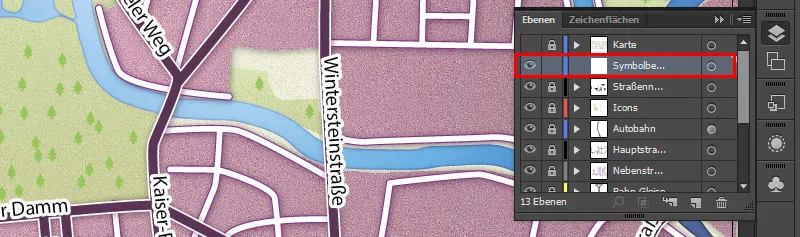
Pero antes dibujaremos las calles que faltan. Si volvemos a visualizar el mapa en la vista de capas, veremos que aún nos faltan algunas calles.

Y, por supuesto, queremos añadirlas. Para ello, bloqueamos las capas no utilizadas y desbloqueamos las calles principales. A continuación, tomamos la herramienta de trazado y trazamos nuestras calles.

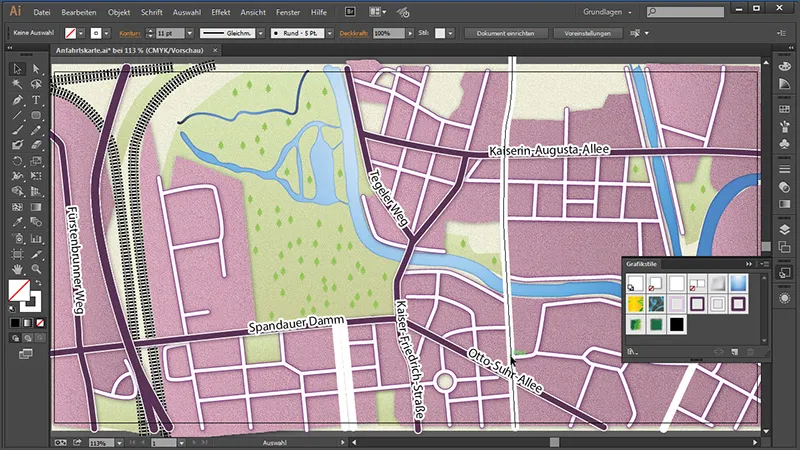
Como antes habíamos guardado nuestras carreteras principales como estilo gráfico, ahora sólo tenemos que marcarlas todas y darles el estilo gráfico de las carreteras.

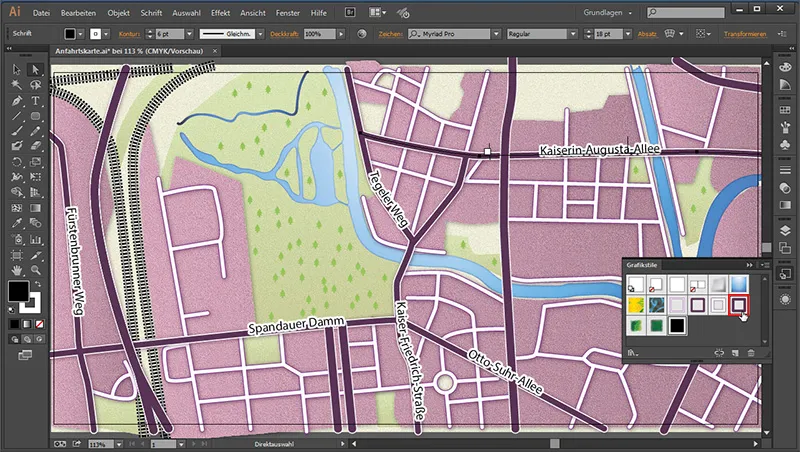
Ahora sólo tenemos que conectar las carreteras que acabamos de crear. Porque si echamos un vistazo al conjunto, la "Kaiserin-Augusta-Allee" se encuentra aquí, debajo de nuestra calle recién creada.

Simplemente unimos las dos resolviendo primero el camino compuesto en las antiguas vías principales. Sólo entonces podremos añadir las calles recién creadas.
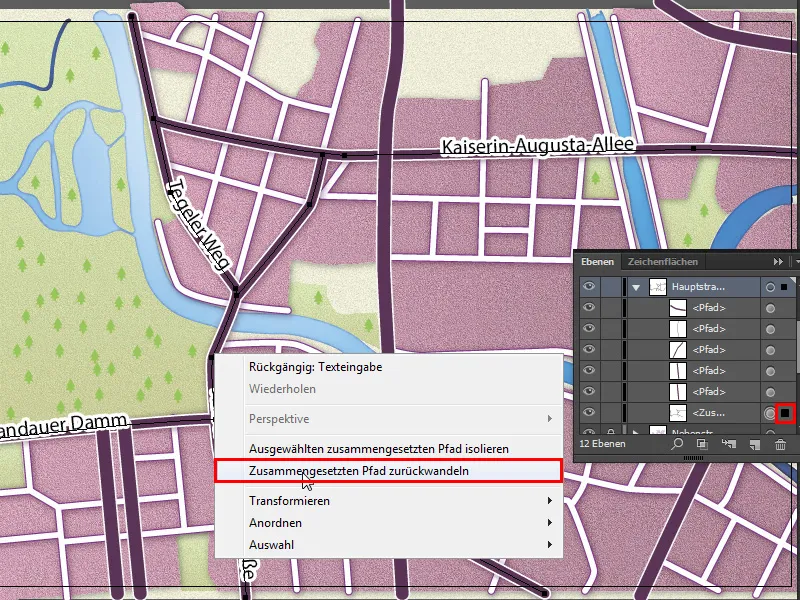
Para ello, primero seleccionamos las vías principales fusionadas y hacemos clic con el botón derecho del ratón en el trazado de la vía. En el menú contextual, seleccione Invertir ruta combinada.

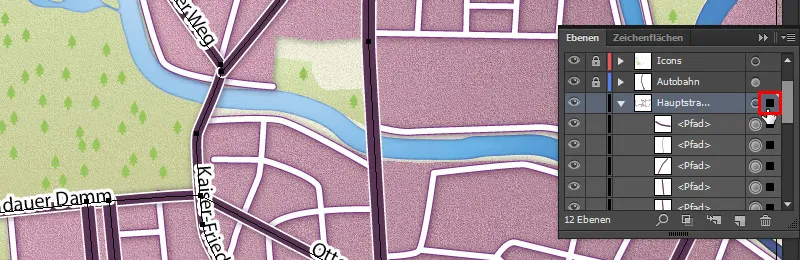
Ahora hemos separado todos nuestros caminos. Para comprobarlo, podemos ver en el panel de capas que todos los caminos se pueden encontrar de nuevo individualmente.

Ahora podemos volver a fusionar todos los caminos principales en un camino compuesto seleccionándolos todos en el panel Capas, ...

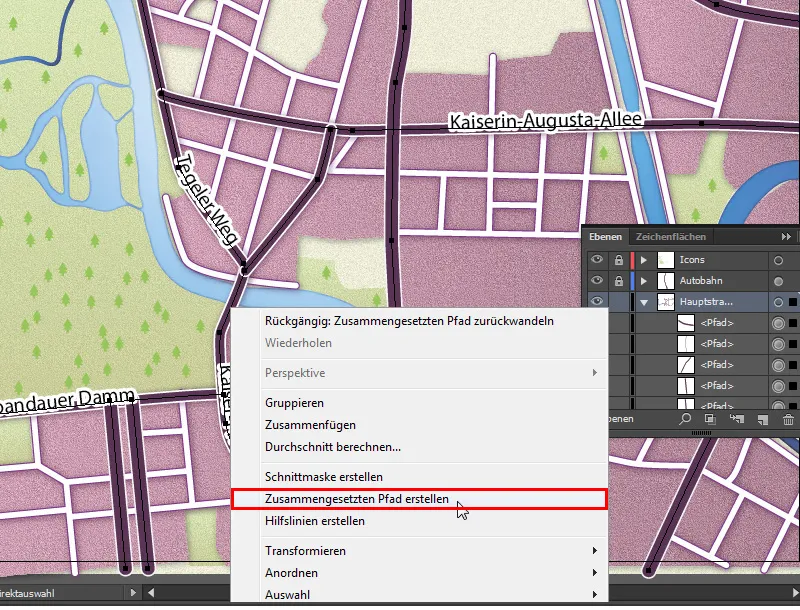
... haciendo clic con el botón derecho en uno de los caminos del área de trabajo y haciendo clic en Crear camino compuesto.

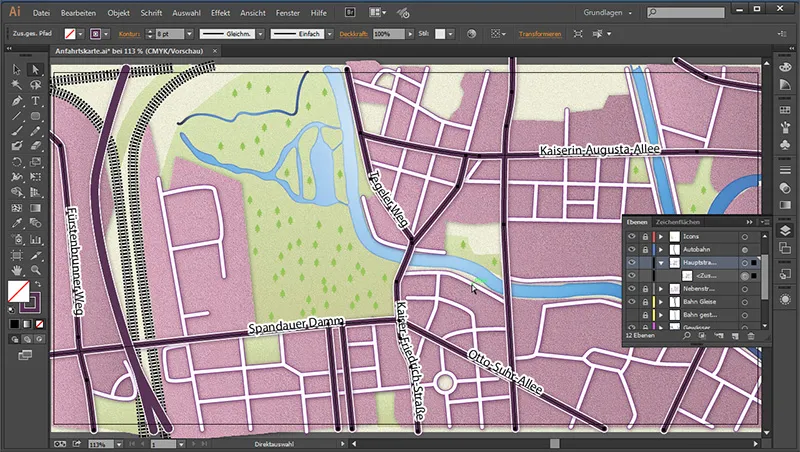
Y ahora todos los caminos están unidos de nuevo.

Por último, sólo nos queda añadir de nuevo los nombres de las calles.

Crear señales - metro
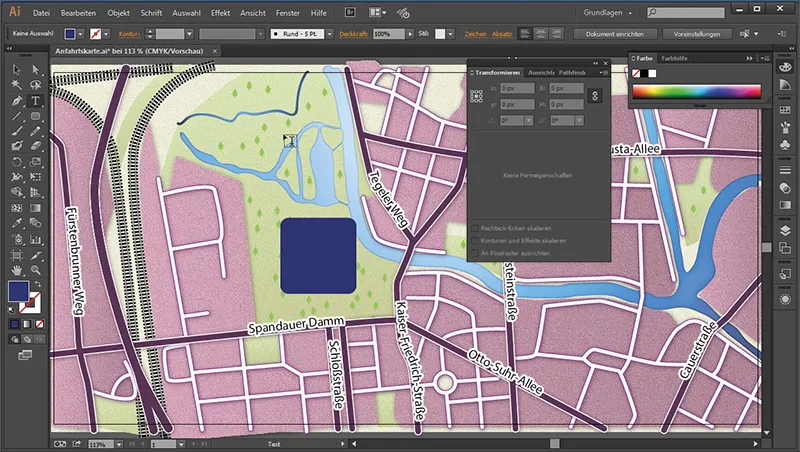
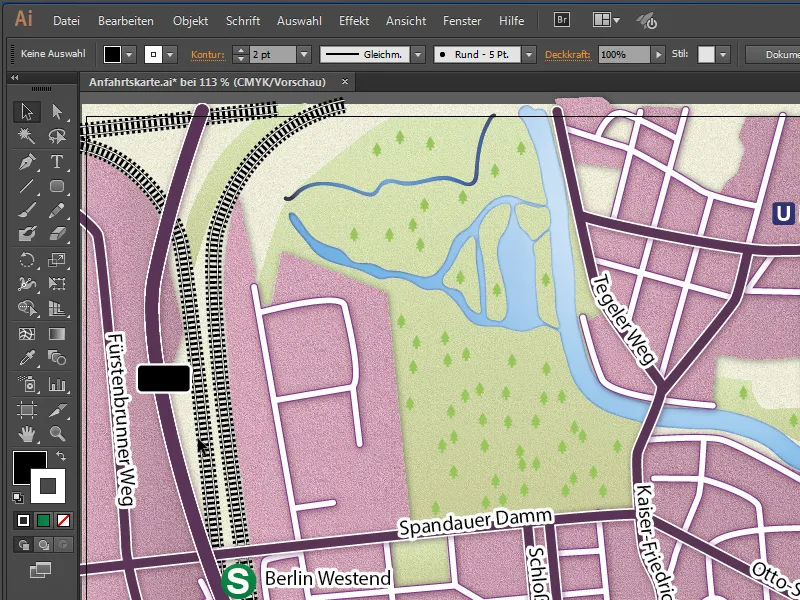
Ahora vamos a crear las señales. Empezaremos con una señal de metro. Para no dibujar en las vías principales, bloqueamos todas las capas y desbloqueamos nuestra capa "Iconos". En primer lugar, necesitamos la herramienta rectángulo redondeado. La utilizamos para dibujar un cuadrado redondeado en nuestra área de trabajo y le damos los siguientes valores
- Contorno: ninguno
- Color del área: #293176

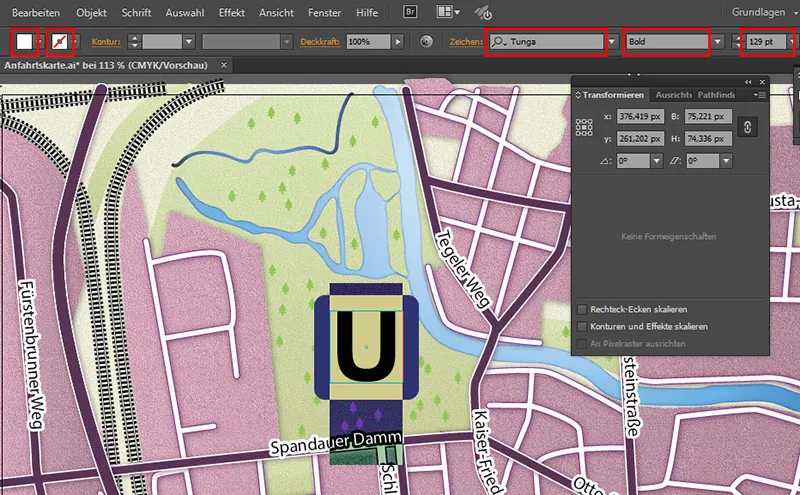
A continuación, dibujamos un cuadro de texto con la herramienta de texto y escribimos una "U" en él. Podemos arrastrarlo hasta que encaje en el rectángulo. Puede tener los siguientes valores
- Área : Blanco
- Contorno: Ninguno
- Fuente: Tunga
- Estilo de fuente: Negrita
- Tamaño de fuente: 129 Pt

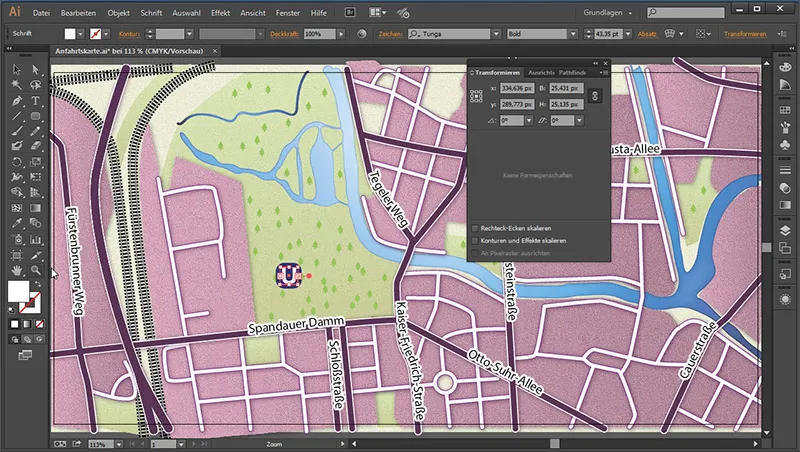
A continuación reducimos el símbolo para que quepa.

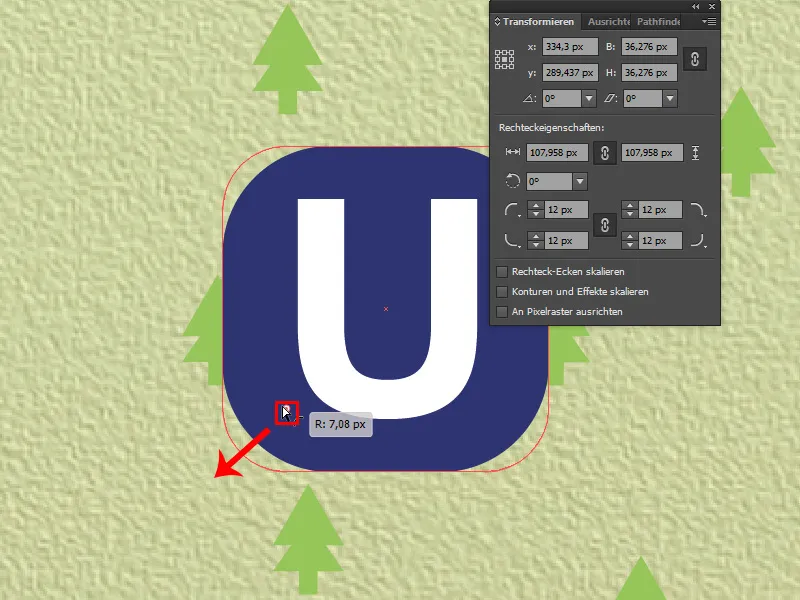
A continuación, ampliamos una vez y reducimos el radio de las esquinas, ya que no se ajustaron cuando redujimos el tamaño.

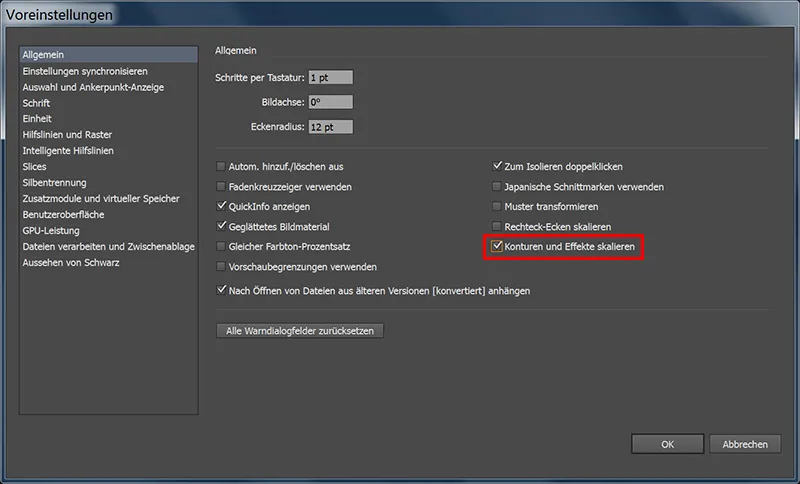
¿Quieres evitar esto la próxima vez? Basta con ir a Edición>Preferencias y marcar la casilla Escalar contornos y efectos.

A continuación, selecciona ambas áreas y conviértelas en un grupo con Ctrl+G.
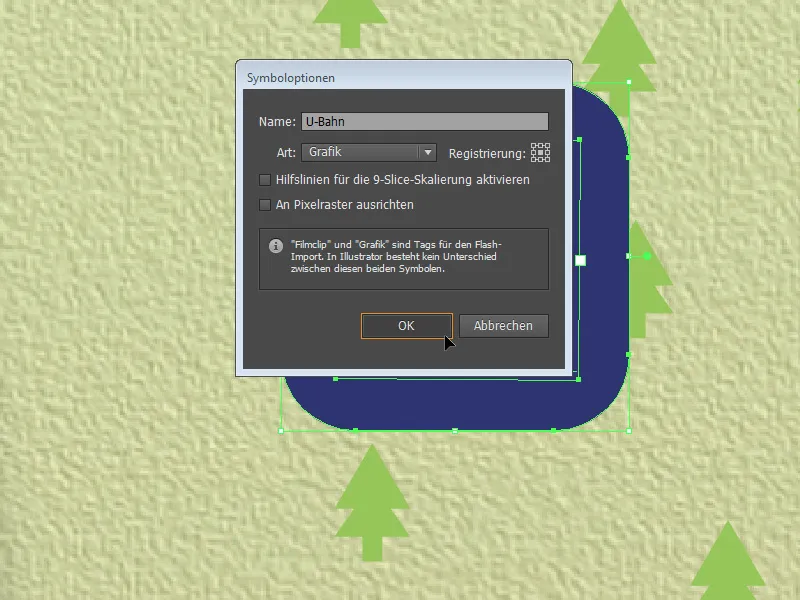
Para guardar el cartel del metro como símbolo, selecciónalo completamente y pulsa la tecla F8. Introduce lo siguiente en el menú que aparece:
- Nombre: Metro
- Tipo: Gráfico

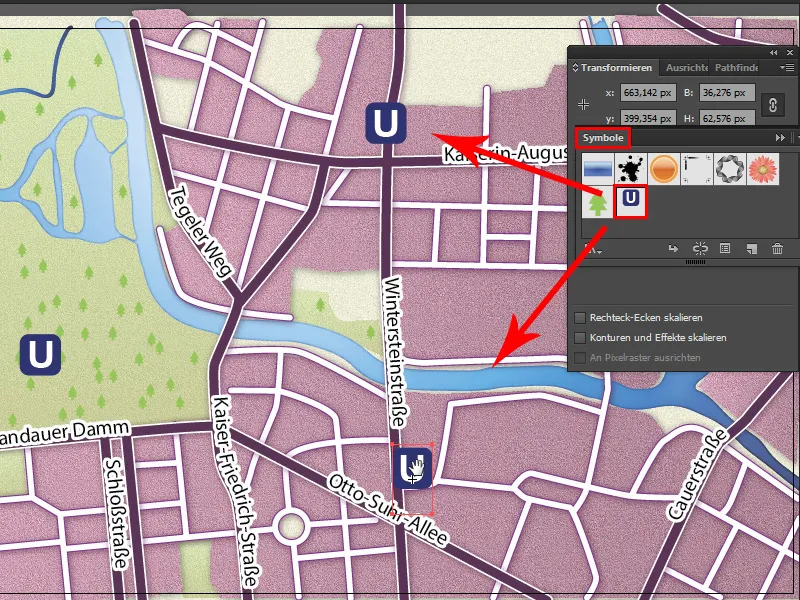
Ahora podemos llamar la paleta de símbolosy arrastrar otros símbolos de metro desde el panel de control al área de trabajo.

Y si nuestros símbolos de metro siguen siendo demasiado grandes, podemos ajustar el tamaño y el radio de las esquinas haciendo doble clic en el símbolo de metro de la paletade símbolos.

Símbolo del metro
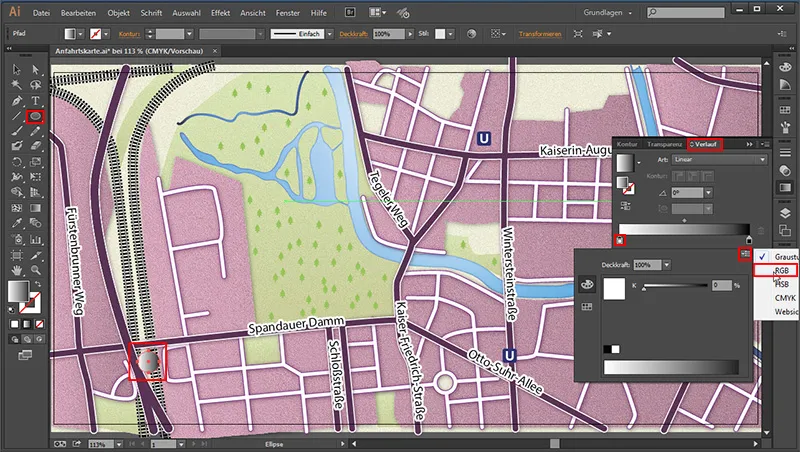
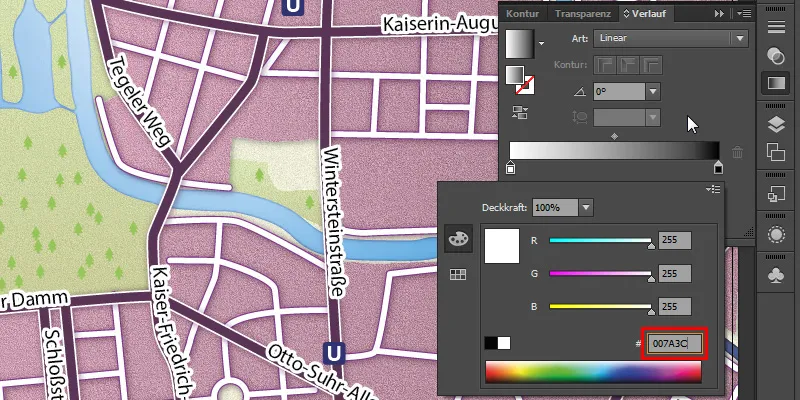
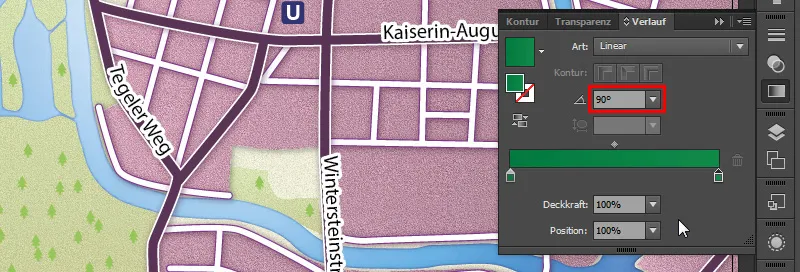
Ahora sólo nos falta el símbolo del ferrocarril suburbano. Para ello utilizamos la herramienta elipse. Con ella dibujamos un círculo y le damos un degradado mediante Ventana>Gradiente. Para ello, haz clic en la barra de degradado y, a continuación, en el cubo de color de la izquierda. Aparece un pequeño menú desplegable con un pequeño triángulo hacia abajo en la esquina derecha. Subimos ahí una vez para cambiar la configuración de escala de grises a RGB y poder establecer los valores de color.

- Color: #007A3C

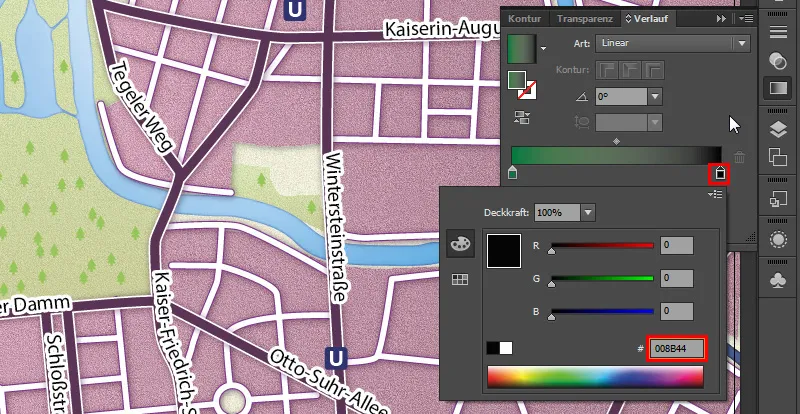
En el cubo de color de la derecha introducimos (después de haber cambiado también a RGB )
- Color: #008B44

Y un ángulo de 90°.

Hacemos clic una vez en el área de trabajo con la herramienta de texto, creamos una "S" con un color de área blanco y la movemos dentro del círculo.

Nombre para los iconos
Ya hemos creado nuestros iconos. Todo lo que necesitamos ahora son los nombres apropiados para las estaciones. En primer lugar, vamos a nuestra paleta de capas y bloqueamos la capa "Iconos". A continuación, creamos una nueva capa y la llamamos "Nombres de los iconos".

A continuación, hacemos clic una vez en el espacio de trabajo y nombramos nuestra estación de S-Bahn con un tamaño de 18 pt "Berlin Westend". Luego simplemente le asignamos el estilo de nuestro panel de estilos gráficospara nombres de calles. Hacemos lo mismo con las estaciones de metro.

Crear señales de autopista
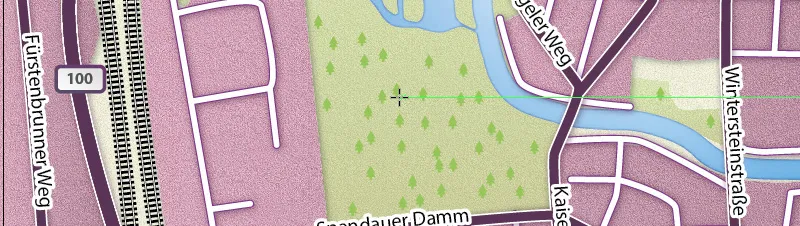
Lo siguiente que necesitamos es una señal de autopista para indicar de qué autopista se trata. Para ello, utilizaremos de nuevo la herramienta rectángulo redondeado y crearemos una señal adecuada con un contorno de 3 pt.

A continuación, daremos un degradado a la superficie:
- Color izquierdo: Blanco (#ffffff)
- Color derecha: #dbdbdb
Ángulo: 60
Y también le damos un degradado al contorno:
- Color izquierdo : #524c67
- Color derecho: #6c346e
- Ángulo: 60
- Grosor del contorno: 3 pt

Ahora sólo falta el nombre. Mis valores son los siguientes
- Fuente: Myriad Pro
- Estilo de fuente: Negrita
- Tamaño de fuente: 14 pt
- Color de fuente: #515150
Y sólo tenemos que poner que en el símbolo para que coincida.

Ubicación
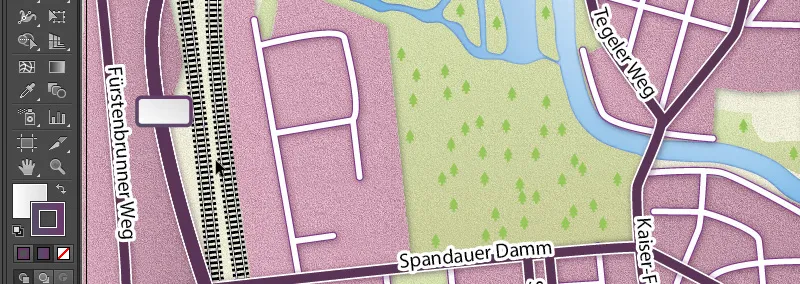
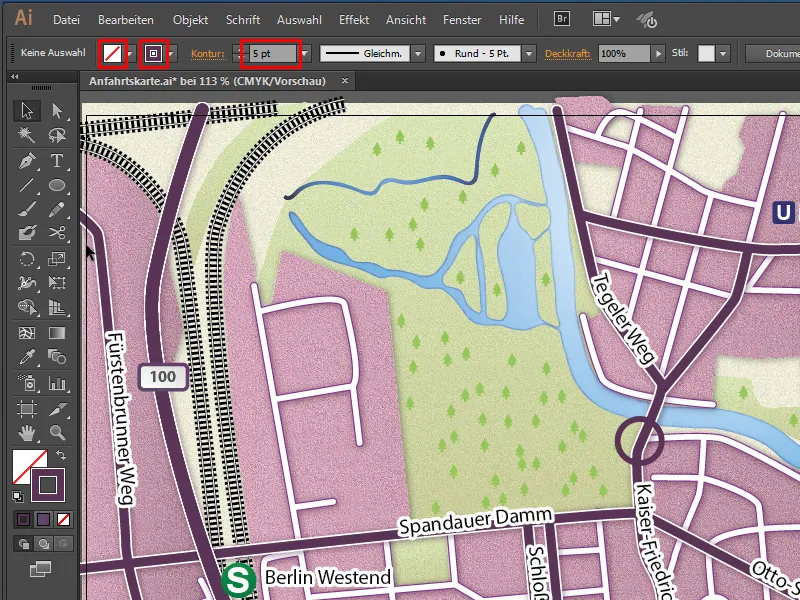
Creamos la ubicación de la siguiente manera: Cogemos la herramienta elipse y dibujamos un círculo con los siguientes valores:
- Área: Ninguna
- Color del contorno: #593055
- Ancho del contorno: 5 pt

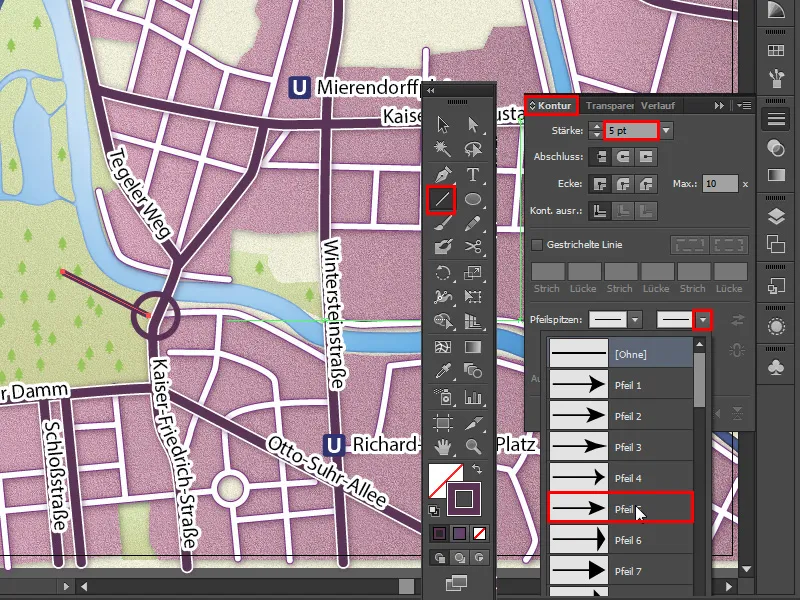
Y dibujamos la ubicación con el trazador de líneas. Para hacer una punta de flecha, vamos al elemento puntas de flecha del panel decontorno y seleccionamos la flecha 5 en la segunda entrada.

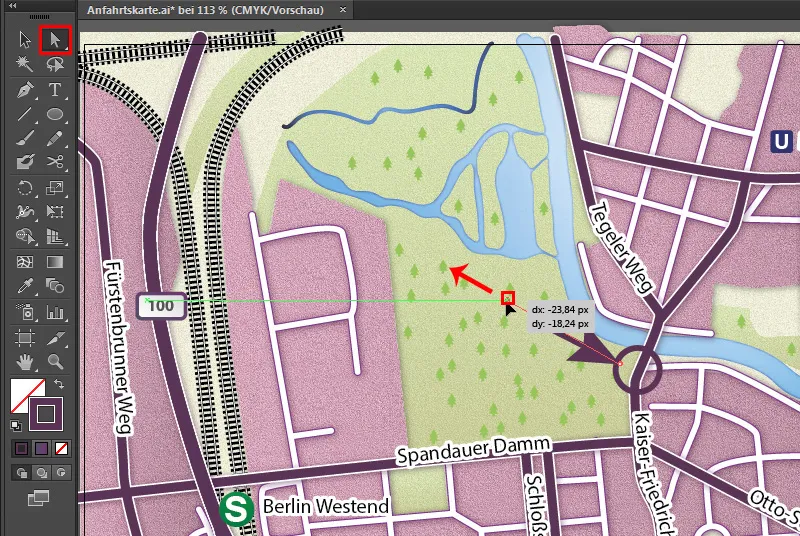
Como la punta es ligeramente demasiado grande, podemos marcar el extremo de la flecha con la herramienta de selección directa y aumentar ligeramente su longitud.

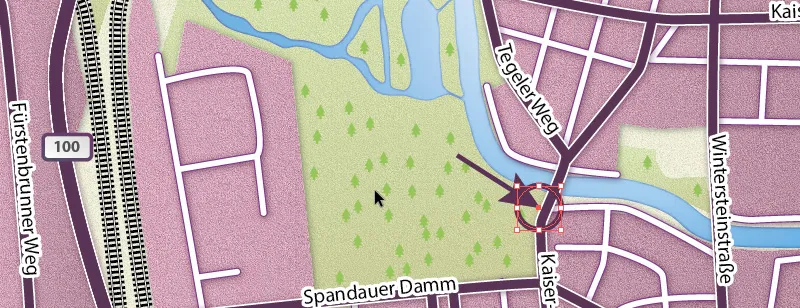
Si marcamos el círculo, podemos ver dónde está el centro del círculo. Podemos utilizarlo como guía y colocar la punta de la flecha en la posición correcta en el centro.

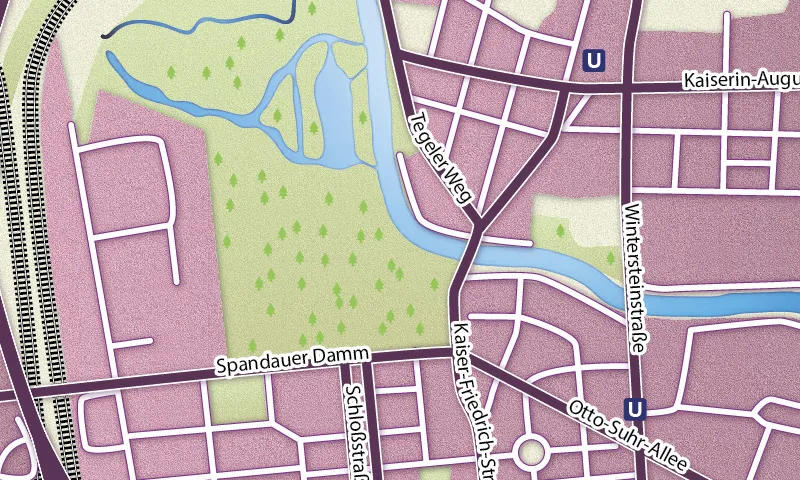
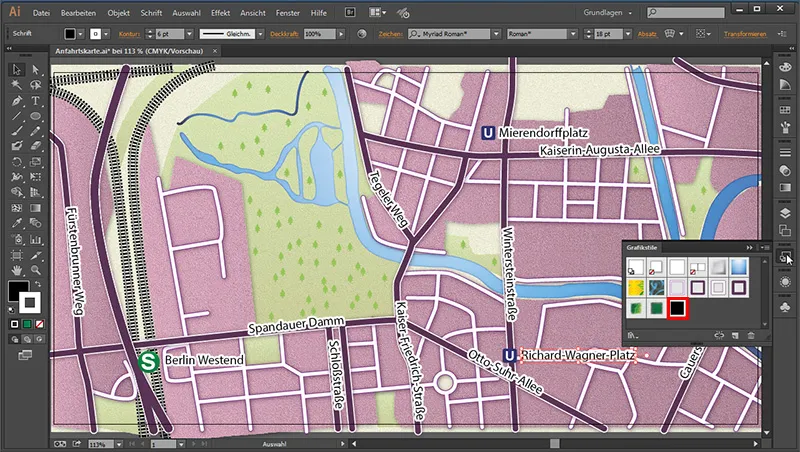
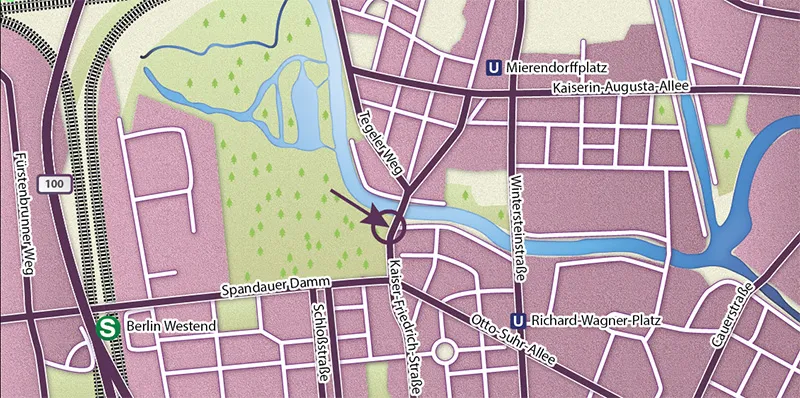
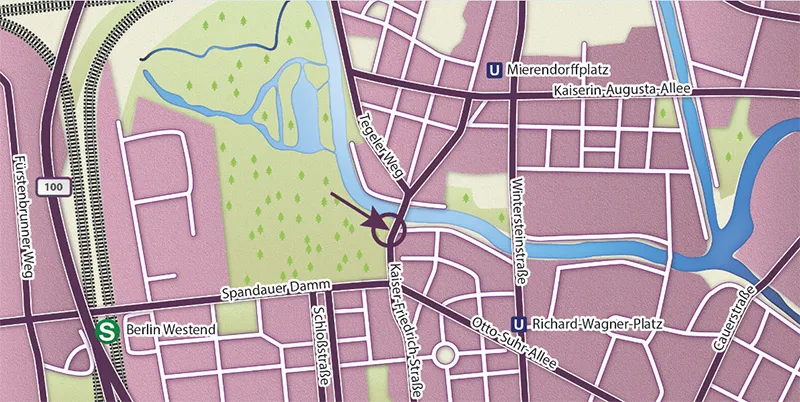
Ahora ya hemos terminado con el mapa de ruta:

Exportar
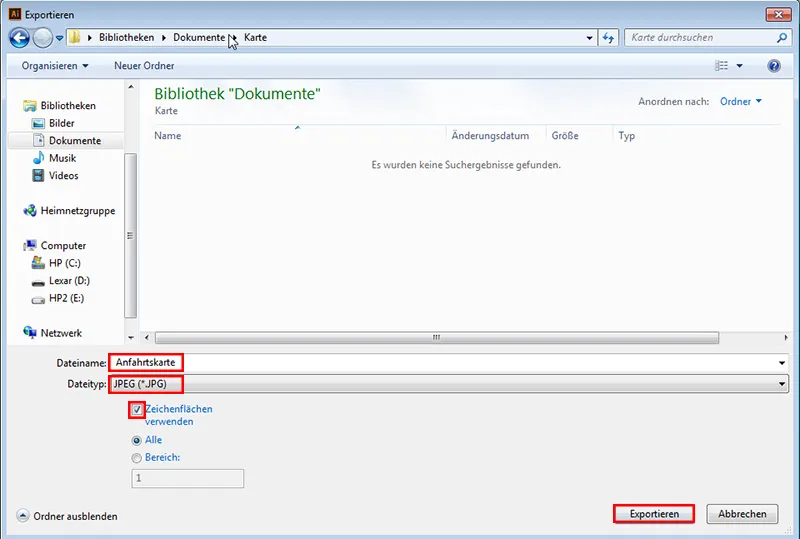
Para exportar el mapa, vaya a Archivo>Exportar en el menú , dele un nombre de archivo y establezca el tipo de archivo en JPEG (*.JPG).
- Nombre de archivo: cualquiera
- Tipo de archivo: JPEG (*.JPG)
- Usar mesas de trabajo: Sí

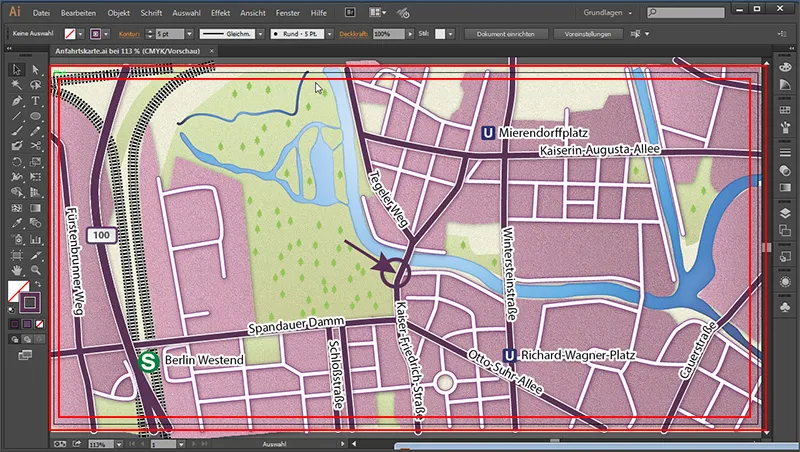
Es importante que marquemos Usar mesas de trabajo, porque si echamos un vistazo a nuestro documento Illustrator, veremos que tenemos un marco negro alrededor de nuestro mapa ...

... y encima de él. Al activar esta opción, quedará perfectamente "cortado" por el borde.
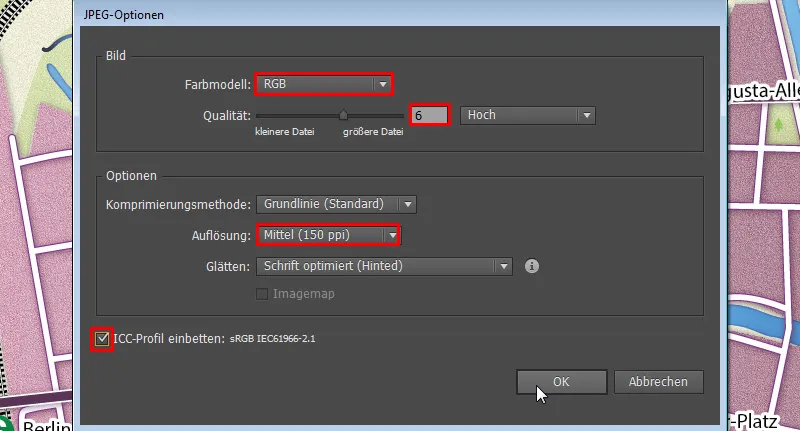
Configuramos las opciones del JPEG de la siguiente manera:
- Modelo de color: RGB
- Calidad: 6 (Alta)
- Resolución: Media (150 ppi)
- Incrustar perfil ICC: Sí

Es muy importante que incrustamos el perfil de color aquí. De lo contrario, los colores podrían mostrarse incorrectamente.
Después de hacer clic en Aceptar, nuestro resultado tendrá este aspecto:

Espero que os haya gustado este tutorial. :)


