
Flexbox en CSS y HTML (Tutorial) - desarrollar diseños adaptables
¿Le causan siempre problemas los diseños adaptables al desarrollar sitios web y aplicaciones? ¡Cambie eso con los diseños flexbox! Stephan Haewß utiliza la teoría, ejercicios prácticos y ejemplos concretos para explicar cómo utilizar Flexbox en CSS y HTML correctamente y para diferentes diseños. La solución moderna para una visualización flexible de sus páginas en ordenadores de sobremesa y dispositivos móviles.
- Cómo desarrollar diseños adaptables con Flexbox en CSS y HTML
- Explicado paso a paso: fundamentos, disposición, alineación, espaciado y secuencias.
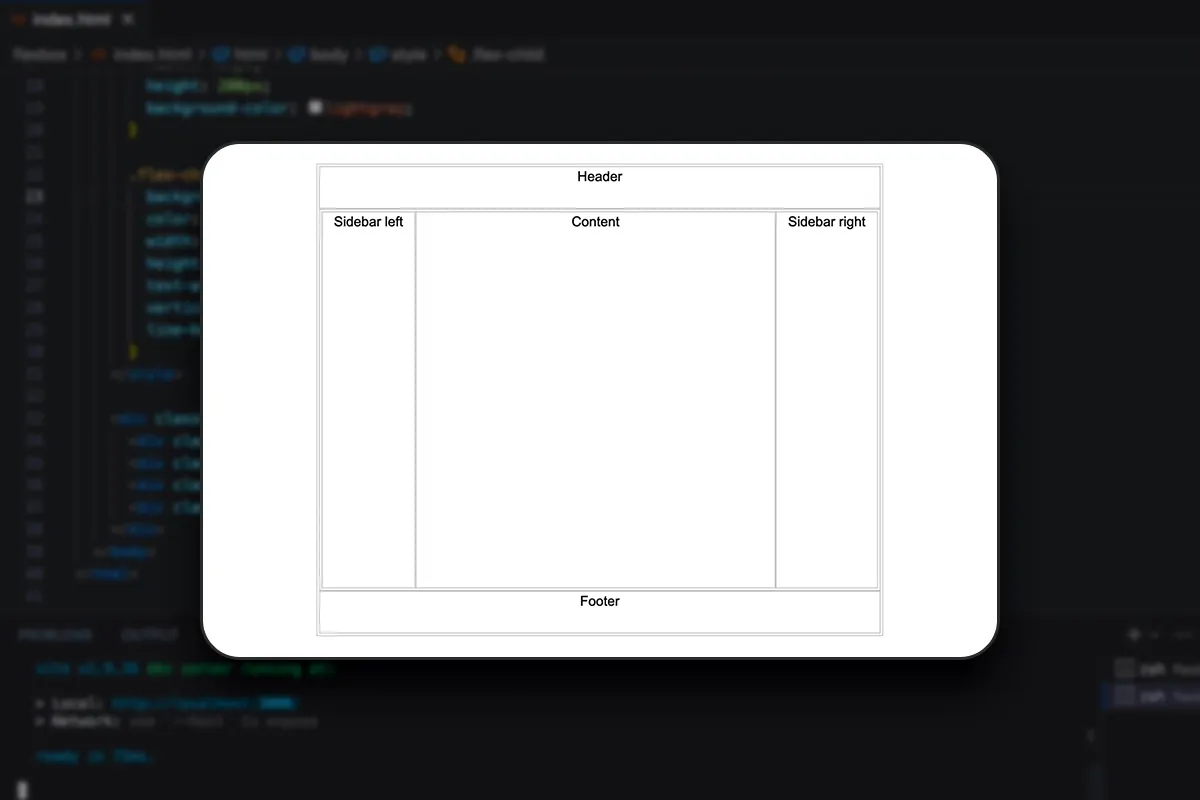
- Ejemplos concretos de disposiciones típicas, como las disposiciones centradas y anidadas.
- Aprender y comprender: con ejercicios prácticos que incluyen material de ejercicios
- Ideal para desarrolladores web, diseñadores web y desarrolladores front-end
- Curso intensivo de 3 horas sobre Flexbox impartido por el desarrollador y formador Stephan Haewß
Comienza el tutorial y amplía tus conocimientos de HTML y CSS con todo lo que necesitas saber sobre Flexbox.
- Contenido:
3 h Formación en vídeo
- Licencia: privada y comercial Derechos de uso
- Extra: material de trabajo incluido
Introducción al tutorial
Introducción
Diseño de flexbox - Conceptos básicos
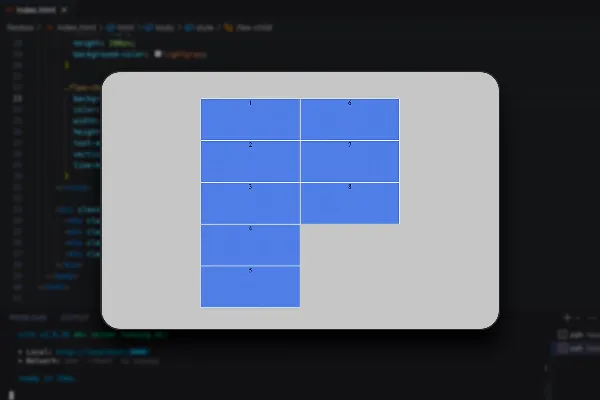
Ejemplos de diseños con Flexbox
Conclusión.
Detalles del contenido
Flexbox en CSS y HTML - y sus páginas y aplicaciones se adaptan
Ya sea en el escritorio, en la tableta o en el smartphone... los sitios web y las aplicaciones deben adaptarse a los distintos tamaños de pantalla . En CSS y HTML, puede hacerlo con relativa facilidad con la ayuda de Flexbox, incluso con diseños más difíciles.
Si aún no está familiarizado con Flexbox o le gustaría conocer por fin Flexbox en detalle, empiece ahora mismo este tutorial de tres horas impartido por el desarrollador Stephan Haewß. Su formador empezará por lo básico y combinará teoría y ejercicios prácticos con ejemplos concretos a lo largo del curso. Al final de la formación, serás capaz de desarrollar tus sitios web y aplicaciones de forma moderna y adaptativa utilizando Flexbox en CSS y HTML .
Explicación de Flexbox: desde los conceptos básicos hasta ejercicios y ejemplos concretos
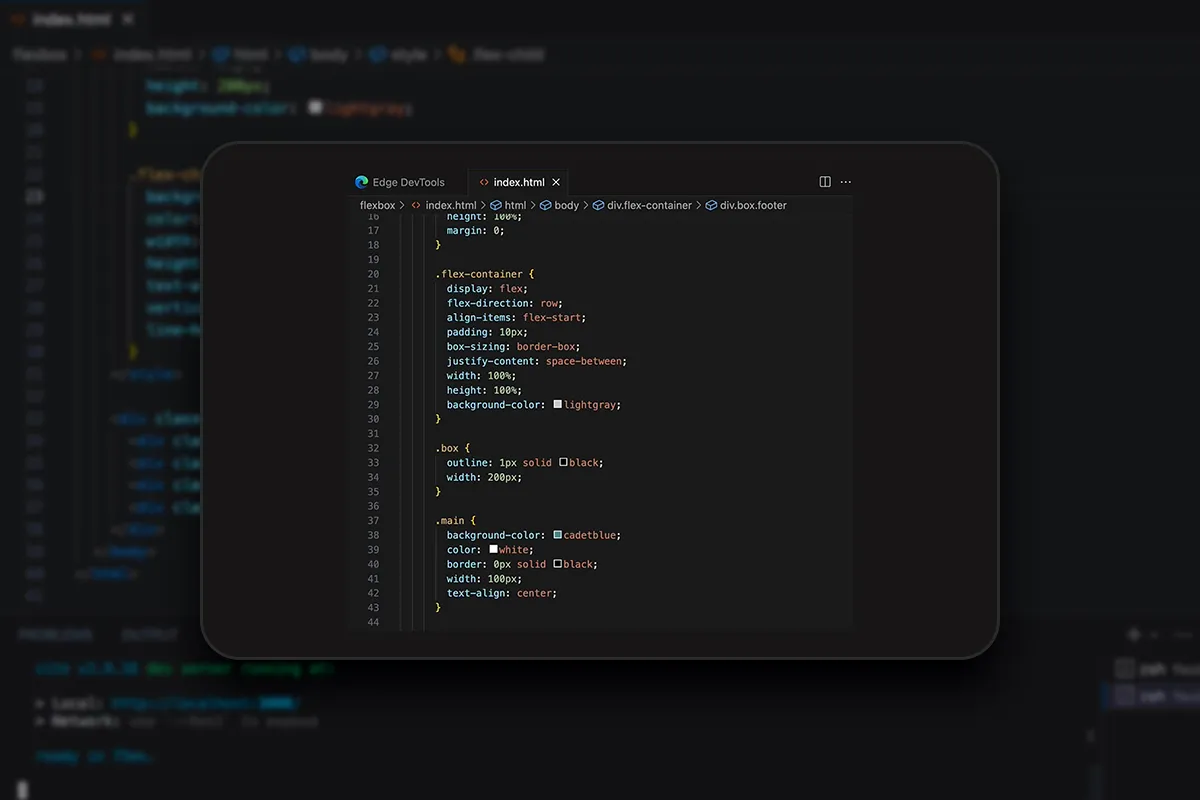
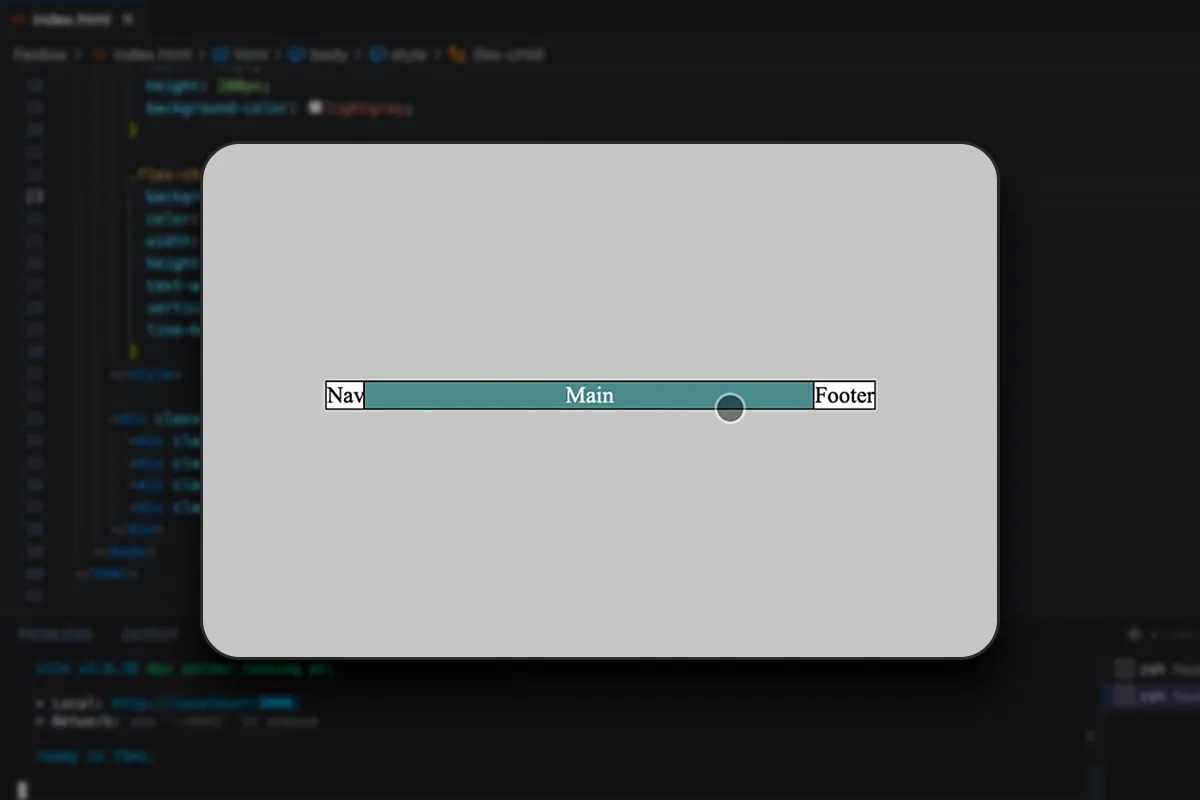
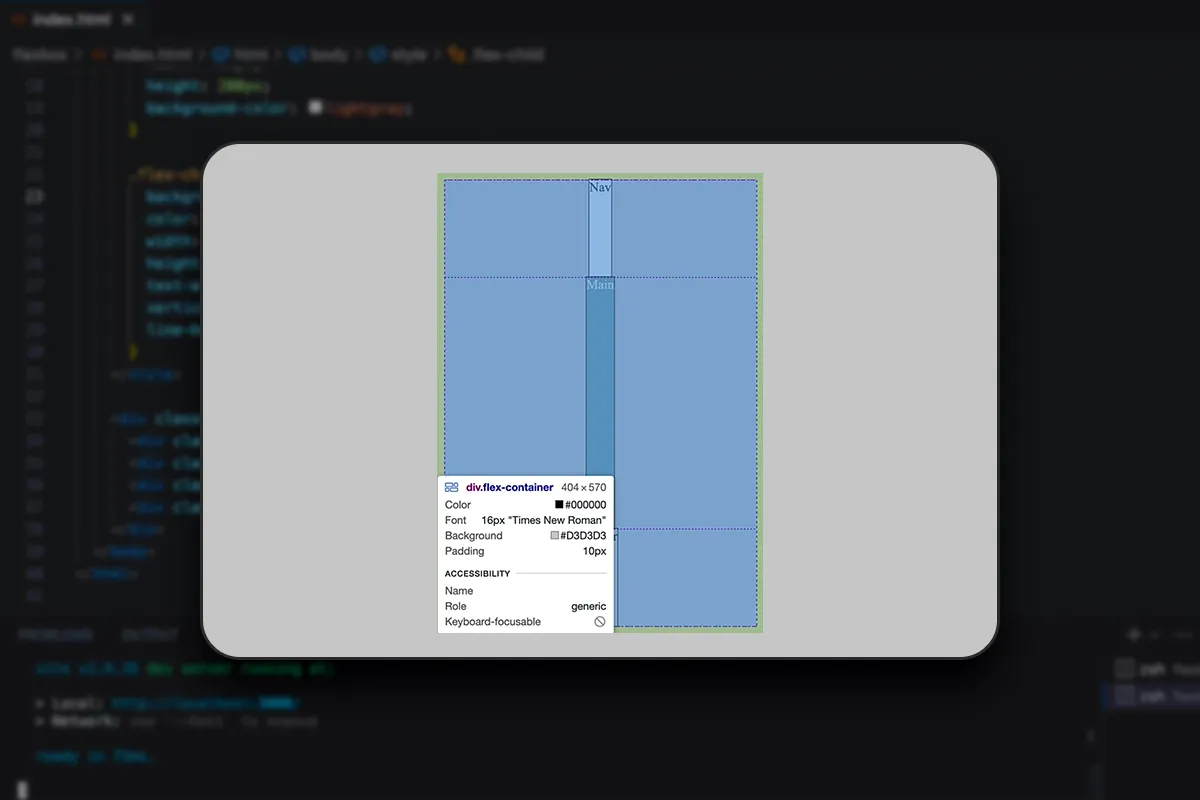
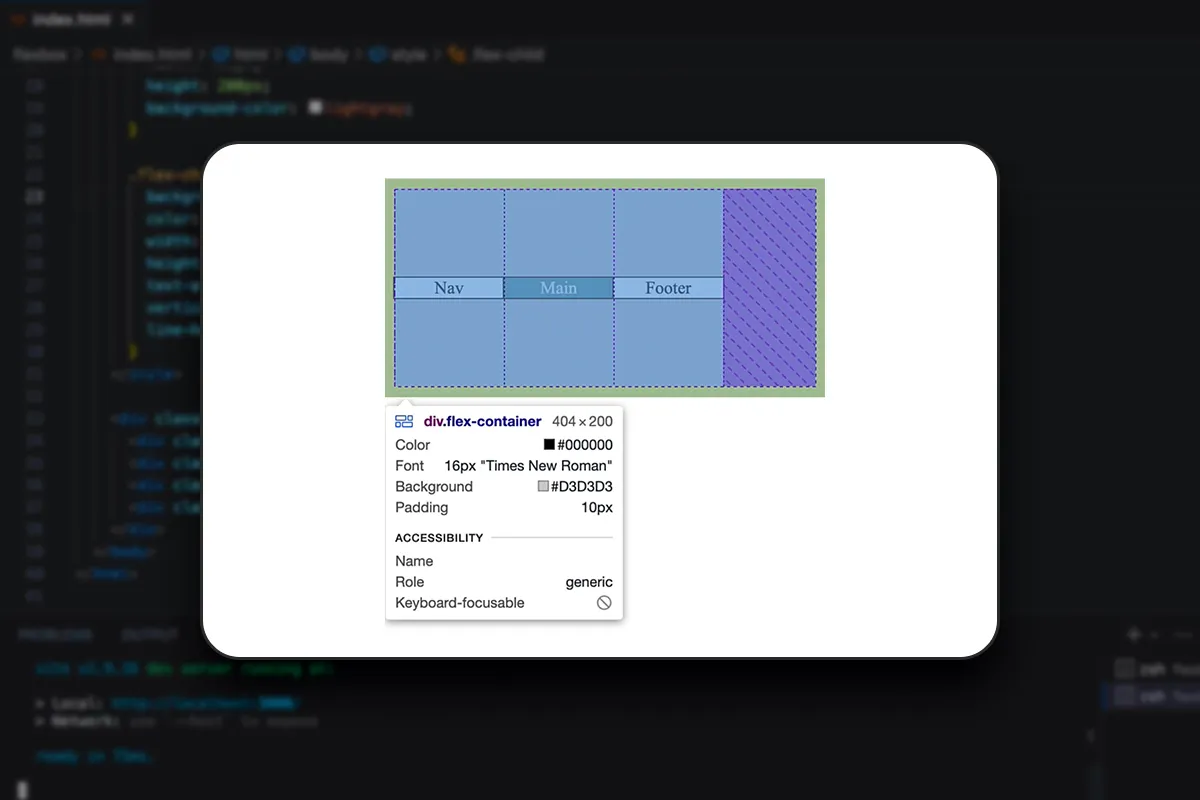
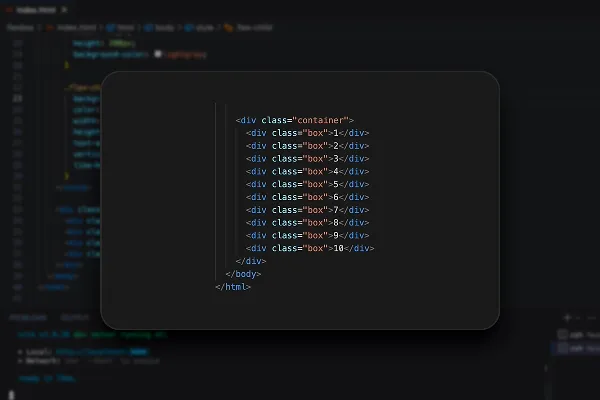
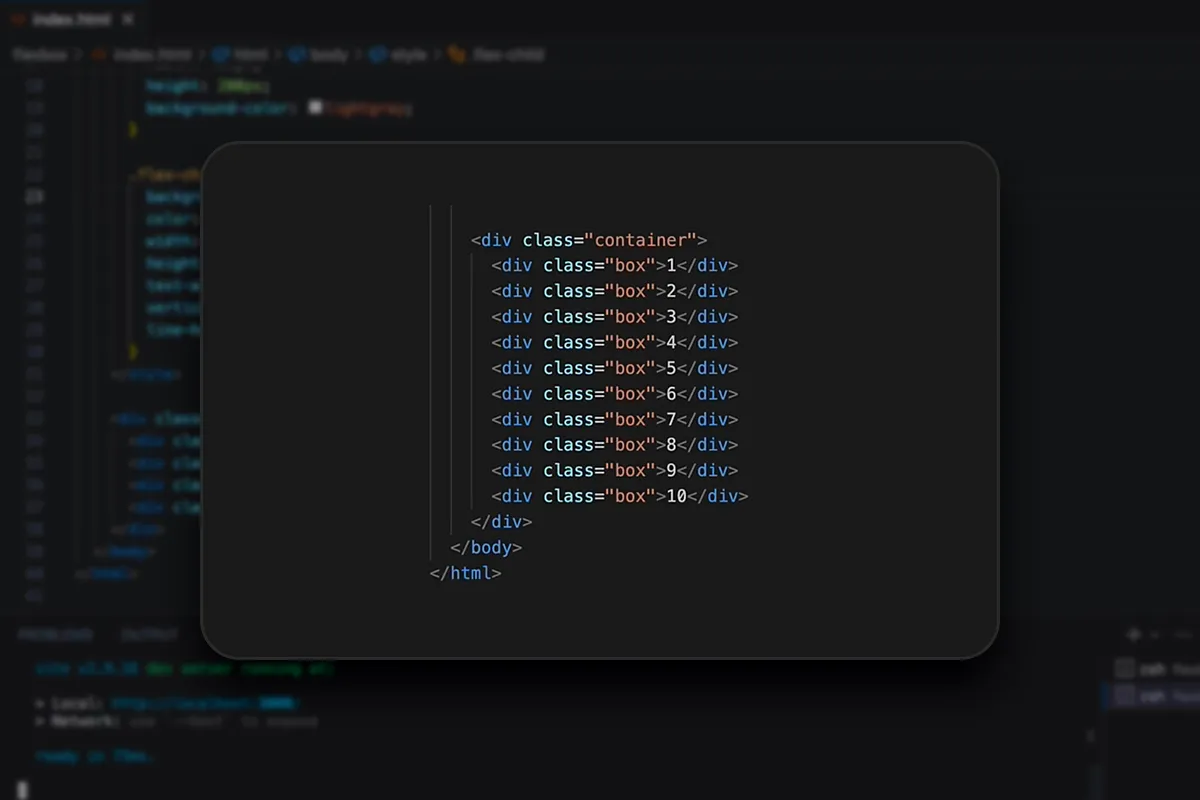
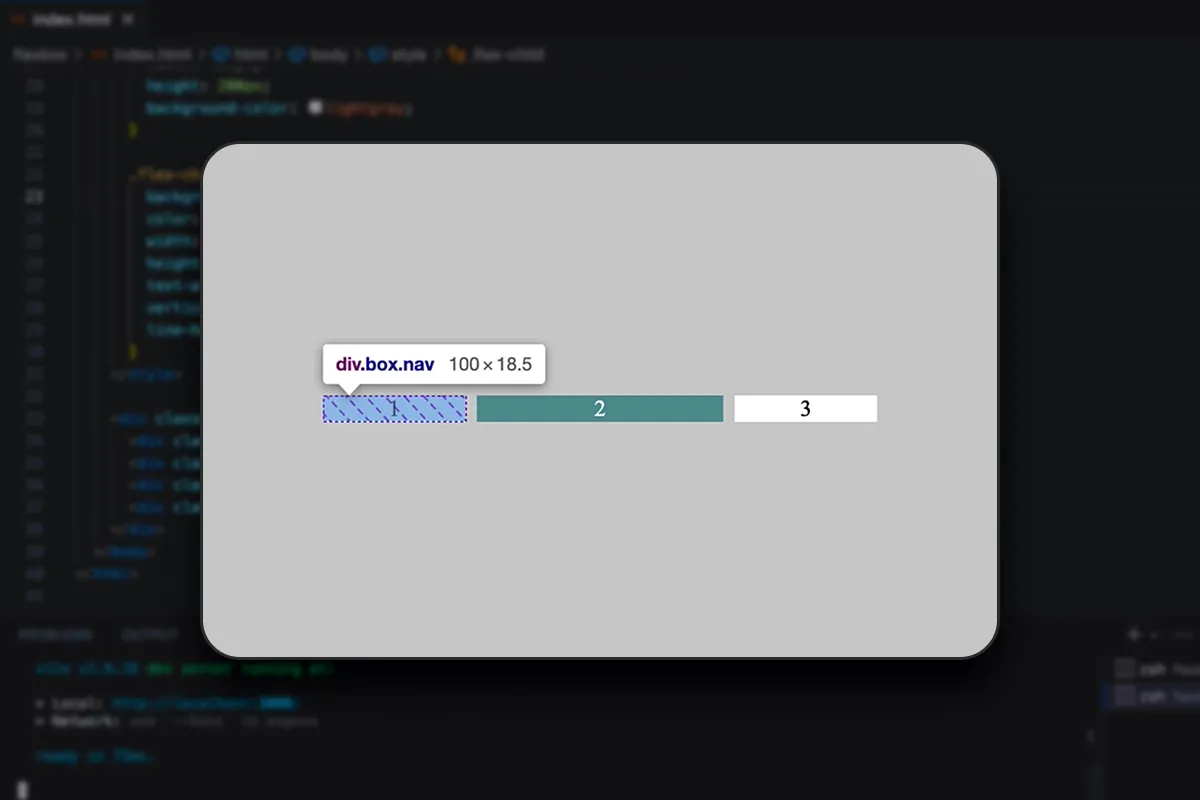
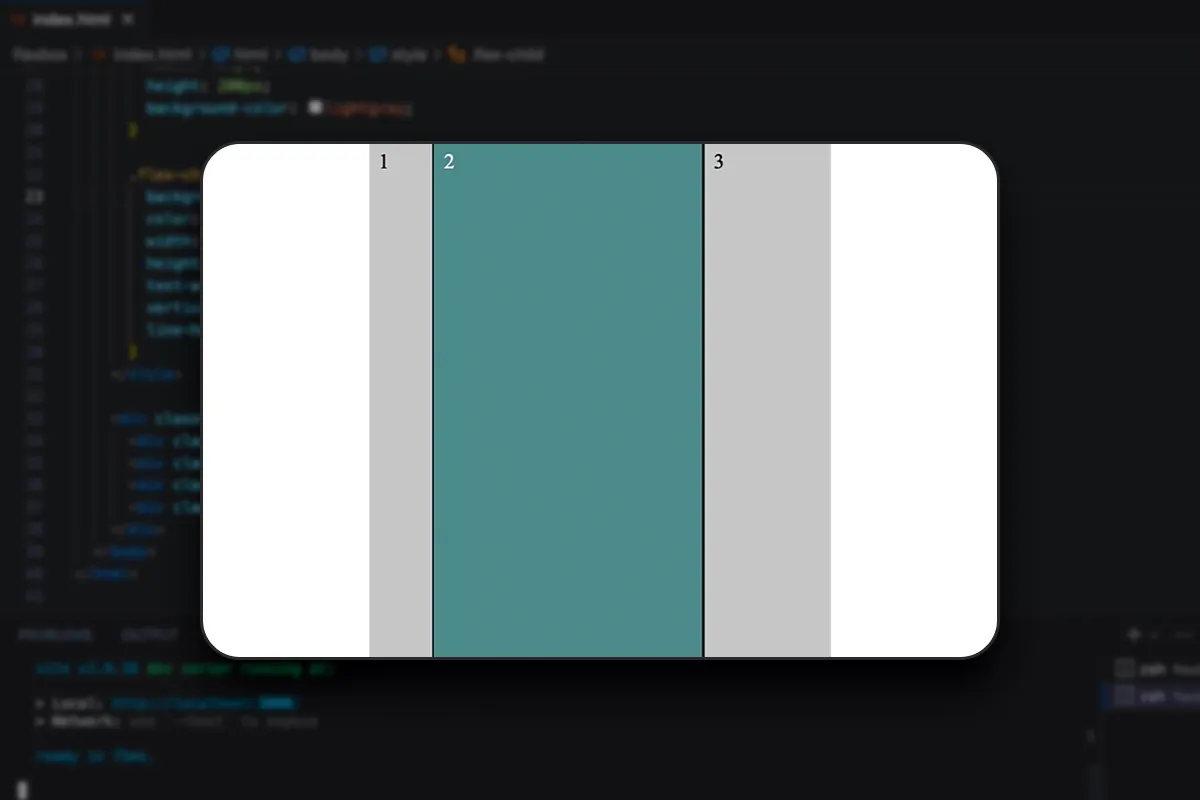
Para comenzar el tutorial, primero aprenderás qué es Flexbox, cómo funciona y para qué puedes utilizarlo. Después de configurar el proyecto inicial, aprenderás paso a paso cómo utilizar Flexbox para diferentes diseños.
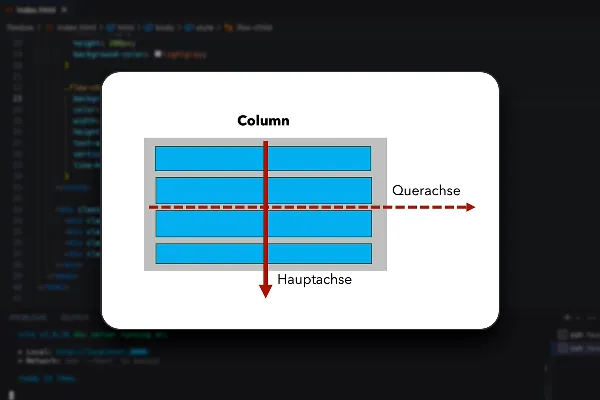
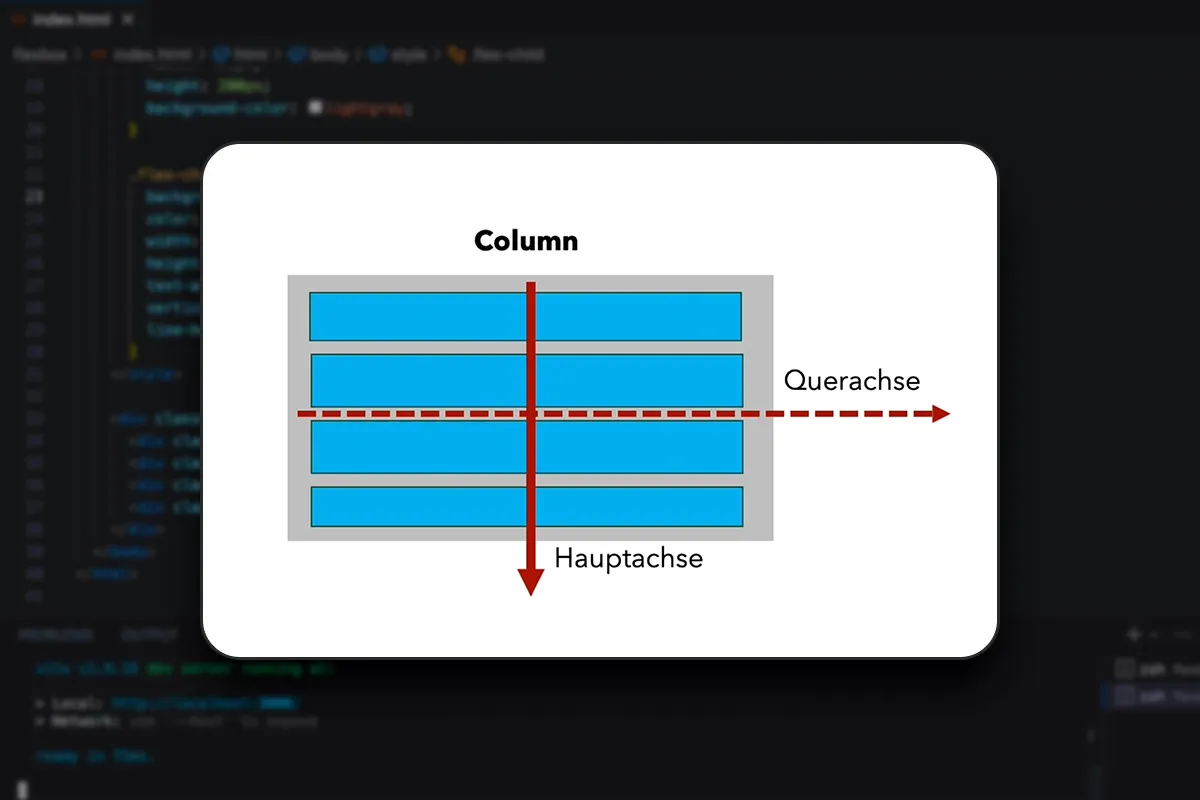
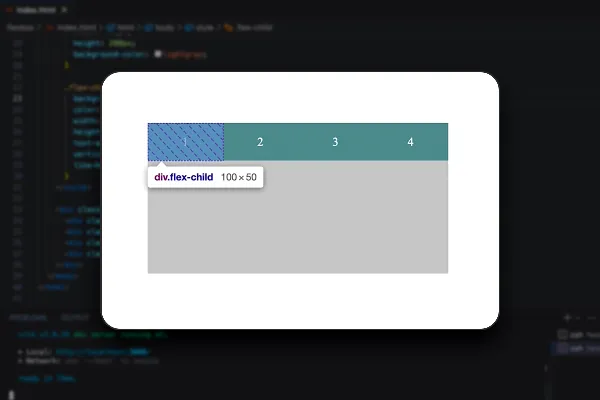
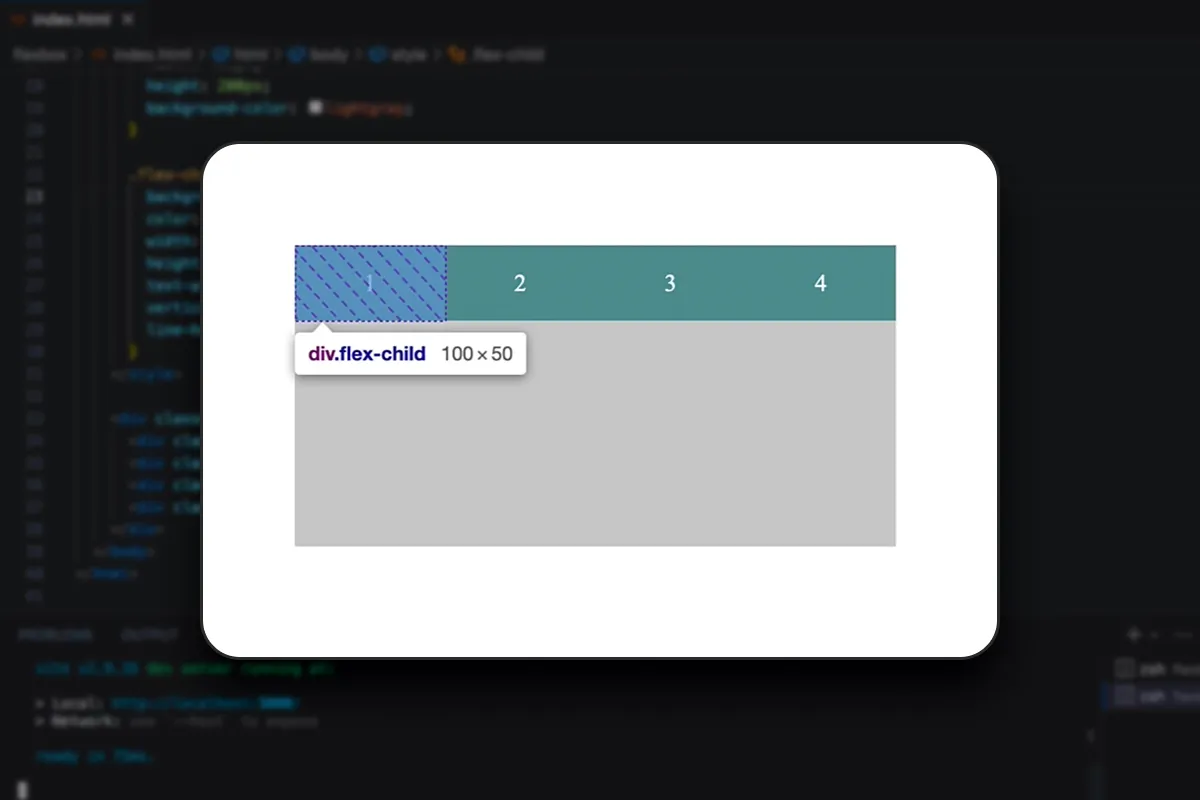
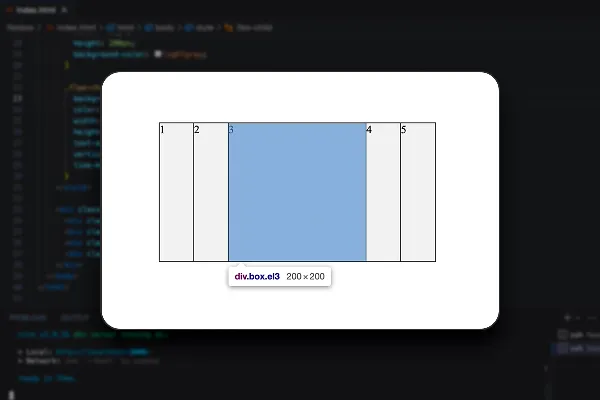
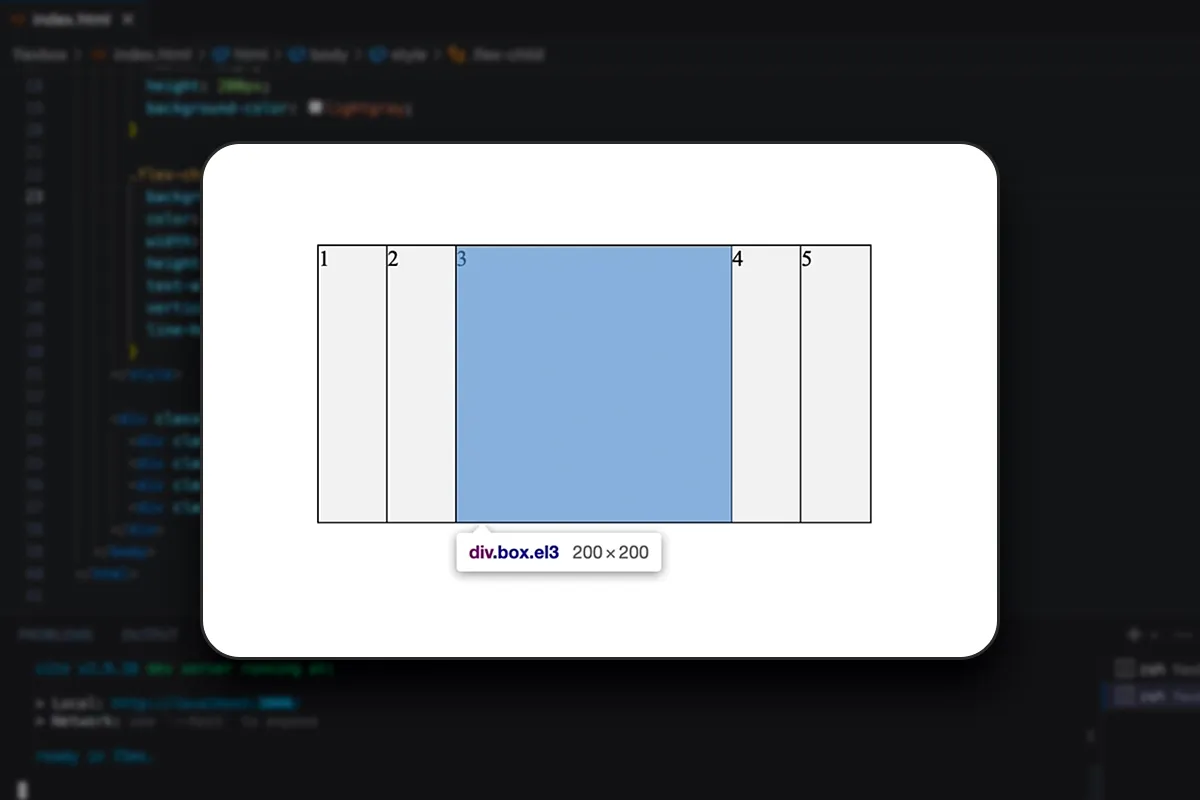
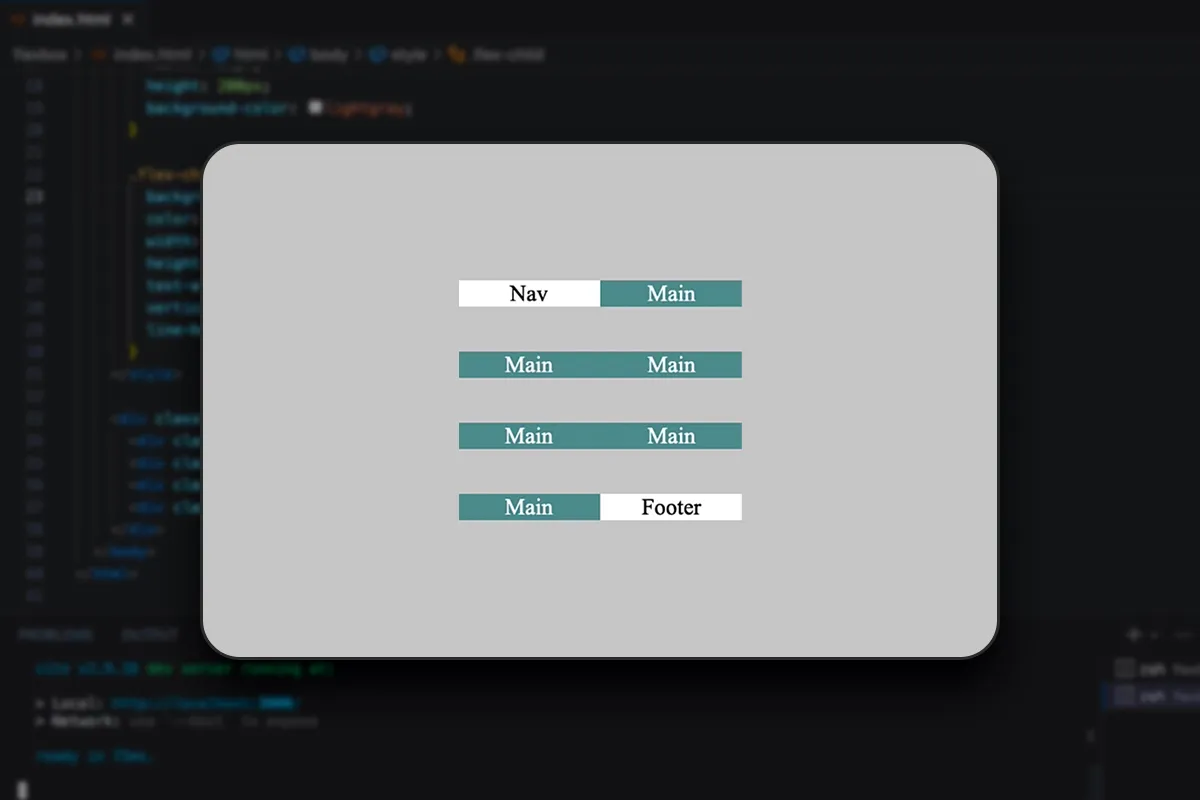
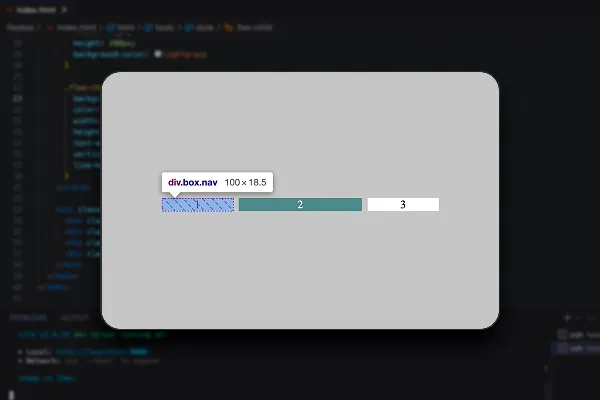
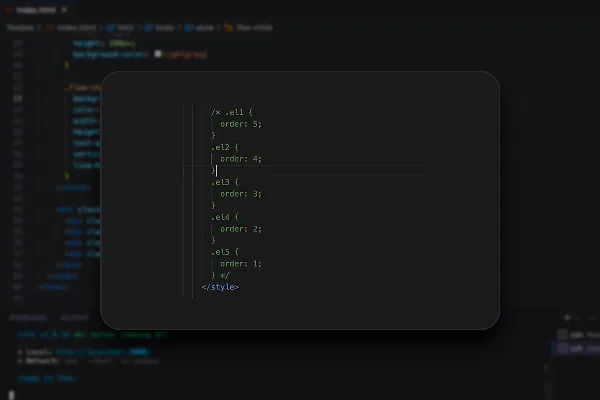
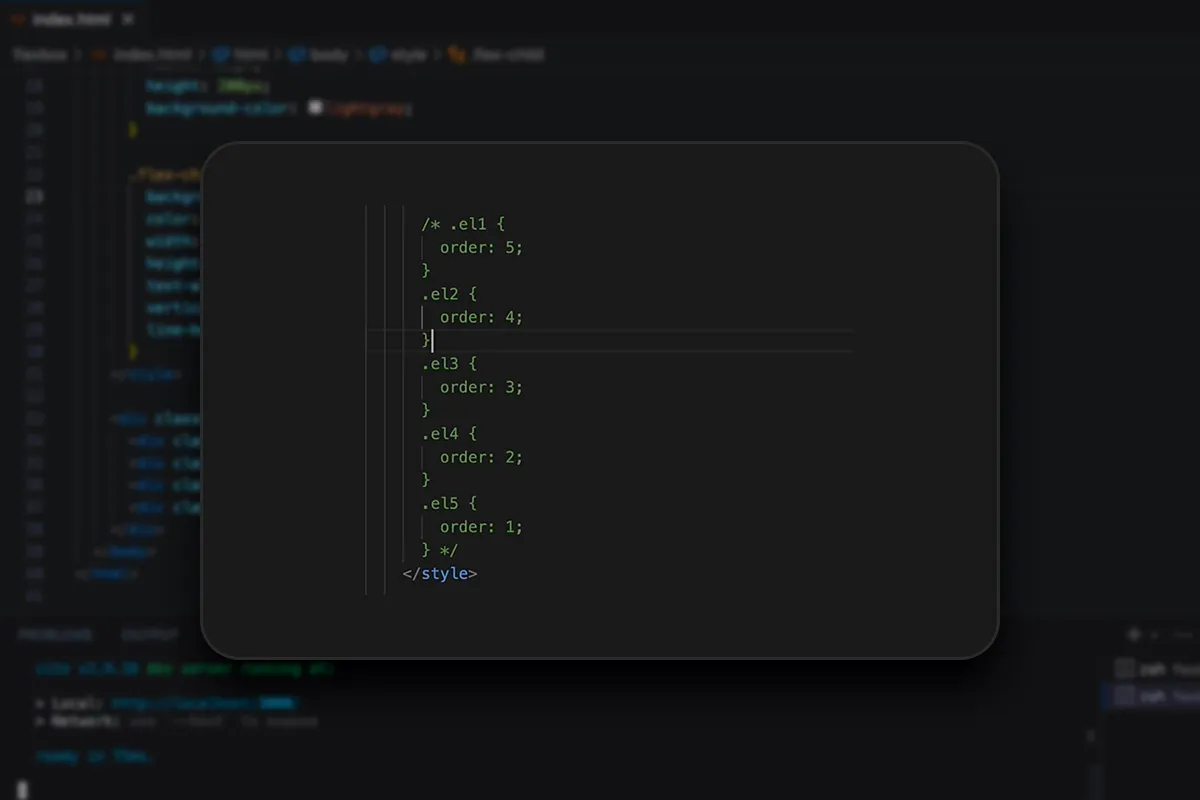
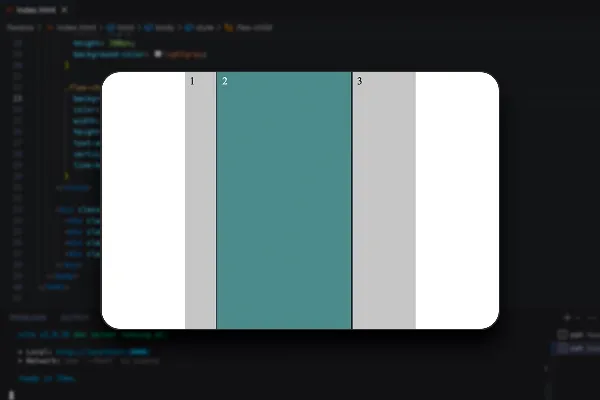
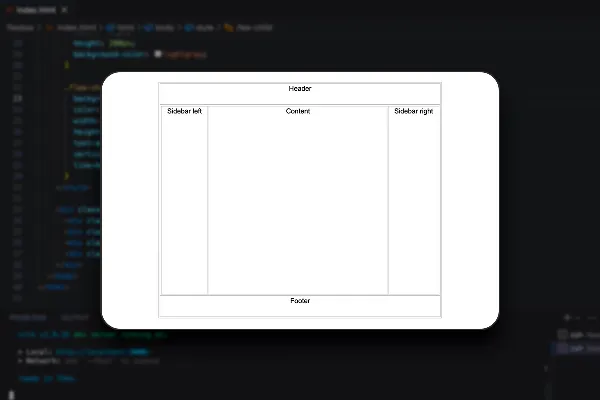
¿Qué hay que tener en cuenta a la hora de alinear? ¿Cómo controlar el aumento y la reducción de tamaño? ¿Cómo se garantiza la correcta separación y ordenación de los elementos? Su formador le enseñará todo esto y mucho más en una completa sección de conceptos básicos.
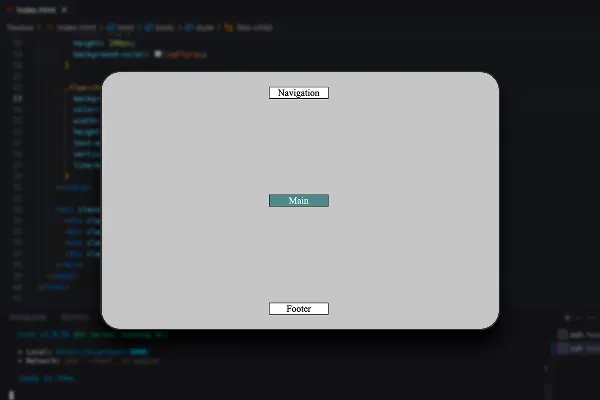
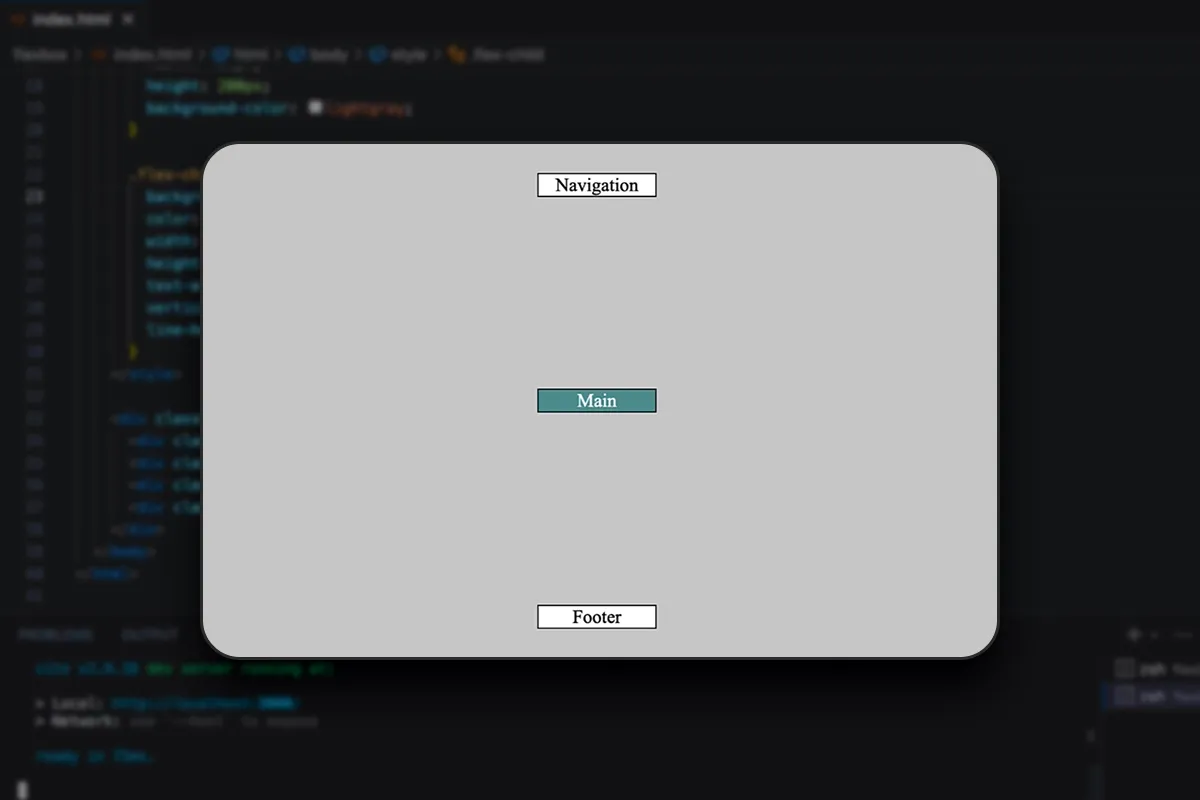
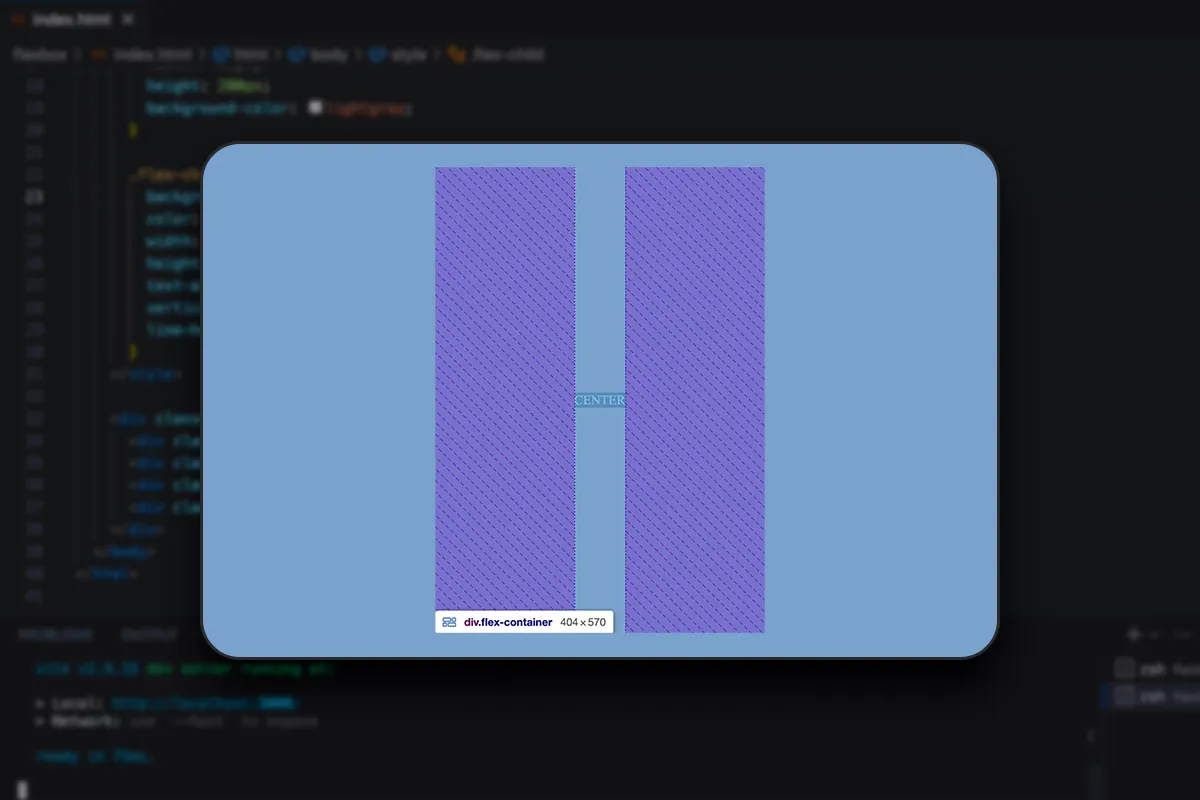
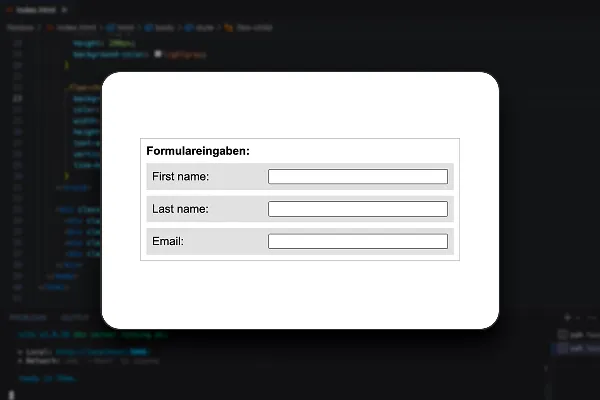
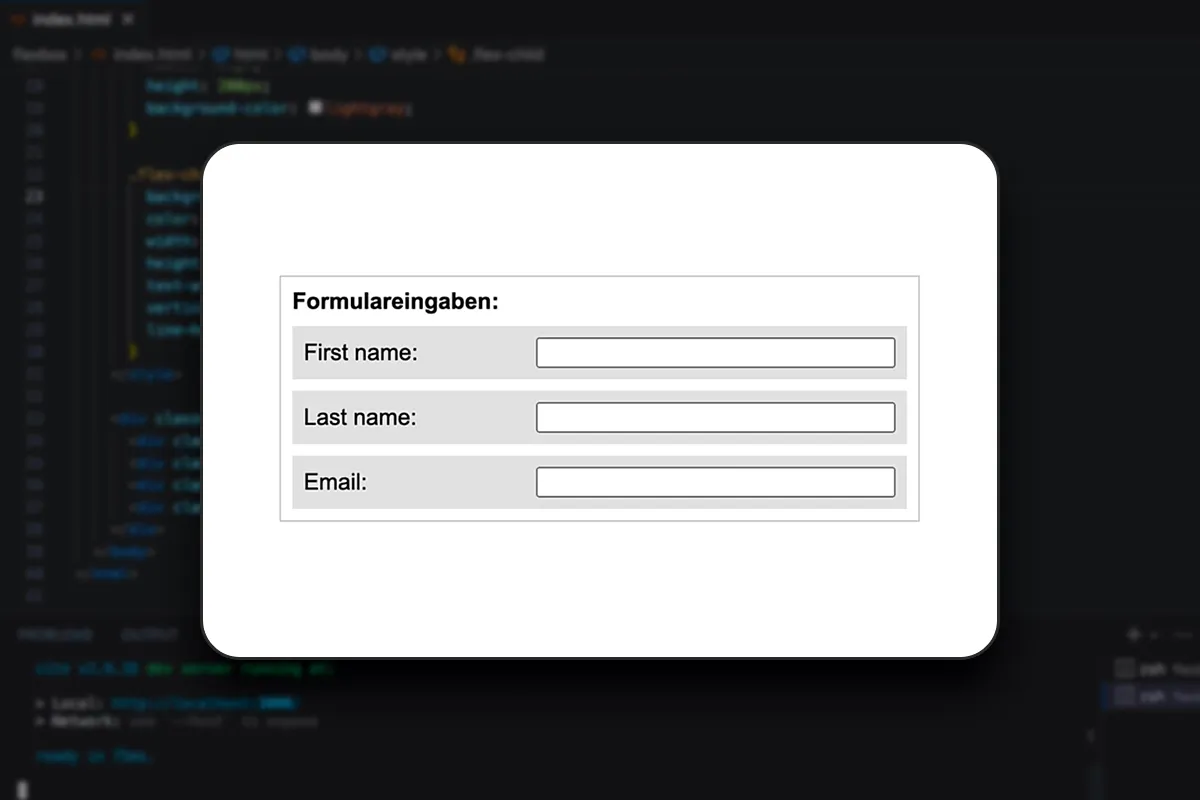
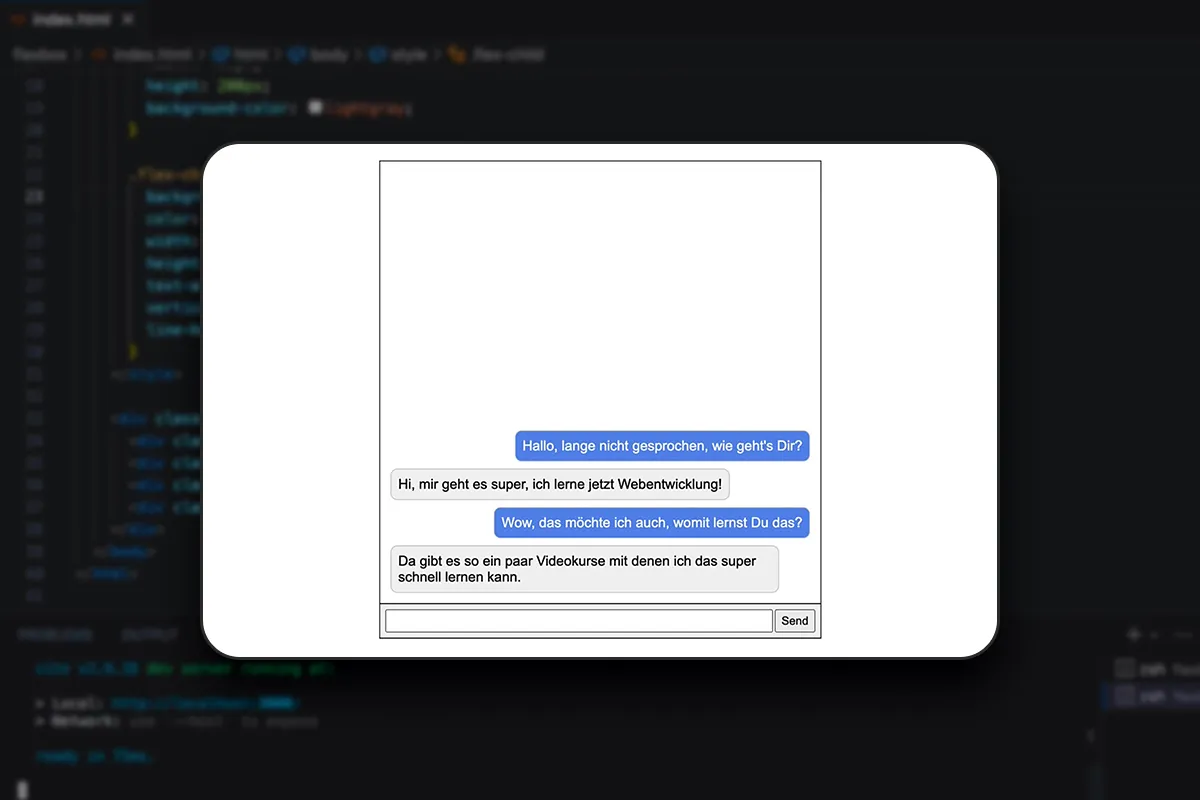
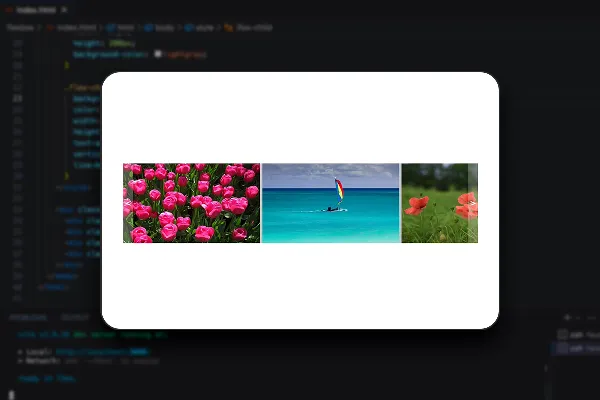
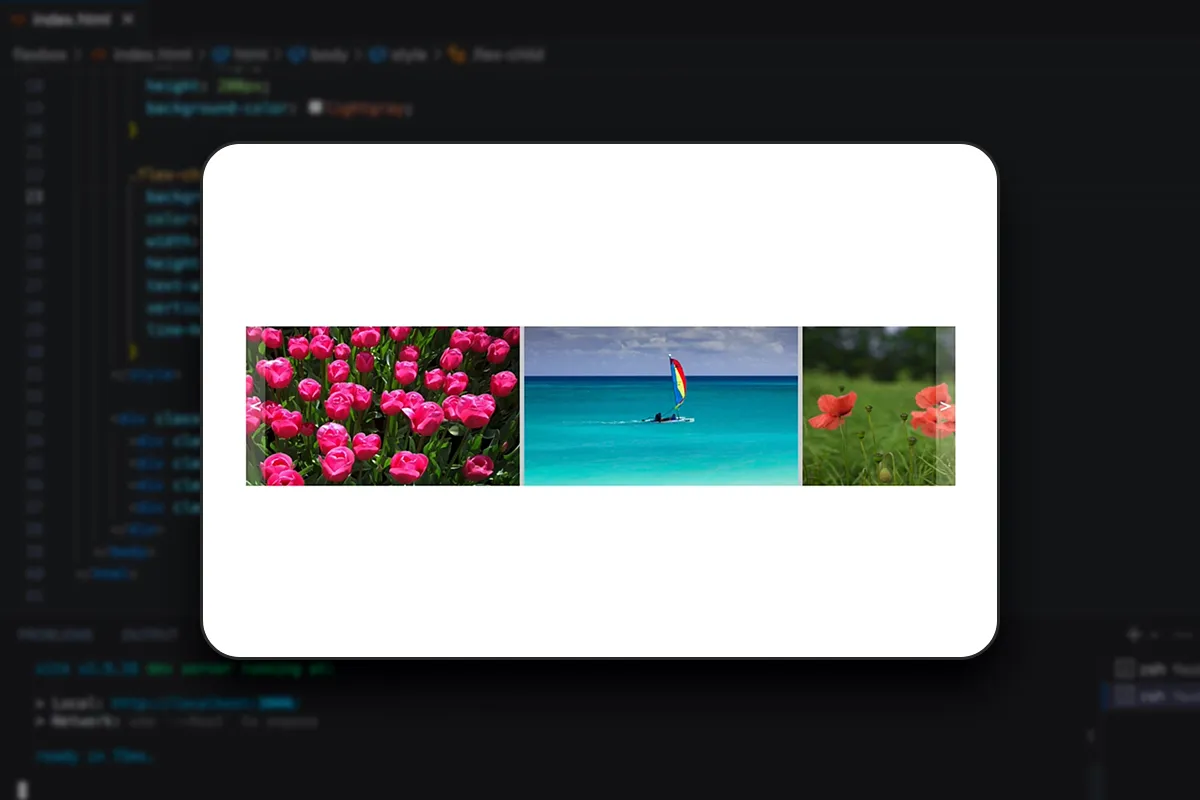
A continuación, utiliza ejemplos como el centrado, la entrada de formularios, los chats y el diseño de una galería para mostrarle cómo puede utilizar Flexbox para sus fines en casos de uso típicos . Entre medias, puedes practicar y profundizar en lo que has aprendido mediante ejercicios (se incluye material de ejercicios).
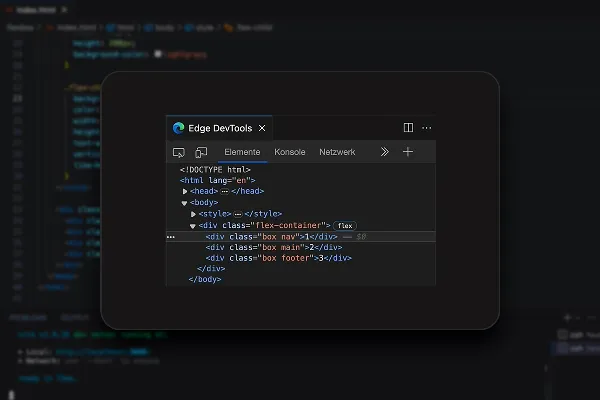
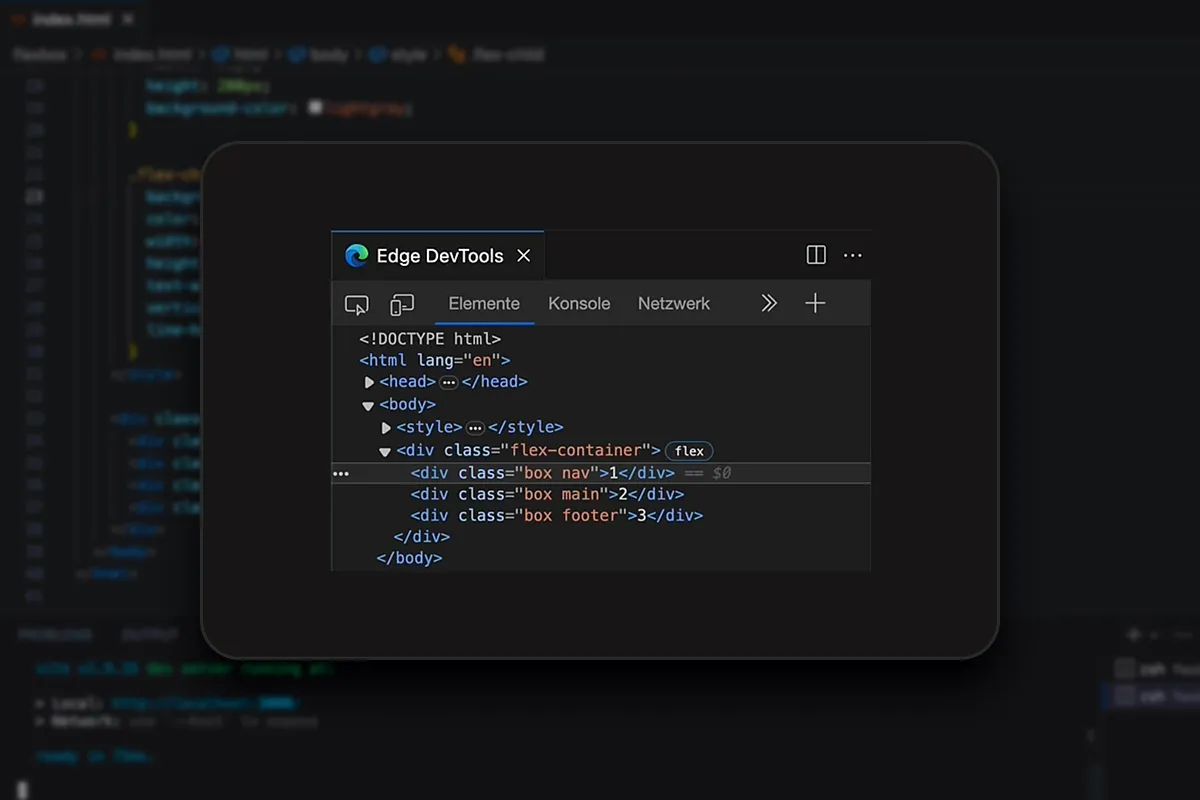
¿Qué es Flexbox?
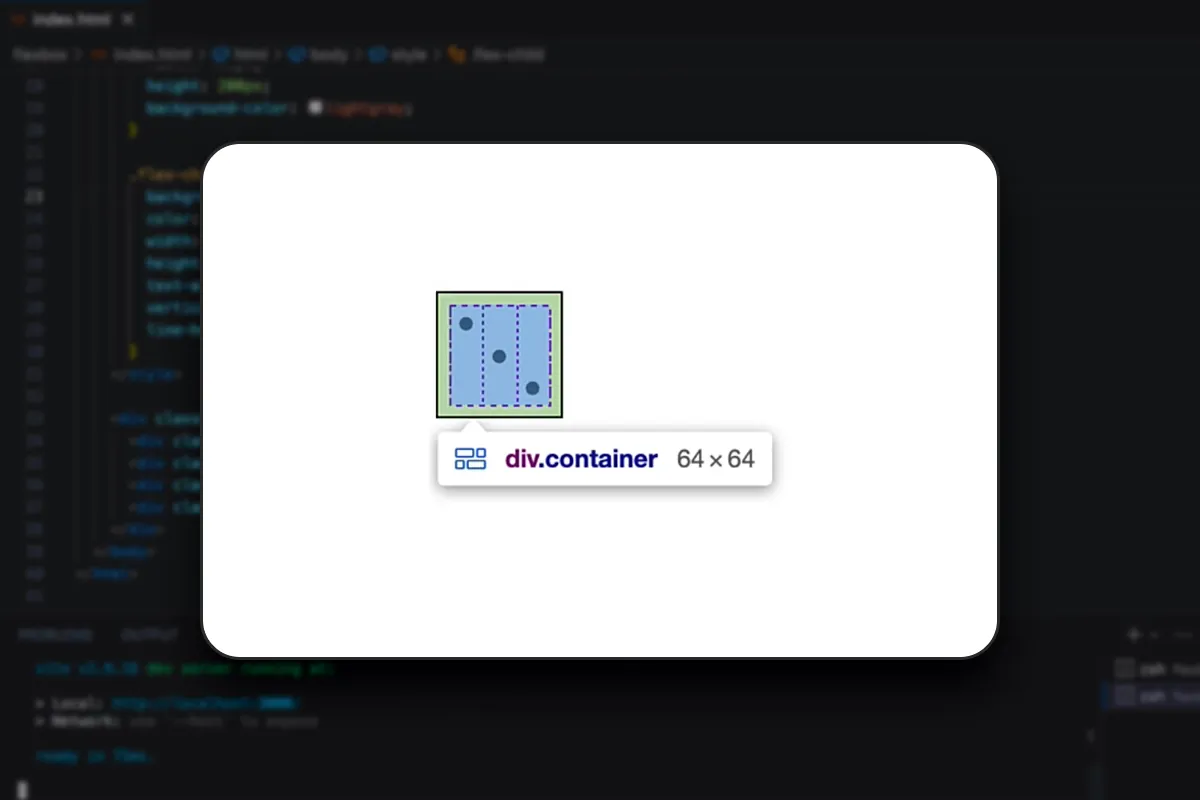
Flexbox es un modelo de diseño en CSS que facilita la creación de diseños complejos y la organización de elementos dentro de un elemento contenedor. Flexbox permite controlar de forma flexible el tamaño, el orden y la alineación de los elementos, independientemente de su orden original en el documento HTML. Una potente técnica para desarrollar interfaces de usuario modernas, flexibles y dinámicas.
¿Para quién es adecuado el tutorial?
Para seguir el tutorial, debes tener ya algunos conocimientos de CSS y HTML. Ampliarás o profundizarás tus conocimientos de programación en relación con la creación de sitios web y aplicaciones responsive . Por lo tanto, el curso está dirigido especialmente a desarrolladores web y front-end y a diseñadores web. Echa un vistazo al tutorial si aún no has sido capaz de lograr una capacidad de respuesta satisfactoria con CSS y HTML. Flexbox te lo pone mucho más fácil.
Otros usuarios también están interesados en

El software web: del blog a la tienda online

Programar a la manera de Python

Todas las características relevantes explicadas en detalle

Conceptos básicos de VPN y creación de su propia VPN

Cómo tus sitios web y aplicaciones hablan como ChatGPT

Desarrolle sitios web y aplicaciones usted mismo

Todos los módulos importantes explicados

¡Escribe tus propias líneas!