
Aprender y comprender React - el tutorial práctico
React para principiantes En este videotutorial aprenderás los fundamentos del desarrollo de sitios web y aplicaciones con React, JSX y las funciones hook. El formador Stephan Haewß explica paso a paso cómo configurar e implementar proyectos React. Los ejemplos prácticos -una aplicación de recuento, de tareas pendientes y de reproducción de vídeo- y las explicaciones detalladas te proporcionarán una base sólida en el desarrollo con React en once horas concentradas. Aprende. Comprender. Y utilízalo de inmediato.
- React en la práctica: cómo desarrollar tus propias aplicaciones y sitios web
- Explicado paso a paso: fundamentos, funciones importantes y mecanismos.
- Desde JSX (escribir HTML en JavaScript) y props hasta componentes, estilos y funciones de gancho.
- Aprendizaje práctico: Desarrollar una aplicación para contar, hacer tareas y reproducir vídeos
- Un videotutorial de once horas del profesional de la programación Stephan Haewß.
Ideal para cualquier persona que tenga un conocimiento básico de JavaScript, HTML y CSS y quiere desarrollar sus habilidades aún más: ¡Comienza tu viaje de aprendizaje de React!
- Contenido:
11 h Formación en vídeo
- Licencia: privada y comercial Derechos de uso
- Extra: material de trabajo incluido
Ejemplos de aplicación




Introducción y primeros pasos
Refrescador: funcionalidades de JS-ES6 necesarias
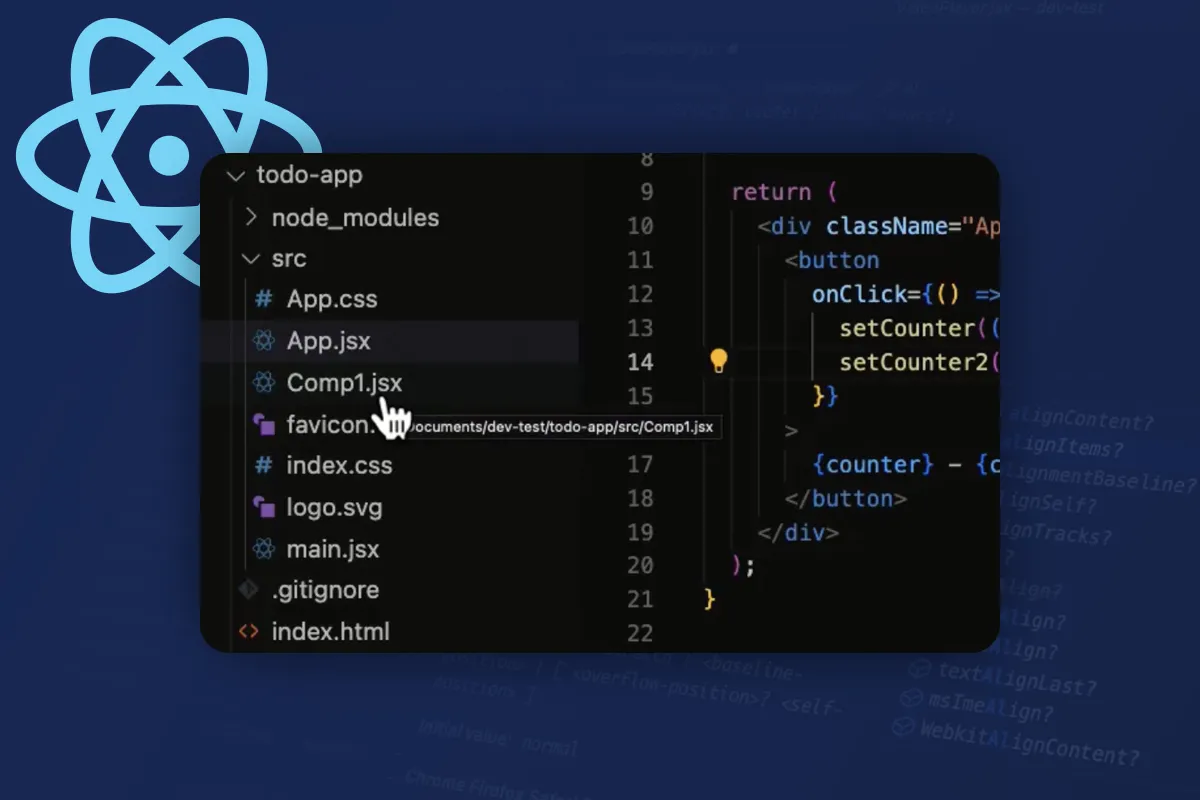
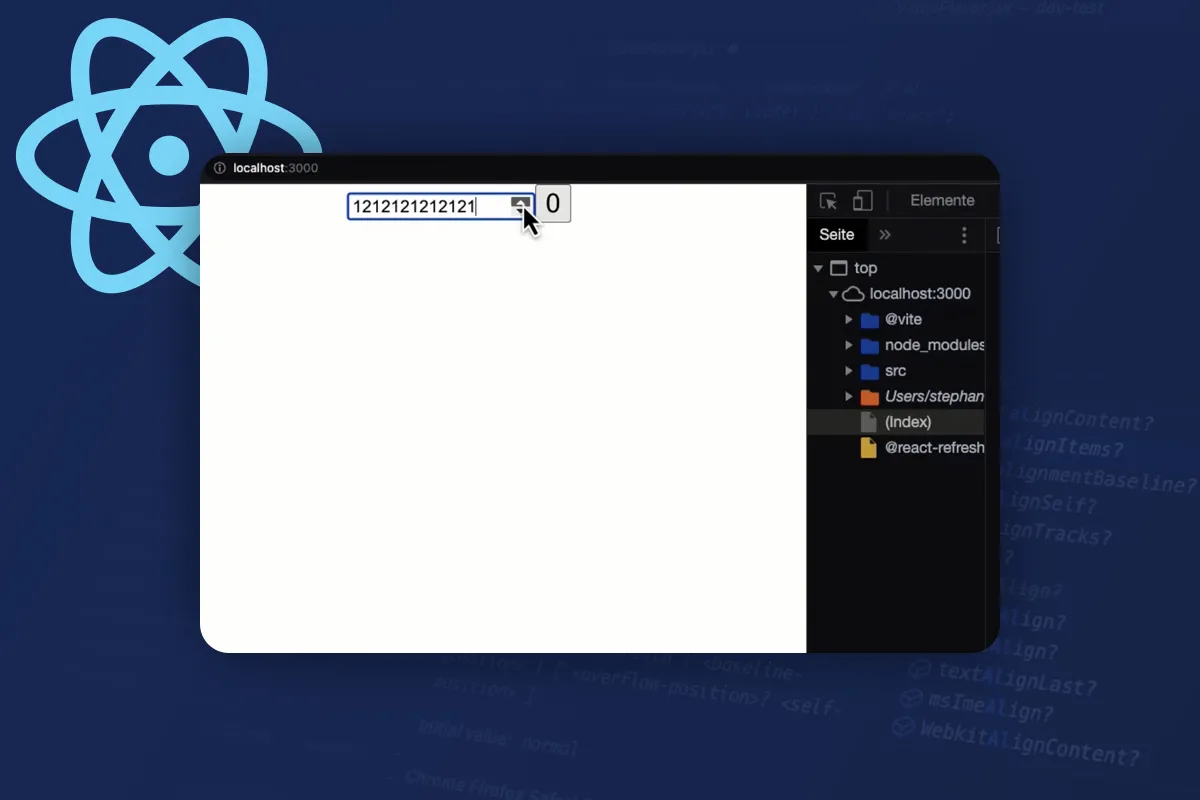
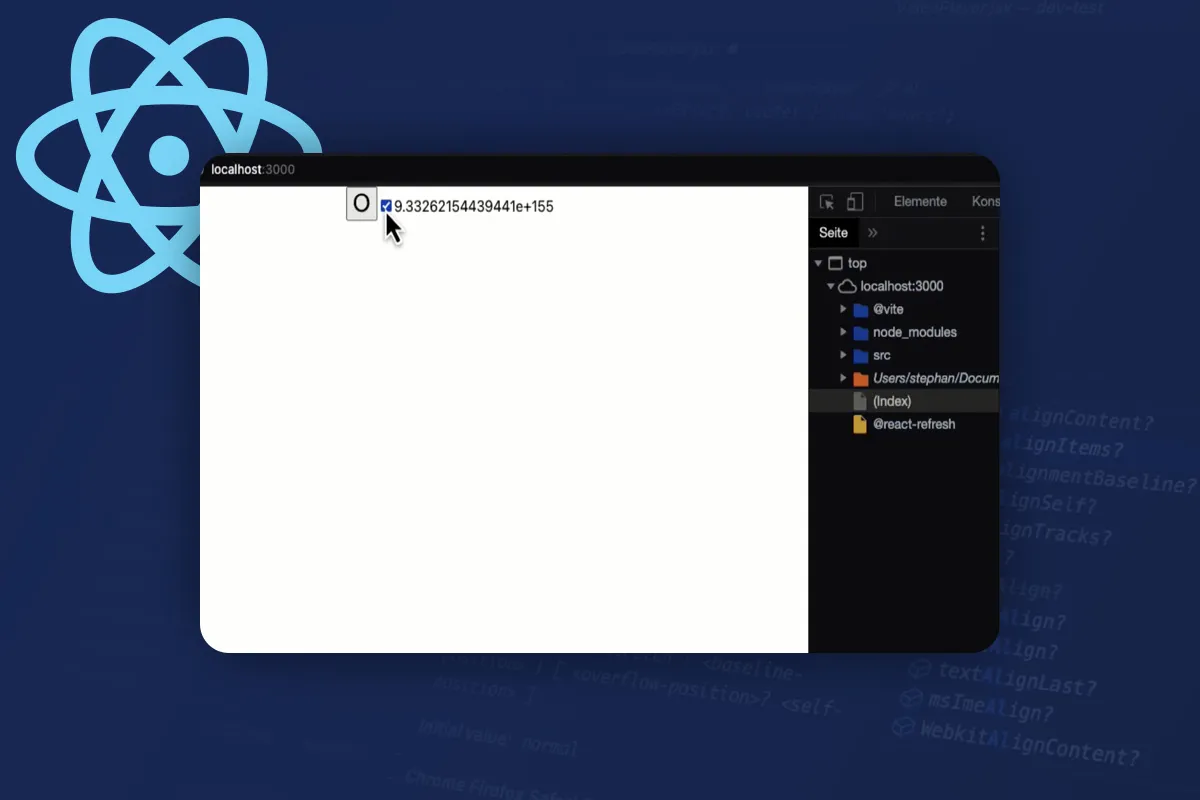
Principios básicos de React y aplicación de conteo
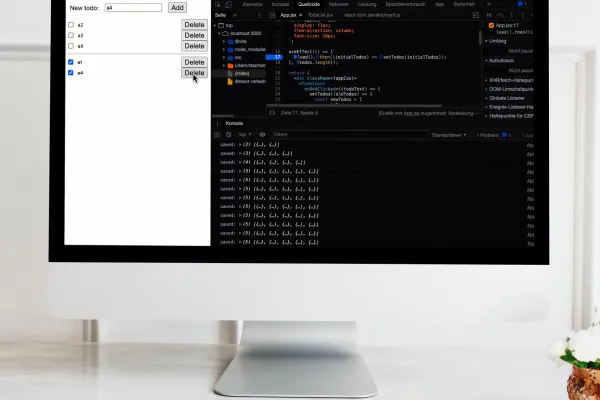
Desarrollar una aplicación de lista de tareas con React
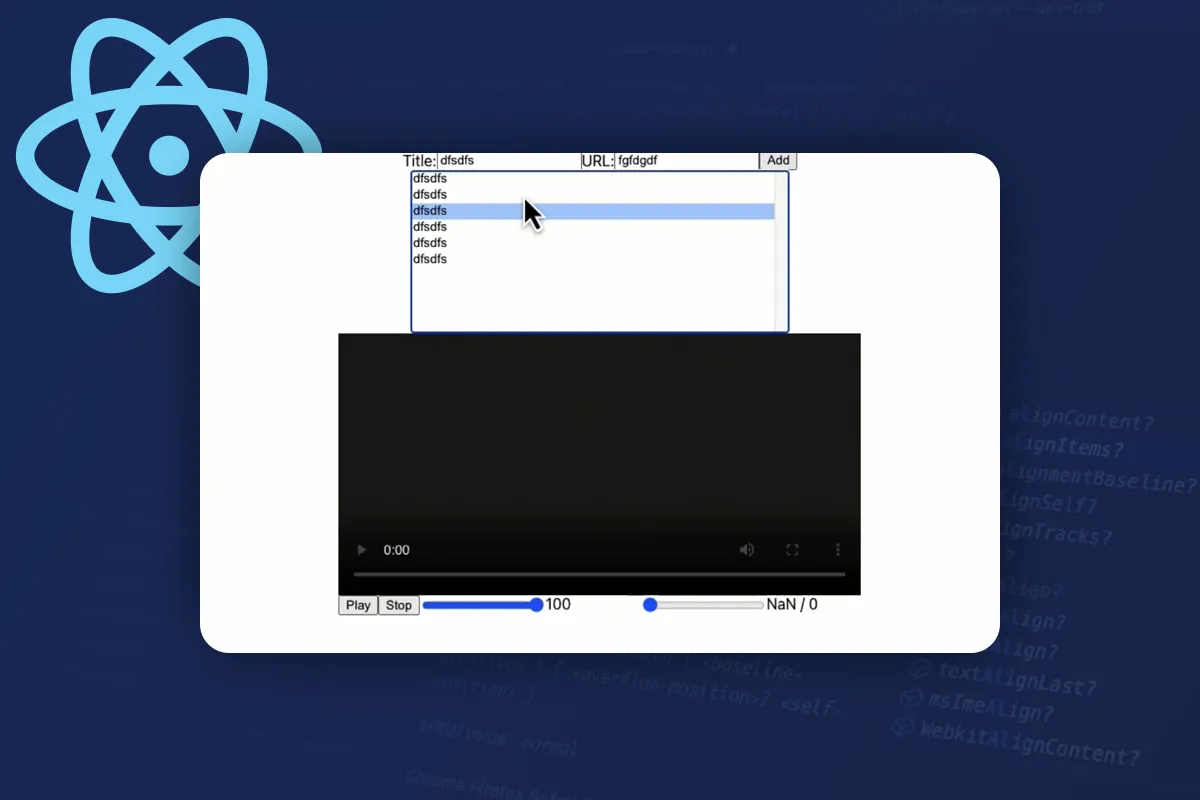
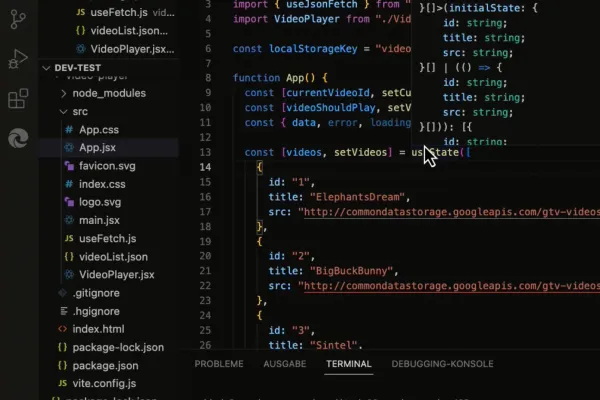
Crear una aplicación de reproductor de video.
Temas avanzados (otros Hooks, optimizaciones)
Resumen
Detalles del contenido
Tu tutorial React: Cómo desarrollar sitios web y aplicaciones
¿Tienes en mente tu propia app? Este tutorial te mostrará el camino: aprende los fundamentos de React, JSX y cómo utilizar funciones hook. Después de sólo once horas, serás capaz de desarrollar por ti mismo aplicaciones medianamente complejas y encontrar soluciones adecuadas para tus propias ideas.
Stephan Haewß, profesional de la programación, le recordará primero las distintas funciones de ES6, después le explicará los fundamentos de React con el ejemplo de una aplicación de recuento y, por último, le llevará a la práctica de React con una aplicación de tareas pendientes y un reproductor de vídeo.
Lo que ya deberías saber y lo que sabrás
Para seguir el curso, debes tener conocimientos básicos de JavaScript, preferiblemente ES6 o superior, y conocimientos básicos de HTML y CSS. Si quieres rellenar alguna laguna, echa un vistazo primero a los tutoriales enlazados. Por lo demás: ¡empieza ahora mismo! Después del tutorial React serás capaz de:
- Crear y combinar componentes React
- Escribir JSX
- Gestionar estado y provocar cambios de estado
- Usar e integrar elementos DOM en React
- Crear aplicaciones pequeñas y medianas con React y JSX
Aprender y comprender React mediante ejemplos prácticos
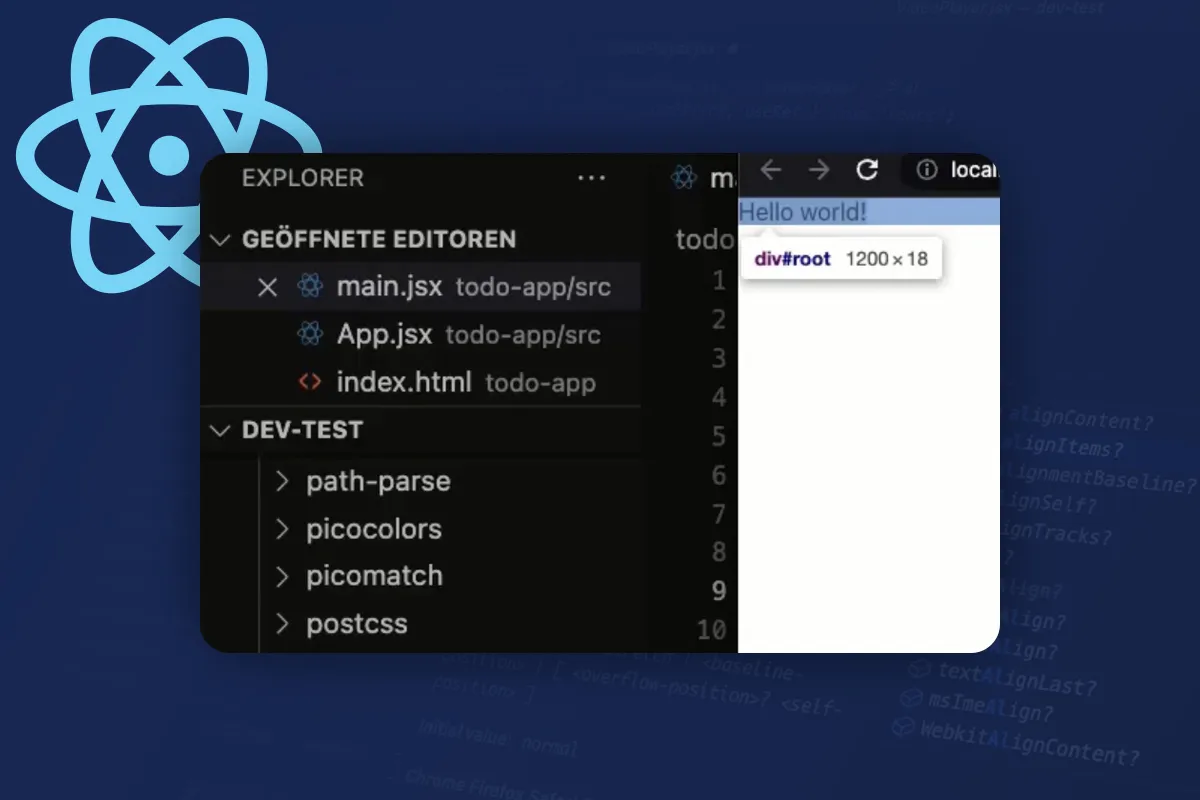
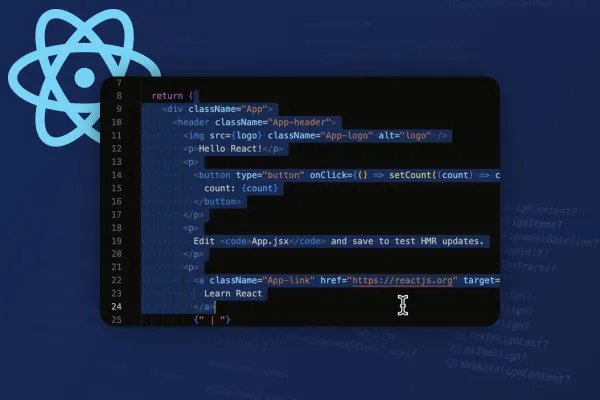
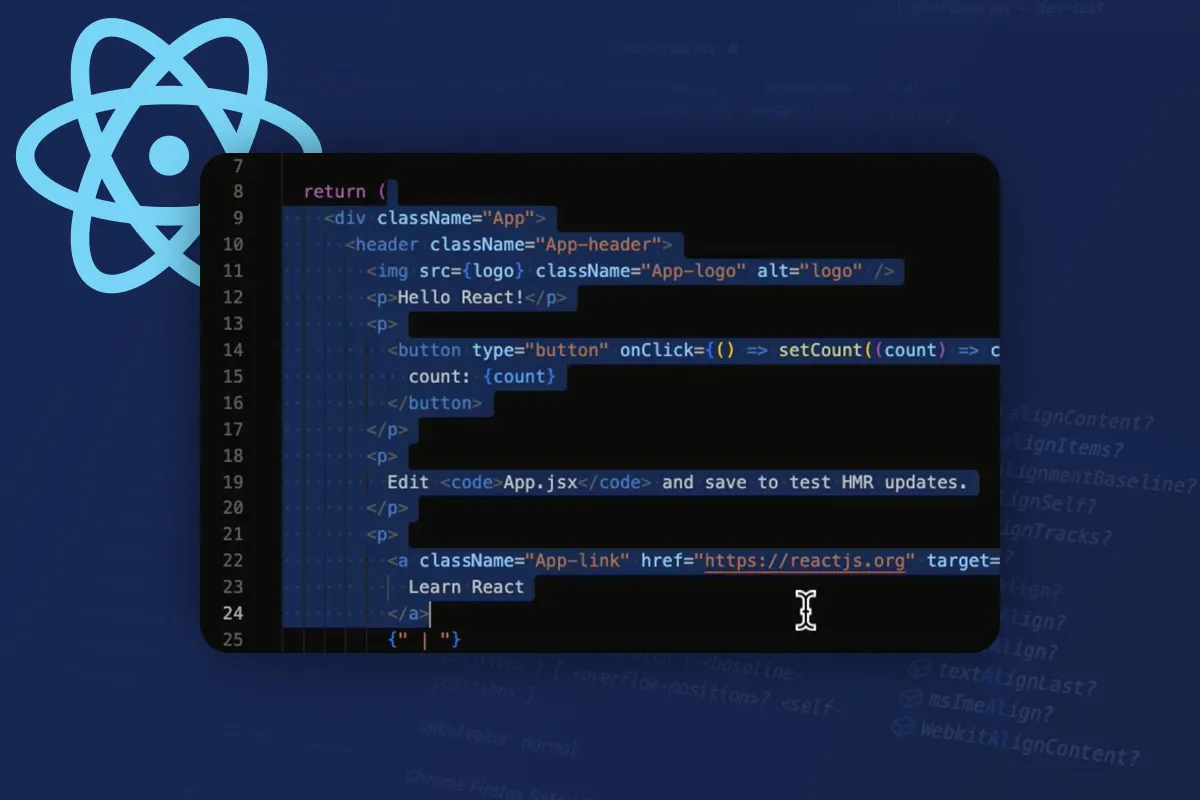
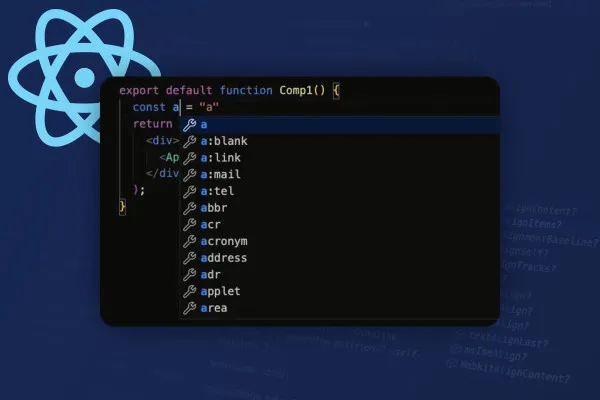
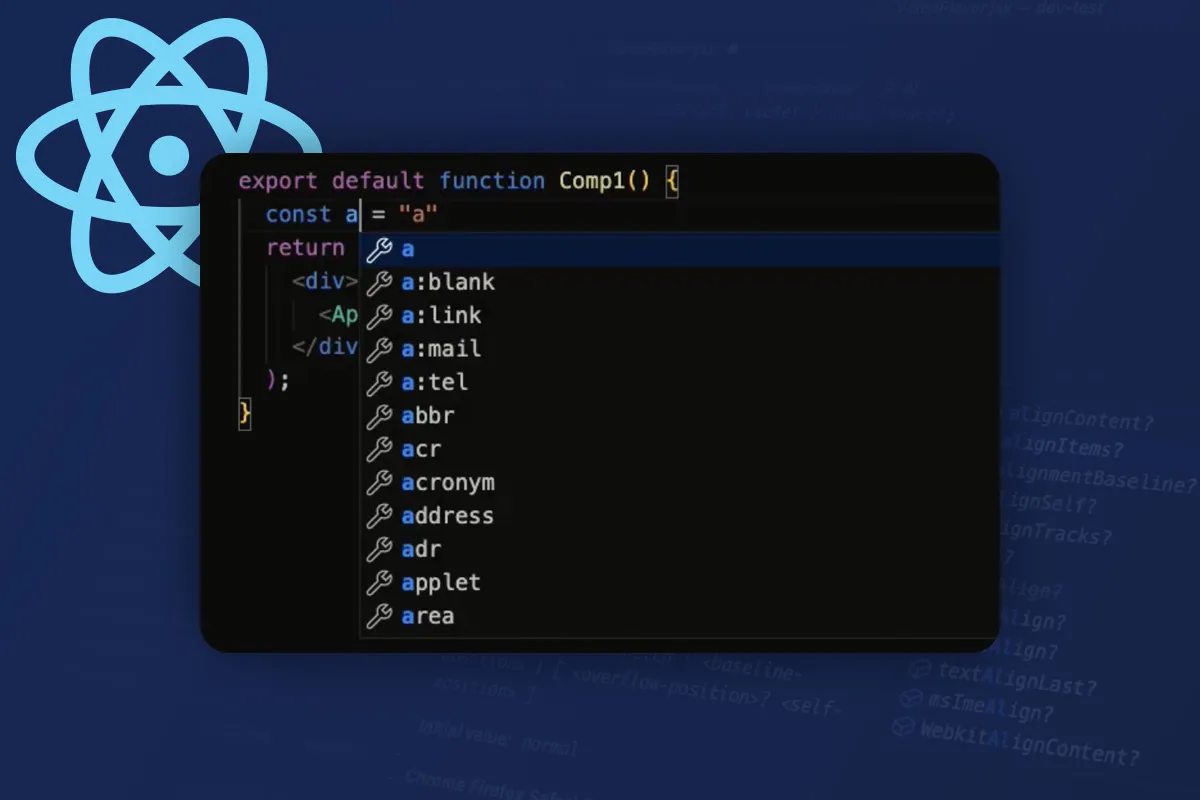
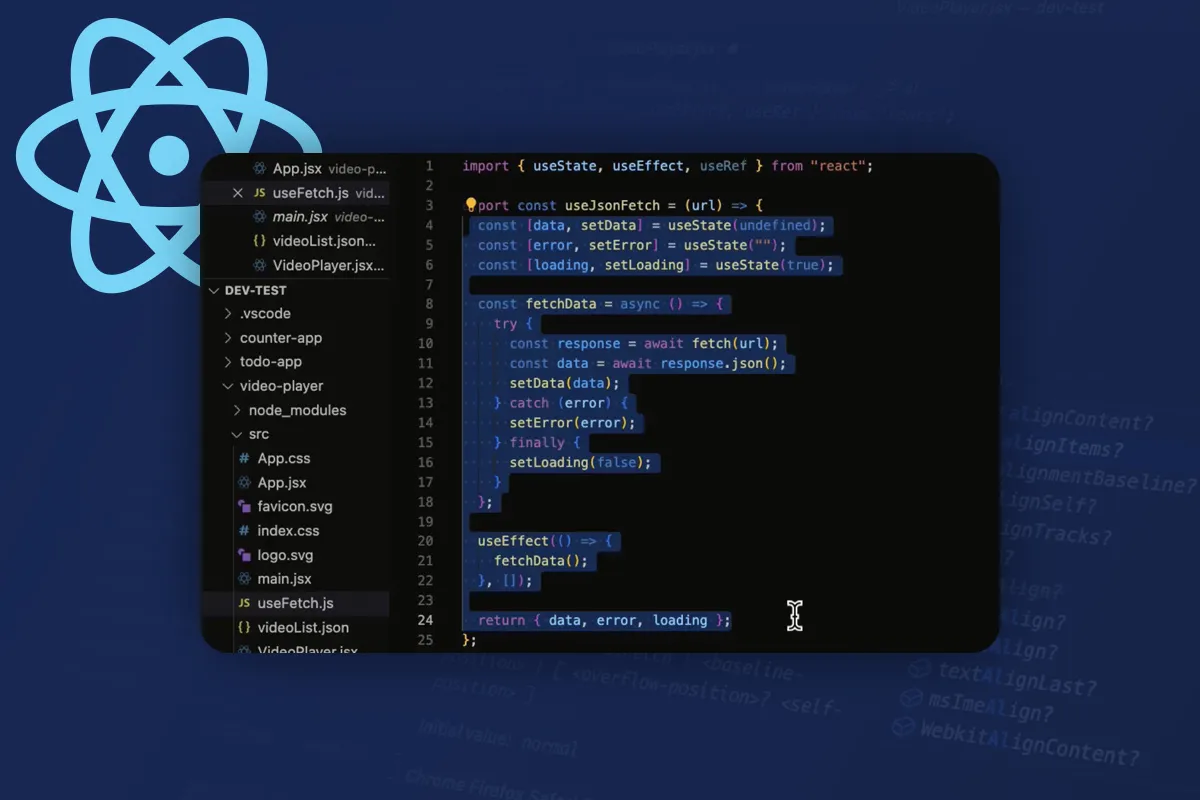
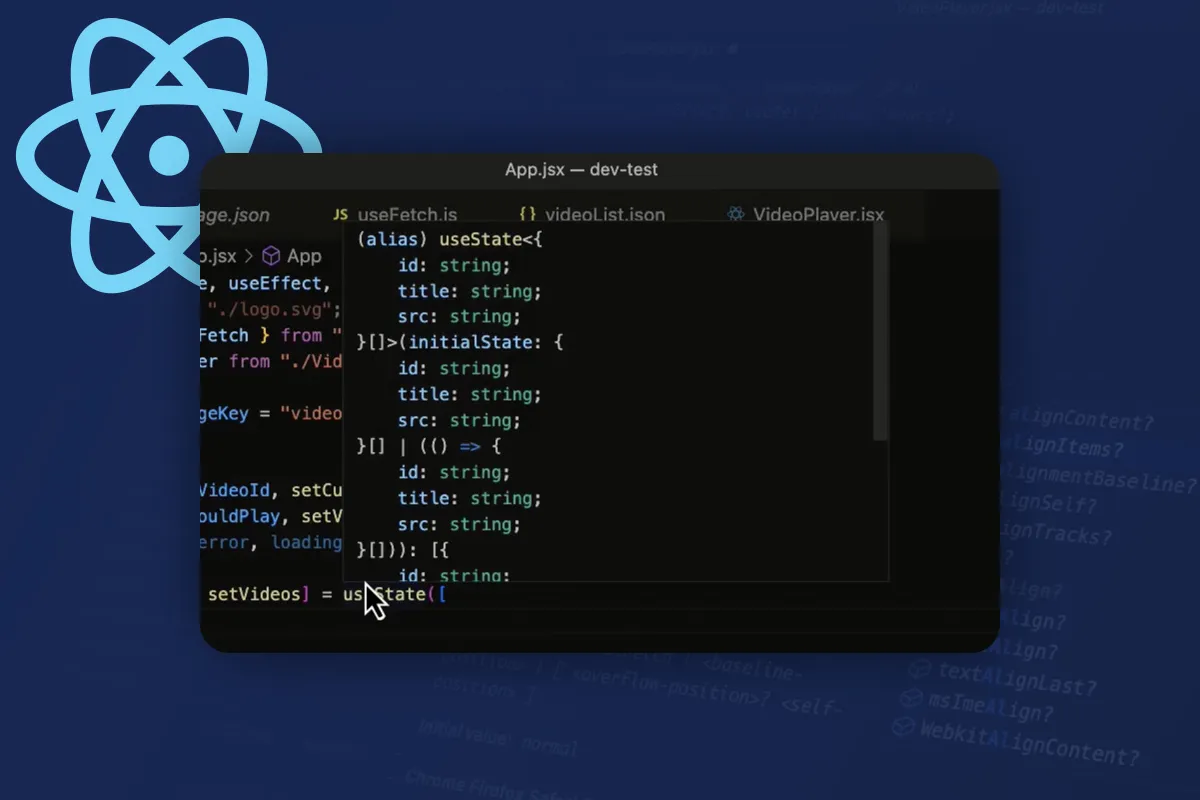
En la primera sección del tutorial de React, aprenderás a escribir elementos HTML en JavaScript (JSX) y a trabajar con componentes. Aprenderás a incrustar expresiones JavaScript en JSX y a guardar un estado con useState. Aprenderá a crear un componente contador con props, a utilizar campos de entrada y props dinámicos. Después de esta sección, serás capaz de crear componentes React más simples y añadirles contenido dinámico.
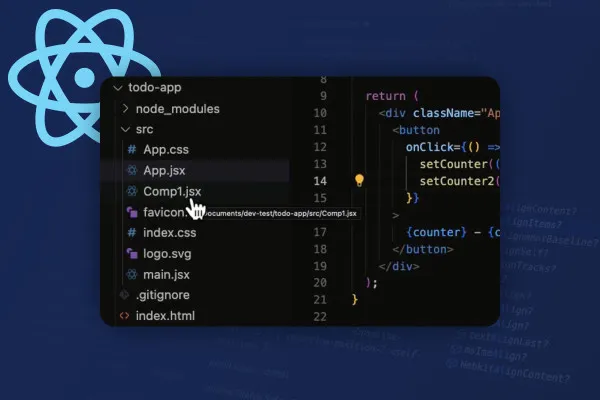
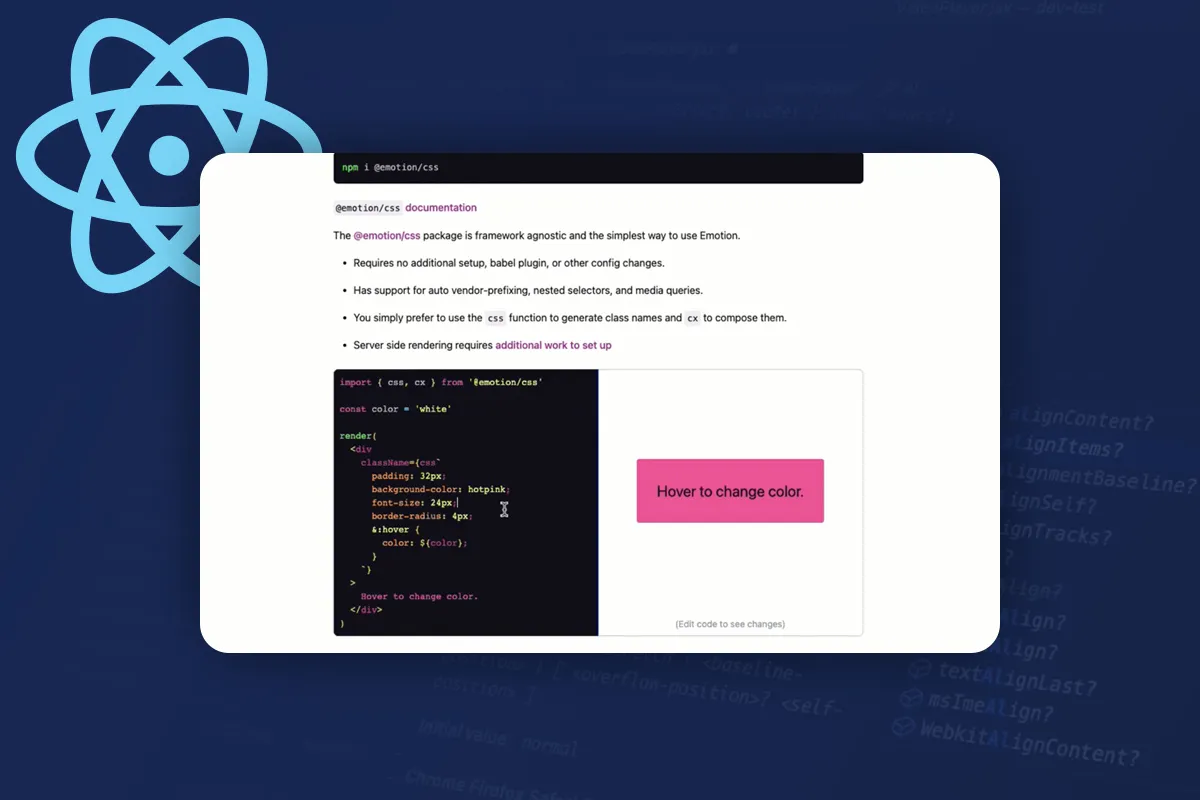
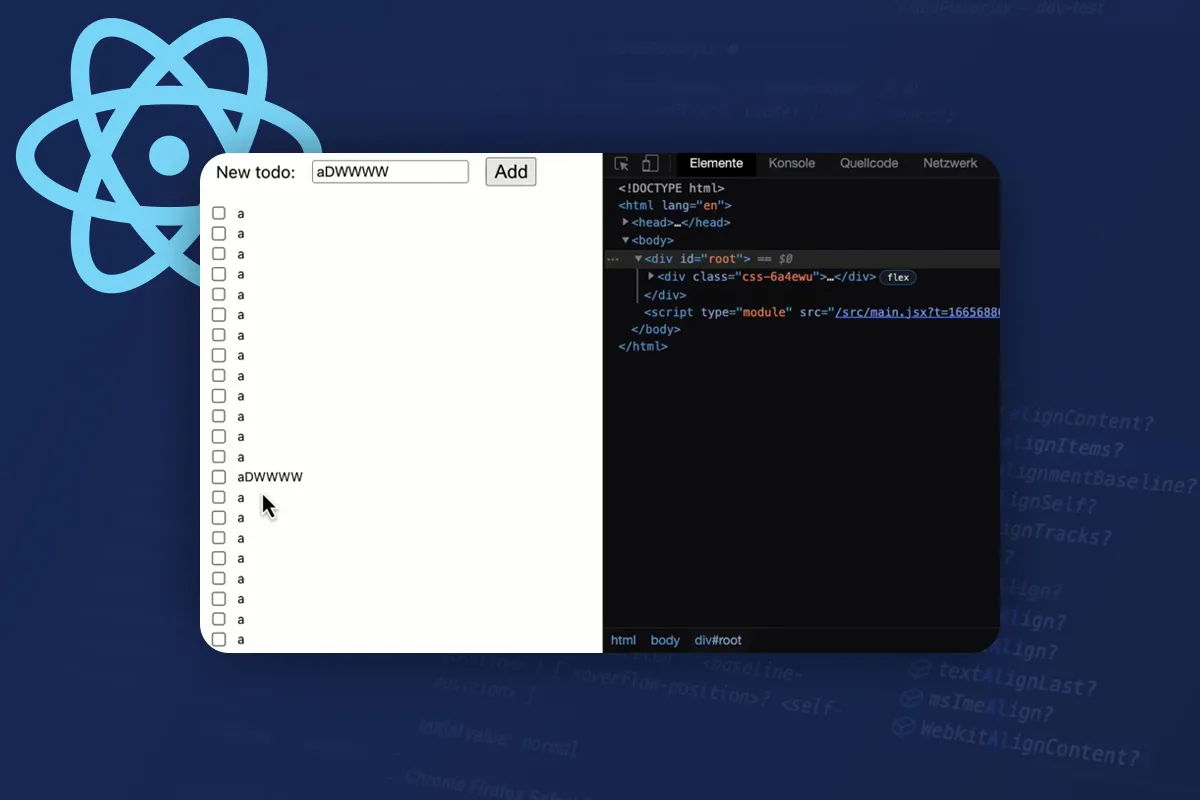
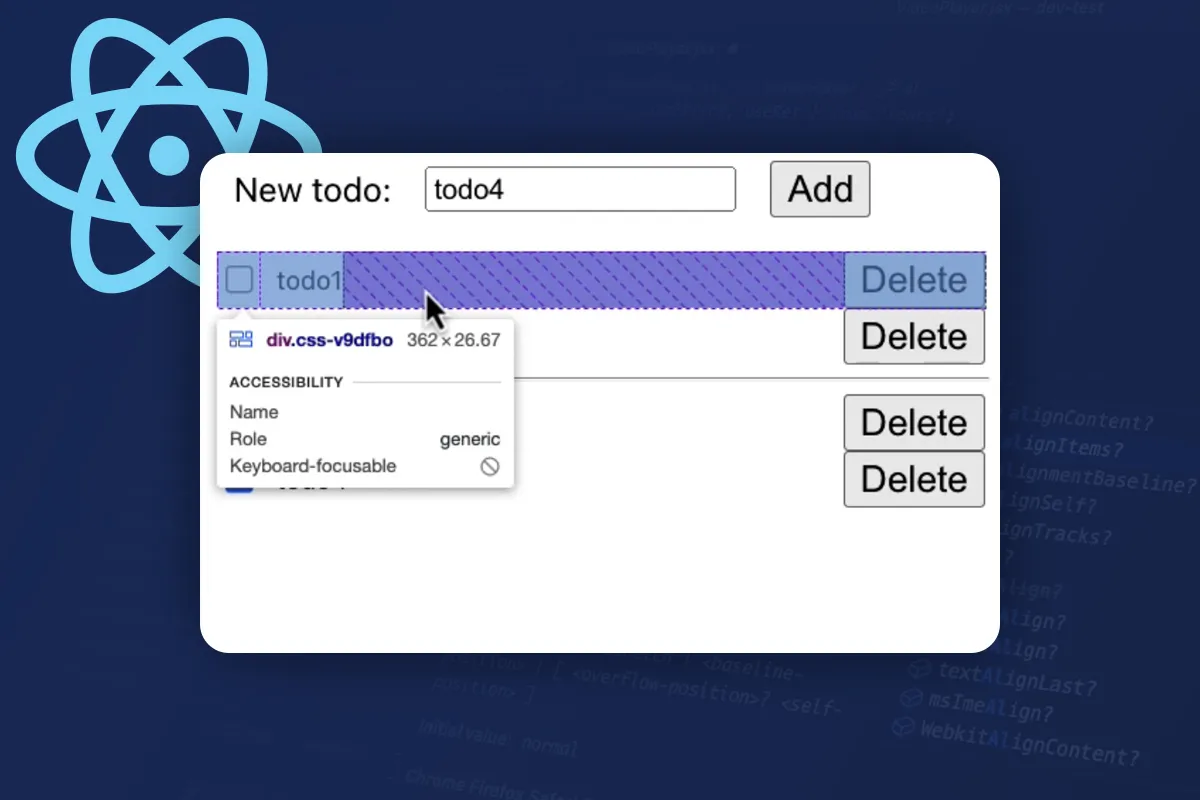
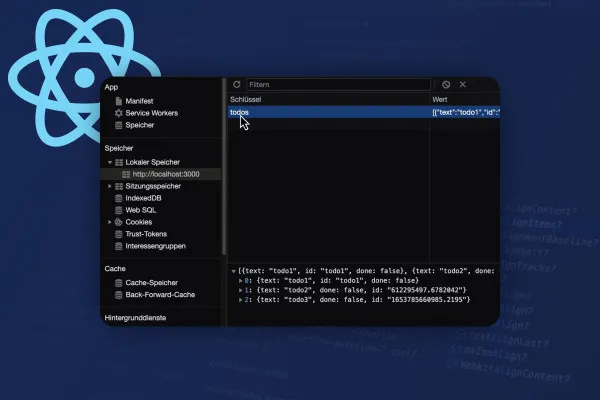
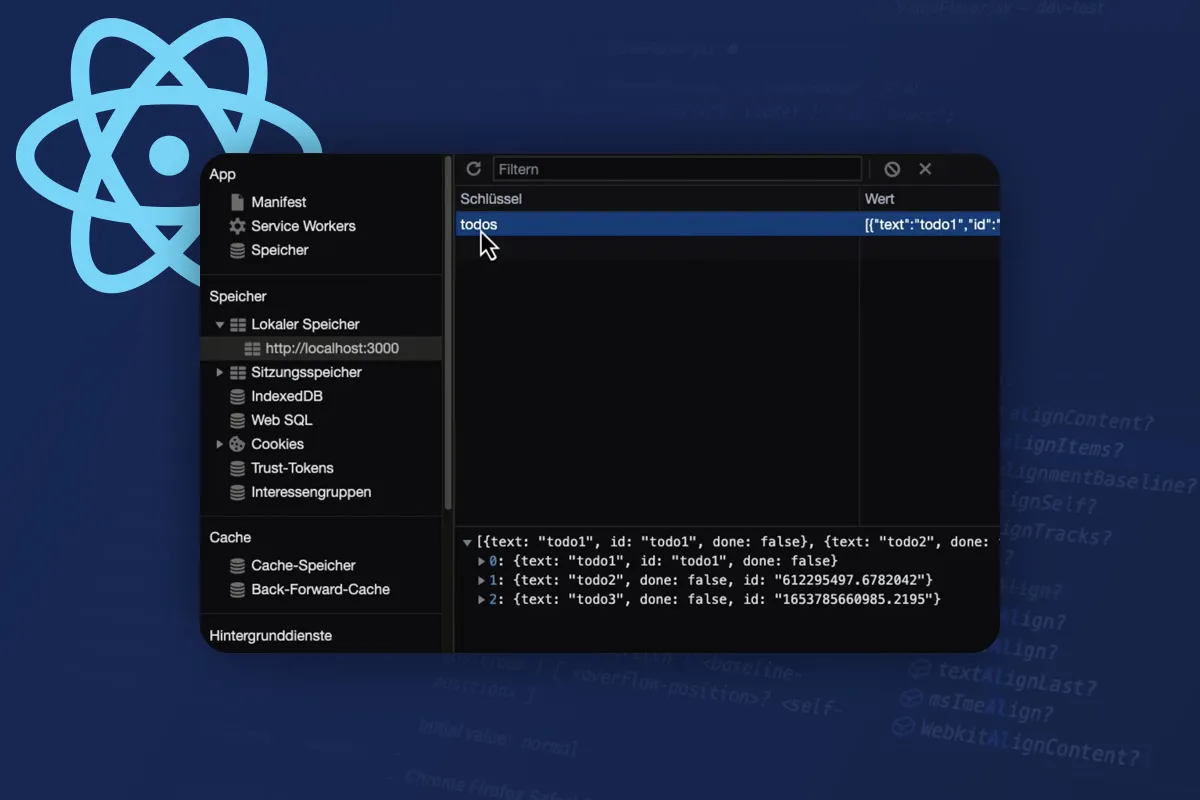
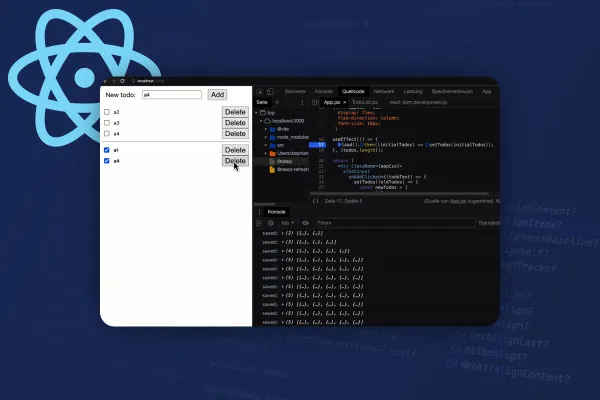
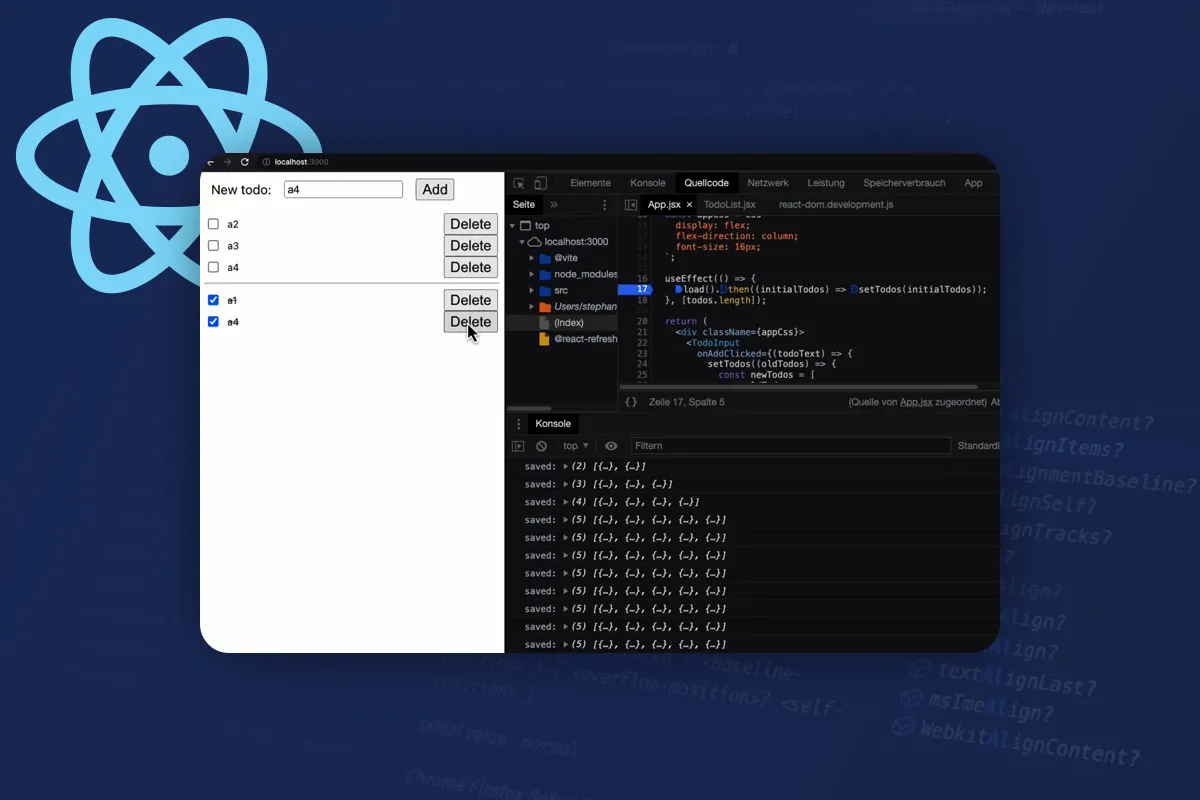
En la segunda sección, desarrollarás una aplicación de tareas pendientes en la que las tareas pueden marcarse como completadas, luego agruparse, guardarse, cargarse y eliminarse. Tu curva de aprendizaje incluirá la comunicación entre los componentes hijo y padre, el estilo con emoción y las formas de guardar DIVs.
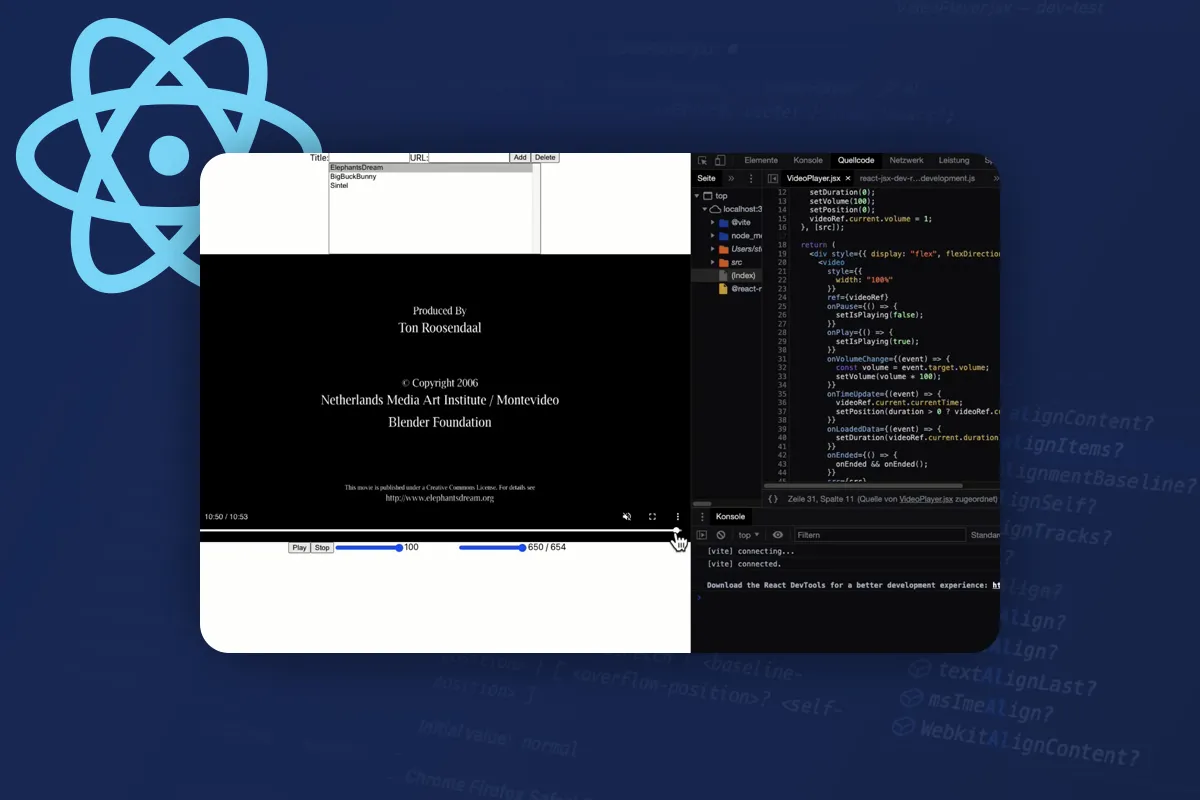
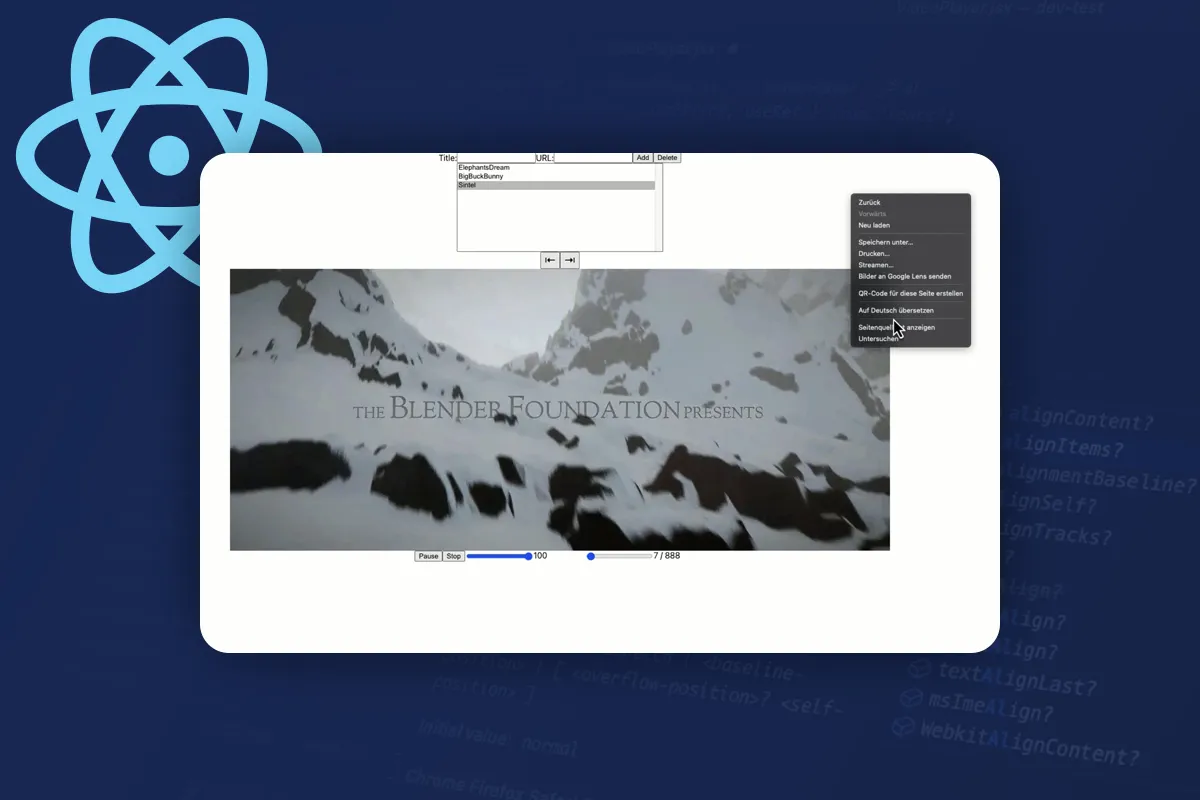
En una tercera sección, crearás un reproductor de vídeo con todas las funciones típicas, por ejemplo con un botón de pausa/reproducción, control de volumen y una lista de reproducción de vídeo, como un ejemplo práctico más . Por último, veremos las funciones avanzadas de React.
Consejo: Los códigos de las aplicaciones están incluidos en el tutorial de React. Sin embargo, te recomendamos que sigas el contenido por ti mismo, ya que es la única manera de convertir el aprendizaje en comprensión.
Otros usuarios también están interesados en

¡Escribe tus propias líneas!

Todas las características relevantes explicadas en detalle

Conceptos básicos de VPN y creación de su propia VPN

Para sitios web y aplicaciones modernos

Cómo tus sitios web y aplicaciones hablan como ChatGPT

El software web: del blog a la tienda online

Todos los módulos importantes explicados

Programar a la manera de Python