
React öğrenmek ve anlamak - uygulama rehberi
React'e Yönelik Başlangıç! Bu video eğitiminde, React, JSX ve Hook fonksiyonları kullanarak web sitesi ve uygulama geliştirme temellerini öğreneceksiniz. Eğitmen Stephan Haewß, adım adım React projelerinin nasıl yapılandırıldığını ve uygulandığını açıklıyor. Uygulamalı örnekler - sayaç, yapılacaklar listesi ve video oynatıcı uygulamaları - ve detaylı anlatım sayesinde, React geliştirme alanında sağlam bir temel oluşturacaksınız. Öğrenmek. Anlamak. Ve hemen uygulamak!
- Pratikte React: Kendi uygulamalarını ve web sitelerini nasıl geliştirirsin
- Adım adım açıklanan: Temeller, önemli işlevler ve mekanizmalar
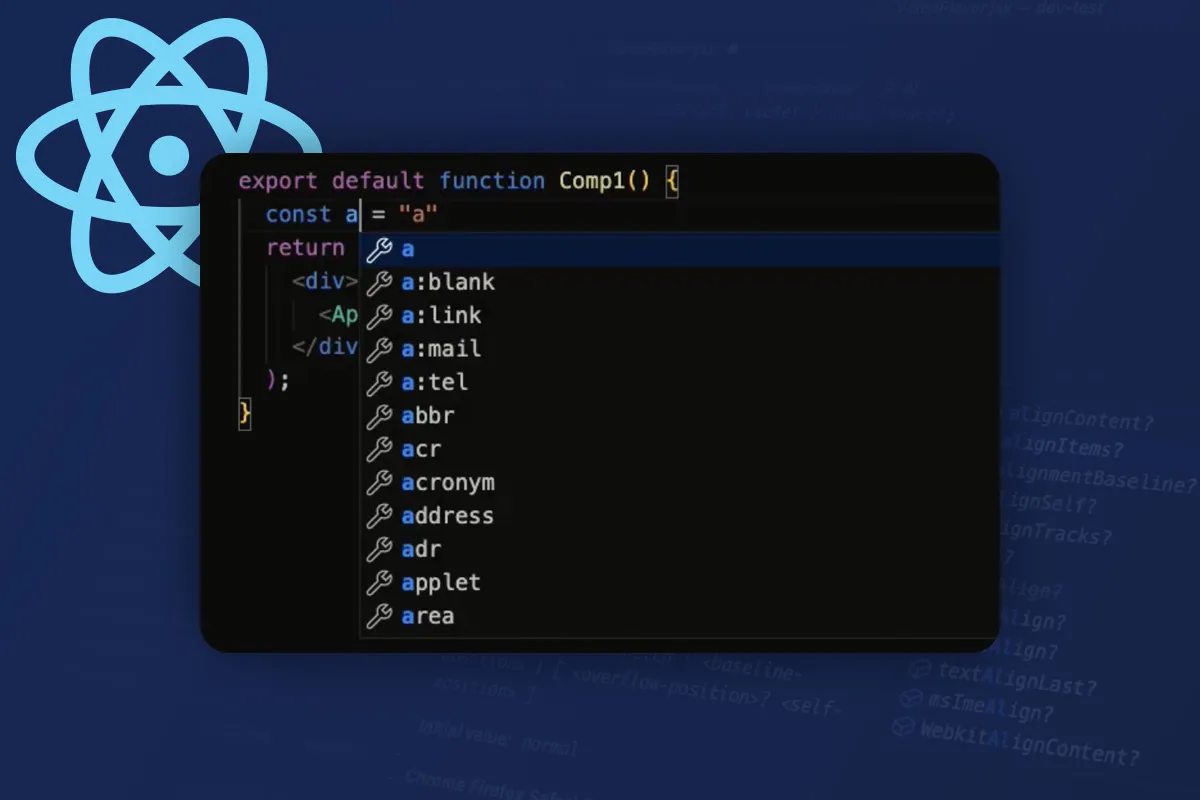
- JSX'den (JavaScript'te HTML yazmak) Props'a, bileşenlere, stil oluşturmaya ve Hook fonksiyonlarına kadar
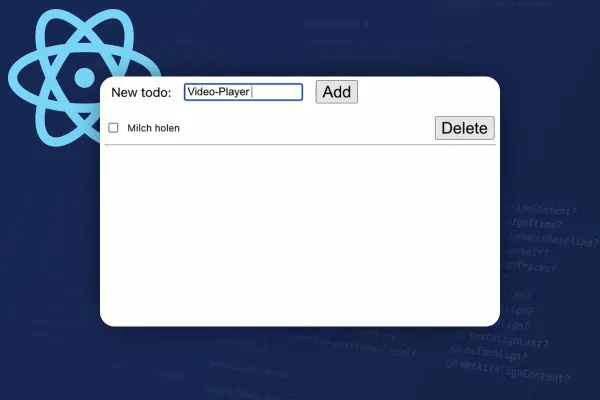
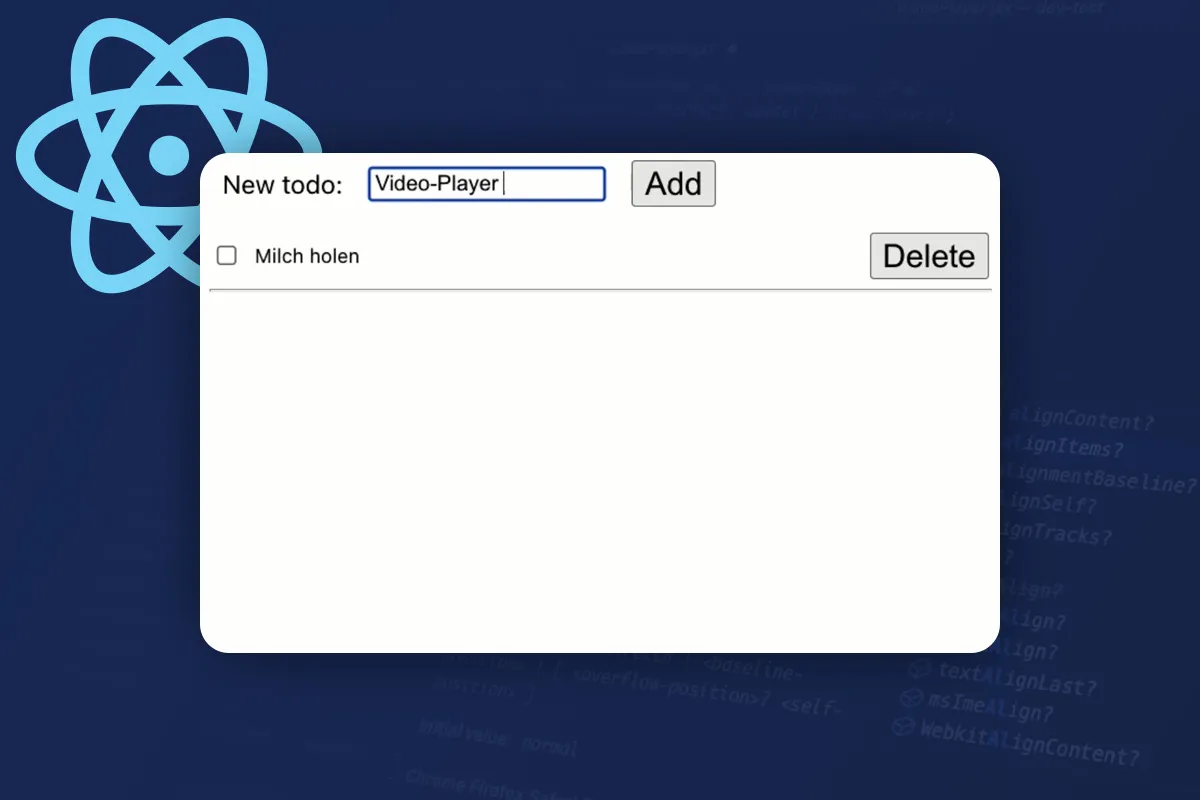
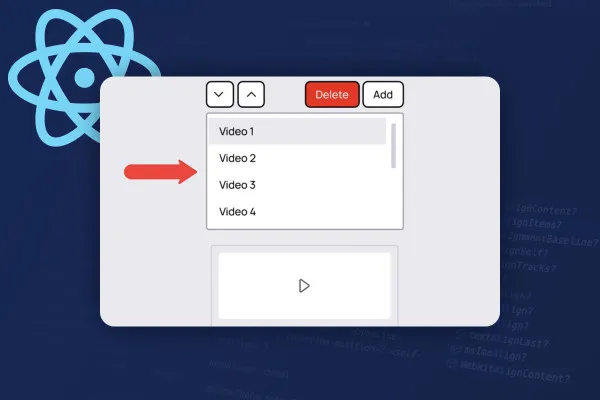
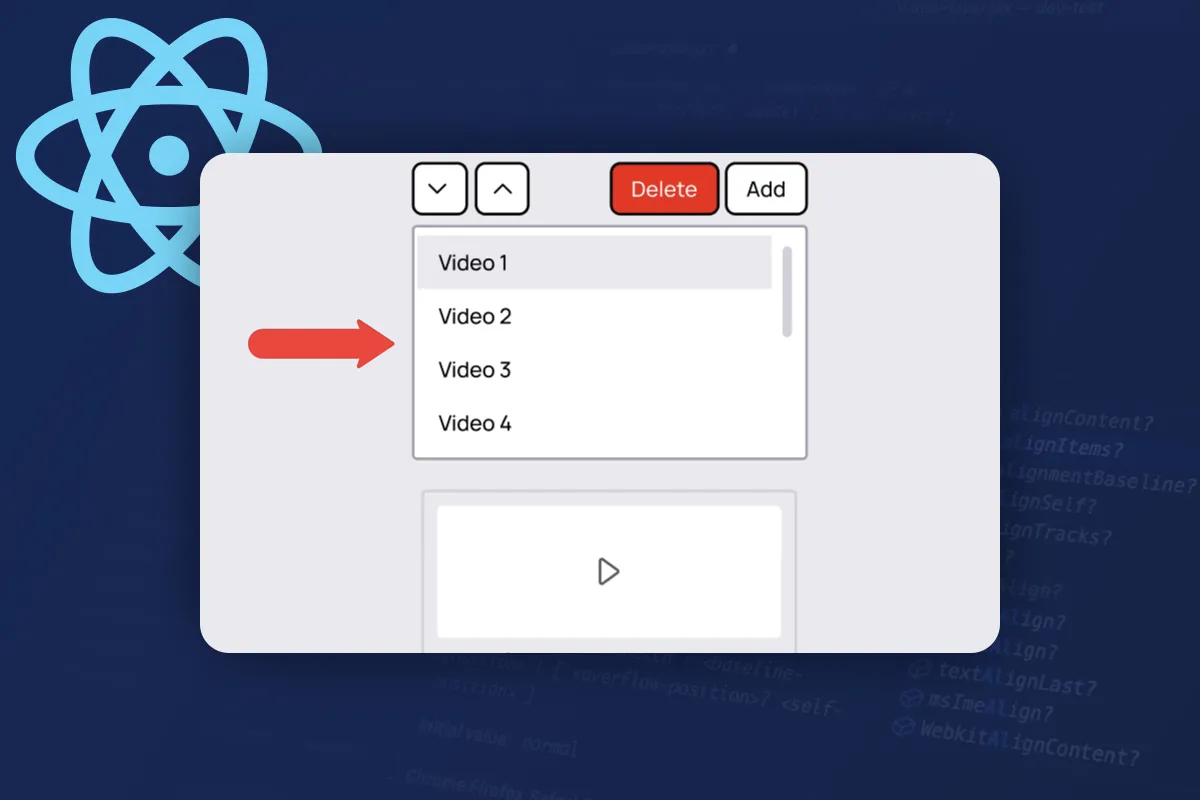
- Pratik öğrenmek: Bir sayma, yapılacaklar listesi ve bir video oynatıcı uygulaması geliştirin.
- Programlama uzmanı Stephan Haewß'in on bir saatlik bir video eğitimi.
JavaScript, HTML ve CSS temellerine sahip olan ve geliştirme konusunda ilerlemek isteyen herkes için ideal: React öğrenme yolculuğuna başla!
- İçerik:
11 h Video Eğitimi
- Lisans: özel ve ticari Kullanım hakları
- Bonus: İş malzemeleri dahilindedir
Uygulama örnekleri




Tanıtım ve ilk adımlar
JS-ES6 işlevselliklerini gerektirir: Güncelleştirici
React temelleri ve sayaç uygulaması
React ile yapılacaklar uygulaması geliştir.
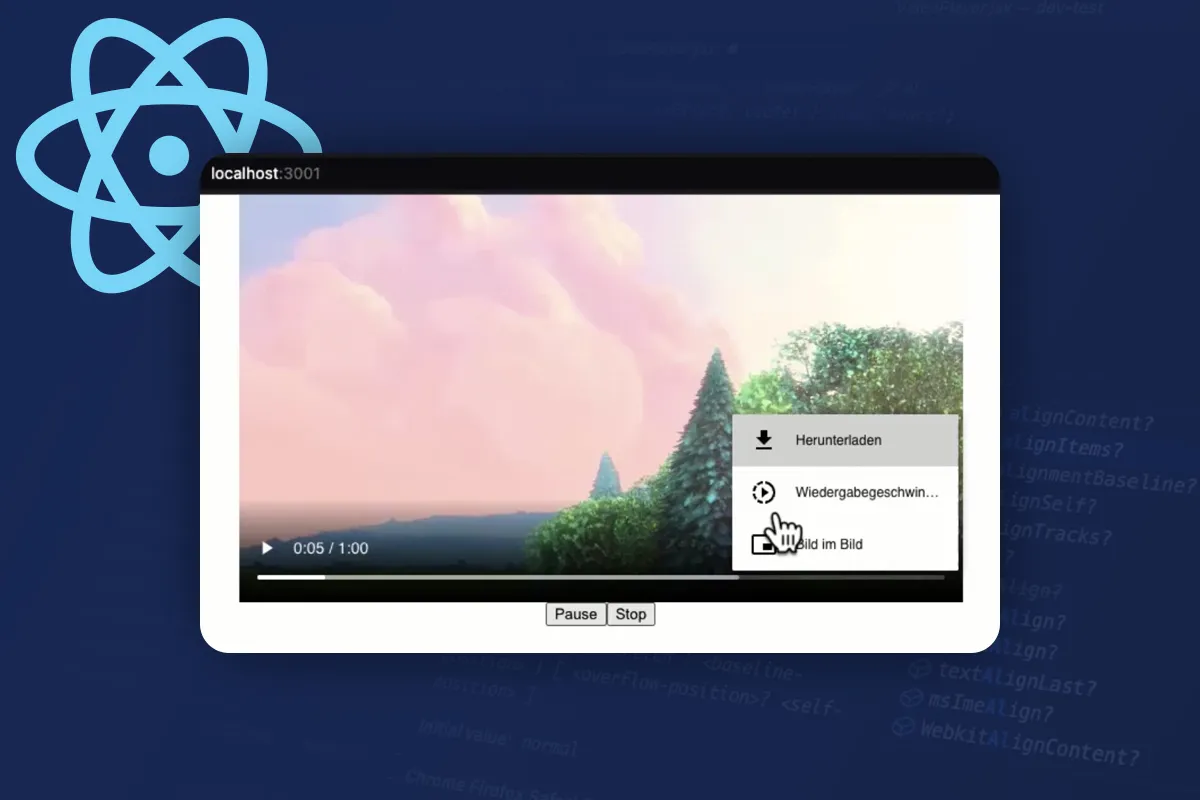
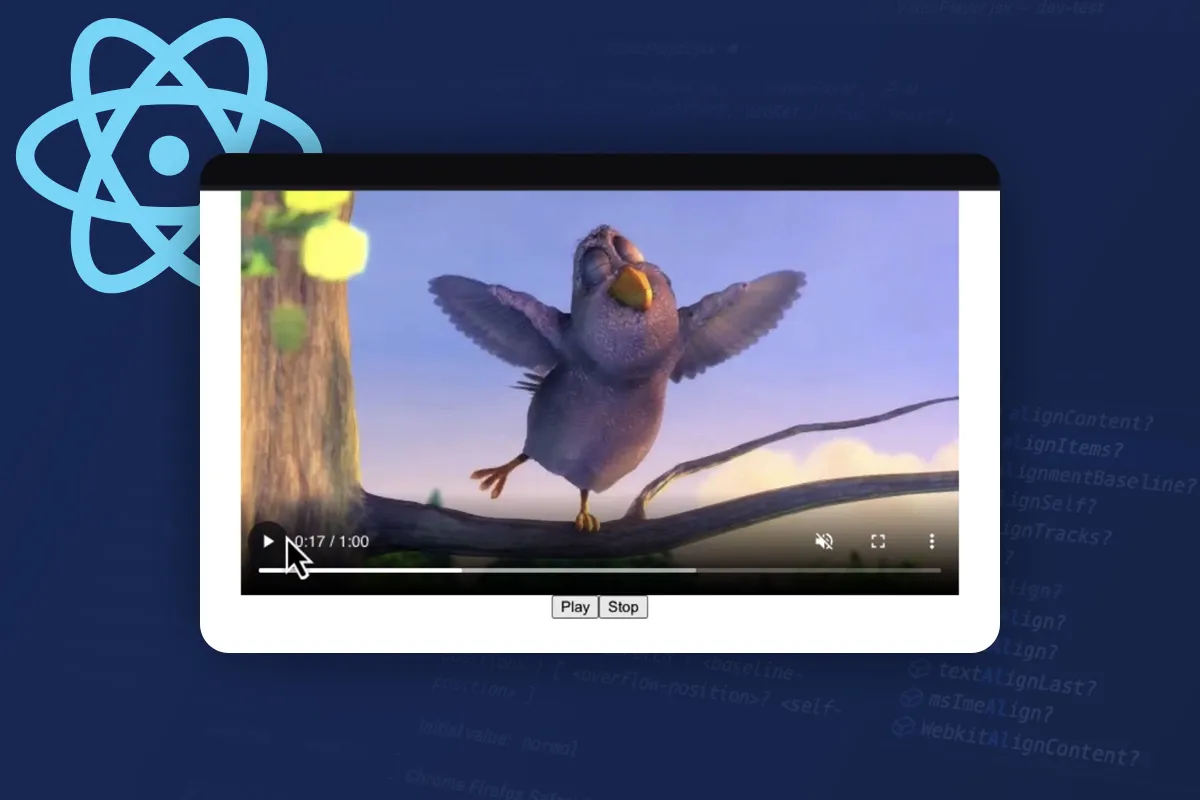
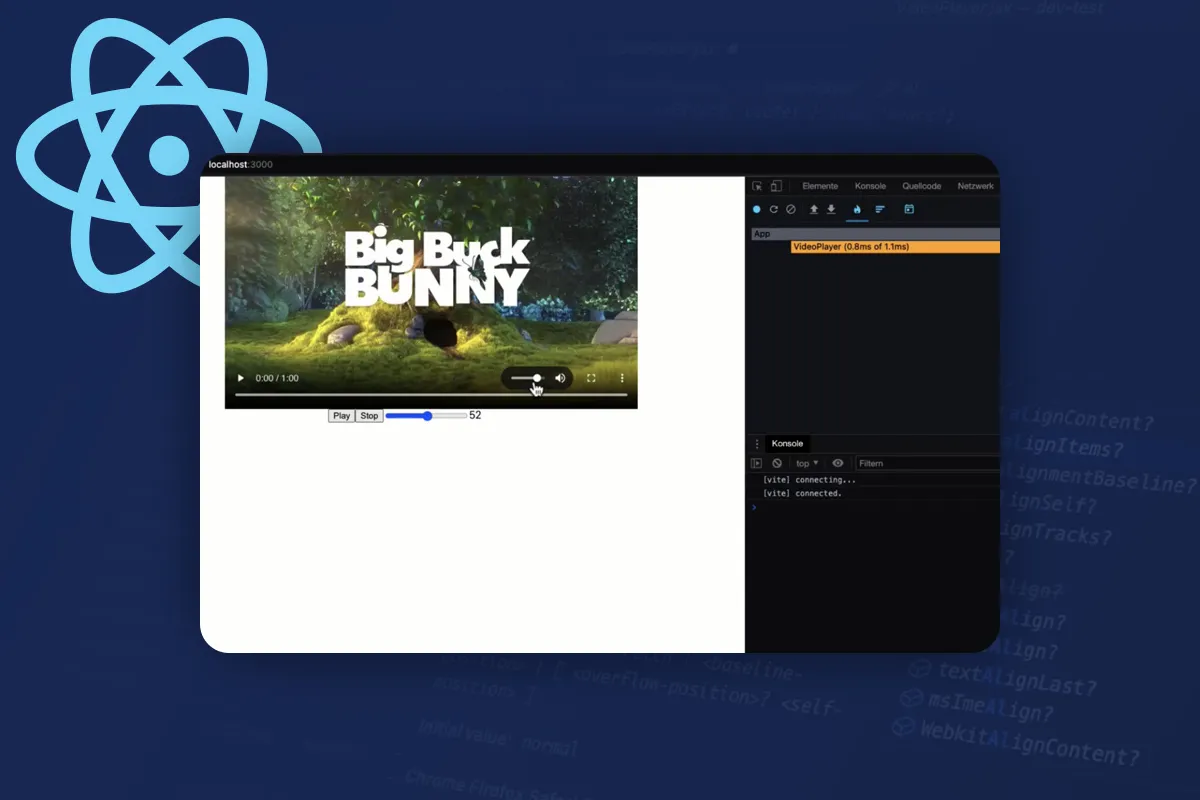
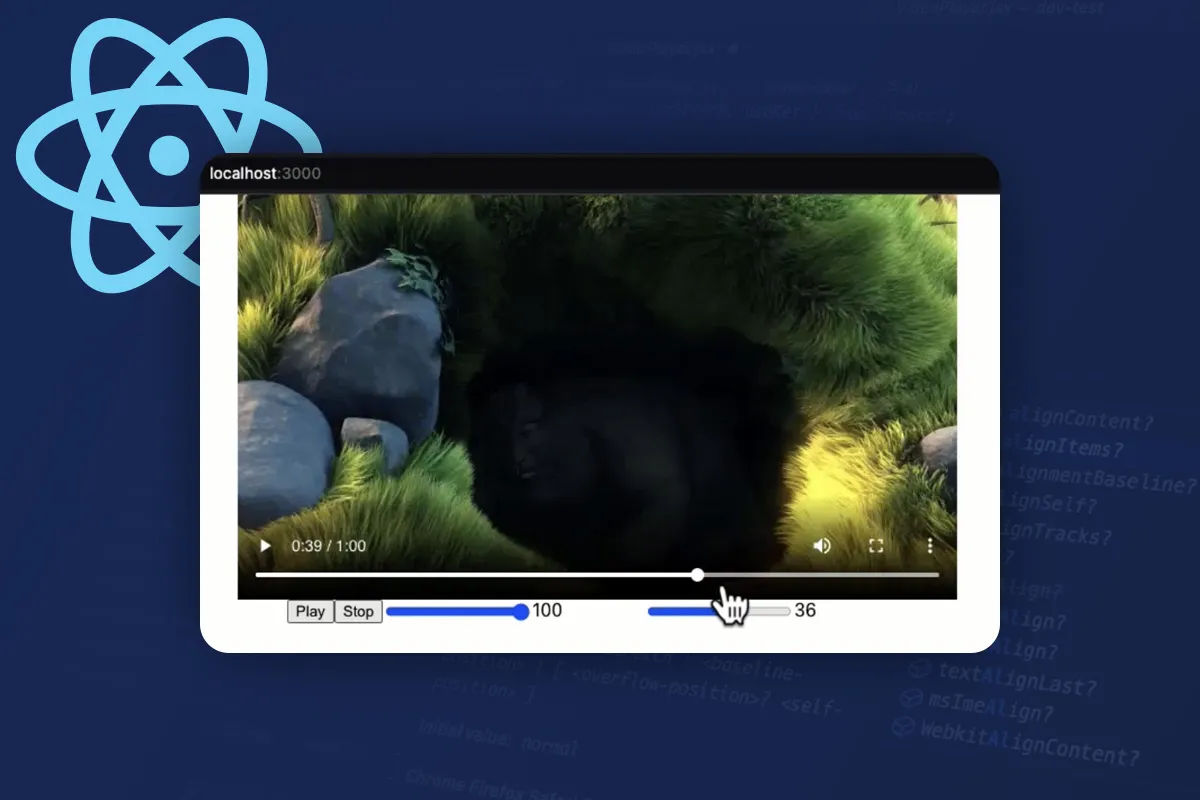
Bir video oynatıcı uygulaması oluşturmak
İleri düzey konular (daha fazla Hooks, optimize etmeler)
Özet
İçerik detayları
React Öğreticin: Web siteleri ve uygulamalar geliştirme
Kendi uygulaman mı var? Bu öğretici sana yol gösterecek: React'in temellerini öğren, JSX'i ve Hook fonksiyonlarını kullanmayı öğren. Sadece on bir saat içinde orta düzeyde karmaşık uygulamalar geliştirebilecek ve kendi fikirlerin için uygun çözümleri bulabileceksin.
Programlama uzmanı Stephan Haewß sana önce çeşitli ES6 fonksiyonlarını hatırlatacak, ardından bir Zamanlayıcı uygulaması örneği ile React'in temellerini açıklayacak ve seninle birlikte yapılacak işler listesi uygulaması ve bir Video Oynatıcı ile React uygulamasına başlayacak.
Bilmekte Fayda var ve Ne Öğreneceksin
Kursu takip edebilmek için temel JavaScript bilgilerine sahip olmalısın, tercihen ES6'dan itibaren, ve aynı şekilde HTML ve CSS konusunda temel bilgiye sahip olmalısın. Eğer burada eksiklerin varsa, önce verilen öğreticilere bak. Yoksa: Hemen başla! React öğreticiden sonra şunları yapabileceksin:
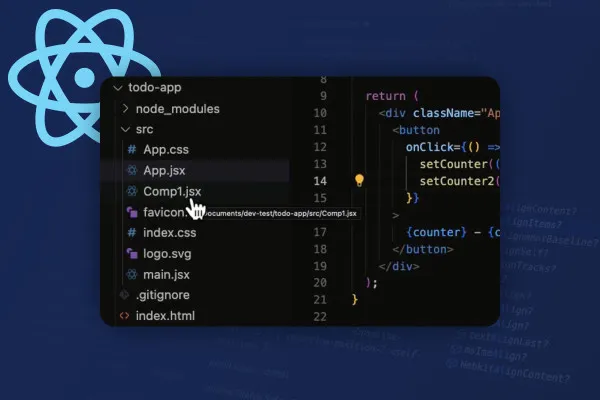
- React bileşenleri oluşturup birleştirebileceksin
- JSX yazabileceksin
- Durumu yönetip durum değişiklikleri yapabileceksin
- DOM elemanlarını React'ta kullanabilecek ve entegre edebileceksin
- React ve JSX ile küçükten orta büyüklükte uygulamalar oluşturabileceksin
Pratik örneklerle React öğrenme ve anlama
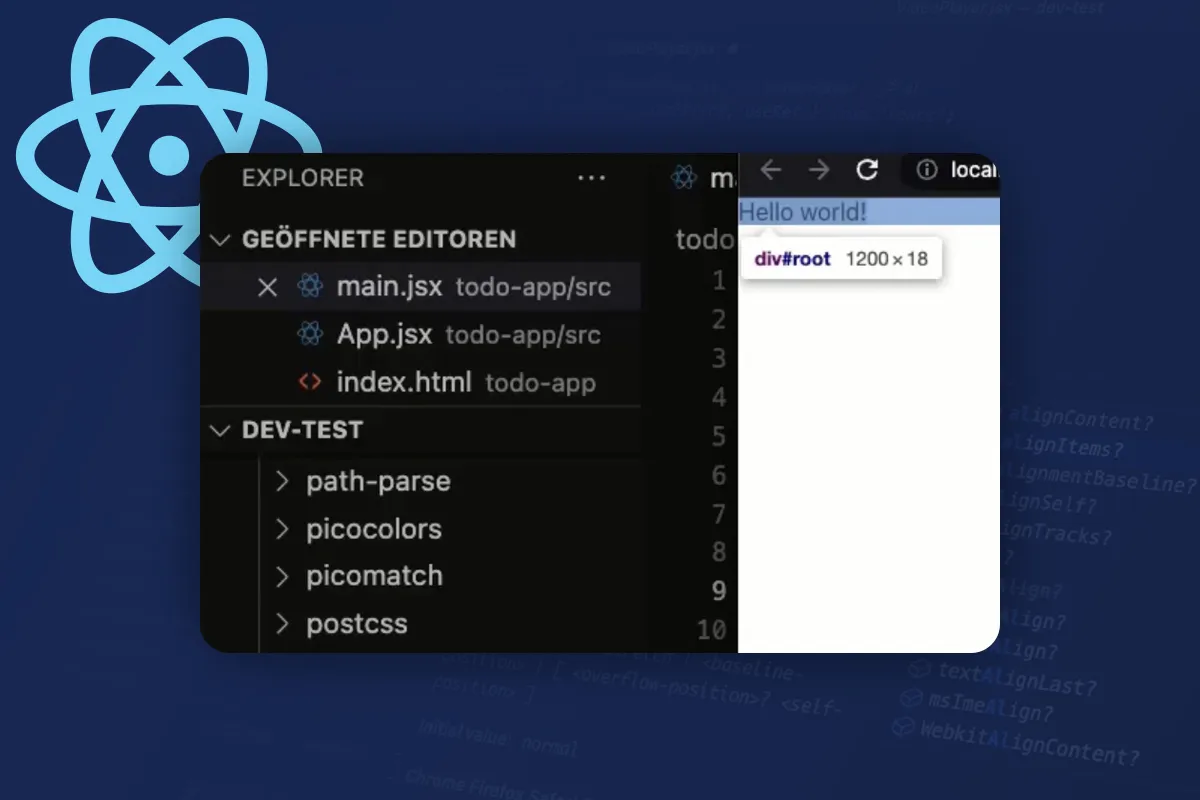
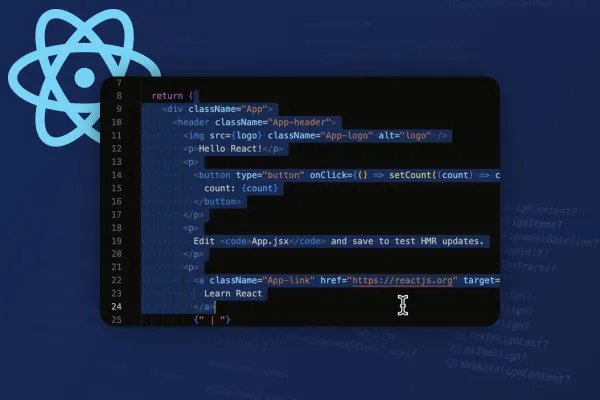
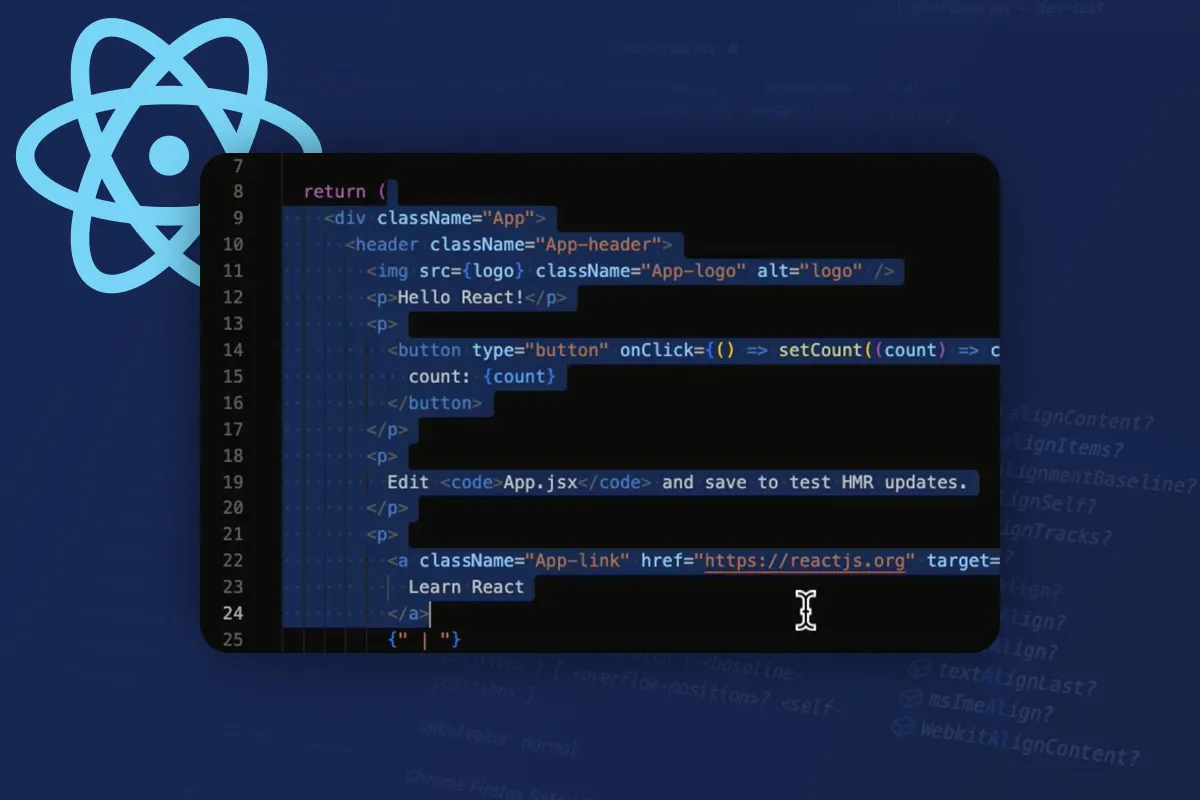
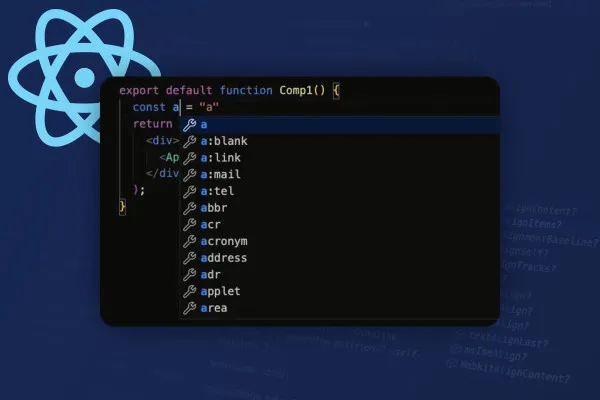
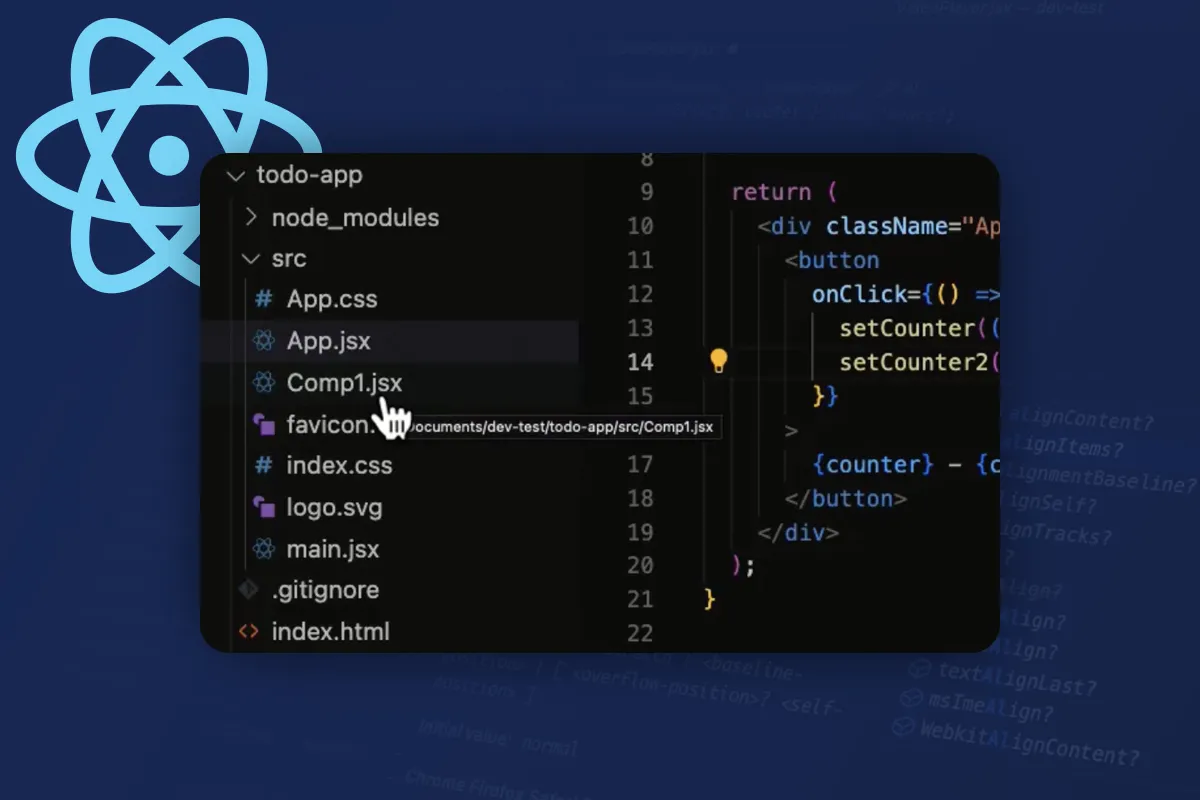
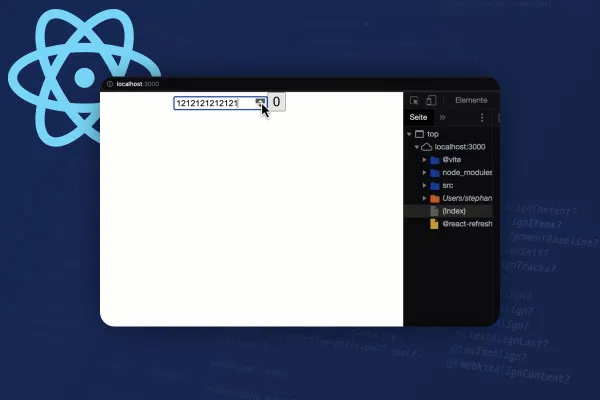
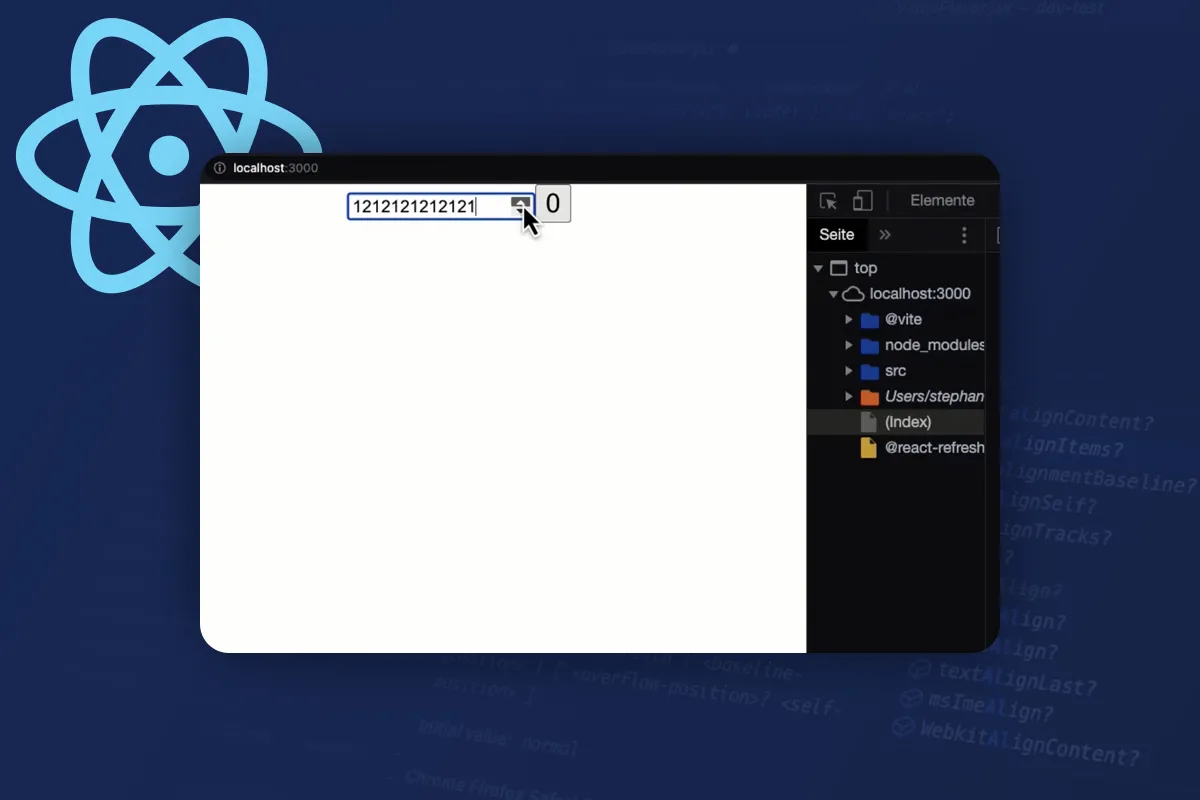
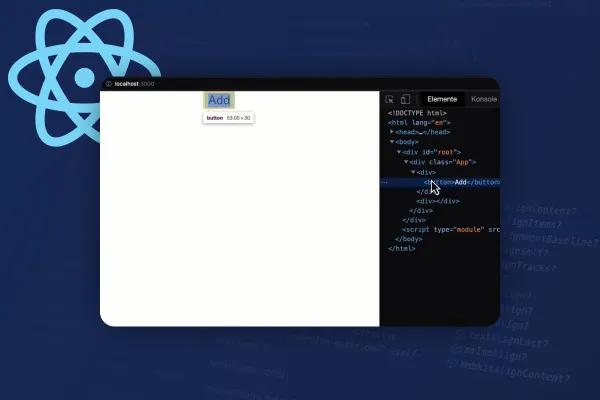
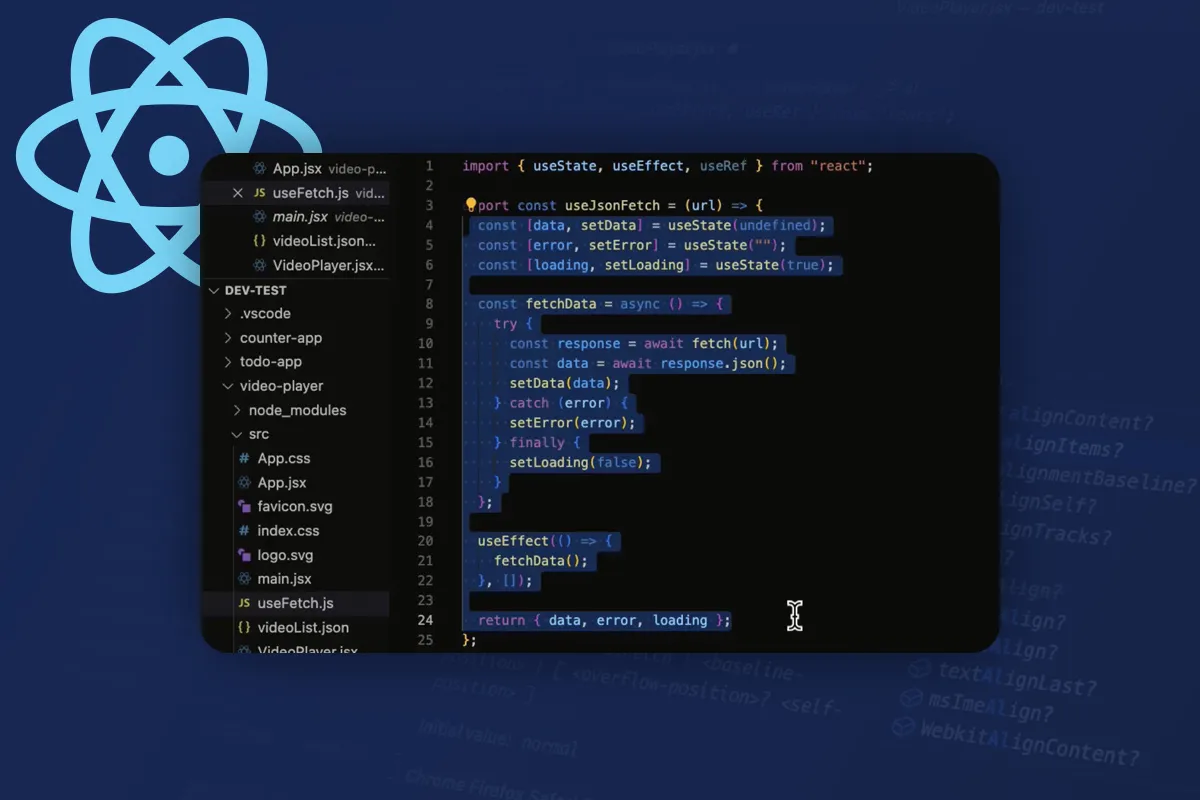
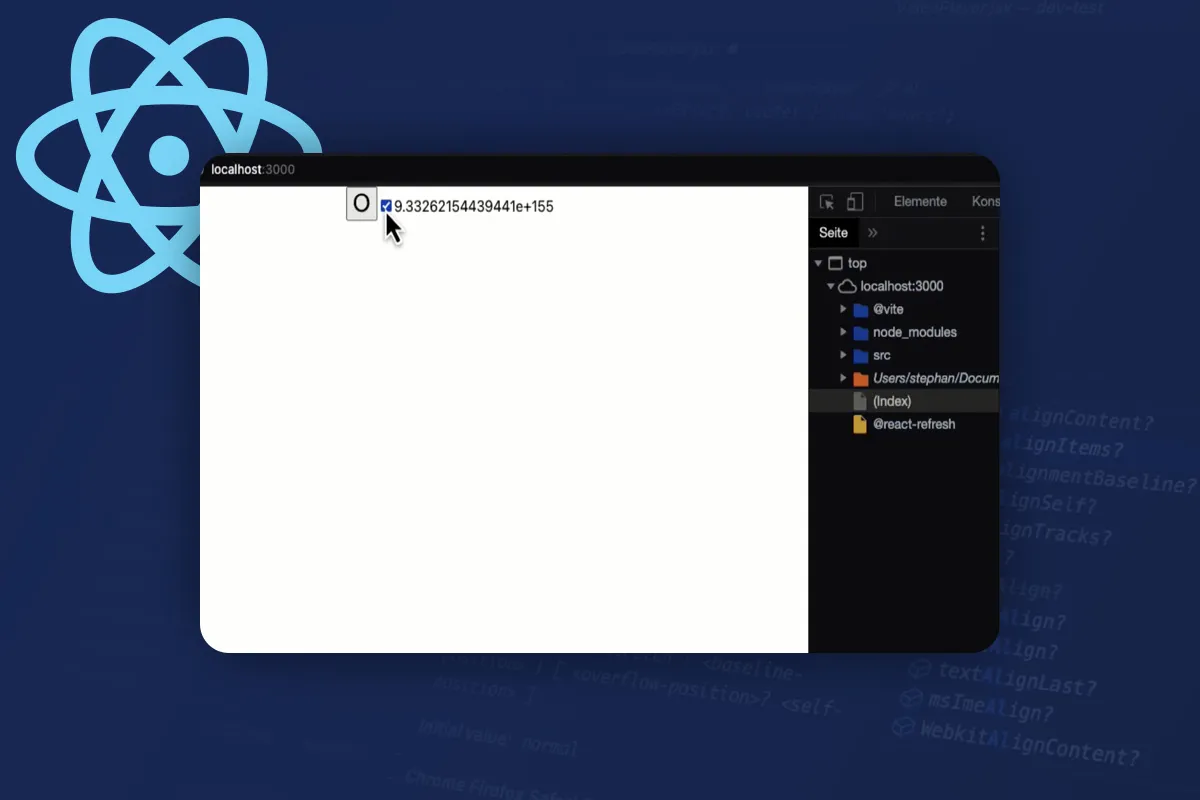
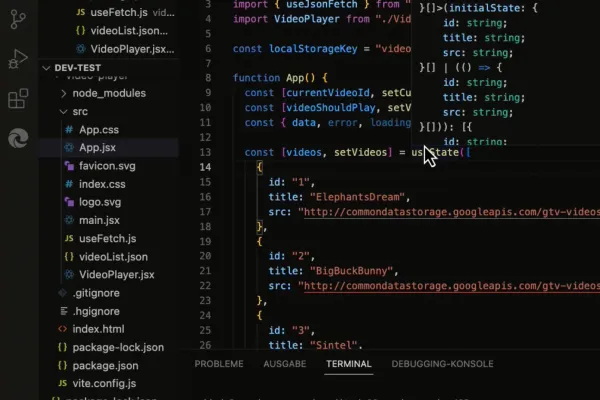
React öğreticisinin ilk bölümünde, JavaScript'te HTML elemanları yazmayı (JSX) ve bileşenlerle çalışmayı öğreneceksin. JavaScript ifadelerini JSX'e gömebileceğini ve bir durumu useState ile nasıl saklayabileceğini öğreneceksin. Props ile bir Sayıcı bileşeni oluşturmayı, Giriş alanları ve dinamik props kullanmayı öğreneceksin. Bu bölümden sonra, daha basit React bileşenleri oluşturabilir ve bunları dinamik içeriklerle donatabilirsin.
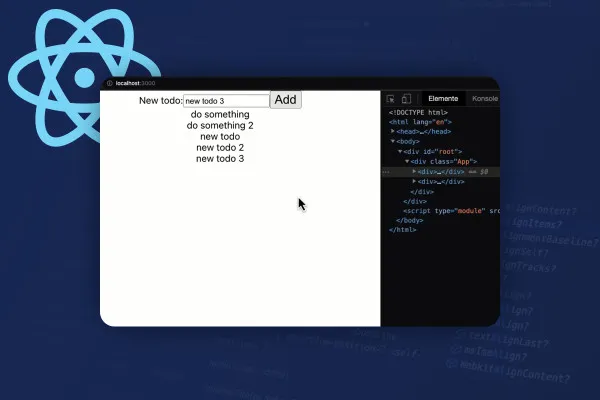
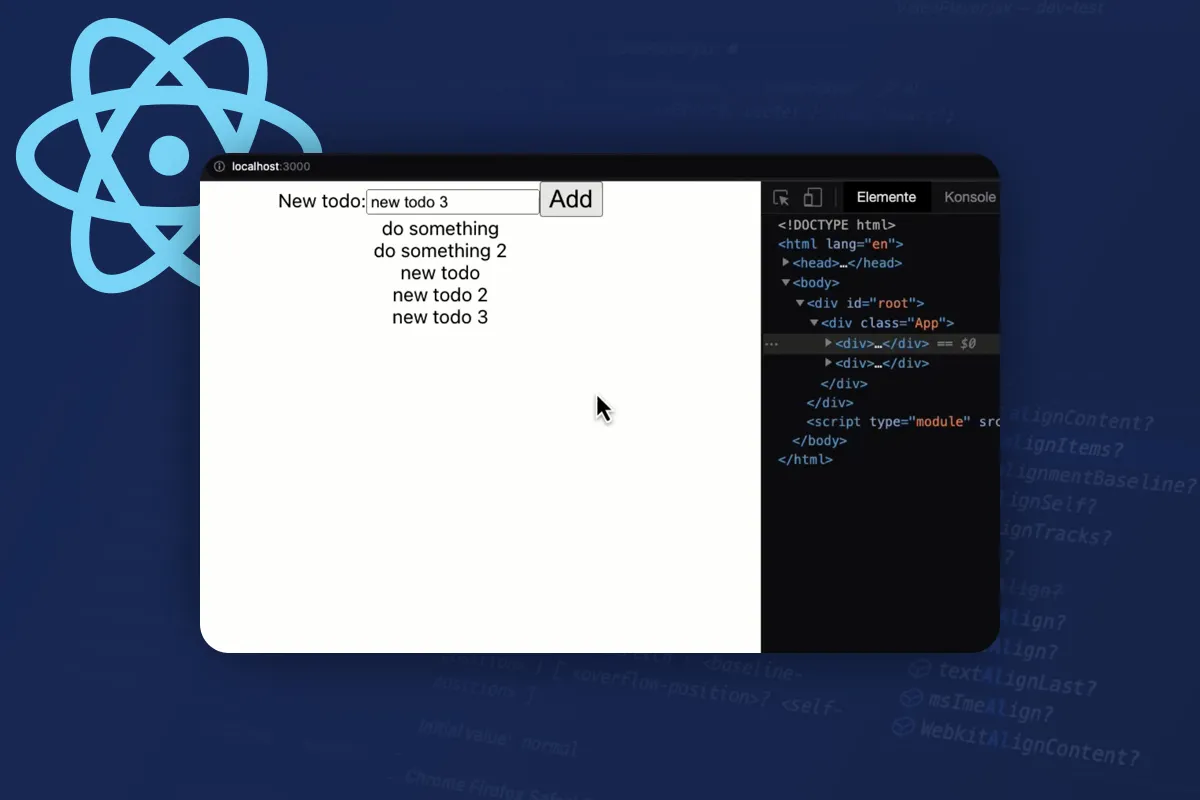
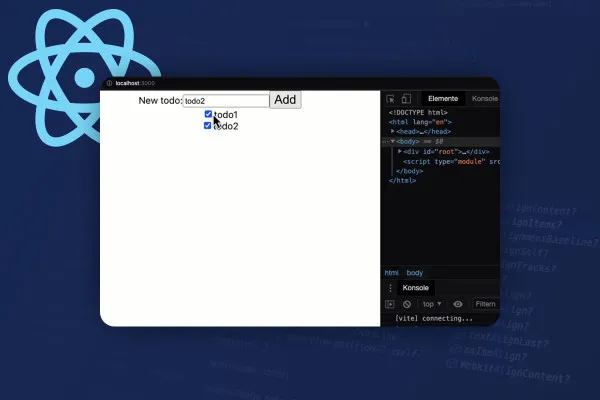
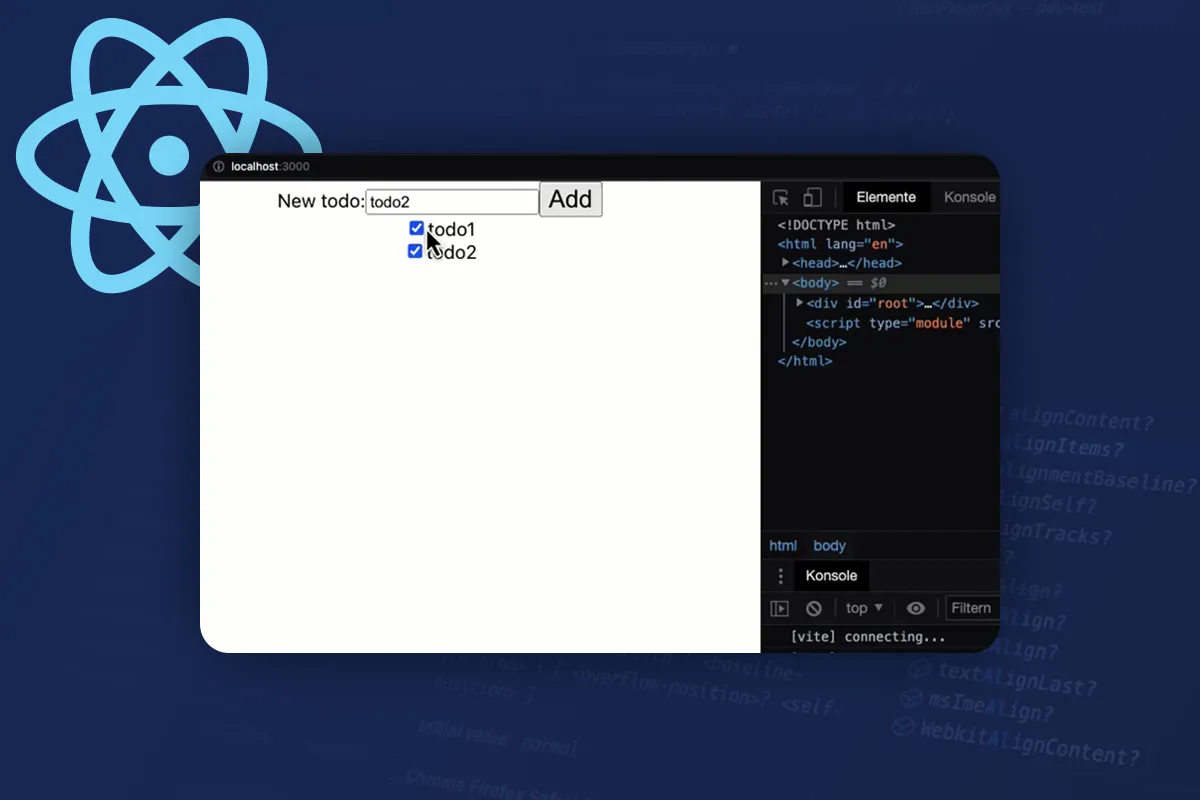
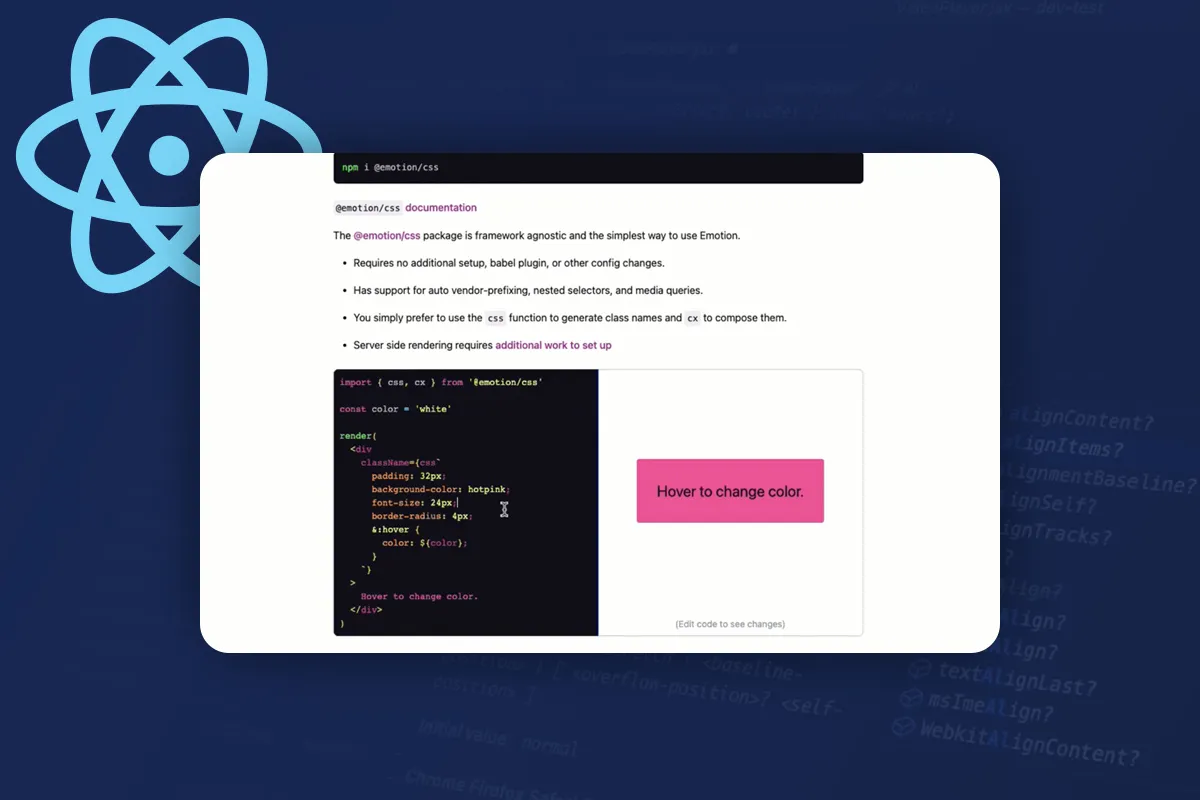
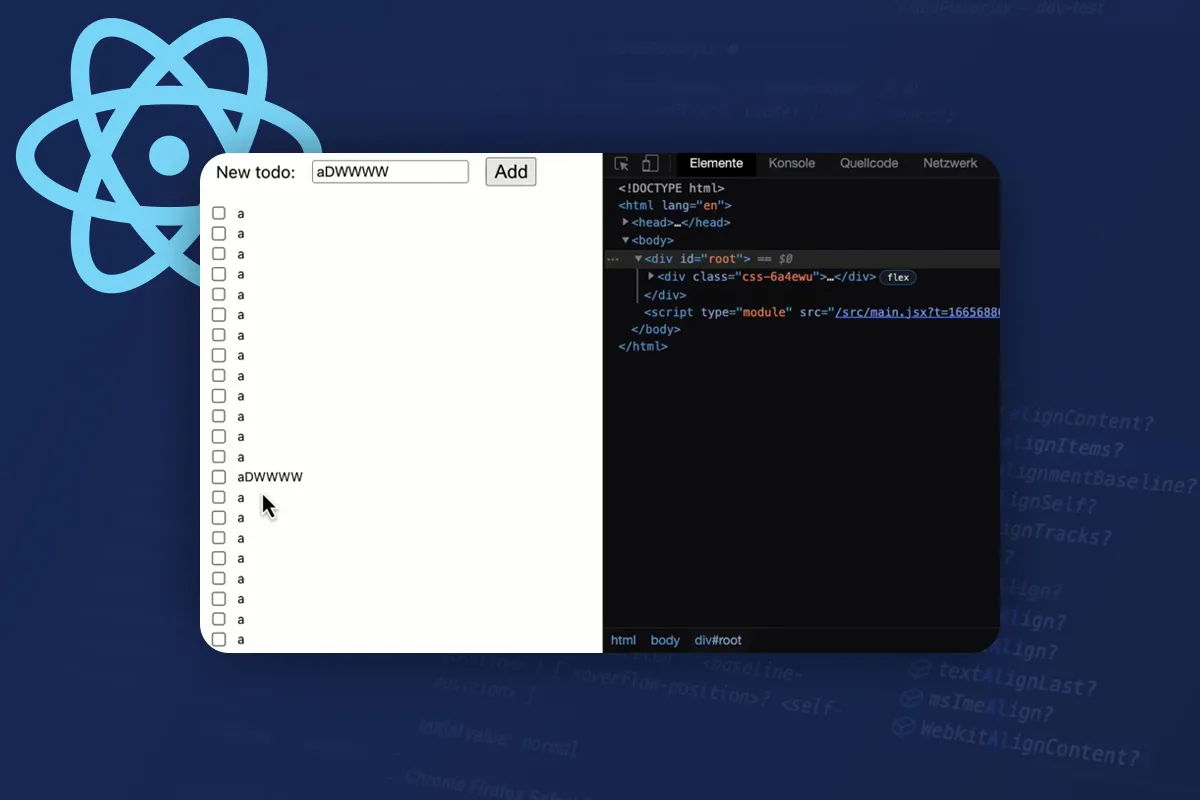
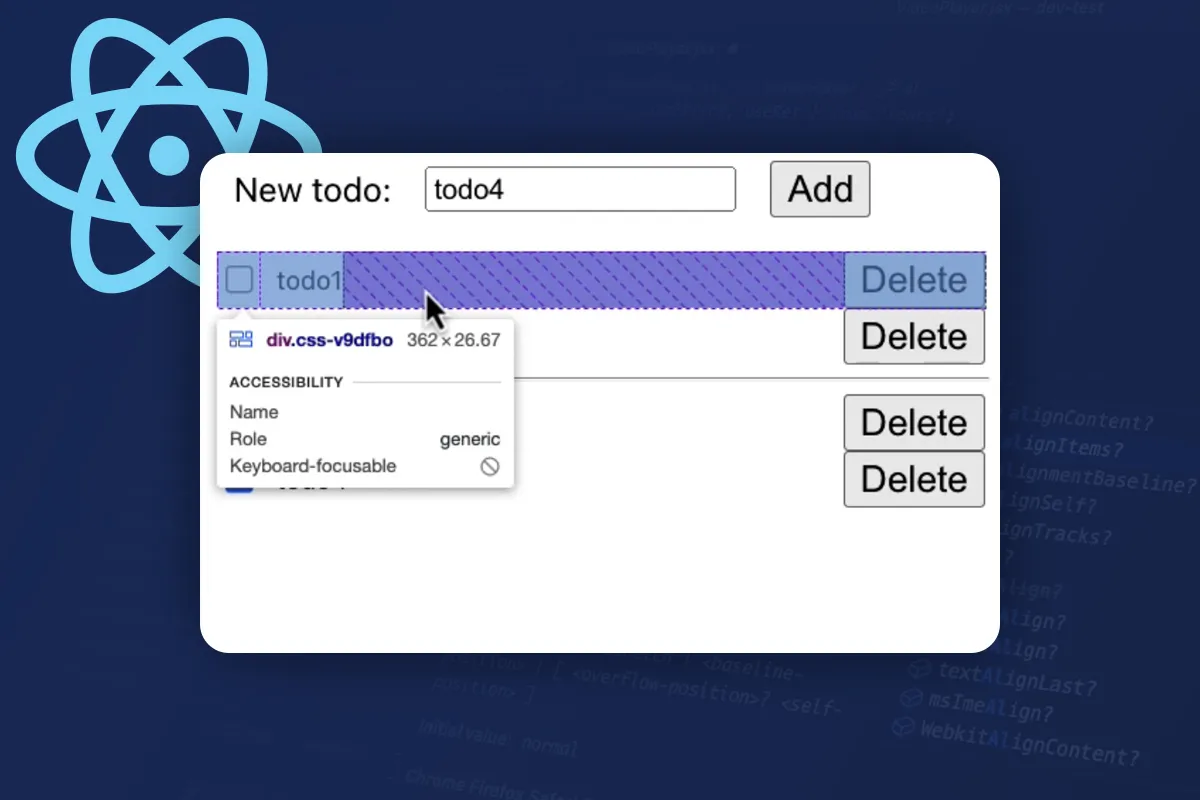
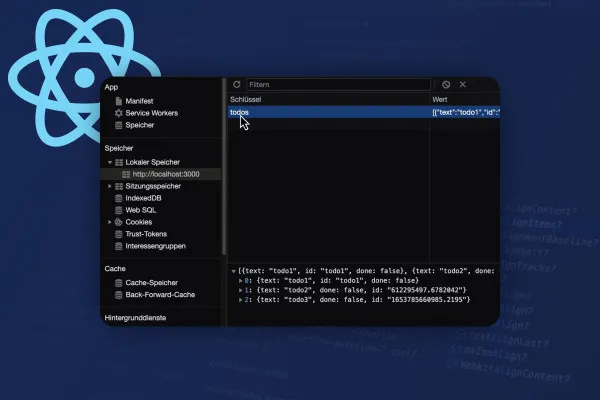
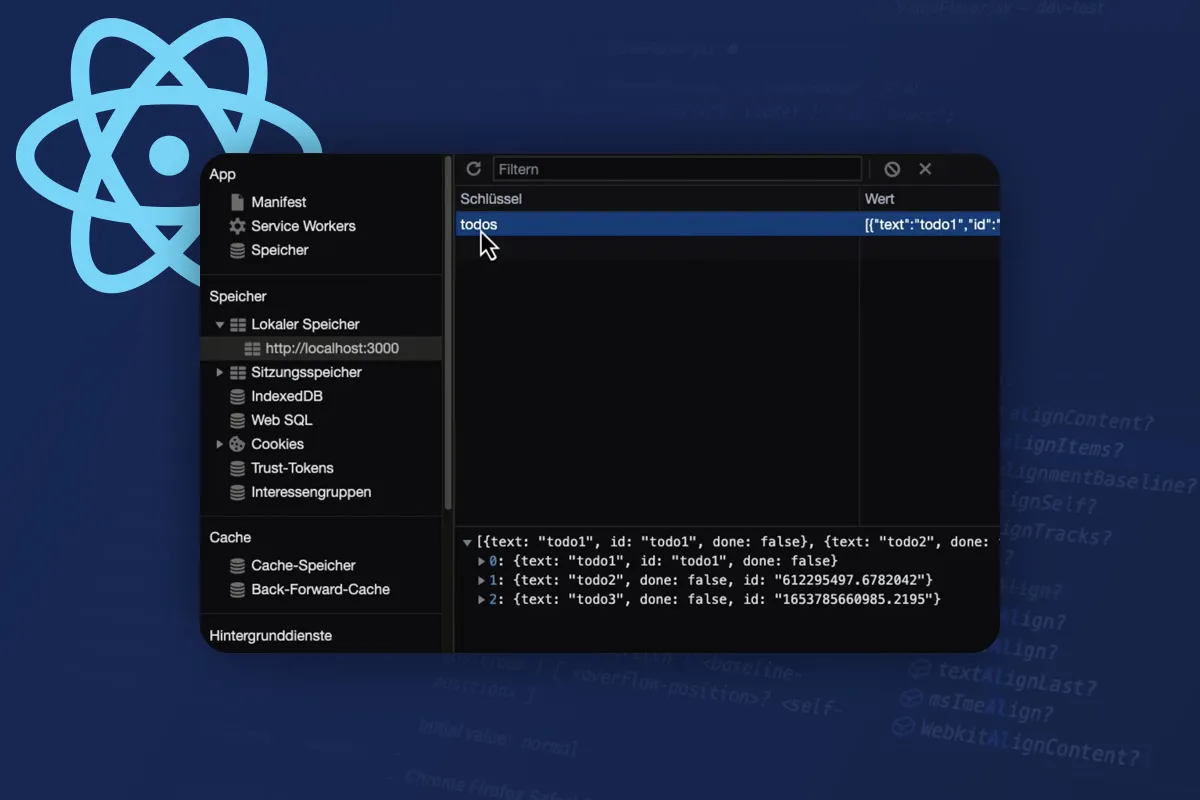
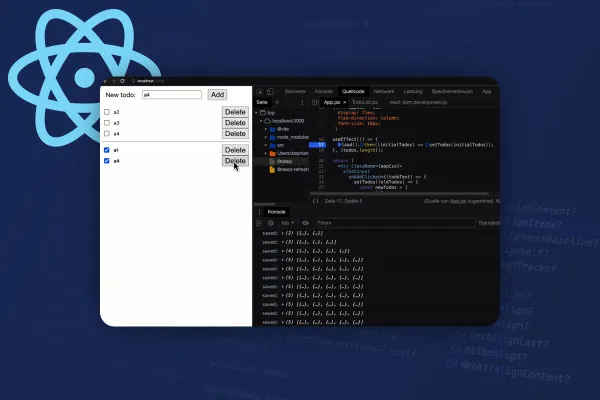
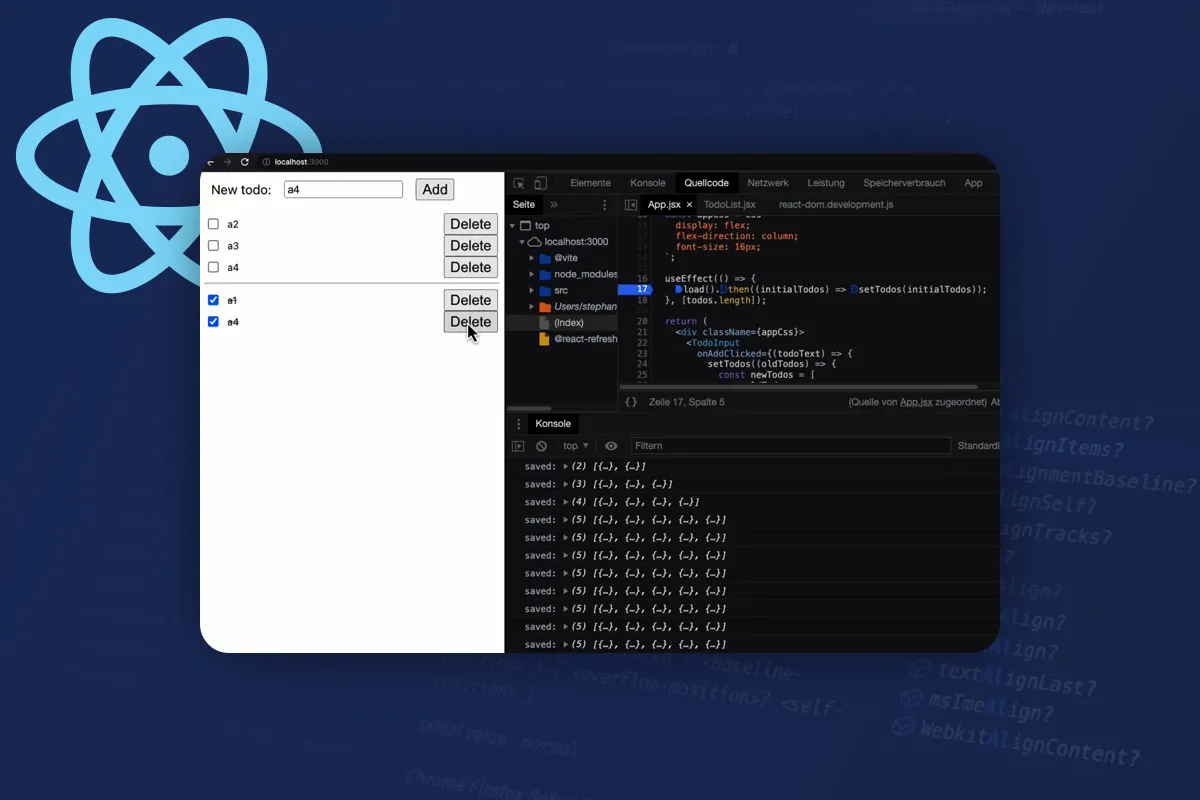
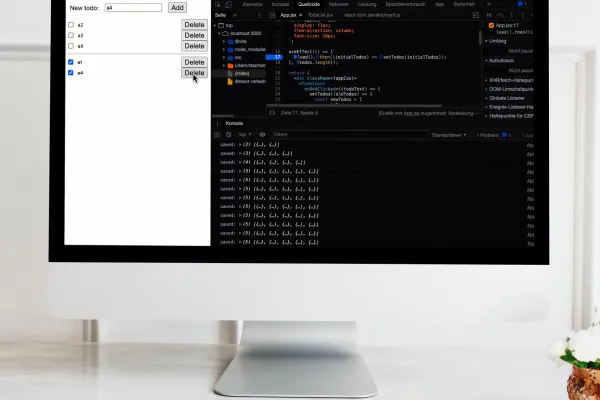
İkinci bölümde, işaretlenen görevlerin gruplandırılabildiği, kaydedilebildiği, yüklenebildiği ve silinebileceği bir yapılacaklar listesi oluşturacaksın. Öğrenme sürecinde Çocuk ve Ebeveyn Bileşenler arasındaki iletişim, Emotion ile stil verme ve DIV'lerden tasarruf etme yöntemleri gibi konularla karşılaşacaksın.
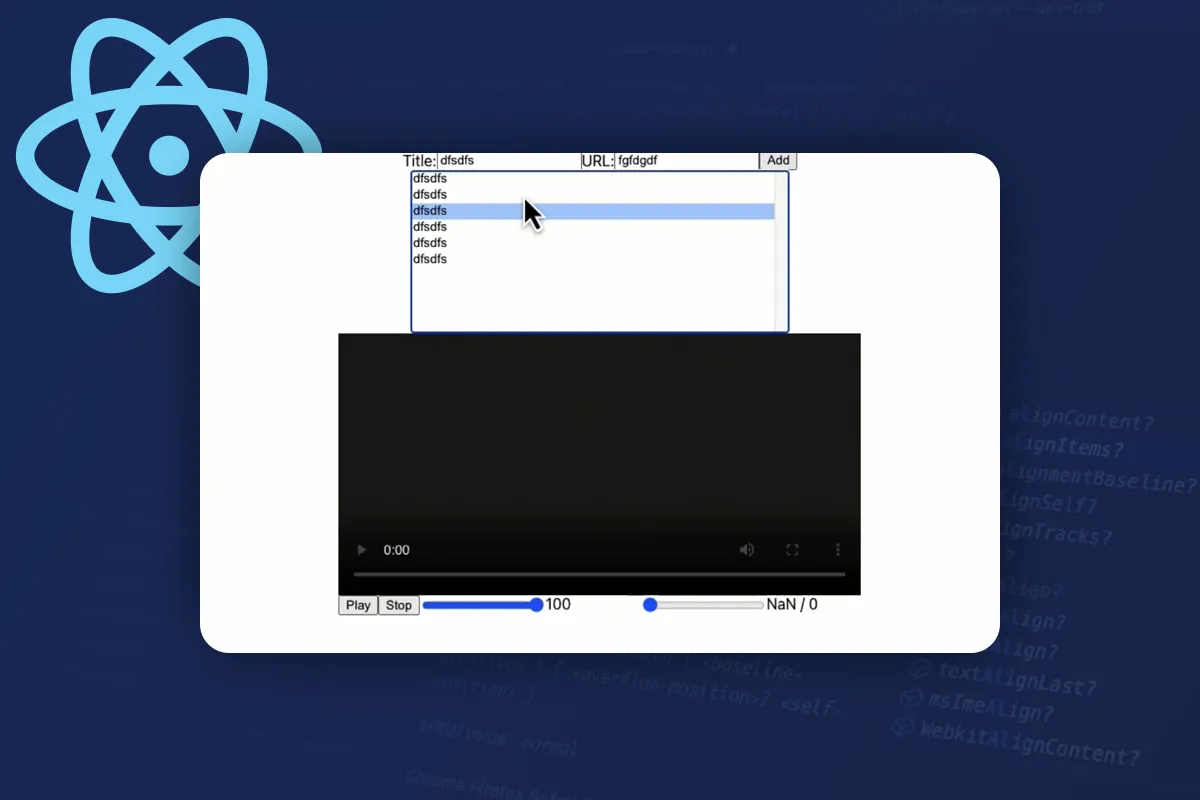
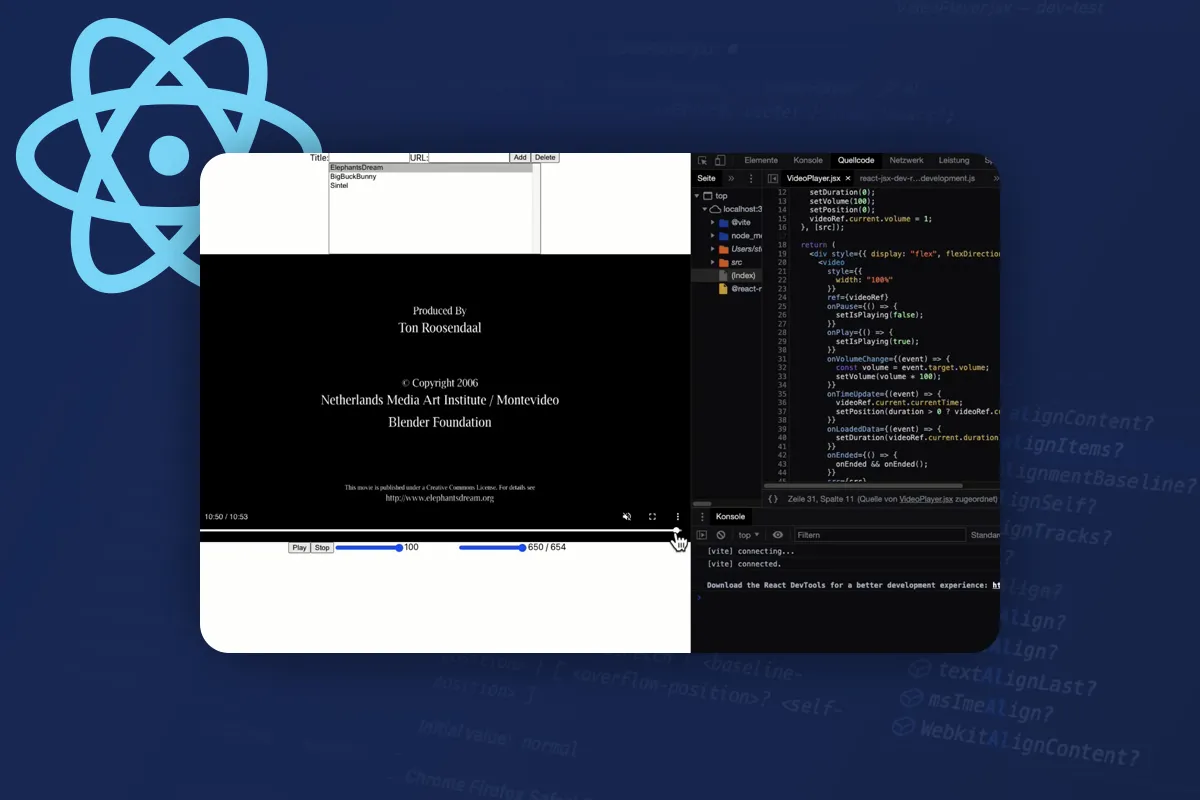
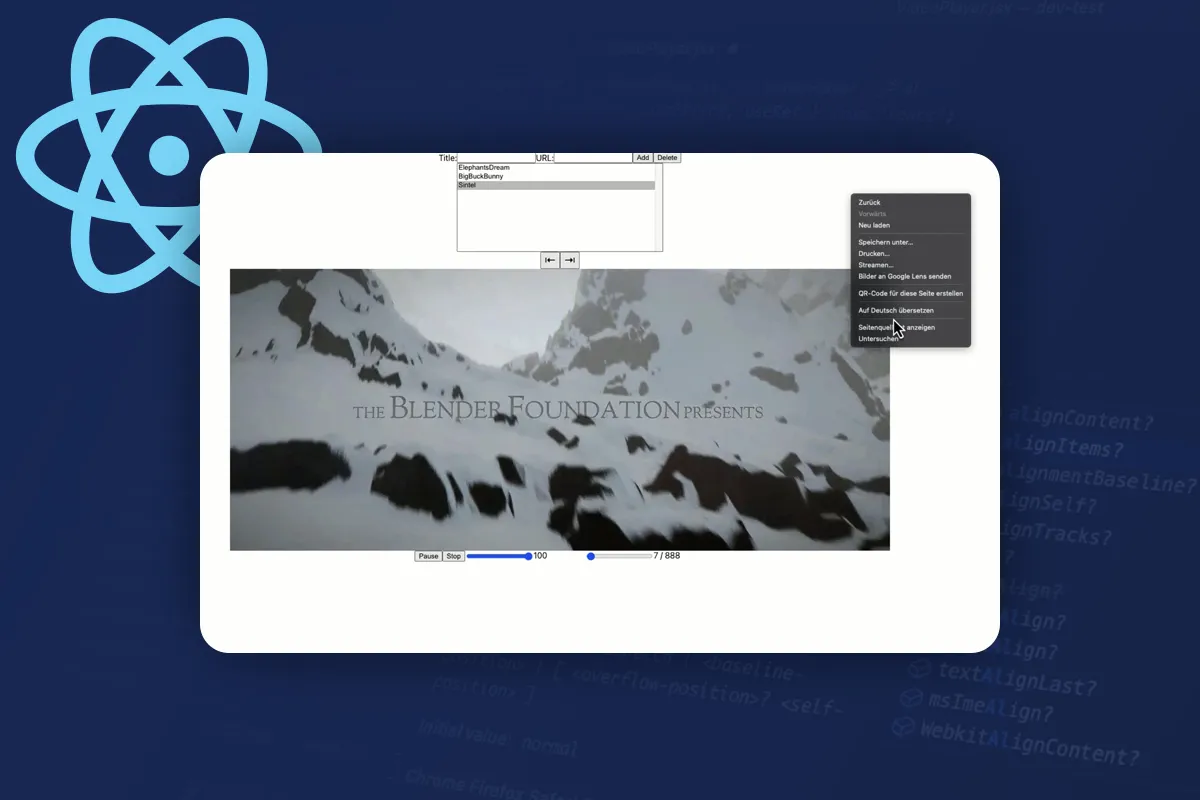
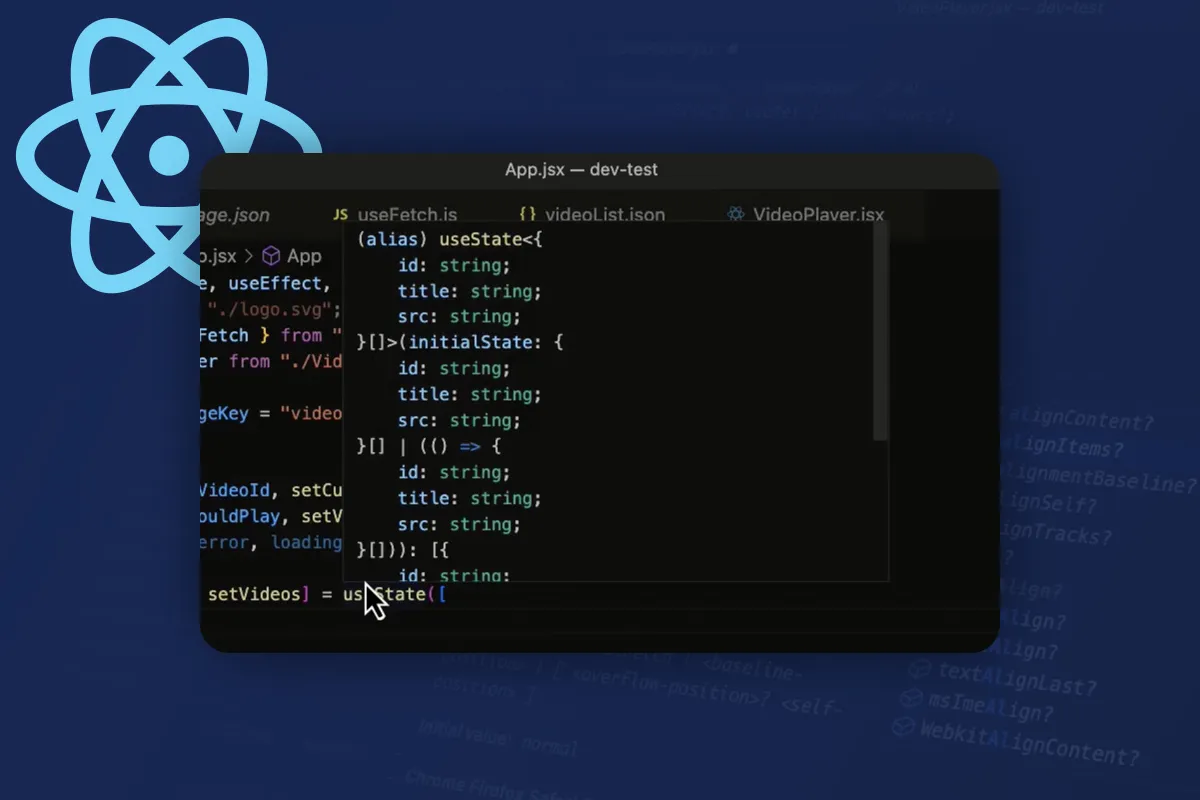
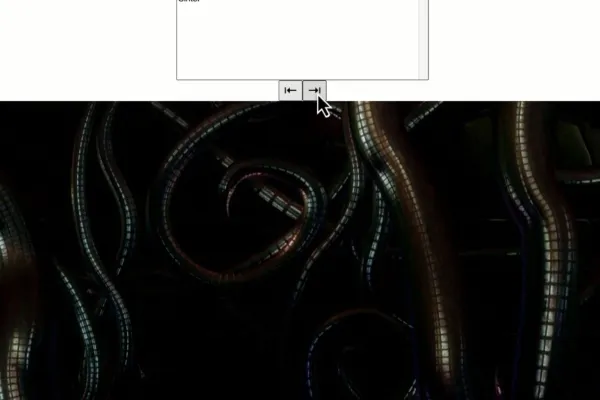
Üçüncü bir bölümde, başka bir uygulama örneği olan bir Video Oynatıcı oluşturacaksın ve tipik fonksiyonlar içerecek, örneğin bir Duraklat-Oynat butonu, Ses kontrolü ve bir Video Oynatma listesi. Son olarak, React'in ileri düzey fonksiyonlarına göz atacaksın.
İpucu: Uygulamalar için kodlar React öğreticinin içinde bulunmaktadır. Ancak, içeriğin kendi başına anlaşılmasını öneririz, çünkü Öğrenmekten doğrudan Anlamak ortaya çıkacaktır!
Diğer kullanıcılar da ilgilenebilir
Modern websiteler ve uygulamalar için

VPN temelleri ve kendi VPN'inizi kurma
Python programlama yolunu izle
Tüm ilgili özellikler detaylı bir şekilde açıklanmıştır.

Kendi satırlarını yaz!
Tüm önemli modüller açıklandı!
Web yazılımı - blogdan online mağazaya kadar
Bu durumda, web siten ve uygulamaların ChatGPT gibi konuşacaklar.