Всё хорошее, как известно, имеет три части. Поэтому в 11-й части нашего рождественского сериала Affinity Photo вы узнаете третий способ выделения объектов. Сразу после этого вы словно из ниоткуда создадите стеклянный шар. Очень красиво!
Часть 11: Выделение скал с помощью инструмента выделения и вставка их на задний план
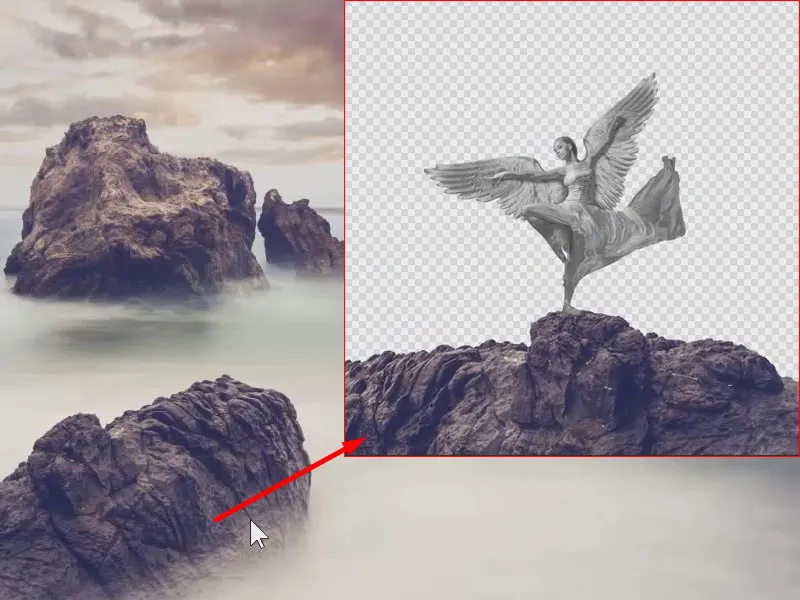
Впечатляющее зрелище, как ангел со своими крыльями представлен в блеске металлического вида. Однако статуя пока плавает в пустоте. Поэтому мы даем ей сейчас новый задний план - скалистый фон. И поскольку горная формация не возникает просто так, её нужно сначала выделить из другого изображения. Инструмент, который мы используем для этого: инструмент выделения. Посмотрите, как Марко Кольдиц выполняет процесс, пока скала не окажется на своем месте:

Что вы узнаете в 11-й части руководства по Affinity Photo
- Создание выделения с помощью инструмента выделения
- Как применять функцию растрирования
- На что обратить внимание при размещении нового заднего плана
Выделение скал с помощью инструмента выделения
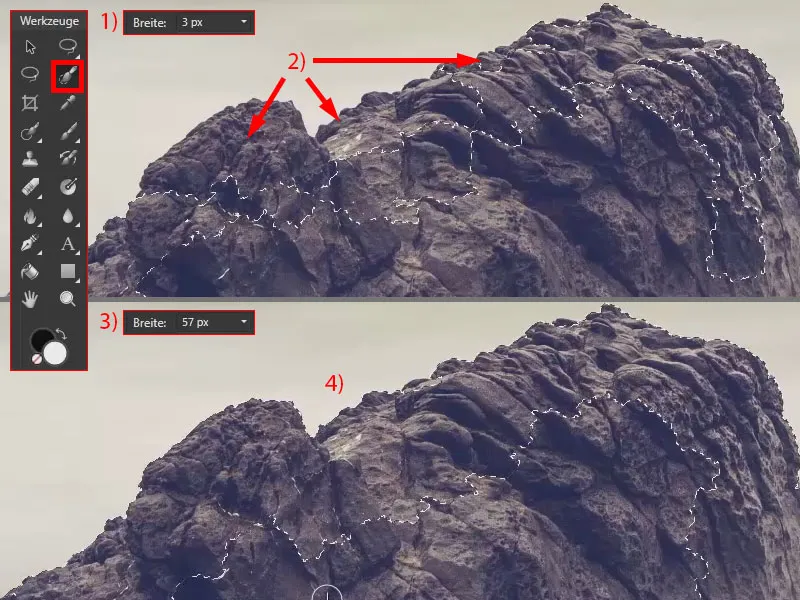
Теперь давайте займемся скалой, на которой позднее будет стоять рождественский ангел. Для этого я открыл изображение скалы. Мы хотим выделить нижнюю часть скалы (1). Я ранее показал вам, как выделить объекты с помощью быстрой маски или инструмента для рисования краев.
Здесь мы используем другой метод, который хорошо работает при ярко выраженных контрастах. Мы видим на изображении темную скалу на белом фоне. Поэтому для этого мотива подходит инструмент выбора скал (2), активируемый клавишей-ярлык W.

Я увеличиваю изображение и переключаюсь на инструмент выделения. Этим инструментом я могу рисовать по изображению. Сначала я выбрал ширину в 3 пкс (1), что в данном случае еще не очень хорошо работает. Мы видим отдельные области, которые еще не выбраны (2). Если вы хотите выделить более крупные объекты с помощью инструмента выбора, рекомендую увеличить ширину (3).
Теперь я рисую по скале, и вы видите, что автоматически выбираются области (4). Инструмент выбора опирается на яркий контраст и контуры. Это значит, что он определяет: здесь светло, здесь темно, следовательно, это край выделяемого объекта.

Проверка и улучшение выделения скал с помощью инструмента выделения
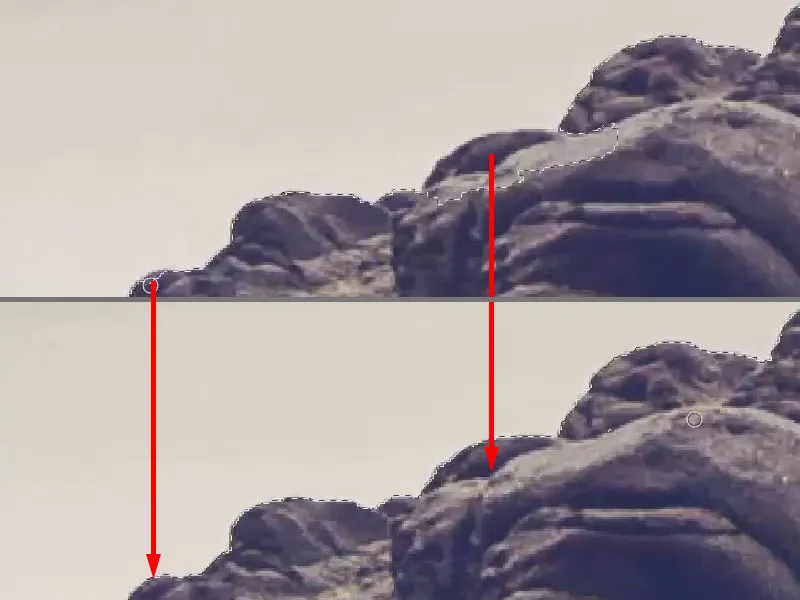
Здесь (1) это не очень хорошо сработало, одна из областей не выделена. Но это не проблема - я еще раз кликаю, и область становится выделенной (2).
Когда я увеличиваю изображение, видно, что, например, эти области также выделены (3). В этом случае можно снова уменьшить ширину (4>6), удерживая клавишу Alt и кликая на области (5), чтобы отменить выбор (7).

Удерживая клавишу Пробел, я перемещаюсь по изображению, чтобы обработать такие проблемные области. Это очень удобно и быстро.

С более крупной кистью выделения, я выбираю дополнительные области. Позже можно также удалить излишне выделенное с помощью маски.

Создание маски
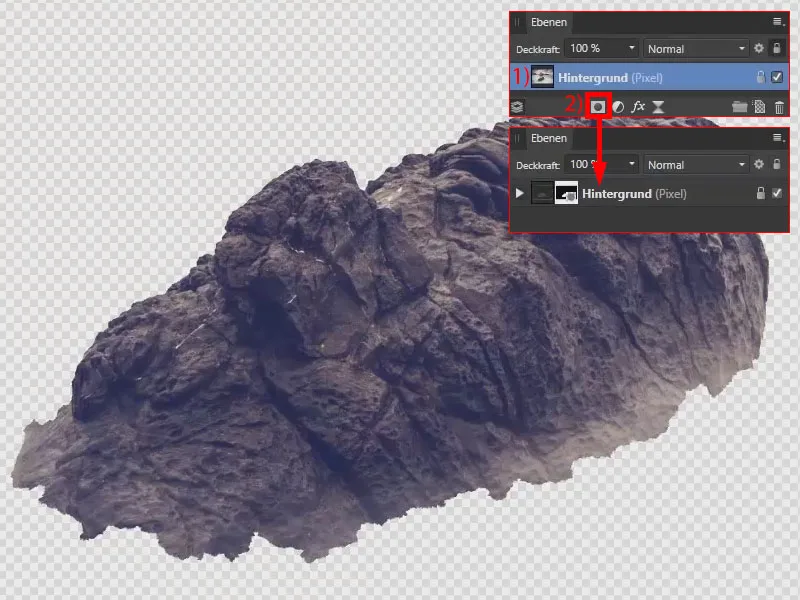
Исходя из выделения, я могу создать маску. Для этого я нажимаю на фоновый слой (1) и выбираю значок маски (2). Чтобы снять выделение, я нажимаю Ctrl+D. Теперь скала выделена.

Проверка и улучшение краев выделения с помощью цветного слоя
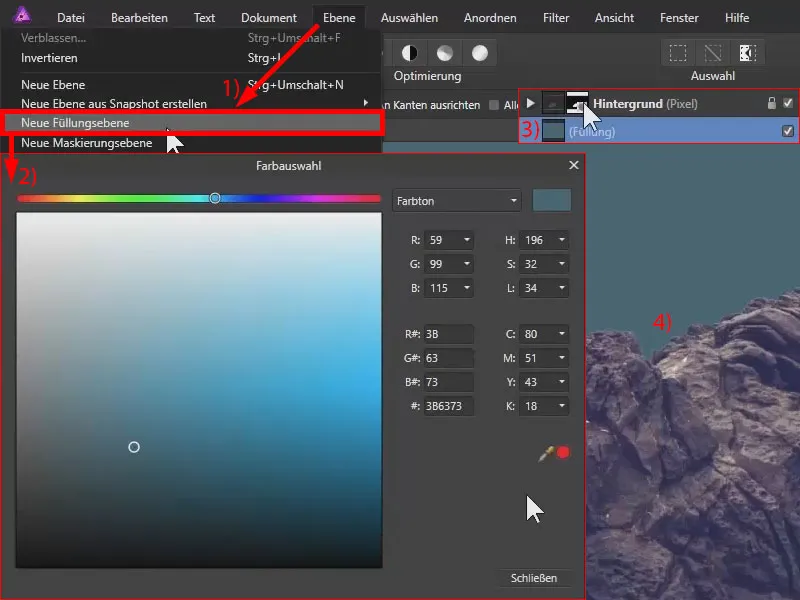
Через Слой>Новый заполняющий слой (1) я создаю цветной слой с синим цветом (2). Слой я перемещаю вниз (3). Так я могу лучше видеть, действительно ли края были хорошо выделены (4).

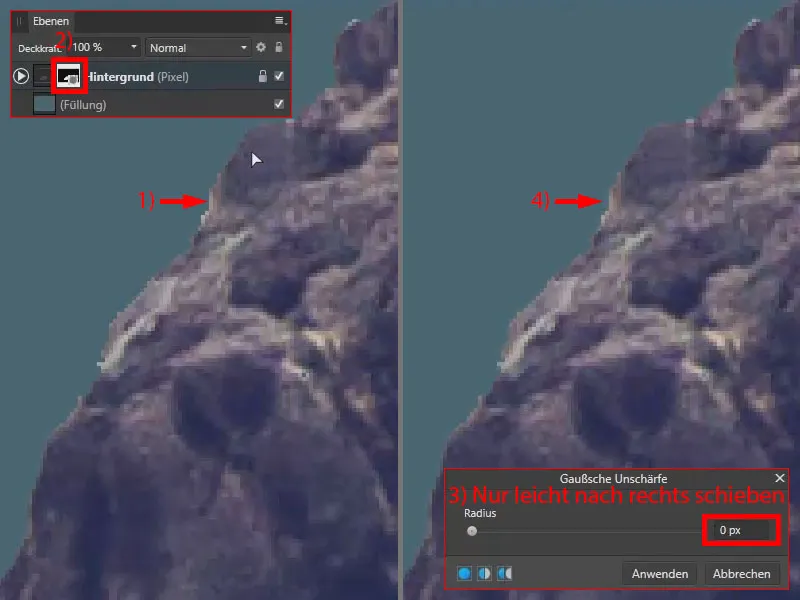
В настоящее время они выглядят очень жестко. Это означает, что здесь нет сглаживания, а есть нежелательные эффекты ступенчатости (1). Мы исправляем это, выделяя маску (2) и переходя в Фильтр к размытию и размытию по Гауссу. Таким образом, я немного размываю маску - не изображение, оно остаётся без изменений.
Без размытия край выглядит остро. Увеличив радиус всего лишь немного (3), оставив значение на 0 пикселей, но край становится немного размытым (4). Я подтверждаю это, нажимая Применить.

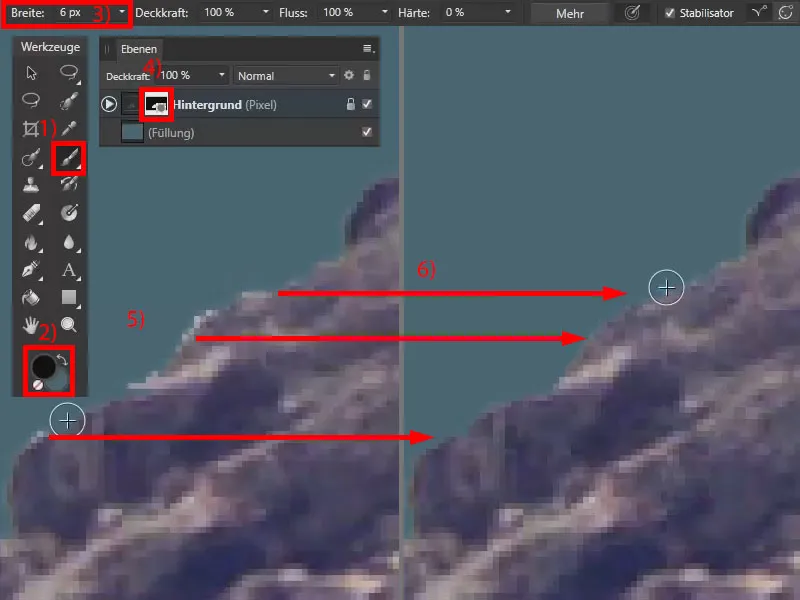
С помощью инструмента кисть для рисования (1), черного цвет в переднем плане (2) и меньшей толщины (3), можно ещё оптимизировать края. Я нахожусь на маске (4) и рисую чёрным цветом. Где видны так называемые светлые «шумы» по краям (5), я их убираю (6).

Таким образом, с помощью кисти выделения можно добиться хороших результатов. С помощью кисти для рисования можно это далее улучшить вручную. Чем больше времени вы вкладываете, чем более детально работаете, тем лучше результаты получаются.

Растрирование для экономии места на диске
В предыдущем уроке я показал вам, как выделить объект с помощью маски и затем разместить только сам объект, без маски, в другом документе. Этот шаг деструктивен, но если вы уверены, что не планируете дальнейшую работу с объектом через маску, это экономит место на диске и, возможно, вычислительную мощность, в зависимости от количества использованных слоёв в конечном итоге.
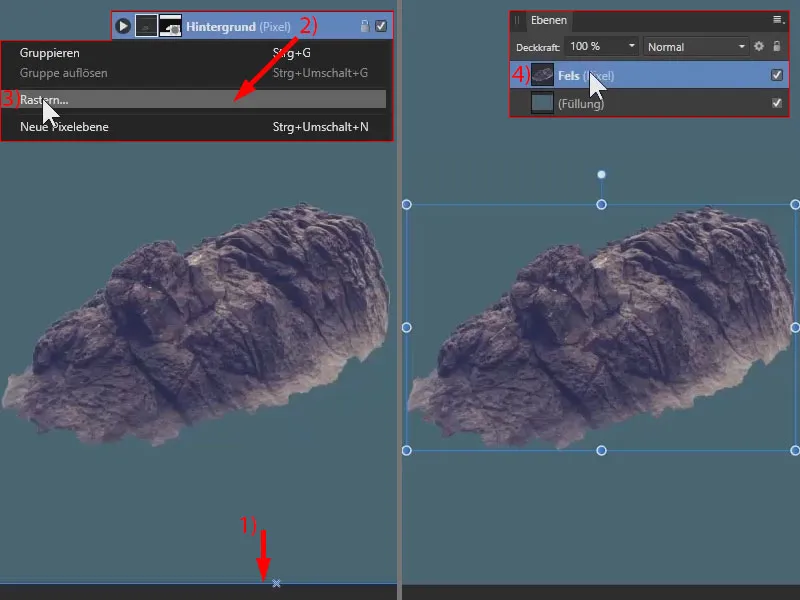
По этому рамочному выделению (1) мы видим, что мы всё ещё работаем с полным изображением, а не только с скалой. Остальное изображение пока скрыто. Но мы хотим работать только со скалой.
Для этого существует функция под названием Растрировать. Щелкая правой кнопкой мыши на слое скалы (2), я выбираю Растрировать… (3). Таким образом маска была применена, остальное изображение полностью исчезло, и на слое осталась только выделенная скала.
Я также переименовываю слой в «Скала» (4). Теперь я копирую скалу с помощью Ctrl+C.

Вставить скалы как новый элемент заднего плана
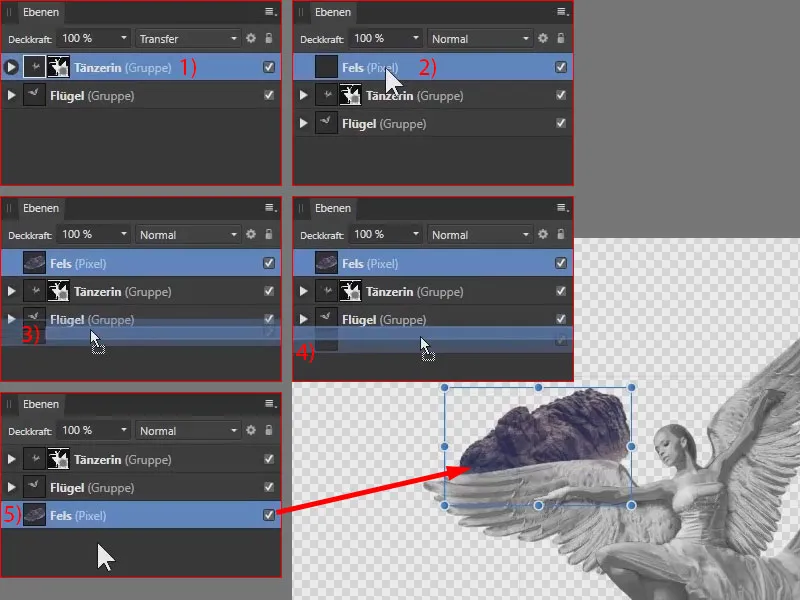
Я переключаюсь на другое изображение и вставляю скалы с помощью Ctrl+V. Но будь осторожен: в палитре слоев снова не выбран ни слой, ни группа. Важно кликнуть, например, на верхнюю группу или слой (1), затем нажать Ctrl+V, чтобы скала была размещена выше (2).
Естественно, мы хотим переместить скалы вниз, при этом также необходимо учесть: когда вы берете этот слой и тянете его вниз, вы увидите синие полосы - в этом месте (3) я бы, например, поместил скалу в группу "Крылья".
Поэтому: еще немного тянуть вниз, чтобы синяя полоса заняла всю ширину (4), и отпустить. Теперь слой лежит внизу (5).

Обратите внимание на освещение элементов изображения
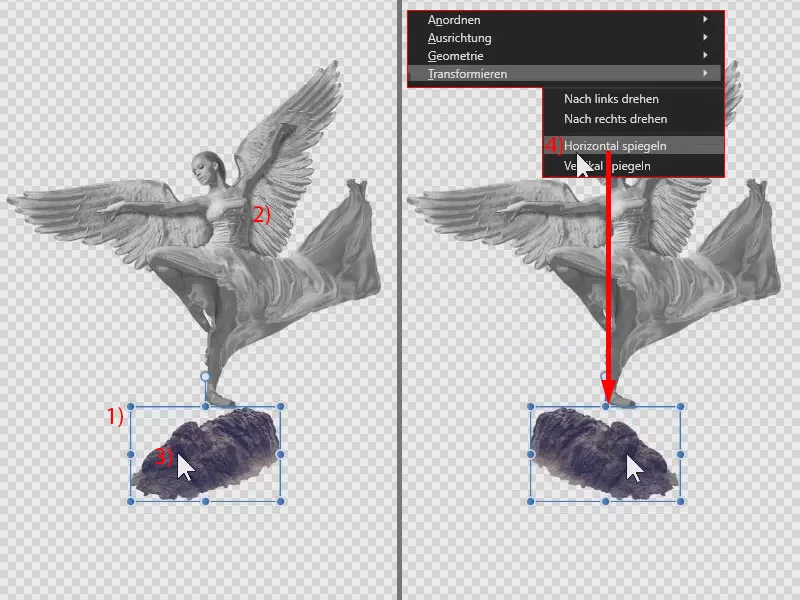
Я уменьшаю масштаб изображения, тяну скалу вниз (1). Ее нужно еще отразить, потому что здесь (2) у нас тень справа, а здесь она слева (3). На активном слое я нажимаю на скалу, выбираю Трансформировать и Горизонтальное отражение (4).

Выравнивание скалы
Теперь я могу увеличить скалу, также можно изменять масштаб не пропорционально и поворачивать, пока ангел не будет стоять на скале как задумано. Я также обращаю внимание на края изображения, чтобы там не появлялись прозрачные области. И я хочу, чтобы скала была достаточно ровной.

Теперь наш ангел, наконец, получил надежную поддержку!

Выделение мотивов пензлем для маскирования - Сводка Часть 11
- При высоком контрасте между мотивом и задним планом вы можете использовать кисть выделения Auswahlpinsel.
- Ваш ярлык для кисти выделения Auswahlpinsel: это клавиша W.
- Выделенную область можно отменить, зажав клавишу Alt-.
- Подсказка: добавьте цветную область на задний план, чтобы проверить края вашего выделения.
- Сделайте края немного размытыми с помощью Гауссова размытия, если это необходимо.
- Также, при необходимости, используйте Кисть для рисования, чтобы оптимизировать выделение.
- Используйте функцию растрирования, чтобы применить маску к изображению. Хотя это деструктивно, но при больших композициях экономит место на диске.
- При размещении новых элементов изображения в композиции всегда обратите внимание на освещение во всех элементах.
Часть 12: Создание стеклянного шара с помощью фильтров Affinity Photo
Просто волшебно - но никоим образом не магия! Марко Колдитц берет сейчас фотон и превращает его в шар с помощью нескольких умелых кликов. Как из этого следует стеклянный шар? На самом деле очень просто - нужно, как это часто бывает, только знать.

Что вы узнаете в части 12 учебного руководства по Affinity Photo
- Как создать стеклянный шар из светового пятна
- Как внедрить стеклянный шар в композицию
- Использование специальных фильтров, таких как Полярный в декартовых координаты
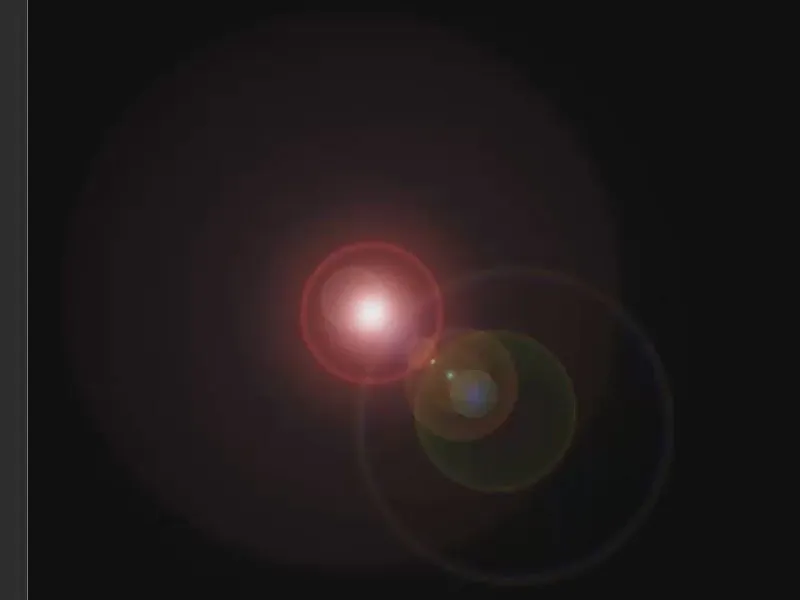
Пятно от диафрагмы в качестве отправной точки для стеклянного шара
Теперь мы создаем снежный шар. Для этого я создал изображение с пятнами от диафрагмы. К сожалению, Affinity Photo (версия 1.6) не предоставляет стандартной функции для создания таких пятен от диафрагмы. Я создал его в Photoshop, где есть простой фильтр для создания таких пятен от диафрагмы.

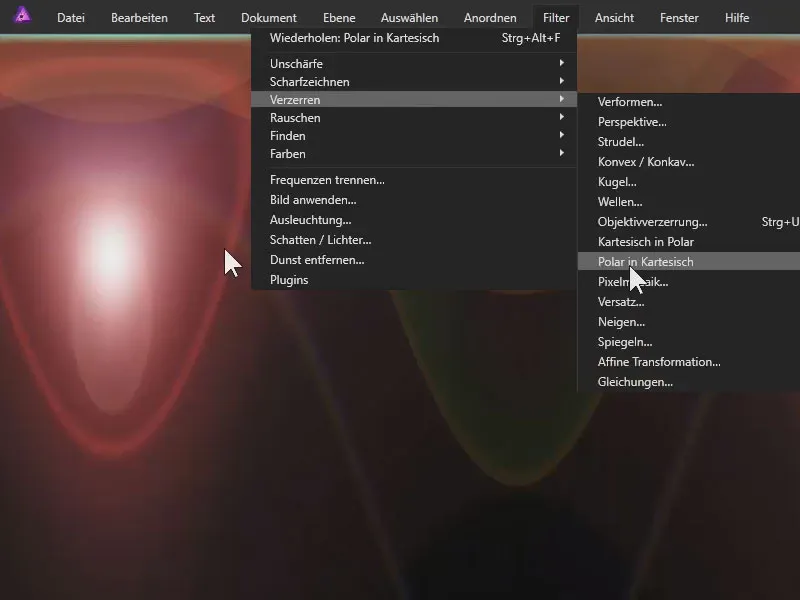
Изображение лежит на одном уровне. Мы используем фильтр, а именно под Искажение>Полярные координаты в декартовы. И у нас уже есть это интересный результат:

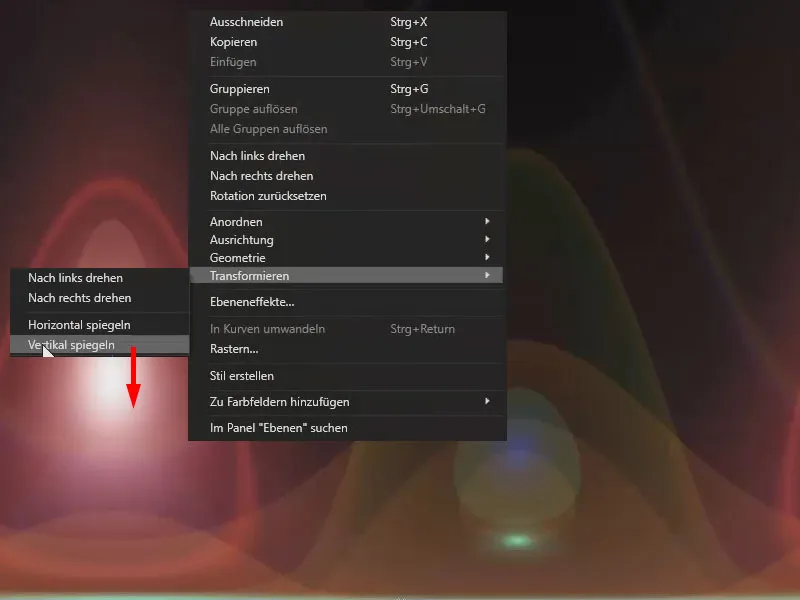
Теперь отразим его: При активированном уровне нажмите на изображение и выберите Трансформировать>Вертикальное отражение.

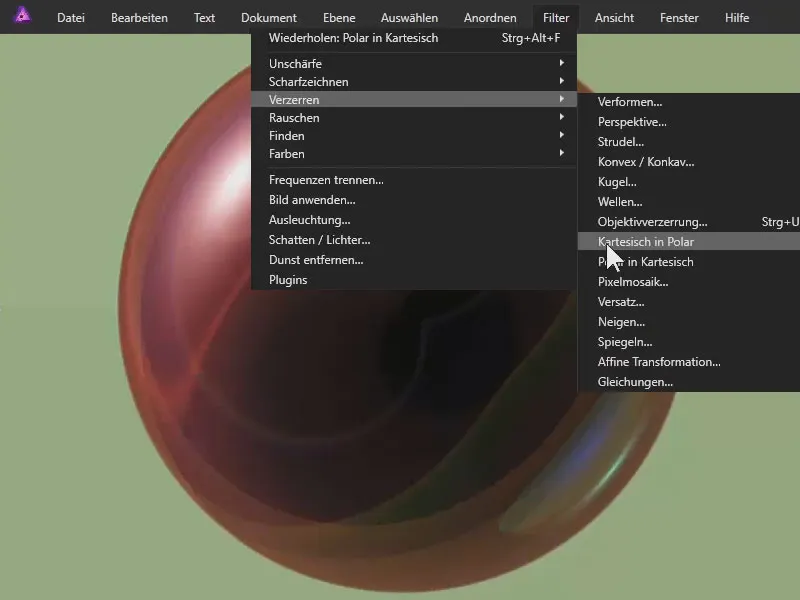
Теперь возьмем под Фильтр и Искажение пункт Декартовы в полярные. Уже есть такой эффект:

От цветного к черно-белому шару
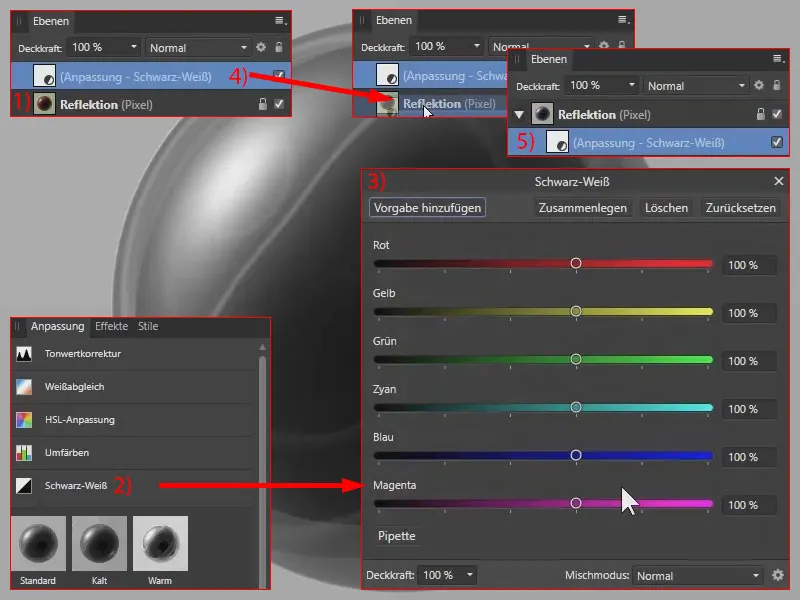
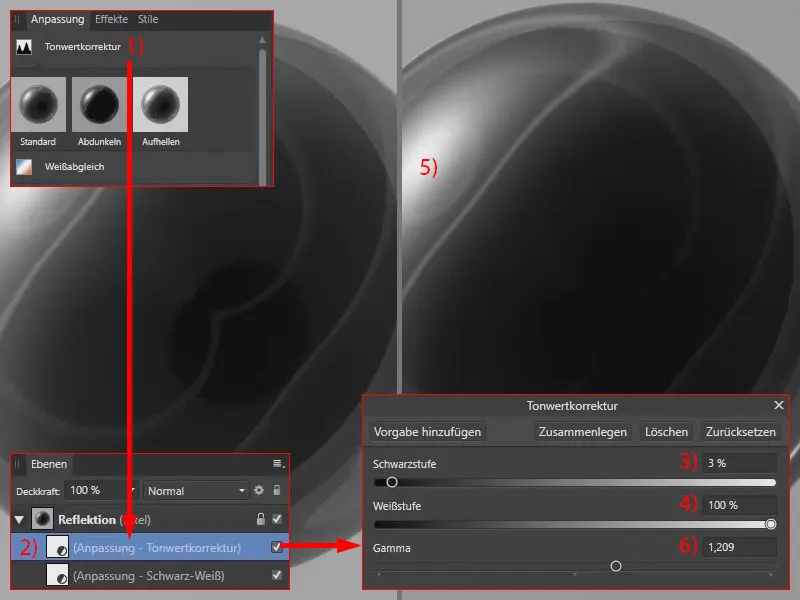
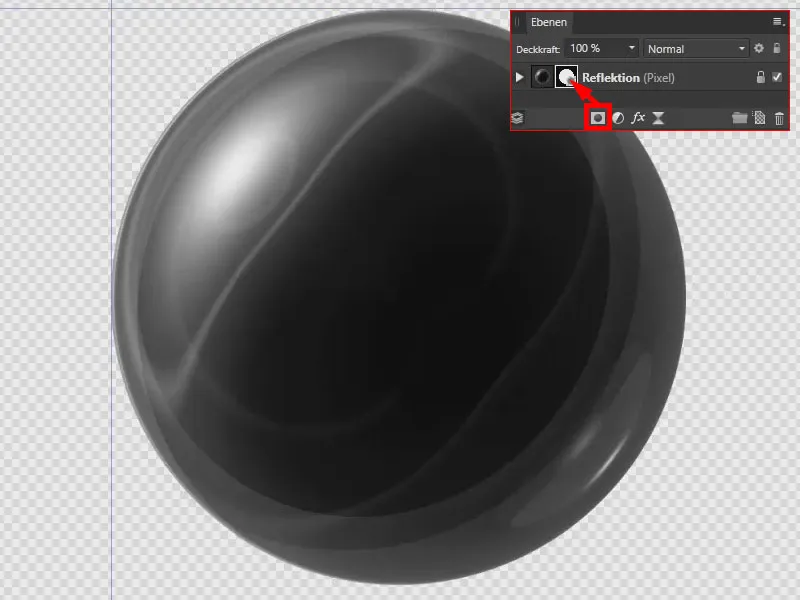
Это действительно похоже на стеклянный шар, но пока еще цветной. Я переименовываю уровень в «Отражение» (1). Кроме того, я представляю шар в черно-белом виде, выбрав Черно-белую настройку (2). Я оставляю параметры как есть (3).
Я переношу уровень с Черно-белой настройкой в уровень «Отражение» (4), так что Черно-белая настройка влияет только на этот уровень (5).

Теперь я регулирую контраст: Для этого я выбираю Кривые уровня. Поскольку ранее я выбрал уровень Черно-белого внутри уровня «Отражение», Кривые уровня находятся непосредственно в уровне «Отражение» (2). Я немного затемняю темные области (3). Светлые области оставляю (4), иначе здесь был бы переизбыток белого цвета, как видно (5). Увеличиваю значение Гамма- (6).

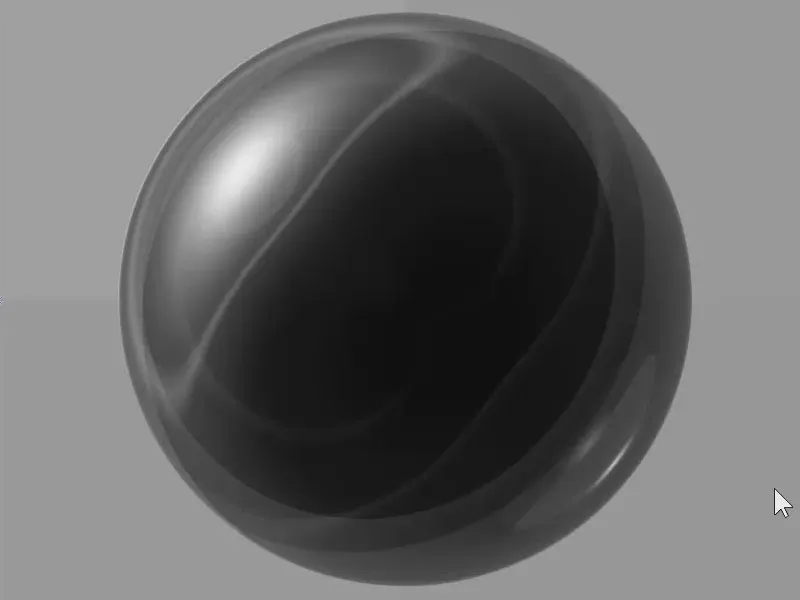
Таким образом, мы уже подготовили шар.

Создание маски для шара
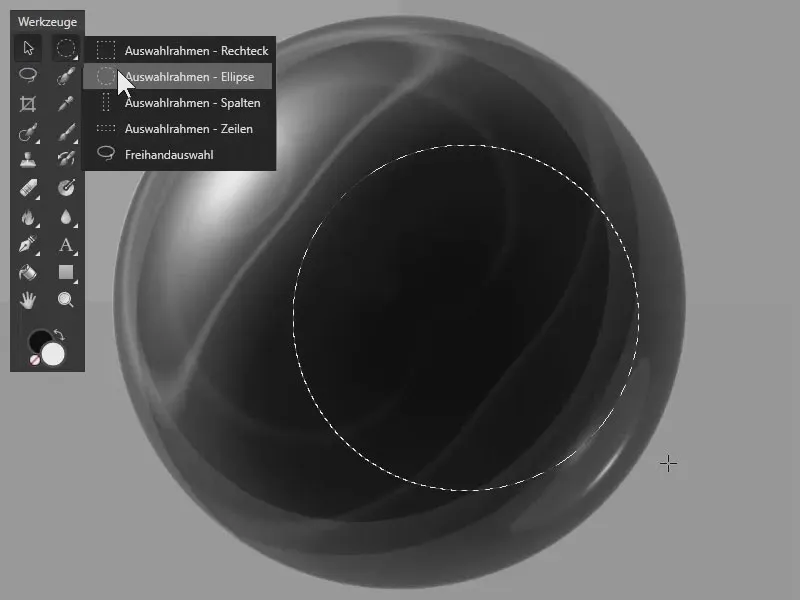
Убираем задний фон. Для этого создаем выделение. Обычно я использую инструмент Рамка выделения — Эллипс. Таким образом, удерживая клавишу Shift, вы сможете просто нарисовать круг. При рисовании мне хотелось бы иметь возможность передвигать это выделение. В Photoshop для этого можно было бы использовать клавишу Пробел. К сожалению, в Affinity Photo (версия 1.6) этого сделать нельзя.

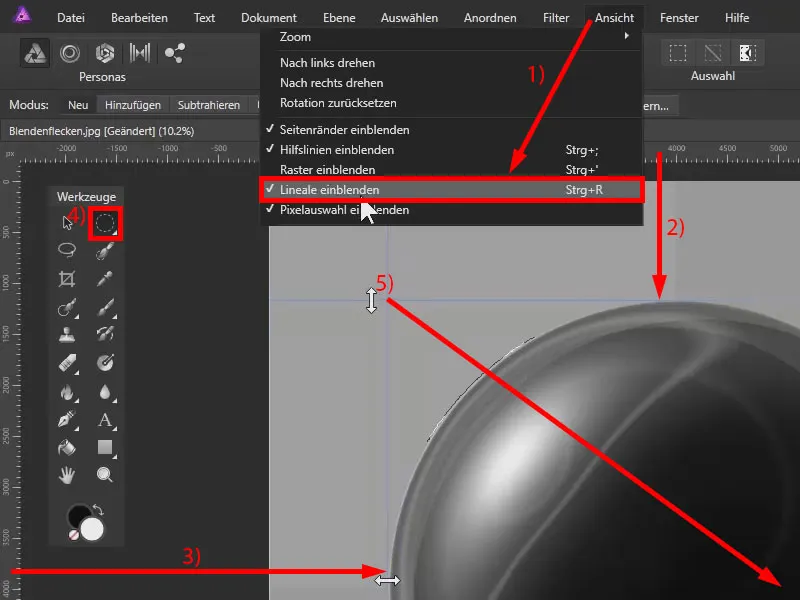
Поэтому я включаю Показать>Линейки чтобы показать Линейки (1). Щелкнув по линейке, я могу нарисовать Вспомогательную линию, которую размещаю на верхнем крае шара (2). То же самое делаю с левым краем шара (3).
Теперь я с помощью инструмента Выбор - Эллипс (4) рисую круг, начиная с точки пересечения двух вспомогательных линий (5). При этом я тоже немного выступаю за пределы круга, чтобы позже увидеть край.

Нажимая на значок маски, я создаю маску. Нажатием Ctrl+D я снимаю выделение. Теперь у нас есть круг.

Размещение круга на изображении
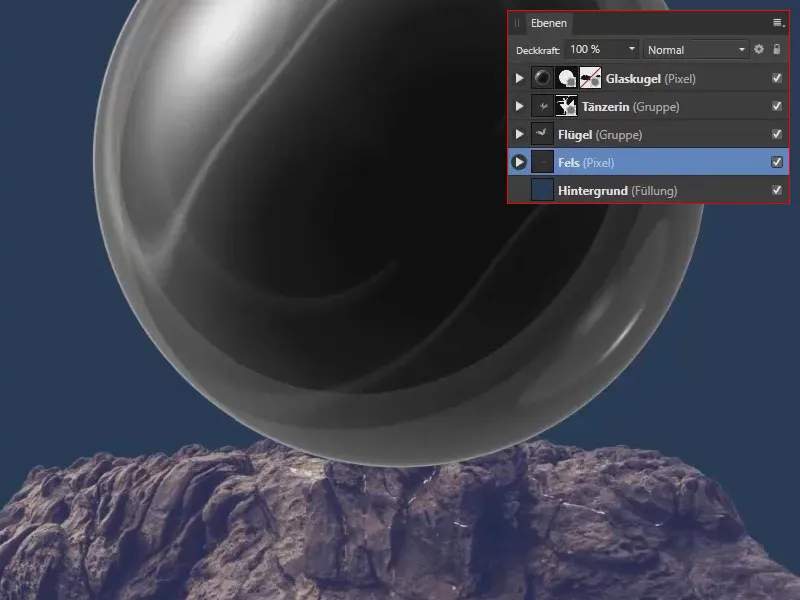
Далее я пропустил некоторые шаги, поскольку это редакционные шаги, которые мы уже провели. Внизу находится наш скала. За кругом находится наш рождественский ангел. Я поместил круг вместе с маской на самый верх.
Теперь я хочу изобразить фрагмент скалы снизу перед кругом.

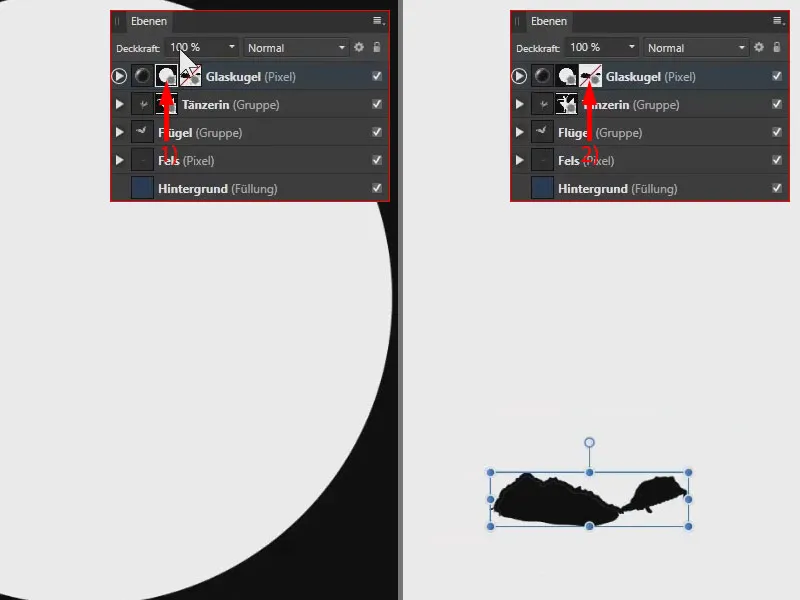
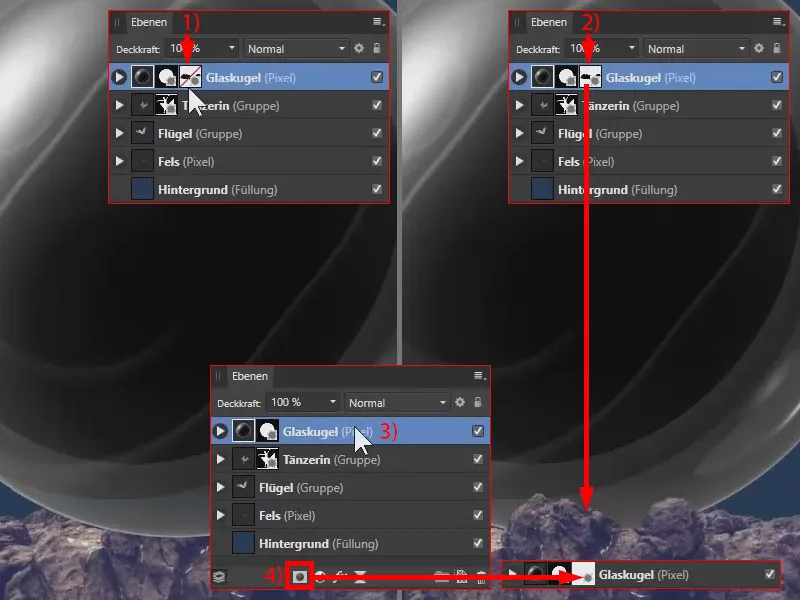
У меня есть две маски: С одной стороны это маска в форме круга (1). Также есть маска, где я выделил область скалы снизу, которую я хочу видеть в конечном итоге (2).

Маска не активна (1). Зажав клавишу Shift, я нажимаю на маску, и она становится активной (2).
Такую вторую маску очень легко создать: Я удаляю ее на короткое время. Если я выбираю этот слой (3) и снова кликаю по значку маски (4), у меня появляется еще одна маска, на которой мы, например, можем маскировать скалу снова.

Дайте нам стеклянный шар!
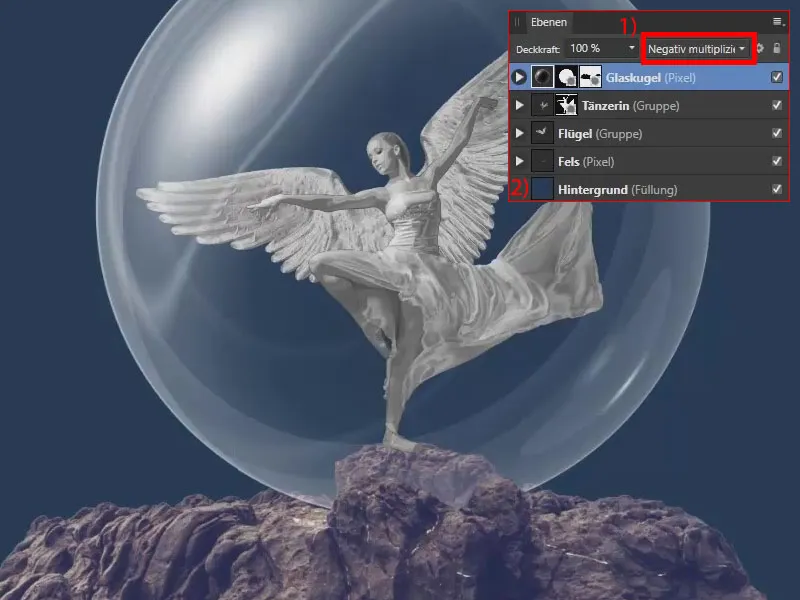
На слое стеклянного шара я меняю режим наложения слоев. Именно здесь я выбираю Отрицательное умножение (1). Таким образом появляется этот очень красивый эффект стекла. Чтобы лучше увидеть эффект, я также на самом дне слоев в палитре слоев через Слой создал слой заливки с синим цветом (2).

Создание стеклянного шара в Affinity Photo - Резюме Часть 12
- Используйте изображение сгенерированного светового пятна и фильтр Полярное к Декартові, вертикальное отражение, а также фильтр Декартово к Полярному, чтобы создать круглую форму с рефлексией.
- Используйте Черно-Белую коррекцию и Коррекцию тона значения, чтобы настроить цвет и контраст круга.
- С помощью режима наложения Отрицательное умножение превратите круг в стеклянный шар.
- При размещении новых элементов изображения в композиции всегда имейте в виду, что другие элементы изображения находятся перед и за новыми элементами изображения.
>К частям уроков 9 и 10 учебника
Содержание частей 11-12/14 основано на видеоуроке нашего тренера Марко Кольдитца: