В этой статье я хочу дать обзор распространенных средств линтинга и анализа для различных областей, часть из которых мы также используем для улучшения и проверки кода. После релиза TutKit.com в ноябре 2021 года мы примерно 1,5 года занимались исправлением ошибок и рефакторингом, и почему-то кажется, что это просто не заканчивается. TutKit.com - это индивидуальная разработка на основе PHP-фреймворка Laravel и JavaScript-фреймворка vue.js. Профессионалы, занимающиеся порталами или программным обеспечением, рано или поздно обязательно столкнутся с использованием таких средств линтинга и анализа. Даже для небольших веб-сайтов или специфических требований такие инструменты проверки кода и валидации представляют собой быстрый способ указать на ошибки и проблемы.
Содержание
Что такое сообщения линтера (Linter-Messages)?
Сообщения линтера относятся к сообщениям об ошибках, предупреждениях или советах, генерируемым инструментом линтера. Линтер - это программа анализа или анализатор, который анализирует исходный код с целью выявления потенциальных ошибок, проблем стиля, ошибочного синтаксиса, потенциальных уязвимостей безопасности или других проблем в коде. Он часто используется в разработке приложений, веб-сайтов и программного обеспечения для проверки соответствия кода определенным стандартам и его хорошего написания.
Сообщения линтера могут выводиться в различных форматах, например, в виде текста, XML или JSON. Они могут также иметь разные уровни серьезности, например, как ошибки, предупреждения или советы.
Вот некоторые общие типы сообщений линтера:
Сообщения об ошибках: Эти сообщения указывают на серьезные проблемы в коде, которые могут привести к некорректной работе программы или к ее сбою. Эти ошибки настолько серьезны, что они могут сделать код недействительным или привести к неожиданному поведению. Ошибки должны быть исправлены до компиляции или выполнения кода. Примерами ошибок являются синтаксические ошибки, неопределенные переменные или недопустимые функции.
Так может выглядеть сообщение об ошибке линтера:
Error: Variable 'undefined' is not defined
Это сообщение об ошибке указывает на то, что используется переменная, которая еще не определена.
Предупреждения: Предупреждения указывают на потенциальные проблемы, которые не вызывают немедленных ошибок, но могут привести к нежелательному поведению или неэффективному коду. Например, предупреждения могут указывать на неиспользуемые переменные или неиспользуемые импорты. Предупреждения могут быть проигнорированы, но, как правило, их следует исправить для улучшения качества кода.
Так может выглядеть предупреждение линтера:
Warning: Use of deprecated function 'foo()'
Это предупреждение указывает на то, что используется устаревшая функция, которая может быть удалена в будущих версиях языка программирования.
Советы или рекомендации: Этот тип сообщений указывает на улучшения или bewährte Praktik, которые могут сделать код более читаемым, обслуживаемым или эффективным. Они менее критичны, чем ошибки или предупреждения, и часто служат для повышения стандартов качества кода.
Так может выглядеть совет линтера:
Note: Code could be more efficient
Этот совет указывает на то, что код можно улучшить, например, с помощью использования более эффективных алгоритмов.
Почему разработчики должны использовать инструменты линтинга?
Разработчики должны использовать инструменты линтинга по разным причинам, поскольку они предлагают ряд преимуществ, способствующих улучшению качества кода, повышению производительности и снижению количества ошибок. Вот некоторые основные причины, по которым разработчики используют инструменты линтинга и проверки кода:
- Обнаружение ошибок: Инструменты линтинга могут идентифицировать потенциальные ошибки в коде до того, как они приведут к ошибкам во время выполнения. Это позволяет разработчикам рано исправлять ошибки, экономя время и усилия при устранении проблем.
- Соблюдение стандартов кодирования: Инструменты линтинга могут гарантировать, что код соответствует установленным стандартам кодирования и стилистическим рекомендациям. Это облегчает обслуживание кода и сотрудничество в команде, так как код становится более однородным.
- Читаемость и обслуживаемость: Инструменты линтинга могут обращать внимание на читаемость и обслуживаемость кода. Это приводит к более понятному и легко обслуживаемому коду, который доступен как разработчику, так и другим членам команды.
- Лучшие практики: Большинство инструментов линтинга могут проверить bewährtе Praktiken и шаблоны проектирования, убедившись, что они используются в коде. Это способствует развитию высококачественного кода.
- Эффективность: Путем идентификации неэффективных участков кода инструменты линтинга могут помочь улучшить производительность кода, обнаружив неэффективные алгоритмы или расточительное использование ресурсов.
- Автоматизация: Инструменты линтинга автоматизируют процесс проверки кода, что экономит время и усилия разработчиков. Они могут быть интегрированы в рабочий процесс разработки и работать непрерывно, проверяя код в фоновом режиме.
- Предотвращение уязвимостей безопасности: Некоторые инструменты линтинга могут обнаруживать потенциальные уязвимости безопасности в коде, что помогает снизить риски безопасности.
- Согласованность в команде: Инструменты линтинга способствуют соблюдению общих соглашений и стандартов в команде, что делает кодовую базу более однородной и снижает обсуждения о стилях кодирования.
- Документация и обучение: Инструменты линтинга могут предоставлять разработчикам советы и рекомендации по улучшению их кода, что способствует расширению знаний и навыков в команде.
В целом инструменты Linter могут помочь улучшить качество и надежность программного обеспечения и веб-проектов, сделать разработку более эффективной и менее подверженной ошибкам. Они являются важной частью современного процесса разработки и используются во множестве языков программирования и платформ разработки.
Инструменты Linter и анализа для HTML
Существует несколько инструментов Linter и средств проверки кода для HTML, предназначенных для выявления ошибок и проблем стиля в коде HTML и повышения его качества. Эти инструменты Linter могут помочь разработчикам проверить код HTML на различные типы ошибок, такие как:
- Отсутствие или неправильное вложение HTML-тегов.
- Недопустимые атрибуты или значения.
- Незакрытые HTML-теги.
- Отсутствие обязательных HTML-элементов.
- Стандарты стиля и bewährte Praktiken для HTML.
Вот два известных инструмента Linter для HTML:
Nu HTML Checker - онлайн-сервис валидации HTML от W3C, который проверяет HTML-документы на соответствие стандартам HTML5. Он бесплатен и доступен онлайн. Просто введите URL и получите результат проверки - также активируйте опции для непосредственного просмотра проблем в коде:

HTMLHint: HTMLHint - широко используемый инструмент Linter для HTML, работающий на Node.js. Он проверяет HTML-файлы на наличие ошибок и предупреждает о bewährte Praktiken и стандарты кодирования. Вы можете использовать его как онлайн-инструмент, установить как CLI-инструмент (интерфейс командной строки) или активировать как расширение для редакторов кода Visual Studio Code, Atom, Sublime Text или других. В онлайн-инструменте вы вводите свой код и получаете предупреждения в начале строк, помеченные крестиком - наведите курсор, чтобы увидеть, где есть несоответствия.

Существуют также HTML-плагины для других Linter, фокусирующиеся, например, на JavaScript. Кроме того, для большинства редакторов существуют соответствующие расширения, см. ниже. Использование HTML-инструмента Linter помогает вам убедиться, что ваши HTML-документы соответствуют общепринятым стандартам, правильно проверены и хорошо написаны, что улучшает читаемость и обслуживаемость вашего сайта.
Инструменты Linter для CSS
То же самое, что и для HTML, верно и для CSS (каскадных таблиц стилей). Инструменты Linter для CSS помогают разработчикам выявить разные виды ошибок и проблем стиля, включая:
- Отсутствие или неверные селекторы CSS.
- Недопустимые свойства или значения CSS.
- Неиспользуемые правила CSS или селекторы.
- Стандарты стиля и bewährte Praktiken для CSS и CSS-препроцессоров, таких как SCSS или LESS.
- Согласованное форматирование и отступы.
Вот два инструмента Linter для CSS:
stylelint: stylelint - один из наиболее распространенных инструментов Linter для CSS и SCSS. Он проверяет CSS-файлы на ошибки и стандарты стиля, позволяя полностью настраивать правила и конфигурации. stylelint гарантирует соблюдение стандартов стилей и bewährten Praktiken.

Prettier: Хотя Prettier в основном является форматтером кода, его также можно использовать для проверки и форматирования CSS-кода, чтобы обеспечить согласованное форматирование и отступы.

Использование инструмента Linter для CSS способствует улучшению читаемости, обслуживаемости и отсутствию ошибок в CSS-коде, что приводит к повышению качества веб-сайтов и веб-приложений. Это также облегчает сотрудничество в команде, поскольку однородный и хорошо написанный код CSS легче понимать и поддерживать.
Инструменты Linter для JavaScript
Существуют инструменты Linter для JavaScript, а также для фреймворков JavaScript, таких как vue.js, который мы используем здесь на TutKit.com. Они помогают обнаружить разные виды ошибок и проблем стиля, включая:
- Синтаксические ошибки и логические ошибки.
- Неиспользуемые переменные или функции.
- Недопустимые или необъявленные переменные и объекты.
- Соблюдение стандартов кодирования и стилевых указаний.
- Потенциально ошибочные конструкции и bewährte Praktiken.
ESLint - один из наиболее распространенных инструментов Linter для JavaScript. Он обеспечивает всестороннюю проверку кода JavaScript на ошибки и стилевые указания. ESLint имеет крайне гибкую конфигурацию и позволяет определять собственные правила и соглашения. Кроме того, вы можете расширить ESLint с помощью плагинов для Linting HTML & CSS для проверки HTML-данных и CSS-файлов на ошибки.

JSHint это более простой линтер JavaScript, который проверяет код на наличие ошибок и стилевых правил. Он менее настраиваем, чем ESLint, но все же полезен для базовых требований по линтингу.
Flow является средством типизации для JavaScript, которое также может использоваться для выявления ошибок в коде, вызванных отсутствием или неправильной типизацией.

Также StandardJS это относительно простой инструмент линтинга для JavaScript, основанный на идее продвижения единого стиля кодирования для JavaScript. Он принуждает к определенному набору правил и соглашений без необходимости настройки.
Linter-Tools für PHP
Существует несколько инструментов линтинга для PHP (Preprocessor Hypertext), которые помогают backend-разработчикам выявлять ошибки, проблемы со стилем и bewährte Praktiken в их PHP-коде и улучшать качество кода, включая:
- Синтаксические ошибки и логические ошибки.
- Соответствие стандартов кодирования и стилевых правил.
- Ошибки типизации и потенциальные уязвимости безопасности.
- Кодовые метрики и bewährte Praktiken для качества кода.
Посмотрите один из этих инструментов линтинга для PHP, чтобы улучшить свои backend-проекты:
PHPStan это статический анализатор кода для PHP, который проверяет код на подсказки по типу, потенциальные ошибки и проблемы безопасности. Он обеспечивает высокую точность обнаружения ошибок и может способствовать улучшению качества кода. Вы также можете использовать его в Интернете. Хорошо то, что с одной стороны он дружелюбен к устаревшему легаси-коду. С другой стороны, он также очень полезен при использовании в PHP-фреймворках, таких как Laravel, на котором также основан TutKit.com, или Symfony.

Мы также используем платный инструмент SymfonyInsight (в нашем проекте Laravel). Хотя он не бесплатный, он работает с геймификацией и баллами и т.д., чтобы разработчики оставались в хорошем настроении и стимулировались вносить определенные улучшения кода для большей безопасности.

Другие PHP-Linter, которые стоит рассмотреть, включают:
- PHP_CodeSniffer: PHP_CodeSniffer – один из самых используемых инструментов линтинга для PHP. Он проверяет PHP-код на соответствие стандартам кодирования и предоставляет множество предварительно определенных или настраиваемых стандартов кодирования, включая стандарты PSR (PHP-FIG). PHP_CodeSniffer состоит из двух PHP-скриптов: основного скрипта phpcs, который токенизирует PHP-, JavaScript- и CSS-файлы, чтобы обнаружить нарушения определенного стандарта кодирования, и второго скрипта phpcbf, который автоматически исправляет нарушения стандарта кодирования. PHP_CodeSniffer является незаменимым инструментом разработки, который гарантирует, что ваш код остается чистым и последовательным.
- Psalm: Psalm – еще один статический анализатор кода для PHP, специализирующийся на типизацию и безопасность. Он предоставляет крепкий статический анализ кода и может использоваться для выявления проблем с типами.
- PHPMD (PHP Mess Detector): PHPMD – проверяет PHP-код на кодовые метрики, нарушения принципа "Не повторяйте себя" (DRY), связь и сцепление, а также другие потенциальные проблемы в коде.
- PHPLint: PHPLint – простой PHP-линтер, который проверяет синтаксические ошибки и базовые проблемы кодирования.
- Xdebug: Хотя Xdebug обычно используется для отладки и обнаружения ошибок, его также можно использовать для проверки PHP-кода, сбора информации о покрытии кода и времени выполнения.
- PHP-CS-Fixer: PHP-CS-Fixer в первую очередь является средством форматирования кода, но также может использоваться для проверки и настройки стандартов кодирования для улучшения PHP-кода.
Наши разработчики в команде используют PhpStorm для backend-разработки. Интеграция внешних PHP-Linter там легко осуществима.
Полезен также этот обзор других инструментов для обеспечения качества PHP-проектов.
Инструменты линтовки для Python
Python является самым популярным языком программирования вообще с 28 процентами интереса пользователей, измеренным по объему поисковых запросов в Google для обучающих материалов в соответствии с индексом PYPL (Популярность языка программирования)
Следовательно, для Python также существует целый ряд инструментов линтовки, с помощью которых вы можете проверить свой код на Python по
- синтаксические ошибки и логические ошибки.
- Нев используемые переменные или функции.
- Соблюдение стандартов кодирования и стилевых правил.
- Проверка типов и статический анализ типов (в проектах с типовыми аннотациями).
Просто проверьте один из следующих инструментов линтовки для Python, с помощью которых вы можете улучшить свои проекты в зависимости от уклонов:
- pylint: pylint является широко используемым инструментом линтера для Python. Он проверяет код Python на ошибки, стилевые правила и стандарты кодирования. Pylint очень настраиваем и может быть адаптирован к специфическим требованиям проекта.
- pyflakes: pyflakes является простым и легковесным инструментом линтера, который проверяет код Python на ошибки и потенциальные проблемы. Он в основном сосредоточен на статическом анализе кода.
- Black: Black в основном является форматтером кода, но также может использоваться как инструмент линтера для обеспечения однородного форматирования и отступов в коде Python.

Другие инструменты линтера для Python включают mypy, isort, Prospector и также Bandit, специально разработанный для обнаружения уязвимостей в Python.
Инструменты линтовки для Laravel
Существуют инструменты линтовки и средства проверки кода, специально разработанные для фреймворка PHP Laravel, чтобы проверить приложения Laravel на ошибки и проблемы со стилем. Мы благодарны за это, так как мы специализируемся как агентство по разработке на Laravel.
Larastan: Larastan - это линтер статического анализа для приложений Laravel, основанный на PHPStan. Он позволяет проводить статическую проверку типов специфичного для Laravel кода для выявления ошибок и проблем, связанных с Laravel.
Перенос Laravel: Laravel Shift - это сервис, который проверяет приложения Laravel на обновления, уязвимости и устаревшие пакеты и рекомендует, как их обновить или устранить.
PHP Insights: PHP Insights - это инструмент анализа кода, специально разработанный для Laravel. Он проверяет приложения Laravel на стандарты кодирования, проблемы производительности, сложность кода и другие метрики качества кода.
Laravel Shift Linter: Это специализированный линтер от Laravel Shift, который специализируется на стилевых правилах и лучших практиках разработки на Laravel. Он проверяет соответствие кода конвенциям Laravel.
Вспомогательник Laravel IDE: Хотя Laravel IDE Helper не является прямо линтером, это полезное средство, которое делает видимым Laravel-специфический код в вашей среде разработки, такой как PhpStorm, что облегчает разработку и понимание кода Laravel.
Панель отладки Laravel: Этот пакет, хотя и не является линтером, полезен для помощи разработчикам в проверке и оптимизации производительности приложений Laravel. Он показывает подробную информацию о времени запроса и ответа, а также о производительности запросов к базе данных.
Здесь также есть другие инструменты специально для экосистемы Laravel: https://madewithlaravel.com/
Инструменты линтовки для MySQL
По сравнению с другими языками программирования для MySQL и SQL в целом меньше традиционных инструментов линтеров, используемых для кода в языках программирования. SQL - это язык запросов к базе данных, и способ написания и оптимизации запросов SQL отличается от других языков.
Тем не менее, все же существуют средства и подходы для проверки SQL-кода в отношении его производительности и безопасности:
Оболочка MySQL (mysqlsh): Оболочка MySQL предлагает некоторые функции проверки, которые могут помочь проверить запросы SQL на наличие синтаксических ошибок и некоторых основных проблем.
Анализатор запросов MySQL: MySQL имеет встроенный анализатор запросов, который можно использовать для выявления медленных или неэффективных запросов и анализа производительности запросов.
Проверки кода: Один из основных методов проверки SQL-кода - проведение проверок кода другими разработчиками или администраторами баз данных. Это может помочь выявить потенциальные проблемы и возможности для улучшения в SQL-коде.
Инструменты настройки производительности SQL: Существуют инструменты и сервисы от сторонних поставщиков, специализирующиеся на оптимизации SQL-запросов и выявлении проблем с производительностью. Примеры таких инструментов - Percona Toolkit и сервисы анализа запросов.
Плагины линтера SQL: Некоторые среды разработки для разработчиков и инструменты администрирования баз данных предлагают плагины линтера, которые могут проверять запросы SQL на синтаксические ошибки и некоторые общие проблемы.
В отношении собственных «линтеров» для MySQL традиционных инструментов проверки синтаксиса не существует, но указанные выше методы и инструменты полезны для проверки SQL-кода на проблемы производительности, уязвимости безопасности и синтаксические ошибки. Идентификация и устранение проблем в SQL-запросах важны для оптимизации производительности базы данных и обеспечения эффективного и безопасного выполнения операций с базой данных.
Линтер-инструмент для CSV
Существуют также инструменты линтера и средства проверки, специально разработанные для файлов CSV (значения, разделенные запятыми), чтобы гарантировать корректный формат данных в файлах CSV. Ниже приведены некоторые примеры инструментов линтера и средств проверки для файлов CSV:
- csvlint - это инструмент командной строки и онлайн-платформа, которые могут использоваться для проверки файлов CSV на синтаксические ошибки и корректность. Он отображает ошибки и предупреждения в формате CSV, позволяя пользователям валидировать и анализировать файл.
- csvkit - набор инструментов командной строки для работы с файлами CSV в Python. Он содержит инструмент csvclean, который позволяет проверять файлы CSV на наличие дубликатов и несоответствующих данных.
- OpenRefine - это программное обеспечение с открытым исходным кодом, используемое для очистки и трансформации данных. Он также предоставляет функции для валидации и проверки файлов CSV на несоответствия данных.
- CSVLint - онлайн-сервис для валидации файлов CSV. Вы можете загрузить файл CSV, и инструмент проверит его на синтаксические ошибки и несоответствия.
Эти инструменты могут быть полезны для гарантирования правильного формата и правильности файлов CSV, особенно если вы используете файлы CSV для обмена данными или обработки данных.
Линтер-инструмент для файлов XML
Существуют инструменты линтера и средства проверки, специально разработанные для XML (eXtensible Markup Language), чтобы гарантировать правильную структуру и корректность XML-документов. Ниже приведены некоторые примеры инструментов линтера и средств проверки для XML:
XMLLint - инструмент командной строки, входящий в пакет libxml2, используемый для проверки XML-документов на синтаксические ошибки и корректность. Он широко распространен и может быть использован на различных платформах.
Существует множество онлайн-сервисов для валидации XML, которые позволяют загружать XML-документы и проверять их на корректность. Например, это онлайн-валидатор XML.
Кроме того, типичные редакторы также предлагают расширения для проверки XML.
Инструменты линтера для проверки файлов sitemap.xml
Существуют также инструменты линтера и средства проверки, специально разработанные для файлов sitemap.xml, чтобы гарантировать их соответствие стандартам протокола sitemaps и правильный формат. Ниже приведены некоторые примеры инструментов линтера и средств проверки для файлов sitemap.xml:
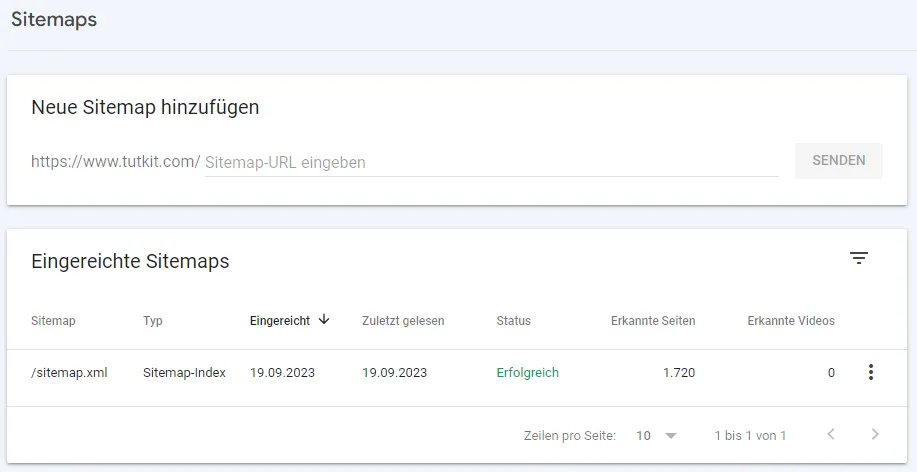
Google Search Console: Google предлагает вам интегрированный инструмент в Search Console для валидации sitemaps. Вы можете загрузить свой файл sitemap.xml и проверить его на ошибки или проблемы. Подача также всегда связана с запросом на индексацию в Google.

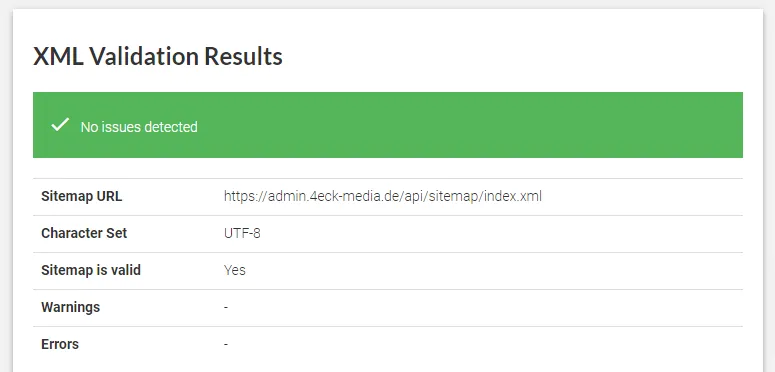
Существует множество онлайн-сервисов для валидации XML-карт сайта, которые могут использоваться для проверки файлов sitemap.xml на синтаксические ошибки и корректность. Среди них валидатор XML-карт сайта (онлайн-инструмент). Вы вводите URL своего sitemap и узнаете, является ли он правильным или где есть ошибки.

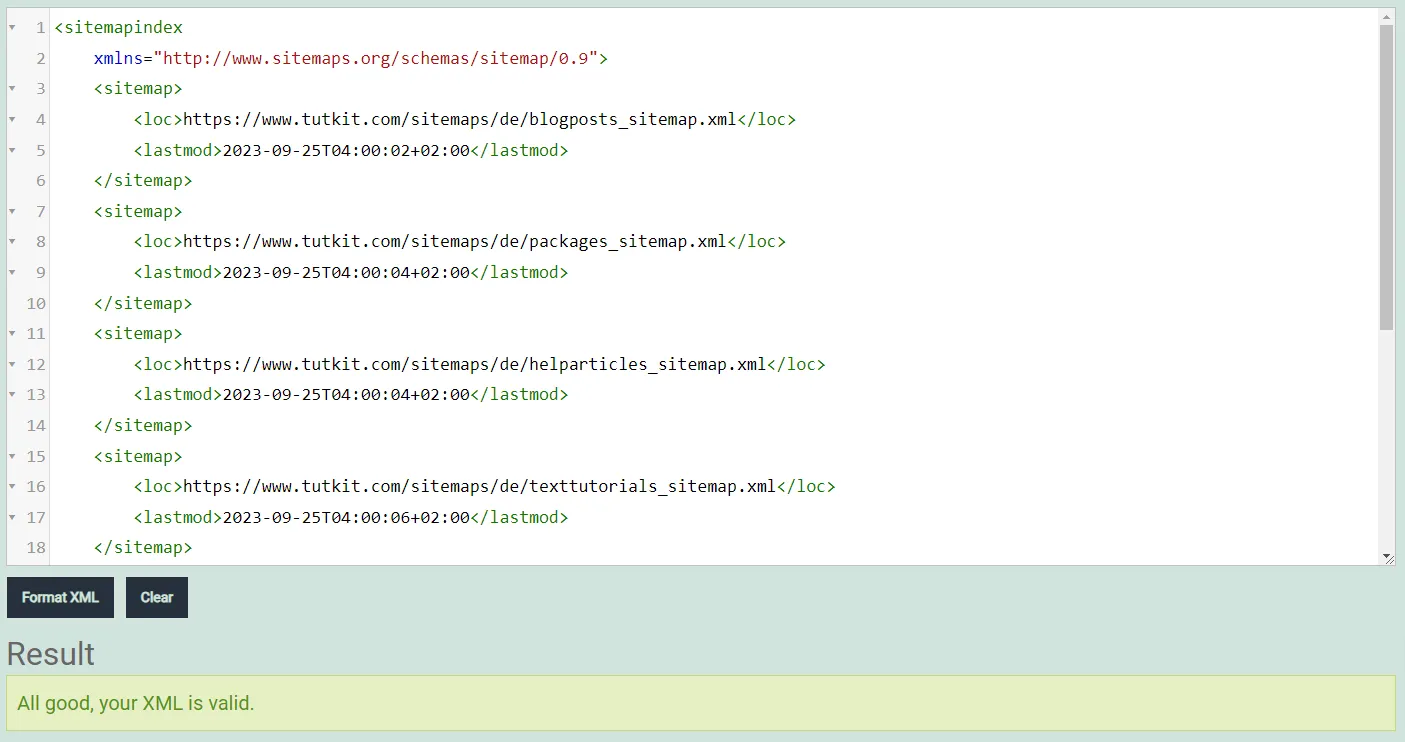
В XMLLint, о котором я уже упоминал ранее, вы можете просто вставить код своего файла sitemap.xml и непосредственно проверить его на правильность.

Screaming Frog SEO Spider: Этот платный инструмент SEO предлагает функцию проверки файлов sitemap. Вы можете импортировать файл sitemap.xml в инструмент и проверить его на наличие ошибок.
Использование инструментов валидации sitemap.xml важно для того, чтобы гарантировать, что поисковые системы, такие как Google и Bing, могут корректно интерпретировать вашу карту сайта. Недействительные или ошибочные карты сайта могут вызвать проблемы при индексации и обходе вашего веб-сайта поисковыми системами. Поэтому рекомендуется проверять файл sitemap.xml перед использованием или в случае изменений, чтобы гарантировать его соответствие стандартам протокола sitemaps.
Линтер-инструмент для структурированных данных
Существуют инструменты линтеров и валидаторы, специально разработанные для структурированных данных. Структурированные данные - это информация, представленная в стандартизированном формате и используемая для помощи поисковым системам и другим приложениям лучше понимать содержимое веб-страницы. Вот некоторые примеры инструментов линтеров и валидаторов для структурированных данных:
Инструмент тестирования структурированных данных Google: Этот инструмент от Google позволяет проверять структурированные данные на веб-странице. Он помогает убедиться, что структурированные данные соответствуют рекомендуемым стандартам Google.

Structured Data Linter: Этот онлайн-инструмент позволяет проверить структурированные данные в различных форматах, включая JSON-LD, Microdata и RDFa. Он отображает предупреждения и ошибки разметки структурированных данных.

Генератор Schema.org: Этот инструмент помогает создавать структурированные данные в формате JSON-LD, помогает выбирать схемы и создавать разметку. Он полезен для генерации структурированных данных для конкретного содержимого. В данном примере наглядно показано, что isbn как свойство не распознается. После исследования становится ясно, что правильным атрибутом является gtin13 вместо isbn.

Эти инструменты линтеров и валидаторы полезны для того, чтобы убедиться, что структурированные данные на вашем сайте правильно форматированы в соответствии со стандартами и рекомендациями поисковых систем и спецификациями Schema.org. Это помогает улучшить видимость и понимание содержимого поисковыми системами, а также оптимизировать обогащенные сниппеты в результатах поиска. Так что не забудьте использовать их!
Расширения линтеров для редакторов и сред разработки
Для большинства редакторов и сред разработки также существуют способы активировать вышеперечисленные инструменты линтеров. Вот основные ссылки:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/suche?term=lint&target=VSCode&category=Linters&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Помогают ли инструменты линтеров в SEO-мероприятиях?
Использование инструментов линтеров и оптимизации для поисковых систем (SEO) обычно не имеет прямого отношения. Инструменты линтеров - это инструменты разработки и проверки кода, которые помогают выявить ошибки и проблемы стиля в исходном коде, в то время как SEO направлен на оптимизацию веб-сайтов и контента для поисковых систем, таких как Google, с целью улучшения видимости и рейтинга в результатах поиска.
Тем не менее, недостаточно эффективные или неоптимизированные практики кодирования на веб-сайте могут иметь косвенное воздействие на SEO:
- Время загрузки: Плохо оптимизированный код может увеличить время загрузки веб-сайта, что в свою очередь отрицательно сказывается на пользовательском опыте. Медленные времена загрузки могут повлиять на SEO, так как поисковые системы, такие как Google, предпочитают веб-сайты с более быстрыми временами загрузки.
- Мобильная оптимизация: Мобильная оптимизация является важным фактором для SEO. Если код не адаптивен или имеет проблемы с отображением на мобильных устройствах, это может негативно сказаться на рейтинге SEO.
- Содержание и структура: Хотя инструменты линтеров в основном направлены на сам код, они могут также указывать на проблемы структуры или отсутствие метаданных, которые могут повлиять на SEO. Например, они могут указывать на отсутствие важных мета-тегов, таких как заголовок или мета-описание.
- Удобство использования: Чистый и эффективный код может способствовать улучшению удобства использования веб-сайта. Если пользователи позитивно воспринимают сайт, это может косвенно привести к снижению показателя отказов и увеличению времени пребывания на сайте, что, в свою очередь, может улучшить SEO.
В целом Linter-инструменты и SEO - разные аспекты разработки и оптимизации веб-сайтов, но они могут взаимодействовать друг с другом в случае неэффективного кода или структурных проблем, влияющих на производительность или пользовательский опыт веб-сайта. Поэтому важно следить как за качеством кода, так и за факторами оптимизации SEO, чтобы создать хорошо функционирующий и хорошо видимый веб-сайт.
Мое заключение:
Разработчики используют Linter-инструменты, чтобы убедиться, что их код соответствует установленным стандартам качества и установленным конвенциям, действующим в проекте или в сообществе разработчиков. Если ваш язык программирования или фреймворк не упоминался в списке Linter-инструментов выше, просто проведите небольшое исследование. Уверен, что для вашего предпочитаемого языка программирования также существует подходящий инструмент для линтинга.
Использование Linter-инструментов способствует раннему обнаружению ошибок, улучшению читаемости и качества кода, а также обеспечивает надежность и обслуживаемость программного обеспечения и веб-проектов в целом. Поэтому сообщения Linter являются важной частью процесса разработки и способствуют обеспечению надежности и обслуживаемости программных проектов.