Узнайте здесь, что представляют собой заголовки безопасности, как они работают и почему они важны для безопасности вашего сайта и помогают защитить ваши меры безопасности SEO.
Статья о заголовках безопасности включает следующие темы:
Что такое заголовки безопасности?
Заголовки безопасности - это HTTP-заголовки, используемые на веб-сайтах и веб-приложениях для улучшения безопасности и защиты от различных видов атак и уязвимостей. Они предоставляют важный уровень безопасности для защиты пользователей и данных от угроз.
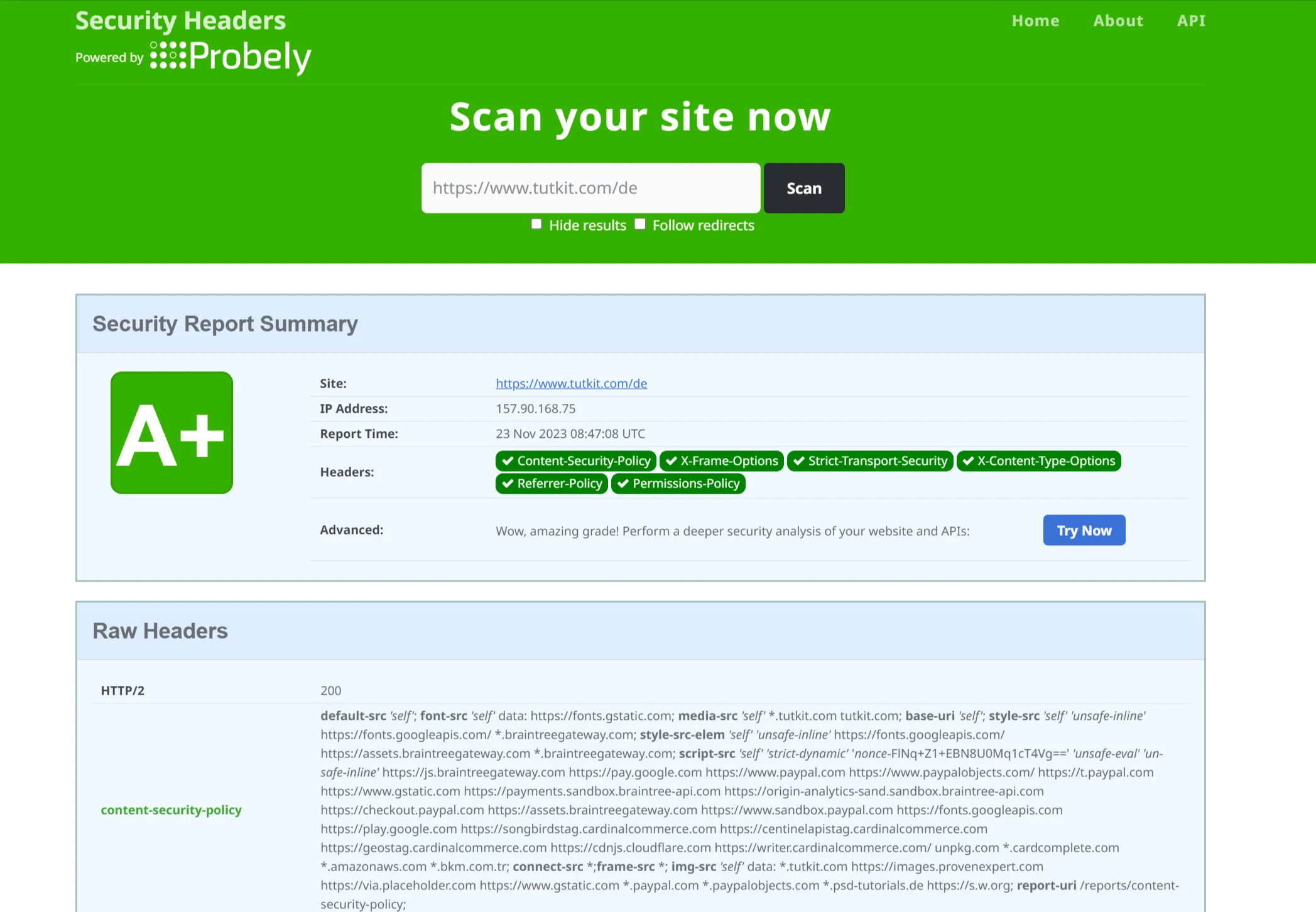
Если у вас есть сомнения, нужно ли это вам, вы можете проверить текущую безопасность с помощью онлайн-инструмента. Это можно сделать на сайте securityheaders.com. Просто введите туда URL-адрес.

Вероятно, вы получите результат D или F. Большинство веб-сайтов сначала выглядят плохо, потому что безопасность для сайтов не является приоритетом для многих разработчиков и агентств при создании или переделке сайтов. Как внедрить заголовки безопасности (даже если вы не разработчик), вы узнаете ниже. Но уже сейчас вы знаете, что у вас в принципе есть необходимость что-то сделать.
Как работают заголовки безопасности?
Заголовки безопасности являются частью HTTP-ответа, который веб-сервер отправляет браузеру при запросе на веб-сайт или веб-приложение. Эти заголовки содержат инструкции и информацию, которые сообщают браузеру, как он должен вести себя в области безопасности и конфиденциальности. Вот некоторые важные заголовки безопасности и как они работают:
HTTP Strict Transport Security (HSTS)
HSTS принуждает браузер устанавливать и сохранять соединение с веб-сайтом через HTTPS, чтобы предотвратить атаки man-in-the-middle.
У многих веб-сайтов есть только 301-перенаправление с HTTP на HTTPS. Многие ссылки на контент веб-сайтов все еще имеют протокол HTTP. Если пользователь щелкает по такой ссылке, сначала загружается страница HTTP, а затем активируется 301-перенаправление. Или если вы просто набираете ваш-домен.com в браузер, не вводя часть https, что, вероятно, относится к большинству, то возможно существует уязвимость для атаки ман-в-середине.
HSTS предотвращает снижение уровня безопасности соединения с HTTPS на HTTP, что позволяет злоумышленнику использовать уязвимые перенаправления. Он форсирует загрузку через безопасное соединение по HTTPS.
X-Content-Type-Options
Этот заголовок управляет попыткой браузера угадывания типа MIME ресурса, если указанный тип неверен. Он помогает предотвращать атаки MIME-Spoofing, потому что загружаются только стили и скрипты с правильным типом MIME. Для справки: браузеры могут «вычислить», является ли содержимое текстом, изображением (.png), видео (.mp4) или HTML, JavaScript и другими видами контента, которые могут быть загружены с веб-сайта.
Использование "X-Content-Type-Options: nosniff" является важным мероприятием по безопасности, поскольку оно помогает предотвратить определенные векторы атак, такие как межсайтовой скриптинг (XSS). В атаках XSS - см. также ниже - злоумышленник может попытаться вставить зловредный JavaScript-код в ресурс, такой как PDF, при этом вводя браузер в заблуждение, что это PDF, а затем заставляя его исполнять файл как JavaScript, даже если тип MIME указывает на что-то другое, например PDF.
Это имеет целый ряд негативных последствий для посетителя сайта, особенно в случае так называемой атаки через скачивание, когда злоумышленник устанавливает вредоносные программы на компьютер посетителя.
Использование "nosniff" особенно важно в связке с другими мерами по безопасности, такими как политика безопасности контента (CSP), для повышения безопасности веб-приложений и уменьшения поверхности атак. Этот заголовок обычно должен быть активирован в HTTP-ответах для всех ресурсов (например, HTML-, JavaScript-, CSS-файлов) на веб-сайте.
X-Frame-Options
Этот заголовок предотвращает отображение веб-страницы в HTML-фрейме или iframe для предотвращения атак Clickjacking. Использование "X-Frame-Options" - важное мероприятие по безопасности для предотвращения атак Clickjacking, при которых злоумышленник пытается загрузить веб-сайт в невидимом фрейме и использовать клики мыши пользователя. Установка этого заголовка позволяет владельцам сайтов контролировать способы встраивания их веб-сайта в фреймы.
Обратите внимание, что "X-Frame-Options" рассматривается как устаревший метод предотвращения Clickjacking. Современным подходом является использование заголовка "Политика безопасности контента" (CSP), который также может предотвратить Clickjacking и дополнительно охватить другие аспекты безопасности. Об этом подробнее далее.
X-XSS-Protection
Этот заголовок активирует или деактивирует встроенную защиту XSS браузера.
Referrer-Policy
"Referrer-Policy" - это заголовок HTTP, отправляемый веб-серверами для указания браузеру, как обрабатывать информацию в поле "Referrer" HTTP-запроса. "Referrer" - это заголовок HTTP, который обычно указывает URL предыдущей страницы, с которой пользователь перешел на текущую. "Referrer-Policy" предоставляет возможность владельцам сайтов контролировать передачу информации Referrer другим сайтам и защищать конфиденциальность пользователей. Важно знать тем, кто зарабатывает деньги онлайн с помощью своего контента: Referrer-Policy не влияет на партнерские ссылки.
Политика безопасности контента (CSP)
Заголовки CSP определяют, с каких источников могут загружаться ресурсы (такие как скрипты, изображения и таблицы стилей). Это помогает предотвращать межсайтовый скриптинг (XSS), инъекции кода и другие атаки.
Атаки межсайтового скриптинга (XSS) специально созданы для использования уязвимости в вашей CMS или фреймворке для загрузки зловредных скриптов на ваш сайт, которые затем загружаются в браузер посетителей вашего сайта. Одной из точек входа для атаки XSS может быть, например, форма электронной почты, которая не закодирована таким образом, чтобы ожидались только ограниченные вводы. Плохо закодированная форма может принимать иные вводы, которые впоследствии могут привести к внедрению зловредных файлов. Кстати, это также одна из причин, почему наша агентство часто полностью обходит клиентские проекты без контактной формы, поскольку они обычно могут обойтись и без нее.
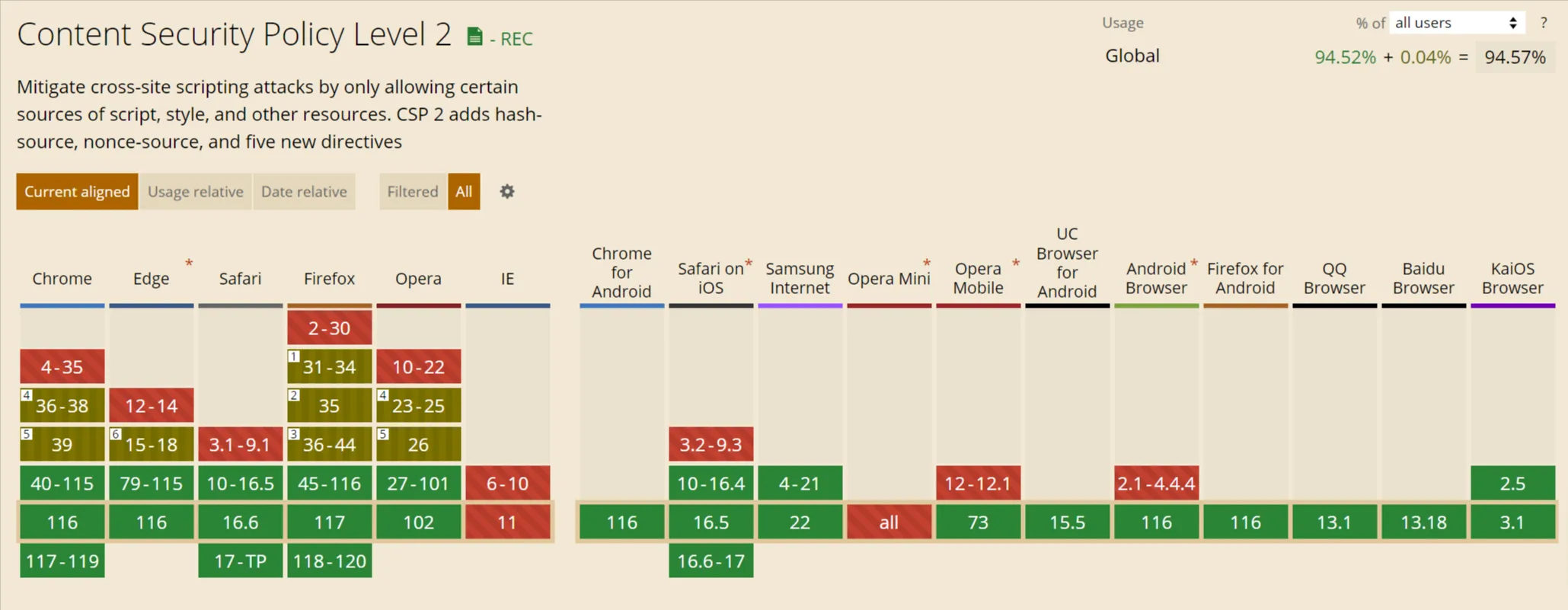
Вы с помощью заголовка CSP создаете вид белого списка доменов, определяя, что ваш сайт может вообще загружать и что нет. Любой злоумышленник, который загружает зловредные скрипты с другого сервера вне этой доверенной группы, будет заблокирован. В декабре 2016 года Политика безопасности контента была доработана до CSP Уровень 2, который добавил hash-source, nonce-source и пять новых директивов. Не ожидается никаких проблем на стороне браузера из-за этого. На текущий момент, 11 сентября 2023 года, CSP 2 совместим со 95 процентами всех браузеров.

Создание Политики безопасности контента может быть сильным или слабым, в зависимости от того, как вы ее настраиваете. В TutKit.com у нас настройка этого заголовка фактически заняла больше всего времени, так как нужно указать все скрипты и ресурсы, которые должны быть добавлены в белый список из внешних источников. Проверку правильной настройки вы можете провести на сайтах securityheaders.com, Mozilla Observatory и также через Google PageSpeed Insights в разделе Лучшие практики. Преимущество сервиса Mozilla заключается в том, что ваш URL тестируется одновременно и другими внешними инструментами. Если что-то отрицательно реагирует, вы можете провести более глубокие исследования.
Почему заголовки безопасности важны?
Заголовки Security Headers важны, потому что они помогают уменьшить поверхность атак для веб-сайтов и веб-приложений, а также закрывают известные уязвимости. Давая инструкции браузерам, как они должны вести себя с точки зрения безопасности, они способствуют предотвращению различных видов атак или по крайней мере усложняют их выполнение. Это включает XSS-атаки, кликджекинг, манипулирование типами файлов MIME и другие проблемы безопасности.
Онлайн-магазины, которые хранят, передают или обрабатывают транзакции с кредитными картами, должны соблюдать стандарт PCI-DSS. Многие аудиты по PCI-DSS также проверяют включенный HSTS (HTTP Strict Transport Security) и другие заголовки безопасности. Если ваш сайт подпадает под требования PCI-соответствия, т.е. вы обрабатываете платежи с кредитных карт и ваш Платежный провайдер ожидает от вас сертификации по стандарту PCI и вы должны подтвердить ее через тест/аудит, то в какой-то момент включение заголовков безопасности станет для вас актуальным.
Также заголовки безопасности обеспечивают вашу пользовательскую опыт, что положительно сказывается на вашей стратегии SEO. Подробнее об этом ниже.
Как реализовать заголовки безопасности?
Реализация заголовков безопасности обычно требует изменений конфигурации на уровне веб-сервера или веб-приложения.
- Идентифицируйте сначала необходиые заголовки безопасности: Подумайте, какие заголовки безопасности наиболее важны для вашего веб-сайта или веб-приложения. Выбор зависит от ваших конкретных требований и угроз. Если у вас есть только Onepager без файлов cookie и контактной формы, построенный исключительно на HTML, ваш риск ниже, чем у магазина с куки, передачей данных кредитных карт, данными клиентов и CMS.
- Настройка веб-сервера: Большинство заголовков безопасности можно добавить путем настройки вашего веб-сервера. Например, серверы Apache могут конфигурировать заголовки в файле .htaccess, в то время как Nginx использует файл конфигурации nginx.conf или sites-available.
- Установите заголовки в HTTP-ответе: Заголовки должны быть установлены в HTTP-ответе вашего веб-сайта или веб-приложения. Обычно это можно сделать с помощью серверных модулей, скриптов или промежуточного ПО.
- Проверьте реализацию: После добавления заголовков безопасности тщательно протестируйте ваш веб-сайт или веб-приложение, чтобы убедиться, что все работает как предполагается. Существуют онлайн-инструменты, такие как Security Headers и Mozilla Observatory, которые могут проанализировать конфигурацию безопасности вашего сайта.
- Держите заголовки актуальными: Регулярно отслеживайте и обновляйте заголовки безопасности, чтобы убедиться, что они соответствуют современным стандартам и защищены от новых угроз.
Точный способ реализации заголовков безопасности может отличаться в зависимости от технологии веб-сервера и платформы, поэтому рекомендуется обратиться к документации вашего сервера и веб-приложения или, при необходимости, обратиться за профессиональной поддержкой. Ниже приведено руководство по тому, как это можно сделать на серверах Apache и Nginx. Для неспециалистов это сложнее, чем использование конфигурации с помощью плагина WordPress.
Добавление заголовков безопасности через .htaccess на серверах Apache
Добавление заголовков безопасности через файл .htaccess - распространенный способ улучшить безопасность сайта на веб-сервере Apache. Файл .htaccess позволяет устанавливать общесистемные настройки и конфигурации, включая заголовки безопасности. Вот пошаговая инструкция, как включить заголовки безопасности через файл .htaccess:
Создайте резервную копию: Защитите свой сайт и создайте резервную копию файла .htaccess перед внесением изменений, чтобы не потерять доступ к сайту по ошибке.
Откройте файл .htaccess: Обычно файл .htaccess находится в корневом каталоге вашей установки WordPress. Вы можете открыть его с помощью текстового редактора, такого как Notepad++, Dreamweaver, PHP Storm или Visual Studio Code.
Добавьте заголовки безопасности: Для добавления заголовков безопасности используйте инструкцию Header в файле .htaccess. Вот некоторые примеры часто используемых заголовков безопасности и как их добавить:
Политика безопасности контента (CSP):
Параметры X-Content-Type-Options:
Параметры X-Frame-Options:
Параметры X-XSS-Protection:
Строгая политика безопасности транспортного уровня (HSTS):
Политика отправителя (Referrer-Policy):
Сохраните файл .htaccess: После добавления необходимых заголовков безопасности сохраните файл .htaccess и загрузите его на ваш веб-сервер, если это необходимо.
Проверьте конфигурацию: Убедитесь, что вы не допустили синтаксических ошибок в файле .htaccess, посетив сайт и обратив внимание на возможные сообщения об ошибках. Вы также можете использовать онлайн-инструменты для проверки эффективности ваших заголовков безопасности.
Протестируйте ваш сайт: Тщательно протестируйте ваш сайт, чтобы убедиться, что все функции работают правильно и что заголовки безопасности реализуют необходимые меры безопасности.
Обратите внимание, что добавление заголовков безопасности через файл .htaccess работает только на серверах Apache. Если вы используете другой веб-сервер, такой как Nginx, вам придется изменить соответствующие конфигурационные файлы для этого веб-сервера, чтобы установить заголовки безопасности. Об этом подробнее далее ...
Добавление заголовков безопасности на серверах Nginx
Добавление заголовков безопасности в Nginx происходит через конфигурационные файлы Nginx, обычно в файле с расширением .conf. Вот пошаговая инструкция, как включить заголовки безопасности в Nginx:
Сделайте резервное копирование: Прежде чем вносить изменения в вашу конфигурацию Nginx, создайте резервную копию конфигурационных файлов, чтобы в случае проблем вы могли вернуться к рабочей конфигурации.
Откройте конфигурационный файл Nginx: Основной конфигурационный файл Nginx обычно находится в каталоге, например, /etc/nginx/ на системах Linux. Точное имя файла может отличаться от системы к системе, но обычно он называется nginx.conf или default или sites-available для каждого сайта.
Используйте текстовый редактор или редактор командной строки (например, nano, vim или gedit), чтобы открыть конфигурационный файл. Вам потребуются права администратора или суперпользователя, чтобы редактировать файл.
Добавьте необходимые заголовки безопасности: Вы можете добавить необходимые заголовки безопасности, используя директивы add_header в вашей конфигурации Nginx. Вот примеры некоторых часто используемых заголовков безопасности:
Политика безопасности содержимого (CSP):
Параметры типа содержимого X-Content-Type:
Параметры фреймов X-Frame:
X-XSS-Protection:
Строгая защита транспорта через HTTP (HSTS) (Внимание: используйте только если ваш сайт всегда доступен через HTTPS):
Политика перенаправления Referrer-Policy:
Сохраните и закройте файл конфигурации: После добавления необходимых заголовков сохраните и закройте файл конфигурации.
Проверьте сейчас конфигурацию: Вы можете проверить правильность конфигурации Nginx с помощью команды nginx -t. Если конфигурация корректна, должно быть показано сообщение об успехе.
Запустите или обновите Nginx: После проверки конфигурации запустите или обновите сервер Nginx, чтобы новые заголовки вступили в силу. Вы можете перезапустить сервер с помощью команды sudo service nginx restart (в Debian/Ubuntu) или sudo systemctl restart nginx (в системах, основанных на systemd).
Проверьте свой сайт: Проверьте свой сайт, чтобы убедиться, что все функции работают правильно и что заголовки безопасности реализуют желаемые меры безопасности.
Обратите внимание, что конфигурация Nginx может отличаться от системы к системе, особенно если вы используете несколько виртуальных хостов (блоков сервера) или более сложную конфигурацию. Поэтому убедитесь, что вы изменяете правильный файл конфигурации, ответственный за ваш сайт.
Плагины для WordPress для заголовков безопасности
Существует несколько плагинов WordPress, которые могут помочь вам настроить заголовки безопасности на вашем сайте WordPress. Эти плагины облегчают внедрение мер безопасности, даже если у вас нет глубоких технических знаний.
Плагин "Headers Security Advanced & HSTS WP" специализируется на настройке заголовков безопасности и строгой защите транспорта через HTTP (HSTS) на сайтах WordPress. Он предоставляет удобный способ настройки этих заголовков и мер безопасности.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Вот несколько других плагинов WordPress, которые могут помочь вам настроить заголовки безопасности:
- WP Security Headers: Этот плагин позволяет настраивать различные заголовки безопасности на вашем сайте WordPress. Он обладает удобным интерфейсом и позволяет настраивать заголовки, такие как Политика безопасности содержимого (CSP), Параметры фреймов X-Frame-Options и другие.
- HTTP Headers: HTTP Headers - это плагин WordPress, который позволяет устанавливать различные HTTP-заголовки для повышения безопасности и конфиденциальности. С его помощью вы можете настроить заголовки, такие как Параметры типа содержимого X-Content-Type-Options, Защита от межсайтового скриптообмена X-XSS-Protection и Политика перенаправления Referrer.
- Security Headers: Этот плагин специализируется на настройке Политики безопасности содержимого (CSP). Он предоставляет простой способ установить и настроить политику CSP для вашего сайта.
- Easy Security Headers: Этот плагин предоставляет простой способ включить и настроить важные заголовки безопасности в WordPress. Он включает заголовки такие как Политика безопасности содержимого, Строгая защита транспорта Strict-Transport-Security и Параметры типа содержимого X-Content-Type-Options.
Перед использованием плагина для настройки заголовков безопасности в WordPress убедитесь, что он совместим с вашей версией WordPress и PHP.
Настройка заголовков безопасности для Headless CMS Strapi
Strapi - популярная система управления контентом без интерфейса (Headless CMS), основанная на Node.js. Подобно WordPress, у Strapi также есть возможность реализовать заголовки безопасности. Однако, в Strapi обычно конфигурация заголовков безопасности выполняется на более глубоком уровне, так как это серверное приложение. Вот шаги для настройки заголовков безопасности в приложении Strapi:
Использование посредников: В Strapi вы можете использовать посредников для установки HTTP-заголовков. Вы можете создать пользовательский посредник, который добавит желаемые защитные заголовки к HTTP-ответам. Вот пример того, как вы можете это сделать:
1. Создайте файл, например, security-headers.js, в вашем каталоге с посредниками
2. Установите желаемые защитные заголовки
3. Вызовите следующий шаг посредника
Регистрация посредников: После создания посредников вам нужно зарегистрировать их в файле middleware.js вашего приложения Strapi, чтобы гарантировать, что они выполняются при каждом HTTP-запросе.
Другие настройки ...
Другие посредники ...
Настройка и тестирование: Настройте значения заголовков в посреднике в соответствии с вашими требованиями. Убедитесь, что заголовки установлены правильно, протестировав приложение и используя инструменты, такие как проверка заголовков безопасности.
Проверка конфигурации сервера: Помимо настройки посредников в Strapi важно убедиться, что ваш веб-сервер (например, Nginx или Apache), если таковой имеется, не устанавливает противоречивые заголовки, которые могли бы переопределить установленные Strapi.
Точная реализация может варьироваться в зависимости от вашей конфигурации Strapi и вашего сервера. Альтернативное выполнение также может осуществляться через config/app.js в Strapi CMS. Однако путь через посредник предоставляет вам больше контроля и гибкости.
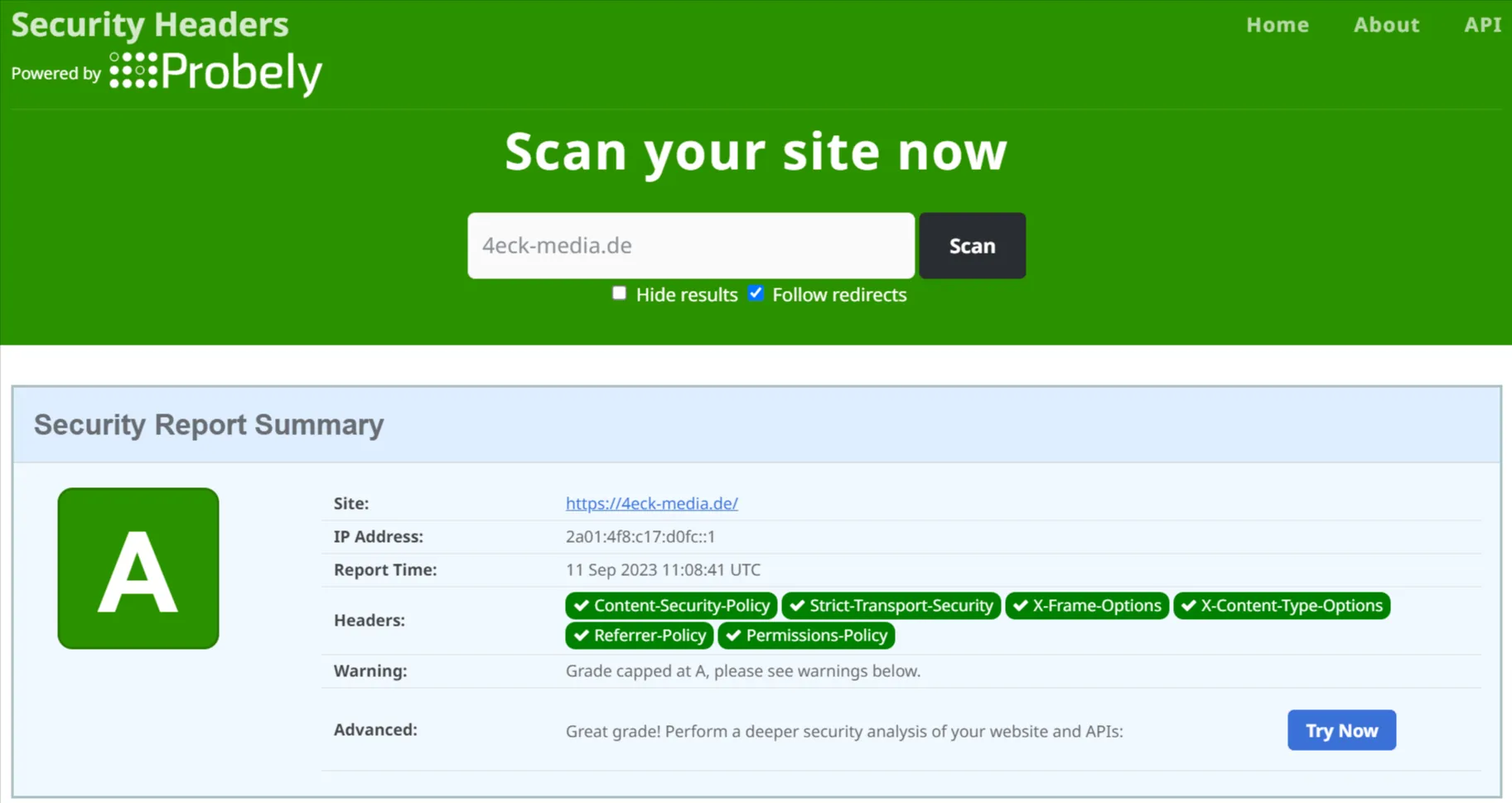
Вот как это выглядит на сайте нашего агентства 4eck-media.de, использующего Headless CMS Strapi:

Тестовые инструменты для заголовков безопасности и уязвимостей веб-сайтов
После внедрения заголовков безопасности обязательно проведите функциональное тестирование своего веб-сайта в различных браузерах и на различных устройствах. Используйте следующие два тестовых инструмента, чтобы убедиться, что все настроено правильно:
- securityheaders.com => этот инструмент тестирует заголовки безопасности. См. выше скриншот.
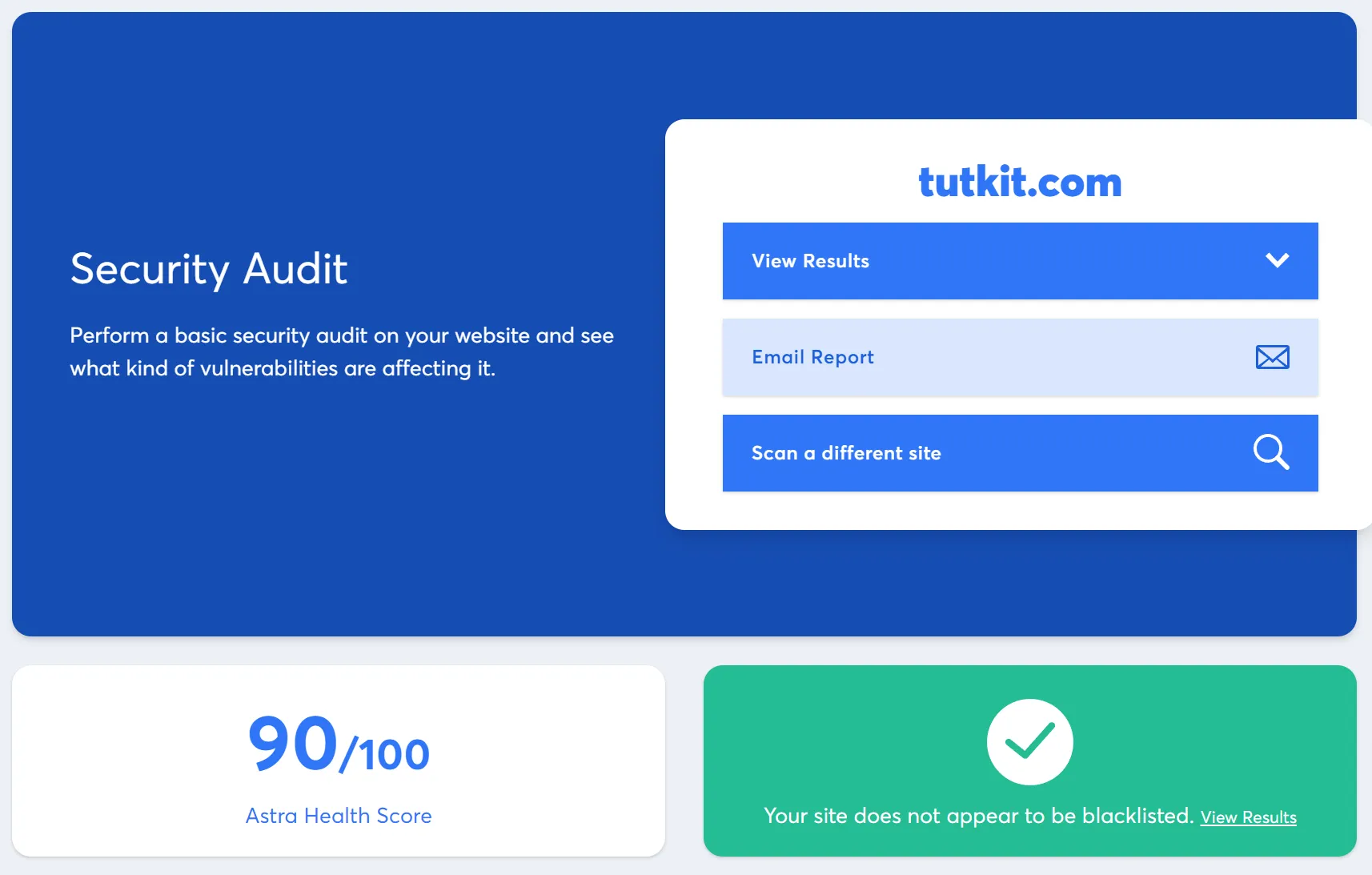
- securityscan.getastra.com => этот инструмент тестирует более 140 уязвимостей безопасности, включая заголовки безопасности.
Сейчас при проверке состояния здоровья на сайте https://securityscan.getastra.com/ мы получили значение 90/100 для tutkit.com:

Как видите, есть еще немного места для улучшения, хотя в целом все в порядке. У нас есть проблемы с определенными модулями, которые выводят JavaScript иначе, чем это рекомендуется по стандартам безопасности для лучшей практики. Следующее крупное обновление нашего JavaScript-фреймворка vue.js и модулей Laraberg от TutKit.com также позволит нам решить эту проблему.
Действительно ли заголовки безопасности полезны для оптимизации поисковой системы (SEO)?
Существует связь между заголовками безопасности и SEO (оптимизацией поисковых систем), хотя она имеет в основном косвенный характер.
Google заявил в мае 2020 года, что в 2021 году Page Experience объединяет семь разных факторов и формирует всеобъемлющее представление о качестве опыта на веб-сайте.

HTTPS и Safe Browsing являются основными факторами, вкладывающими положительные сигналы для Page Experience. Использование HTTPS также было названо Google важным фактором ранжирования. Так же было начально с Safe Browsing. В августе 2021 года Google заявил, что Safe Browsing больше не учитывается в качестве фактора ранжирования, так как многие владельцы веб-сайтов не могут ничего сделать относительно взлома.
В отчетах PageSpeed Insights и тестах Lighthouse через Dev-Tools в браузере Chrome вы видите рекомендацию по Safe Browsing. Поэтому предполагается, что тема Safe Browsing для SEO все еще актуальна:

Google также придает более высокое значение веб-сайтам, которые соответствуют принципу EEAT, то есть тем, чей контент прошел проверку на экспертизу, опыт, авторитет и надежность. Надежность относится к надежности и доверенности веб-сайта или веб-контента. Google оценивает надежность на основе таких факторов, как конфиденциальность, безопасность и прозрачность.
Как именно Security Headers с SEO связаны, можно объяснить пятью преимуществами HTTP-заголовков для вашего сайта и ваших посетителей:
- Доверие и безопасность: Сайт, использующий заголовки безопасности, сигнализирует посетителям и поисковым системам, что он заботится о безопасности своих пользователей и данных. Это может укрепить доверие пользователей к сайту и снизить риск безопасностных проблем, таких как утечки данных и атаки вредоносных программ.
- Предотвращение безопасностных проблем: Заголовки безопасности, такие как политика безопасности контента (CSP) и защита от межсайтовых скриптов (X-XSS-Protection), помогают предотвращать известные уязвимости безопасности, такие как межсайтовый скриптинг (XSS). Сайты, уязвимые для безопасностных проблем, могут быть наказаны поисковыми системами или появляться в предупреждениях для пользователей, что может негативно сказаться на SEO.
- Улучшенное время загрузки: Некоторые заголовки безопасности, такие как HTTP Strict Transport Security (HSTS), могут помочь улучшить время загрузки сайта, поскольку они заставляют браузер устанавливать соединение через HTTPS. Более быстрые времена загрузки являются важным фактором для SEO, поскольку поисковые системы, такие как Google, учитывают время загрузки как критерий ранжирования.
- Предотвращение клик-мошенничества и фишинга: Заголовки безопасности, такие как варианты фреймов X-Frame-Options, могут помочь предотвратить атаки типа клик-мошенничество, при которых содержимое веб-сайта отображается в невидимом фрейме. Это может повысить доверие пользователей к сайту и снизить вероятность атак фишинга.
- HTTPS и ранжирование: Хотя не прямо связано с заголовками безопасности, использование HTTPS (с помощью заголовков безопасности, таких как HSTS) является важным фактором для SEO. Google уже в 2010 году объявил, что HTTPS учитывается в качестве сигнала ранжирования, и сайты с HTTPS могут иметь преимущество в SEO.
Использование заголовков безопасности может, по моему мнению, положительно сказаться на ранжировании SEO сайта, но это не единственный критерий, а лишь очень малая часть всего состава безопасности и SEO. Сайт, предлагающий неактуальный контент или недостаточный пользовательский опыт, не улучшит свою позицию в результатах поиска только за счет добавления заголовков безопасности. SEO - это сложный процесс, учитывающий множество факторов, включая качественный контент, хороший пользовательский опыт, мобильную оптимизацию и многое другое. Тем не менее, заголовки безопасности являются важной составляющей для завоевания доверия пользователей и повышения общей безопасности сайта, что в конечном итоге может положительно отразиться на ранжировании SEO.
Или наоборот: Если ваш сайт заражен вредоносными программами, и Google выводит предупреждение для посетителей сайта, это негативно отразится на вашей репутации. Ваш рейтинг упадет, а также все ваши предыдущие достижения в SEO. В качестве веб-мастера вы также получите уведомление от Google через Консоль поиска в таком случае. Вы также можете проверить ваш сайт на наличие вредоносных программ здесь.
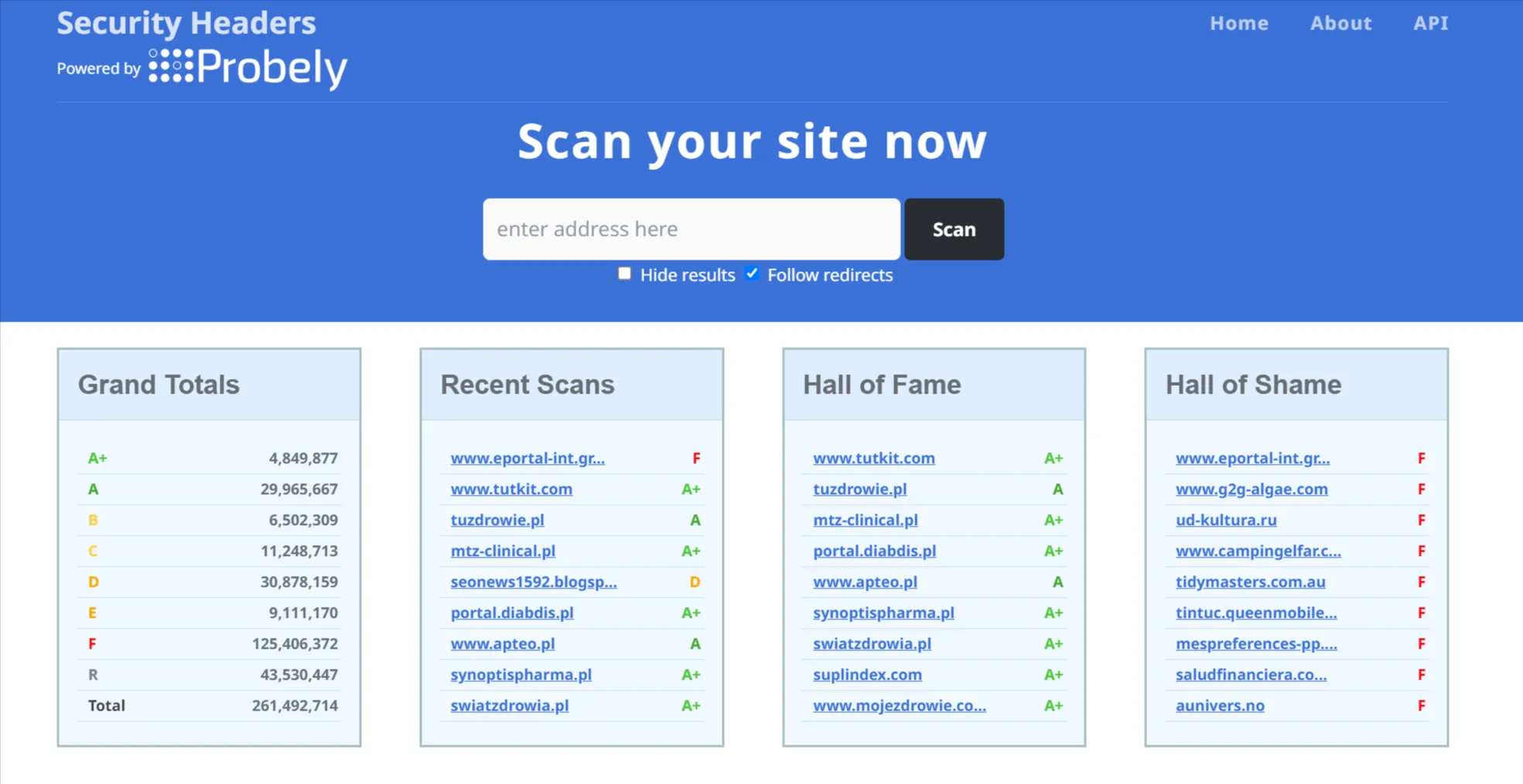
Мы гордимся тем, что в ходе Security-Sprint обновили наши заголовки безопасности до современного уровня. Таким образом, мы также попали в Зал славы:

Итог: Реализация заголовков безопасности не ракетная наука и должна учитываться при запуске каждого сайта. К сожалению, многие владельцы сайтов, агентства и специалисты по SEO не уделяют им должного внимания, поэтому было бы хорошо, если SEO-инструменты включили запрос заголовков HTTP в свои аудиты. Увидим ... я уже высказал этот запрос руководству SEOBILITY :-)