
Oppia ja ymmärtää reagoida - käytännön opas
React aloittelijoille! Tässä video-ohjeessa opit web- ja sovelluskehityksen perusteet Reactilla, JSX:llä sekä Hook-funktioilla. Kouluttaja Stephan Haewß selittää sinulle vaihe vaiheelta, miten React-projektit rakennetaan ja toteutetaan. Käytännön esimerkkien - laskenta-, tehtävälista- ja videonsoitinsovellusten - avulla ja kattavien selitysten avulla luot vankan perustan React-kehityksessä yhdessätoista keskittyneessä tunnissa. Opiskelua. Ymmärrystä. Ja heti käytäntöön!
- Reagoida käytännössä: Näin kehität omia sovelluksia ja verkkosivustoja.
- Askel askeleelta selitetty: perusteet, tärkeät toimintatavat ja mekanismit
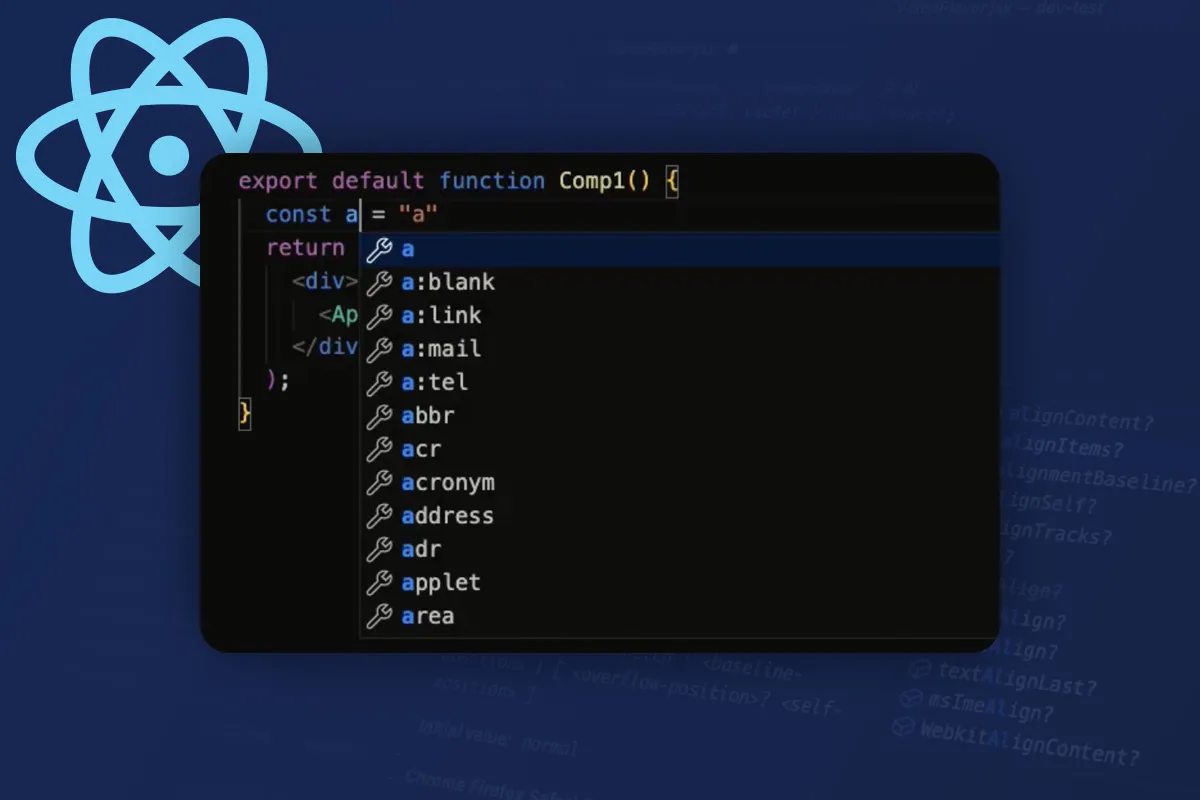
- JSX (HTML JavaScriptissä kirjoittaminen) ja ominaisuudet komponenteista, tyyleistä ja hook-funktioista.
- Käytännön oppiminen: Kehitä laskenta-, tehtävä- ja videonsoitinsovellus.
- Yhdentoista tunnin pituinen ohjevideotallenne ohjelmointiammattilaiselta Stephan Haewßilta.
Optimaalinen kaikille, jotka tuntevat perusteellisesti JavaScriptin, HTML:n ja CSS:n ja haluavat kehittyä edelleen kehityksessä: Aloita React-opintomatkasi!
- Sisältö:
11 h Videokoulutus
- Lisenssi: yksityinen ja kaupallinen Käyttöoikeudet
- Bonus: sisältää työvälineet
Sovellusesimerkit




Johdanto ja ensimmäiset askeleet
Päivitys: tarvittavat JS-ES6-toiminnot
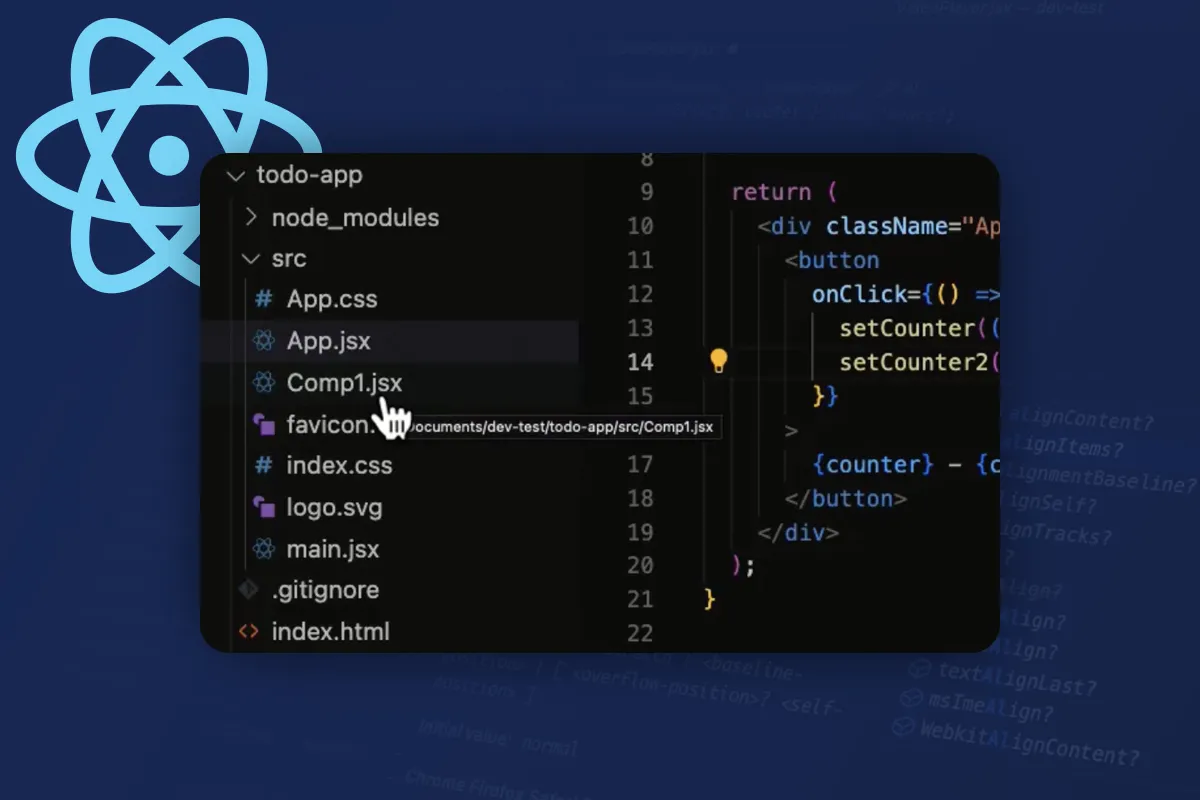
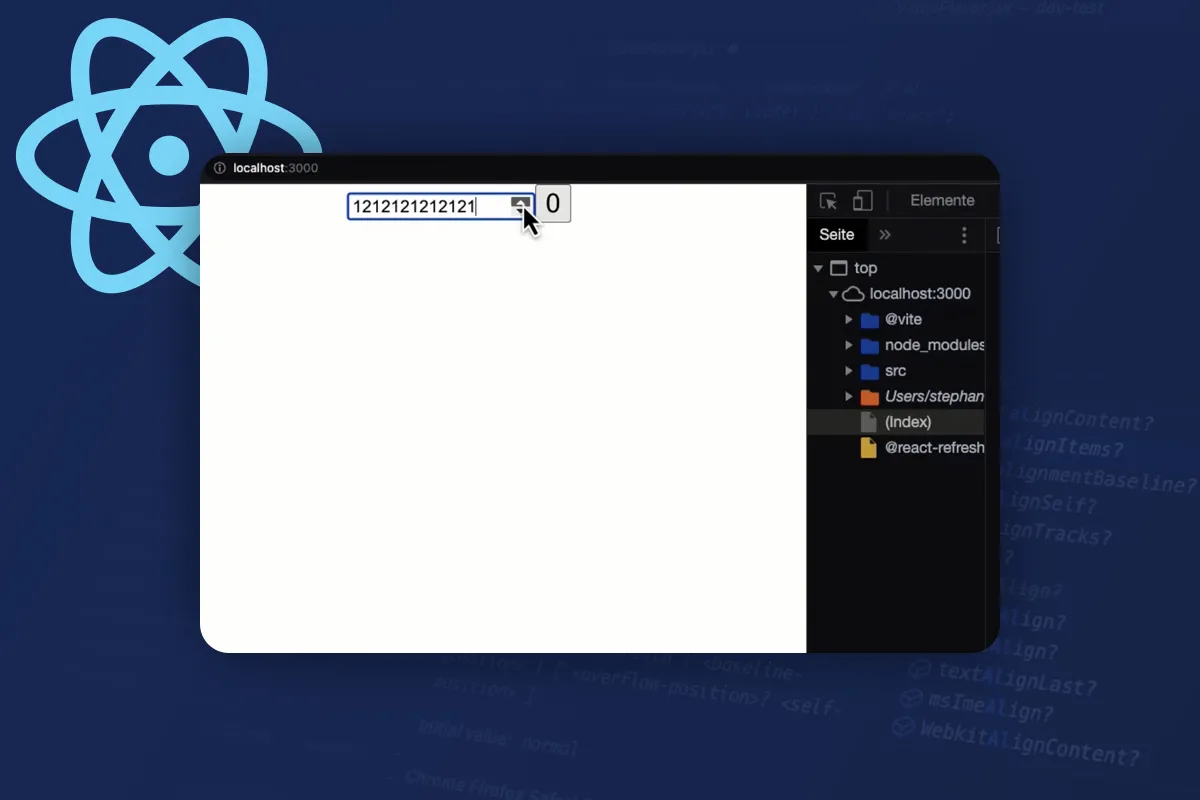
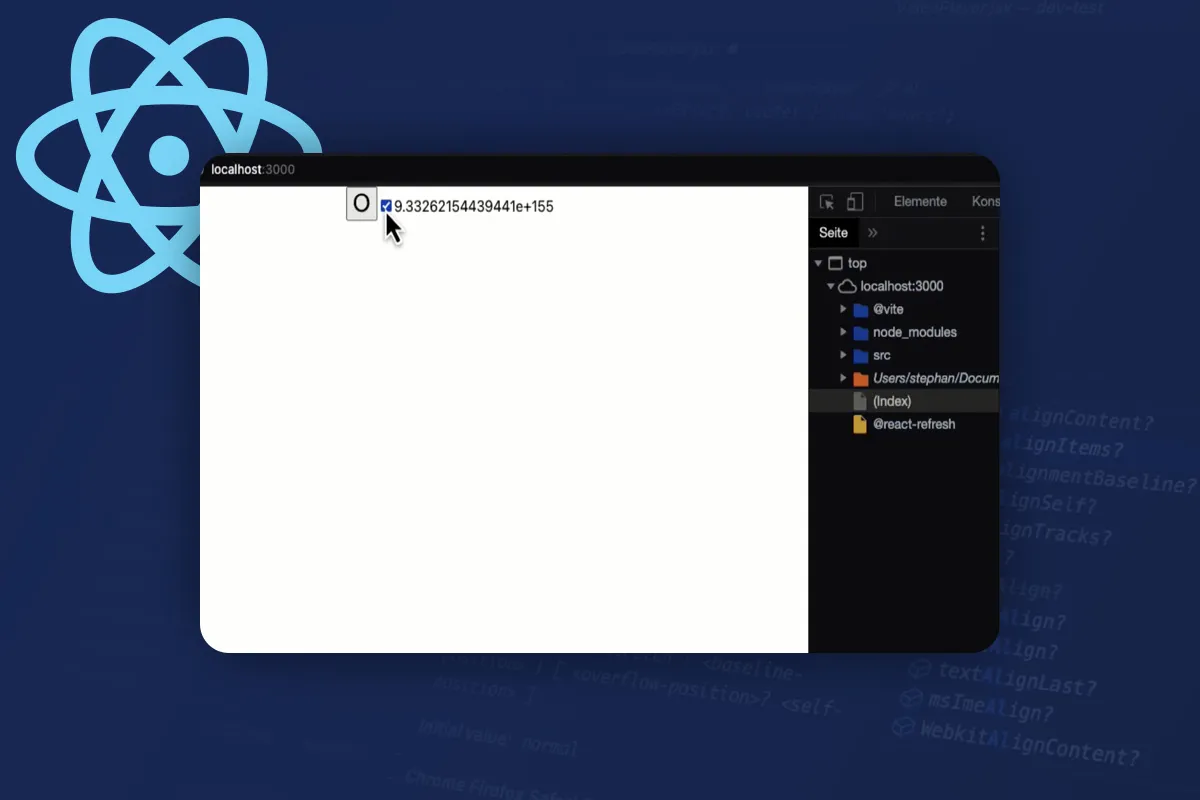
React-perusteet ja laskusovellus
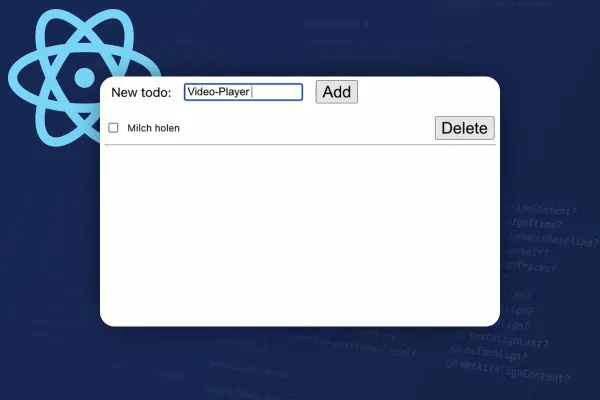
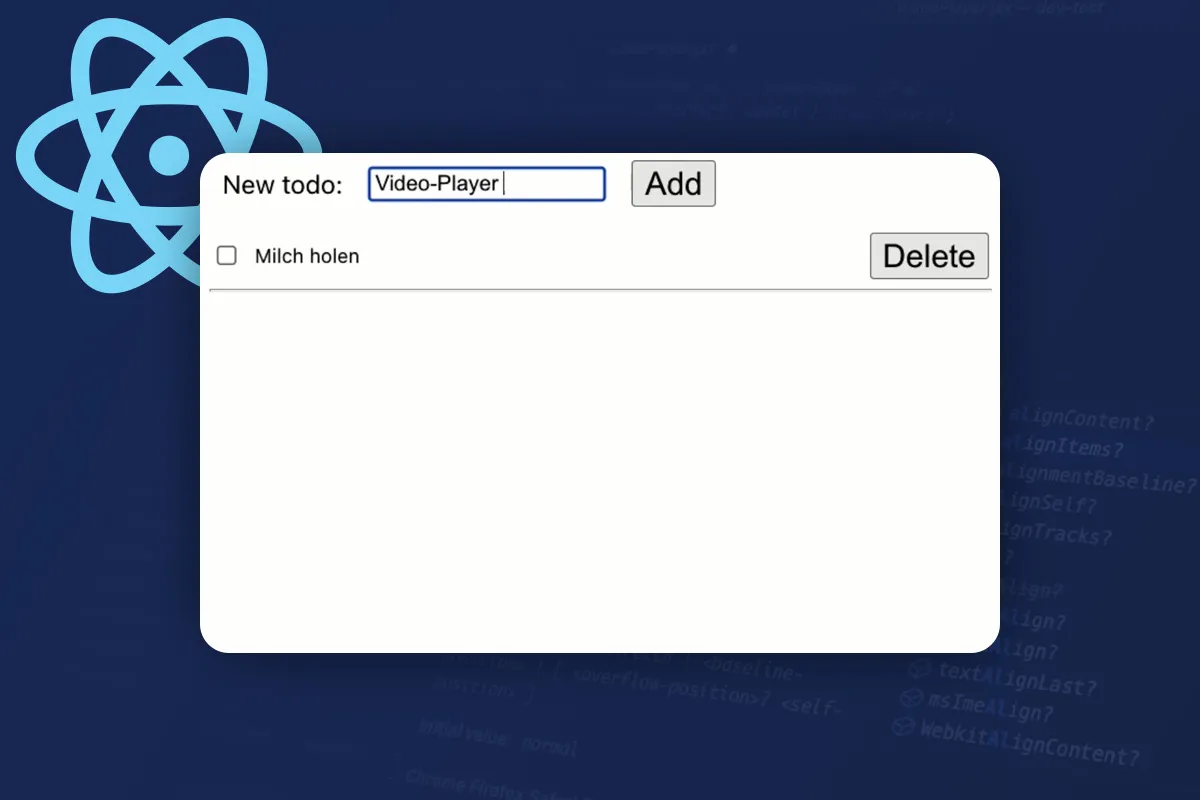
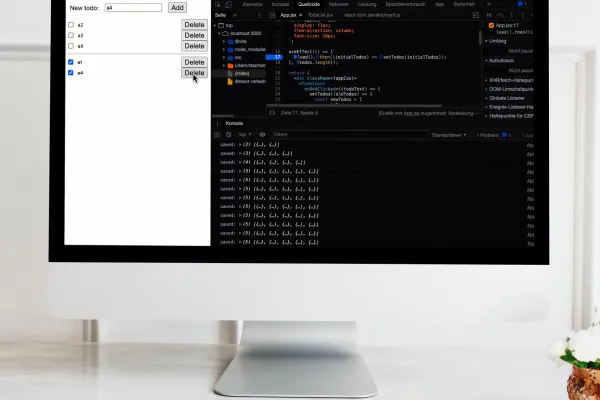
Kehitä tehtäväsovellus Reactilla.
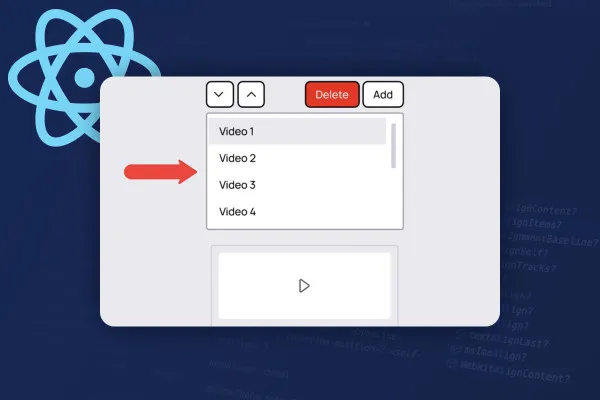
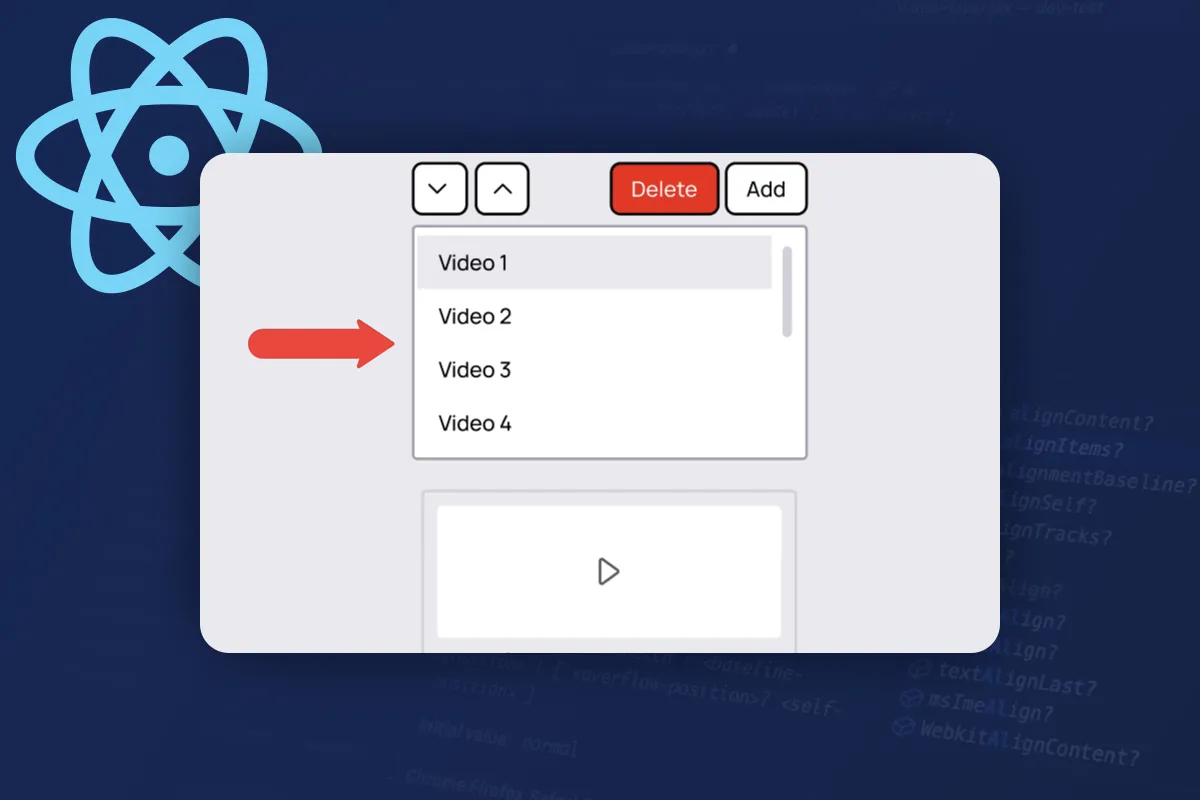
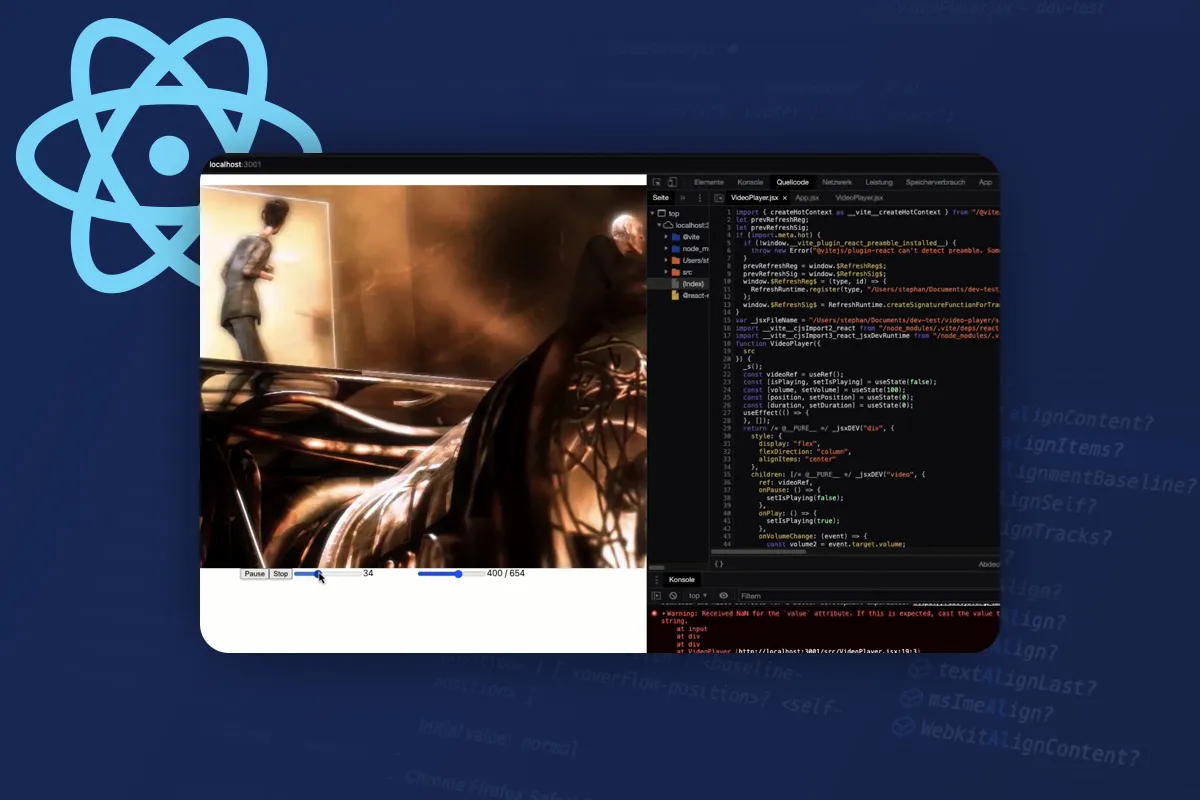
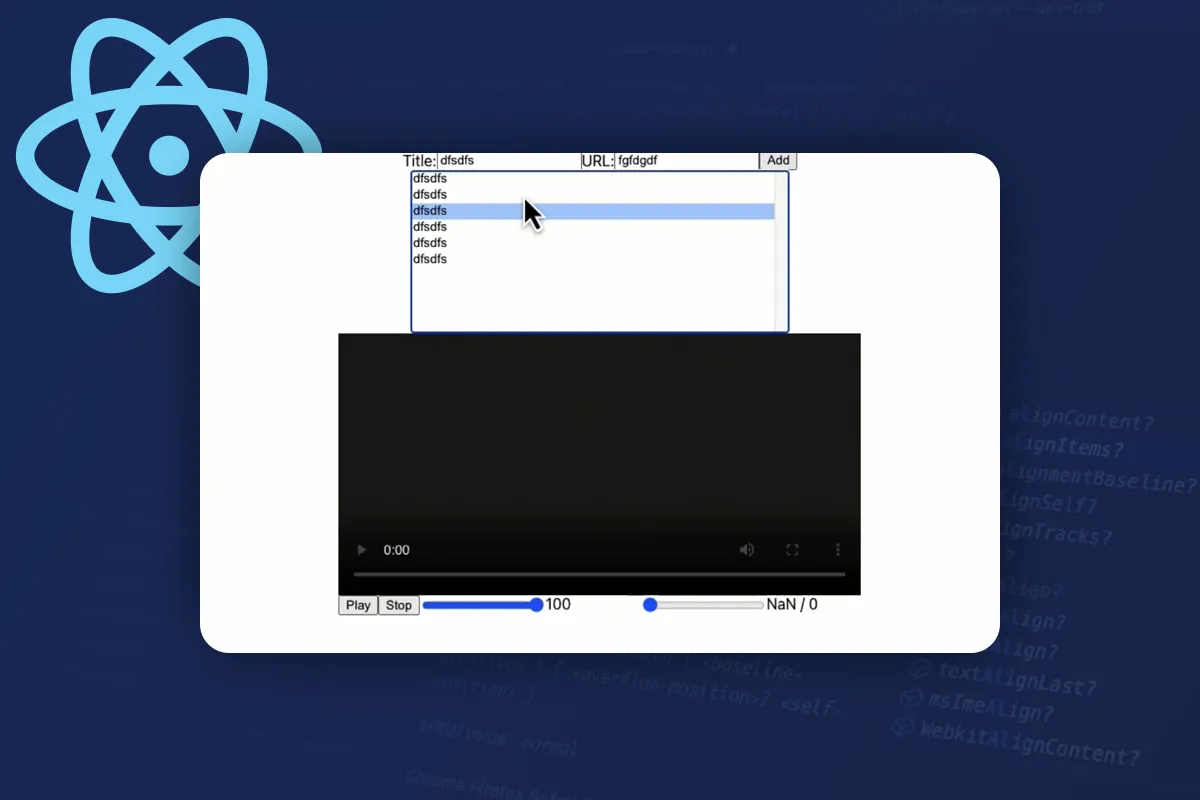
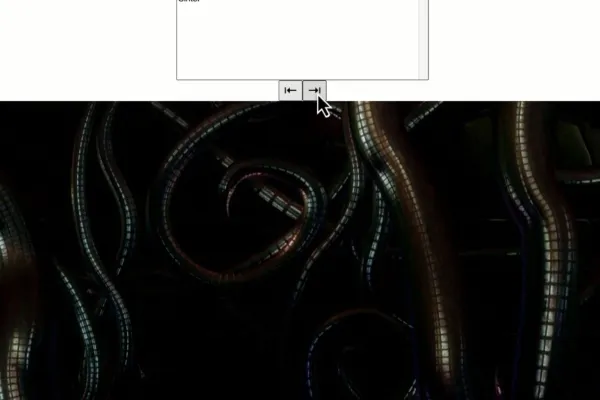
Luodaan videosoitinsovellus.
Edistyneet aiheet (lisäkoukut, optimoinnit)
Yhteenveto
Yksityiskohdat sisällöstä
Sinun React-ohjeesi: Näin kehität verkkosivustoja ja sovelluksia
Oma sovellus mielessä? Tämä ohje näyttää sinulle tien: Opi Reactin perusteet, JSX ja koukku-funktioiden käyttö. Vain yhdentoista tunnin jälkeen pystyt kehittämään keskisuuria sovelluksia ja löytämään sopivia ratkaisuja omille ideoillesi.
Ohjelmointiasiantuntija Stephan Haewß ensin palauttaa mieleesi erilaisia ES6-funktioita, sitten selittää sinulle React-perusteet laskenta-sovelluksen esimerkkiä käyttäen ja siirtyy kanssasi lopulta käytännön tekemiseen ToDo-sovelluksen ja videon toiston kautta Reactissa.
Mitä sinun tulisi jo tietää ja mitä tulet oppimaan
Jotta voisit seurata kurssia, sinun tulisi tuoda mukanasi perustason JavaScript-tietämystä, mieluiten ES6:sta, ja sinun tulisi myös tuntea HTML ja CSS perusteellisesti. Jos sinulla on vielä aukkoja, tutustu ensin linkitettyihin ohjeisiin. Muussa tapauksessa: Aloita suoraan! React-ohjeen jälkeen pystyt:
- Luomaan ja yhdistämään React-komponentteja
- Kirjoittamaan JSX:ää
- Hallitsemaan tilaa ja aiheuttamaan tilan muutoksia
- Käyttämään ja upottamaan DOM-elementtejä Reactiin
- Luomaan pieniä keskisuuria sovelluksia Reactilla ja JSX:llä
Reactin oppiminen ja ymmärtäminen käytännön esimerkkien avulla
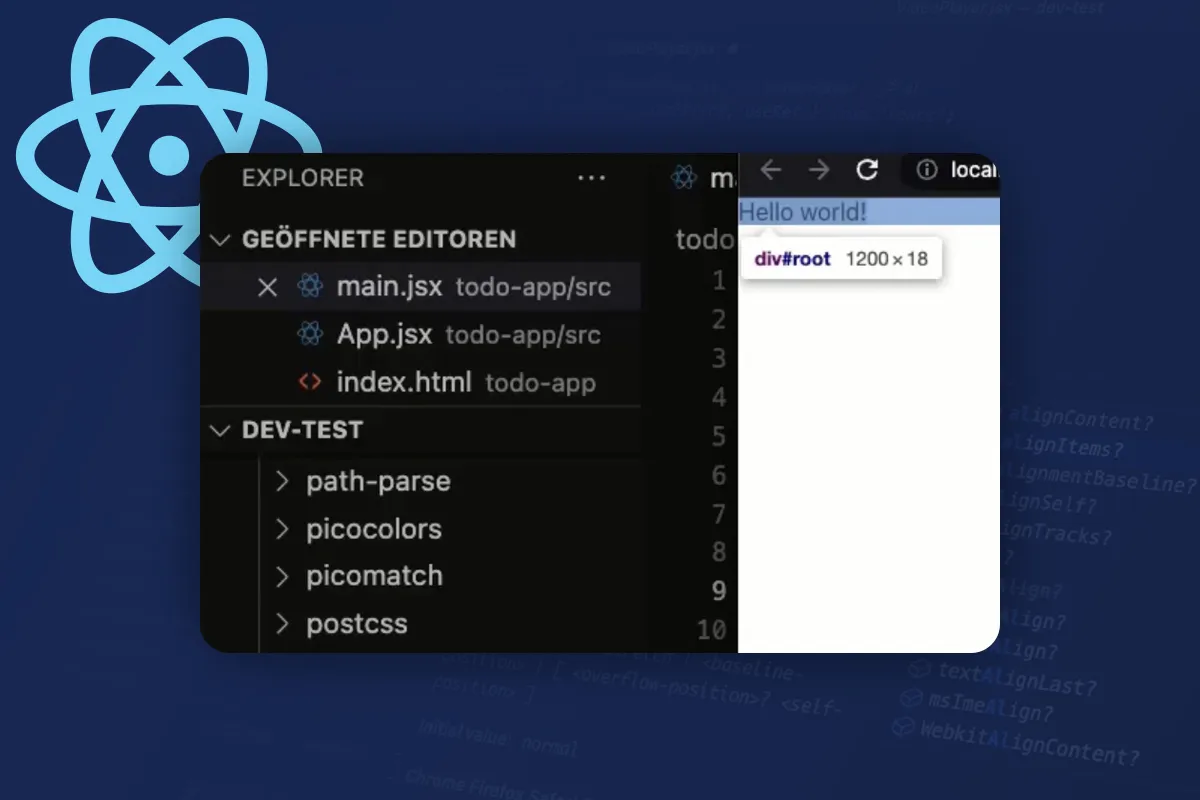
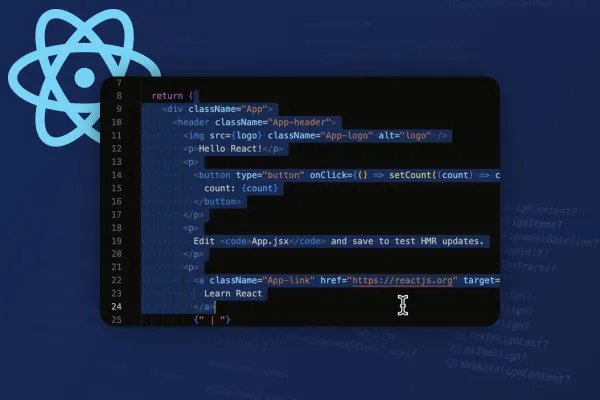
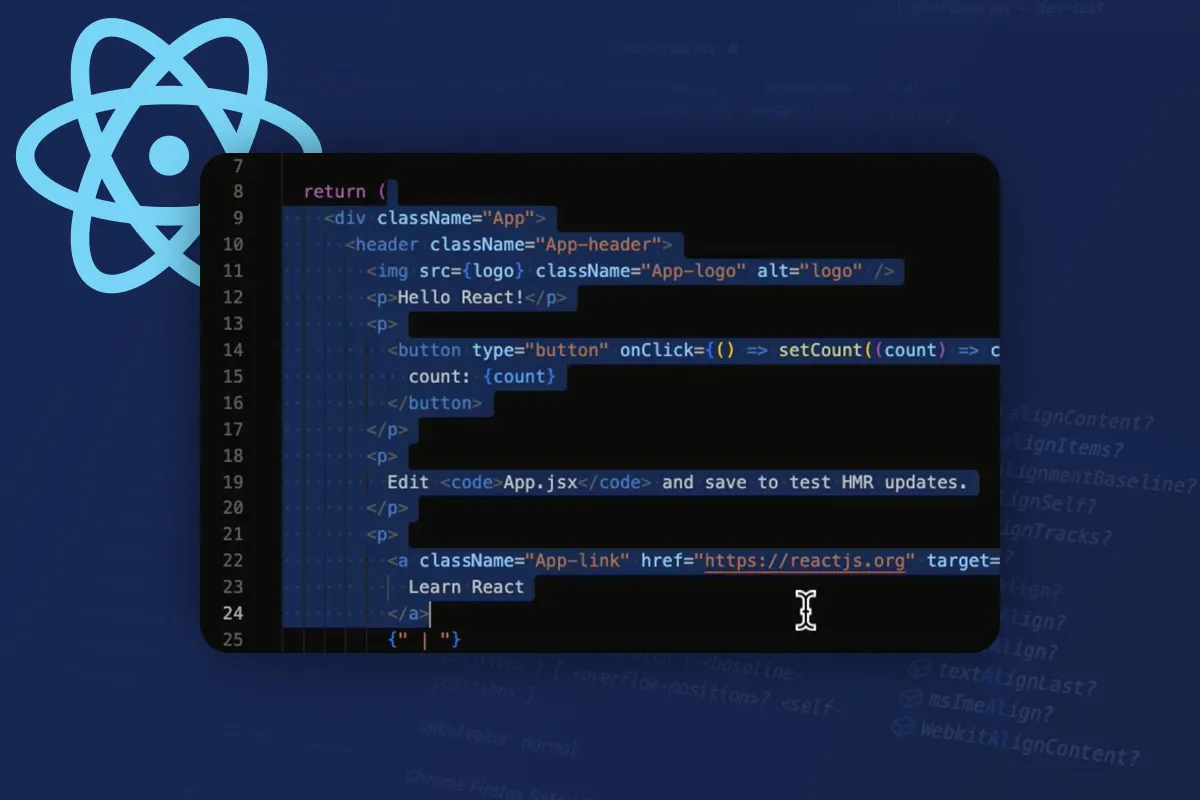
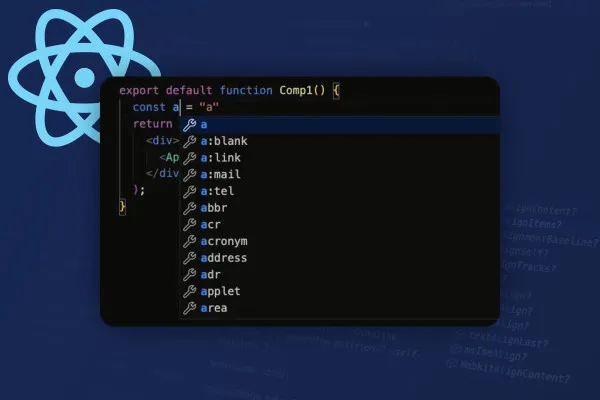
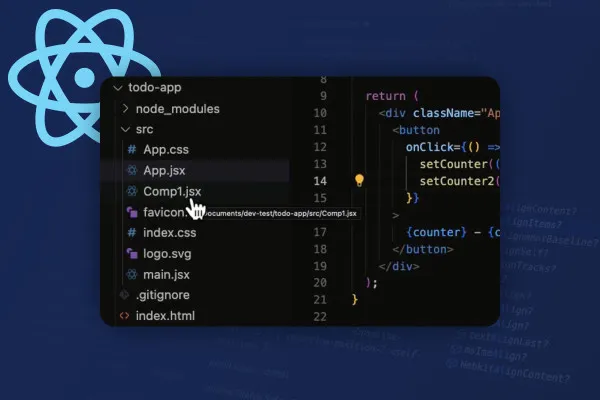
React-ohjeen ensimmäisessä osassa opit kirjoittamaan HTML-elementtejä JavaScriptillä (JSX) ja työskentelemään komponenttien kanssa. Opit upottamaan JavaScript-lausekkeita JSX:ään ja tallentamaan tilan useState:n avulla. Opit luomaan komponentin laskurilla, käyttämään syöttökenttiä ja dynaamisia props:eja. Tämän osan jälkeen pystyt luomaan yksinkertaisempia React-komponentteja ja täyttämään ne dynaamisilla sisällöillä.
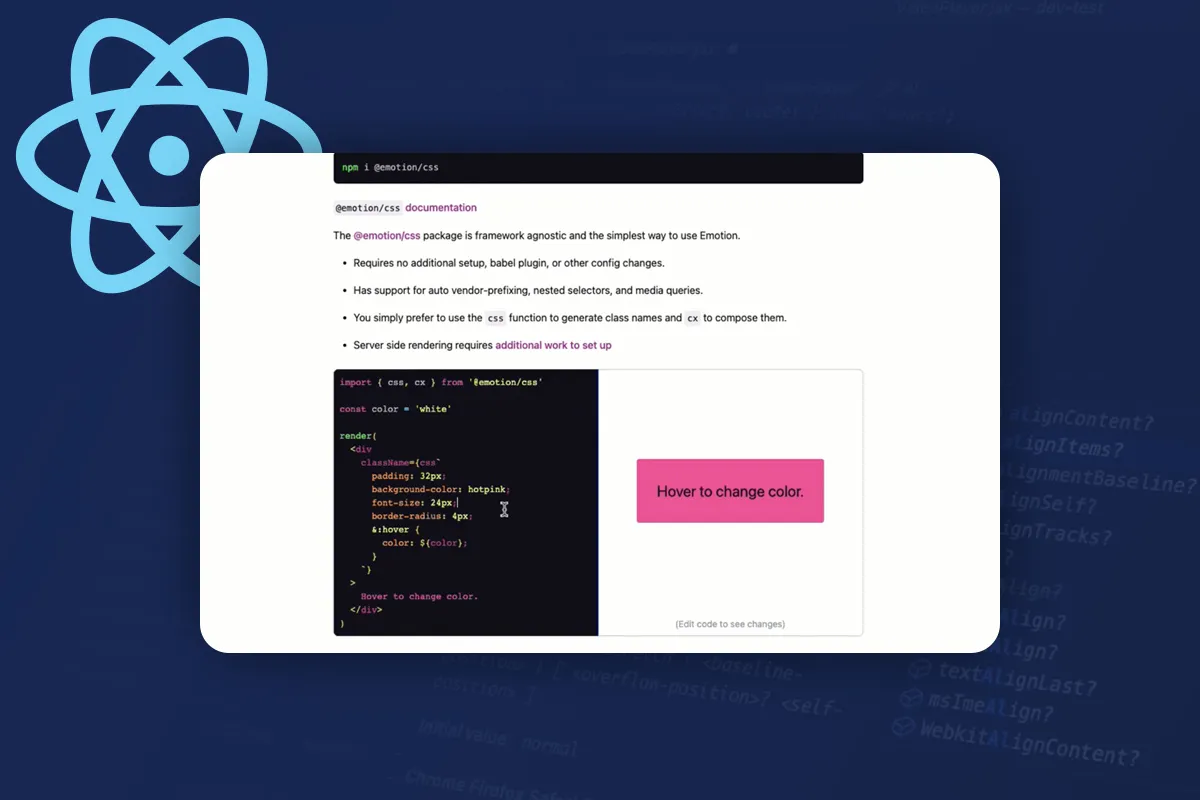
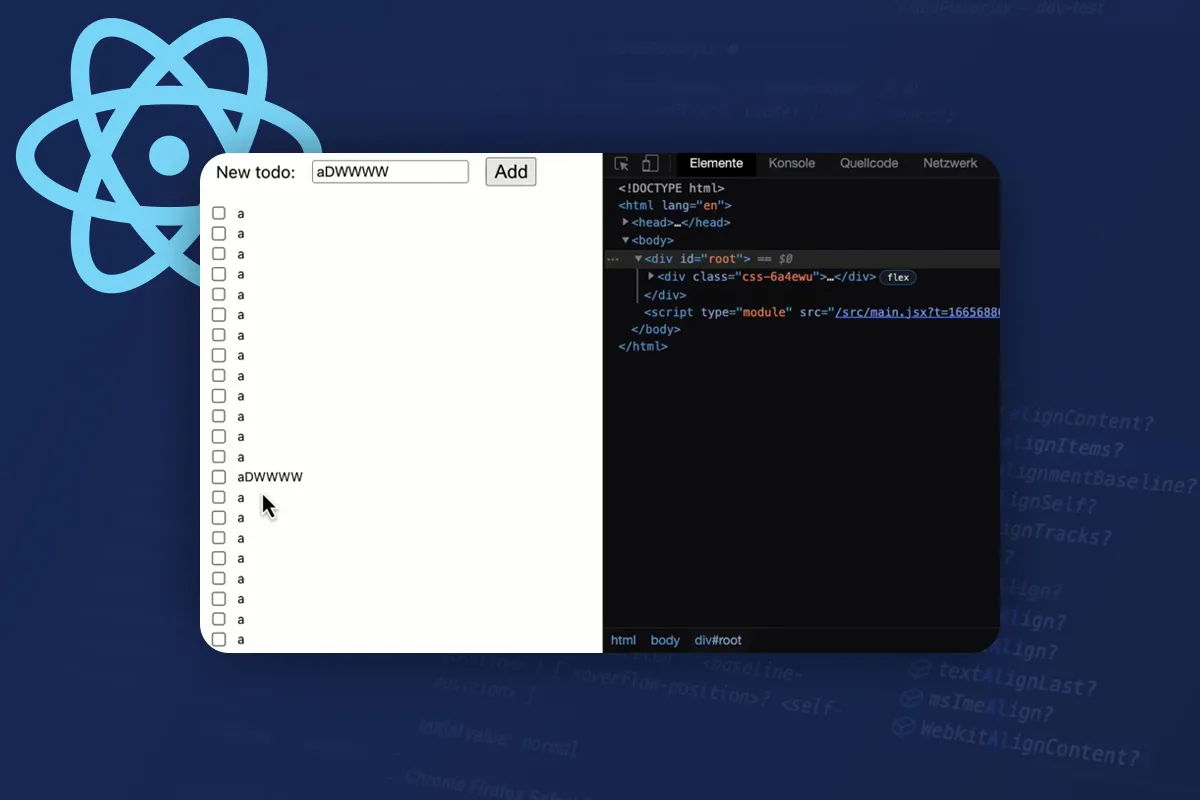
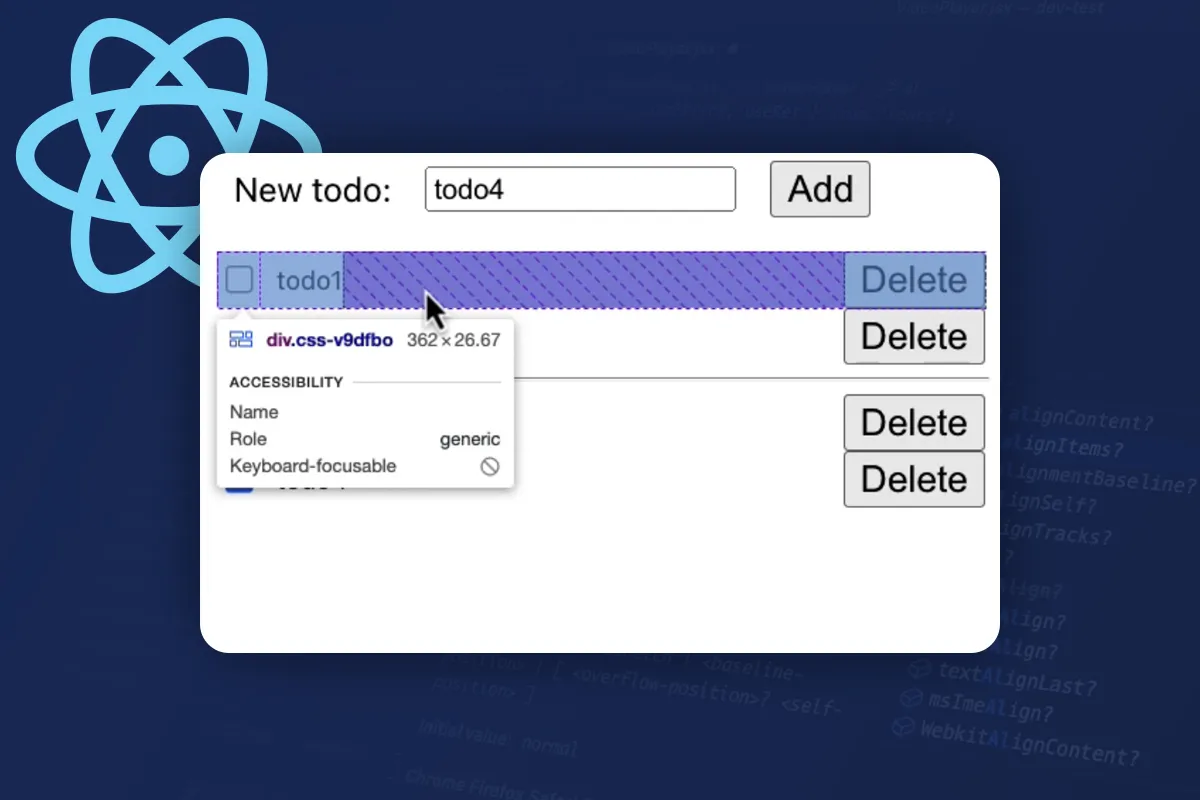
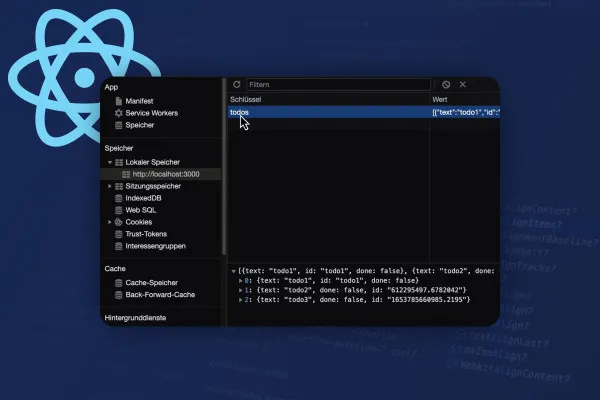
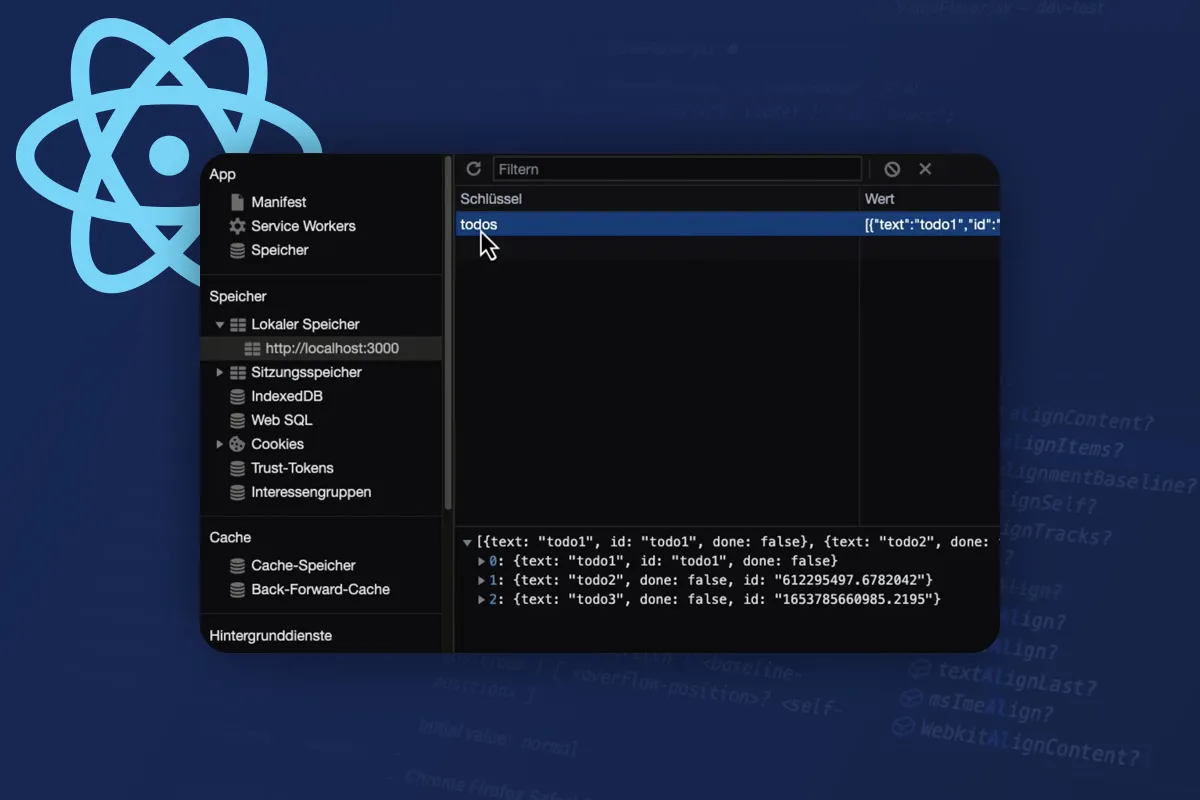
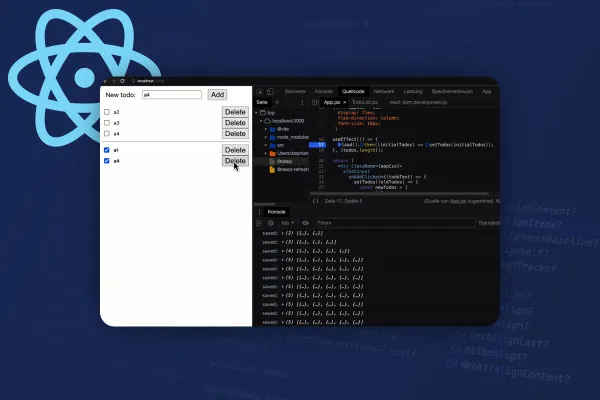
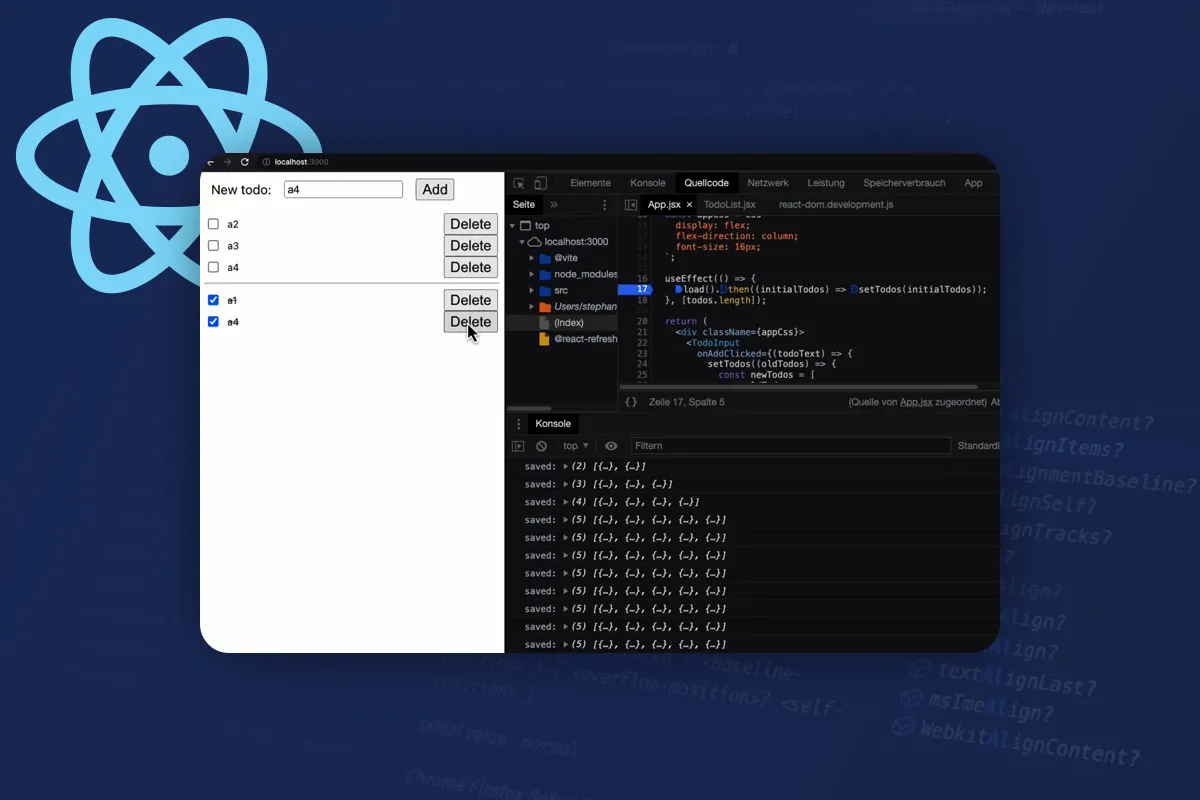
Toisessa osassa kehität ToDo-sovelluksen, jossa tehtävät voidaan merkitä suoritetuiksi, ryhmitellä, tallentaa, ladata ja poistaa. Oppimispolullasi tulet muun muassa kohtaamaan kommunikoinnin lapsi- ja vanhempi-komponenttien välillä, tyylinnä Emotionin kanssa sekä mahdollisuuksia DIVien vähentämiseen.
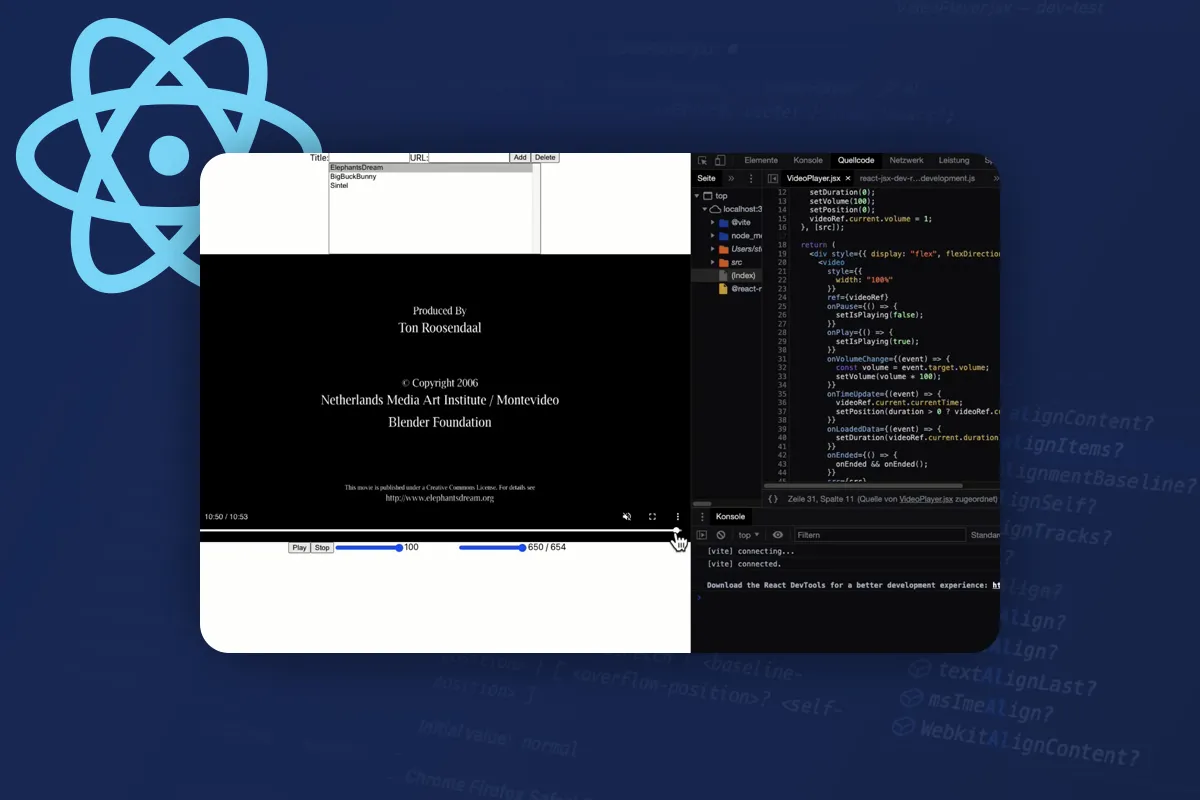
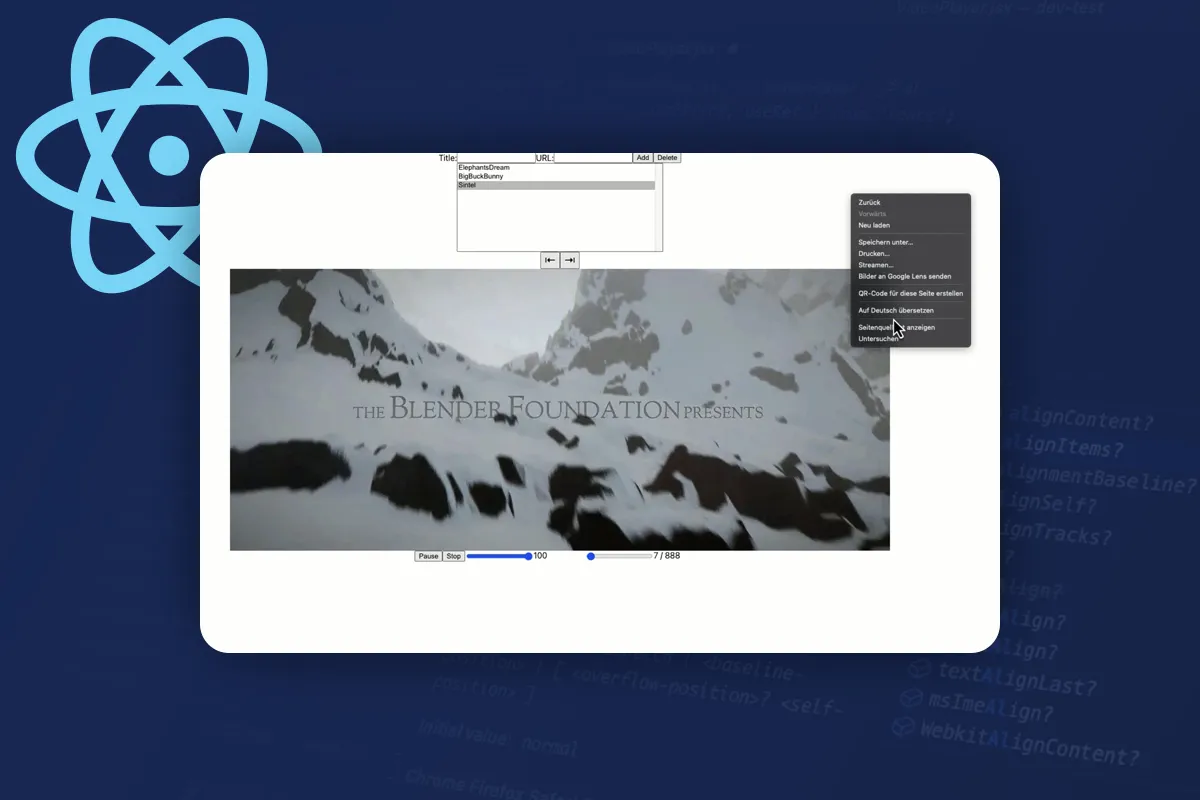
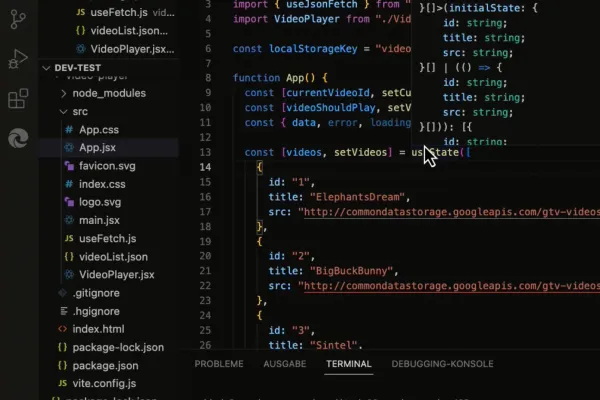
Kolmannessa osassa luot toisena käytännön esimerkkinä videon toistolaitteen kaikkine tyypillisine toimintoineen, kuten Play-Pause-painikkeen, äänenvoimakkuuden säätimen ja videotiedostolistauksen. Lopuksi tarkastelet edistyneitä React-funktioita.
Vinkki: Sovellusten koodit ovat mukana React-ohjeessa. Suosittelemme kuitenkin tutustumaan sisältöihin itse, koska vain näin oppimisesta tulee välitöntä ymmärtämistä!
Muut käyttäjät saattavat kiinnostua

Kaikki tärkeät osiot selitetty!

Näin puhuvat verkkosivustosi ja sovelluksesi kuten ChatGPT

Kaikki olennaiset ominaisuudet yksityiskohtaisesti selitetty

Kirjoita omat rivisi!
Moderneille verkkosivuille ja sovelluksille

VPN-perusteet ja oman VPN:n perustaminen
Verkkosovellus - blogista verkkokauppaan
Kulje ohjelmoinnin Python-tietä.