
Flexbox in CSS & HTML (Tutorial) – responsive Layouts entwickeln
Responsive Layouts bereiten dir bei der Entwicklung von Webseiten und Apps immer wieder Probleme? Mit Flexbox-Layouts änderst du das! Stephan Haewß erklärt dir anhand von Theorie, praktischen Übungen und konkreten Beispielen, wie du Flexbox in CSS und HTML korrekt und für verschiedene Layouts einsetzt. Die moderne Lösung für flexible Desktop- und Mobil-Ansichten deiner Seiten!
- So entwickelst du responsive Layouts mit Flexbox in CSS und HTML
- Schritt für Schritt erklärt: Grundlagen, Anordnung, Ausrichtung, Abstände und Reihenfolgen
- Konkrete Beispiele für typische Layouts wie Zentrierung und verschachtelte Layouts
- Lernen & begreifen: mit praktischen Übungen inklusive Übungsmaterialien
- Optimal für Web-Entwickler, Web-Designer und Frontend-Entwickler
- Ein über 3-stündiger Intensivkurs zu Flexbox von Entwickler und Trainer Stephan Haewß
Starte das Tutorial und erweitere deine HTML- und CSS-Kenntnisse um alles, was du zum Thema Flexbox wissen musst.
- Inhalt:
3 h Video-Training
- Lizenz: private und kommerzielle Nutzungsrechte
- Bonus: inklusive Arbeitsmaterial
Intro zum Tutorial
Einleitung
Flexbox-Layout – Grundlagen
Beispiele für Layouts mit Flexbox
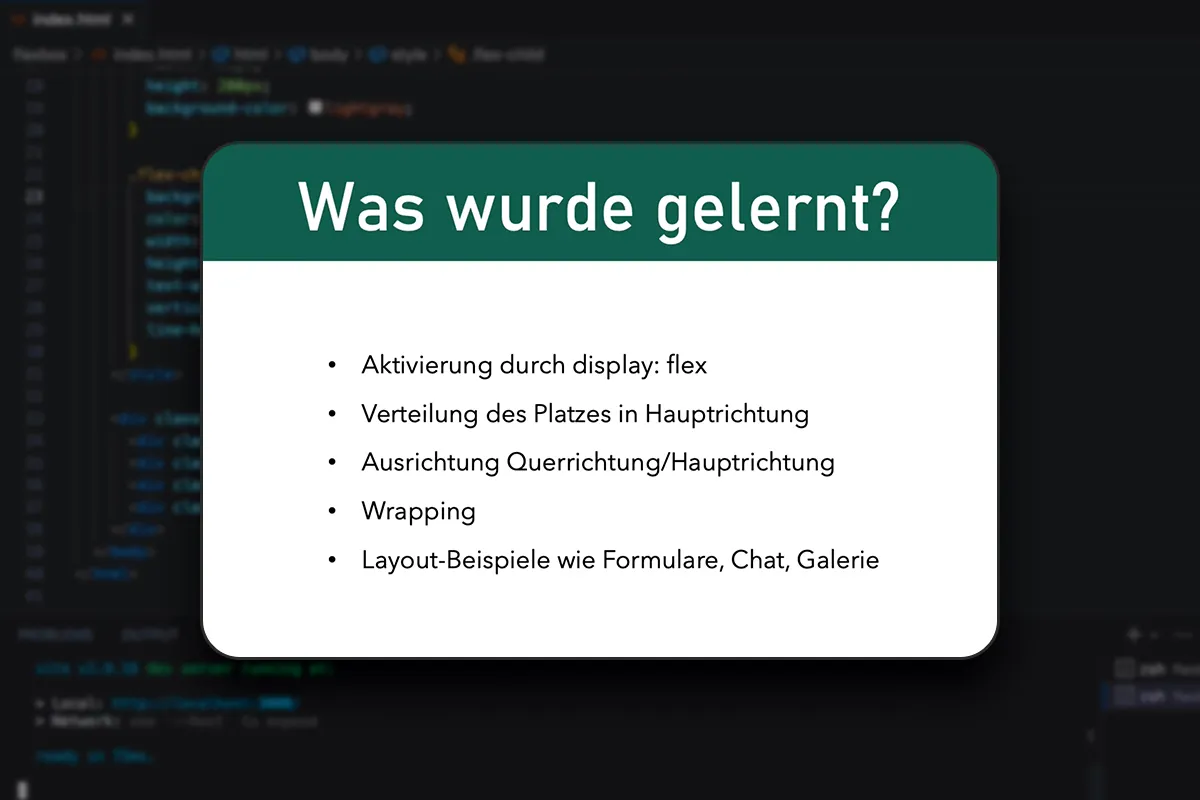
Fazit
Details zum Inhalt
Flexbox in CSS und HTML – und deine Seiten und Apps passen sich an
Ob Desktop, Tablet oder Smartphone … Webseiten und Apps müssen sich an unterschiedliche Display-Größen anpassen. In CSS und HTML gelingt dir das mithilfe von Flexbox vergleichsweise einfach, selbst bei schwierigeren Layouts.
Wenn dir Flexbox bislang noch gar kein Begriff ist oder du Flexbox endlich bis ins Detail kennenlernen möchtest, dann starte gleich dieses dreistündige Tutorial von Entwickler Stephan Haewß. Dein Trainer steigt bei den Grundlagen ein und kombiniert im Verlaufe des Kurses Theorie sowie praktische Übungen mit konkreten Beispielen. Am Ende des Trainings bist du in der Lage, deine Webseiten und Apps mittels Flexbox in CSS und HTML modern und responsiv zu entwickeln.
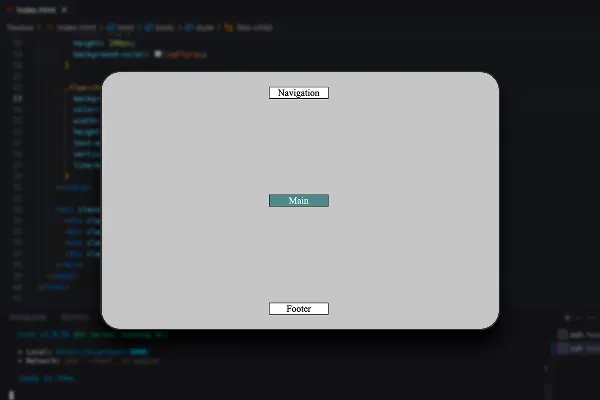
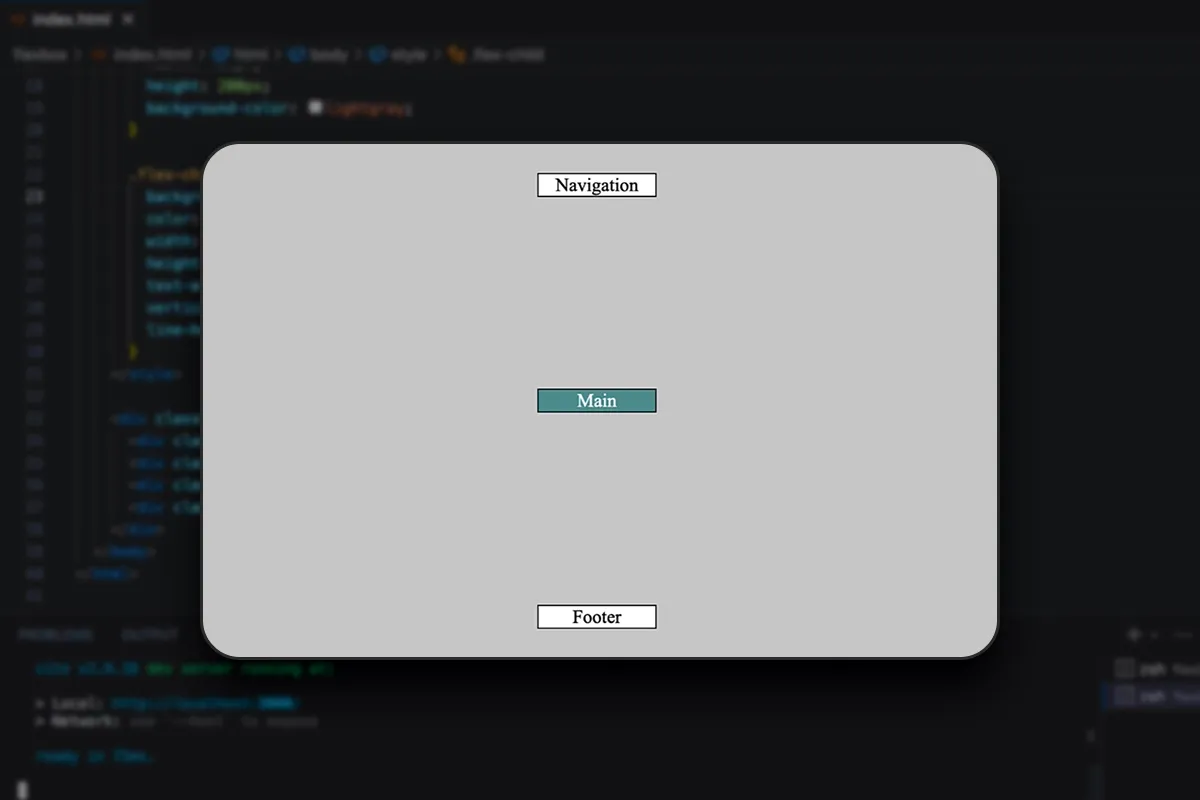
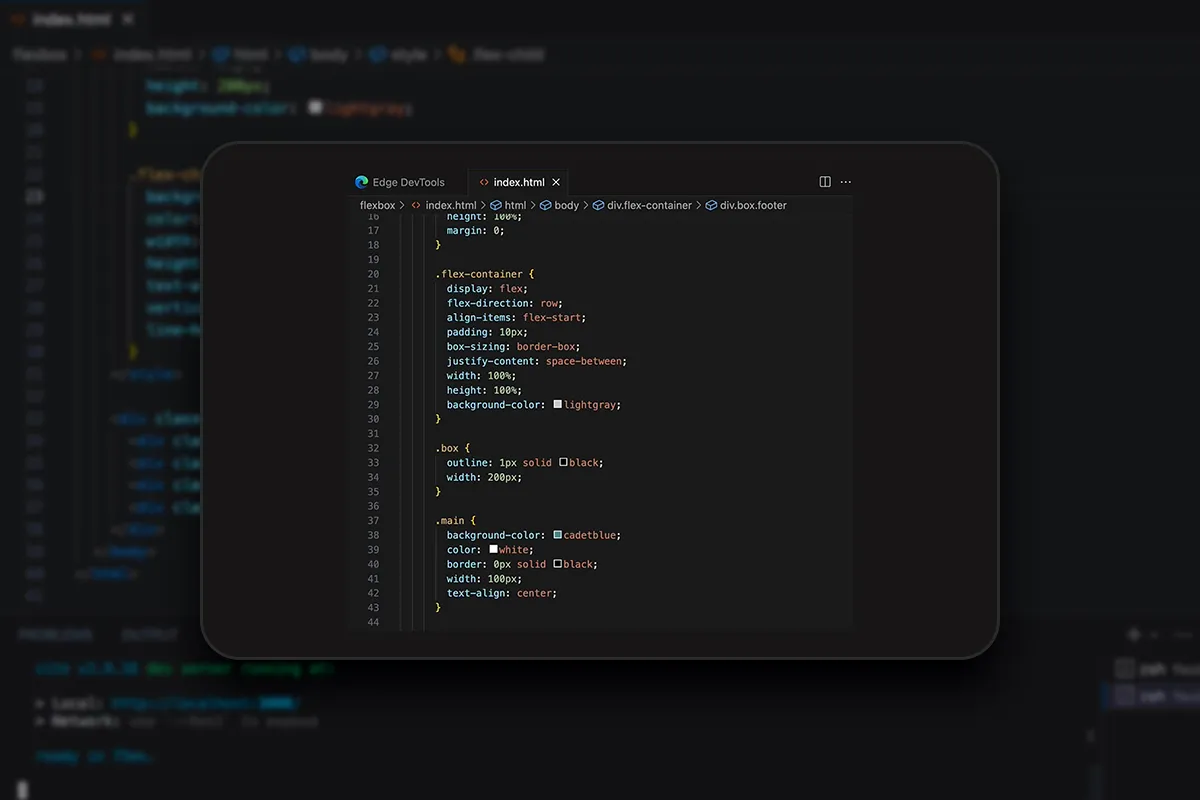
Flexbox erklärt – von den Grundlagen über Übungen bis zu konkreten Beispielen
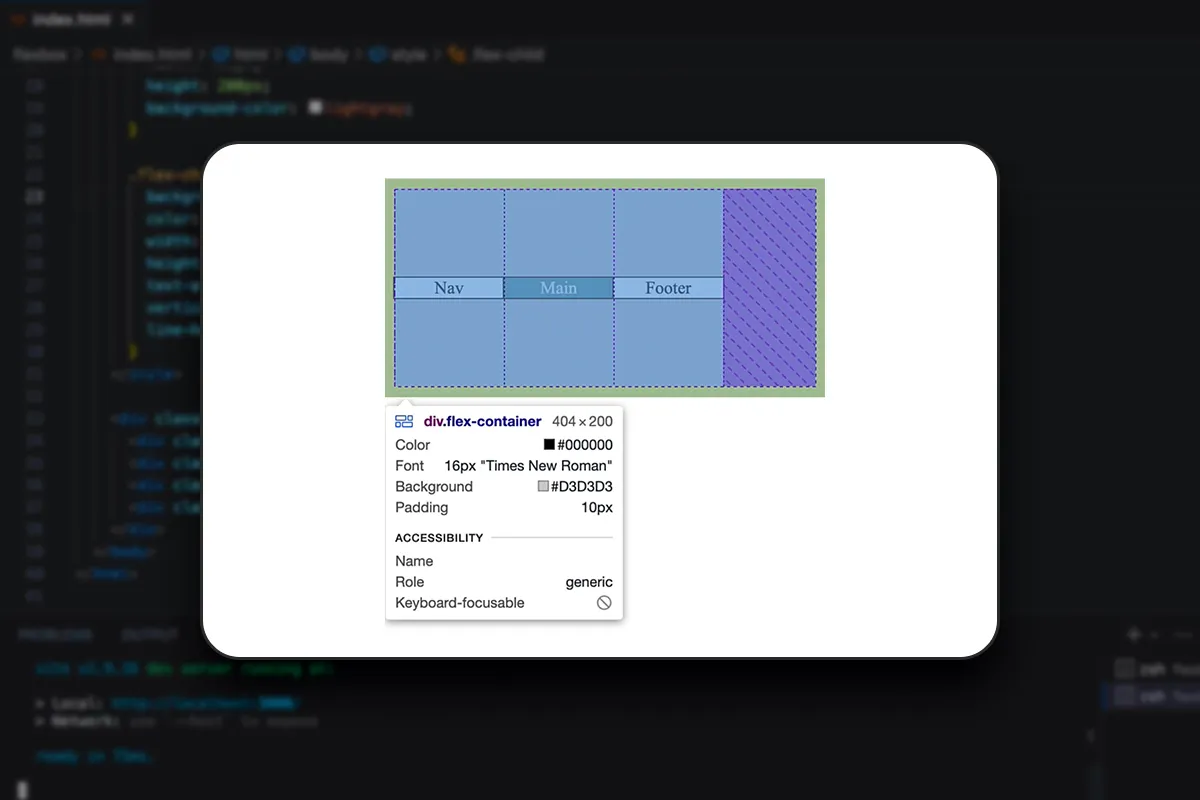
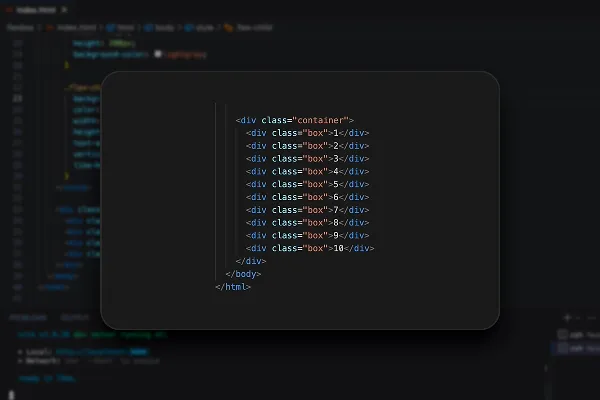
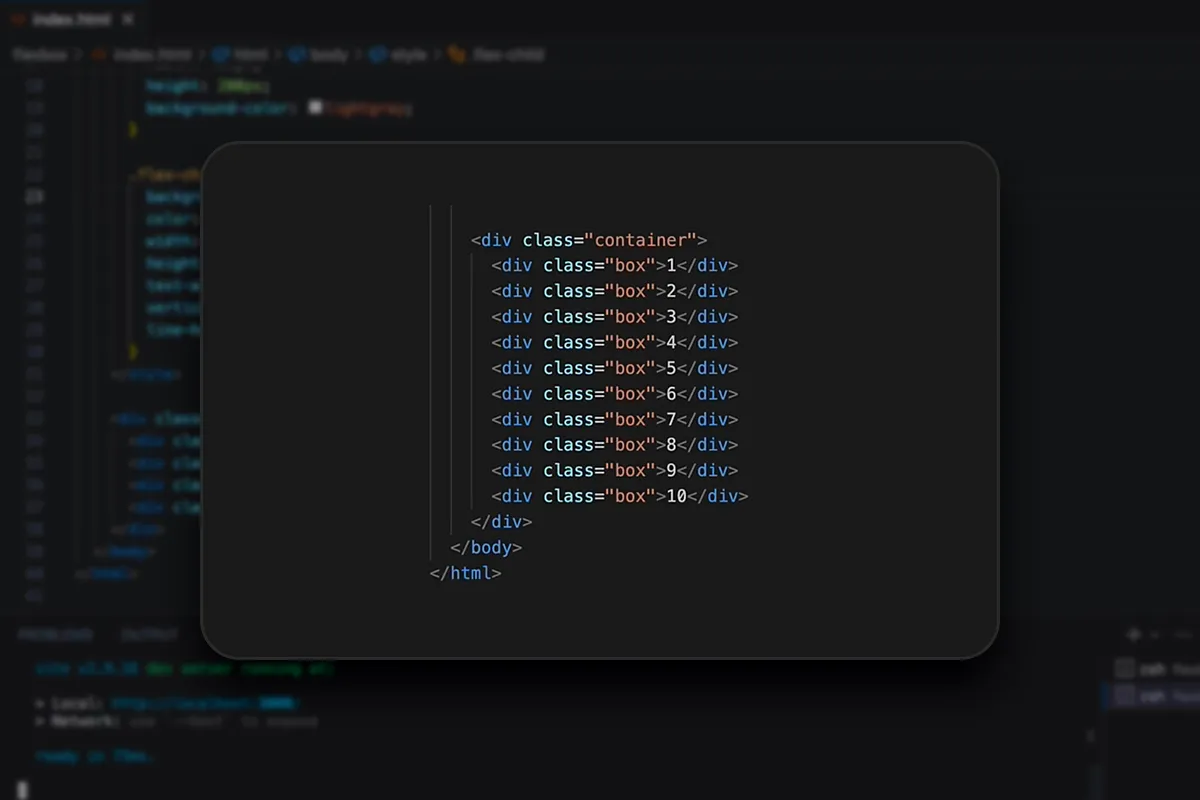
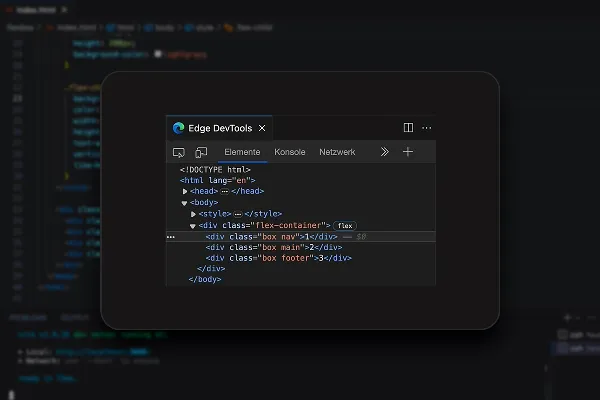
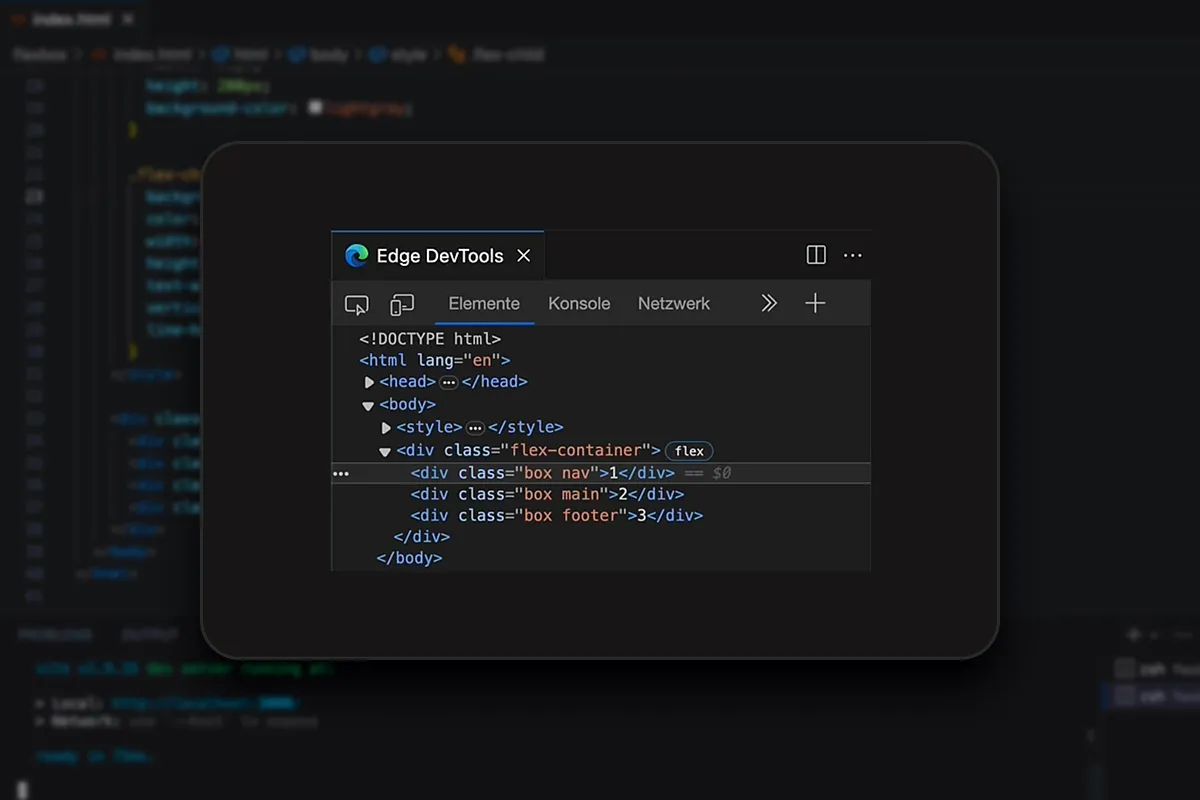
Zum Auftakt des Tutorials erfährst du zunächst, was Flexbox ist, wie es funktioniert und wofür du es anwendest. Nach dem Aufsetzen des Initialprojektes lernst du Schritt für Schritt, Flexbox für unterschiedliche Layouts zu nutzen.
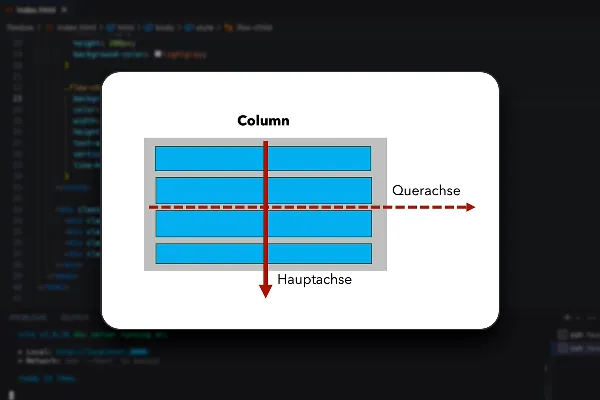
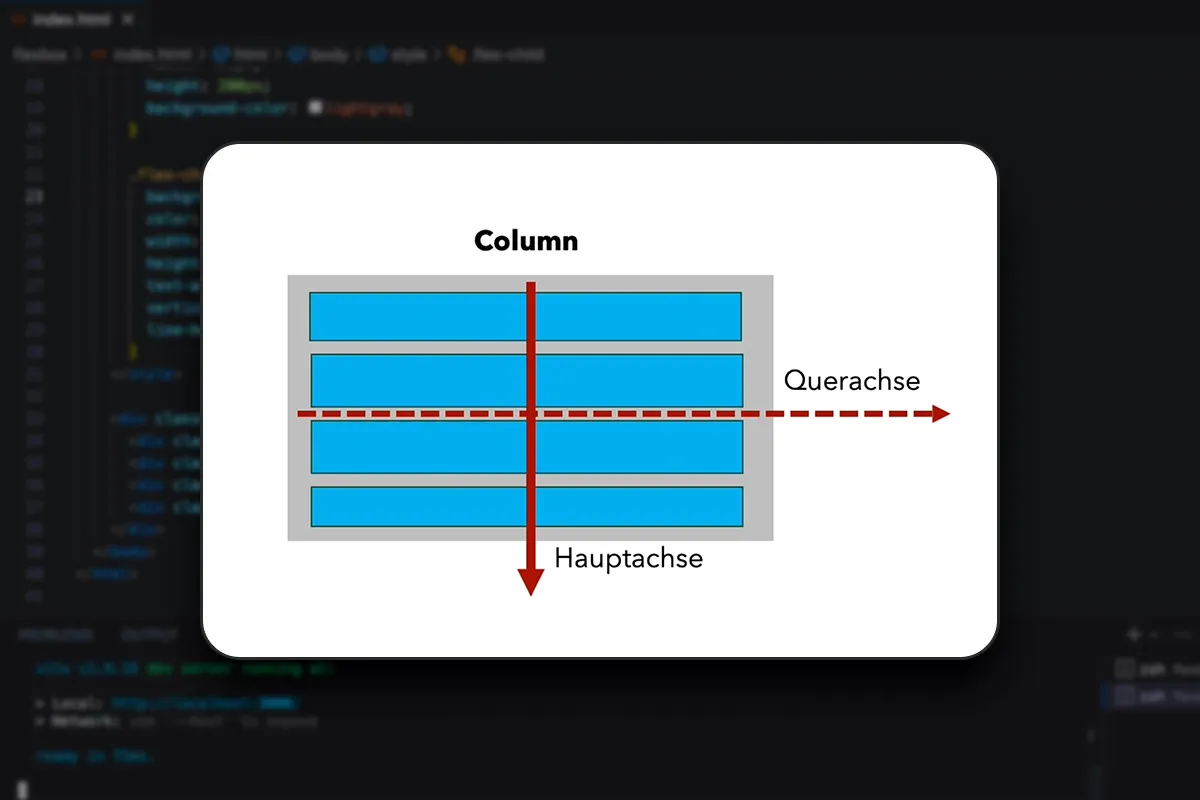
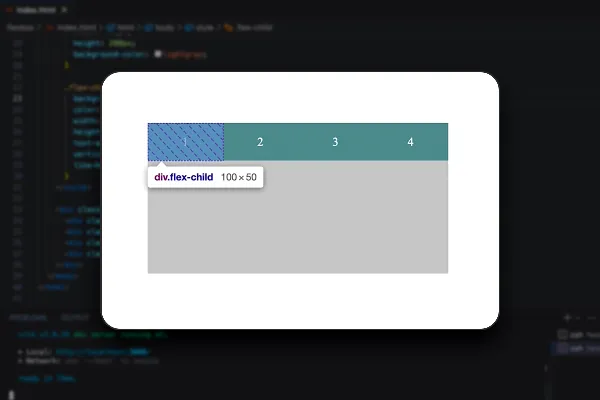
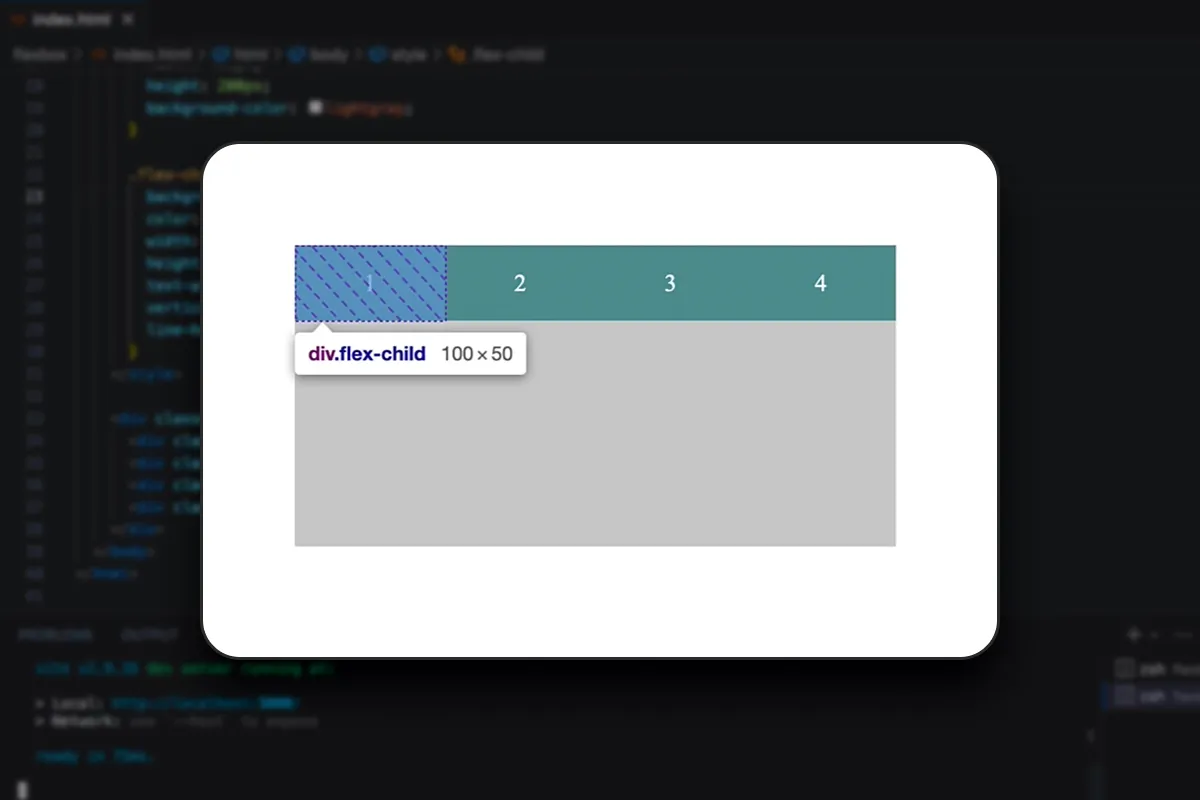
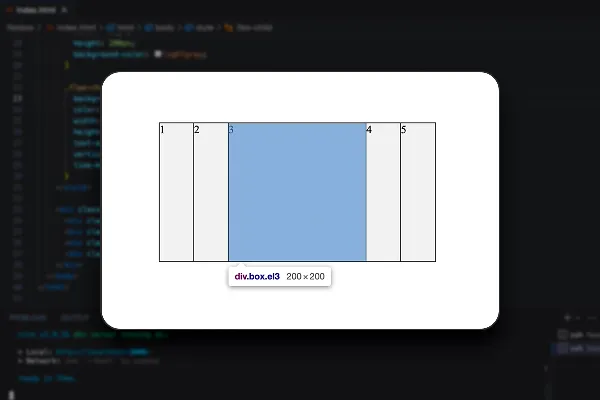
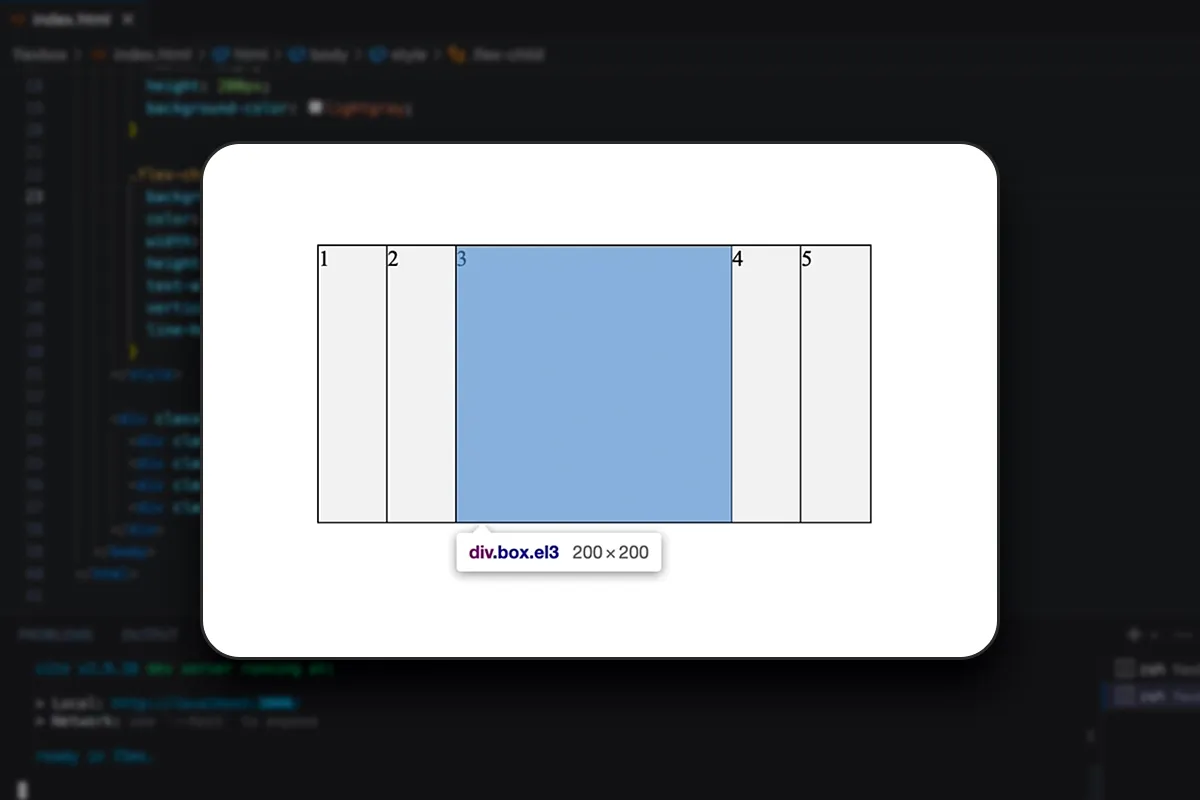
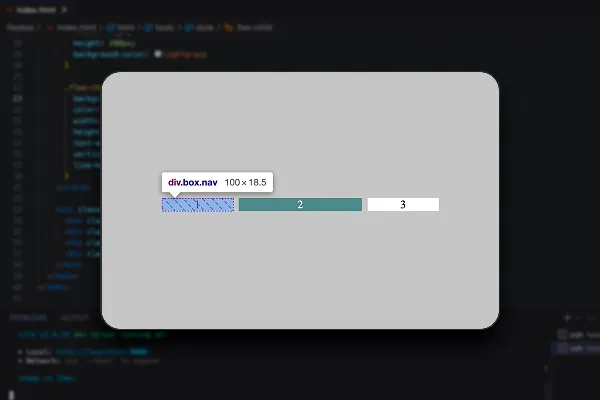
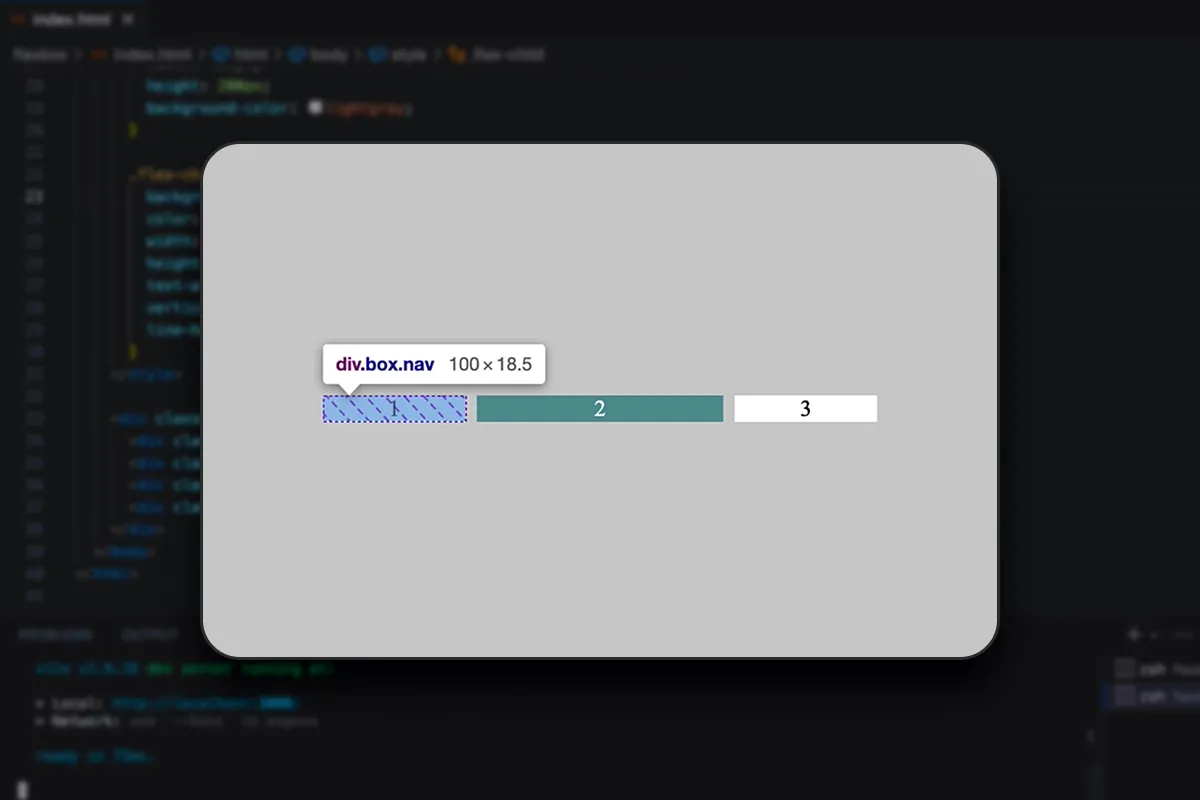
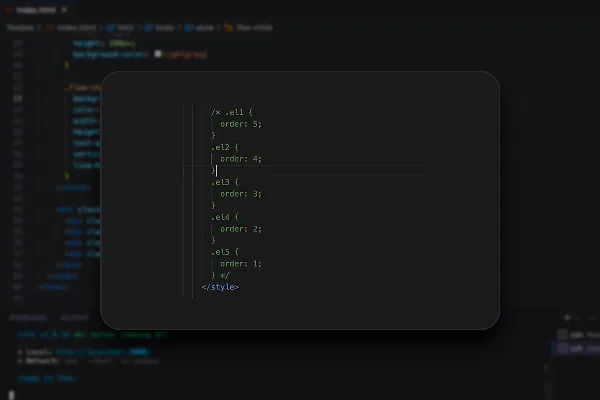
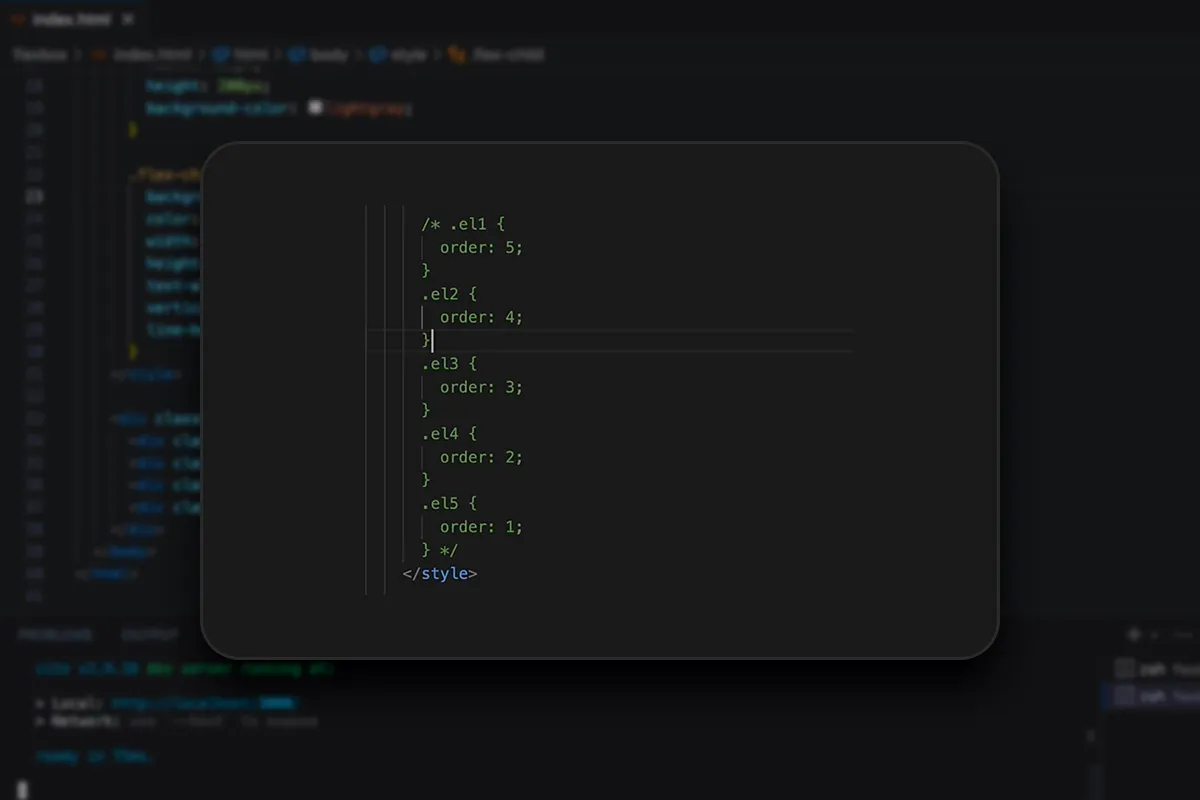
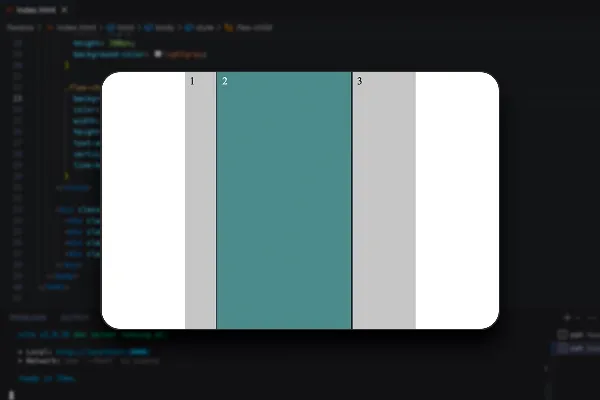
Was musst du bei der Ausrichtung beachten? Wie steuerst du Größenzuwachs und Verkleinerung? Wie sorgst du für richtige Umbrüche und die korrekte Sortierung deiner Elemente? All dies und mehr bringt dir dein Trainer in einem umfassenden Grundlagen-Abschnitt bei.
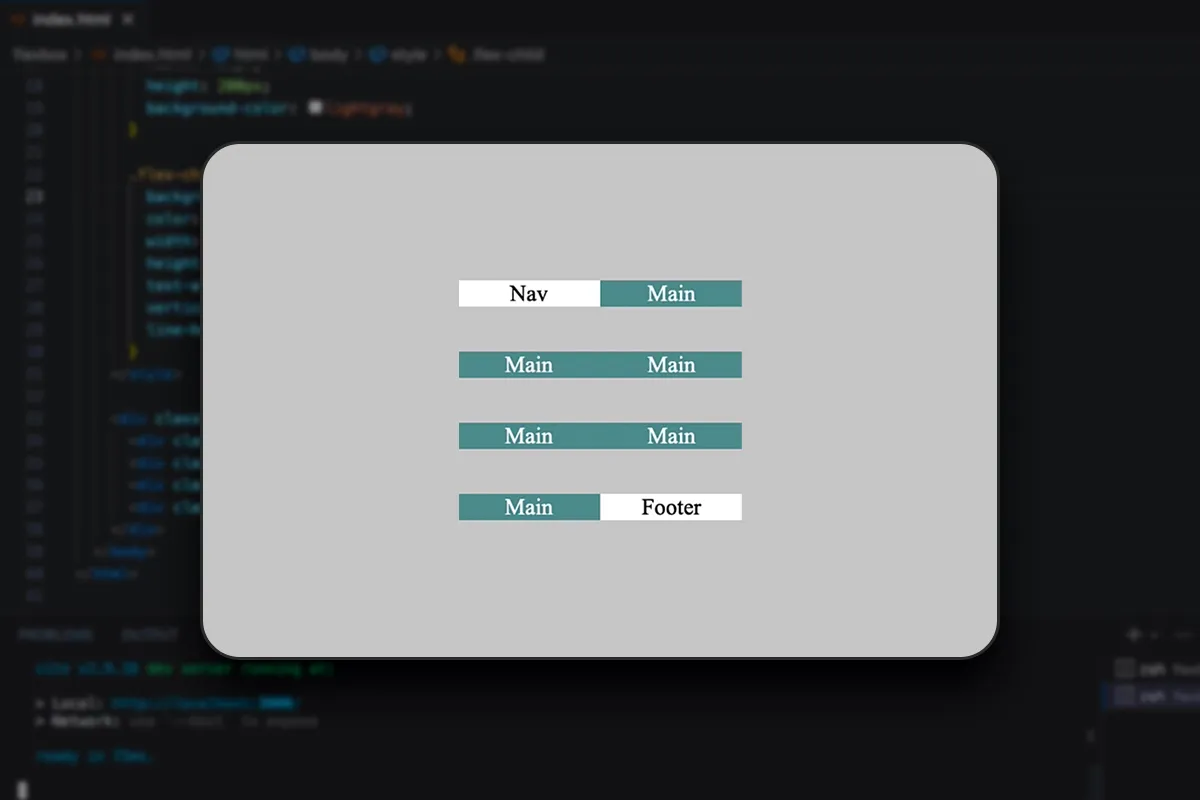
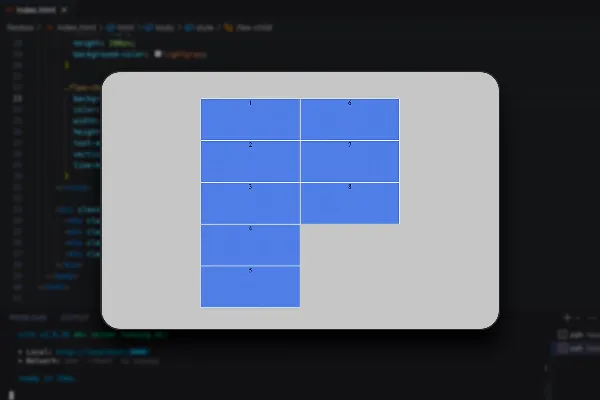
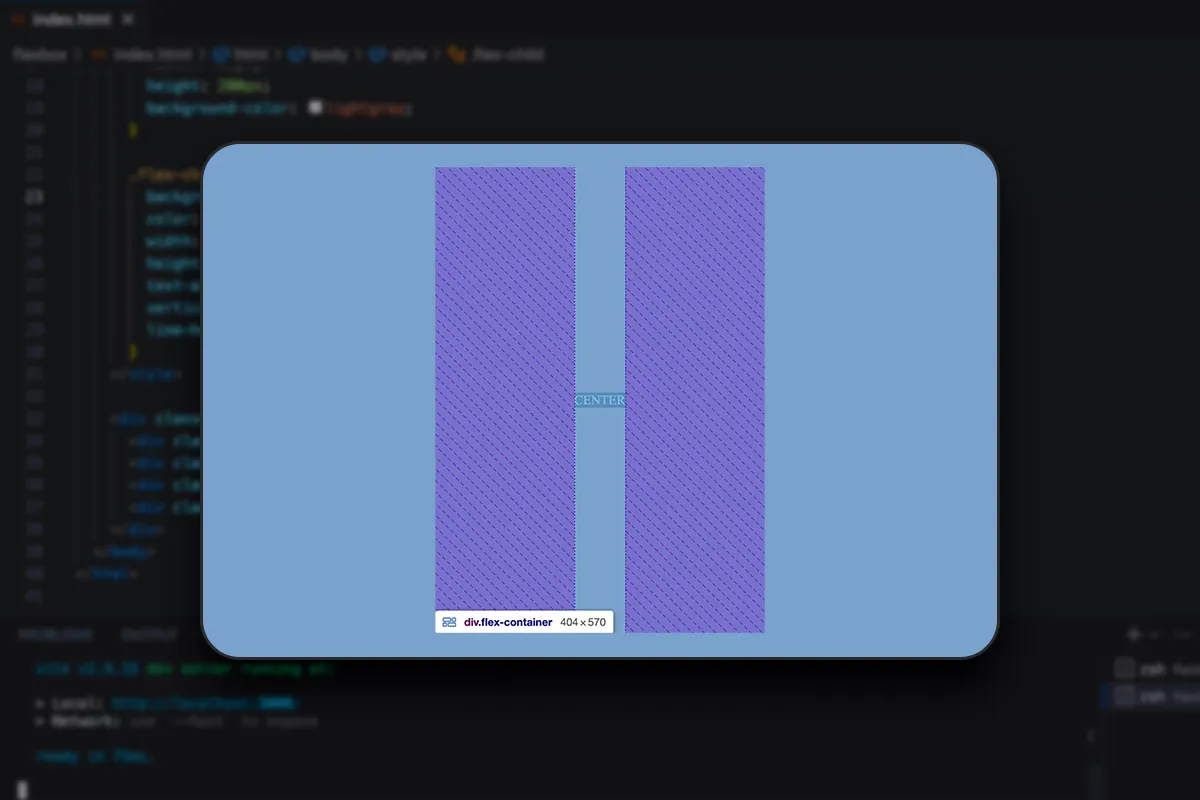
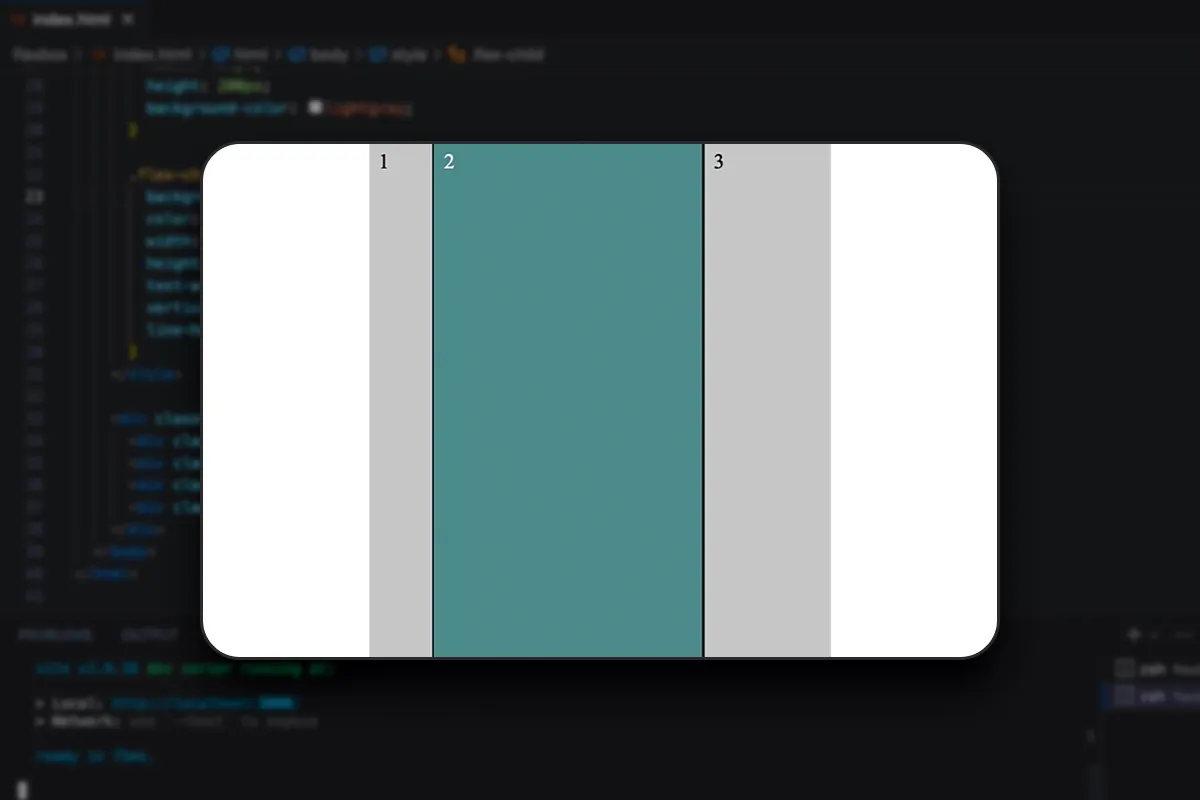
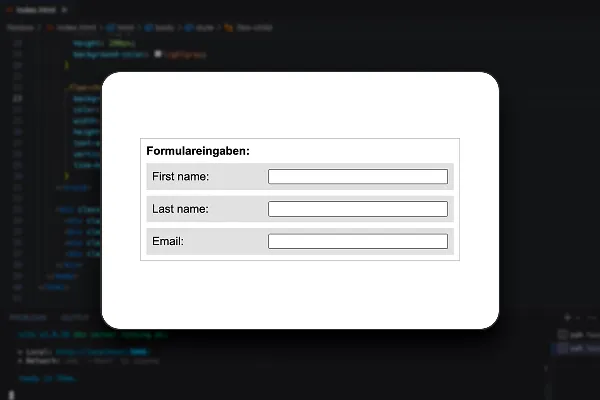
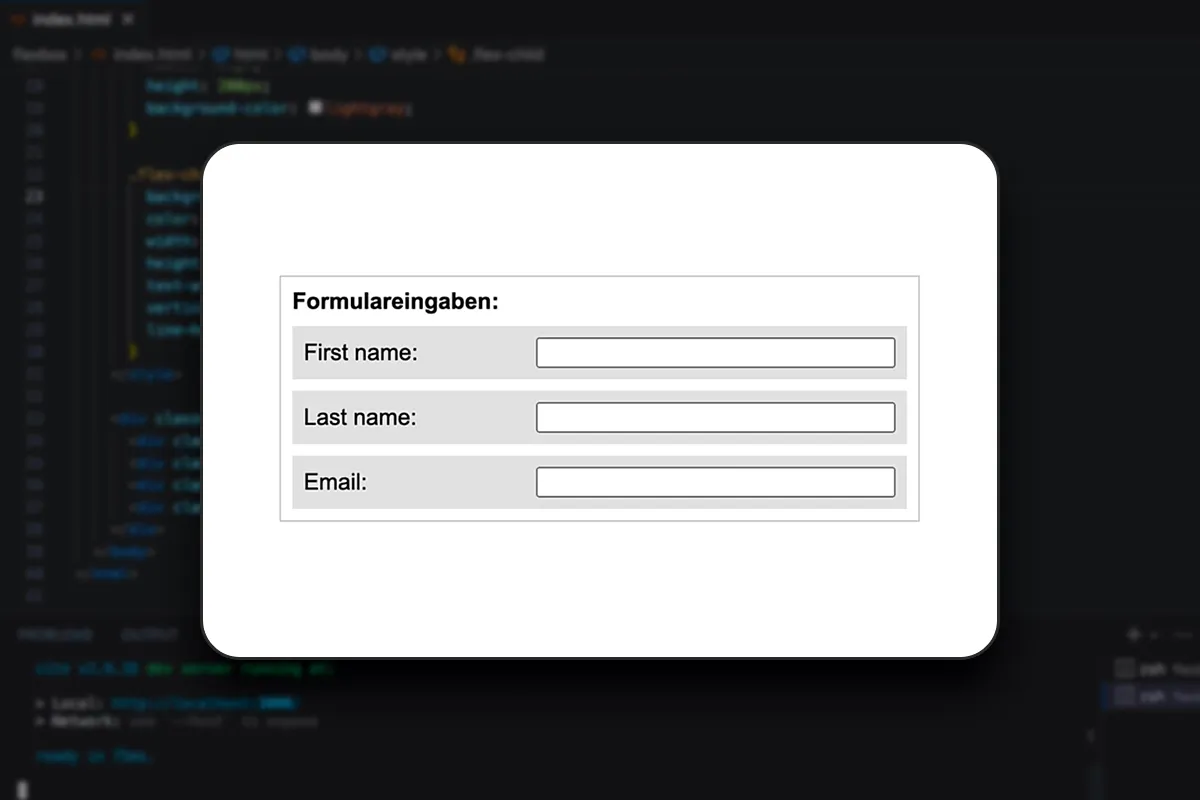
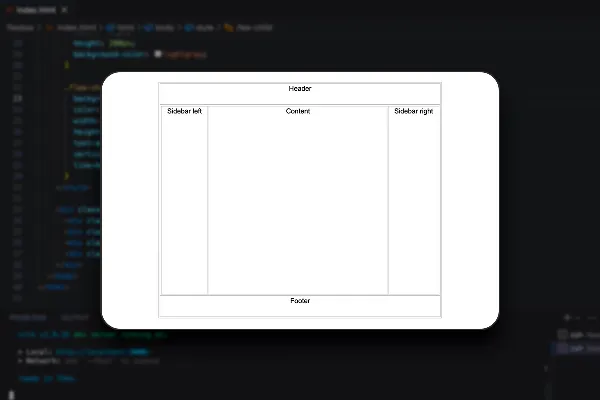
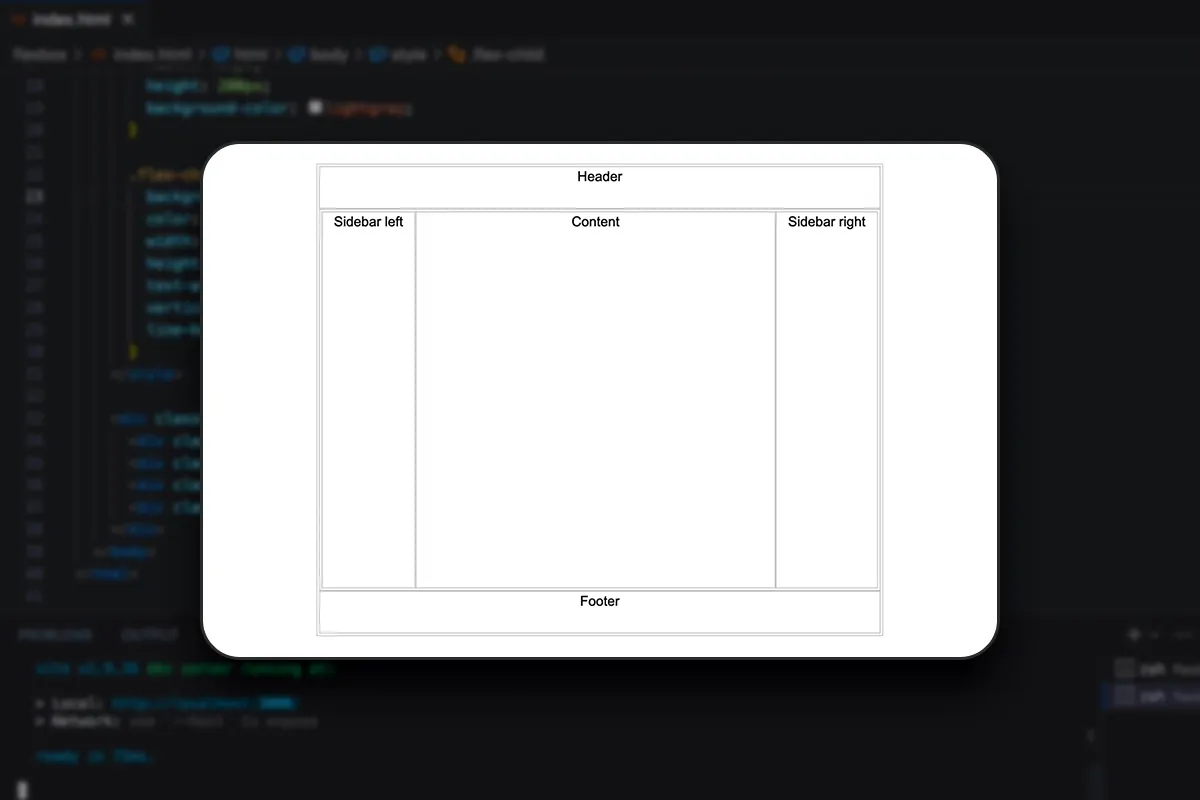
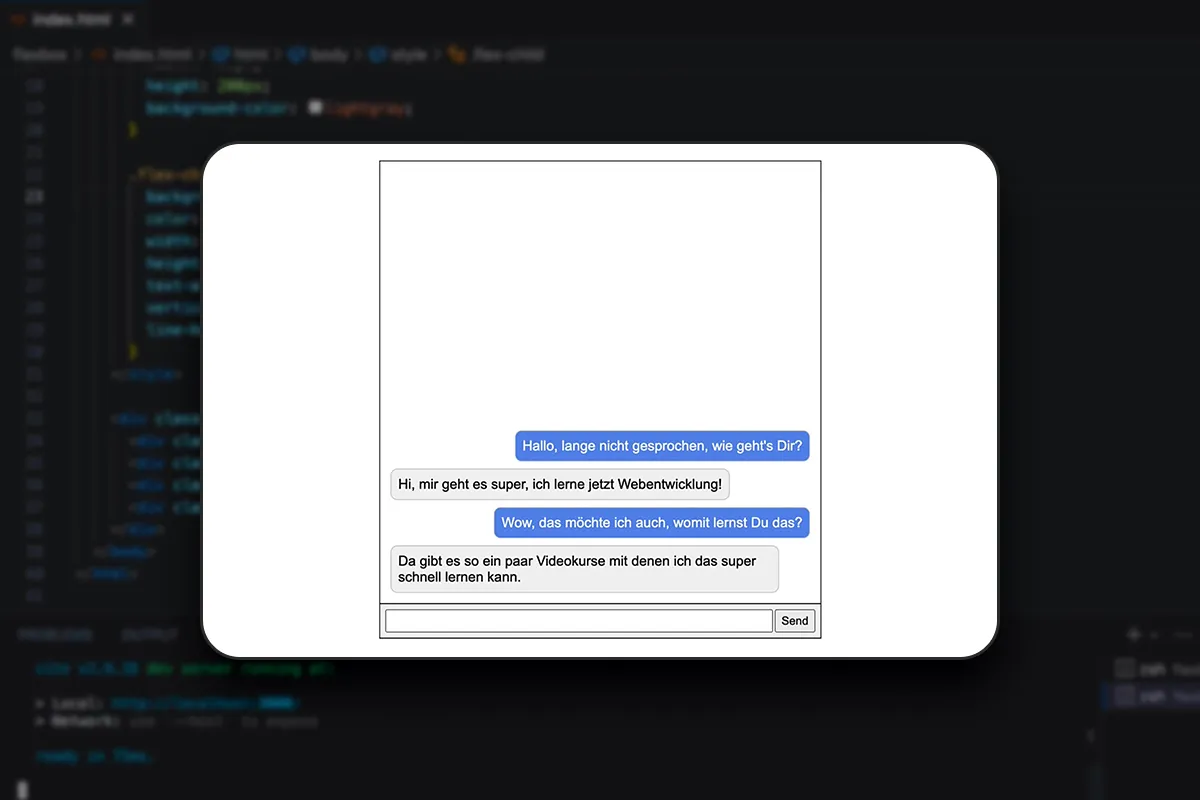
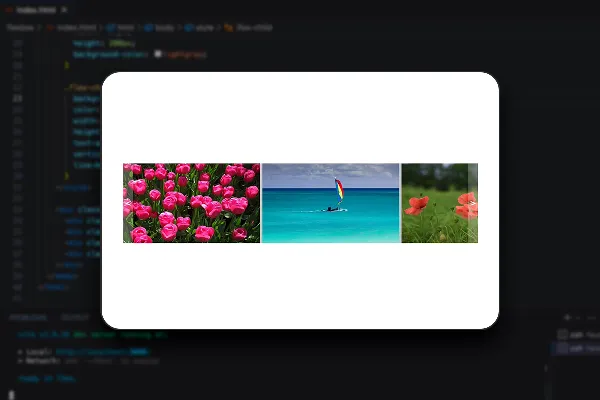
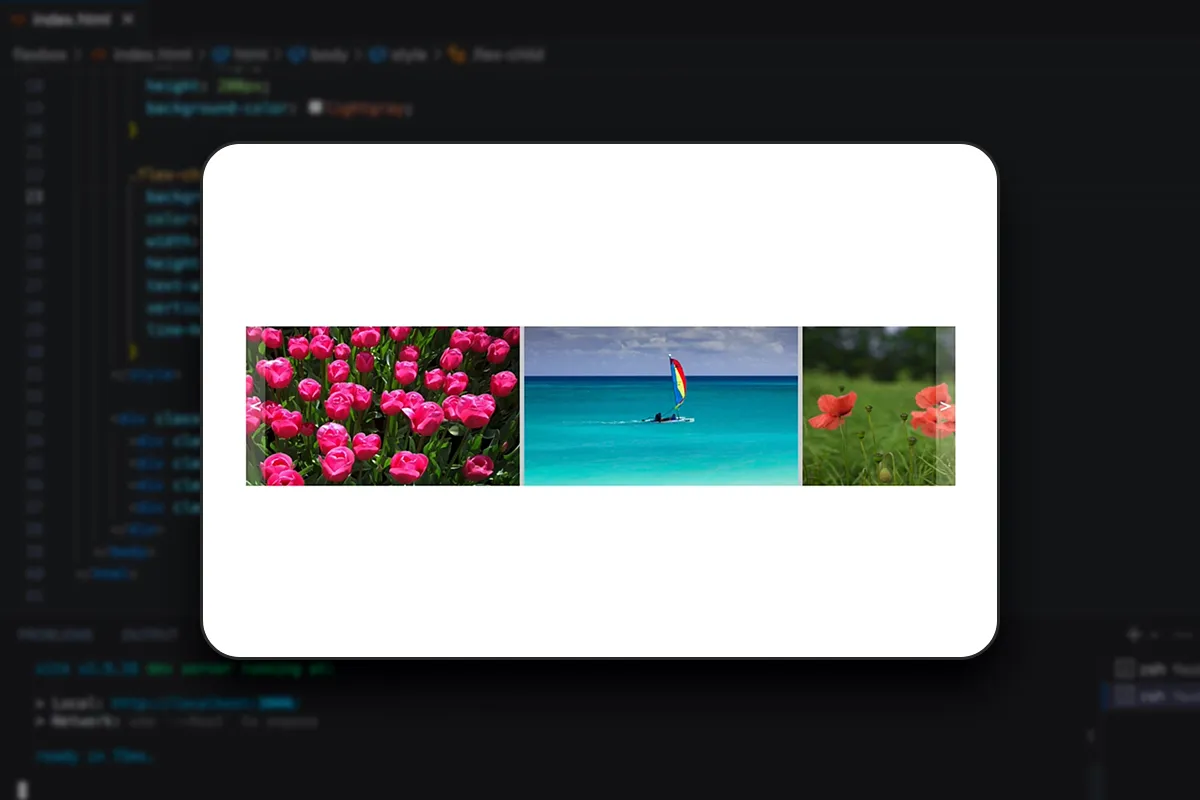
Anschließend zeigt er dir an Beispielen wie Zentrieren, Formulareingaben, Chats und einem Galerie-Layout, wie du Flexbox in typischen Anwendungsfällen für deine Zwecke nutzen kannst. Zwischendurch kannst du das Gelernte anhand von Übungen selbst nachvollziehen und vertiefen – Übungsmaterialien liegen jeweils bei.
Was ist Flexbox?
Flexbox ist ein Layout-Modell in CSS, das es erleichtert, komplexe Layouts zu erstellen und Elemente innerhalb eines Container-Elements zu organisieren. Mit Flexbox kannst du die Größe, Reihenfolge und Ausrichtung von Elementen flexibel steuern, unabhängig von ihrer ursprünglichen Reihenfolge im HTML-Dokument. Eine leistungsstarke Technik für die Entwicklung moderner, flexibler und dynamischer Benutzeroberflächen!
Für wen eignet sich das Tutorial?
Zum Nachvollziehen des Tutorials solltest du bereits Kenntnisse in CSS und HTML mitbringen. Du erweiterst bzw. vertiefst deine Programmierfähigkeiten in Bezug auf die Erstellung responsiver Webseiten und Apps. Der Kurs richtet sich insofern insbesondere an Web- und Frontend-Entwickler sowie an Web-Designer. Sieh dir das Tutorial ebenfalls an, wenn du mit CSS und HTML bisher keine zufriedenstellende Responsivität erzielen konntest. Mit Flexbox geht das alles um einiges leichter!
Andere Nutzer interessiert auch
Alle relevanten Features detailliert erklärt

Schreibe deine eigenen Zeilen!
Die Web-Software – vom Blog bis zum Online-Shop
So sprechen deine Webseiten & Apps wie ChatGPT
Beschreite den Python-Weg der Programmierung

VPN-Grundlagen & eigenes VPN einrichten
Webseiten und Apps selbst entwickeln
Alle wichtigen Module erklärt!