Microcopy – überall, wo wir im Netz Entscheidungen treffen sollen, stoßen wir auf die kleinen Textbausteine. Sprechen sie uns nicht an, überlesen wir sie. Wie du das auf deinen Seiten ändern kannst, verrät dir Markus Möller in diesem Blogbeitrag.
Microcopy weist uns den Weg durch Websites und Apps, kann ein Türöffner sein oder ein Stolperstein. Wir lesen sie auf Buttons oder in Kontaktformularen, als Newsletter-Einladung oder Erfolgsmeldung. Zum Vergleich ein Beispiel aus der „echten“ Welt:
Stell dir vor, du interessierst dich für ein neues Auto. Der Verkäufer überzeugt dich, du bist Feuer und Flamme, willst den Schlitten. Fehlt nur der Vertrag. Doch was geht ab? Der Verkäufer klingt plötzlich wie eine Maschine, sagt: „Formular ausfüllen“, „mehr lesen“. Und als du auf der falschen Seite unterschreiben willst, belehrt er dich wenig aussagekräftig: „Fehler 404.“
Willkommen in der Welt der digitalen Kommunikation. Während das Produkt oder eine Dienstleistung in den Beschreibungstexten wohlig warm beworben wird, klingt Microcopy meist kühl und mechanisch. Ausgerechnet sie, die dich zum Handeln motivieren soll? Du erlebst es täglich auf Buttons für den Call-to-Action, Anmeldeoberflächen oder versehentlich falsch angesteuerten Webseiten. Dabei ist gerade an diesen Punkten eine klare und emotionale Ansprache elementar.
Warum Microcopy menschlich klingen muss
Die Kreation von Headlines und Produktbeschreibungen liegt meist in den Händen professioneller Texter. Ihr Job: den Charakter der Marke auch in der Sprache spürbar zu machen.
Microcopy wird dagegen bis heute meist so nebenbei „mitgemacht“. Deshalb klingen die kleinen Anweisungstexte auf Button und Formular auch wie Fremdkörper, als würde dich eine Maschine ansprechen.
Auch wenn du vor einer Maschine sitzt – Kommunikation spielt sich IMMER von Mensch zu Mensch ab. Um zu motivieren, muss sie menschlich klingen. Nur, wenn du das Gefühl hast, dass dich ein Mensch anspricht, reagierst du emotional und tust etwas – weil du es willst, nicht weil du es musst.
Das kannst du mit guter Microcopy erreichen
Es ist verwunderlich, warum der so bedeutsamen Microcopy in vielen Fällen ein so geringer Stellenwert zukommt. Das solltest du ändern. Der zusätzliche Aufwand für die Kreation zahlt sich in jedem Fall aus und erzeugt einen wichtigen Mehrwert. All das kann gute Microcopy leisten:
- Sie schafft eine positive Erfahrung.
- Sie hilft gezielt, klar und eindeutig weiter.
- Sie erzeugt Emotionen – weil sie Nutzer zum Lachen bringen, Sicherheit vermitteln oder einfach souverän durch den jeweiligen Prozess leiten kann.
- Sie verbessert die Usability – weil sie Benutzeroberflächen vereinfacht, Fehlerquellen reduziert, den Nutzern Zeit und Frust erspart, das Gefühl der Hilflosigkeit nimmt sowie Ängste und Barrieren abbaut.
- Sie stärkt die Markenidentität – denn wenn sie die Tonalität der Marke aufgreift, können User eine tiefere Beziehung zum Produkt aufbauen.
Das wichtige Ergebnis: Mit guter Microcopy reduzierst du die Absprungrate auf Website und App, und deine Nutzer bleiben länger am Ball – im besten Fall bis zum erfolgreichen Abschluss von Kauf oder Buchung.
So setzt du gute Microcopy in die Praxis um
Wie wirkt denn nun Microcopy ganz konkret? Das zeige ich dir an ein paar Beispielen. Oft ist es nicht viel, was du tun musst. Manchmal reicht schon ein zusätzliches Wort oder eine Aussage, die zu einer Frage wird – und die Wirkung ist eine andere. Wenn du Microcopy schreibst, solltest du ein paar wichtige Sachen beherzigen:
- Schreibe so, dass die Worte auch gut klingen, wenn du sie laut aussprichst.
- Sag es einfach und gesprächshaft.
- Stelle auch mal Fragen, um Neugier zu erzeugen.
- Transportiere Emotionen.
- Nutze Verbindungswörter wie Artikel oder Pronomen (z. B. statt „Einstellungen speichern“ lieber „Deine Einstellungen speichern“, statt „Fenster öffnen“ lieber „Das Fenster öffnen“).
Kommunikation besteht aus Worten, und wenn du sie weglässt, entfernst du die Bausteine der menschlichen Beziehung. Schreibe also in etwa so, wie du mit deinem Gegenüber auch in Wirklichkeit sprechen würdest.
Schaffe mit deinen Worten eine Umgebung, in der sich deine Nutzer wohlfühlen. Und: Humor ist ein wichtiger Eisbrecher. Dosiert eingesetzt, steigerst du mit ihm die Sympathie für deine Marke.
Button-Texte: Lass es sofort Klick machen
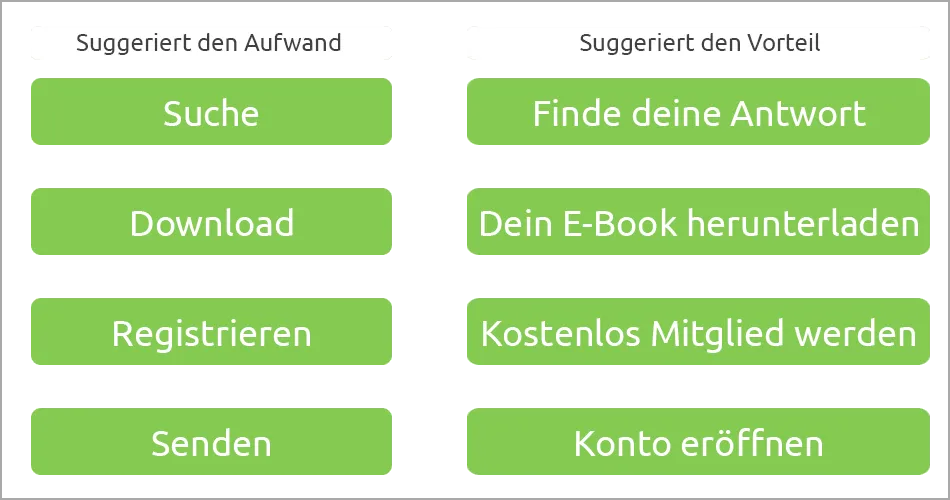
Der Button ist einer der wichtigsten Elemente auf deiner Website. Schließlich soll er Nutzer dazu bringen, eine bestimmte Aktion auszuführen. Das kann der simple Klick zum Weiterlesen sein, eine abschließende Registrierung, die Möglichkeit zum Download oder die Bestellung des gesamten Warenkorbs. Für einen Button solltest du dir also Zeit nehmen – und ihn im späteren Einsatz immer wieder testen.
Vermeide allgemeine Button-Bezeichnungen wie Suche, Senden, Download. Sie transportieren nicht die Vorteile der gewünschten Aktion. Wenn deine Nutzer selbst drüber nachdenken müssen, verlieren sie wahrscheinlich das Interesse. Solche Begriffe suggerieren vor allem eins: Aufwand. Ich muss etwas downloaden, etwas suchen, etwas senden … Stelle lieber gleich den Vorteil des jeweiligen Klicks heraus – und nimm dem User die Entscheidung ab.



Wichtig: Bleib immer klar und eindeutig. Verwirrst du deine Nutzer, sind sie weg. Ein typisches Beispiel dafür ist der Vorgang Abbrechen. Hier wollen sie natürlich wissen, was sie da überhaupt abbrechen.
- Eher verwirrend:
Jetzt abbrechen? [Zurück] [Abbrechen] - Schon eindeutiger:
Bestellung jetzt abbrechen? [Nein] [Ja]
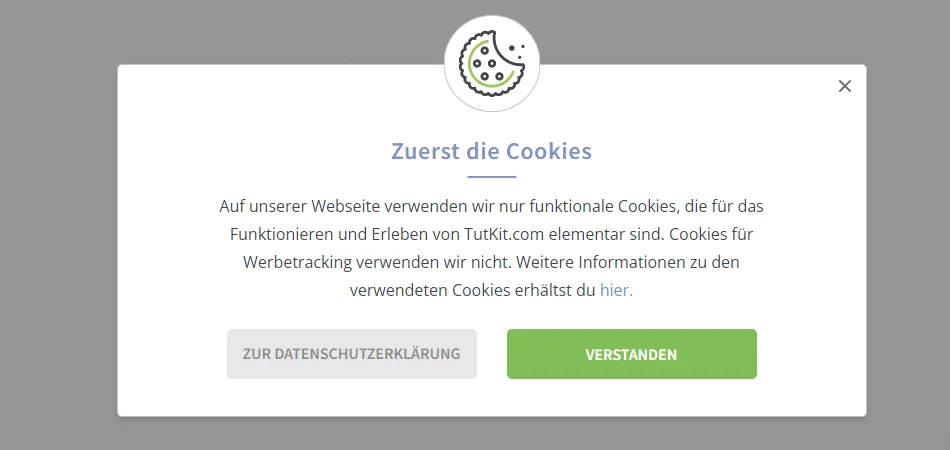
Cookie-Banner: Geht da noch mehr als nur das Gesetzliche?
Klar, Gesetz ist Gesetz. Doch statt wie eine behördliche Anweisung zu klingen, kannst du auch beim Cookie-Banner-Text etwas Fluffigkeit reinbringen. Je nach der Tonalität deiner Marke kann deine Cookie-Copy sogar etwas Witz oder Charme vertragen. Wichtig ist und bleibt natürlich, dass du die eigentliche Botschaft – das Gesetzliche – klar kommunizierst und deine Nutzer nicht verwirrst.
- Ein üblicher Cookie-Banner-Text:
Diese Website benutzt Cookies, die für den technischen Betrieb der Website erforderlich sind und stets gesetzt werden. Andere Cookies, die den Komfort bei Benutzung dieser Website erhöhen, der Direktwerbung dienen oder die Interaktion mit anderen Websites und sozialen Netzwerken vereinfachen sollen, werden nur mit Ihrer Zustimmung gesetzt.
[Akzeptieren] [Ablehnen] [Anpassen] - Eine charmantere Lösung:
Ein paar Cookies für mehr Nähe? Wir nutzen verschiedene Cookies. Die einen sorgen dafür, dass unsere Website sauber funktioniert, mit den anderen können wir messen, was euch auf unseren Seiten gefällt, und wieder andere machen das Marketing zwischen euch und uns viel persönlicher. Wie möchtet ihr es gern?
[Auswahl bestätigen] [Alle bestätigen]

Konto anlegen: Deine Einladung in den inneren Kreis
Ein neues Konto anzulegen, ist eine sensible Aktion. Du gehst mit den Nutzern eine Beziehung ein. Kommunizierst du hier schwammig, riskierst du, dass sie vorzeitig abspringen. Auch Freundlichkeit und eine wohltemperierte Sprache sind gute Türöffner. Hier ein paar Tipps für die Umsetzung:
- Formuliere klar, was deine Nutzer tun sollen – und überzeuge sie, je nach Tonalität deiner Marke, mit einer Prise Charme.
- Suggeriere ihnen ein Gefühl der Sicherheit – schließlich geht es um sensible Daten.
- Sei freundlich.
Wichtig: Bei jedem Prozess, den die Nutzer ausführen sollen, stellt sich ihnen automatisch die Frage: „Warum soll ich das tun?“ Denn erstens hassen sie Formulare, weil sie Zeit kosten und nach persönlichen Daten verlangen. Und zweitens binden sich Nutzer nur an etwas, wenn es wirklich sein muss.
- Eine typische Anmeldeoberfläche besteht aus der eher lapidaren Überschrift „Kundenkonto“, gefolgt von Feldern, die nach „Nachname“, „Vorname“, „Adresse“, „E-Mail“ und „Passwort“ fragen. Zum Passwort steht dann oft kühl noch so etwas wie: „Muss mindestens 12 Zeichen enthalten. Bitte Groß- und Kleinschreibung nutzen.“ All das garniert mit einem Button namens „Senden“.
- Ansprechender wird eine solche Anmeldeoberfläche mit einem freundlichen Gruß („Schön, Sie kennenzulernen“) sowie mit einer klaren Aussage darüber, worum es gerade geht und welche Vorteile sich aus der Aktion ergeben: „Melden Sie sich einmalig an und verfolgen Sie Ihre Bestellungen, Lieferungen sowie Ihre Bestellhistorie“. Auch eine ansprechendere Formulierung zu den Abfragen kann hilfreich sein, wie zum Beispiel: „Ihr Name und Vorname“, „Ihre Anschrift“ und „Wählen Sie ein sicheres Passwort“. Die Schaltfläche zum Senden kann beispielsweise mit „Sicher anmelden“ eine kleine Portion zusätzlichen Sicherheitsgefühls mitliefern.
Passwort vergessen: Zeig, wie leicht du das löst
„Wie war das Passwort nochmal?“ Alle kennen das. Und alle wollen die Sache schnell gelöst wissen. Ist ja schließlich schon ärgerlich genug, wenn man die 15-stellige Kombi aus Ziffern, Buchstaben und Sonderzeichen nicht sofort aus dem Handgelenk schüttelt. Hier kannst du als schneller Problemlöser punkten. Untermauere dies mit einer klaren Botschaft. Auch mit etwas Witz liegst du hier richtig. Bleib nur immer respektvoll und nah am Thema.
- Der übliche Standard:
Passwort vergessen?
Wir senden Ihnen eine Bestätigungs-E-Mail. Klicken Sie auf den darin enthaltenen Link, um Ihr Passwort zu ändern.
- Vielleicht dein neuer Standard:
Passwort vergessen? Hilfe naht.
Wir senden Ihnen nun eine Bestätigungs-E-Mail mit einem Link, über den Sie Ihr Passwort einfach ändern können. Draufklicken, Passwort anpassen, fertig.
Der Kontaktbereich: Mach Mut zum Kommunizieren
Es gibt doch tatsächlich Unternehmen, die wollen lieber keine Post von ihren Kunden. Zu viel Arbeit. Du bist da sicher anders, oder? Und deshalb kannst du im Kontaktbereich auch mit viel Freundlichkeit die Tür zu einer erfolgreichen Interaktion aufstoßen.
- Mach neugierig auf deine Marke.
- Formuliere locker und freundlich – vermeide Behördensprech.
- Vermittle Sicherheit in Sachen Spam & Co.
Ein üblicher Text oberhalb des Kontaktformulars:
- Kontaktformular
Bitte füllen Sie das folgende Formular aus. Wir melden uns umgehend bei Ihnen. Sie können Ihre Einwilligung zur Verarbeitung Ihrer oben angegebenen Daten jederzeit für die Zukunft widerrufen. Bitte beachten Sie hierzu unsere Datenschutzerklärung.
Wie wäre es mit diesem Einstieg?
- Wie können wir Ihnen helfen?
Unser Kontaktbereich ist der ideale Ort, um Fragen zu stellen, Wünsche zu äußern, Probleme zu lösen oder einfach mal ein Lob zu senden. Schreiben Sie uns. Wir antworten so schnell wie möglich – und zwar ganz ohne Spam.
Du kannst auch für ein Schmunzeln sorgen:
- Was hast du heute auf dem Herzen?
Wenn du Fragen hast, du was zurückschicken oder uns einfach eine Heldengeschichte aus deiner Kindheit erzählen willst – nur zu. Wir antworten dir innerhalb der nächsten 2 Tage. Wundere dich nicht, wenn es früher ist.
404 – Seite nicht gefunden: Hole mehr aus einem Fehler raus
Du kennst das. Ein Tippfehler in der Adresszeile oder ein veralteter Link, schon landest du im Nirvana – oder besser, auf der Fehlerseite 404. Liest du dort nichts weiter als 404, wirst du im Browser mit Sicherheit den Zurück-Button nutzen – um dich von dieser Seite und somit von der gesamten Website zu verabschieden. Dabei wäre so viel mehr drin gewesen.
Ein einfacher Fehler kann mir sagen, was Sie nicht sind, oder er kann mich daran erinnern, warum ich Sie lieben sollte.
Renny Gleeson
404, die Geschichte einer nicht existierenden Seite
Das Zitat sagt alles darüber, warum du es bei deiner 404-Seite besser machen solltest. Du kannst auf ihr:
- etwas Charmantes über deine Marke erzählen,
- auf witzige, intelligente Weise zeigen, wie du und deine Marke mit eigenen Fehlern umgehen,
- den Ärger deiner Nutzer über diese Seite in ein versöhnliches Lächeln verwandeln,
- einen Mehrwert bieten – z. B. mit Nice-to-know-Häppchen oder mit hilfreichen Links zu deinen anderen Seiten.
Ob grafisch oder textlich – hier hast du jede Menge Spielraum für deine Kreativität. Spiel mit deiner Marke und binde sie geschickt ein. Hier ein paar Beispiele für, wie ich finde, gelungene 404-Seiten:




Newsletter: Wecke Appetit auf E-Mails
Stellen sich dir bei so etwas auch die Nackenhaare auf: Kaum hast du den Cookie-Text weggeklickt, poppt schon das nächste Fenster auf und lädt dich zum Empfang eines Newsletters ein. Wenn die Einladung wenigstens originell wäre … Stattdessen liest du eine abgegriffene Zeile wie: Melden Sie sich jetzt für unseren Newsletter an!
Warum solltest du oder sonst irgendjemand das tun? Wenn du also deinen Usern einen Newsletter schmackhaft machen willst, sage ihnen, WARUM sie sich anmelden sollen. Bedenke: Deine Nutzer müssen ihre E-Mail-Adresse preisgeben. Angesichts der drohenden Spam-Flut tut das niemand einfach so. Du musst sie schon überzeugen. Diese 3 Schritte können dir dabei helfen:
1. Wer sagt, dass du deinen Newsletter mit dem Wort Newsletter bewerben musst? Wähle einen anderen Titel, wecke Interesse mit einem neugierig machenden Satz wie:
Nimm dir eine Auszeit.
Tauch ab in die 100 schönsten Surf-Spots der Welt.
[Deine E-Mail-Adresse] [Jetzt anmelden]
2. Was haben deine Nutzer davon, sich bei dir anzumelden? Leiste Überzeugungsarbeit:
Hast du Appetit?
Koch mal wieder was Leckeres nach einem guten Rezept.
Wir servieren dir jede Woche:
- 10 frische Rezepte für Genuss von deftig bis vegan
- Exotische Tipps für Kreationen aus der ganzen Welt
- Interviews mit den besten Köchen Deutschlands
[Deine E-Mail-Adresse] [Jetzt anmelden]
3. Bei Newslettern denkt fast jeder sofort an nervige E-Mails. Im vorherigen Schritt hast du deine Nutzer vom Gegenteil überzeugt. Jetzt musst du ihnen die Sorgen nehmen, Spams zu erhalten:
Melde dich jederzeit wieder ab. Wir schreiben dir garantiert nur 1 x pro Woche. Spams? Ohne uns!
Zeit, dich ans Werk zu machen
Du siehst: Es lohnt sich, Zeit und Kreativität in diese kleinen Wunderwörter namens Microcopy zu investieren. Durch sie erleben deine Nutzer an jedem Touchpoint ihrer Customer Journey eine positive Erfahrung. Mit der richtigen Tonalität erzeugst du Sympathie, mit Empathie und Klarheit schaffst du Vertrauen und mit dezent lanciertem Witz wirkst du menschlicher. Kurz: Du erzeugst ein echtes Wohlgefühl, das sich auf dein gesamtes Angebot überträgt, dich von deinen Mitbewerbern abhebt und schließlich den gesamten Wert deiner Marke steigert.
Zum Abschluss noch ein finaler Tipp, den du bei aller Kreativität ebenfalls beherzigen solltest: Bestimmte Begriffe sind deiner Zielgruppe ggf. so vertraut, dass sie gezielt danach Ausschau hält. So sollte bspw. der Webseiten-Bereich für Stellenangebote „Jobs“, „Karriere“ oder „Freie Stellen“ und nicht „Lust auf Veränderung“ heißen. Kreativität ist gut, aber nie zulasten der Nutzererwartung. Wenn beides kombiniert wird, umso besser.
Microcopy – kleiner Text mit großer Wirkung – und nun auf! Es ist Zeit, die richtigen Worte zu finden ...

