Aller guten Dinge sind bekanntlich drei. Lerne daher in Teil 11 unserer weihnachtlichen Affinity Photo-Reihe eine dritte Möglichkeit zum Freistellen von Motiven kennen. Gleich danach zauberst du scheinbar aus dem Nichts heraus eine Glaskugel hervor. Eine runde Sache!
Teil 11: Felsen mit dem Auswahlpinsel freistellen und in den Hintergrund einfügen
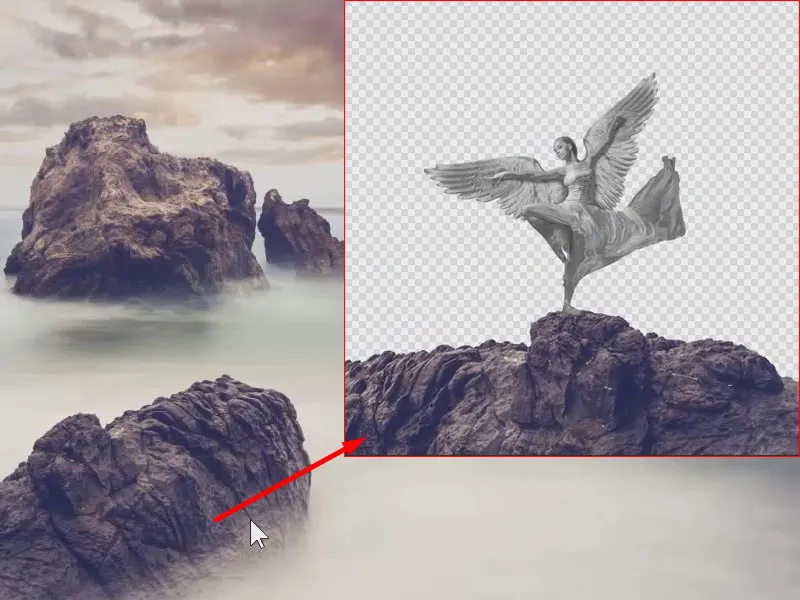
Schon imposant, wie sich der Engel mit seinen Flügeln in glänzendem Metall-Look präsentiert. Doch noch schwebt die statuenhafte Erscheinung im luftleeren Raum. Daher geben wir ihr jetzt mit neuem Hintergrund einen felsigen Untergrund. Und weil die Gesteinsformation nicht einfach von selbst ins Bild hineinwächst, muss auch sie zunächst aus einem anderen Bild ausgeschnitten werden. Das Mittel für den Freistellprozess dieses Mal: der Auswahlpinsel. Wie dein Trainer Marco Kolditz vorgeht, bis der Felsen fest an Ort und Stelle sitzt:

Das lernst du in Teil 11 des Affinity Photo-Tutorials
- Auswahl erstellen mithilfe des Auswahlpinsels
- Wie du die Rastern-Funktion anwendest
- Worauf du beim Platzieren eines neuen Hintergrundes achten solltest
Felsen freistellen mit dem Auswahlpinsel
Jetzt kümmern wir uns um den Felsen, auf dem später der Weihnachtsengel stehen soll. Dazu habe ich das Felsenbild geöffnet. Den Felsen unten (1) wollen wir freistellen. Wie man Objekte mithilfe der QuickMaske oder mit dem Zeichenstift-Werkzeug freistellen kann, habe ich dir bereits gezeigt.
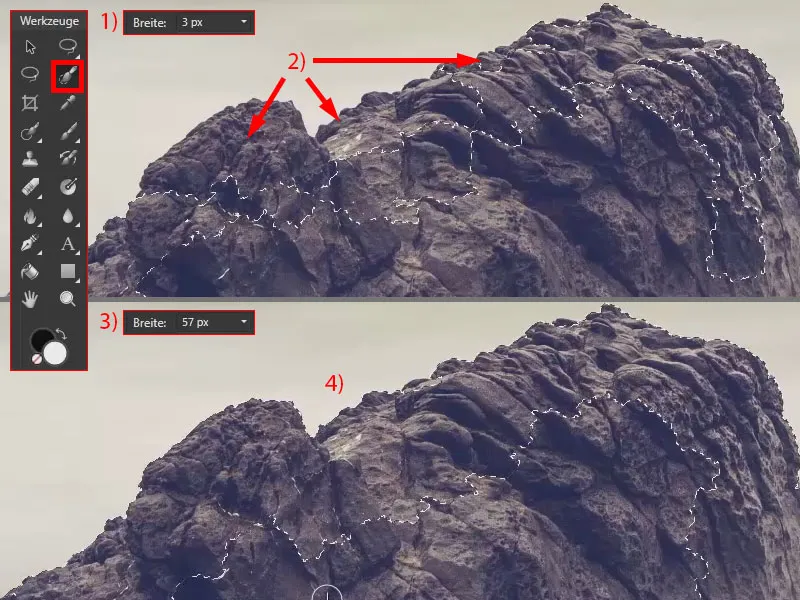
Hier wenden wir eine andere Methode an, die sehr gut bei starken Kontrasten funktioniert. Man sieht im Bild ja eindeutig den dunklen Felsen vor einem weißen Hintergrund. Daher eignet sich für dieses Motiv das Auswahlpinsel-Werkzeug (2), aktivierbar mit dem Tastenkürzel W.

Ich zoome hinein und wechsle zum Auswahlpinsel. Damit kann ich über das Bild malen. Ich habe zunächst eine Breite von 3 px ausgewählt (1), was bei diesem Bild noch nicht sonderlich gut funktioniert. Man sieht einzelne Bereiche, die noch nicht ausgewählt sind (2). Wenn du also größere Objekte mithilfe des Auswahlpinsels auswählen möchtest, empfehle ich, die Breite zu vergrößern (3).
Jetzt male ich über den Felsen hinweg, und du siehst, es werden automatisch Bereiche ausgewählt (4). Der Auswahlpinsel orientiert sich am starken Kontrast und an Konturen. Das heißt, er erkennt gewissermaßen: Da ist es hell, hier ist es dunkel, somit dürfte das der Rand des auszuwählenden Objektes sein.

Auswahl des Auswahlpinsels prüfen und nachbessern
An dieser Stelle (1) hat das nicht so gut funktioniert, da wurde ein Bereich nicht ausgewählt. Macht aber nichts – ich klicke einfach noch mal rein, schon wird der Bereich mit ausgewählt (2).
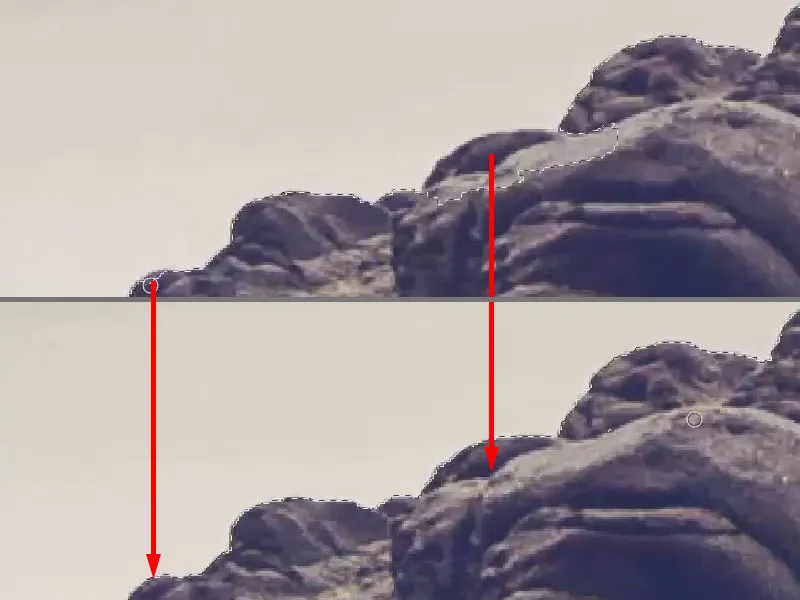
Wenn ich ins Bild zoome, sieht man aber wieder, dass zum Beispiel auch diese Bereiche ausgewählt worden sind (3). Da könnte man die Breite nun wieder verringern (4>6), die Alt-Taste gedrückt halten und auf die Bereiche klicken (5), um sie wieder zurückzunehmen (7).

Mit gedrückter Leertaste bewege ich mich durchs Bild, um solche Problembereiche zu bearbeiten. Das funktioniert sehr schön und schnell.

Mit größerem Auswahlpinsel wähle ich die weiteren Bereiche aus. Später kann man zu viel Ausgewähltes mit einer Maske auch wieder herausretuschieren.

Maske erstellen
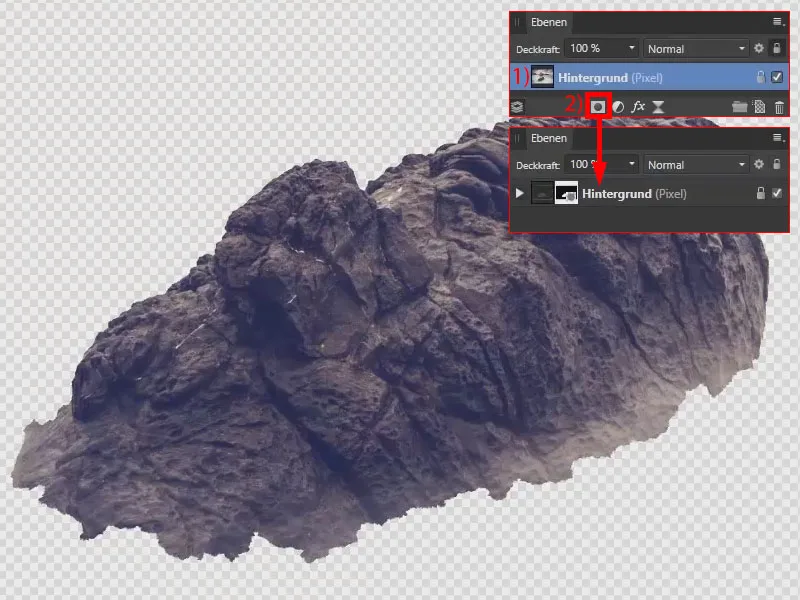
Anhand der Auswahl kann ich eine Maske erstellen. Dazu klicke ich die Hintergrundebene an (1) und wähle das Masken-Symbol (2). Um die Auswahl aufzuheben, drücke ich Strg+D. Schon haben wir den Felsen freigestellt.

Mit einer Farbebene die Ränder der Auswahl überprüfen und ausbessern
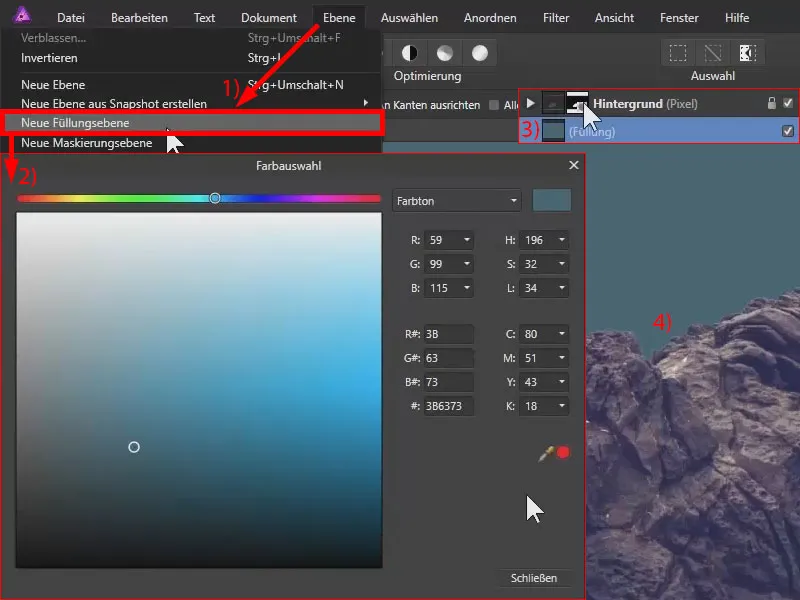
Über Ebene>Neue Füllungsebene (1) erstelle ich eine Farbebene in einem Blau (2). Die Ebene ziehe ich ganz nach unten (3). So kann ich besser sehen, ob die Ränder wirklich gut ausgewählt wurden (4).

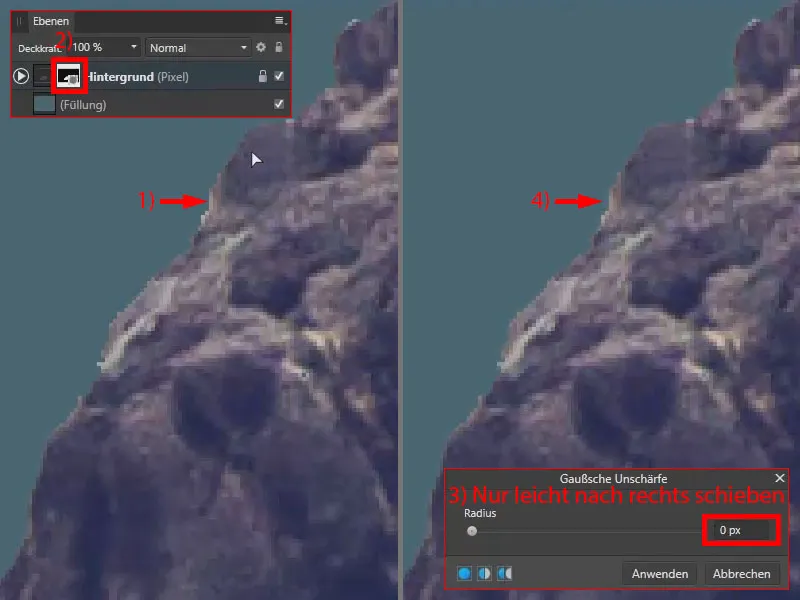
Momentan erscheinen sie sehr hart. Das heißt, wir haben hier kein Anti-Aliasing, sondern unschöne Treppeneffekte (1). Das korrigieren wir, indem wir die Maske auswählen (2) und unter Filter auf Unschärfe und Gaußsche Unschärfe gehen. So zeichne ich die Maske etwas weich – nicht das Bild, das bleibt davon unberührt.
Ohne Unschärfe ist der Rand hart. Erhöhe ich den Radius nur ein klein wenig (3), bleibt der Wert sogar bei 0 px, aber der Rand ist etwas weichgezeichnet (4). Das bestätige ich mit Anwenden.

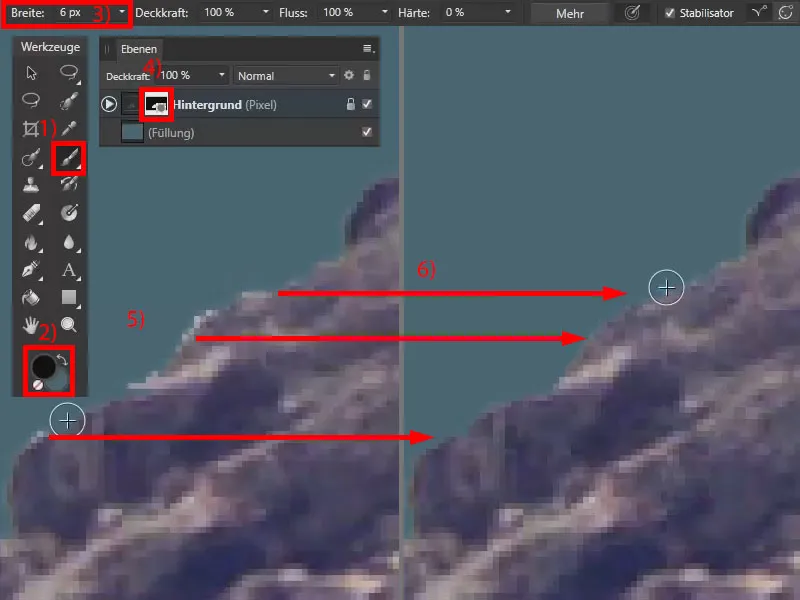
Mithilfe des Malpinsel-Werkzeuges (1), schwarzer Vordergrundfarbe (2) und einer geringeren Breite (3) kann man die Ränder noch optimieren. Ich befinde mich auf der Maske (4) und male mit Schwarz. Wo an den Rändern so heller Blitzer zu sehen sind (5), male ich diese weg (6).

Man kann also mit dem Auswahlpinsel schon gute Ergebnisse erzielen. Mit dem Malpinsel kann man das manuell noch optimieren. Je mehr Zeit man investiert, je detaillierter man arbeitet, umso bessere Ergebnisse hat man.

Rastern, um Speicherplatz zu sparen
In einem vorangegangenen Tutorial habe ich dir gezeigt, wie man ein Objekt mithilfe einer Maske freistellt und anschließend nur das Objekt selbst, ohne Maske, in einem anderen Dokument platziert. Das ist zwar ein destruktiver Schritt, aber wenn man weiß, dass man das jeweilige Objekt über die Maske nicht weiter bearbeiten möchte, spart das Speicherplatz und gegebenenfalls auch Rechenleistung, je nachdem, wie viele Ebenen man schlussendlich verwendet.
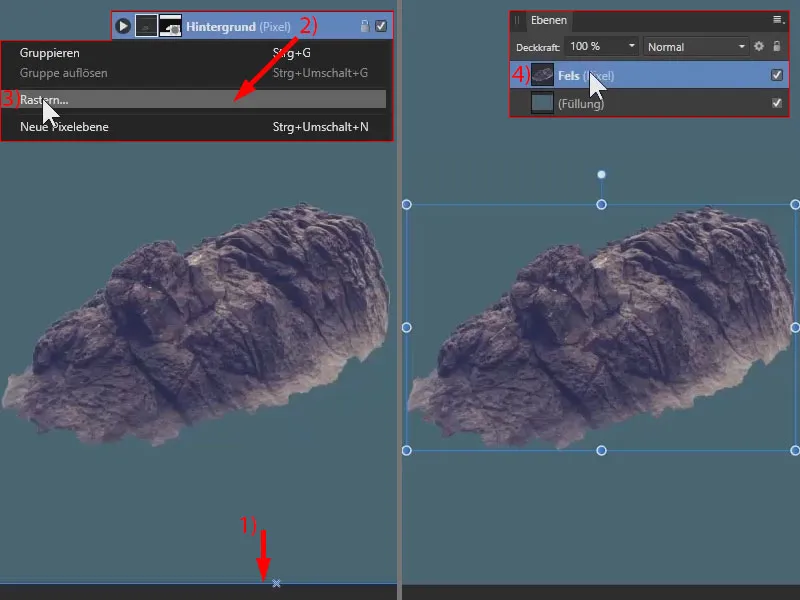
Anhand dieses Auswahlrahmens (1) sehen wir, dass wir nach wie vor mit dem kompletten Bild arbeiten – also nicht nur mit dem Felsen. Der Rest des Bildes ist noch immer da, wird nur derzeit ausgeblendet. Wir wollen aber nur mit dem Felsen arbeiten.
Dazu gibt es eine Funktion namens Rastern. Mit der rechten Maustaste klicke ich auf die Ebene des Felsens (2) und wähle Rastern… (3) aus. Auf diese Art und Weise wurde die Maske angewandt, der Rest des Bildes ist komplett verschwunden, und wir haben auf der Ebene nur noch den ausgewählten Felsen.
Die Ebene benenne ich noch um in „Fels“ (4). Jetzt kopiere ich den Felsen mit Strg+C.

Felsen als neues Hintergrundelement einfügen
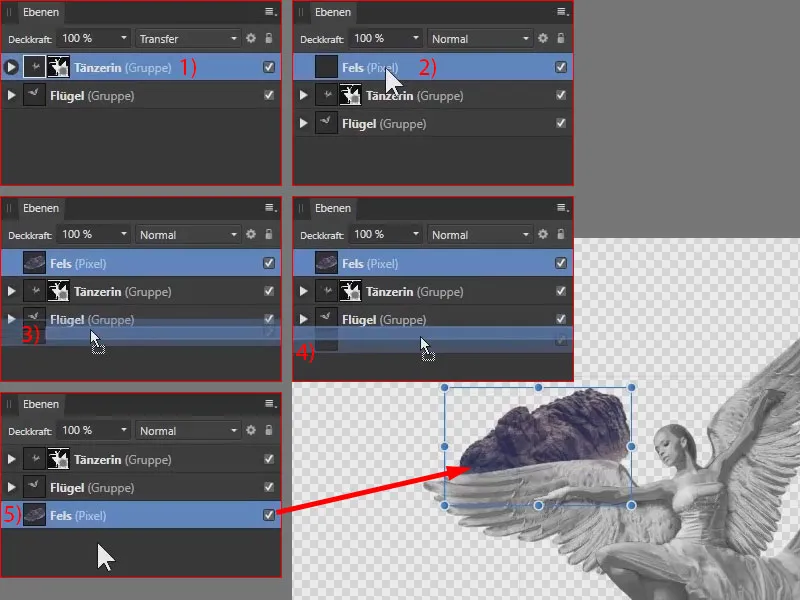
Ich wechsle zu dem anderen Bild und füge den Felsen mit Strg+V ein. Aber Vorsicht: In der Ebenen-Palette ist jetzt wieder weder Ebene noch Gruppe ausgewählt. Es ist wichtig, dass du zum Beispiel die oberste Gruppe oder Ebene anklickst (1), jetzt Strg+V drückst, damit der Fels darüber liegend platziert wird (2).
Den Felsen wollen wir natürlich nach ganz unten schieben, wobei auch etwas zu beachten ist: Wenn du diese Ebene nimmst und nach unten ziehst, siehst du die blauen Balken – an dieser Stelle (3) würde ich den Felsen zum Beispiel in der Gruppe „Flügel“ platzieren.
Daher: Noch ein wenig nach unten ziehen, sodass der blaue Balken die komplette Breite einnimmt (4), und loslassen. Schon liegt die Ebene ganz unten (5).

Auf den Lichteinfall der Bildkomponenten achten
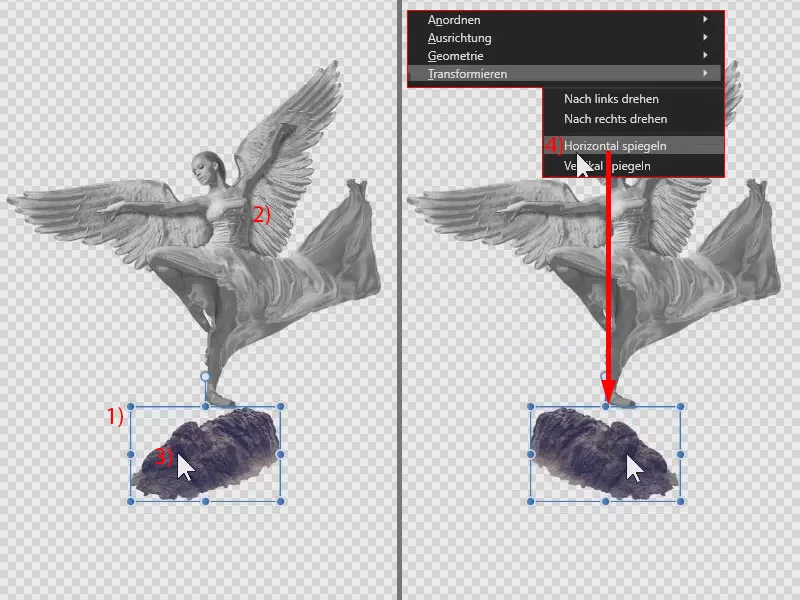
Ich zoome aus dem Bild heraus, ziehe den Felsen nach unten (1). Den muss ich noch spiegeln, denn hier (2) haben wir den Schatten auf der rechten Seite, hier ist er auf der linken Seite (3). Bei aktiver Ebene klicke ich auf den Felsen, wähle Transformieren und Horizontal spiegeln (4).

Fels ausrichten
Den Felsen kann ich jetzt vergrößern, auch gerne nicht-proportional skalieren sowie drehen, bis der Engel wie gewünscht auf dem Felsen steht. Ich achte auch auf die Ränder des Bildes, dass da keine transparenten Bereiche erscheinen. Und ich möchte, dass der Felsen einigermaßen gerade ist.

Jetzt hat unser Engel endlich einen felsenfesten Stand erreicht!

Motive mit dem Auswahlpinsel freistellen – Zusammenfassung Teil 11
- Bei hohem Kontrast zwischen Motiv und Hintergrund kannst du den Auswahlpinsel zum Freistellen verwenden.
- Dein Shortcut für den Auswahlpinsel: die Taste W.
- Einmal ausgewählte Bereich kannst du mit gedrückt gehaltener Alt-Taste zurücknehmen.
- Tipp: Lege eine farbige Fläche in den Hintergrund, um die Ränder deiner Auswahl zu überprüfen.
- Zeichne die Ränder mithilfe der Gaußschen Unschärfe ggf. etwas weicher.
- Nutze außerdem bei Bedarf den Malpinsel, um die Auswahl zu optimieren.
- Verwende die Funktion zum Rastern, um eine Maske auf ein Bild anzuwenden. Ist zwar destruktiv, spart aber gerade bei größeren Composings Speicherplatz.
- Achte beim Platzieren neuer Bildelemente in einem Composing immer auch auf den Lichteinfall in allen Elementen.
Teil 12: Glaskugel erstellen mit Affinity Photo-Filtern
Einfach magisch – aber keineswegs Magie! Marco Kolditz greift jetzt zu einem Lichtfleck und wandelt diesen mit ein paar gekonnten Klicks in eine Kugel um. Wie daraus schließlich eine Glaskugel wird? Eigentlich ganz einfach – man muss es, wie so oft, nur wissen.

Das lernst du in Teil 12 des Affinity Photo-Tutorials
- Wie du aus einem Blendenfleck eine Glaskugel erstellst
- Wie du die Glaskugel in das Composing einarbeitest
- Einsatz von speziellen Filtern wie Polar in Kartesisch
Ein Blendenfleck als Ausgangspunkt für die Glaskugel
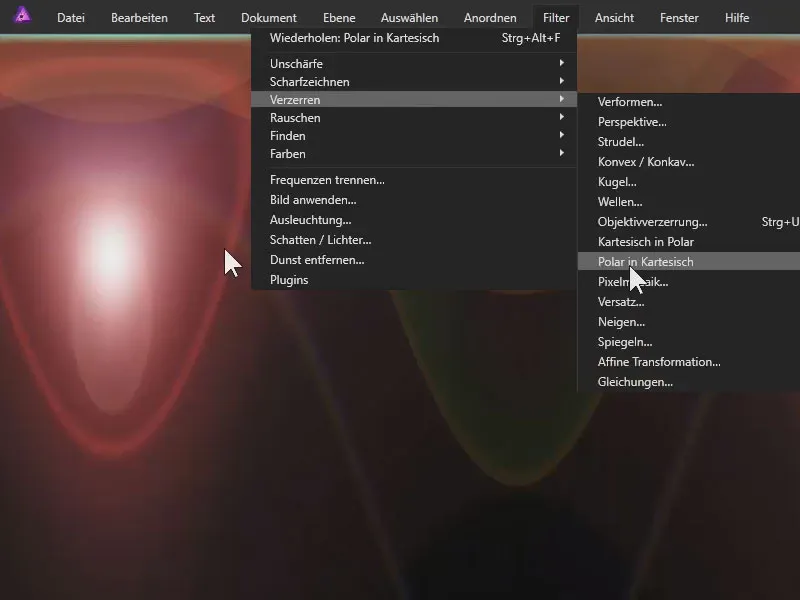
Jetzt erstellen wir die Schneekugel. Dazu habe ich ein Bild mit Blendenflecken erstellt. Leider bietet Affinity Photo (Version 1.6) standardmäßig keine Funktion an, um solche Blendenflecken zu generieren. Diesen habe ich mit Photoshop erstellt, wo es einen einfachen Renderfilter gibt, um solche Blendenflecken zu generieren.

Das Bild liegt auf einer Ebene. Wir verwenden einen Filter, und zwar unter Verzerren>Polar in Kartesisch. Schon haben wir dieses interessante Ergebnis:

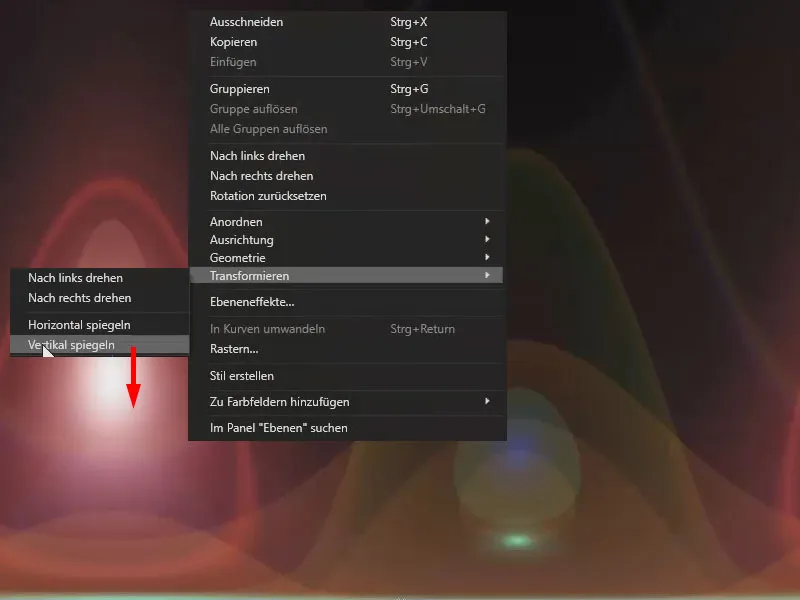
Das spiegeln wir: Bei aktivierter Ebene klickst du auf das Bild und wählst Transformieren>Vertikal spiegeln.

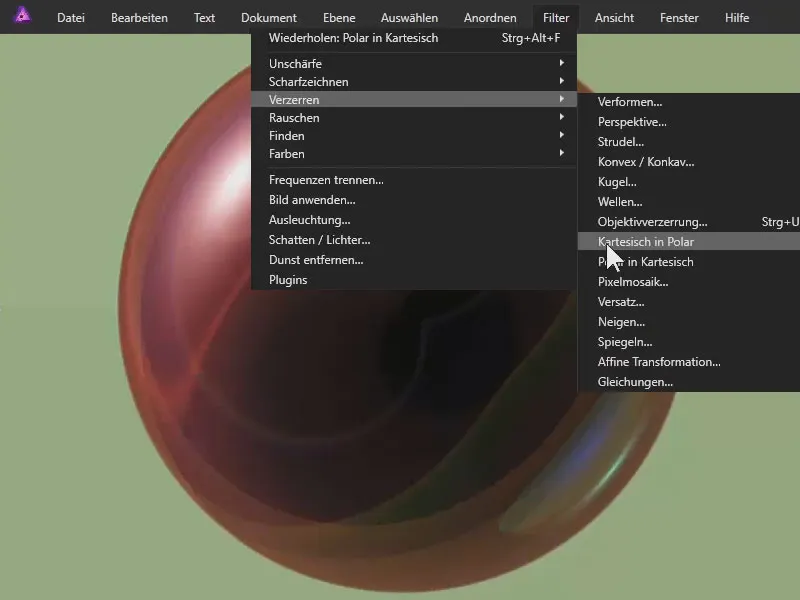
Jetzt nehmen wir unter Filter und Verzerren den Punkt Kartesisch in Polar. Schon haben wir diesen Effekt:

Von der bunten zur schwarz-weißen Kugel
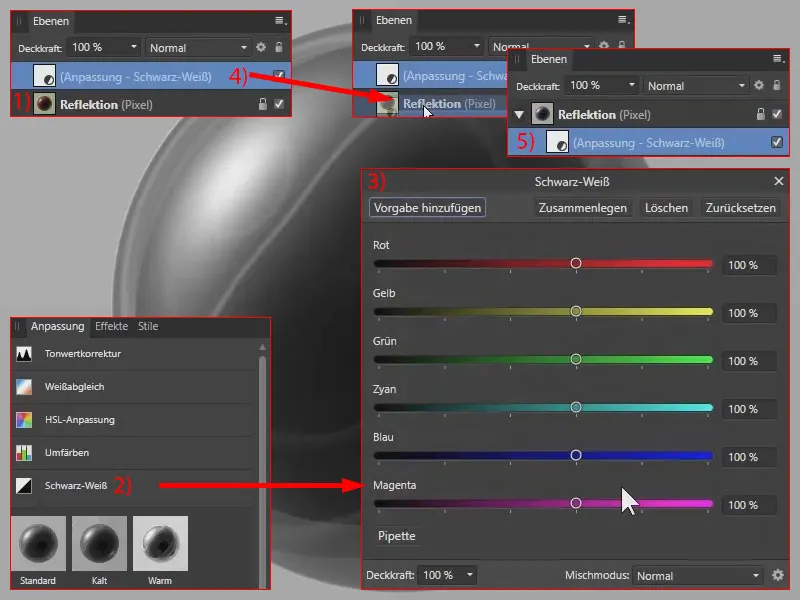
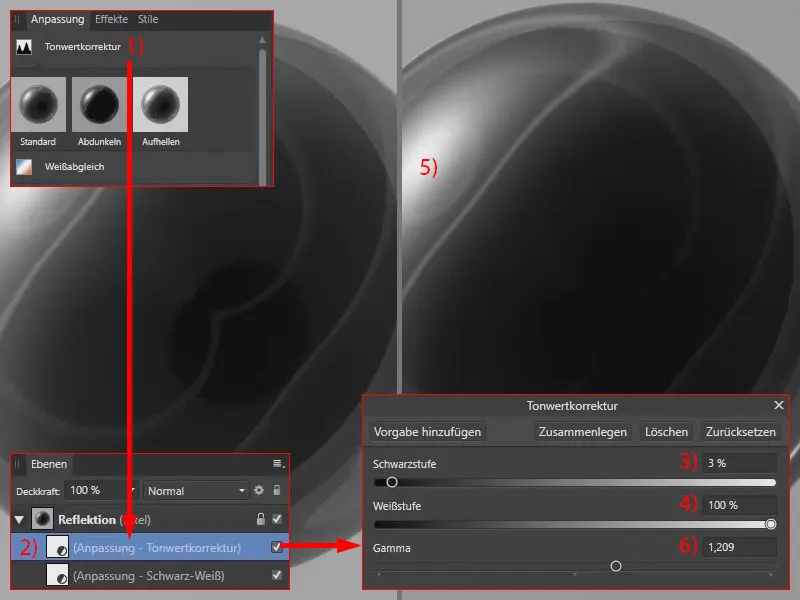
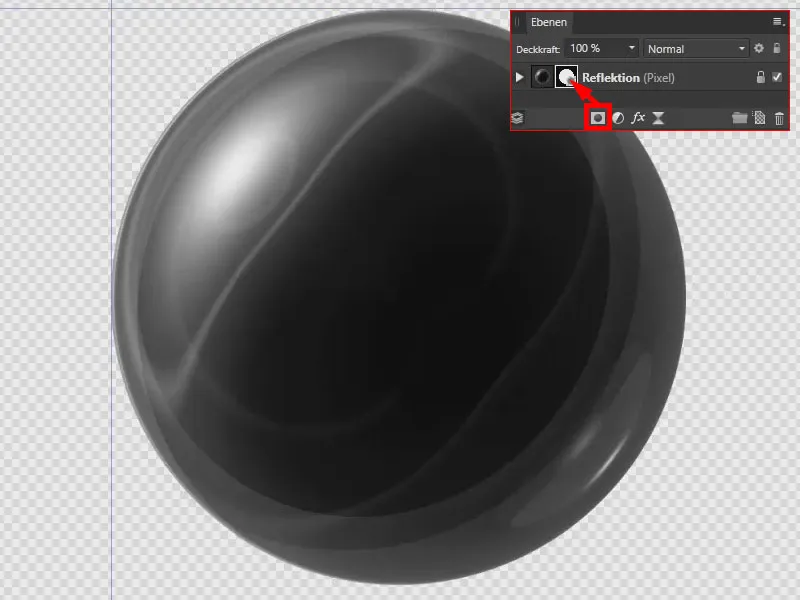
Das sieht tatsächlich wie eine Glaskugel aus, derzeit allerdings noch farbig. Die Ebene benenne ich um in „Reflexion“ (1). Außerdem stelle ich die Kugel in Schwarz-Weiß dar, indem ich die Schwarz-Weiß-Anpassung auswähle (2). Die Parameter lasse ich, wie sie sind (3).
Die Ebene mit der Schwarz-Weiß-Anpassung ziehe ich in die „Reflexion“-Ebene hinein (4), sodass sich die Schwarz-Weiß-Anpassung auch nur auf diese Ebene auswirkt (5).

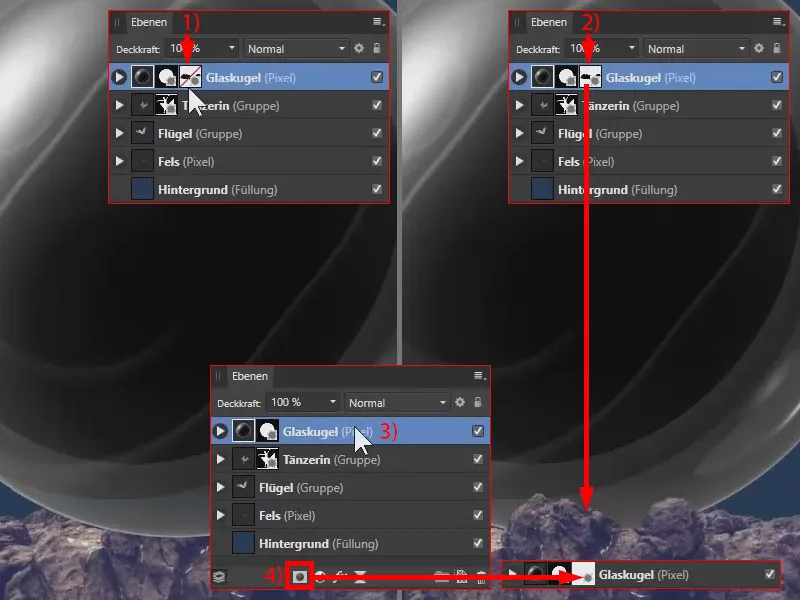
Jetzt passe ich den Kontrast an: Dazu wähle ich eine Tonwertkorrektur. Die befindet sich auch direkt in der „Reflexion“-Ebene (2), da ich zuvor die Schwarz-Weiß-Ebene innerhalb der „Reflexion“-Ebene ausgewählt hatte. Die dunklen Bereiche dunkle ich noch etwas ab (3). Die hellen Bereiche lasse ich (4), sonst würde hier das Weiß ausfressen, wie man sieht (5). Den Gamma-Wert erhöhe ich (6).

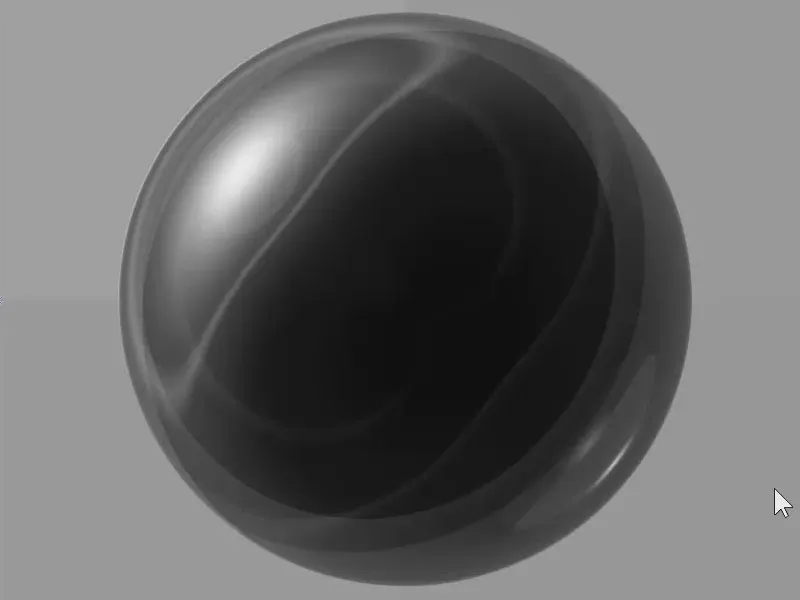
Damit haben wir die Kugel schon mal vorbereitet.

Maske für die Kugel erstellen
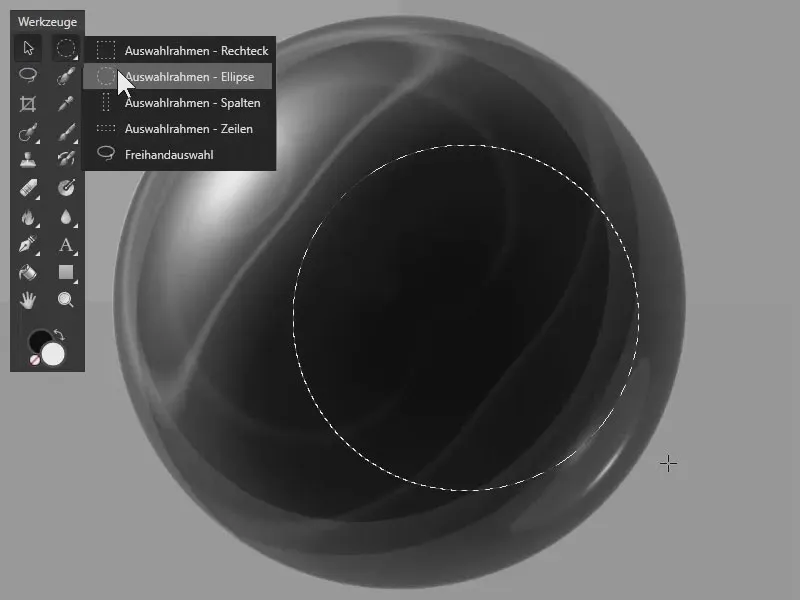
Den Hintergrund entfernen wir. Dazu erstellen wir eine Auswahl. Normalerweise würde ich das Auswahlrahmen – Ellipse-Werkzeug verwenden. Damit kann man bei gedrückter Shift-Taste einfach einen Kreis aufziehen. Beim Aufziehen hätte ich gern, dass man diese Auswahl noch verschieben kann. In Photoshop wäre das mit gedrückter Leertaste möglich. Das geht mit Affinity Photo (Version 1.6) leider nicht.

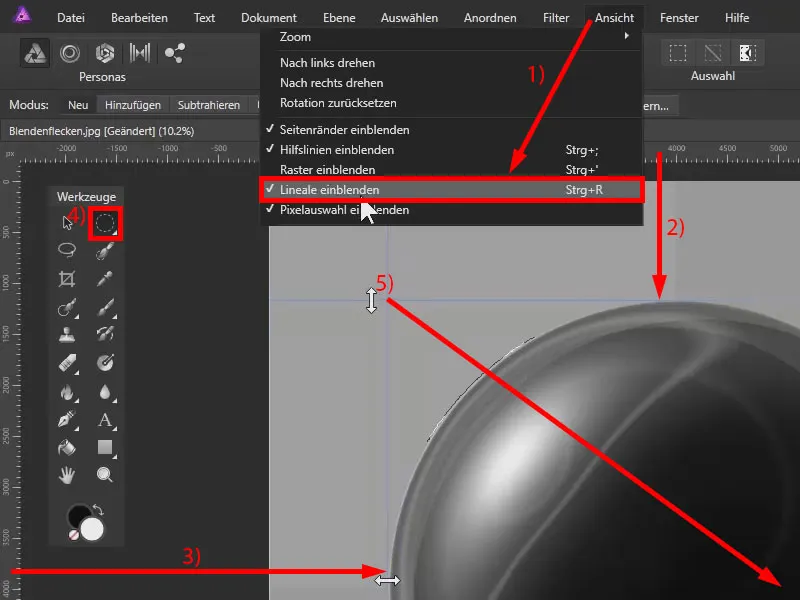
Deshalb lasse ich mir über Ansicht>Lineale einblenden die Lineale anzeigen (1). Mit Klick auf ein Lineal kann ich eine Hilfslinie herausziehen, die ich am oberen Rand der Kugel platziere (2). Dasselbe mache ich am linken Rand der Kugel (3).
Jetzt ziehe ich mit dem Auswahl – Ellipse-Werkzeug (4) einen Kreis auf, beginnend an dem Schnittpunkt der beiden Hilfslinien (5). Dabei gehe ich auch etwas über den Rand der Kugel hinaus, damit wir später auch einen Rand sehen.

Mit einem Klick auf das Masken-Symbol erstelle ich eine Maske. Mit Strg+D hebe ich die Auswahl auf. Schon haben wir die Kugel erstellt.

Die Kugel im Bild platzieren
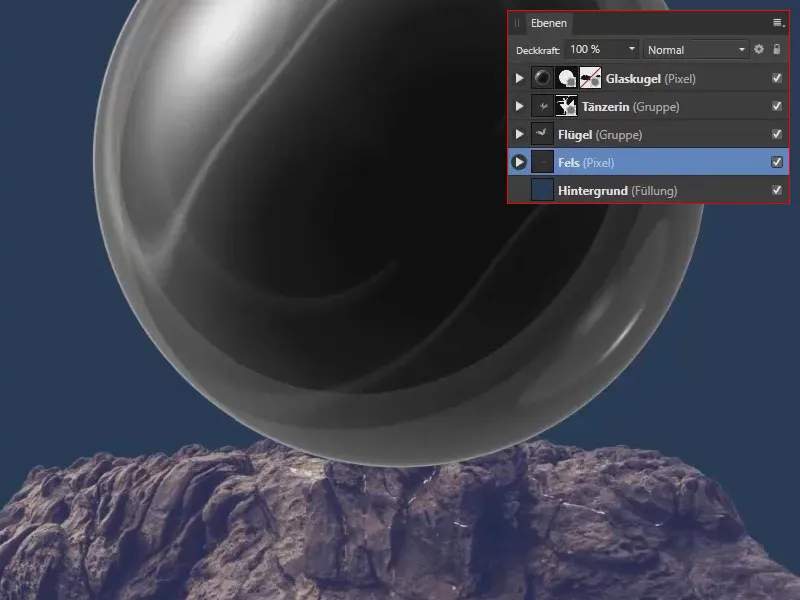
Die nachfolgenden Schritte habe ich abgekürzt, da es sich um Bearbeitungsschritte handelt, die wir bereits durchgeführt hatten. Unten liegt unser Felsen. Hinter der Kugel befindet sich unser Weihnachtsengel. Die Kugel habe ich mitsamt der Maske an oberster Stelle platziert.
Jetzt möchte ich unten vor der Kugel ein Stück von dem Felsen darstellen.

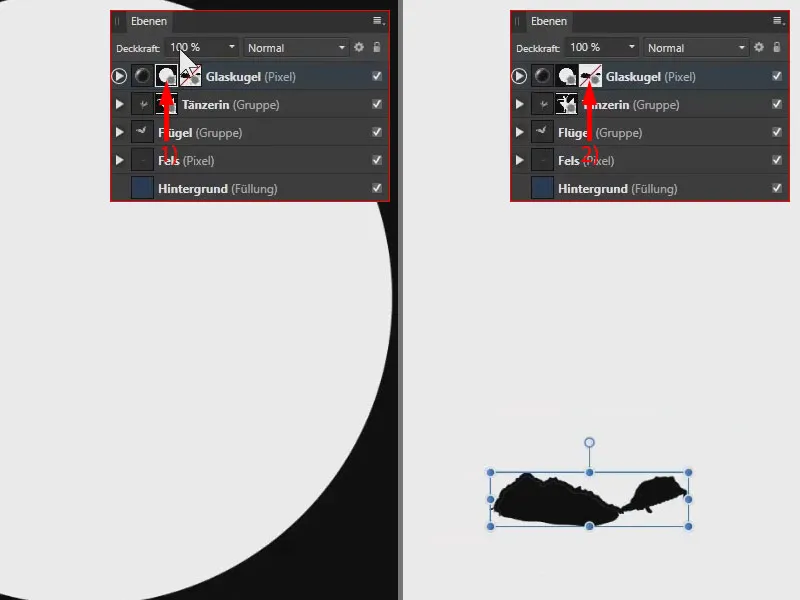
Ich habe hier zwei Masken: Einerseits die Maske in Form eines Kreises (1). Andererseits eine Maske, wo ich unten den Bereich des Felsens maskiert habe, den ich schlussendlich sehen möchte (2).

Die Maske ist nicht aktiv (1). Mit gedrückter Shift-Taste klicke ich auf die Maske, und schon wird sie aktiv (2).
Eine solche zweite Maske ist ganz einfach erstellt: Ich lösche sie mal kurz. Wenn ich jetzt diese Ebene auswähle (3) und noch einmal auf das Masken-Symbol klicke (4), habe ich eine weitere Maske, auf der wir zum Beispiel den Felsen wieder maskieren können.

Gib uns die Glaskugel!
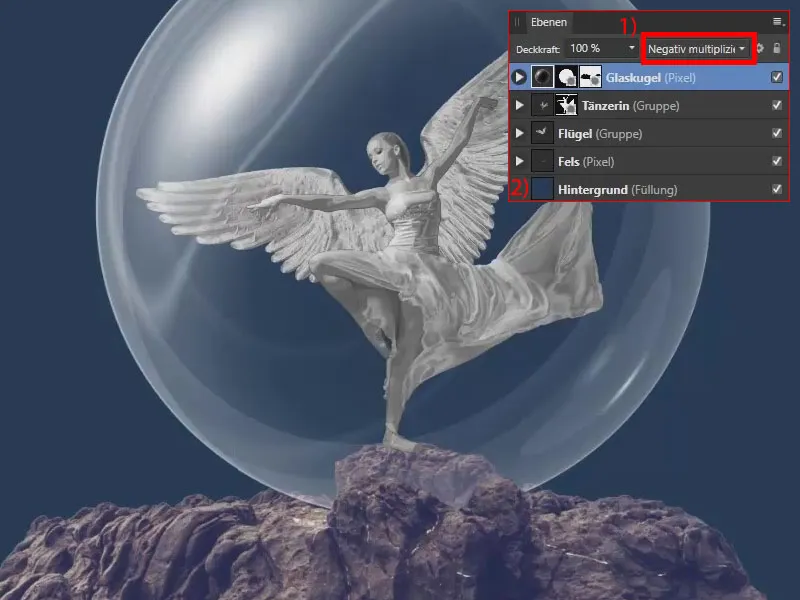
Bei der Glaskugel-Ebene verändere ich jetzt den Ebenenmischmodus. Und zwar wähle ich hier Negativ multiplizieren (1). Auf diese Art und Weise entsteht dieser sehr schöne Glaseffekt. Damit wir den Effekt besser sehen können, habe ich außerdem an unterster Stelle in der Ebenen-Palette über Ebene eine Füllungsebene mit der blauen Farbe erstellt (2).

Glaskugel in Affinity Photo erstellen – Zusammenfassung Teil 12
- Verwende das Bild eines generierten Blendenflecks und den Filter Polar in Kartesisch, eine vertikale Spiegelung sowie den Filter Kartesisch in Polar, um eine Kugelform mit Reflexion zu erzeugen.
- Nutze eine Schwarz-Weiß-Anpassung und die Tonwertkorrektur, um die Kugel in puncto Farbe und Kontrast anzupassen.
- Über den Mischmodus Negativ multiplizieren verwandelst du die Kugel in eine Glaskugel.
- Achte beim Platzieren neuer Bildelemente in einem Composing immer darauf, welche anderen Bildbestandteile vor und hinter den neuen Bildelementen liegen.
> Zu den vorherigen Teilen 9 und 10 des Tutorials
> Zu den nächsten Teilen 13 und 14
Die Inhalte der Teile 11–12/14 basieren auf einem Video-Tutorial unseres Trainers Marco Kolditz: